Hinweis: Das Tutorial "Konturen erstellen zur Vorbereitung auf das Feuer" ist eine Textversion des zugehörigen Video-Trainings von Marco Kolditz. Die Texte können daher durchaus auch einen umgangssprachlichen Stil aufweisen.
Schritte 1–10
Schritt 1
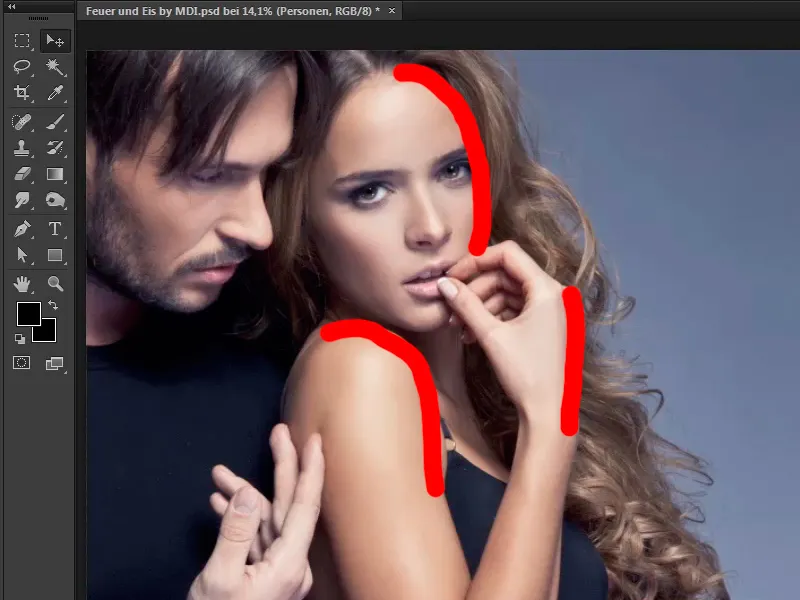
Zur Vorbereitung auf euer Feuer im Bild braucht ihr etwas gröbere, das heißt dickere, klarere Konturen. Denn ihr wollt das Feuer entlang der Konturen im Bild platzieren. Also entlang des Gesichtes, des Handrückens, entlang der Schulter etc.
Schritt 2
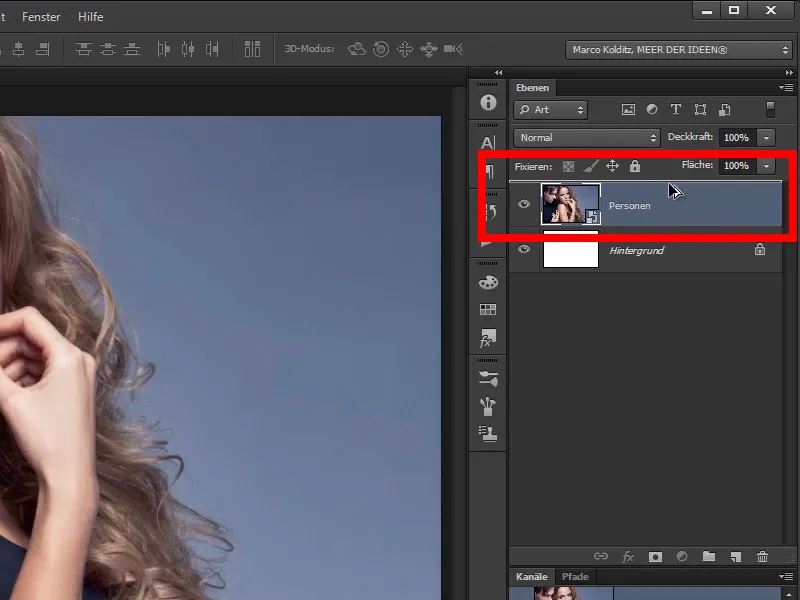
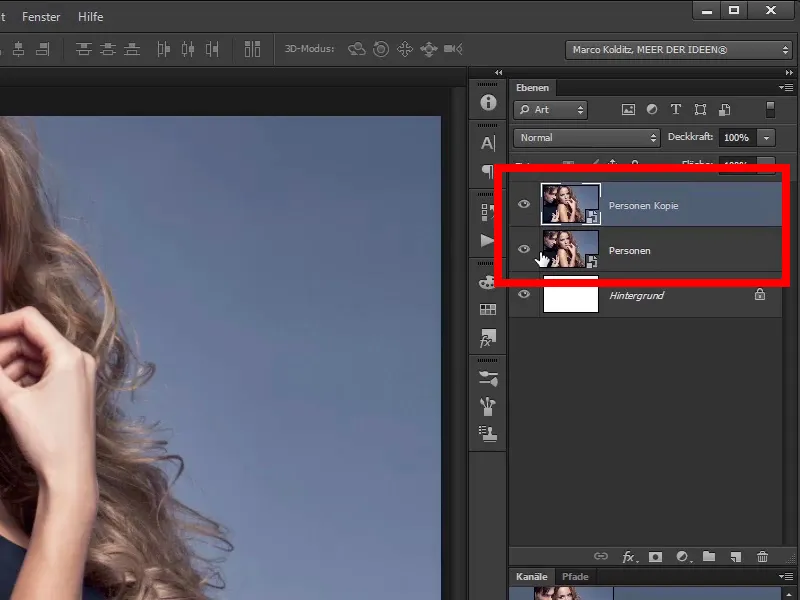
Wie macht man das? Als Erstes werdet ihr die Bildebene duplizieren, das heißt, eine Kopie erstellen. Dazu drückt ihr die Alt-Taste und zieht die Ebene einfach über sich selbst, geht übrigens auch darunter. In diesem Fall zieht ihr die Ebene über sich selbst.
Und schon habt ihr eine Kopie erstellt, wie der Name schon sagt.
Schritt 3
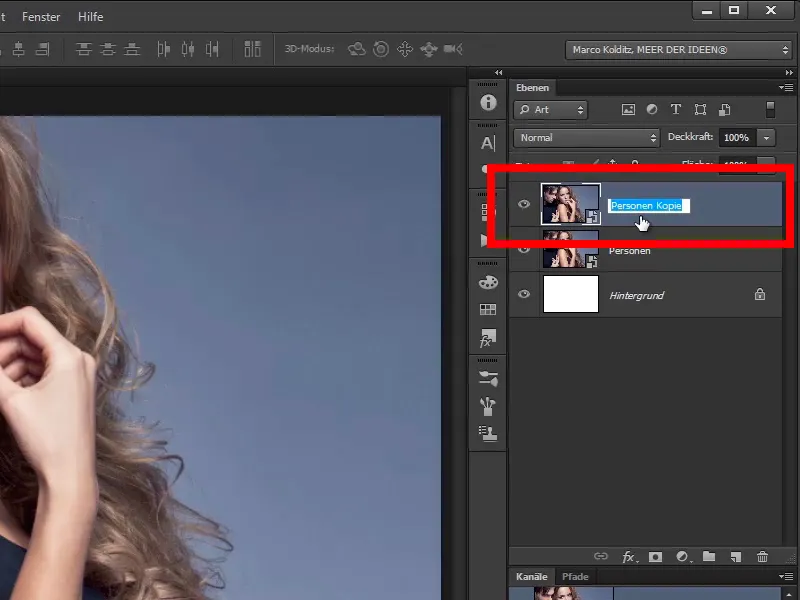
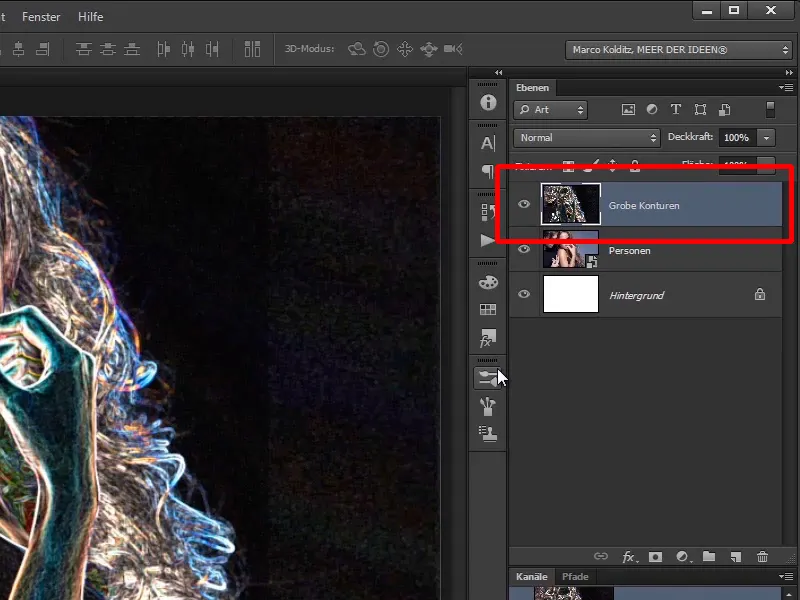
Mit Doppelklick auf diesen Ebenen-Namen könnt ihr die Ebene umbenennen; …
… in dem Fall z.B. "Grobe Konturen".
Schritt 4
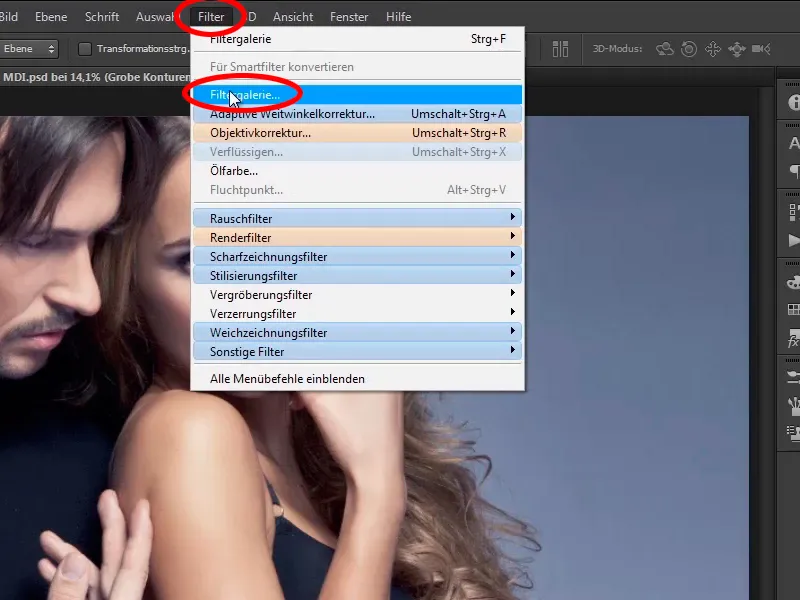
Und darauf wendet ihr nun einen ganz spannenden Filter an, und zwar über Filter>Filtergalerie.
Schritt 5
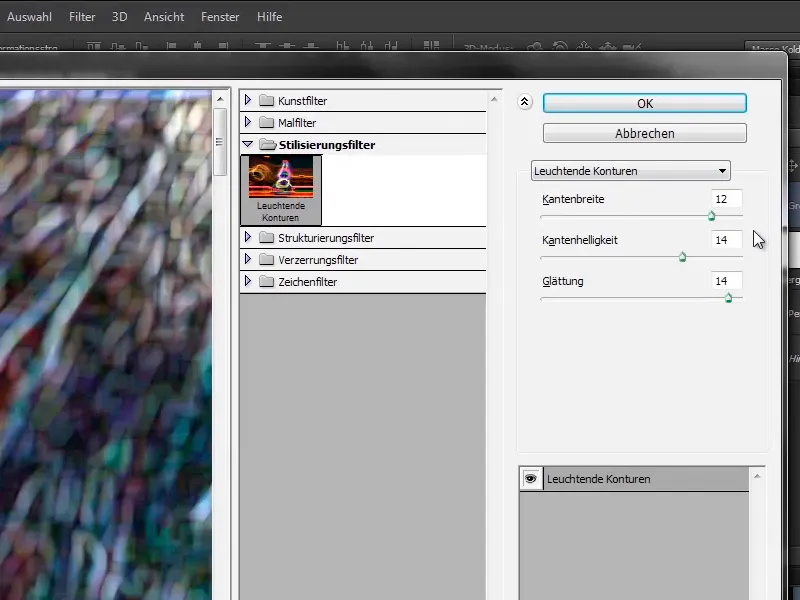
Daraufhin öffnet sich dieses riesige Dialogfeld, was bei euch wahrscheinlich noch ein bisschen größer sein dürfte. Unten sieht man, dass Photoshop bereits etwas berechnet.
Schritt 6
Nämlich diese Vorschau, die euch so natürlich weit weniger sagt, als sie eigentlich sollte. Das liegt daran, dass ihr euch im Zoom-Modus von 100% befindet und deshalb das Bild 1:1 seht.
Schritt 7
Mit ein paar Klicks auf das Minus-Symbol kann man das Bild nun schon weitaus besser beurteilen.
