In dieser Anleitung lernst du, wie du einen Chat mit der OpenAI API zurücksetzen kannst, ohne den Server neu starten zu müssen. Oft gibt es Situationen, in denen du den bisherigen Chatverlauf einfach vergessen und von vorne anfangen möchtest. Hierbei spielt eine Chat-ID eine zentrale Rolle, da sie es ermöglicht, den Verlauf auf dem Server zurückzusetzen. Das folgende Tutorial wird dir zeigen, wie du diese Funktion implementierst.
Wichtigste Erkenntnisse
- Um den Chat zurückzusetzen, kannst du eine neue Chat-ID generieren.
- Die Chat-ID wird beim Neuladen der Seite erstellt und an den Server übergeben.
- Der Server vergleicht die neue Chat-ID mit der aktuellen und zurücksetzt den Chatverlauf, wenn sie unterschiedlich sind.
Schritt-für-Schritt-Anleitung
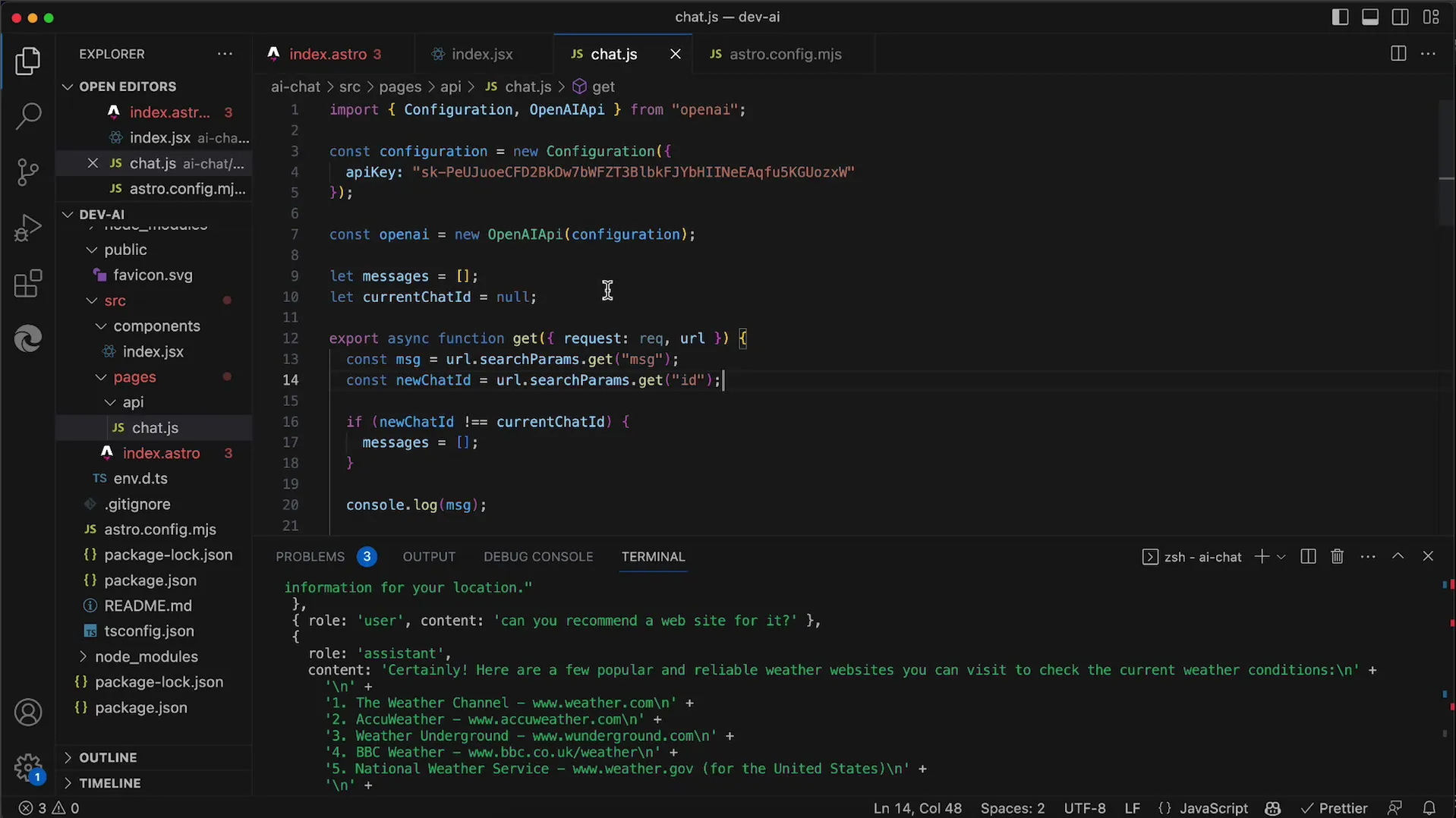
Zunächst hast du bereits eine lauffähige Chat-Applikation, jedoch gibt es ein kleines Problem: Du kannst den Chatverlauf noch nicht zurücksetzen. Um dies zu ermöglichen, müssen wir eine ID einführen, die bei jedem Neuladen der Seite generiert wird.

