CSS Flexbox gibt es eine Vielzahl an Eigenschaften, die dir helfen, das Layout deiner Webseite zu gestalten. Eine dieser Eigenschaften ist flex-flow, die eine Kombination aus flex-direction und flex-wrap darstellt. Diese kompakte Schreibweise erlaubt dir, deine Absicht klarer und prägnanter auszudrücken. In dieser Anleitung werde ich dir Schritt für Schritt erläutern, wie du flex-flow effektiv nutzen kannst.
Wichtigste Erkenntnisse
- Die flex-flow-Eigenschaft kombiniert die Werte von flex-direction und flex-wrap, was dir ein flexibleres und kürzeres Styling ermöglicht.
Was du über die flex-flow-Eigenschaft wissen solltest
Um das Potenzial von flex-flow voll auszuschöpfen, ist es wichtig, sich zunächst mit den beiden einzelnen Eigenschaften vertraut zu machen: flex-direction und flex-wrap.
Grundlagen des Layouts
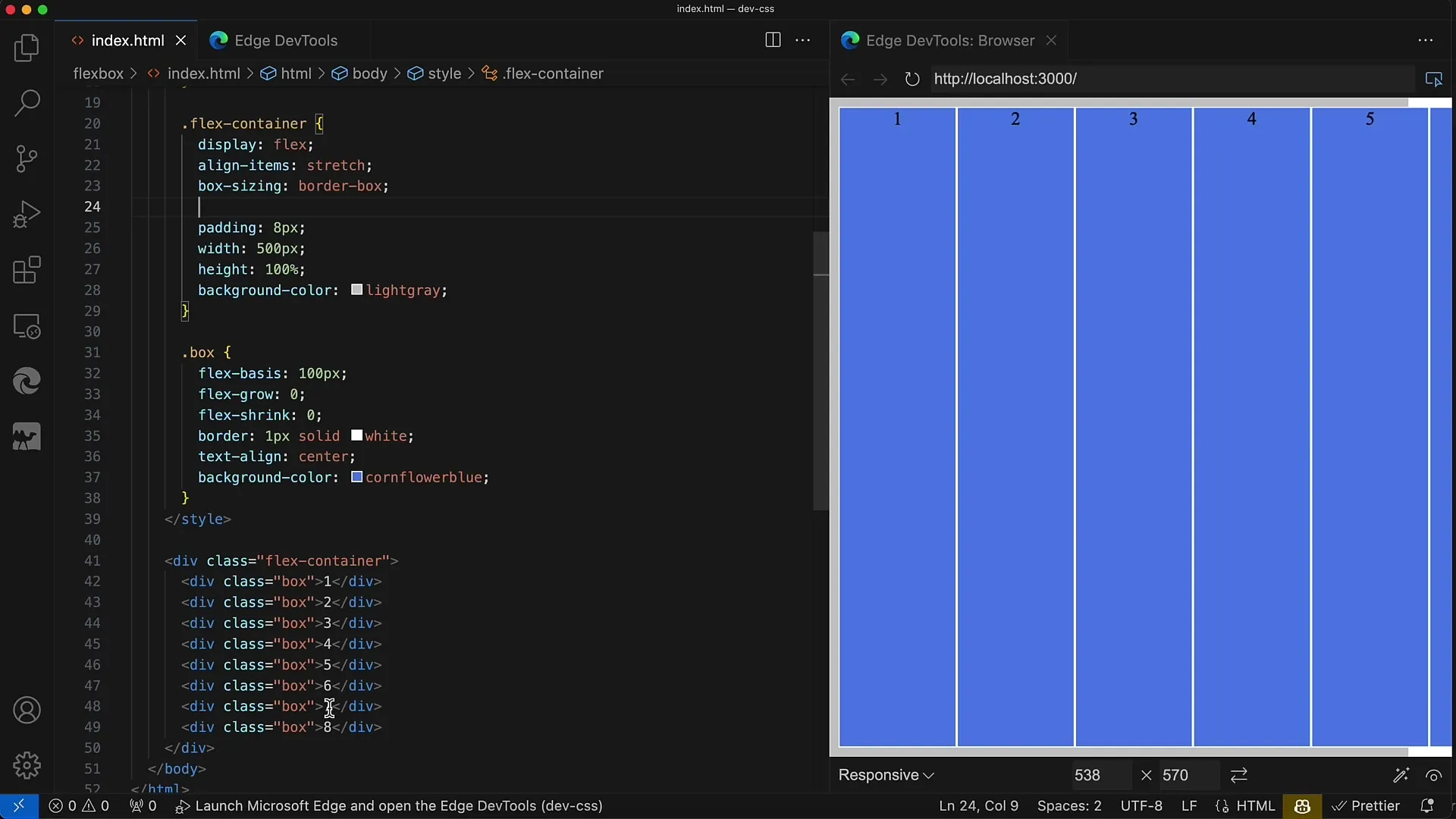
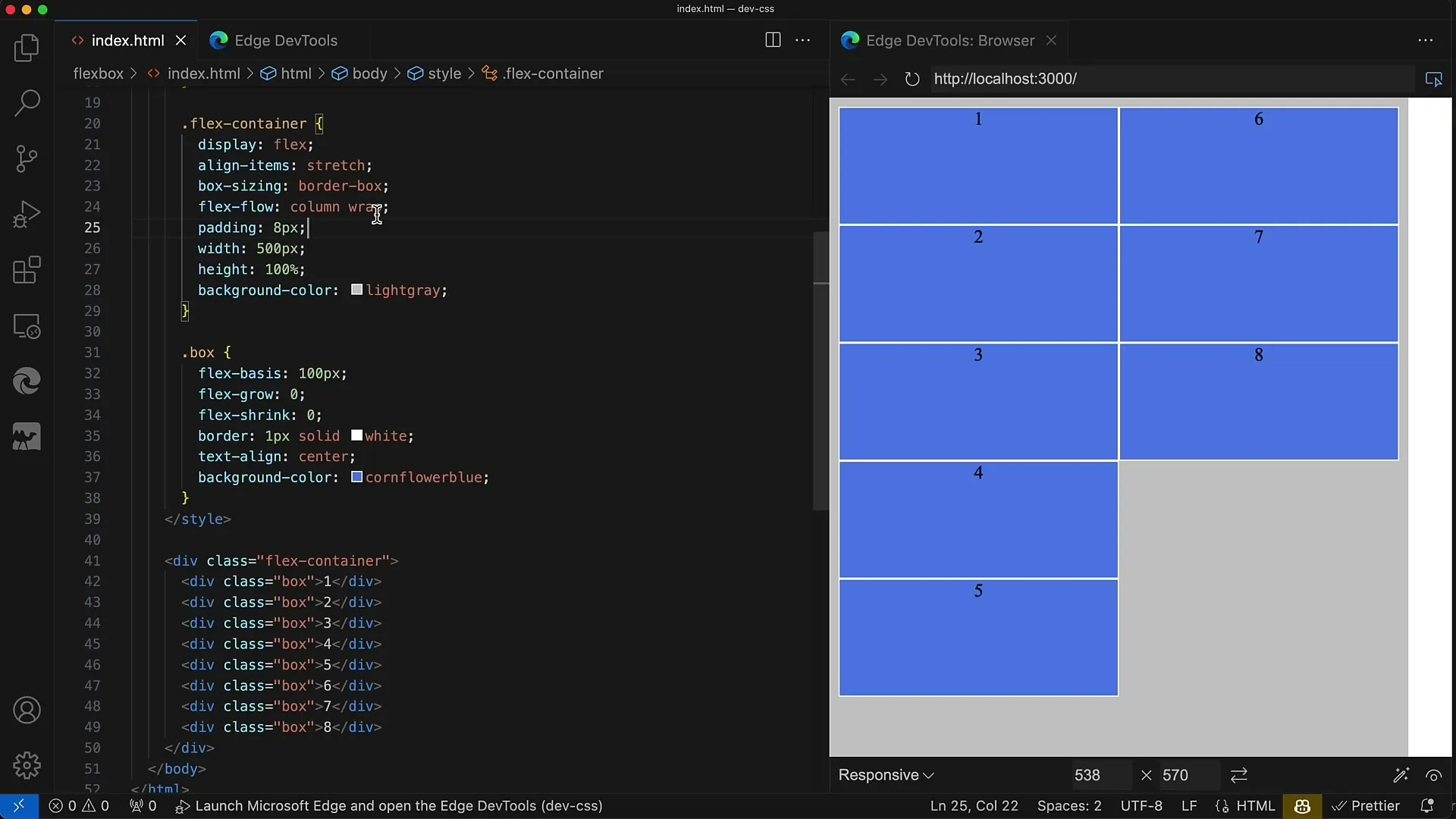
Zunächst einmal schauen wir uns die Ausgangssituation an. Du hast einen Container mit acht div-Elementen, die als Flexbox nebeneinander angezeigt werden. Der Container hat eine feste Breite von 500 Pixeln, und jede div hat eine Breite von 100 Pixeln. Das bedeutet, dass insgesamt nur vier divs in einer Reihe passen. Wenn mehr Platz benötigt wird, geschieht ohne weitere Einstellungen nichts.
