Flexbox ist ein leistungsfähiges Layout-Modul in CSS, das es dir ermöglicht, flexible und responsive Layouts zu erstellen. In diesem Tutorial konzentrieren wir uns auf das flex-basis-Property, das für die Definition der Basisgröße eines Elements in der Flex-Richtung verantwortlich ist. Es ist essenziell, die Größe der Kindelemente unabhängig von den konkreten Dimensionen des Flex-Containers anzugeben. Durch die richtige Verwendung von flex-basis kannst du die Layout-Gestaltung erheblich vereinfachen und optimieren.
Wichtigste Erkenntnisse
- flex-basis legt die Ausgangsgröße eines Elements in der Richtung der Flex-Container fest.
- Standardmäßig ist der Wert von flex-basis 0%, was bedeutet, dass das Element nur den Platz einnimmt, den der Inhalt benötigt.
- Mit flex-grow und flex-shrink kann das Element seine Größe je nach verfügbarem Platz anpassen.
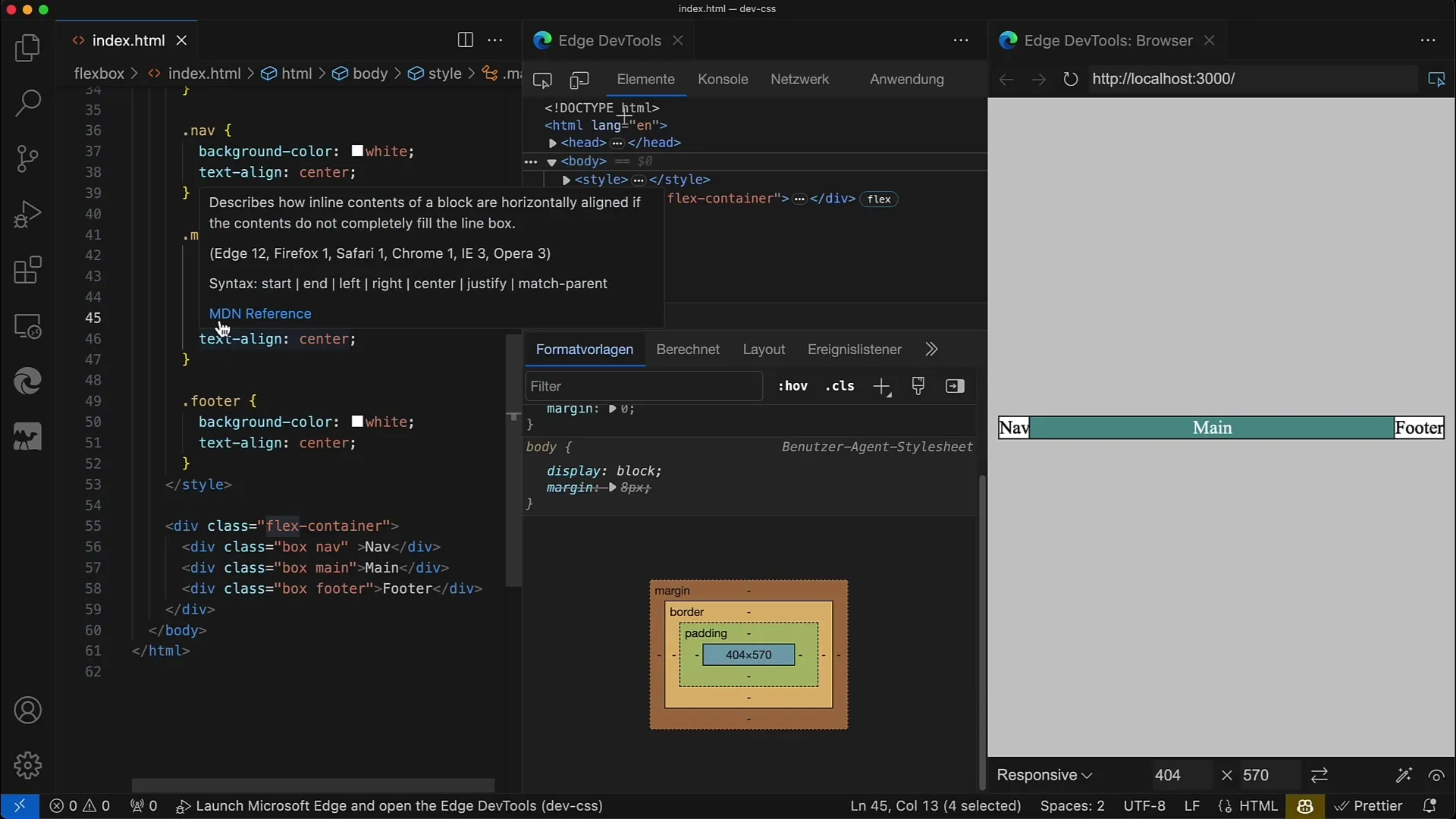
- Die Flex-Richtung beeinflusst die Interpretation der Basisgröße.