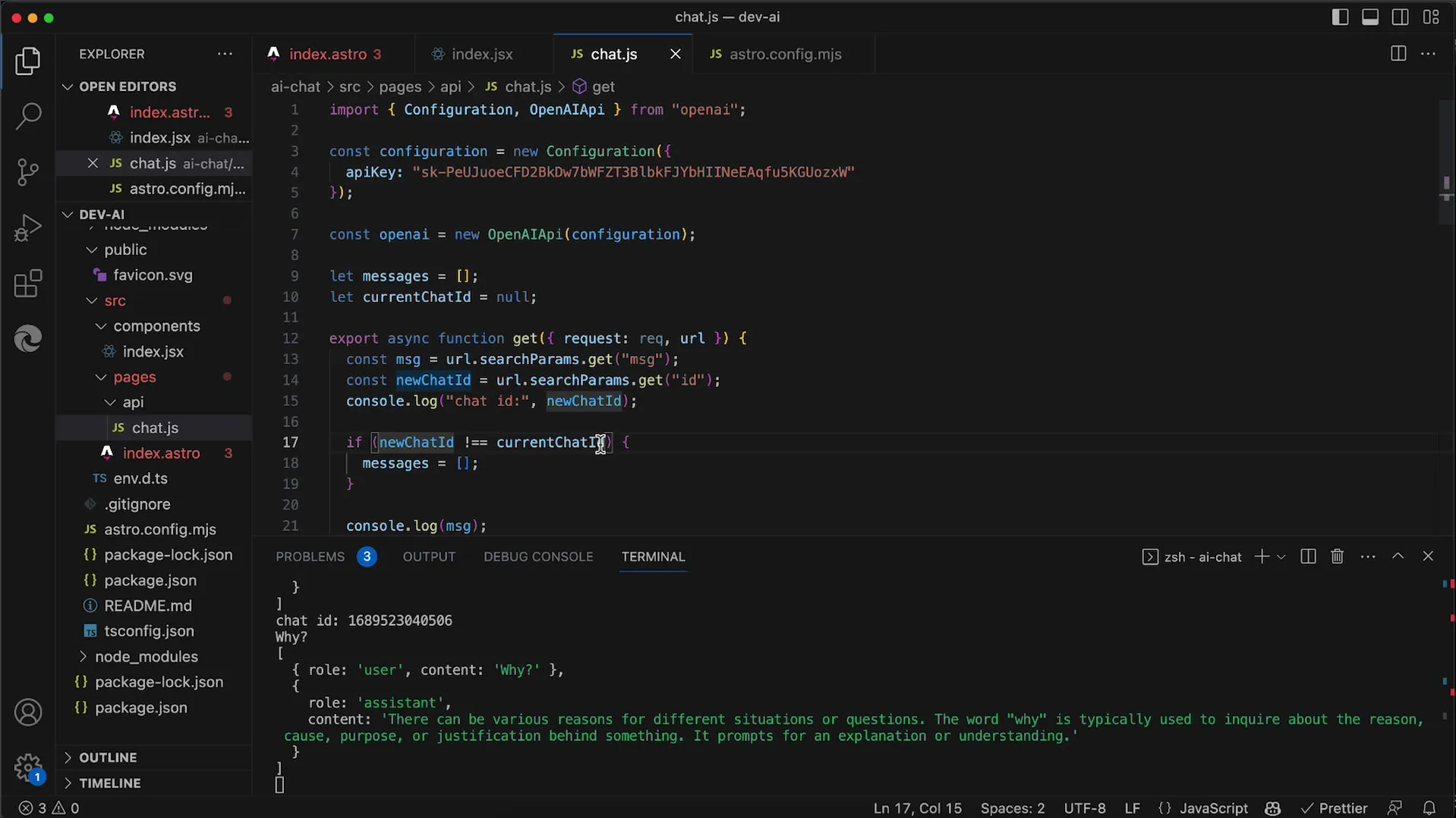
Diese neue Chat-ID musst du dann an deinen Server übergeben. Wenn der Server eine neue ID erhält, kann er den Chatverlauf zurücksetzen. Dies geschieht über einen einfachen Vergleich: Wenn die neue Chat-ID nicht der aktuellen Chat-ID entspricht, wird die Nachrichtenliste zurückgesetzt.
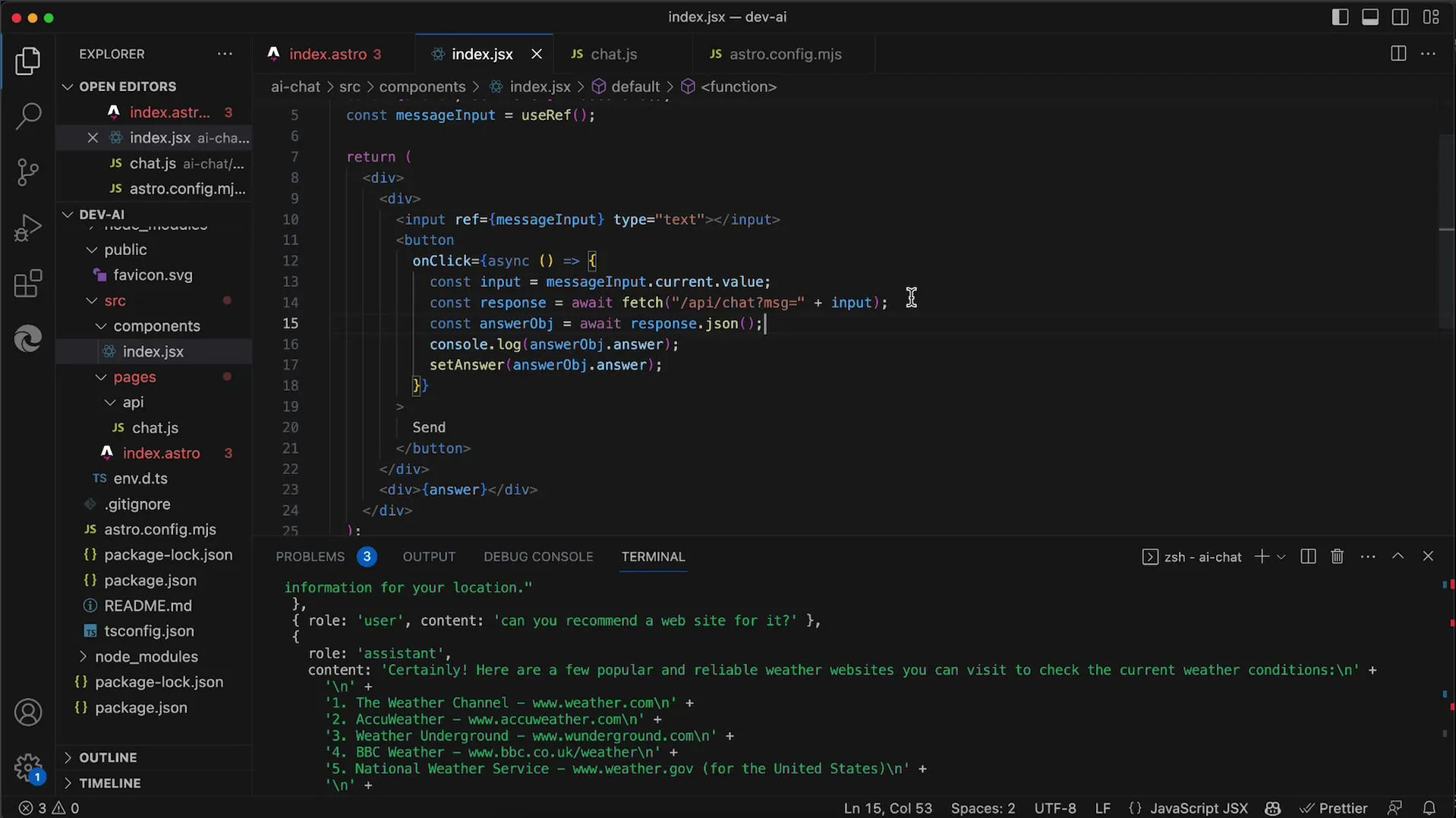
Um dies zu implementieren, musst du sicherstellen, dass der Client in der Lage