Hinweis: Dieses Tutorial ist eine Textversion des zugehörigen Video-Trainings von Marco Kolditz. Die Texte können daher durchaus auch einen umgangssprachlichen Stil aufweisen.
Hallo und willkommen zum Tutorial zu dem neuen Composing „Feuer und Eis“ von Marco Kolditz von www.meer-der-ideen.de. In diesem Tutorial werdet ihr dieses Bild bauen, eine heiß-kalte und komplizierte Romanze zwischen einer Frau aus loderndem Feuer und einem Mann aus purem Eis.
Schritte 1–10
Schritt 1
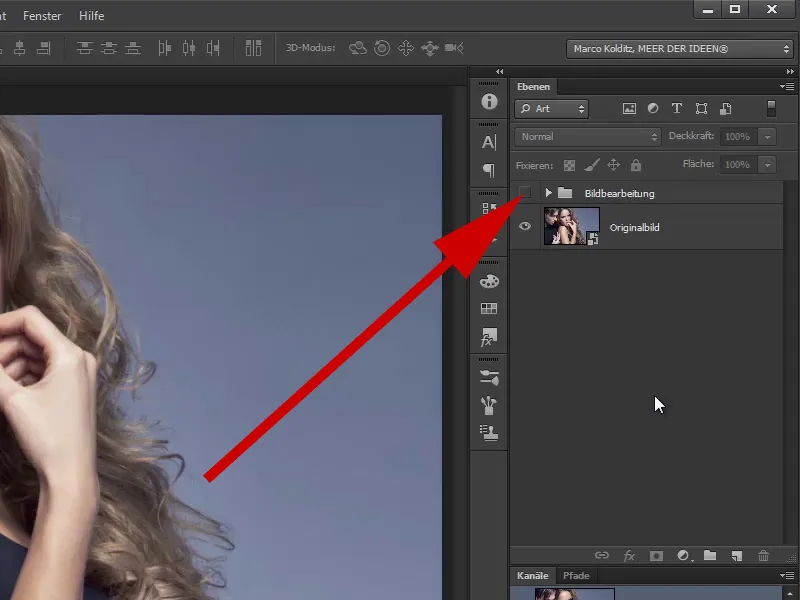
An dieser Stelle seht ihr das Originalbild, indem ihr die Gruppe "Bildbearbeitung" ausblendet.
Schritt 2
Hier seht ihr das ursprüngliche Bild, das von Fotolia geladen wurde.
Schritt 3
Als Marco dieses Bild gesehen hat, kam ihm direkt die Idee zu dem Bild mit dem Feuer und Eis. Das heißt, er hat schlussendlich die Frau in Feuer versetzt und den Mann in einen Eisblock verwandelt.
Noch mal zum Vergleich das Vorherbild …
… und das schlussendliche Ergebnis.
Schritt 4