Für die richtige Darstellung der divs haben wir display: flex sowie flex-direction: row definiert. Allerdings geraten die divs bei dieser Konfiguration schnell über die Containerbreite hinaus, was nicht gewünscht ist.

Nutzung von flex-flow
Jetzt setzen wir die flex-flow-Eigenschaft ein, um sowohl die Richtung als auch das Verhalten des Wrappings festzulegen. Mit flex-flow kannst du eine Kombination dieser beiden Eigenschaften angeben, beispielsweise flex-flow: row wrap;.
Dies bedeutet, dass die divs, wenn nicht genügend Platz vorhanden ist, automatisch umgebrochen werden. So entstehen klare, geordnete Layouts.
Reverse-Wrapping
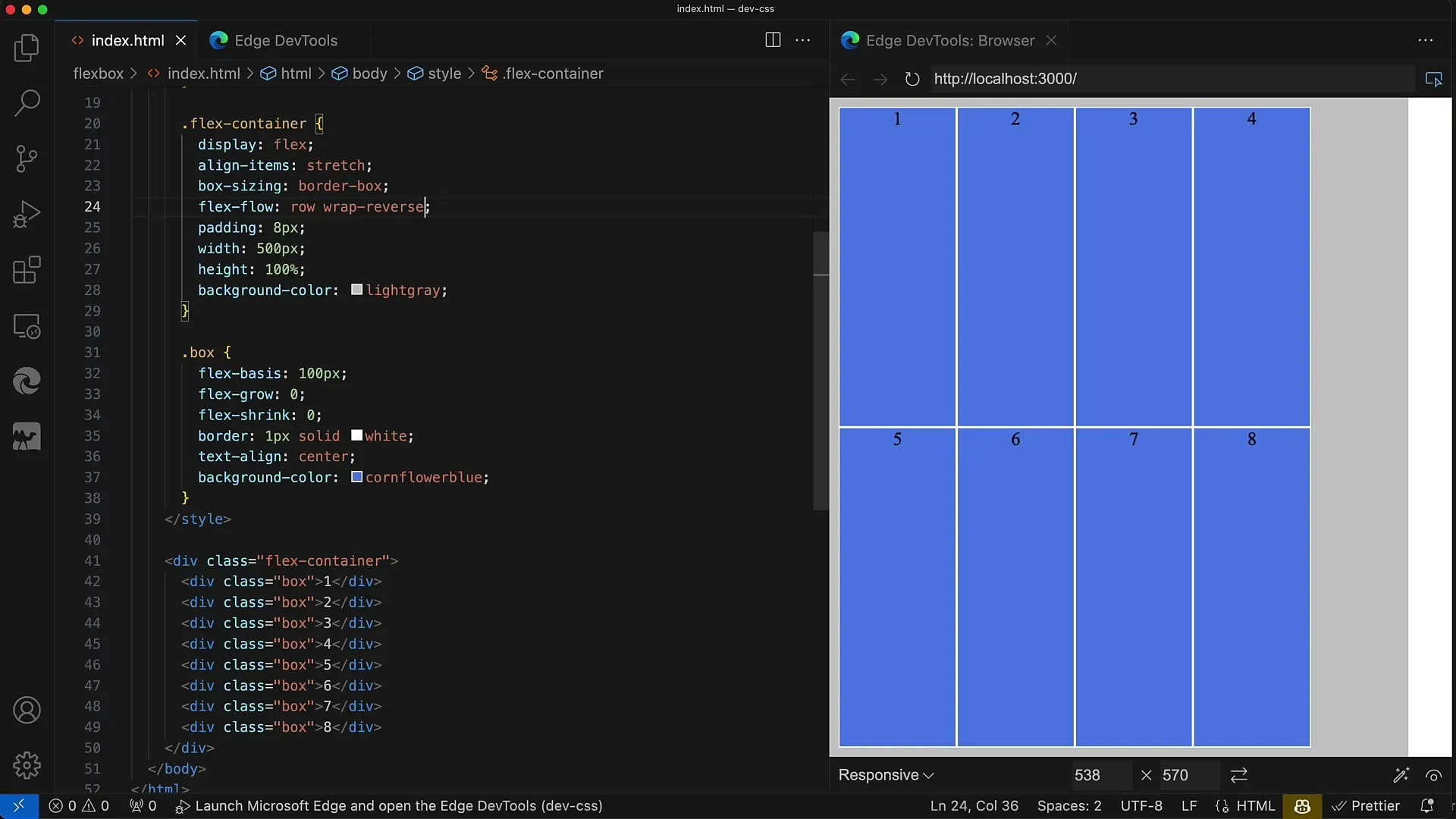
Ein weiteres nützliches Feature ist das Umkehren der Richtung und des Wrapping-Verhaltens. Wenn du flex-flow: row wrap-reverse; anwendest, beginnen die divs von unten und wechseln die Richtung entsprechend.
