Du hast bereits einen großen Teil des Kompasses erstellt und bist nun bereit, die letzten Schritte zur Vollendung deines Designs zu gehen. In diesem Abschnitt konzentrieren wir uns darauf, den Kompass mit Reflektionen zu verfeinern und ihm einen realistischen Schatten zu geben. Durch diese letzten Arbeitsschritte wird dein Kompass nicht nur ästhetisch ansprechend, sondern auch authentisch wirken. Lass uns gemeinsam diese letzten Feinheiten umsetzen.
Wichtigste Erkenntnisse
- Reflektionen und Schatten tragen entscheidend zur visuellen Tiefe deines Designs bei.
- Durch die Anwendung von Verläufen kannst du Farbübergänge schaffen, die die Optik deines Kompasses verbessern.
- Der Pathfinder ist ein kraftvolles Werkzeuge, um komplexe Formen zu erstellen und zu bearbeiten.
Schritt-für-Schritt-Anleitung
Um deinen Kompass in Adobe Illustrator zu vervollständigen, folge den nachstehenden Schritten.
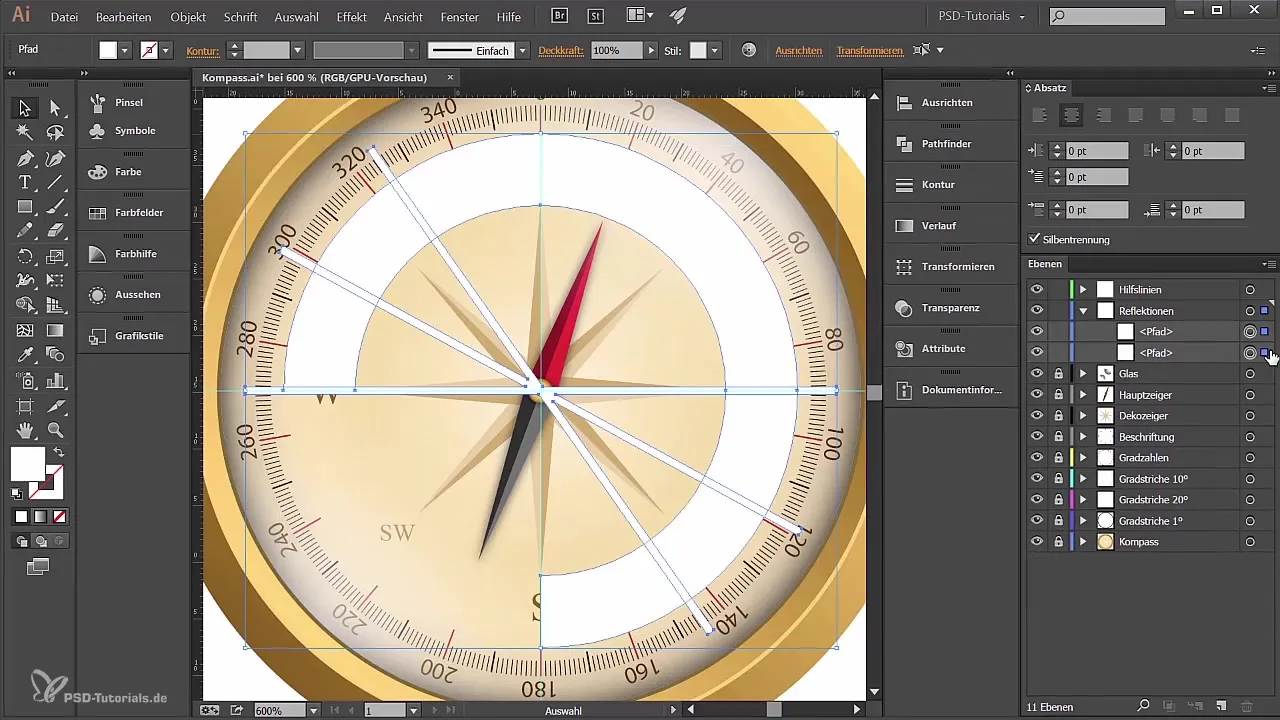
1. Hinweis zu den Reflektionen setzen
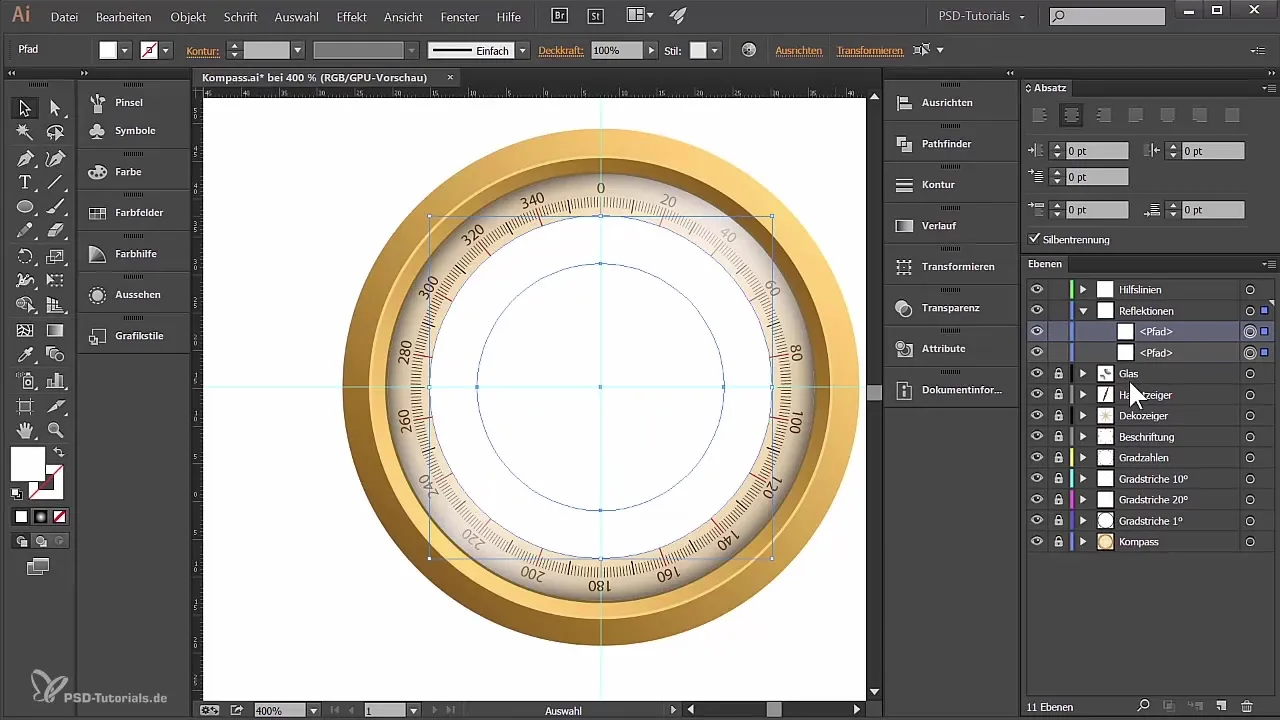
Zuerst geht es darum, die Reflektionsebene einzurichten. Um sicherzustellen, dass die Reflektionen präzise platziert werden, solltest du die entsprechende Ebene auswählen.

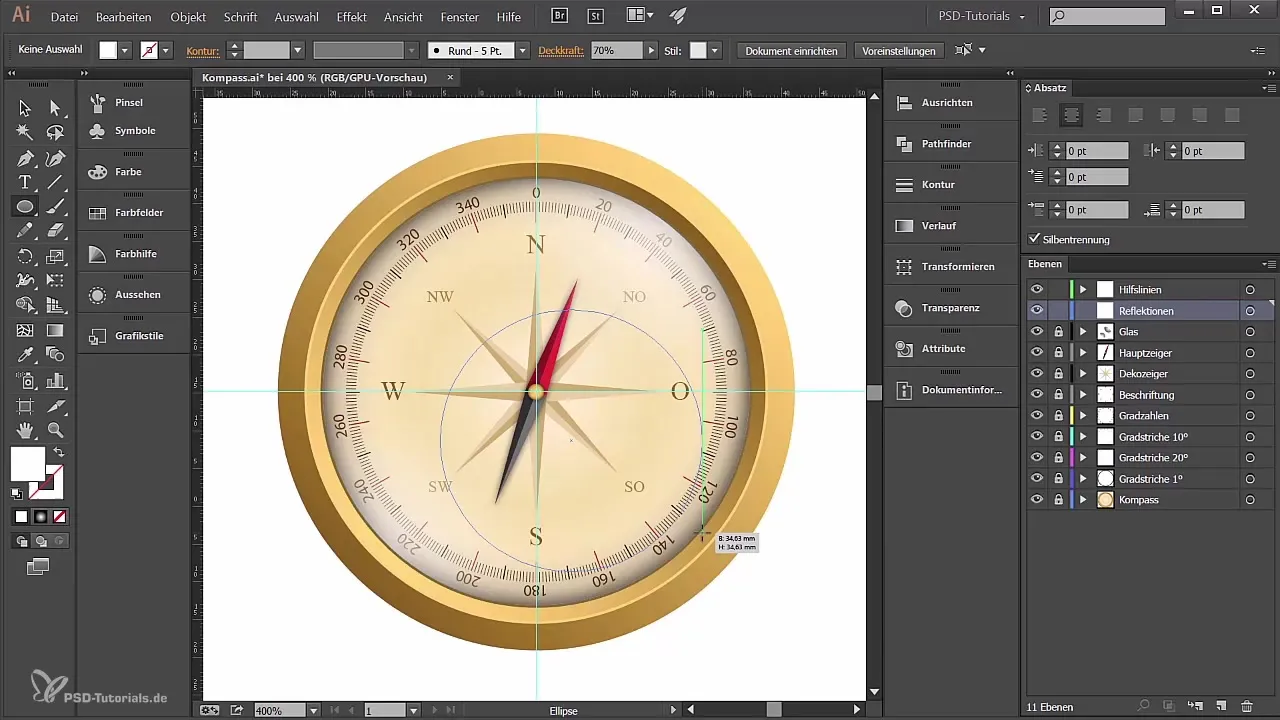
Die Reflektion wird daraufhin mit dem Ellipsenwerkzeug erstellt. Ziehe einen Kreis in etwa der Größe, die du für die Reflektion benötigst, und