Dieses Bild werdet ihr Schritt für Schritt bauen und ihr beginnt natürlich wieder mit der Vorbereitung eurer weißen Leinwand, auf welcher ihr dann das Composing daherzaubern werdet.
Los geht's. Jetzt erstellt ihr erst mal eine neue Datei über Datei>Neu oder über das Tastenkürzel Strg+N.
Schritt 5
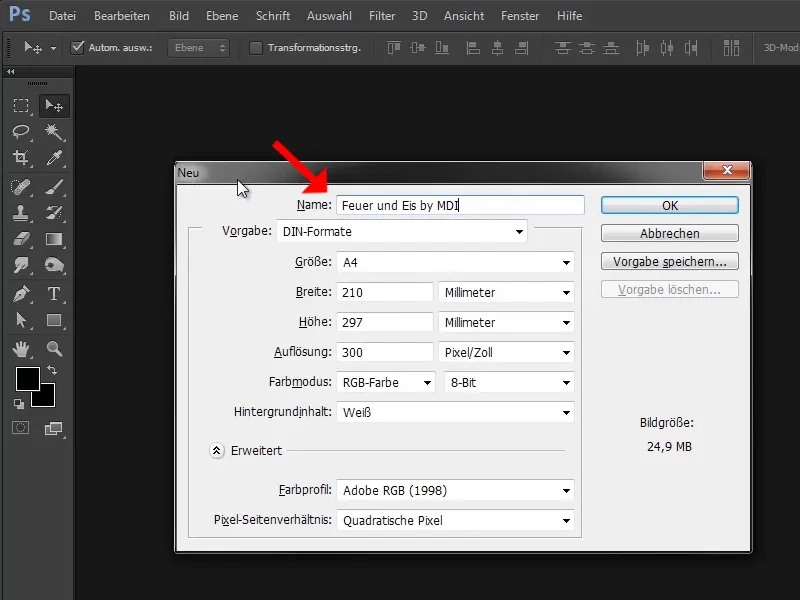
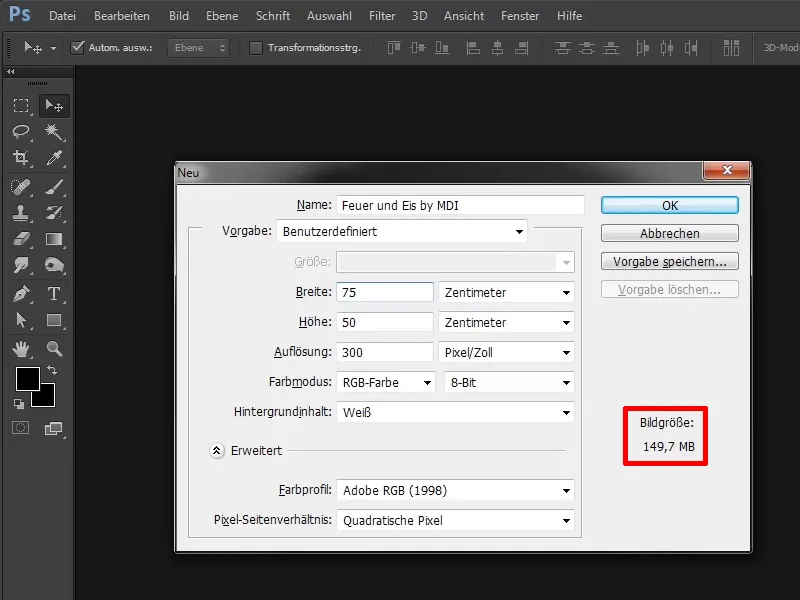
Dadurch öffnet sich dasselbe Dialogfeld. Hier könnt ihr nun die (wie es Marco immer gerne nennt) neue Leinwand erstellen. Ihr benennt diese direkt mal passend um, in dem Fall in "Feuer und Eis by MDI."
Schritt 6
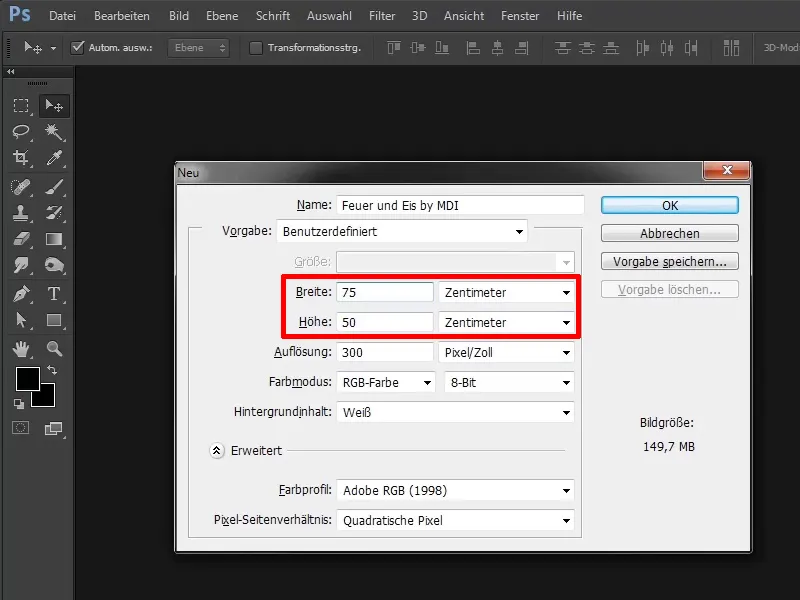
Ihr solltet nun ein 3:2-Format verwenden. Das 3:2-Format ist ziemlich beliebt und das verwendet Marco auch gerne bei Bildern, die er später mal ausdrucken möchte. In diesem Fall wählt ihr also bei der Einheit Zentimeter aus und wählt eine Höhe von 50 Zentimetern und eine Breite von 75 Zentimetern aus.
• Höhe: 50 Zentimeter
• Breite: 75 Zentimeter
Schritt 7
Wie ihr hier seht, beträgt die Datei- bzw. Bildgröße schon 149,7 MB. Das ist nicht wenig.
