Video-Tutorial: JavaScript & jQuery lernen
Deine App, dein Spiel, deine Website! Möglich mit JavaScript und jQuery – möglich mit diesem Video-Tutorial! In über 10,5 Stunden wirst du lernen, wie du all die Variablen, Schleifen, Funktionen und Operatoren handhabst. Dazu: jQuery – die Bibliothek, die auf über 75 Prozent der weltweit erfolgreichsten Webseiten zum Einsatz kommt. Übe im Tutorial direkt mithilfe von Praxisbeispielen.
- 52 Lektionen in einem über 10,5-stündigen Video-Tutorial zu JavaScript und jQuery
- Erlerne die Grundlagen, gehe darüber hinaus und schreibe sodann eigene Programme
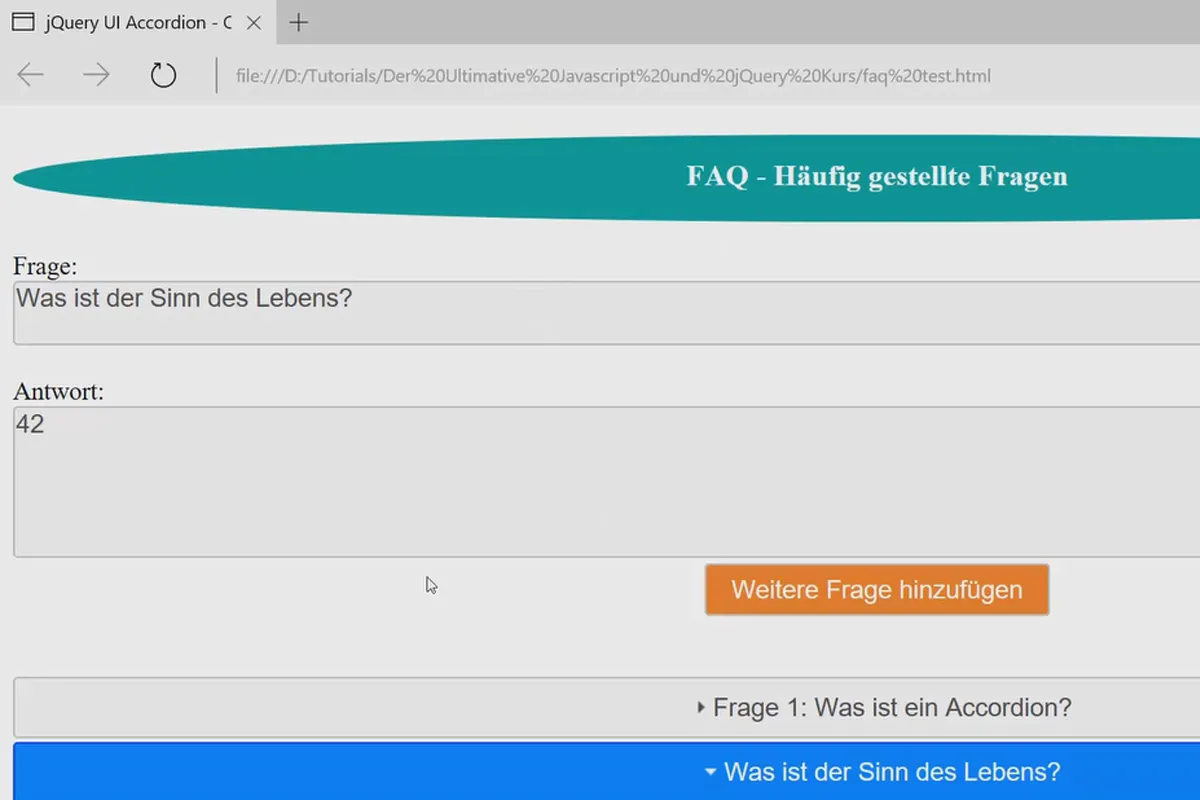
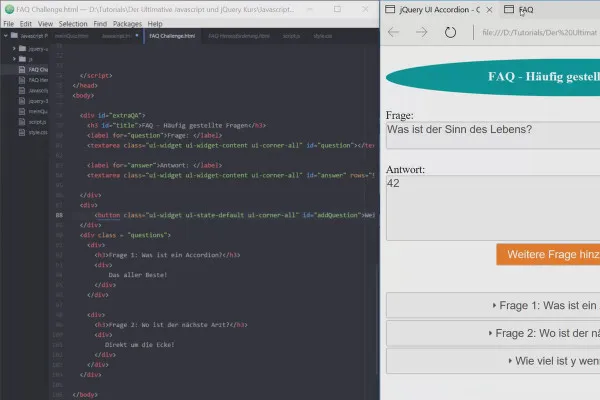
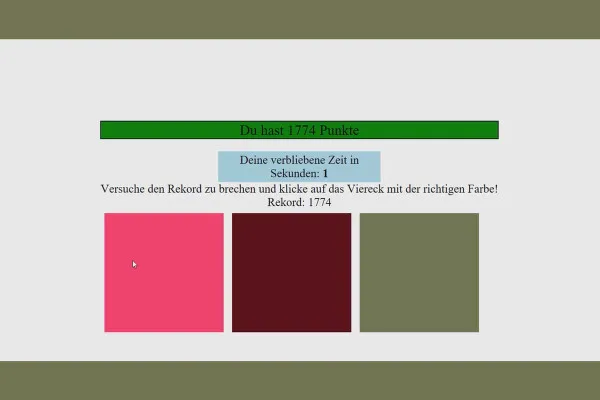
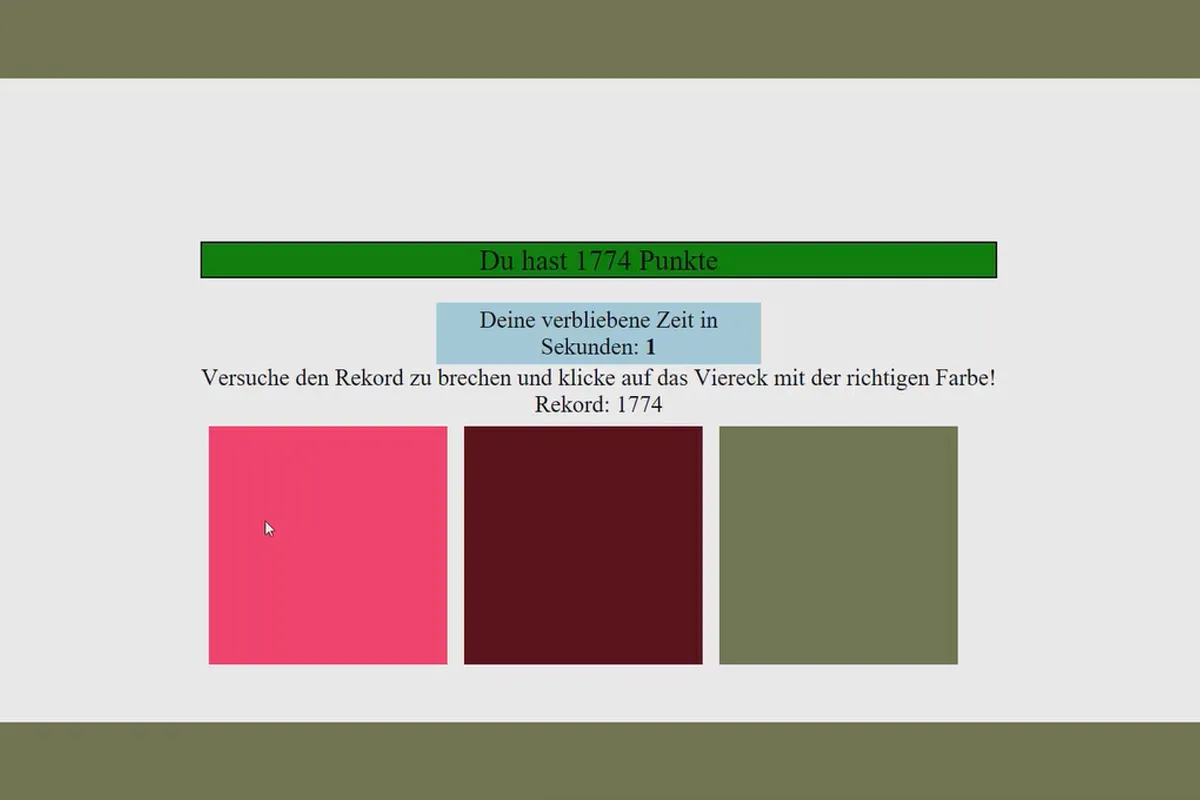
- Inklusive Praxis-Herausforderungen: Programmiere ein Quiz, ein Spiel, eine FAQ-Seite und App
