Affinity Designer bietet eine Vielzahl von Möglichkeiten, um Grafiken effizient zu gestalten und anzupassen. Die effiziente Verwendung von Flächen, Konturen und Verläufen ist entscheidend, um professionelle Designs zu erstellen. In dieser Anleitung wirst du die grundlegenden Konzepte und Techniken kennenlernen, die dir helfen, deine Designs zu optimieren.
Wichtigste Erkenntnisse
- Flächen, Konturen und Verläufe sind grundlegende Elemente in Affinity Designer.
- Die Transparenz von Flächen und die Dicke von Konturen beeinflussen die Visualisierung deiner Designs.
- Mit Farbverläufen kannst du dynamische und ansprechende Effekte erzielen.
- Du kannst Konturen anpassen, um verschiedene grafische Stile zu erzielen.
Schritt-für-Schritt-Anleitung
Fläche ohne Kontur auswählen
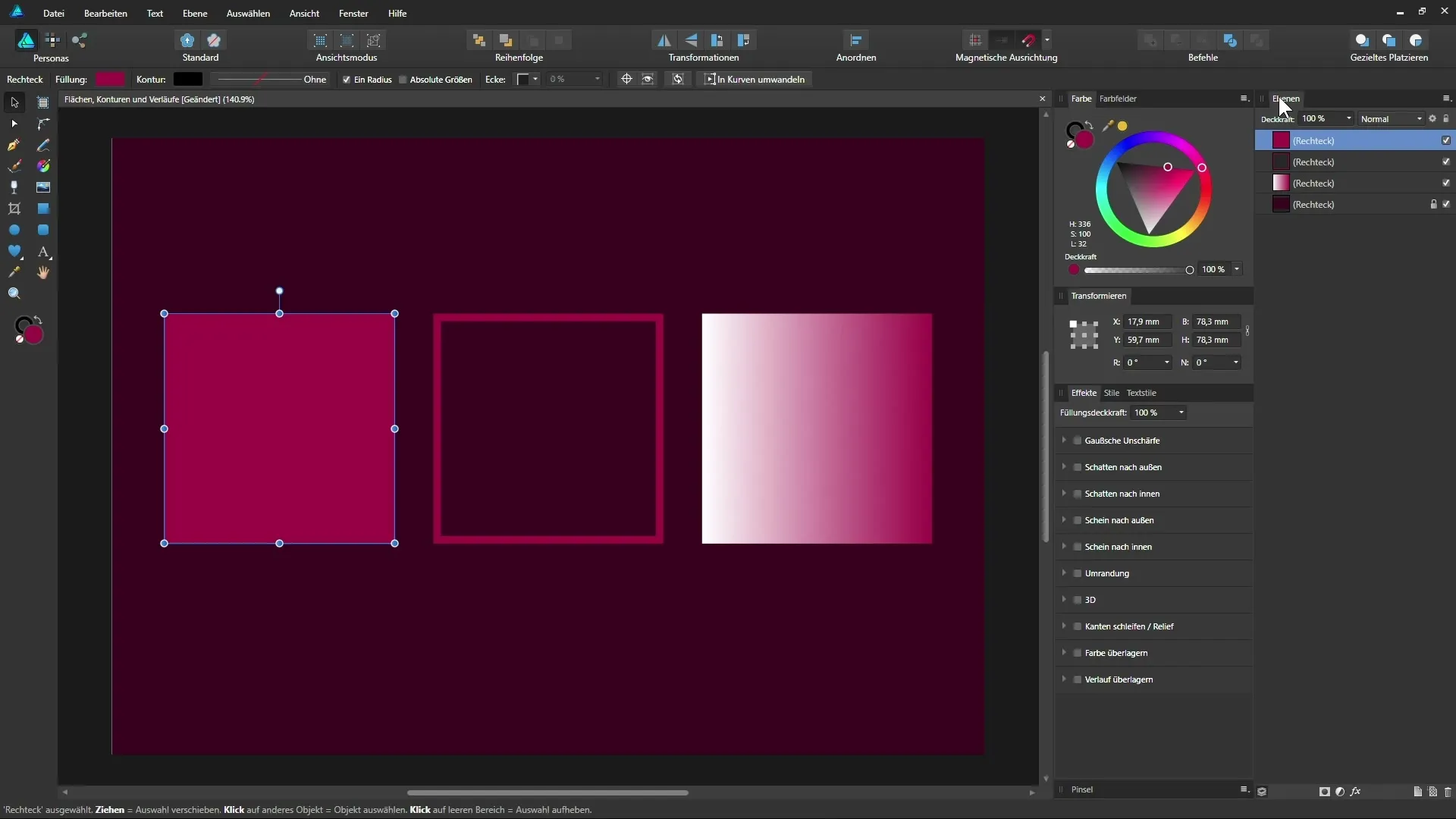
Beginne damit, eines der Quadrate im Dokument auszuwählen. Klicke dazu auf das linke Quadrat, um es auszuwählen. In der Ebenenpalette wird dieses Quadrat dann blau hinterlegt. In der Kontextleiste kannst du nun die Füllfarbe, die zugewiesen wurde, sehen. Hier stellst du sicher, dass die gewählte Fläche keine Kontur hat, was bedeutet, dass die Kontur aktuell keine Dicke hat und nicht dargestellt wird.