Schritt-für-Schritt-Anleitung
Zuerst schauen wir uns an, wie flex-basis in einem Flex-Layout funktioniert. Beginne mit einem einfachen Beispiel. Stelle sicher, dass du einen Flex-Container mit Elementen eingerichtet hast.

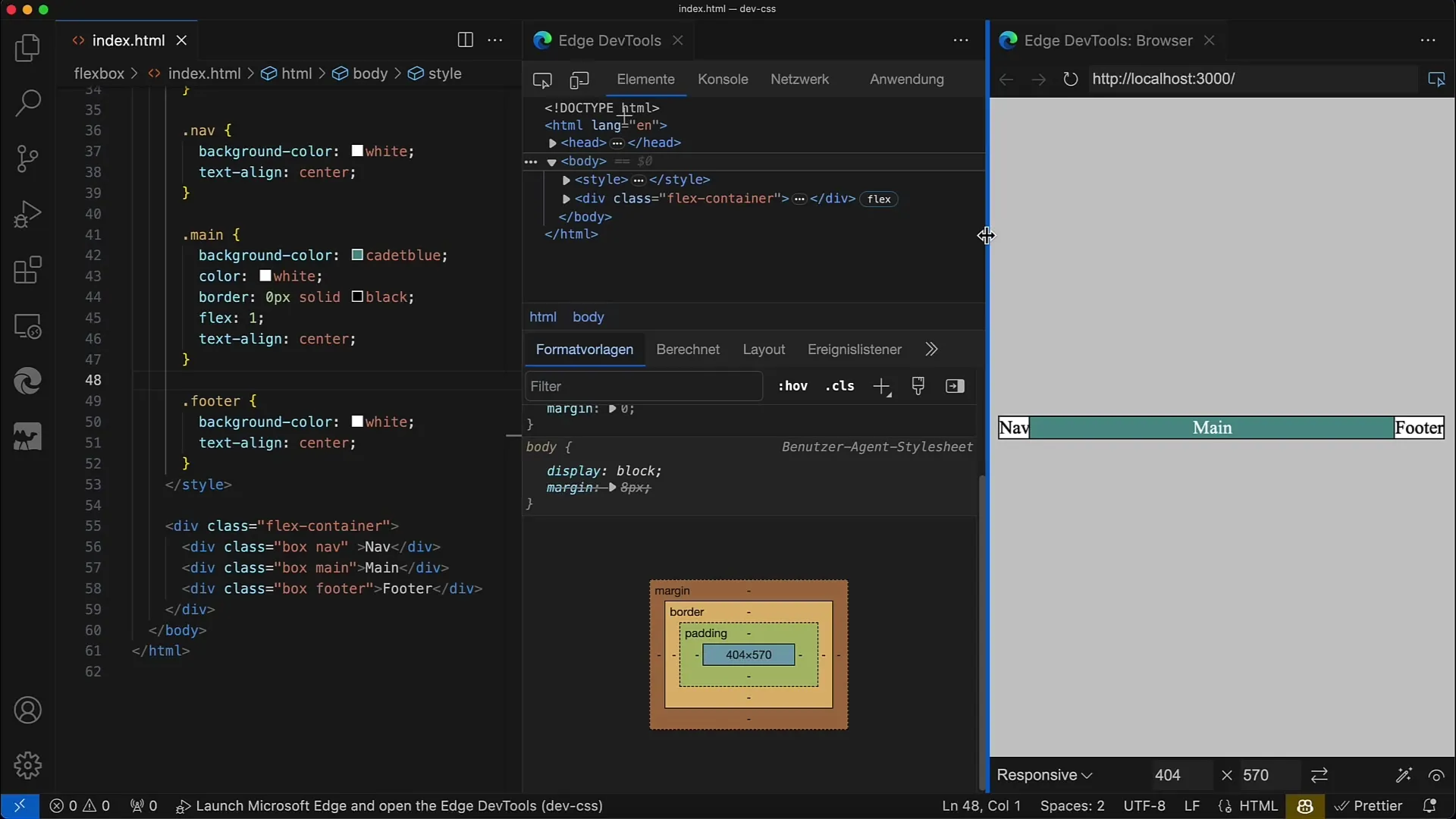