- Von Programmier-Künstler und Profi-Trainer Denis Panjuta
Setze um, was dir vorschwebt! Mit Mitteln, die sich mehr als eignen, und mit fachlich glänzender Kompetenz! Was JavaScript und jQuery dir bieten, wirst du nach diesem Tutorial umfassend nutzen können.
- Inhalt:
11 h Video-Training
- Lizenz: private und kommerzielle Nutzungsrechte
JavaScript-Grundlagen: Teil 1
JavaScript-Grundlagen: Teil 2
Objektorientierte Programmierung in JavaScript
jQuery-Grundlagen
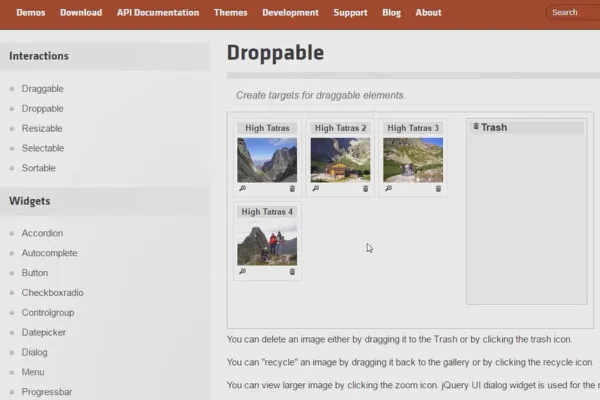
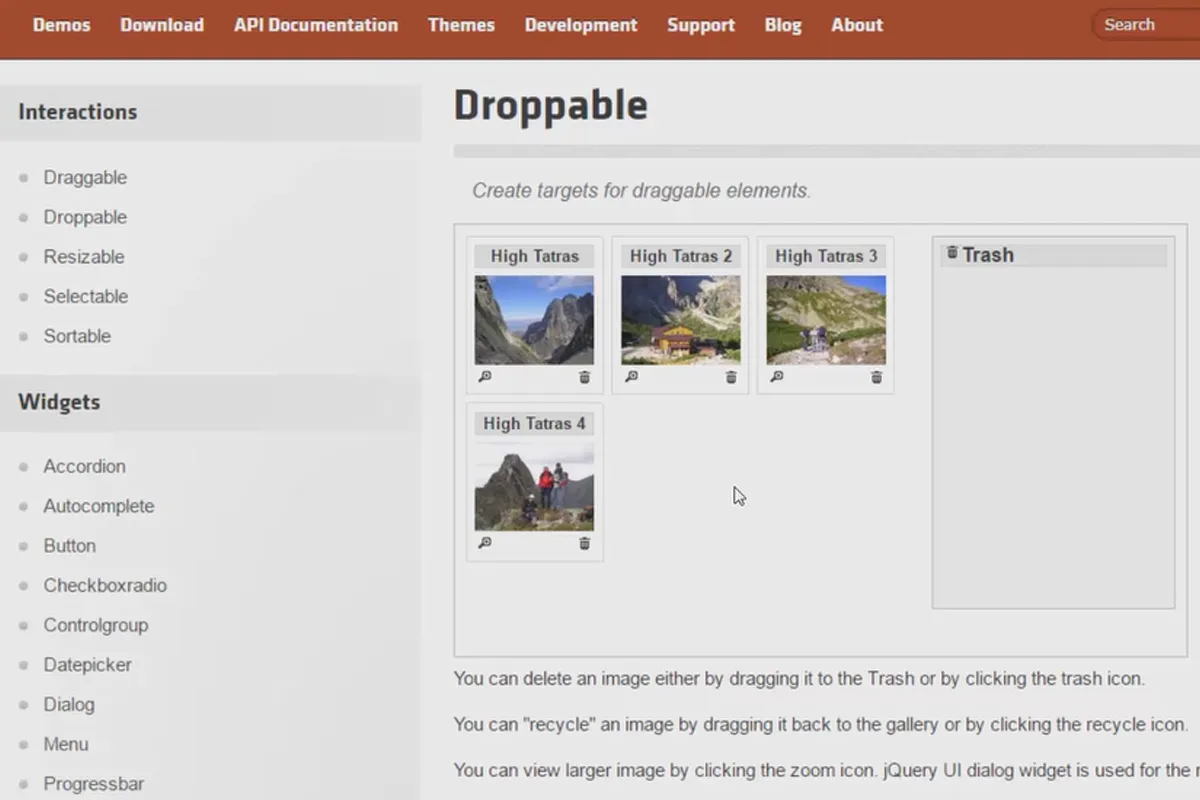
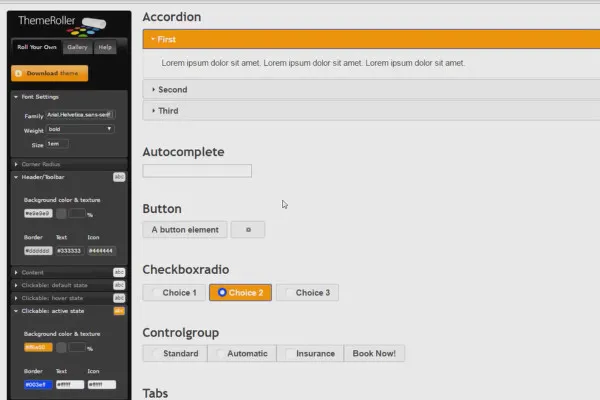
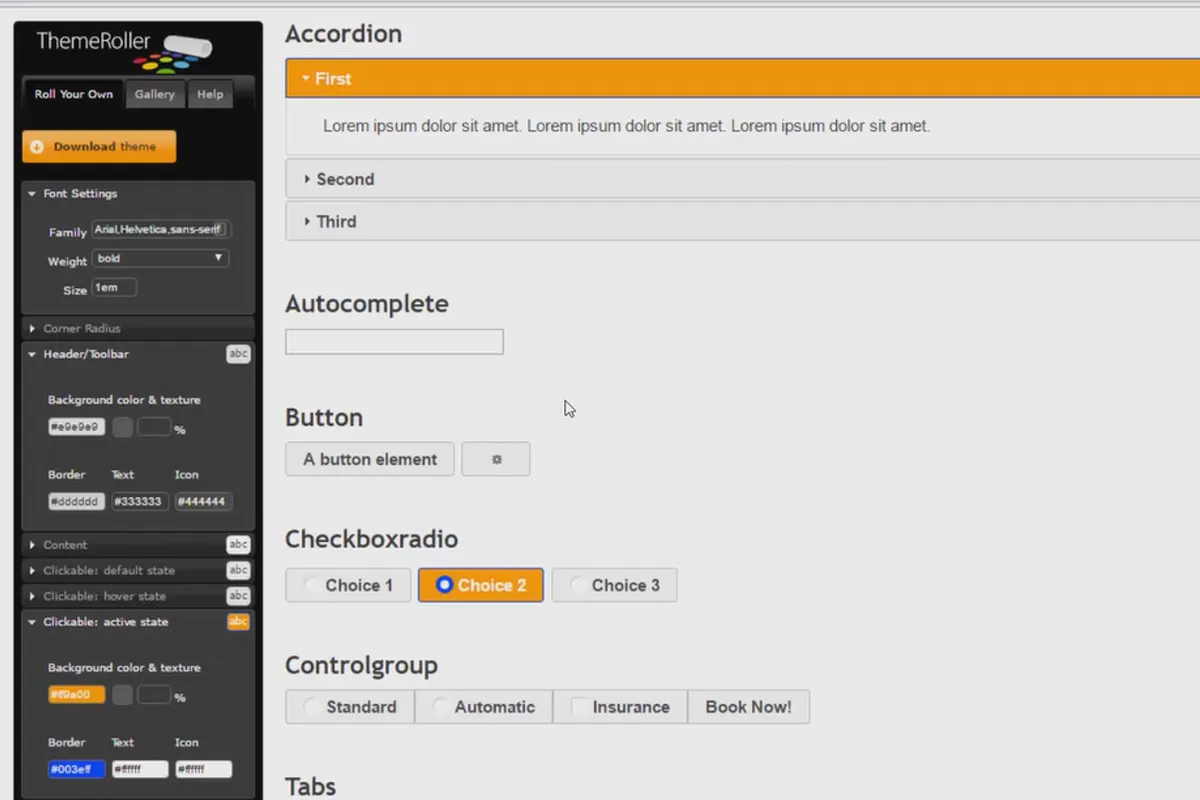
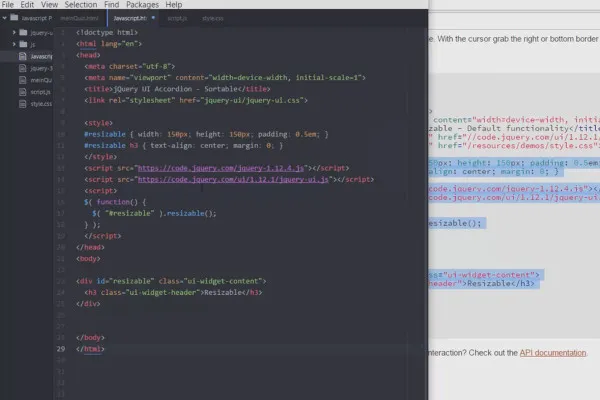
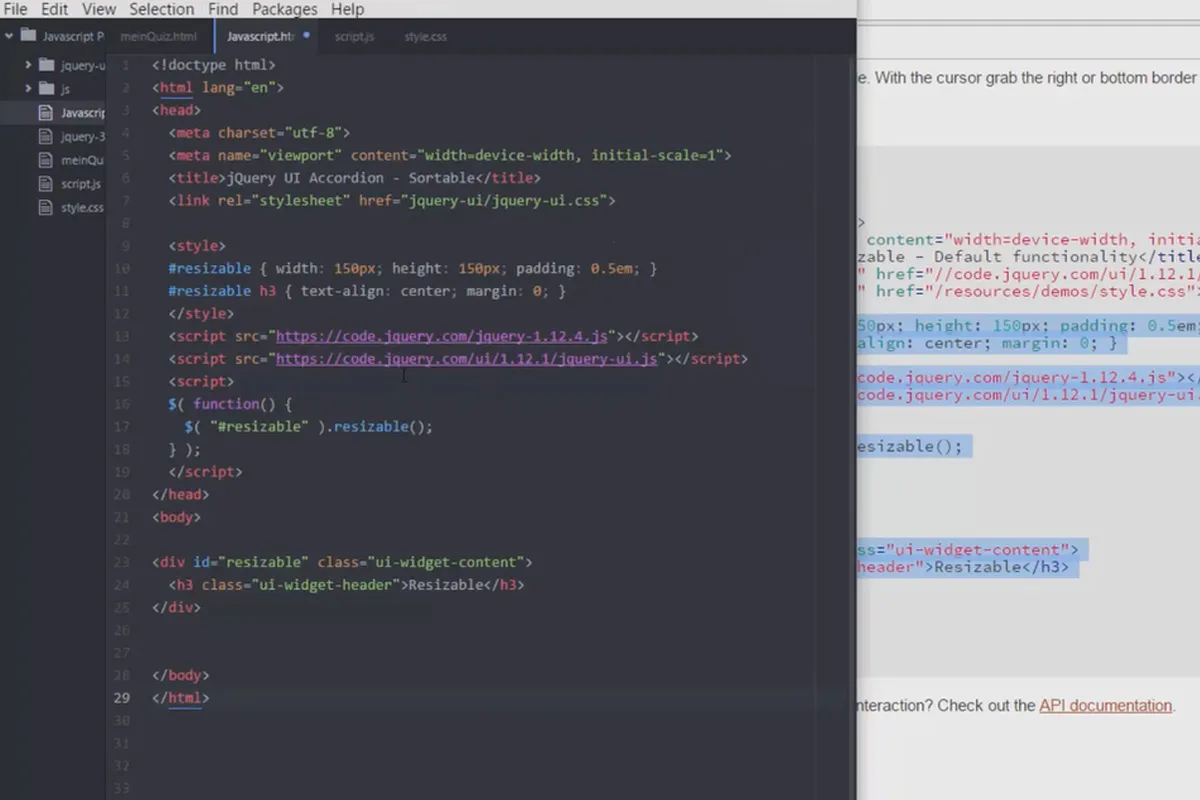
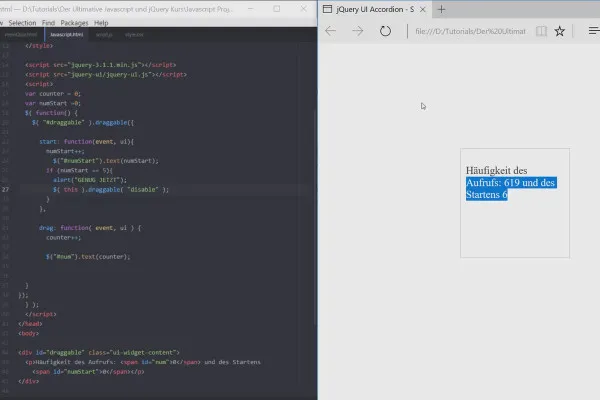
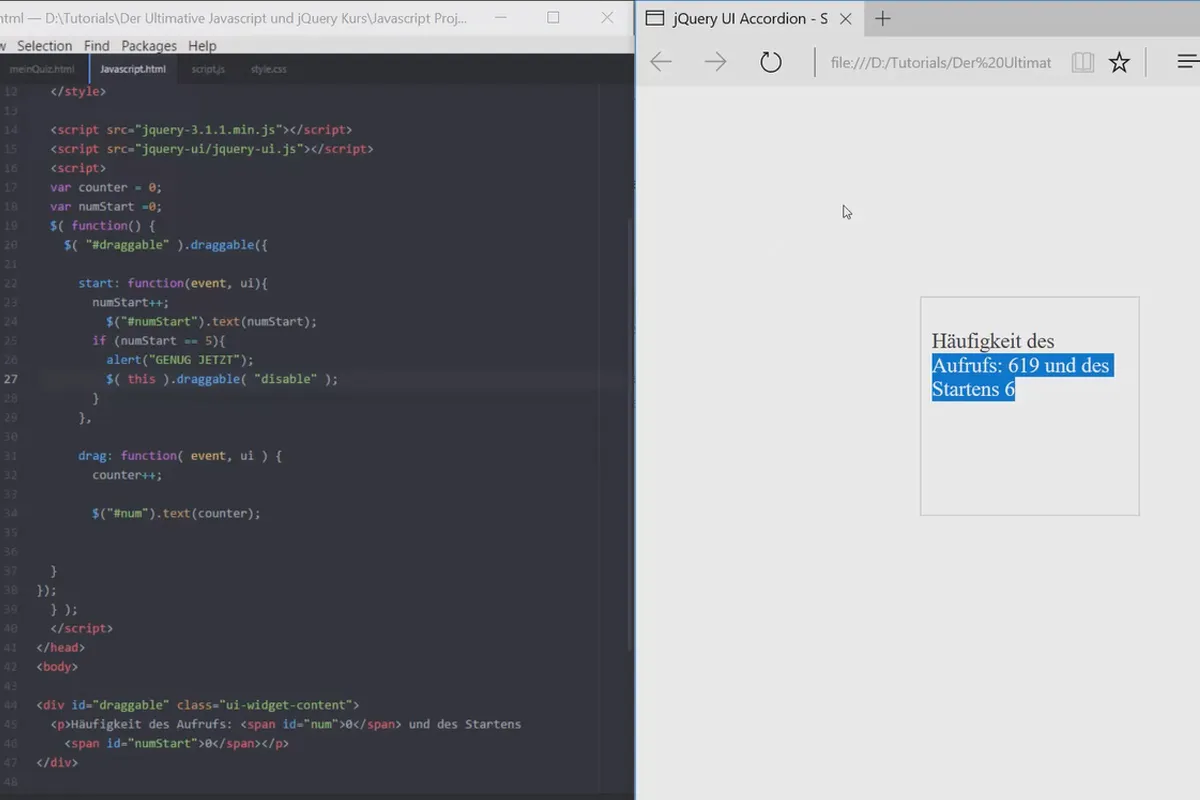
