Responsive Layouts sind der Schlüssel, um die Nutzererfahrung auf verschiedenen Geräten zu verbessern. Immer mehr Smartphone-Nutzer erwarten, dass Webseiten intuitiv und schnell auf ihren Bildschirmen angezeigt werden. Wenn du mich fragst, ist die Anpassung deiner Webseite an verschiedene Bildschirmgrößen mehr als nur ein Trend – es ist eine Notwendigkeit, um konkurrenzfähig zu bleiben und letztlich Geld mit AdSense zu verdienen.
Wichtigste Erkenntnisse
Responsive Designs sind unerlässlich für ein gutes Ranking bei Google, da sie die Benutzererfahrung verbessern. Wenn deine Webseite auf Mobilgeräten nicht optimal dargestellt wird, verlierst du Besucher und potenzielle Einnahmen. Google bewertet mobilfreundliche Seiten höher, was bedeutet, dass sie bei Suchanfragen besser platziert werden. Nutze Tools wie den Mobile-Friendly-Test von Google, um die Optimierung deiner Seite zu prüfen. Achte darauf, dass die Ladezeiten schnell sind, da lange Wartezeiten die Abbruchrate erhöhen.
Schritt-für-Schritt-Anleitung
1. Überprüfe das aktuelle Layout deiner Seite
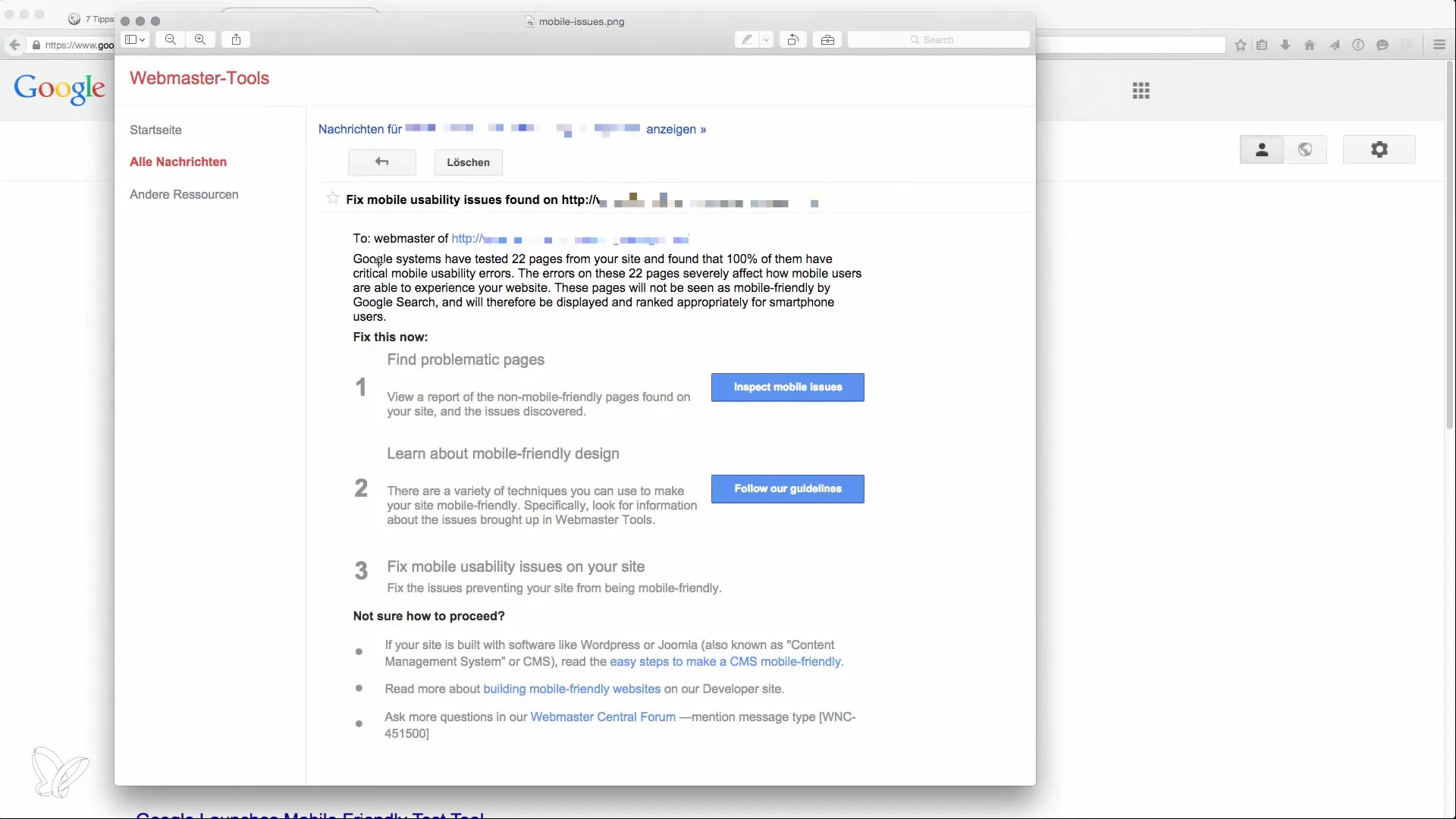
Bevor du Anpassungen vornimmst, ist es wichtig zu wissen, wo deine Webseite momentan steht. Nutze Tools wie die Google Search Console, um Warnungen über nicht mobilfreundliche Seiten zu erhalten. Wenn deine Seite nicht für mobile Geräte optimiert ist, erhältst du entsprechende Hinweise.