achte darauf, dass er sich mittig unterhalb der Gradstriche deines Kompasses befindet.
Du kannst dich jetzt darum kümmern, den Kreis zu skalieren, sodass er genau den Erwartungen entspricht und an der richtigen Stelle sitzt.

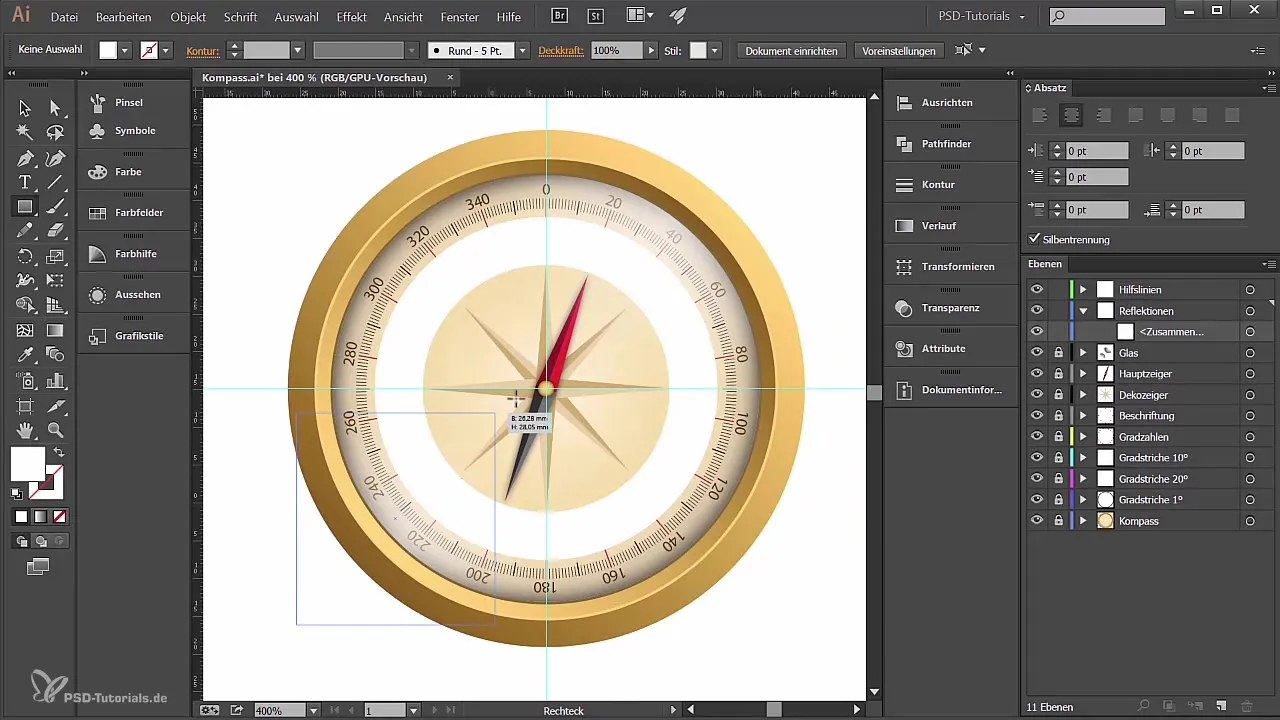
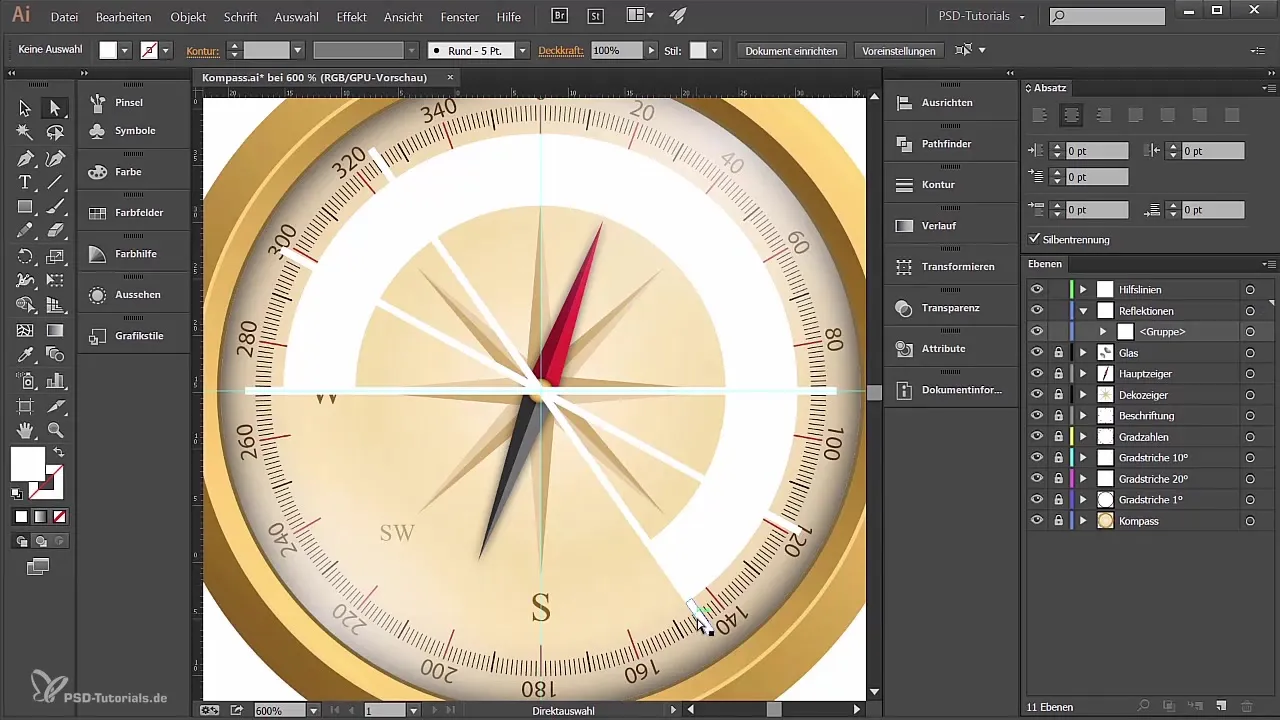
2. Kopieren und Positionieren von Elementen
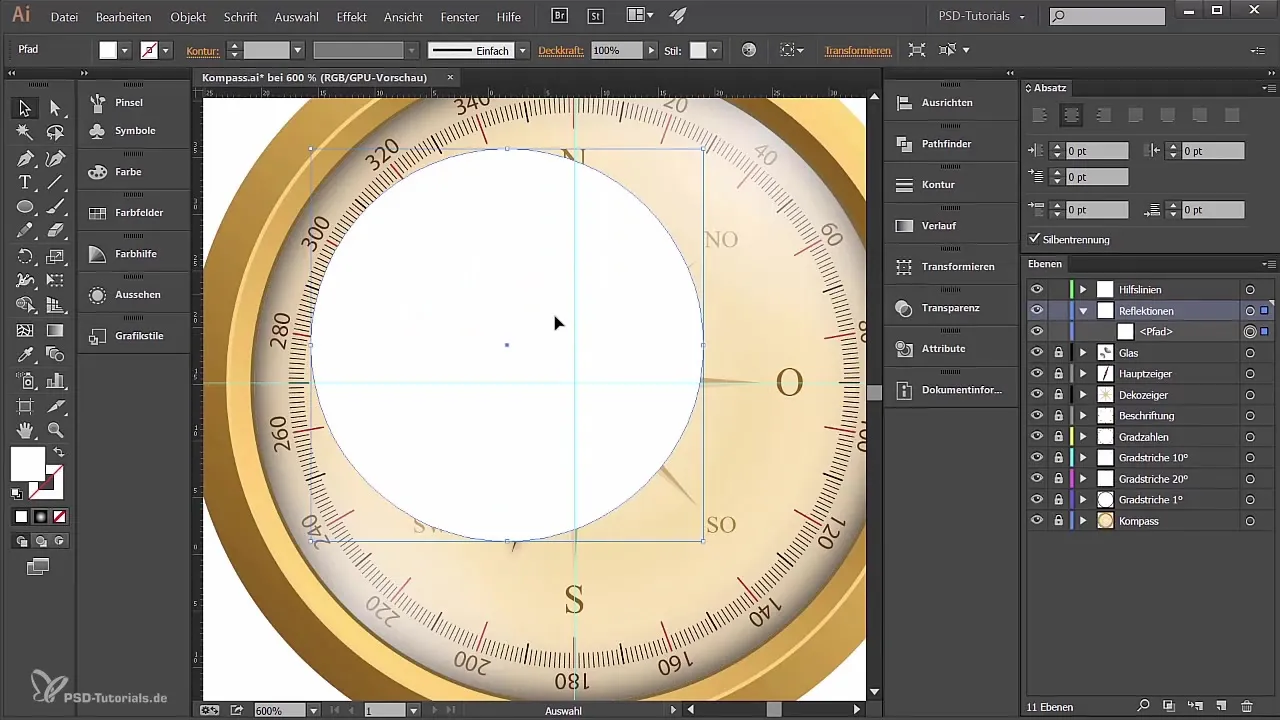
