In deinen Bildern soll es schneien? Dann lege dir in Affinity Photo nur einmal den passenden Pinsel zurecht – und wende ihn immer wieder an. Die passenden Schnee-Pinsel-Einstellungen findest du in diesem Tutorial. Außerdem steht das große Finale zu unserem Weihnachts-Composing an!
Teil 13: Schneeflocken mit eigenen Pinseln in Affinity Photo malen
Der felsige Untergrund, der metallene Schneeengel, die Glaskugel ... alles ist an Ort und Stelle. Fehlt noch die passende Winter-Weihnachtsstimmung. Die malst du jetzt mithilfe eines Pinsels in das Composing – indem du Schneeflocken aufwirbelst.
Das Beste dabei: Die Einstellungen für den Pinsel kannst du dir gleich abspeichern, sodass du künftig jederzeit selbst Frau Holles Kissen schütteln kannst. Damit deine Flöckchen am Ende noch eine weitere Spur Realismus herabfallen lassen, empfiehlt sich außerdem die Anwendung verschiedener Filter. Trainer Marco Kolditz lässt dich wissen, wie du vorgehst ...

Das lernst du in Teil 13 des Affinity Photo-Tutorials
- Pinsel zum Malen von Schneeflocken erstellen
- Schnee in Bilder malen und dabei verschiedene Ebenen und Filter für ein realistischeres Erscheinungsbild anwenden
Ebenen für den Schnee vorbereiten
Jetzt erstellen wir Schnee mithilfe von zwei Pixelebenen: Einerseits soll sich Schnee direkt vor dem Weihnachtsengel befinden, andererseits ein wenig Schnee dahinter. Der gesamte Schnee soll sich innerhalb der Schneekugel befinden.
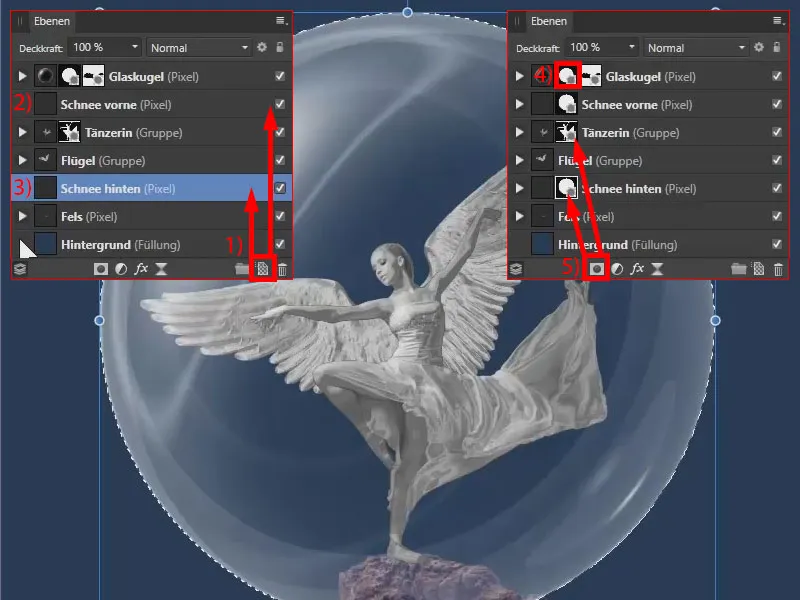
Ich erstelle eine neue Pixel-Ebene (1), die ich umbenenne in „Schnee vorne“ . Die ziehe ich vor die „Tänzerin“-Ebene (2). Die zweite Pixel-Ebene, die ich erstelle, setze ich unter die „Flügel“- und über die „Fels“-Ebene. Die benenne ich mit „Schnee hinten“ (3).
Damit sich der gesamte Schnee innerhalb der Schneekugel befindet, erstelle ich eine Maske: Mit gedrückter Strg-Taste klicke ich die Maske der Schneekugel an (4). Für beide Schnee-Ebenen erstelle ich dafür je eine Maske (5). Auf diese Weise kann ich Schnee auf die beiden Pixel-Ebenen malen, ohne dass der Schnee über die Kugel hinaus sichtbar wird.

Pinsel zum Malen von Schneeflocken erstellen
Als Erstes erstellen wir einen Pinsel, mit dem wir diese Schneeflocken malen können. Das sind natürlich keine echten Schneeflocken. Sie kommen eher wie etwas Unförmiges daher, fast wie Konfetti.
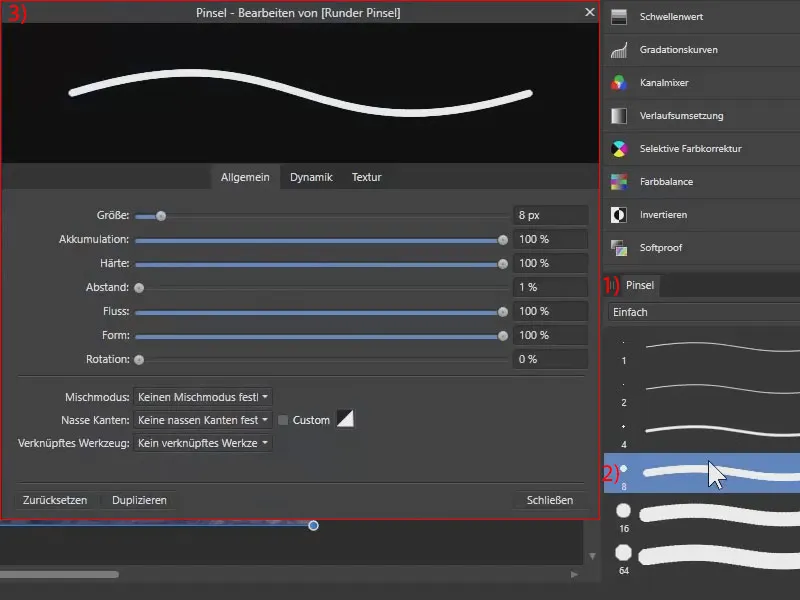
In der Pinsel-Palette sehen wir schon diverse Pinsel (1). Wenn ich einen der Pinsel doppelt anklicke (2), sehen wir die Eigenschaften des Pinsels (3). Wir können die Größe einstellen, den Fluss, den Abstand und ...

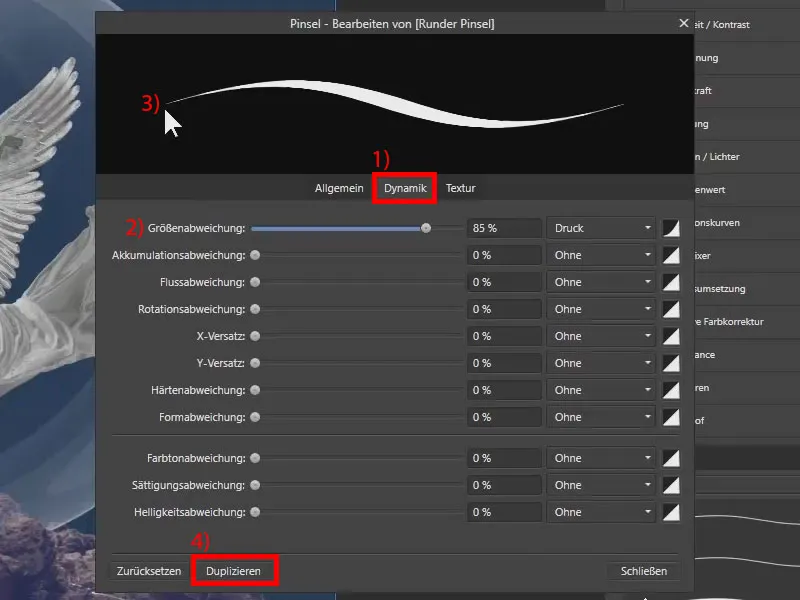
... sogar eine Dynamik (1). Das heißt, je nachdem wie viel Druck wir zum Beispiel mit dem Stift auf das Grafik-Tablet ausüben, kann zum Beispiel die Größe des Pinsels variieren. Stelle ich also die Größenabweichung ein (2), kann es sich je nach Druck um einen sehr dünnen oder um einen sehr dicken Pinsel handeln (3).
Das kann man individuell anpassen. Wir verändern aber nicht den vorhandenen Pinsel, sondern erstellen einen eigenen Pinsel. Dazu klicke ich auf Duplizieren (4).

