Hallo liebe Pixelgemeinde!
Heute möchte ich euch zeigen, wie mein Bild Little journey entstanden ist!
Das Tutorial gliedert sich in zwei Teile:
TEIL1: Der Hintergrund
• Vorüberlegungen
• Vorbereitungen
• Das Erstellen und Bearbeiten des Hintergrunds
TEIL 2: Das Hauptmotiv
• Die Eierschale wird zum Schiff
• Der Alligator wird erstellt und bearbeitet
• Kleine Details und Effekte
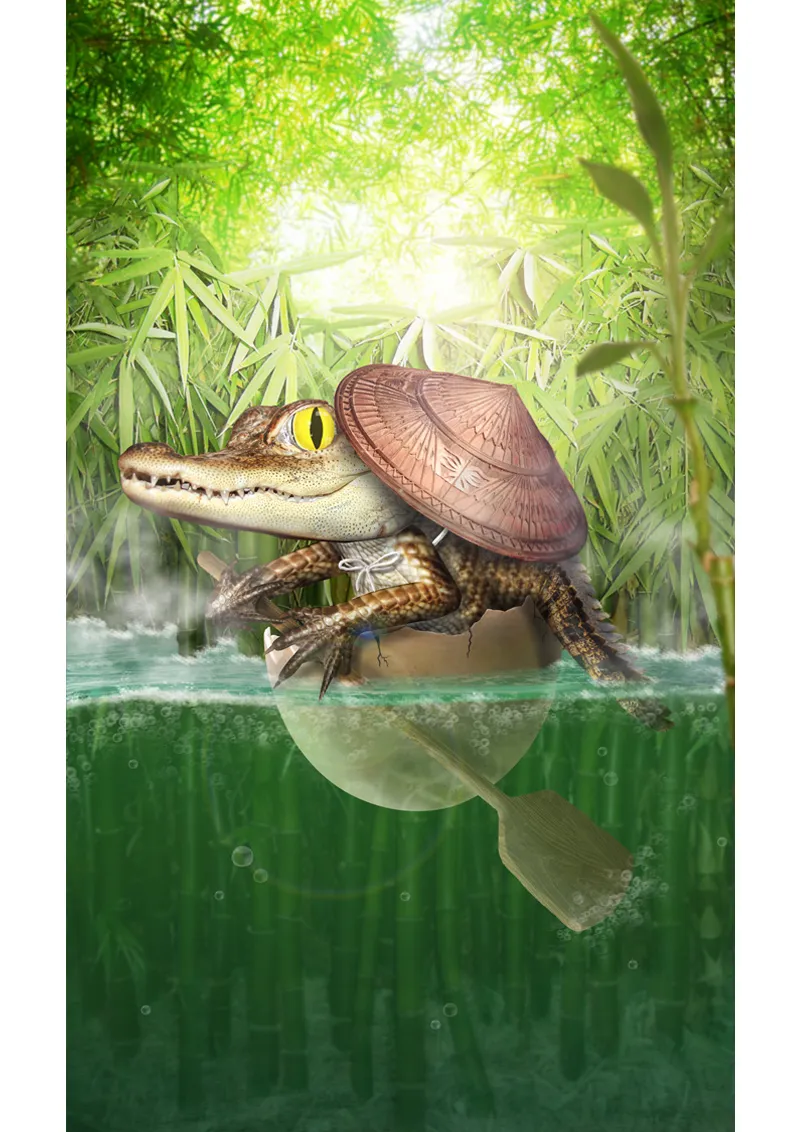
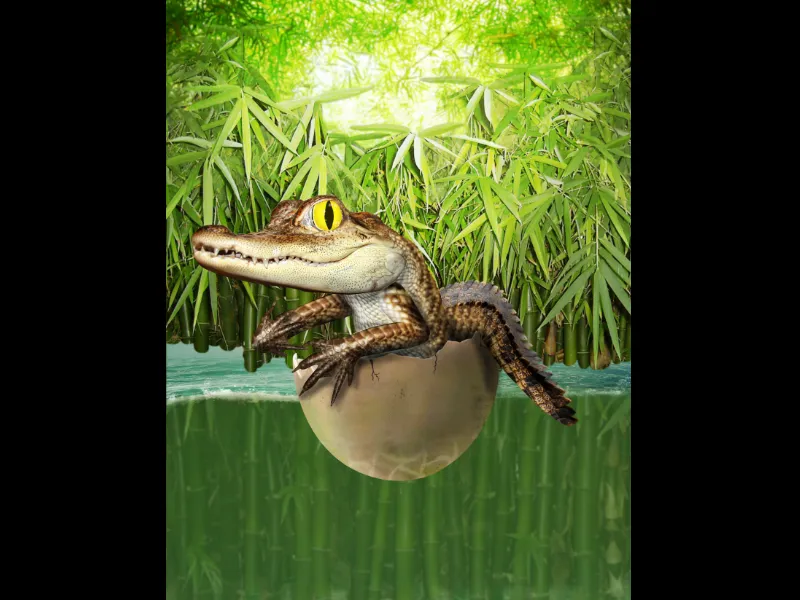
Aber bevor wir mit dem Tutorial beginnen, präsentiere ich euch das Contestbild:
Bild auf deviantART: KLICK MICH!
