100 Affinity Designer-Pinsel für Vektorgrafiken im Skizzen-Look
Die Farbe: frei anpassbar. Die Größe: verlustfrei skalierbar. Das Ergebnis: Deine Vektorgrafiken wirken wie handgezeichnet. Lade dir sagenhafte 100 Pinsel für Affinity Designer herunter, mit denen du kunstvolle Linien zeichnest oder die du als Kontur um deine Grafikobjekte legst. So einfach geht der digitale Skizzen-Look!
- 100 Pinsel für Affinity Designer für einen skizzenhaften Look deiner Grafiken
- Wie Stift und Papier: Erzeuge mit dem Malpinsel Linien, die wie von Hand gezeichnet wirken
- Für ein kunstvolles Drumherum: Lege die Strichlinien auf die Konturen deiner Vektorgrafiken
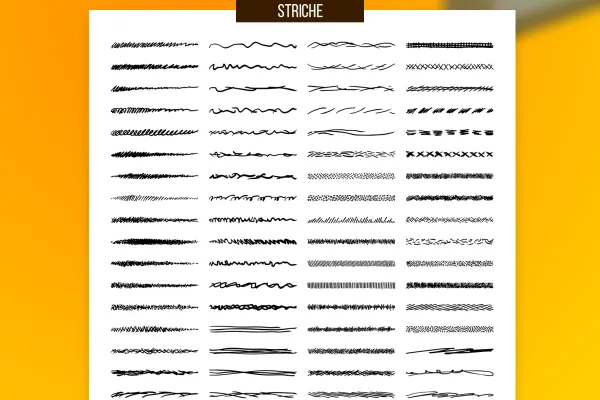
- Motivvielfalt: Zickzack-Linien, Kreuze, kurze, lange, horizontale und schräge Striche
- Einfach herunterladen, in Affinity Designer importieren und loslegen
Sobald deine Zeichnungen und Grafiken den Schwung eines von Hand geführten Stiftes aufnehmen sollen – zücke einen der Pinsel und erzeuge den Skizzen-Look direkt in Affinity Designer.
- Verwendbar mit:
- Inhalt:
100
Assets/Vorlagen
- Lizenz: private und kommerzielle Nutzungsrechte
Anwendungsbeispiele
-
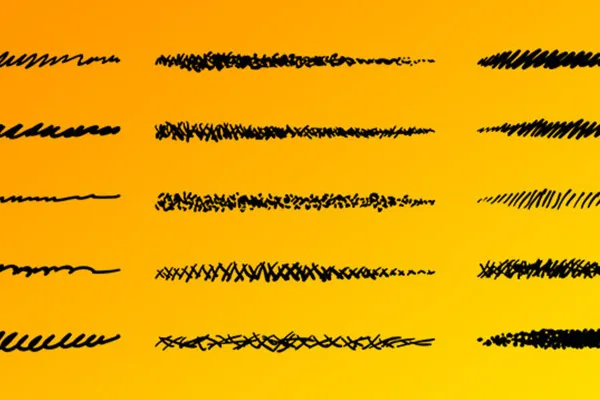
 Galerie öffnenBeispiel: Vektorgrafik trifft auf Skizzen-Look – mithilfe dieser 100 Affinity Designer-Pinsel.
Galerie öffnenBeispiel: Vektorgrafik trifft auf Skizzen-Look – mithilfe dieser 100 Affinity Designer-Pinsel. -
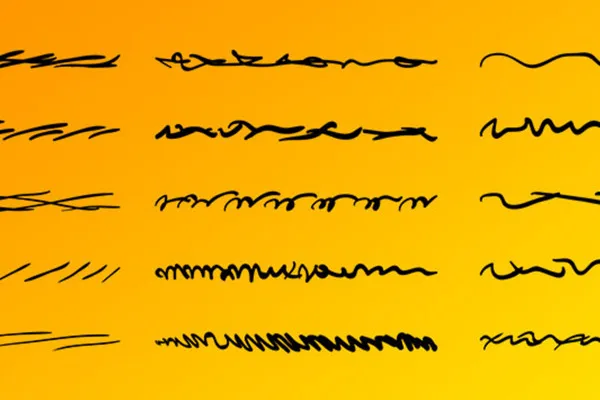
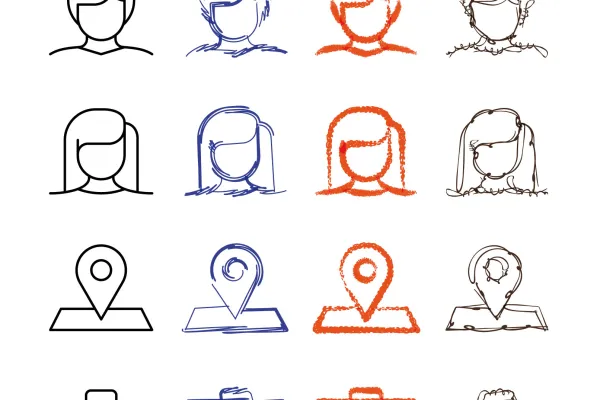
 Galerie öffnenBeispiel: Erzeuge Freiformen oder lege die Pinsel als Kontur um deine Grafikobjekte.
