Hinweis: Dieses Tutorial ist eine Textversion des zugehörigen Video-Trainings von Marco Kolditz. Die Texte können daher durchaus auch einen umgangssprachlichen Stil aufweisen.
In diesem Tutorial möchten wir euch Marco Kolditz' Bild "Das Orakel des Meeres" präsentieren und zeigen, wie ihr dieses Bild zusammenbauen könnt, und zwar von Anfang an.
Schritte 1–10
Schritt 1
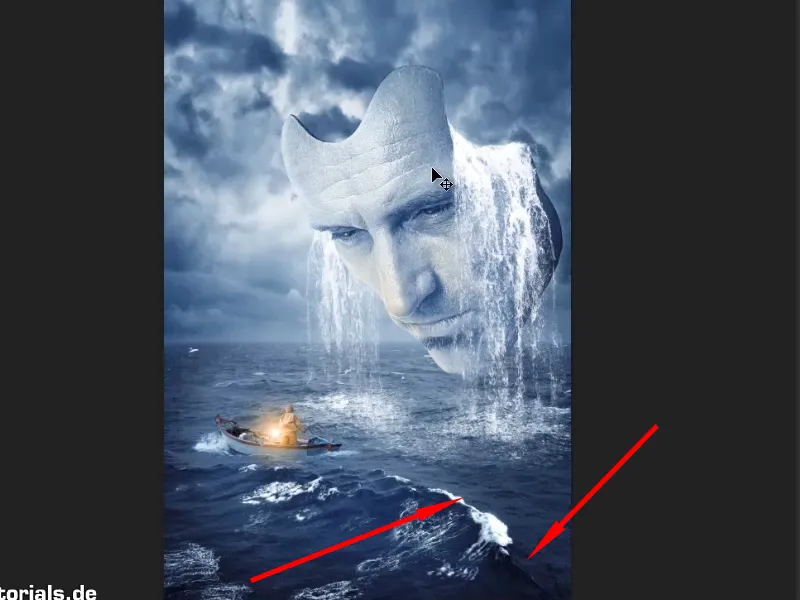
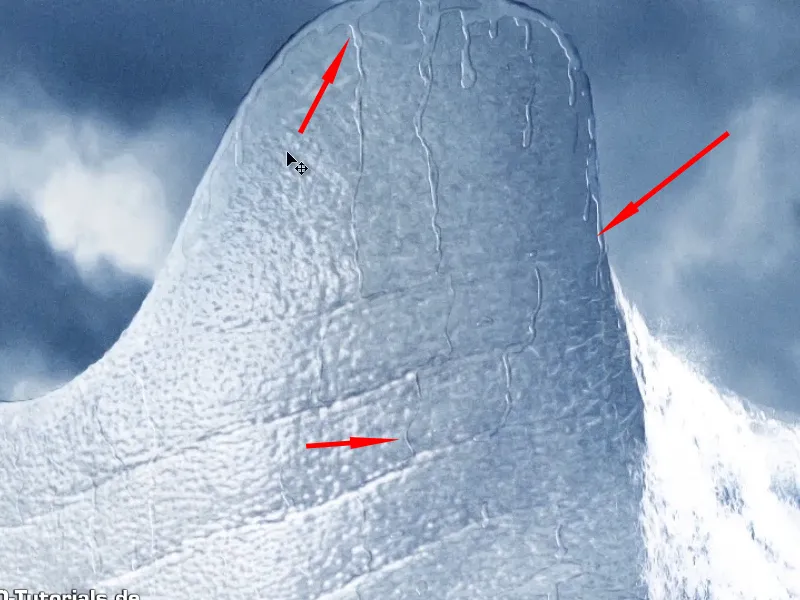
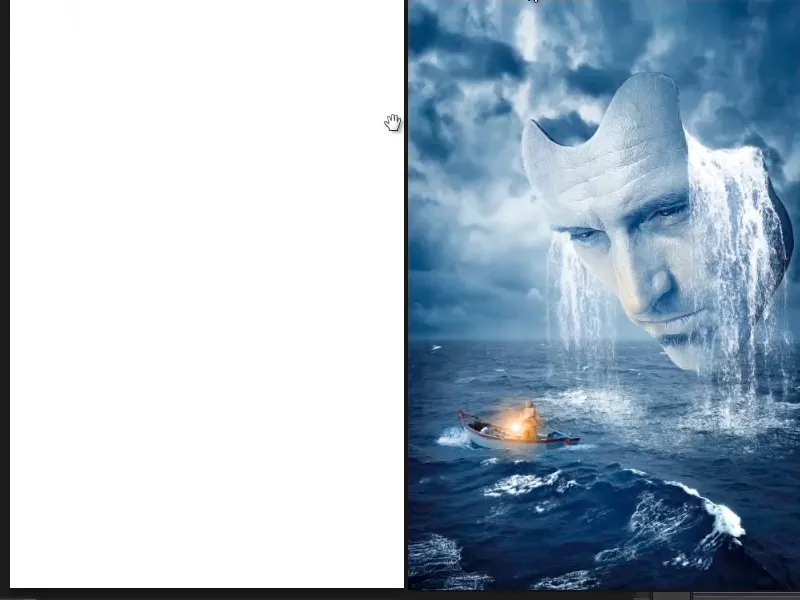
Ihr seht in diesem Bild eine mysteriöse, menschliche Maske, die gerade aus dem Meer hervorgekommen zu sein scheint und hinunterblickt auf einen kleinen Mann in seinem Boot, mit einer süßen Laterne neben sich. Wie könnt ihr es nun bewerkstelligen, dieses Bild zu kreieren?
Schaut euch erst einmal den gesamten Bildaufbau an. Im Grunde genommen stellt es das Ziel dar. Das war auch das Bild, das Marco im Kopf hatte, bevor er das Bild überhaupt gebaut hat. So gesehen ist das nun das optimale Ziel, das ihr erreichen möchtet.