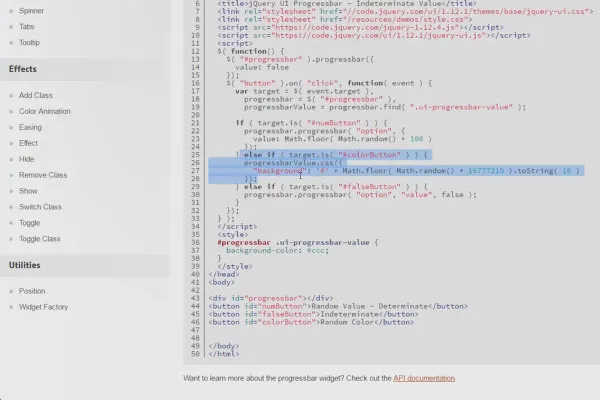
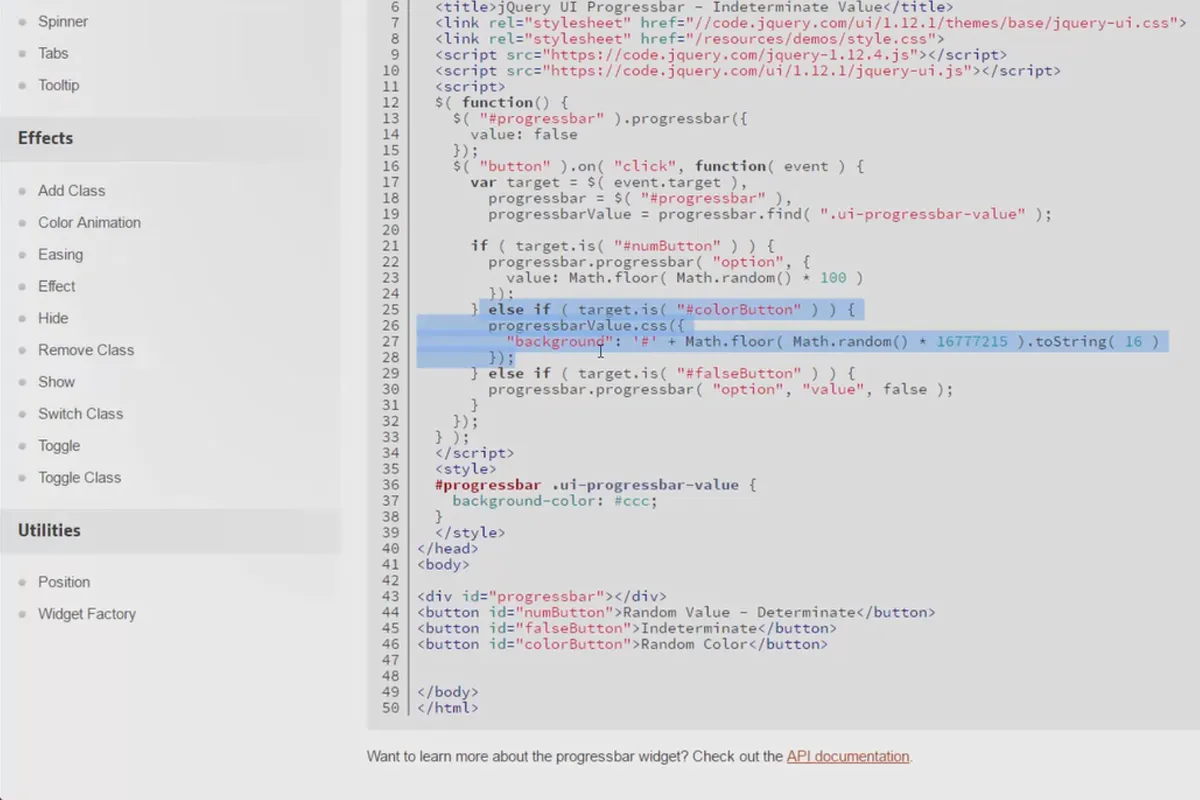
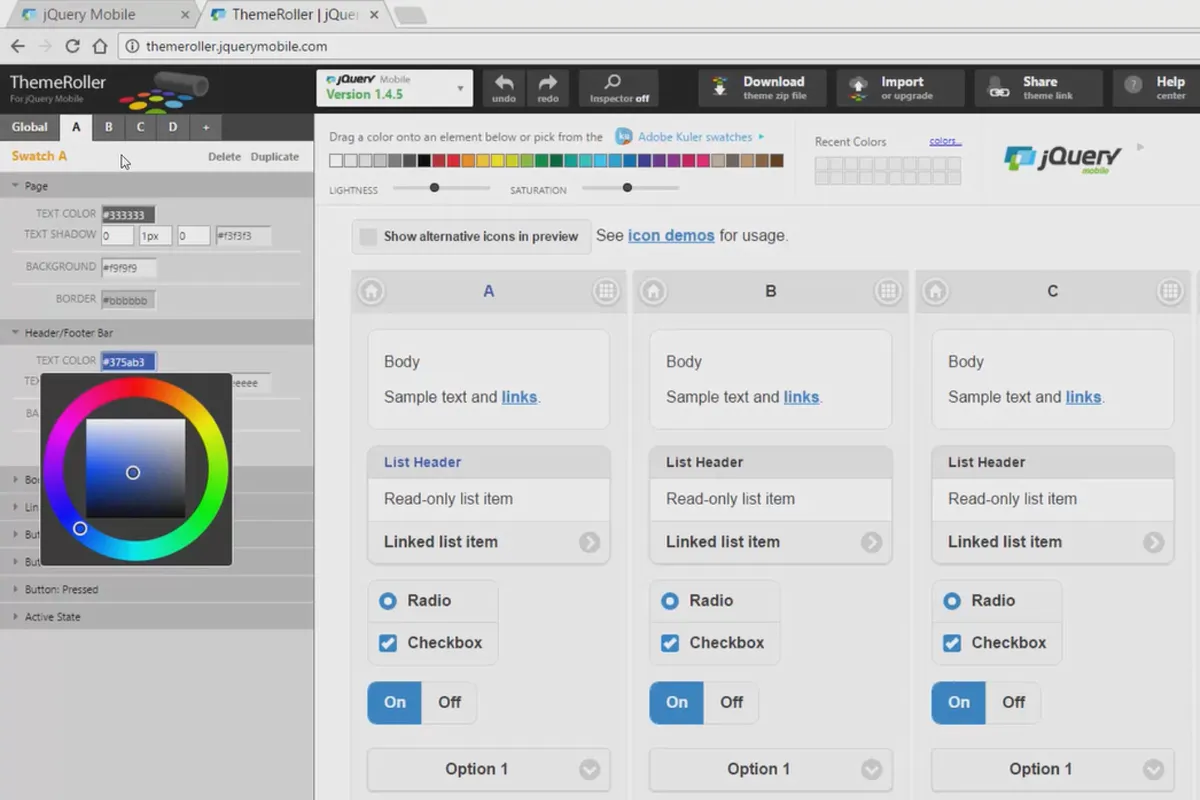
jQuery UI
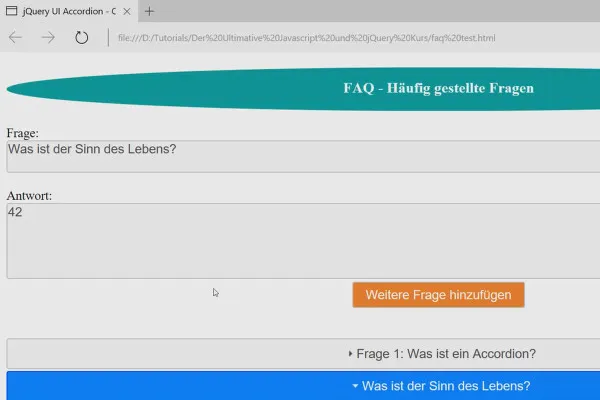
Training: FAQ-Seite
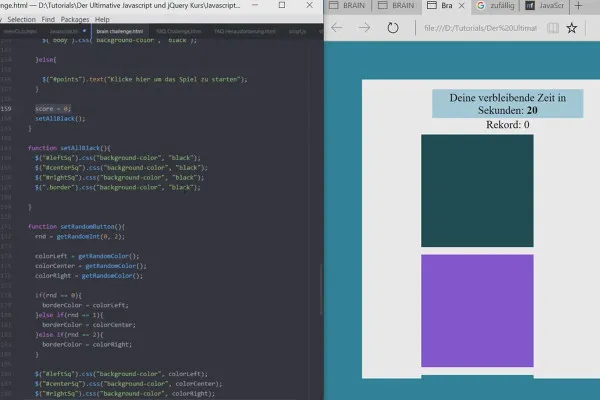
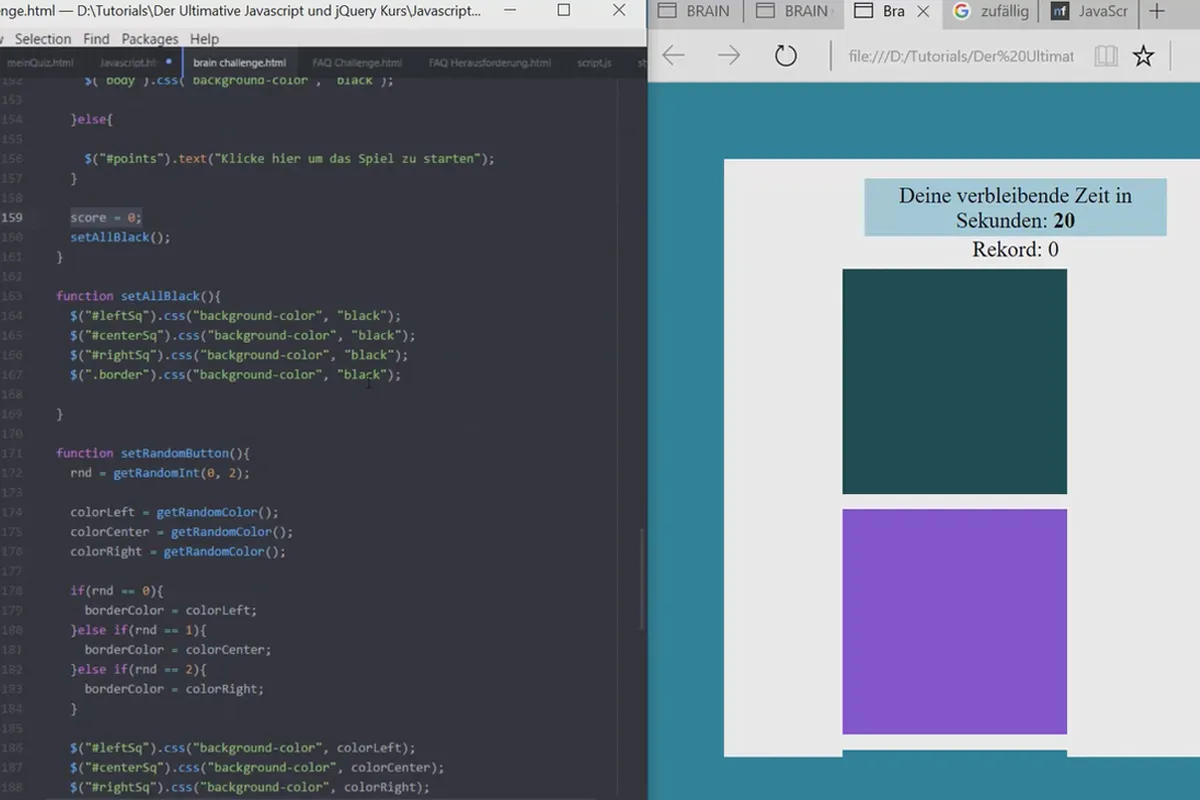
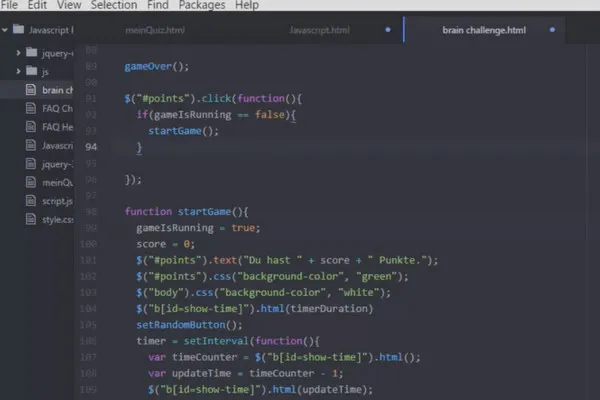
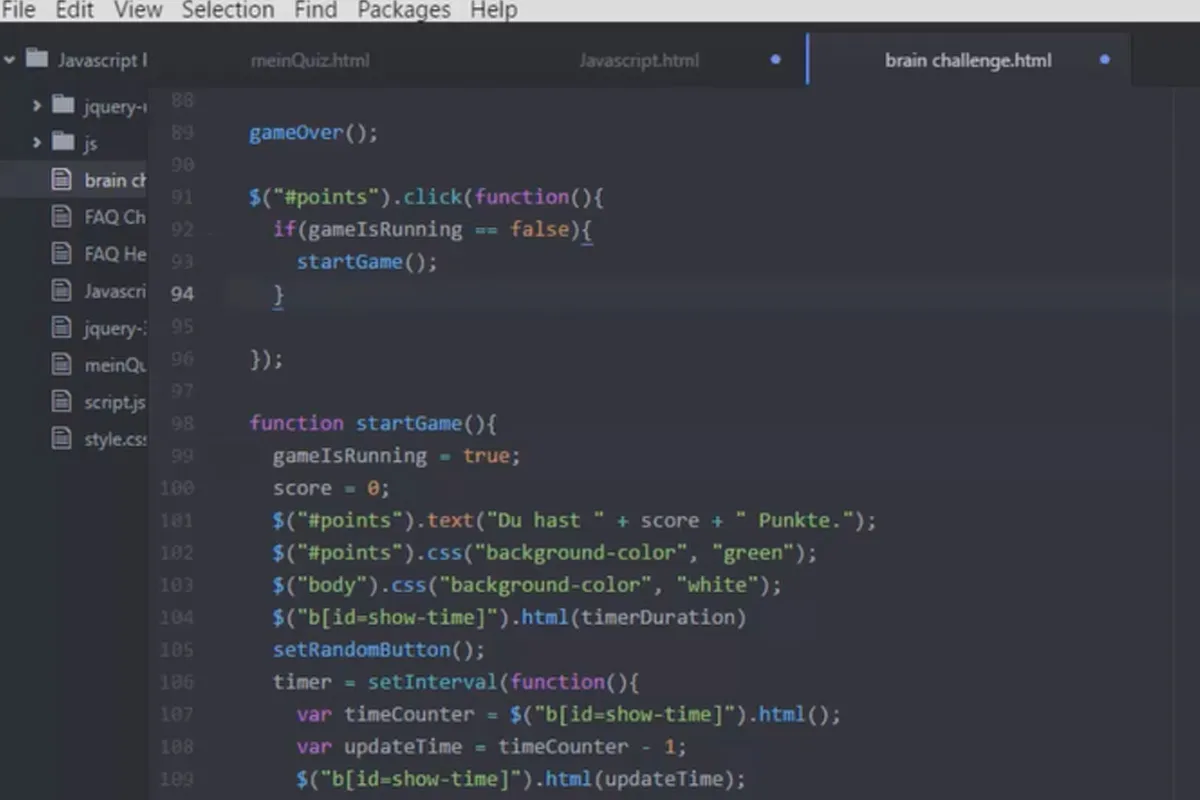
Training: Geschicklichkeitsspiel Brain-Game
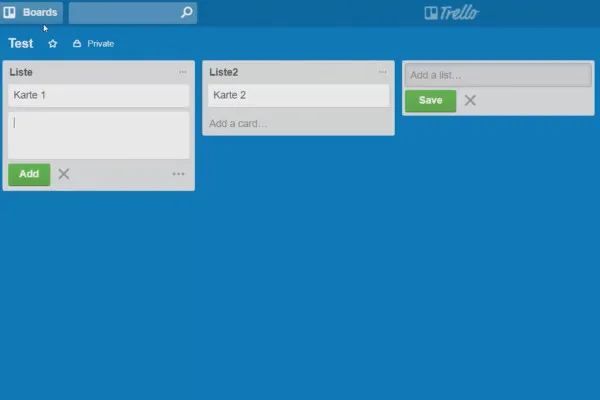
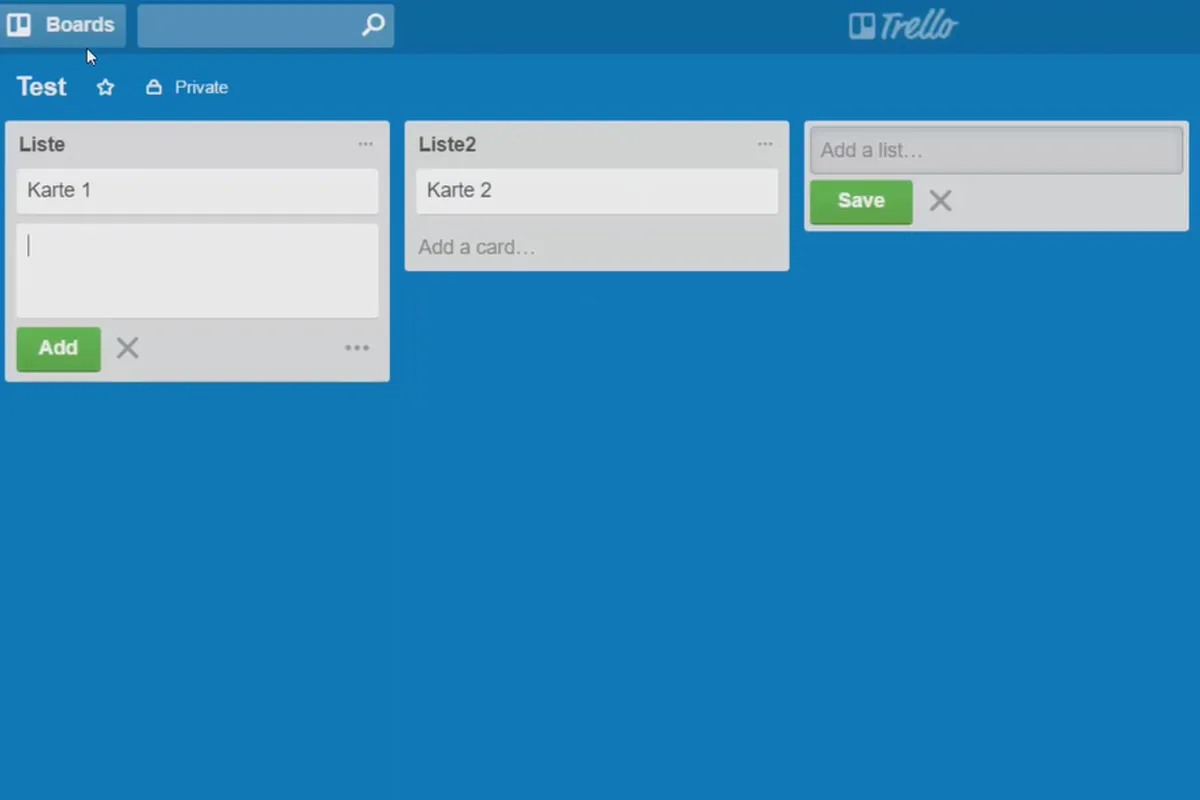
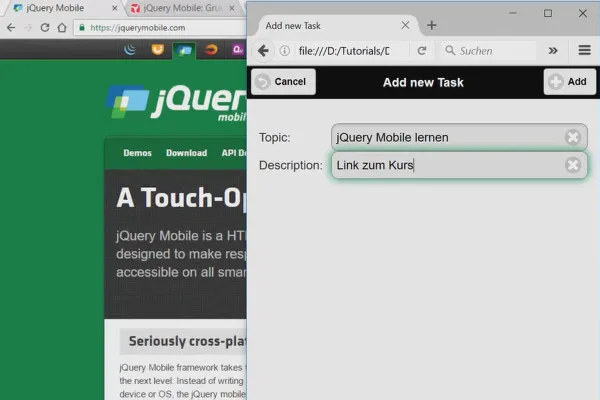
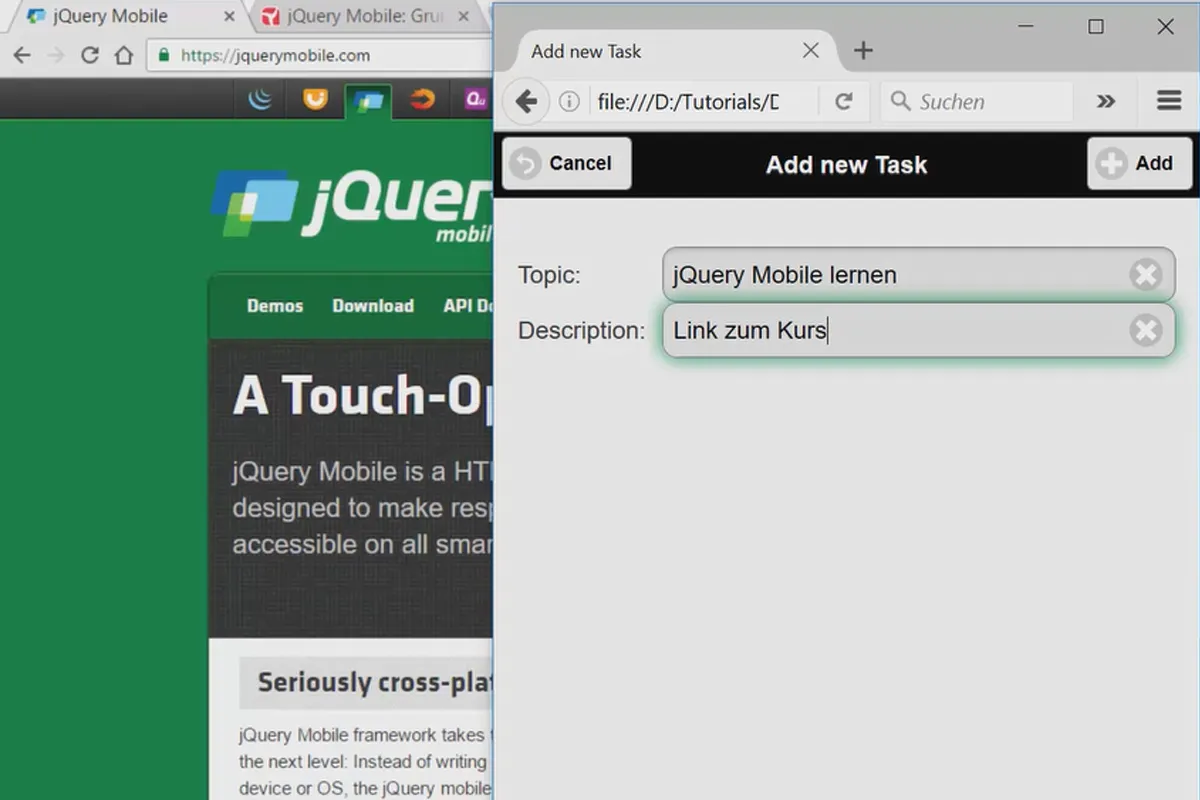
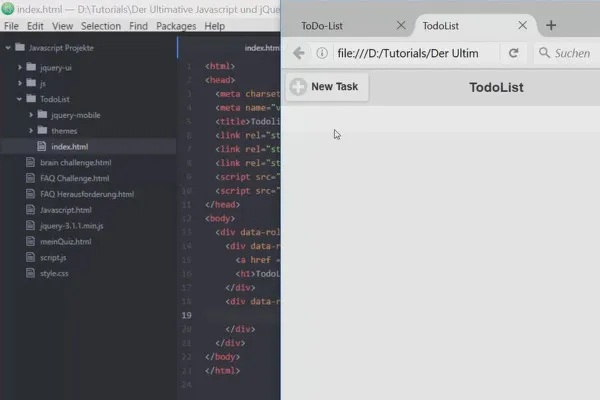
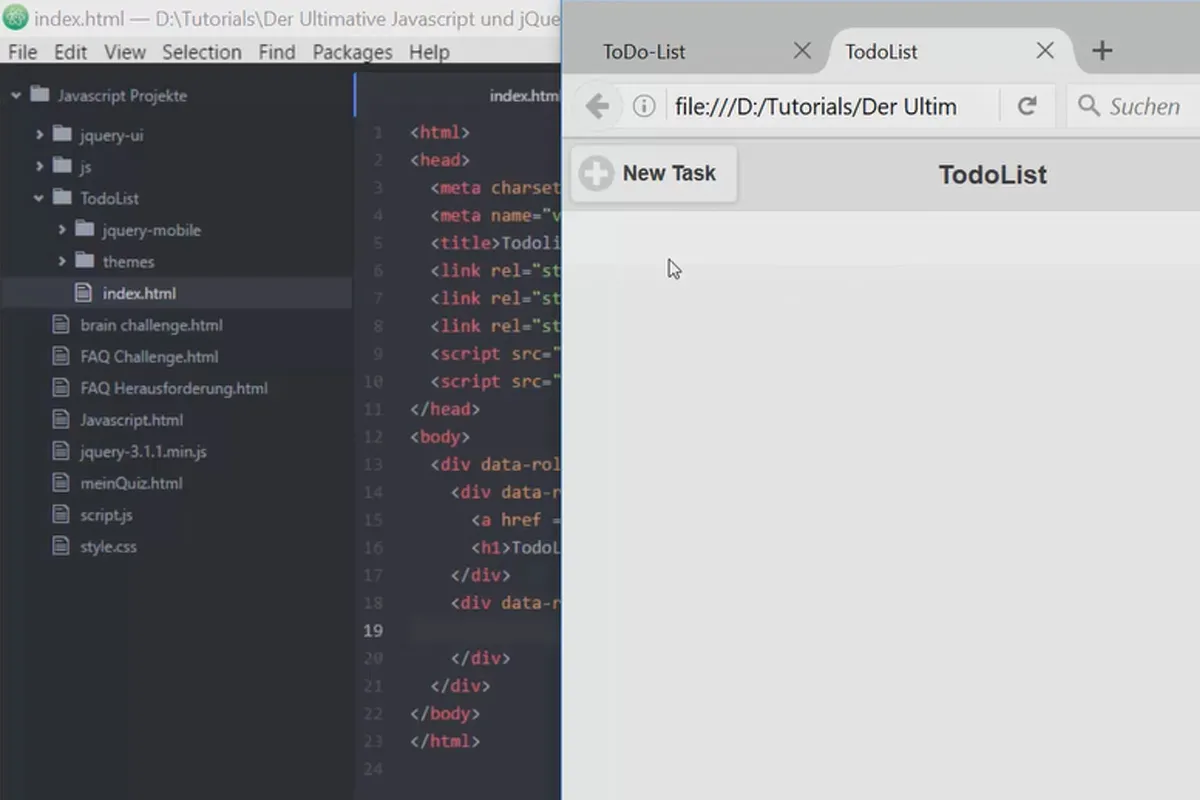
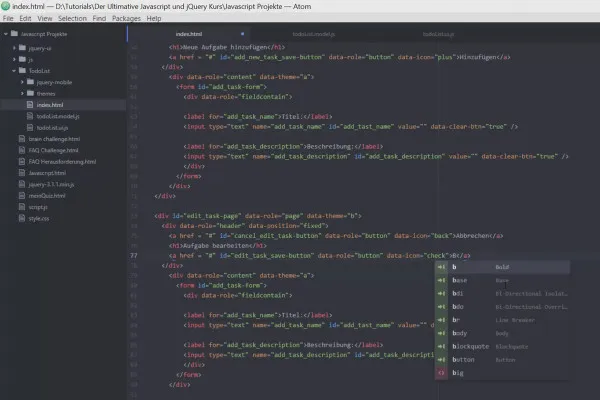
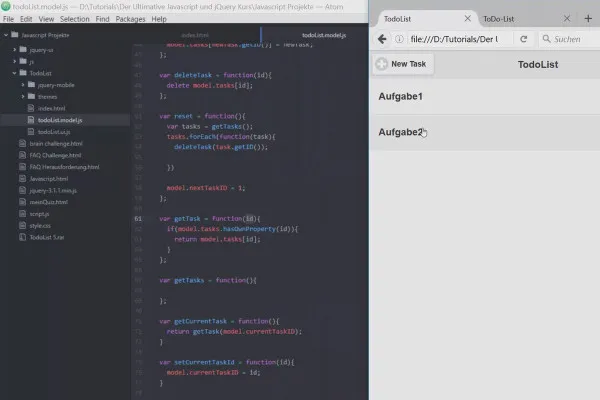
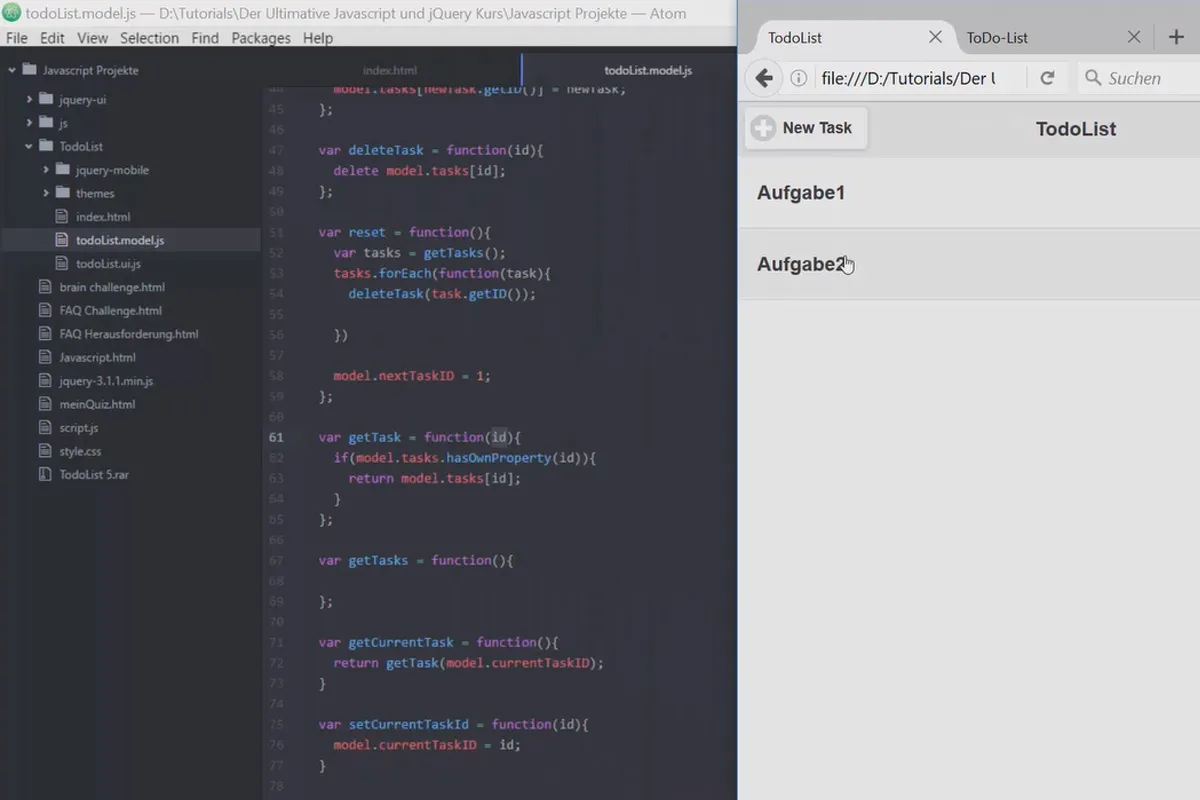
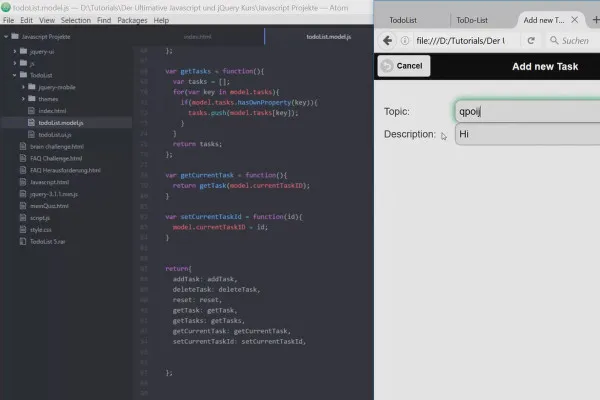
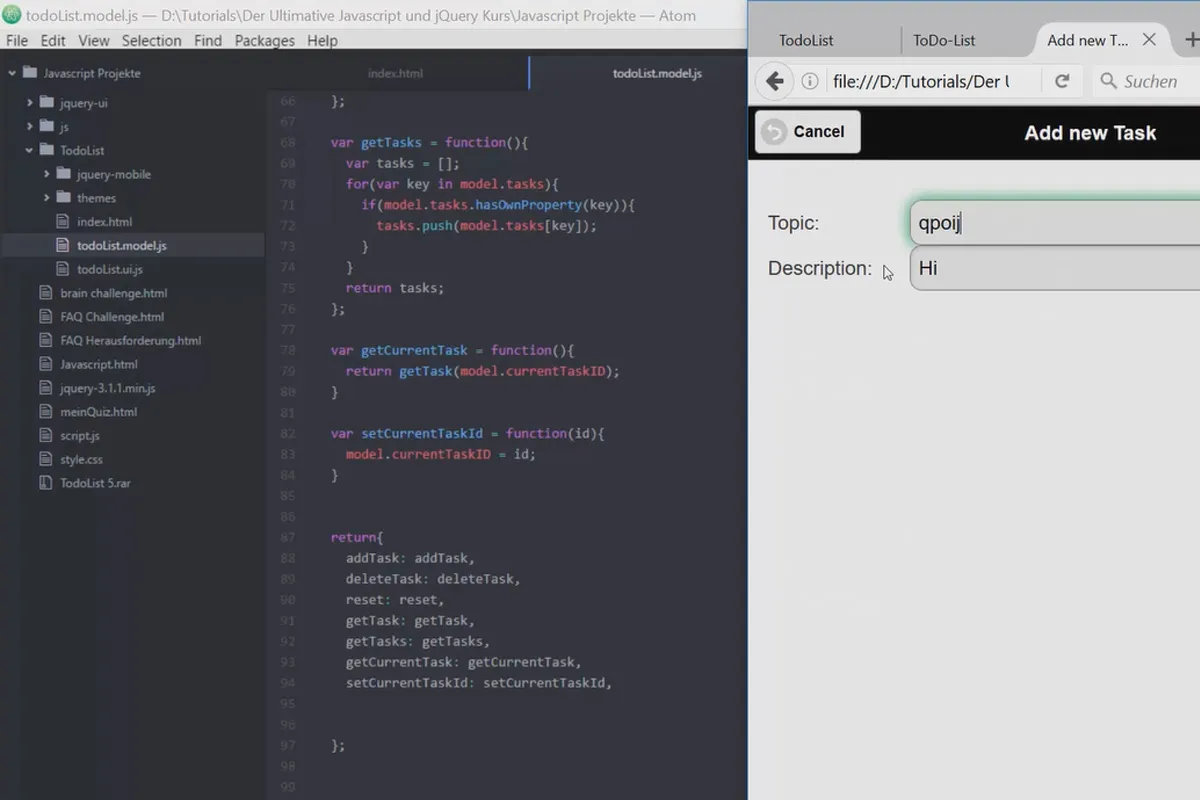
