In dieser Anleitung wirst du lernen, wie du ein realistisches Mockup für einen Bilderrahmen sowie ein Mobilgerät mit Photoshop erstellen kannst. Es ist eine großartige Technik, um deinen Design-Projekten einen professionellen Look zu verleihen. Ob für Portfolio-Präsentationen oder soziale Medien, diese Schritte helfen dir, deine Bilder optimal zur Geltung zu bringen.
Wichtigste Erkenntnisse
- Das Erstellen eines Mockups ist ein effektiver Weg, um Designs in realistischen Situationen zu präsentieren.
- Du erfährst, wie du Bilder in Rahmen und auf mobilen Geräten positionierst, ohne sie zu verzerren.
- Mit geeigneten Werkzeugen und Techniken kannst du deine Mockups optimieren und verbessern.
Schritt-für-Schritt-Anleitung
Um dein Mockup für den Bilderrahmen zu erstellen, befolge diese Schritte:
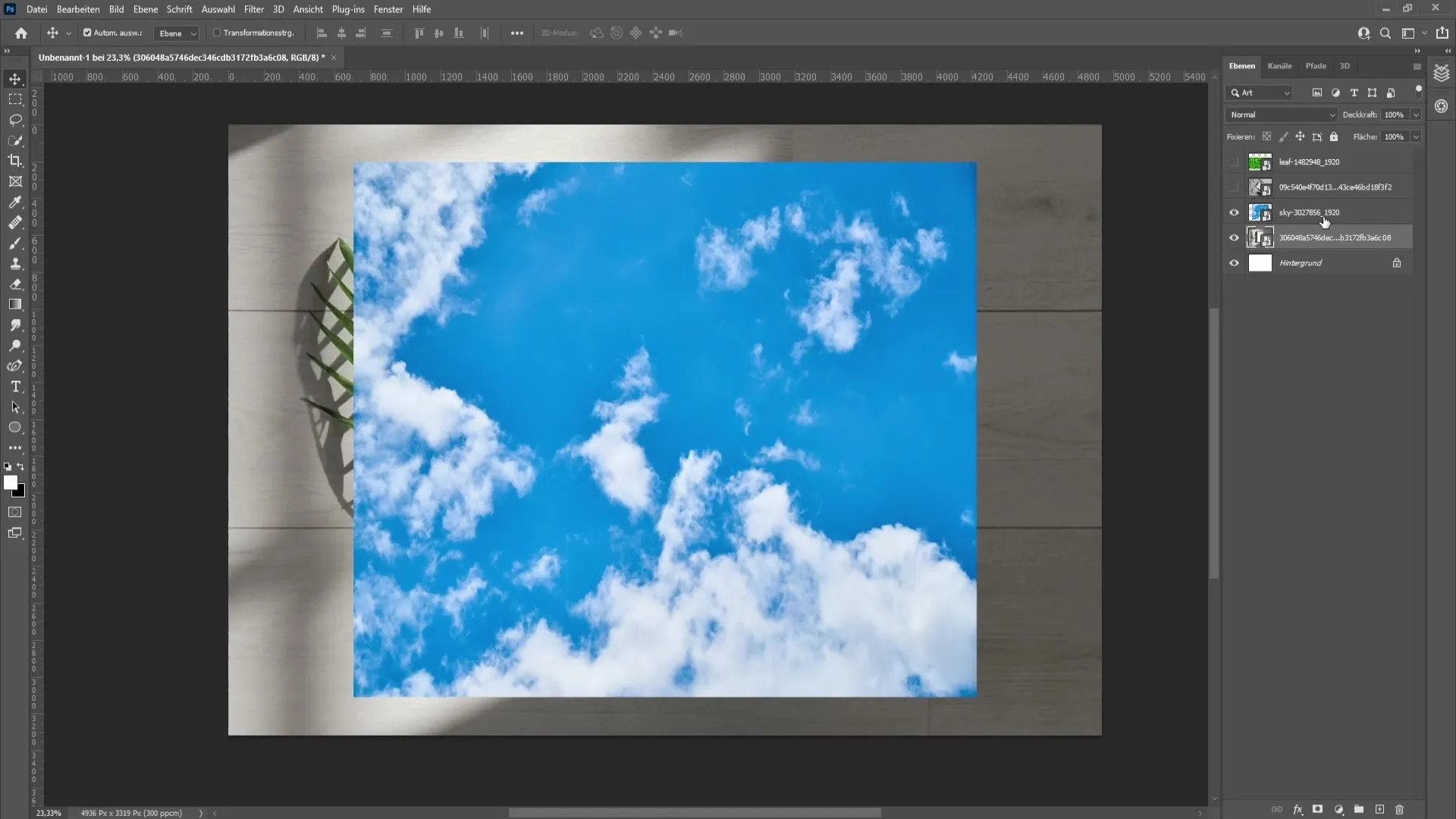
Zuerst öffnest du Photoshop und lädst das Bild, das du in deinen Bilderrahmen einfügen möchtest. Klicke auf das Bild und reduziere die Deckkraft auf etwa 50%, damit du die Positionierung erleichtern kannst. Jetzt kannst du die Transformation aktivieren, indem du Strg + T (bzw. Cmd + T auf dem Mac) drückst. Hierbei kannst du dein Bild so positionieren, dass es perfekt in den Bilderrahmen passt.

