Affinity Designer bietet eine breite Palette an Werkzeugen, um beeindruckende pixelbasierte Grafiken zu erstellen. Das Pixel-Werkzeug ermöglicht es dir, präzise Pixel für Pixel zu arbeiten und somit detailreiche Kunstwerke zu erschaffen. Dieses Tutorial führt dich durch die notwendigen Schritte, um das Pixel-Werkzeug effektiv zu nutzen und dein Dokument für die Arbeit mit pixelbasierten Grafiken vorzubereiten.
Wichtigste Erkenntnisse
- Das Pixel-Werkzeug ermöglicht präzise Arbeiten in der Pixel-Persona.
- Ein Raster hilft bei der genauen Platzierung von Pixeln.
- Anpassungen am Pinsel ermöglichen individuelle Gestaltungsmöglichkeiten.
Schritt-für-Schritt-Anleitung
Zuerst solltest du sicherstellen, dass du dich in der Pixel-Persona befindest. Diese ermöglicht dir den Zugriff auf die spezifischen Werkzeuge für die Pixelbearbeitung. Überprüfe dafür die Werkzeugleiste auf der linken Seite.

Nun, da du in der Pixel-Persona bist, beginnen wir damit, eine neue Pixelebene hinzuzufügen. Klicke hierzu auf die Ebenenpalette und wählen unten die Option zum Hinzufügen einer neuen Pixelebene. Diese Ebene sollte mit "Pixel" benannt sein. Auf dieser Ebene kannst du jetzt mit dem Pixel-Werkzeug arbeiten, das du hinter dem Pinsel-Icon findest. Alternativ kannst du auch die Tastenkombination „B“ verwenden, um schnell darauf zuzugreifen.
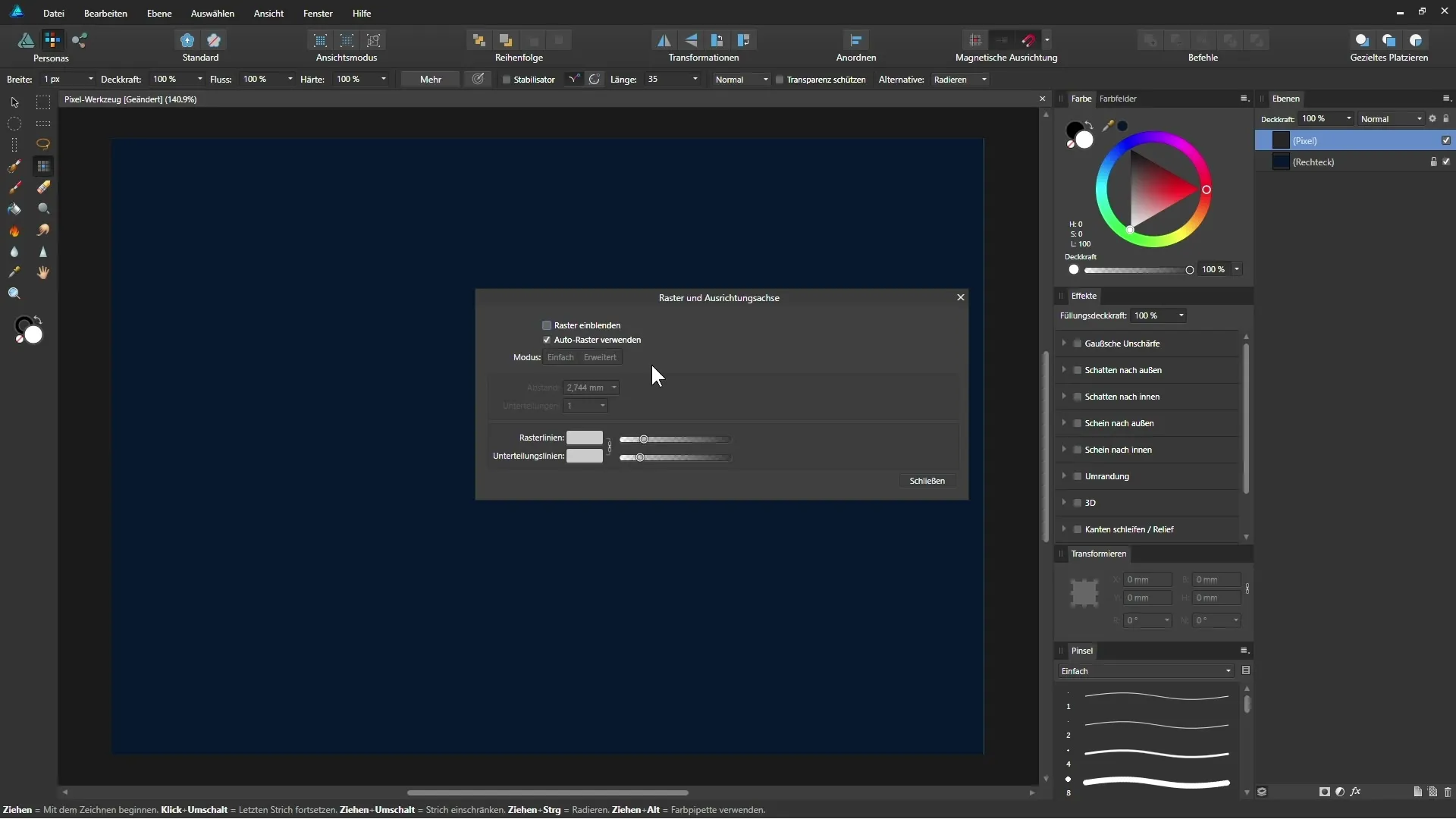
Um noch präziser arbeiten zu können, ist es ratsam, ein Pixelraster einzublenden. Dazu gehst du in das Menü „Ansicht“ und wählst „Raster und Achsen konfigurieren“. Hier können Einstellungen für das Raster vorgenommen werden. Momentan ist ein Autoraster eingestellt, das dir jedoch nicht die besten Ergebnisse liefert, daher deaktivierst du diese Option.

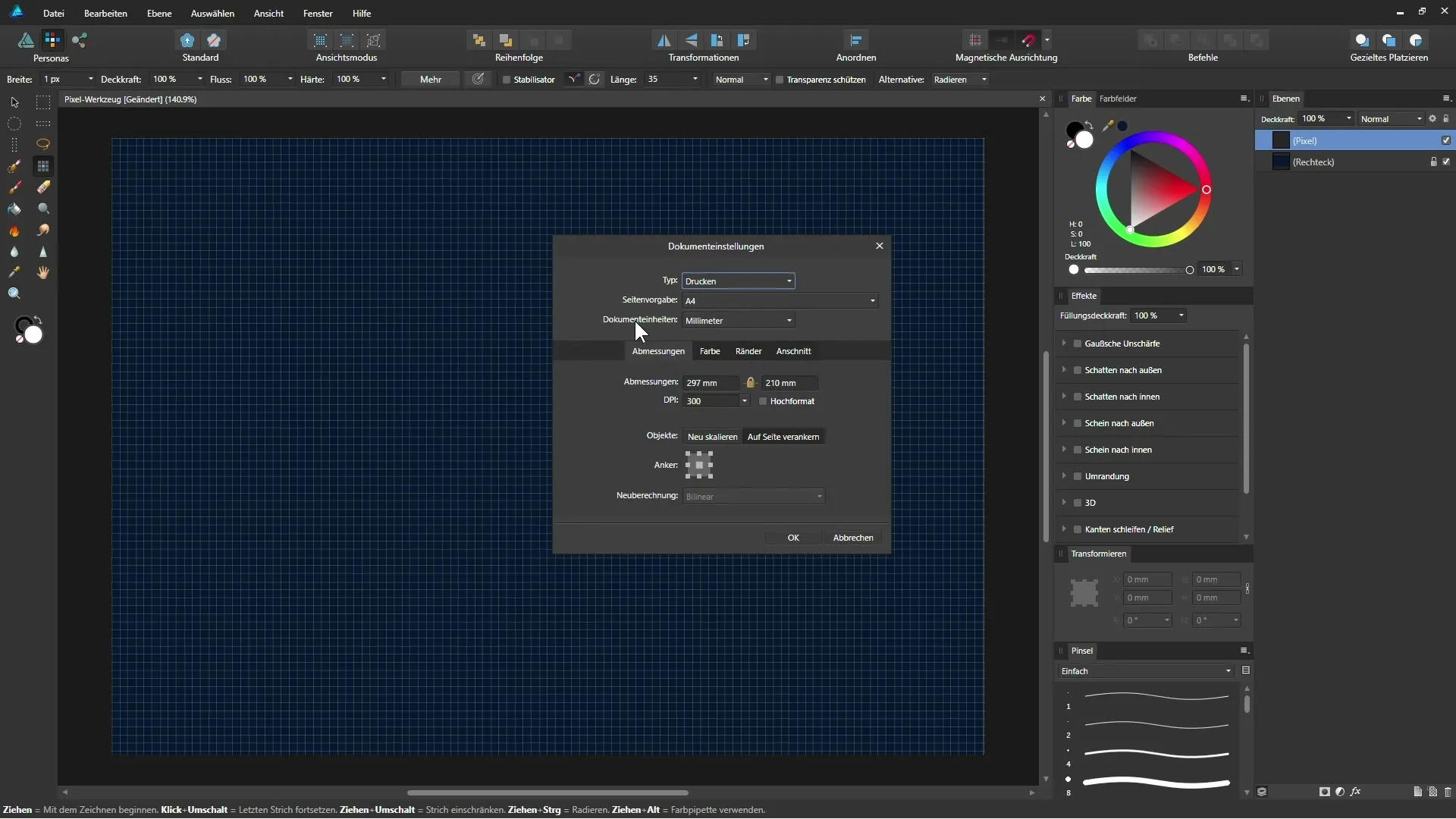
Jetzt müssen wir sicherstellen, dass deine Dokumenteinheiten korrekt eingestellt sind. Oftmals sind sie standardmäßig auf Millimeter eingestellt, aber für unsere Zwecke sollten wir auf Pixel umstellen. Gehe dazu in die „Datei“ > „Dokumenteinstellungen“ und ändere die Maßeinheit auf Pixel. Bestätige mit „OK“.