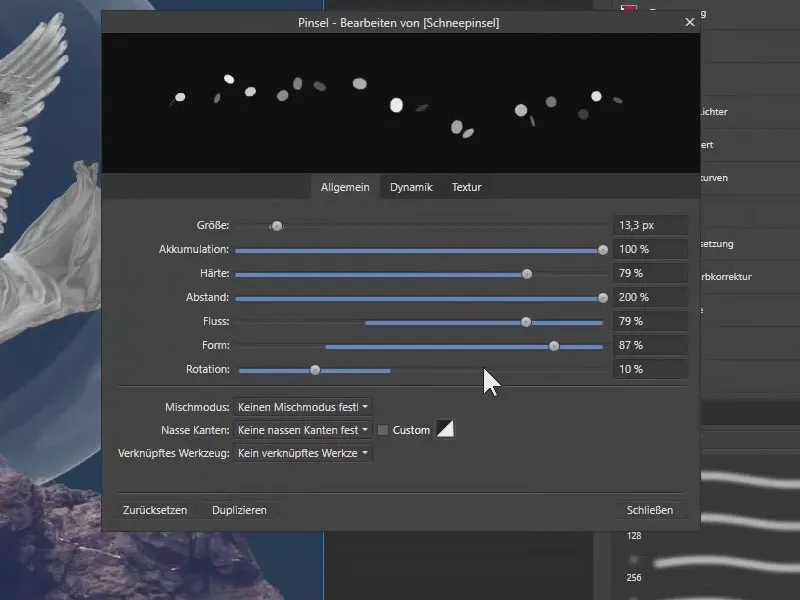
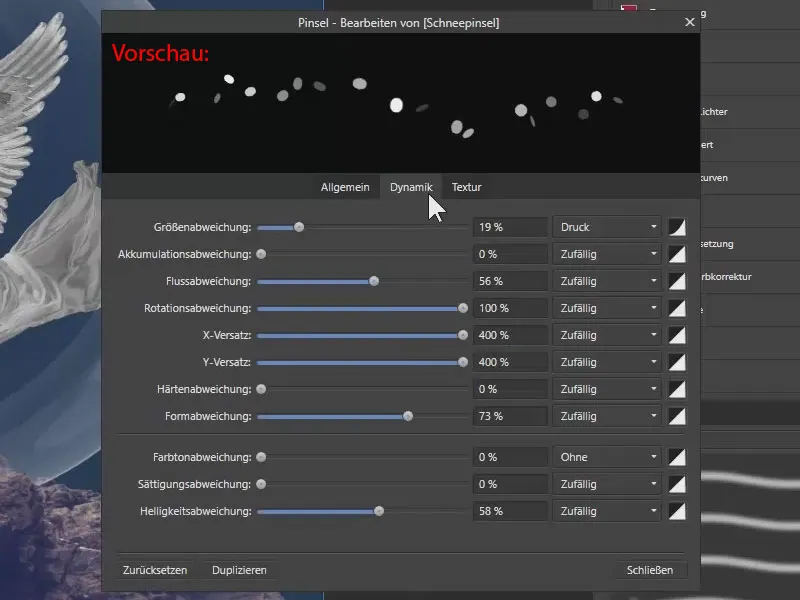
Ich habe die entsprechenden Einstellungen für den Schnee-Pinsel schon vorbereitet – die kannst du einfach übernehmen. Ich habe so ziemlich alle Parameter angepasst, die Größe, die Akkumulation, Härte, den Abstand, Fluss, die Form und Rotation:

Ganz wichtig ist der Punkt Dynamik. Über den Druck des Stiftes lasse ich die Größe anpassen. Alle anderen Werte werden zufällig in einem ganz bestimmten Bereich angepasst.
In der Vorschau siehst du, was dabei rauskommt: Es gibt relativ runde Punkte, teilweise elliptische. Die Pinsel werden gedreht, der Abstand ist recht hoch, und auch die Deckkraft wird angepasst. Das sieht schon typisch wie der Schnee innerhalb von Schneekugeln aus. Das schließe ich.

Schnee mit dem Pinsel in den Vorder- und Hintergrund malen
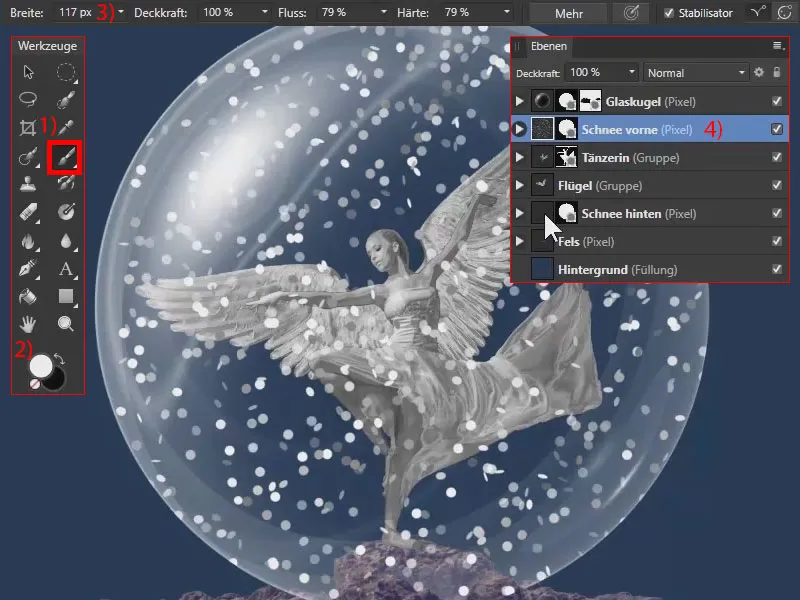
Mit aktivem Malpinsel (1) und dem ausgewählten Schnee-Pinsel male ich mit weißer Vordergrundfarbe (2) und bei einer Breite von ungefähr 117 px (3) auf die Ebene „Schnee vorne“ (4). Achte beim Malen darauf, dass du den Bereich des Gesichts des Engels freilässt. Das ist jetzt der Schnee, der sich vor dem Engel befindet.

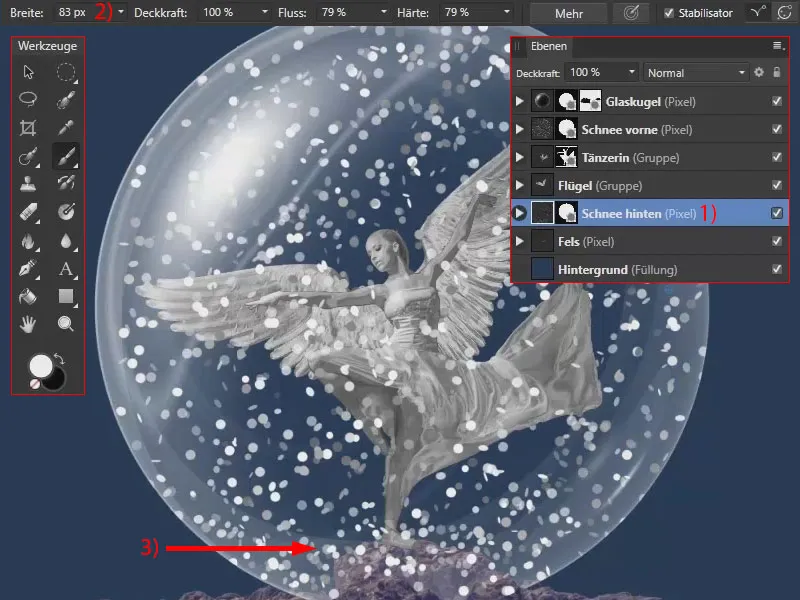
Ich wechsle zur Ebene „Schnee hinten“ (1), wobei ich die Breite etwas reduziere auf 83 px (2). Jetzt male ich den Schnee, der sich hinter dem Engel befindet. Davon kann man im unteren Bereich etwas mehr platzieren (3).

