Die Notwendigkeit einer Visitenkarte mag unwichtig erscheinen, ist es aber nicht. In einer wettbewerbsorientierten Welt zählt jedes Detail, und eine Visitenkarte zeigt einem potenziellen Kunden, dass du organisiert und zuverlässig bist. Sie enthält Kontaktinformationen über dich oder dein Unternehmen. Du kannst einem potenziellen Kunden deine Telefonnummer diktieren, aber nicht immer ist dafür Zeit oder Platz. Und welchen Eindruck bekommt ein potenzieller Kunde von deinem Unternehmen?
Jetzt lernst du, wie du mit Adobe Photoshop deine eigene Visitenkarte gestaltest. Welche Informationen darauf stehen sollten und wo du sie platzieren kannst. In diesem Artikel erfährst du außerdem alle Feinheiten und nützlichen Tipps, wie du eine qualitativ hochwertige Visitenkarte erstellst.
Fertig und los geht's!
Inhaltsverzeichnis
- Was du brauchst, bevor du eine Visitenkarte gestaltest
- Erstellen eines Projekts in Adobe Photoshop
- Schaffung von zwei Arbeitsbereichen
- Visitenkartenhintergrund in Adobe Photoshop erstellen
- Platzierung von Text auf Visitenkarten
- Letzte Elemente einer Visitenkarte Visitenkarten-Design
- Speichern einer Datei für den Druck einer Visitenkarte
- Vorgefertigte Visitenkartenvorlagen
- Visitenkarten-Vorlagen bei Tutkit.com
Was du brauchst, bevor du eine Visitenkarte gestaltest
Bevor du mit der Arbeit in Photoshop beginnst, musst du:
- Informationen vorbereiten.
- Wähle grundlegende Farben und Schriftarten.
- Sieh dir ähnliche Arbeiten an, um dich zu inspirieren und interessante Lösungen zu finden.
Erstellen eines Projekts in Adobe Photoshop
Starten wir das Programm und folgen den einfachen Schritten, um ein Projekt in Photoshop zu erstellen.
- In dem Fenster, das erscheint, klicke auf Neue Datei.
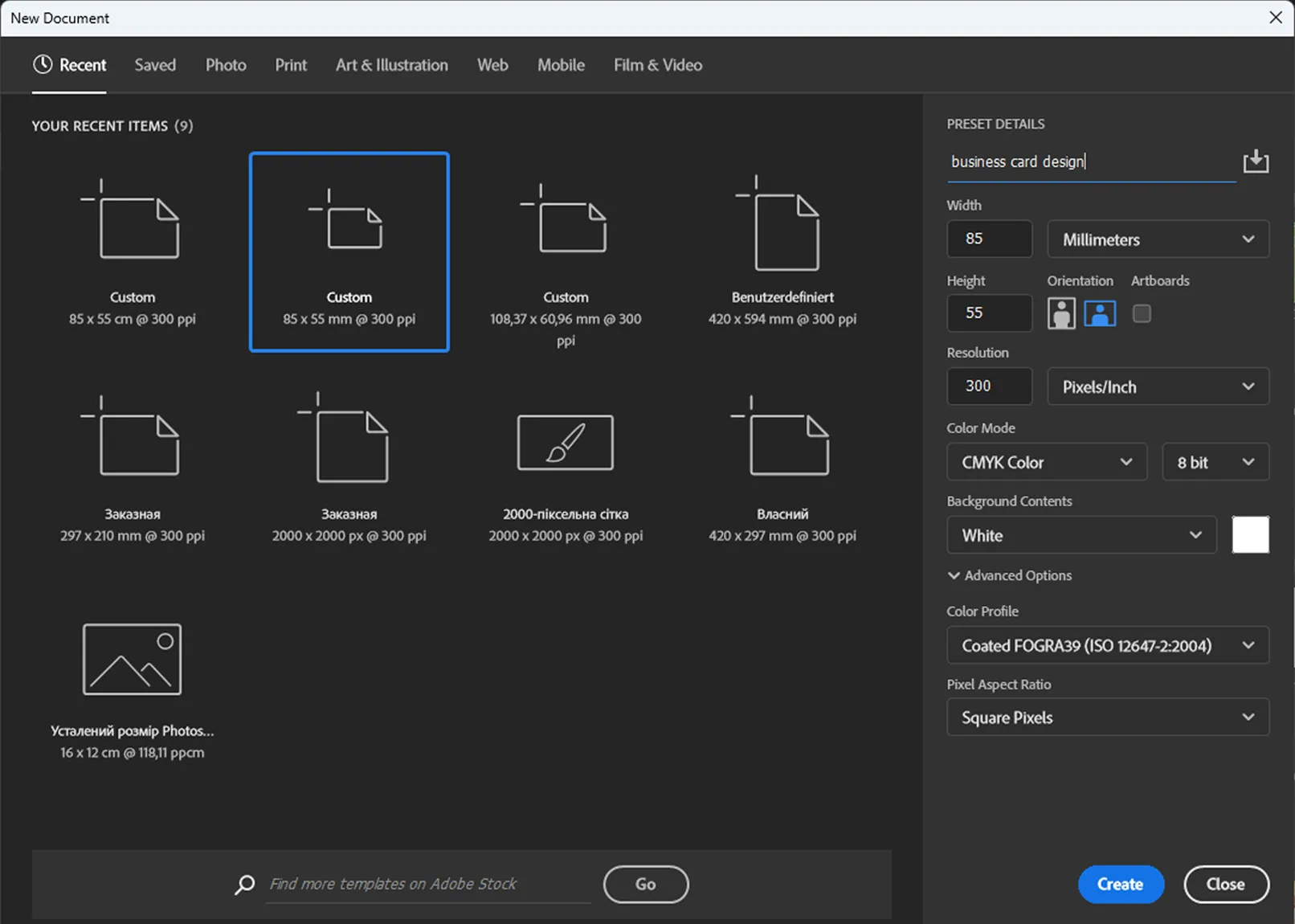
- In dem Fenster mit dem Namen Neues Dokument gehst du zum Abschnitt Print.
- Wähle hier ein beliebiges Format aus und konfiguriere es.
- Fangen wir der Reihe nach an. Name, Größe (85 X 55) Standardgröße in Europa, wichtig ist der CMYK-Farbmodus und eine Auflösung von 300. So wird das Dokument hier angelegt, weil es auf dem Office-Drucker gedruckt wird. Wenn du das Dokument professionell über eine Druckerei drucken lassen möchtest, musst du die Beschnittzugabe noch ergänzen. Diese ist in der Regel 2 oder 3 mm. Die Website der Druckerei weist dich in den meisten Fällen auf die Beschnittzugabe hin. In diesem Fall legen - bei 3 mm Beschnittzugabe - das Dokument in 91 X 61 mm an.
Die Ausrichtung der Visitenkarte (horizontal oder vertikal) hängt von den Vorlieben und dem Design ab. Die horizontale Ausrichtung wird verwendet, wenn breite grafische Elemente und mehr Text verwendet werden. Vertikale Ausrichtung bei Hochformat oder vertikalen Elementen.
Sobald du alles eingerichtet hast, klickst du auf Create.