Bevor du das Raster anpassen kannst, wiederhole deinen vorherigen Schritt, um die Rastereinstellungen zu konfigurieren. Setze den Abstand auf einen Pixel und auch die Unterteilung auf eins. Mit diesen Einstellungen hast du erfolgreich ein Pixelraster erstellt, das dir bei der präzisen Bearbeitung hilft.
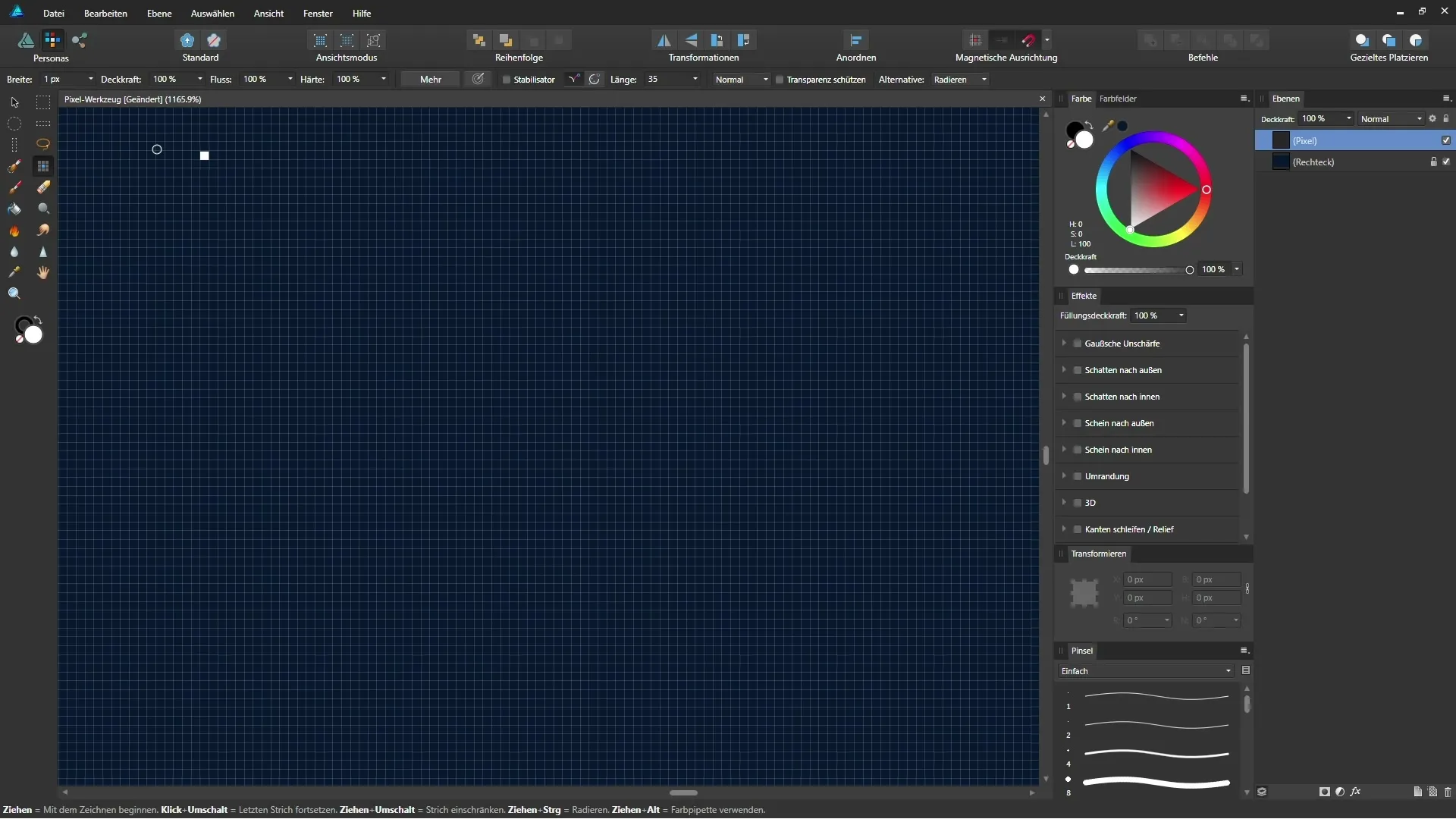
Falls du das Raster aufgrund eines zu großen Zooms im Moment nicht siehst, zoome mit dem Zoom-Werkzeug in dein Bild hinein, bis du das Raster erkennen kannst. Mit dem aktivierten Pixel-Werkzeug siehst du eine Vorschau des nächsten Pixels, den du setzen möchtest. Ich empfehle, die Farbe auf Weiß einzustellen, damit du klar erkennen kannst, wo du arbeitest.

Mit dem Pixel-Werkzeug kannst du nun individuelle Pixel setzen. Beachte, dass hierbei kein Antialiasing angewendet wird, was bedeutet, dass die Pixelkanten scharf und exakt bleiben. Probiere es aus, indem du einen Pixel in das Raster setzt. Du kannst ebenfalls kleine Zwischenräume von einem Pixel lassen, um den gewünschten Effekt zu erzielen.
Ein wichtiges Element des Pixel-Werkzeugs ist die Möglichkeit, zwischen dem Pixel-Werkzeug und dem Pinsel zu wechseln. Wenn du mit dem Pinsel arbeitest und ihn auf eine Breite von einem Pixel einstellst, wirst du feststellen, dass