Wenn du in der Designwelt tätig bist, weißt du, dass Zeit ein kostbares Gut ist. In diesem Tutorial erfährst du, wie du mit UI Kits in Adobe XD deine Designprozesse beschleunigen kannst. Du erhältst wertvolle Tipps, wie du auf die vordefinierten Elemente von Apple, Google und Microsoft zugreifen kannst, um schneller Prototypen zu erstellen.
Wichtigste Erkenntnisse
- UI Kits sind vorgefertigte Designressourcen, die Zeit sparen und die Qualität deiner Designs verbessern können.
- Es gibt UI Kits für verschiedene Plattformen, darunter Apple, Google und Microsoft.
- Die Nutzung von UI Kits kann dir helfen, Richtlinien und Empfehlungen für die Gestaltung einzuhalten, insbesondere für unterschiedliche Bildschirmgrößen und -formate.
Schritt-für-Schritt-Anleitung
1. Zugriff auf UI Kits
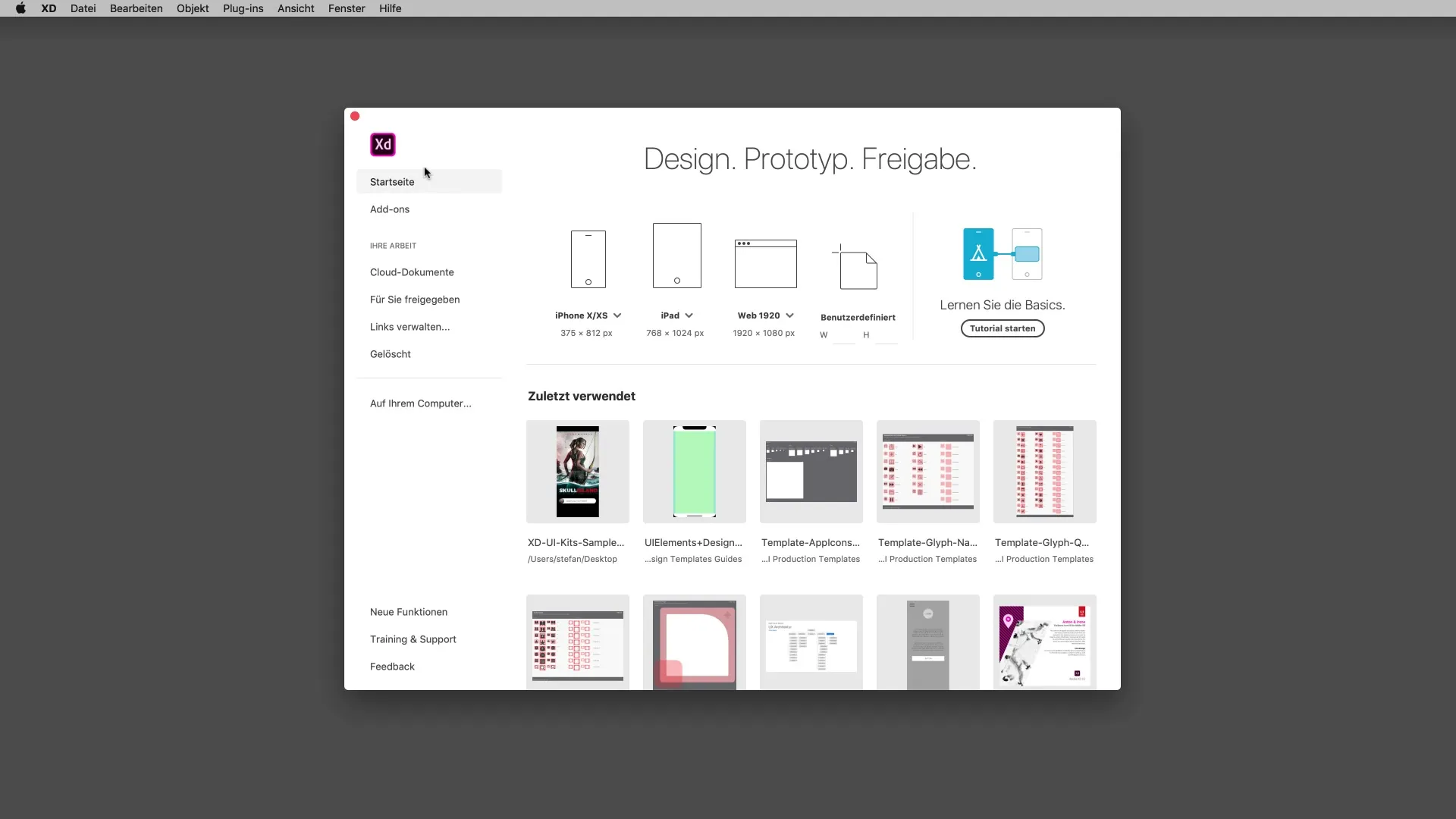
Beginne, indem du Adobe XD öffnest. Navigiere zum Add-ons-Bereich, um auf die verfügbaren Ressourcen zuzugreifen. Hier findest du zahlreiche nützliche Add-ons, die es dir ermöglichen, deine Designmöglichkeiten zu erweitern.

