Mit der ScrollBar in JavaFX kannst du dein Layout dynamisch gestalten und große Inhalte so für deine Benutzer zugänglich machen. Diese Anleitung führt dich Schritt für Schritt durch den Prozess der Implementierung einer ScrollBar in ein JavaFX-Projekt. Dabei wirst du lernen, wie du eine scrollbare Ansicht für Bilder erstellst und Anpassungen vornimmst, um die Benutzeroberfläche ansprechend und funktional zu gestalten.
Wichtigste Erkenntnisse
Du lernst, wie du eine ScrollBar in JavaFX konfigurierst, Bilder hinzufügst und die Eigenschaften der ScrollBar anpasst, um eine benutzerfreundliche Oberfläche zu schaffen.
Schritt-für-Schritt-Anleitung
Um eine ScrollBar in JavaFX zu implementieren, befolge die folgenden Schritte:
1. Erstellen der Basisstruktur
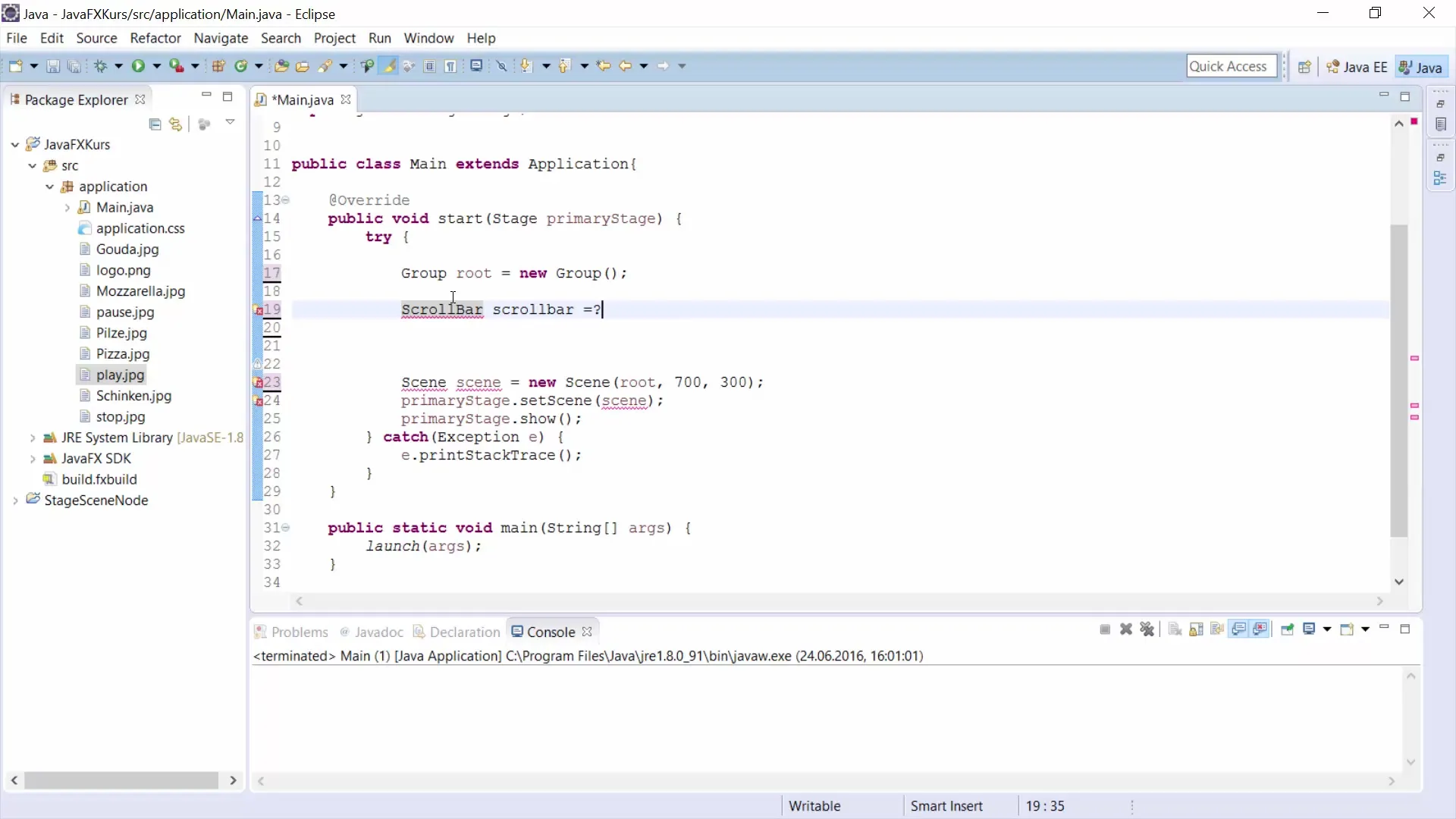
Um eine ScrollBar zu integrieren, beginne damit, eine Group (Gruppe) zu erstellen, in der du deine Elemente organisierst. In unserem Fall nennen wir die Group „root“ und legen sie an.

