Die Geschwindigkeit einer Webseite spielt eine entscheidende Rolle für die Nutzererfahrung und das Ranking in Suchmaschinen. Ladezeiten sollten daher nicht unterschätzt werden. Diese Anleitung bietet dir wertvolle Tipps zur Optimierung der Ladegeschwindigkeit deiner Webseite. Du erfährst, welche Tools dir dabei helfen können, und wie du grundlegende Aspekte der Page Speed Verbesserung umsetzt.
Wichtigste Erkenntnisse
- Ladegeschwindigkeit ist ein wichtiger Ranking-Faktor bei Google.
- Tools wie PageSpeed Insights helfen bei der Analyse.
- Verschiedene Optimierungen wie das Minimieren von JavaScript oder Bildkompression sind essenziell.
Schritt-für-Schritt-Anleitung zur Ladezeitenoptimierung
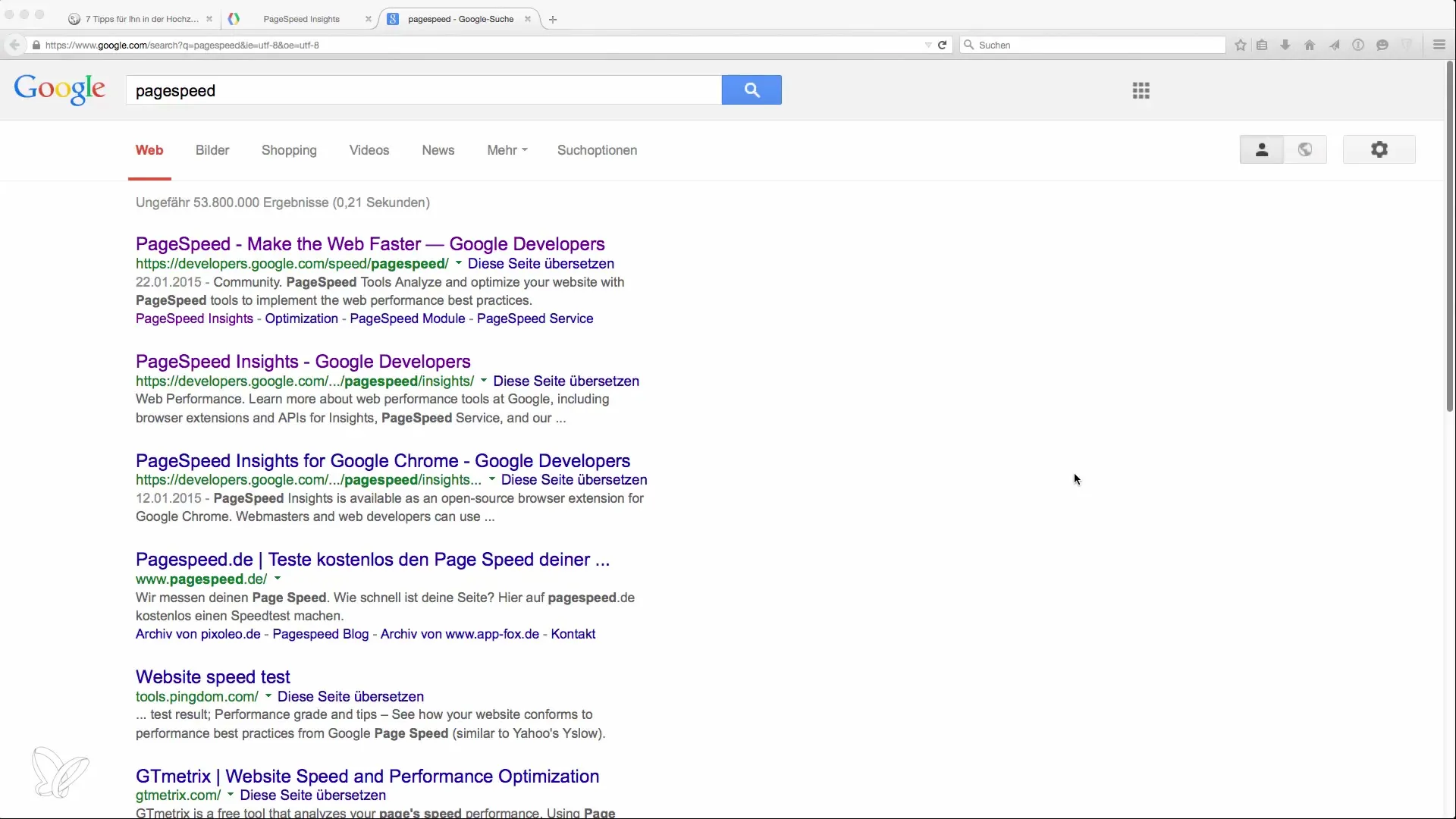
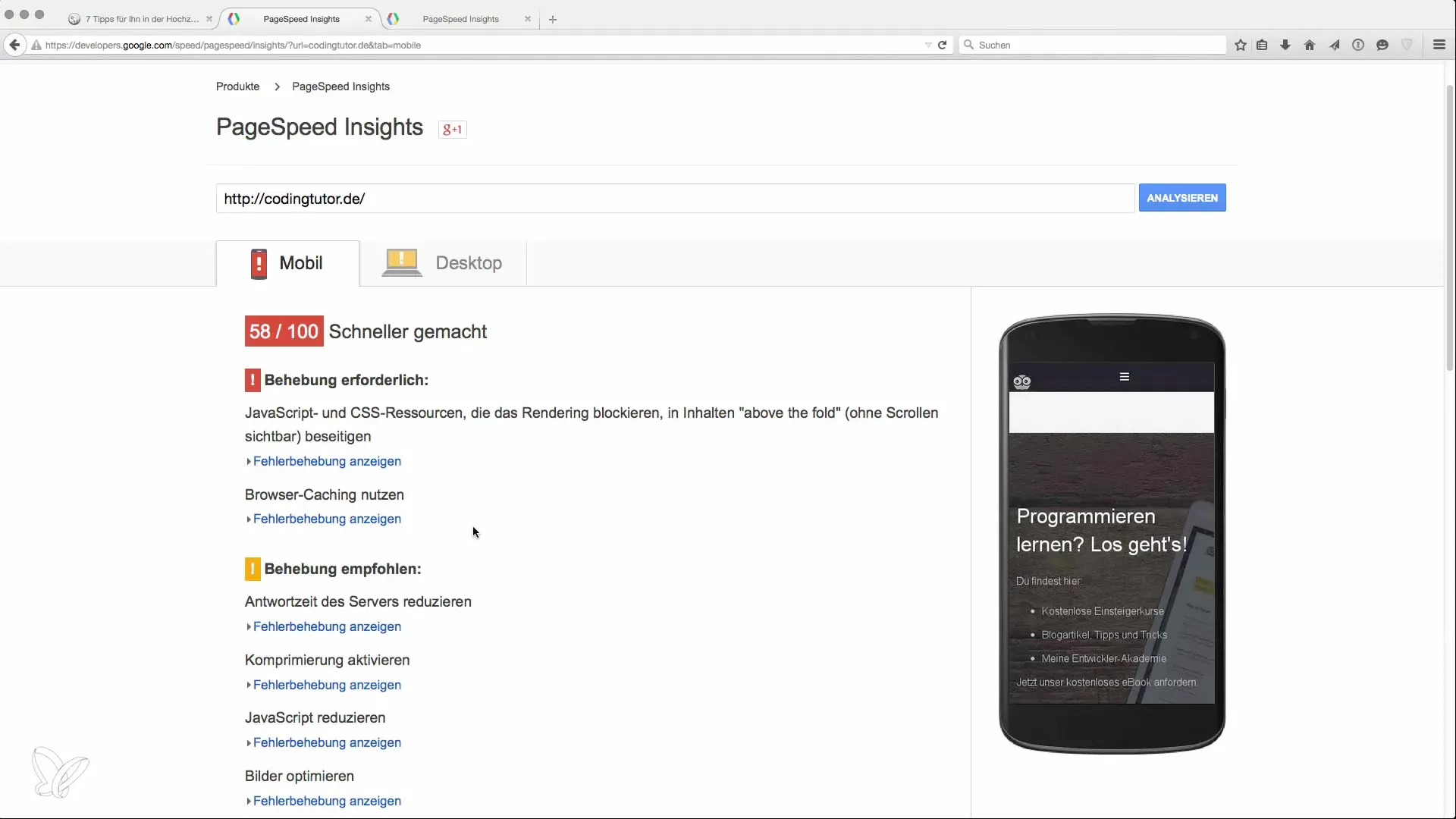
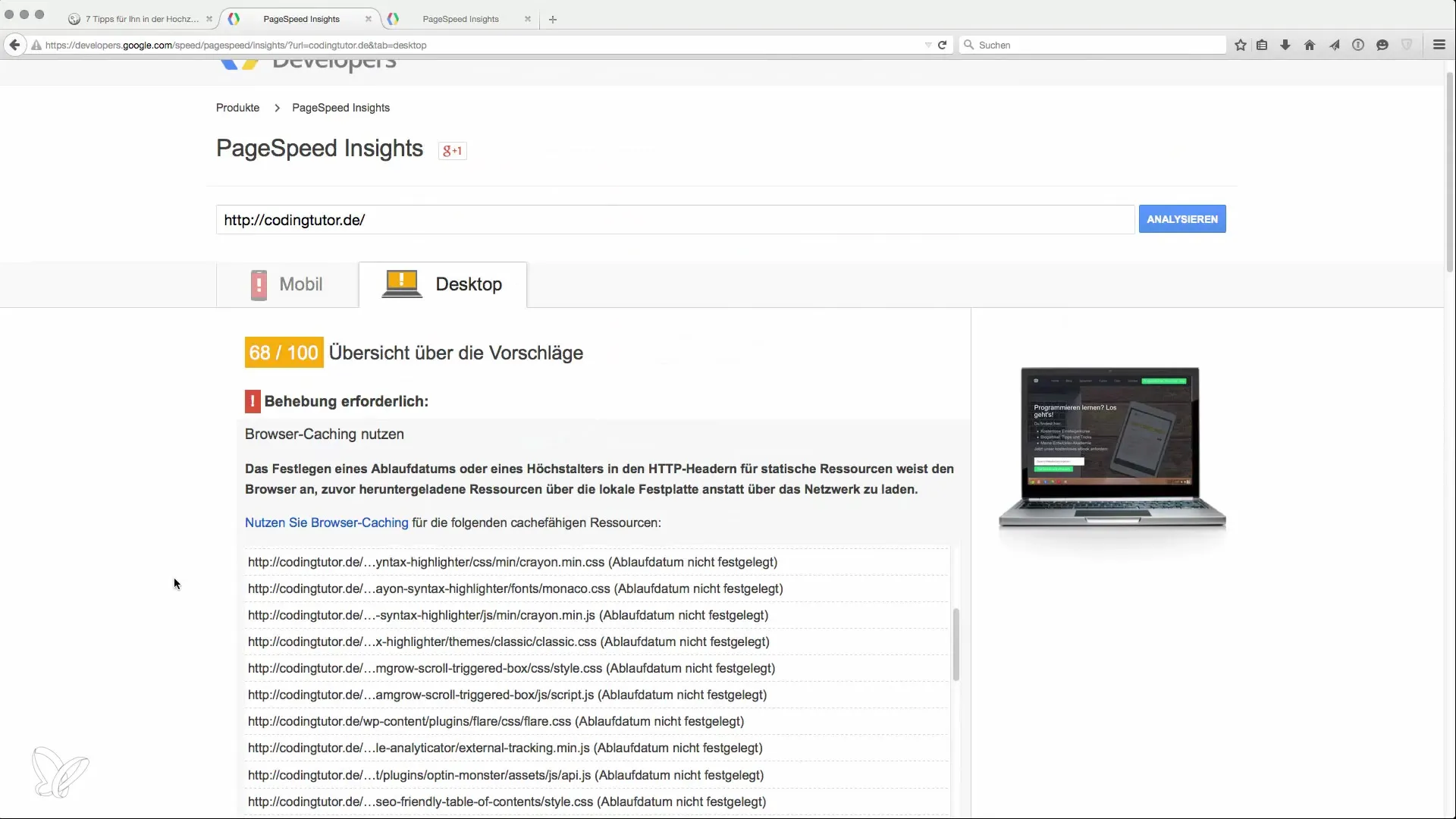
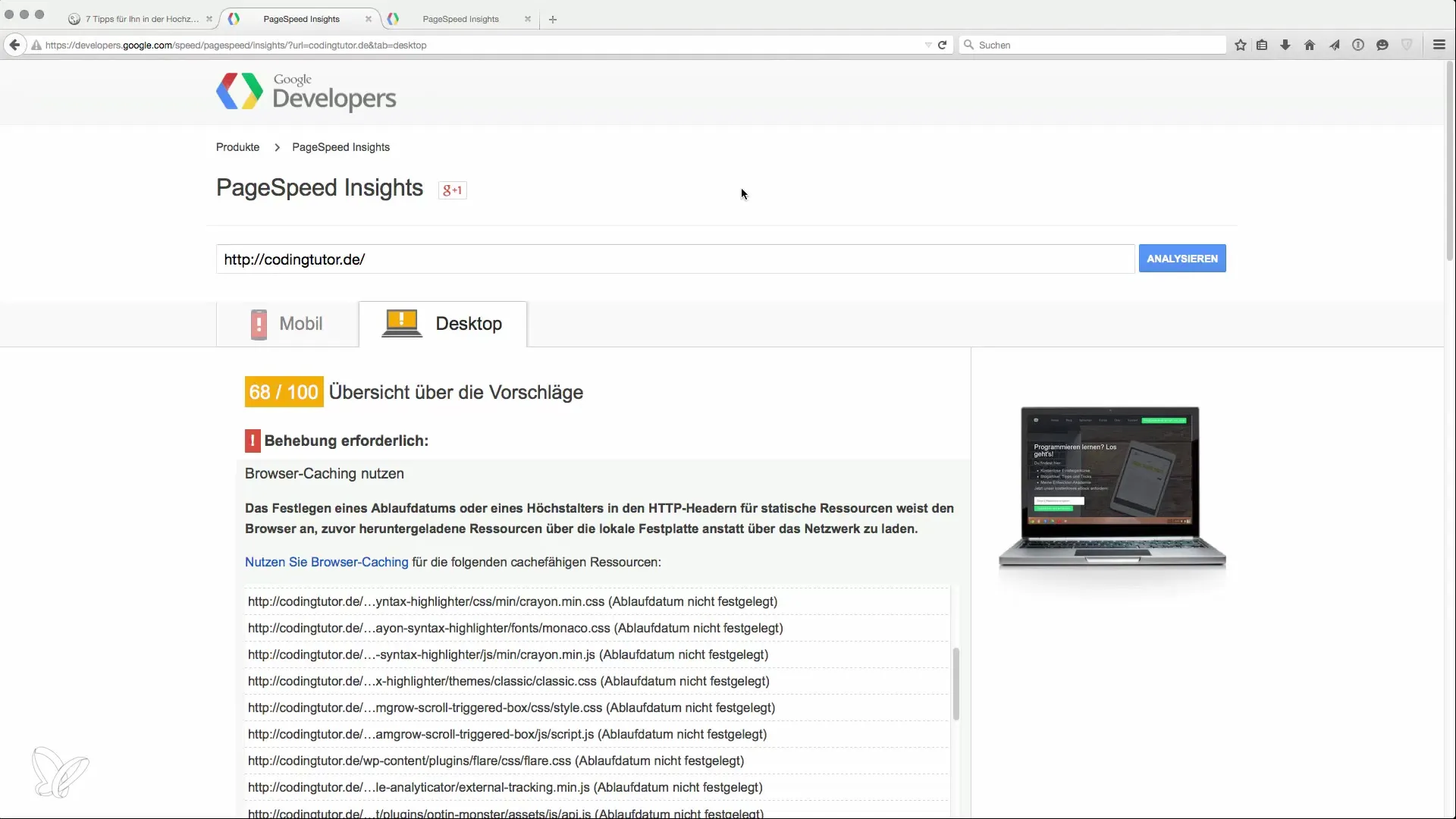
Zuerst solltest du die Ladegeschwindigkeit deiner Webseite überprüfen. Dies kannst du leicht über das Tool PageSpeed Insights tun. Gib die URL deiner Webseite ein, klicke auf „Analysieren“ und erhalte sofortige Rückmeldungen zu den Ladezeiten sowie zu möglichen Verbesserungen.