ist, eine zufällige ID zu generieren. Du wirst die ID mit dem Such-Parameter ID übergeben. Lass uns also einen Blick in die index.jsx-Datei deiner React-Komponente werfen.

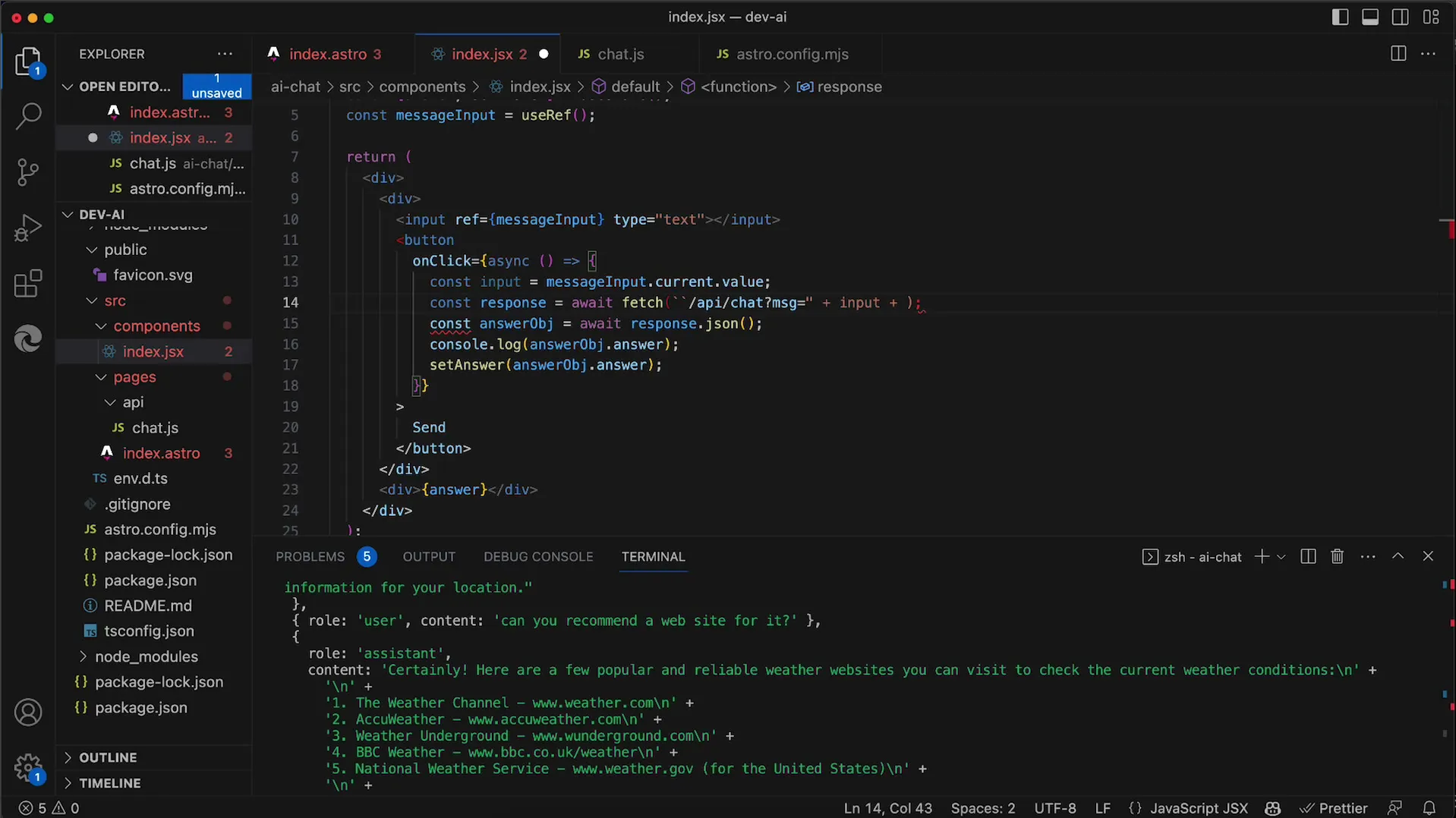
Hier in dieser Datei hast du bereits die notwendige Nachricht (MSG) übergeben. Jetzt kannst du die ID ebenfalls mit übergeben. Dies kannst du effektiv mithilfe eines Template-Strings tun, sodass das Einfügen von Variablen einfacher wird.