Schaffung von zwei Arbeitsbereichen
Im erschienenen Fenster müssen wir den zweiten Arbeitsbereich erstellen und die Rahmen zum Drucken und Schneiden festlegen.
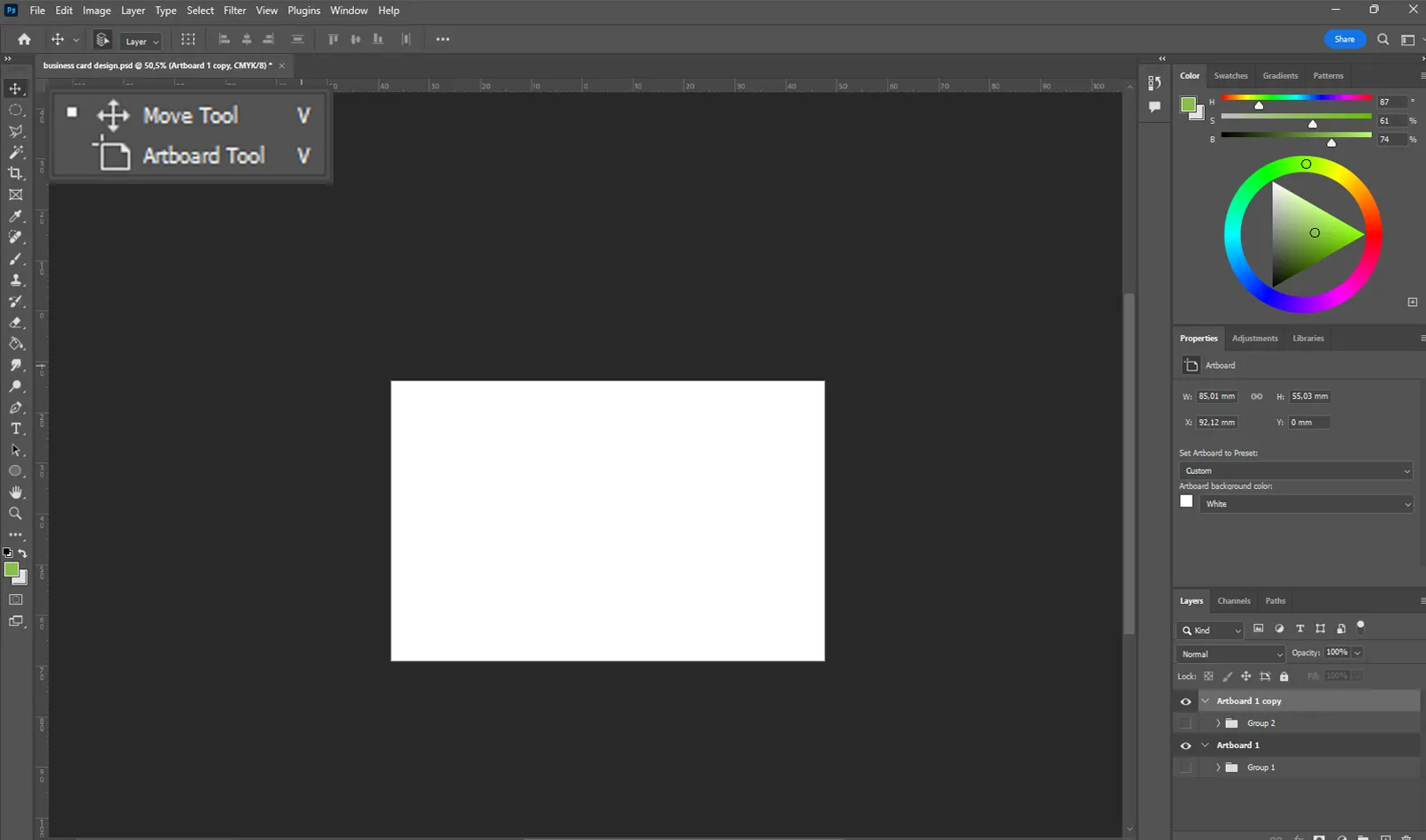
Beginnen wir mit der Erstellung des zweiten Arbeitsbereichs. Wähle das Artboard-Werkzeug mit der Tastenkombination Shift+V.

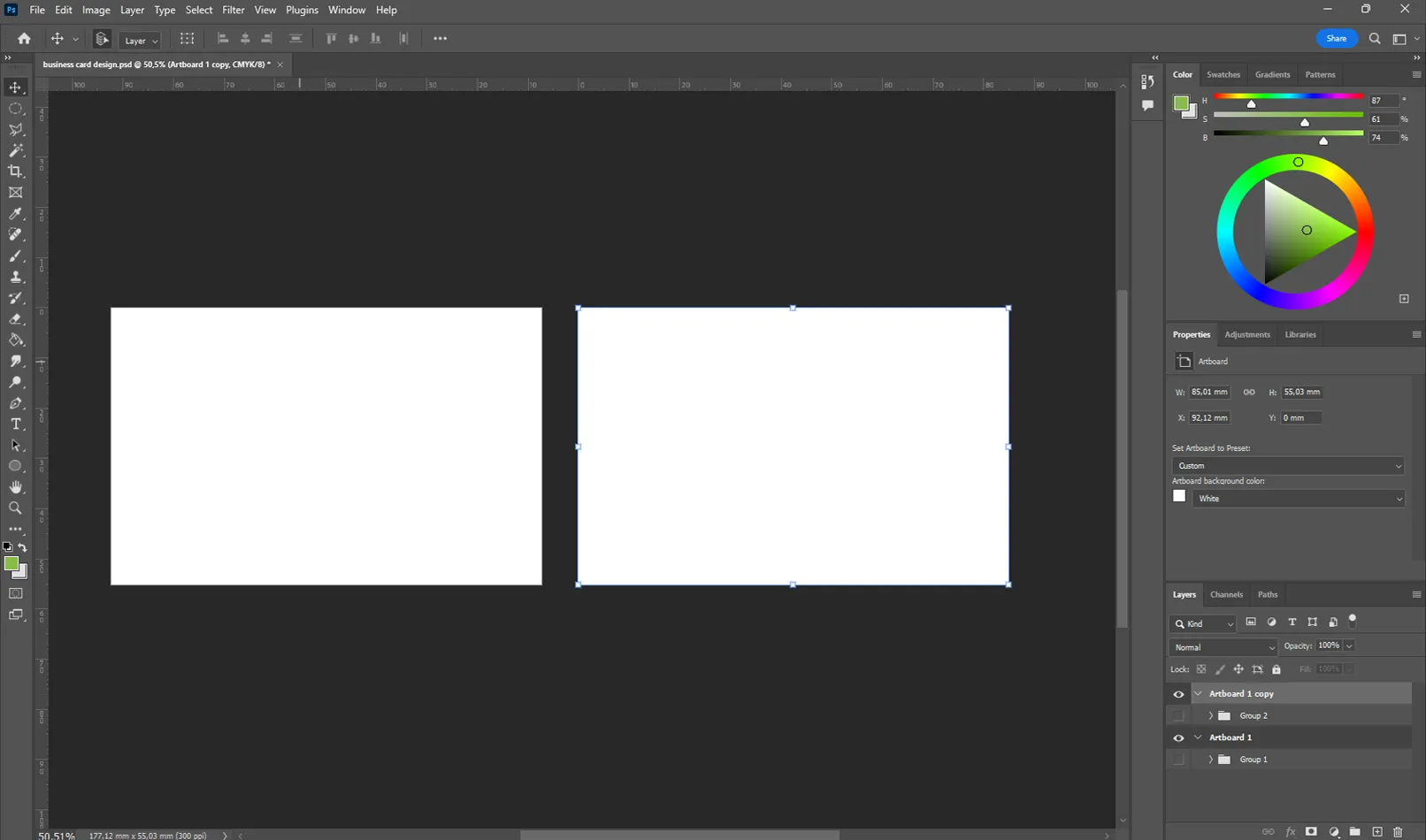
Klicke mit der linken Maustaste auf die Arbeitsfläche. Halte die linke Maustaste gedrückt und ziehe bei gedrückter Alt-Taste nach rechts.