Schritt 2
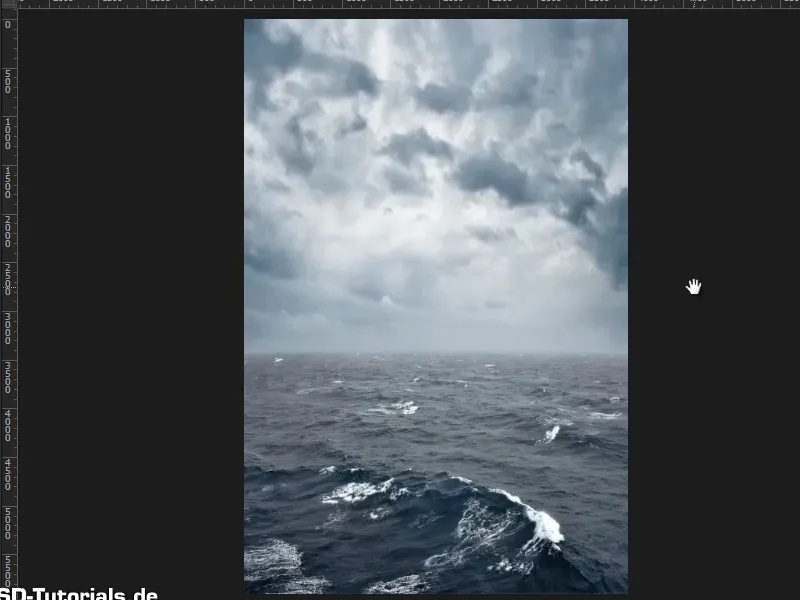
Was braucht ihr: Im Hintergrund seht ihr einen wolkenverhangenen Himmel und ein stürmisches Meer. Es ist zumindest alles andere als ruhig, was man an den Wellen und der Gischt erkennt.
Schritt 3
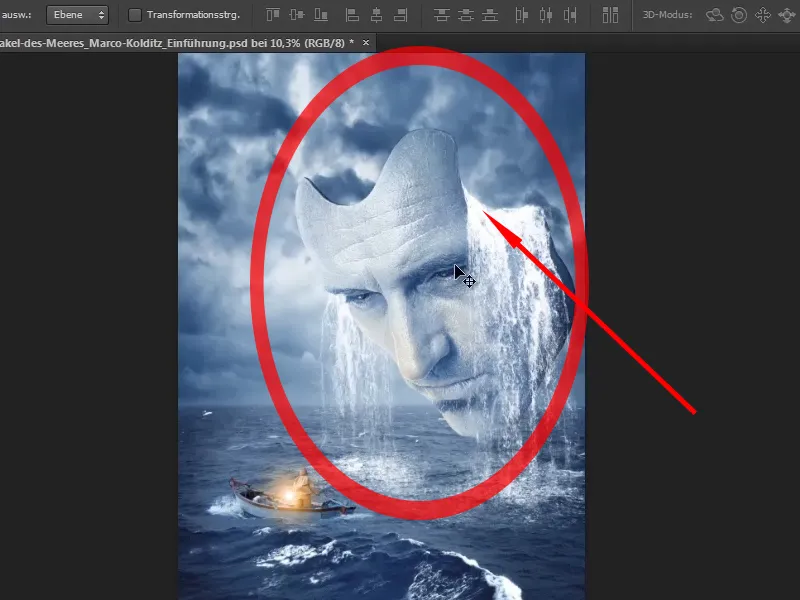
Außerdem das menschliche Gesicht, das aussieht wie eine Maske, aus der Meerwasser herausläuft. Man könnte ja erahnen, was passiert ist; vielleicht ist die Maske ja gerade aus dem Meer aufgestiegen und hat sich wie eine Schüssel mit Meerwasser gefüllt, das jetzt herausfließt.
Schritt 4
Zusätzlich dann noch den Mann im Boot und seine Laterne, die normalerweise nicht dort steht.
Schritt 5
… entsprechende Licht- und Wassereffekte.
Schritt 6
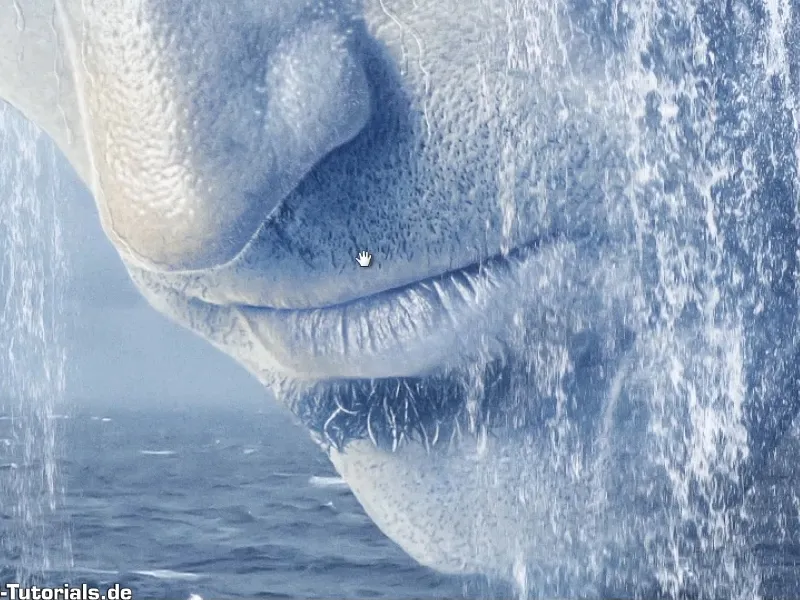
Wenn ihr nun noch näher hineinzoomt, seht ihr, dass sich in den Augen die Laterne reflektiert …
Schritt 7
… und noch zusätzlich Wasser an der Maske herunterläuft. Selbst wenn ihr ganz nah in diese Maske hineinzoomt, ist alles noch schön scharf und knackig.
Schritt 8
Bevor ihr mit der eigentlichen Arbeit beginnt, solltet ihr euch fragen, welches Bild-Format das fertige Bild haben soll. Marco bevorzugt immer ein Poster-Format, weil er das Bild gerne mal ausdruckt (egal, ob Hoch- oder Querformat). Und dazu wählt er in den meisten Fällen das 3-zu-2-Format aus. Das ist auch bei diesem Bild der Fall.
Hierbei handelt es sich um ein Bild mit 75 cm Höhe und 50 cm Breite bei einer Auflösung von 200 dpi. Diese Leinwand, auf der ihr euch dann kreativ austobt, erstellt ihr nun zunächst.