2. Hinzufügen der ScrollBar
Nun ist es an der Zeit, die ScrollBar selbst zu erstellen. Du nennst sie „scrollb“ und initialisierst sie mit dem richtigen Typ. Hierbei ist es wichtig, die ScrollBar zu importieren, um damit zu arbeiten.

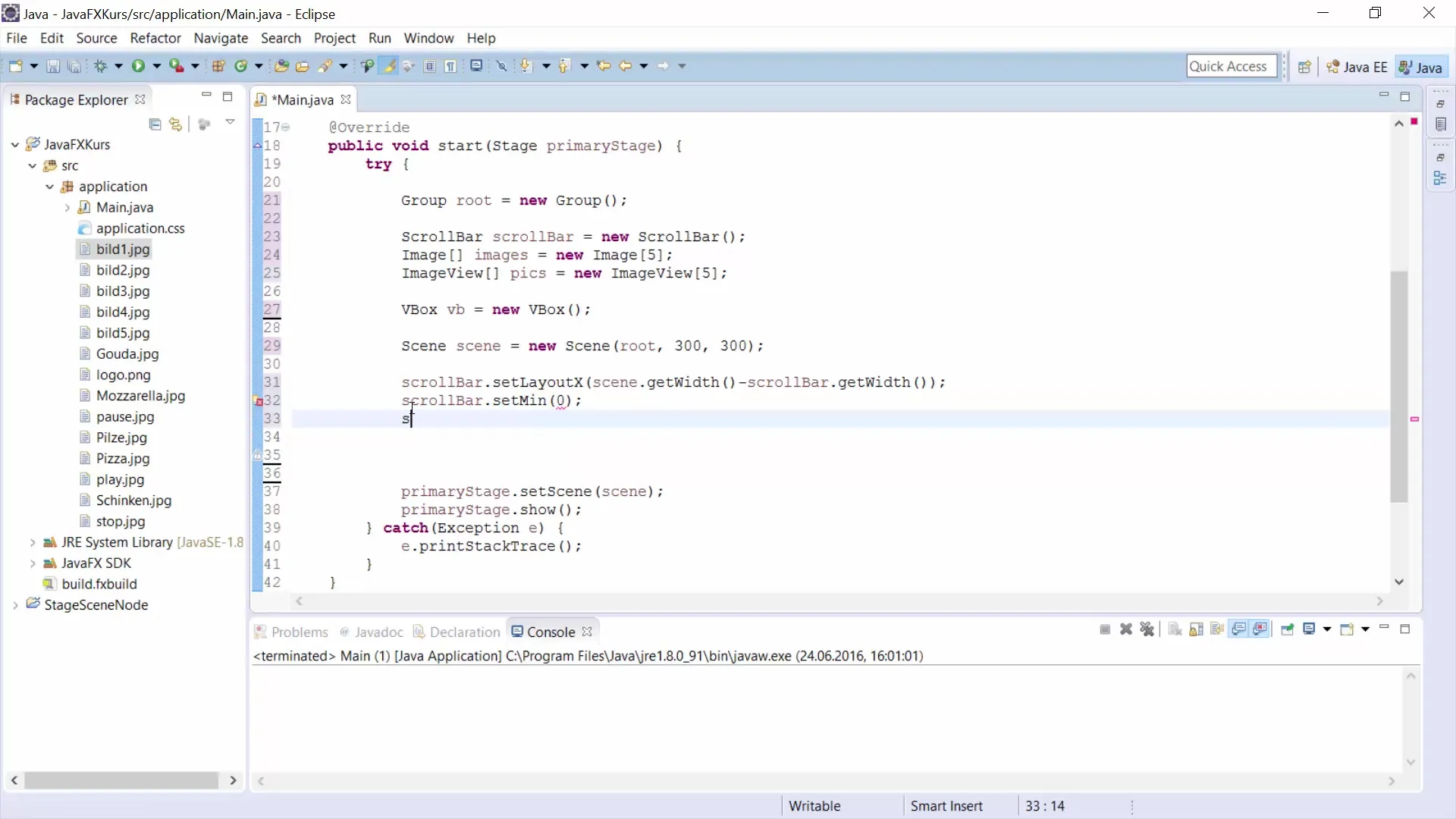
3. Bilder bereitstellen
Um Bilder einzufügen, benötigst du eine Sammlung von Image-Objekten. Erstelle ein Array von Bildern, die von „Bild 1“ bis „Bild 5“ benannt werden. Dies wird dir später helfen, die Bilder einfach zu laden und darzustellen.
4. Erstellen eines Image View Arrays
Zusätzlich zu den Bildern erstellst du ein Array von ImageView-Objekten. Dies wird dir ermöglichen, die Bilder in deinem Layout darzustellen.