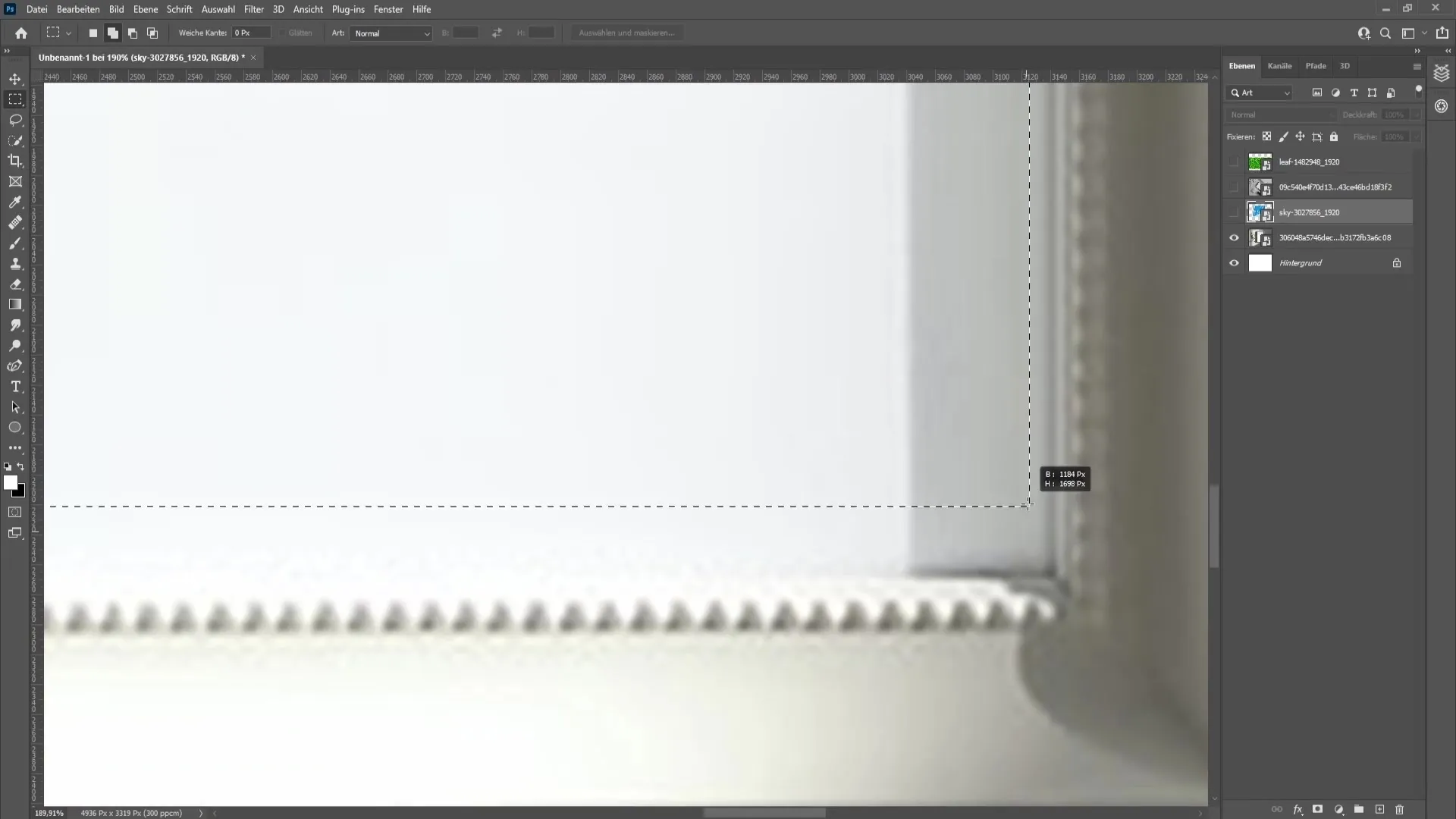
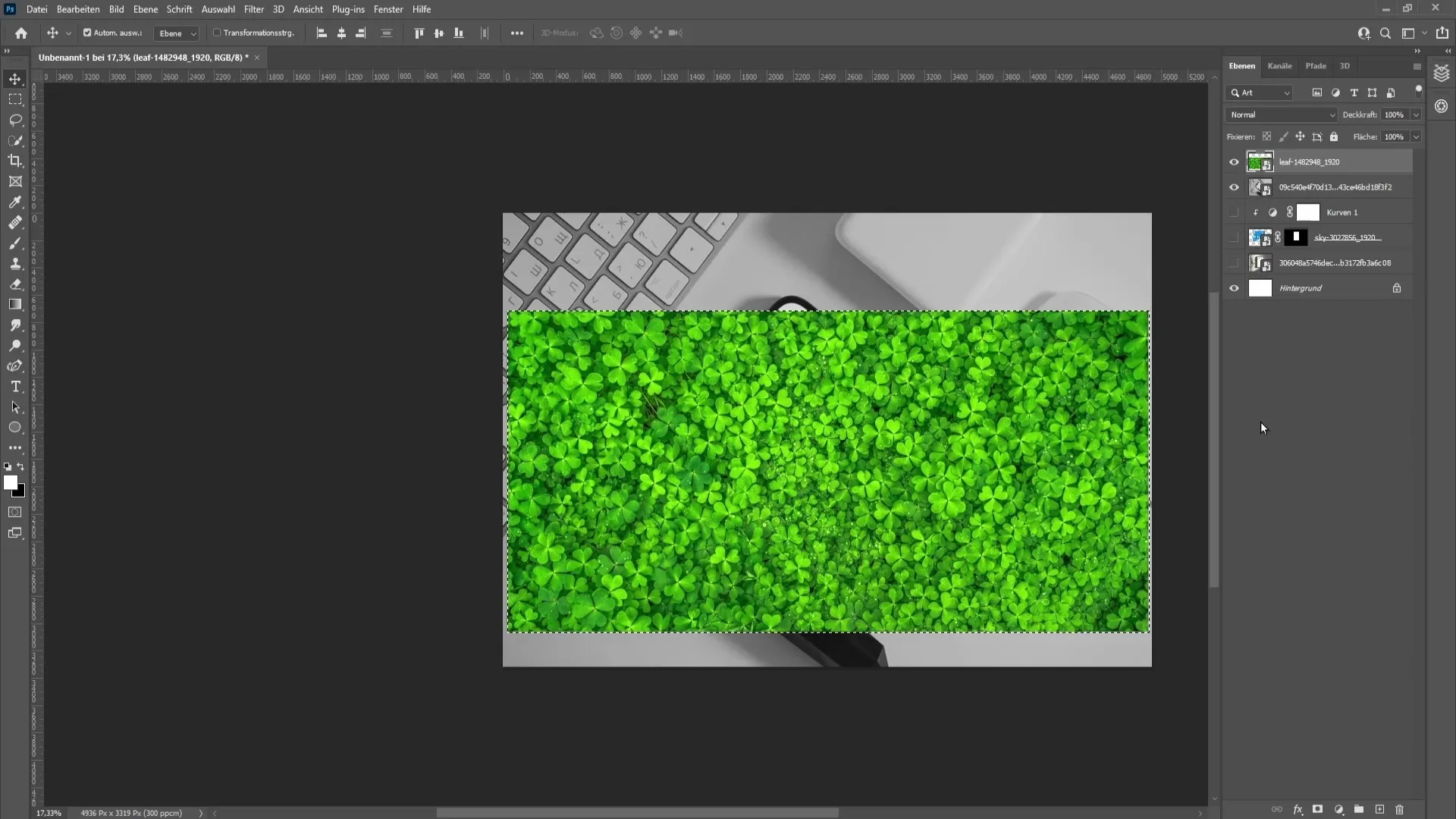
Sobald du mit der Platzierung zufrieden bist, drücke die Eingabetaste, um die Transformation zu bestätigen, und stelle die Deckkraft des Bildes wieder auf 100% ein. Um das Mockup weiter zu erstellen, blende die Bildebene aus und wähle das Auswahlrechteck-Werkzeug links aus. Zoome näher heran und ziehe ein neues Rechteck auf, das die gesamte Fläche des Bilderrahmens abdeckt.