Verwandele also den Code in einen Template-String und setze die Variablen entsprechend ein. So könnte es aussehen: MSG, das ist dein Eingabefeld, und die ID ist gleich deiner neuen ID.
Nun musst du dir Gedanken über die Generierung der ID machen. Eine einfache Methode ist die Nutzung des Datums. Du kannst einfach eine Konstante definieren, die die aktuelle Zeit in Millisekunden seit 1970 verwendet. Dazu kannst du Date.now() verwenden, und diese Zeit dann in einen String umwandeln.
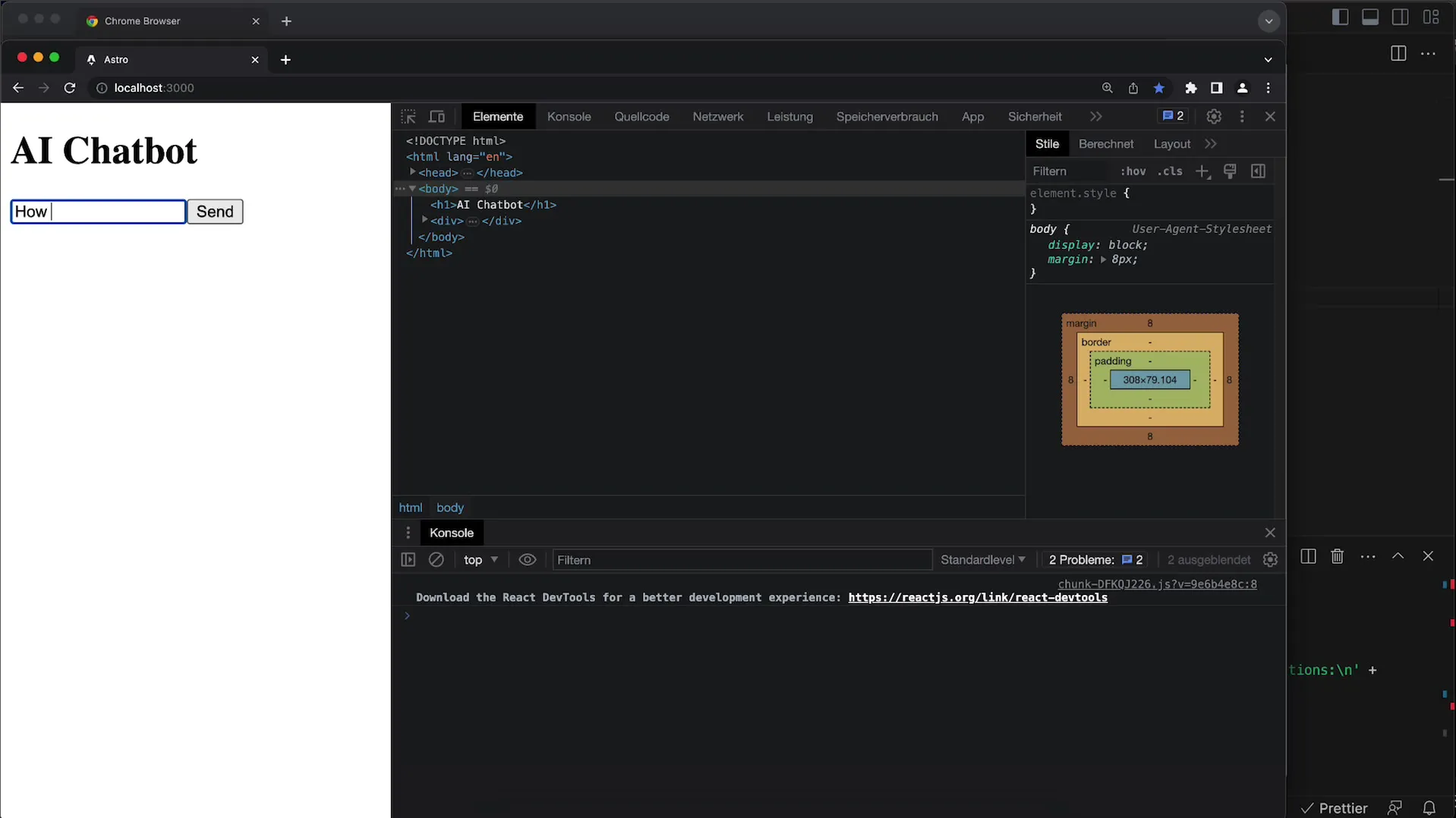
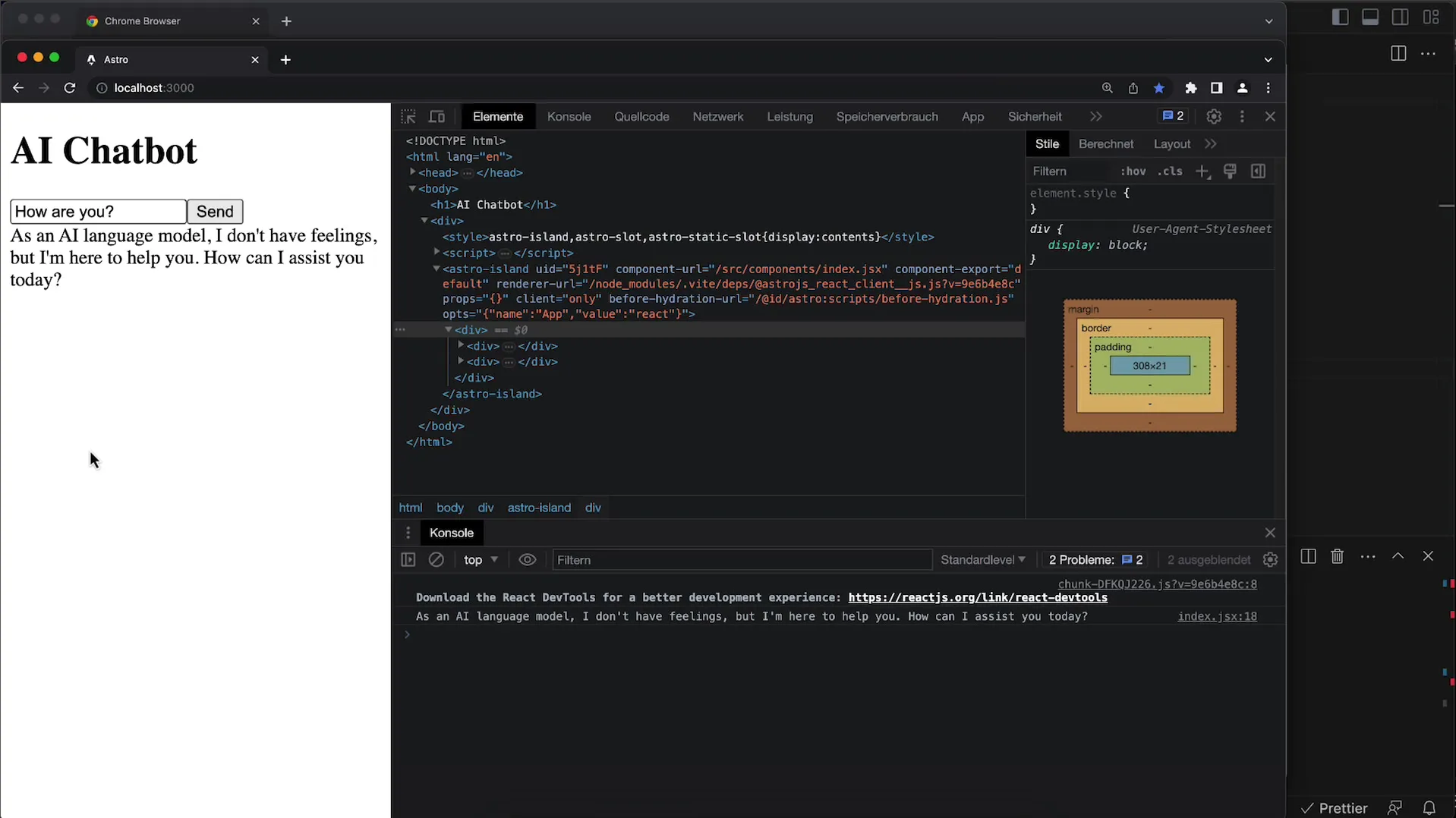
Jetzt schicken wir beim Neuladen der Seite immer eine neue ID mit. Das sollte wie gewünscht funktionieren. Lass uns das