Gesten-Events sind ein zentraler Bestandteil der modernen Benutzeroberflächenentwicklung, insbesondere wenn es um Touchscreen-Anwendungen geht. Ob du nun eine App für Windows, Android oder iOS entwickelst – das richtige Handling von Touch-Events kann entscheidend für eine positive Benutzererfahrung sein. In dieser Anleitung zeige ich dir, wie du verschiedene Gesten-Events in JavaFX einsetzt, um interaktive und dynamische Anwendungen zu erstellen.
Wichtigste Erkenntnisse Gesten-Events in JavaFX ermöglichen die Implementierung von Benutzerinteraktionen wie Berührungen, Wischbewegungen, Zooming und Scrollen. Es ist entscheidend, zuerst die Berührung zu erfassen, bevor du weitere Aktionen implementierst. Zero-Overhead-Ereignisbehandlung und die Verwendung von Touch-Events sind für eine reibungslose Benutzererfahrung unerlässlich.
Schritt-für-Schritt-Anleitung
Schritt 1: Einrichten des Arbeitsbereichs
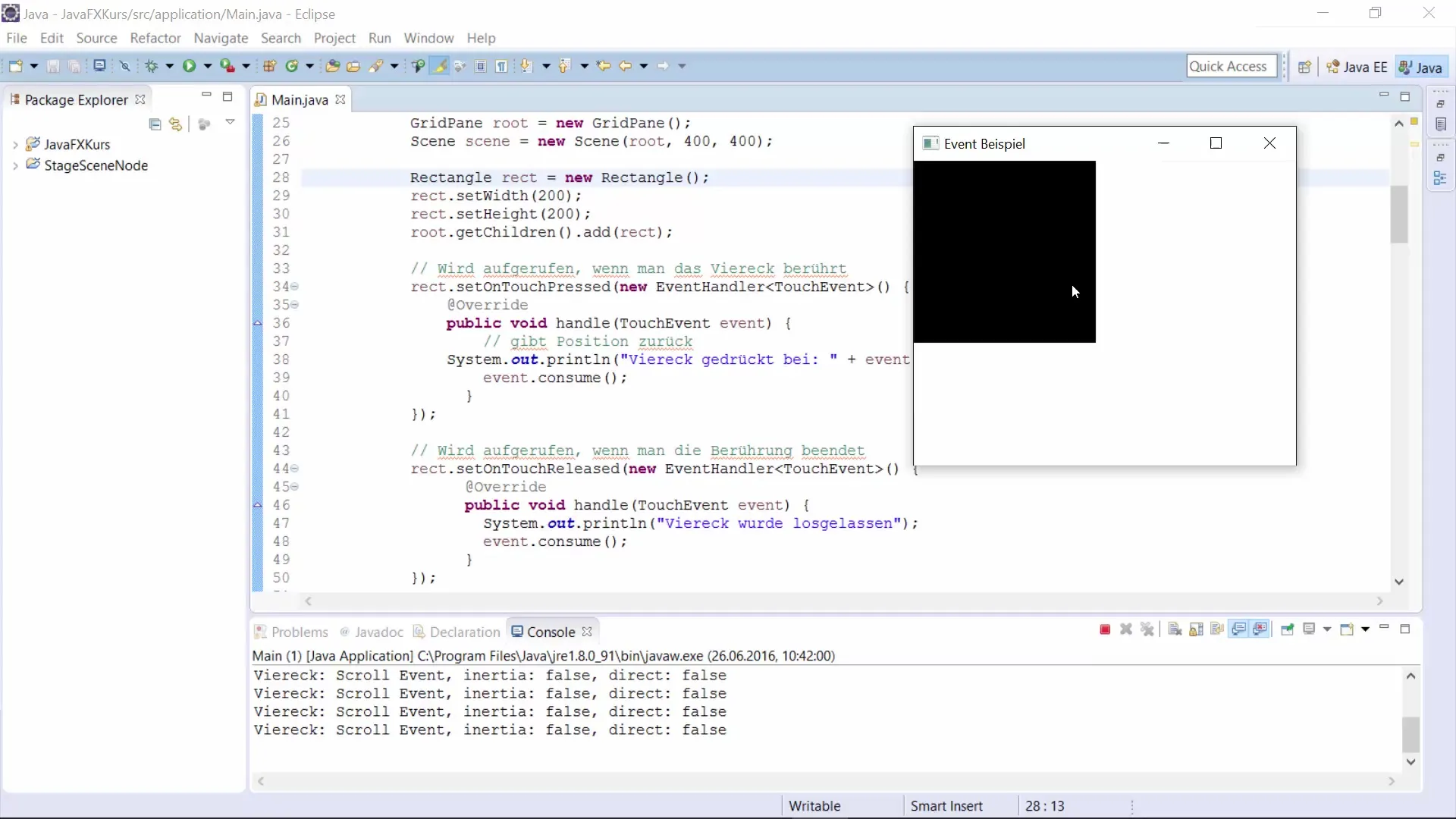
Um mit Gesten-Events in JavaFX zu arbeiten, benötigst du eine einfache Benutzeroberfläche. Starte mit einer Stage und einem Scene, die ein einfaches Rechteck enthält. Damit kannst du die Events einfach visualisieren, die durch Berührung und Bewegung auf dem Touchscreen ausgelöst werden.

Schritt 2: On Touch Pressed event
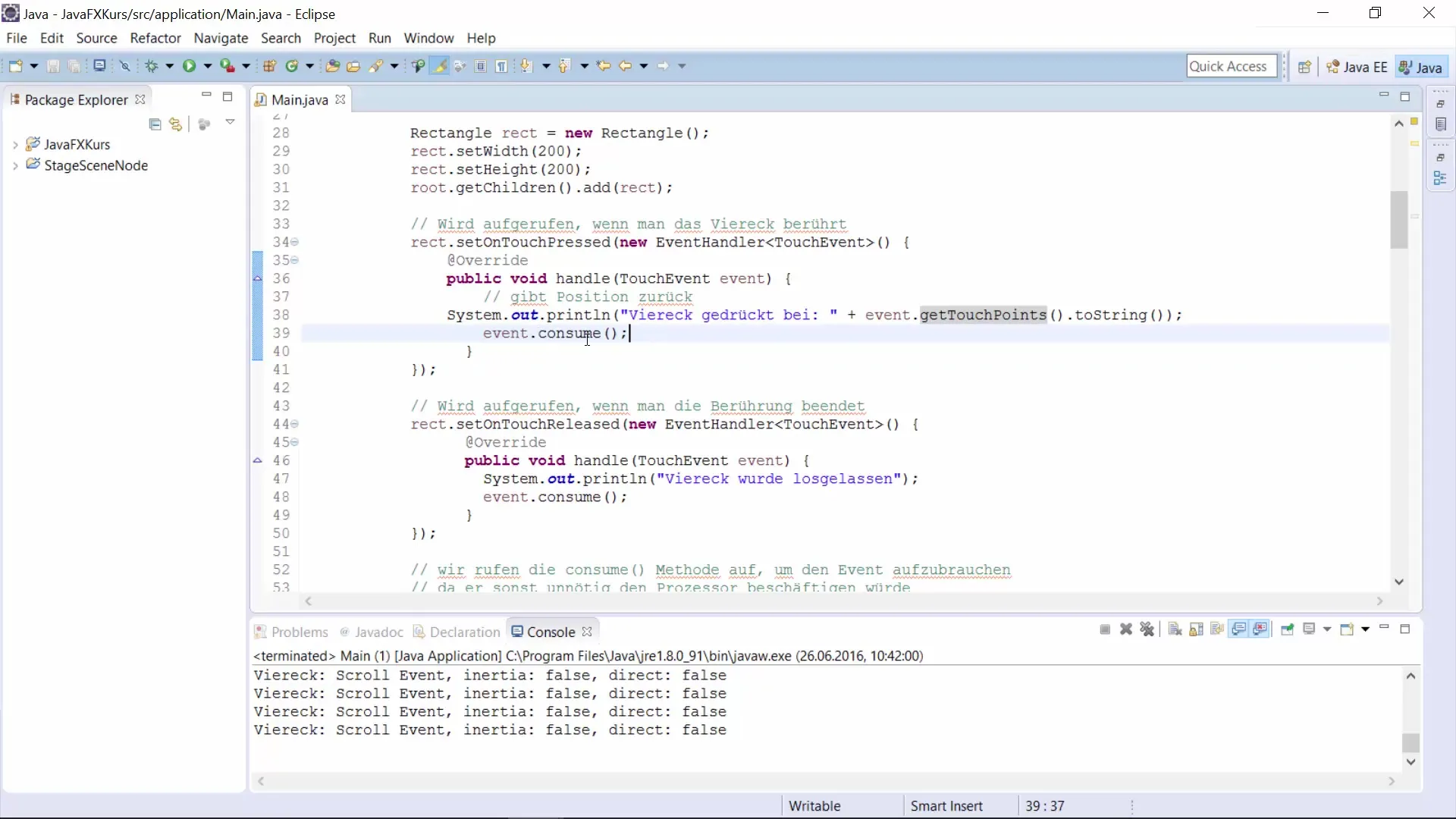
Beginnen wir mit dem On-Touch-Pressed-Event. Dieses Event wird ausgelöst, wenn der Benutzer das Rechteck auf dem Touchscreen berührt. Hier wird die Methode getTouchPointToString aufgerufen, die dir die Koordinaten des Berührungsortes anzeigt.

Schritt 3: Konsumieren des Events
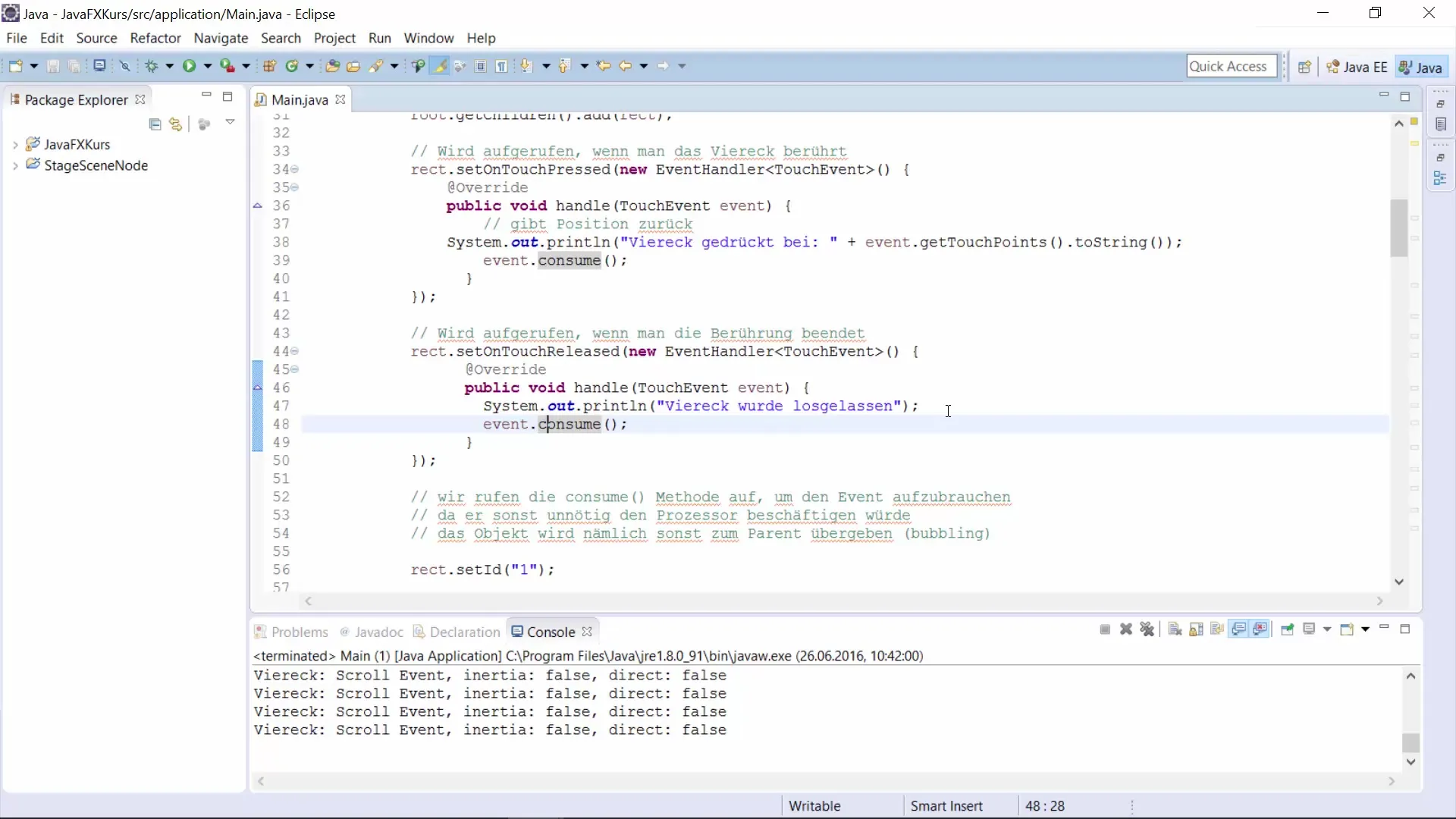
Es ist wichtig, das Event zu konsumieren, um eine Weiterleitung an den übergeordneten Container zu vermeiden. So verhinderst du, dass unnötige Ressourcen verbraucht werden. Verwende dazu die Methode consume(), damit das Event im aktuellen Kontext bleibt und keine anderen Listener aktiviert werden.

Schritt 4: On Touch Release event
Das On-Touch-Release-Event wird ausgelöst, wenn der Benutzer den Finger vom Bildschirm hebt. Um die Berührung zu verarbeiten, kannst du eine ähnliche Struktur wie beim On-Touch-Pressed-Event verwenden. Nutze diese Gelegenheit, um Feedback zu geben, dass die Berührung beendet wurde.

Schritt 5: On Touch Move event
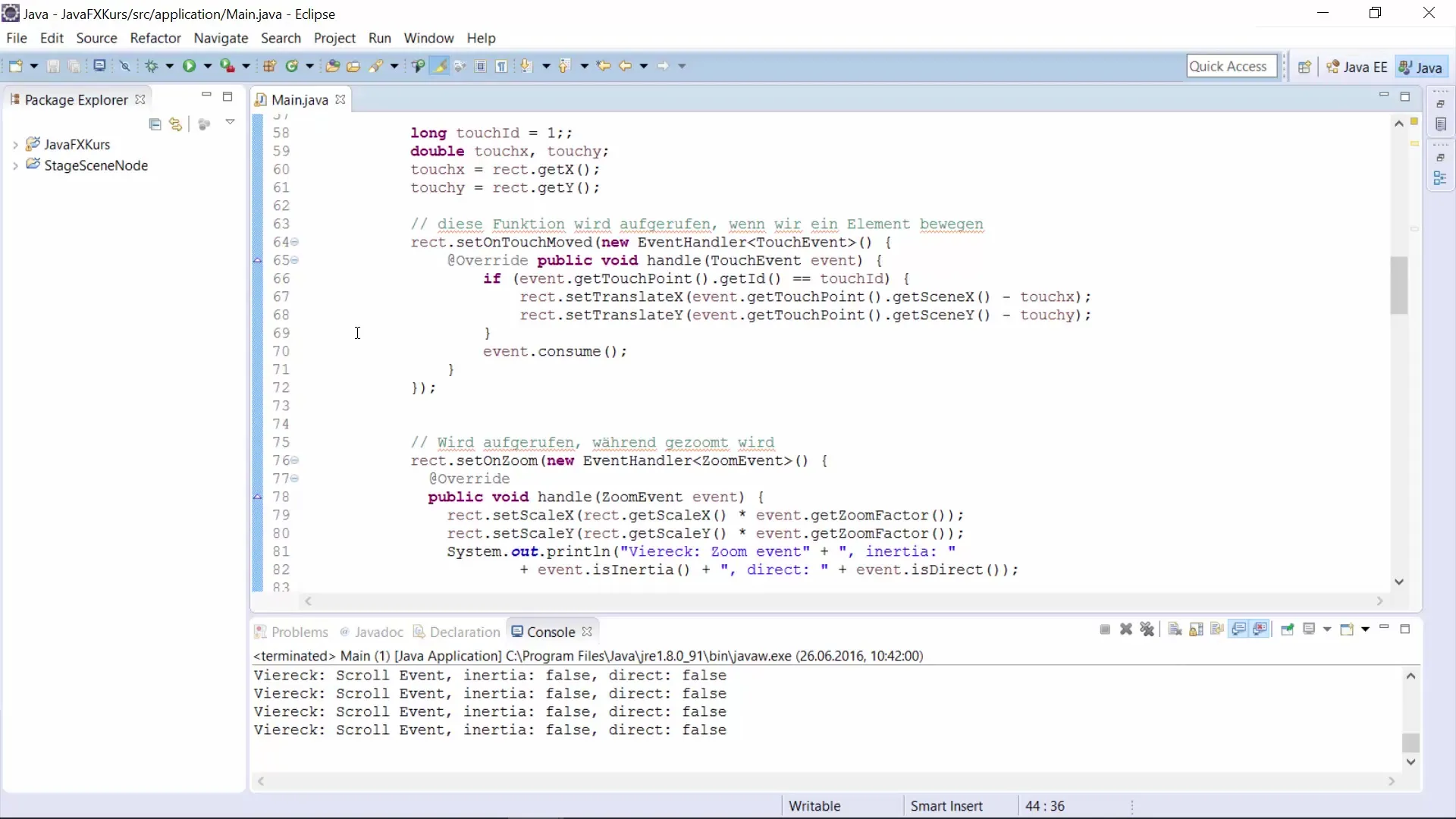
Das On-Touch-Move-Event ist nützlich, um die Bewegung des Fingers über den Bildschirm zu verfolgen. Wenn der Benutzer das Element zieht, kannst du die anfängliche und die finale Position erfassen und entsprechend reagieren. So kannst du beispielsweise Interaktionen mit dem Rechteck dynamisch gestalten.

Schritt 6: Zoom-Funktionalität einfügen
Die Zoom-Funktionalität ist in touchbasierten Anwendungen wichtig. Mit der Set-On-Zoom-Methode kannst du die Anpassungen des Zoomfaktors registrieren. Das zugehörige Event wird ausgelöst, sobald der Benutzer auf dem Bildschirm pinch-to-zoom verwendet. Stelle sicher, dass du diese Werte in deinen UI-Updates nutzt.
Schritt 7: Scroll-Events implementieren
Scroll-Events sind entscheidend, um Elemente zu bewegen, wenn der Benutzer sie hoch- oder runter-scrollt. Du kannst die Position des Rechtecks dynamisch anpassen, indem du die translateX- und translateY-Eigenschaften in deinem Code anwendest.
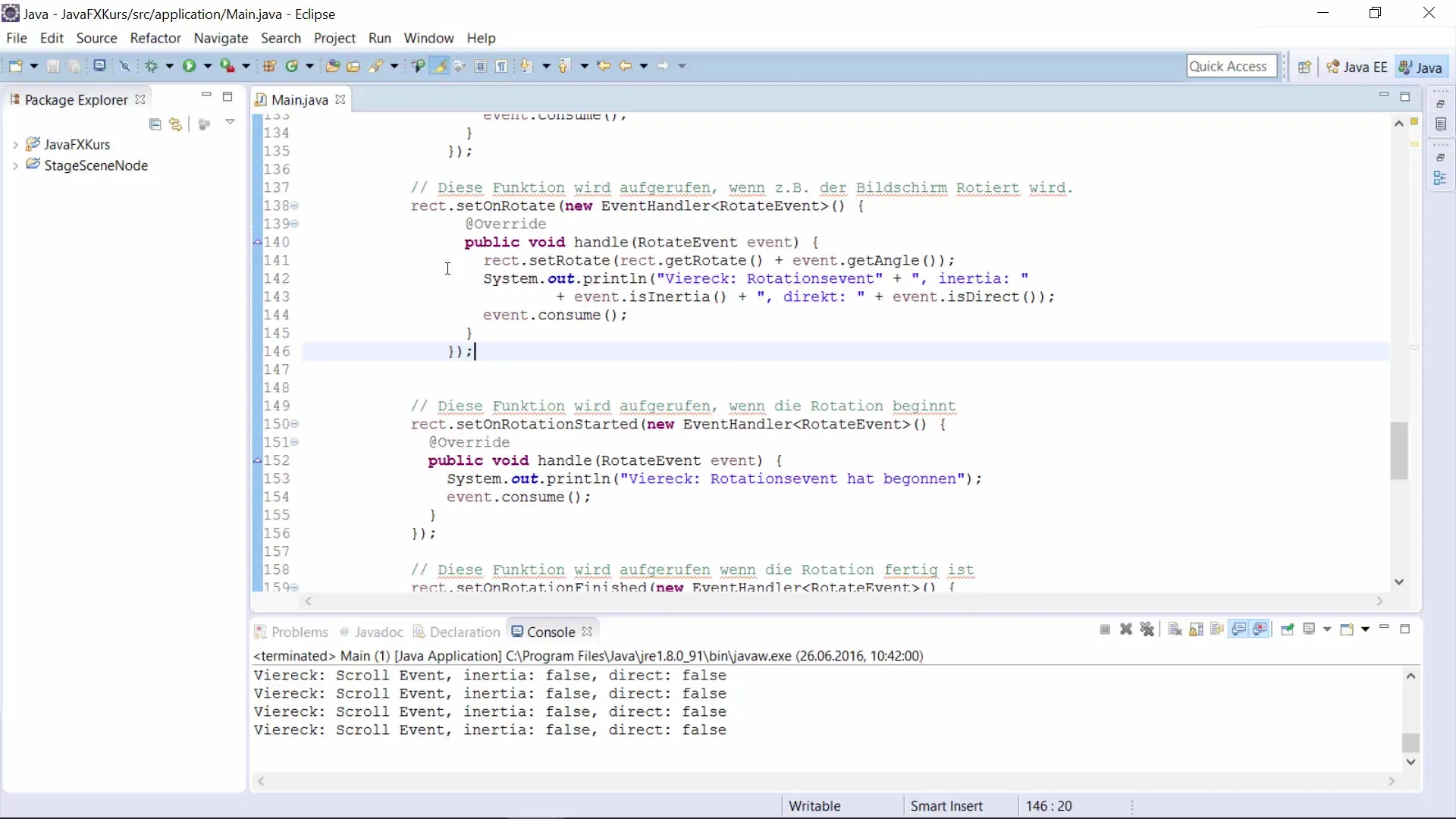
Schritt 8: Rotations-Events
Falls du benötigst, dass Benutzer Objekte rotieren können, kannst du die Set-On-Rotate-Funktion verwenden. Diese Methode ermöglicht es dir, Rotationsevents beim Interagieren mit einem Element zu erfassen.

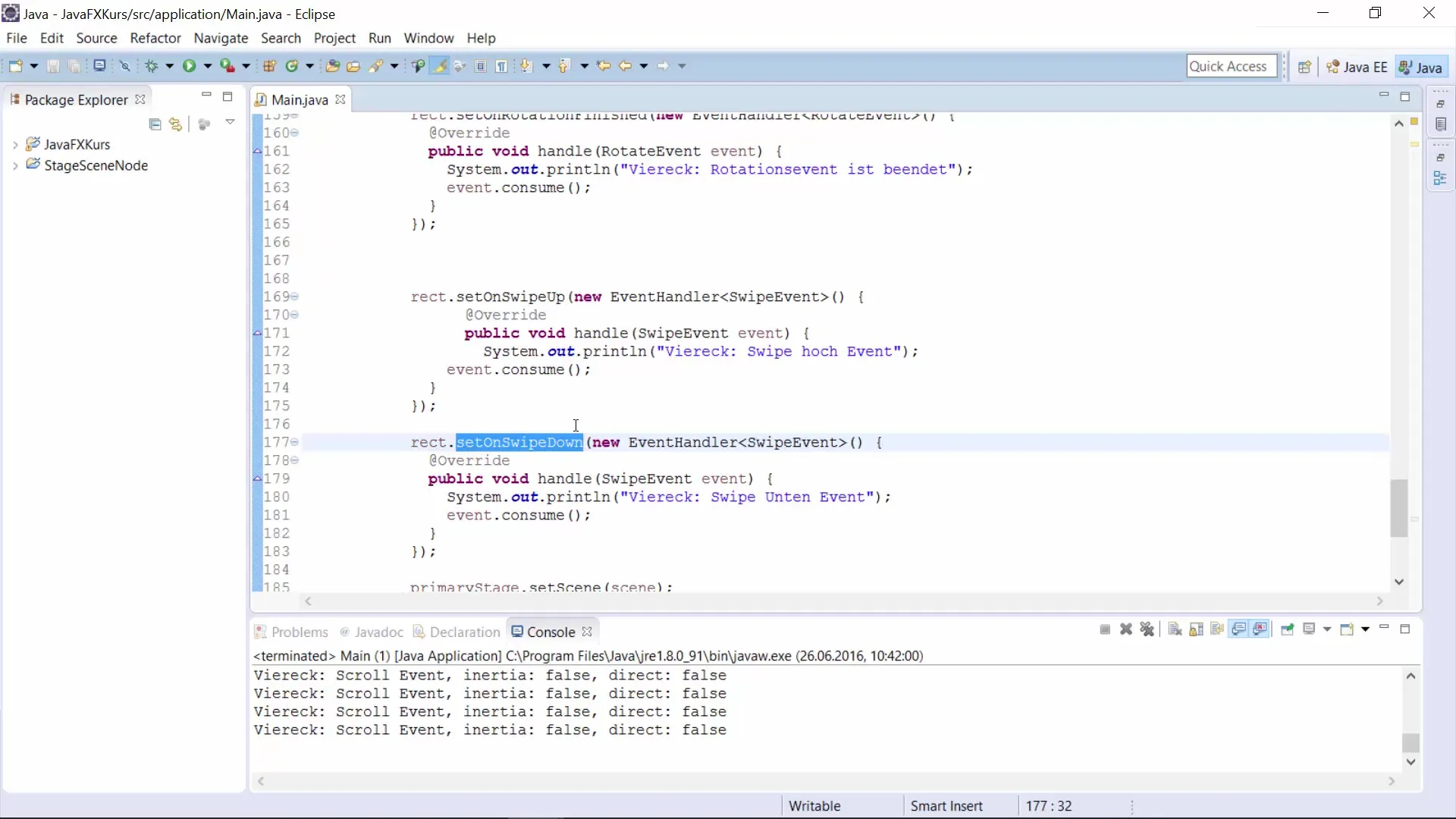
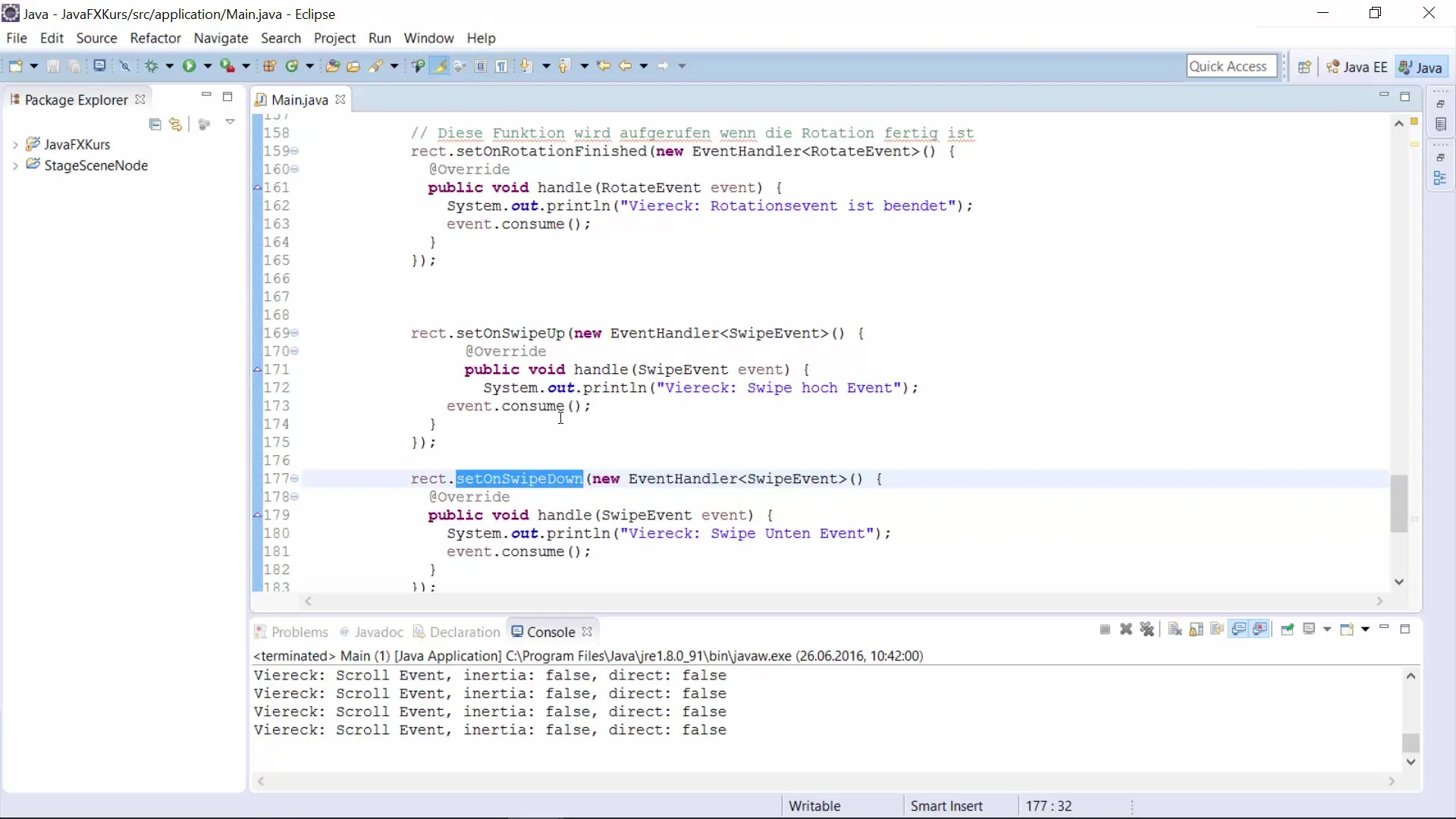
Schritt 9: Swipe-Events verwenden
Swipe-Events sind besonders nützlich in mobilen Anwendungen. Definiere Swipe-Events für Aufwärts- und Abwärtswischbewegungen, um Benutzer durch Inhalte zu navigieren oder bestimmte Aktionen auszulösen. Dies kann mit der Set-On-Swipe-Methode prima umgesetzt werden.

Schritt 10: Feedback geben
Schließlich ist es wichtig, dem Benutzer Feedback zu geben, wenn Gesten korrekt erkannt werden. Nutze Statusmeldungen oder visuelle Indikatoren in der Benutzeroberfläche, um den Nutzern eine klare Rückmeldung über ihre Aktionen zu geben.

Zusammenfassung – JavaFX: Gesten-Events verstehen und implementieren
Gesten-Events in JavaFX steigern die Benutzerfreundlichkeit deiner Anwendungen auf Touchscreen-Geräten erheblich. Durch das richtige Management von Berührungen, Bewegungen, Zoom und Scrollen kannst du dynamische und interaktive Benutzeroberflächen gestalten.
Häufig gestellte Fragen
Wie implementiere ich Gesten-Events in JavaFX?Indem du verschiedene Touch-Event-Handler wie onTouchPressed, onTouchReleased, onTouchMoved und onZoom in deiner Anwendung verwendest.
Was ist der Unterschied zwischen onTouchPressed und onTouchReleased?onTouchPressed wird ausgelöst, wenn der Benutzer den Bildschirm berührt, während onTouchReleased aktiviert wird, wenn der Benutzer den Finger vom Bildschirm hebt.
Wie kann ich Swipe-Events in meiner Anwendung nutzen?Verwende die Set-On-Swipe-Funktion, um auf die Wischbewegungen des Benutzers zu reagieren und entsprechende Aktionen auszulösen.


