Flexbox, auch bekannt als das Flexible Box Layout, ist eine leistungsstarke CSS-Technologie, die dir hilft, Layouts effizient und flexibel zu gestalten. In diesem Tutorial zeige ich dir, wie du die Flexbox-Eigenschaften verwenden kannst, um Inhalte entlang der Hauptachse auszurichten. Besonders konzentrieren wir uns auf die Nutzung von justify-content, das dir verschiedene Optionen für die Anordnung deiner Elemente bietet. Dieses Beispiel demonstriert, wie du eine Navigation links und einen Button rechts schaffen kannst, während du dazwischen ausreichend Platz lässt.
Wichtigste Erkenntnisse
- Du kannst justify-content verwenden, um Elemente effizient auszurichten.
- space-between teilt den verfügbaren Platz gleichmäßig zwischen den Elementen auf.
- Flexbox ermöglicht es, Layouts ohne zusätzliche Container zu erstellen.
Schritt-für-Schritt-Anleitung
1. Erstellen des Hauptcontainers
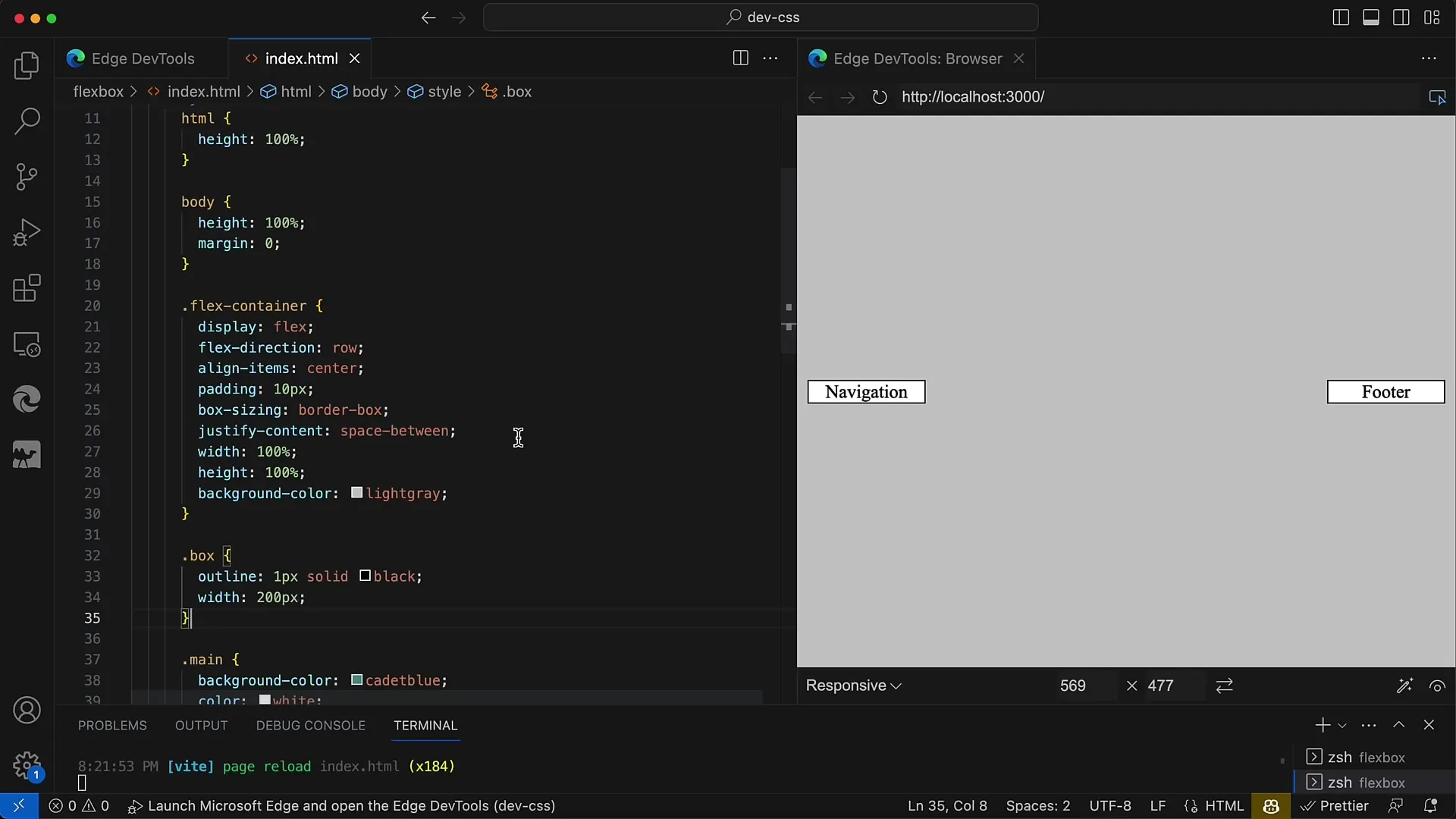
Zu Beginn musst du deinen Hauptcontainer (z. B. ein Element) erstellen, der als flexibles Element fungieren soll. Stelle sicher, dass du die Eigenschaft display: flex; hinzufügst. So wird dein Container zu einem Flex-Container und kann Flex-Eigenschaften für die darin enthaltenen Elemente anwenden.