Um eine Kopie des Kreises über deinem Original zu erstellen, drücke die Tasten Steuerung und F gleichzeitig. Die Kopie wird direkt oberhalb des Originals erzeugt. Reduziere anschließend die Größe der Kopie.

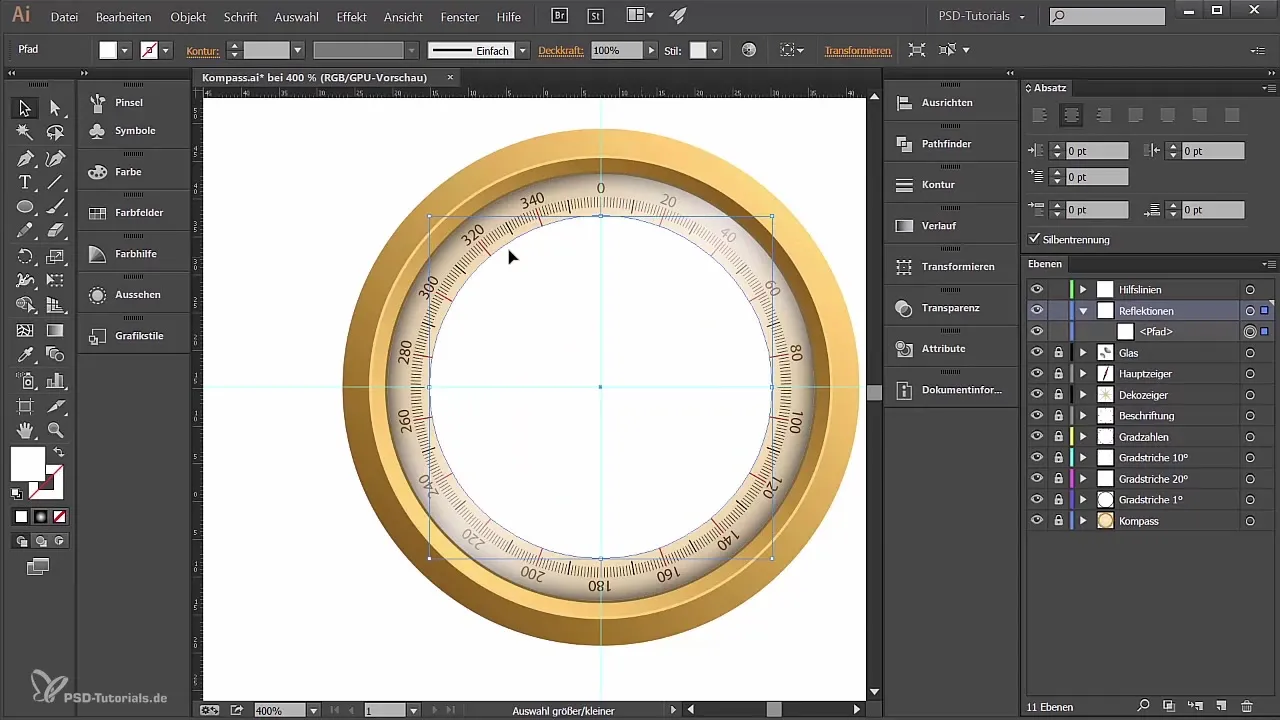
Jetzt sind beide Kreise aktiv, und du kannst den Pathfinder verwenden, um das kleinere Objekt vom größeren abzuziehen. Das geschieht über den Pfadfinder und die Funktion „Vorderes Objekt abziehen“. So hast du einen Ring, der die Grundlage für deine Reflektion bildet.