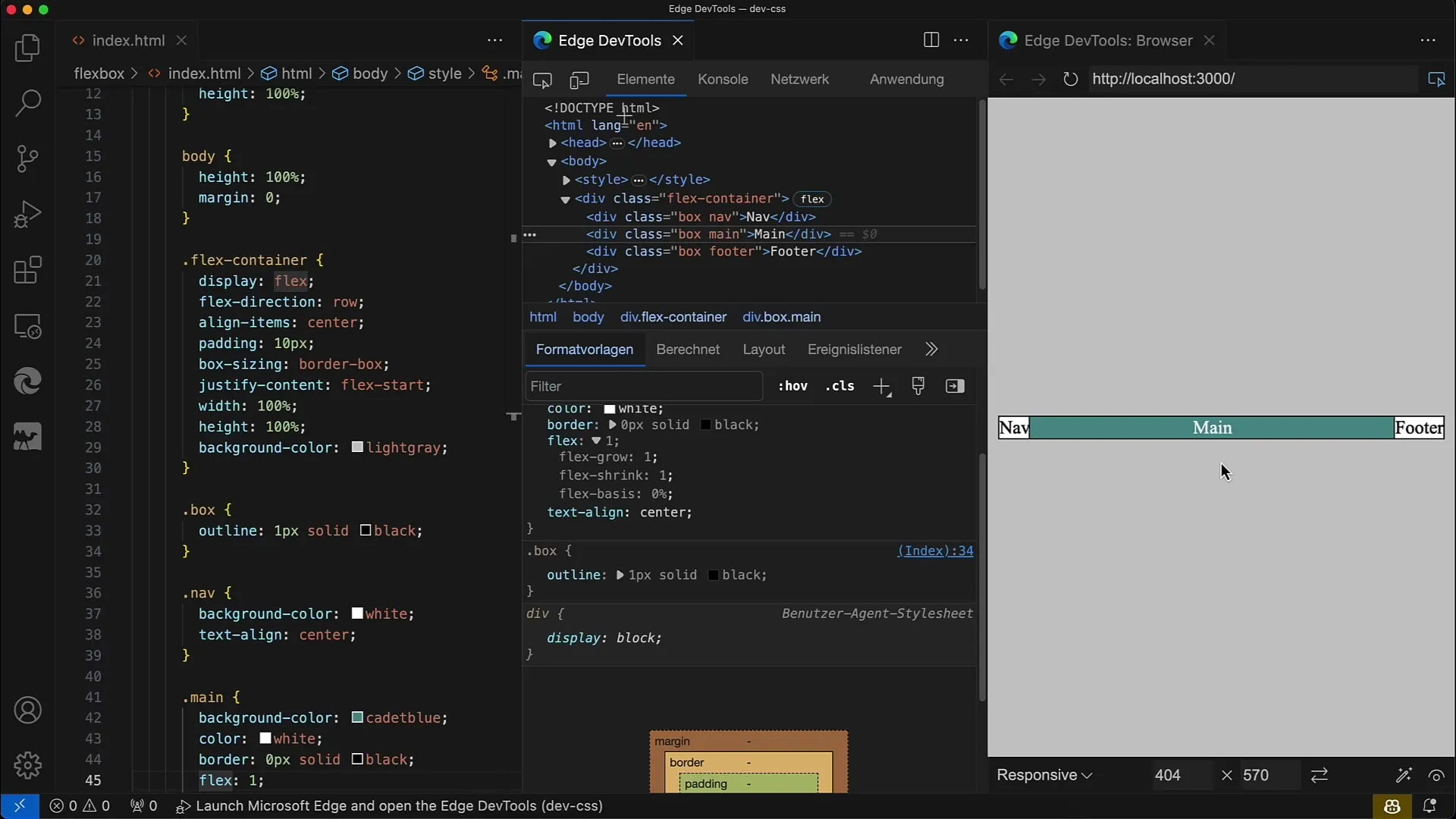
Zunächst definierst du deinen Flex-Container. In unserem Beispiel haben wir display: flex und flex-direction: row an unserem Container gesetzt. Dies ermöglicht, dass die Kindelemente horizontal nebeneinander angeordnet werden.
