In diesem Tutorial wirst du lernen, wie du einen spezifischen Fehler in deiner Verwendung der OpenAI API beheben kannst. Der Fehler tritt auf, wenn eine Abfrage an die API gesendet wird, ohne dass eine Preisbereichsangabe gemacht wird. Dies kann dazu führen, dass deine Anwendung nicht korrekt reagiert und dir eine Fehlermeldung anzeigt. Hier zeigen wir dir, wie du diesen Fehler identifizierst und effizient behebst.
Wichtigste Erkenntnisse
- Der Fehler entsteht, wenn der Preisbereich nicht definiert ist.
- Wenn der Preisbereich in der Anfrage nicht angegeben wird, solltest du sicherstellen, dass deine Anwendung robust genug ist, um mit einem undefined Wert umzugehen.
- Dies geschieht, indem du eine Überprüfung einfügst, die es der Anwendung ermöglicht, ohne Fehler fortzufahren, wenn keine Preisbereichsinformationen vorliegen.
Schritt-für-Schritt-Anleitung
Um den Fehler zu beheben, folge diesen Schritten:
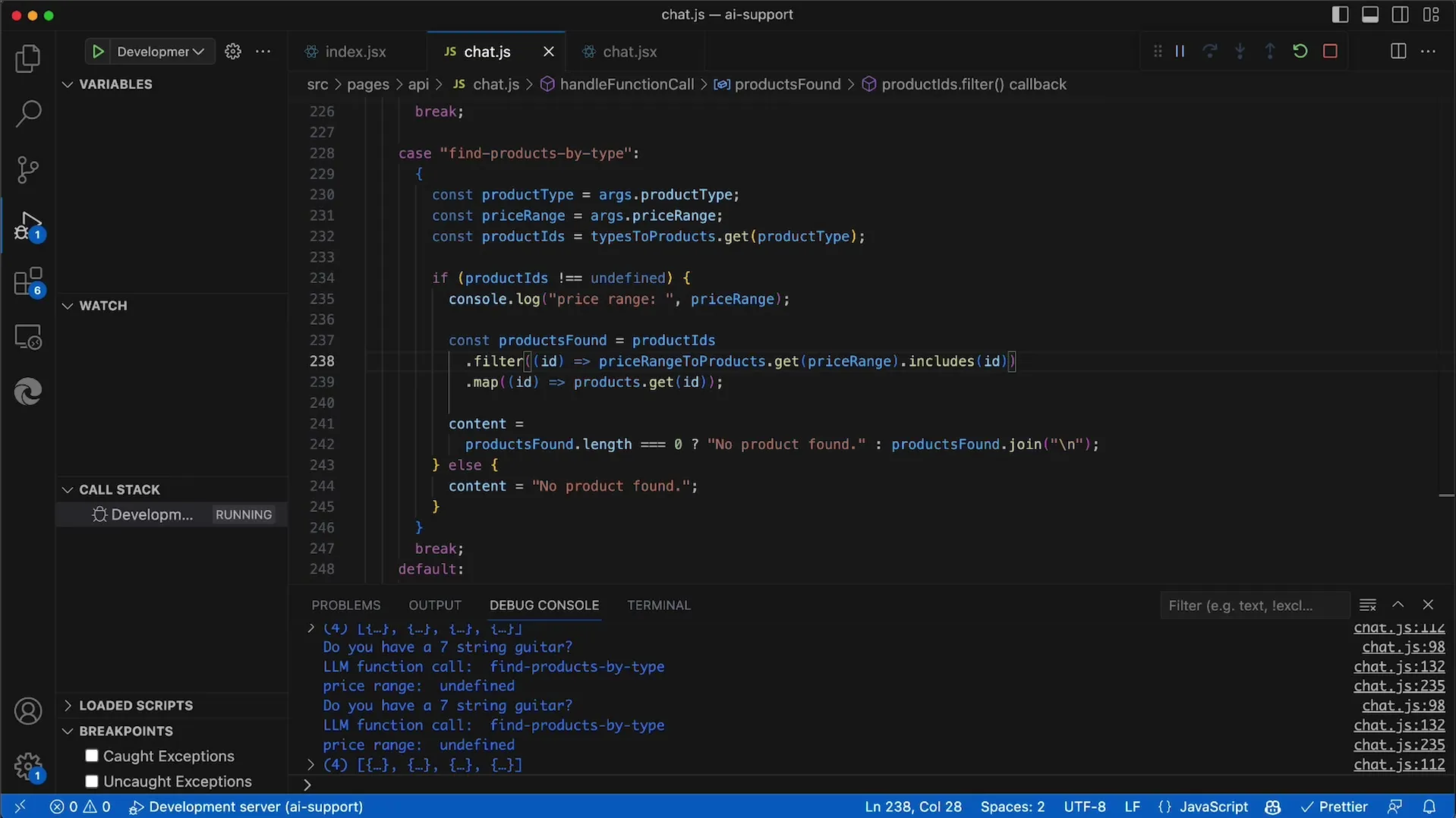
Zunächst analysierst du den Fehler, der auftritt, wenn eine Anfrage an die API gesendet wird. Du stellst fest, dass der Fehler besagt: "Cannot read properties of undefined reading includes". Dies deutet darauf hin, dass ein Wert, der erwartet wird, nicht definiert ist. Hier handelt es sich um die Preisregion, die in der Anfrage nicht angegeben wurde. An dieser Stelle solltest du prüfen, was genau in deiner Funktion fehlt.

Als nächsten Schritt solltest du in deinem Code herausfinden, wo genau die Preisregion abgefragt wird. In diesem Fall geschieht das, wenn du die Produkte nach Preisbereich filterst. Wenn die Preisregion nicht vorhanden ist, erhältst du ein undefined, das dann nicht richtig verarbeitet wird. Du musst sicherstellen, dass, bevor du auf die Preisregion zugreifst, du überprüfst, ob sie existiert.

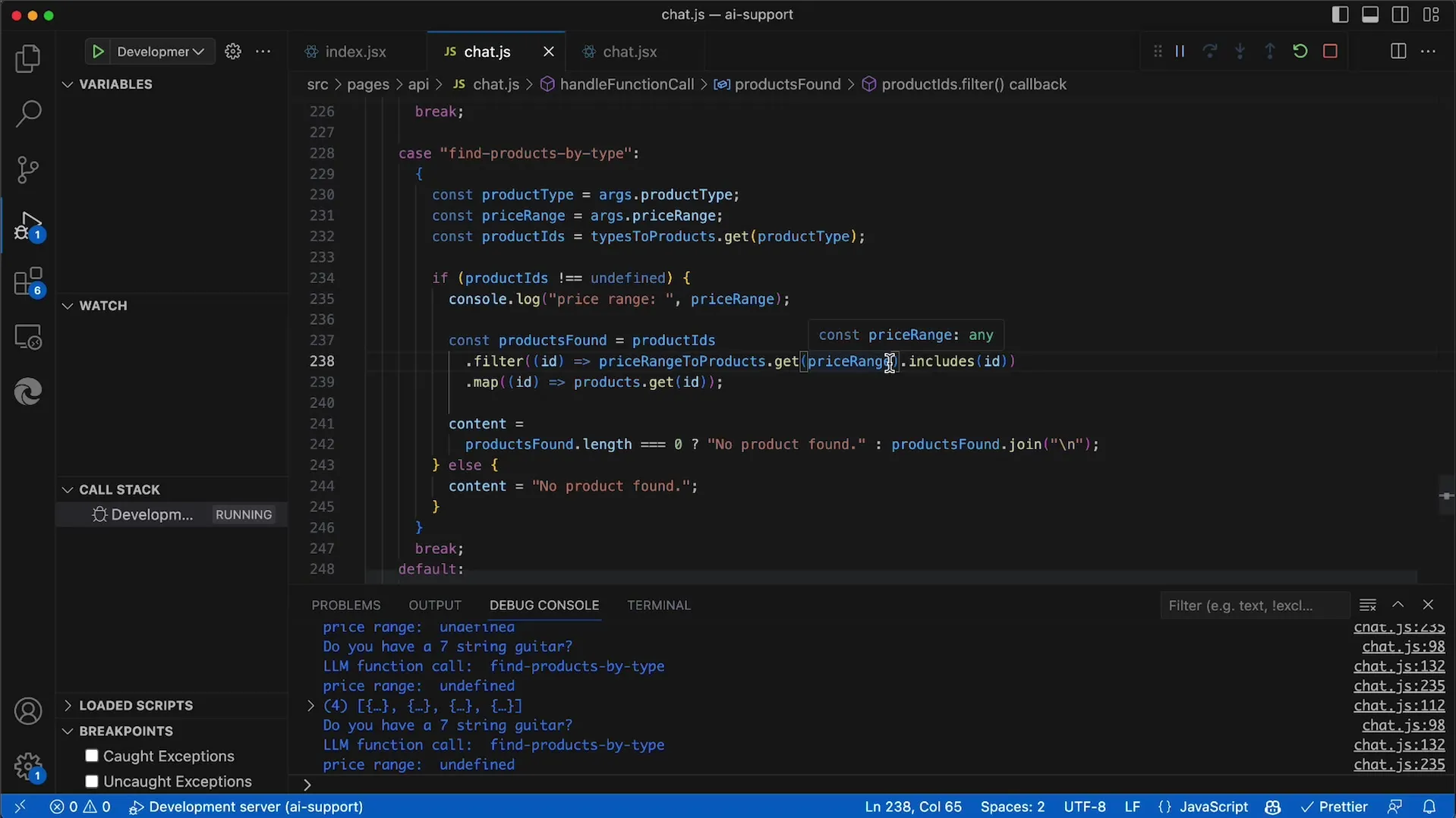
