In dieser Übung tauchst du tiefer in die Flexbox-Eigenschaften von CSS ein, insbesondere in die Verteilung von Platz zwischen Kindelementen innerhalb eines Flex-Containers. Hierbei wirst du lernen, wie man den Flex-Wert so anpasst, dass bestimmte Elemente mehr Raum einnehmen als andere. Diese Denkweise erfordert ein wenig Mathematik, aber keine Sorge – es ist einfacher, als es klingt!
Wir werden gemeinsam ein einfaches Beispiel durchgehen, das zeigt, wie du durch Anpassung der Flex-Eigenschaften das Layout deiner Elemente effektiv gestalten kannst.
Wichtigste Erkenntnisse
- Flexbox ermöglicht eine flexible und anpassbare Anordnung von Elementen.
- Der Flex-Wert ist entscheidend für die Raumverteilung zwischen den Kindelementen.
- Durch richtige Werteinstellung kannst du bestimmte Elemente dominanter erscheinen lassen.
Schritt-für-Schritt-Anleitung
Zuerst schauen wir uns das vorhandene Layout an und bereiten alles für die Übung vor.
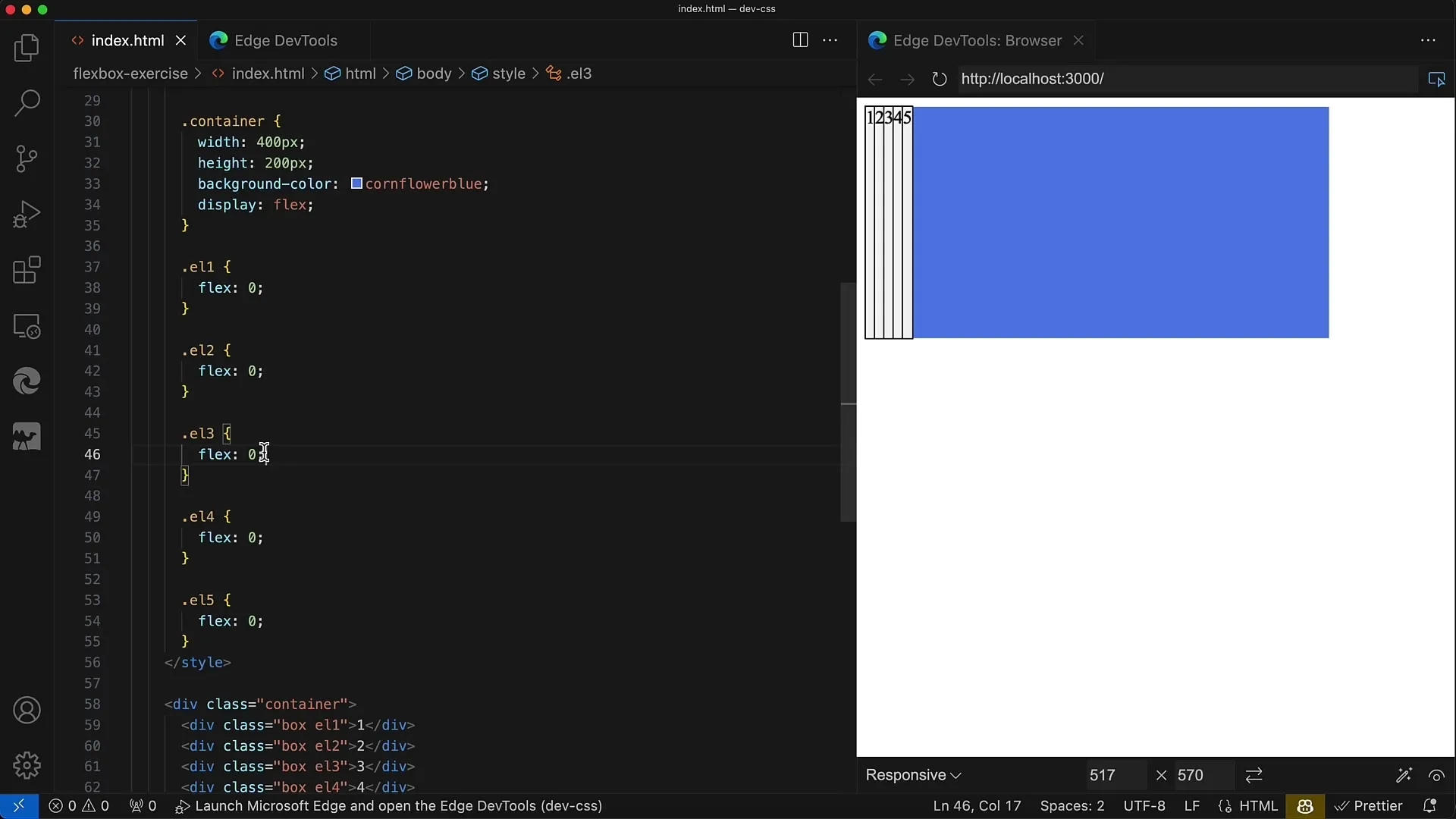
Du hast einen Container, der bereits auf display: flex gesetzt ist. Wir setzen die Breite des Containers auf 400 Pixel und die Höhe auf 200 Pixel. Damit kannst du die Elemente übersichtlich betrachten.

