Die Entwicklung von grafischen Benutzeroberflächen (GUIs) kann manchmal eine Herausforderung sein, insbesondere wenn man alles manuell im Code umsetzen muss. Ein Tool, das dir dabei hilft, ist der JavaFX Scene Builder. Dieses Werkzeug ermöglicht es dir, mit minimalem Aufwand ansprechende Interfaces zu erstellen. In dieser Anleitung werde ich dir die Schritte zeigen, um effektiv den Scene Builder zu nutzen und eine einfache GUI zu gestalten.
Wichtigste Erkenntnisse
- Der Scene Builder erlaubt das einfache Zusammenstellen von GUIs durch Drag-and-Drop.
- Es ist wichtig, eine .fxml-Datei zu erstellen, bevor der Scene Builder verwendet wird.
- Die Anordnung von Elementen kann direkt im Interface verwaltet werden, was die Entwicklung erheblich beschleunigt.
Eine .fxml-Datei anlegen
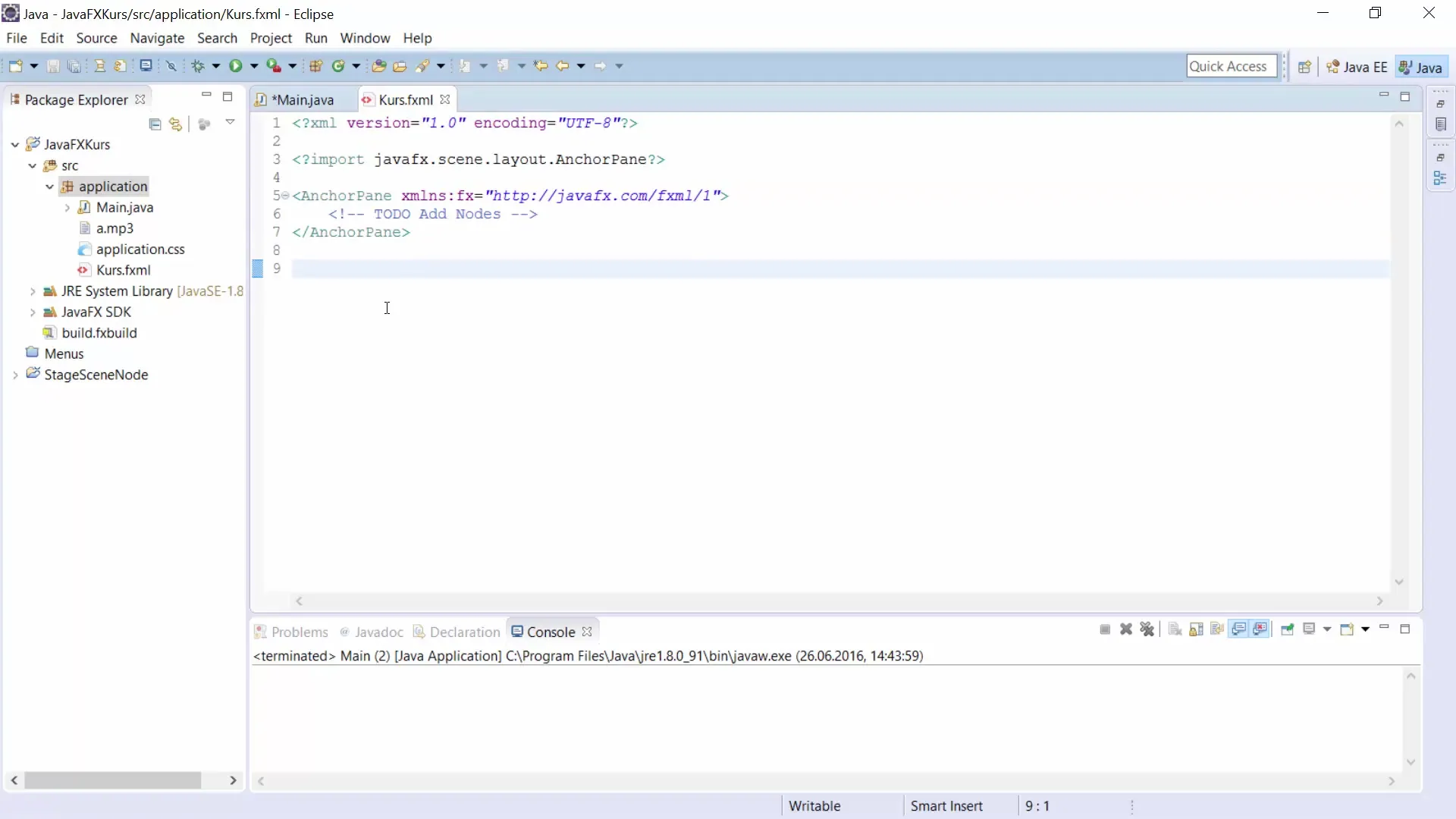
Um mit dem Scene Builder zu arbeiten, musst du zunächst eine .fxml-Datei erstellen. Dies geht ganz einfach. Klicke in deinem Application-Ordner mit der rechten Maustaste und wähle „New“ und dann „Other…“. Unter „JavaFX“ wählst du „New FXML Document“. Nun kannst du die Datei benennen, zum Beispiel „Kurs.fxml“, und auf „Finish“ klicken. Danach erscheint die Datei in deinem Projektverzeichnis.