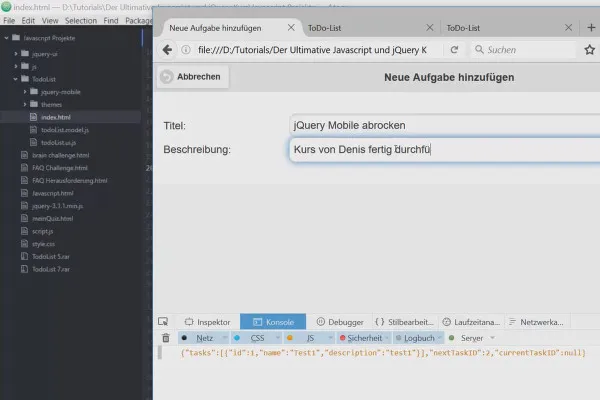
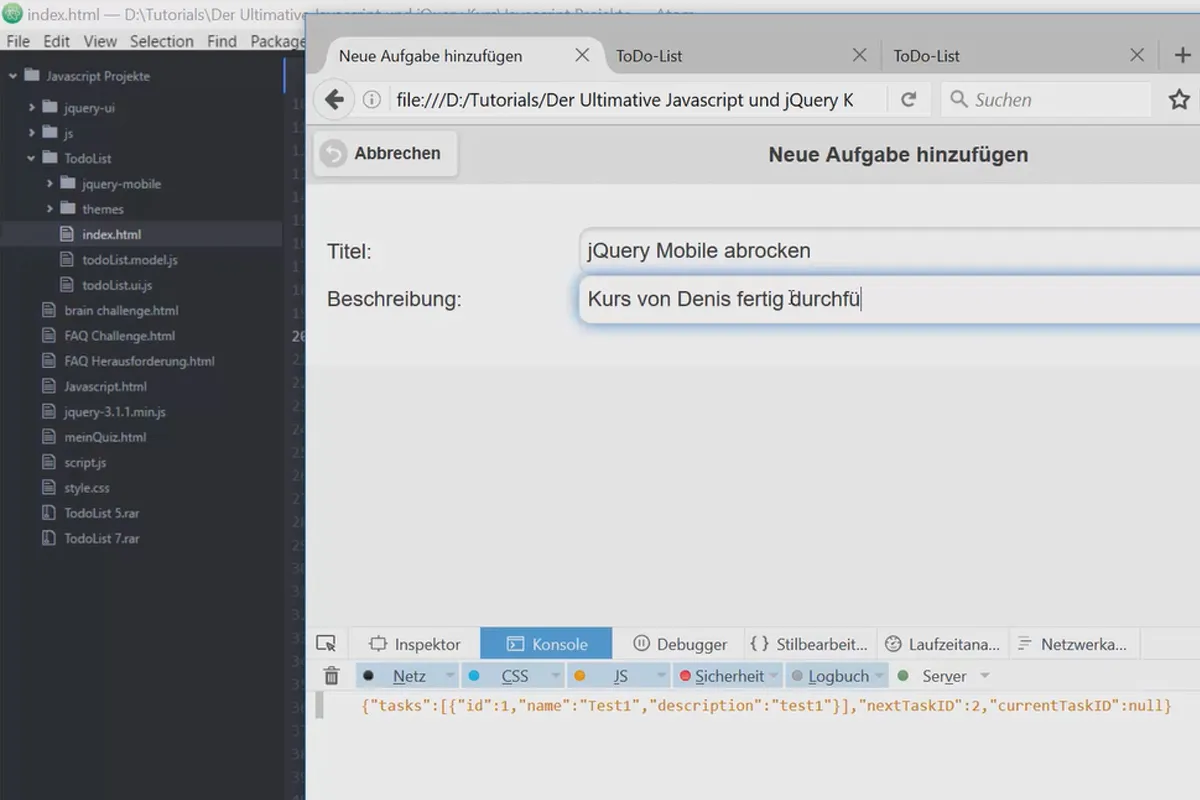
Training: To-do-Liste - das jQuery Mobile-Programm
Details zum Inhalt
Das ultimative JavaScript-Tutorial: JS und jQuery lernen
JavaScript ist eine Skriptsprache, die dir alle Möglichkeiten offenhält. So kannst du beispielsweise Apps programmieren, die auf verschiedensten Endgeräten funktionieren, oder in Kombination mit der Game-Engine Unity deine eigenen Spielewelten entwickeln. Mit der JavaScript-Bibliothek jQuery setzt du schließlich auch deinen Webseiten eine erweiternde Krone auf.
Denis Panjuta, selbst begeisterter und versierter Programmierer, gibt seine umfangreichen Kenntnisse in diesem Tutorial an dich weiter. Das Ziel: Ob du nun „von Null“ startest oder bereits über Vorwissen verfügst – am Ende kannst du deine Ideen sofort realisieren.