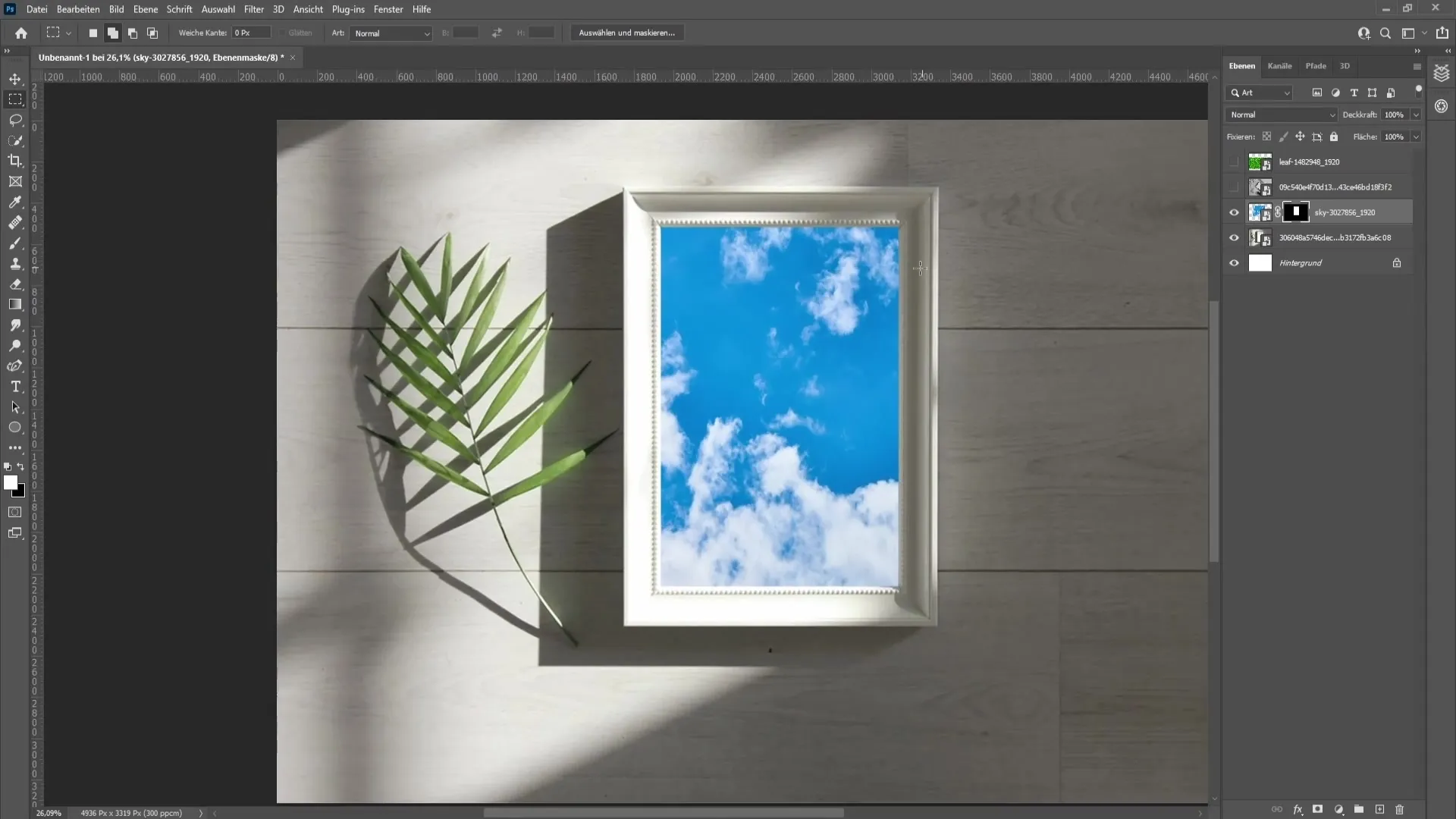
Nachdem das Rechteck erstellt wurde, blende das Bild wieder ein und klicke auf das Schnittmasken-Symbol. So siehst du, wie das Bild sauber im Rahmen angezeigt wird. Überprüfe genau, ob das Bild richtig positioniert ist, und passe es bei Bedarf mit Strg + T an.

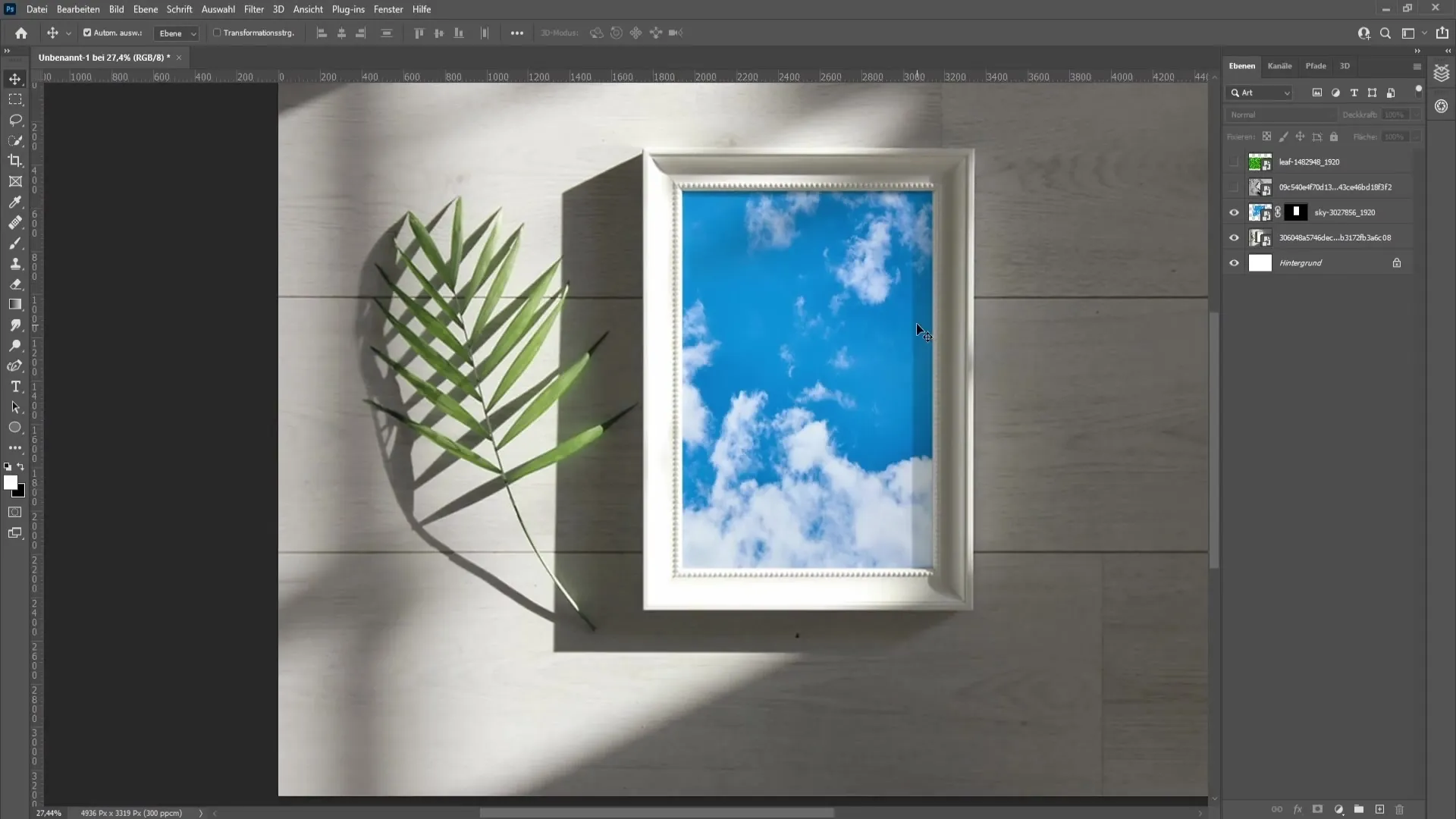
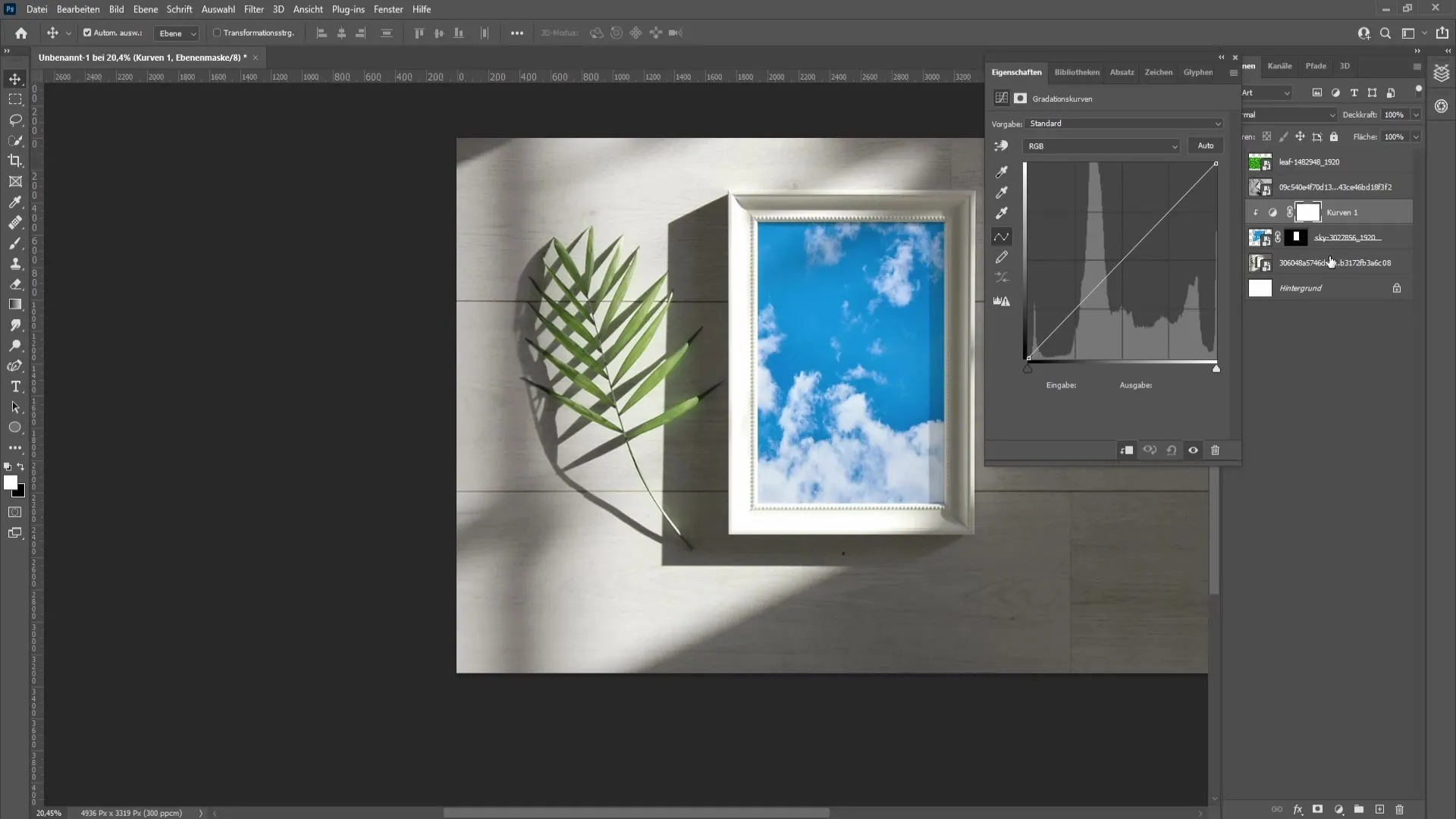
Um einen realistischen Schatten zu erzeugen, musst du die Fülloption deines Bildes auf „Multiplizieren“ einstellen. Dadurch wird der natürliche Schatten, der normalerweise im Bilderrahmen vorhanden ist, sichtbar. Du kannst auch die Deckkraft dieser Ebene leicht anpassen, um den Effekt zu optimieren.