Dies mag in einigen Designs erwünscht sein, um eine dynamischere und interessantere Benutzeroberfläche zu schaffen.

Weitere Kombinationen
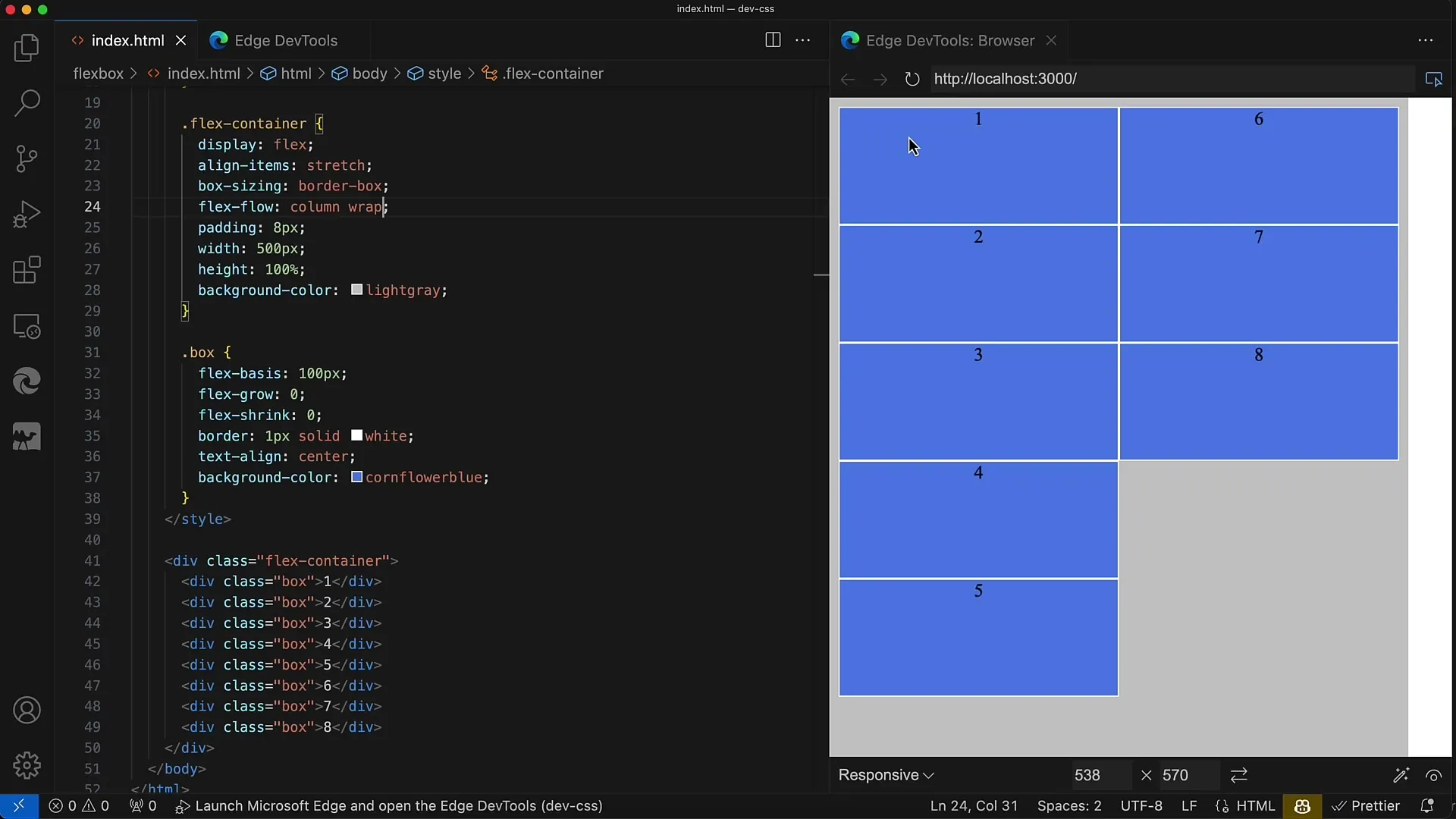
Die flex-flow-Eigenschaft ist sehr flexibel und erlaubt dir, zahlreiche Kombinationen zu erstellen. Zum Beispiel kannst du flex-flow: column wrap; verwenden, um die Items vertikal anzuordnen, gleichzeitig aber die Möglichkeit beizubehalten, dass sie umgebrochen werden.
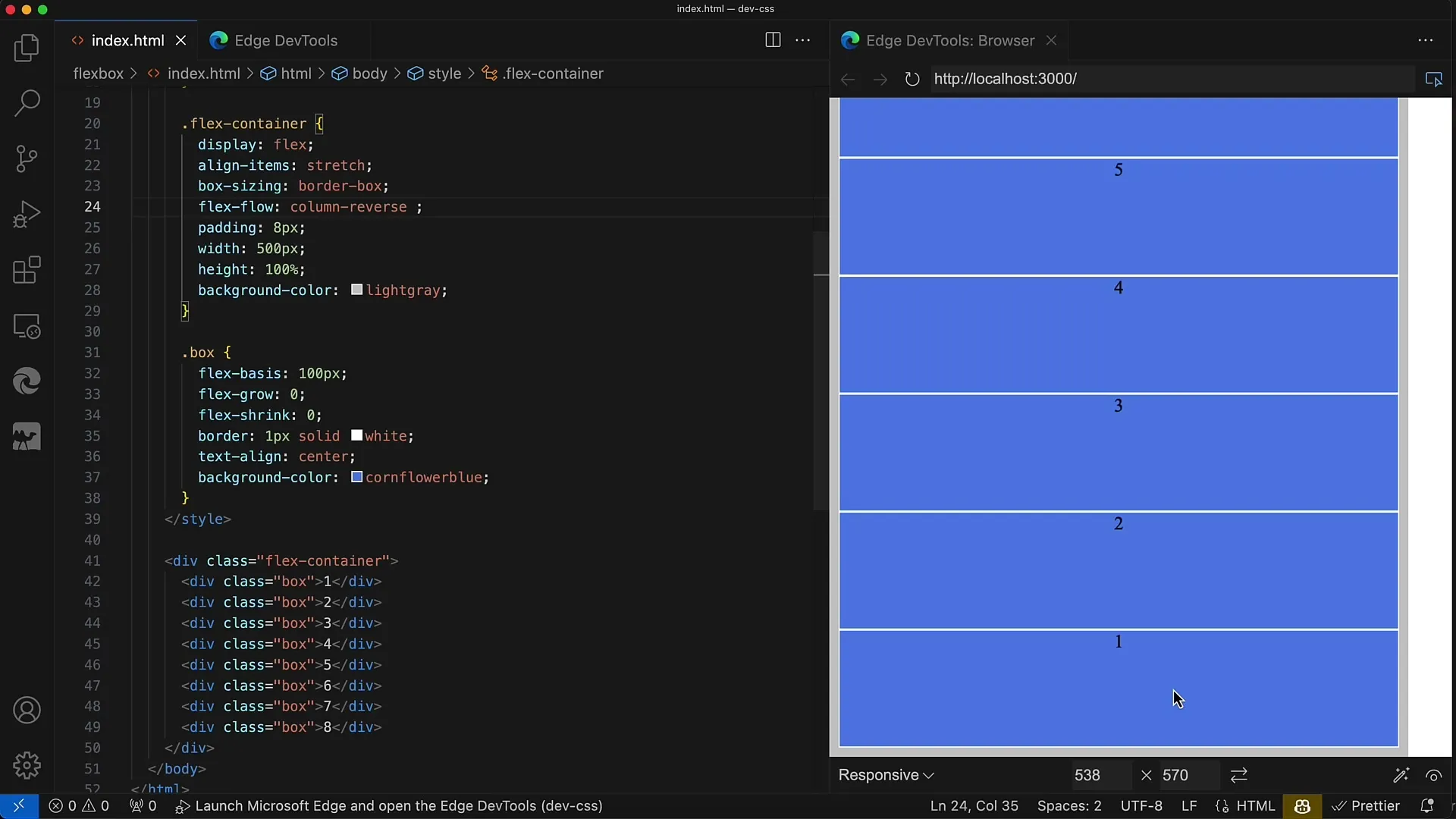
Wenn du die Richtung umkehren möchtest, dann setzt du flex-flow: column wrap-reverse;, was die Elemente in umgekehrter Reihenfolge von oben nach unten anzeigt.

Vorteile der flex-flow-Eigenschaft
Der zentrale Vorteil von flex-flow ist die Vereinfachung deiner CSS-Regeln. Anstatt zwei separate Eigenschaften anzugeben, kannst du alles in einer Zeile definieren. Dies spart nicht nur Zeit beim Programmieren, sondern macht auch deinen Code leserlicher.