Galerie öffnenBeispiel: Erzeuge Freiformen oder lege die Pinsel als Kontur um deine Grafikobjekte. -
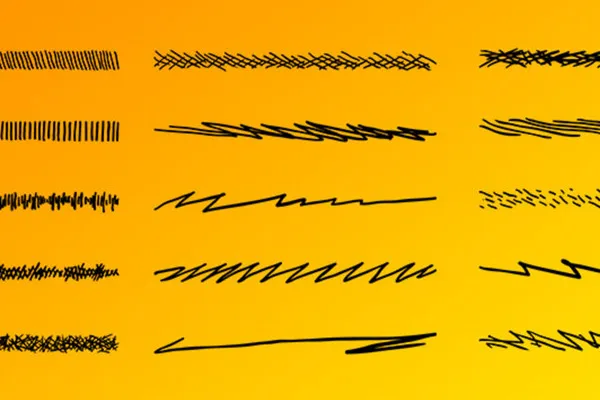
 Galerie öffnenBeispiel: Eine grandiose Erweiterung deines Affinity Designer-Pinsel-Repertoires!
Galerie öffnenBeispiel: Eine grandiose Erweiterung deines Affinity Designer-Pinsel-Repertoires!
Hilfe-Video zur Anwendung
100 Affinity Designer-Pinsel für Vektorgrafiken im Skizzen-Look zum Download
Details zum Inhalt
So schwungvoll kann digital sein: Pinsel für den überzeugenden Skizzen-Look
Kantig und geradlinig geht leicht. Doch was, wenn deine digitalen Grafiken so aussehen sollen, als hättest du sie mit Stift und Papier gezeichnet? – Greife in solchen Fällen ganz einfach zu den 100 Pinseln dieses Affinity Designer-Pakets.
Erweitere deine Affinity Photo-Bibliothek um Pinsel mit Haken, Krakel und Schnörkel
Ob du eine Comicfigur zeichnen oder dein Logo in einem skizzenartigen Look darstellen möchtest – mit den Pinseln erzeugst du Linien und Konturen, die Krakel und Schnörkel in deine Grafiken zaubern. Ganz bewusst verzichten die 100 Varianten auf Geradlinigkeit und legen dir schiefe, krumme, kurze, lange, wellenförmige oder gezackte Striche in dein Pinsel-Repertoire. Allesamt hinterlassen sie eine Spur, die wie von Hand gezeichnet aussieht.
Pinsel in Vektorqualität: Farbe anpassen, Größe skalieren
Affinity Designer-Pinsel gibt es in zwei Varianten – die einen sind pixel-, die anderen vektorbasiert. Die Pinsel dieses Pakets bieten dir Vektorqualität, sodass du sie auch nach der Anwendung in ihrer Größe verlustfrei skalieren kannst. Darüber hinaus bestimmst du selbst, in welcher Farbe deine Linien, Striche und Konturen dargestellt werden sollen.
Skizzen-Look in Affinity Designer – so gehst du vor
Klicke doppelt auf die Pinseldateien oder ziehe sie per Drag-and-drop in Affinity Designer, um sie ins Programm zu laden. Alternativ wählst du im Bedienfeld Pinsel über das Menü in der rechten oberen Ecke die Option Pinsel importieren aus.
Zum Zeichnen von Freiformen wählst du den Malpinsel und einen gewünschten Pinsel aus. Grandiose Effekte erzielst du auch, indem du deine Grafikobjekte anwählst und die Pinsel als Kontur anwendest. So legst du das skizzenartige Erscheinungsbild einfach zum Beispiel auf Logos, Icons oder Schriftzüge.
Andere Nutzer interessiert auch
Bringen deine Designs auf Touren!
Vektorbasiert und vielseitig anwendbar
Zeige mit klarer Symbolik, was Gäste erwarten können
Einfach glänzende Effekte erzeugen
25 Icons in verschiedenen, bearbeitbaren Varianten
So baust du Vertrauen zu Kunden auf
90 vektorbasierte, moderne Grafiken
260 Assets für deine Grafik-Bibliothek!