Wenn du damit fertig bist, kannst du mit Korrekturen weiterarbeiten. Gehe hierzu in die Korrekturen-Palette und füge eine Gradationskurve hinzu. Setze die Gradationskurve als Schnittmaske, damit nur das Bild im Rahmen davon betroffen wird. So kannst du Kontrast und Helligkeit einstellen, um das Bild ansprechender zu gestalten.

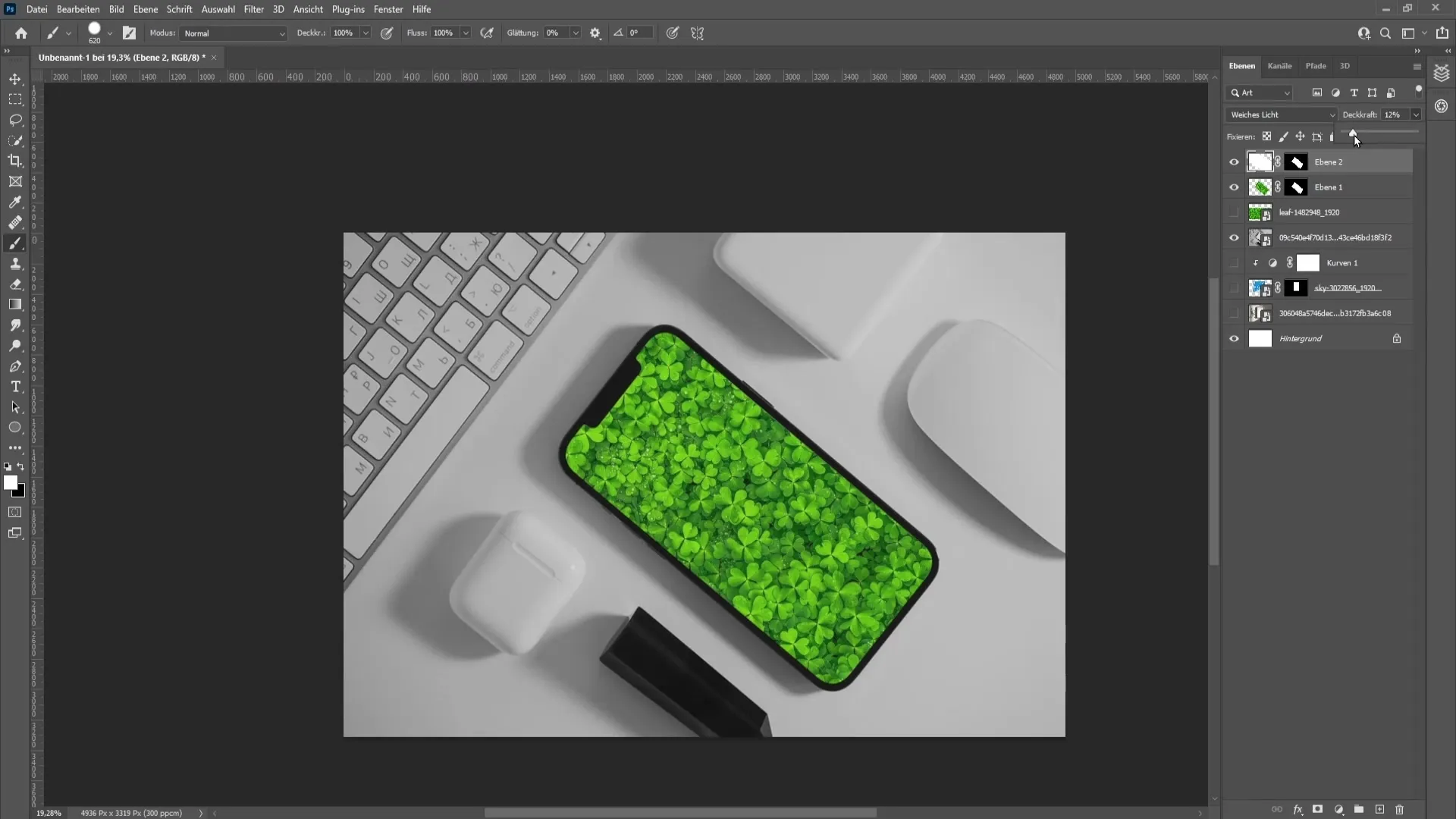
Nachdem du diesen Schritt abgeschlossen hast, kommt das komplexere Beispiel: das Mockup für ein Mobilgerät. Um das Bild auf dem Handy zu platzieren, fällst du wieder zurück zur Bildebene und drückst Strg + C (Cmd + C auf dem Mac) für Kopieren. Dann erstelle eine neue leere Ebene, um die Fluchtpunkt-Funktion zu verwenden.