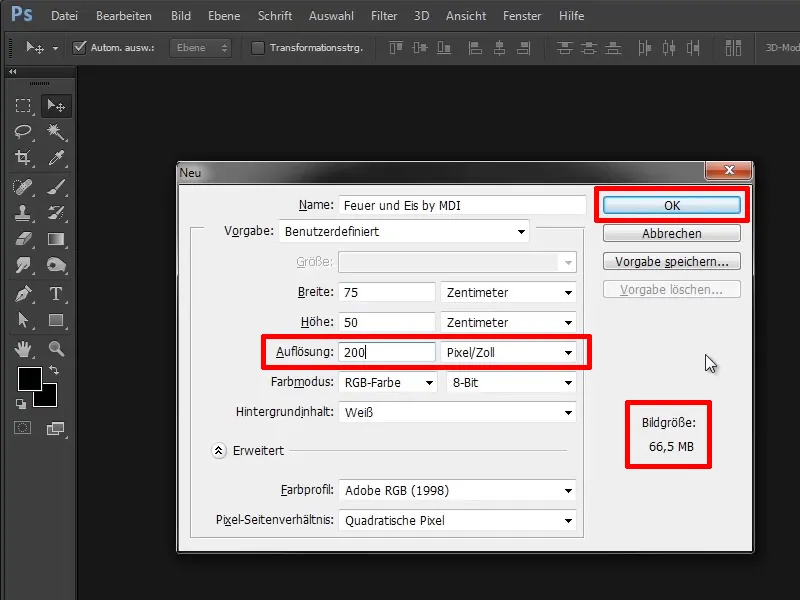
Schritt 8
Das könnt ihr reduzieren, indem ihr die Auflösung ein wenig zurückfahrt von 300 auf 200 dpi. Das reicht in diesem Fall (eigentlich in allen Fällen) aus, also 300 dpi brauchen wir eher selten. 200 dpi reichen völlig aus, dadurch habt ihr auch eine viel kleinere Datei und damit könnt ihr sehr gut arbeiten. Ihr bestätigt also mit OK.
Schritt 9
Eure schöne weiße Leinwand ist fertig..webp?tutkfid=48524)
Schritt 10
Marco hat sich bei seinen Bildern angewöhnt, vor der eigentlichen Arbeit am Bild erst einmal Abstandhalter zu generieren. Das hat folgenden Beweggrund: Man druckt ja gerne mal Bilder aus und die Druckerei druckt dann entsprechend die Bilder und schneidet sie zu.
Und bei diesem Zuschnitt-Prozess kann es vorkommen, dass Randbereiche vom Bild abgeschnitten werden, und deshalb sollten sich an diesen Randbereichen niemals Bildbestandteile befinden, die nicht abgeschnitten werden dürfen.
Weiter gehts: Schritte 11–20
Schritt 11
Aus dem Grund erstellt er immer Abstandhalter, die ihm generell als Anhaltspunkt dienen, wo er später noch mal schauen kann, ob es dort Bereiche gibt, die vielleicht zu wichtig sind, als dass sie im Randbereich liegen dürfen.
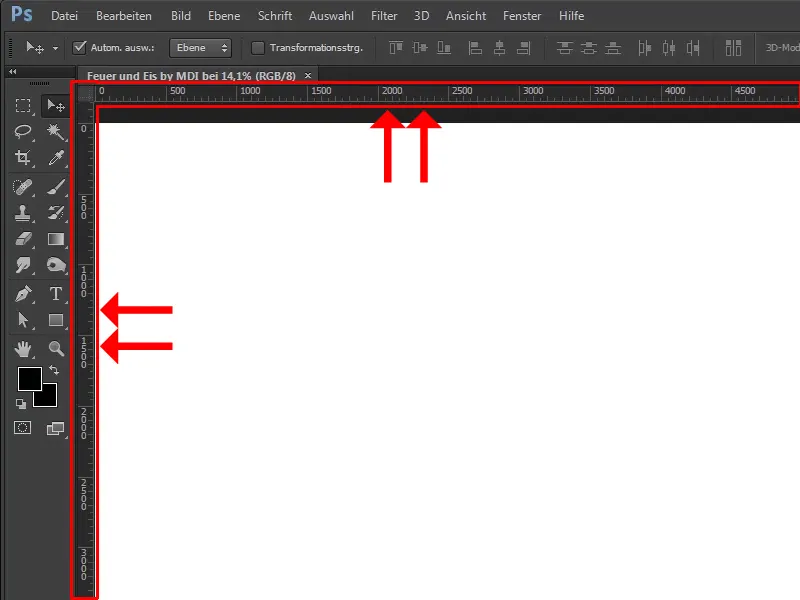
Dazu drückt ihr das Tastenkürzel Strg+R und blendet damit diese wunderschönen Lineale ein.
Schritt 12
Drückt dann doppelt auf das Handsymbol, um die Leinwand wieder einzupassen.
Schritt 13
Und nun könnt ihr, mit dem Werkzeug Verschieben-Werkzeug (V) aktiv, solche Hilfslinien ins Bild ziehen. Von oben nach unten oder von links nach rechts.
Schritt 14
Das macht ihr folgendermaßen: Ihr fahrt mit dem Verschieben-Werkzeug über das Lineal und zieht die Hilfslinie bei gedrückter linker Maustaste nach unten auf die weiße Leinwand. Das Ganze genauso von links nach rechts.