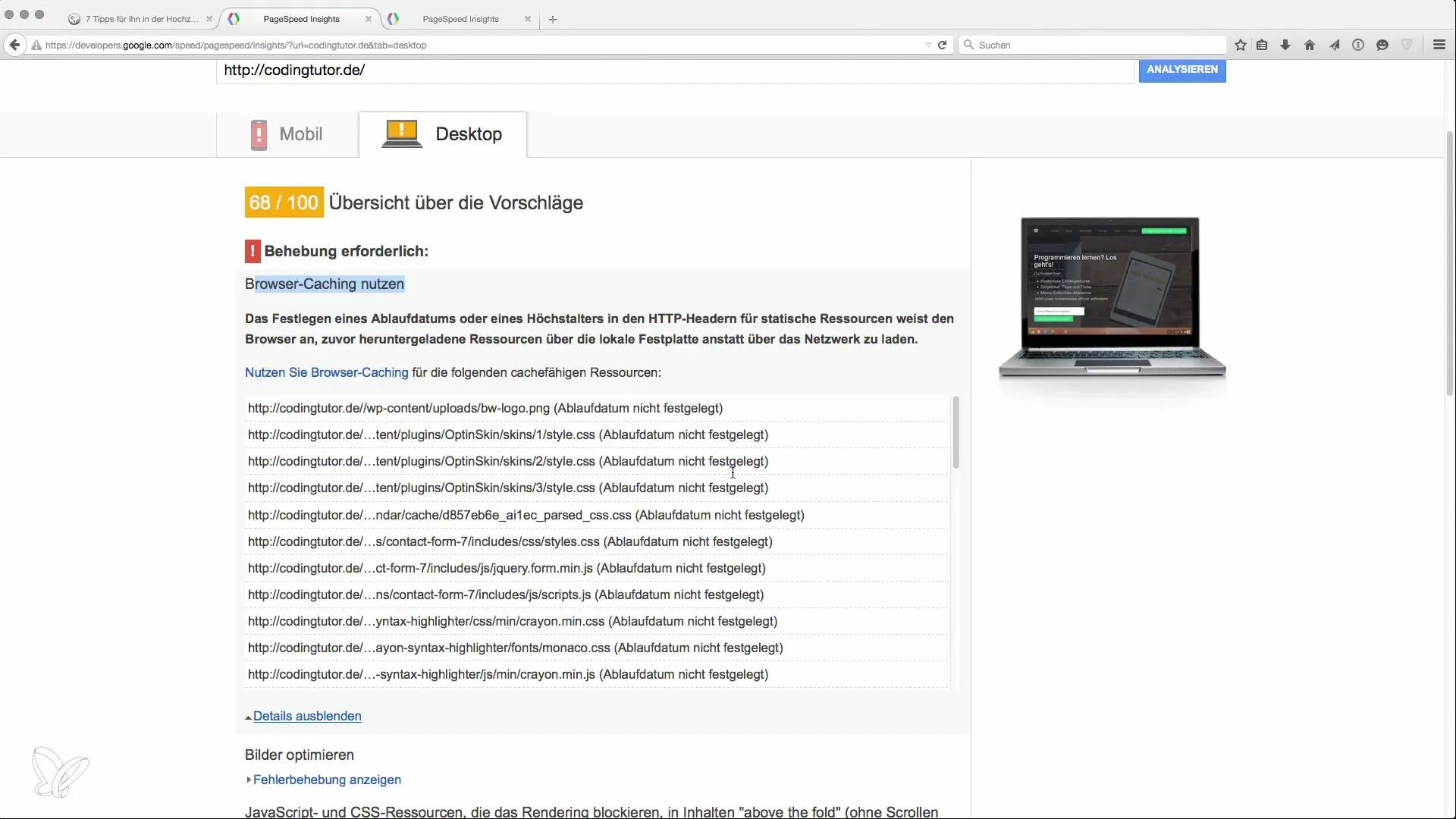
Nachdem die Analyse abgeschlossen ist, erhältst du eine Übersicht über die Performance deiner Seite, die dir mitteilt, wie schnell deine Webseite in verschiedenen Umgebungen lädt. Achte besonders auf den mobilen Bereich, da hier andere Maßstäbe angelegt werden.

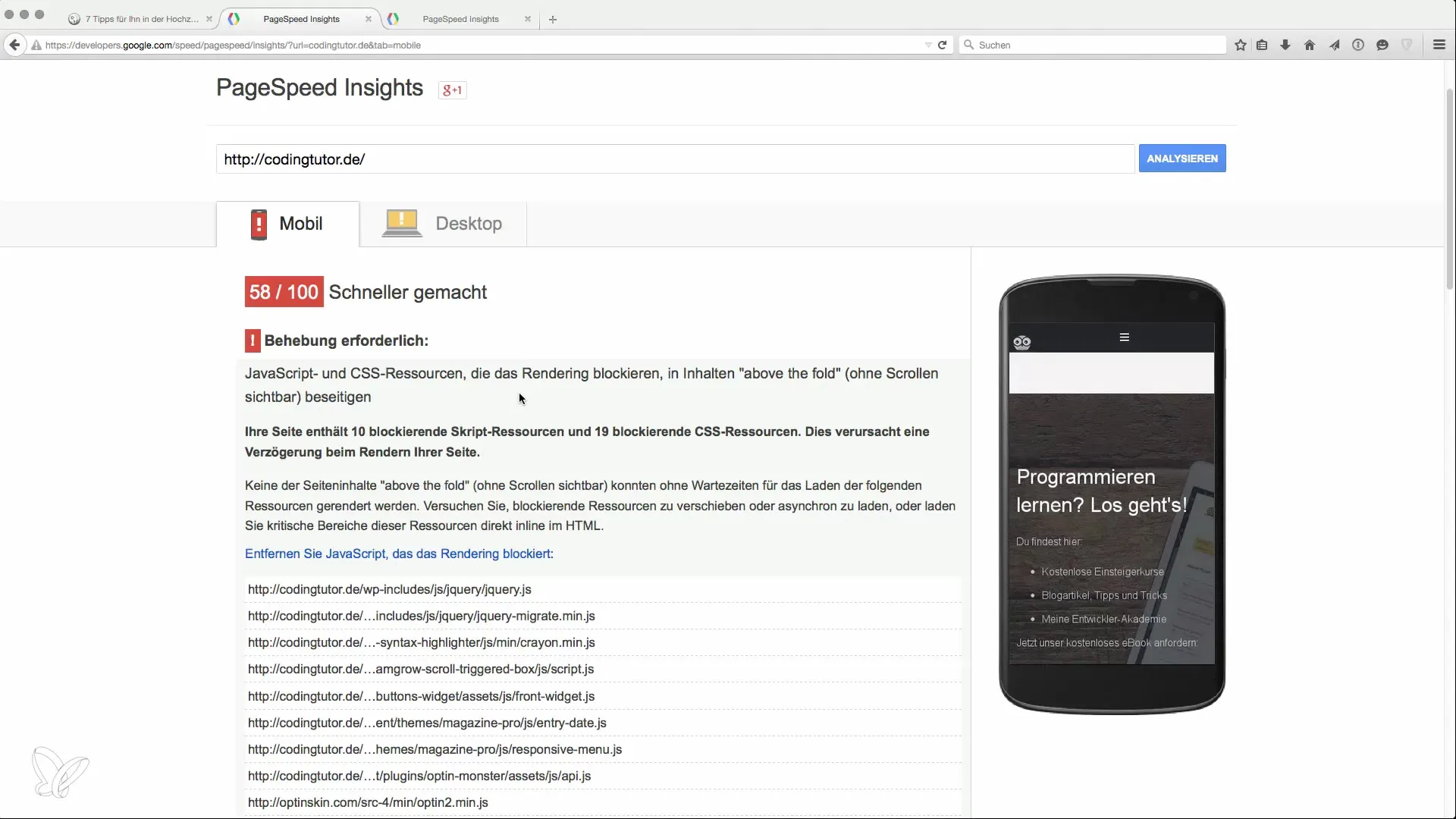
In der Analyse sind häufig kritische Fehler aufgeführt, die behoben werden müssen. Dies können Render-Blockierungen durch JavaScript sein, die den Seitenaufbau verzögern. Überlege, wie du diese Scripts nach unten im Code verschieben oder asynchron laden kannst, um die Ladezeiten zu reduzieren.

Ein weiterer wichtiger Aspekt ist das Browser-Caching. Stelle sicher, dass der Browser deiner Besucher die Webseiten-Elemente speichert. Das ermöglicht eine