Ganze testen und eine Nachricht senden, um zu sehen, ob die Daten korrekt an den Server übermittelt werden.

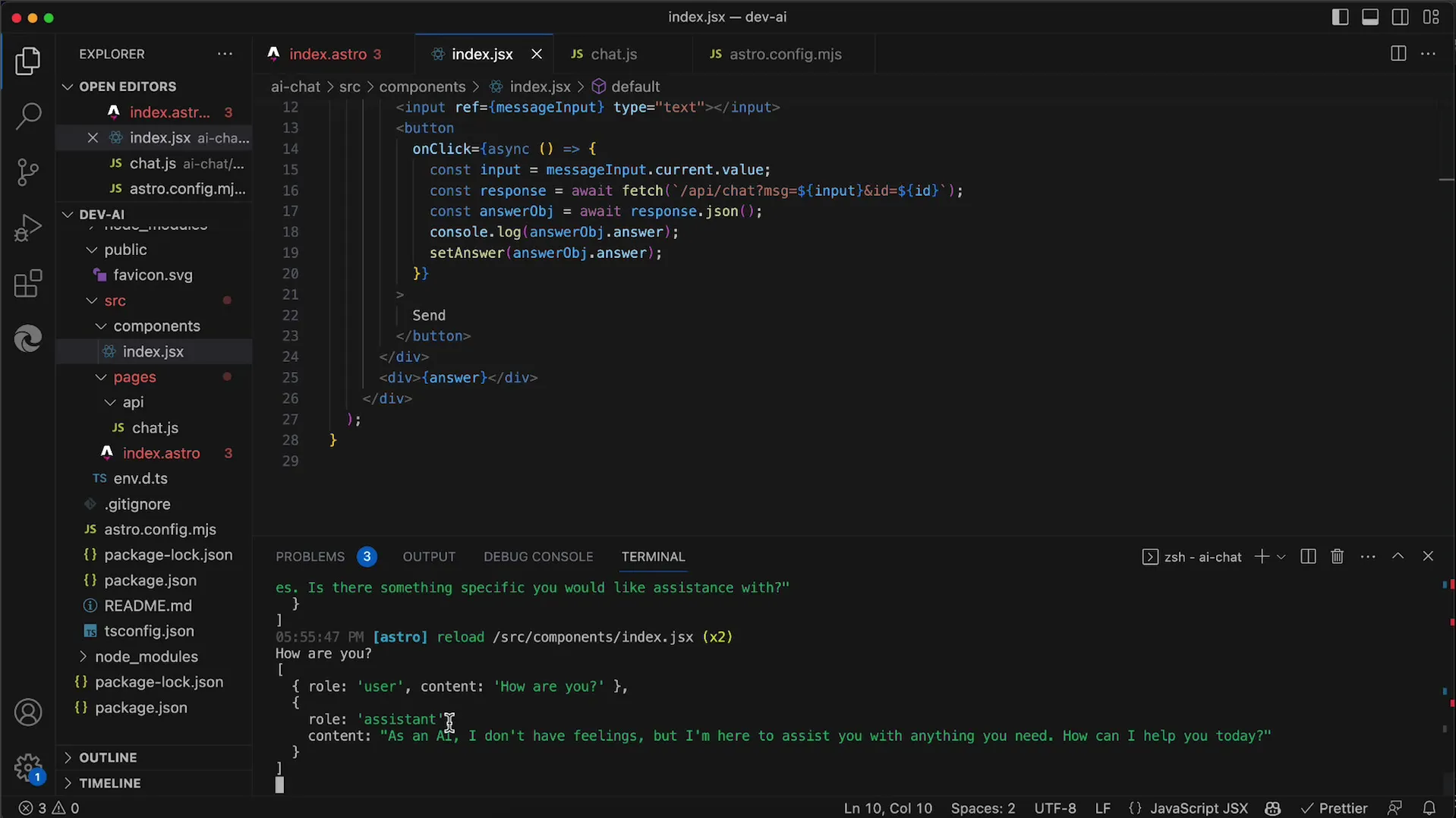
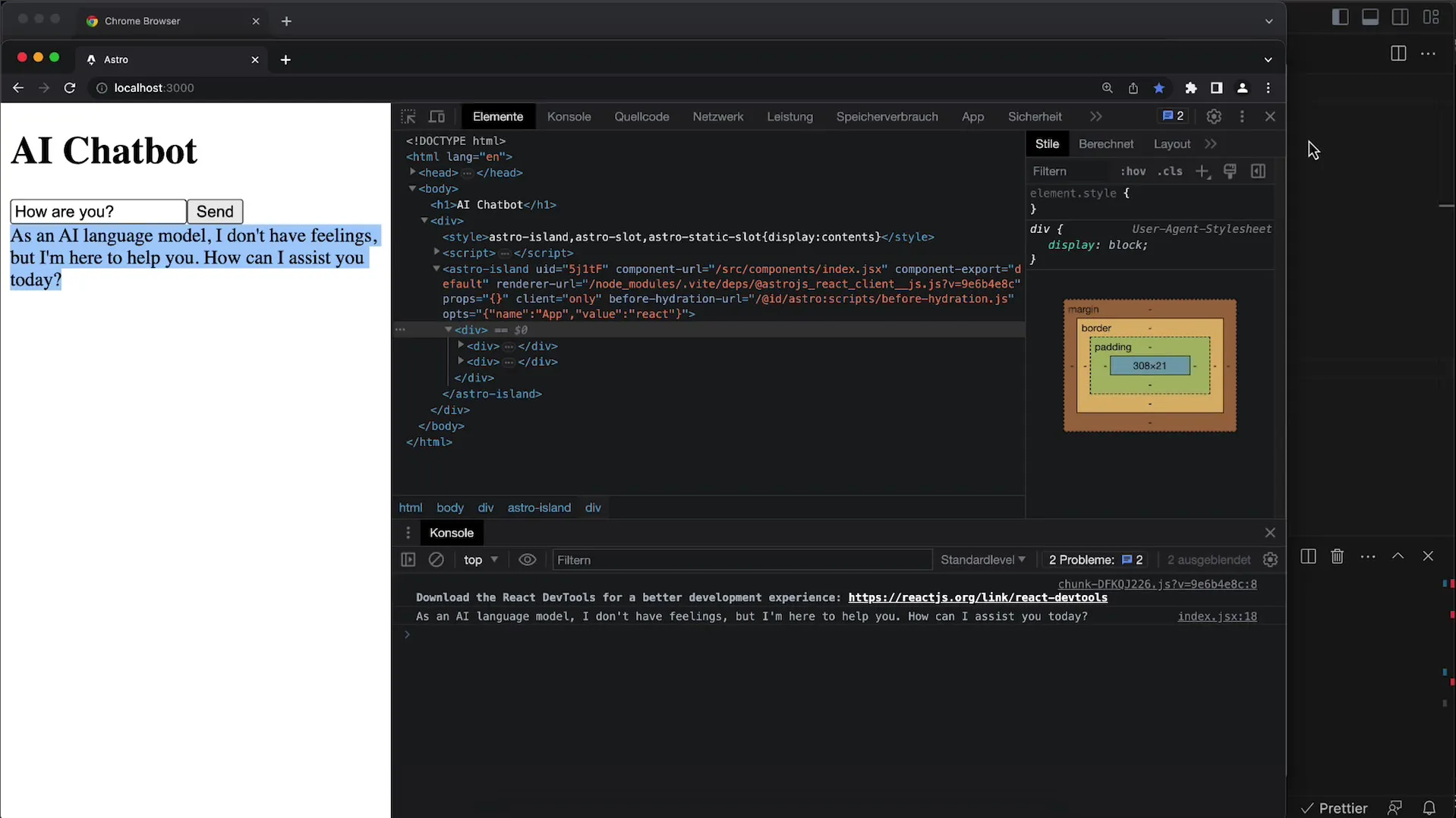
Wenn du die Nachricht „how are you“ sendest, siehst du auf dem Server, dass es zwei Nachrichten gibt: einmal die des Nutzers und einmal die des Assistenten.