Schritt 15
Marco hat sich bei seinen Bildern gedacht, dass es ja oft plakative Bilder sind, dass sie also einen Filmlook haben, und Filme laufen meistens mit 24 Bildern pro Sekunde, zumindest die bis dato gezeigten Filme. Inzwischen gibt es ja schon Filme, die 48 Bilder pro Sekunde und mehr verwenden. Aber der klassische Film verwendet 24 Bilder pro Sekunde und deshalb hat er sich überlegt, Abstände von 1/24 zu generieren. Das heißt 1/24 von oben nach unten und 1/24 von links nach rechts. Wie könnt ihr das nun einstellen?
Als Erstes schaut ihr, wie groß euer Bild ist. In dem Fall hat das Bild eine Breite von 5906 Px und eine Höhe von 3937 Px.
Schritt 16
Jetzt könnt ihr mit dem Auswahlrechteck-Werkzeug (M) Rechtecke erstellen, an denen ihr euch orientieren werdet.
Schritt 17
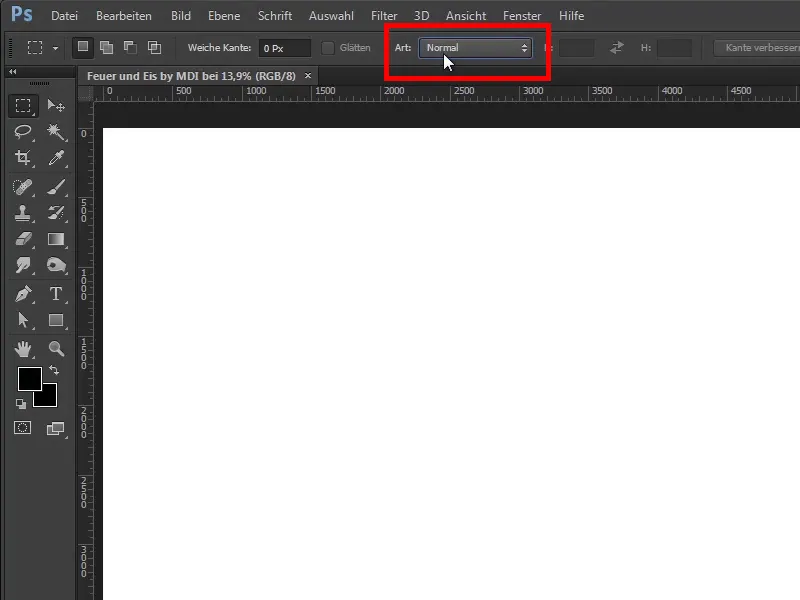
Bei Art ist eine Feste Größe eingestellt, bei euch steht das vielleicht noch auf Normal.
Schritt 18
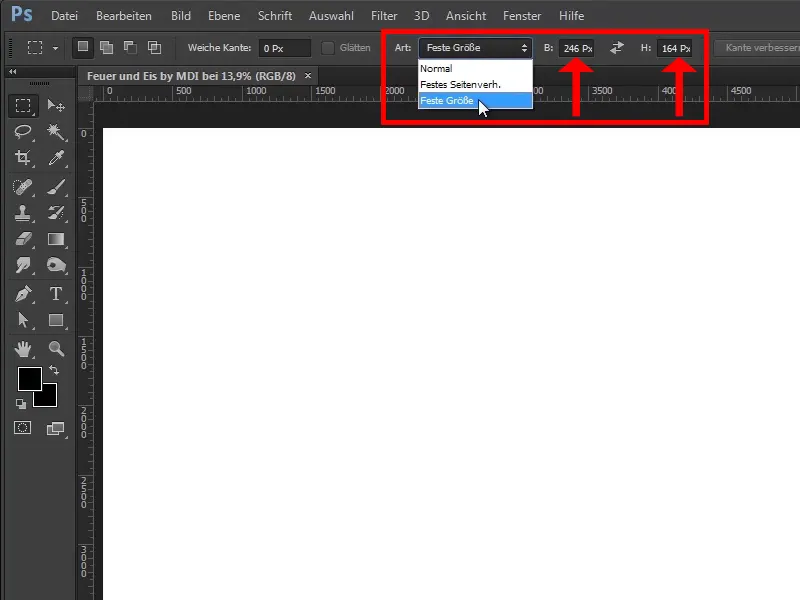
Da klickt ihr auf Feste Größe und tragt die richtigen Werte ein:
• Breite 246 Px
• Höhe 164 Px
Schritt 19
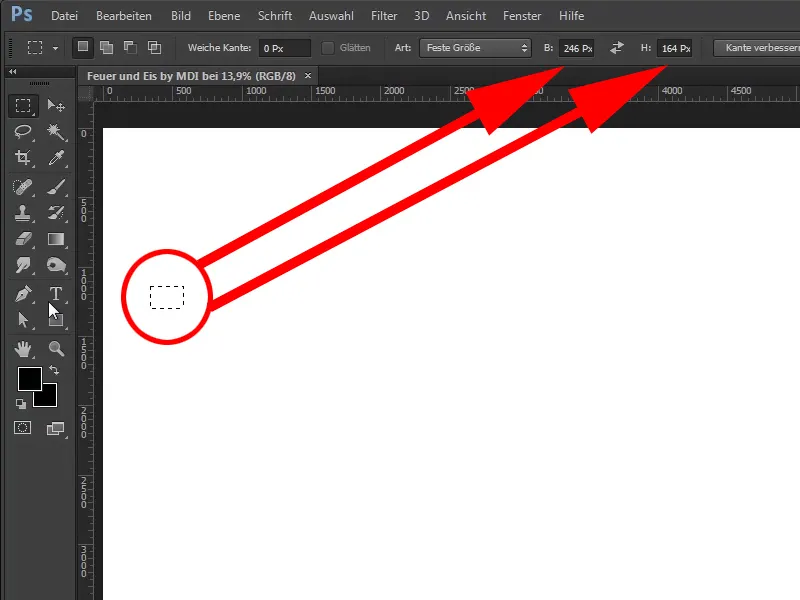
Das ist immer ein 1/24 von der Breite und 1/24 von der Höhe.