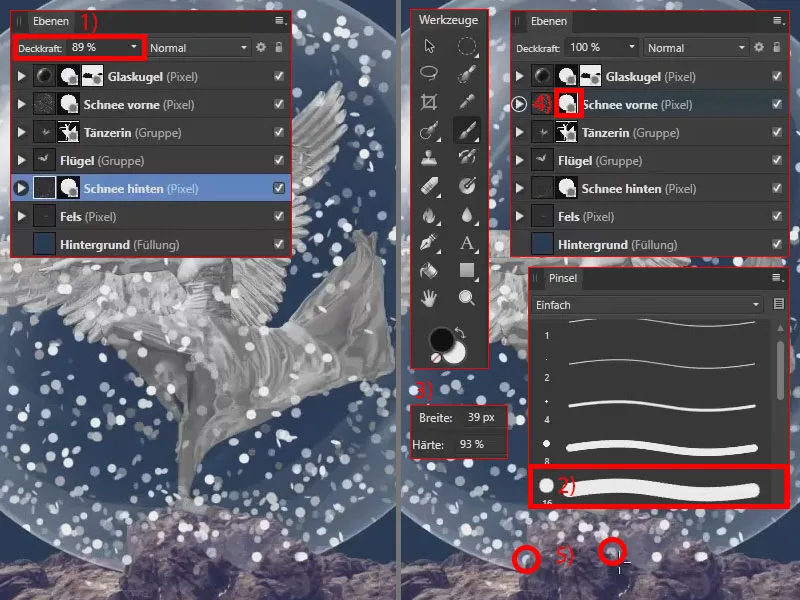
Die „Schnee hinten“-Ebene reduziere ich in der Deckkraft ein wenig, weil der Schnee ja etwas weiter hinten erscheint (1).
Außerdem stelle ich sicher, dass sich vor dem Felsen kein Schnee befindet. Dazu wähle ich einen anderen Pinsel aus (2), reduziere die Härte ein wenig (3) und gehe auf die Maske der „Schnee vorne“-Ebene (4). Mit Schwarz und bei einer Breite von 39 px (3) male ich die Schneeflocken dort wieder raus, wo sie nicht hingehören (5).

Schneeflocken mit Filter Wellen, Bewegungsunschärfe und Tiefenschärfe optimieren
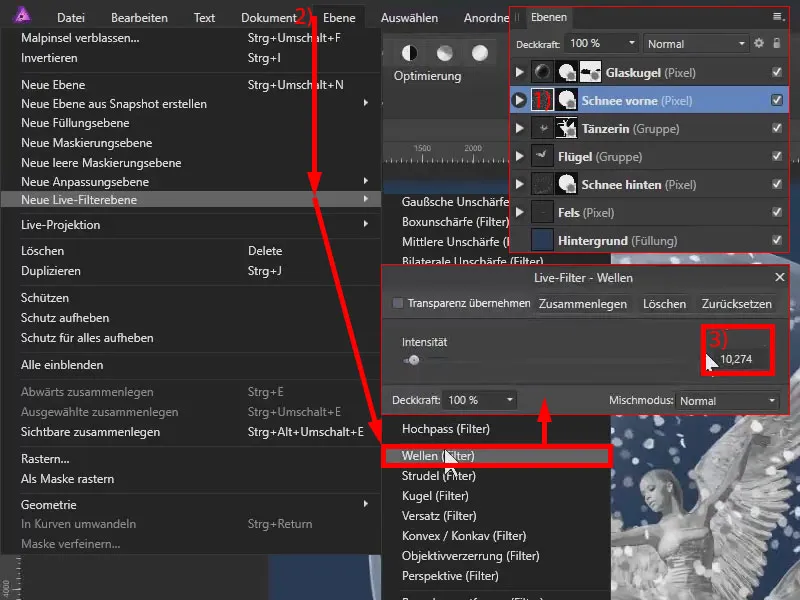
Bei den Schneeflocken soll es sich nicht um solche perfekten Kreise oder Ellipsen handeln, sondern sie sollen ein bisschen ungleichmäßig daherkommen. Bei aktivierter „Schnee vorne“-Ebene (1) wähle ich unter Ebene eine Neue Live-Filterebene und dort den Live-Filter Wellen aus (2). Automatisch wird eine entsprechende Filter-Ebene erstellt. Die Intensität setze ich auf ungefähr 10 (3).

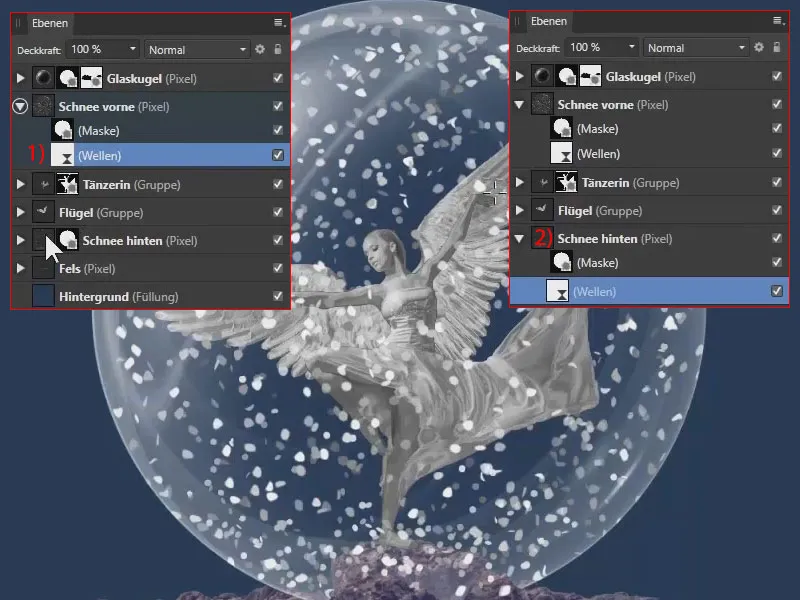
In der „Schnee vorne“-Ebene liegt also dieser Live-Filter (1).
Bei aktiver Wellen-Ebene drücke ich Strg+C. Noch ein Tipp zum Kopieren: Klicke nicht auf den Namen der Ebene. Dadurch werden mehrere Elemente gleichzeitig ausgewählt. Wenn du nur Wellen auswählen möchtest, klicke auf das Vorschaubild. Jetzt Strg+C drücken, auf „Schnee hinten“ gehen, Strg+V, und schon hast du den Filter hier ebenfalls für die hinteren Schneeflocken.

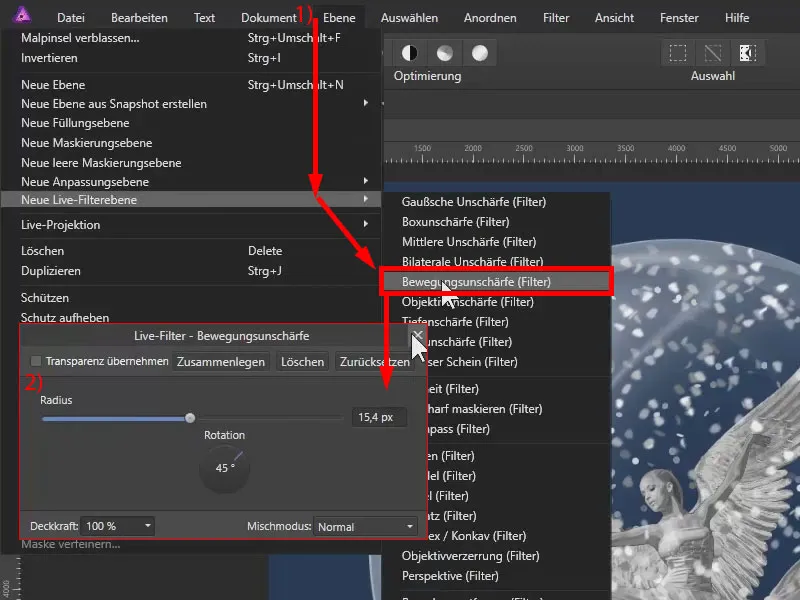
Jetzt noch etwas Bewegungsunschärfe: Ich wähle „Schnee vorne“ aus, gehe wieder auf Ebene und Neue Live-Filterebene und auf Bewegungsunschärfe (1). Die Rotation stelle ich auf 45° und den Radius auf 15,4 px (2).