Grundlagen von JavaScript und objektorientierte Programmierung
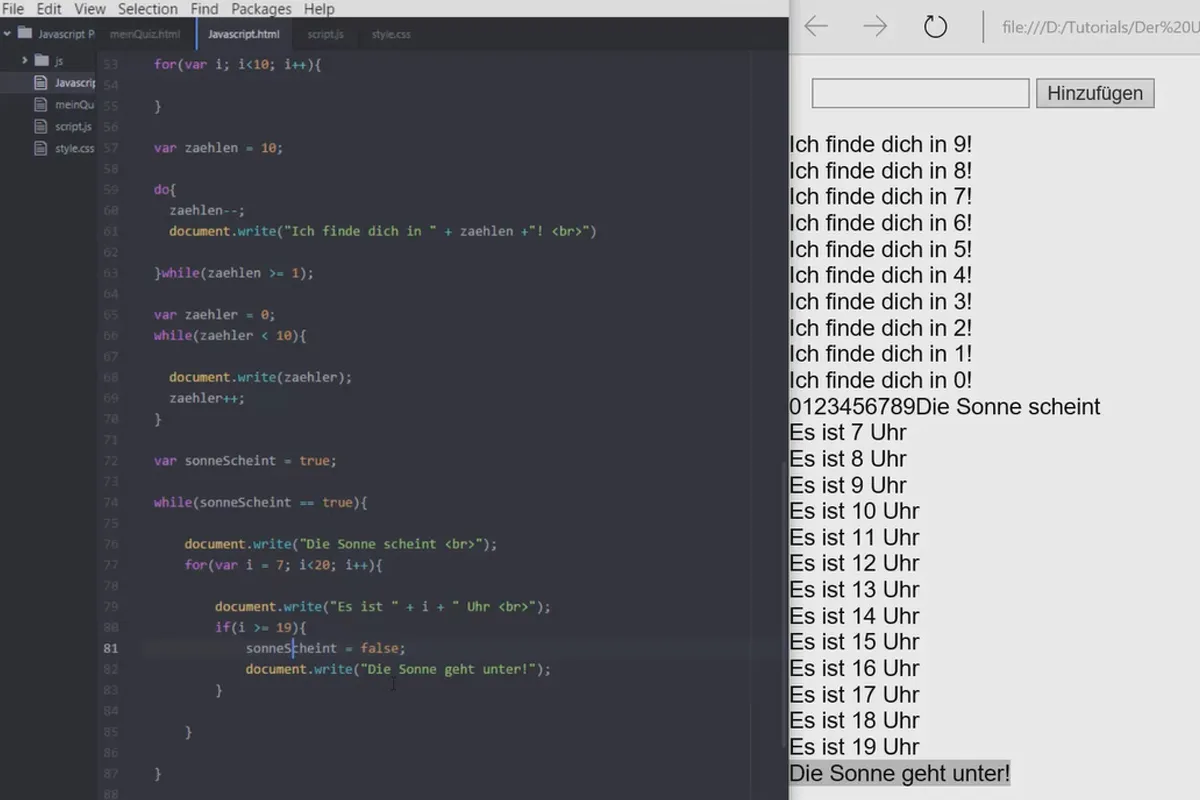
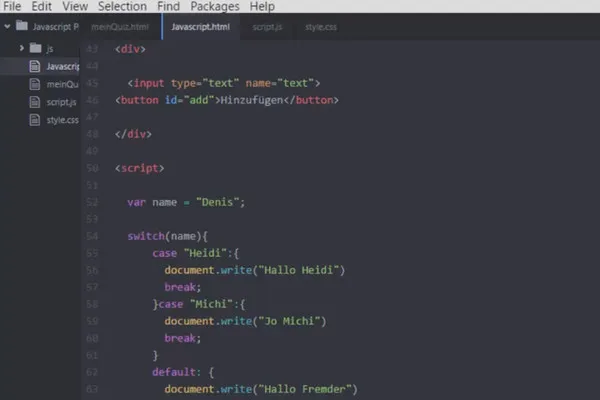
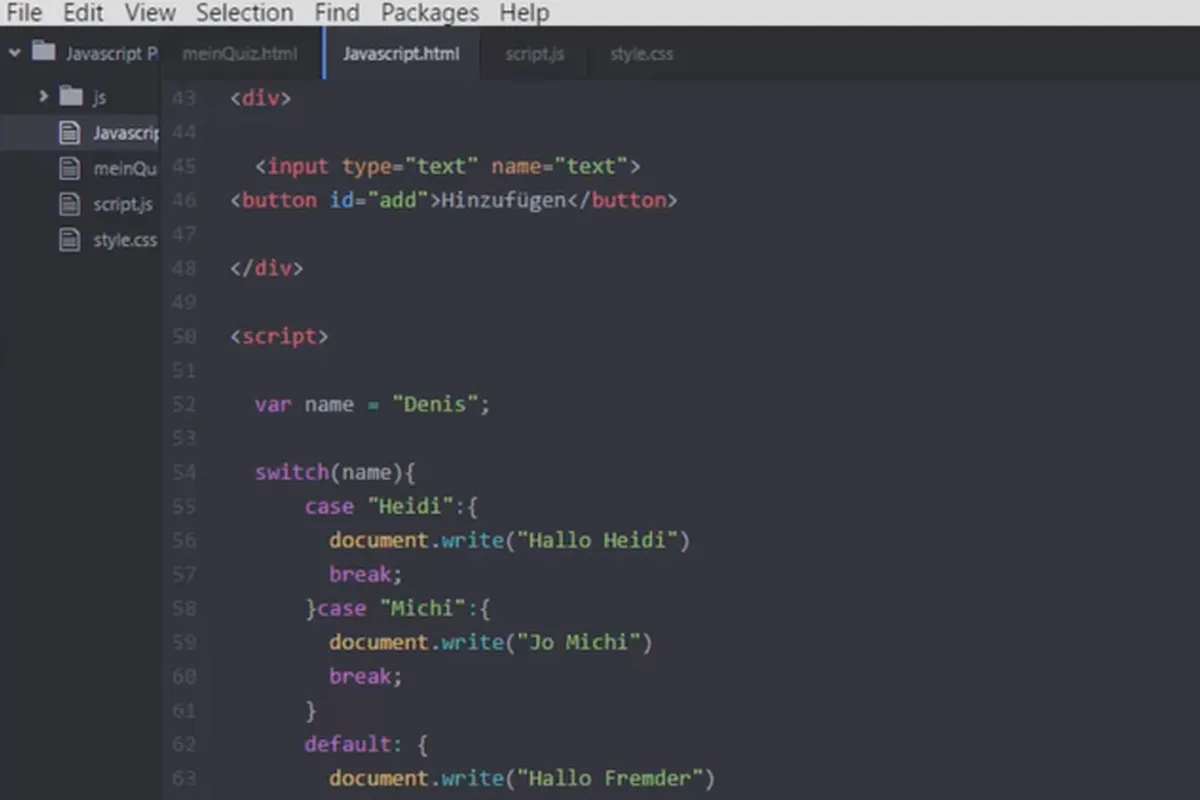
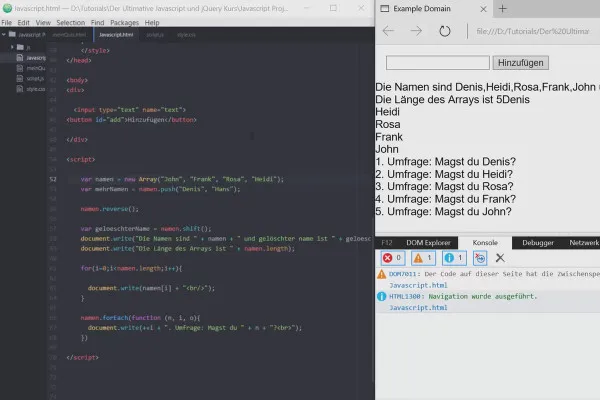
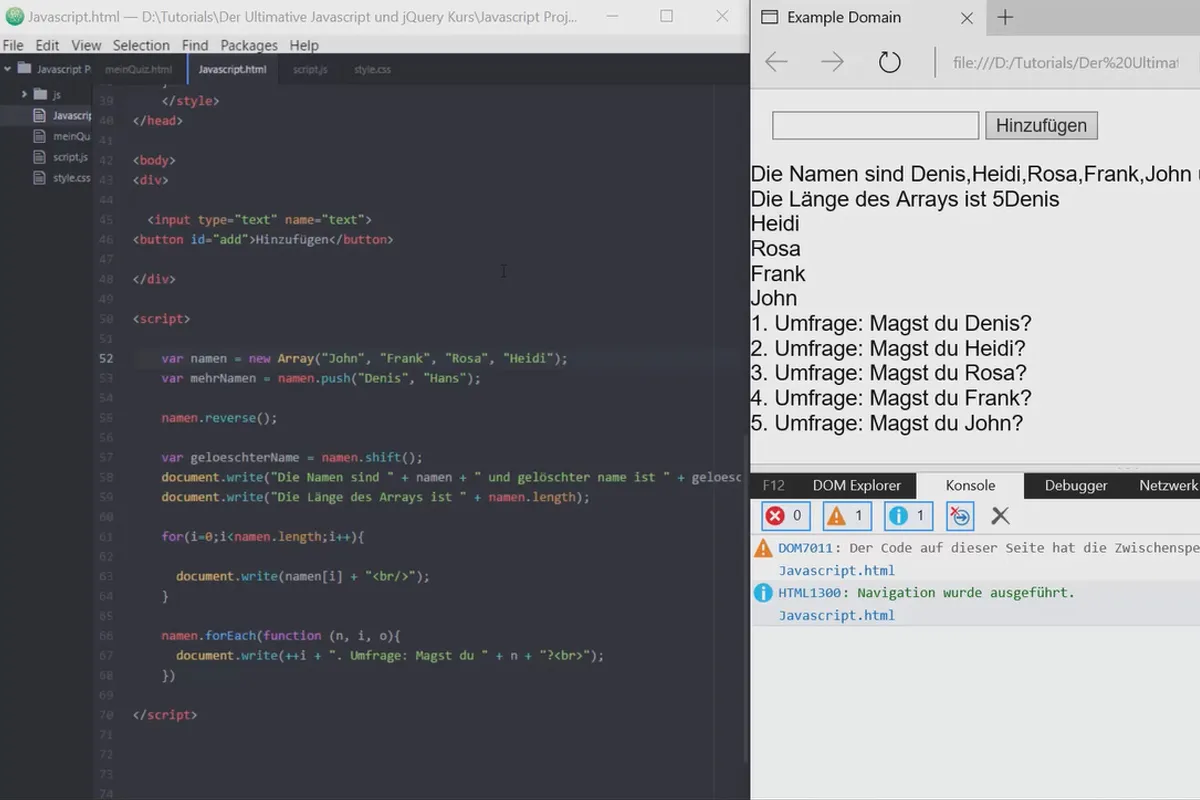
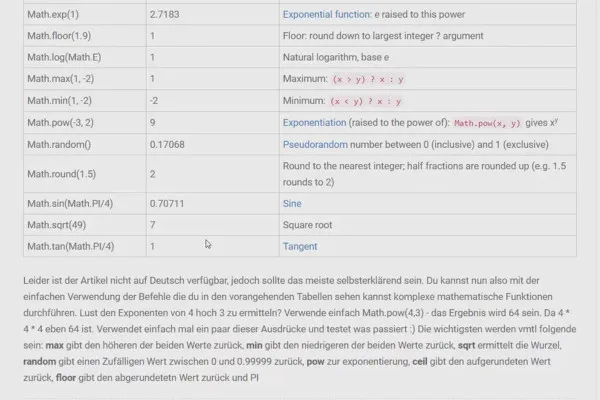
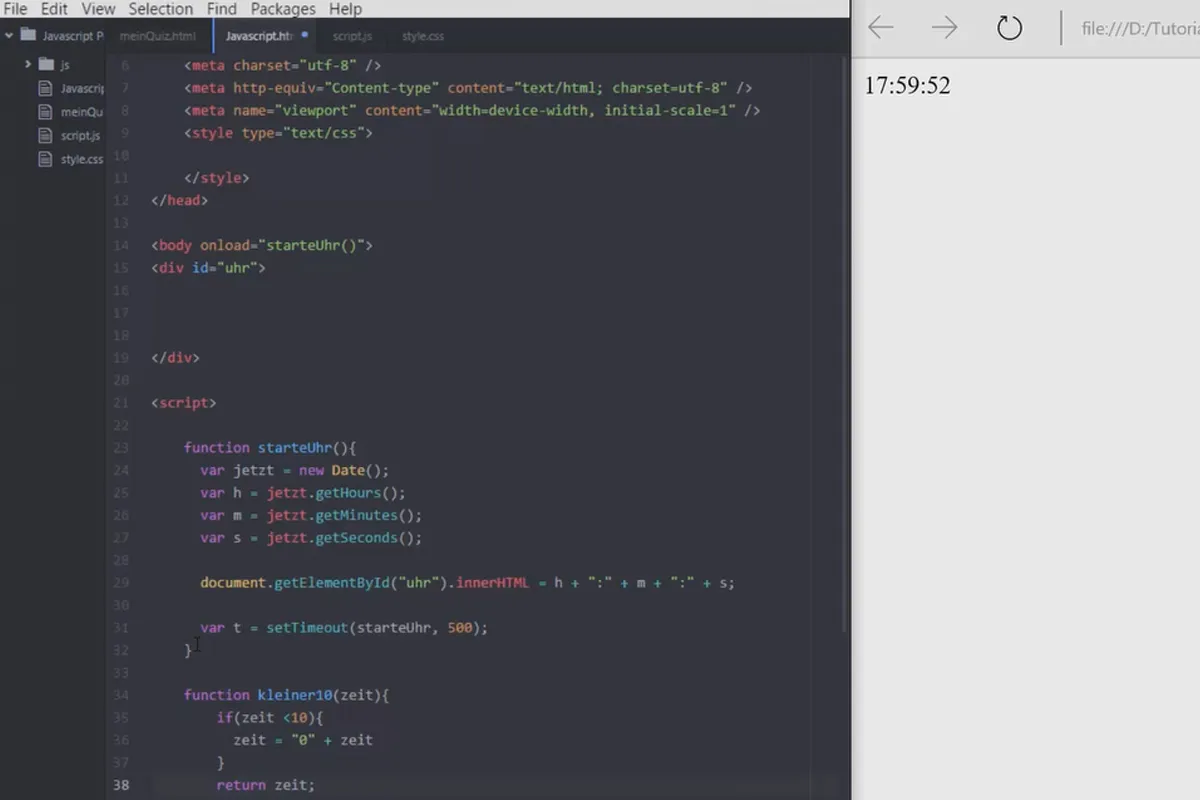
Insgesamt umfasst das Training über 10,5 Stunden und beinhaltet 52 Video-Lektionen. In zwei einführenden Kapiteln wirst du zunächst die Grundlagen von JavaScript lernen, sodass du beispielsweise Schleifen, Bedingungen, Arrays oder Statements fundiert anwenden kannst.
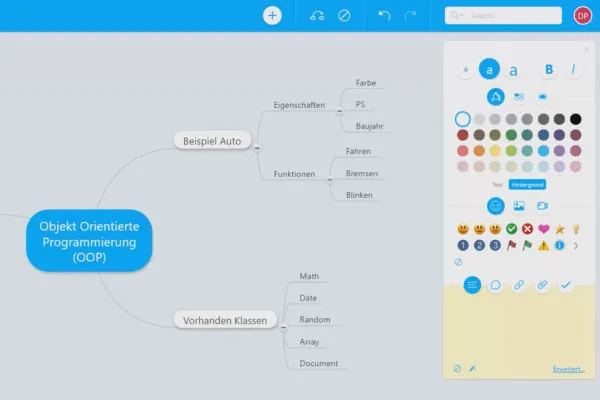
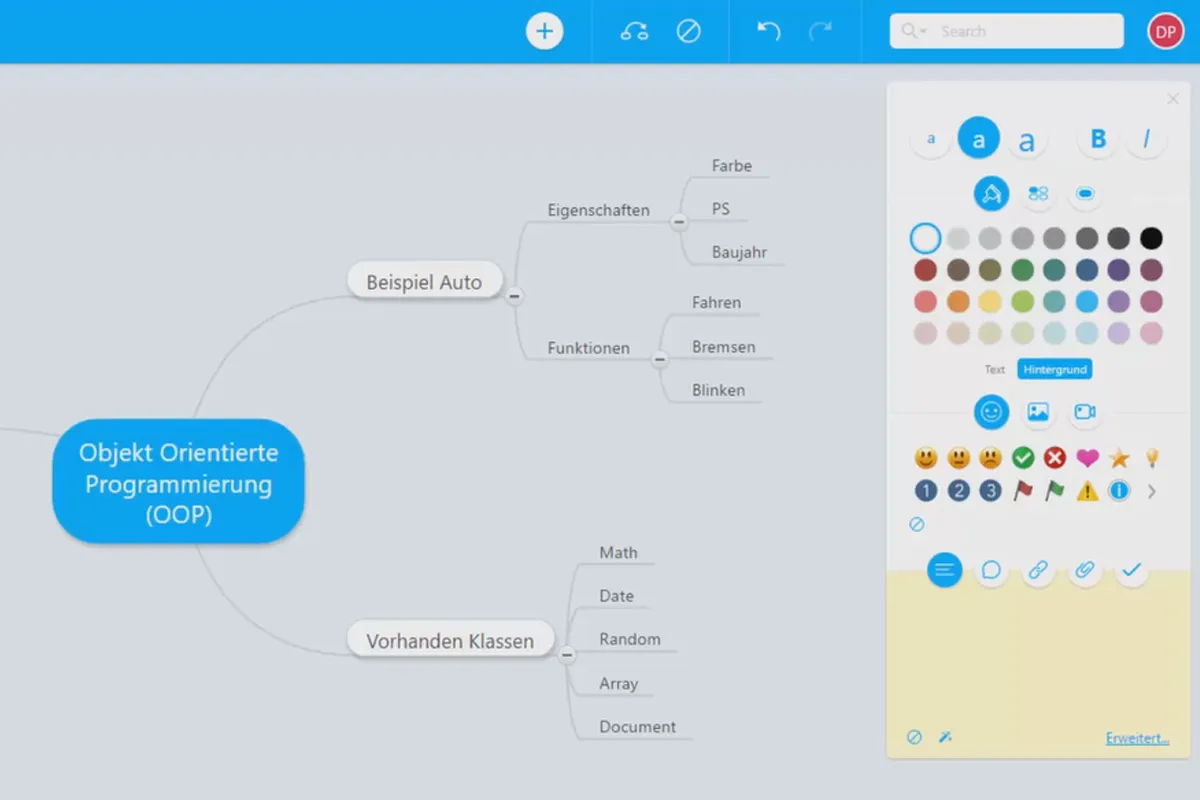
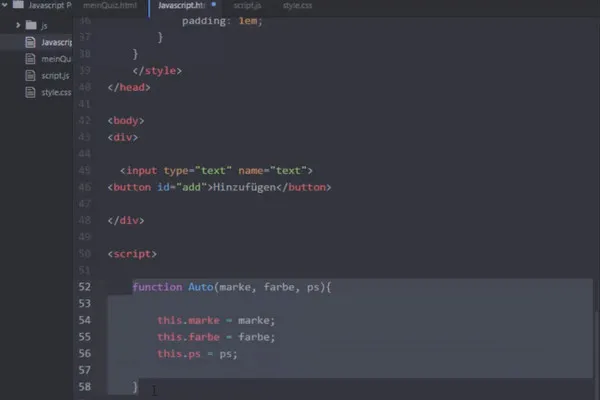
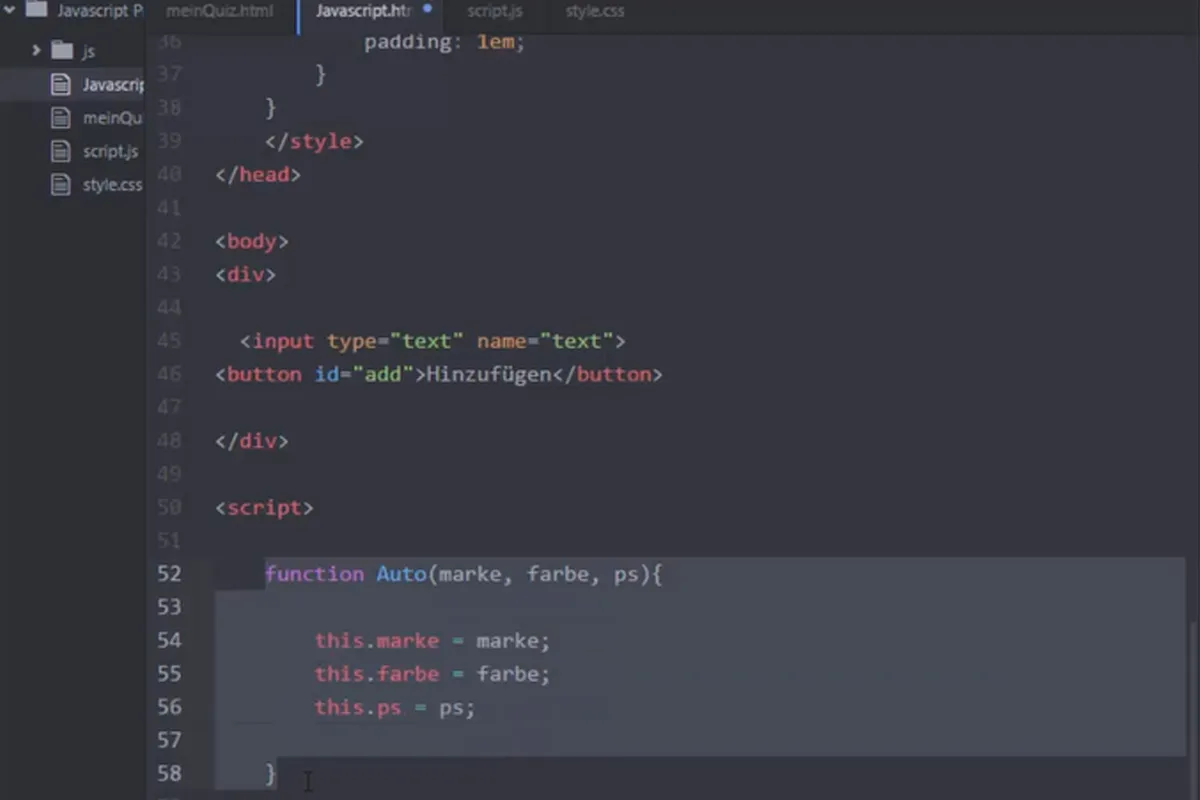
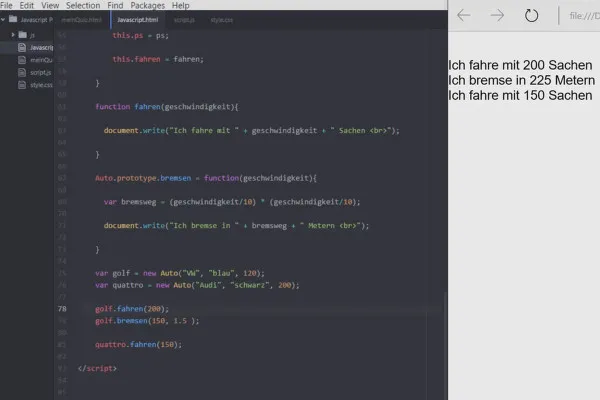
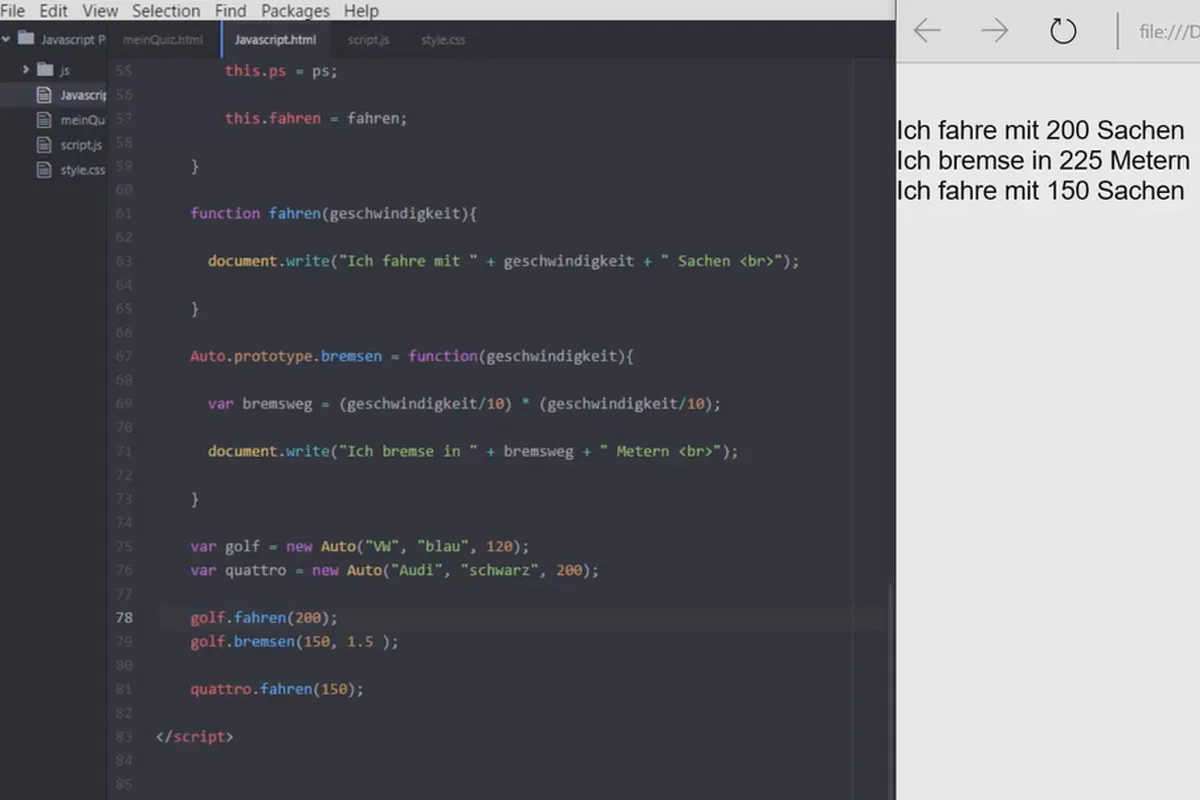
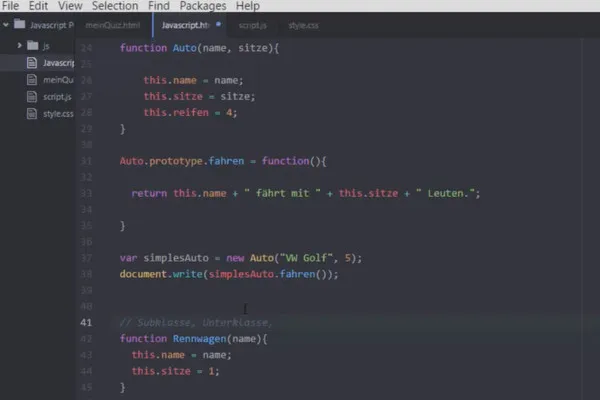
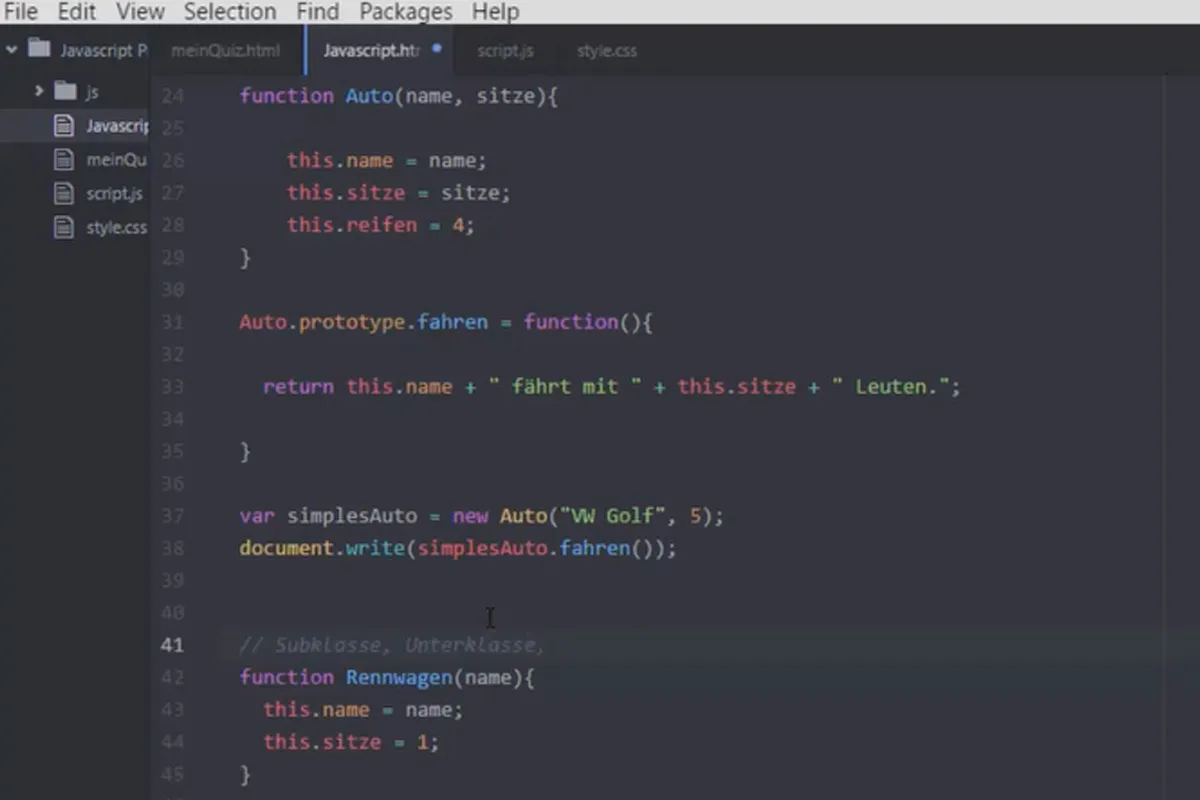