Um den Fehler zu beheben, kannst du eine Bedingung hinzufügen, die überprüft, ob die Preisregion undefined ist. Falls dies der Fall ist, kannst du den Filter einfach umgehen und alle Produkte zurückgeben. Das bedeutet, dass du dann nicht den Fehler "cannot read properties of undefined" bekommst, da du diesen Fall jetzt abfängst.

Jetzt implementierst du den Code so, dass die Preisregion nur berücksichtigt wird, wenn sie tatsächlich definiert ist. Hier fügst du eine Überprüfung ein: Wenn der Preisbereich undefined ist, wird er von deinem Filter ignoriert. Andernfalls wird sicherstellen, dass die Produkte entsprechend der Preisregion gefiltert werden. Diese Änderung sollte sicherstellen, dass der Fehler, den du zuvor hattest, nicht mehr auftritt.
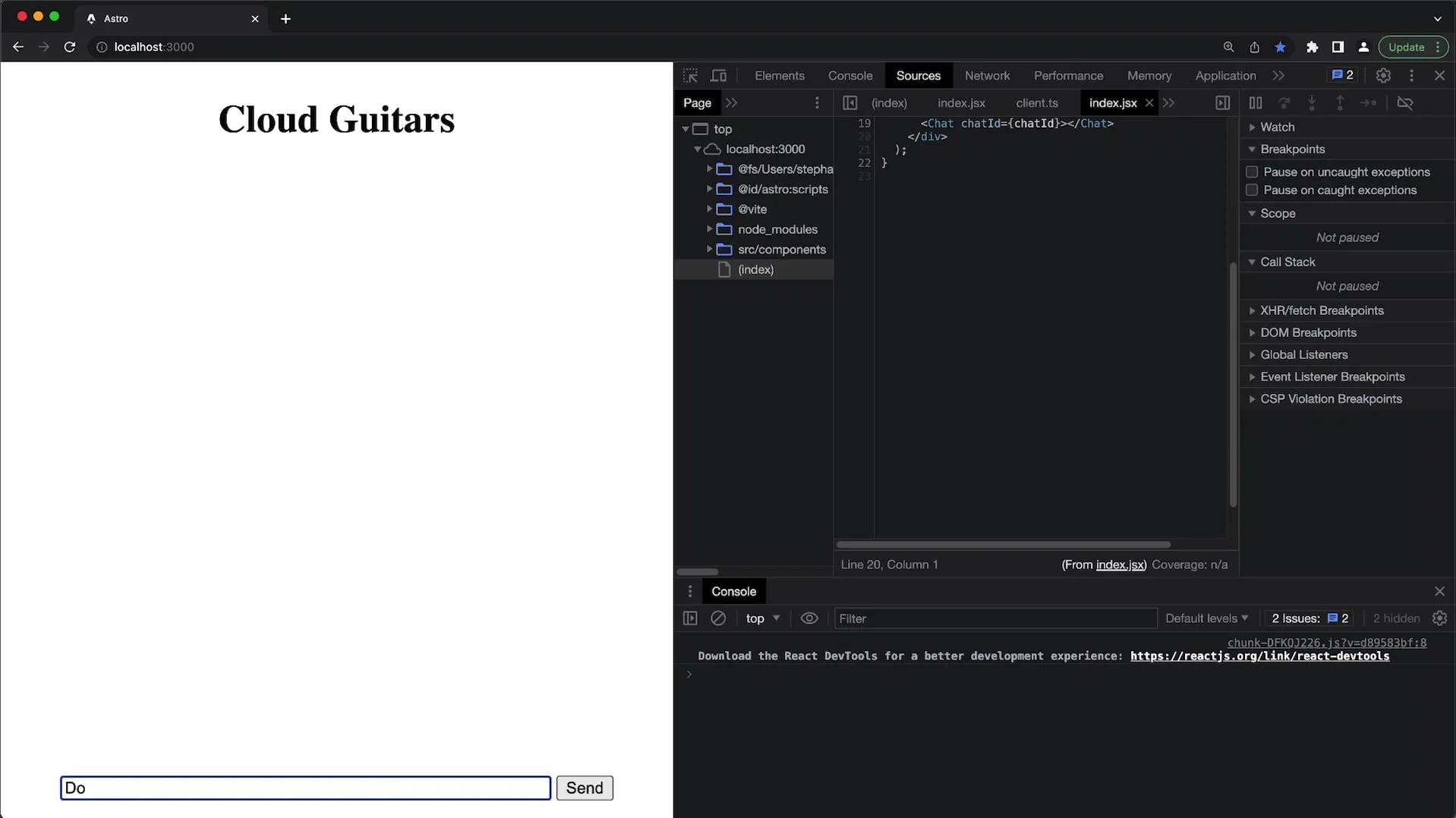
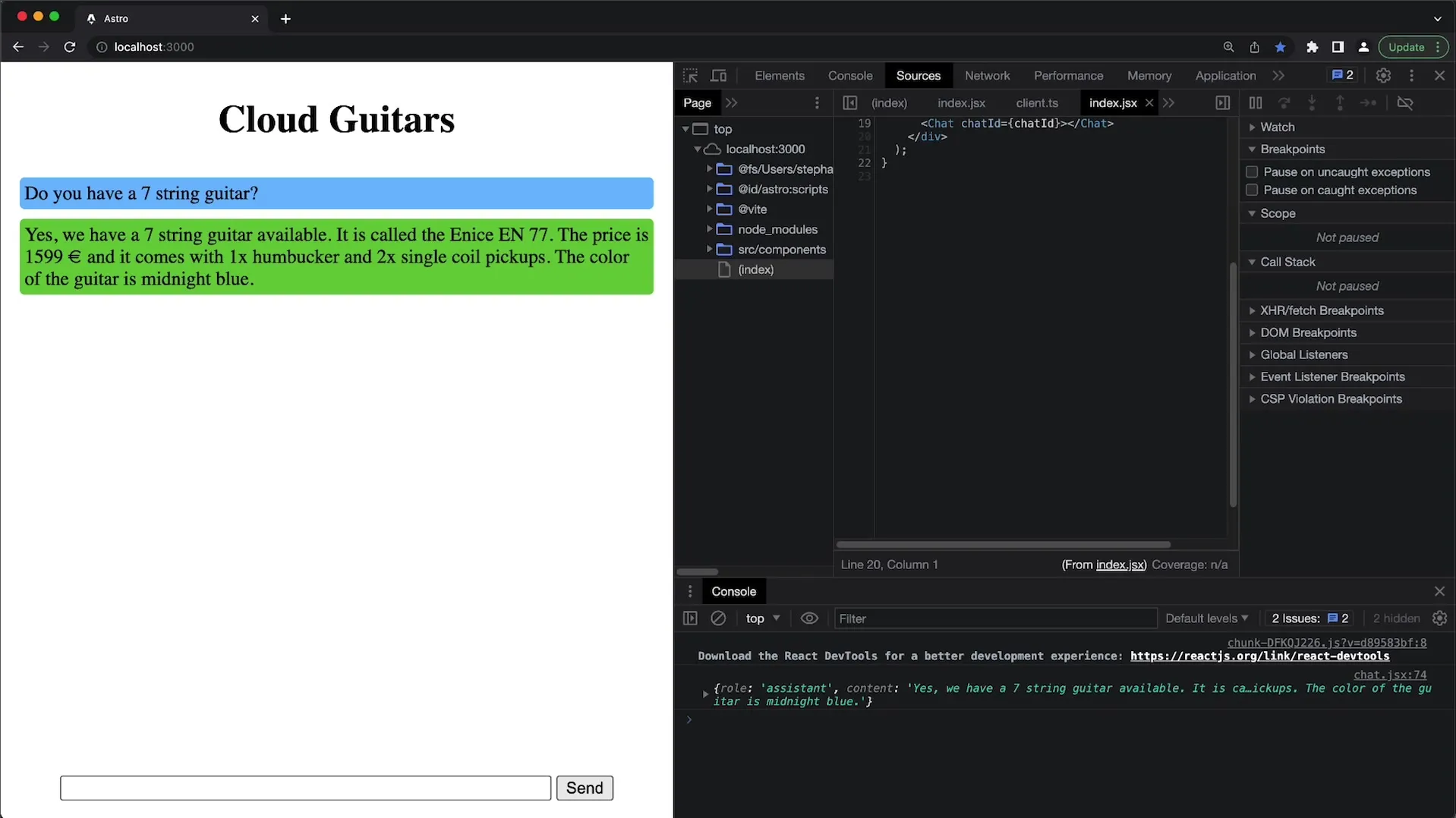