Du hast zwei Arbeitsbereiche für die Vorder- und Rückseite der Visitenkarte erstellt. Im nächsten Schritt erstellst du mit den Hilfslinien einen Rahmen.
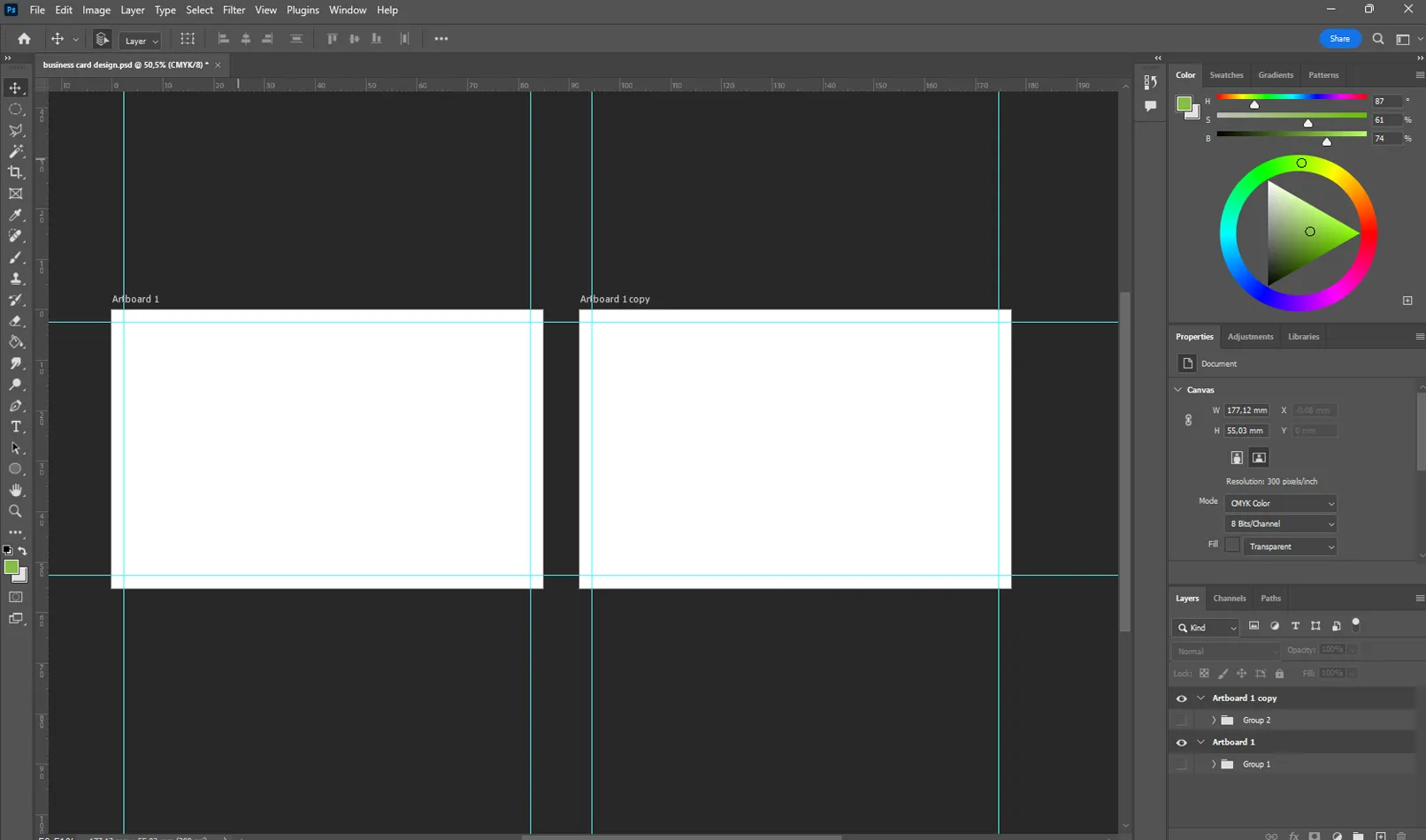
- Verwende die Tastenkombination Strg+R, um die Lineale im Arbeitsfenster des Projekts anzuzeigen.
- Klicke mit der linken Maustaste auf dieses Lineal und ziehe es bis zu einem Abstand von 2 mm vom Rand des Arbeitsbereichs. Dadurch wird ein Rand erzeugt, der beim Platzieren von Text und wichtigen Elementen nicht überschritten werden sollte.
- Wiederhole diesen Vorgang für die anderen Seiten, um den erforderlichen Rand wie im Beispiel zu erhalten.

Visitenkartenhintergrund in Adobe Photoshop erstellen
Du musst einfache geometrische Formen oder Bilder verwenden, um einen hochwertigen Hintergrund zu schaffen. Denk daran, dass die Visitenkarte, egal wie du dich entscheidest, den Grundlagen des Corporate Designs folgen sollte.
Für den Hintergrund verwende ich die Grundfarben des TutKit.com Portals, um den Unternehmensstil zu unterstreichen.
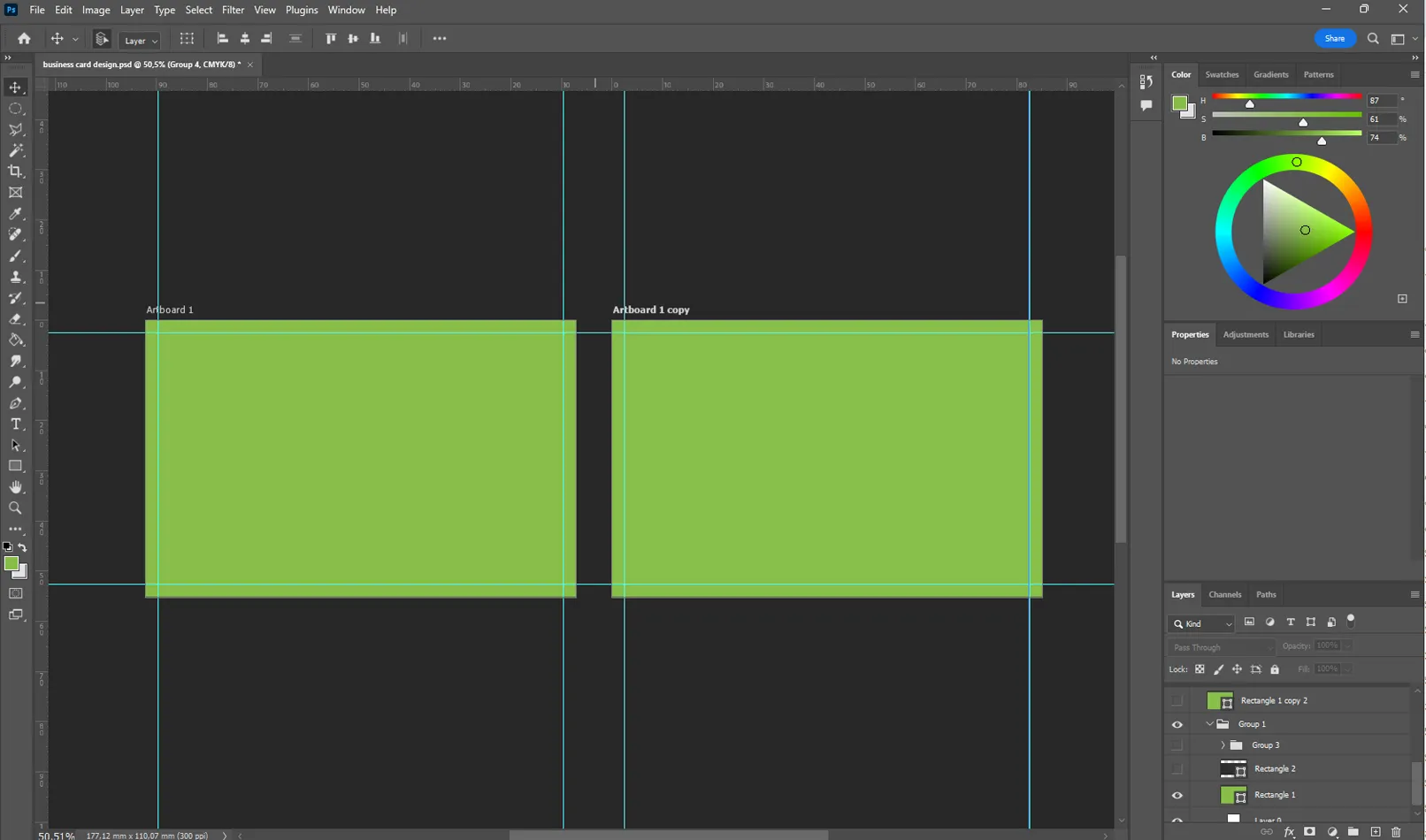
Das erste Element wird ein hellgrüner Hintergrund auf beiden Seiten sein. Er wird mit dem Rechteck-Werkzeug erstellt.