XML-Code verstehen
Obwohl wir uns hauptsächlich auf den Visualisierungsprozess konzentrieren, wird die .fxml-Datei in einer XML-ähnlichen Syntax dargestellt. Du wirst wahrscheinlich nicht viel Code selbst schreiben müssen, da der Scene Builder dir ermöglicht, alles per Drag-and-Drop zu gestalten. Falls du jedoch spezifische Anpassungen benötigst, kannst du den XML-Code jederzeit direkt anpassen.

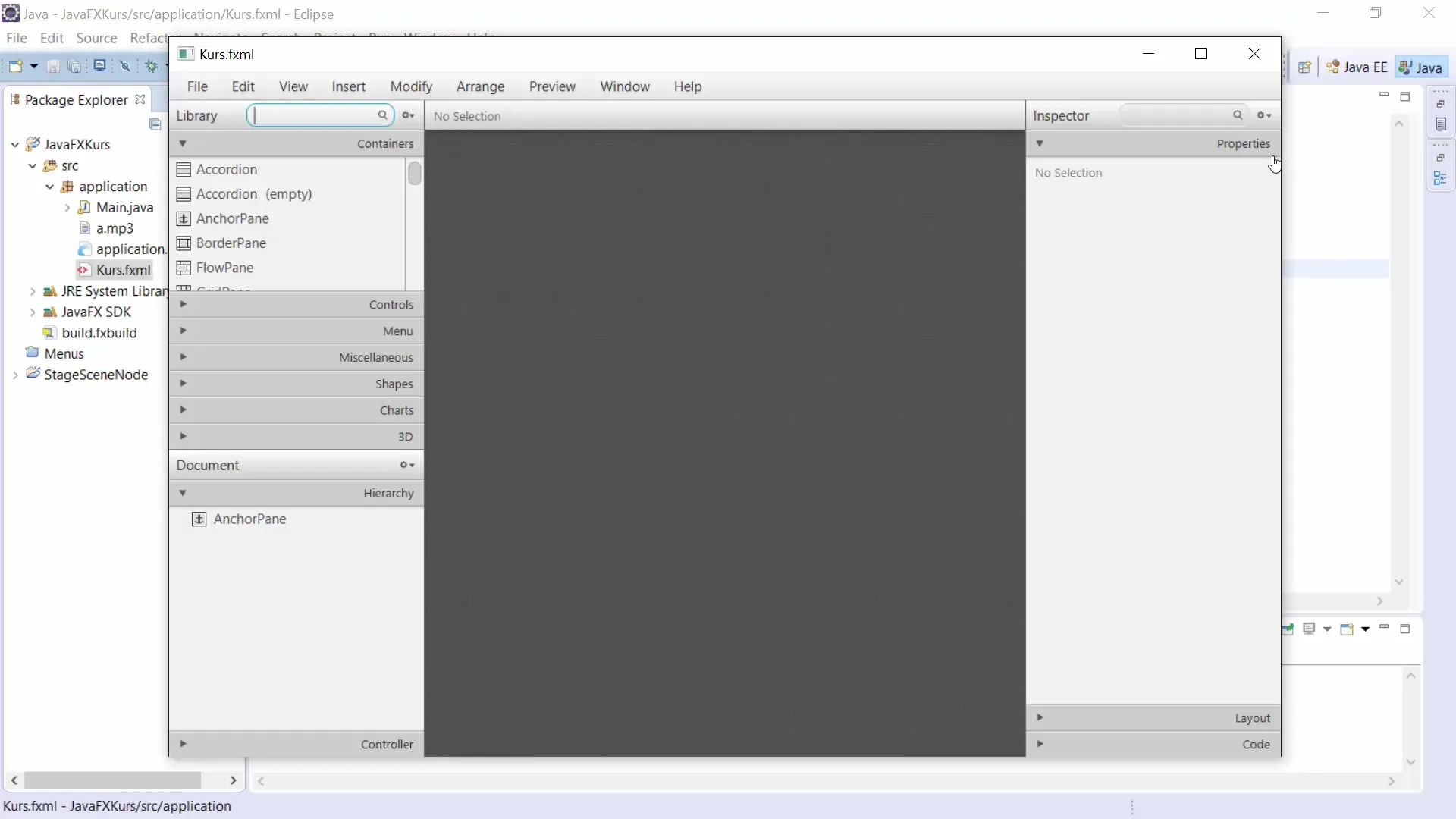