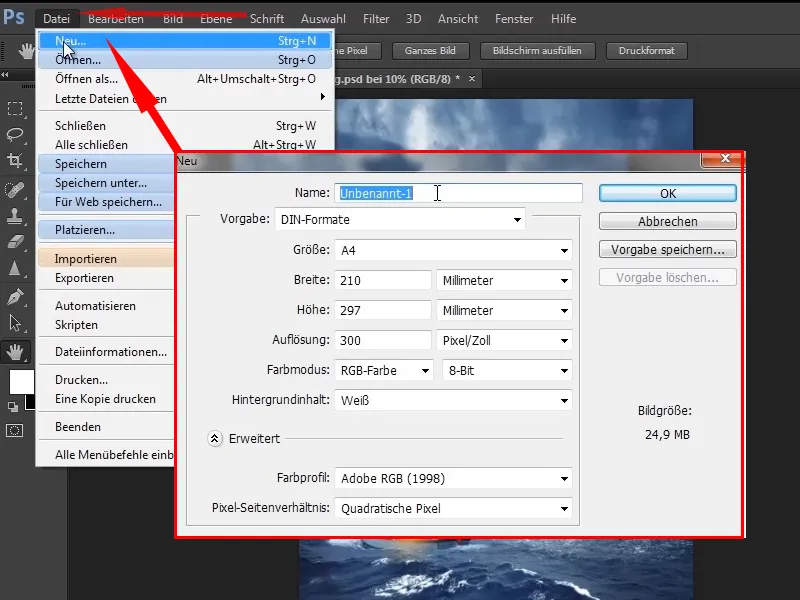
Dazu klickt ihr auf Datei>Neu. Ihr erhaltet dann folgendes Dialogfeld, das viele von euch schon kennen werden.
Schritt 9
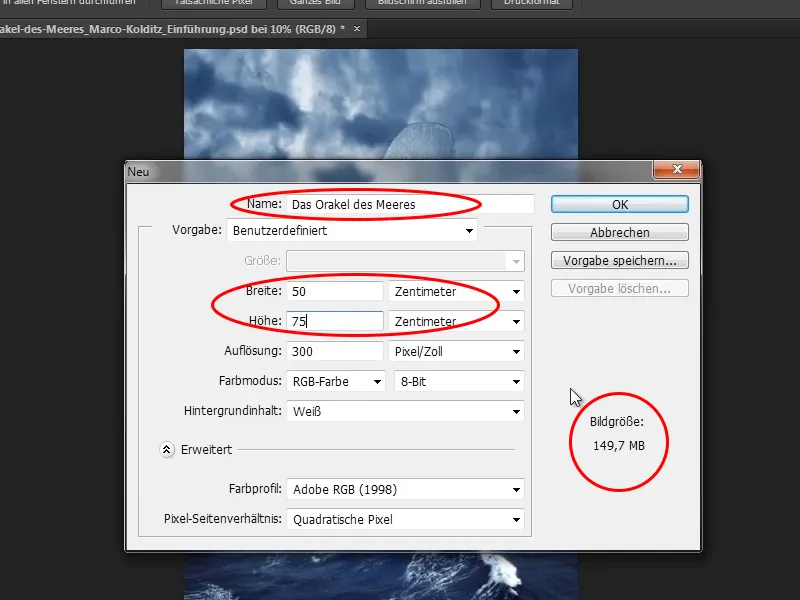
Den Namen ändert ihr in "Orakel des Meeres". Statt Millimeter wählt ihr Zentimeter aus und wählt als Breite - weil ihr ein Hochformat habt - 50 cm und eine Höhe von 75 cm.
Ihr seht nun unten rechts eine voraussichtliche Bildgröße: 149,7 MB ist nicht wenig.
Schritt 10
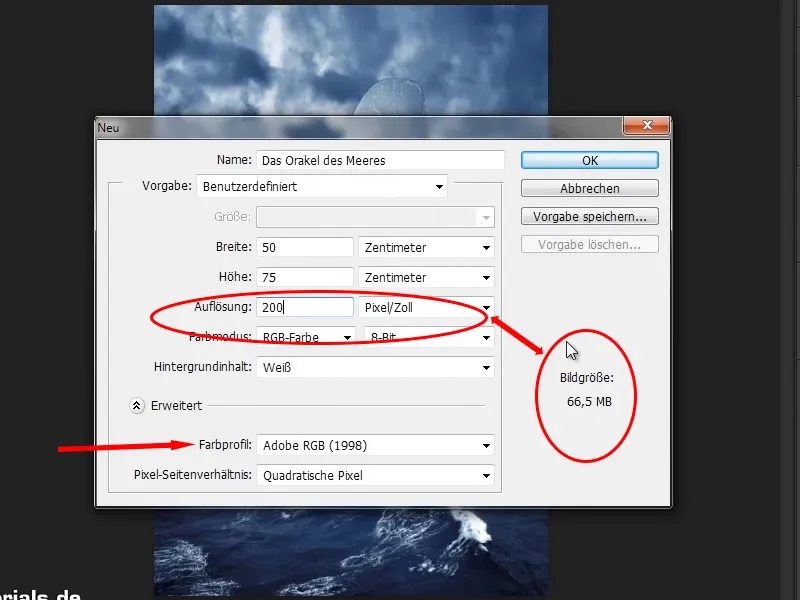
Das liegt vor allem an der Auflösung mit 300 dpi. 300 dpi ist zwar gut, aber erfahrungsgemäß reichen auch 200 dpi. Ändert deshalb die Auflösung in 200 dpi. Das Bild hat nun nur noch eine Größe von 66,5 MB.
Farbprofil: Adobe RGB (1998) (je nachdem, ob ihr auf Farbmanagement Wert legt). Marco wählt immer Adobe RGB aus. Ihr klickt also OK.
Weiter gehts! Schritte 11–20
Schritt 11
Und schon habt ihr eine schöne weiße Leinwand, die viel Kreativität verspricht. Ihr bastelt aus dieser weißen Fläche gleich das rechte Bild.