TEIL 1: Der Hintergrund
Die Vorüberlegungen
Wir hatten den 03. Januar 2014 … Der Quicky-Auftakt 2014 hatte begonnen und ich wartete geduldig auf den Stock.
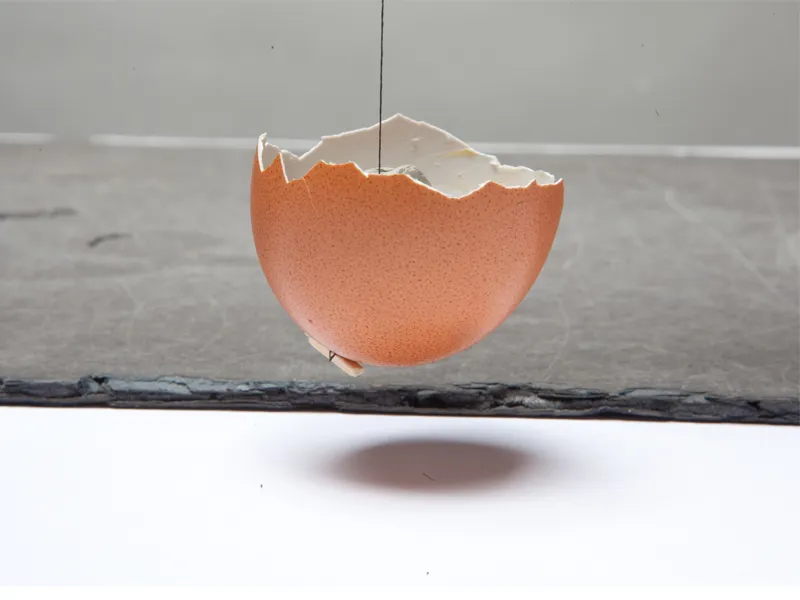
Dann war es soweit: Um 20:00 Uhr gab es die langersehnte Vorgabe …
… eine Eierschale.
So, okay … ich hatte nur 6 Stunden Zeit bis zum Abgabetermin. Was mache ich nur aus dem Stock?
Mal überlegen …
Die meisten würden sicherlich ein Küken oder so reinsetzen - eine totale Mainstream-Idee - also setze ich lieber was Exotisches rein …
hmm … ein Alligatorbaby!
So ist die erste grobe Idee entstanden. Ich wollte ein kleines fernöstliches Märchen erzählen von einem kleinen abenteuerlustigen Alligator, der mit seiner Eierschale in die große weite Welt aufbricht. Der Bildaufbau war für mich sofort klar: Hochformat. Der Alligator mit Paddel in der Eierschale in die Mitte. Im Hintergrund sollte man viel Bambus sehen können und insgesamt sollte das Bild von der Farbe her gelb-grün werden.
Ich hab mich sofort auf die Suche nach passenden Stocks gemacht.