Schritt 8
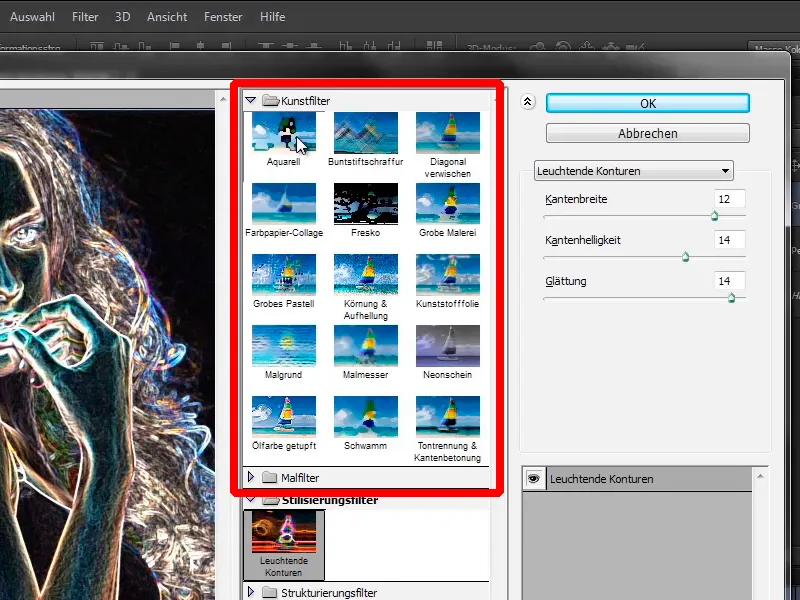
So, falls ihr euch zufälligerweise in den Kunstfiltern oder in den Malfiltern befindet …
Schritt 9
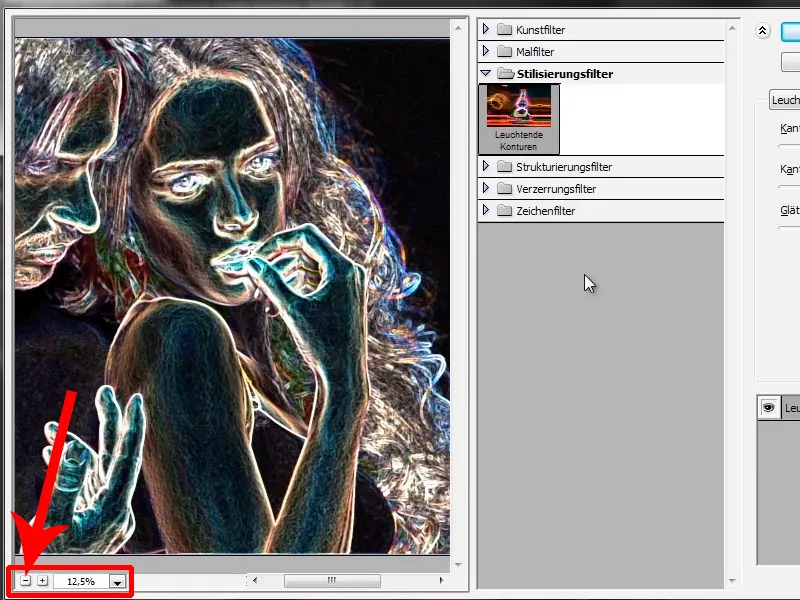
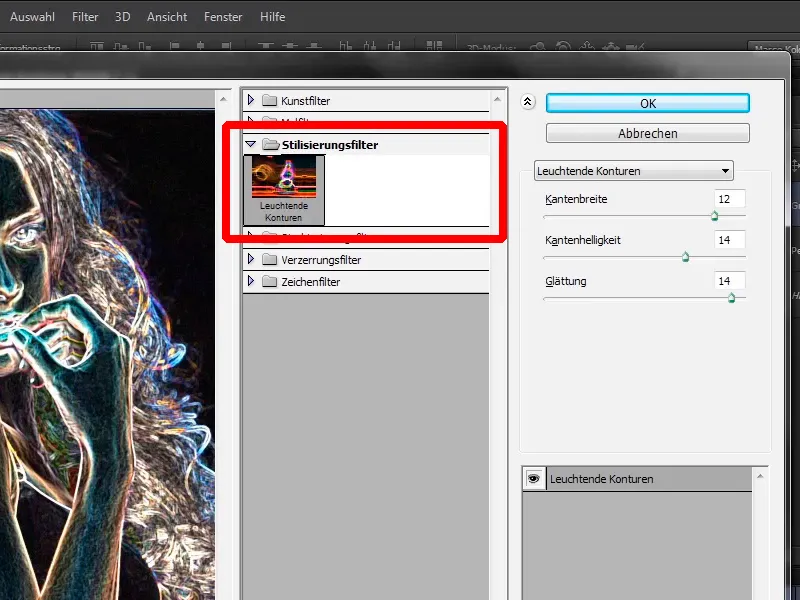
… schaut doch einfach mal bei den Stilisierungsfiltern vorbei und klickt dort auf Leuchtende Konturen.
Schritt 10
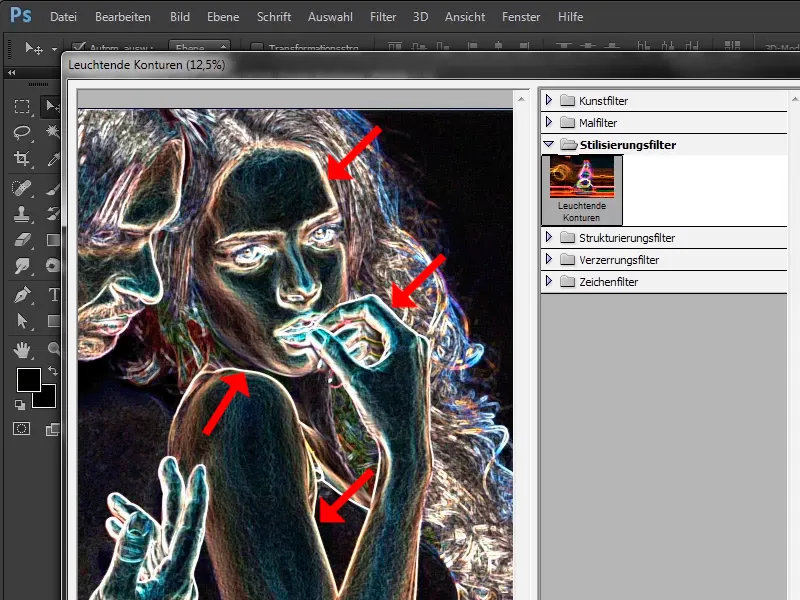
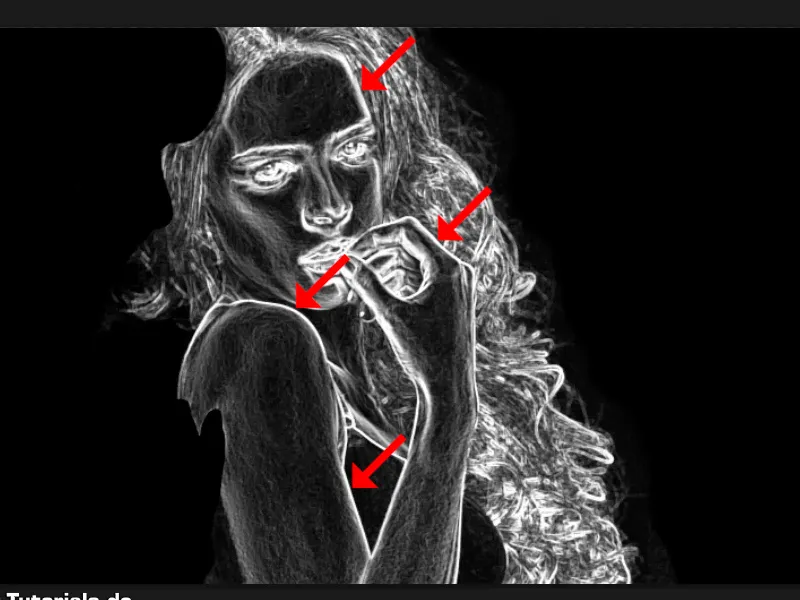
Und was macht dieser Filter? Wie man sieht, erkennt der Filter harte Kanten im Bild und zeichnet entlang dieser Konturen leuchtende Ränder und Kanten.
Dranbleiben: Schritte 11–20
Schritt 11
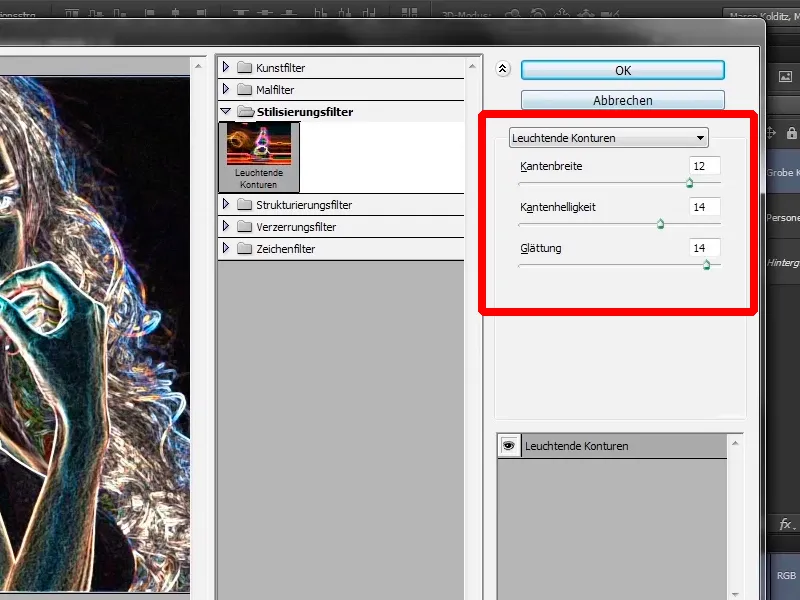
Die kann man jetzt noch über die Optionen auf der rechten Seite fein abstimmen. Ist eigentlich ziemlich selbst erklärend.
Schritt 12
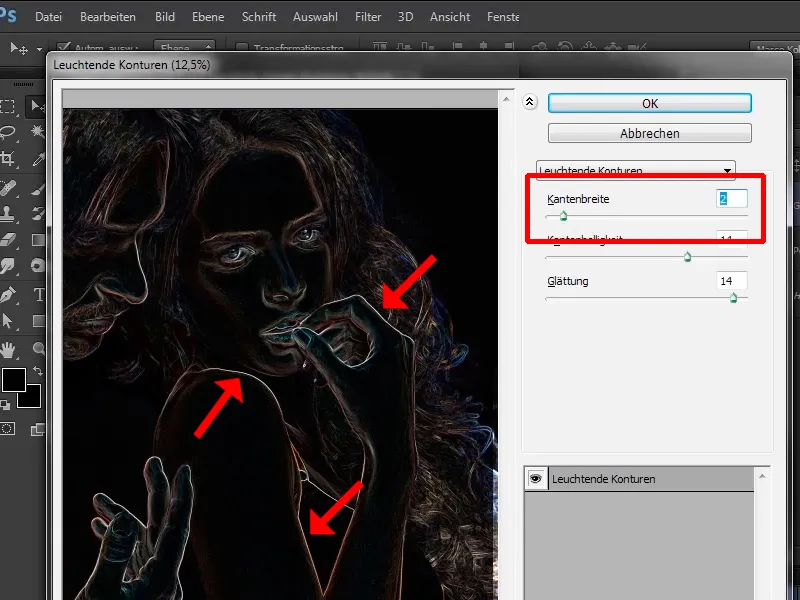
Mit der Kantenbreite kann man entsprechend die Kantenbreite einstellen; das seht ihr, indem ihr den Regler ganz nach links zieht, wodurch die Kanten dünner werden.
• Kantenbreite: 2
Schritt 13
Dadurch entsteht auch ein sehr spannender Effekt, wenn man z.B. eine Bleistiftzeichnung simulieren möchte. Da kann man diesen Effekt wunderbar verwenden, aber in diesem Falle zieht ihr den Regler nach rechts auf 12.
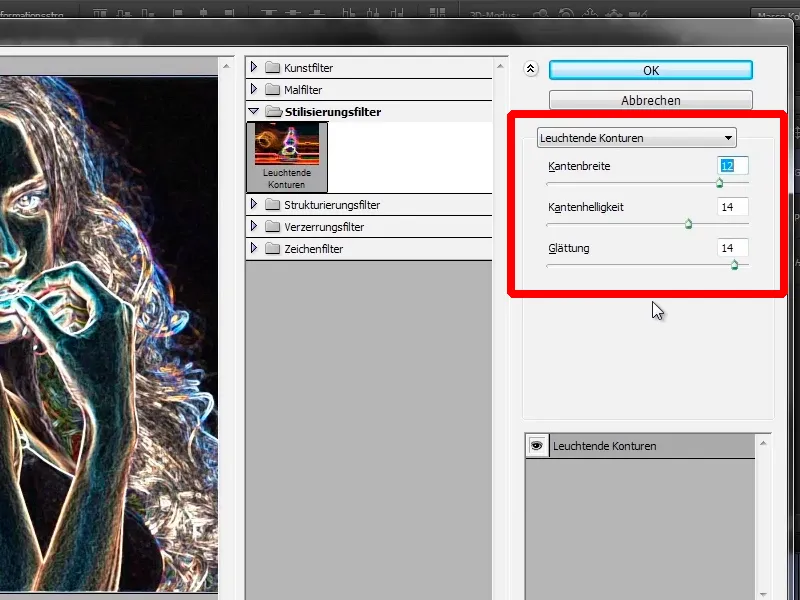
Das ist übrigens der Wert, den Marco Kolditz hier verwendet. All diese Werte sind schon korrekt eingestellt:
• Kantenbreite: 12
• Kantenhelligkeit: 14
• Glättung: 14
Schritt 14
Ganz wichtiger Hinweis: Diese Werte funktionieren bei diesem Bild, das heißt, bei dem Bild, was hier gerade bearbeitet wird. Wenn ihr diesen Effekt irgendwann mal bei euren eigenen Bildern verwenden möchtet, probiert diese Regler ganz individuell aus. Diese Werte passen hier wirklich nur zu diesem Bild. Es kommt nämlich immer darauf an, wie groß das Bild ist, also welche Auflösung es hat, ob das gewünschte Motiv weit weg von der Kamera ist oder ganz nah an der Kamera dran etc.