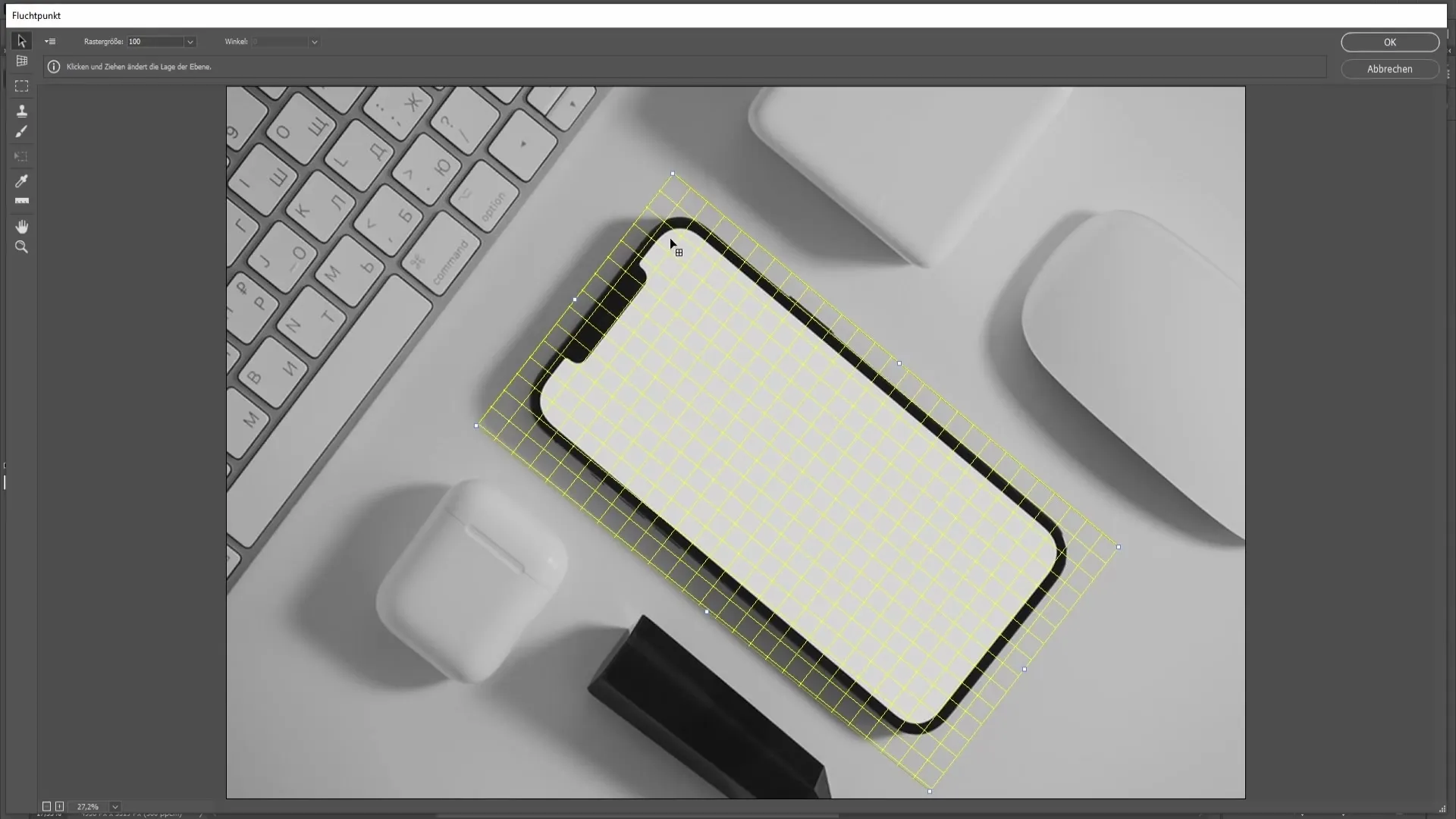
Setze ein paar Punkte, um die Ausrichtung deines Mobilgeräts festzulegen. Diese Punkte müssen relativ zu den Kanten deines Handys gesetzt werden. Es ist hilfreich, darauf zu achten, dass die Linien, die du ziehst, parallel zu den Kanten des Mobilgeräts verlaufen.

Wenn du zufrieden mit der Ausrichtung ist, kannst du das Bild einfügen, indem du Strg + V (Cmd + V) drückst. Passe die Position an, indem du es in den mobilen Rahmen ziehst. Jetzt musst du eine Auswahl des Handyrands erstellen, um das Bild perfekt darzustellen.