2. Anpassen der Flexbox-Eigenschaften
Nun ändern wir die justify-content-Eigenschaft des Containers, um den Platz zwischen den Elementen optimal zu verteilen. In diesem Tutorial verwenden wir space-between als Wert. Dies sorgt dafür, dass der zur Verfügung stehende Platz gleichmäßig zwischen den Elementen verteilt wird.
3. Hinzufügen von Padding und Box-Sizing
Um sicherzustellen, dass unser Layout gut aussieht und kein Inhalt zu nah am Rand ist, setze die box-sizing-Eigenschaft auf border-box. Dies verhindert, dass Elemente unerwartet über die Containergrenzen hinausragen. Zudem fügen wir ein Padding von 10 Pixeln hinzu, um einen angenehmen Abstand zum Rand zu gewährleisten.
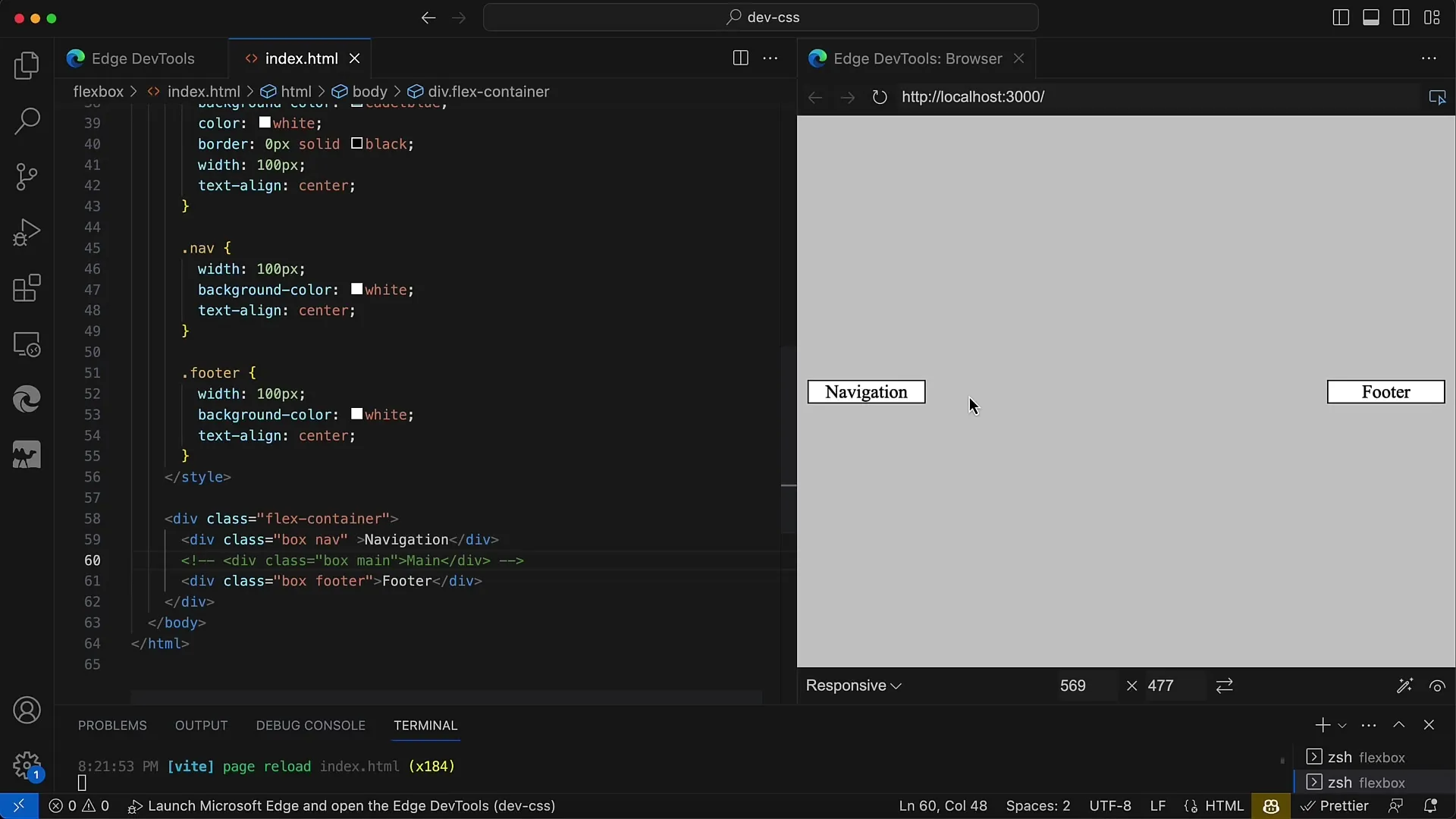
4. Erstellen der Navigation und der Buttons
Jetzt kannst du deine Navigationselemente hinzufügen. Diese Elemente sollten innerhalb des Hauptcontainers angeordnet werden. Du kannst beispielsweise Links für "Zurück", "Exportieren" und "Vorschau" verwenden. Diese werden im Flex-Container aufgelistet und dank space-between gleichmäßig verteilt.
5. Vergeben von flexiblen Eigenschaften an die einzelnen Elemente