5. Hinzufügen einer VBox
Um die Bilder anzuzeigen, fügst du eine VBox (vertikale Box) hinzu, in der alle Einträge platziert werden. Du kannst die ScrollBar in diese VBox einfügen. Stelle sicher, dass die Position der ScrollBar den Anforderungen deines Layouts entspricht.
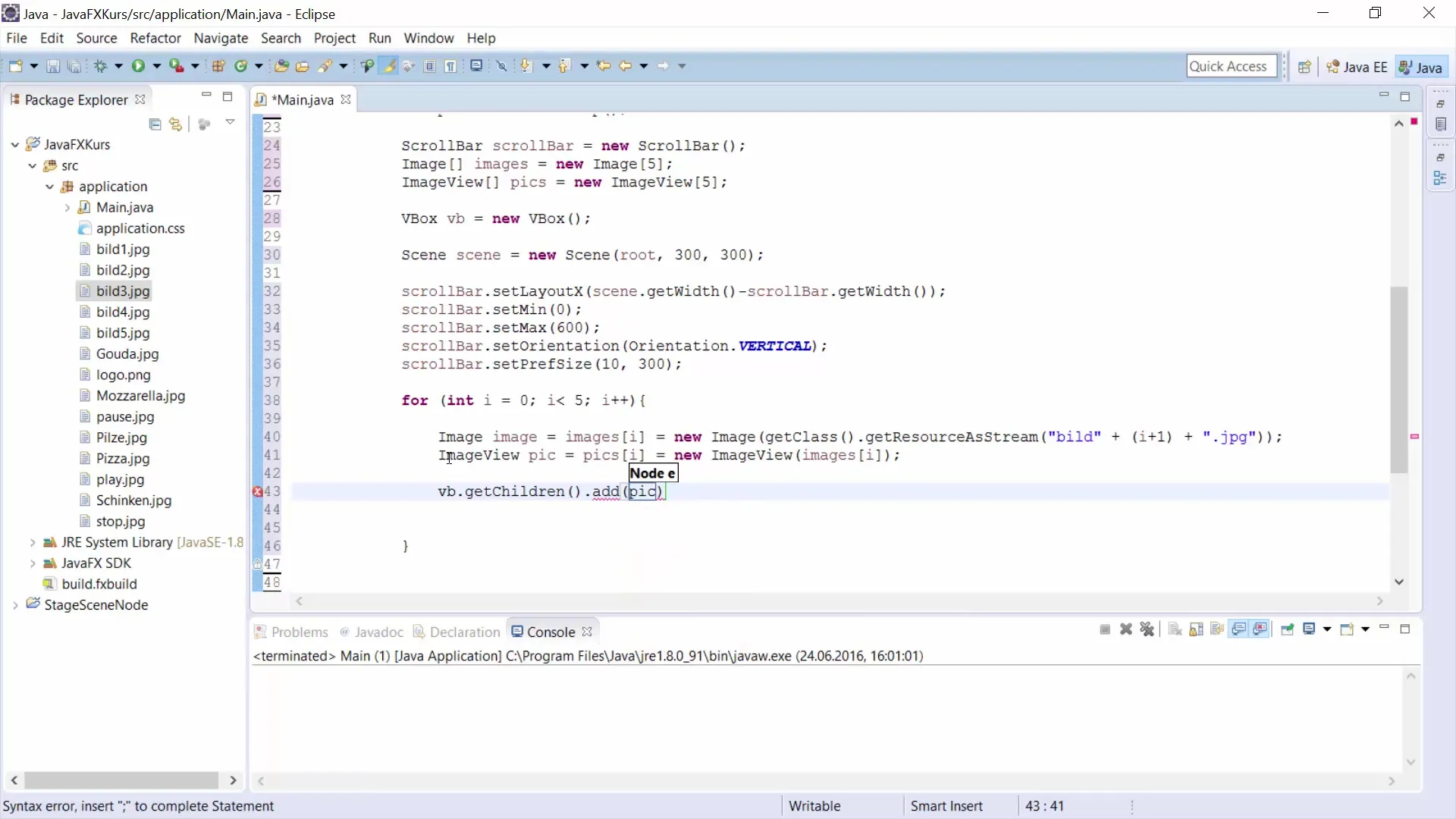
6. Einstellen der Position und Größe der ScrollBar
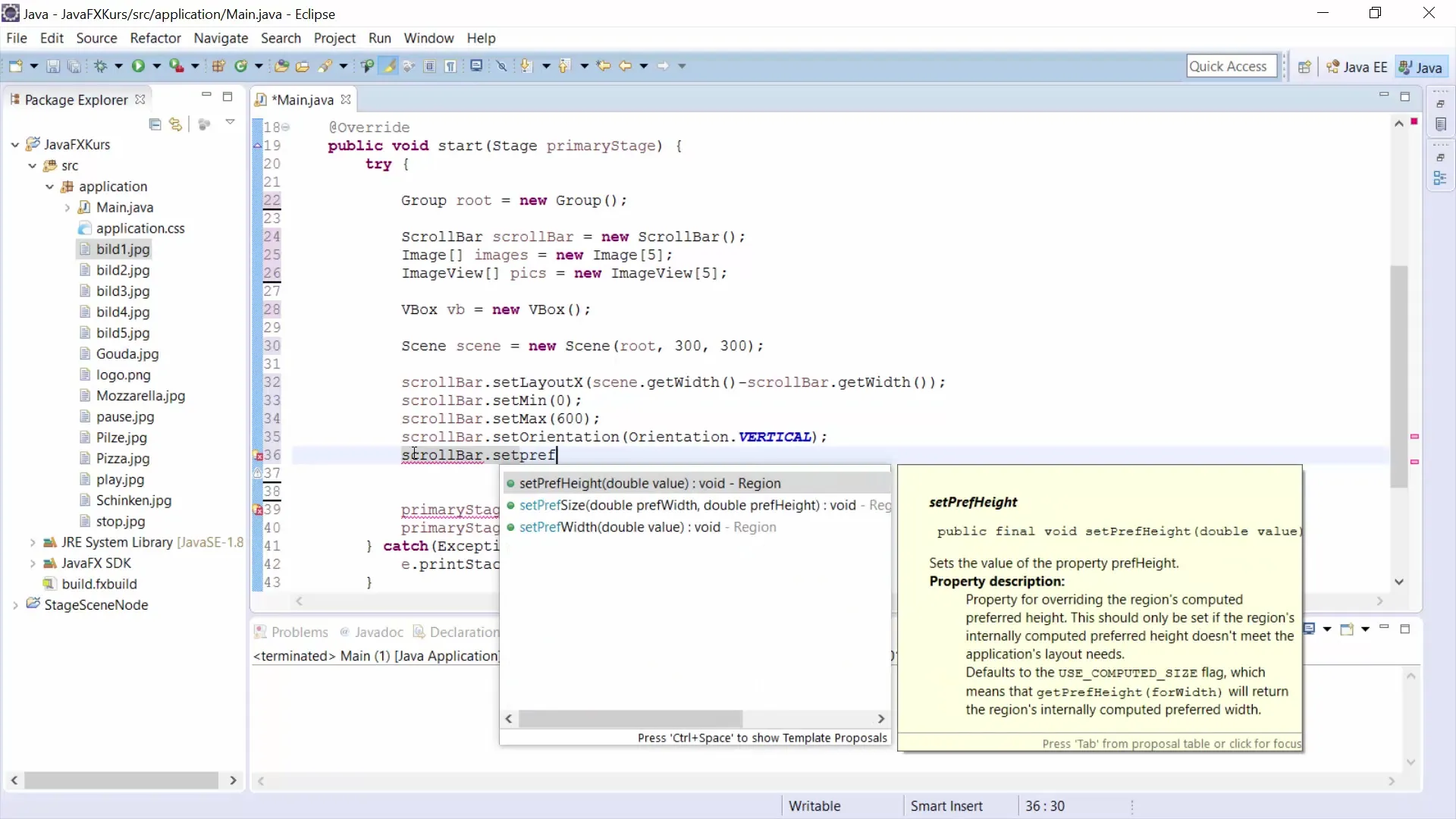
Hier setzt du die x-Position der ScrollBar, damit sie rechts an deinem Layout ausgerichtet ist. Zusätzlich kannst du Mindest- und Höchstwerte für die ScrollBar festlegen, um