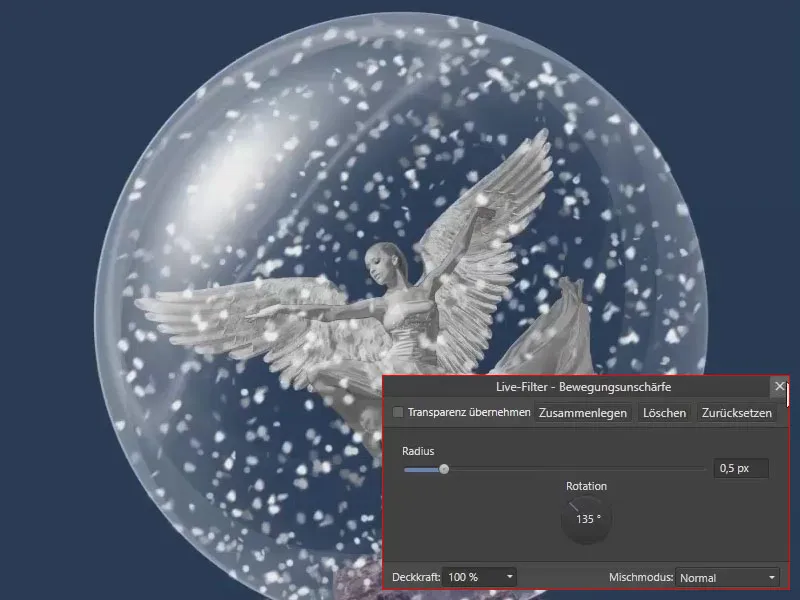
Dasselbe mache ich mit „Schnee hinten“, also wieder Ebene>Neue Live-Filterebene und Bewegungsunschärfe. Hier wähle ich einen anderen Winkel von 135°. Den Radius wende ich etwas reduzierter mit 0,5 px an.

Jetzt sollen noch die äußeren Bereiche des Bildes unscharf erscheinen, während der mittlere Bereich scharf erscheint. Zwischen den scharfen und unscharfen Bereichen soll ein schöner Verlauf entstehen. Das erreiche ich mit der Live-Filterebene Tiefenunschärfe.
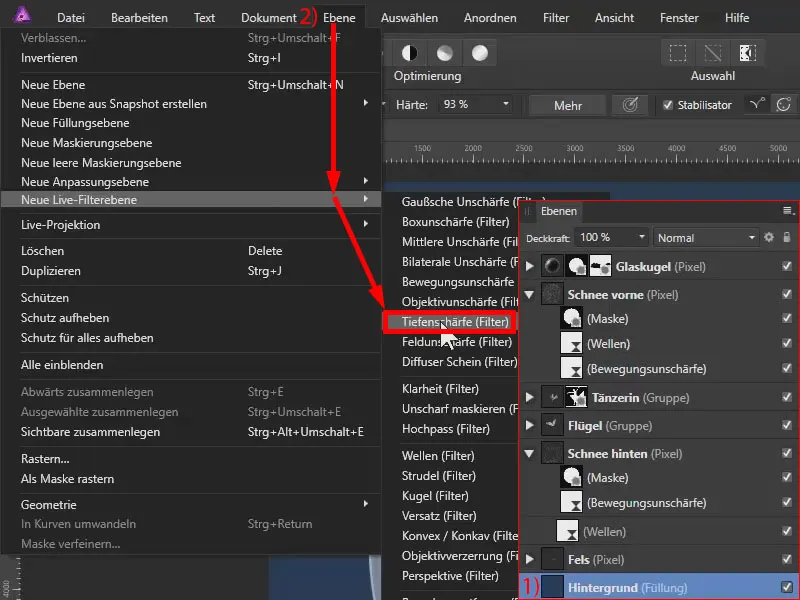
Ich wähle den Hintergrund aus (1), gehe zu Ebene>Neue Live-Filterebene und zu Tiefenschärfe (2).

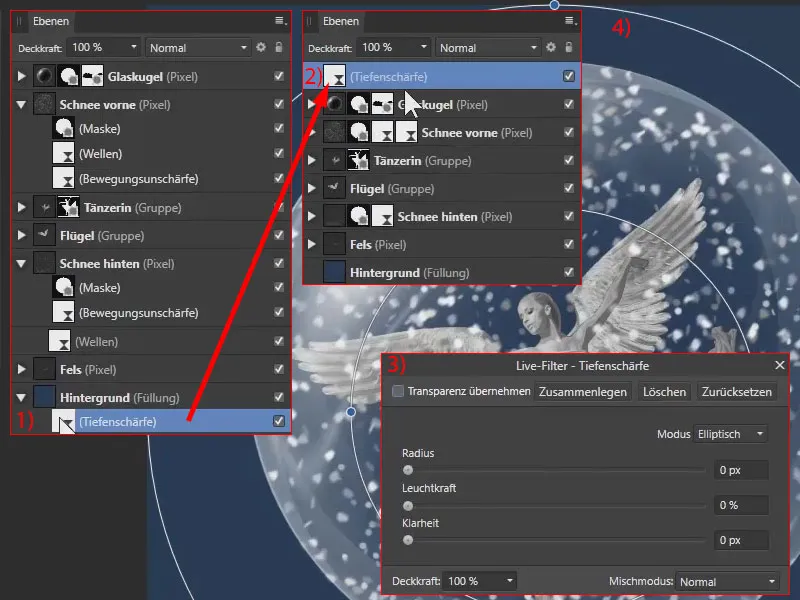
Der Filter befindet sich jetzt in der Hintergrund-Ebene (1). Den ziehe ich ganz nach oben, sodass er sich auf alle darunter liegenden Ebenen auswirkt (2). Wir sehen jetzt einerseits ein Dialogfeld mit verschiedenen Schiebereglern (3) und auch eine visuelle Bedienmöglichkeit des Filters (4).

Mithilfe des mittleren Punktes setze ich den Mittelpunkt. Und mithilfe der anderen Ankerpunkte stelle ich die Tiefenschärfe wie gewünscht ein.

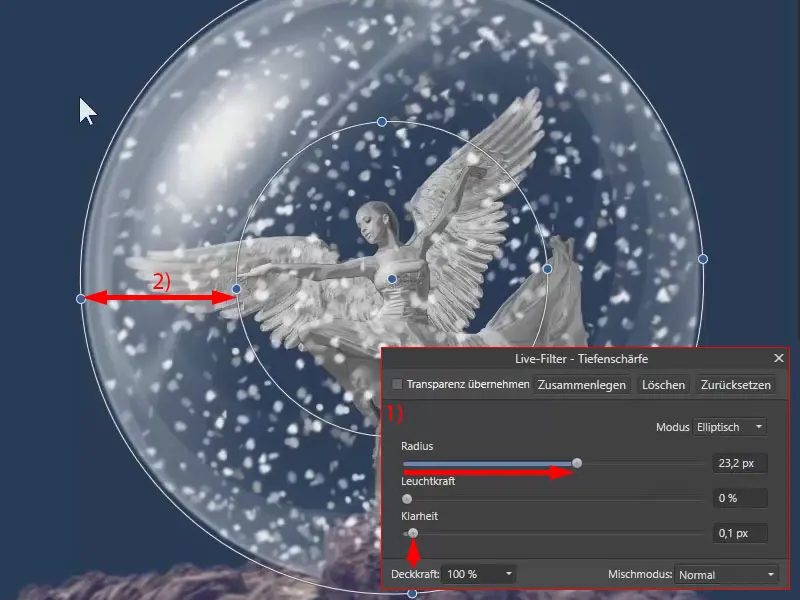
Jetzt stelle ich noch den Radius und die Klarheit ein (1). Damit wirkt außen alles schön unscharf, in der Mitte alles klar, und zwischen diesen beiden Ringen (2) entsteht ein Schärfeverlauf.

