In dieser Anleitung erfährst du, wie du das CSS-Property flex-grow verwenden kannst, um das Wachstum von Flex-Elementen in einem Flex-Container zu steuern. Flexbox ist eine leistungsstarke Layout-Technologie, die dir ermöglicht, Elemente dynamisch und responsiv anzuordnen. Mit flex-grow kannst du definieren, wie viel Platz ein Element in einem Container einnehmen soll, wenn zusätzlicher Platz vorhanden ist.
Wichtigste Erkenntnisse
- flex-grow bestimmt das Verhältnis, in dem ein Element im Vergleich zu anderen Elementen wachsen soll.
- Ein Wert von 0 für flex-grow bedeutet, dass das Element nicht wächst und nur die definierte Basisgröße einnimmt.
- Alle Elemente mit dem gleichen flex-grow-Wert wachsen gleichmäßig.
- Der Gesamte Platz wird basierend auf der Summe der flex-grow-Werte verteilt.
Schritt-für-Schritt-Anleitung
Um das Konzept zu verdeutlichen, schauen wir uns einige Schritte an, in denen du das flex-grow-Property effektiv nutzen kannst.
Schritt 1: Vorbereitungen treffen
Zuerst solltest du deinen Flex-Container erstellen und einige Flex-Items definieren. Setze für alle Elemente eine feste flex-basis. Im folgenden Beispiel beträgt die flex-basis 100 Pixel für jedes Element, und wir wählen eine vertikale Anordnung (Column).

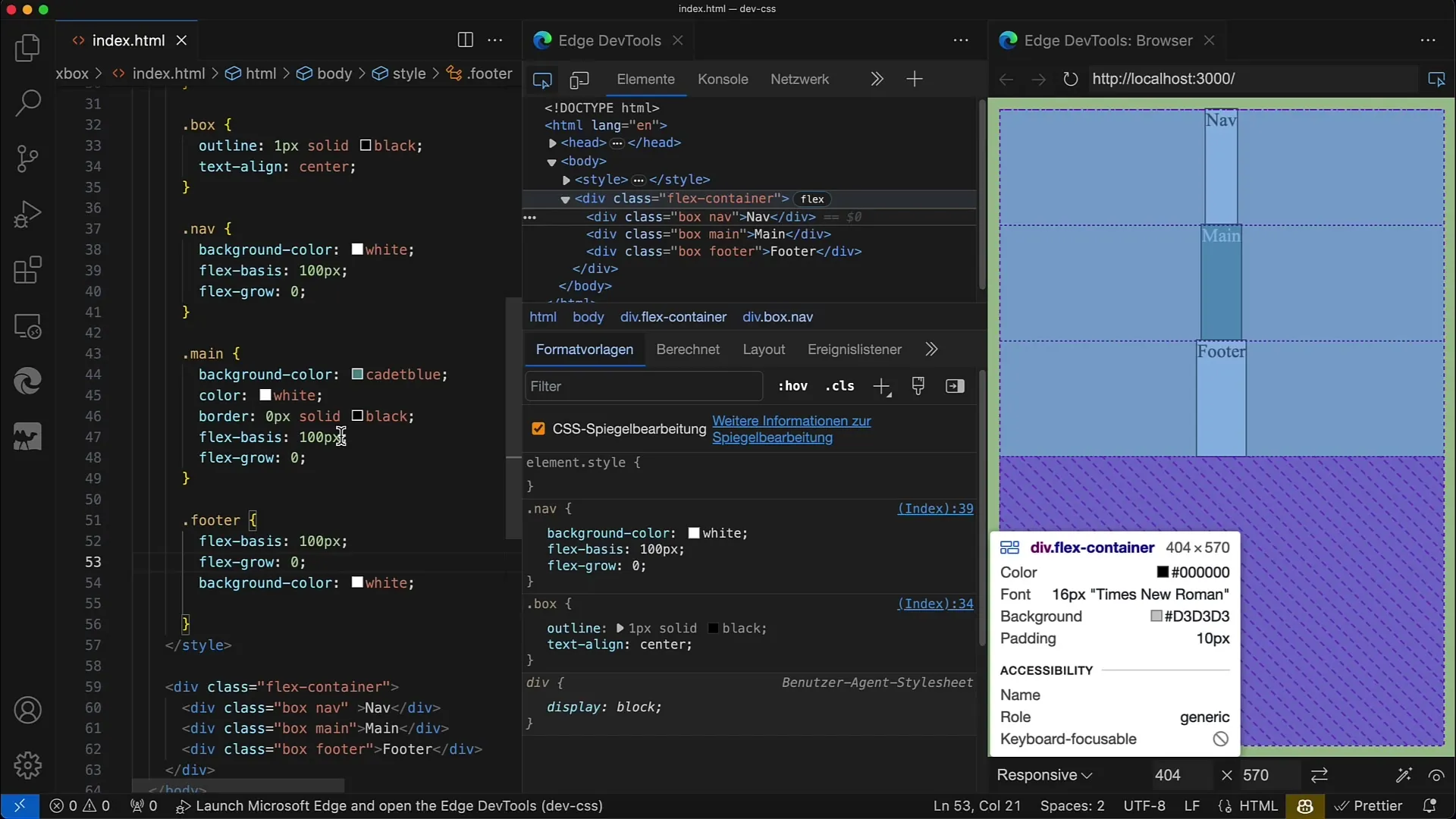
Schritt 2: Flex-grow auf Null setzen
Als Nächstes setzen wir das flex-grow-Property für alle Elemente auf 0. Das bedeutet, dass es keinen Zuwachs in der Höhe der Elemente gibt, und jedes Element bleibt bei der Höhe von 100 Pixel.