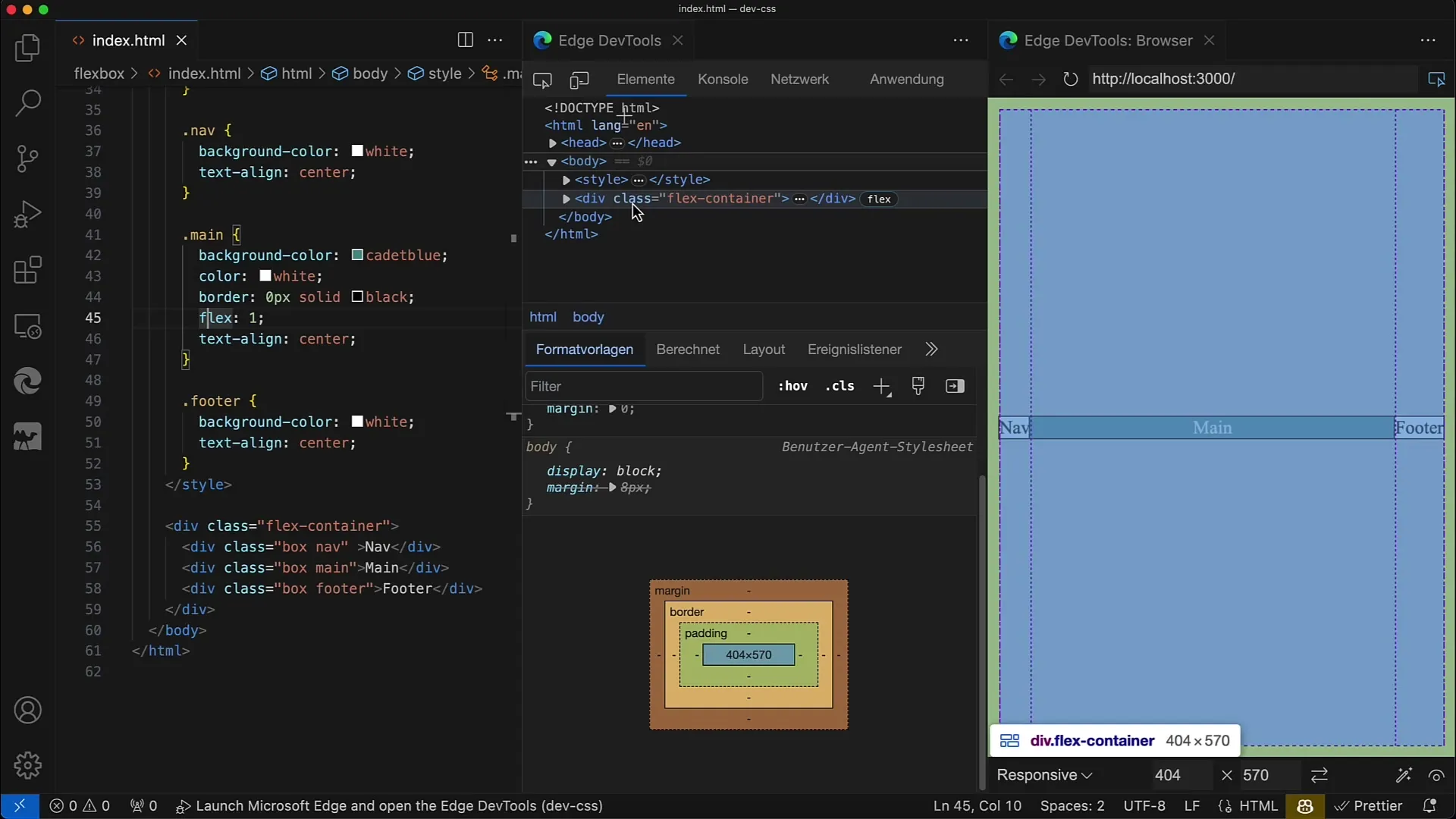
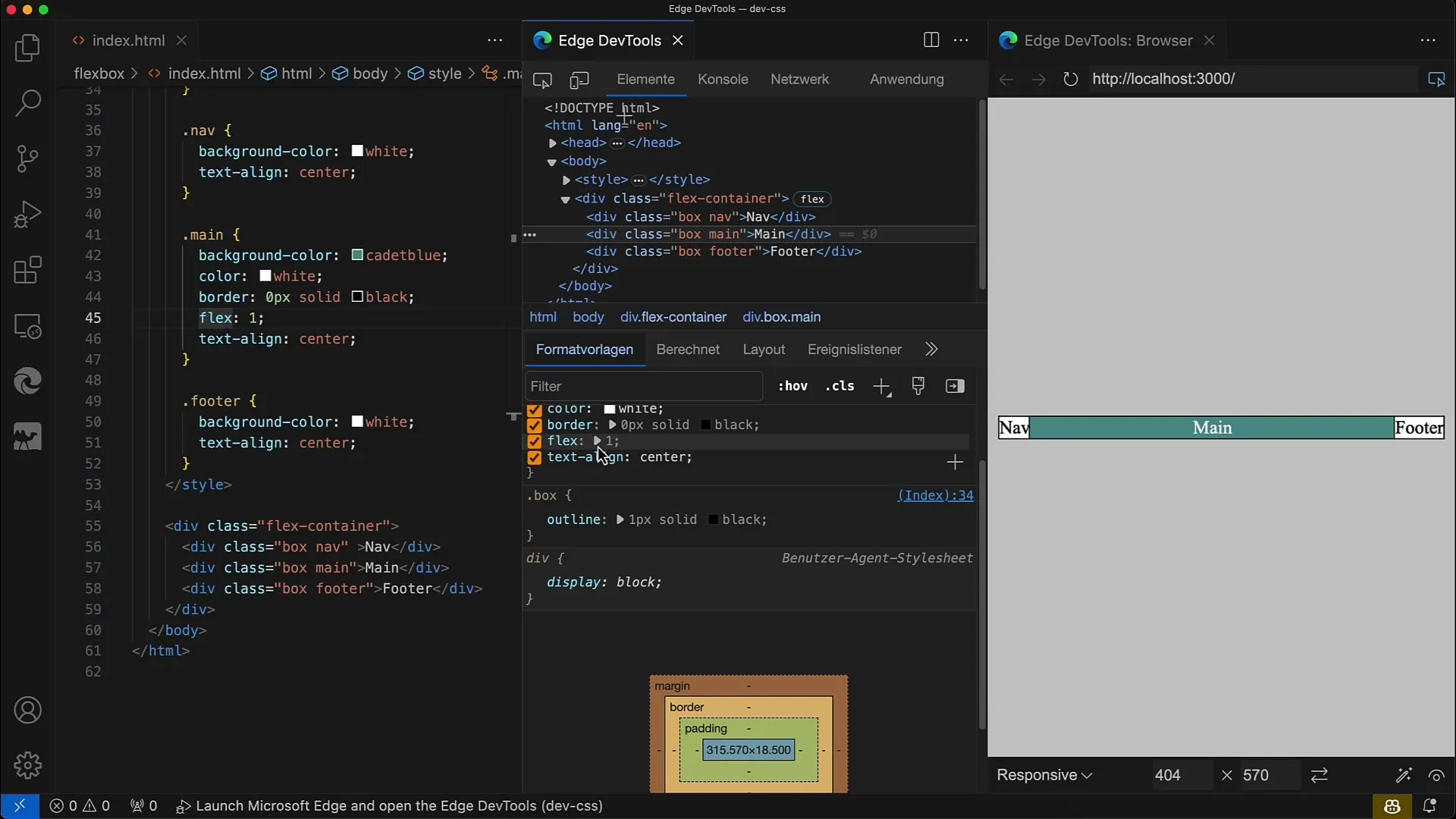
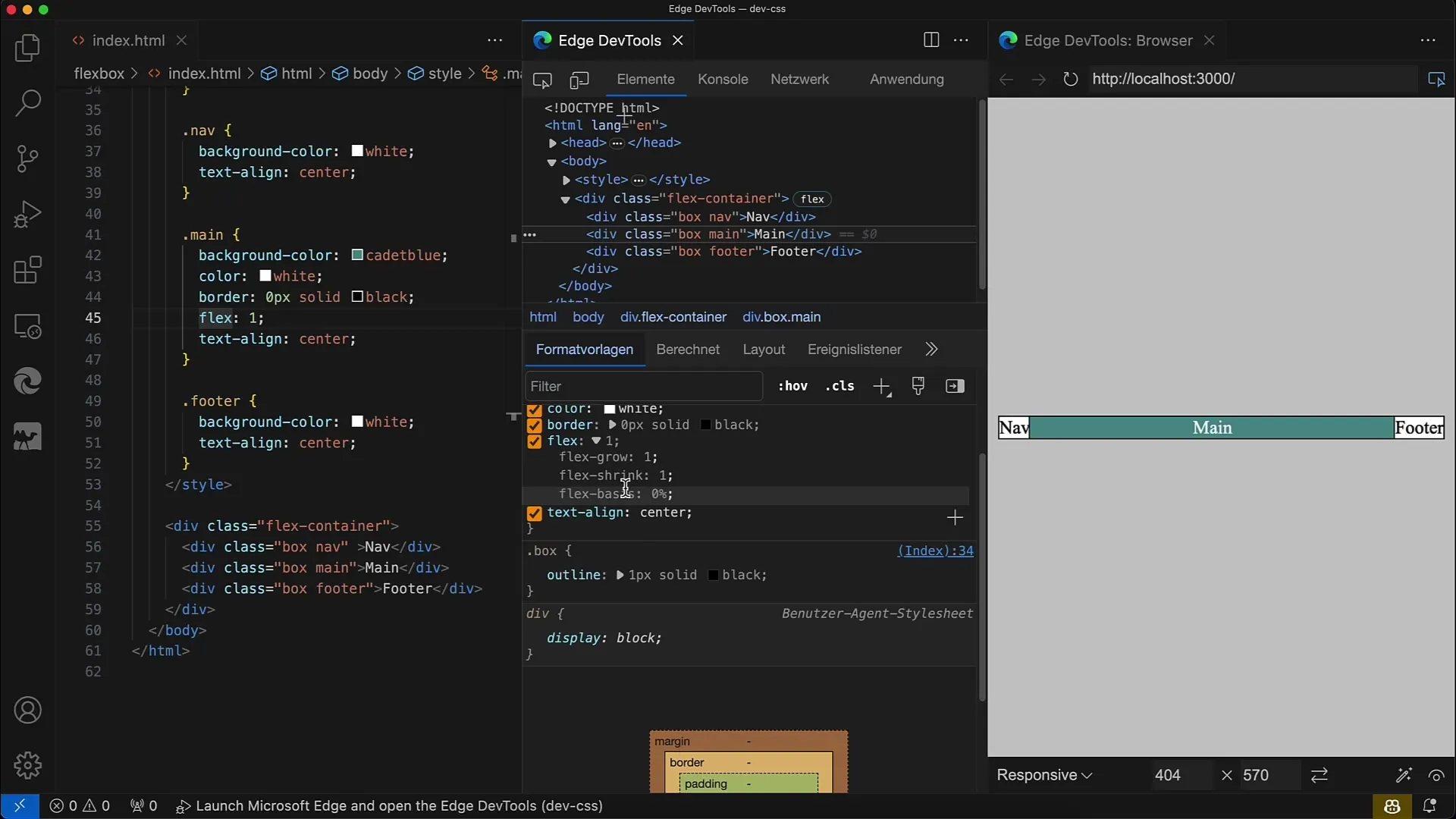
Das nächste, was du machen möchtest, ist, ein Element innerhalb des Containers auszuwählen und