es hier kein scharfer Übergang gibt – das Bild erhält eine weichere, TFT-ähnliche Struktur. Dieser Effekt ist häufig nicht gewünscht, wenn du Pixelgrafiken erstellst, da du dann eher den körnigen Look beibehalten möchtest.
Nun kannst du mit dem Pixel-Werkzeug kreativ werden. Zeichne einfache Formen oder Figuren, wie beispielsweise einen pixeligen Smiley. Dabei ist es wichtig, sorgfältig Pixel für Pixel zu arbeiten, um ein ansprechendes Resultat zu erzielen.
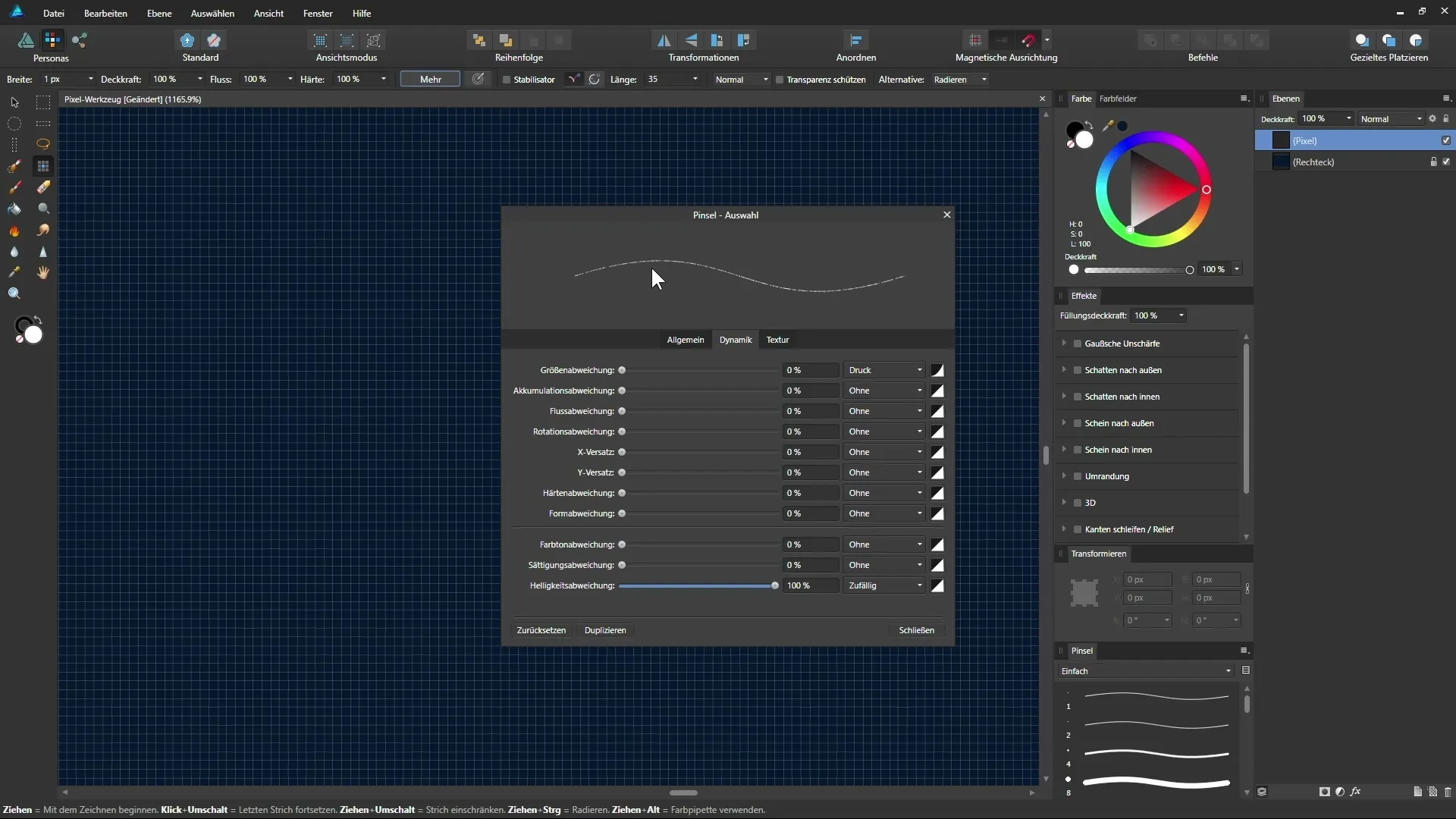
Wenn du den aktuellen Pinsel modifizieren möchtest, gehe auf die Option „Mehr“ und passe die verschiedenen Einstellungen an. Dabei ist besonders der Schieberegler für die Helligkeitsabweichung interessant, den du auf 100 % ziehen kannst. Du kannst außerdem die Druckempfindlichkeit bei der Verwendung eines Grafiktabletts aktivieren. Dies verändert die Intensität deines Pinselstrichs in Abhängigkeit vom Druck, den du ausübst.

Durch Anpassungen an den Pinselmerkmalen kannst du dynamische Effekte erzeugen, was dazu führt, dass dein Bild lebendiger wirkt. Experimentiere mit diesen Einstellungen, um verschiedene Effekte zu erzielen, wie Farbton- und Sättigungsabweichungen.