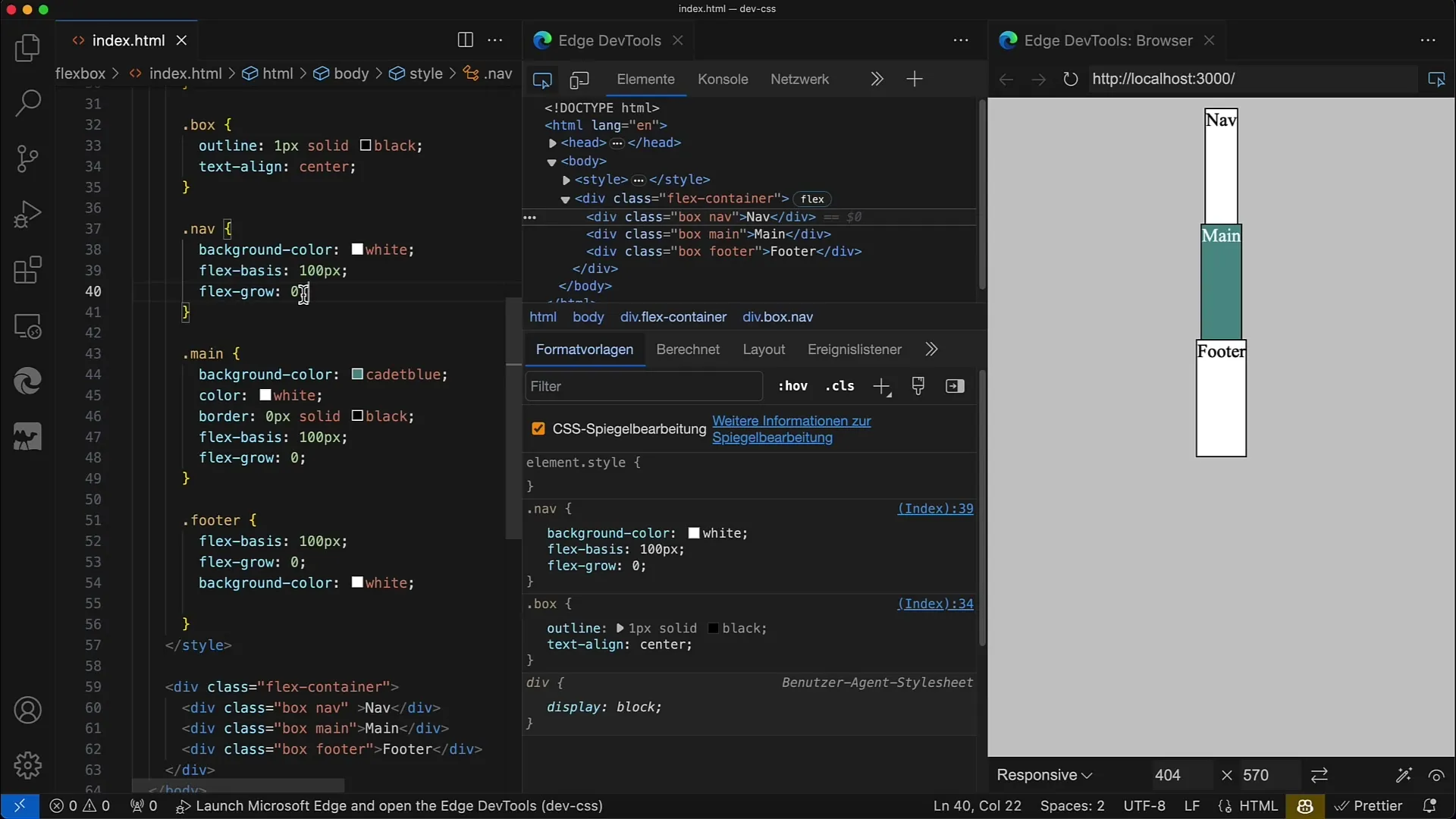
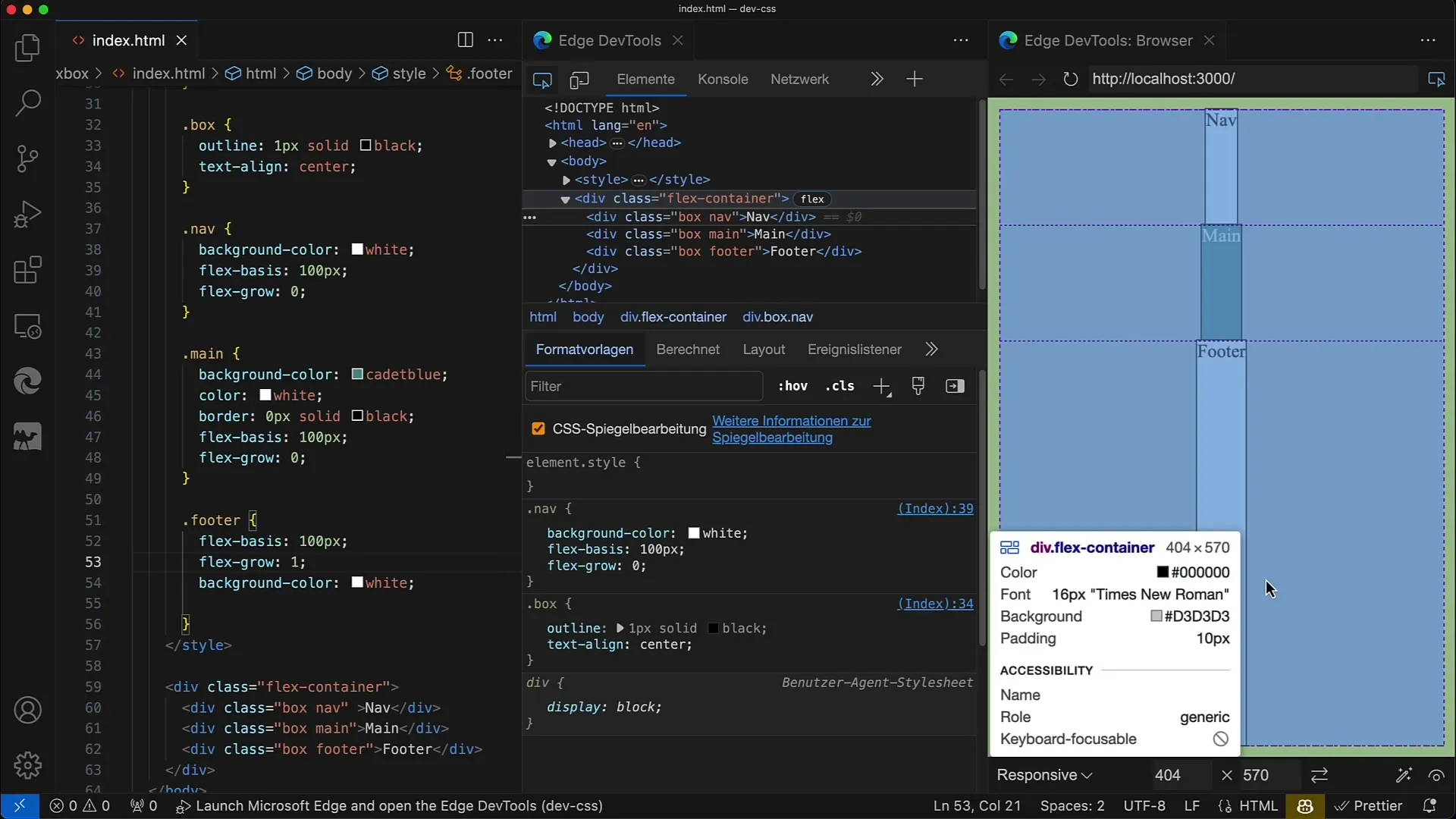
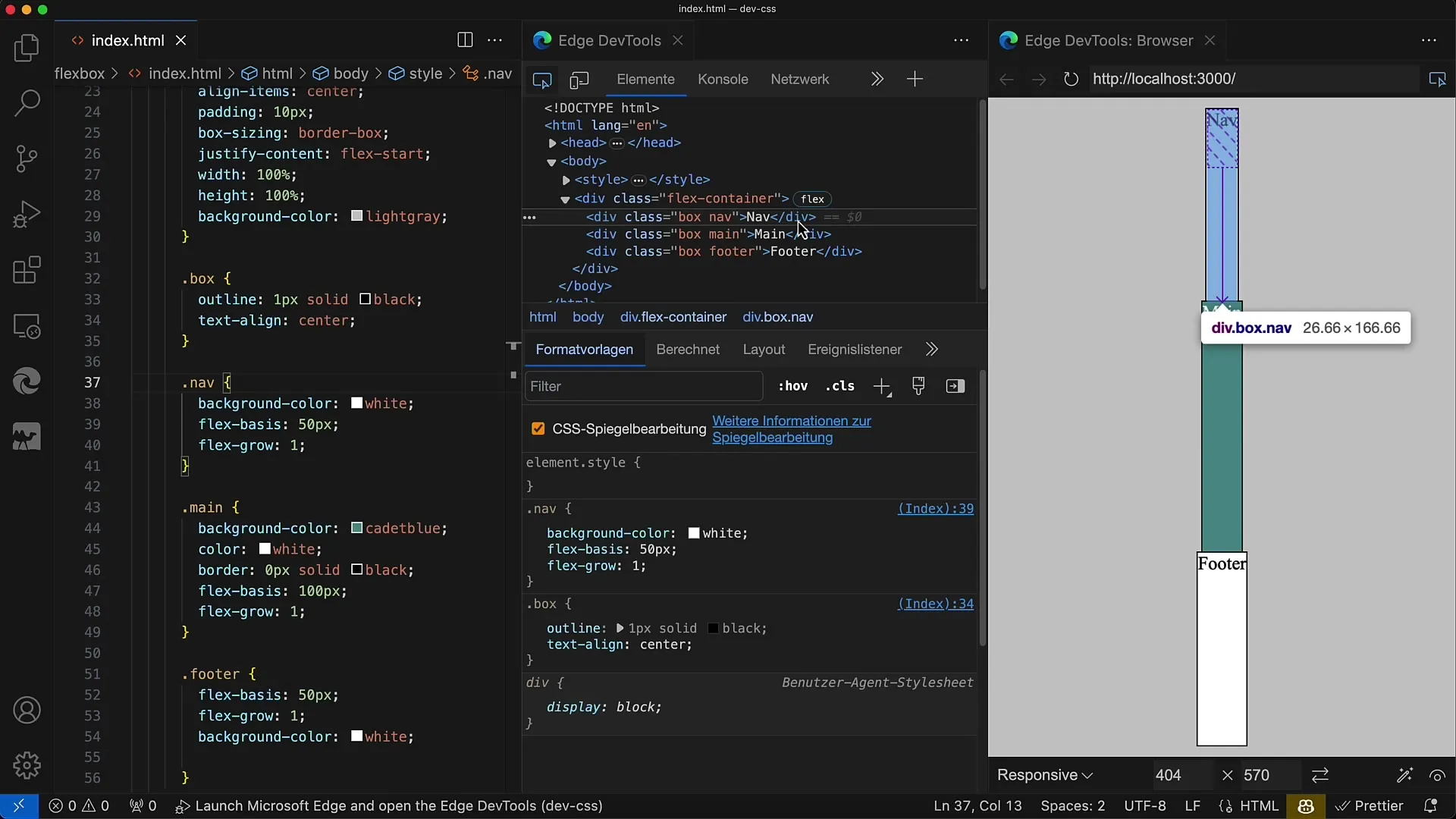
Schritt 3: Flex-grow für das Haupt-Element anpassen
Jetzt wird es spannend: Ändere den flex-grow-Wert für das Haupt-Element. Setze flex-grow für das Haupt-Element auf 1, während die anderen beiden Elemente weiterhin flex-grow: 0 haben. Dadurch wird das Haupt-Element den verfügbaren Platz im Container einnehmen.