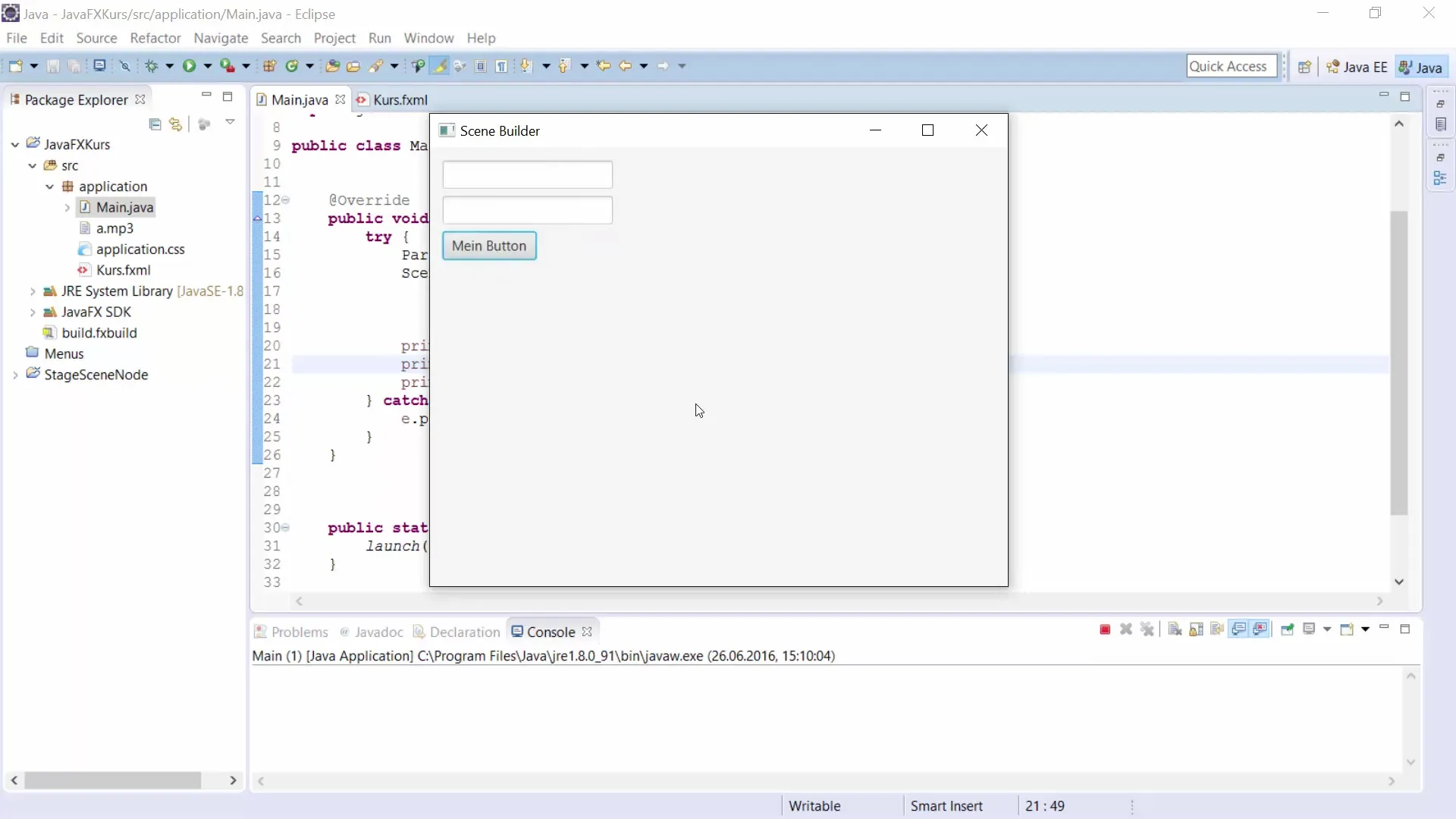
Nutzung des Scene Builders
Um den Scene Builder zu starten, klickst du mit der rechten Maustaste auf die .fxml-Datei und wählst „Open with Scene Builder“. Nach einigen Sekunden öffnet sich das Tool und zeigt dir die Benutzeroberfläche an. Auf der linken Seite siehst du verschiedene Container und Steuerungselemente wie Buttons, Textfelder und Menüs, die du in deiner Anwendung verwenden kannst.