2. Auswahl des richtigen UI Kits
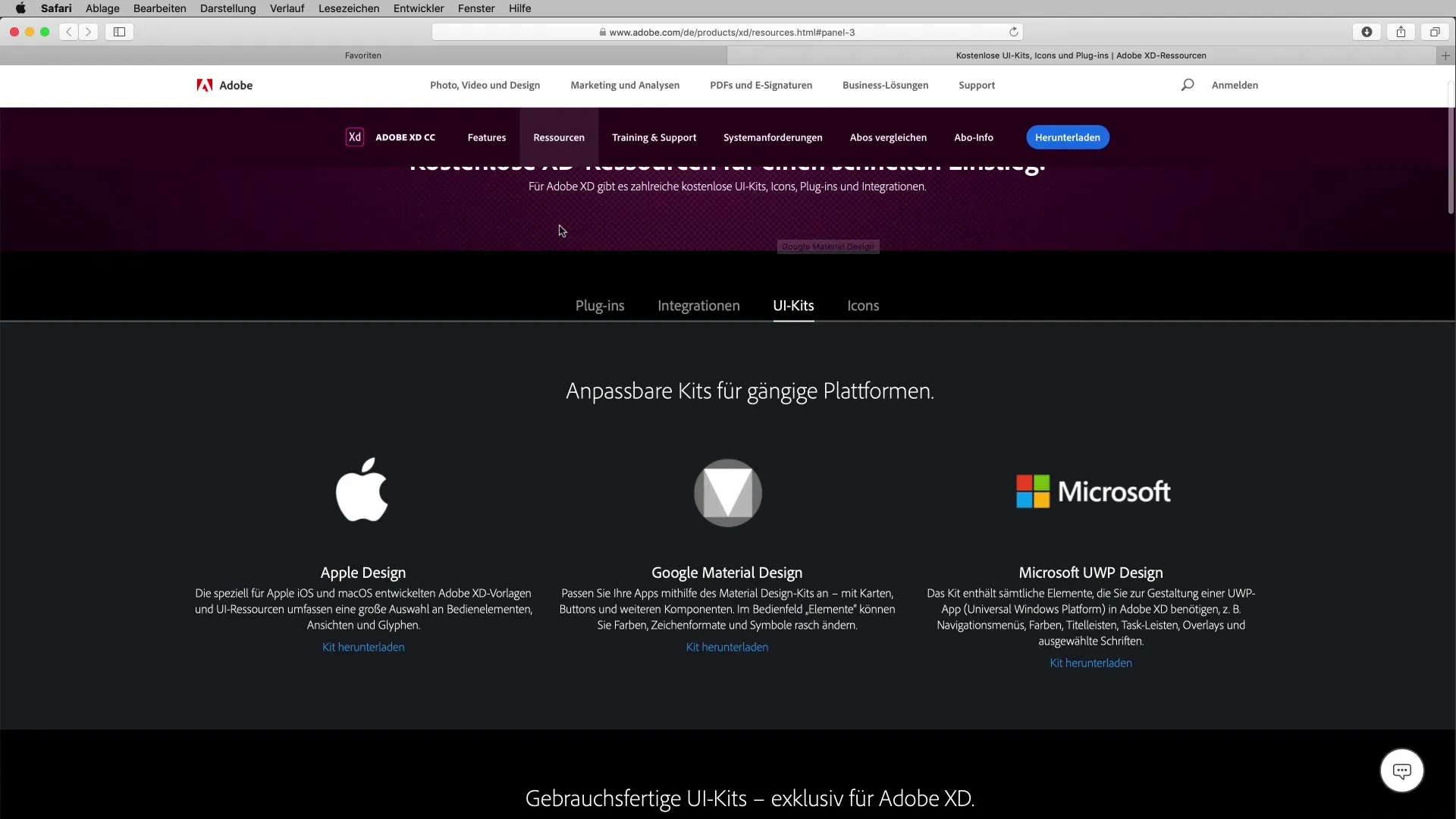
Klicke auf den Link zu UI Kits. Du wirst automatisch auf die entsprechende Seite im Browser weitergeleitet. Dort kannst du zwischen UI Kits für verschiedene Plattformen wählen: Apple, Google und Microsoft. Wähle das Kit der Plattform, für die du designen möchtest.