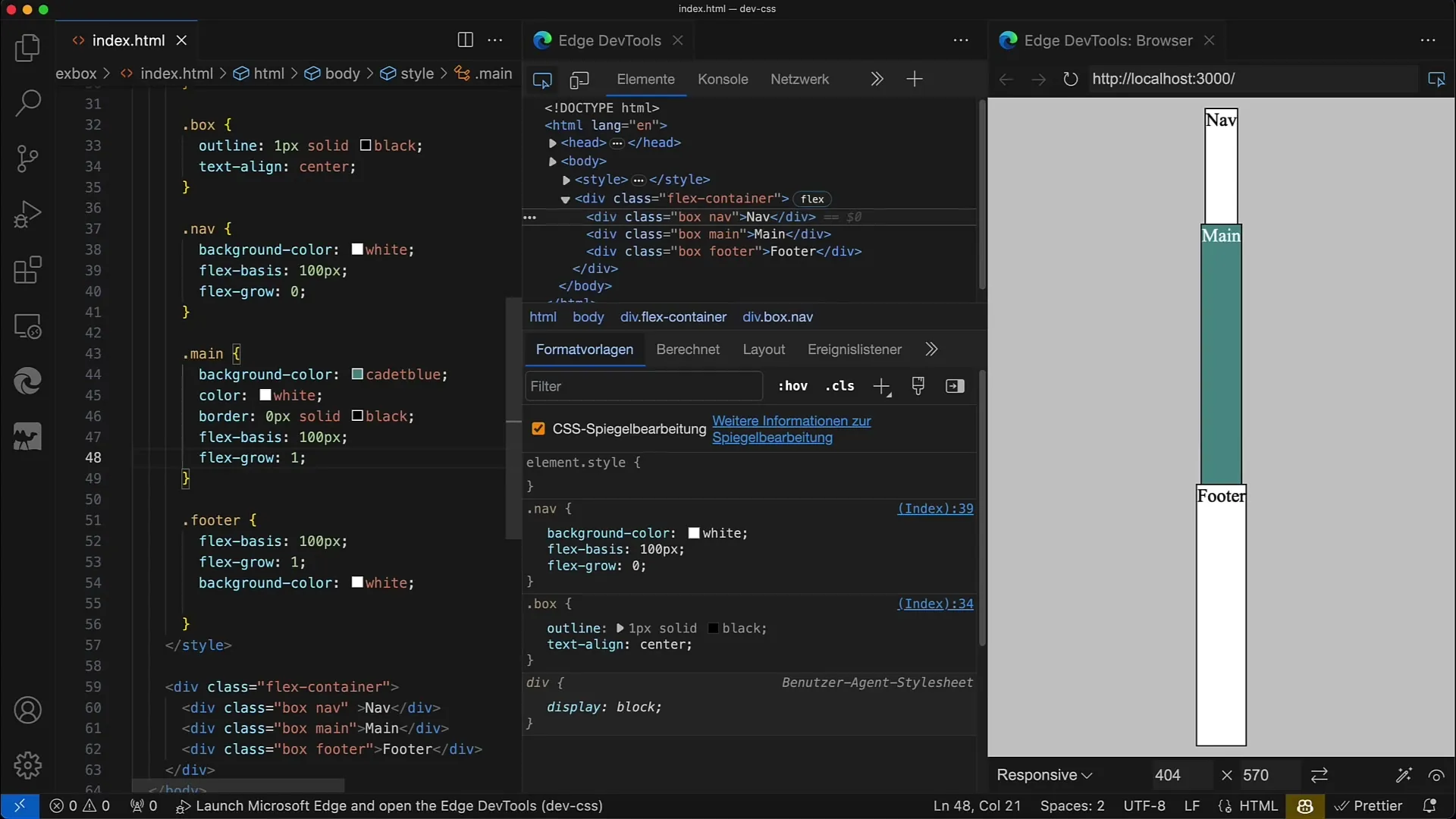
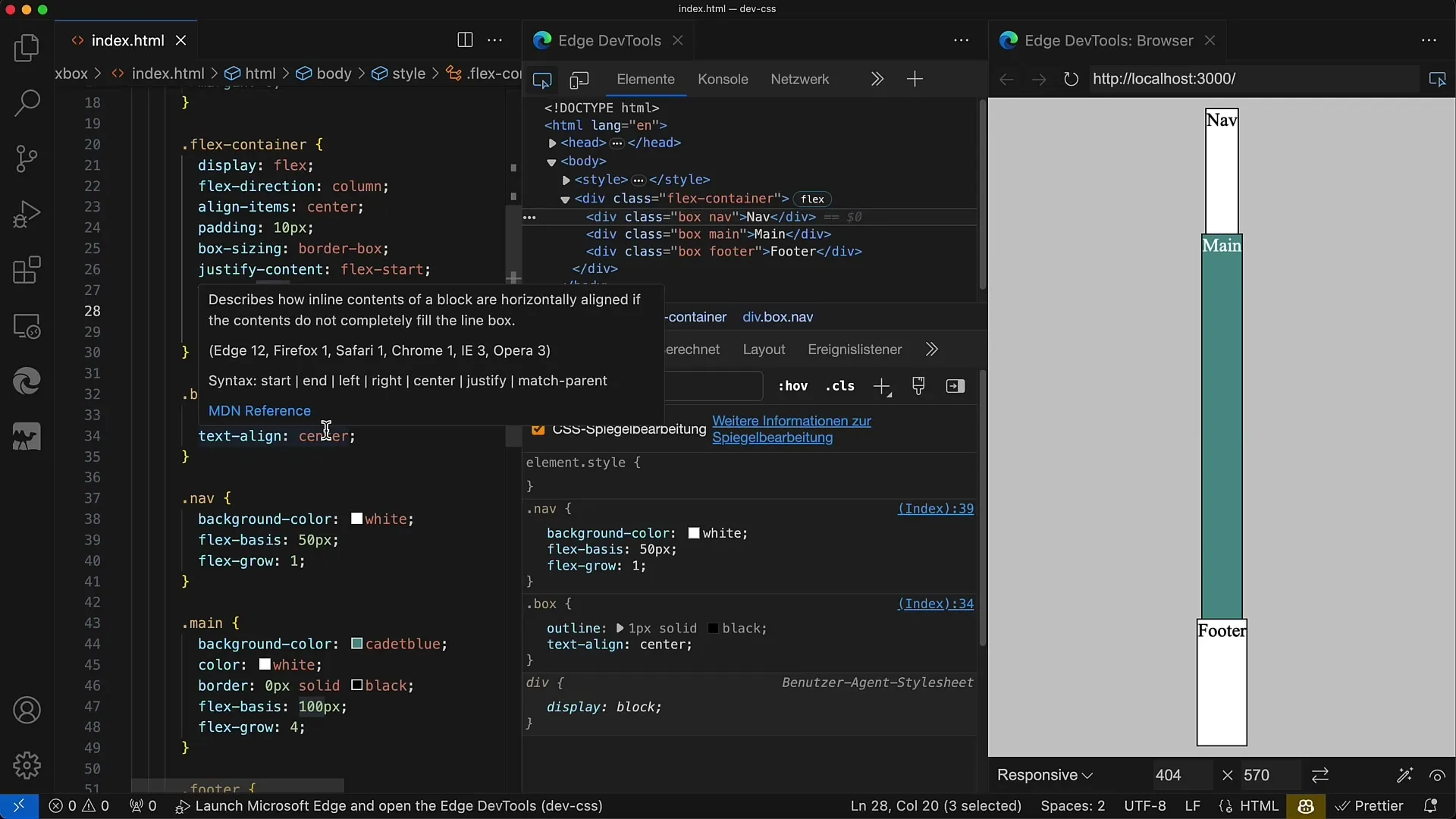
Schritt 4: Flex-grow für weitere Elemente anwenden
Du kannst das flex-grow-Property auch auf andere Elemente anwenden. Setze beispielsweise flex-grow für das Footer-Element ebenfalls auf 1. Plötzlich wird das gesamte Layout mit dem gleichen Zuwachs von Platz dynamisch angepasst.