Ich benötigte viele Bambus-Stocks und passende Alligatorbaby-Bilder. Zum Glück habe ich auch noch ein schönes Wasserbild gefunden, wo man hervorragend den Bruch zwischen Oberfläche und Unterwasser erkennen kann.
Nach einer Stunde Stocksuche waren alle Bilder komplett und ich konnte endlich beginnen.
Schritt 1 - Vorbereitungen
Okay! Jetzt habe ich nur noch 5 Stunden bis zum Abgabetermin …
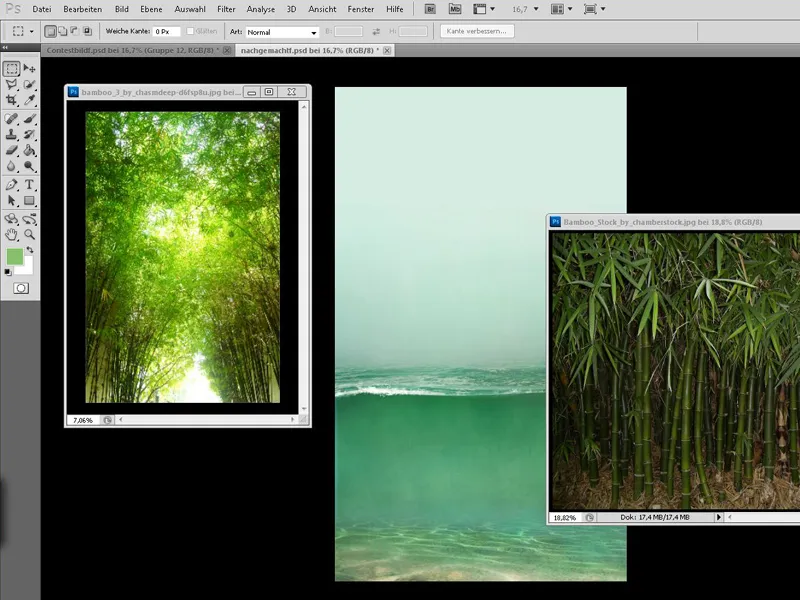
Ich öffne das Wasserbild und erweitere das Bild mit dem Freistellungswerkzeug (C) nach oben.
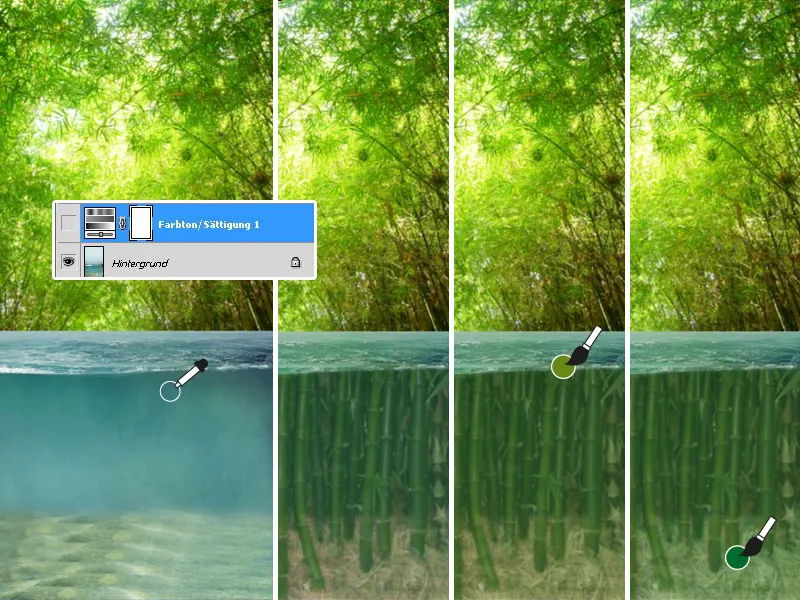
Anschließend nehme ich die Farbe vom Himmel mithilfe des Pipette-Werkzeugs (I) auf und färbe die entstandene weiße Fläche oberhalb des Bildes mit dem Füllwerkzeug (G).