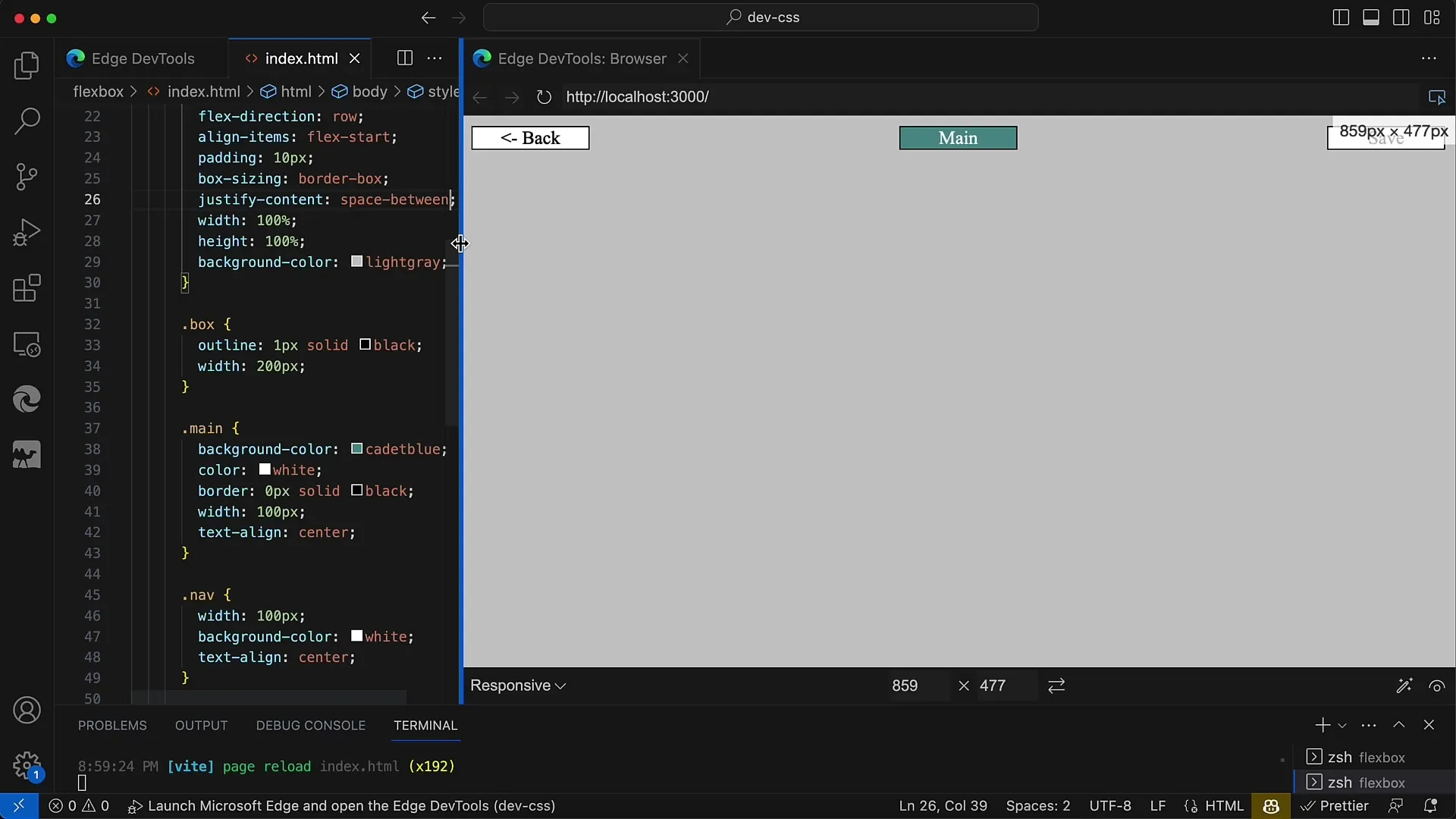
Falls du weitere Elemente in der Mitte platzieren möchtest, wie beispielsweise eine Toolbox mit mehreren Buttons, kannst du dies tun, indem du diese Bedienungselemente ebenfalls im Flex-Container platzierst. Flexbox kümmert sich um die Ausrichtung und platziert sie in der Mitte zwischen der linken und rechten Navigation.

6. Verwendung von space-evenly als Alternative
Obwohl space-between eine hervorragende Option ist, kannst du auch space-evenly verwenden, um den Platz zwischen allen Elementen gleichmäßig zu verteilen, einschließlich an den Rändern. Dies führt jedoch dazu, dass der Abstand zwischen allen Elementen gleich groß ist. In vielen Fällen möchtest du jedoch, dass die äußeren Elemente nahe am Rand bleiben.
7. Wiederholung und Anpassung
Du kannst das Layout weiter testen, indem du die Breite des Containers veränderst. Das Layout reagiert dynamisch, je nach der Größe des Containers. Dies ist ein zentraler Vorteil von Flexbox, da sie sich automatisch anpasst, um eine flexible Benutzeroberfläche zu gewährleisten.

Zusammenfassung
In diesem Tutorial haben wir uns mit der Flexbox-Technologie in CSS beschäftigt. Du hast gelernt, wie du mit justify-content und insbesondere mit space-between ein flexibles und ansprechendes Layout erstellen kannst, das Navigationselemente und Buttons professionell anordnet. Flexbox bietet dir die Möglichkeit, komplexe Layouts einfach zu realisieren, ohne zusätzliche Container einfügen zu müssen.
Häufig gestellte Fragen
Wie setze ich justify-content in Flexbox ein?Du kannst justify-content verwenden, um die Ausrichtung deiner Elemente entlang der Hauptachse festzulegen. Zum Beispiel: justify-content: space-between; sorgt für Abstände zwischen den Elementen.
Was ist der Unterschied zwischen space-between und space-evenly?space-between verteilt den verfügbaren Platz einzig zwischen den Elementen, während space-evenly den Platz gleichmäßig zwischen allen Elementen, einschließlich der Ränder, verteilt.
Wie kann ich die Größe der Flex-Container anpassen?Du kannst die Größe deiner Flex-Container einfach über CSS-Eigenschaften wie width und height anpassen. Flexbox reagiert dynamisch auf diese Änderungen.