3. Herunterladen des UI Kits
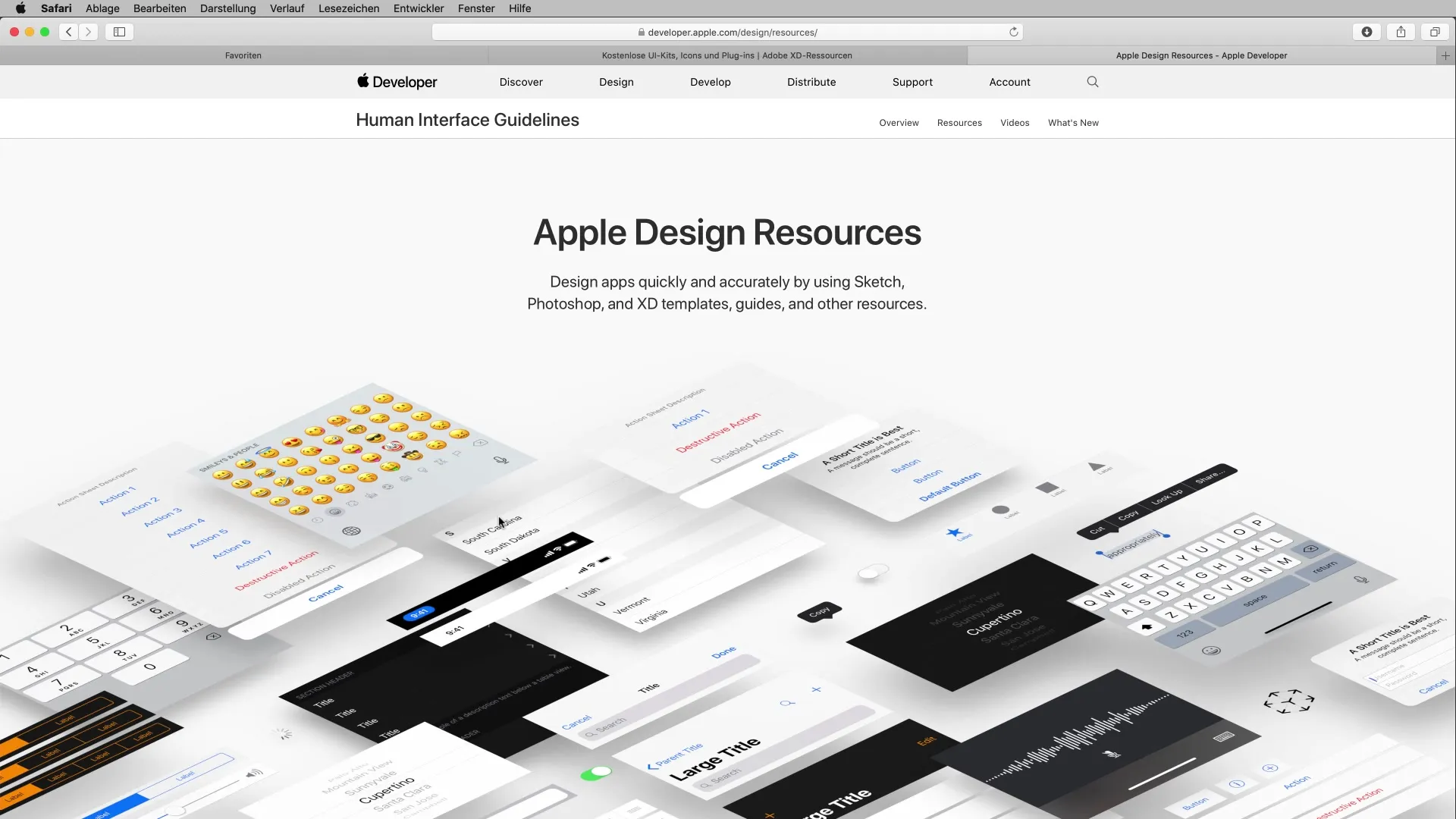
Wenn du beispielsweise als Apple-Nutzer das Apple Design Kit verwenden möchtest, klicke auf den Download-Link. Du wirst zu der Developer-Seite von Apple weitergeleitet, wo du das Kit für Adobe XD herunterladen kannst. Achte darauf, die richtige Version für dein Projekt auszuwählen.