Schritt 5: Gleichmäßiges Wachstum aller Elemente
Wenn du möchtest, dass alle Items gleichmäßig wachsen, setze flex-grow für alle auf 1. Dadurch wachsen alle Elemente gleichmäßig und füllen den verfügbaren Raum auf. Dies ist besonders nützlich, wenn du ein einheitliches Layout benötigst.

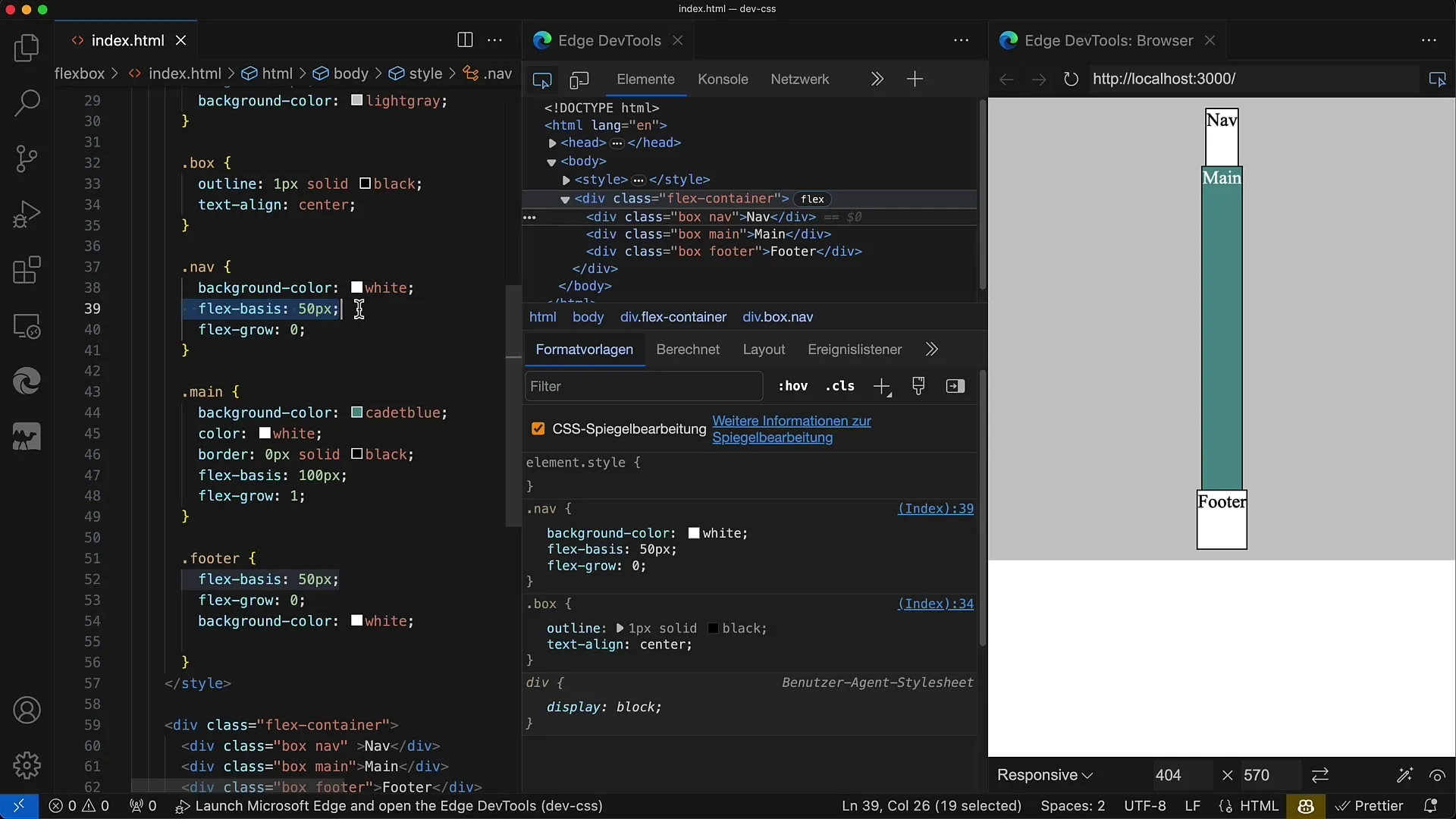
Schritt 6: Flex-basis anpassen
Du kannst auch verschiedene flex-basis-Werte verwenden. Setze beispielsweise für das Navigation-Element eine flex-basis von 50 Pixel. In diesem Fall wird das Navigation-Element kleiner sein, jedoch trotzdem mit dem übrigen Platz wachsen.
Schritt 7: Zusätzlichen Platz verwalten
Wenn du die Basiswerte mehrerer Elemente änderst, kannst du sehen, wie sich das Wachstumsverhältnis ändert. Wenn die Basisgrößen variieren, nimmt das Element mit der kleineren Basis einen anderen Anteil an dem freien Platz ein.

Schritt 8: Flex-grow variabel einstellen
Um das Wachstum eines Elements weiter zu steuern, kannst du flex-grow für einige Elemente auf 2 setzen, während andere den Wert 1 haben. Dadurch bekommt das Element mit dem höheren Wert mehr Platz gegenüber den anderen.
Schritt 9: Container-Größe anpassen
Teste das Verhalten, indem du die Höhe des Containers änderst. Wenn du beispielsweise die Höhe auf 400 Pixel reduzierst, wird die Verteilung der Elemente entsprechend weniger Platz haben. Du wirst sehen, wie das Layout dynamisch reagiert.

