Mockup- und Header-Generator
Top-Ansichten für deine Websites! Statte deine Header mit trendigen und zeitgemäßen Bildern aus, um User bereits auf den ersten Blick von deinen Inhalten zu überzeugen. Du erhältst Einzelelemente wie beispielsweise Kaffeetassen, Notizblöcke, Briefumschläge oder Stifte, die du per Drag & Drop einfach vor farbigen und texturierten Hintergründen anordnest und mit zusätzlichen typografischen Effekten versiehst. Außerdem sind in dem Paket auch schon vorbereitete Kompositionen enthalten, sodass du nur noch Text oder weitere Bildelemente einfügen musst – der kürzeste Weg zu deiner individuellen Headergrafik, deinem persönlichen Hero-Image oder einfach nur zu deiner hauseigenen Illustration.
- Alles in einem Paket: Hintergründe, Einzelelemente, Kompositionen und typografische Effekte
- Verschiedene Themen, u. a. Briefumschläge, Schreibwaren, Geräte, Notizbücher, Essen und Trinken
- Alle Vorlagen im PSD-Format, die Typoeffekte zudem als EPS- und AI-Dateien, Hintergründe als JPG
Klick, Drag, Drop – Mockup! Nutze den Generator, um deine Website schnell und effizient mit illustrativen Bildern auszustatten.
- Verwendbar mit:
- Inhalt:
92
Assets/Vorlagen
- Lizenz: private und kommerzielle Nutzungsrechte