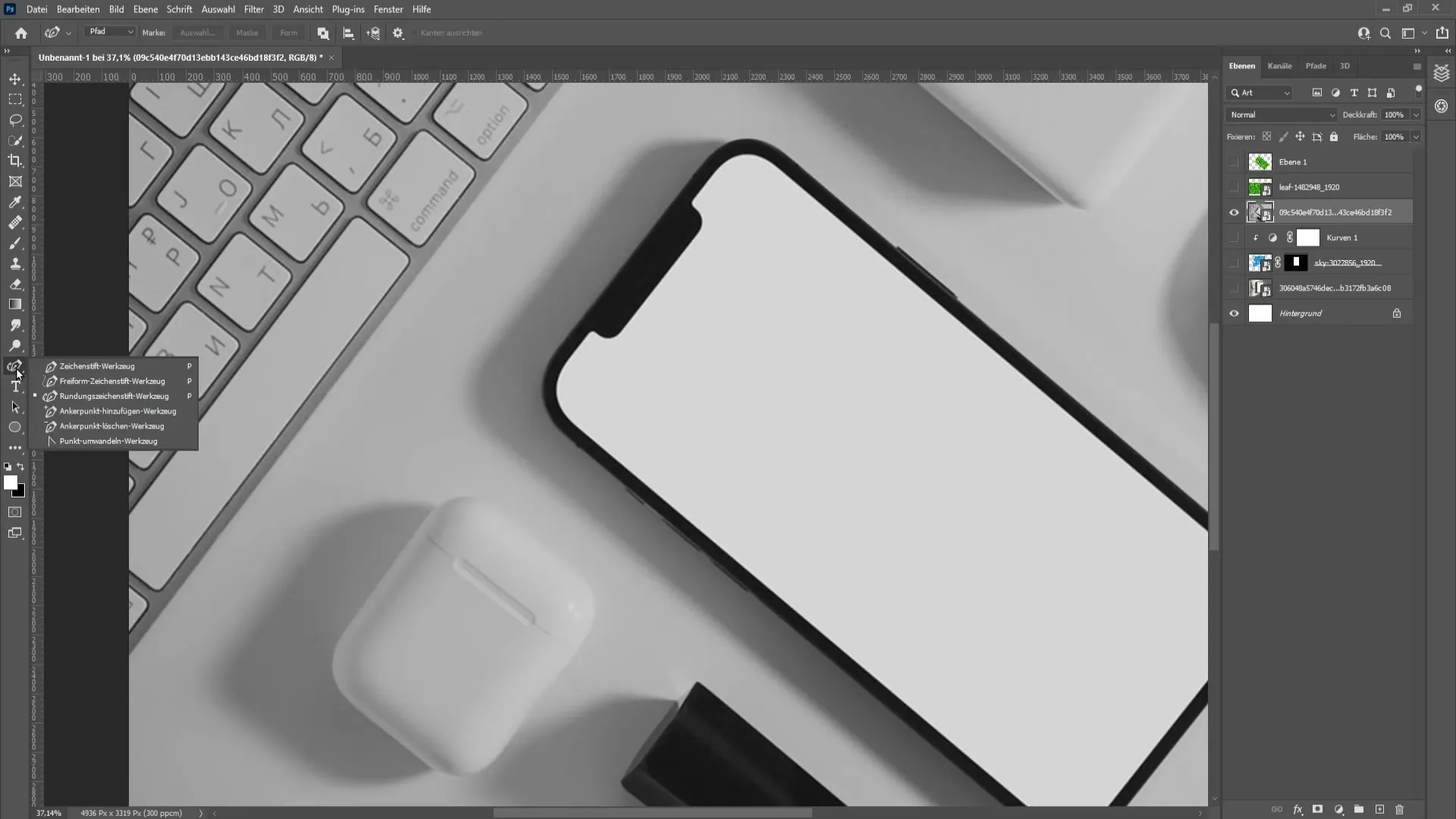
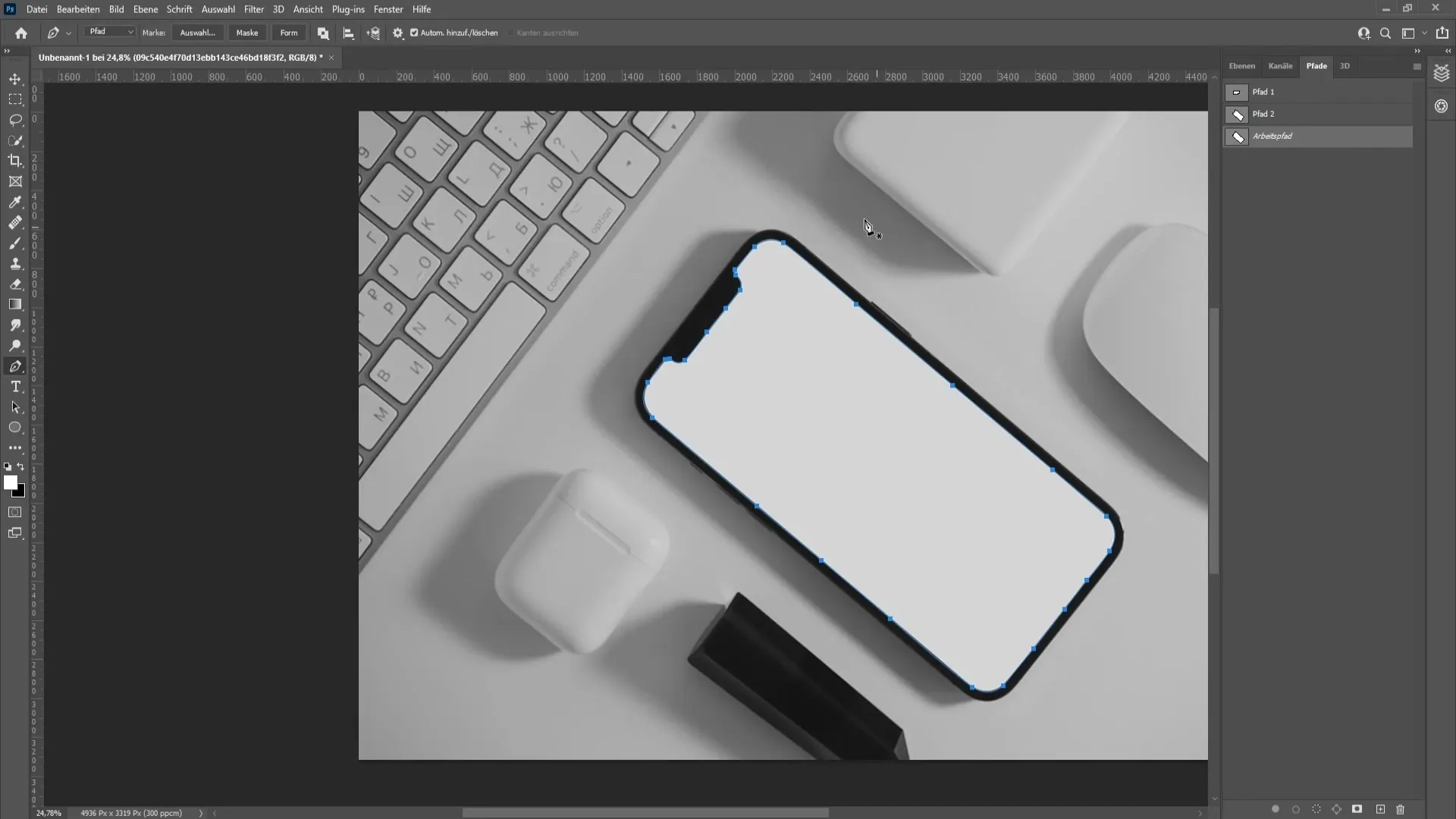
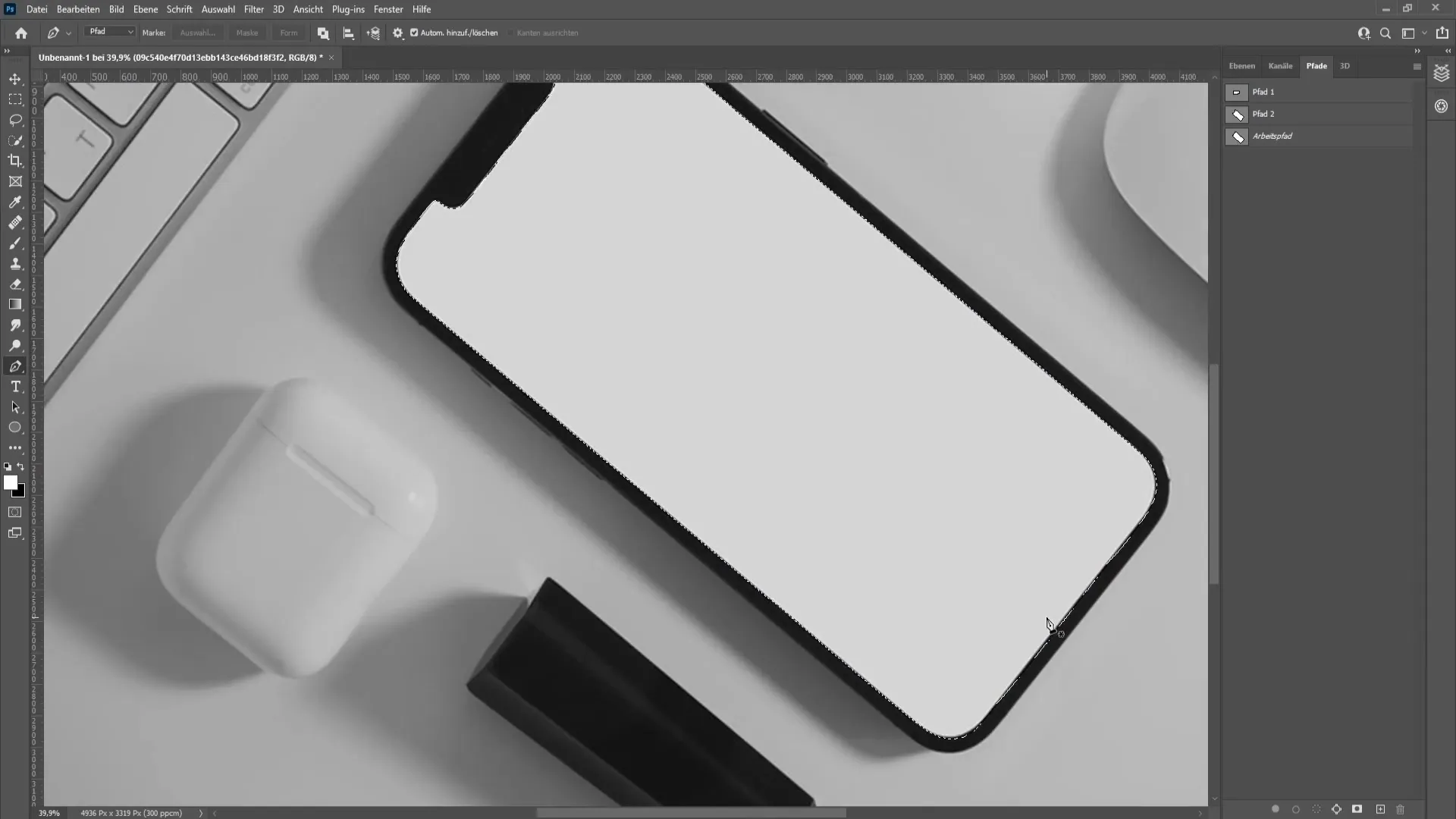
Nutze das Zeichenstiftwerkzeug, um eine präzise Auswahl um die Kanten des Mobilgeräts zu erstellen. Gehe dabei sicher, dass die Kanten gut definiert sind und so wenige weiße Stellen wie möglich sichtbar sind. Du kannst diese Punkte nachträglich verschieben, um die beste Passform zu erreichen.