Schritt 10: Flex-grow und Flex-shrink kombinieren
Beachte, dass flex-grow und flex-shrink miteinander interagieren. Während flex-grow bestimmt, wie viel Platz hinzugewonnen wird, regelt flex-shrink, was passiert, wenn weniger Platz zur Verfügung steht. Dieses Konzept ist wichtig, um responsive Designs zu erstellen.

Zusammenfassung
In dieser Anleitung hast du gelernt, wie du das flex-grow-Property in CSS verwendest, um das Wachstum von Flex-Elementen zu steuern. Du weißt jetzt, dass flex-grow die Verteilung des verfügbaren Platzes im Flex-Container beeinflusst und wie du diese Einstellungen nutzen kannst, um dynamische und responsive Layouts zu erzeugen.
Häufig gestellte Fragen
Was ist flex-grow?flex-grow bestimmt, wie viel ein Element wachsen soll, wenn im Flex-Container zusätzlicher Raum vorhanden ist.
Was passiert, wenn ich flex-grow auf 0 setze?Ein Wert von 0 für flex-grow bedeutet, dass das Element nicht wächst und nur die Stehgröße einnimmt.
Wie kann ich sicherstellen, dass alle Elemente gleichmäßig wachsen?Setze flex-grow für alle Elemente im Container gleich, z.B. auf 1.
Was passiert, wenn das Container weniger Platz hat?Wenn der Container weniger Höhe hat, können die Elemente entsprechend ihrem flex-shrink-Wert schrumpfen.
Kann ich flex-grow mit flex-basis kombinieren?Ja, flex-grow wird in Relation zur flex-basis verwendet, um das Wachstum beim Verfügbaren Platz zu steuern.