das flex Property anzuwenden. Hier benutzen wir flex: 1, was eine Kombination von flex-grow, flex-shrink und flex-basis ist. Lass uns auf die einzelnen Komponenten eingehen.
Mit flex: 1 wird das Element flexible Größe annehmen, wobei die Basisstandardgröße auf 0% gesetzt ist. Das bedeutet, dass es nur den Platz einnimmt, den der Inhalt benötigt.

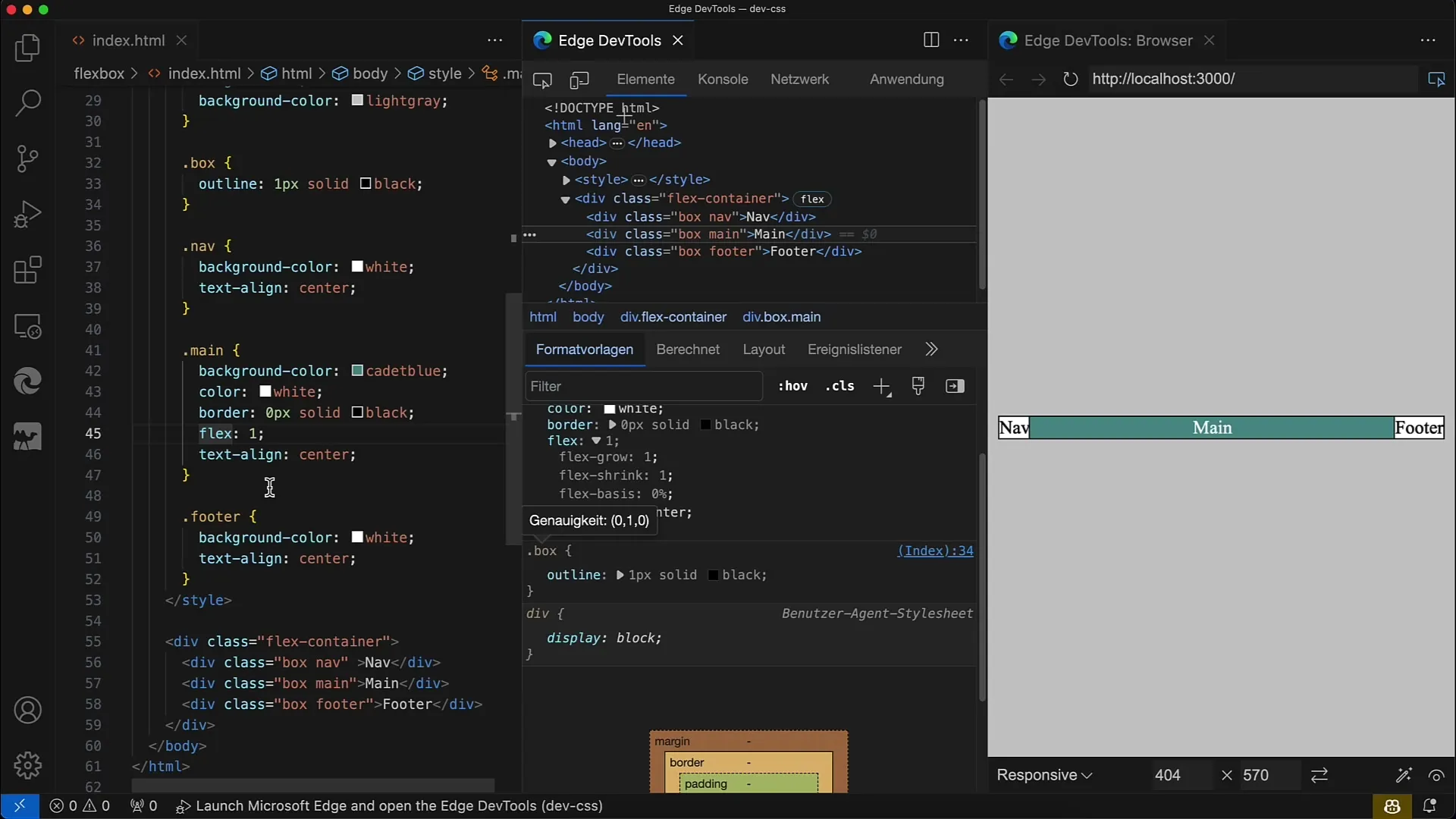
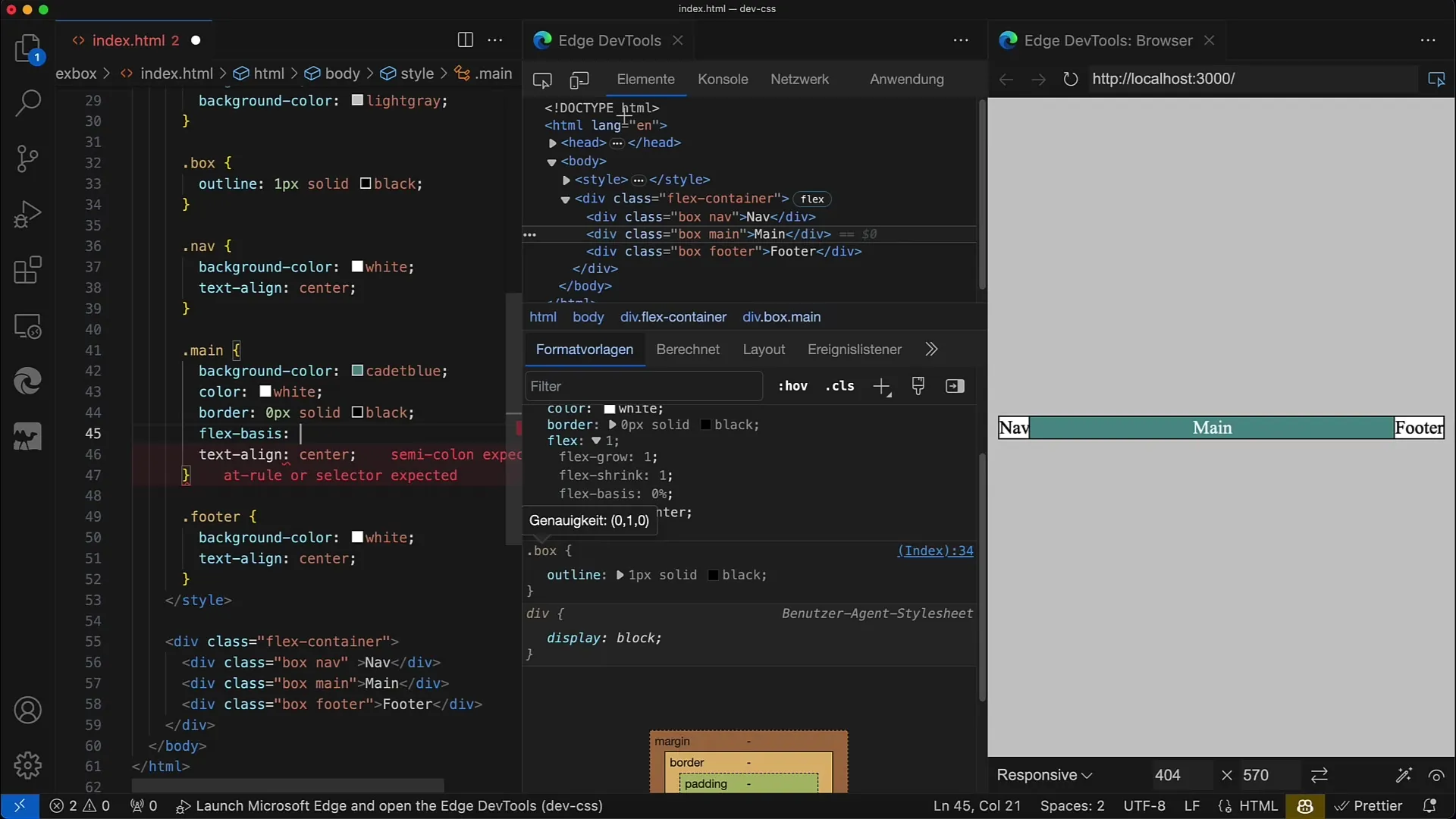
Jetzt schauen wir uns das flex-basis Property genauer an. Du kannst es direkt angeben, indem du zum Beispiel anfängst, es von flex auf flex-basis: 100px zu ändern. Damit setzt du die Ausgangsbreite des Elements auf 100 Pixel.

