Wenn du eine Anwendung entwickelst, die den Austausch von Dateien erfordert, ist eine intuitive Benutzeroberfläche entscheidend. Der FileChooser in JavaFX ist ein hervorragendes Werkzeug dafür. Er ermöglicht es Nutzern, bequem Dateien von ihrem System auszuwählen oder neue Dateien zu speichern. In dieser Anleitung zeige ich dir, wie du den FileChooser implementierst, um das Benutzererlebnis in deiner Anwendung zu verbessern.
Wichtigste Erkenntnisse Mit der richtigen Implementierung des FileChoosers kannst du den Nutzern ermöglichen, Dateien auszuwählen und zu speichern, während du gleichzeitig die Anzahl der auswählbaren Dateitypen kontrollierst. Ein gut gestalteter FileChooser vereinfacht nicht nur die Bedienung, sondern steigert auch die Effizienz beim Arbeiten mit Dateien.
Schritt-für-Schritt-Anleitung
Schritt 1: Einen FileChooser initialisieren
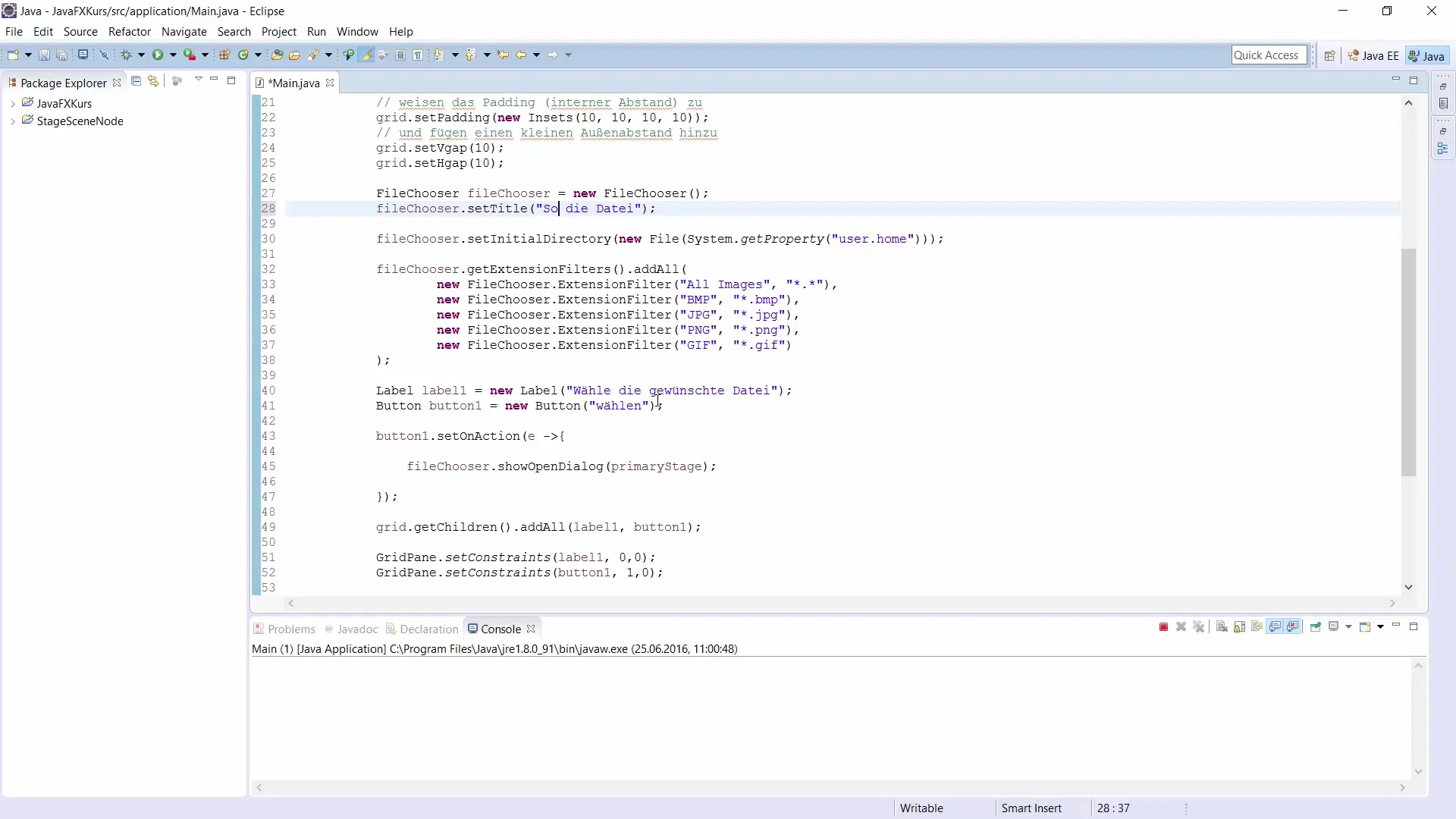
Zuerst musst du eine Instanz des FileChoosers erstellen. Dies ist der Grundbaustein deiner Datei-Auswahl- oder Speicherfunktionalität. Du kannst dafür den folgenden Code verwenden.