schnellere Ladezeit, wenn die Nutzer deine Seite erneut aufrufen. Hierfür solltest du die entsprechenden Header in deiner Server-Konfiguration setzen.

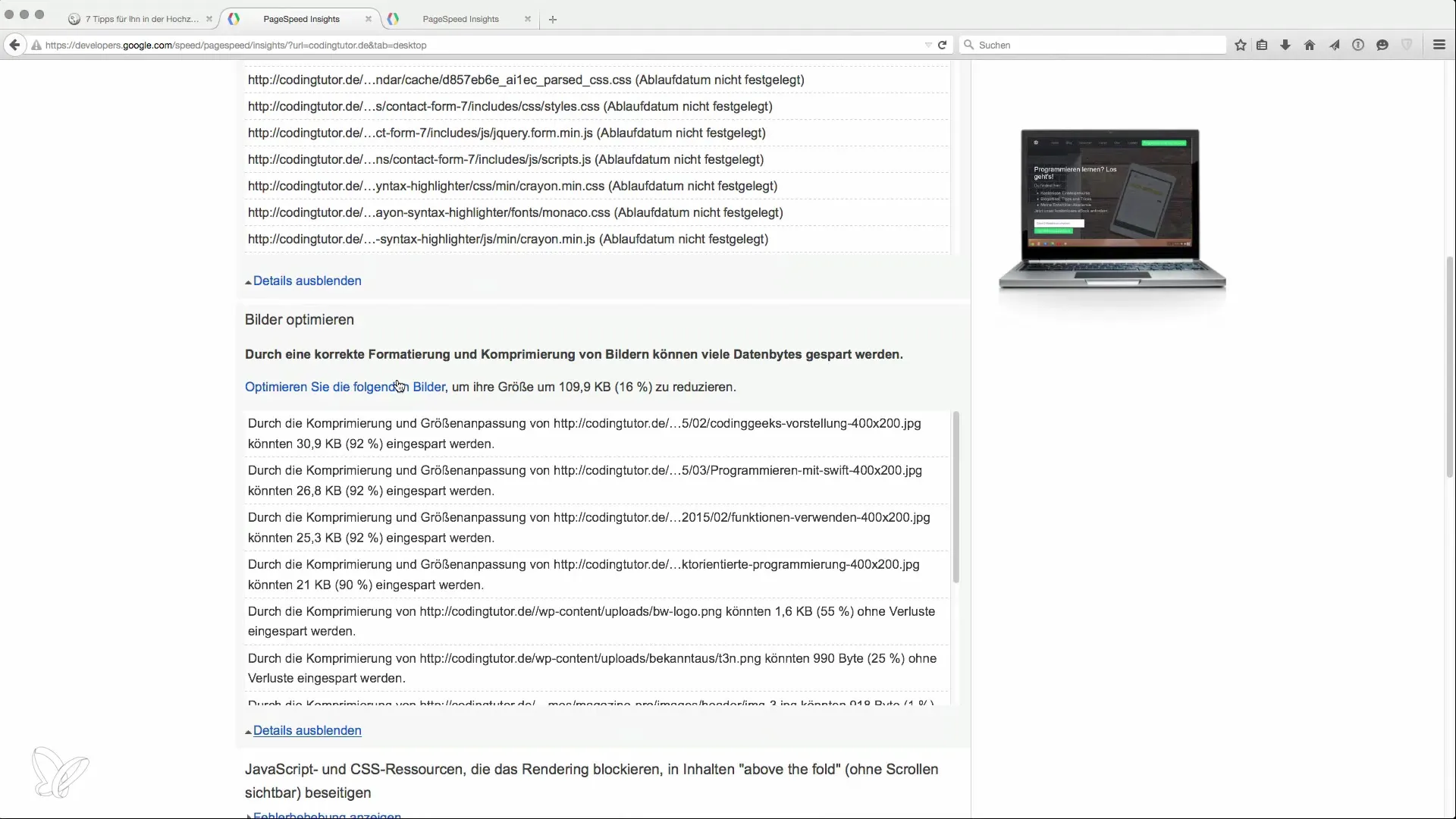
Ebenso wichtig ist die Optimierung von Bildern. Reduziere die Größe der Bilder, ohne die Qualität zu beeinträchtigen. Tools zur Bildkompression können hier helfen, um die Größe von Bildern um bis zu 92 % zu reduzieren, was die Gesamtgröße deiner Webseite verringert und somit die Ladegeschwindigkeit verbessert.

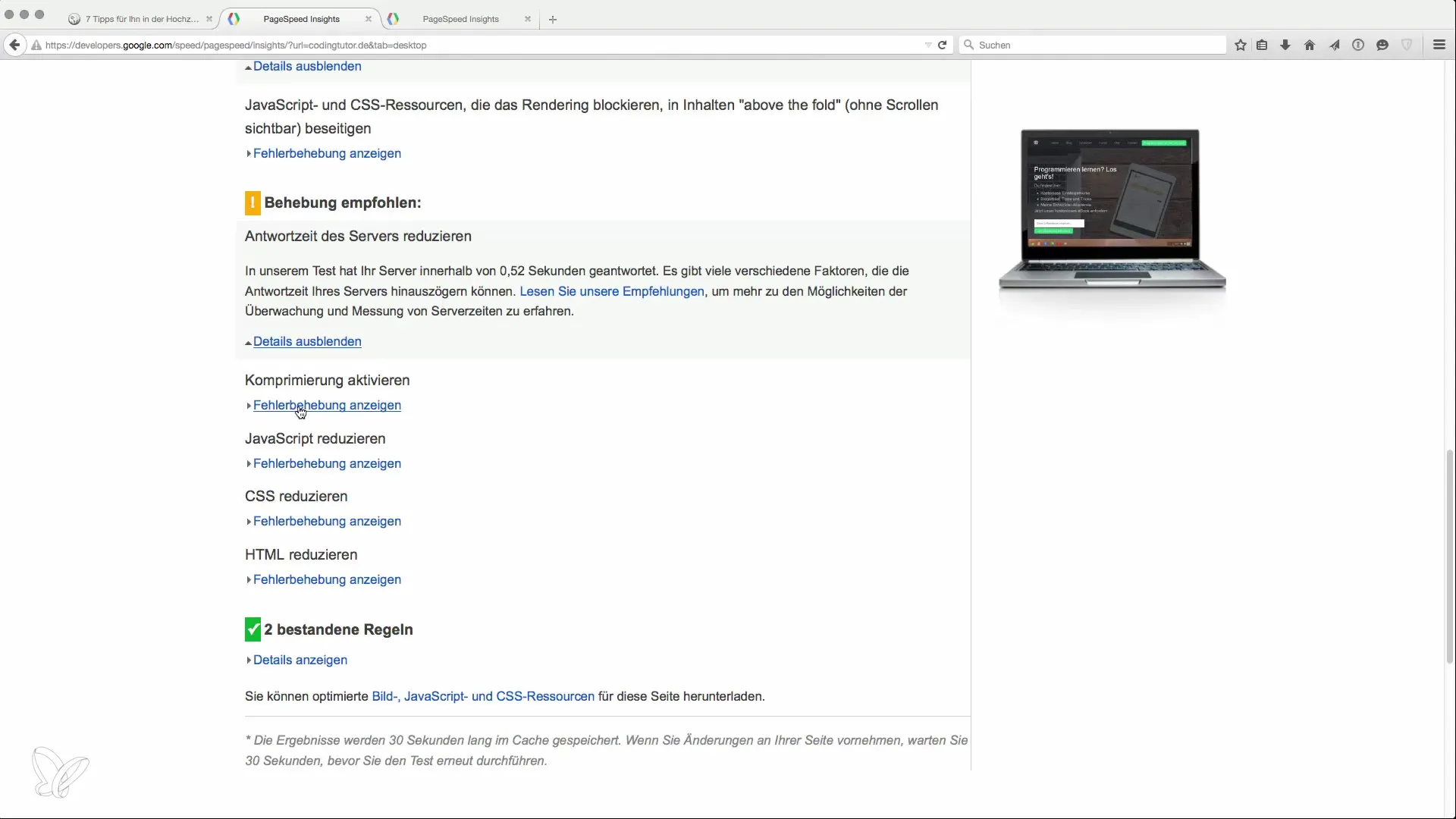
Zusätzlich solltest du die Aktivierung der Komprimierung für deine HTML-Dateien sicherstellen. Wenn du beispielsweise Gzip-Komprimierung verwendest, wird der HTML-Code bei der Übertragung komprimiert und somit schneller geladen.