Im Container haben wir fünf div-Elemente, die mit der Klasse Box versehen sind. Jedes dieser div-Elemente hat eine Outline, um die Grenzen zu sehen, und eine Hintergrundfarbe, die white smoke ist.

Die Aufgabenstellung ist, dass das mittlere div, also das mit der Klasse L3, die Hälfte des Platzes im Container einnehmen soll. Das entspricht 200 Pixel. Die restlichen vier div-Elemente sollen sich die verbleibenden 200 Pixel gleichmäßig aufteilen.

Das bedeutet, jedes dieser vier div-Elemente erhält dann 50 Pixel (200 Pixel geteilt durch 4). Du musst dafür die Flex-Werte entsprechend einstellen, sodass das dritte Element mehr Platz erhält.

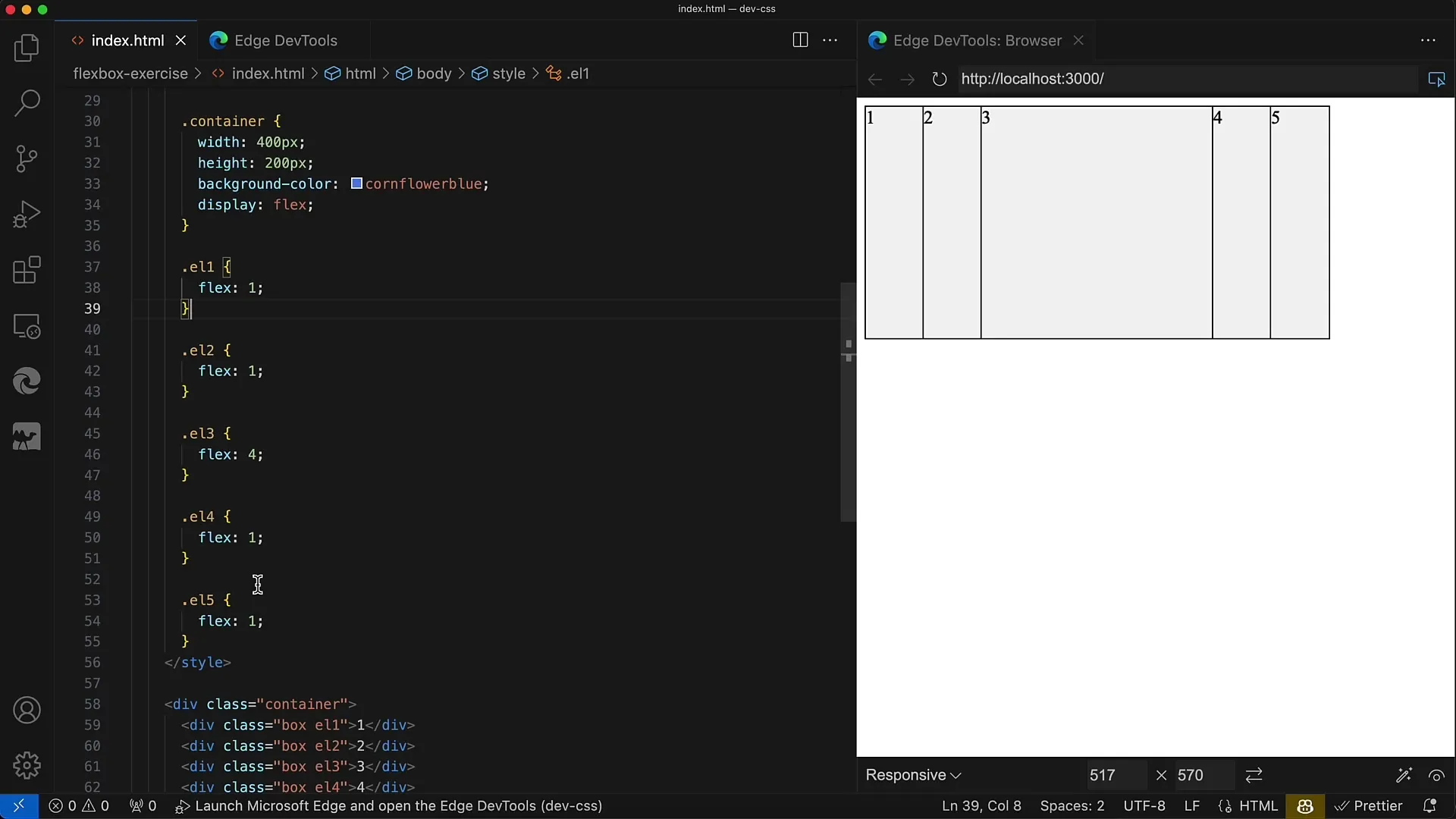
Jetzt wird es Zeit, die Flex-Eigenschaften einzustellen. Zuerst setzt du für alle Kindelemente, außer für das mittlere, den Flex-Wert auf 1. Das mittlere Element erhält jedoch den Flex-Wert, der es ihm ermöglicht, mehr Raum zu erhalten. In diesem Fall verwendest du den Wert 4.