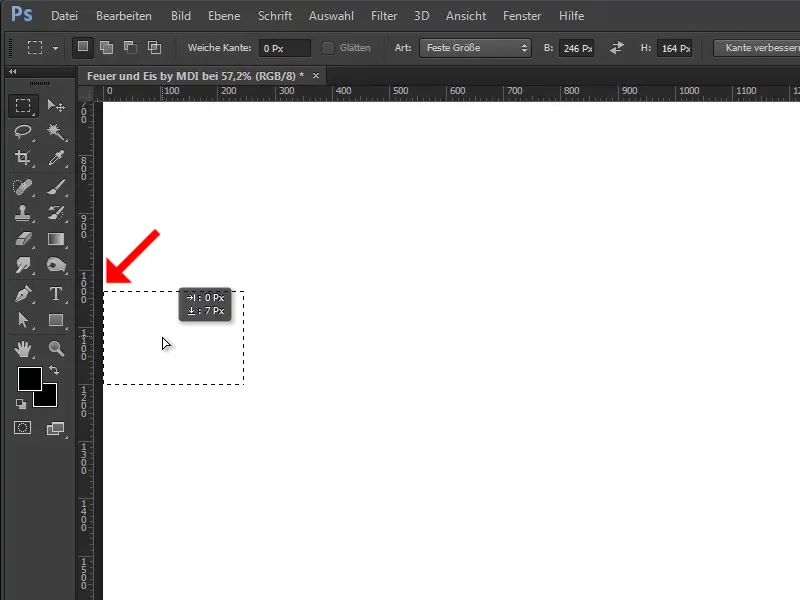
Jetzt klickt ihr einmal ins Bild und schon habt ihr ein Rechteck erstellt, das genau diese Werte aufweist.
Schritt 20
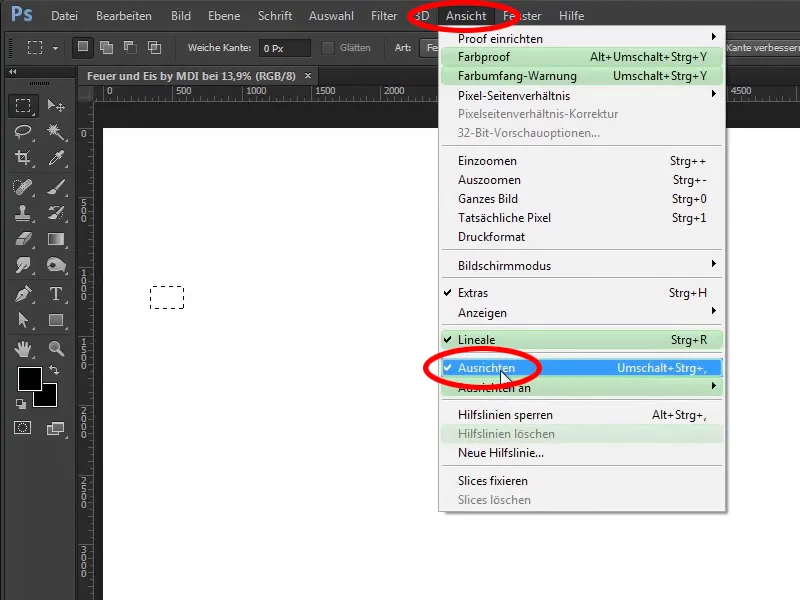
Überprüft nun, über Ansicht, dass ihr den Punkt Ausrichten aktiv habt.