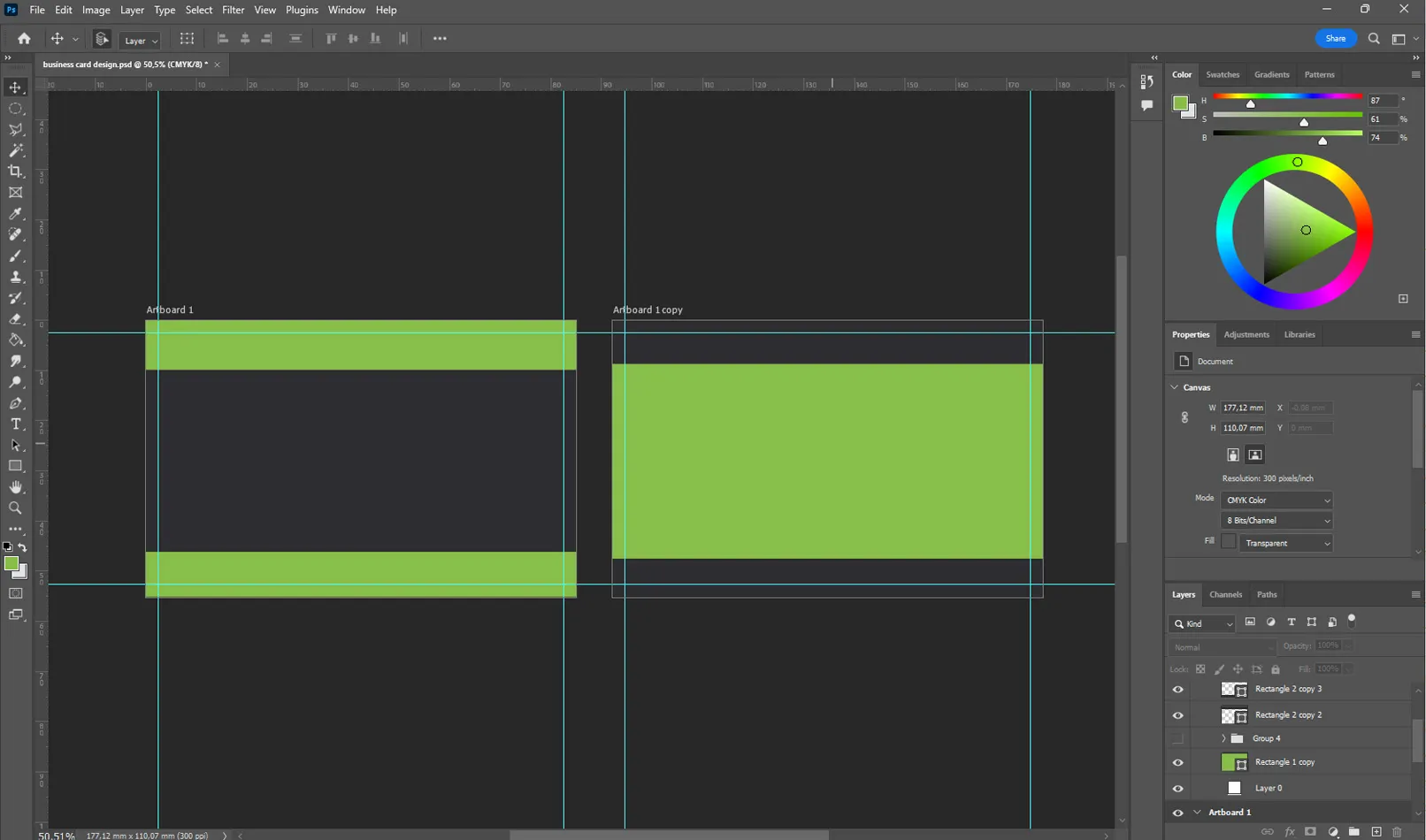
Füge die dunklen Rechtecke hinzu.

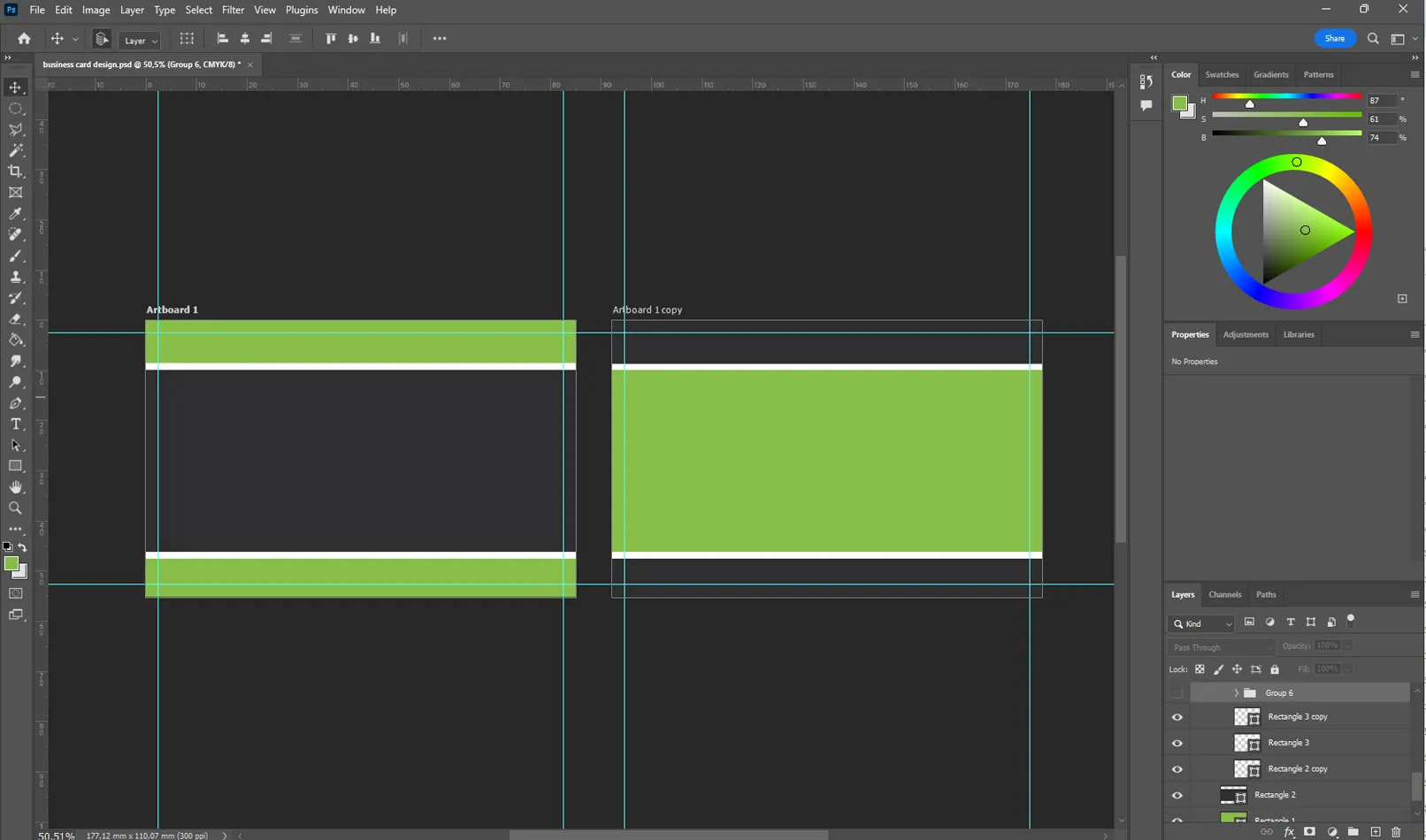
Füge mit demselben Rechteck-Werkzeug ein wenig Weiß hinzu.