Um die Antwortzeiten des Servers zu reduzieren, kannst du verschiedene Optimierungstechniken anwenden. Dazu gehören das Überprüfen deines Webhosting-Anbieters und das Anpassen von Server-Einstellungen sowie HTTP-Headern.

Schließlich ist es von entscheidender Bedeutung, sich regelmäßig mit dem Thema Page Speed auseinanderzusetzen. Das Einholen von Informationen und die Anpassung an die aktuellen Standards der Webseitenoptimierung sorgt dafür, dass deine Seite auch langfristig gut abschneidet und schnell bleibt.

Zusammenfassung
Die Optimierung der Ladezeiten ist ein zweischneidiges Schwert: Du solltest nicht nur die technischen Aspekte im Blick haben, sondern auch die Bedürfnisse deiner Nutzer berücksichtigen. Mit den Tipps, die du hier erhalten hast, kannst du die Geschwindigkeit deiner Webseite erheblich steigern und somit die Nutzerzufriedenheit sowie dein Suchmaschinenranking verbessern.
Häufig gestellte Fragen
Wie wichtig sind Ladezeiten für das Ranking?Ladezeiten sind ein entscheidender Ranking-Faktor, den Google berücksichtigt.
Welches Tool sollte ich zur Seite-Analyse nutzen?PageSpeed Insights ist ein hervorragendes Tool zur Analyse und gibt dir wertvolle Hinweise zur Optimierung.
Was ist Browser-Caching?Browser-Caching speichert Elemente einer Webseite im Browser, um die Ladezeiten bei wiederholten Besuchen zu verkürzen.
Wie kann ich Bilder für meine Webseite optimieren?Verwende Tools zur Bildkompression, um die Dateigrößen ohne Qualitätsverlust zu reduzieren.
Muss ich Gzip-Komprimierung aktivieren?Ja, die Aktivierung von Gzip reduziert die Größe von HTML-Daten und beschleunigt die Übertragung.