4. Vorbereiten des UI Kits
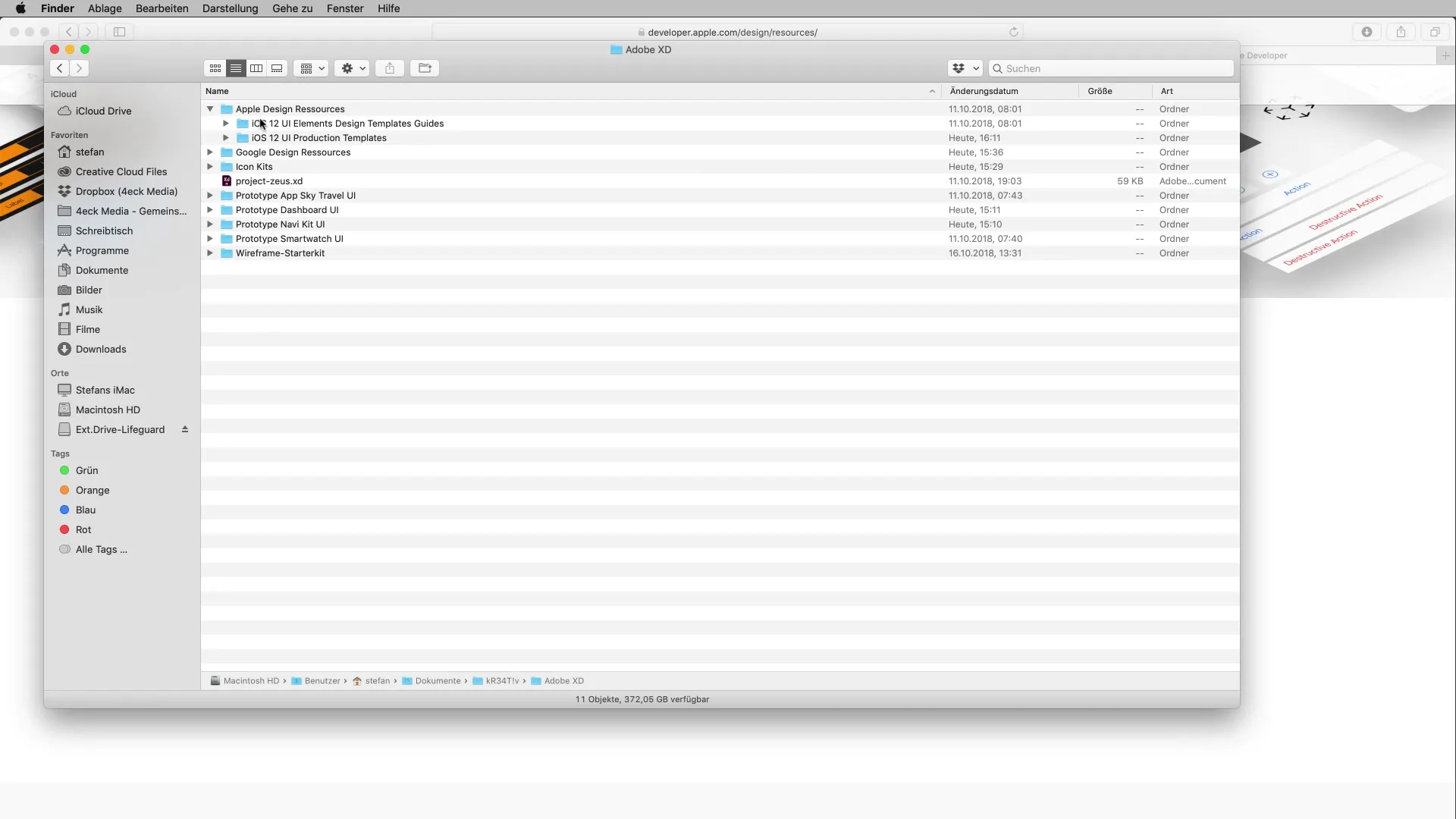
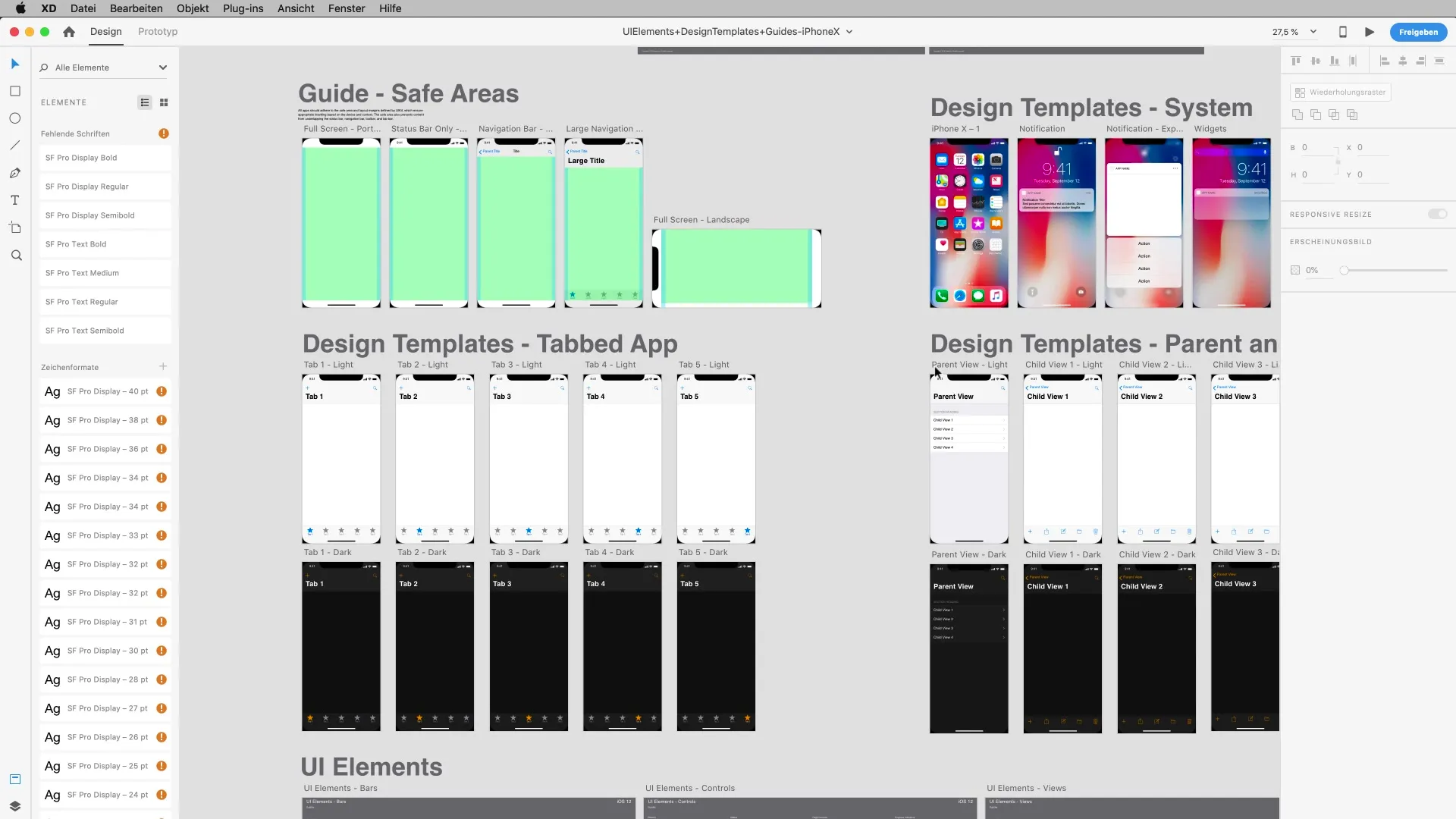
Nach dem Download öffne die Datei auf deinem Computer. Du kannst die verschiedenen Elemente und Anleitungen des Kits durchsehen. Achte besonders auf die Layouts, Farben und Schriftarten, die in den UI Kits verwendet werden.

5. Handhabung der Design-Richtlinien
Das UI Kit stellt dir auch Design-Richtlinien zur Verfügung, die dir helfen, beispielsweise zu erkennen, welche Bereiche auf einem iPhone sichtbar sind. Diese Safe Areas sind entscheidend, um sicherzustellen, dass deine Designs in unterschiedlichen Bildschirmgrößen gut aussehen.