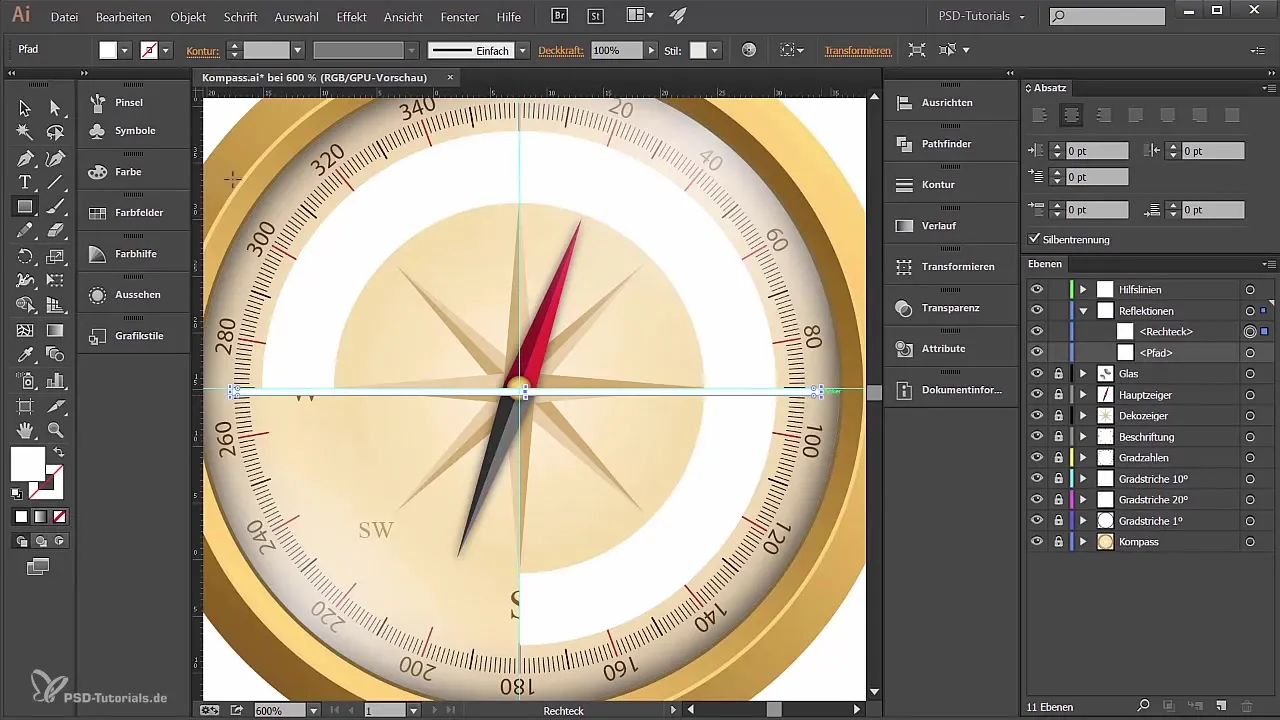
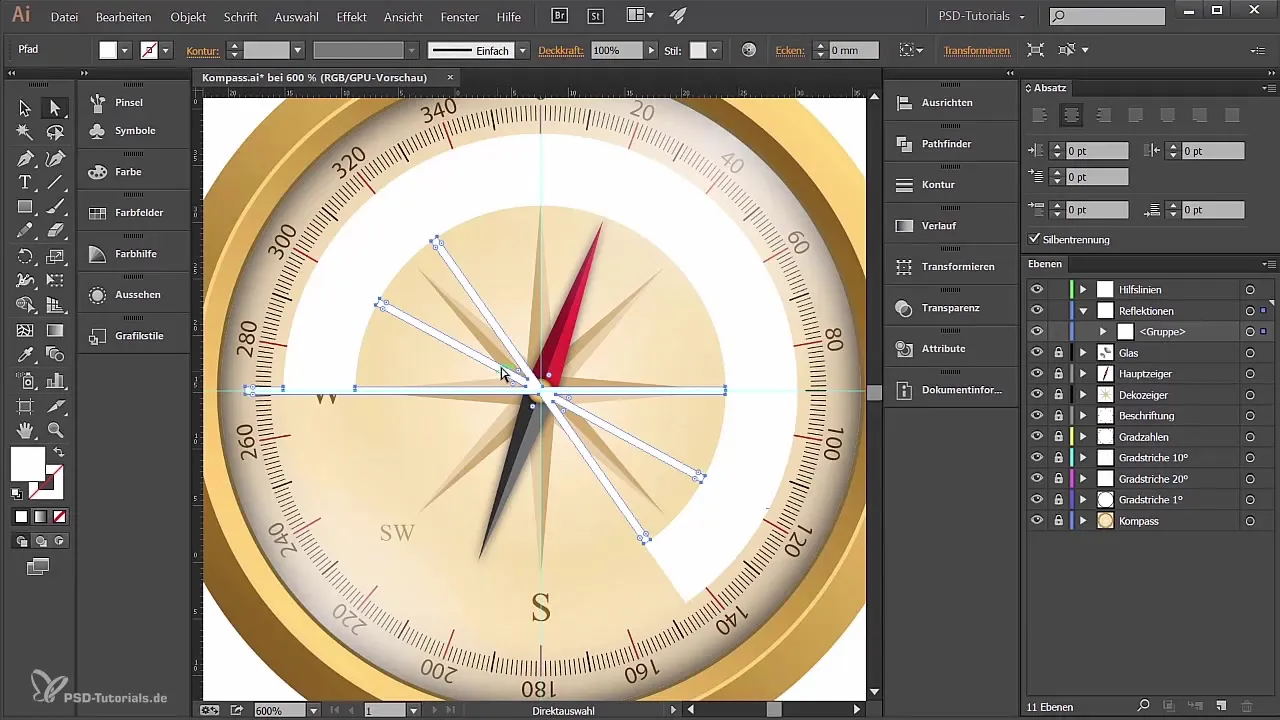
3. Aufspaltung von Formen
Nun wird der Ring mithilfe des Rechteckwerkzeugs weiterbearbeitet. Setze einige Rechtecke auf der Ringform ein. Markiere anschließend beide Formen und benutze wieder den Pathfinder, um das vordere Objekt abzuziehen, sodass die Ringform aufgespalten wird.
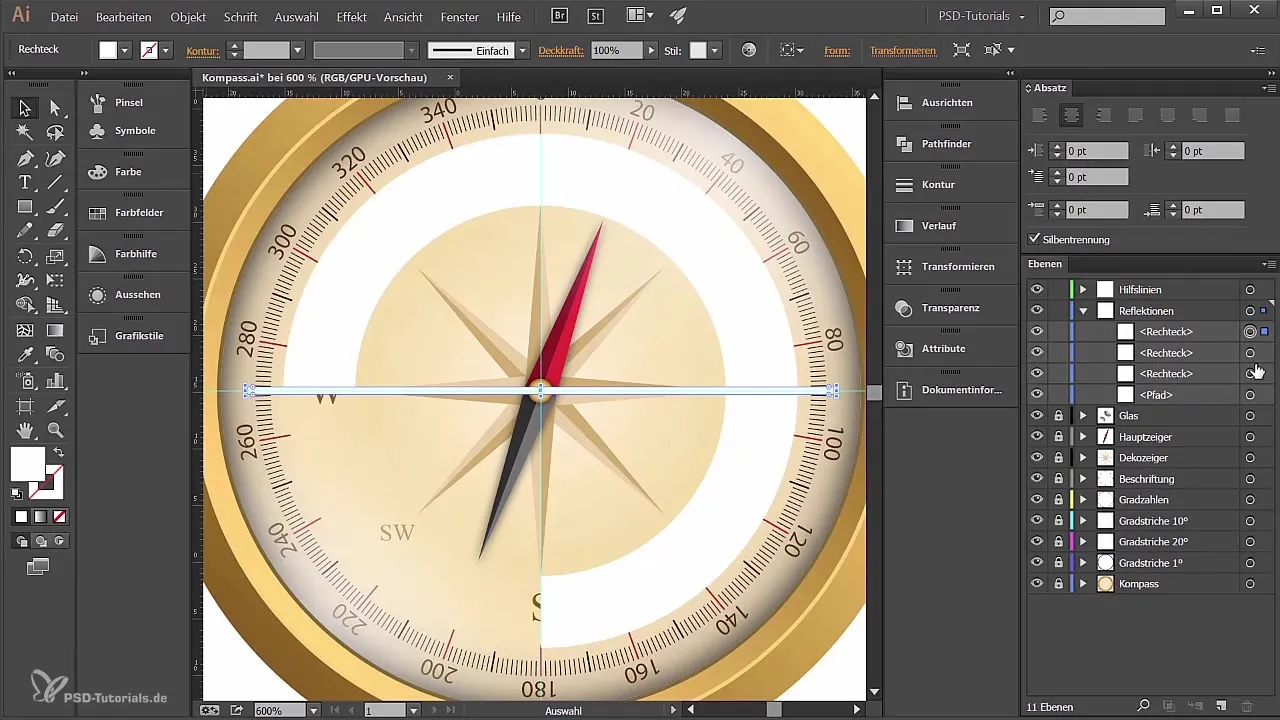
Zeichne noch kleinere Rechtecke, platziere sie mittig und mache Kopien dieser Rechtecke. Drehe sie nach Belieben, um der Form Vielfalt zu geben, bevor du sie alle auswählst und erneut mit Pathfinder zu einer einzigen Form verbindest.

4. Farbverlauf erstellen
Jetzt, bevor du die Farbe hinzufügst, ist es clever, sicherzustellen, dass die Flächen in einem zusammenhängenden Objekt vereinigt sind. Das geschieht einfach über „Objekt“ und „Zusammengesetzter Pfad erstellen“.

Für den Farbverlauf, geh in die Verlauf-Optionen und wähle einen radialen Verlauf. Du möchtest, dass die Farben von Schwarz nach Weiß verlaufen, also passe diesen Verlauf so an, dass er zu deiner Kompassform passt.