Es sind also immer ganz individuelle Werte. Gewöhnt euch generell immer an, dass ihr nicht einfach nur irgendwelche Werte blind von Tutorials übernehmt, sondern ganz individuell auf eure Bilder anpasst.
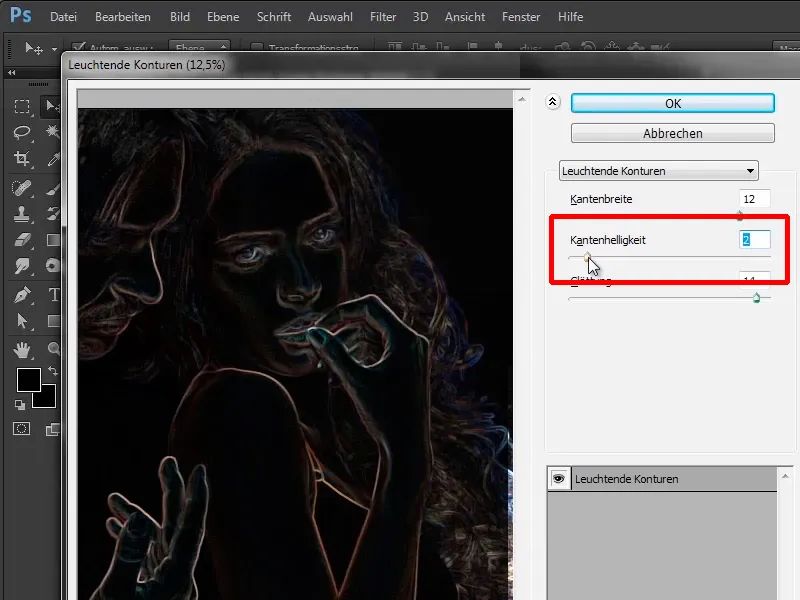
Nächster Schritt, Kantenhelligkeit. Wenn man den Regler nach links zieht, wird wahrscheinlich das Bild dunkler. Photoshop berechnet es wieder, und wie man sehen kann, das Bild wird tatsächlich dunkler.
• Kantenhelligkeit: 2
Schritt 15
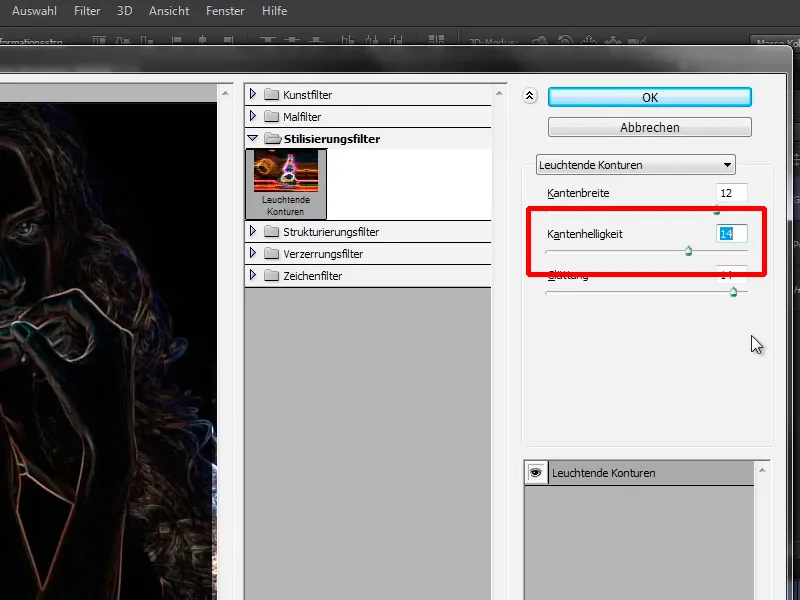
So können wir natürlich nichts damit anfangen, das heißt, ihr zieht es wieder nach rechts auf 14.
• Kantenhelligkeit: 14
Schritt 16
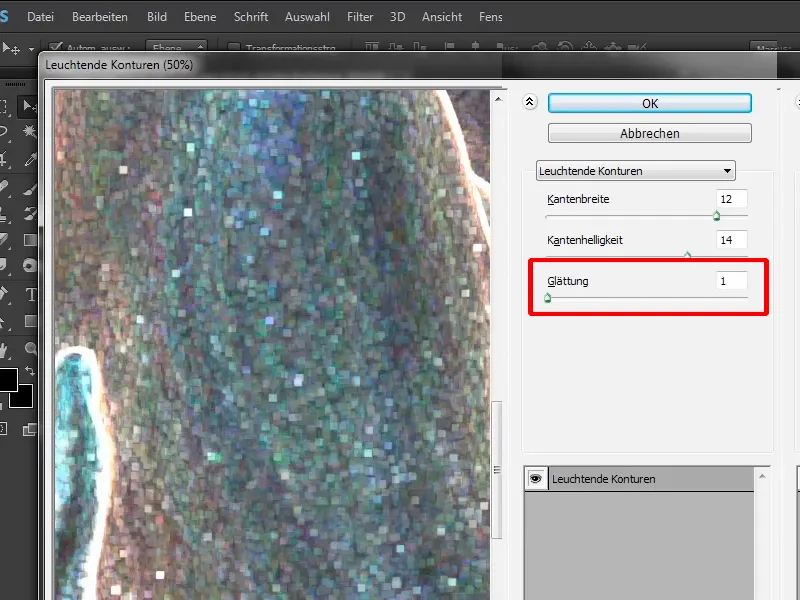
Der Bereich Glättung macht Kanten wiederum glatter. Das heißt, wenn man den Regler ganz nach links auf 1 zurückzieht, werden die Konturen im Bild sehr rau - auch die Haut, die hat dann solche unschönen Quadrate.
• Glättung: 1
Schritt 17
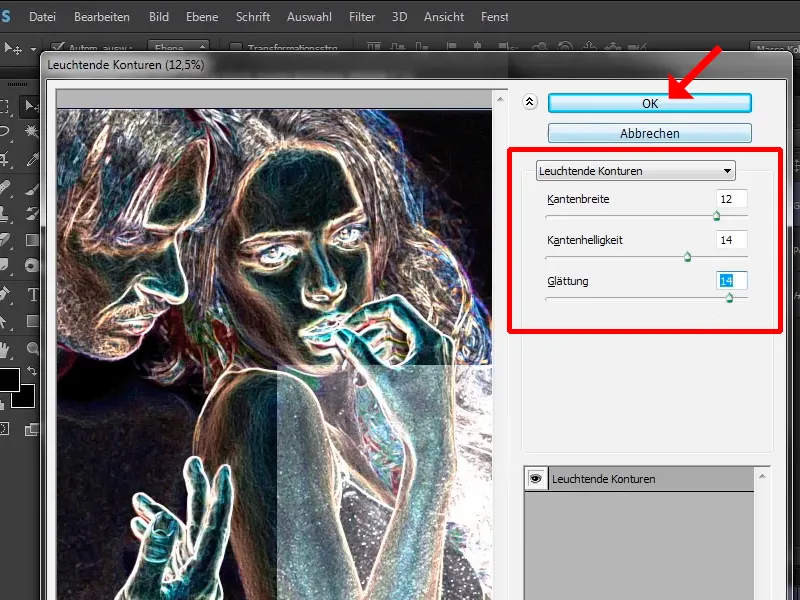
Das bringt bei diesem Bild relativ wenig und deswegen zieht man das wieder nach rechts auf 14 und nun sieht das schon relativ gut aus.
• Kantenbreite: 12
• Kantenhelligkeit: 14
• Glättung: 14
Ihr bestätigt nun diesen Filter mit OK.
Schritt 18
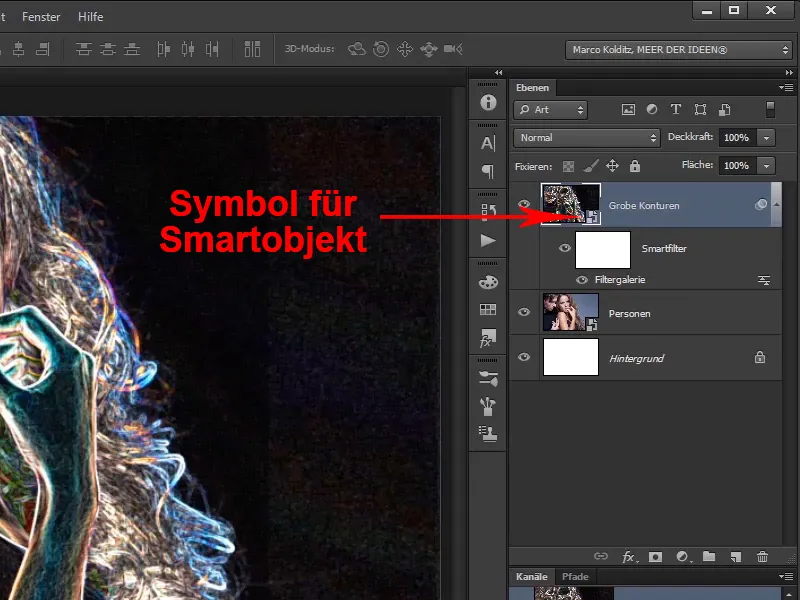
Ihr seht, dass dieser Filter von Photoshop angewandt wird. Ihr habt jetzt eine Ebene mit euren "Groben Konturen" und ganz vorbildlich habt ihr ein Smartobjekt.
Schritt 19
Jedes Mal, wenn ihr ein Bild über Datei>Platzieren in Photoshop platziert oder direkt in Photoshop hineinzieht, wird daraus ein Smartobjekt.
Schritt 20
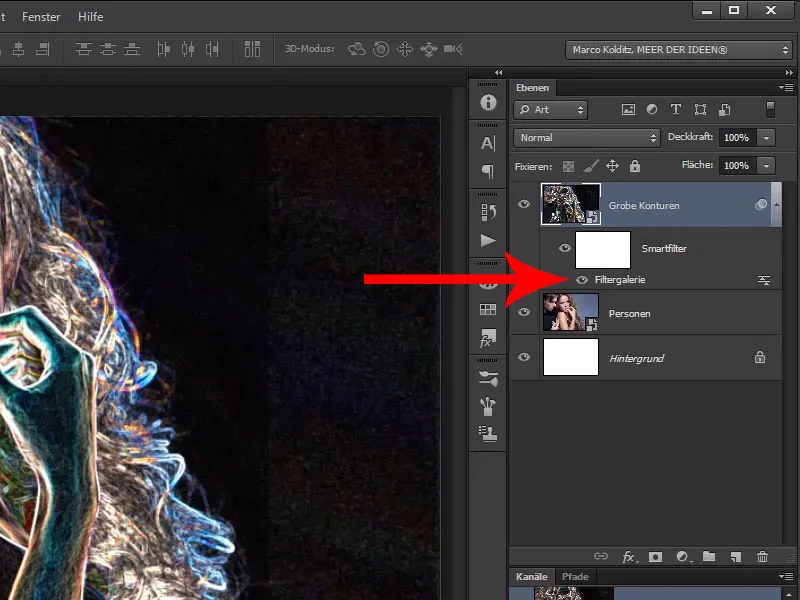
Das heißt, alle Filter, die man nun auf dieses Smartobjekt anwendet, kann man nachträglich jederzeit wieder verändern. Hier sieht man z.B. den Filter Filtergalerie.
Weiter gehts mit den Schritten 21–30
Schritt 21
Wenn man da doppelt draufklickt, öffnet sich wieder dieses Dialogfeld mit den zuvor eingestellten Werten, und diese könnte man nach wie vor verändern.
Schritt 22
In diesem Fall macht das nicht so viel Sinn, weil ihr garantiert nicht noch einmal etwas verändern werdet und sowieso im Laufe dieses Trainings diese Ebene wieder entfernen werdet.