Nach dem Setzen der Werte musst du deine Änderungen speichern und das Ergebnis anschauen. In den Entwicklertools deines Browsers kannst du sehen, ob das Layout so aussieht, wie du es dir vorgestellt hast.
Das mittlere div sollte jetzt eine Breite von 200 Pixel haben, während die restlichen vier div-Elemente jeweils 50 Pixel breit sind. Bei der Berechnung der Flex-Werte ist es wichtig, die Summe der Flex-Werte gleich zu halten.
Das heißt: Wenn du die Flex-Werte von Element 1, 2, 4 und 5 zusammenzählst (also 1 + 1 + 1 + 1), kommst du auf 4. Das mittlere Element hat einen Flex-Wert von 4, und gemeinsam ergibt das insgesamt 8.

Um zu verstehen, wie viel Platz du jedem Element zuweist, kannst du die gesamte Breite des Containers (400 Pixel) verwenden. Teils 8 für die Flex-Einheiten ergibt, dass 1 Flex-Einheit 50 Pixel entspricht. Wenn du 400 Pixel durch 8 teilst, erhältst du 50 Pixel für die anderen vier Elemente und 200 Pixel für das mittlere Element.
Das bedeutet, du kannst das Layout perfekt steuern, indem du die Flex-Werte anpasst. So entsteht ein ausgewogenes Design, das sowohl anpassungsfähig als auch übersichtlich ist.
Zusammenfassung
In dieser Übung hast du gelernt, wie du die Flexbox-Eigenschaften so festlegen kannst, dass die Kindelemente im Container den Platz effizient nutzen. Durch das Verständnis von Flex-Werten und deren mathematischer Anwendung kannst du gezielt bestimmen, wie viel Raum jedes Element einnehmen soll. Mit dieser Methode bist du gut gerüstet, um komplexere Layouts zu gestalten.
Häufig gestellte Fragen
Wie stelle ich den Flex-Wert für ein Kindelement ein?Du kannst den Flex-Wert mit der CSS-Eigenschaft flex in deinem Stylesheet einstellen.
Warum ist die Summe der Flex-Werte wichtig?Die Summe entscheidest über die Verhältnisverteilung des Platzes zwischen den Elementen.
Kann ich unterschiedliche Flex-Werte verwenden?Ja, du kannst jedem Element einen individuellen Flex-Wert zuweisen, um das Layout zu steuern.