Wir haben nur Rechtecke verwendet, um einen hochwertigen Visitenkartenhintergrund zu erstellen, der das Corporate Design durch Farbe vermittelt. Mit diesem Ansatz können wir ein stilvolles und professionelles Design erstellen, das einfach und prägnant ist.
Platzierung von Text auf Visitenkarten
Kommen wir nun zum wichtigsten Element einer Visitenkarte. Text spielt bei der Gestaltung von Visitenkarten eine wichtige Rolle, da er Informationen über das Unternehmen oder die Person enthält. Eine schlecht gewählte Schriftart oder eine zu kleine Größe kann eine Visitenkarte unattraktiv und schwer lesbar machen, sodass sie unbrauchbar wird. Die richtige Schriftart, Größe und Platzierung des Textes kann dazu beitragen, eine ästhetisch ansprechende und informative Visitenkarte zu gestalten.
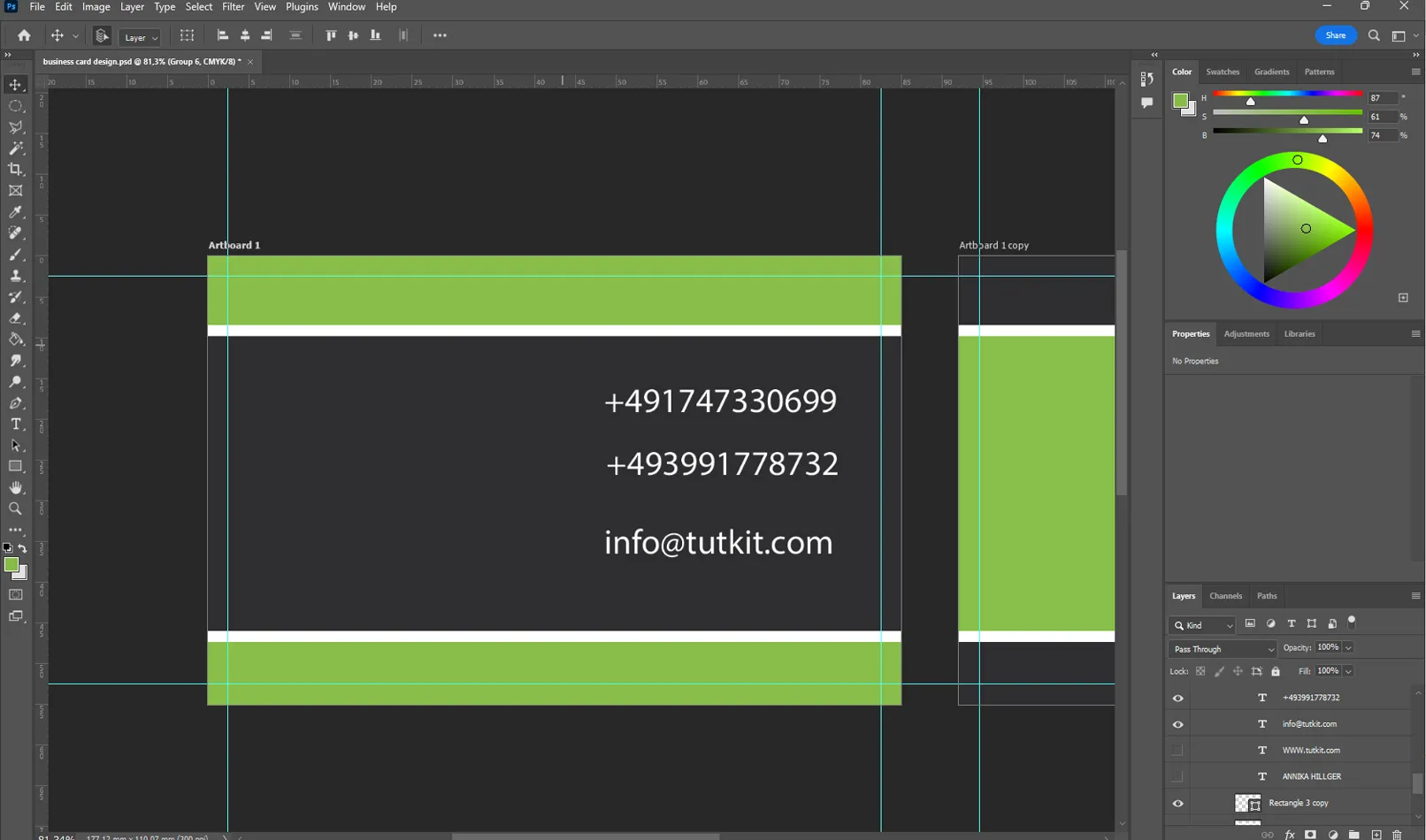
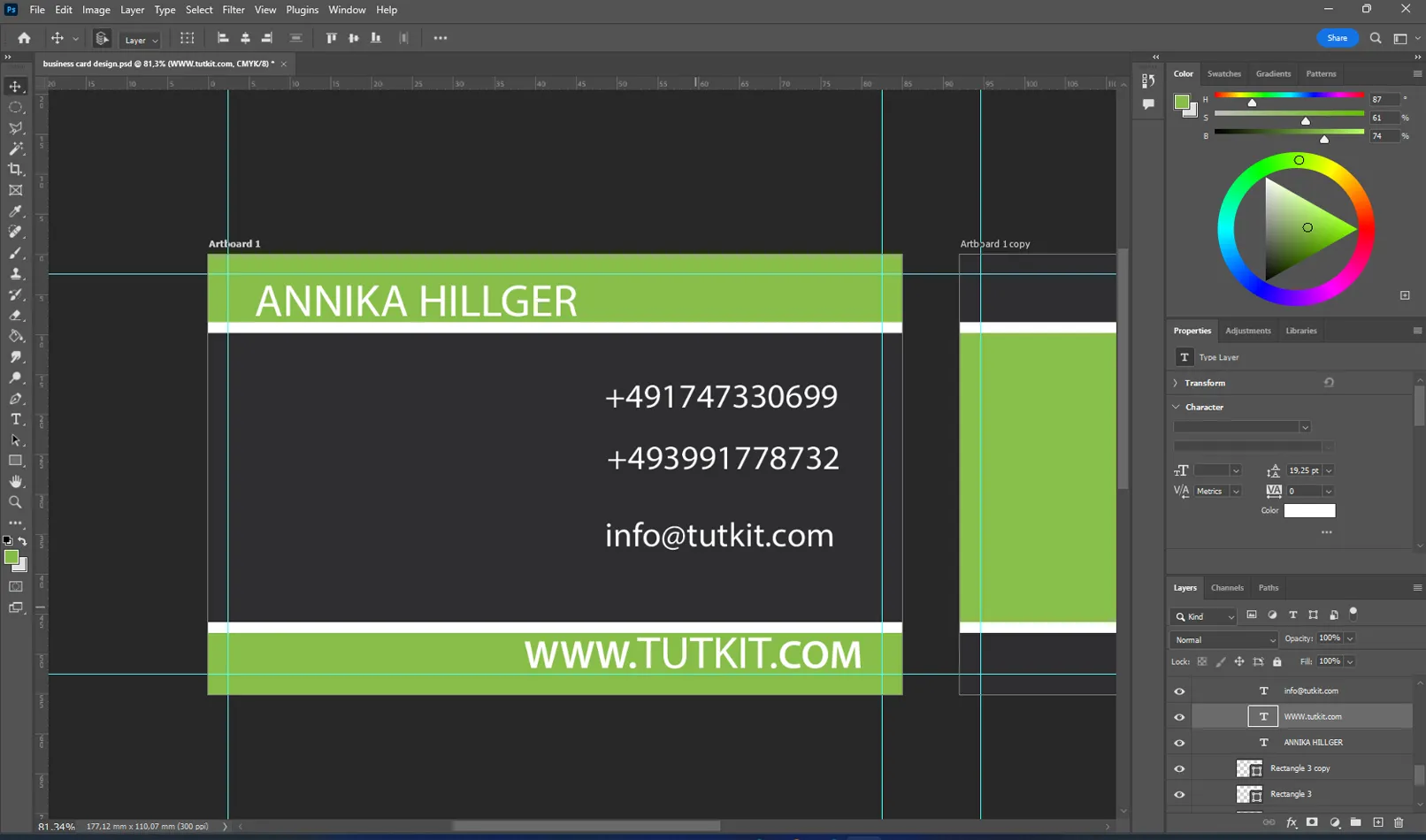
Wir fügen den vorbereiteten Text mit dem Textwerkzeug ein.
Die wichtigsten Informationen sollten in der Mitte der Visitenkarte stehen.