Jetzt haben wir die Glaskugel in eine Schneekugel verwandelt:

Glaskugel in Affinity Photo erstellen – Zusammenfassung Teil 13
- Nutze die im Tutorial genannten Einstellungen, um dir einen Pinsel zum Malen von Schneeflocken anzulegen.
- Arbeite beim Malen von Schnee auf mehreren Ebenen, um größere Flocken im Vordergrund und kleinere weiter hinten herabfallen zu lassen.
- Gib den hinten liegenden Schneeflocken außerdem eine reduzierte Deckkraft.
- Unten im Bild empfiehlt es sich, ggf. etwas mehr Flocken zu platzieren.
- Achte darauf, dass die Schneeflocken nicht unbedingt wesentliche Elemente deines Bildes abdecken (wie zum Beispiel Gesichter) und auch nicht an Stellen erscheinen, wo sie gar nicht hingehören.
- Nutze den Filter Wellen, um die Schneeflocken unförmiger erscheinen zu lassen.
- Verwende die Bewegungsunschärfe, um den Flocken eine gewisse Bewegungsdynamik zu verleihen.
- Erzeuge bei Bedarf auch einen Tiefeneffekt, indem du über den Filter Tiefenschärfe einen Schärfeverlauf erzeugst.
Teil 14: Hintergrund tauschen & Feinschliff
Die wichtigsten Bildelemente für das Composing „Der Weihnachtsengel“ befinden sich an Ort und Stelle. Zum Abschluss wird das Bild verfeinert, sodass sich ein stimmiger Gesamteindruck ergibt. Dazu fügst du noch einen Hintergrund ein und passt diesen an. Außerdem arbeitest du mit Farbbalance, Tiefenschärfe, Vignette und Rauschen am Look. Auf ins große Finale:

Das lernst du in Teil 14 des Affinity Photo-Tutorials
- Wie du einen Hintergrund austauschen kannst und worauf du dabei achten solltest
- Anwendung der Filter Objektunschärfe, Tiefenschärfe, Vignette und Rauschen
- Anpassung Farbbalance verwenden
- Wie du ein Composing final bearbeitest, damit sich ein in sich stimmiger Look ergibt
Mehr Ordnung in den Ebenen
Kommen wir zu den finalen Schritten. Ich baue jetzt einen Hintergrund ein und justiere die generelle Farbstimmung des Bildes. In der Ebenen-Palette sorge ich zunächst für mehr Ordnung. Alle platzierten Objekte kommen in eine Gruppe.
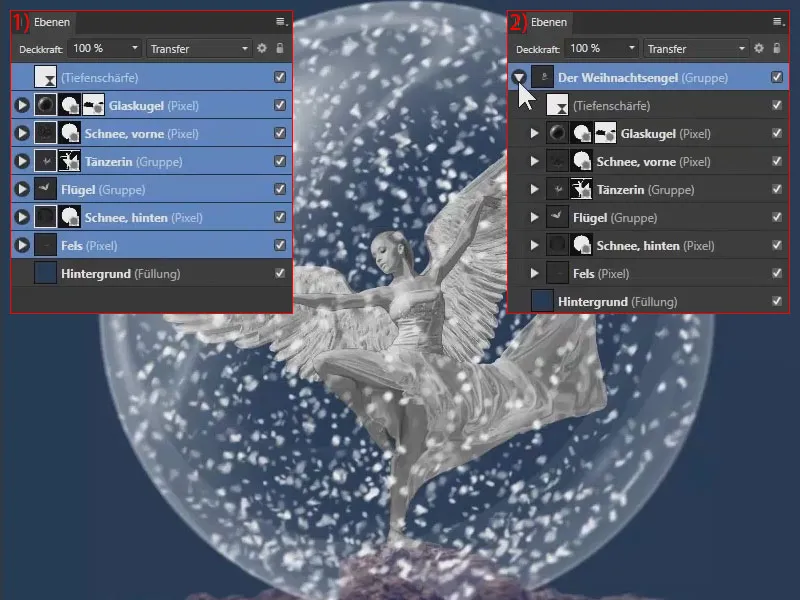
Dazu wähle ich die obere Ebene der Tiefenschärfe aus, halte Shift gedrückt und klicke auf die „Fels“-Ebene. Alle dazwischen liegenden Ebenen und Gruppen werden dabei ausgewählt (1). Über Strg+G für Gruppieren erstelle ich eine neue Gruppe, die ich in „Der Weihnachtsengel“ umbenenne (2).

Einen Hintergrund über den Vordergrund legen?!
Der Hintergrund soll jetzt auf das Bild gelegt werden, ausnahmsweise also nicht in den Hintergrund. Dazu ziehe ich das Landschaftsbild in Affinity Photo hinein.

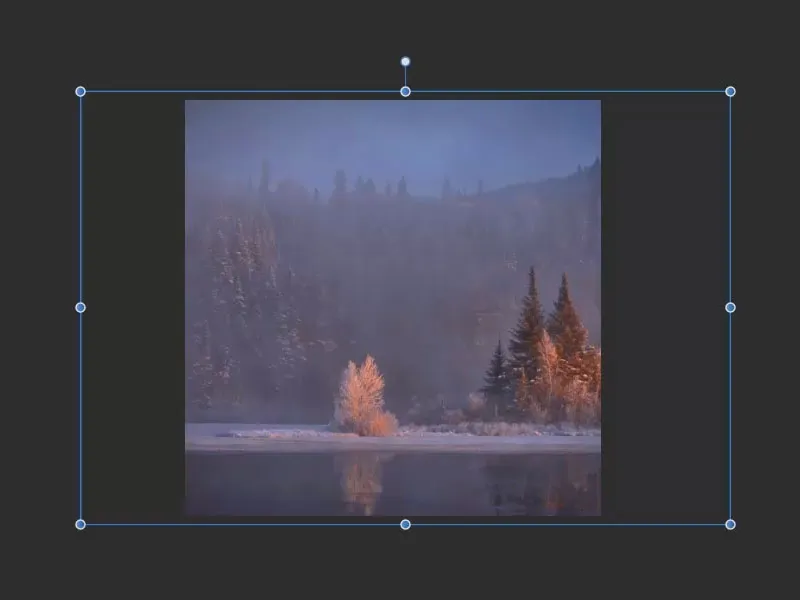
Mich interessiert vor allem der linke Bereich, der gefällt mir sehr gut. Der rechte Bereich wäre mir ein wenig zu unruhig. Daher skaliere ich das Bild und platziere es.

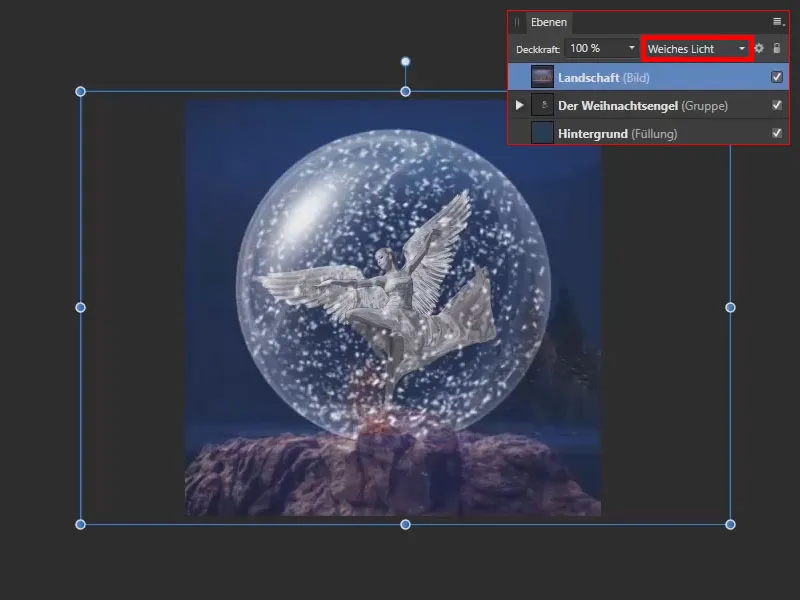
Den Ebenenmodus stelle ich von Normal auf Weiches Licht. Damit liegt der Hintergrund im Hintergrund, aber er wirkt sich auch farblich auf das gesamte Bild aus.