Füllfarbe ändern
Um die Füllfarbe des ausgewählten Quadrats zu ändern, gehe in der Kontextleiste auf den Bereich „Füllung“. Dort kannst du durch einen Doppelklick auf den Farbkreis eine andere Farbe wählen. Alternativ kannst du auch das Farbebedienfeld nutzen, um eine andere Farbe auszuwählen. Wenn du z.B. die Farbe orange wählen möchtest, hast du auch die Möglichkeit, die Transparenz dieser Farbe einzustellen.
Unterschied zwischen Deckkraft der Farbe und der Ebene
Es ist wichtig, den Unterschied zwischen der Deckkraft der Farbe und der Deckkraft der Ebene zu verstehen. Wenn du die Deckkraft der Farbe änderst, beeinflusst das nur die Sichtbarkeit der Farbe selbst; während eine Änderung der Deckkraft der Ebene die gesamte Ebene betrifft. In der Ebenenpalette kannst du die Deckkraft der gesamten Ebene einstellen und beobachten, wie der Hintergrund durchscheint.
Kontur ohne Fläche auswählen
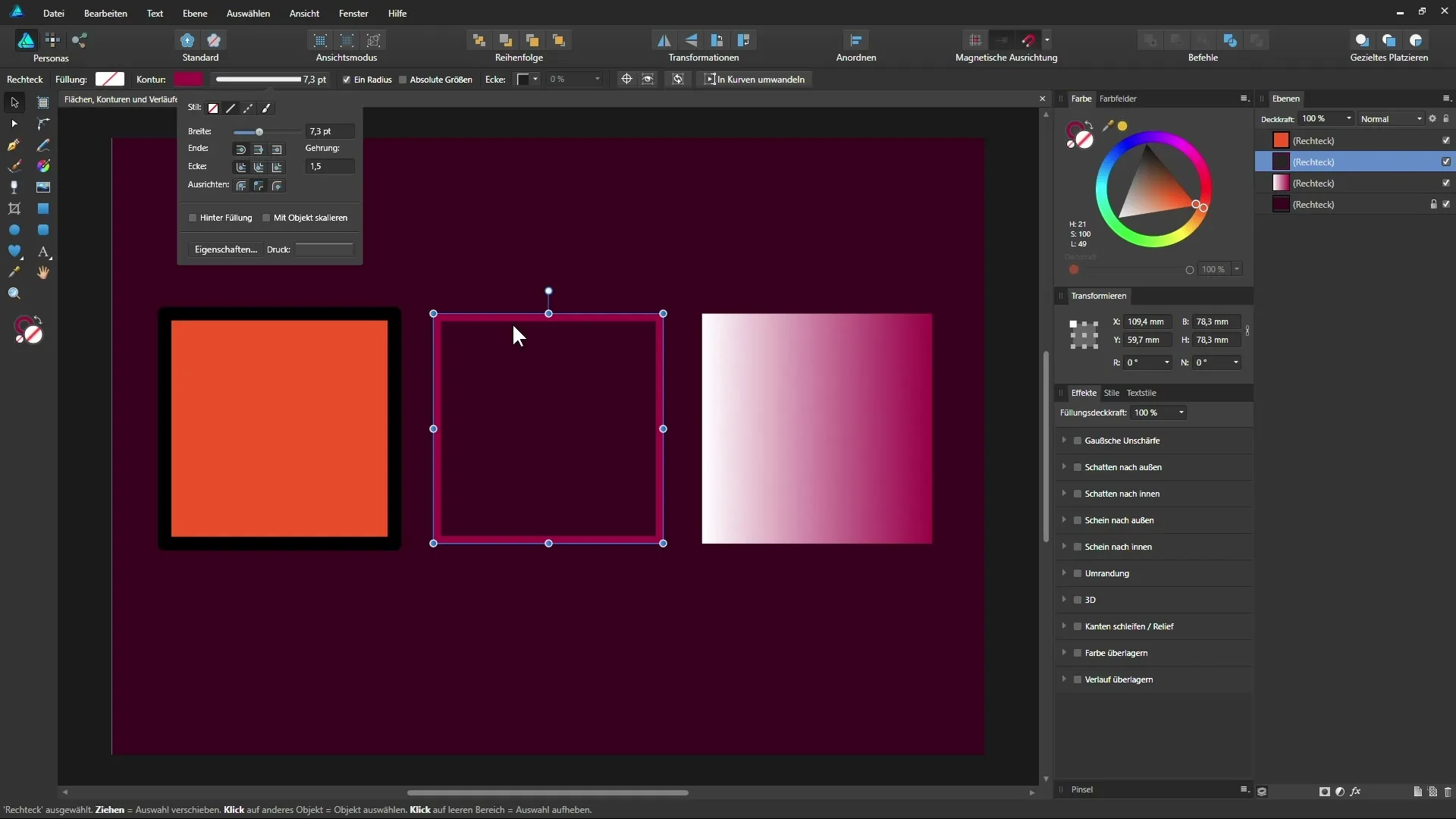
Jetzt wenden wir uns der Kontur zu. Klicke auf das mittlere Quadrat, um es auszuwählen. Stelle sicher, dass du nicht in die Mitte des Quadrates clickst, da hier keine Fläche vorhanden ist. Stattdessen musst du den einzelnen Pfad anklicken. In der Kontextleiste kannst du sehen, dass hier keine Füllung definiert ist, was bedeutet, dass dieses Quadrat nur eine Kontur hat.