Da ich es von der Farbgebung eher grünlich haben will, ändere ich die Farbe. Dazu erstelle ich eine Einstellungsebene Farbton/Sättigung mit folgenden Werten:
• Farbton - 33
• Sättigung +13
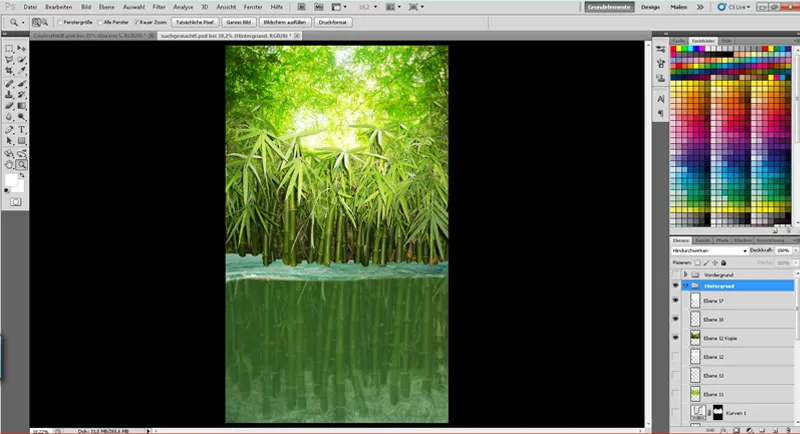
Jetzt erstelle ich 2 Ordner und benenne sie in "Vordergrund" und "Hintergrund" um. In den Ordner "Vordergrund" füge ich die freigestellte Eierschale sowie den Alligatorstock ein. Ich blende diesen Ordner aus und konzentriere mich auf den Hintergrund. In dem Ordner "Hintergrund" füge ich nun alle Bambusstocks ein.
Schritt 2 - Der Bambus im Hintergrund
Jetzt beginnen wir damit, den Bambus zu platzieren: Zuerst kümmern wir uns um den Bambus, den man ganz weit im Hintergrund sehen kann. Dieser wird ganz weit oben platziert, und da mir die Farben sehr gefallen, ändere ich gar nichts daran und versuche, mich an diesem Bambus-Stock zu orientieren, wenn es um die anderen Bambusbilder geht.
Ich skaliere das Bambusbild auf die passende Größe und mache es unscharf über Filter>Weichzeichnungsfilter>Gaußscher Weichzeichner mit einem Radius von 3,5 px. Anschließend kürze ich den Bambus so, dass er nur bis zum Wasser geht.
Schritt 3 - Der Bambus unter Wasser
Jetzt kümmern wir uns um den Bambus im Wasser. Dieser wird zunächst im unteren Teil des Bildes platziert und anschließend mit gedrückter Shift-Taste etwas vergrößert. Danach duplizieren wir diese Ebene, indem wir sie mit gedrückter linker Maustaste auf das Neue Ebene erstellen-Icon ziehen. Die Kopie wird ausgeblendet und wir kümmern uns zunächst um den Bereich im Wasser.
Wir achten darauf, dass keine Blätter bzw. nur relativ wenige unter Wasser sind. Zudem dürfen wir nicht außer Acht lassen, dass der Bambus durch die Verzerrung im Wasser größer wirkt - also darf der untere Teil ruhig etwas größer sein.
Wenn wir mit dem Bambus im Wasser zufrieden sind, können wir das Bild bis zum Bruch des Wassers kürzen.