Das Bild selbst drehe ich ein wenig, ich verzerre es sogar unproportional. Der Baum soll auf der rechten Seite zu sehen sein. So in etwa möchte ich das haben:

Den neuen Hintergrund mit dem Filter Objektivunschärfe anpassen
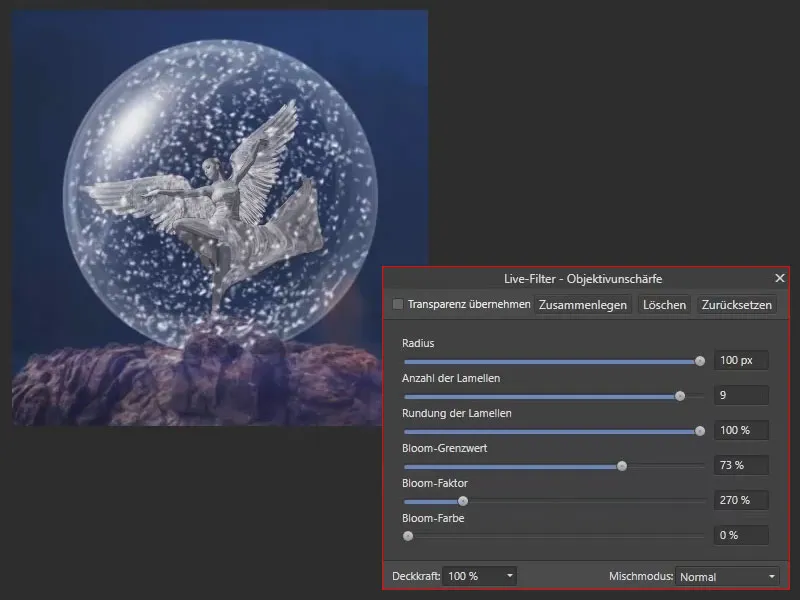
Der Hintergrund erscheint noch viel zu scharf. Um das zu ändern, arbeite ich mit einer Live-Filterebene namens Objektivunschärfe.
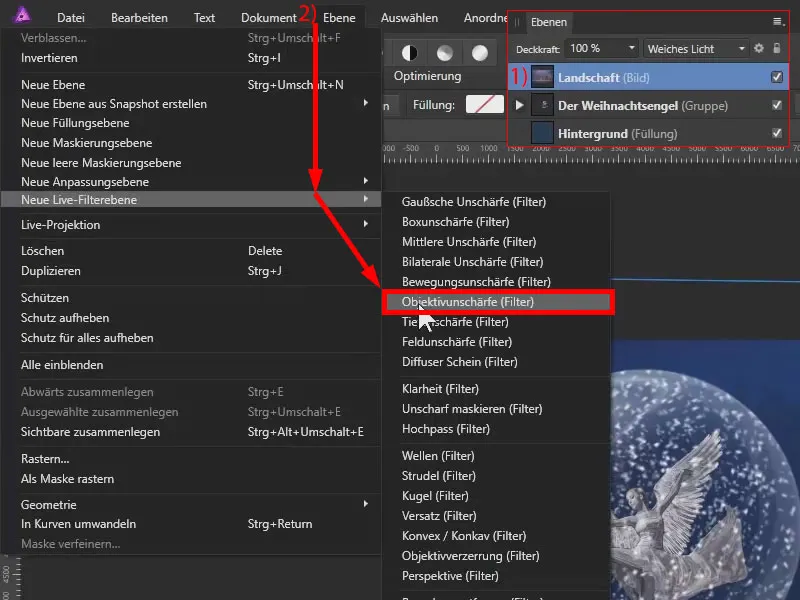
Ich aktiviere die Ebene „Landschaft“ (1), damit der Live-Filter nur auf die Ebene angewandt wird. Unter Ebene>Neue Live-Filterebene wähle ich die Objektivunschärfe (2).

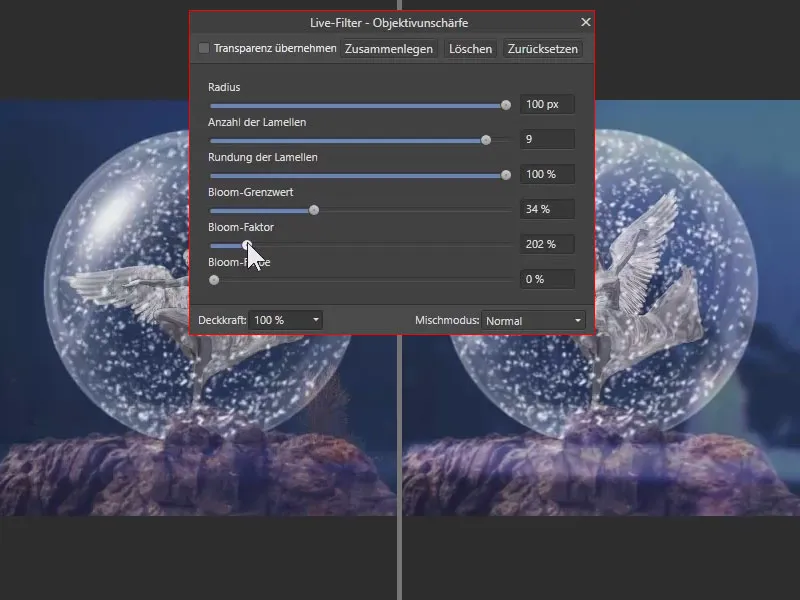
Den Radius ziehe ich komplett nach rechts zur maximalen Unschärfe.
Die Anzahl der Lamellen hat damit zu tun, wenn wir zum Beispiel bei der digitalen Spiegelreflexfotografie im Hintergrund durch eine sehr offene Blende ein schönes Bokeh erreichen, kann es bei den Lichtern im Hintergrund dazu führen, dass man die Form der Blende sieht, zum Beispiel eine fünfeckige oder achteckige. Den Wert stelle ich auf 9. Die Rundung der Lamellen erhöhe ich auch sehr stark.
Und hier kann man auch einen Bloom-Grenzwert einstellen. Wenn ich den Grenzwert verringere und den Bloom-Faktor erhöhe, dann sehen wir, dass die Lichter im Hintergrund aufgehellt werden. Hier kommen dann diese typischen Bokeh-Effekte zum Vorschein.

Die will ich aber in diesem Beispiel gar nicht haben. Ich habe damit herumgespielt und dachte, dass es eigentlich ganz nett aussieht, aber es letztendlich gar nicht zu diesem Bild passt. Daher nehme ich die folgenden Einstellungen und schließe den Filter.

