In diesem Tutorial lernst du, wie du die Benutzeroberfläche (UI) deiner Chat-Anwendung unter Verwendung der OpenAI API verbessern kannst. Bisher war das Chatten noch recht rudimentär, und durch verschiedene Anpassungen werden wir die UI so optimieren, dass sie mehr den Stand der Technik entspricht, insbesondere wie wir es von ChatGPT kennen. Am Ende dieser Anleitung wirst du in der Lage sein, ein ansprechenderes Nutzererlebnis zu schaffen.
Wichtigste Erkenntnisse
- Aktives Deaktivieren von Eingabefeldern während der Antwortgenerierung.
- Anzeige des gesamten Chatverlaufs anstelle nur der letzten Antwort.
- Verbesserungen im Layout und der Darstellung des Chats.
- Beheben von häufigen Fehlern und Implementierung eines konsistenten Zustandsmanagements.
Schritt-für-Schritt-Anleitung
1. Deaktivierung der Eingabefelder während der Antwortgenerierung
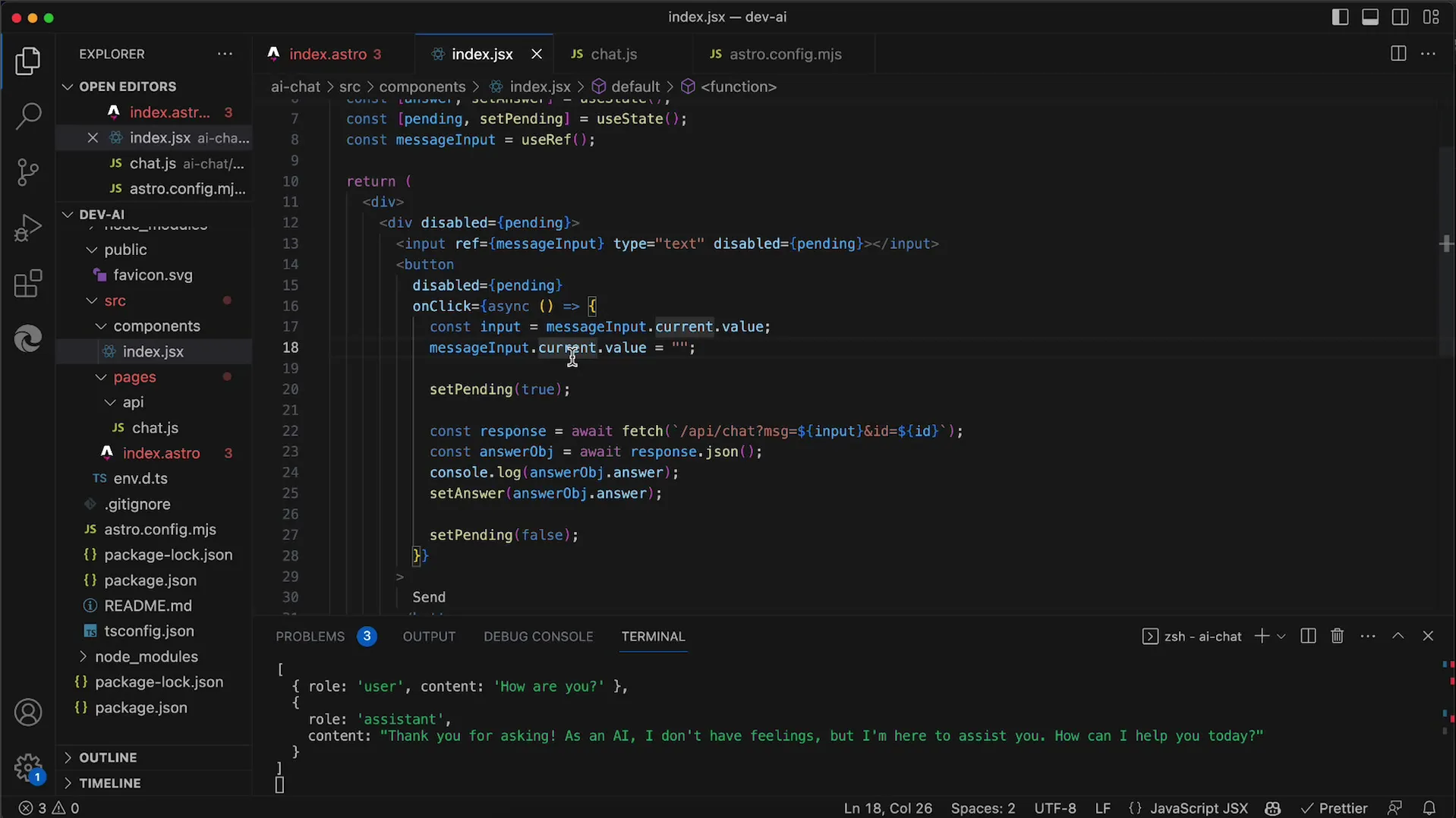
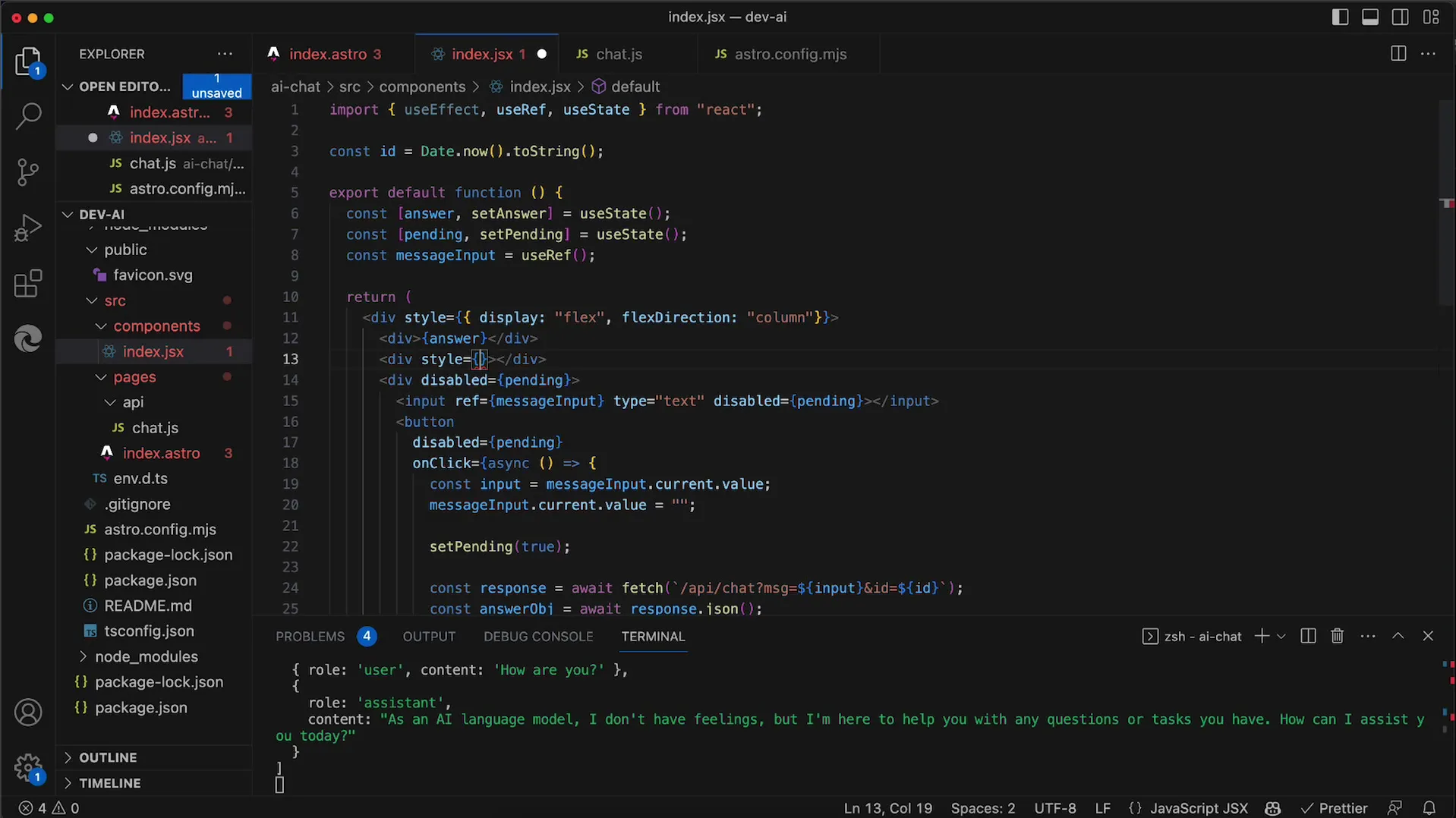
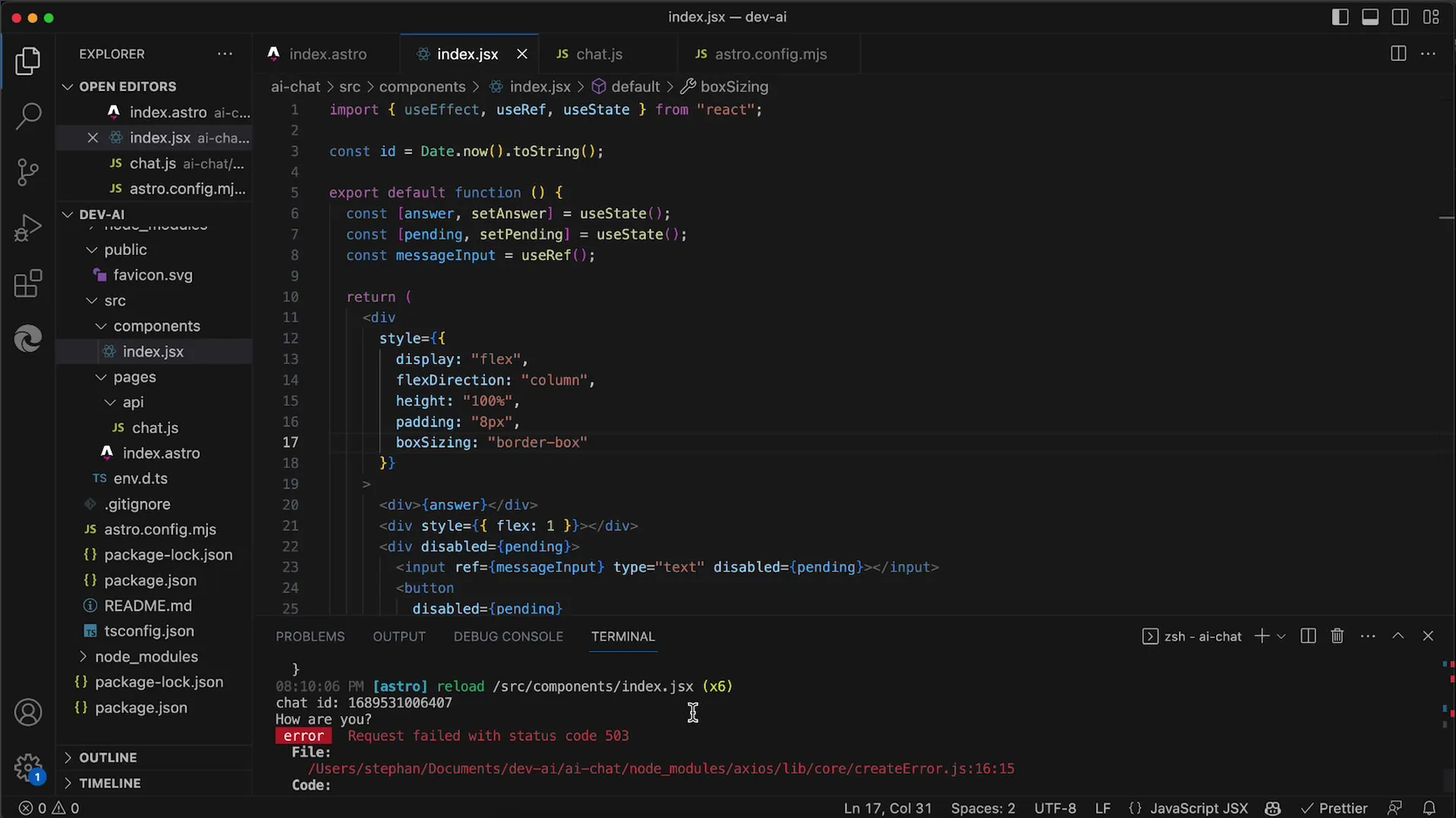
Beginne damit, sicherzustellen, dass das Eingabefeld und der "Senden"-Button deaktiviert werden, während die Antwort von der API generiert wird. Erstelle dafür einen neuen Zustand mit useState für das Pending-Flag.