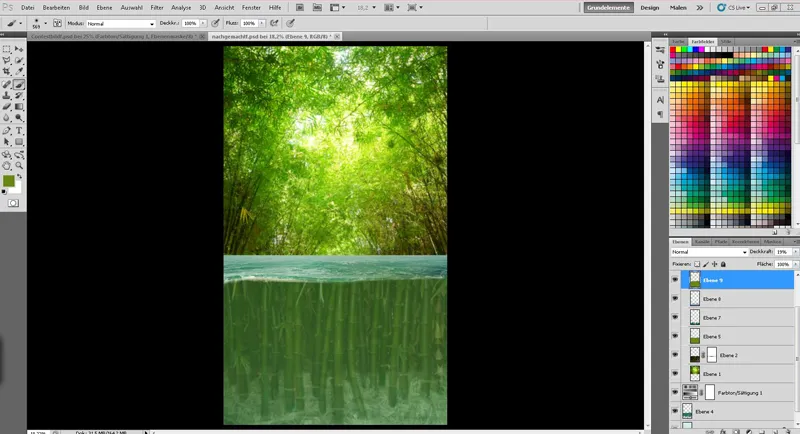
Und da das Wasser trüber wirken soll, setzen wir erneut den Gaußschen Weichzeichner mit 5,5 px ein und reduzieren die Deckkraft der Ebene auf 50%..webp?tutkfid=53005)
Jetzt gibt es einiges, was mich stört und das ich mithilfe einer Maske schnell beheben kann:
Zuerst erstelle ich bei der Bambusebene eine Maske und entferne mit einem weichen Pinsel die überlappenden Stellen zwischen Wasseroberfläche und Bambus.
Und sicherlich fällt euch auch diese unpassende Spieglung unten auf - diese entfernen wir in der Hintergrundebene mit dem Kopierstempel-Werkzeug (S).
Der Bambus wirkt unten etwas zu transparent … Hier lösen wir das Problem einfach, indem wir vom Hintergrund die Original Unterwasser-Farbe (die Ebene Farbton/Sättigung sollte für den Moment ausgeblendet sein) mit dem Pipette-Werkzeug wählen und die Bambusstängel auf der Hintergrundebene nachmalen.
Danach erstellen wir über der Bambusebene noch eine neue Ebene mit dem Modus Farbe bei circa 20% Deckkraft und malen mit einem weichen Pinsel (bei einer Deckkraft von 100%) das Wasser bis zum Bruch grün an.
Anschließend erstellen wir erneut eine Ebene mit dem Modus Farbe bei circa 20% Deckkraft und malen das Gras unten tannengrün an.
Zum Schluss erstelle ich noch eine letzte Farb-Ebene (20% Deckkraft) und setze einen Verlauf von Blau zu Transparent in den unteren Bereich des Wassers. Eine weitere neue Ebene über allen Ebenen soll den Effekt des trüben Wassers verstärken, indem wir mit Grün wieder das Wasser bis zum Bruch anmalen und die Deckkraft der Ebene auf 20% reduzieren.
Fertig ist das trübe Wasser!
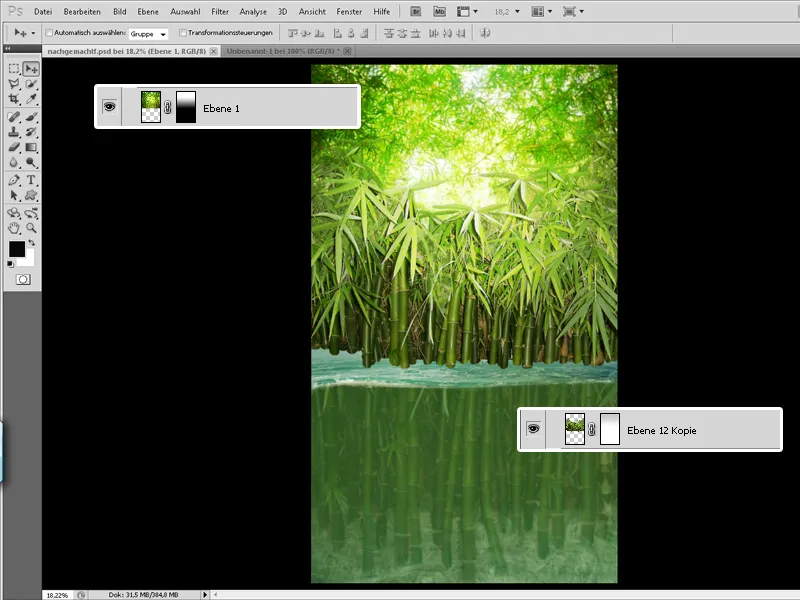
Schritt 4 - Der Bambus über dem Wasser
Jetzt kommen wir zum Bambus oberhalb des Wassers.