Konturfarbe ändern und Dicke anpassen
Um die Farbe der Kontur zu ändern, klicke in der Kontextleiste auf die Konturfarbe und wähle eine neue Farbe aus. Neben der Farbänderung kannst du auch die Breite der Kontur anpassen. In diesem Bereich kannst du auf den Schieberegler klicken und ihn entsprechend nach rechts oder links bewegen, um die Dicke der Kontur zu verändern. Das Ändern der Konturdicke erfolgt hier sehr dynamisch.

Kontur-Ausrichtung festlegen
Zusätzlich zur Dicke der Kontur kannst du auch die Ausrichtung festlegen. Hier gibt es Optionen, um die Kontur innen, außen oder mittig um den Pfad zu platzieren. Dies beeinflusst die visuelle Darstellung der Kontur auf deinem Objekt erheblich. Wenn du beispielsweise die Breite auf 20 Punkte einstellst und die Ausrichtung auf außen setzt, wird die Kontur außerhalb des Pfades breiter.
Farbe und Deckkraft der Kontur anpassen
Ähnlich wie bei der Füllfarbe kannst du die Deckkraft der Kontur einstellen. Klicke dazu auf die Kontur und passe die Deckkraft über den Schieberegler an. Wenn du die Deckkraft auf 0% setzt, wird die Kontur unsichtbar, während du sie mit 100% vollständig sichtbar machen kannst.