Um aus dem vollen Potenzial der Skriptsprache zu schöpfen, geht dein Trainer ausführlich auch auf die objektorientierte Programmierung ein. Was sind Objekte? Wie erstellst du sie? Welche Funktionen sind möglich? Nach dem Training stehen dir die Antworten und unabdingbares Know-how in deinem Portfolio zur Verfügung.
iQuery und jQuery UI
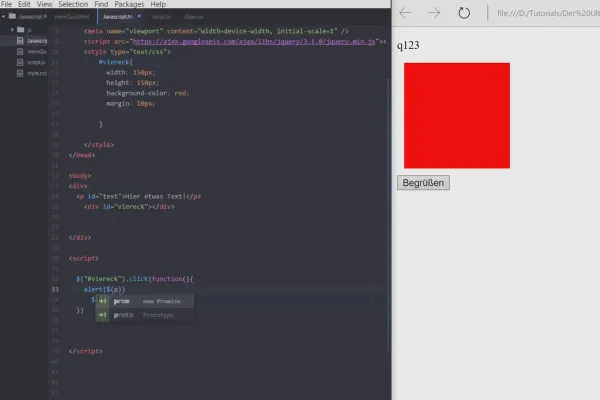
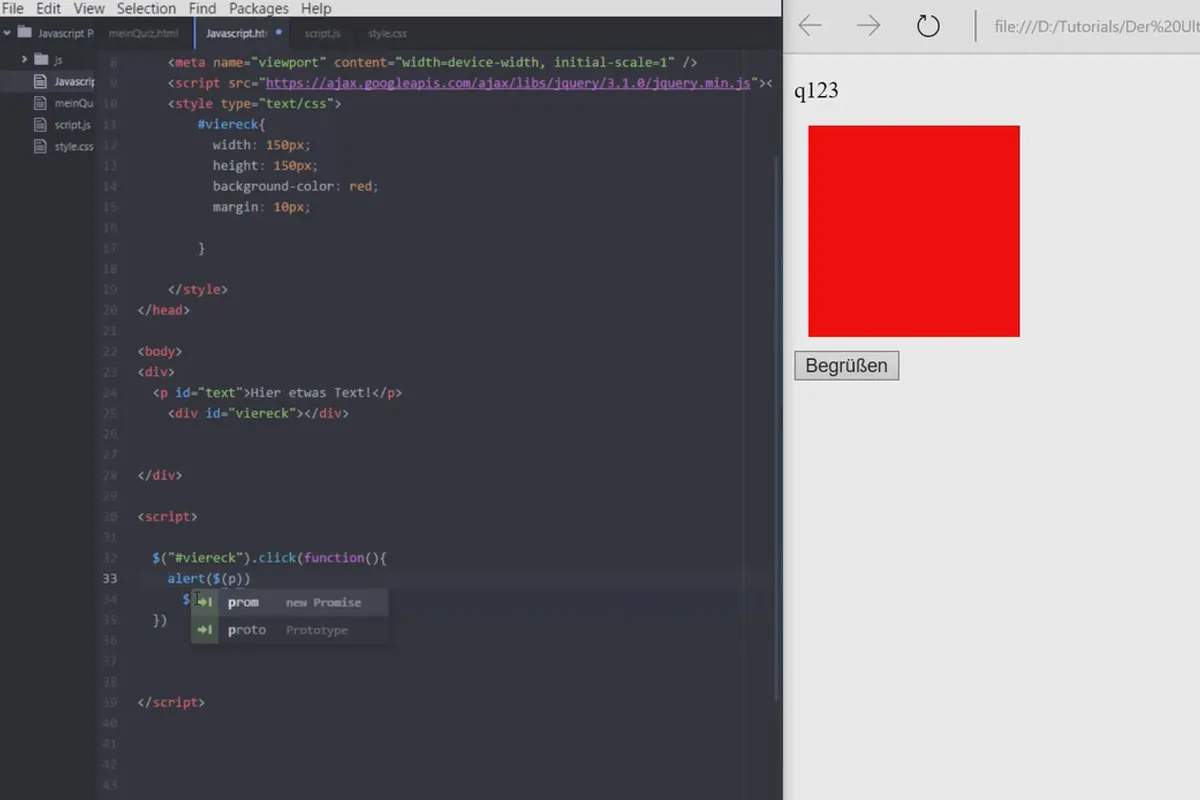
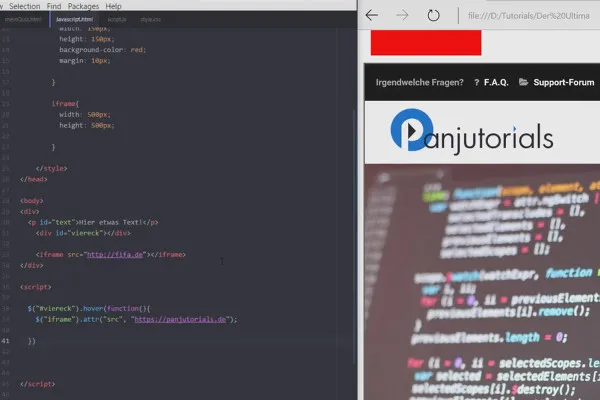
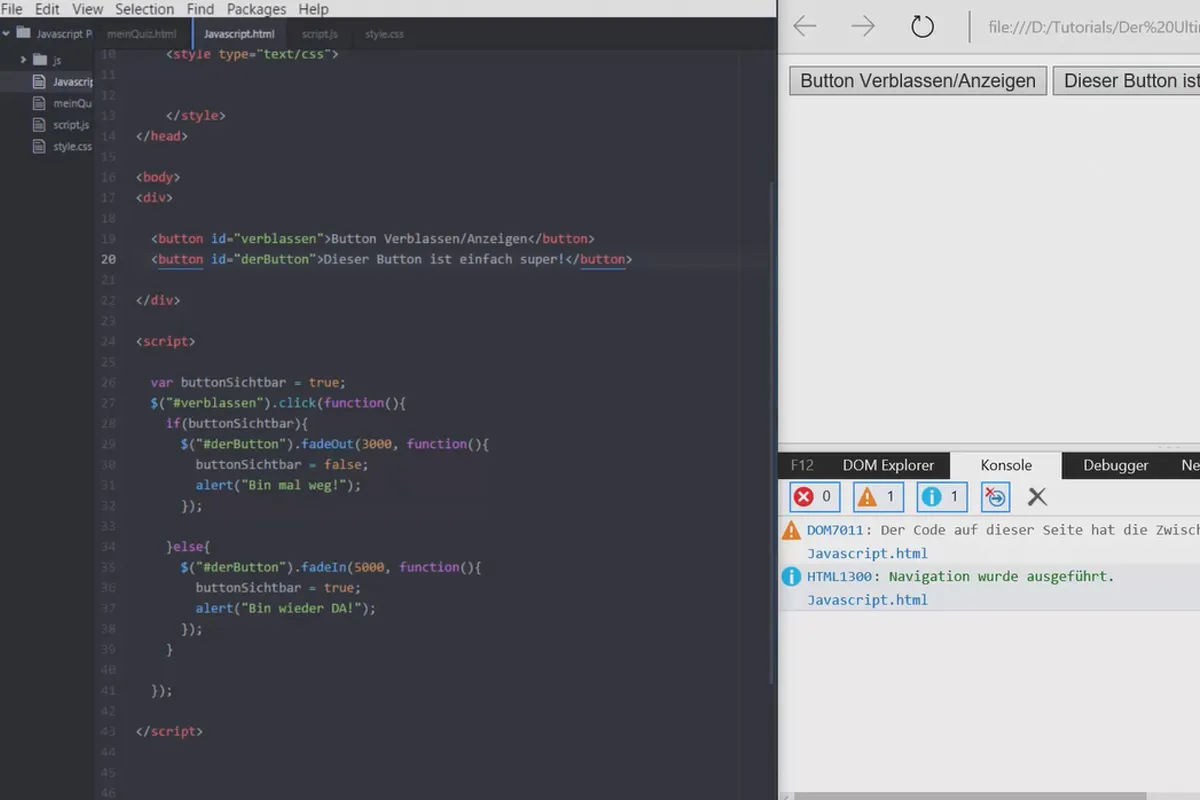
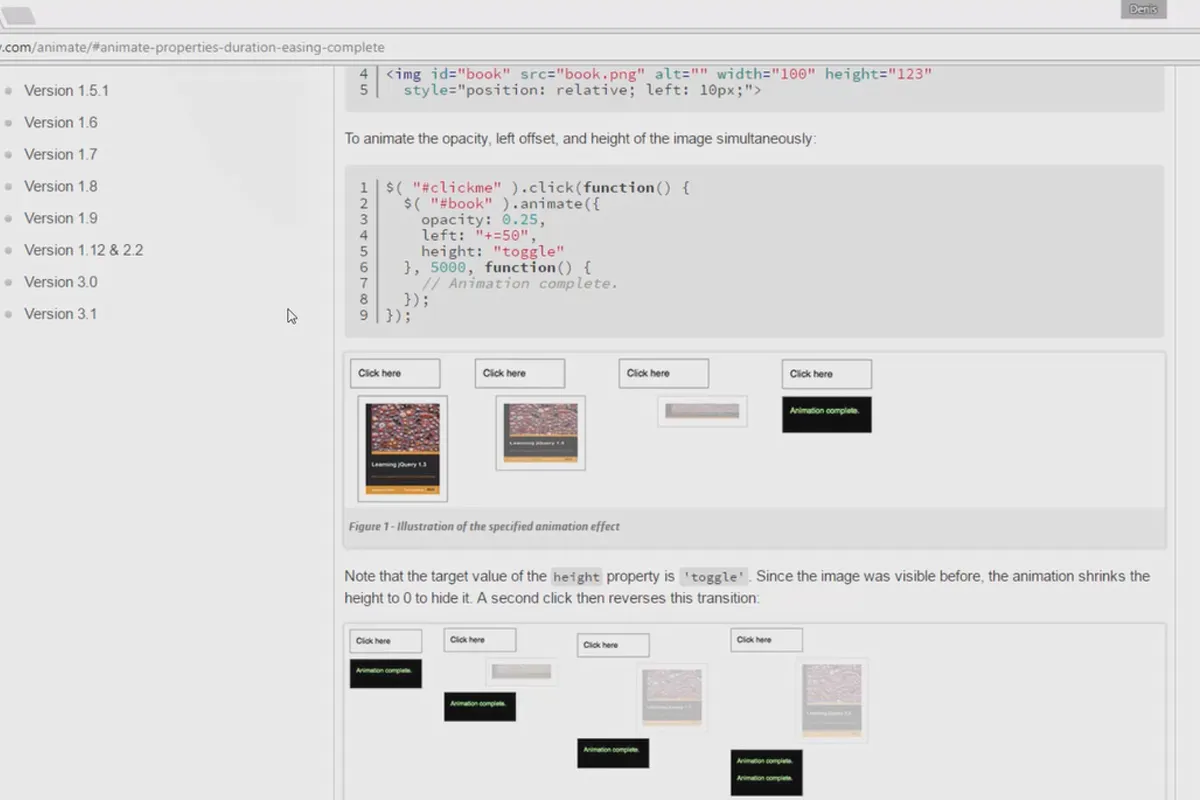
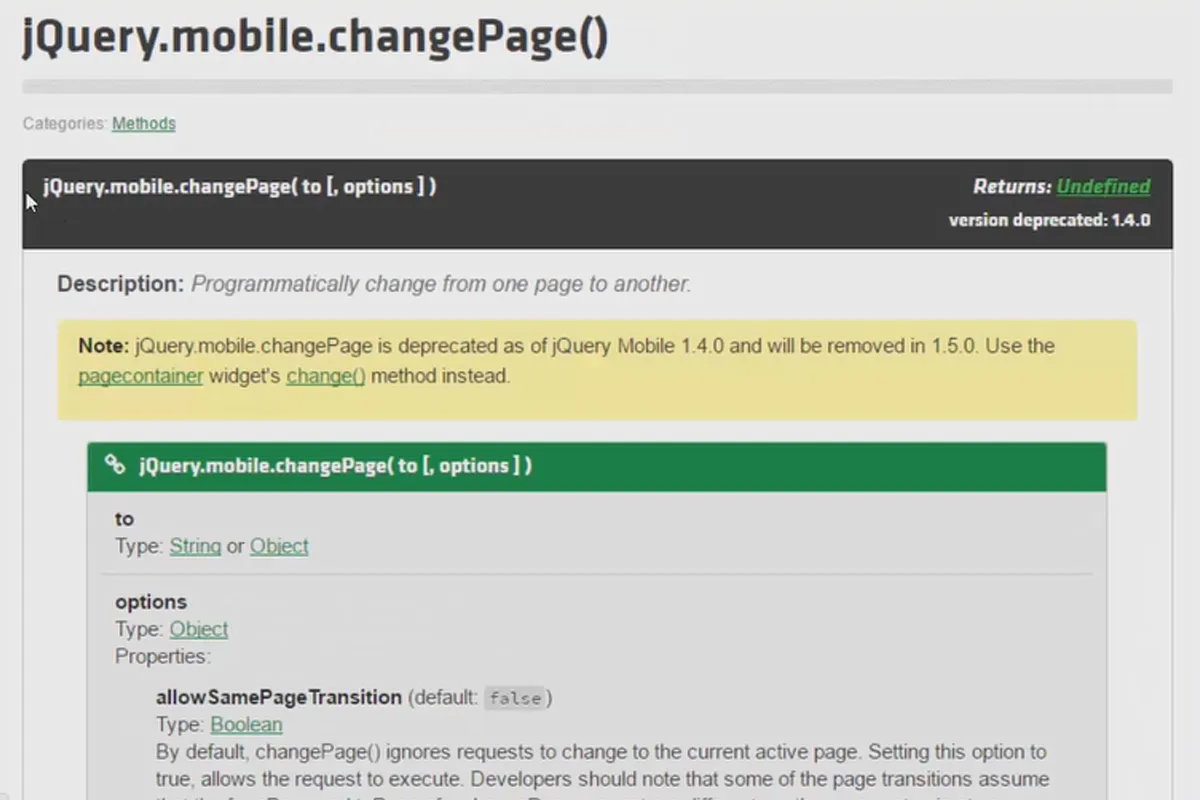
Anschließend greifst du auf die Möglichkeiten von jQuery und jQuery UI zurück. Beides ermöglicht dir unter anderem, das Aussehen von Webseiten aufzuwerten, Buttons ein- und auszublenden, Animationen zu erstellen oder Fortschrittsleisten einzubauen, die den Nutzern deiner Seiten anzeigen, in welchem Schritt eines Prozesses sie sich gerade befinden.