Setze pending auf true, wenn der Nutzer auf "Senden" klickt, und setze es auf false, sobald die Antwort empfangen wurde. Dies ermöglicht es dir, die UI zu steuern und die Eingabefelder entsprechend anzupassen.
Wenn du diesen Schritt ausprobiers, solltest du feststellen, dass das Eingabefeld während der Wartezeit auf die Antwort deaktiviert wird und das vorherige Eingabefeld gelöscht wird, sodass der Nutzer eine neue Nachricht eingeben kann.

2. Umstellung des Layouts für den Chatverlauf
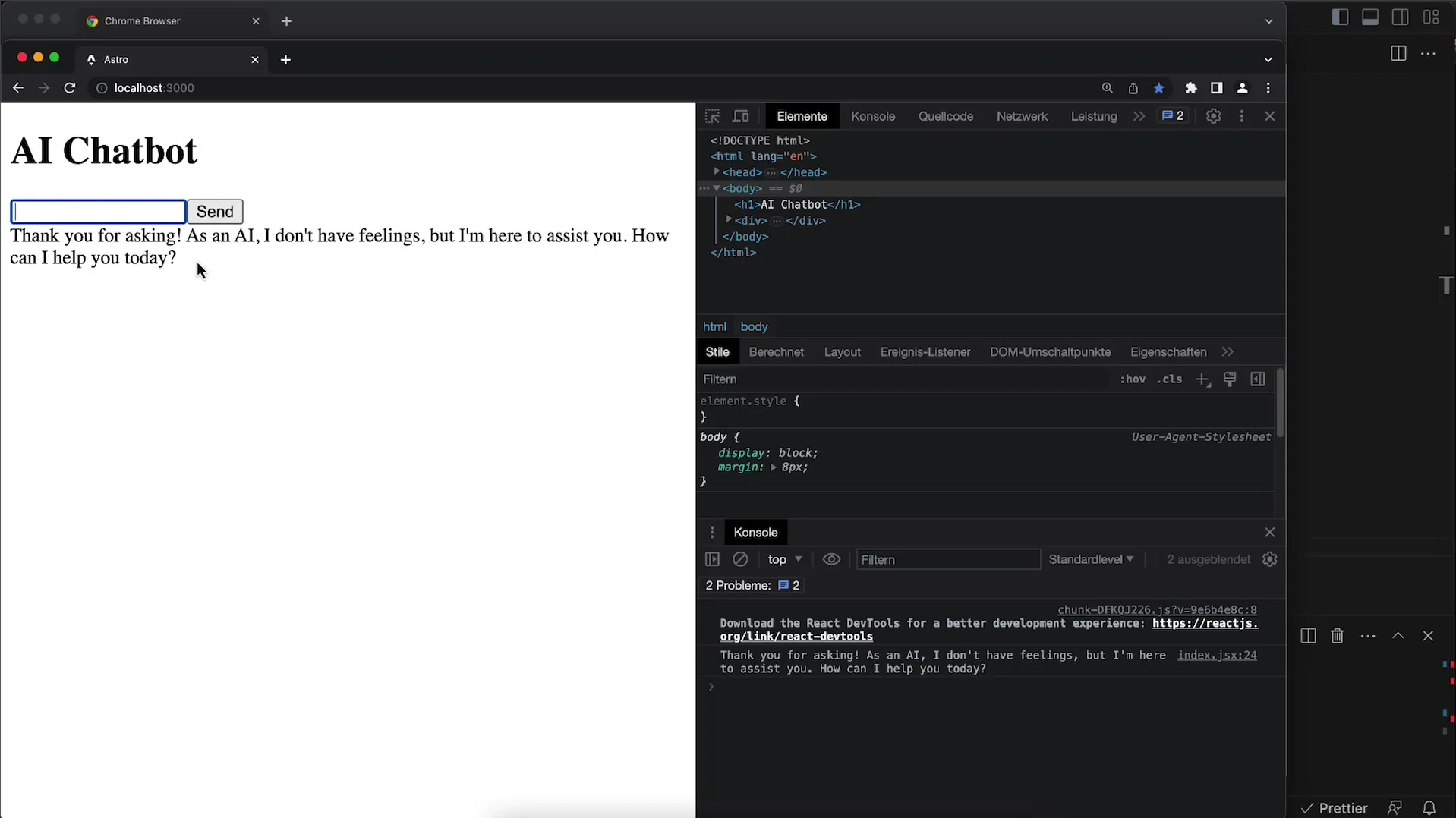
Um ein ansprechenderes Layout zu erstellen, solltest du den Verlauf der Nachrichten unter dem Eingabefeld anzeigen, ähnlich wie bei ChatGPT. Dazu musst du die Reihenfolge der Elemente in deinem JSX-Code anpassen, sodass der Verlauf an oberster Stelle steht.