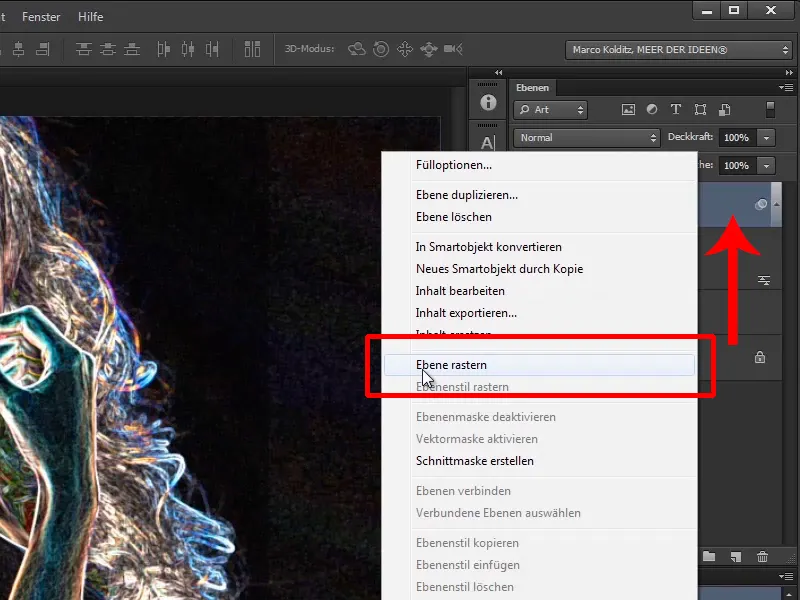
Nun werdet ihr diese Ebene erst mal wieder in eine ganz normale Ebene umwandeln, das nennt sich gerasterte Ebene. Das bedeutet, man nimmt der Ebene die Smartobjekt-Funktionalität wieder weg, indem man auf der Ebene "Grobe Konturen" rechts klickt und Ebene rastern wählt.
Schritt 23
Dadurch hat man nun wieder eine ganz normale Pixelebene, auf der man sogar zeichnen könnte.
Schritt 24
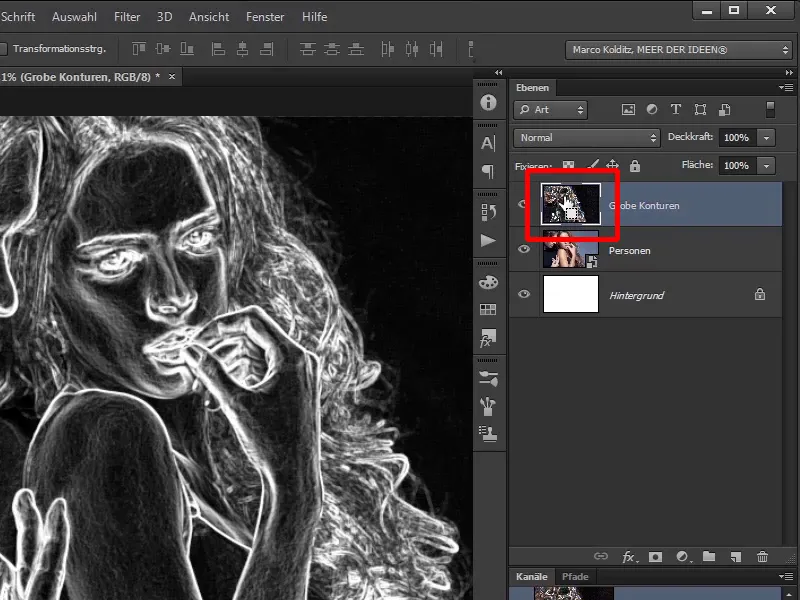
Ihr wendet nun die Tastenkombination Strg+Shift+U an, um diese Ebene zu entsättigen. Die war ja gerade noch relativ bunt und ihr braucht jetzt eigentlich nur die hellen Bereiche.
Schritt 25
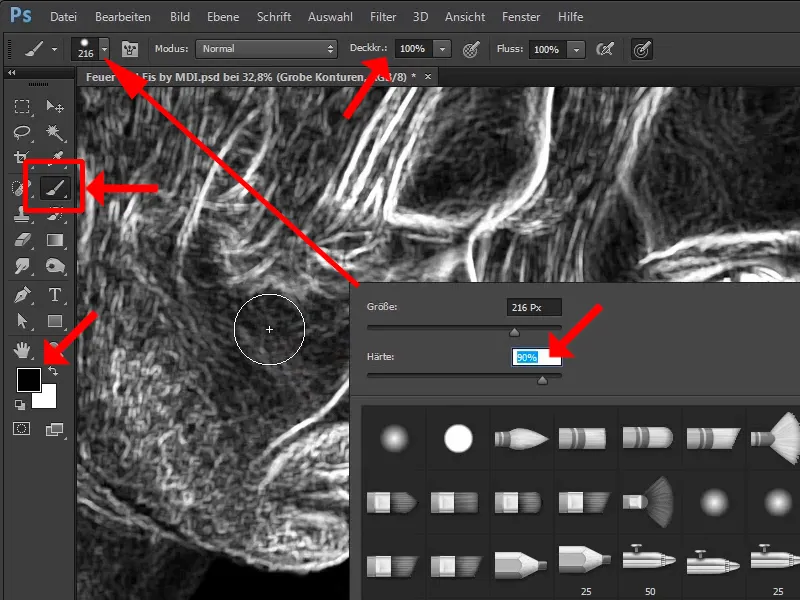
Jetzt nehmt ihr euch einen schwarzen Pinsel und arbeitet mal bewusst etwas destruktiv, das heißt, ihr werdet mit schwarzer Farbe und voller Deckkraft von 100% ins Bild hineinmalen. Der Pinsel kann ruhig ein bisschen härter sein: Härte 90%.
Schritt 26
Übrigens, wenn ihr die Alt-Taste und die rechte Maustaste gedrückt haltet, dann könnt ihr mit einer Mausbewegung von links nach rechts den Pinsel verkleinern und vergrößern und mit Mausbewegungen nach oben und unten die Härte des Pinsels einstellen.
Schritt 27
Ihr drückt jetzt einfach die rechte Maustaste und stellt manuell die Pinselgröße ein:
• Größe: 164 Px
• Härte: 74%
Schritt 28
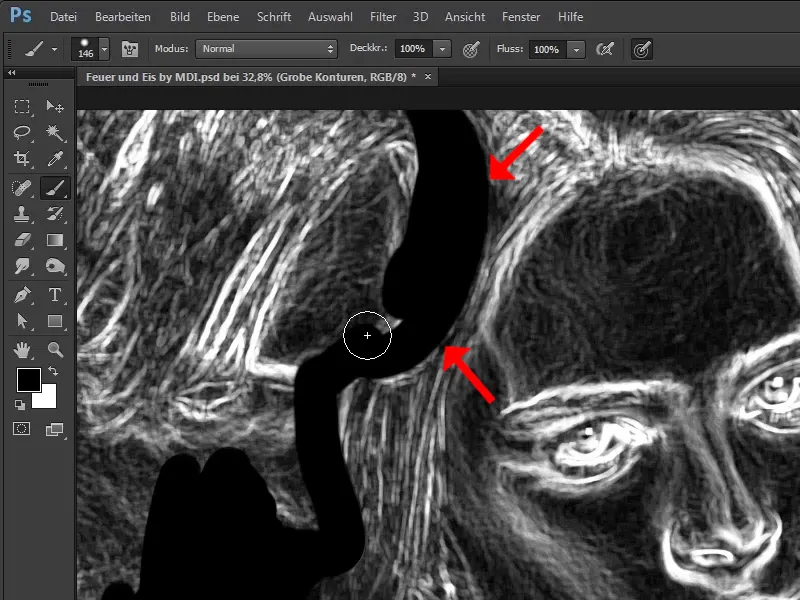
Ihr werdet jetzt den Mann aus dem Bild herauspinseln, denn den brauchen wir in diesem Fall nicht. Dadurch habt ihr später einfach nur noch die Frau, denn ihre Konturen braucht ihr.
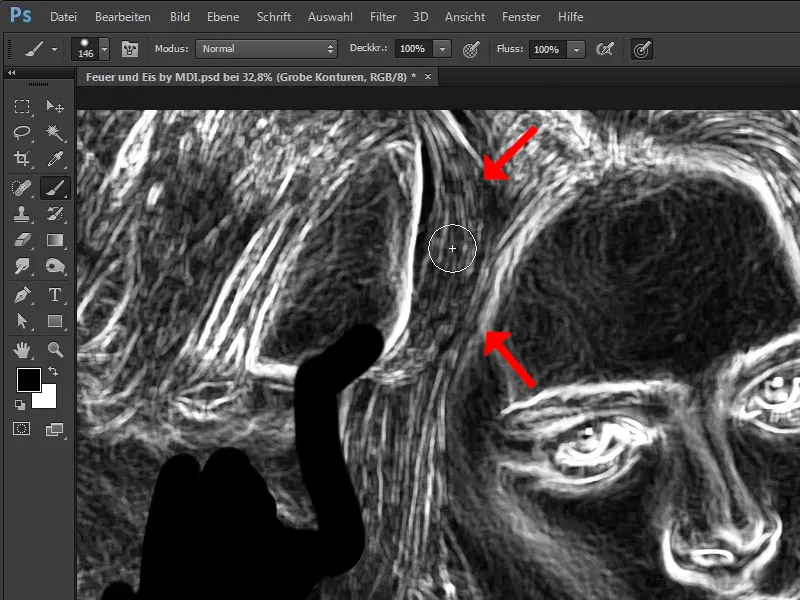
An dieser Stelle etwas aufpassen: Ihr müsst gucken, was sind Haare vom Mann und was sind Haare von der Frau.
Schritt 29
Das sind eindeutig Haare des Mannes und deswegen könnt ihr drübermalen.
Schritt 30
Ihr müsst nicht allzu pixelgenau arbeiten, denn es geht darum, den Mann grob rauszuretuschieren bzw. auf die Art und Weise erstellt ihr euch eine sogenannte Luminanzauswahl, aber das kommt gleich, sobald ihr den Mann entfernt habt.
Zoomt auch hier noch ein bisschen in das Bild hinein. Diese Kante der Schulter ist natürlich wichtig, die Finger müssen ebenfalls weg.
Einfach weiterarbeiten: Schritte 31–40
Schritt 31
Marco arbeitet übrigens mit einem Grafiktablett, also mit einem Stift und einem Tablett, das drucksensibel ist. Das heißt, wenn er schwächer drückt, dann werden es schmalere Pinselstriche, wenn er stärker drückt, dickere Striche. Natürlich lässt es sich damit weitaus angenehmer arbeiten als nur mit der Maus.
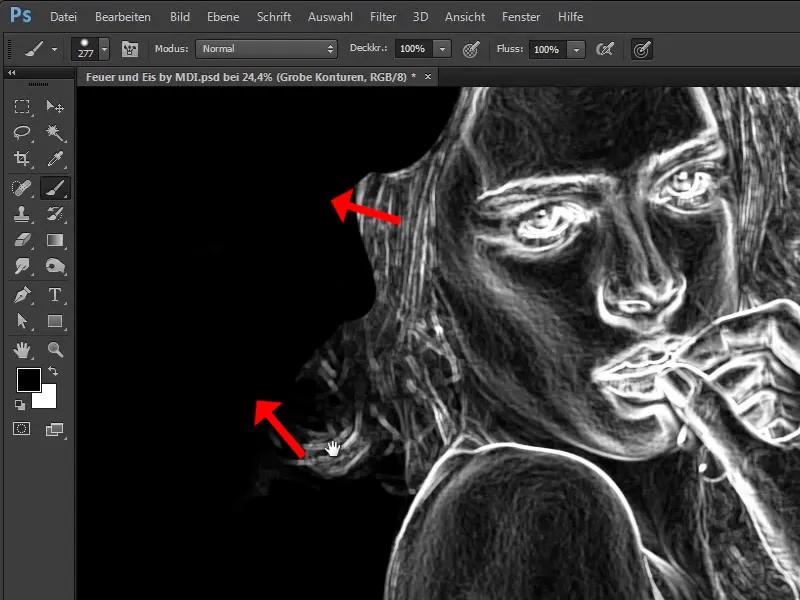
Schritt 32
Auf der rechten Seite seht ihr noch ein paar Grieselchen, so ein paar Pixelchen:
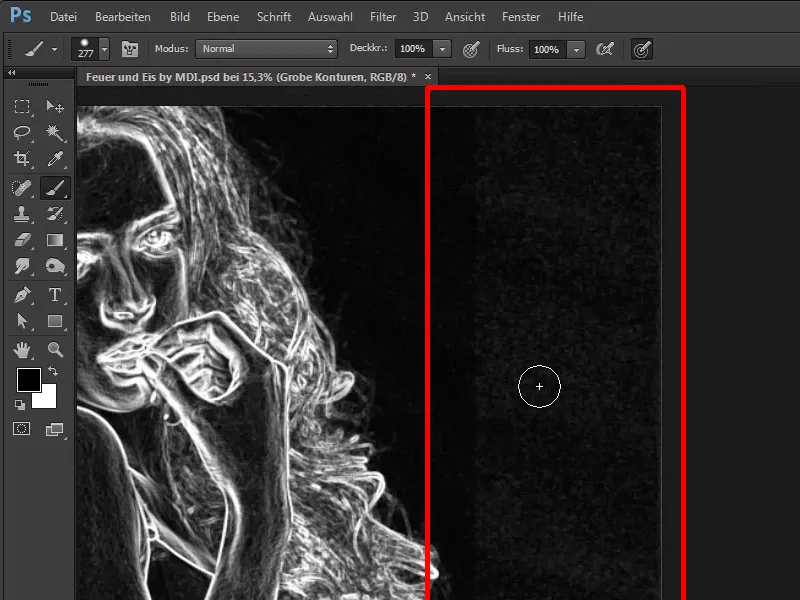
Schritt 33
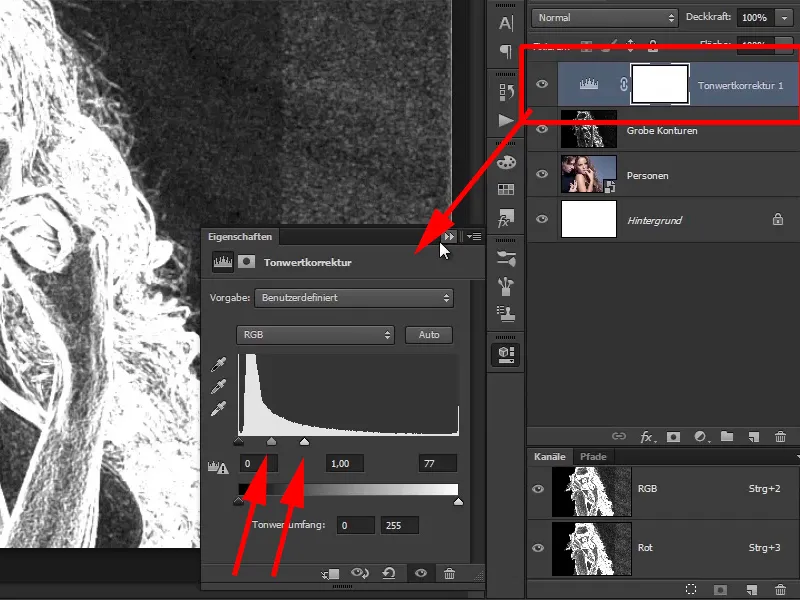
Da erkennt man übrigens, dass auch bei dem Originalfoto ein bisschen getrickst wurde. Das zeigt Marco euch mal ganz kurz, so als kleinen Exkurs. Ihr erstellt eine Tonwertkorrektur.