6. Nutzung von Design-Elementen
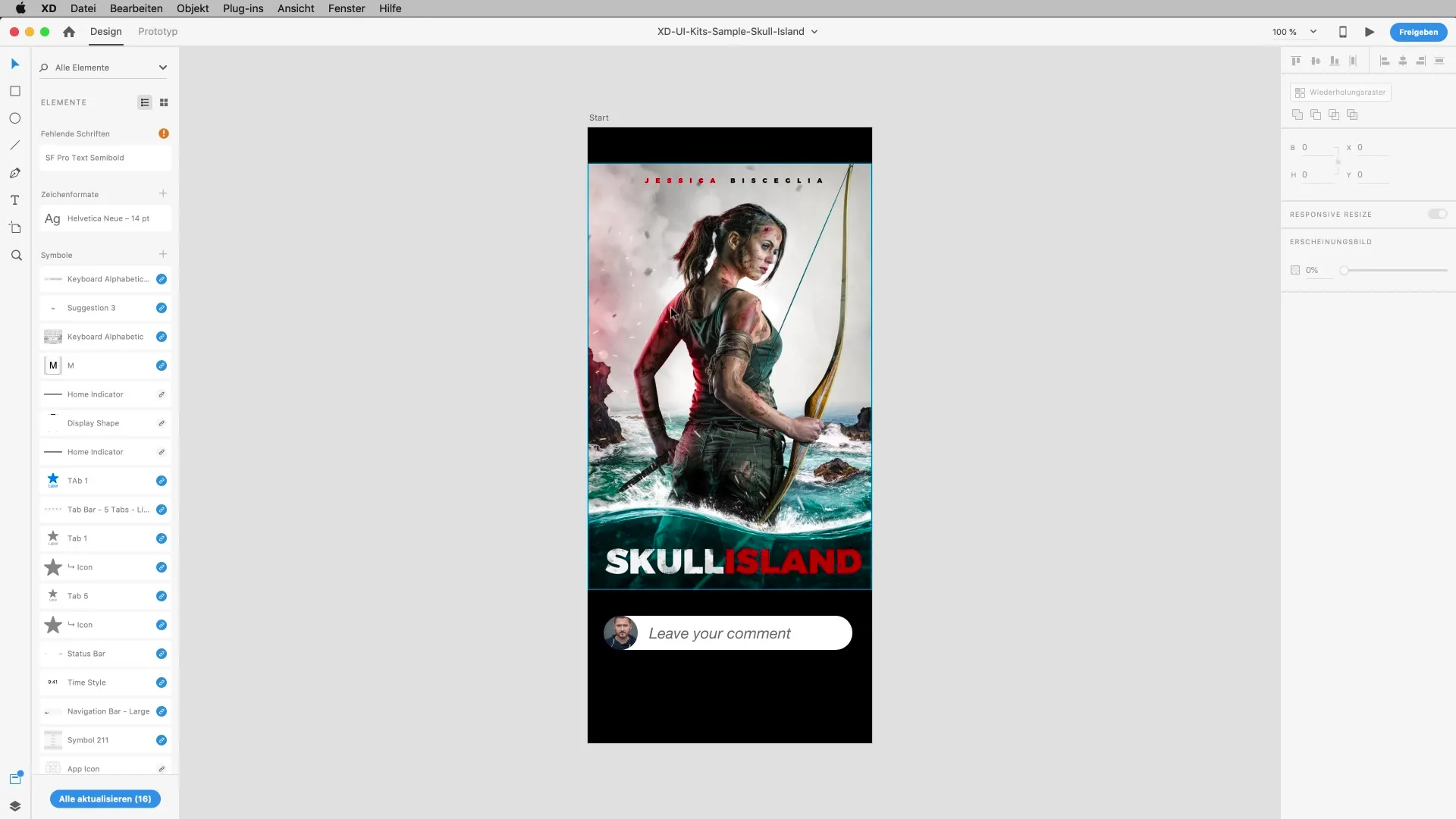
Öffne dein Projekt und beginne, Elemente aus dem UI Kit zu nutzen. Du kannst einfach Screens kopieren und in dein Design einfügen. Stelle sicher, dass die Effekte und Hintergründe so angepasst werden, dass sie zu deinem Gesamtbild passen.