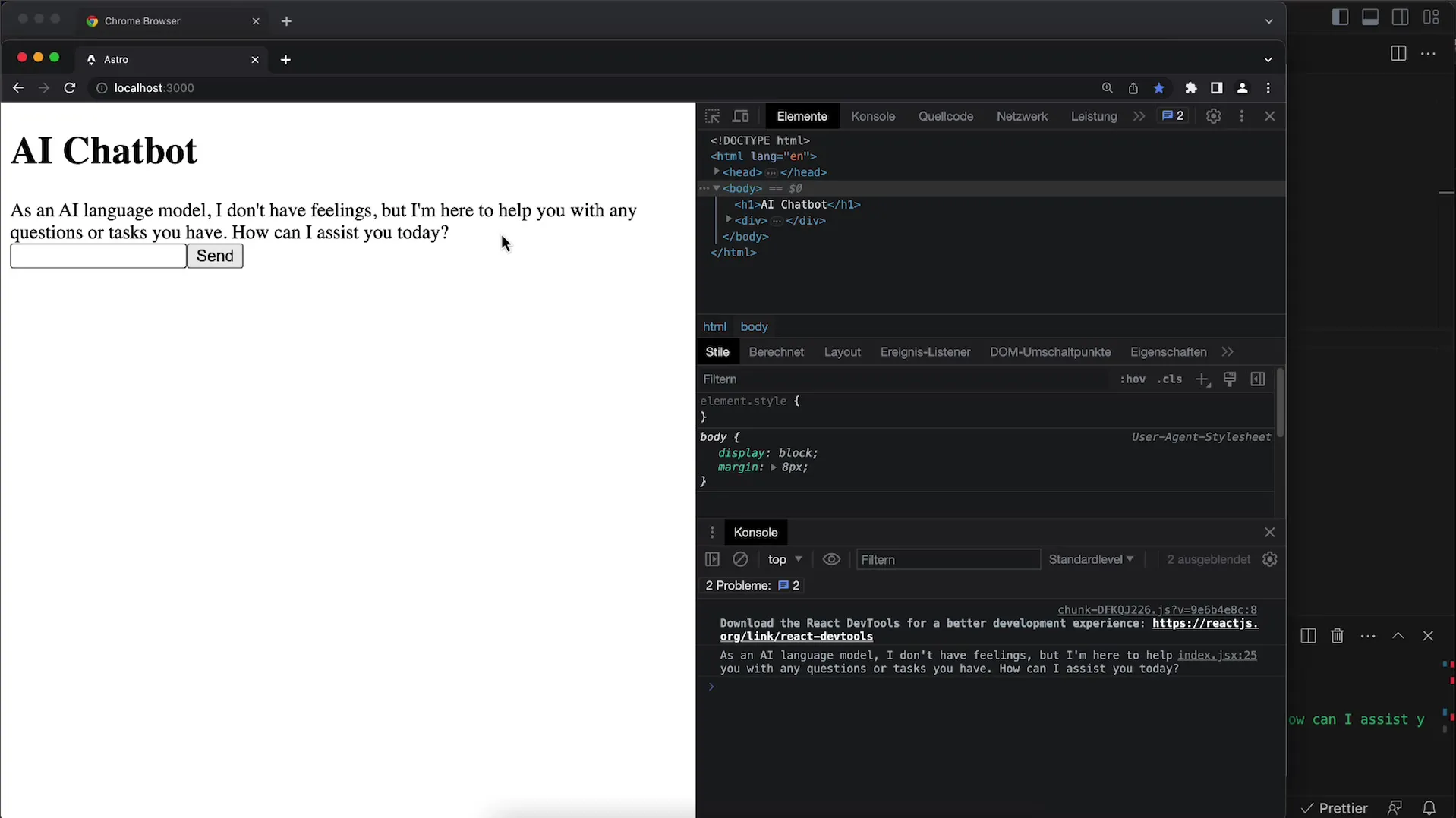
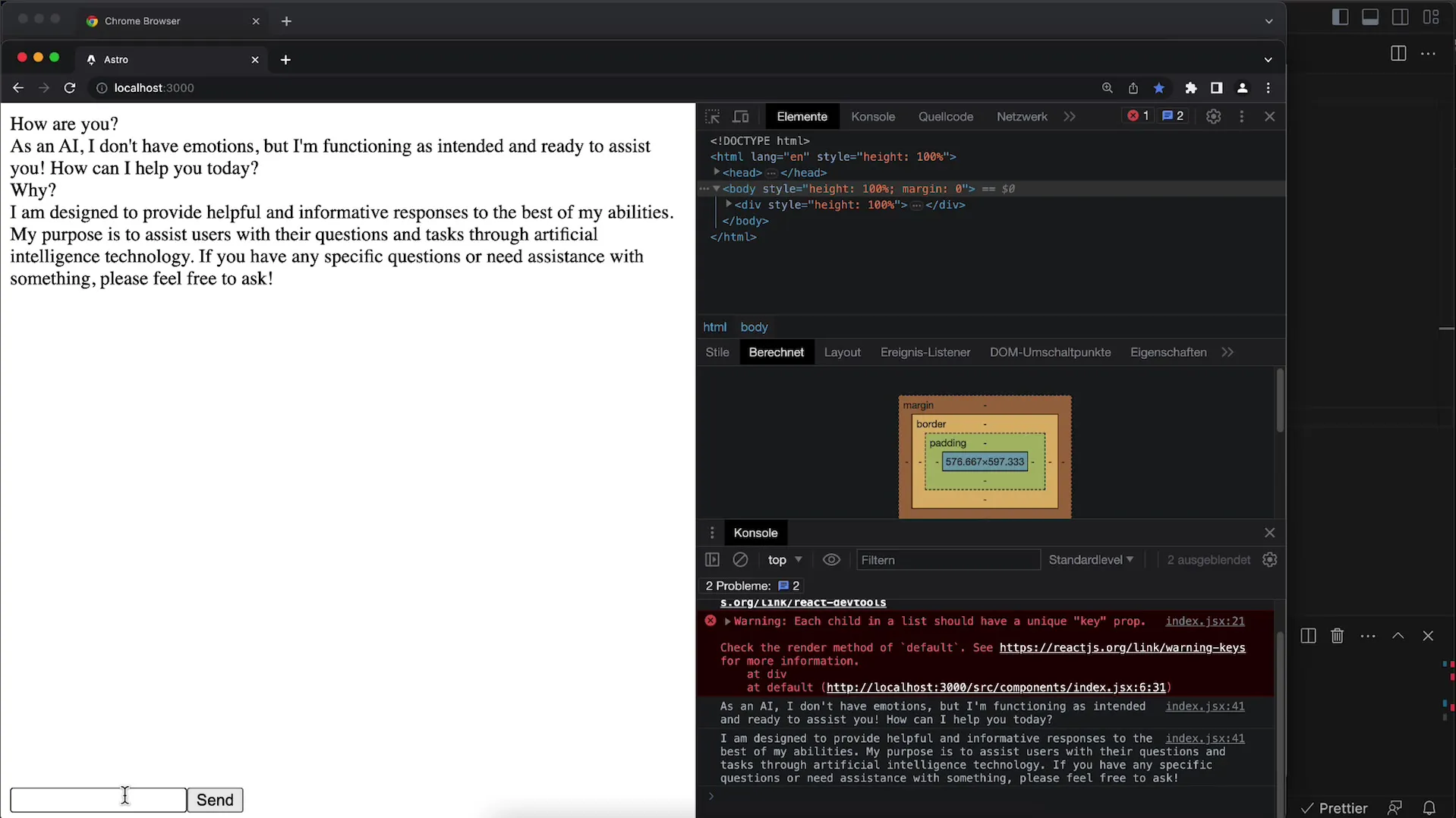
Nachdem du diese Änderung vorgenommen hast, teste das Layout, indem du eine Nachricht eingibst und sie sendest. Der Verlauf sollte nun über dem Eingabefeld angezeigt werden.