Hast du die Auswahl erstellt, gehe zum Menü „Auswahl“ und wähle „Auswahl erstellen“. Stelle sicher, dass du eine weiche Kante von Null Pixel wählst. Klicke dann auf OK, um die Auswahl zu bestätigen.

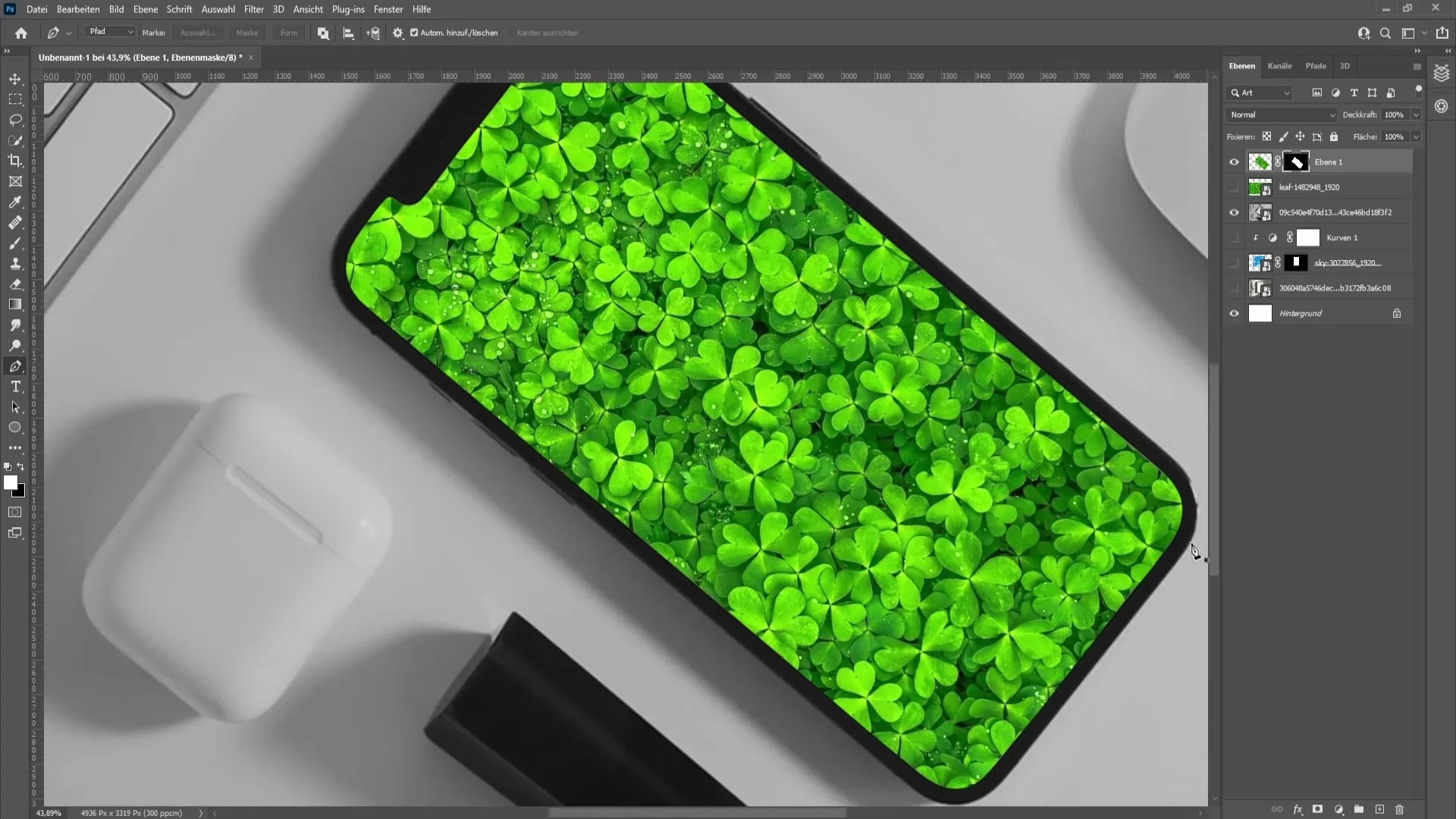
Blende das Bild, das du auf dem Mobilgerät verwenden möchtest, wieder ein, und klicke anschließend auf das Ebenenmasken-Symbol. Achte darauf, die richtige Position zu prüfen und die Kanten nach Bedarf zu verbessern.