Schritt 12
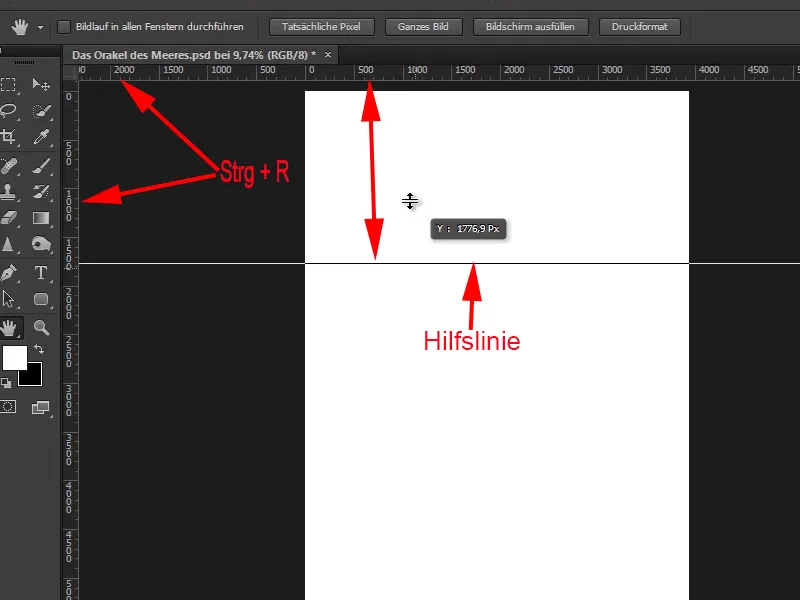
Ihr werdet nun die einzelnen Objekte grob auf der Leinwand platzieren. Bevor ihr das macht, drückt ihr erst mal Strg+R und blendet damit die Lineale ein. Auf diesen Linealen kann man mit gedrückter Maustaste Hilfslinien erstellen. Zieht man eine solche Hilfslinie wieder nach oben, verschwindet sie wieder.
Diese Hilfslinien braucht ihr, um Abstände zu generieren. Warum? Das hat zwei Gründe.
- Es gibt Menschen, die gerne mal ein Bild ausdrucken möchten - schön im Poster-Format. Und Druckereien schneiden Bilder natürlich zu, sonst hätte man zu Hause überall Papierrollen herumliegen, statt Poster an der Wand. Bei diesem Zuschneiden fällt natürlich der eine oder andere Millimeter weg und in diesem Bereich sollte dann keine wichtige Bildinformation stecken. Das ist besonders wichtig bei Layouts, wenn z. B. Texte eine Rolle spielen. Also sollte man sich daran gewöhnen, einen gewissen Abstand zu wahren, der dann auch ruhig weggeschnitten werden kann.
- Abstände helfen auch generell bei der Bildkomposition an sich. Man muss sich dann nicht immer an die Abstände halten, aber sie dienen zur Orientierung. Man kann die Abstände auch mal bewusst brechen, was auch zu spannenden Ergebnissen führen kann, wenn man mal etwas über den Rahmen hinaus platziert.
Aus dem Grund hat Marco es sich angewöhnt, Hilfslinien zu erstellen und Abstände zu bewahren.
Schritt 13
Da es sich um ein filmisches Poster handelt, hat er sich überlegt, es gibt bei Postern keine Standards für solche Abstände. Also hat er sich seine eigenen erstellt.
Kinofilme laufen mit 24, teilweise auch schon mit 48 Bildern pro Sekunde. So wäre es ganz nett, wenn man ein Bild in 24 Teile unterteilt.
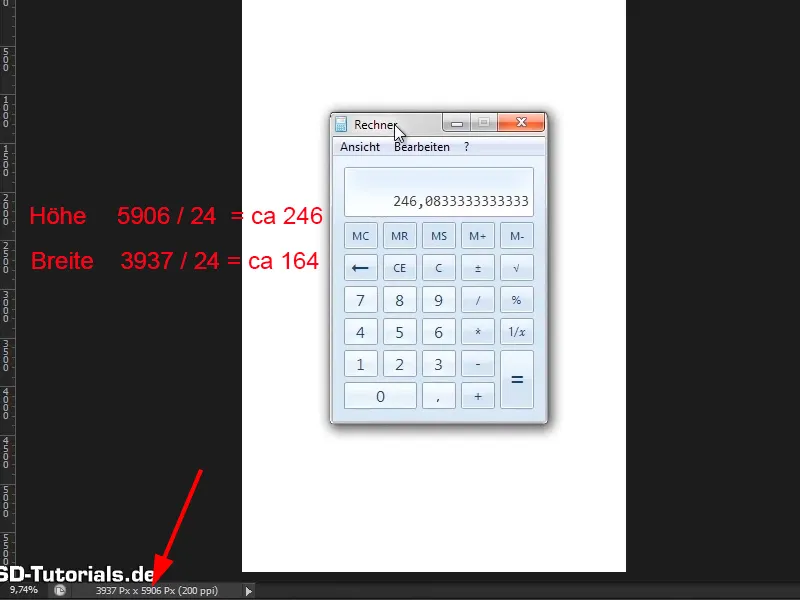
Schaut euch nun also die Höhe an - 5906 Pixel. Ihr öffnet den Rechner, gebt dort ein 5906 / 24 und erhaltet eine Höhe von etwa 246 Pixel. Dasselbe für die Breite: 3937 / 24 = ca. 164 Pixel.
Schritt 14
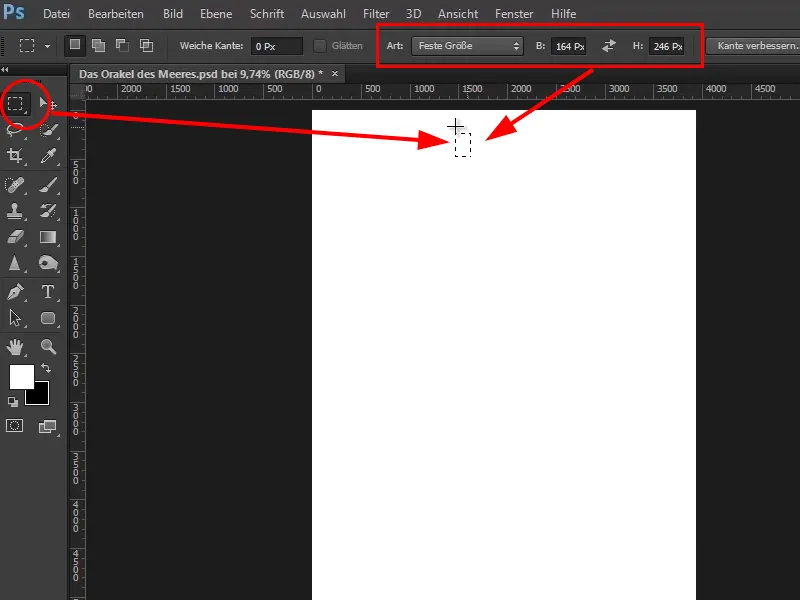
Ihr wählt das Auswahlwerkzeug aus, geht auf Feste Größe und da tragt ihr die richtigen Werte ein:
• Höhe 246 Pixel
• Breite 164 Pixel
Ihr habt eine feste Größe mit 246 x 164 Pixel definiert, klickt einmal ins Bild und habt ein Auswahl-Rechteck mit den festgelegten Maßen erstellt.