3. Flexbox für eine bessere Anordnung der UI verwenden
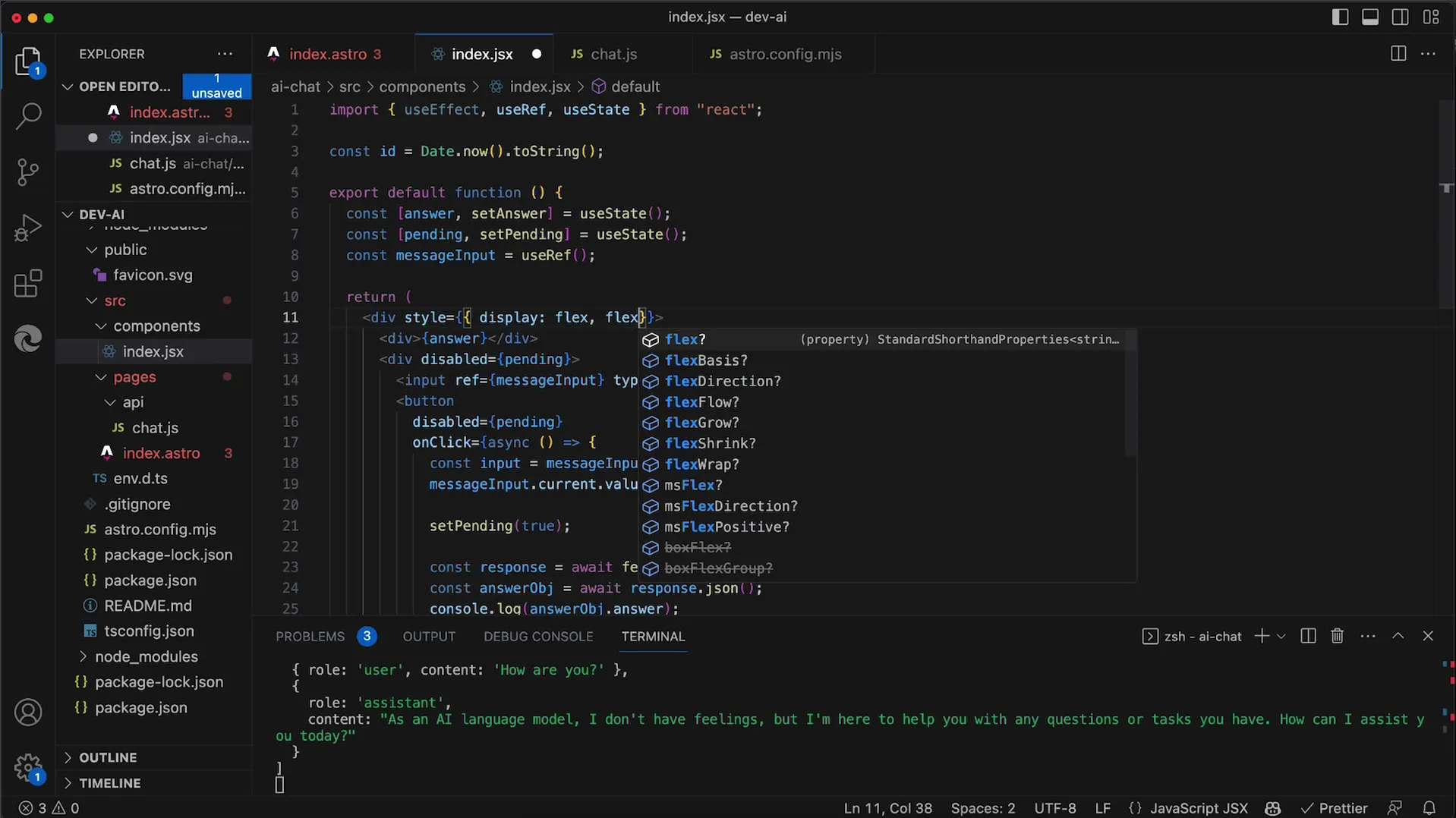
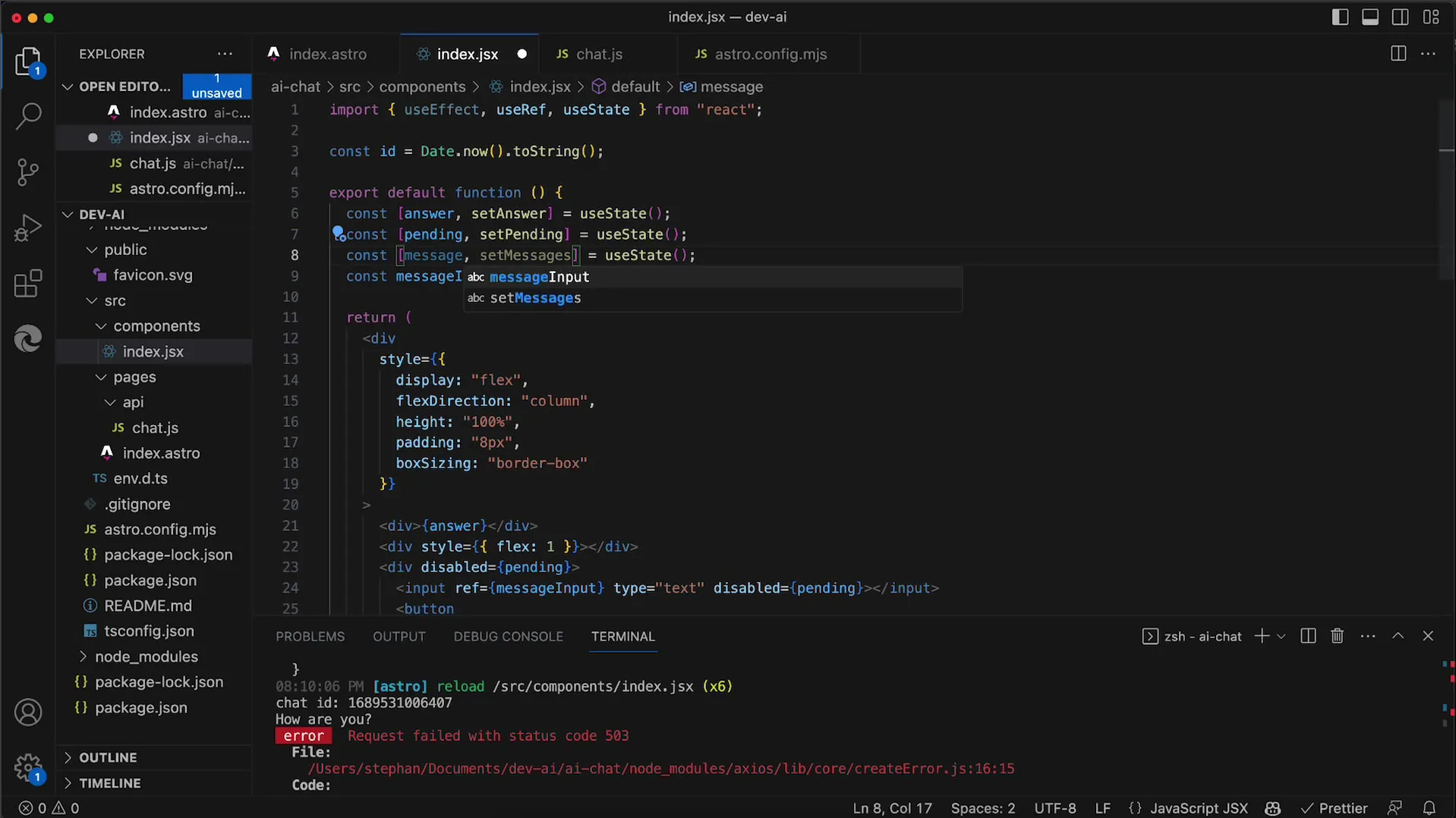
Um sicherzustellen, dass die Eingabefelder und der Verlauf gut angeordnet sind, solltest du Flexbox verwenden. Wir fügen dem äußeren Container display: flex hinzu und setzen die flex-direction auf column, sodass die Elemente vertikal angeordnet sind.