Sobald du mit deiner pixelbasierten Grafik zufrieden bist, kannst du zur „Draw Persona“ zurückwechseln. Hier kannst du weiterhin mit deinem Affinity Designer-Dokument arbeiten und deine erstellte Pixelebene bearbeiten.
Zusammenfassung – Pixelbasierte Grafiken erstellen mit Affinity Designer
In dieser Anleitung hast du gelernt, wie du mithilfe des Pixel-Werkzeugs von Affinity Designer pixelbasierte Grafiken erstellen kannst. Vom Hinzufügen einer Pixelebene bis hin zur Anpassung deines Pinsels hast du nun den Überblick über die Funktionen, die dir zur Verfügung stehen.
Häufig gestellte Fragen
Was ist die Pixel-Persona in Affinity Designer?Die Pixel-Persona ist der Modus, in dem Werkzeuge für die Bearbeitung von pixelbasierten Grafiken zur Verfügung stehen.
Wie aktivieren wir das Pixel-Werkzeug?Das Pixel-Werkzeug kann über das Icon in der Werkzeugleiste oder mit der Tastenkombination „B“ aktiviert werden.
Kann ich das Raster anpassen?Ja, du kannst das Raster unter den Ansichtseinstellungen konfigurieren, um ein präzises Arbeiten zu ermöglichen.
Was ist Antialiasing?Antialiasing ist ein Verfahren zur Glättung von Kanten, das bei der Arbeit mit Pixelgrafiken oft nicht verwendet wird.
Was kann ich mit dem Pixel-Werkzeug erstellen?Mit dem Pixel-Werkzeug kannst du verschiedene pixelbasierte Grafiken wie Charaktere, Smilies oder retrografiken erstellen.