Schritt 2: Einen Titel für den FileChooser festlegen
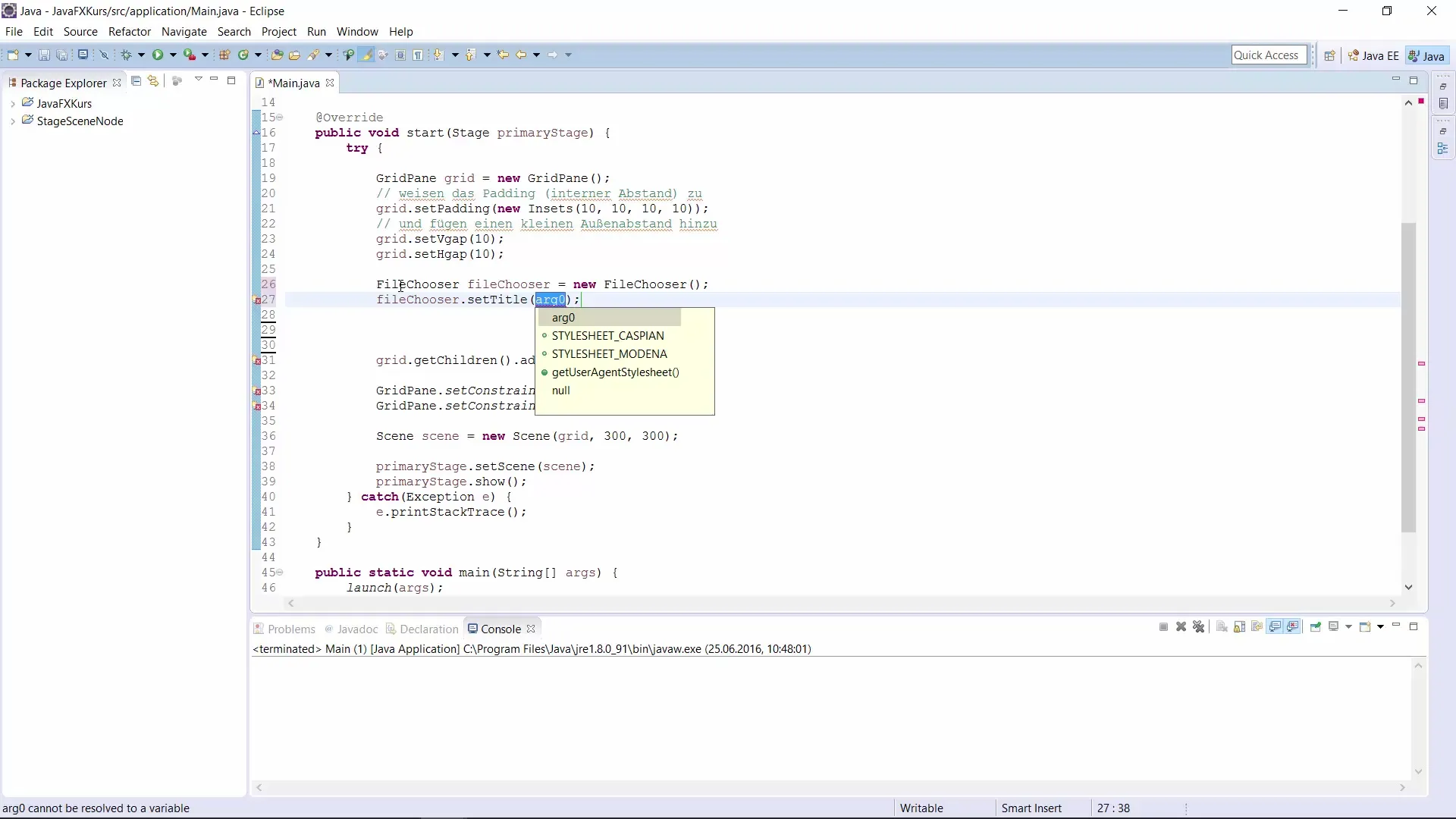
Um deinen Nutzern zu verdeutlichen, was sie im FileChooser tun sollen, gibst du ihm einen Titel. Dieser Titel wird im Fenster des FileChoosers angezeigt.

