Page Experience ist SEO-Rankingfaktor für Google (Core Web Vitals)
Google hat in den letzten Jahren zunehmend Faktoren wie PageSpeed, mobile Optimierung und Vertrauenswürdigkeit zu positiven Faktoren für die Listung in den Google-Suchergebnissen gemacht. Im Mai 2020 kündigte Google an, bestimmte Messmetriken als Page Experience Signals zu bündeln und im Mai 2021 wurden die Page Experience Signals als neuer Ranking Faktor für Websites ausgerollt, indem verschiedene Faktoren herangezogen wurden zu einem ganzheitlichen Bild für die Qualität im Erleben einer Website.
Zu den sieben sechs Primärfaktoren für die User & Page Experience gehören:
- Ladegeschwindigkeit
- Interaktivität (FID - bis Februar 2024), Interaction to next Paint (INP - seit März 2024)
- Visuelle Stabilität (kumulative Layoutwechsel)
- mobile Optimierung
- Safe Browsing: keine Malware, kein Vortäuschen von Marken, …
- HTTPS: Verschlüsselung via SSL-Zertifikat
- keine aufdringlichen Interstitials (vollflächige Banner)

Ladegeschwindigkeit im Sinne der Core Web Vitals
Loading meint die Websitegeschwindigkeit, wie schnell sich für deinen Nutzer der Hauptinhalt aufbaut. Google gibt Zeiten bis 2,5 Sekunden als guten Wert an, die Websitebetreiber für ihre Nutzer anstreben sollten.
Interaktivität und Responsiveness im Sinne der Core Web Vitals
Interaktivität im Sinne der ersten Eingabeverzögerung (First Input Delay) meint, wann eine Seite tatsächlich reagiert, wenn ein User mit ihr interagieren möchte … etwa durch Scrollen oder Klicken auf einen Button. Es ist also die Reaktionsgeschwindigkeit der Website auf Interaktionen des Nutzers. Dieser Zeitraum ist möglichst kurz zu halten und ein guter Wert ist für Google bis 100 ms. Seit März 2024 wurde die Metrik ersetzt mit der Interaction to Next Paint (INP). Interaction to Next Paint (INP) misst die umfassende Reaktionsfähigkeit einer Website auf Benutzerinteraktionen, indem sie die Verzögerung aller Mausklicks, Tastenanschläge und Tastatureingaben überwacht, die während des gesamten Besuchs eines Benutzers auf einer Seite auftreten. Der abschließende INP-Wert entspricht der längsten beobachteten Interaktion, wobei Ausreißer nicht berücksichtigt werden. Latenz wird hier definiert als die Zeitspanne zwischen einer Benutzeraktion und dem Auftreten einer sichtbaren Reaktion darauf.
Das Skript für mein Tutorial zum digitalen Marketing, welches in in der Online-Anwendung Google Docs erstellt wurde, umfasst über 600 Seiten. In hinteren Kapiteln merkte ich beim Schreiben in meinem Browser kleine Mikroruckler, da dieser offenkundig Mühe hatte, die ressourcenhungrigen Hunderten Seiten inklusive der vielen Bilddateien flüssig nachzuladen. Ein Ereignis, dass mich in meiner Arbeit zwar nicht zwingend hemmte, aber doch ein reaktive Störung in der Nutzung darstellte. Also erstellte ich ein neues Dokument, indem das Kapitel dann entstanden ist, um es dann im Anschluss ins große Skript zu kopieren. Exakt darum geht es auch bei der Interaktivität von Websites, dass die Nutzererfahrung in vielen verschiedenen Facetten positiv ist. Also es geht um Reaktion auf bestimmte Interaktionen auf Scrolling, Klicken, Gestensteuerungen und auch die Smoothness bei Animationen.