Speichere deine Änderungen und du wirst sehen, dass das Haupt-Element jetzt 100 Pixel breit ist. Diese 100 Pixel sind die Basisbreite, von der das Browser-Layout ausgeht.

Das bedeutet, dass das Element entsprechend mehr Platz einnehmen kann, wenn es durch flex-grow mehr Platz zur Verfügung hat, oder weniger, wenn flex-shrink aktiv wird.

Alternativ kannst du auch Prozentsätze angeben. Ändere den Wert zu flex-basis: 100%, was bedeutet, dass das Element den gesamten zur Verfügung stehenden Platz im Container einnehmen soll.
Wenn du jetzt flex-basis auf 0 setzt, siehst du, dass das Element auf die Breite kollabiert, die durch den Inhalt vorgegeben ist. Es ist wichtig zu beachten, dass 0 nicht bedeutet, dass das Element keine Breite hat, sondern es basiert nur auf dem minimalen Inhalt.
Ein häufig verwendeter Wert für flex-basis ist auto. Wenn du diesen Wert setzt, wird das Layout sehr flexibel, da die Breite je nach Inhalt variiert. Überprüfe das, indem du die Breite explizit setzt, etwa auf 200px, und siehst, wie das Element 200 Pixel einnimmt.
Du kannst die Flex-Richtung auch ändern. Setze die flex-direction auf column. Dies ändert die Weise, wie die Basisgröße interpretiert wird – jetzt gilt die Basisgröße in der vertikalen Richtung.
Wenn du jetzt flex-basis änderst, musst du also die Höhe des Elements anstellen. Wenn du flex-basis auf 100 Pixel setzt, wird das Element 100 Pixel hoch, und du hast die Flexibilität, je nach Inhalt zu skalieren.

Es ist wichtig, dies zu verstehen, weil, während width und height statisch sind, ändert sich die flex-basis in Übereinstimmung mit der flex-direction. Das macht Flexbox weitaus flexibler im Vergleich zu den traditionellen Layoutmethoden.

Zusätzlich wird als nächster Schritt die Bedeutung von flex-grow und flex-shrink in Verbindung mit flex-basis erläutert. Diese Werte definieren, wie viel Platz das Element im Container beansprucht, abhängig von dessen Größe und den verfügbaren Ressourcen.

Zusammenfassung
In dieser Anleitung hast du die Grundlagen des flex-basis Property kennengelernt. Du weißt mittlerweile, wie du mithilfe dieses Properties die Basisgröße eines Elements definierst und wie sich die flex-direction auf die Layout-Darstellung auswirkt. Mit diesen Kenntnissen bist du bereit, fortgeschrittene Flexbox-Layouts zu erstellen, die sich flexibel an verschiedene Bildschirmgrößen und -inhalte anpassen.
Häufig gestellte Fragen
Was ist flex-basis?Flex-basis legt die Ausgangsgröße eines Flex-Elements in der Hauptachse fest.
Wie funktioniert flex-grow?Flex-grow bestimmt, wie viel Raum ein Element im Vergleich zu anderen Flex-Elementen einnimmt, wenn Platz zur Verfügung steht.
Was passiert, wenn ich flex-basis auf null setze?Wenn du flex-basis auf null setzt, wird die Breite des Elements auf die minimale Inhaltsbreite reduziert.
Kann ich auch einen Prozentsatz für flex-basis verwenden?Ja, du kannst flex-basis in Prozent angeben, um den Platz zu definieren, den das Element relativ zum Container einnehmen soll.
Wie beeinflusst die flex-direction die flex-basis?Die flex-direction bestimmt, wie die flex-basis interpretiert wird, entweder in Bezug auf die Breite oder die Höhe des Elements.


