
Mockups mit Smartphones, iPhones, Handys – Szenen für mobile Webseiten & Apps
Präsentiere das Design mobiler Webseiten und Apps genau dort, wo sie zu sehen sind: auf Smartphones, iPhones, Handys. Alles was du dazu brauchst, sind diese 36 Mockups. Füge ein von dir erstelltes Bild bzw. einen Screenshot ein und Photoshop passt die Darstellung direkt in die Displays der Geräte ein. Wirkt so echt wie ein Foto und sorgt für eine anschauliche Illustration.
- 36 Mockups zur Darstellung von Webseiten und Apps auf Smartphones, Handys, iPhones
- Präsentiere deine Designs fotorealistisch auf Displays mobiler Geräte
- Einfache Anwendung: Füge dein Bild ein, Photoshop passt es automatisch an
- Jedes Mockup in einer eigenen PSD-Datei zur Anwendung in Photoshop
- Mockups mit hoher Auflösung für den Einsatz in Web und Print
- Für private und auch kommerzielle Nutzung erlaubt
Hol dir szenenstarke Mockups und erstelle mit nur wenigen Klicks fotorealistische Darstellungen für Webseiten und Apps.
- Verwendbar mit:
- Inhalt:
36
Assets/Vorlagen
- Lizenz: private und kommerzielle Nutzungsrechte
Anwendungsbeispiele








Hilfe-Video zur Anwendung
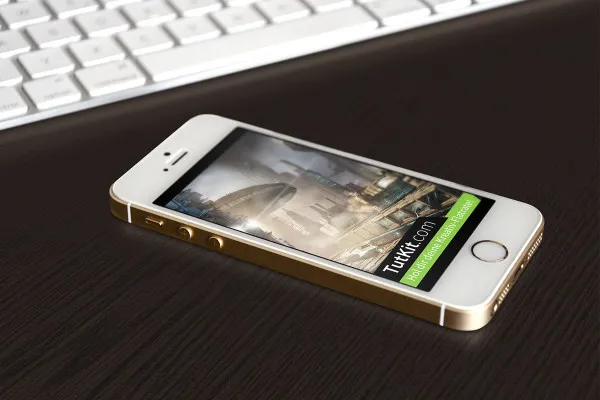
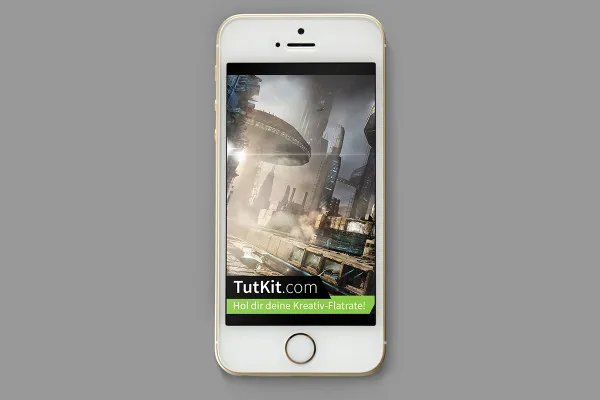
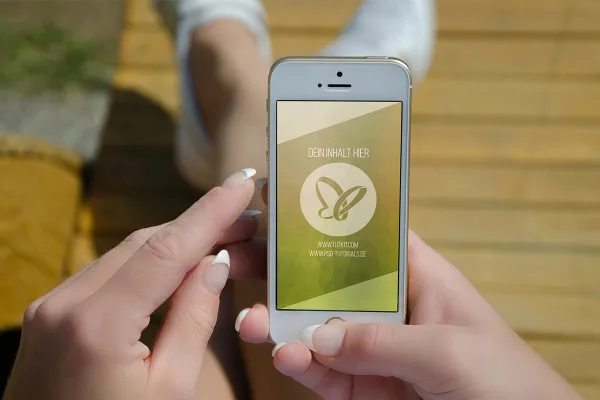
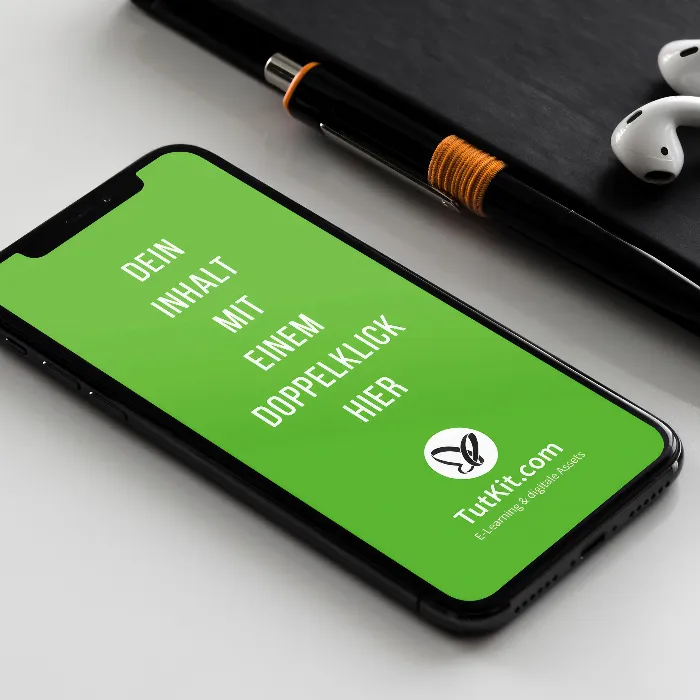
Smartphone
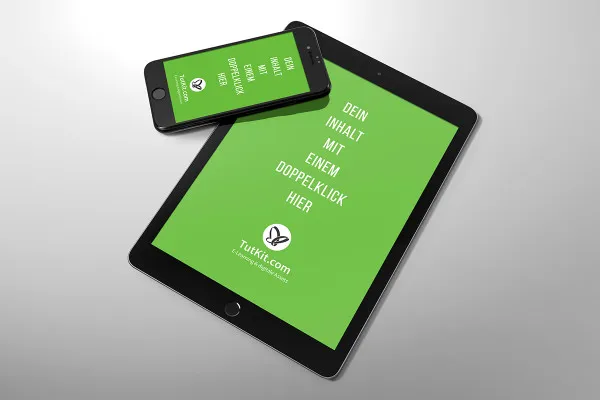
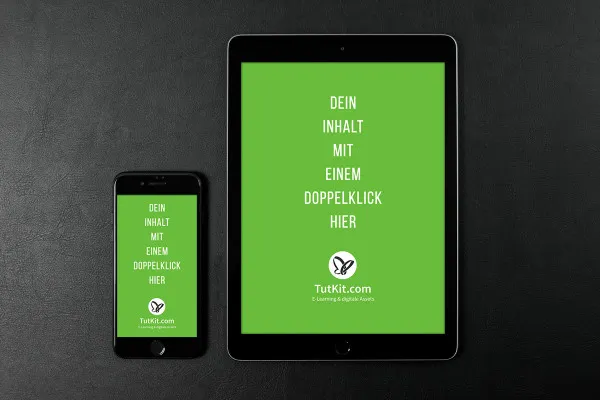
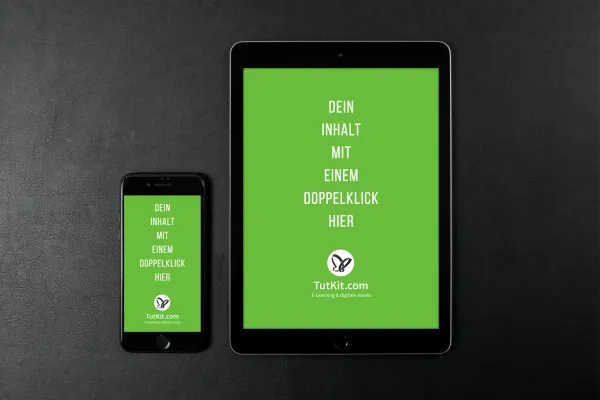
Smartphone und Tablet
Details zum Inhalt
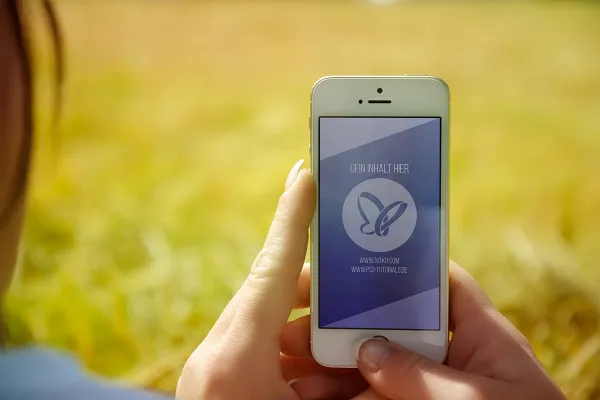
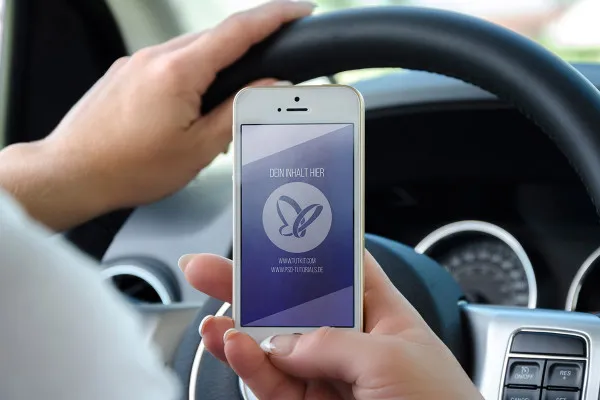