Cumulative Layout Shifts im Sinne der Core Web Vitals
Kumulative Layoutwechsel, also CLS-Fehler, passieren, wenn deine Website asynchron lädt und ein Nutzer beispielsweise schon weiter unten einen Bereich liest, während oben noch ein Bild oder eine Werbung mit üppiger Dateigröße nachlädt und durch die finale Platzierung das Layout einen Sprung nach unten macht. Es ist oft der Wert, der für das Nichtbestehen der Core Web Vitals sorgt, wenn deine Website an sich schnell lädt.
PageSpeed testen mit Online-Tools
Der PageSpeed kann hier getestet werden:
https://pagespeed.web.dev/
https://gtmetrix.com/

Alternativ bietet sich auch Lighthouse unter den Dev-Funktionen deines Chrome-Browsers an. Einfach mal F12 drücken und dann im Menü rechts findest du Lighthouse, worüber du die aktuell geöffnete Website testen lassen kannst.
Die Website- und Reaktionsgeschwindigkeit hängt von vielen Faktoren ab wie Serverleistung, Codequalität, was wann geladen wird, Bilddateigrößen, Icons als SVG statt PNG, etc. Daher ist es sinnvoll, sich erstmal auf die Empfehlungen von GTMetrix und PageSpeed Insight zu halten, um globale Verbesserungen zu erreichen, wenn die Werte noch nicht gut sind.
Google gibt dir als Resultat auch den zusammengefassten Wert für die neuen Core Web Vitals für die Page Experience aus. In der Google Search Console hast du darüber hinaus auch die Möglichkeit, eine Zuordnung zu den einzelnen Seiten deiner Website zu erhalten. Das hilft dir bei der Analyse, ein Problem auf deinen Seiten zu erkennen und zu beheben.
Die mobile Optimierung einer Website im Sinne der Page Experience
Die mobile Optimierung einer Website kann auch über die Dev-Tools deines Chrome-Browsers mit der Toggle Device Toolbar (Strg + Shift + M) getestet werden.
Gerade für Entwickler ist es manchmal wichtig nachvollziehen zu können, wie ein Layout auf einem bestimmten Endgerät reagiert, zum Beispiel wenn ein Kunde ein Problem etwa mit einem älteren Modell eines iPhones meldet. Unter Chrome = F12 lassen sich dann direkt verschiedene Devices aktivieren, die dann die Auflösung darstellen. Es gibt auch professionelle Tools, die ganzheitliche Tests durchführen, wie etwa vom Dienst Lambda-Test.
Zur mobilen Optimierung gehört auch, dass Nutzer die Inhalte bequem auf einem Smartphone wahrnehmen können, ohne zoomen zu müssen! Es heißt auch, dass Inhalte, die auf dem großen Desktop-Rechner zu sehen sind, nicht zwangsläufig auch auf dem Smartphone sichtbar sein müssen. Ein Smartphone hat andere (mobile) Interaktionsmechanismen wie zum Beispiel Touch anstelle von Klick. Das hat eine Bedeutung gerade bei den beliebten Hover-Elementen auf Websites, die in dieser Form nicht auf Smartphones funktionieren.
Ebenfalls ist das Smartphone heute oftmals der Einstieg zu einer Recherche, die dann vielleicht später auf einem anderen Gerät wie dem Tablet oder dem Desktop-Rechner fortgeführt wird. Hierbei handelt es sich also um den Beginn einer längeren Customer Journey über mehrere Endgeräte hinweg, weswegen das Nutzererleben auch die Cross-Device-Nutzung berücksichtigen muss.