Ein Video-Tutorial mit Praxisrelevanz
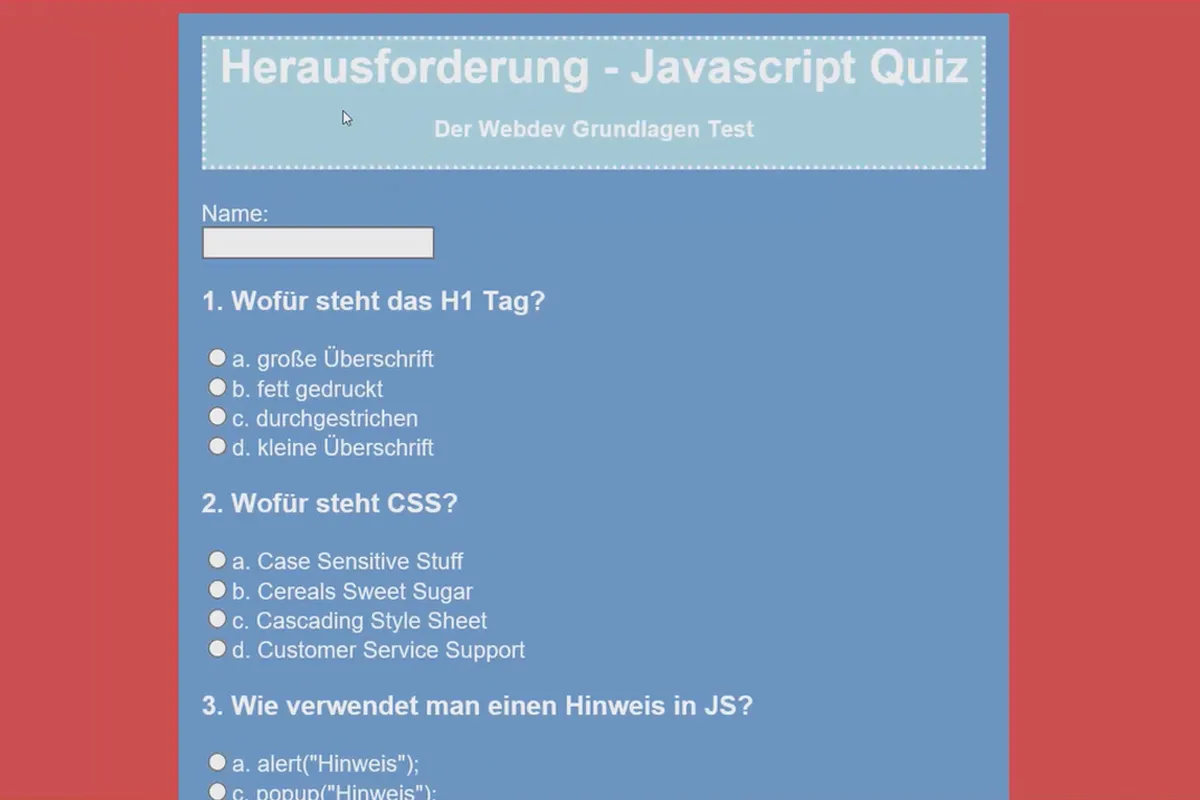
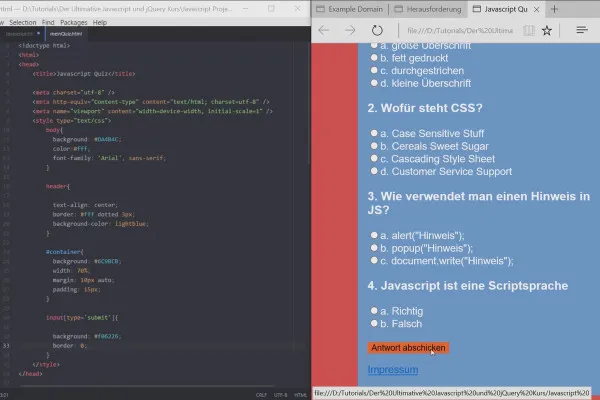
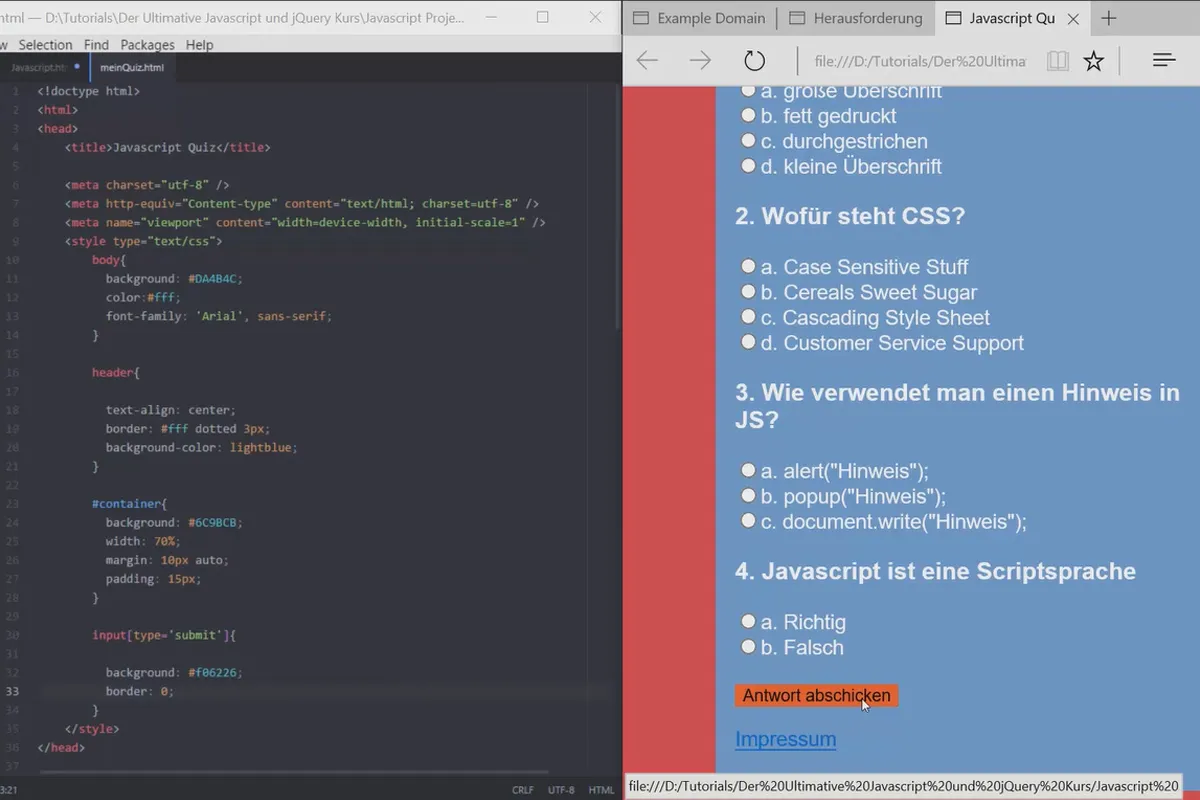
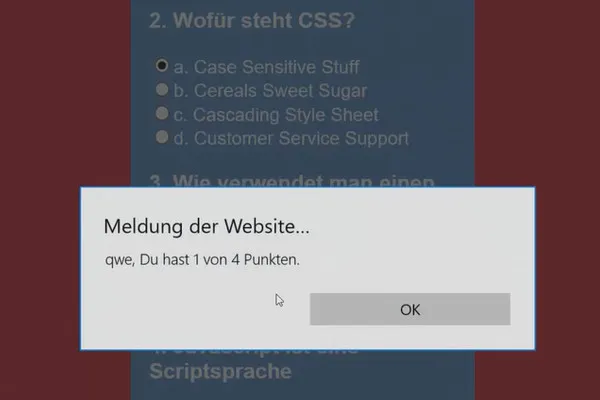
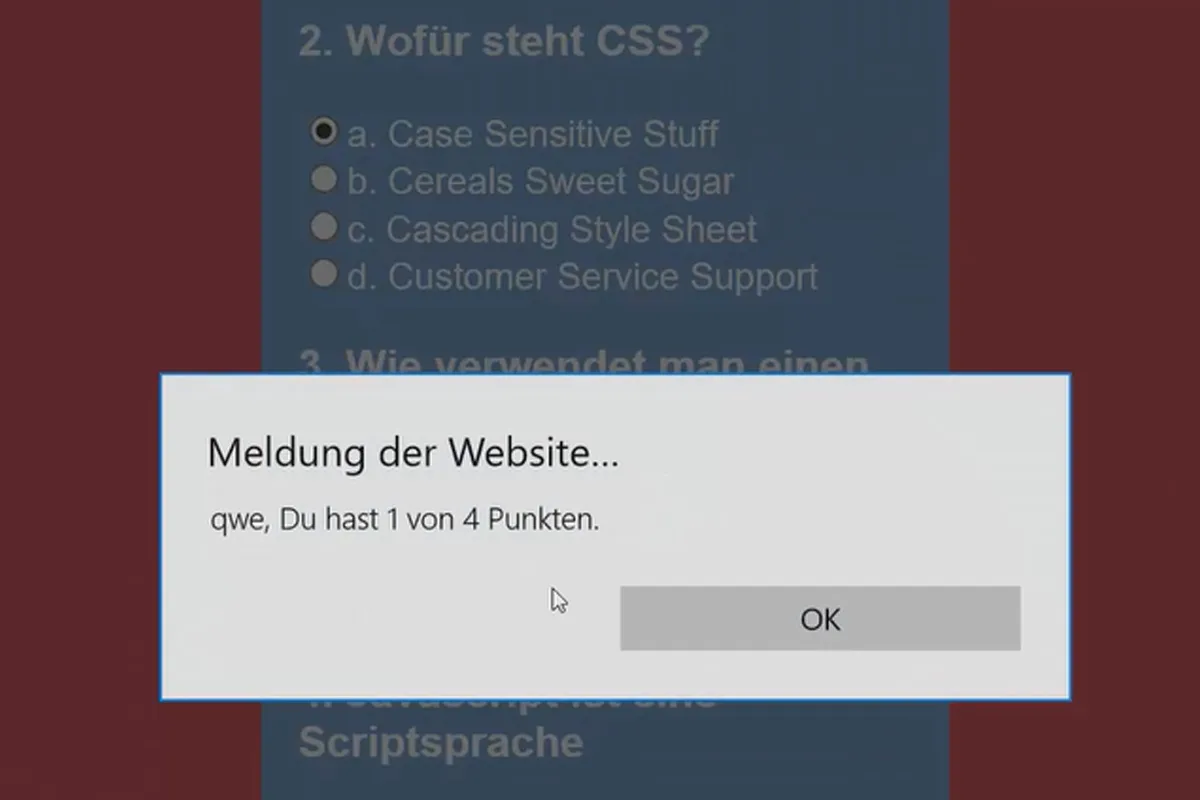
Theoretisch gelernt – verfestigt durch praktische Anwendung – abgerundet wird das Video-Tutorial durch Übungen, in denen du vor verschiedene Herausforderungen gestellt wirst: Programmiere ein Quiz, entwickle ein Geschicklichkeitsspiel und erstelle eine App für eine To-do-Liste. Wie es geht, probierst du zunächst selbst – und erfährst es dann in den erklärenden Videos.
Das lernst du im JavaScript-Tutorial
Wenn du noch über keinerlei Programmierkenntnisse verfügst oder aber andere Programmiersprachen beherrschst, lernst du eine mächtige und zugleich auch übersichtliche Skriptsprache kennen. Die Ausführungen gehen dabei so weit ins Detail, dass auch JavaScript-Vorkenner ihr Wissen vertiefen können. Am Ende des Tutorials bist du in der Lage, deine Ideen umzusetzen. Und ganz nebenher wertest du deinen Lebenslauf mit zusätzlichem Know-how auf.