Das kann auch bei anderen Aufgaben recht hilfreich sein, besonders, wenn man Webdesign mit Photoshop macht. Aber das ist ein anderes Thema.
Schritt 15
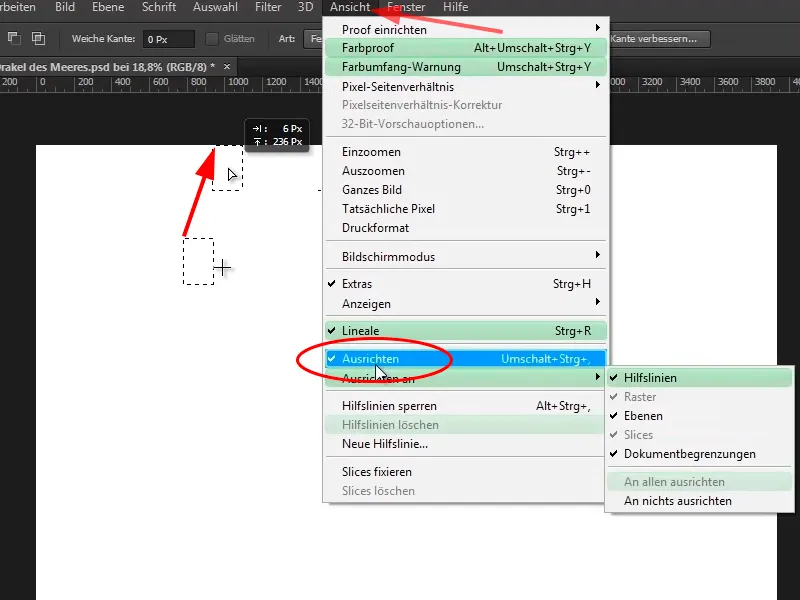
Dieses Auswahl-Rechteck zieht ihr nun nach oben an den Rand, und wenn man im Menü Ansicht den Punkt Ausrichten aktiviert hat, dann rastet dieses Rechteck oben am Rand ein.
Schritt 16
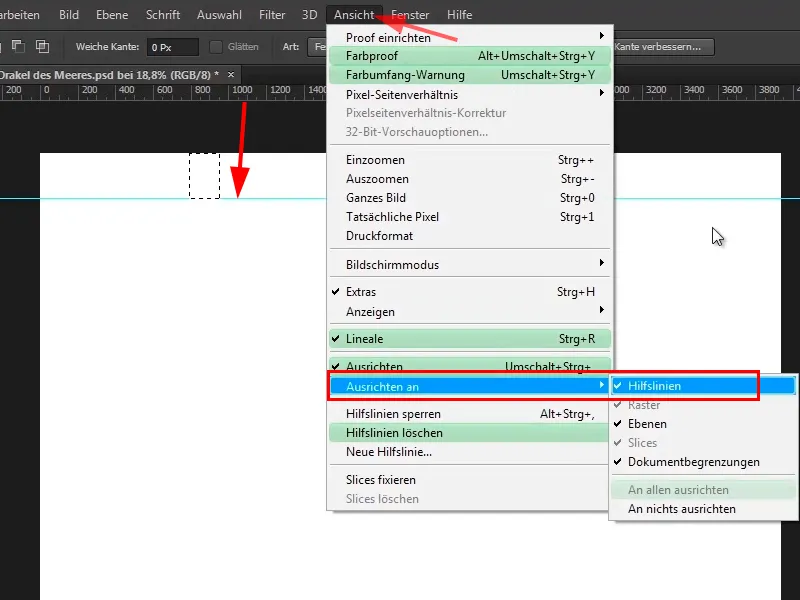
Jetzt zieht ihr eine Hilfslinie aus dem oberen Lineal und auch die rastet am Rechteck ein. Dazu muss wieder Ausrichten und Ausrichten an>Hilfslinien im Menü Ansicht aktiviert sein.
Schritt 17
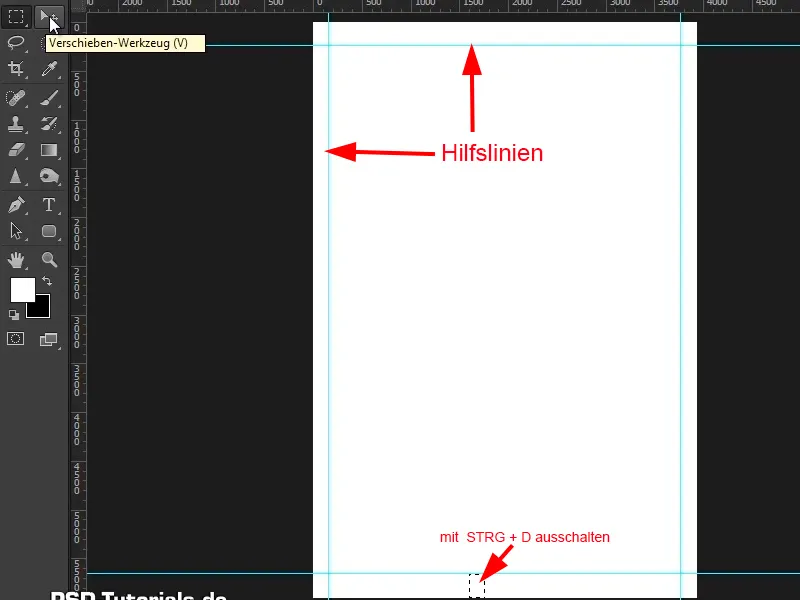
Nun zieht ihr das Rechteck nach links und zieht dann ebenfalls eine Hilfslinie aus dem Lineal heraus. Das macht ihr an allen vier Seiten. Dadurch habt ihr mit den Hilfslinien einen Rand erstellt.