Ein Beispiel aus dem persönlichen Erleben zur Cross-Device-Nutzung: Meine Partnerin und ich haben zusammen drei Kinder. Wir waren neulich in einem Indoor-Pool eines Freundes. Mein Smartphone lag in einem Strandkorb nahe am Poolbereich. Ein Gedanke kam mir, was wohl wäre, wenn aus Versehen oder durch eines der Kids das Smartphone ins Wasser fiele. Das Smartphone regelt bereits mein halbes Leben. Doch eine Brisanz bekam der Gedanke, weil ich auch mein Depot per Smartphone verwalte. 100 % mobil … so wirbt Trade Republic, mein Online-Broker. Auf einmal wurde mir bewusst, dass ich gar keine Backup-Möglichkeit hätte bei einem Smartphoneverlust. Ich käme dann für mehrere Stunden oder womöglich Tage nicht in mein Depot. Wer mal über den Tag ein paar Knockout-Papiere mit hohem Hebel und dichter Knockoutschwelle in seinem Depot hat, kann sich vorstellen, dass das durchaus eine kleine Panik auslösen kann. 100 % mobil wurde somit zum latenten Nachteil für mich, weswegen ich einen neuen Account bei einem anderen Neobroker eröffnet, wo ich sowohl mobil als auch über Desktop traden kann. Mittlerweile hat Trade Republic auch eine Desktop-Version – gut so!
Safe Browsing im Sinne der Page Experience
Safe Browsing meint, dass deine Website einerseits keine Malware ausliefert und andererseits du dich auch an die Regeln hältst, also beispielsweise keine Markenlogos verwendest, die du nicht verwenden darfst oder Markenprodukte vortäuschst, die du nicht im Portfolio hast. Auch zählt dazu, dass beispielsweise ein Play-Button zum Abspielen eines Videos auch tatsächlich ein Video abspielen und keinen Download für den Nutzer ausführen soll. Gerade der Malware-Punkt ist für viele Websites beim Safe Browsing das größte Risiko, das nur über stetige Updates von CMS und eingesetzte Plugins begrenzt werden kann. Falls deine Website nicht notwendigerweise ein Kontaktformular benötigt, ist es eine Überlegung, auch darauf zu verzichten, weil die Formularfelder Hacker bzw. automatisierte Hacks ein Einfallstor für SQL-Injects, Crosssite Scripting, Hexadezimal-Codes etc. bieten.
Im August 2021 nahm Google seine vorherige Position zurück und erklärte, dass Safe Browsing nun doch nicht mehr als Rankingfaktor berücksichtigt wird. Dieser Schritt wurde damit begründet, dass viele Website-Besitzer nicht für Hacking verantwortlich gemacht werden können. Dennoch findet sich in den Auswertungen von PageSpeed Insights und Lighthouse eine Empfehlung für Safe Browsing. Daher lässt sich vermuten, dass das Thema für SEO noch nicht endgültig abgeschlossen ist.

Sichere Verbindungen via HTTPS für eine hohe Page Experience
HTTPS ist heute Standard. Jede Seite sollte ein SSL-Zertifikat haben. Es besteht gerade in Deutschland auch ein Abmahnrisiko für Seitenbetreiber, die kein SSL-Zertifikat haben.
Es ist insbesondere in diesem Zusammenhang auch darauf zu achten, dass dann die Bilder, die vor der Zuweisung eines SSL-Zertifikats platziert wurden, auch im Code von http auf https angepasst werden. Sonst gibt der Browser aus, dass die Seite nicht sicher ist. Das ist gerade bei WordPress-Seiten der Fall – also beim meistverwendeten CMS überhaupt.
Verzicht auf Interstitials
Der letzte Punkt im Chart ist der Verzicht auf aufdringliche Interstitials, also vollflächige Banner, die nur ganz selten die Herzen deiner Nutzer höher schlagen lassen. Sie fördern nur Frustration und sorgen damit für negative Emotionen und einen schnellen Abbruch. In diesem Zusammenhang darf auch einmal über schnell aufploppende Newsletteranmelderbanner nachgedacht werden. Auch die Cookie-Banner zur Begrüßung neuer Kunden sind frustrierend. Kehrt ein Nutzer beim Erleben so eines Banners direkt wieder zu den SERPs zurück, ist auch das User Signal für Google negativ.