Ein weiteres Beispiel wäre flex-flow: column;, das standardmäßig die wrap-Eigenschaft aktiv lässt. Wenn du dann den Wert für flex-wrap ändern möchtest, kannst du dies in der gleichen Zeile tun.

Fazit zur Nutzung von flex-flow
Zusammenfassend lässt sich sagen, dass die Verwendung von flex-flow eine äußerst praktische Methode ist, um Flexbox-Layouts übersichtlicher und kürzer zu gestalten. Du kannst sowohl die Richtung als auch das Verhalten der Umbrüche festlegen, ohne lange und unübersichtliche CSS-Regeln schreiben zu müssen.

Zusammenfassung
Die flex-flow-Eigenschaft ist eine äußerst nützliche CSS-Funktion, die dir hilft, die Flexbox-Struktur deiner Webseite effizienter zu gestalten. Sie ermöglicht es dir, sowohl die Flex-Richtung als auch das Wrapping in einer einzigen Anweisung zu kombinieren. Erleichtere dir die Arbeit und halte deinen Code sauber!
Häufig gestellte Fragen
Wie funktioniert die flex-flow-Eigenschaft?Die flex-flow-Eigenschaft kombiniert flex-direction und flex-wrap in einer einzigen CSS-Zeile.
Kann ich flex-flow ohne wrap verwenden?Ja, du kannst flex-flow: row; verwenden, um die Direction zu setzen, ohne ein Wrapping zu erzwingen.
Was passiert, wenn ich nur einen Wert für flex-flow angebe?Wenn nur ein Wert angegeben wird, wird flex-wrap auf den Standardwert „no-wrap“ gesetzt.
Kann ich die Werte von flex-direction und flex-wrap auch separat setzen?Ja, die Werte können auch einzeln gesetzt werden, allerdings ist flex-flow eine kompaktere und übersichtlichere Option.
Kann ich flex-flow mit Media Queries kombinieren?Ja, du kannst flex-flow in Media Queries verwenden, um responsive Layouts zu erstellen.