Mit Strg+D habt ihr dann das Auswahl-Rechteck ausgeschaltet und so habt ihr nun eine schöne Abstandgenerierung vollzogen.
Schritt 18
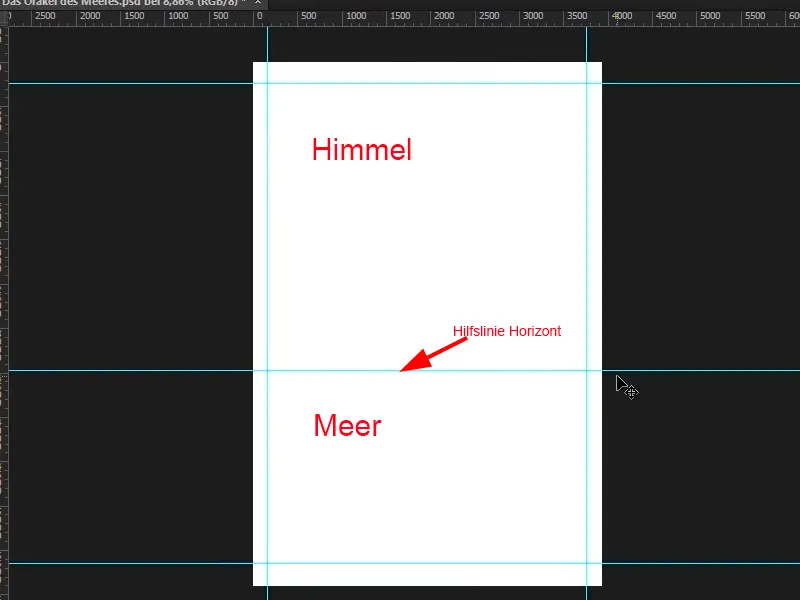
Nun kommen endlich wieder Bilder ins Spiel. Zuerst jedoch generiert ihr eine weitere Hilfslinie, die den Horizont darstellt. Das heißt, alles unterhalb der Hilfslinie ist Meer und alles darüber ist Himmel.
Schritt 19
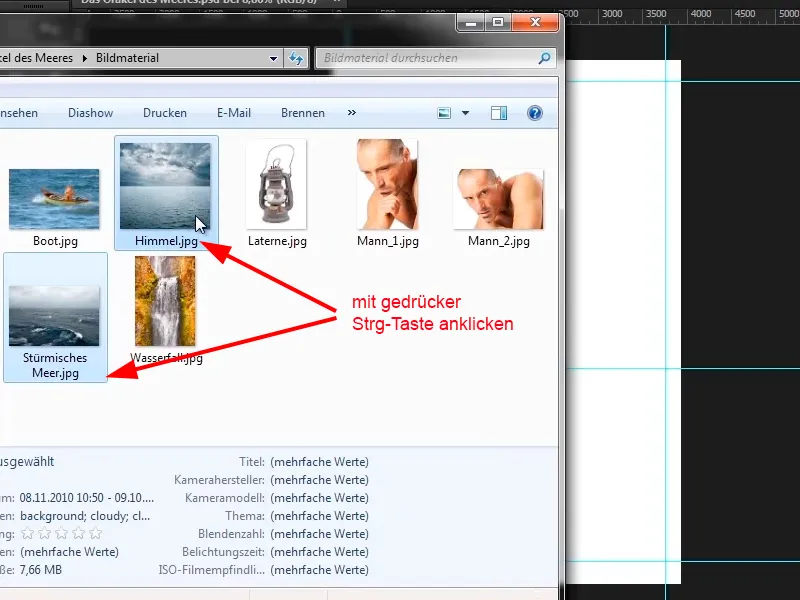
Genau diese beiden Bildbestandteile wollt ihr nun ins Photoshop-Programm ziehen. Öffnet dazu diesen Ordner mit den Bildern in Windows. Dort könnt ihr mit gedrückter Strg-Taste auf diese beiden Bilder klicken, habt dann beide markiert und könnt sie nun in Photoshop hineinziehen.
Schritt 20
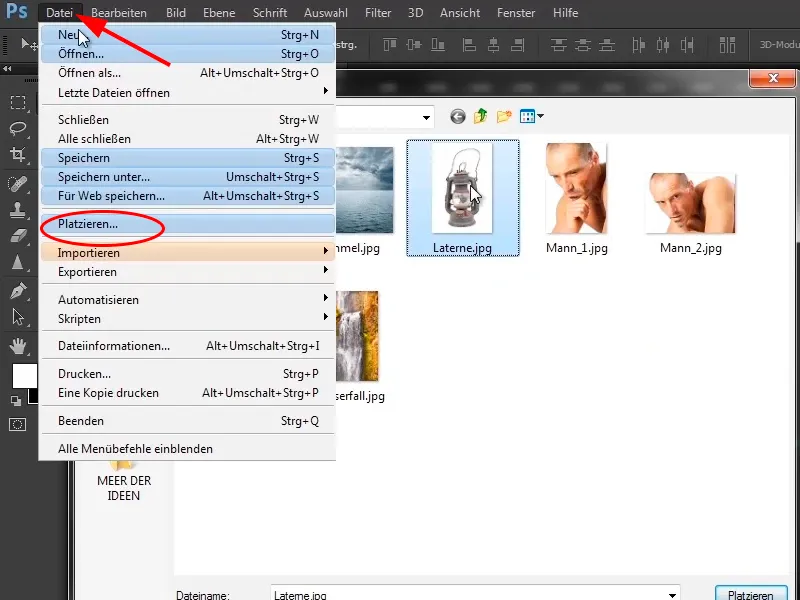
Warum diesen Umweg gehen? Normalerweise ruft man Bilder auf über Datei>Platzieren. Man kann dann Bilder anklicken und in Photoshop platzieren. Hier funktioniert aber der Trick mit der Strg-Taste nicht, sodass man mehrere Bilder gleichzeitig aktiviert. Drückt man die Strg-Taste, so lässt sich immer nur ein Bild auswählen.
Wenn ihr nun mehrere Bilder in Photoshop einfügen möchtet, müsst ihr jedes Bild einzeln auswählen und platzieren. Deshalb geht ihr besser den Umweg über Windows.