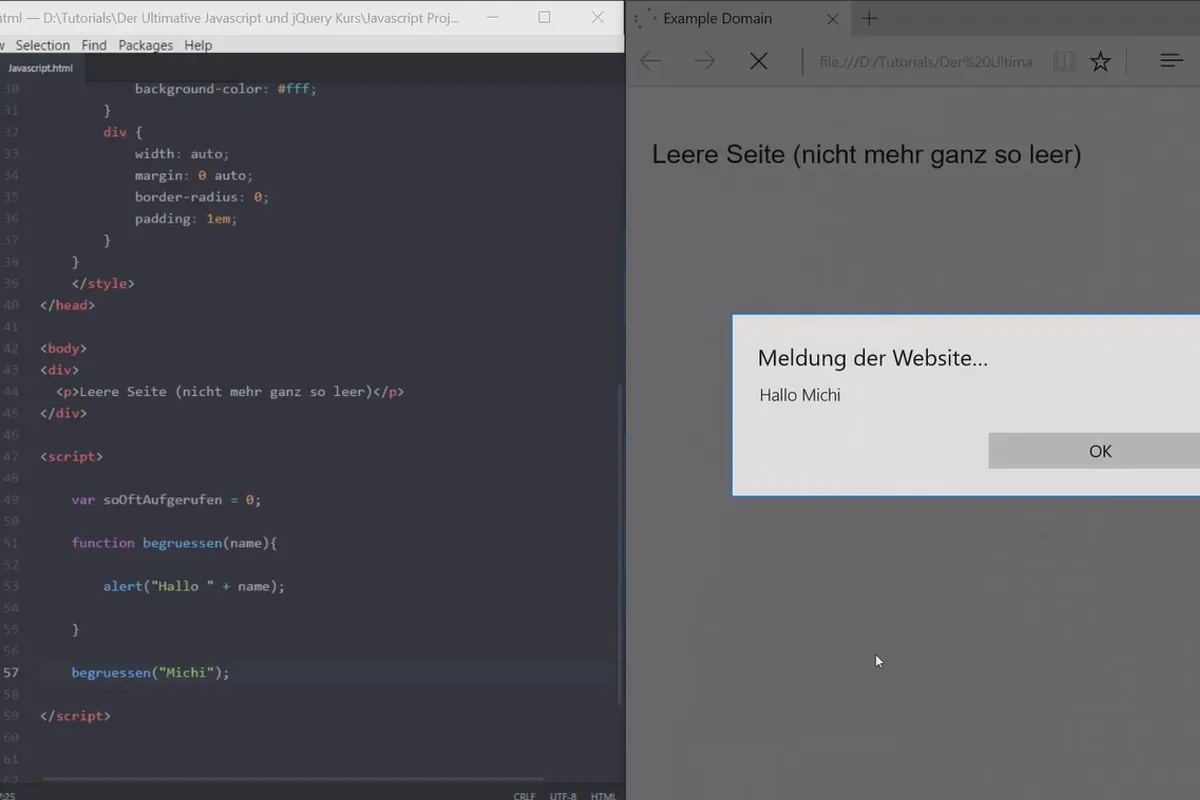
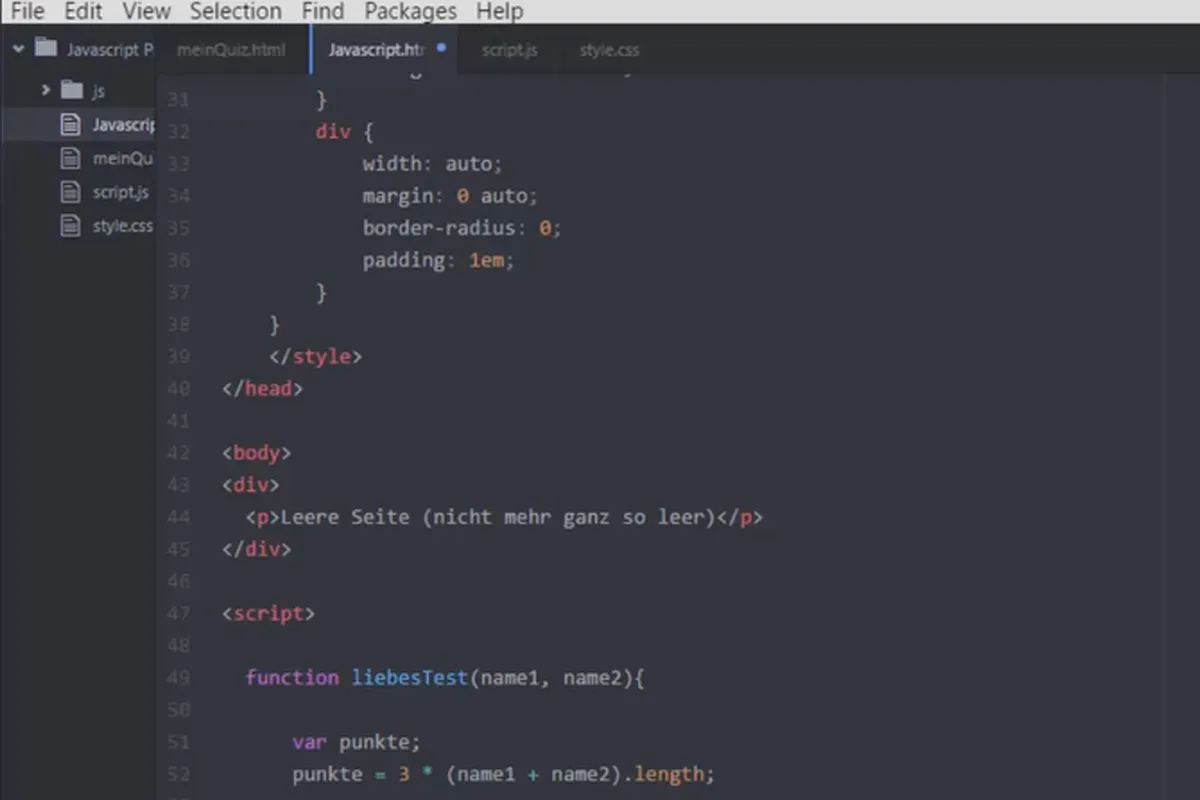
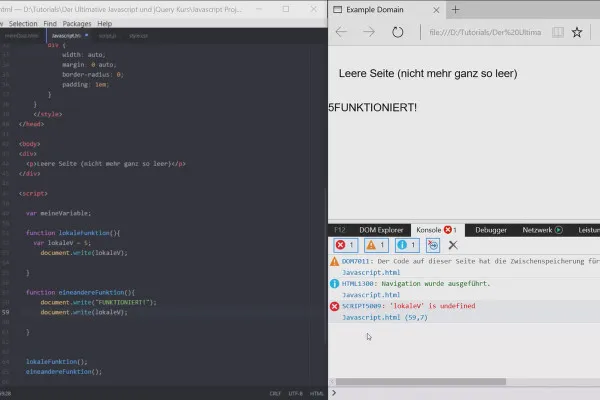
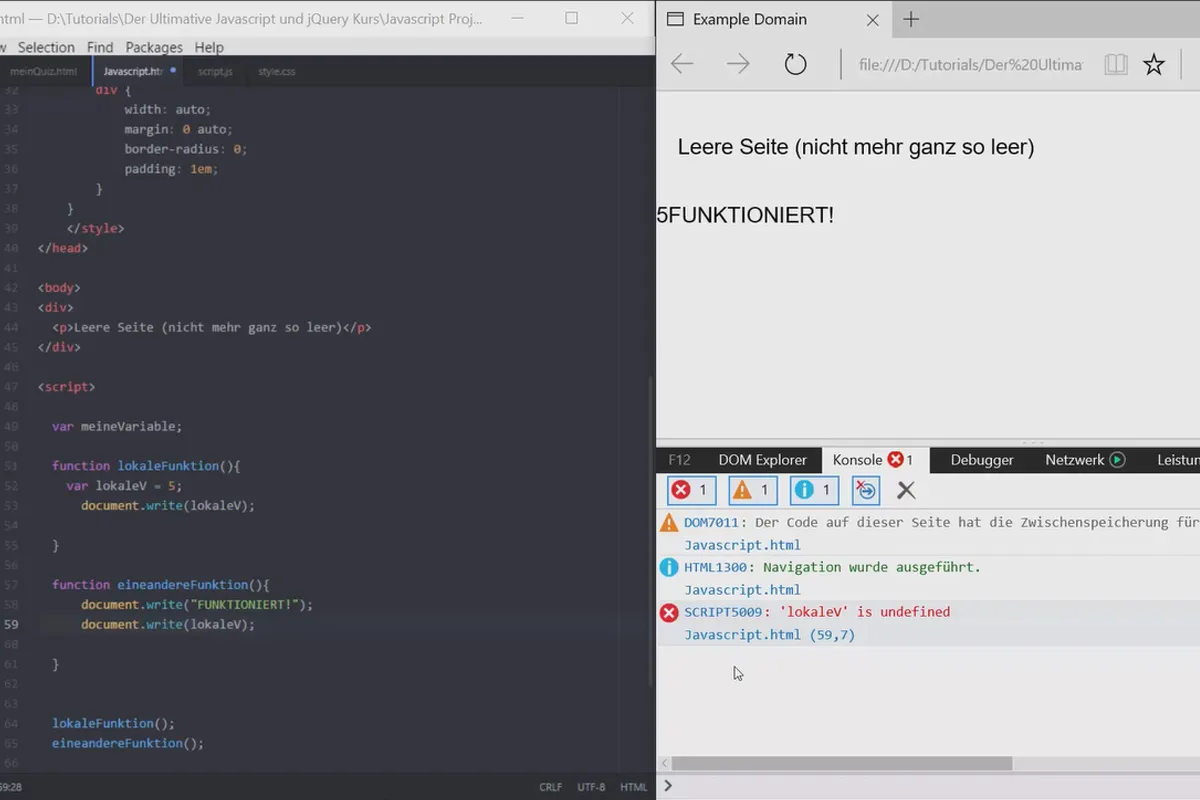
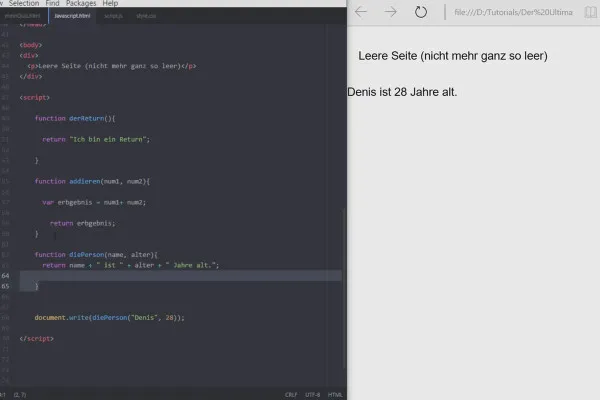
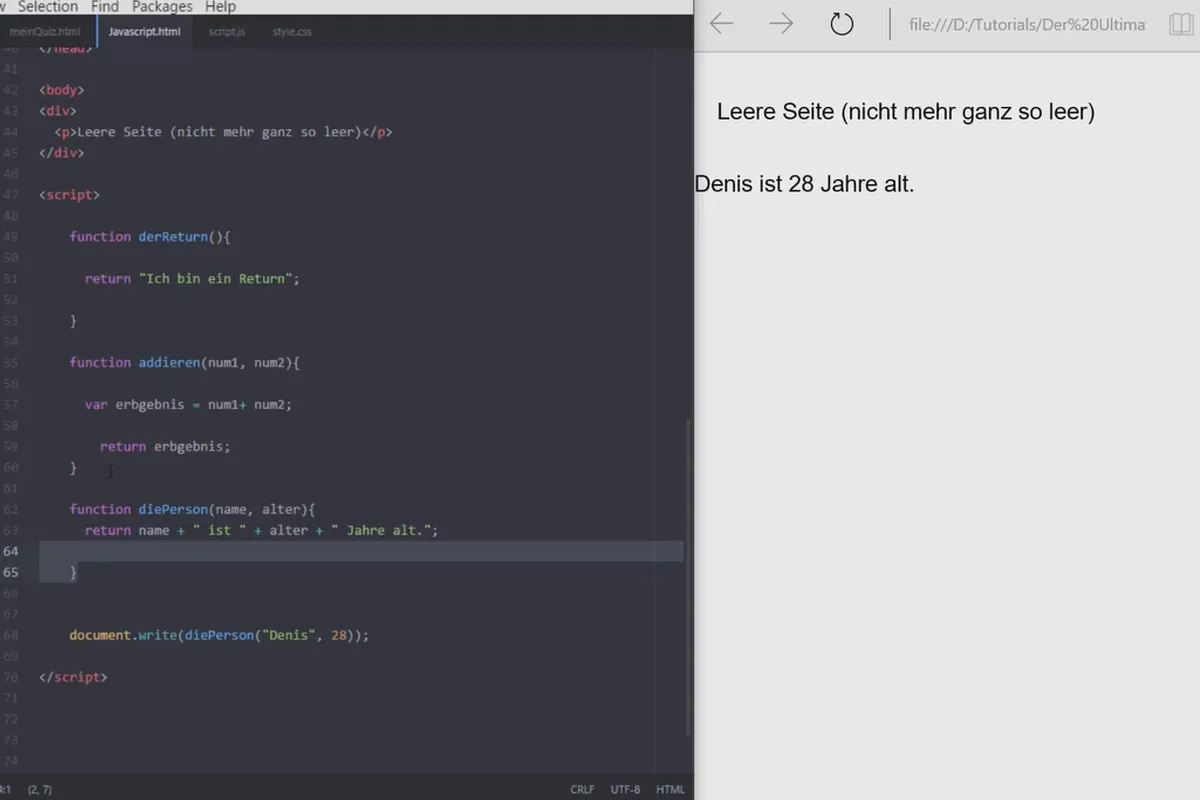
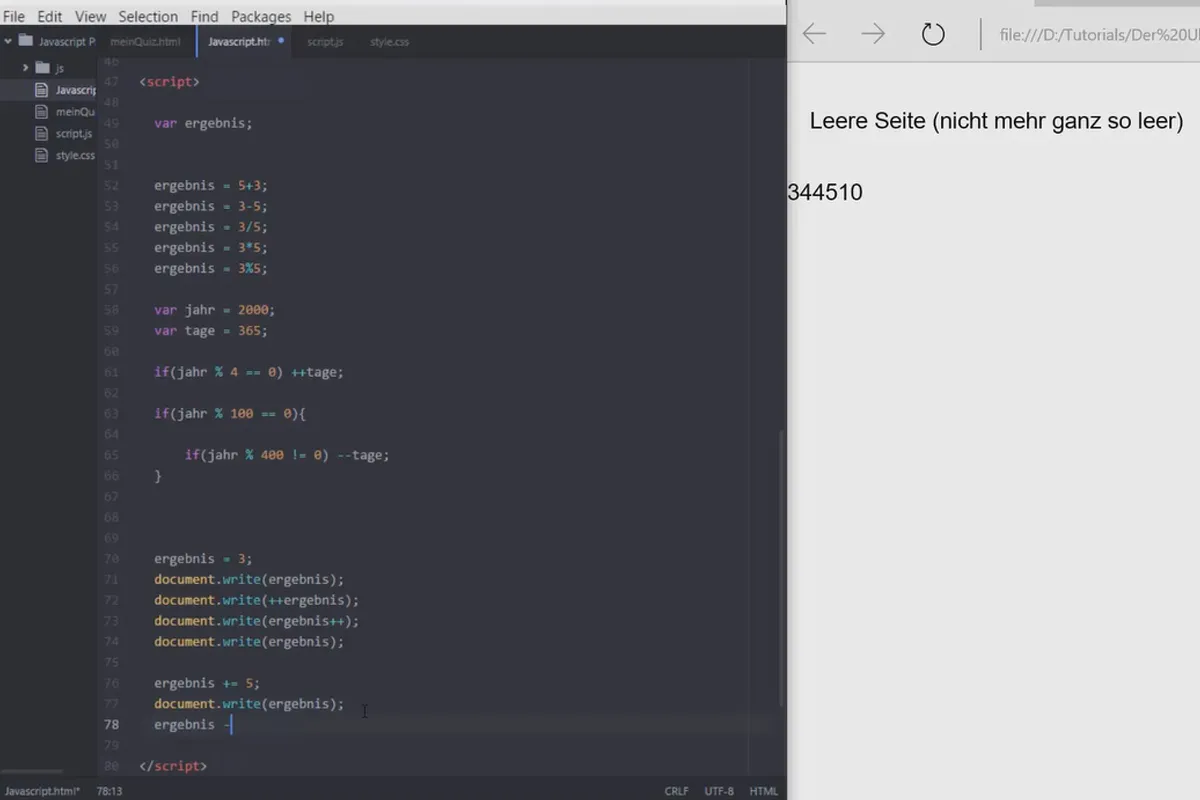
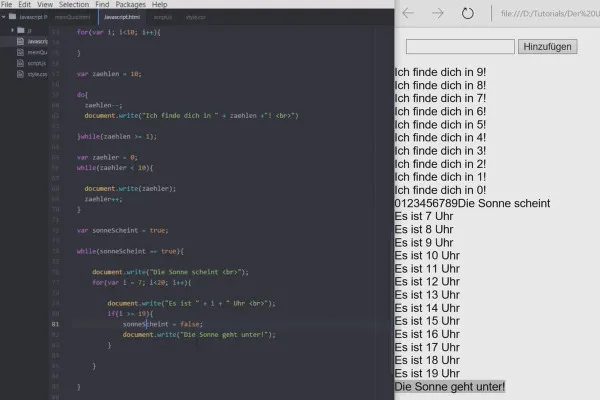
Hinweis zur Kompatibilität: Das Video-Tutorial kannst du mit einem Text-Editor nachvollziehen. Dein Trainer verwendet hierfür konkret den Editor ATOM. Wenn du das Programm noch nicht besitzt – gleich zu Beginn zeigt dir Denis Panjuta, wie du die Software installierst.
Andere Nutzer interessiert auch
Für fehlerfreie, schnelle Webseiten mit optimierten Layouts
So sprechen deine Webseiten & Apps wie ChatGPT
Alle relevanten Features detailliert erklärt
Alle wichtigen Module erklärt!
Für moderne Websites & Apps

Schreibe deine eigenen Zeilen!
Webseiten und Apps selbst entwickeln
Schritt für Schritt zu eigenen funktionalen Formularen