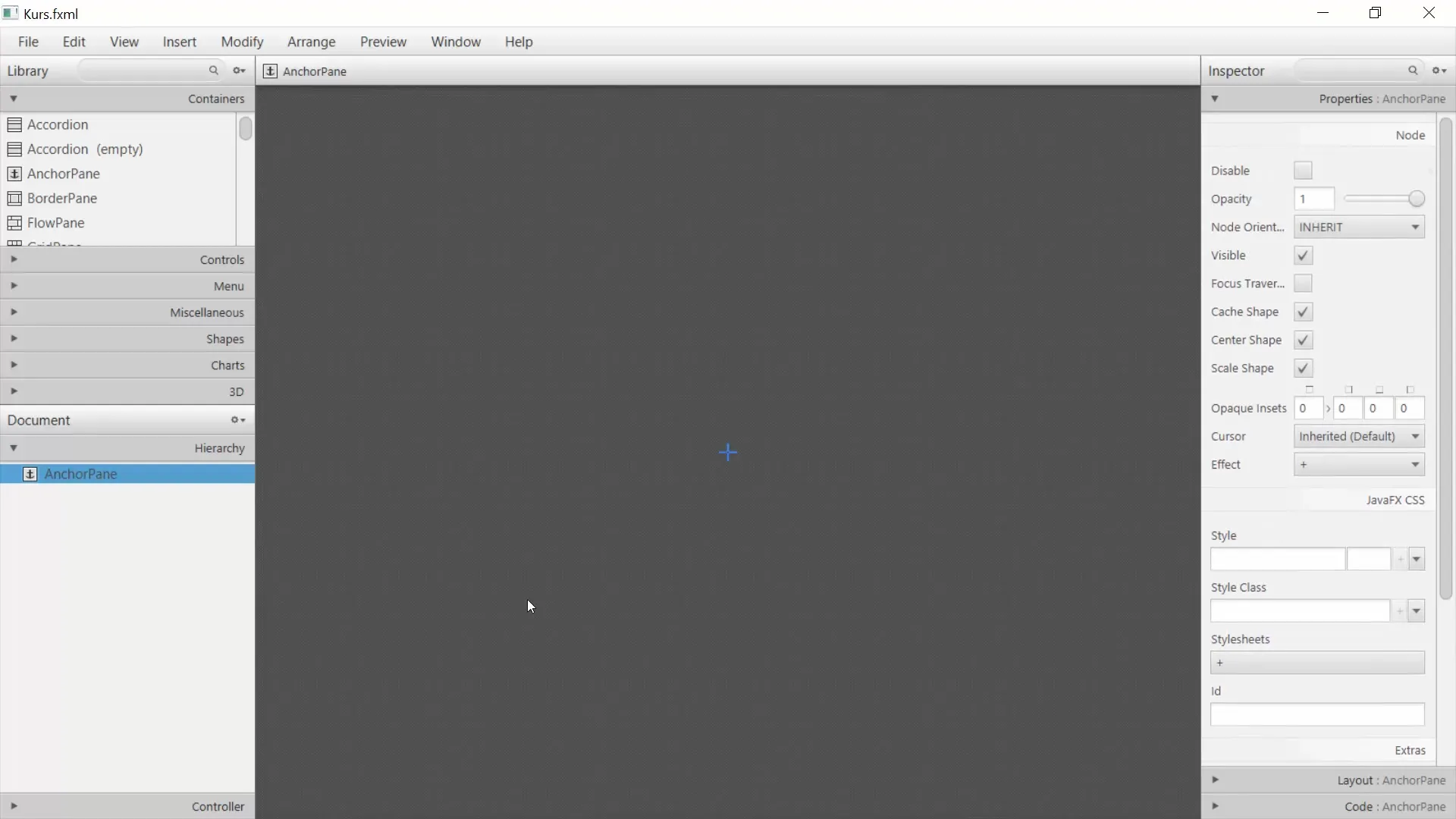
Arbeitsbereich anpassen
Der erste Schritt im Scene Builder sollte sein, den Arbeitsbereich so anzupassen, dass du genug Platz für deine Elemente hast. Du wirst feststellen, dass standardmäßig ein AnchorPane gewählt ist. Du kannst diesen Container bearbeiten, indem du die Größe anpasst, um mehr Fläche für deine GUI zu schaffen.

Elemente hinzufügen