Dranbleiben: Schritte 21–30
Schritt 21
Warum? Ihr könnt jetzt dieses Rechteck bewegen, z.B. an den Rand, und dann snappt das passgenau an den Rand heran. Ihr könnt mal reinzoomen, das ist wirklich ganz passend am Rand platziert.
Schritt 22
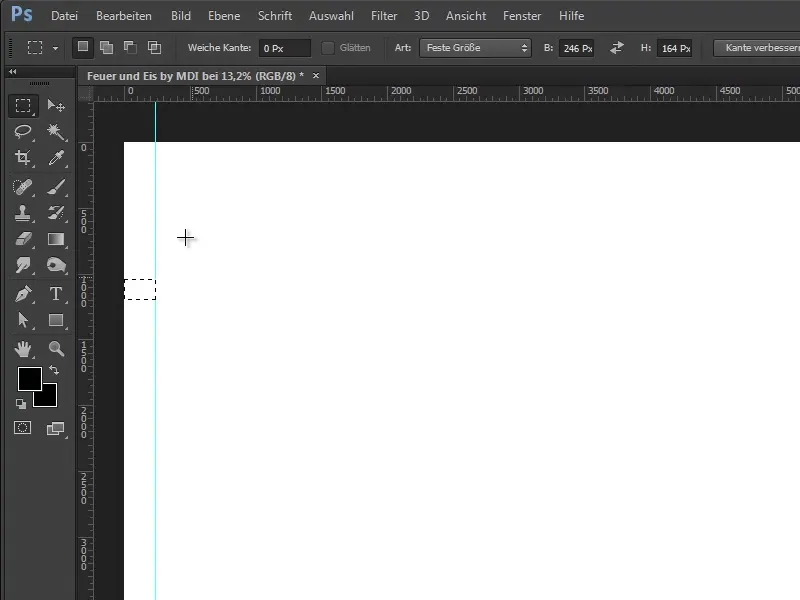
Und dadurch müsst ihr euch nicht bemühen, es wirklich pixelgenau zu platzieren. Es reicht dann so aus. Ihr habt jetzt dieses Auswahlrechteck-Werkzeug links platziert und zieht nun eine Hilfslinie ins Bild hinein, und wie ihr seht, snappt die entweder links an oder in der Mitte sogar oder rechts an diesem Rechteck. Und so wollt ihr es haben.
Schritt 23
Ihr zieht jetzt das Rechteck nach oben, macht dasselbe mit der oberen Hilfslinie, dann noch mal rechts und noch mal unten.
Schritt 24
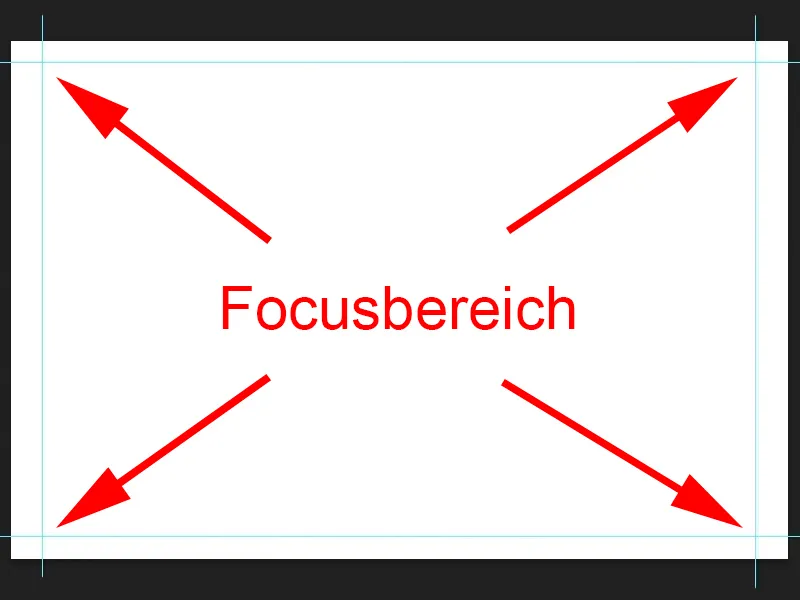
Mit dem Tastenkürzel Strg+D kann man die Auswahl wieder aufheben und ihr habt nun sehr schöne Abstände generiert, das heißt, der Fokus eures Bildes wird sich nun in diesem Bereich befinden und außerhalb dieses Fokus solltet ihr keine allzu wichtigen Bildbestandteile platzieren.
Schritt 25
Übrigens: Mit dem Tastenkürzel Strg+, könnt ihr jederzeit diese Hilfslinien ein- und ausblenden, und wie gesagt, mit Strg+R könnt ihr die Lineale ein- und ausblenden.