Wir erinnern uns an die duplizierte Bambus-Ebene? Wir blenden diese wieder ein und setzen sie - wenn nötig - wieder ganz nach oben. Anschließend platzieren wir den Bambus so, dass alles ungefähr stimmt.
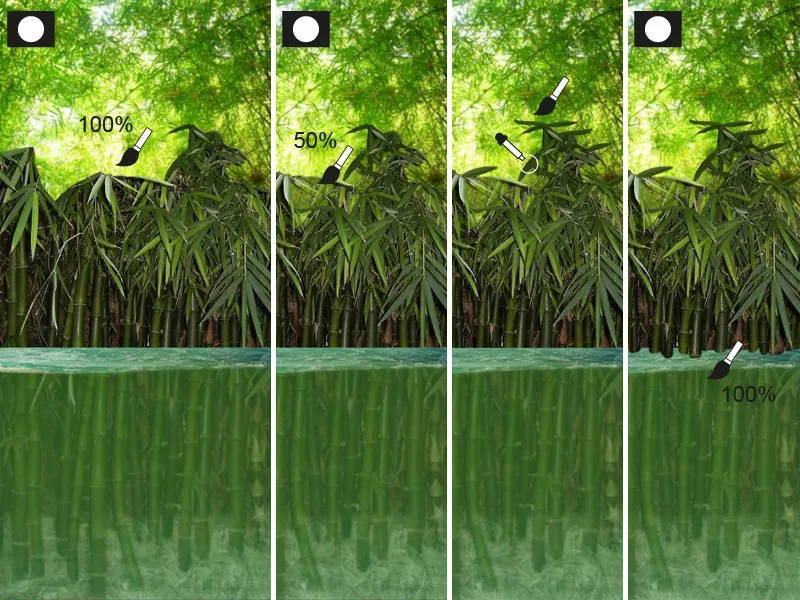
Wir erstellen eine Maske und können den unteren Bereich (Unterwasser) schwarz färben.
Da ich bei einem Quicky nicht genügend Zeit habe, den Bambus einzeln und sauber freizustellen, nehme ich einen Pinsel mit 50% Härte und 100% Deckkraft, suche mir markante Stellen des Bambus und male sie in der Maske weg.
Wir suchen nun weitere markante Stellen innerhalb des Bambus und malen sie dieses Mal mit einer geringeren Pinsel-Deckkraft (50%) weg.
Geschafft! Jetzt wirkt allerdings der Bambus etwas kahl …
Kein Problem - wir erstellen eine neue Ebene und holen uns mit dem Pipette-Werkzeug die Blatt-Farbe des Bambus und malen mit einem härteren Pinsel (ca. 80% Härte) ein paar Blätter.
Hier ist es wichtig, dass wir öfter mal mit der Pipette die Farbe wechseln, um auch die hellen und dunklen Farben der Blätter zu bekommen. Dadurch integriert sich der Bambus wesentlich besser ins Bild.
Jetzt ist es an der Zeit, den Bambus ins Wasser zu bringen. Wir gehen hierzu wieder in die Maske und malen den Bambus an den Stangen entlang mit Weiß bei voller Deckkraft rein bzw. mit Schwarz störende Stellen weg. Auch hier sollte der Pinsel etwas härter eingestellt sein (ca. 80%).
Ich bin mit dem Bambus zufrieden, markiere jetzt alle Ebenen, die zum oberen Teil des Bambus gehören, und füge sie mit einem Rechtsklick auf eine Ebene zusammen.
Jetzt erstelle ich eine Auswahl des Bambus, indem ich bei gedrückter Strg-Taste einen Linksklick auf die Ebenenminiatur des Bambus mache.