ihre Interaktion zu optimieren. Denke daran, die Ausrichtung (horizontal oder vertikal) anzupassen.

7. Festlegen der Breite und Höhe
Um die Bedienung der ScrollBar zu verbessern, legst du deren Breite und Höhe fest. Zum Beispiel möchtest du, dass die ScrollBar 10 Pixel breit und 300 Pixel hoch ist.

8. Bilder zur VBox hinzuzufügen
Jetzt ist es Zeit, die Bilder in deine VBox zu integrieren. Du verwendest eine Schleife, um alle Bilder in die VBox hinzuzufügen. Dies geschieht mit der Methode „add“, die für jedes Bild aufgerufen wird.

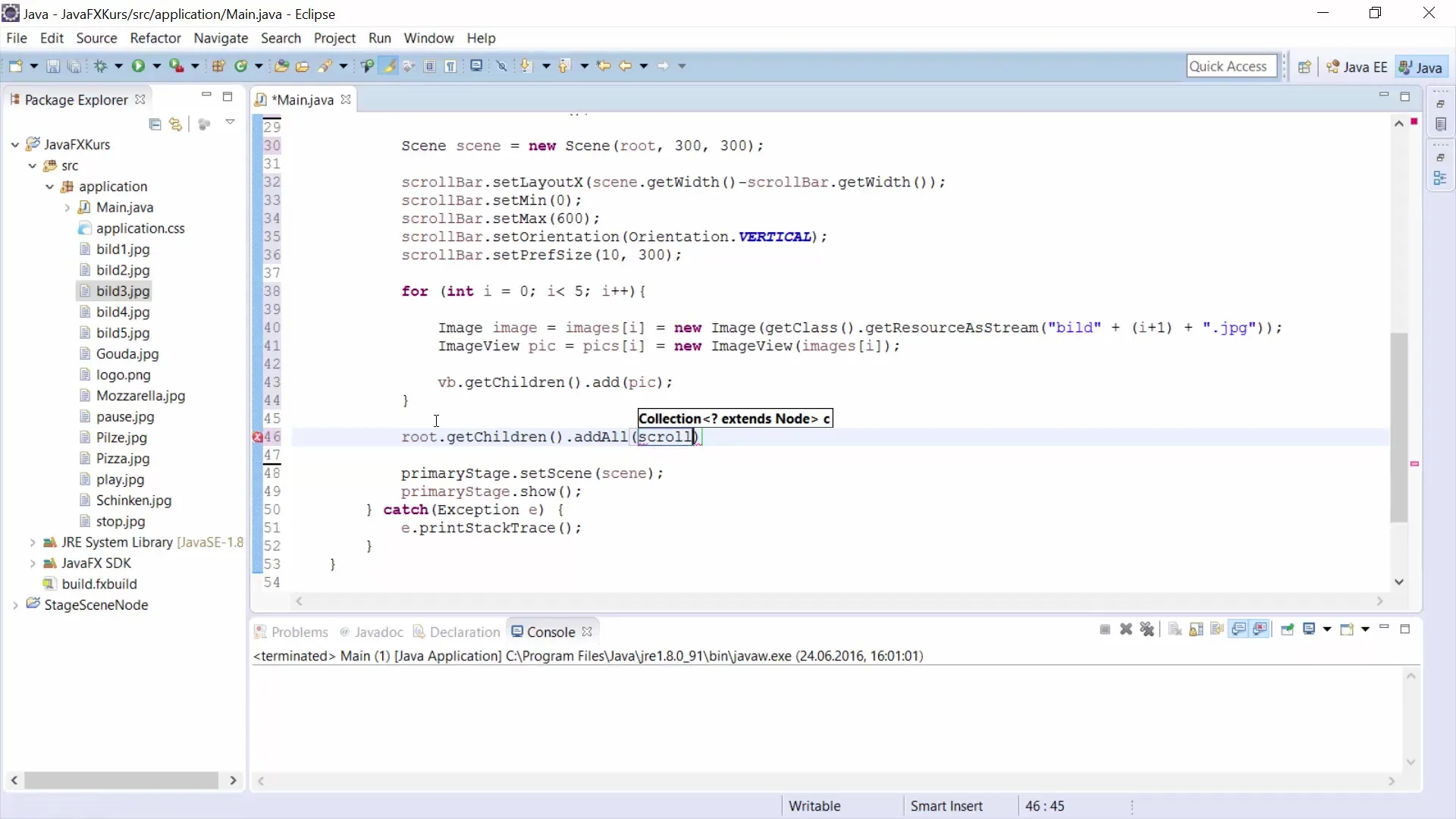
9. Hinzufügen der ScrollBar zu „root“