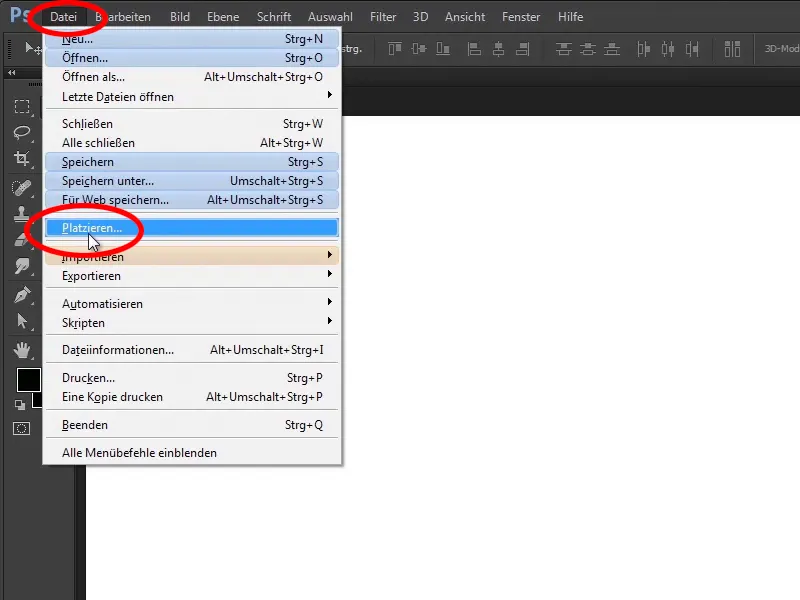
Ihr blendet in diesem Fall die Hilfslinien auch wieder aus. Falls ihr sie später wieder verwenden müsst, könnt ihr sie ja jederzeit wieder einblenden. Und jetzt platziert ihr auch schon das erste Bild, und zwar in dem Fall euer Originalbild mit dem süßen Pärchen. Dazu wählt ihr aus Datei>Platzieren.
Schritt 26
Navigiert dann in den Ordner, wo die Bilder liegen. In diesem Fall seid ihr da schon drin und klickt das Bild an und wählt Platzieren.
Schritt 27
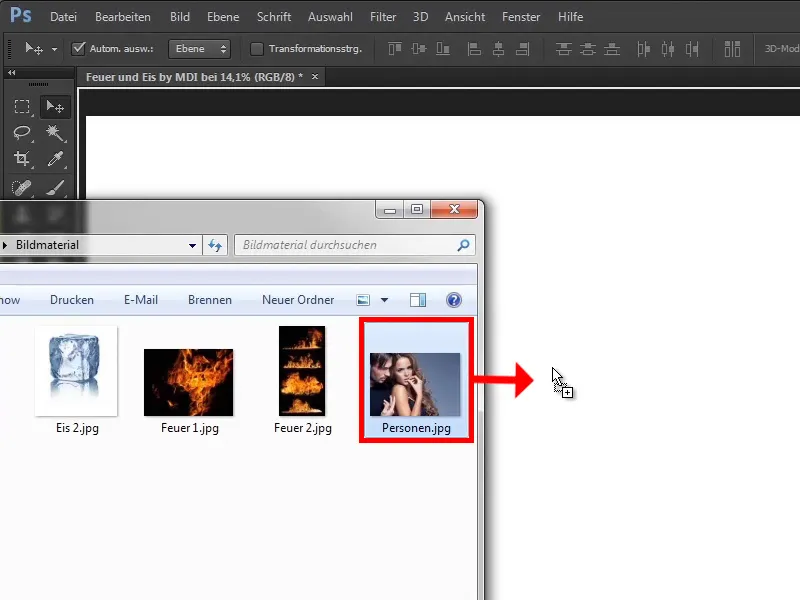
Ihr könnt auch alternativ das Bild direkt aus dem Windows-Ordner hineinziehen.