Schritt 34
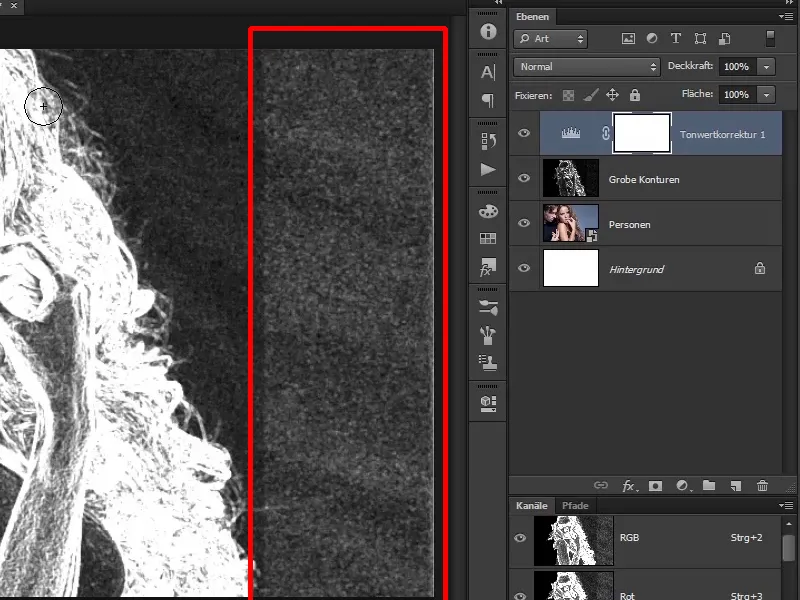
Er macht jetzt einfach alles heller und schon seht ihr: Hier wurde wahrscheinlich bei dem Originalbild getrickst.
Vielleicht war hier etwas vom Studio zu sehen oder das Bild war einfach zu klein.
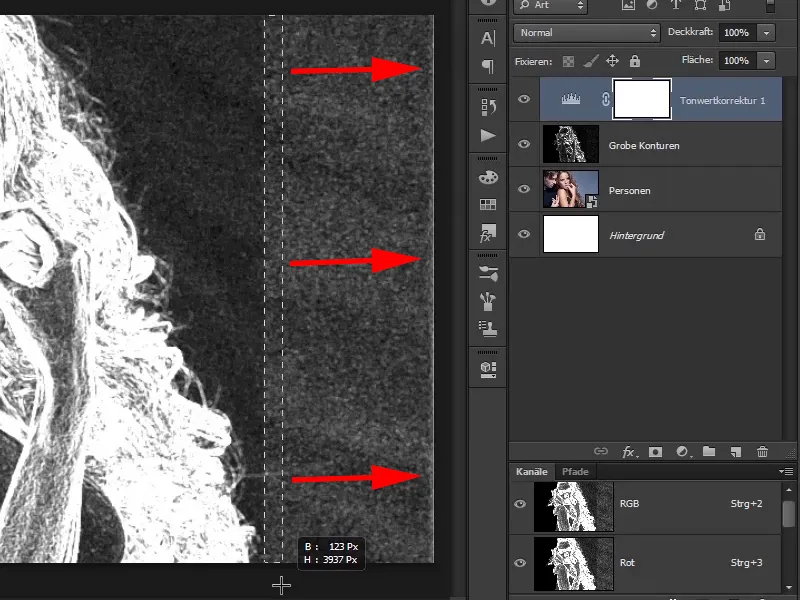
Schritt 35
Der Fotograf hat beispielsweise hier den Bereich genommen und nach rechts gezogen und so ein bisschen das Bild erweitert.
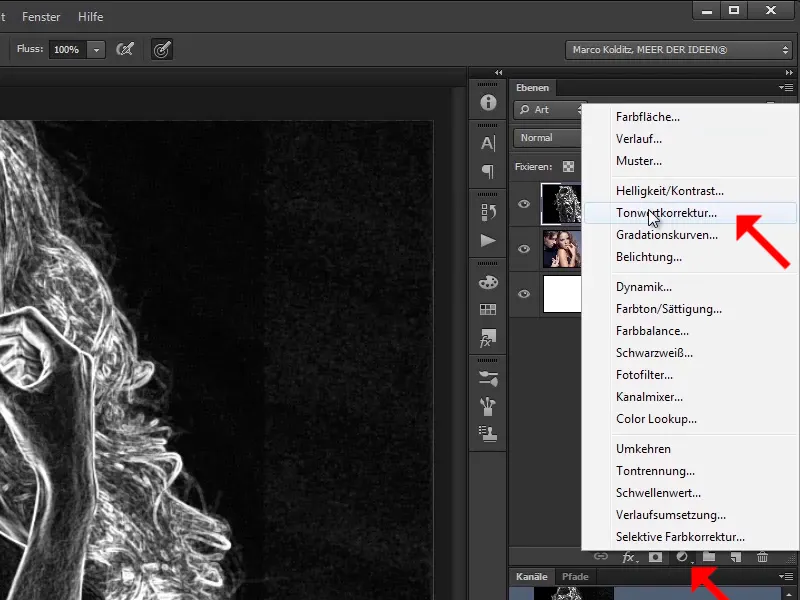
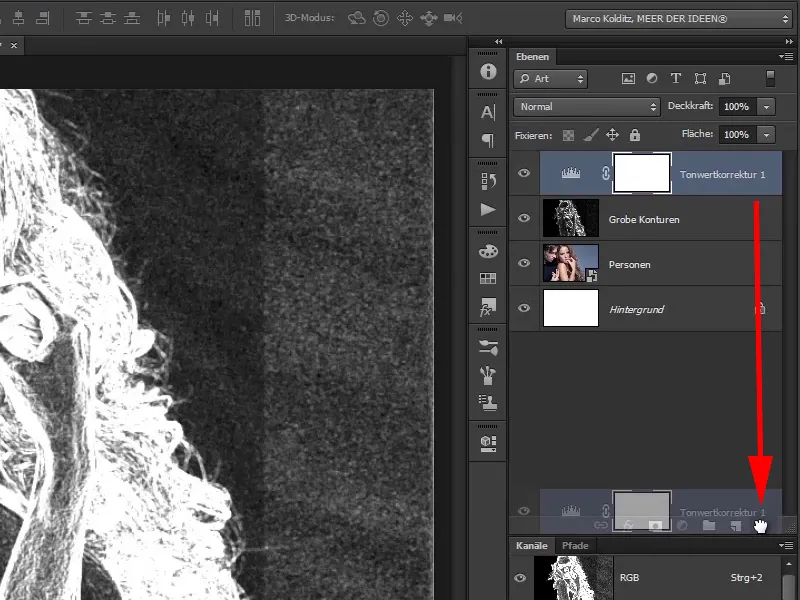
Schritt 36
Auf jeden Fall erkennt man, dass hier "nachgeholfen" wurde. Ihr löscht die Einstellungsebene wieder, indem ihr die Ebene mit der Tonwertkorrektur auf das Mülleimer-Symbol zieht.
Schritt 37
Diesen Bereich werdet ihr jetzt ebenfalls mit Schwarz übermalen, ganz grob, aber die Haare nicht berühren. So sieht es ganz gut aus.
Schritt 38
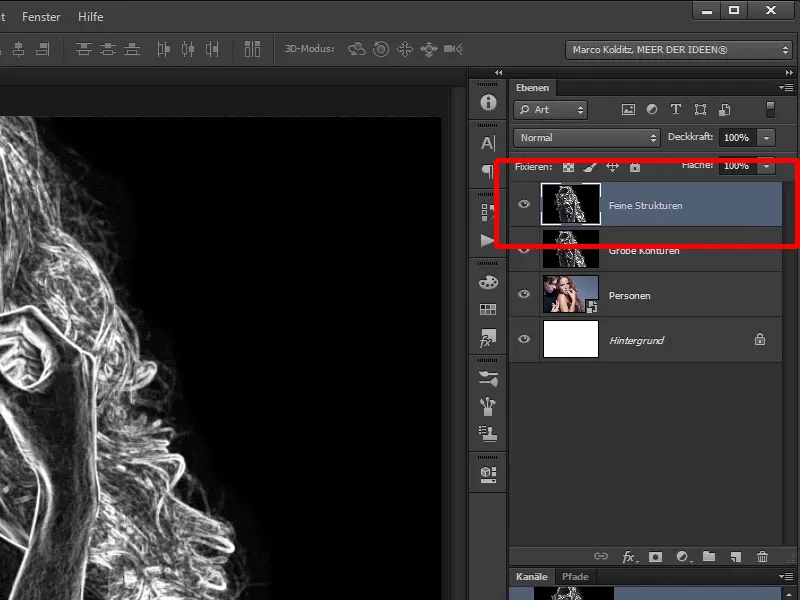
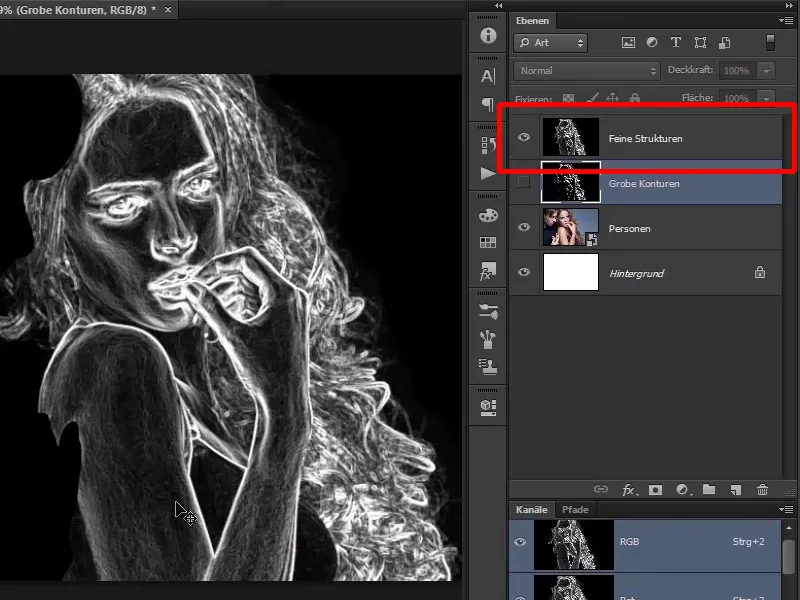
Nun duplizieren wir auch diese Ebene noch einmal - mit gedrückter Alt-Taste zieht ihr einfach diese Ebene über sich selbst und benennt diese in "Feine Strukturen" um.
Schritt 39
Was sind denn "Feine Strukturen"? Nun ja, einerseits wollt ihr die "Groben Konturen", das sind die hellen Linien.
Schritt 40
Und andererseits wollt ihr aber auch die "Feinen Strukturen" erhalten, das sind die Strukturen auf der Haut, die ihr später noch mal gut verwenden könnt.