Zusätzlich musst du den Namen und das Logo angeben (in unserem Fall sind das Logo und der Name der Website identisch)

Platziere den Namen auf der Vorderseite der Visitenkarte.

Das Layout des Textes auf der Visitenkarte ist entscheidend. Wähle eine Schriftgröße, bei der alles noch gut lesbar ist.Gut platzierter und lesbarer Text vermittelt Informationen über ein Unternehmen oder eine Person und macht die Visitenkarte zu einem effektiven Arbeitsmittel.
Letzte Elemente einer Visitenkarte Visitenkarten-Design
Die Informationen auf einer Visitenkarte sind wichtig, aber darüber hinaus sind auch Ästhetik und Stil wichtig. Du kannst den visuellen Eindruck auf verschiedene Weise verbessern.
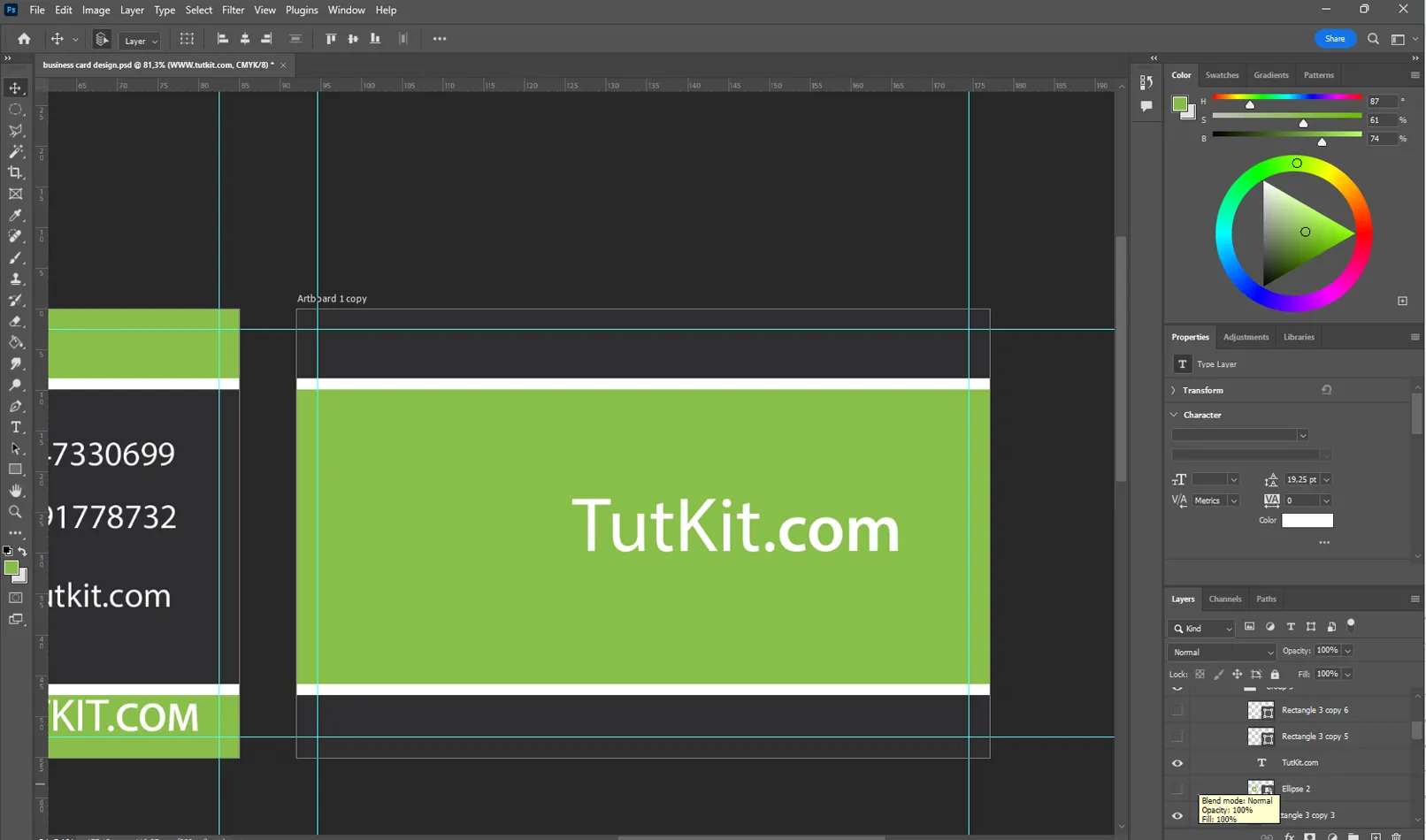
- Änderung der Schriftgröße des Logos
- Hinzufügen grafischer Elemente
- Verwendung unterschiedlicher Farbkombinationen
- Hinzufügen eines Bildes
Diese Elemente verleihen deiner Visitenkarte Persönlichkeit und tragen dazu bei, dass sie sich von anderen abhebt.
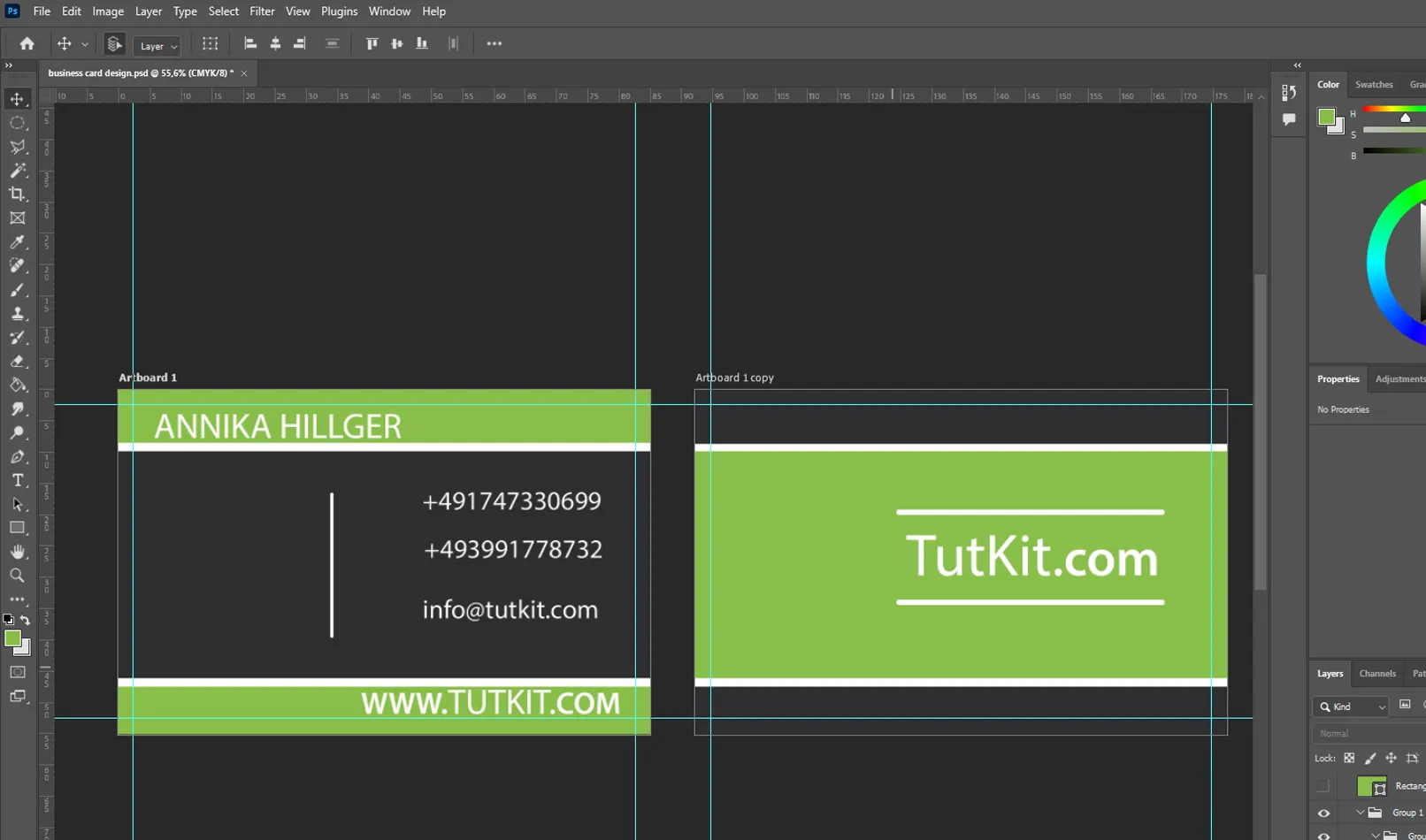
Erstelle ein paar Zeilen, um die Ordnung zu betonen.