Nachdem du die Anpassungen vorgenommen hast, teste die Funktion erneut. Gib eine Anfrage ein, in der du einfach nach einer „seven string guitar“ suchst, ohne einen Preisbereich anzugeben. Erwarte, dass du nun keine Fehlermeldung mehr erhältst. Der Filter sollte nun alle Produkte ausgeben, die mit dem angegebenen Typ übereinstimmen, ohne dass die Preisregion in Betracht gezogen wird.
Nach der Überprüfung siehst du, dass die Anwendung jetzt wie gewünscht funktioniert und die Ergebnisse korrekt zurückgegeben werden. Diese Lösung ermöglicht es dem Nutzer, auch ohne Preisregion nach Produkten zu suchen, und verbessert die Benutzererfahrung insgesamt.

Zusammenfassung
In dieser Anleitung hast du erfahren, wie du einen häufig auftretenden Fehler in der OpenAI API beheben kannst, der auftritt, wenn die Preisregion nicht definiert ist. Durch einfache Überprüfungen in deinem Code kannst du sicherstellen, dass deine Anwendung stabil bleibt und korrekt auf Anfragen reagiert, selbst wenn bestimmte Parameter fehlen.
Häufig gestellte Fragen
Was ist der Fehler bei der Preisregion?Der Fehler tritt auf, wenn die Preisregion nicht definiert ist und der Code versucht, auf dessen Eigenschaften zuzugreifen.
Wie kann ich den Fehler beheben?Indem du eine Überprüfung in den Code einfügst, die sicherstellt, dass die Preisregion definiert ist, bevor du darauf zugreifst.
Was passiert, wenn die Preisregion undefined ist?Der Filter wird so angepasst, dass Produkte ohne Preisregion zurückgegeben werden, um den Fehler zu vermeiden.
Kann ich auch andere Parameter überprüfen?Ja, du kannst ähnliche Überprüfungen für andere Parameter in deinem Code hinzufügen.
Welche Auswirkungen hat dies auf die Benutzererfahrung?Die Benutzer können jetzt problemlos nach Produkten suchen, auch wenn bestimmte Parameter fehlen, was die Anwendungsfreundlichkeit verbessert.