Die Google Search Console zeigt dir, welche Seiten nicht als mobilfreundlich eingestuft werden. Identifiziere die Probleme, um gezielt Verbesserungen vornehmen zu können.
2. Verstehe die Bedeutung von Responsive Design
Responsive Design ermöglicht es deiner Webseite, sich dynamisch an unterschiedliche Bildschirmgrößen anzupassen. Anstatt separate mobile Webseiten zu erstellen, solltest du ein responsives Layout verwenden, das sich mit der Bildschirmgröße ändert.
Hier siehst du, wie sich das Layout einer Webseite bei unterschiedlichen Bildschirmgrößen anpasst. Halte dein Design flexibel, um die Nutzererfahrung zu maximieren.
3. Teste deine Webseite auf Mobilfreundlichkeit
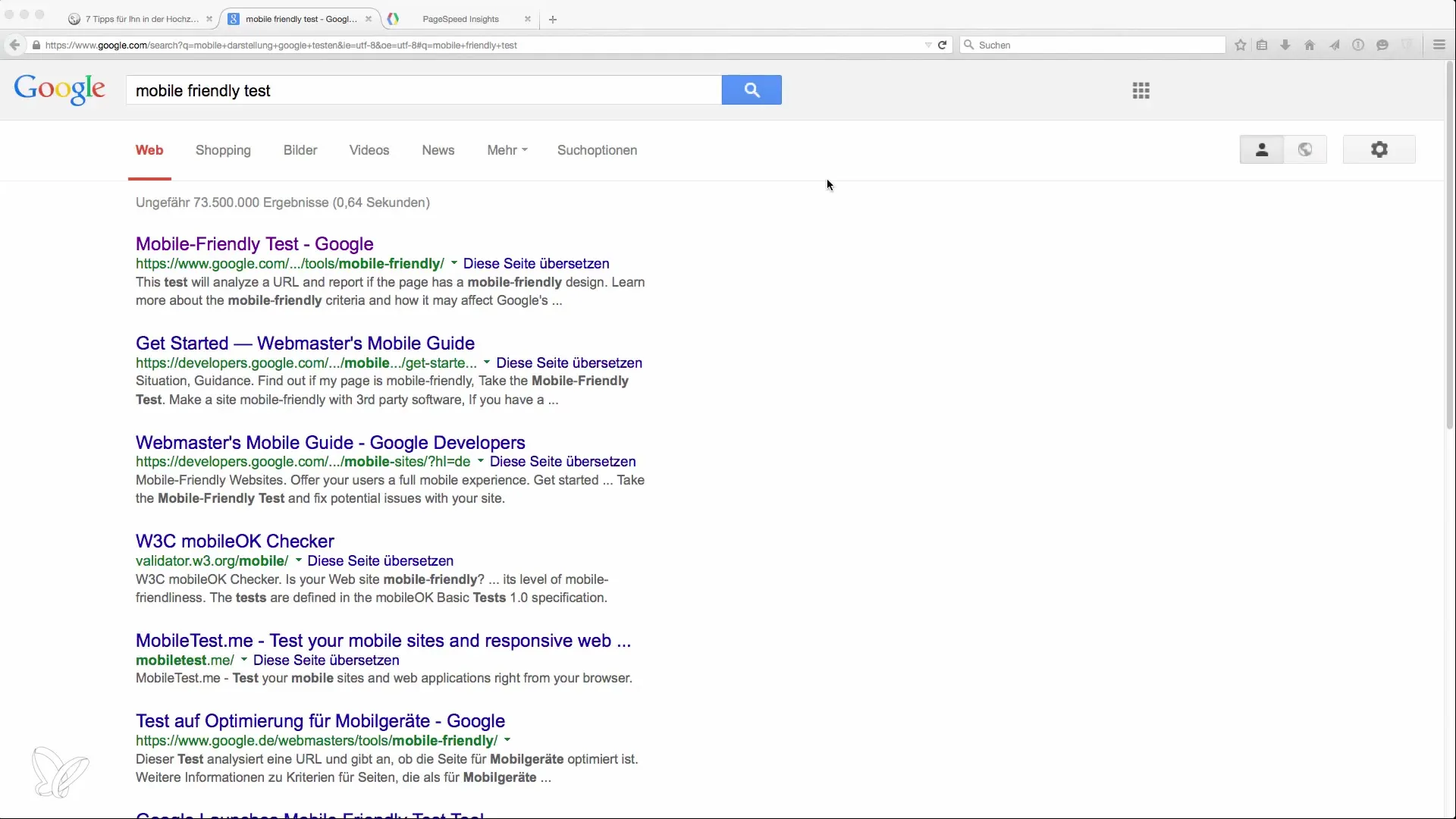
Führe einen Mobile-Friendly-Test durch, um sicherzustellen, dass deine Webseite für mobile Geräte optimiert ist. Gehe zu Google und suche nach „Mobile-Friendly-Test“. Gib die URL deiner Seite ein und klicke auf „Test starten“.