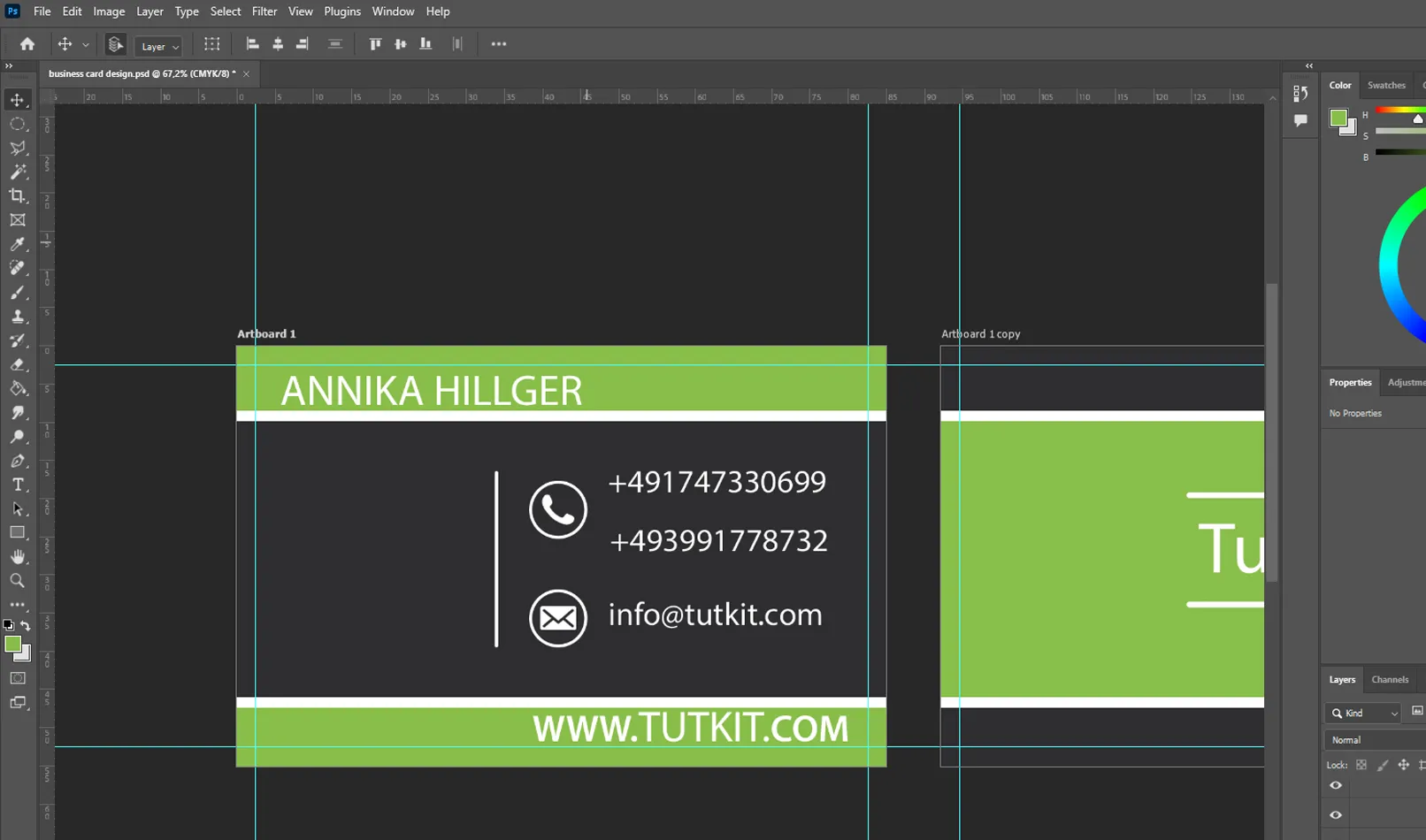
Füge ein paar Icons neben der Nummer und der Mail hinzu. Informationen können nicht nur durch Text, sondern auch durch andere Elemente wie Icons übermittelt werden.

Auf der Visitenkarte befinden sich einige leere Felder, die per Drag & Drop aus den vorbereiteten Ordnerdateien (Logo und QR-code site) gezogen werden können.