Unstimmigkeiten über eine Maske ausbessern
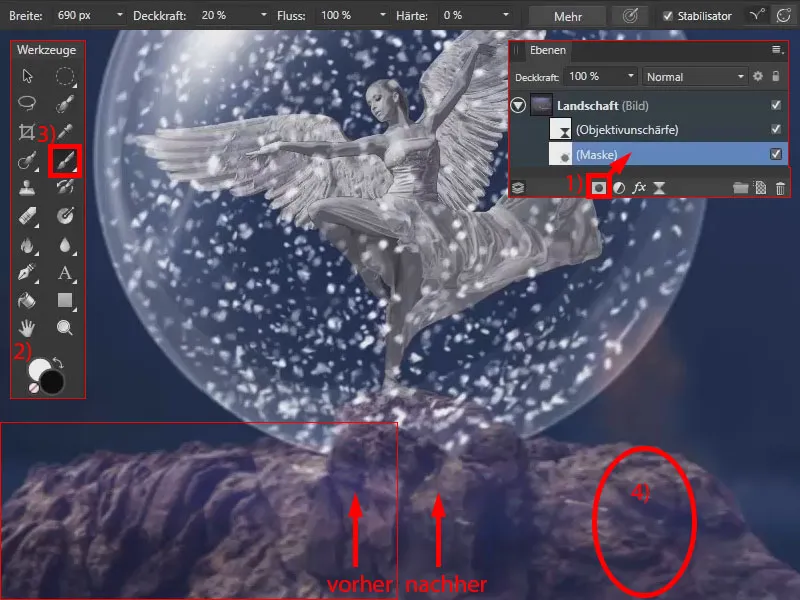
Was mir nicht gefällt: Die Landschaft wirkt sich an manchen Stellen unschön auf den Felsen aus. Hier (1) haben wir den Baum, den man an der markierten Stelle sogar im Vordergrund bei dem Felsen sieht. Und hier (2) zeichnet sich auch ganz dezent der Boden des Hintergrunds ab. Das retuschieren wir vorsichtig heraus.

Dazu erstelle ich für die „Landschaft“-Ebene eine Maske (1). Leider wird bei der Bearbeitung einer Maske nicht automatisch auf Schwarz und Weiß gewechselt. Aktuell ist zum Beispiel Blau ausgewählt, was bei einer Maske gar nichts bringt. Deshalb stelle bei der Arbeit mit einer Maske immer erst einmal auf Schwarz und Weiß um (2). Mit X kannst du zwischen Vorder- und Hintergrundfarbe wechseln.
Mit einem schwarzem Malpinsel (3) male ich bei einer Breite von 690 px, einer geringen Deckkraft und einer Härte von 0 % auf die Maske. So nehme ich die Farbe des Baumes und auch den bläulichen Farbeindruck vom Boden des Hintergrunds zurück (4).

Farbbalance für den Weihnachtsengel
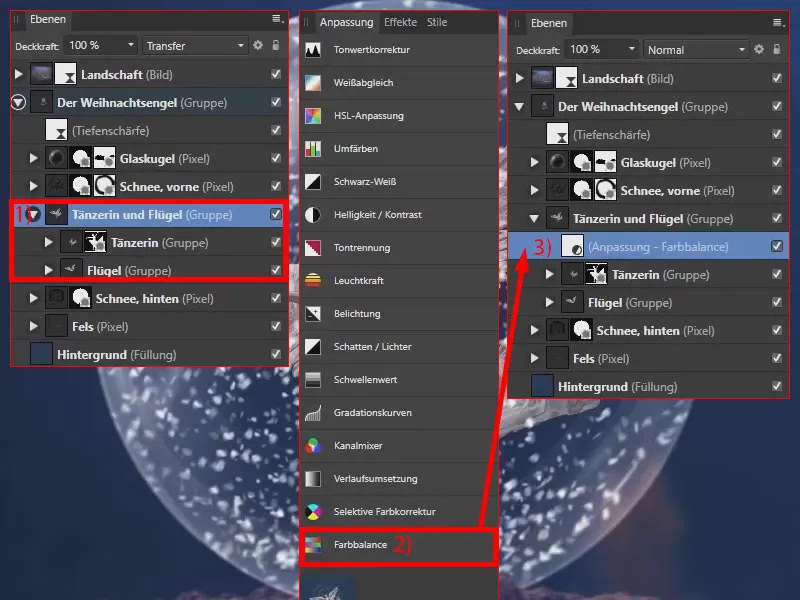
Jetzt passe ich die Farbe der Tänzerin an, damit sie sich mehr in den Rest unseres Bildes einfügt. Dazu habe ich die Tänzerin und die Flügel zu einer Gruppe zusammengefasst, die den Namen „Tänzerin und Flügel“ trägt (1). Darauf wende ich eine Farbbalance an (2). Die ziehe ich direkt in die Gruppe hinein (3).

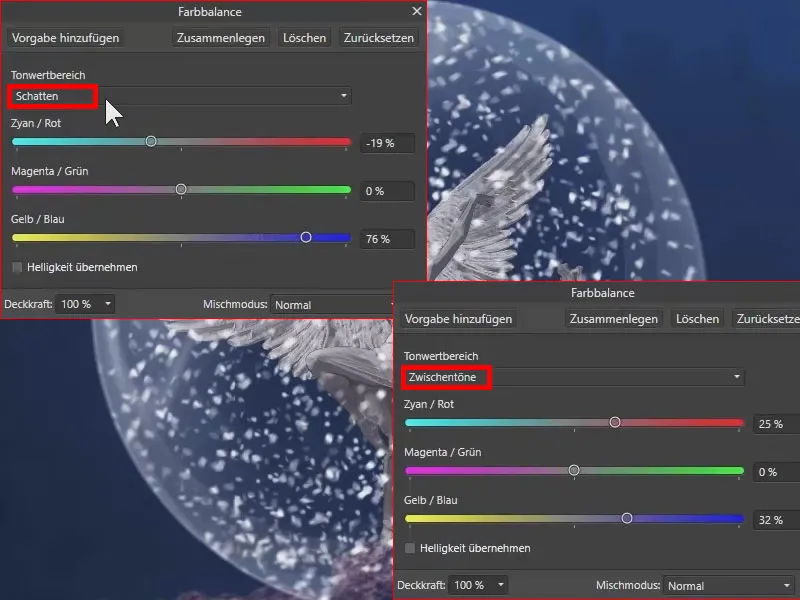
Jetzt passe ich die Schatten an. Den Zyan/Rot-Regler ziehe ich nach links. Magenta/Grün bleibt, wie es ist. Gelb/Blau verschiebe ich stark Richtung Blau. Die Lichter lasse ich. Die Zwischentöne verschiebe ich ins Rot und ins Blau.

Damit fügt sich der Engel schon besser in das Gesamtbild ein.

Ab in die Tiefenschärfe
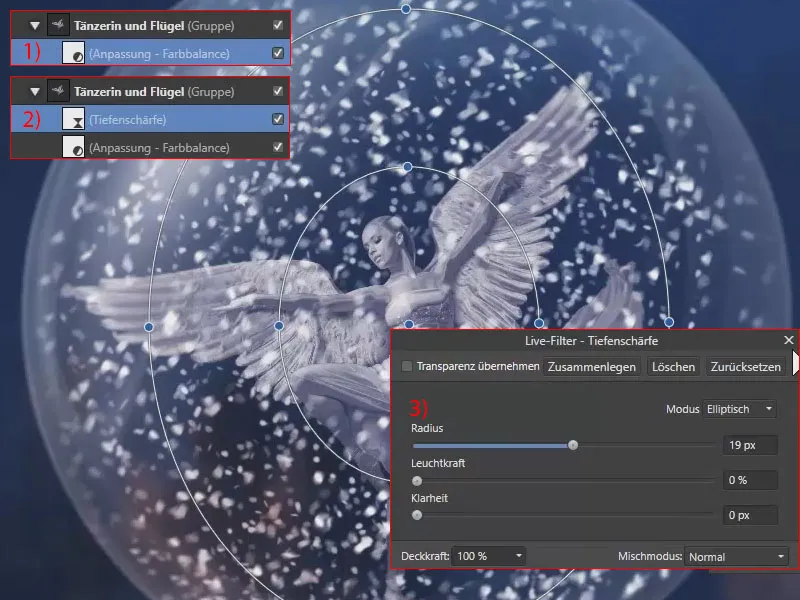
Außerdem sollen die Ränder der Flügel etwas unscharf erscheinen, als wären sie tatsächlich etwas nach hinten geknickt: Unter „Tänzerin und Flügel“ habe ich die Farbbalance noch aktiv (1). Ich wähle Ebene>Neue Live-Filterebene und dort Tiefenschärfe. Die Ebene platziere ich direkt unterhalb „Tänzerin und Flügel“ (2). Genauso wie wir es beim Hintergrund und beim Felsen gemacht haben, lasse ich das Ganze unscharf erscheinen. Den Radius setze ich auf 19 px (3). Beim Einstellen des Filters achte ich auf die Ränder. In der Mitte soll die Tänzerin scharf bleiben. Auch das Kleid verschwindet in die Unschärfe.