Einfach weiterarbeiten: Schritte 21–28
Schritt 21
Jetzt zieht ihr die beiden Bilder in Photoshop. Ihr habt das erste Bild (hier den Himmel) und lasst das Bild oben einrasten. Mit gedrückter Shift-Taste zieht ihr es hoch, wodurch es proportional vergrößert wird. Dann zieht ihr es unten noch etwas in die Länge (ohne Shift-Taste), bis es richtig positioniert ist. Dass es sich dabei etwas verformt, ist in diesem Falle kein Problem. Mit Enter die Einstellungen übernehmen..webp?tutkfid=48654)
Schritt 22
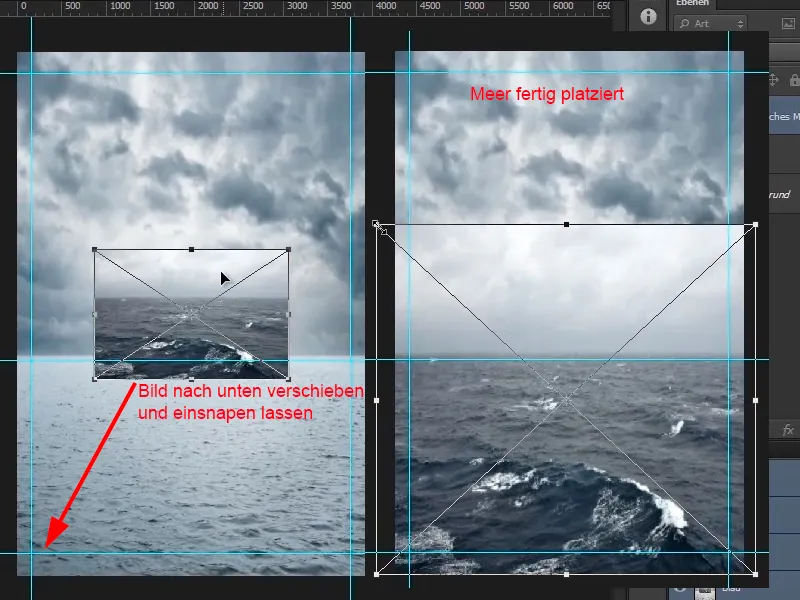
Es erscheint dann sofort das zweite Bild. Dieses platziert ihr unten (es ist ja das Meer) und zieht es mit gedrückter Shift-Taste nach oben und dann noch etwas in die Länge, bis es gut aussieht. Bitte die Horizontlinie beachten!
Schritt 23
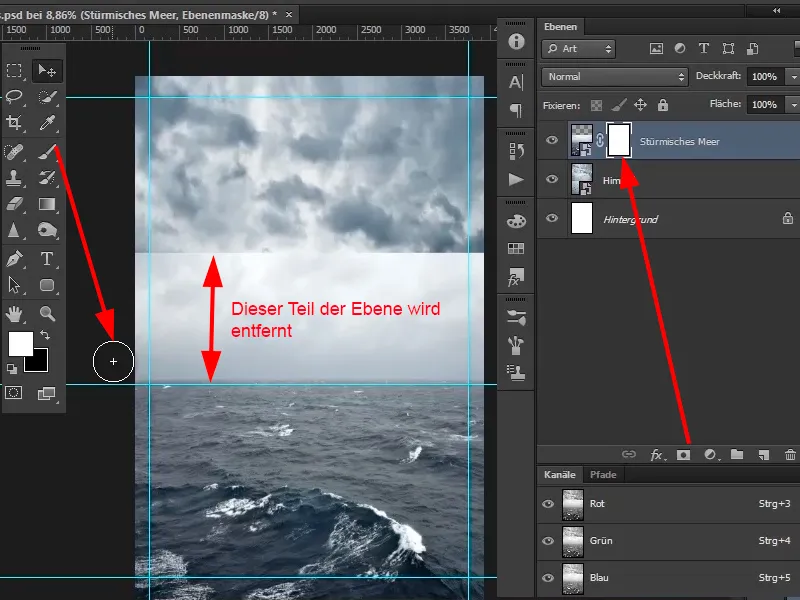
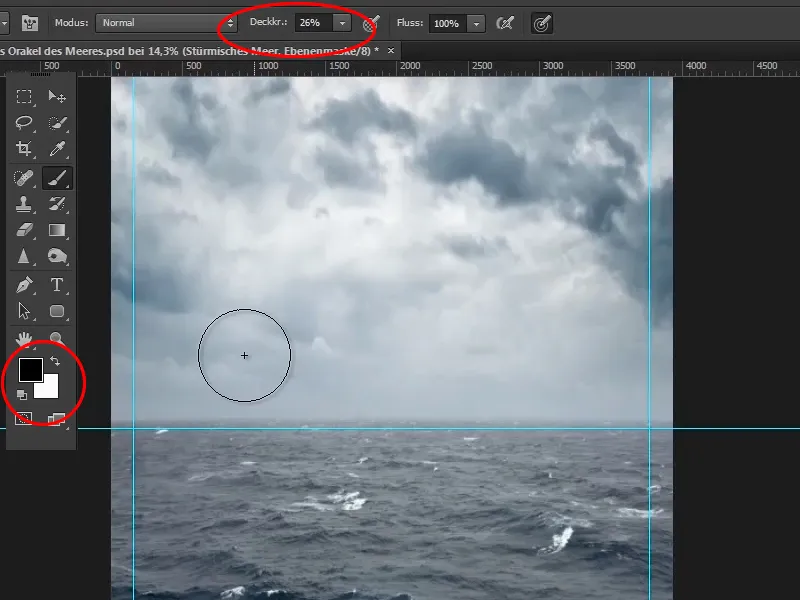
Was nun noch stört, ist der Himmel des Meeres - der sieht einfach zu brav aus. Der Himmel der anderen Ebene sieht da schon sehr viel dramatischer aus. Deshalb wollt ihr den Himmel des Meeres entfernen. Dazu wählt ihr jetzt die Ebene "Stürmisches Meer" aus, klickt auf das Maskensymbol und habt die Maske ausgewählt. Ihr klickt den Pinsel an (oder drückt den Buchstaben B).