Nachdem die Bilder in der VBox hinzugefügt wurden, ist es wichtig, die VBox und die ScrollBar der Group „root“ hinzuzufügen. Nur so wirst du eine funktionierende Scroll-Funktionalität erhalten.

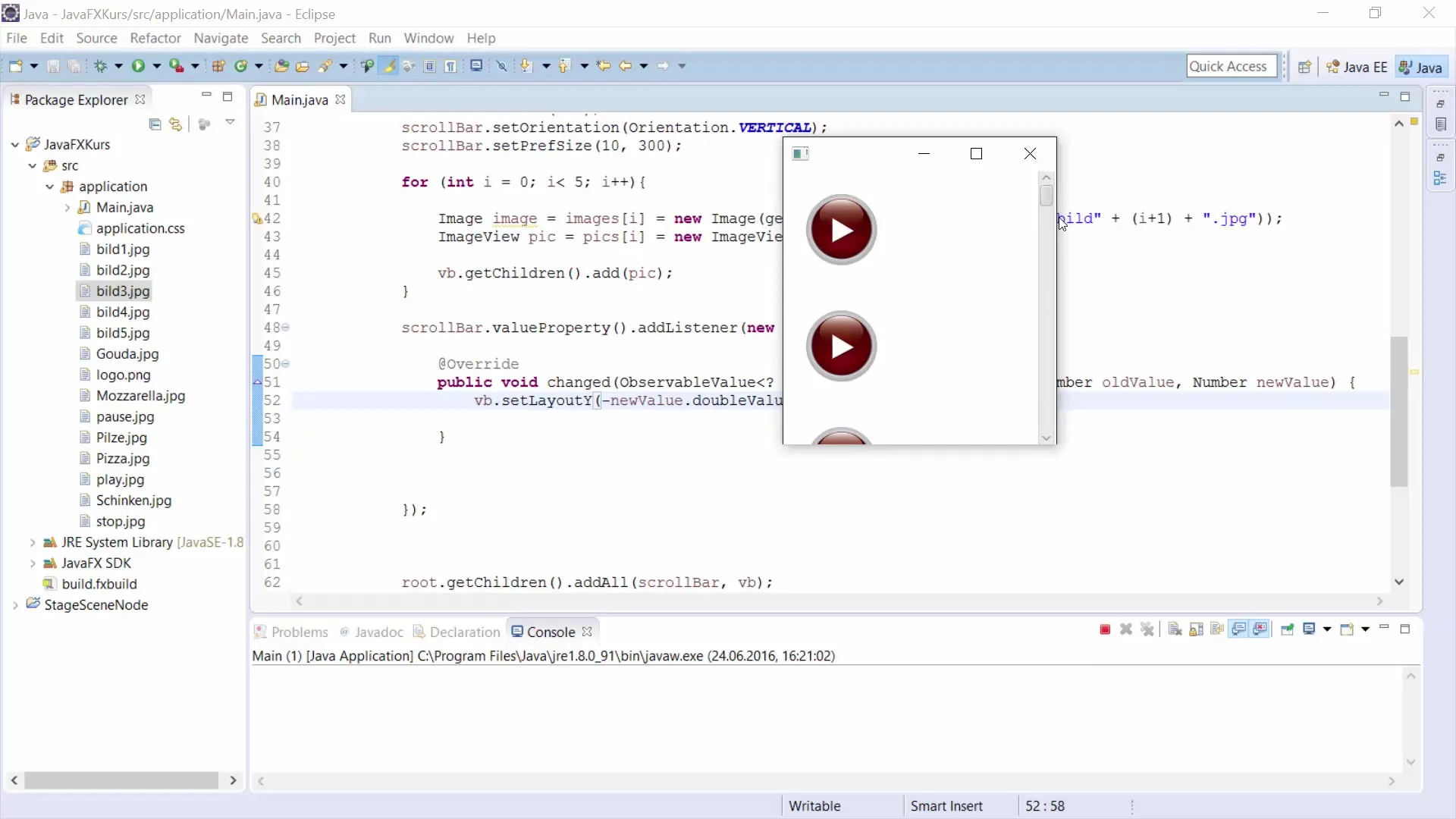
10. Implementieren des ChangeListeners
Um die Funktionalität der ScrollBar zu optimieren, musst du einen ChangeListener hinzufügen. Dieser Listener reagiert auf Änderungen in der ScrollBar und aktualisiert das Layout entsprechend. Stelle sicher, dass du die Layout-Werte korrekt einstellst.
11. Testen sich die Scroll-Funktion
Sobald alle Elemente korrekt eingerichtet sind, teste die Scroll-Funktionalität. Mit den vorher