Zusätzlich kannst du die Transparenz der Flächen verändern, um einen noch weicheren Look zu erzielen.

5. Schatten unterhalb des Kompasses
Um deinem Kompass einen realistischen Schatten zu verleihen, erstelle eine neue Ebene speziell dafür und benenne sie „Schatten“. Zeichne eine Ellipse unterhalb des Kompasses, die die Schattenform darstellen soll.

Für die Schattenvergrößerung erstelle mithilfe von Steuerung C und Steuerung F Kopien, die du weiter absenken kannst. Verleihe ihnen einen Grauton, damit sie nicht zu stark auffallen.

Alle Pfade, die du erstellt hast, kannst du nun ebenfalls miteinander ausrichten, um einen klaren Schattenverlauf zu gestalten.

6. Feinschliff und letzte Anpassungen
Mit dem Schatten in der richtigen Position kannst du deren Transparenz weiter anpassen, um einen realistischen Effekt zu erzielen. Überlege, ob du die Schattenfarbe noch etwas anpassen möchtest, um den besten Look für deinen Kompass zu erhalten.
Wenn du alle Schritte befolgt hast, wird dein Kompass grafisch ansprechend und bereit für eine Präsentation sein.
Zusammenfassung
Du hast nun gelernt, wie man durch gezielte Reflektionen und das Hinzufügen eines Schattens eine visuelle Tiefe in dein Kompassdesign bringt. Die Nutzung des Pathfinder und von Verläufen war dabei entscheidend, um ein harmonisches Gesamtbild zu erzielen.
Häufig gestellte Fragen
Was ist der Pathfinder in Adobe Illustrator?Der Pathfinder ist ein Werkzeug, mit dem du Formen kombinieren, teilen und anpassen kannst.
Wie erstelle ich einen Farbverlauf in Illustrator?Du wählst das Objekt aus und gehst ins Farbwähler-Werkzeug, um den Verlauf zu erstellen.
Kann ich meine Arbeit später noch bearbeiten?Ja, solange du die Objekte nicht rasterisiert hast, kannst du sie jederzeit bearbeiten.
Warum ist die Transparenz wichtig für meinen Schatten?Die Transparenz sorgt für einen realistischeren Schatteneffekt, der weniger aufdringlich wirkt.
Worauf sollte ich bei den Farben achten?Achte darauf, dass die Farben gut harmonieren und die Sichtbarkeit des Kompasses nicht beeinträchtigen.