Füllung mit Verlauf hinzufügen
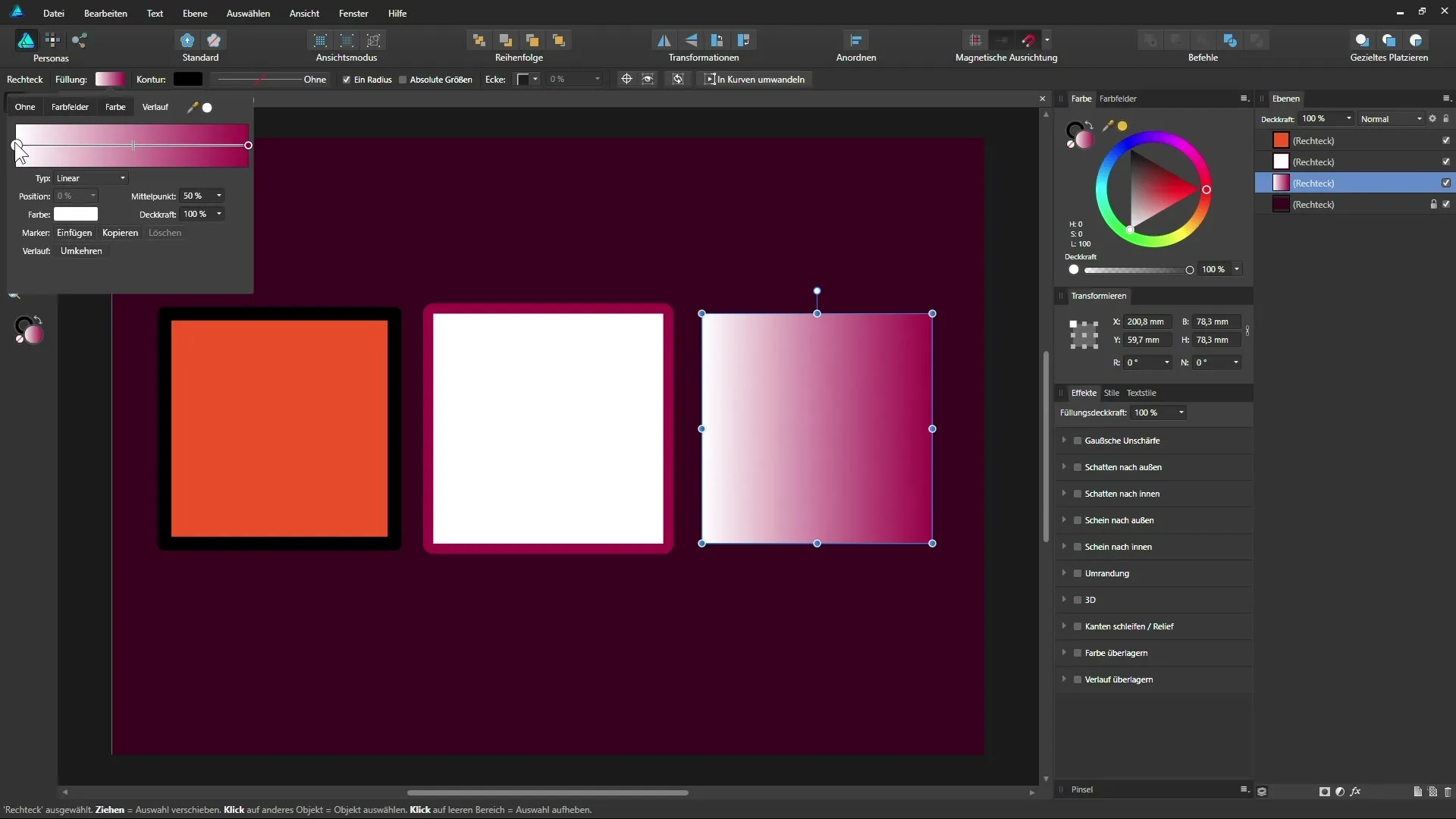
Jetzt kommen wir zu den Verläufen. Wähle das rechte Quadrat aus und sei sicher, dass die Füllung derzeit als Verlauf eingestellt ist. Klicke auf den Verlauf und ein Bearbeitungsfeld wird angezeigt, wo du verschiedene Farbpunkte setzen und anpassen kannst. Die Farbpunkte in deinem Verlauf können verschoben werden, um unterschiedliche Farbverlaufsdarstellungen zu erreichen.

Verlaufsart ändern
In diesem Bearbeitungsfeld kannst du auch den Typ des Verlaufs ändern. Ob linear oder radial, jede Variante hat einen anderen Einfluss auf deine Grafik und deren Erscheinung. Für den radialen Verlauf wird der Verlauf von einem Mittelpunkt aus angezeigt, was eine komplett andere visuelle Wirkung erzeugt.
Einzelne Farbverlaufspunkte anpassen
Durch Klicken auf einen Farbpunkt kannst du die Farbe direkt ändern. Drag and Drop ermöglicht es dir auch, die Position der Farbmittelpunkte zu verändern, um feine Anpassungen vorzunehmen. Diese Art der Anpassung hilft dir, die optimale Farbdarstellung für dein Design zu finden.