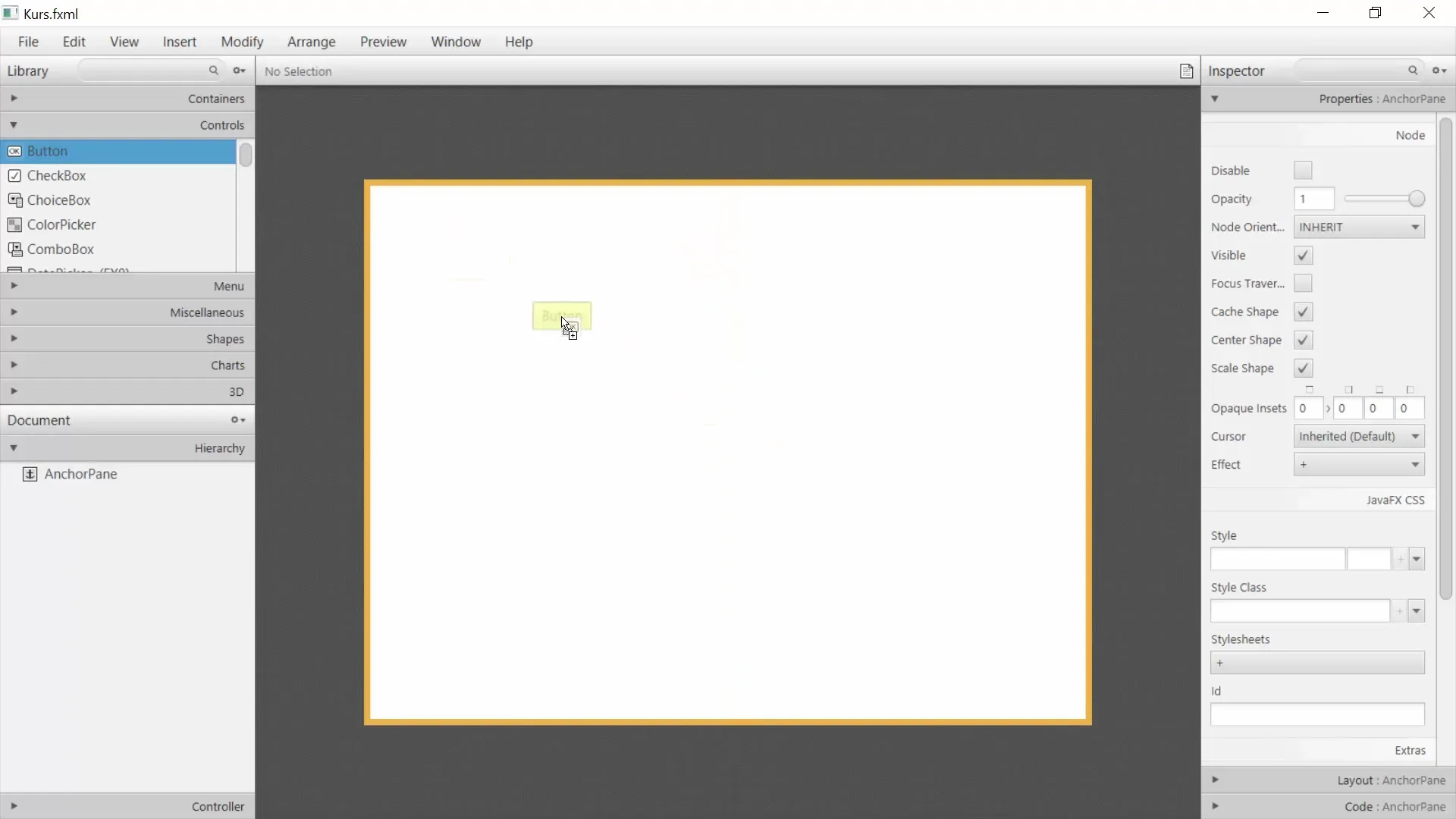
Jetzt beginnt der kreative Teil: das Hinzufügen von GUI-Elementen. Zum Beispiel kannst du einen Button hinzufügen. Ziehe einfach den Button aus der Liste auf das Arbeitsfeld. Du wirst vielleicht bemerken, dass rote Striche erscheinen, die dir helfen, die Position des Buttons auszurichten.

Eigenschaften bearbeiten
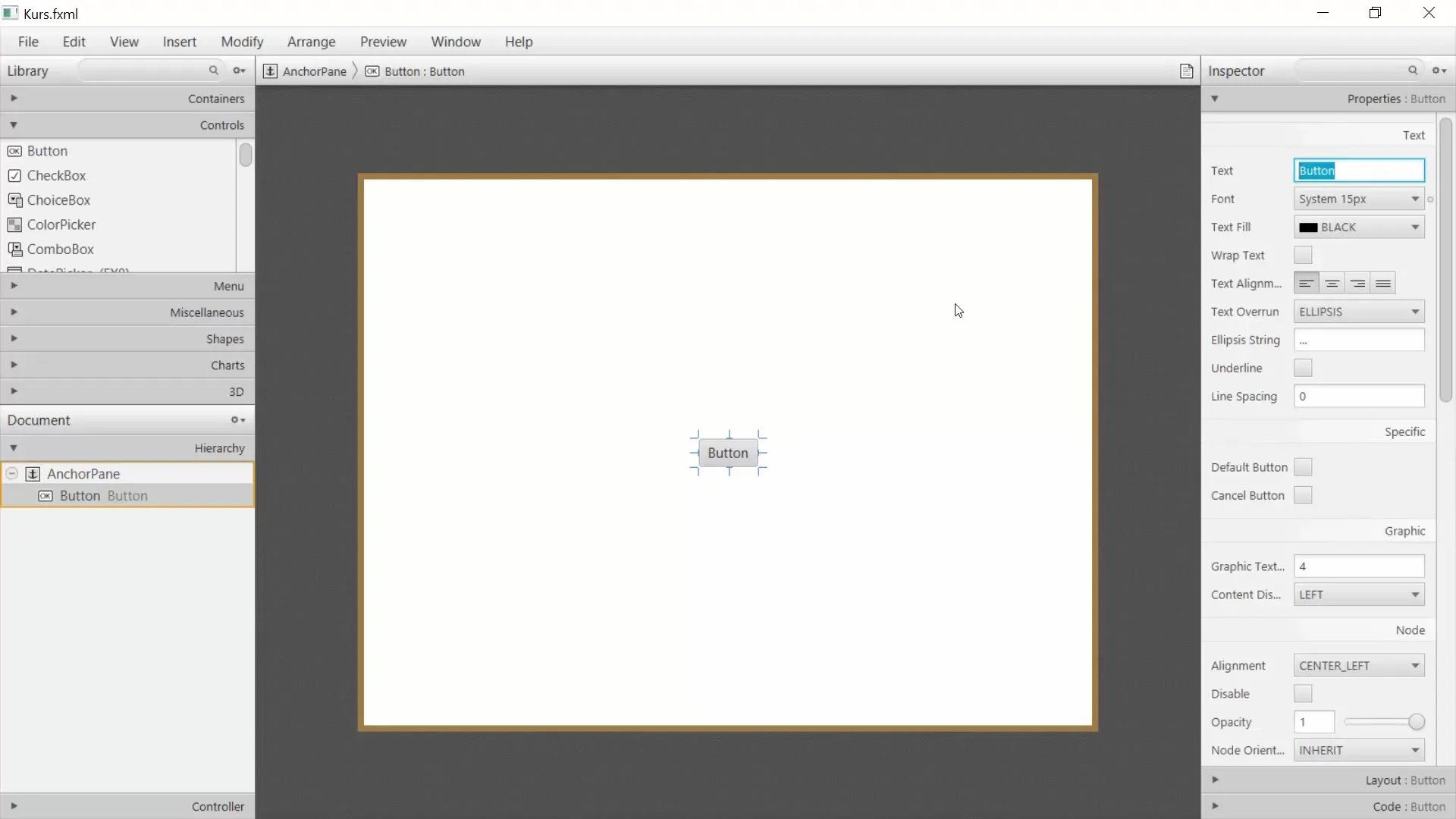