Es folgen: die Schritte 41–50
Schritt 41
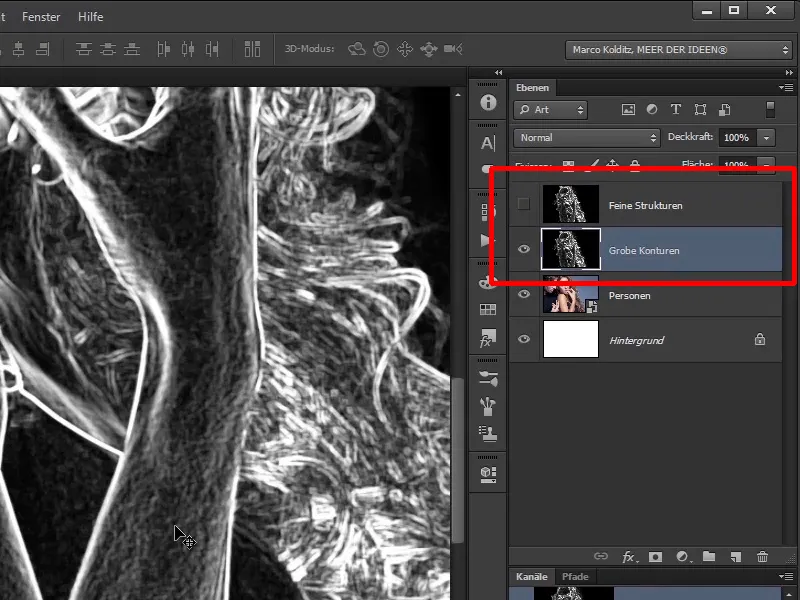
Das heißt, diese "Feine-Strukturen"-Ebene blendet ihr noch mal kurz aus, und nun bearbeitet ihr diese "Grobe-Konturen"-Ebene weiter. Das heißt, ihr werdet all diese feinen Strukturen entfernen. Die habt ihr ja auf der "Feine-Strukturen"-Ebene.
Schritt 42
Wie könnt ihr das machen? Ihr könnt einerseits wieder den schwarzen Pinsel nehmen, aber dabei läuft man Gefahr, auch die hellen Konturen zu übermalen, oder ihr befindet euch auf der "Grobe-Kontur"-Ebene und wählt den Nachbelichter aus. Das ist dieses Werkzeug.
Schritt 43
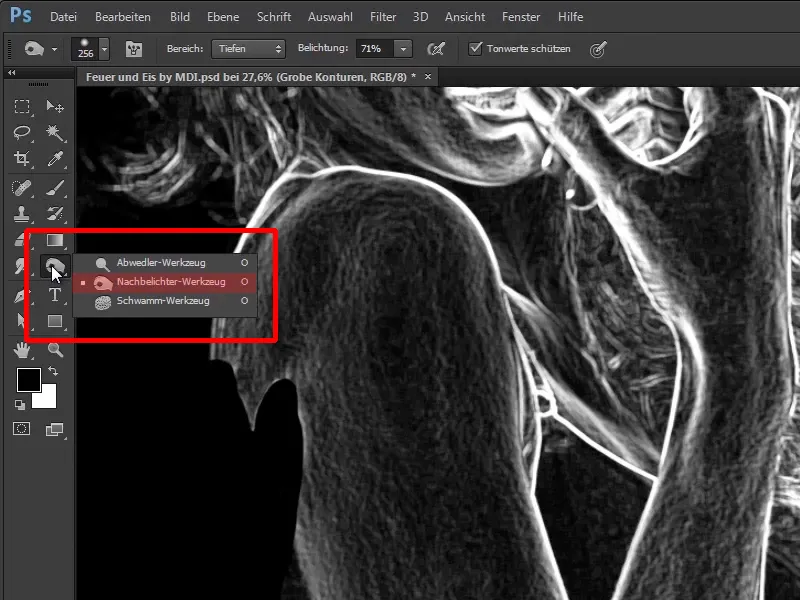
Kann sein, dass ihr statt des Nachbelichter-Werkzeugs das Abwedler-Werkzeug oder das Schwamm-Werkzeug seht. Dann klickt einfach mal auf das Symbol und haltet die Maustaste ein bisschen gedrückt und schon erscheinen diese anderen Werkzeuge und da wählt ihr das Nachbelichter-Werkzeug aus.
Schritt 44
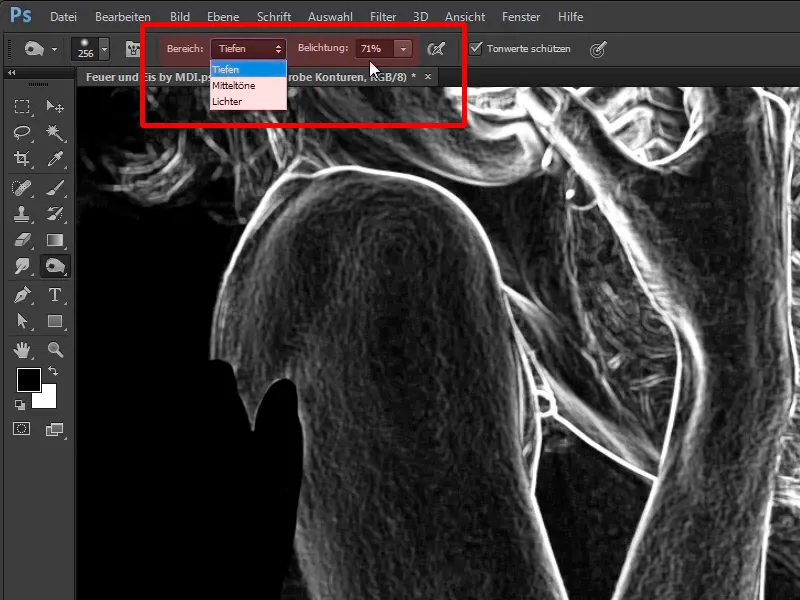
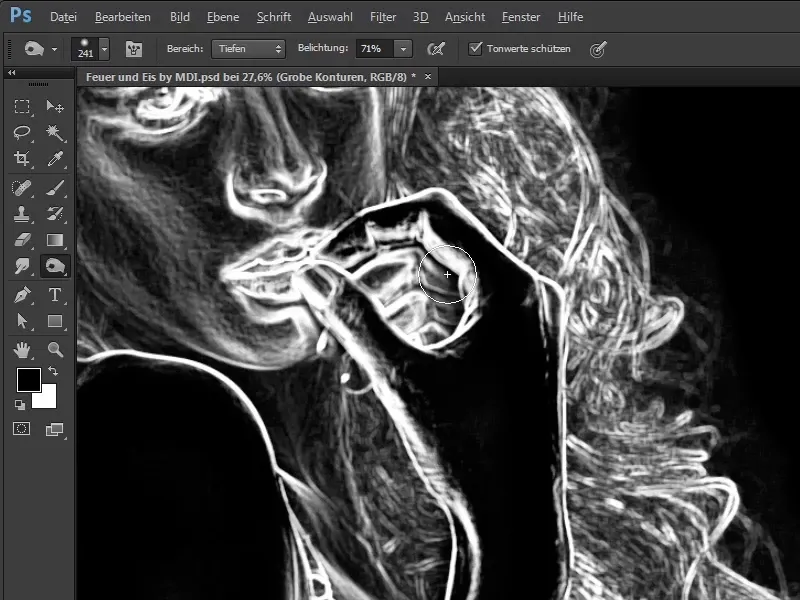
Ganz wichtig: Wählt oben im Bereich die Tiefen aus und eine Belichtung von 71%.
• Bereich: Tiefen
• Belichtung: 71%
Schritt 45
Der Bereich Tiefen bestimmt im Grunde genommen, was ihr abdunkeln wollt. In diesem Fall wollt ihr die bereits dunklen Bereiche im Bild noch weiter abdunkeln. Würdet ihr auf Lichter gehen, würdet ihr die weißen Linien bearbeiten.
In diesem Fall reicht Tiefen aus, und nun malt ihr einfach über die Haut. Wie man sieht, können wir sogar über die weißen Konturen malen, was wir aber trotzdem vermeiden sollten. Aber generell - wenn ihr mal in diese Gegend kommt, dann wird das nicht auch noch abgedunkelt - die Konturen bleiben bestehen, im Gegensatz dazu, wenn man den Pinsel ganz normal verwendet.
Schritt 46
Mit dem Stift setzt ihr öfters auf, denn wenn ihr nur einmal klickt und runterzieht, wird der Bereich nicht komplett dunkel. Das heißt, ihr müsst öfter mal auf dieselbe Stelle klicken und ziehen. Auf die Weise könnt ihr nun diese feinen Strukturen entfernen. Bei der Hand könnt ihr ein bisschen grober drüberziehen und was übrig bleibt, sind diese hellen Konturen.
Schritt 47
Bei den Lippen und im Gesicht ebenfalls. Die Wangenpartie Richtung Nase und den Kinnbereich sollte man noch ein wenig bewahren, wer weiß, vielleicht wollt ihr da ein bisschen Feuer hinmalen. Auch den Nasenrücken und die gesamte Stirn. Ihr zoomt ein wenig aus dem Bild raus und seht, dass der Halsbereich auch noch von den feinen Strukturen freigestellt werden kann. Bei den Haaren setzt ihr ein bisschen vorsichtiger an und malt nur einmal drüber, sonst verschwinden die kompletten Haare und das will man natürlich nicht. Auf diese Art und Weise habt ihr nur noch die groben Konturen.
Schritt 48
Und wenn ihr jetzt die "Grobe-Konturen"-Ebene ausblendet und die Feine-Strukturen-Ebene einblendet, seht ihr, habt ihr nach wie vor die feine Struktur in der Haut und die könntet ihr euch nachher wieder ins Bild hineinzeichnen.
Schritt 49
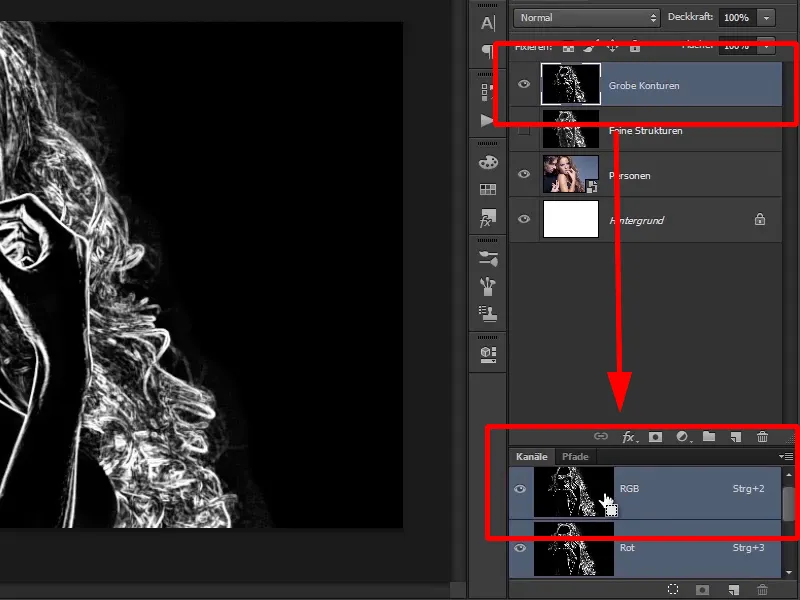
Wichtig ist aber jetzt erst mal die "Grobe-Konturen"-Ebene, mit der ihr das Feuer ins Bild wischen könnt. Bevor ihr das macht, zieht ihr die hellen Bereiche auf eine separate Ebene, damit ihr das Schwarz komplett raus habt.
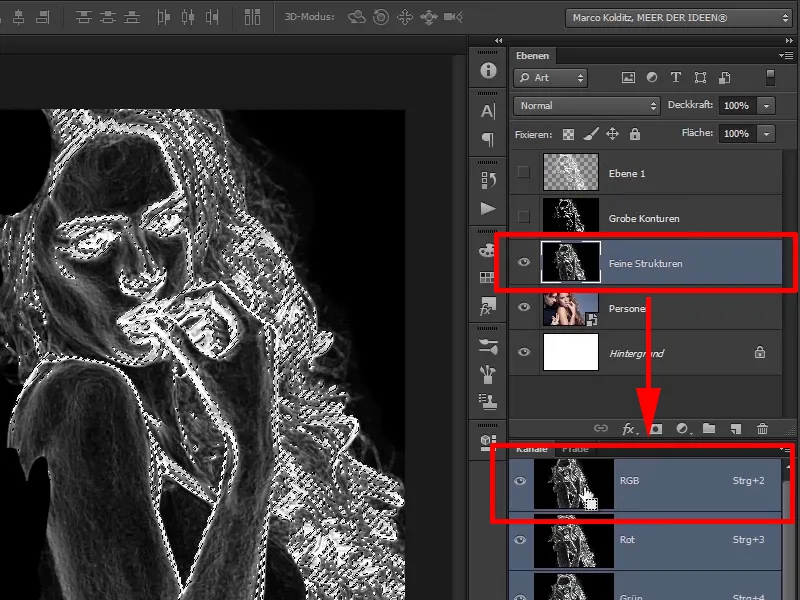
Das geht ganz einfach: Man klickt bei der "Grobe-Konturen"-Ebene mit gedrückter Strg-Taste auf den RGB-Kanal.