Schritt 3: Öffnen eines Dialogs zum Auswählen einer Datei
Mit dem FileChooser kannst du einen Dialog treffen, um eine Datei auszuwählen. Achte darauf, dass du die Stage angibst, in der der Dialog erscheinen soll.
Schritt 4: Unterstützung für mehrere Dateitypen hinzufügen
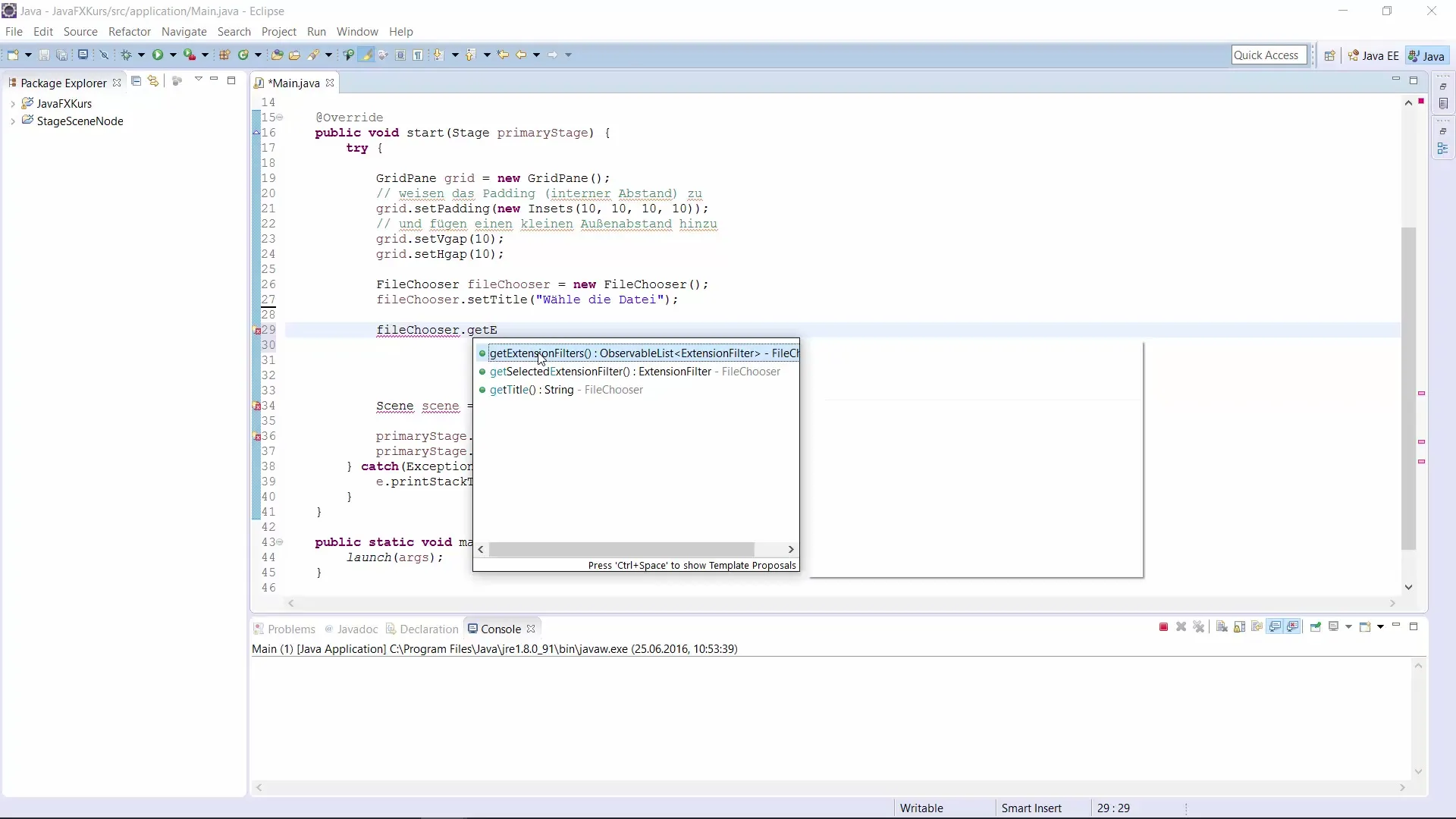
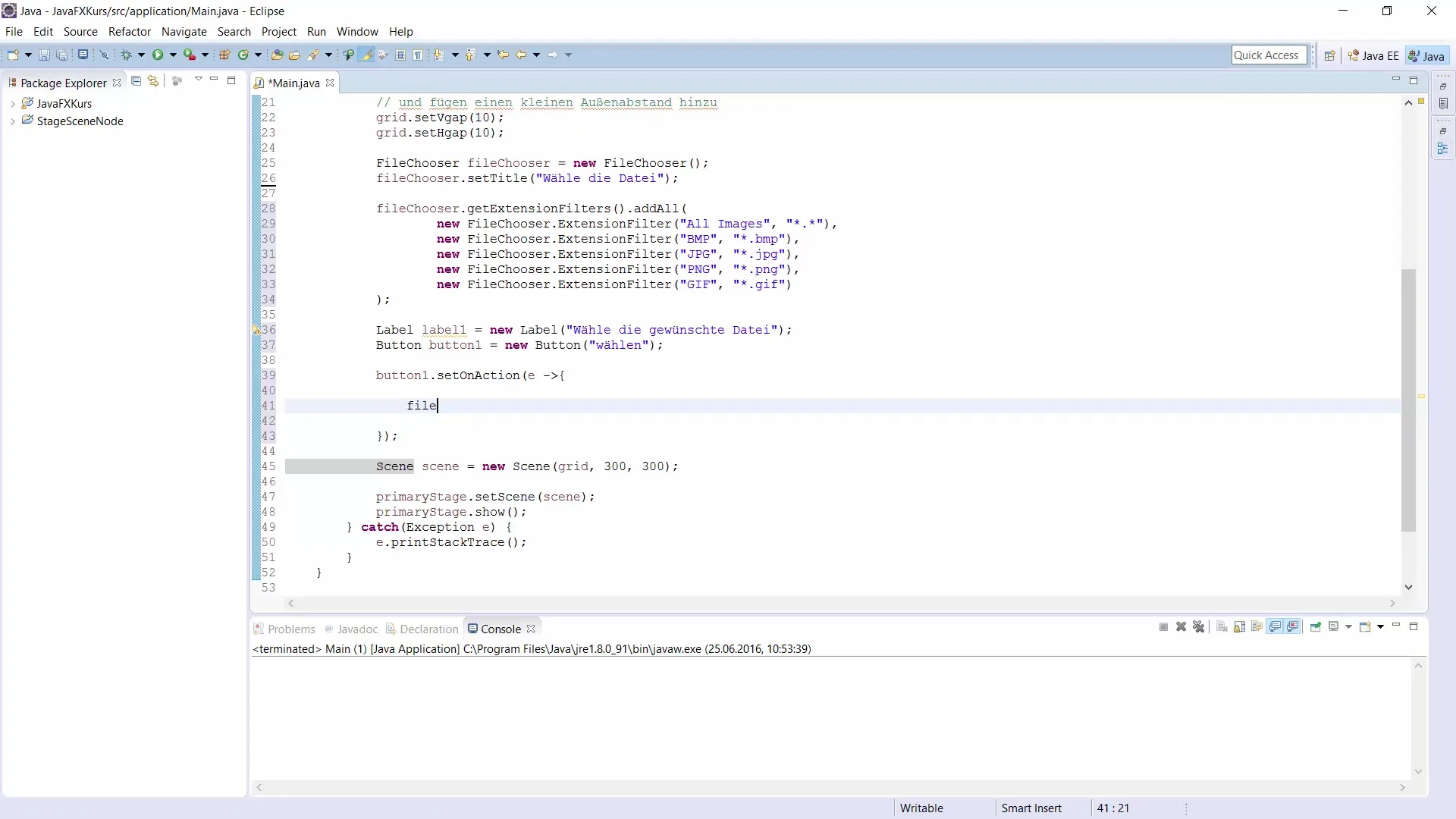
In vielen Fällen möchtest du bestimmte Dateitypen einschränken, die Nutzer auswählen können. Verwende dafür einen Extension Filter. Hier fügst du Filter hinzu, um den Nutzern die Auswahl von bestimmten Dateiformaten zu erleichtern.

Schritt 5: Ein Label und einen Button zum Öffnen des FileChoosers hinzufügen