7. Textfelder und Eingabemasken
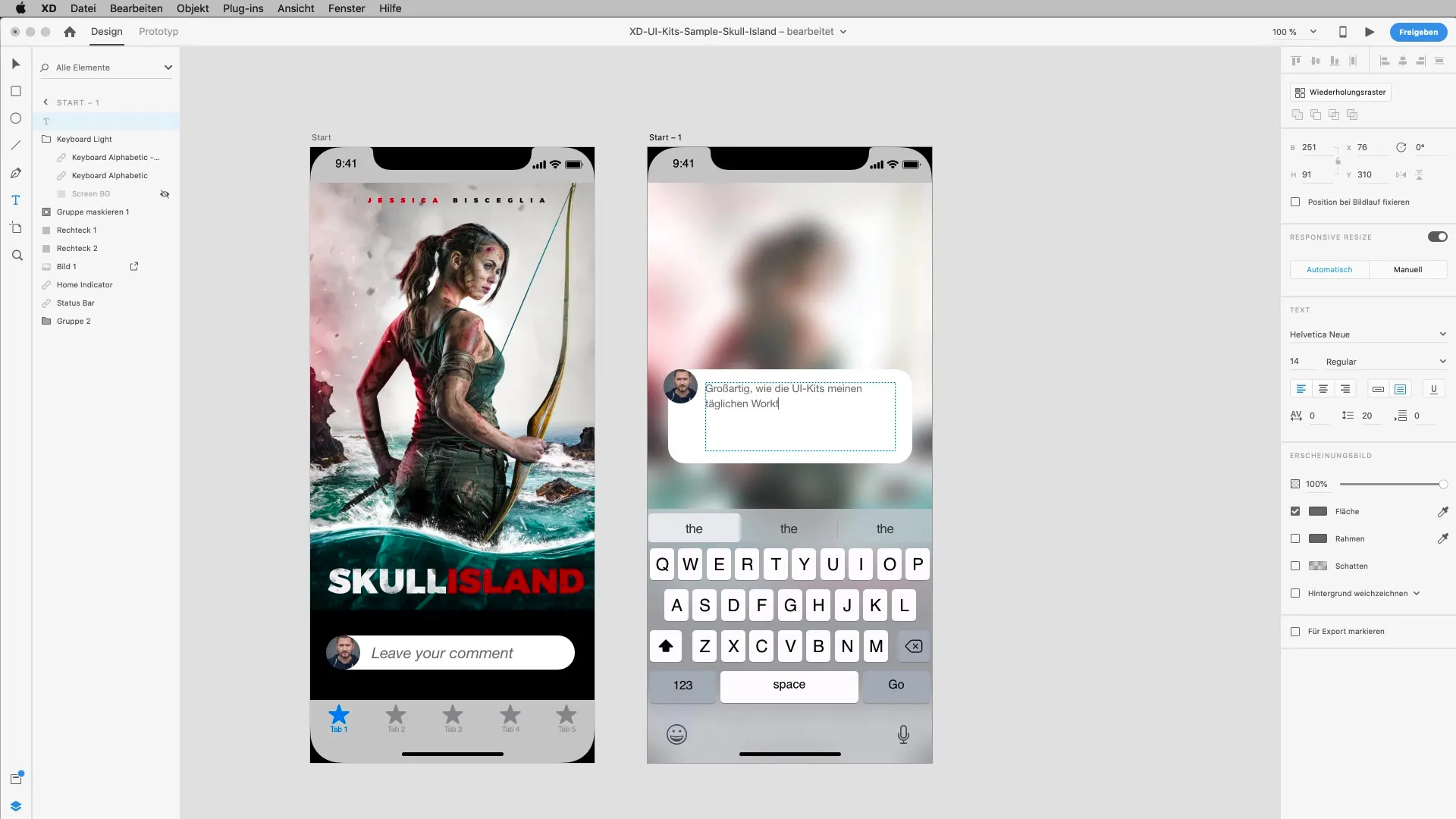
Wenn du Eingabeelemente wie Textfelder für Kommentare benötigst, kannst du diese ebenfalls aus dem UI Kit entnehmen. Es ist nicht notwendig, alles selbst neu zu gestalten; nutze die bereits vorhandenen Elemente, um Zeit zu sparen.

8. Verwendung von Tastaturen und Schnittstellen
Um das Benutzererlebnis zu simulieren, hol dir auch die passenden Tastatur-Layouts aus den UI Kits. Diese helfen dir, realistische Eingabemasken für deine Prototypen zu erstellen.