Schritt 24
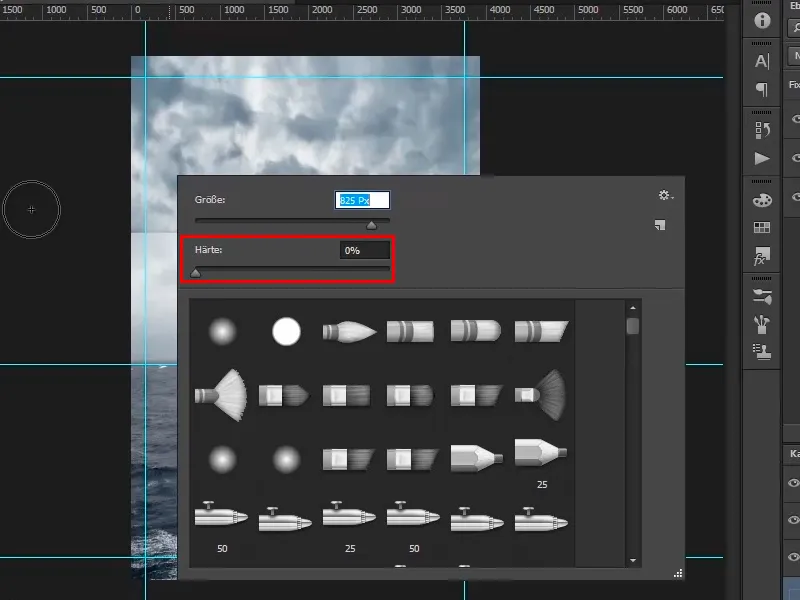
Nun mit der rechten Maustaste ins Bild klicken - es öffnet sich das Dialogfeld für die Pinselauswahl. Wählt eine weiche (relativ große) Pinselspitze aus.
Schritt 25
Die Größe der Pinselspitze kann man auch verändern, indem man die Alt-Taste gedrückt hält und mit gedrückter rechter Maustaste die Maus nach links und rechts bewegt. Mit der Bewegung nach oben oder unten stellt man die Härte der Pinselspitze ein.
Schritt 26
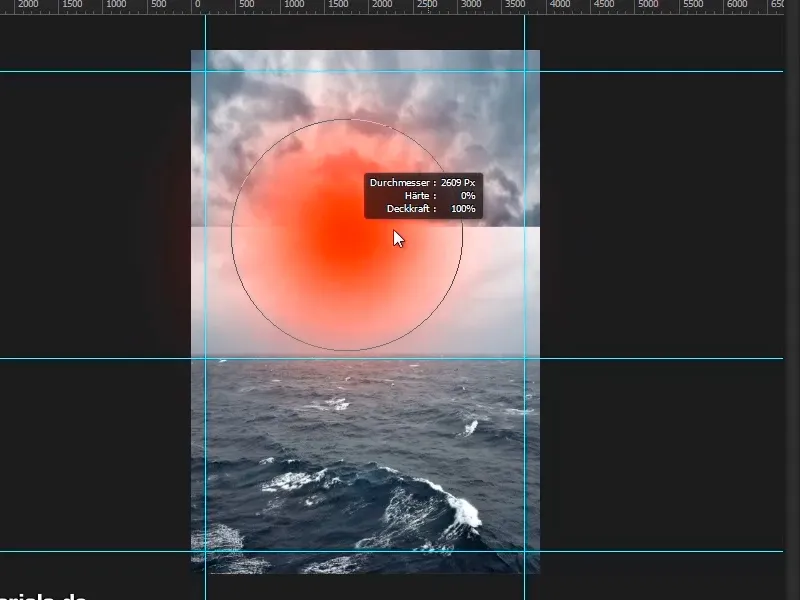
In diesem Fall nehmt ihr einen weichen Pinsel, etwa in der Größe von 1909 Px. Damit fahrt ihr dann mit schwarzer Vordergrundfarbe über die Maske. Die Deckkraft könnt ihr auch noch etwas verändern.
Zoomt etwas ins Bild, klickt mit dem Pinsel hinein und lasst so die verschiedenen Himmel miteinander überblenden. Hinten am Horizont kann es gerne ein bisschen neblig sein, das ist ja auch in der Realität oft so, wenn etwas weiter weg ist.
Schritt 27
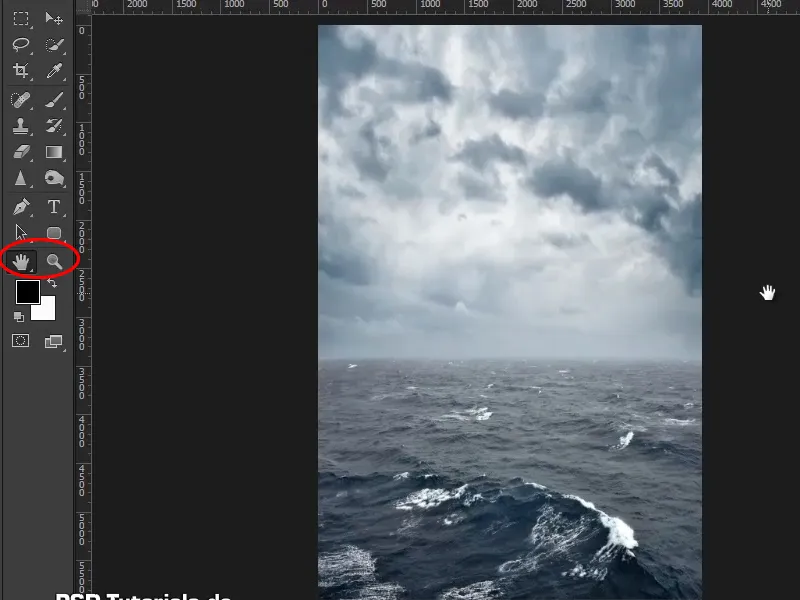
Jetzt zoomt ihr aus dem Bild, bis es ganz sichtbar ist, oder ihr macht einen Doppelklick auf die Hand in der linken Funktionsleiste. Damit wird das Bild so skaliert, dass es ganz zu sehen ist. Mit einem Doppelklick auf die Lupe bekommt man eine 1-zu-1-Auflösung.
Mit Strg+, (Komma) könnt ihr die Hilfslinien aus- und einblenden.
Schritt 28
Das ist schon ein recht gutes Ergebnis - schöner Horizont, schöner Himmel, schönes Meer. Und so geht ihr nun zum nächsten Tutorial über.
Ende des ersten Teils
Orakel des Meeres