Um den Dialog auszulösen, benötigst du einen Button und ein Label, das die Nutzer anweist, was zu tun ist. Füge den Button und das Label deinem UI-Layout hinzu.
Schritt 6: Event für den Button festlegen
Configure den Button so, dass beim Klicken der FileChooser-Dialo geöffnet wird. Erstelle dafür einen EventHandler.

Schritt 7: Layout anpassen
Um sicherzustellen, dass Django das Label und den Button an den richtigen Stellen anzeigt, musst du die Layout-Einstellungen anpassen.
Schritt 8: Implementieren einer Funktion zum Speichern von Dateien
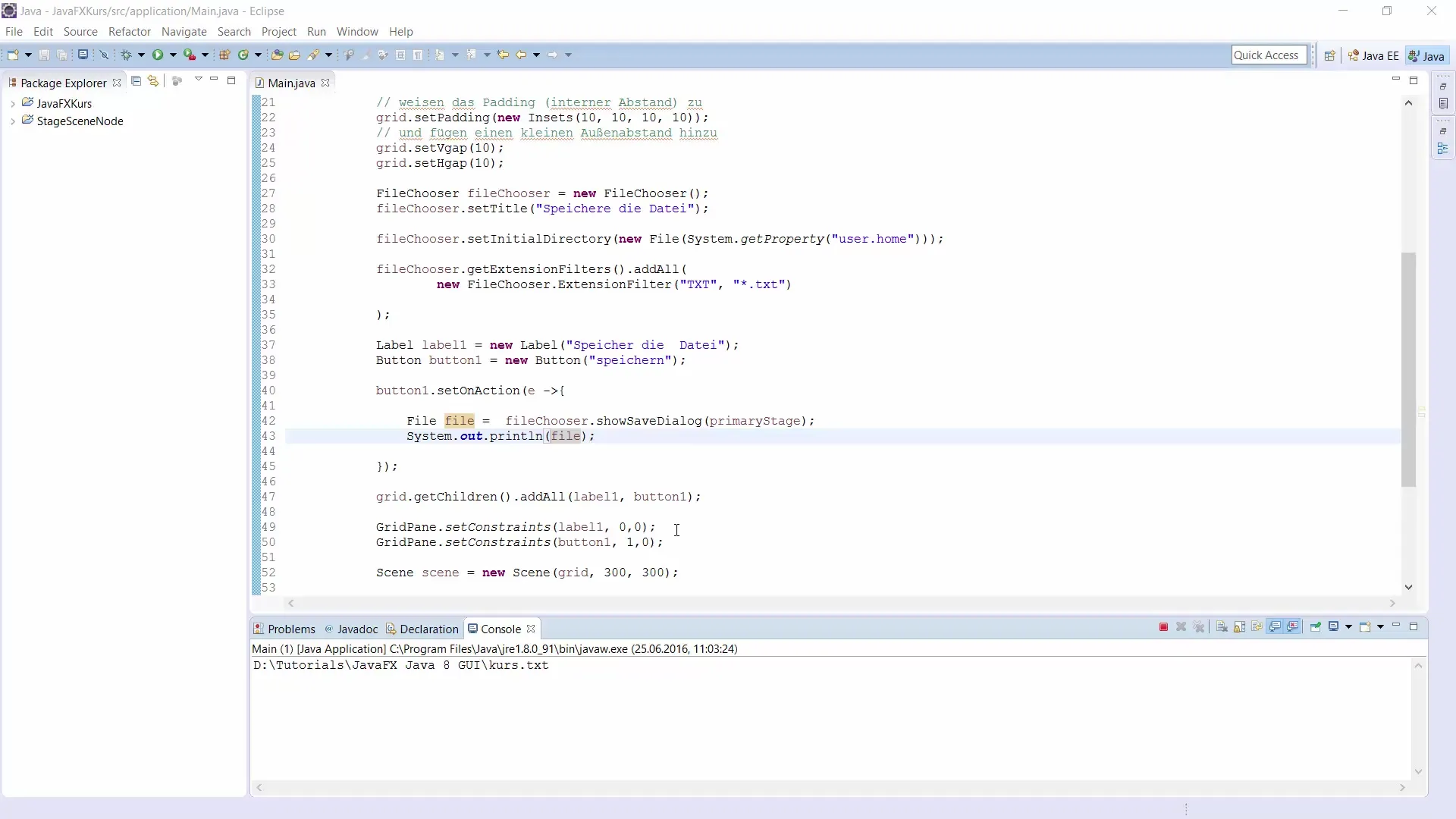
Anschließend kannst du den FileChooser auch zum Speichern von Dateien verwenden. Ändere den Titel und die Methode in deinem Button-Handler entsprechend.

Schritt 9: Datei tatsächlich speichern