Verlauf auf Konturen anwenden
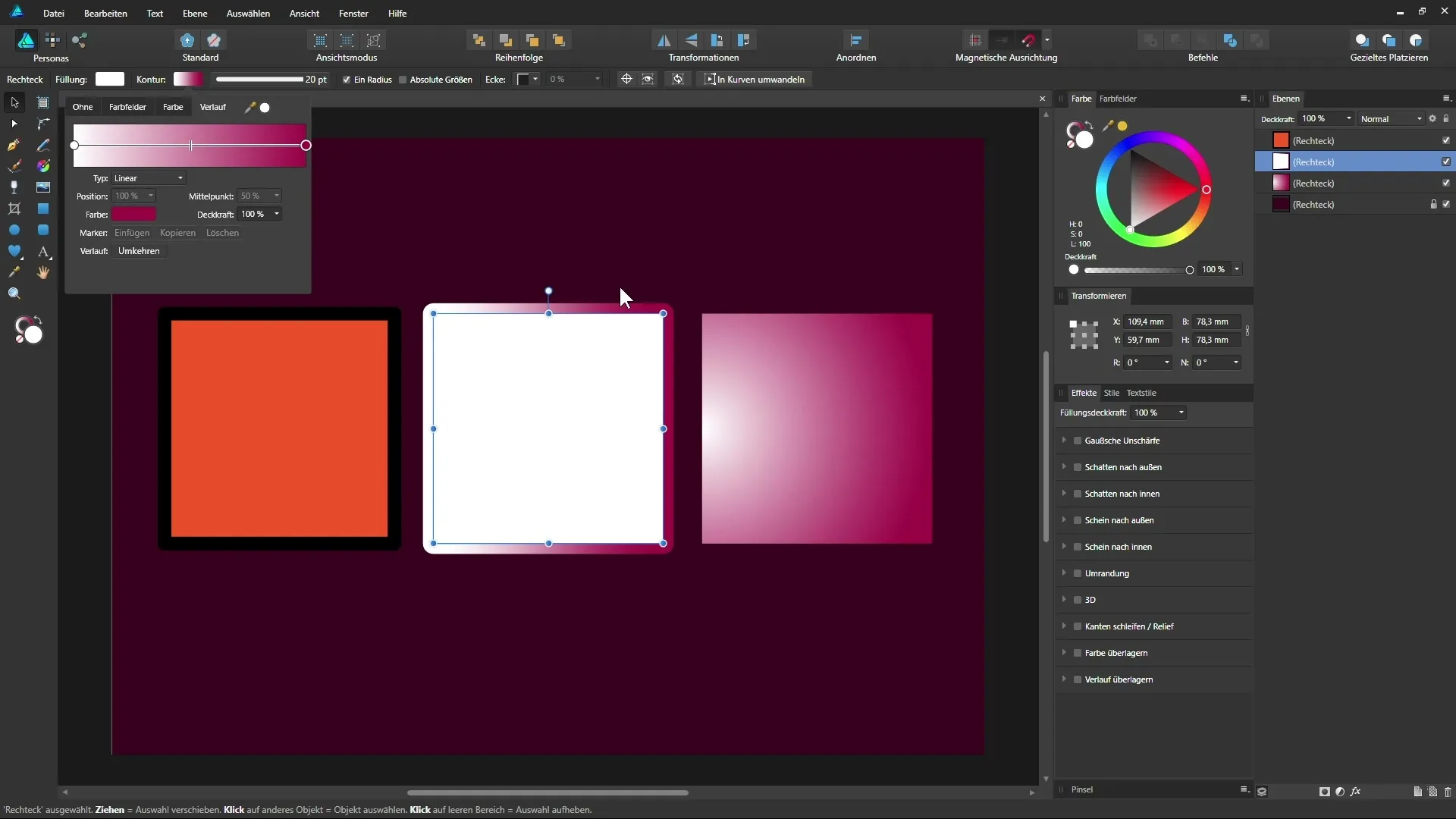
Besonders kreativ wird es, wenn du den Verlauf auch auf Konturen anwendest. Selektiere das mittlere Quadrat erneut, gehe auf die Kontur und aktiviere den Verlauf. Du kannst die Farbpunkte wie gewohnt anpassen, um auch hier eine ansprechende Wirkung zu erzielen.

Zusammenfassung – Affinity Designer: Flächen, Konturen und Verläufe meistern
Das Arbeiten mit Flächen, Konturen und Verläufen in Affinity Designer ist leicht zu erlernen, wenn du die grundlegenden Funktionen beherrschst. Mit diesen Fähigkeiten kannst du deine Designs deutlich verbessern und mehr Kreativität einbringen.
Häufig gestellte Fragen
Wie ändere ich die Füllfarbe eines Objekts?Klicke auf das Objekt, wähle die Füllung in der Kontextleiste und ändere die Farbe.
Kann ich eine Kontur auch transparent machen?Ja, du kannst die Deckkraft der Kontur anpassen, um sie transparenter zu machen.
Wie füge ich einen Verlauf hinzu?Wähle das Objekt, klicke auf die Fülloption und wähle einen Verlauf aus.
Was ist der Unterschied zwischen Deckkraft und Transparenz?Die Deckkraft bezieht sich auf die Sichtbarkeit einer Farbe, während die Transparenz die Sichtbarkeit der gesamten Ebene beeinflusst.
Wie wende ich einen Verlauf auf eine Kontur an?Wähle das Objekt, gehe auf die Kontur und aktiviere den Verlauf, wie du es bei einer Füllung machen würdest.