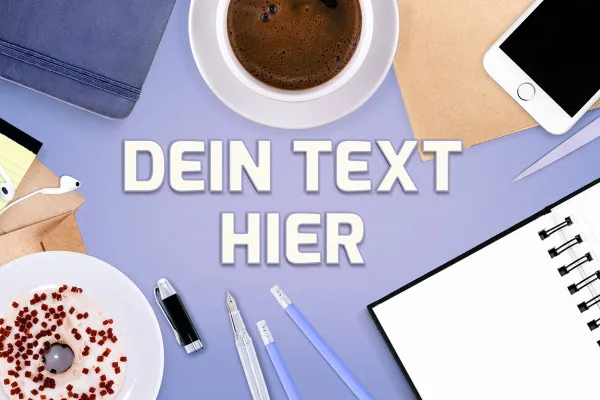
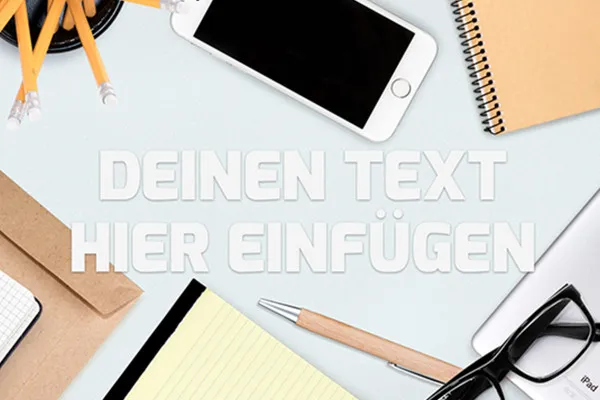
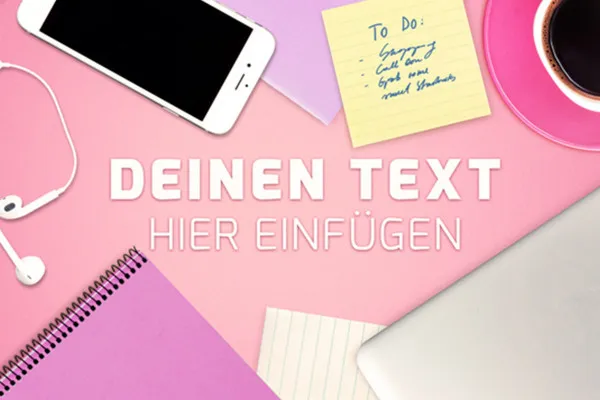
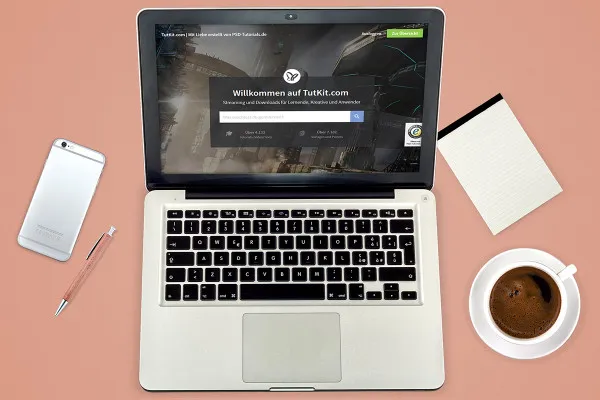
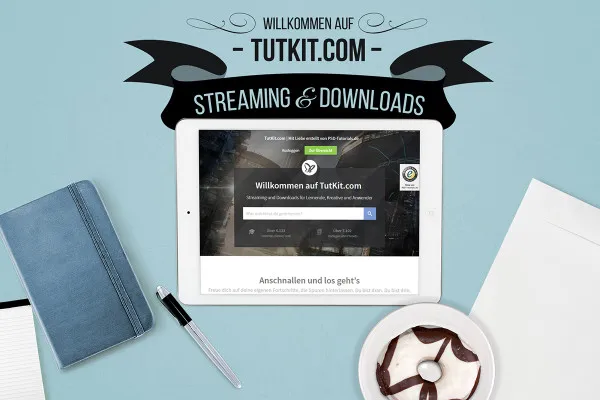
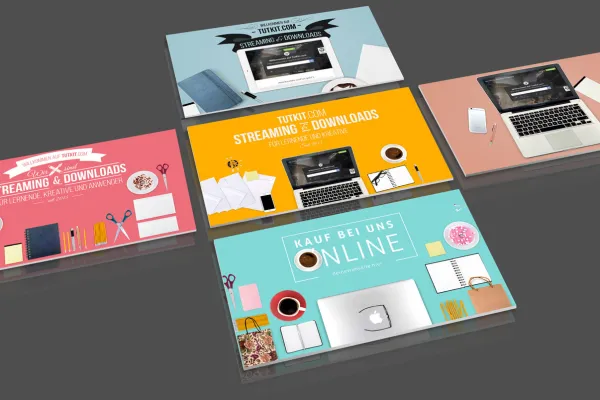
Anwendungsbeispiele





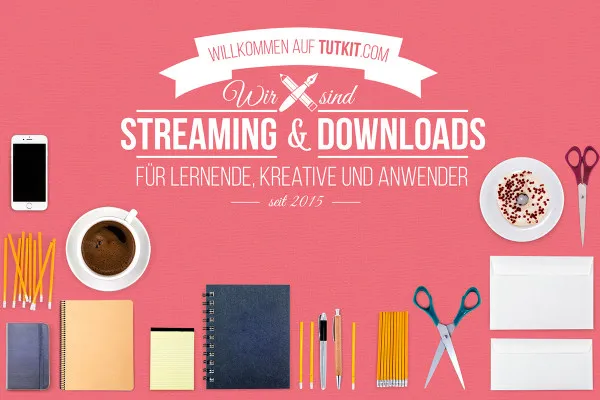
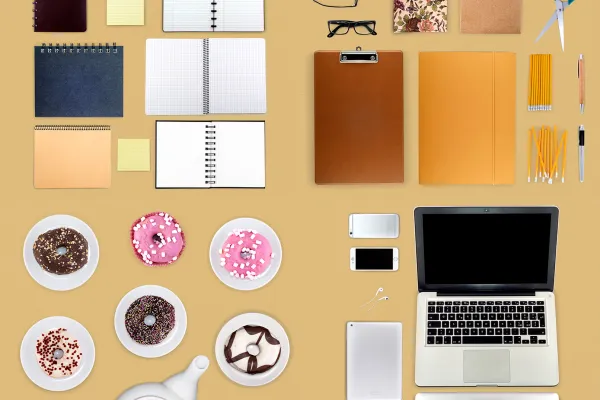
Kompositionen
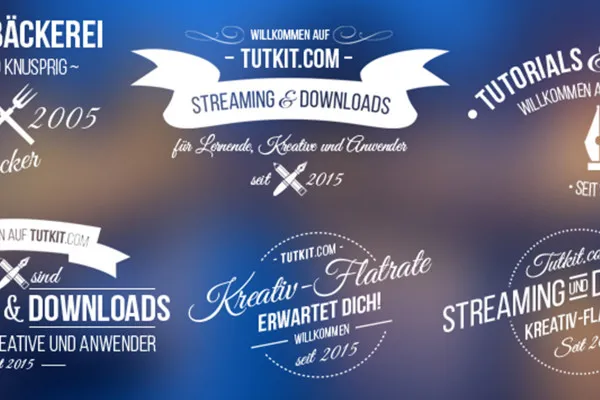
Mockups mit Typoeffekten
Typoeffekte
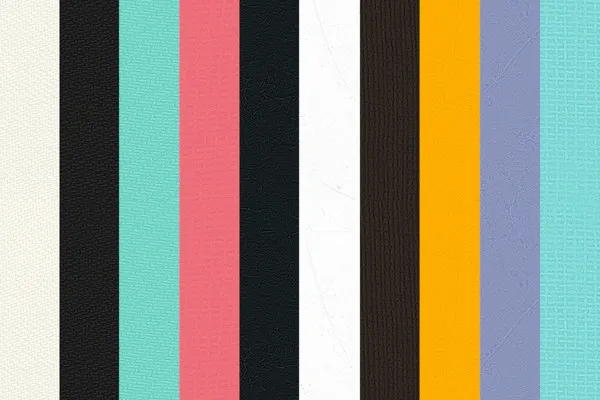
Hintergründe
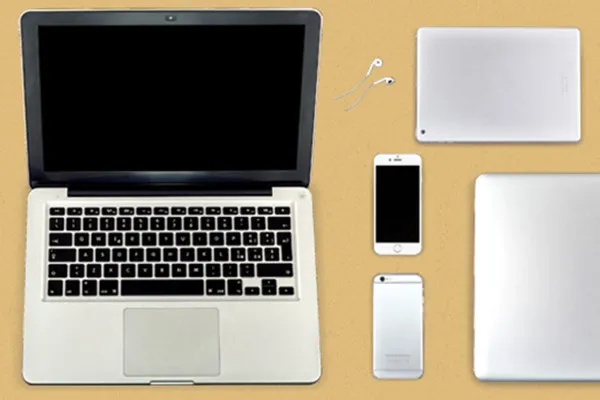
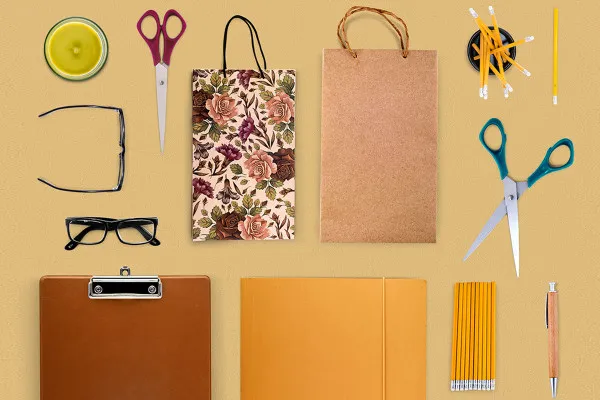
Einzelelemente
Details zum Inhalt
In wenigen Klicks zum eigenen Mockup
Das Mockup- und Header-Generator-Paket bringt dir ein breites Repertoire an grafischen Elementen, die du in Photoshop nach Belieben positionieren kannst. Damit ist es in kürzester Zeit möglich, Mockups zur Verschönerung und Illustration deiner Websites zu erschaffen.
Mockups per Drag & Drop! Schnapp dir zum Beispiel einen dunkelblauen, texturierten Hintergrund, ziehe ein Smartphone ins Zentrum des Bildes und positioniere daneben weitere Elemente wie Brillen, Briefumschläge oder Notizblöcke. Jedes Element liegt in einer eigenen Ebene, kann also direkt angefasst, verschoben und platziert werden.