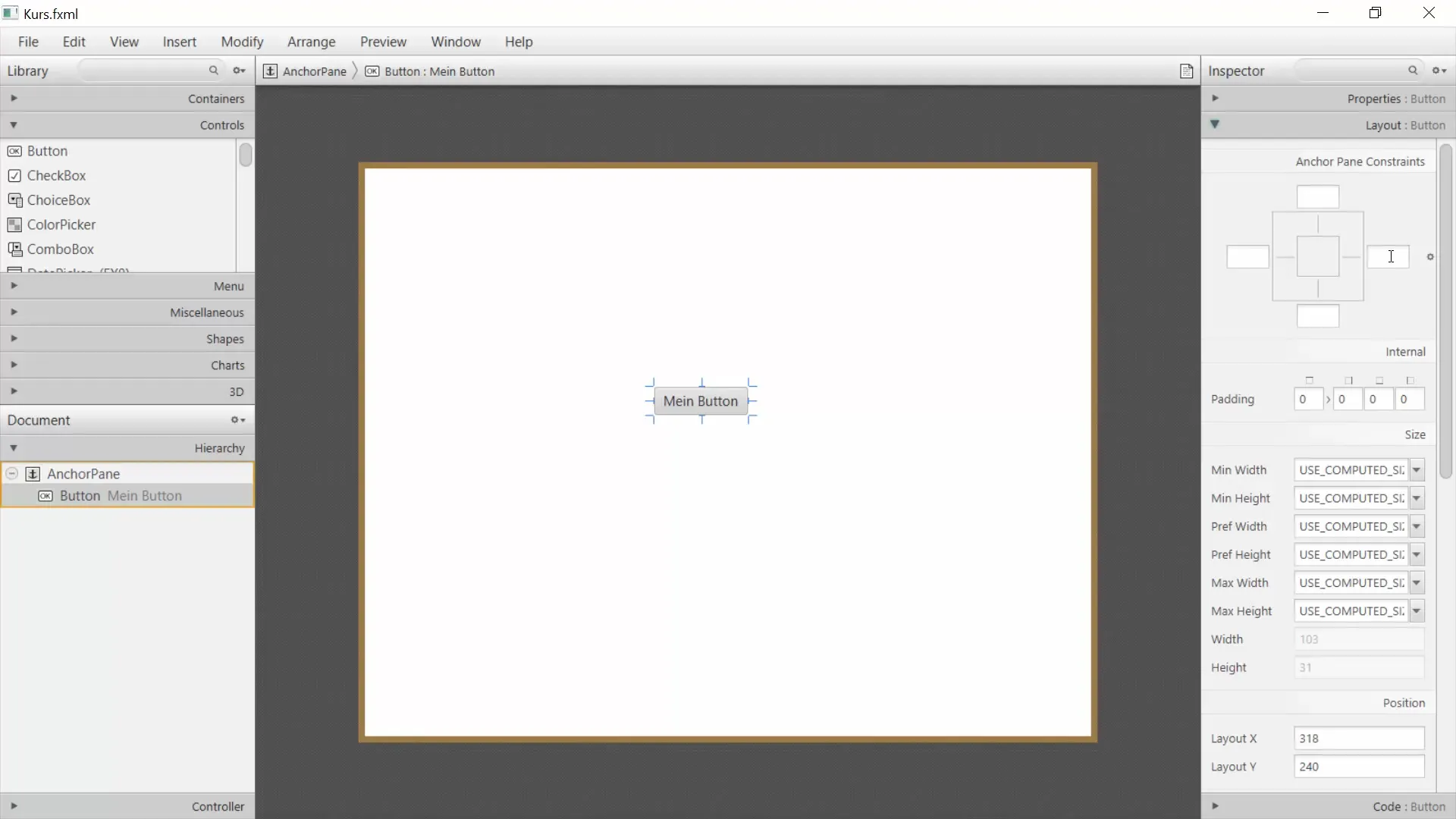
Jedes Element hat spezifische Eigenschaften, die du anpassen kannst. Wenn du beispielsweise auf den Button klickst, kannst du auf der rechten Seite unter „Properties“ den Text des Buttons ändern. Statt „Button“ gibst du „Mein Button“ ein. Beachte, dass du auch das Layout des Buttons anpassen kannst, um ihn an der gewünschten Stelle zu positionieren.