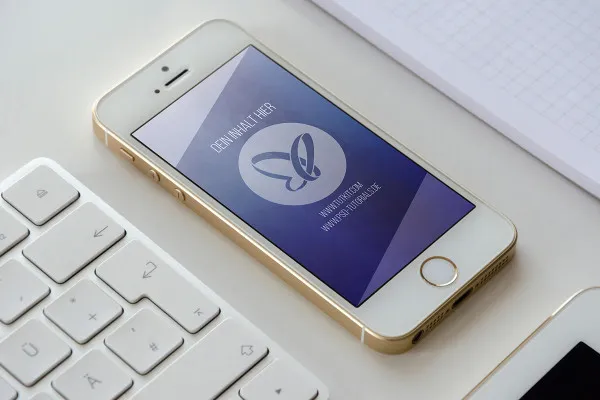
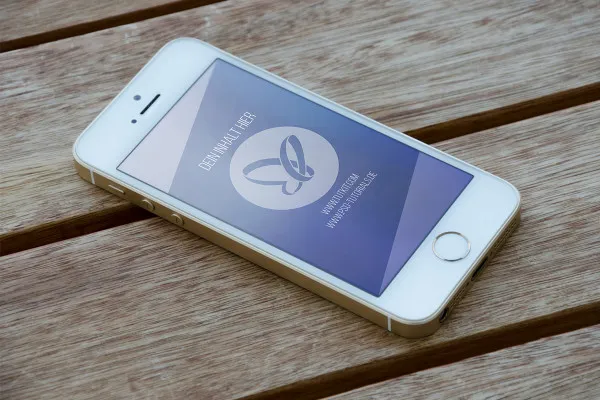
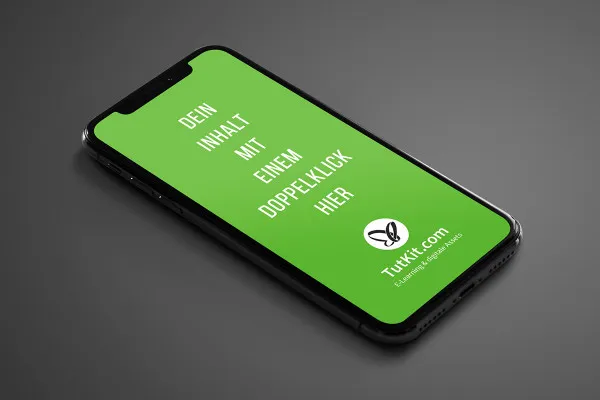
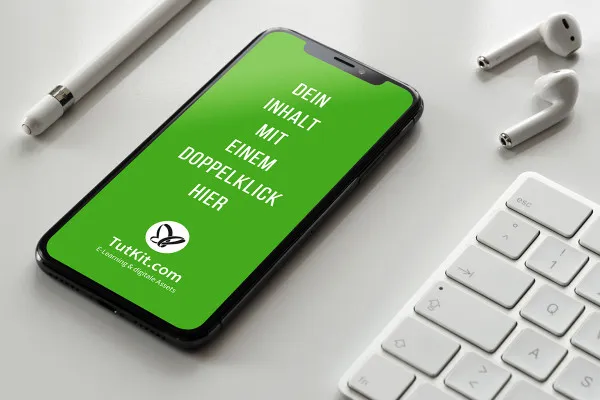
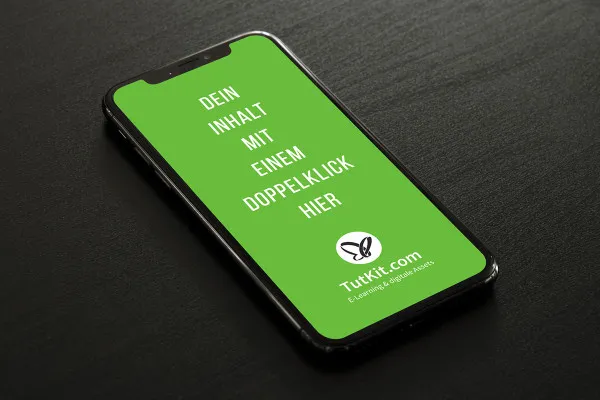
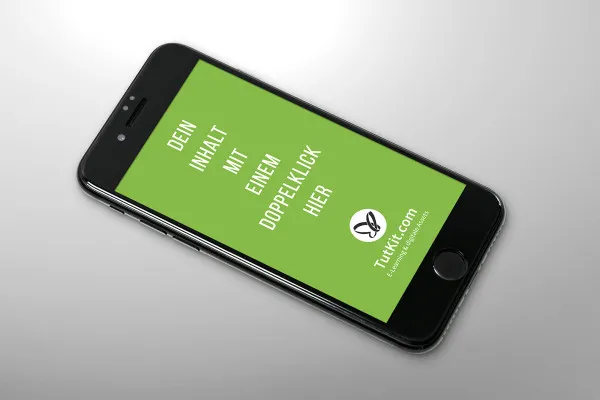
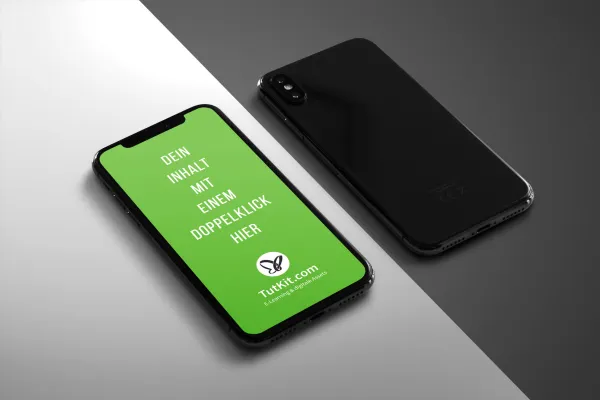
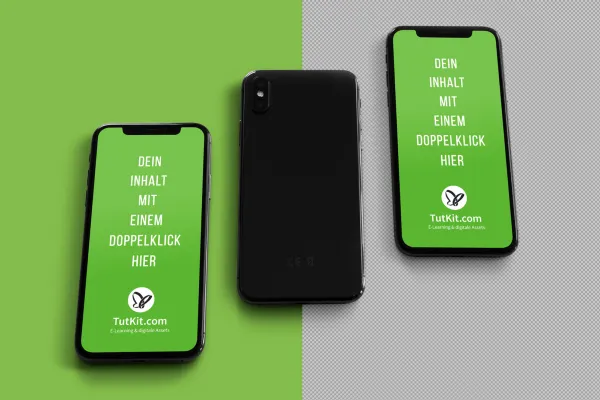
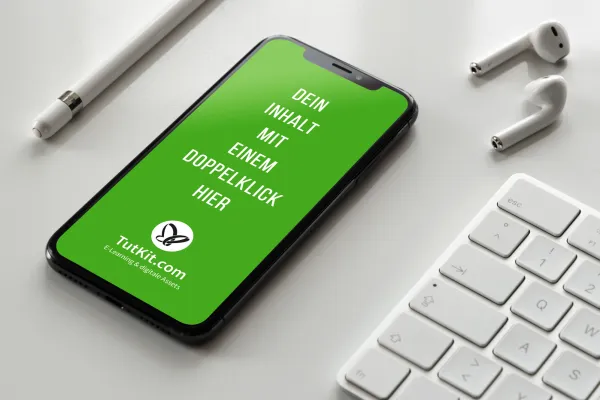
Präsentiere Webseiten mit Mockups auf Smartphone, iPhone, Handy
Wie auf Mobil fotografiert? Genau das erreichst du mithilfe dieser Mockups!