Eine Vignette darf es noch sein
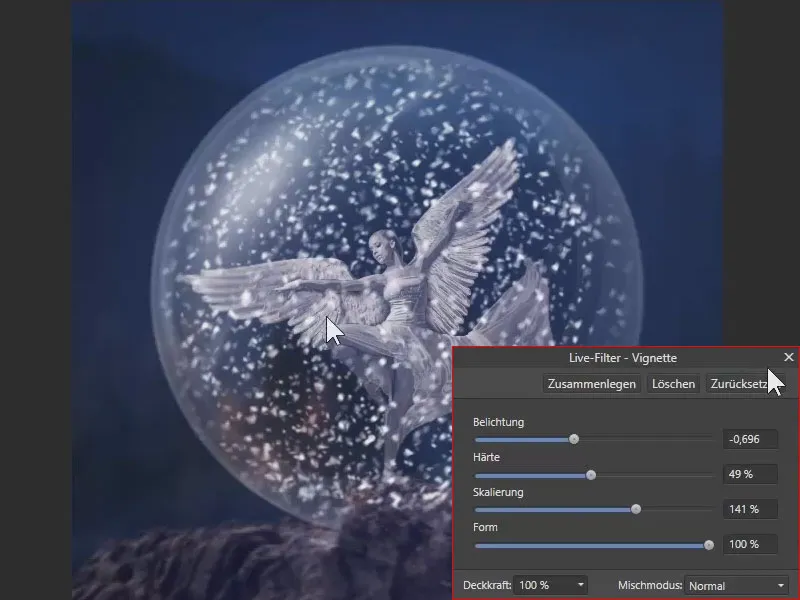
Jetzt schließe ich die Gruppen (1) und lege über das Bild noch eine Vignette. Die findest du unter Ebene>Neue Live-Filterebene (2). Die Vignette kommt in der Ebenen-Palette (3) ganz nach oben.

Die Belichtung, Härte, Skalierung und Form der Vignette stelle ich entsprechend ein.

Ein Rauschen für ein stimmiges Gesamterscheinungsbild
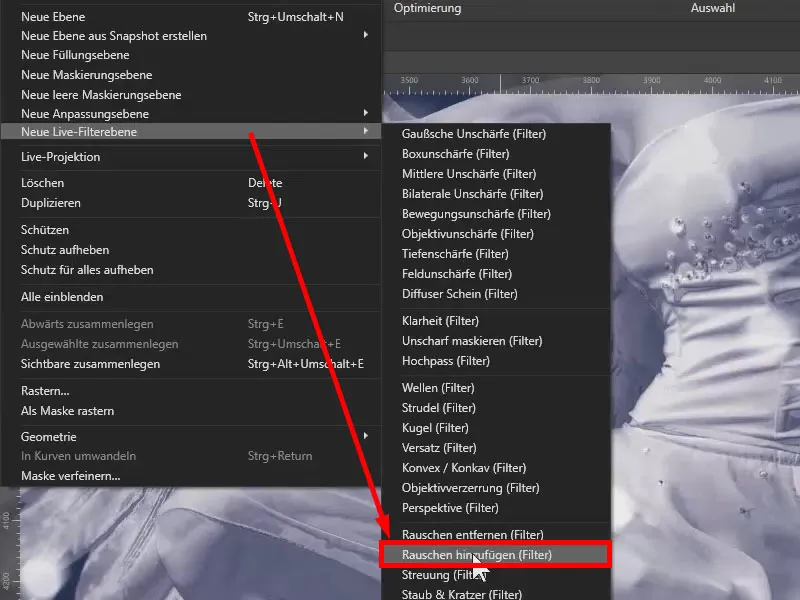
Damit sich die einzelnen Bestandteile des Bildes besser ineinander einfügen, lege ich ein Rauschen über das Bild. Auch das mache ich über Ebene und Neue Live-Filterebene, wo ich Rauschen hinzufügen wähle.

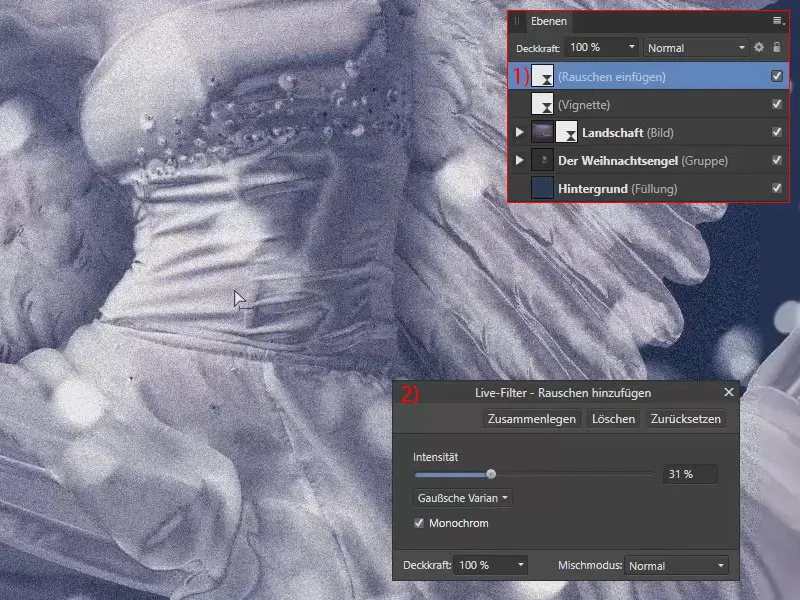
Das Rauschen kommt auch wieder ganz nach oben in der Ebenen-Palette (1). Die Intensität stelle ich bei Monochrom und als Gaußsche Variante auf 31 % (2). Auf diese Art und Weise fügen sich die einzelnen Bestandteile des Bildes richtig schön ineinander.

Damit sind wir am Ende dieses Affinity Photo-Tutorials angekommen. Viel Spaß beim Nachbauen!

Hintergrund einfügen und Gesamtbild verfeinern – Zusammenfassung Teil 14
- Bring vor dem finalen Feinschliff deines Composings noch mal Ordnung in deine Ebenen-Palette.
- Probiere mal diese Variante: Lege den Hintergrund in den Vordergrund deines Bildes und ändere den Ebenenmodus auf Weiches Licht. Auf diese Weise wirkt sich der Hintergrund farblich noch stärker auf den Vordergrund aus.
- Falls du den Hintergrund über deine Motive legst: Nutze eine Maske, um unerwünschte Überlagerungen rauszuzeichnen.
- Verwende ggf. eine Objektunschärfe, um den Hintergrund weicher wirken zu lassen.
- Mithilfe des Filters Farbbalance kannst du die Farbwirkung einzelner Bildelemente an das Gesamterscheinungsbild anpassen.
- Mit einer Vignette kannst du den Blick stärker auf das Motiv lenken.
- Ein global angewandter Effekt wie zum Beispiel ein sanftes Rauschen kann deinem Composing zu einem finalen, in sich stimmigen Look verhelfen.
> Zu den vorherigen Teilen 11 und 12 des Tutorials
> Zur Übersicht über alle Teile des Affinity Photo-Tutorials
Wichtige Links für dich
Das gesamte Tutorial kannst du auch im Video-Training von Marco Kolditz ansehen. Weitere Trainings und Assets für Affinity Photo findest du in der entsprechenden Software-Kategorie. Falls du mit Adobe Photoshop arbeitest und damit Schnee malen möchtest, schau dir gleich unsere vorbereiteten Pinsel für Schneeflocken und Regen an.

Die Inhalte der Teile 13–14/14 basieren auf einem Video-Tutorial unseres Trainers Marco Kolditz:

