Hast du dich jemals gefragt, wie Drag und Drop in einer Grafikoberfläche realisiert wird? Dieses Konzept ist nicht nur in modernen Anwendungen verbreitet, sondern auch für die Benutzererfahrung von großer Bedeutung. In dieser Anleitung zeige ich dir, wie du in JavaFX Drag und Drop implementierst, indem wir zwei Vierecke erstellen, die du verschieben kannst. Es wird eine Schritt-für-Schritt-Anleitung, sodass du alle notwendigen Schritte leicht nachvollziehen kannst.
Wichtigste Erkenntnisse
- Drag und Drop ermöglicht es Benutzern, Objekte einfach zu verschieben.
- Das Implementieren von Drag und Drop in JavaFX ist durch Ereignishandler und Lambda-Ausdrücke leicht umsetzbar.
- Kollisionserkennung ist essenziell, um festzustellen, ob ein Objekt innerhalb eines bestimmten Bereichs abgelegt wurde.
Schritt-für-Schritt-Anleitung
1. Projekt Setup
Zunächst erstellst du ein neues JavaFX-Projekt in deiner Entwicklungsumgebung. Stelle sicher, dass alle erforderlichen Bibliotheken integriert sind. Wir beginnen mit der grundlegenden Einrichtung deiner Anwendung, indem du eine Hauptklasse erstellst.

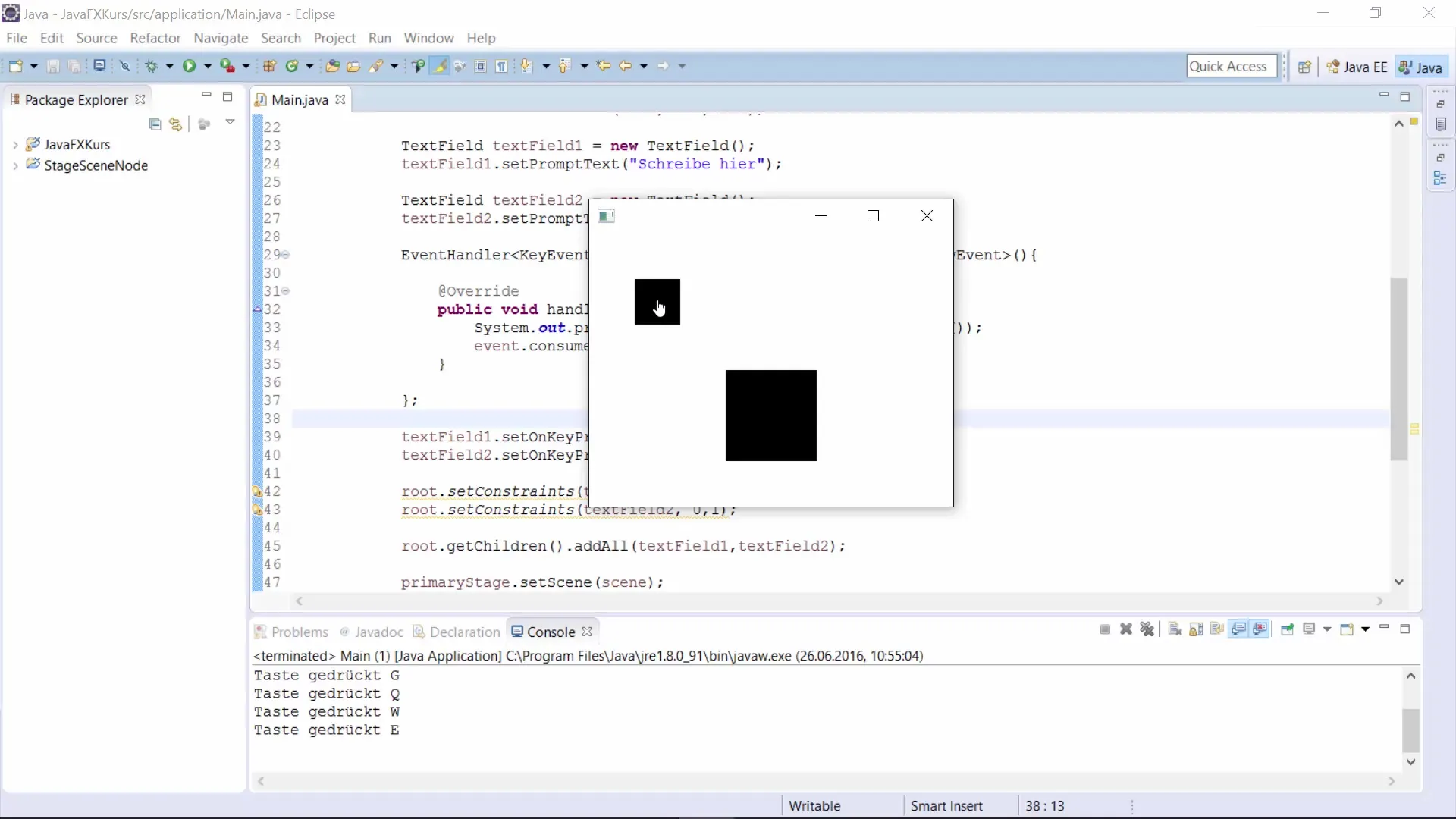
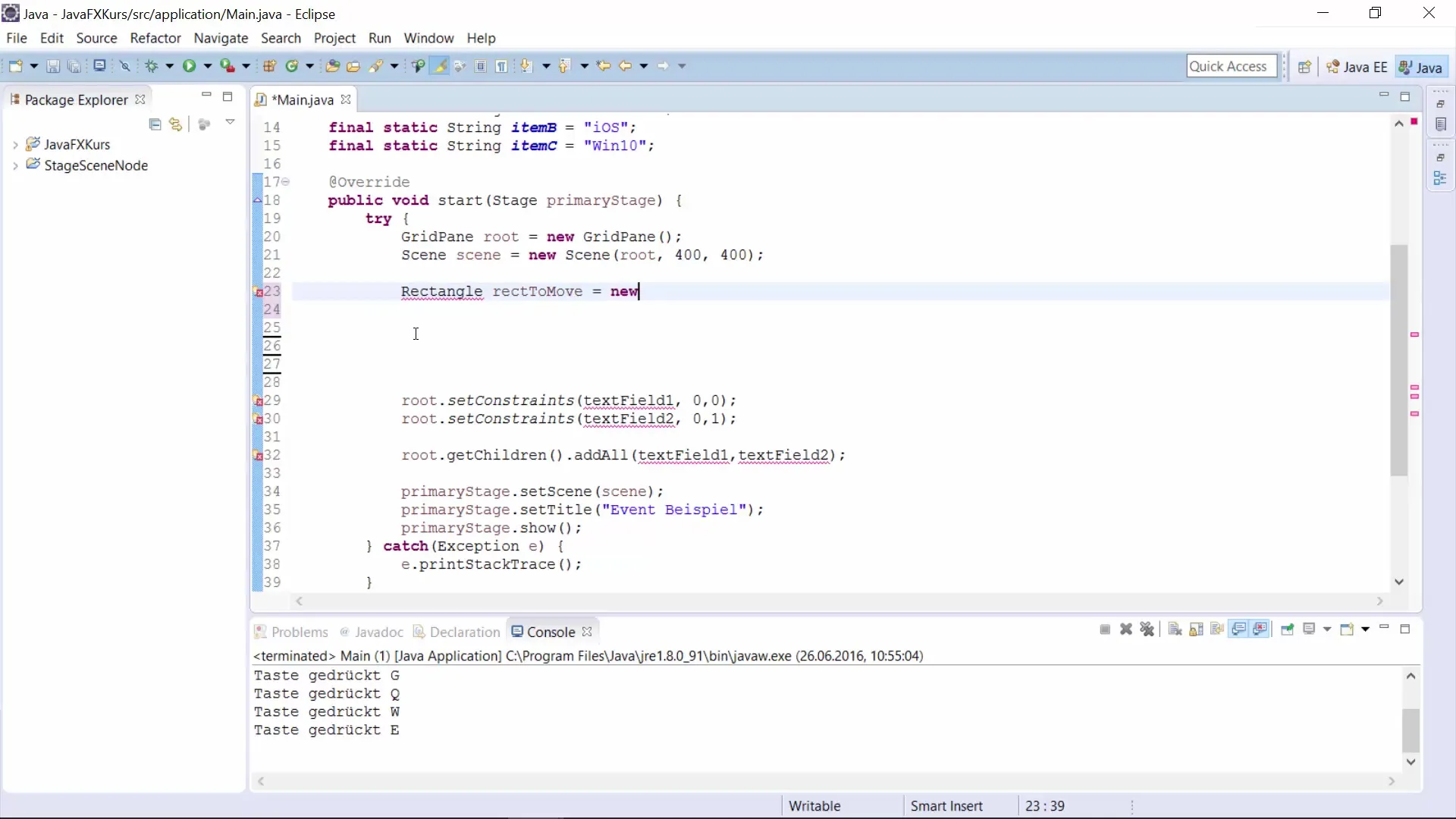
2. Erstelle die Benutzeroberfläche
Für unser Beispiel erstellen wir zwei Vierecke: ein kleines, dass wir verschieben wollen und ein großes, das als Ziel dient. Der Code dafür sieht wie folgt aus:
Beim Erstellen der Rechtecke definierst du deren Position und Größe.

3. Position und Szene festlegen
Als Nächstes benötigst du Variablen, um die Position deiner Objekte zu speichern. Definiere die X- und Y-Koordinaten der Szene. Diese werden später genutzt, um die Bewegung während des Drag-and-Drop-Prozesses zu verfolgen.
4. Füge Event-Handler hinzu
Der nächste Schritt besteht darin, Event-Handler hinzuzufügen, die die Drag-and-Drop-Funktionalität ermöglichen. Wir starten mit dem Handler für das Drücken der Maustaste.
Hier speicherst du die aktuelle Mausposition, wenn die Maustaste gedrückt wird.
5. Dragging Handler implementieren
Für die Dragging-Phase verwenden wir einen weiteren Event-Handler, der dir erlaubt, das Viereck zu bewegen, während du die maustaste gedrückt hältst.
Hierbei aktualisierst du die Position des Vierecks basierend auf der aktuellen Mausbewegung.
6. Loslassen der Maustaste
Um das Freigeben der Maustaste zu berücksichtigen, füge einen zusätzlichen Handler hinzu. Dieser ändert die Farbe des Vierecks und überprüft, ob es in einer bestimmten Zielposition abgelegt wird.
7. Kollisionserkennung
Um zu überprüfen, ob das verschobene Viereck in das Zielviereck abgelegt wurde, implementierst du eine Methode namens checkBounce.
Hier erkennst du, ob die beiden Vierecke sich überlappen und änderst die Farbe des Zielvierecks entsprechend.

8. Anwendung der Objekte zur Szene hinzufügen
Zuletzt fügst du die erstellten Rechtecke zu deiner Szene hinzu und setzt die Szene auf die Bühne.
Zusammenfassung – Drag und Drop mit JavaFX
Mit dieser Anleitung hast du gelernt, wie du in JavaFX ein einfaches Drag-and-Drop-System implementierst. Du hast die Grundlagen der Kollisionserkennung sowie das Handling von Mausereignissen kennengelernt. Drag-und-Drop-Funktionalitäten sind entscheidend für die Benutzerfreundlichkeit deiner Anwendungen.
Häufig gestellte Fragen
Wie implementiere ich Drag und Drop in JavaFX?Du führst Maustastenereignisse ein, um Positionen zu tracken und das Objekt zu bewegen.
Was ist Kollisionserkennung in diesem Kontext?Es handelt sich um das Überprüfen, ob sich zwei Objekte überlappen und wie das visuell dargestellt wird.
Kann ich Drag und Drop für andere Objekte nutzen?Ja, das Konzept ist flexibel und kann auf verschiedene JavaFX-Objekte angewendet werden.