Elemente zentrieren
Wenn du möchtest, dass der Button immer zentriert bleibt, solltest du einige Layout-Anpassungen vornehmen. Du kannst den Button beispielsweise an eine bestimmte Position "ankern". Wenn du die Größe des Fensters veränderst, wird der Button dann immer an der gewünschten Stelle stehen bleiben.

Testen der Änderungen
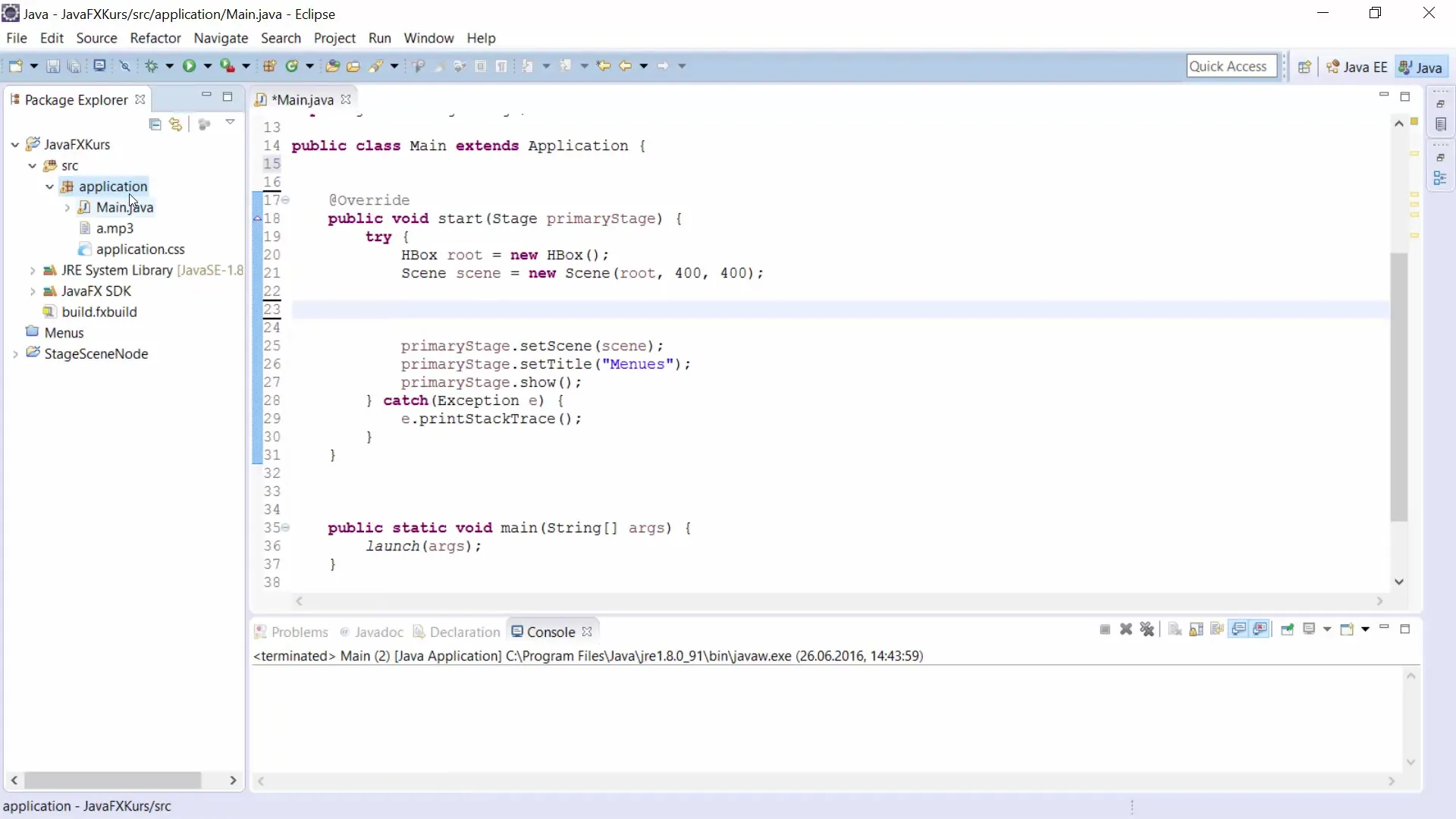
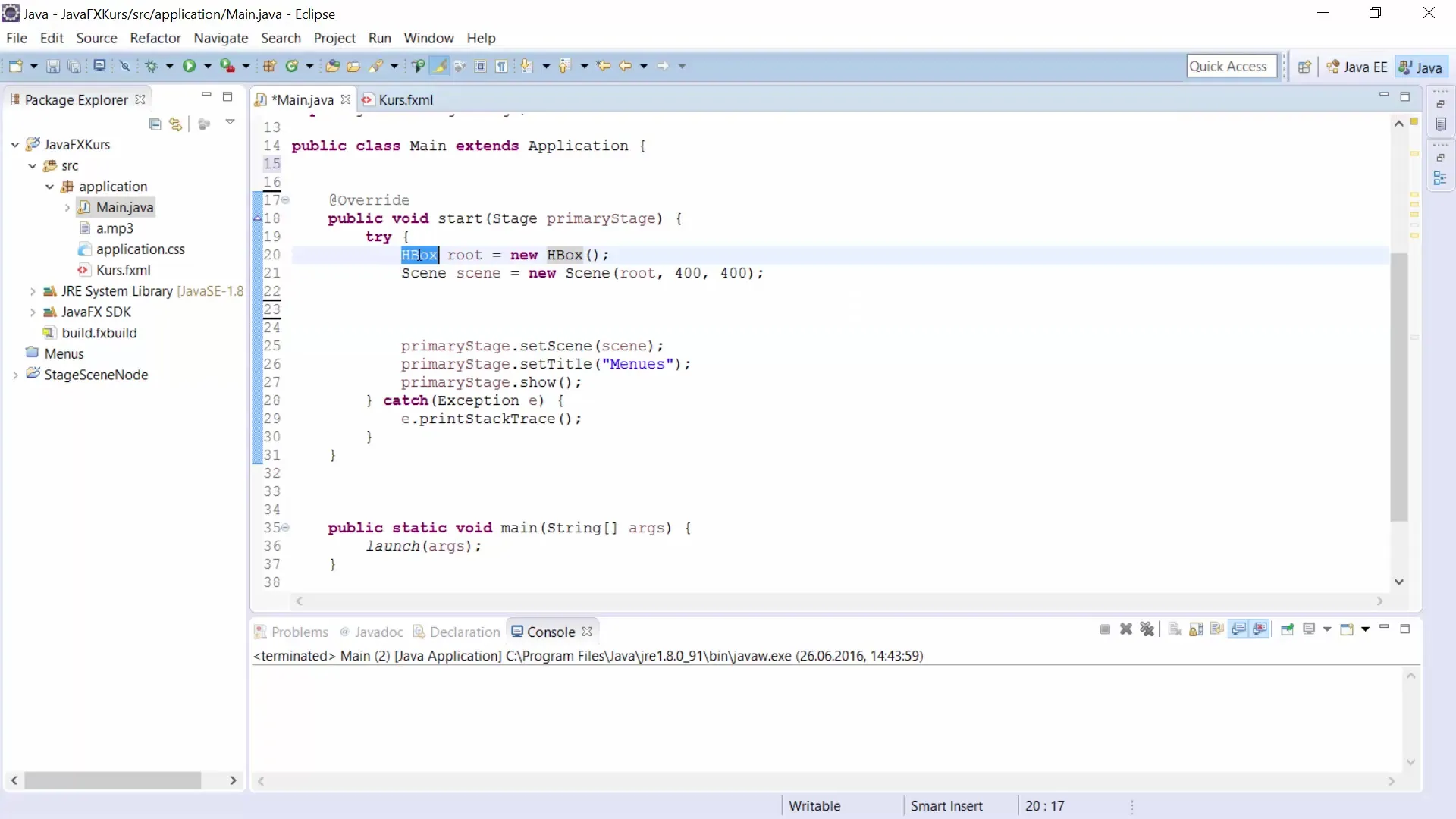
Um deine GUI zu testen, kannst du die .fxml-Datei speichern und in deiner main.java-Datei einbinden. Anstatt die Größe festzulegen, verwendest du den FXML-Loader, um die .fxml-Datei zu laden. Dies kannst du mit dem Befehl getClass().getResource() tun.

Jetzt kannst du das Programm ausführen. Das Fenster sollte mit den Textfeldern und dem Button erscheinen, die du erstellt hast. Du wirst sehen, wie einfach und effektiv es sein kann, eine GUI mit dem Scene Builder zu erstellen.

Zusammenfassung – Anleitung zur Verwendung des Scene Builders in JavaFX
Mit dem Scene Builder kannst du einfach und intuitiv GUIs erstellen. Der Drag-and-Drop-Ansatz spart dir viel Zeit, und du kannst in Echtzeit sehen, wie dein Interface aussieht. Das Verständnis der .fxml-Datei und der Eigenschaften deiner Elemente ist entscheidend, um das Beste aus diesem Tool herauszuholen.
Häufig gestellte Fragen
Wie öffne ich den Scene Builder?Klicke mit der rechten Maustaste auf die .fxml-Datei und wähle „Open with Scene Builder“.
Kann ich die .fxml-Datei nach dem Erstellen noch bearbeiten?Ja, du kannst jederzeit mit dem Scene Builder oder direkt im XML-Code Anpassungen vornehmen.
Was mache ich, wenn ein Element nicht richtig aussieht?Überprüfe die Position und die Eigenschaften des Elements in der Interface-Side-Leiste des Scene Builders.
Funktioniert der Scene Builder ohne Programmierkenntnisse?Ja, du kannst die meisten Funktionen ohne tiefgreifende Programmierkenntnisse nutzen, jedoch sind Grundkenntnisse in JavaFX hilfreich für Anpassungen.