Um sicherzustellen, dass die Datei gespeichert wird, verwende einen FileWriter. Dies ermöglicht es dir, den Inhalt in die ausgewählte Datei zu schreiben.
Schritt 10: Feedback an den Nutzer geben
Zeige dem Nutzer Informationen darüber an, wo die Datei gespeichert wurde und ob der Vorgang erfolgreich war.

Zusammenfassung
Diese Anleitung veranschaulicht, wie du den FileChooser in JavaFX für die Auswahl und Speicherung von Dateien implementierst. Du hast gelernt, wie du einen FileChooser anlegst, unterstützte Dateitypen festlegst und die Benutzerinteraktion steuerst. Unabhängig davon, ob du Dateien öffnest oder speicherst, trägt eine gut gestaltete Benutzeroberfläche dazu bei, die Benutzererfahrung erheblich zu verbessern.
Häufig gestellte Fragen
Wie kann ich den FileChooser auf bestimmte Dateitypen beschränken?Das kannst du tun, indem du ExtensionFilter hinzufügst, um die gewünschten Dateiendungen zu definieren.
Was passiert, wenn ein Nutzer eine nicht unterstützte Datei auswählt?Der FileChooser zeigt eine leere Auswahl an, und es wird keine Datei geöffnet oder gespeichert.
Kann ich mehrere Dateitypen gleichzeitig zulassen?Ja, indem du mehrere ExtensionFilters hinzufügst, kannst du verschiedene Dateitypen ermöglichen.
Kann ich den Standardordner für den FileChooser festlegen?Ja, das geht mit der setInitialDirectory()-Methode.
Könnte ich auch eine TextArea verwenden, um den Inhalt der Datei zu schreiben?Ja, du könntest den Text von einer TextArea in die Datei schreiben, anstatt statischen Text zu verwenden.