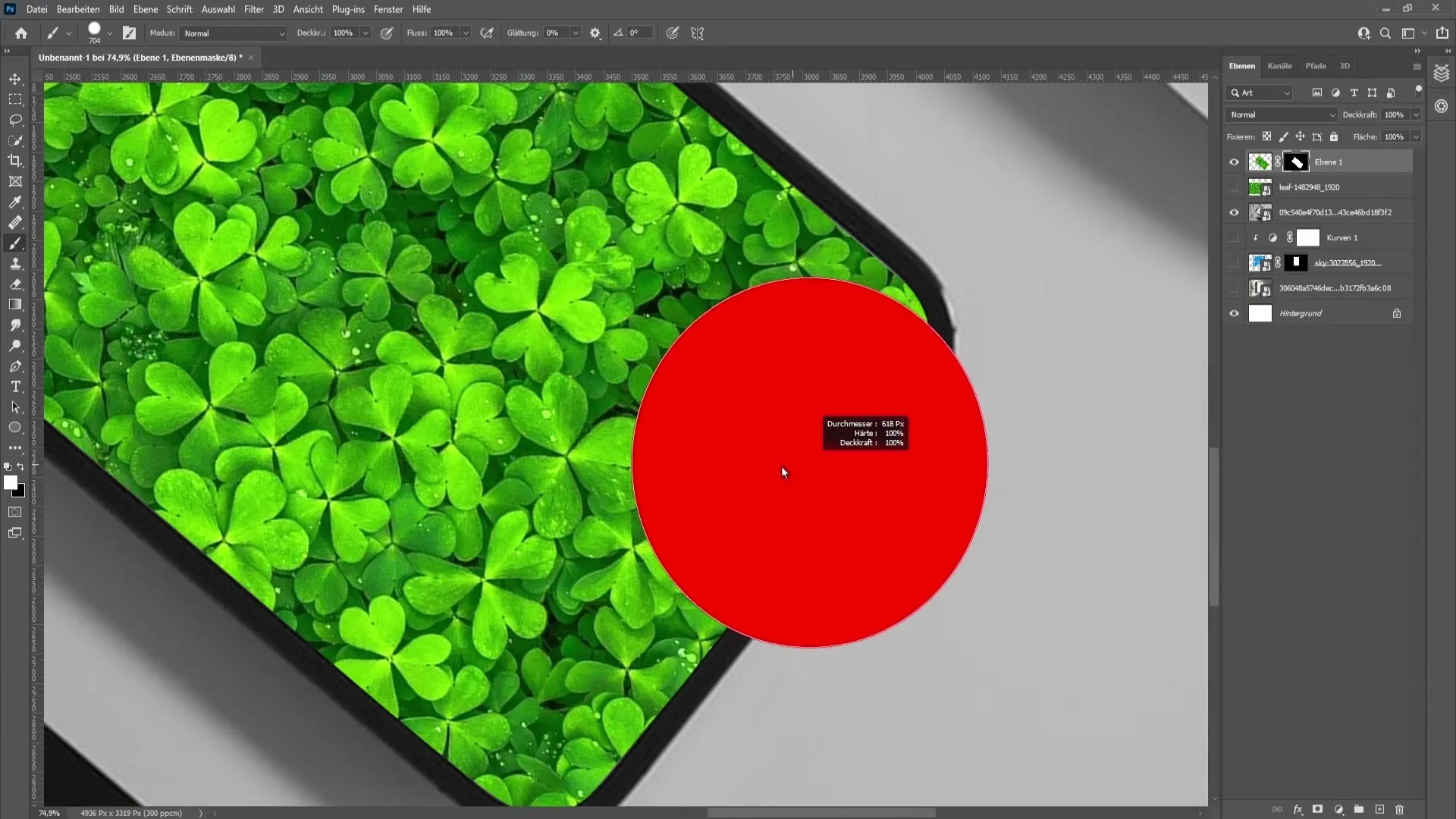
Um die Kanten weiter zu glätten, kannst du mit einem Pinsel die weißen Stellen vorsichtig abdecken. Verändere die Deckkraft des Pinsels und nutze Teilbereiche der Abbildung, um das Bild so harmonisch wie möglich erscheinen zu lassen.

Abschließend kannst du die Fülloptionen des Bildes anpassen und mit weiteren Anpassungen zur Deckkraft experimentieren, um das gesamte Mockup noch realistischer wirken zu lassen. Du entscheidest darüber, wie stark der Hintergrund durchscheinen soll und ob du zusätzliche Effekte anwenden möchtest.

Zusammenfassung
In dieser Anleitung hast du gelernt, wie du sowohl für Bilderrahmen als auch für Mobilgeräte ein Mockup in Photoshop erstellst. Du hast die Schritte zur Bildplatzierung, zur Verwendung von Auswahlwerkzeugen und zur Anwendung von Bildkorrekturen durchlaufen. Wenn du alle Techniken anwendest, kannst du deine Designideen wirkungsvoll präsentieren.
Häufig gestellte Fragen
Wie kann ich die Deckkraft in Photoshop anpassen?Du kannst die Deckkraft im Bedienelement für die Ebenen auf der rechten Seite einstellen.
Was ist eine Schnittmaske?Eine Schnittmaske ermöglicht es dir, eine darunterliegende Ebene nur in der Form der darüberliegenden Ebene sichtbar zu machen.
Wie kann ich ein Bild ohne Verzerrung anpassen?Nutze die Transformationsfunktion mit der richtigen Auswahl der Ankerpunkte, um das Bild proportionell zu skalieren.
Kann ich auch andere Formen für Mockups erstellen?Ja, du kannst beliebige Formen und Objekte verwenden, um deine Mockups zu erstellen, solange du die entsprechenden Techniken anwendest.