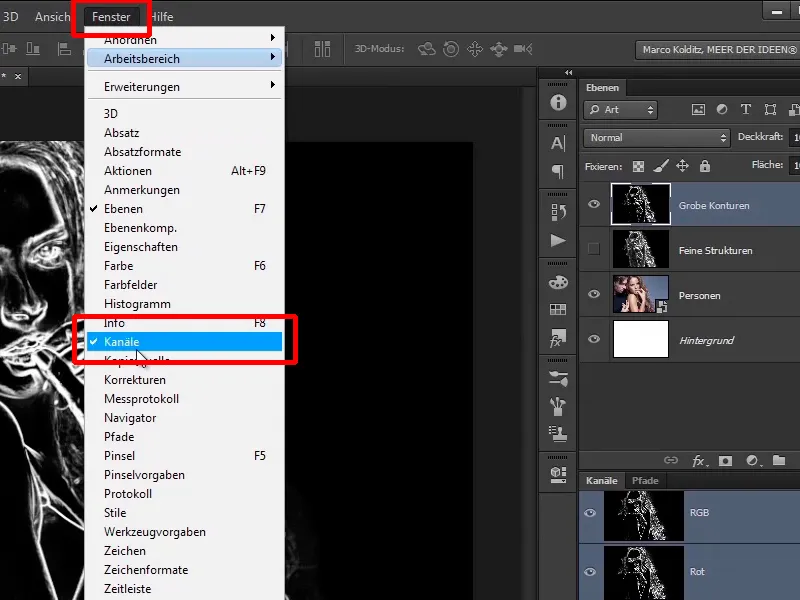
Schritt 50
Ihr bekommt diese Kanäle-Palette über Fenster>Kanäle angezeigt.
Viel Spaß bei den Schritten 51–60
Schritt 51
Dort wählt ihr wie gesagt die Ebene "Grobe Konturen" aus, klickt dann mit gedrückter Strg-Taste auf den RGB-Kanal und dadurch erstellt ihr eine sogenannte Luminanzauswahl.
Schritt 52
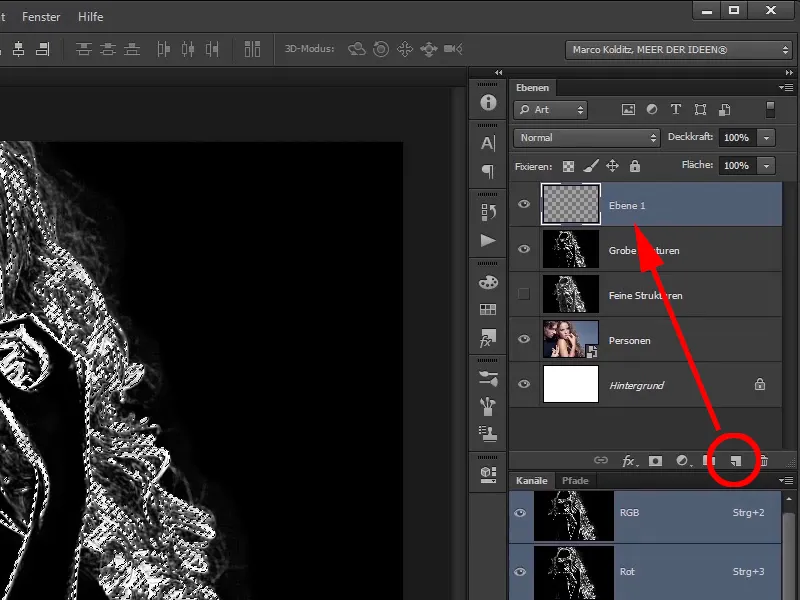
Eine Luminanzauswahl umfasst alle hellen Bereiche im Bild bis runter zu den Mitteltönen und je näher ihr den Mitteltönen kommt, umso transparenter wird diese Auswahl. Dann klickt ihr auf eine neue Ebene.
Schritt 53
Füllt diese Ebene einfach mit Weiß, in diesem Fall kann man Strg+Backspace drücken. Dadurch habt ihr die Ebene mit Weiß gefüllt.
Schritt 54
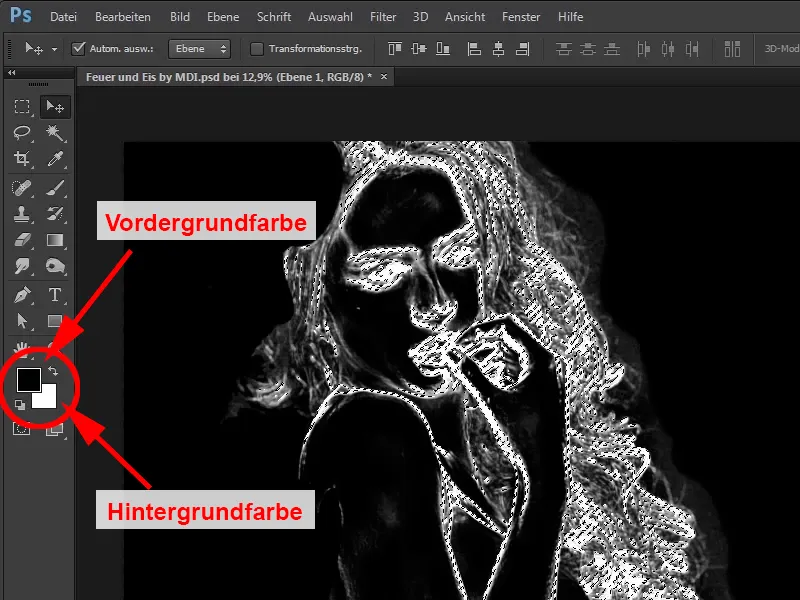
Strg+Backspace befüllt immer mit der Hintergrundfarbe und Alt+Backspace mit der Vordergrundfarbe - in dem Fall mit Schwarz.
Schritt 55
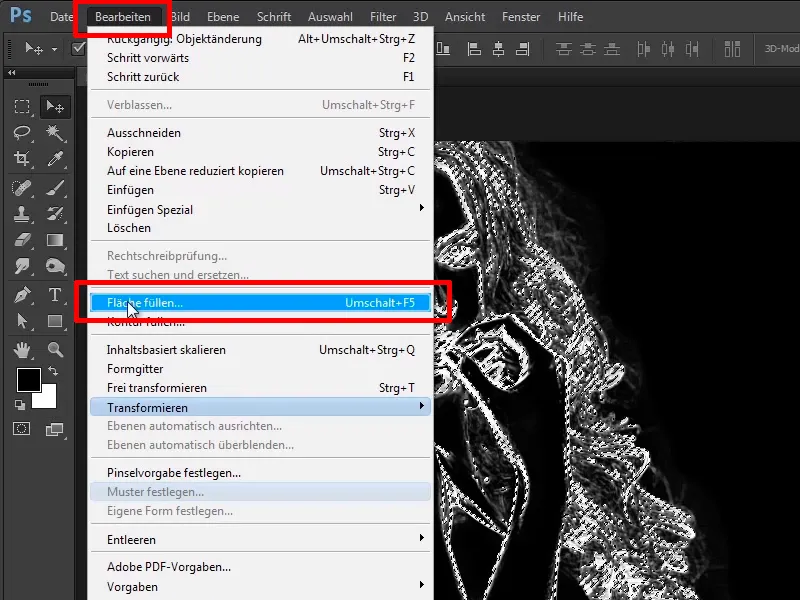
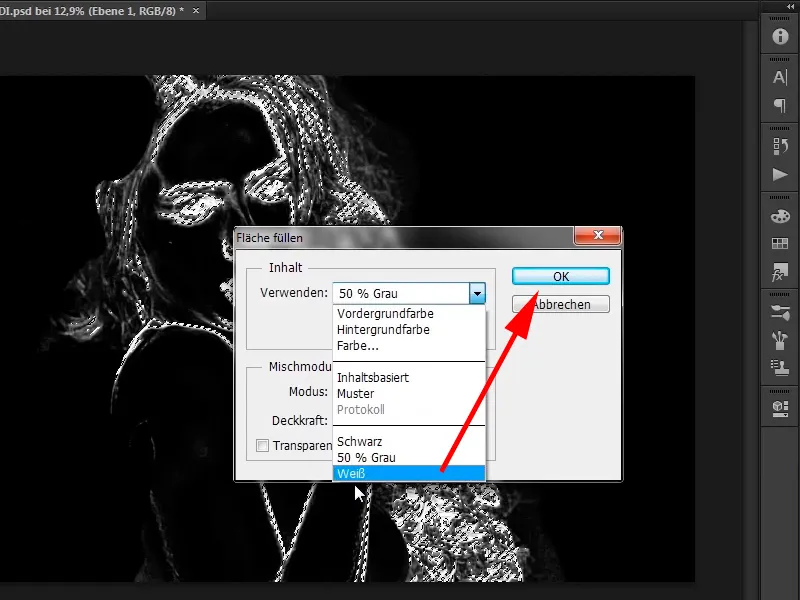
Wenn man das noch einmal rückgängig macht, kann man auch einfach die neue Ebene erstellen und dann über Bearbeiten>Fläche füllen gehen.
Schritt 56
Und dort wählt ihr dann z.B. Weiß aus und bestätigt mit OK.
Schritt 57
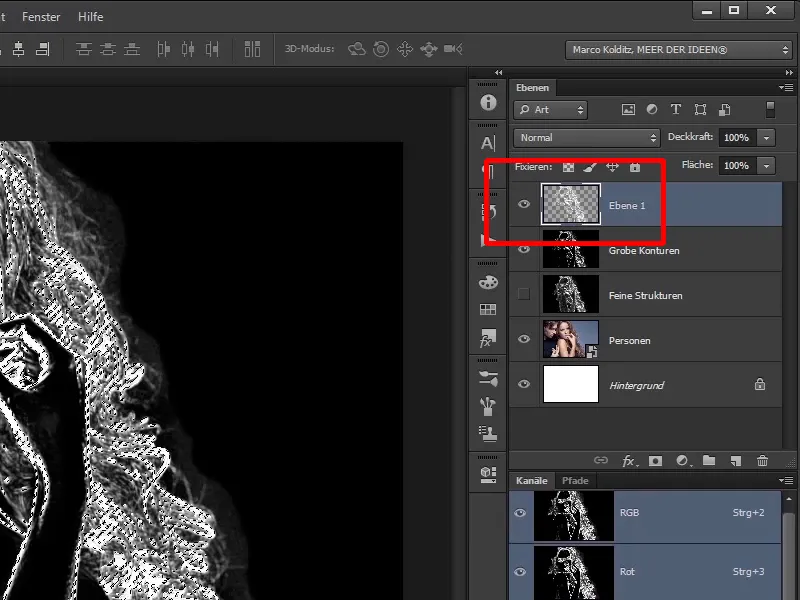
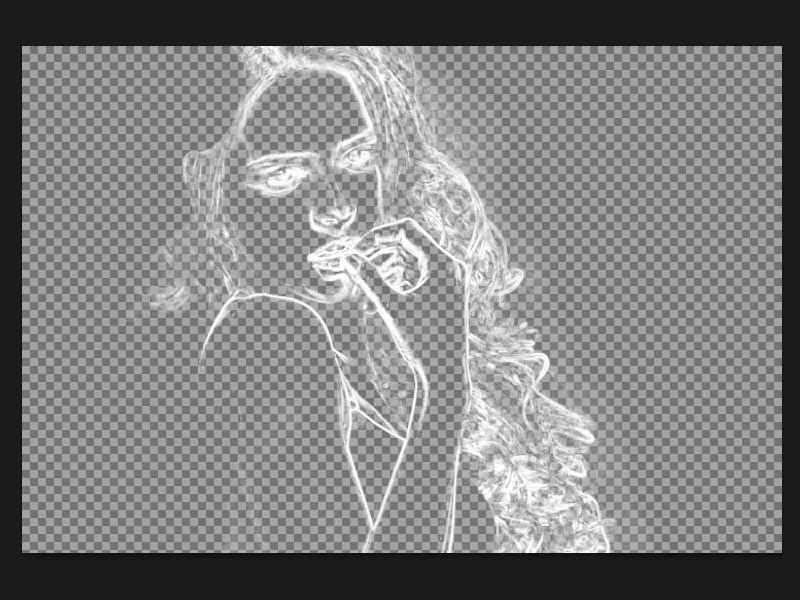
Allerdings hat Marco sich die Tastenkürzel angewöhnt und das geht in seinen Augen weitaus schneller. Nun drückt ihr wieder Strg+D und hebt damit diese Auswahl auf. Wenn ihr jetzt alle Ebenen bis auf die Ebene 1 ausblendet, seht ihr, dass ihr wirklich nur noch die hellen Bereiche habt und das ist auch das, was ihr tatsächlich erreichen wolltet.
Schritt 58
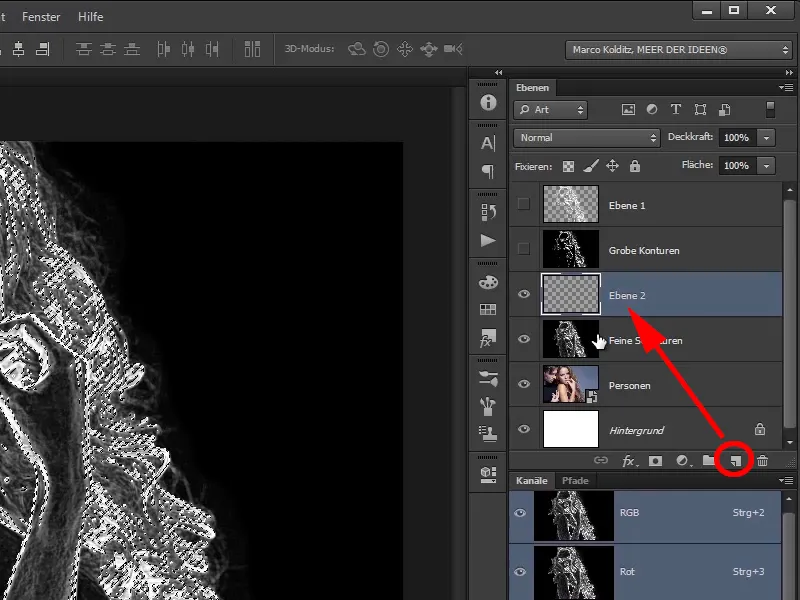
Auch das blendet ihr noch einmal aus, denn dasselbe macht ihr jetzt noch einmal mit der "Feine-Strukturen"-Ebene, das heißt, ihr klickt auf "Feine Strukturen" und klickt wieder mit gedrückter Strg-Taste auf den RGB-Kanal.