Schritt 28
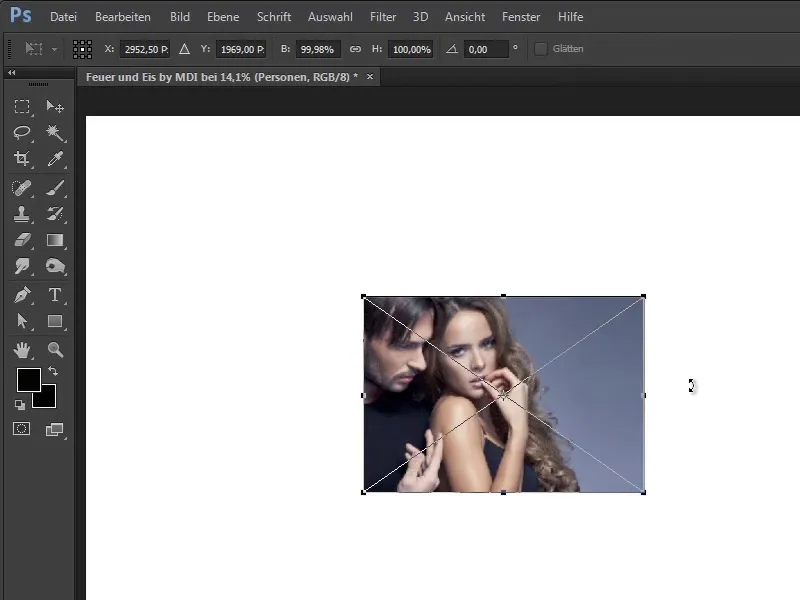
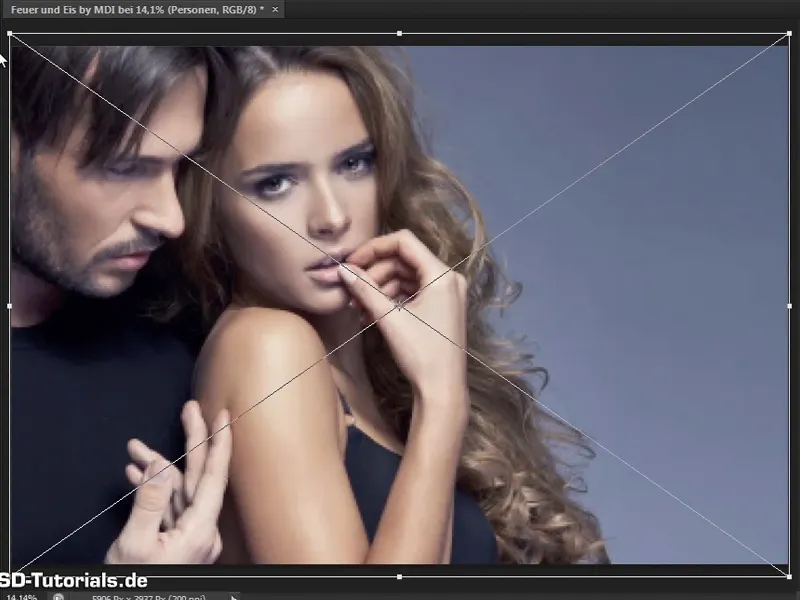
Wie ihr seht, ist das Bild noch nicht vollends platziert. Es hat immer noch diese Anfasser am Rand und das x, was darstellt, dass ihr es noch transformieren könnt.
Schritt 29
Das wollt ihr natürlich auch machen. Ihr wollt es ja maximieren und dazu wählt ihr einen dieser äußeren Anfasser an und haltet dabei Shift+Alt gleichzeitig gedrückt. Dadurch zieht ihr das Bild proportional von der Mitte aus auf und werdet es dann so lang vergrößern, bis ihr links und rechts alles schön gefüllt habt. Mit Enter bestätigt ihr das Ganze.
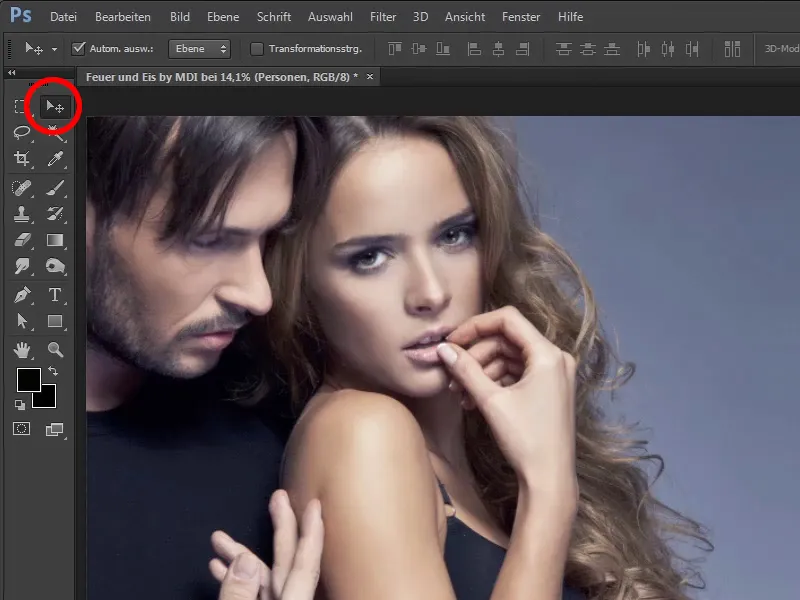
Schritt 30
Nun könnt ihr mit dem aktiven Verschieben-Werkzeug und den Pfeiltasten der Tastatur nach oben und unten das Bild noch platzieren; ihr könnt das jetzt so belassen.
Das Bild habt ihr nun platziert und im nächsten Tutorial geht es dann auch schon los mit der Vorbereitung auf das Feuer.
Viel Spaß beim Nachmachen.