Bei der Platzierung kannst du auch sicherstellen, dass es zwischen dem Nachrichteneingabefeld und dem Verlauf ausreichend Platz gibt, indem du flex: 1 verwendest.

4. Vollständige Höhe für die Container sicherstellen
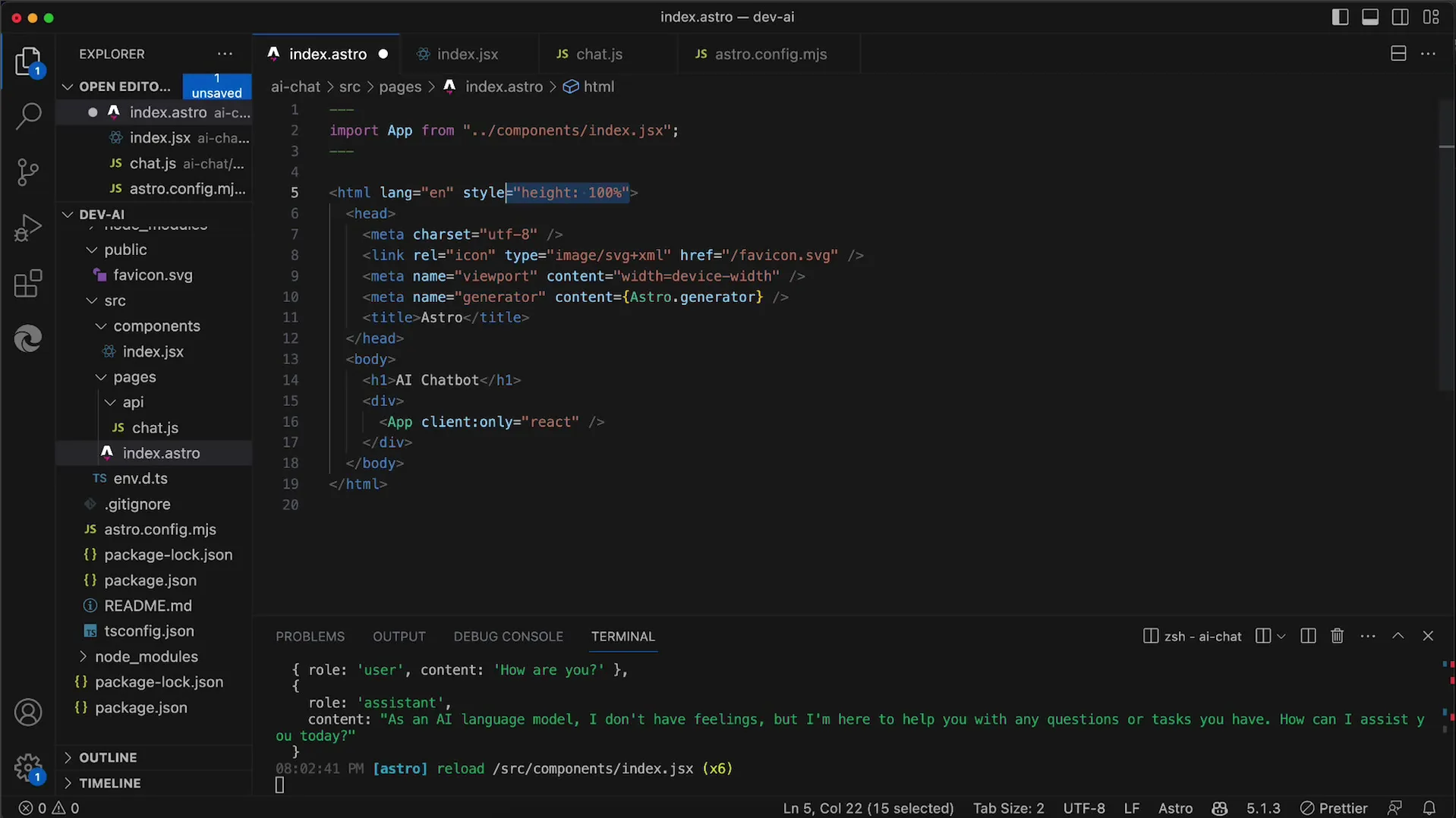
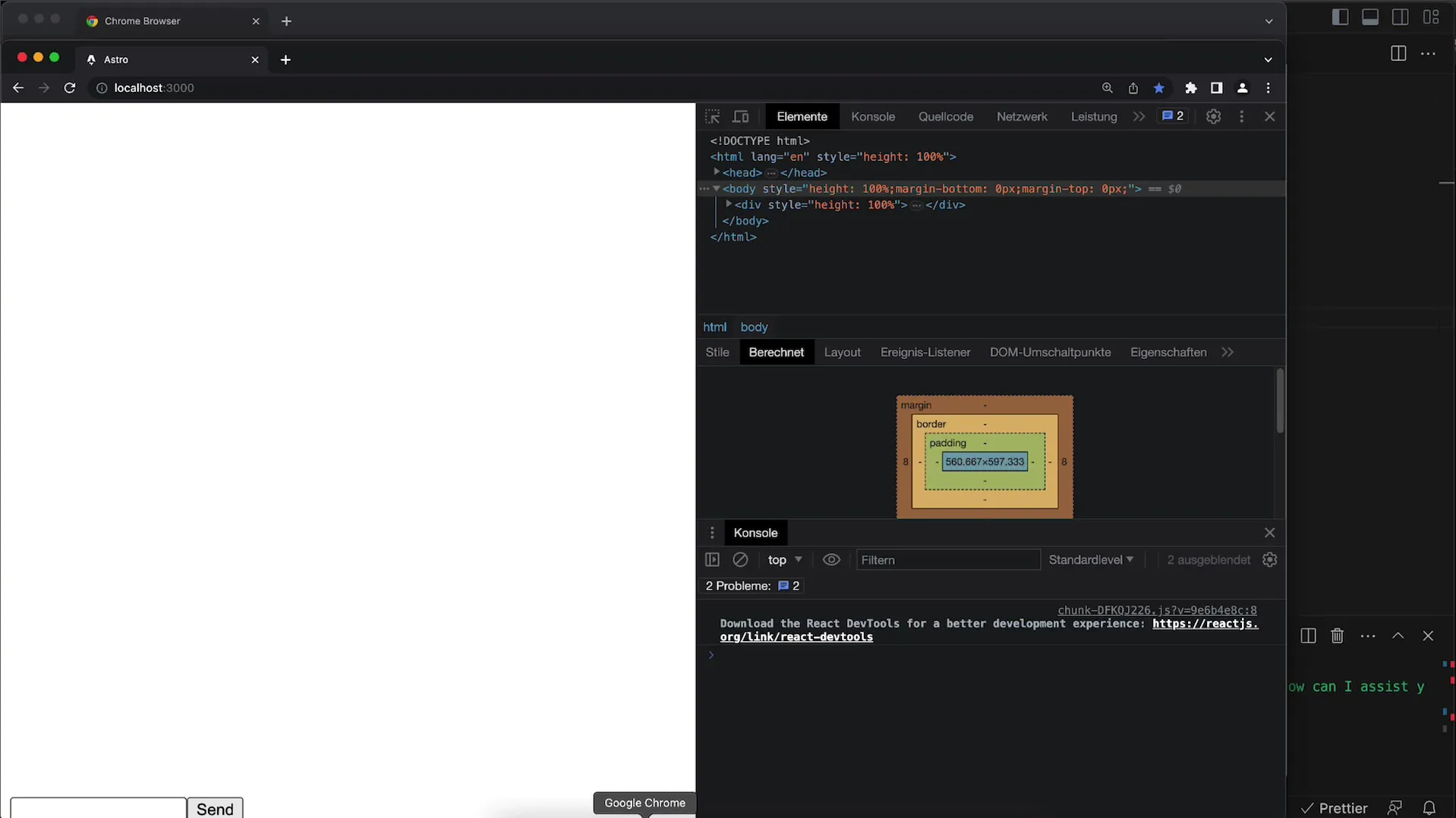
Denke daran, dass alle Container, einschließlich body, html und dein Hauptdiv, eine volle Höhe von 100% benötigen. Setze diese Attribute im CSS fest, um sicherzustellen, dass dein Layout korrekt dargestellt wird.

Wenn das Layout nach diesen Änderungen immer noch nicht wie gewünscht aussieht, überprüfe die Margen, und setze sie auf 0, um eine scrollbar-freie Ansicht zu gewährleisten.