Core Web Vitals Technology Report
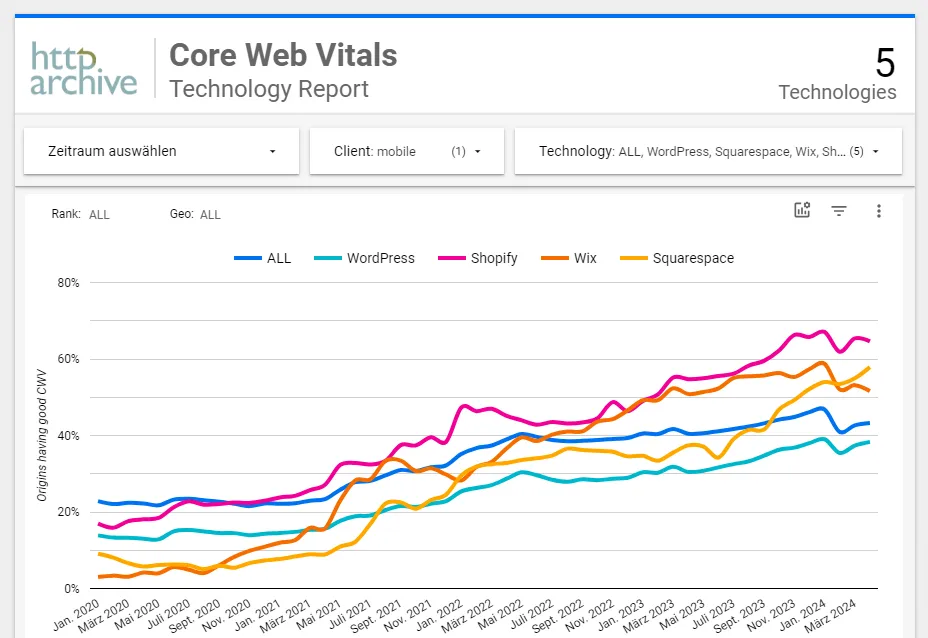
Interessant ist ein Report, der Auskunft über den aktuellen Stand der eingesetzten Technik gibt: der Core Web Vitals Technology Report.
Dort finde ich nicht nur die Messdaten nach Desktop und Mobil, sondern kann auch Vergleiche vornehmen von den meisten Technologien, die aktuell für Websites im Einsatz sind. Siehe hier, wo etwa deutlich wird, dass Shopify-Seiten im aktuellen Vergleich die beste Durchschnittsperformance erreicht:

Fazit zu den Page Experience Faktoren
Die Anpassung an die Google-Faktoren für eine hohe User & Page Experience ist zum Großteil nur durch deine Entwickler oder deine betreuende Agentur vorzunehmen. Es ist für dich als Marketing-Mitarbeiter wichtig zu wissen, nach welchen Metriken die Page Experience gemessen wird und welche Tools du dafür nutzen kannst. Wenn deine Agentur mit der Optimierung beauftragt wird, stelle direkt im Vertrag sicher, dass die Arbeiten sehr gute Messergebnisse bedingen für die Abnahme der Leistung. Und sei dir absolut bewusst darüber, dass seit Mai 2021 die Page Experience die Suche und das Ranking von Websites auf Google aktiv beeinflusst. Auswirkungen beim Ranking werden auch deine Mitbewerber erlebt haben und ihre Websites, sofern diese in den SERPs gefallen sind, an den neuen Anforderungen angepasst haben.
Willst du mit deiner Online-Präsenz weiter oben bei den Google-Suchtreffern mitspielen, kommst du um das Thema Page Experience nicht herum. Und letztlich machst du es nicht nur aus SEO-Gründen, sondern auch als Teil deines Markenerlebens, damit deine Zielkunden noch leichter zum Wunschverhalten geführt werden.
Welche weiteren Elemente steigern nun die Nutzererfahrung deiner Zielgruppe auf deiner Website im Speziellen? Im Grunde sind es alle Touchpoints, auf die dein Nutzer auf seiner Customer Journey entlang dem Funnel bis zur gewünschten Conversion trifft. Dazu mehr in weiteren Teilen dieser Hilfe-Serie.
Von Matthias Petri