Dieser Test zeigt dir, ob deine Webseite für Mobilgeräte geeignet ist. Achte auf die Ergebnisse und arbeite an den empfohlenen Änderungen.
4. Detecting: Elemente und Abstände anpassen
Achte darauf, dass Schriftgrößen und Abstände zwischen den Bedienelementen auf mobilen Geräten gut lesbar sind. Google prüft diese Faktoren automatisch, also stelle sicher, dass sie auch auf kleineren Displays gut funktionieren.
Die Qualität der Nutzererfahrung hängt stark von der Lesbarkeit und den Abständen ab. Teste deine Seite kontinuierlich, um Verbesserungen vornehmen zu können.
5. Ladezeit optimieren
Die Ladezeit deiner Webseite ist ein entscheidender Faktor. Google hat festgestellt, dass eine Verzögerung von nur einer halben Sekunde zu einer erhöhten Abbruchrate führt. Verringe die Ladezeiten, um sicherzustellen, dass Nutzer nicht abspringen.
Beobachte die Ladezeiten deiner Webseite mit Tools wie Google PageSpeed Insights. Hier erhältst du konkrete Vorschläge zur Verbesserung.
6. Optimiere den Content für mobile Nutzer
Stelle sicher, dass der Content deiner Seite für mobile Nutzer gut strukturiert ist. Verwende kurze Absätze, Aufzählungen und klare Überschriften, damit die Informationen schnell erfasst werden können.
Ein strukturiertes Layout hilft, deine Inhalte übersichtlich zu präsentieren. So können Nutzer auf ihren mobilen Geräten schneller die gewünschten Informationen finden.
7. Ressourcen nutzen
Falls du tiefer in das Thema Responsive Webdesign einsteigen möchtest, nutze die offizielle Dokumentation von Google. Sie bietet wertvolle Informationen zur Optimierung von Webseiten für Mobilgeräte.

Mit dieser Dokumentation kannst du deine Kenntnisse erweitern und spezifische Probleme bei der Optimierung deiner Webseite angehen.
8. Implementiere Responsive Design
Nutze CSS Media Queries, um sicherzustellen, dass deine Webseite sich an verschiedene Gerätetypen anpasst. Bereite dein Design im Vorfeld so vor, dass es flexibel bleibt.
Indem du Media Queries anwendest, kannst du das Layout deiner Seite basierend auf der Bildschirmgröße ändern, was die Benutzererfahrung erheblich verbessert.
Zusammenfassung
Responsive Layouts sind entscheidend für die Nutzererfahrung und das Suchmaschinen-Ranking. Optimiere deine Webseite, um sicherzustellen, dass sie auf mobilen Geräten gut dargestellt wird. Führe regelmäßig Tests durch und arbeite an den empfohlenen Verbesserungen. So kannst du nicht nur die Absprungrate verringern, sondern auch die Wahrscheinlichkeit erhöhen, dass Nutzer auf deiner Seite bleiben und durch AdSense Einnahmen generiert werden.
Häufig gestellte Fragen
Wie kann ich prüfen, ob meine Webseite mobilfreundlich ist?Du kannst den Mobile-Friendly-Test von Google verwenden, um die Optimierung deiner Webseite für mobile Geräte zu überprüfen.
Was ist Responsive Design?Responsive Design ist ein Layout, das sich dynamisch an verschiedene Bildschirmgrößen anpasst, um die Nutzererfahrung zu verbessern.
Warum ist die Ladezeit wichtig?Eine langsame Ladezeit kann die Abbruchrate erhöhen. Google empfiehlt, dass Webseiten so schnell wie möglich laden, um Nutzer zu halten.