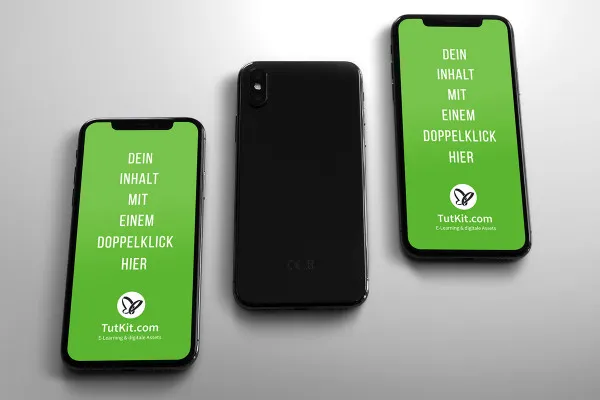
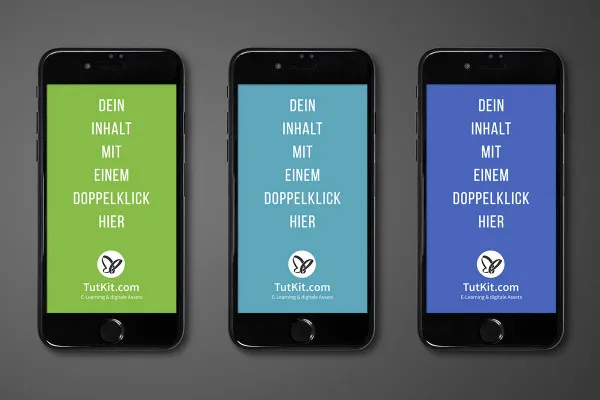
Mockups für vielfältige Einsatzzwecke – inklusive Mockups für iPhone X
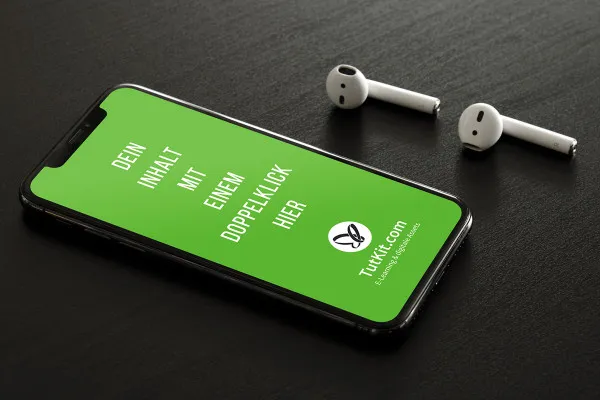
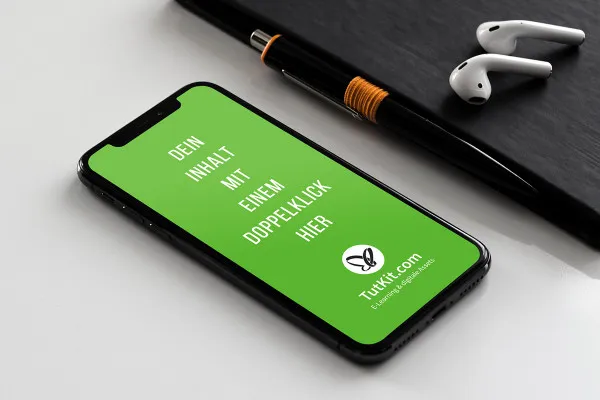
Dieses Paket bietet dir insgesamt 36 abwechslungsreiche Mockups mit Smartphones, iPhones, Handys, zum Teil flankiert von Tablets. Ohne aufwendige Fotografie und allein am Rechner erstellst du damit Bilder, die wie echte Fotos wirken.
Als Webdesigner oder in einer Design-Agentur eignen sich die Mockups hervorragend, um selbst entwickelte Webseiten und Apps vor Kunden und im eigenen Portfolio anschaulich zu präsentieren. Auch kannst du mit den Mockups Blog-Artikel und sogar Printprodukte illustrativ aufwerten.
Ohne aufwendige Fotografie zu einer fotorealistischen Darstellung
Die Einarbeitung deiner Bilder bzw. Screenshots in die Smartphones, iPhones (u. a. iPhone X) und Handys ist denkbar einfach. Öffne das gewünschte Mockup in Photoshop. Klicke doppelt auf das vorbereitete Smartobjekt. Füge dein Bild ein und passe dessen Größe an – Übriges wie die perspektivische Verzerrung erledigt Photoshop.
Bei uns findest du übrigens auch Mockups für Printprodukte wie Magazine, Broschüren und Briefpapier oder für Werbetechnik. Teile dieses Smartphone-Pakets stehen dir auch im großen Mockup-Paket für Digitalmedien zur Verfügung, in dem du z. B. auch Mockups mit Monitoren findest.
Andere Nutzer interessiert auch
Vom Flyer bis zum Roll-up voll ausgestattet
Effektiv moderne Folien erstellen
Schnell zu einer hochwertigen Geschäftsausstattung
Von der Visitenkarte bis zum Roll-up
So baust du Vertrauen zu Kunden auf
Für eine vollständige Geschäftsausstattung
Elegante Vorlagen für deine Geschäftsausstattung
Mit Flyer, Visitenkarte & Co.