Schritt 59
Ihr erstellt eine neue Ebene …
… und befüllt diese mit Strg+Backspace mit der Hintergrundfarbe Weiß.
Schritt 60
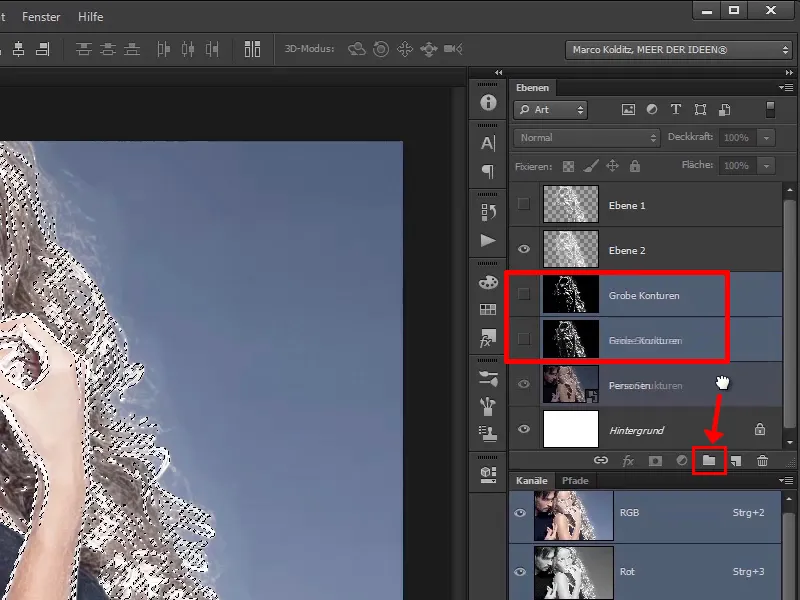
Die "Ebene 2" zieht ihr jetzt nach oben und die beiden Ebenen "Grobe Konturen" und "Feine Strukturen" fasst ihr zu einer Gruppe zusammen als Backup. Das könnt ihr machen, indem ihr diese beiden Ebenen markiert: Ihr klickt die obere Ebene an, haltet die Strg-Taste gedrückt, klickt dann die untere Ebene an und zieht beide auf das Ordner-Symbol.
Die letzten Schritte
Schritt 61
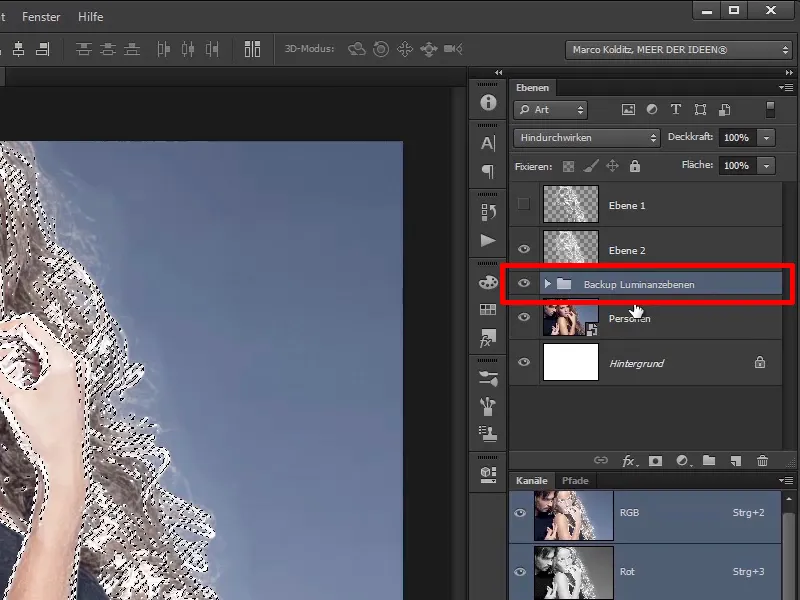
Jetzt wurde die Gruppe erstellt. Wie gehabt, könnt ihr mit Doppelklick auf den Namen den Ordner zum Beispiel in "Backup Luminanzebenen" umbenennen. Dasselbe geht übrigens auch, indem ihr die beiden Ebenen markiert und Strg+G drückt.
Schritt 62
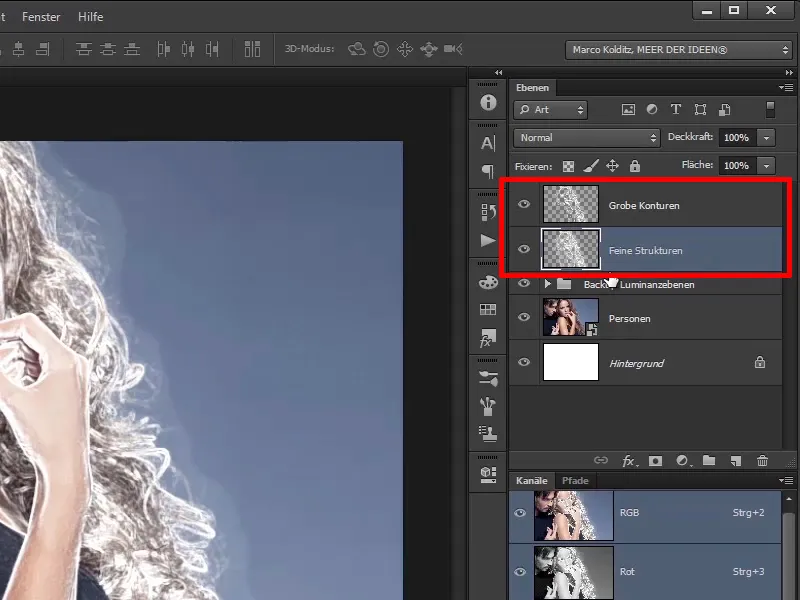
Die beiden oberen Dateien benennt ihr noch passend um in "Grobe Konturen" und "Feine Strukturen."
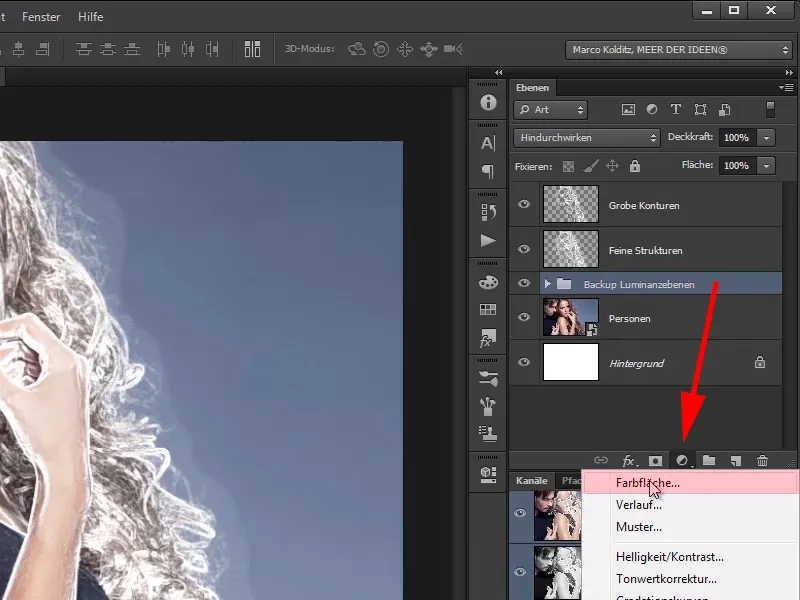
Schritt 63
Zwischen den Ebenen "Grobe Konturen" und "Feine Strukturen" und dem Bild "Feine Strukturen."Personen" erstellt ihr eine Ebene Farbfläche. Ihr klickt auf die Ordner-Ebene "Backup Luminanzebenen" und wählt über das Symbol Neue Füll- oder Einstellungsebene erstellen die Farbfläche aus.
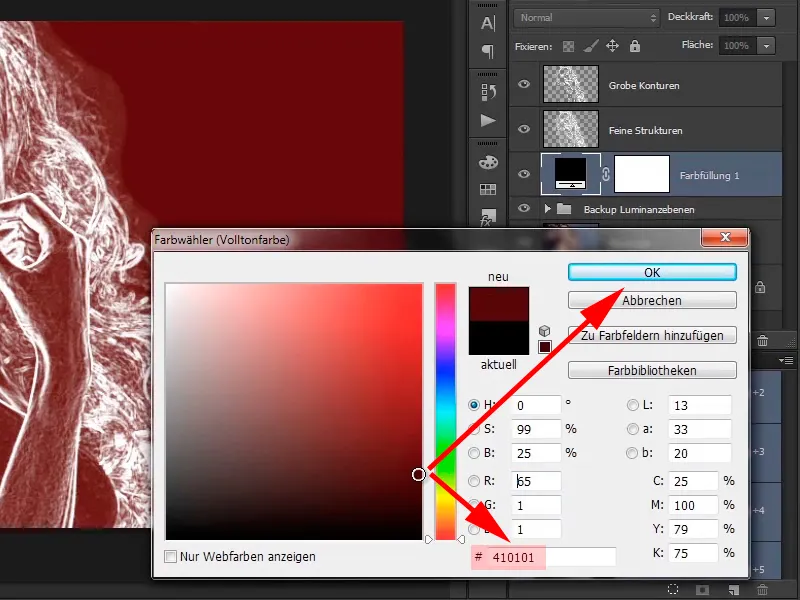
Schritt 64
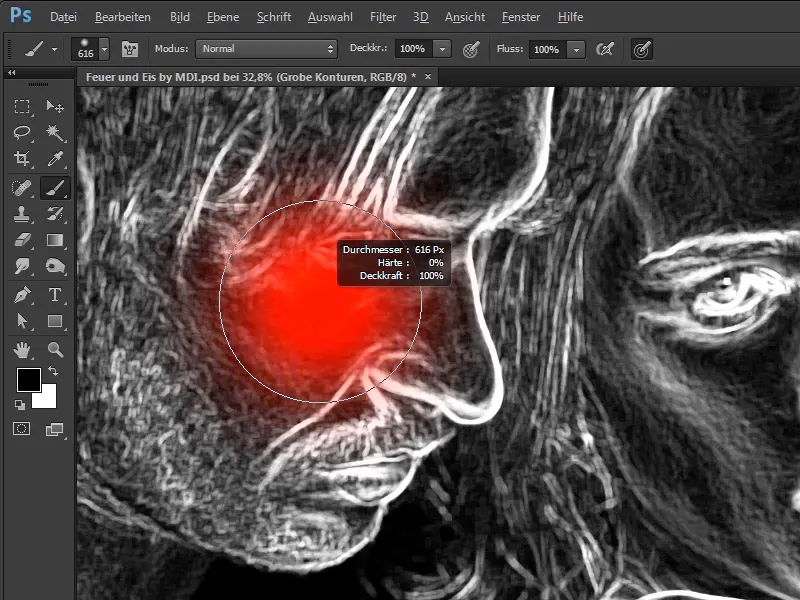
Macht dann zum Beispiel so einen Rot-Bereich #410101 und bestätigt mit OK.
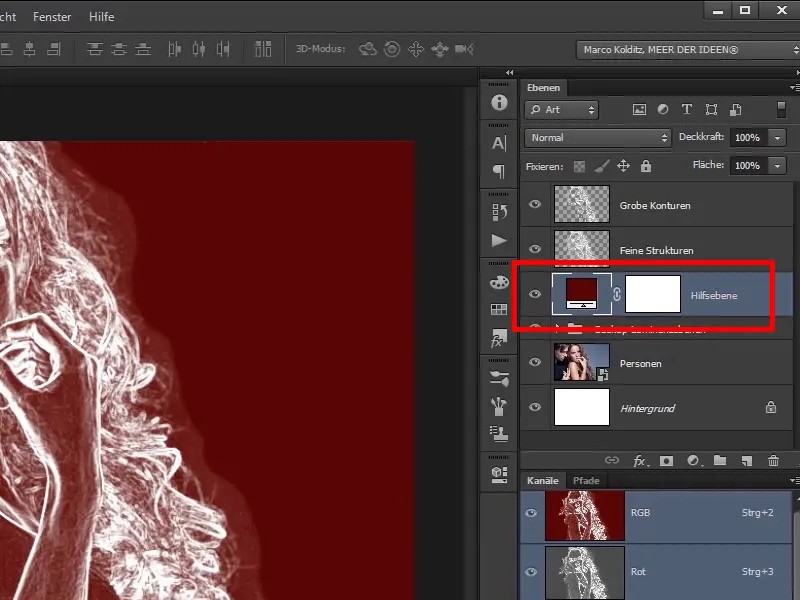
Schritt 65
Benennt sie mit Hilfsebene, weil sie euch hilft, das Feuer ins Bild zu wischen. So ist es weitaus einfacher, die Flammen ins Bild zu malen.
Wie das geht, zeigt euch Marco im nächsten Tutorial.