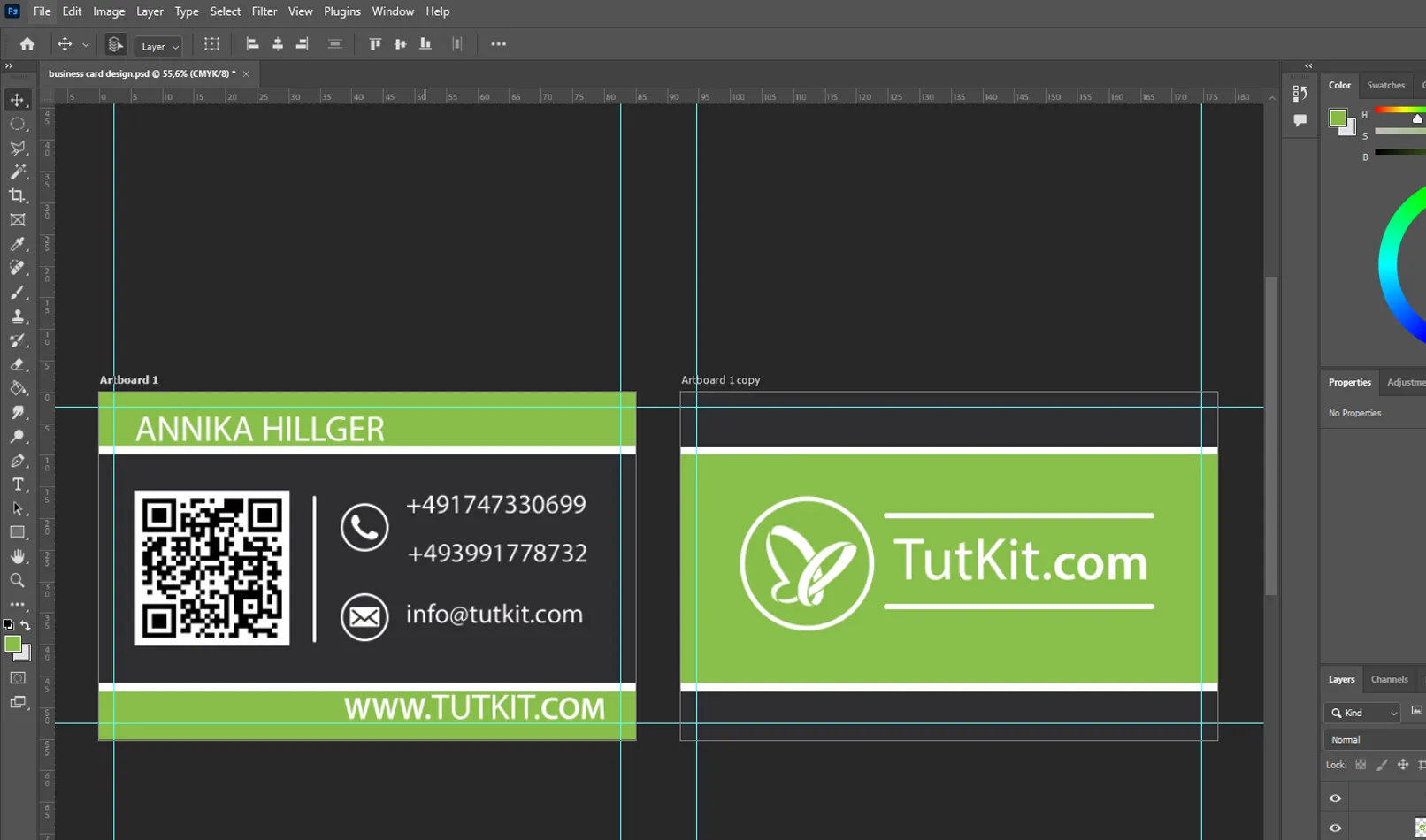
Die Visitenkarte ist fertig, wir haben alle Informationen platziert und eine hochwertige Visitenkarte im Firmenstil erstellt. Nun kann sie zur Präsentation deines Unternehmens und zur Kontaktaufnahme mit Kunden verwendet werden.
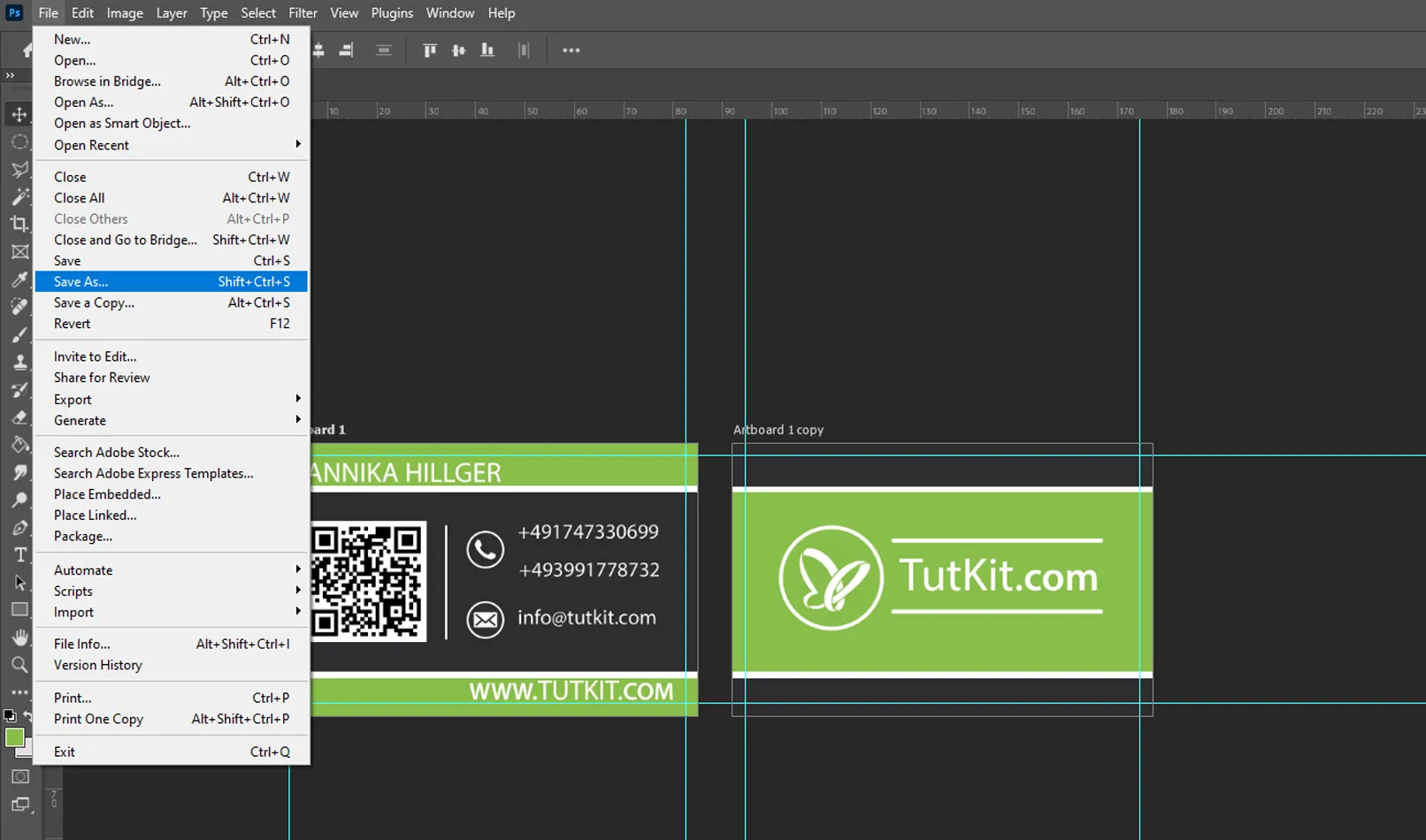
Speichern einer Datei für den Druck einer Visitenkarte
Wenn du das Dokument richtig einrichtest und die richtigen Optionen auswählst, sparst du Zeit und sorgst für hochwertige Ergebnisse. Zum Speichern der Datei klickst du auf " File ", dann auf " Save As… " und wählst das PDF-Format, um deine Visitenkarte zu speichern. Eine solche Datei ist einfach zu verteilen und in jedem Format druckfertig.

Vorgefertigte Visitenkartenvorlagen
Über eine gute Visitenkarte kann man viel sagen: ihr stilvolles und harmonisches Aussehen, die Vielfalt der Designlösungen, die bei ihrer Herstellung verwendet wurden. Man sollte jedoch nicht vergessen, dass eine Visitenkarte in erster Linie dazu dient, Informationen zu übermitteln. Ihre Hauptaufgabe besteht darin, die Daten zu speichern und ihre Verfügbarkeit für potenzielle Kunden zu gewährleisten.
Vorgefertigte Visitenkartenvorlagen eignen sich gut für die Übermittlung von Informationen. Sie bieten eine große Auswahl an Designs, so dass du deine bevorzugte Option für die Darstellung deiner geschäftlichen oder persönlichen Informationen wählen kannst. Einer der Hauptvorteile von Vorlagen ist die Möglichkeit, schnell und einfach das richtige Design auszuwählen, ohne alles von Grund auf neu gestalten zu müssen.
Wenn du fertige Visitenkartenvorlagen verwendest, musst du nur noch deine eigenen Informationen wie deinen Namen, deine Kontaktdaten und dein Firmenlogo eingeben. Das spart eine Menge Zeit und Geld, die du normalerweise für die Beauftragung eines Designers oder die Entwicklung eines Designs ausgeben müsstest.
Ein weiterer Vorteil vorgefertigter Vorlagen ist ihre Flexibilität. Du kannst die Vorlage ganz einfach an deine Bedürfnisse anpassen, indem du Farben, Schriftarten, die Positionierung von Elementen und vieles mehr änderst. So kannst du ein einzigartiges Visitenkartendesign erstellen, das deine Persönlichkeit und deinen Stil widerspiegelt.
Visitenkarten-Vorlagen bei Tutkit.com
Unser Pluspunkt ist unsere große Auswahl an Visitenkartenvorlagen für verschiedene Stile und Vorlieben. Das große Team von professionellen Designern bei Tutkit.com erstellt eine große Anzahl hochwertiger und moderner Arbeiten.

Egal, ob du ein klassisches und elegantes Design oder ein modernes und farbenfrohes suchst, wir haben eine Vorlage, die zu dir passt. Mit einem großen Team von professionellen Designern findest du leicht die perfekte Lösung für den geschäftlichen oder privaten Gebrauch.

Die Visitenkarten sind sehr einfach anpassbar. Wir haben verschiedene Dateiformate, sodass du die Visitenkartenvorlagen auch mit deiner Software bearbeiten kannst: Farben tauschen, Texte anpassen, Logo ersetzen.

Hier finde du weitere Produkte mit unseren Visitenkarten. Wirf einen Blick drauf!