5. Chatverlauf implementieren
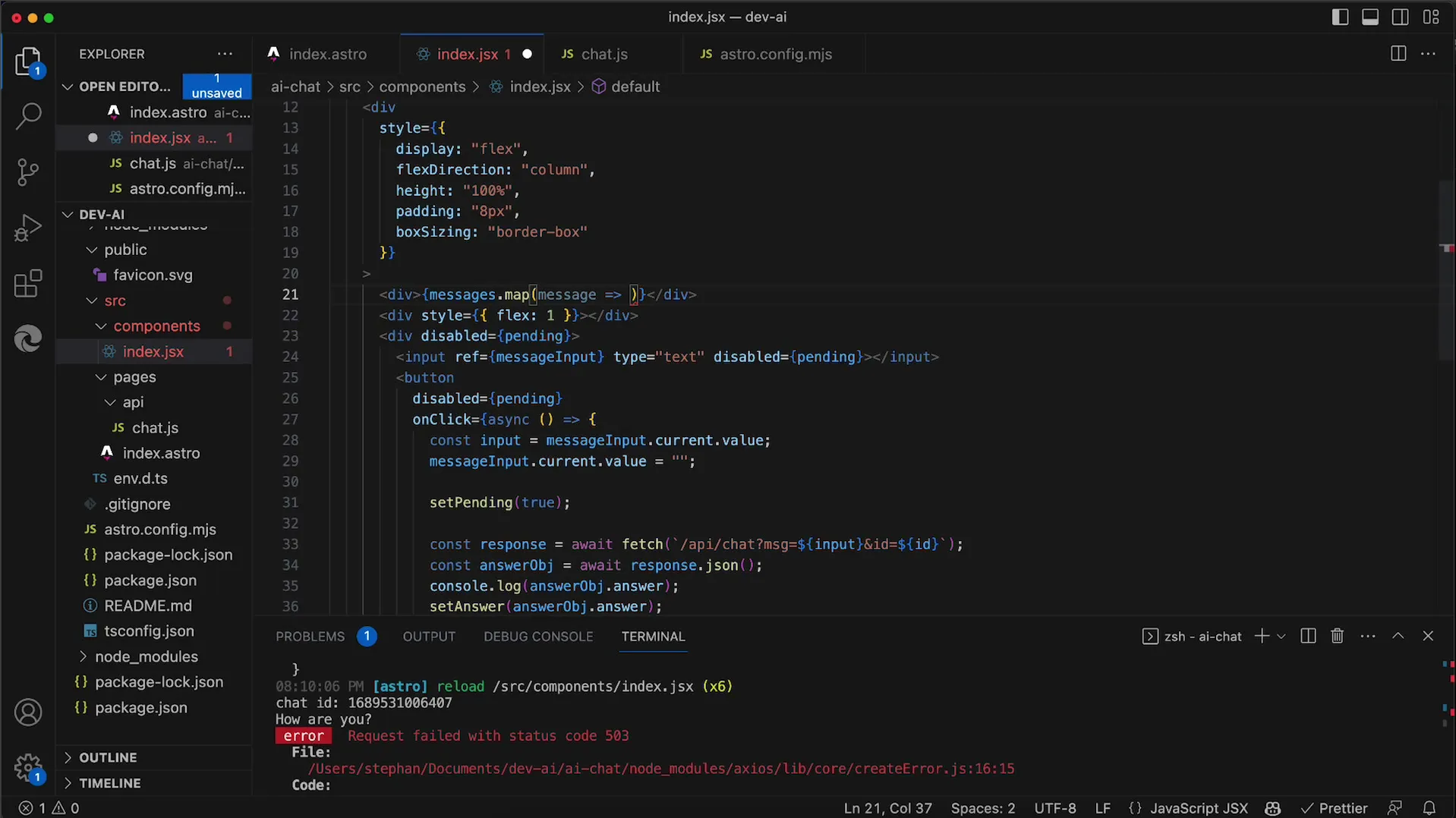
Um den Chatverlauf zu implementieren, füge einen weiteren Zustand für messages ein. Dieser Zustand speichert alle gesendeten Nachrichten. Beim Senden einer neuen Nachricht musst du diese zum messages-Zustand hinzufügen.

Achte darauf, dass du den map-Befehl verwendest, um jede Nachricht aus dem messages-Array entsprechend anzuzeigen. Dies ermöglicht die richtige Ausgabe jeder Nutzer- und API-Nachricht.

6. Fehlerbehandlung hinzufügen
Um ein robustes Nutzererlebnis zu schaffen, musst du Fehler behandeln, die während der Nutzung auftreten können, z.B. Serverfehler 503. Implementiere eine Fehlerbehandlungsroutine, die die Benutzer informiert und gegebenenfalls nach einer kurzen Wartezeit eine Wiederholung der Anfrage versucht.

7. Verbesserungen für die Darstellung der Nachrichten
Derzeit können die Nachrichten nicht leicht unterschieden werden. Es wäre hilfreich, jede Nachricht mit einem Hinweis darzustellen, ob sie vom Benutzer oder von der KI stammt. Überlege dir, wie du die Darstellung anpassen kannst, um klare Unterschiede zwischen Benutzer- und KI-Nachrichten zu schaffen.

Zusammenfassung
In diesem Tutorial hast du gelernt, wie du durch gezielte UI-Anpassungen das Nutzererlebnis deiner Chat-Anwendung mit der OpenAI API deutlich verbessern kannst. Von der Deaktivierung der Eingabefelder während der API-Antworten bis zur Implementierung eines vollständigen Chatverlaufs - diese Tipps helfen, deine Anwendung auf das nächste Level zu bringen.
Häufig gestellte Fragen
Wie kann ich die Eingabefelder während der Antwortgenerierung deaktivieren?Verwende ein State-Management mit useState, um das Eingabefeld und den Button während der Wartezeit auf true zu setzen.
Wie kann ich den Chatverlauf implementieren?Nutze einen zusätzlichen Zustand, um alle Nachrichten zu speichern, und gebe diese mithilfe von map im JSX aus.
Warum wird mein Layout nicht richtig angezeigt?Stelle sicher, dass alle Container eine Höhe von 100% haben und überprüfe die Margen auf mögliche Scrollbalken.
Wie kann ich Benutzerfeedback bei Fehlern geben?Implementiere eine Fehlerbehandlungsroutine, die im Falle eines Errors eine verständliche Nachricht anzeigt und eventuell einen erneuten Versuch initiieren kann.