Du möchtest noch schneller zum Ziel gelangen?! Kein Problem! Du erhältst neben den einzelnen Elementen auch vorgefertigte Mockups, in denen die Sortierung für dich bereits vorgenommen wurde.
Die Grafiken liegen im PSD-Format vor und können in Photoshop bearbeitet werden. Die typografischen Effekte bekommst du zudem auch in den vektorbasierten Formaten EPS und AI. Hier eine Übersicht zum Umfang des Gesamtpakets:
- 49 Einzelelemente zu den Themen Briefumschläge, Essen & Trinken, Geräte, Notizbücher und Schreibwaren
- 13 typografische Effekte, die deine Texte in besonderer Form zur Geltung bringen
- 15 texturierte Hintergründe in trendigen und angesagten Farben (im JPG-Format, ab 4256 px bis 6016 px)
- 15 vollständig vorbereitete Kompositionen, in die du nur noch deinen Text (bzw. auf Wunsch weitere Bilder) einfügen musst
Eine umfangreiche Auswahl an illustrativen Bildbestandteilen zur freien Kombination und für unbegrenzte Möglichkeiten!
Andere Nutzer interessiert auch

Wie ausgedruckt und aufgestellt
Für Fotos, Zertifikate & kreative Bilder
Visualisiere deine Designs
Erstelle wunderschöne Szenen
Federleicht schwebende Ansichten
Und deine Folien heben ab!
Ein zauberhaftes Blütenmeer
Fotorealistische Szenen