festgelegten Einstellungen solltest du in der Lage sein, mit der ScrollBar durch deine Bilder zu scrollen, die in der VBox angezeigt werden.

Zusammenfassung – Anleitung zum Verwenden einer ScrollBar in JavaFX
In dieser Anleitung hast du gelernt, wie du eine ScrollBar in einem JavaFX-Projekt implementierst. Du hast die Grundlagen zur Erstellung einer Group, dem Hinzufügen von Bildern, dem Anpassen der ScrollBar sowie zur Implementierung der erforderlichen Event-Listener durchlaufen. Indem du dieser Anleitung folgst, kannst du bald eigene, scrollbare Benutzeroberflächen designen, die eine Vielzahl von Inhalten effektiv anzeigen.
Häufig gestellte Fragen
Wie füge ich mehrere Bilder zu meiner ScrollBar in JavaFX hinzu?Du kannst Bilder mithilfe eines Arrays und einer Schleife in die VBox einfügen, bevor du sie zur umschließenden Group hinzufügst.
Kann ich die ScrollBar sowohl horizontal als auch vertikal verwenden?Ja, die ScrollBar kann in beiden Orientierungen verwendet werden. Du kannst die Ausrichtung entsprechend einstellen, indem du Scrollbar.setOrientation() anwendest.
Wie ändere ich die Größe der ScrollBar?Du kannst die Größe der ScrollBar mithilfe der Methoden setWidth() und setHeight() oder setPrefSize() einstellen, um deren Breite und Höhe festzulegen.