9. Zugriff auf Wireframes
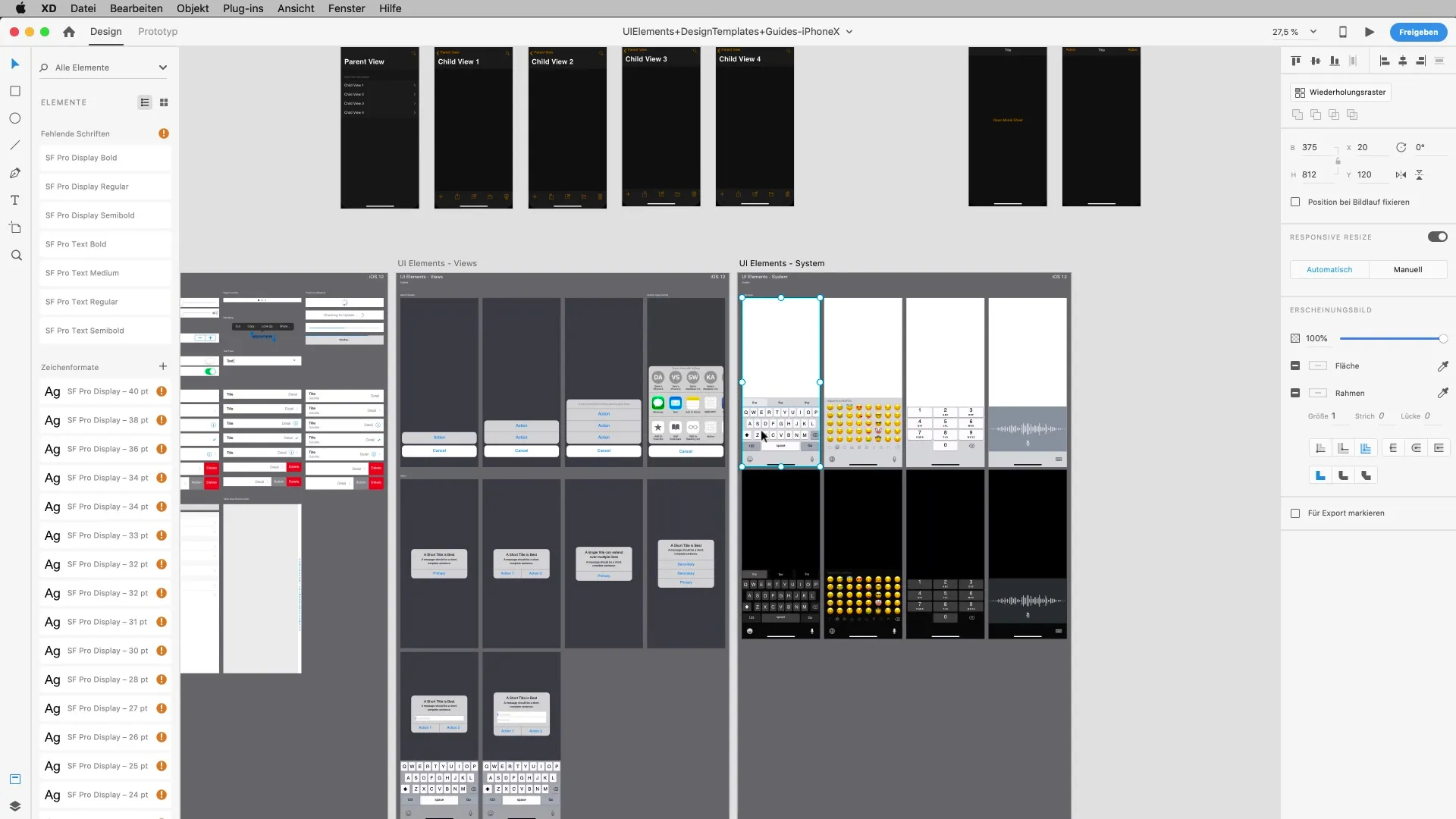
Wenn du grundlegend neue Elemente benötigst, kannst du Wireframes nutzen. Diese sind besonders nützlich in der frühen Phase des Designs. Du findest diese ebenfalls in den Ressourcen-Seiten von Adobe XD.

10. Download von Icons
Neben den UI Kits gibt es auch umfangreiche Icon-Pakete, die verschiedene Stilrichtungen abdecken. Diese Icons kannst du zu deinen Designs hinzufügen, um das visuelle Erlebnis zu verbessern.

Zusammenfassung – UI Kits in Adobe XD für effizienteres Design
UI Kits sind eine hervorragende Ressource, um deine Designarbeit zu beschleunigen und professionellere Prototypen zu erstellen. Sie bieten dir Zugang zu einer Vielzahl von Design-Ressourcen, die du für deine Projekte verwenden kannst. Experimentiere mit verschiedenen Kits und finde heraus, welche am besten zu deinem Stil und Workflow passen.
Häufig gestellte Fragen
Wie finde ich UI Kits in Adobe XD?Du findest UI Kits im Add-ons-Bereich von Adobe XD, von wo du verschiedene Plattformen auswählen kannst.
Kann ich UI Kits von Apple, Google und Microsoft nutzen?Ja, du kannst UI Kits von allen drei Anbietern verwenden, je nachdem, für welche Plattform du designest.
Wie lade ich ein UI Kit herunter?Klicke im Add-ons-Bereich auf das gewünschte Kit und folge den Anweisungen, um es herunterzuladen.
Kann ich die Elemente im UI Kit anpassen?Ja, die Elemente aus den UI Kits sind voll editierbar, sodass du Farben und Layouts anpassen kannst.
Was sind Wireframes und wie helfen sie mir?Wireframes sind vorgefertigte Layouts, die dir helfen, Prototypen schneller zu erstellen, ohne alles von Grund auf neu zu gestalten.