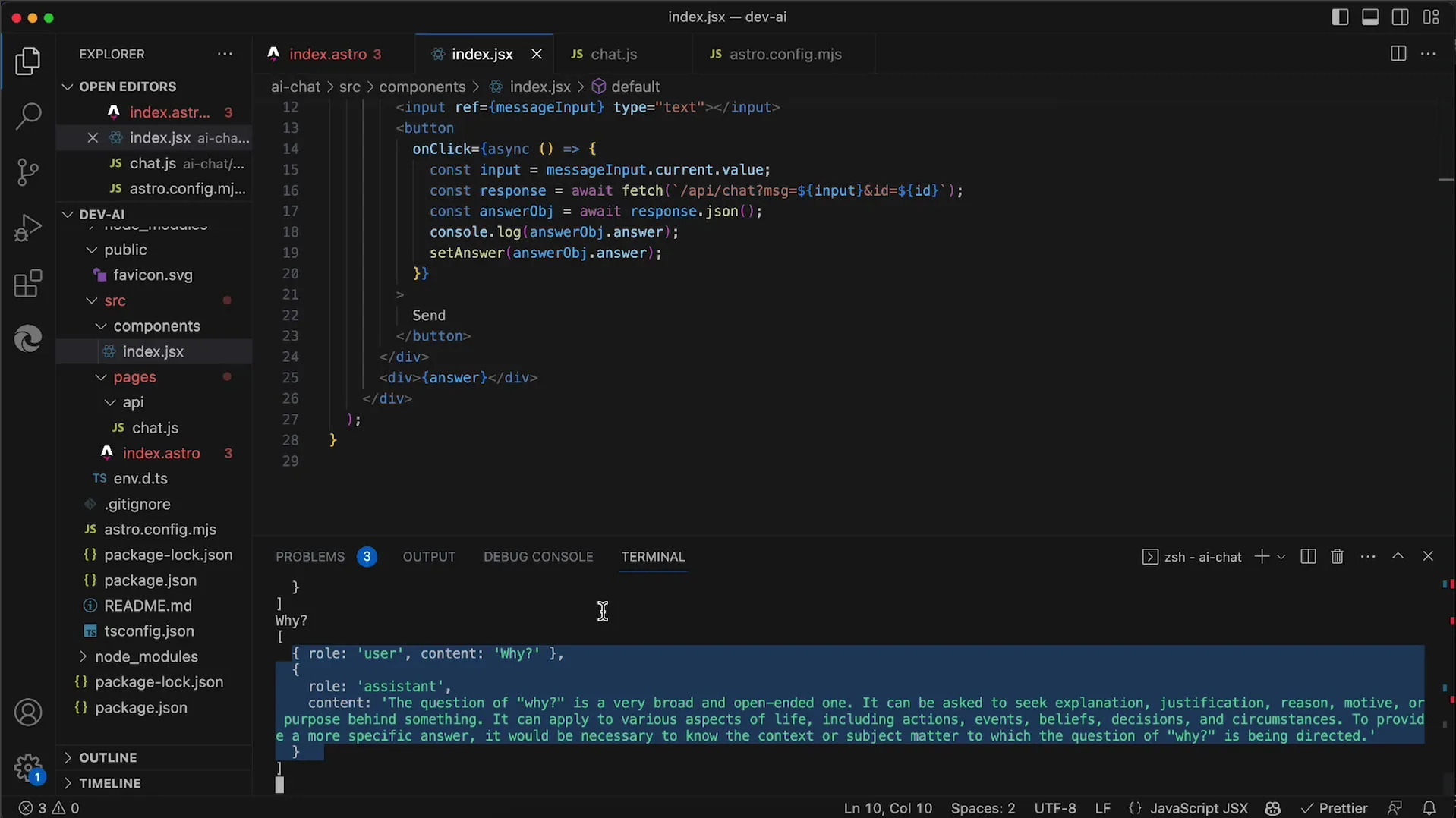
Wenn du jedoch eine weitere Frage, wie z.B. „why does it not have feelings“ sendest, sollte der Verlauf entsprechend zurückgesetzt werden. Nur die aktuelle Frage und deren Antwort sollten dort stehen.

Das heißt, wenn wir die IDs überprüfen – es darf hierbei keinen Konflikt geben, z.B. dass die neue Chat-ID gleich der aktuellen Chat-ID ist – sollte die Logik so vereinfacht werden, dass dies sauber abläuft.

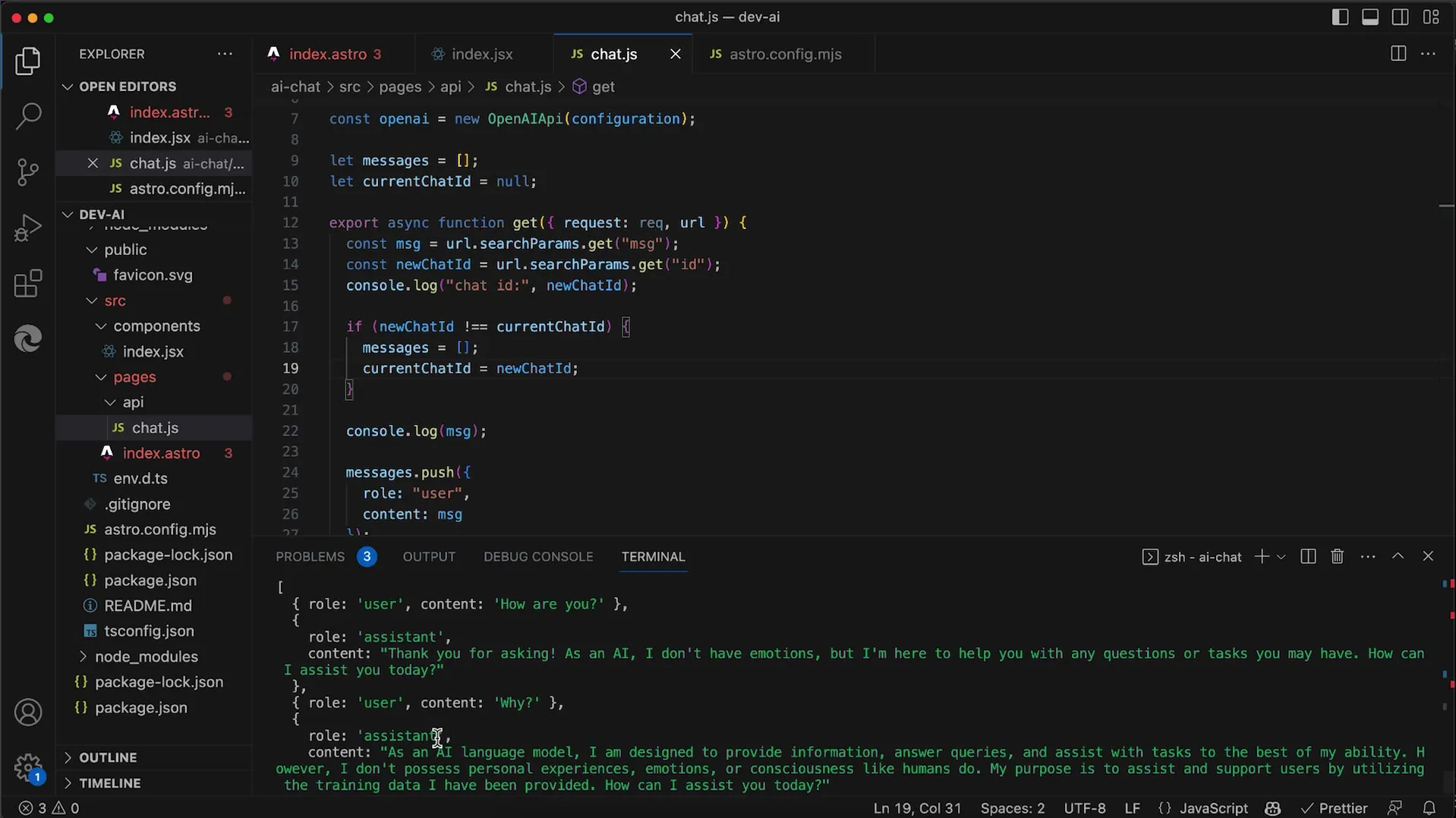
Um sicherzustellen, dass es funktioniert, führe den Test erneut durch. Lade die Seite neu und sende die Nachricht einmal mehr. Jetzt sollten vier Nachrichten im Array gespeichert werden.

Das Array zeigt die Gesamtanzahl an Nachrichten, die gesendet wurden, was bedeutet, dass wir den Verlauf korrekt zurückgesetzt haben. Dies geschieht jedoch nur, wenn du die Seite neu lädst. Alternativ kannst du auch einen Button implementieren, der das Zurücksetzen des Chats auslöst, aber für unsere Zwecke ist das Neuladen der Seite zunächst ausreichend.

Beachte jedoch, dass das Eingabefeld nach dem Senden einer Nachricht nicht automatisch geleert wird. Auch die vollständige Historie der Chats ist bislang nicht sichtbar, was bedeutet, dass du immer nur die letzte Frage und Antwort siehst. Auch dies werden wir in zukünftigen Tutorials angehen.

Zusammenfassung
In dieser Anleitung hast du gelernt, wie du die Chatverlauf-Zurücksetzungsfunktion in deiner Chat-Applikation implementieren kannst. Durch die Einführung einer neuen Chat-ID beim Neuladen der Seite konnte der Verlauf erfolgreich zurückgesetzt werden. Es gibt noch einige Verbesserungen, die wir in den nächsten Schritten umsetzen werden, wie das Löschen des Eingabefelds und die Vollständige Anzeige des Chatverlaufs.
Häufig gestellte Fragen
Wie kann ich den Chat zurücksetzen?Indem du die Seite neu lädst, wird der Chatverlauf zurückgesetzt.
Wie wird die neue ID generiert?Die neue ID wird aus der aktuellen Zeit in Millisekunden generiert.
Kann ich den Chat auch ohne Seitenneuladen zurücksetzen?Ja, du kannst auch einen Button implementieren, der den Chat zurücksetzt.
Was passiert, wenn die IDs gleich sind?Wenn die neue ID gleich der aktuellen ID ist, wird der Verlauf nicht zurückgesetzt.
Muss ich das Eingabefeld manuell löschen?Ja, momentan wird das Eingabefeld nach dem Senden einer Nachricht nicht automatisch geleert.