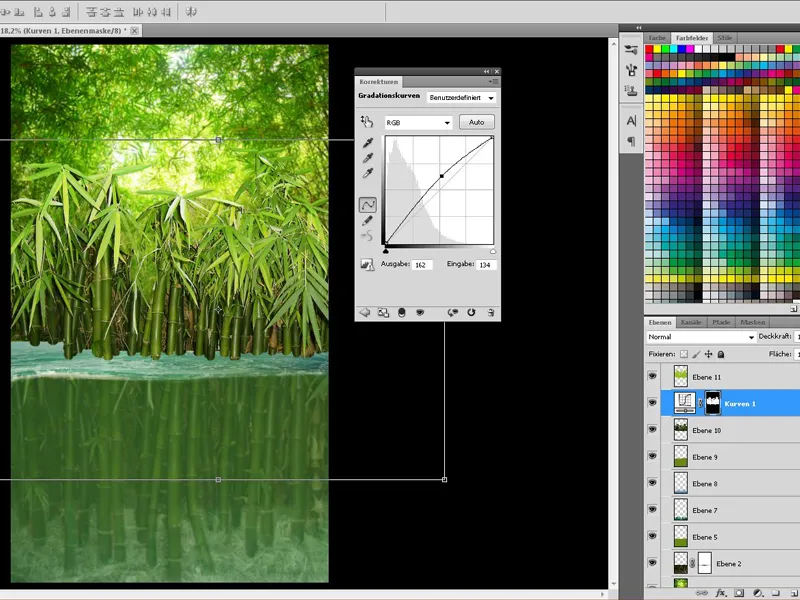
Ich will den Bambus etwas aufhellen und dem Hintergrund von der Farbe her angleichen; dazu erstelle ich eine Einstellungsebene Gradationskurven. Danach holen wir uns erneut die Auswahl des Bambus und erstellen eine neue Ebene mit dem Modus Weiches Licht bei 40% Deckkraft. Die Auswahl wird anschließend gelb-grün eingefärbt.
Ich finde, dass wir immer noch nicht genügend Bambus haben …
… und da es sich hierbei um ein Spiel mit der Zeit handelt, muss es schnell und einfach gehen:
Wir duplizieren die Bambusebene, Gradationskurven-Ebene und die Weiches Licht-Ebene und fügen die Kopien zusammen.
Dann erstellen wir einen Ordner, reduzieren die Deckkraft auf 80 - 85% und fügen dort die zusammengefügte Ebene ein.
Innerhalb dieses Ordners können wir nun den Bambus mehrfach duplizieren, spiegeln, transformieren und den störenden Teil einfach weglöschen (z.B. mit dem Radiergummi-Werkzeug).
Wenn wir mit dem Bambus so zufrieden sind, nehmen wir alle "Bambus"-Ebenen über dem Wasser (inkl. Einstellungs- und Farbebenen) und fügen sie zusammen.
Da der Bambus etwas weiter entfernt ist, müssen wir nun den Bambus unschärfer machen. Hierzu nutzen wir wieder den Gaußschen Weichzeichner mit 1,5 px.
Gleich sind wir mit dem Hintergrund fertig:
Ich will jetzt nur noch die Lichtverhältnisse intensiver gestalten. Dazu erstelle ich eine neue Ebene mit dem Modus Ineinanderkopieren und male mit einem großen, weichen Pinsel das Licht in Form eines großen Kreises über den Bambus.
Die Deckkraft der Ebene wird auf circa 50% reduziert.
Zum Schluss habe ich noch ein bisschen Tiefe erzeugt, indem ich bei der Bambus-Ebene (oberhalb des Wassers) und bei der Bambus-Ebene im Hintergrund eine Maske erstellt habe:
Bei der Bambus-Ebene über dem Wasser habe ich mithilfe eines Verlaufs von Schwarz nach Transparenz bei einer Deckkraft von 20% den oberen Teil des Bambus etwas verblassen lassen.
Bei der Bambus-Ebene im Hintergrund habe ich vom Wasser aus nach oben einen Verlauf von Schwarz nach Transparenz (Deckkraft 100%) erstellt.
So - damit ist der Hintergrund erst mal fertig und wir können uns auf den Alligator konzentrieren!
TEIL 2: Das Hauptmotiv
Schritt 1 - Die Eierschale wird zum Schiff
Es ist endlich soweit!
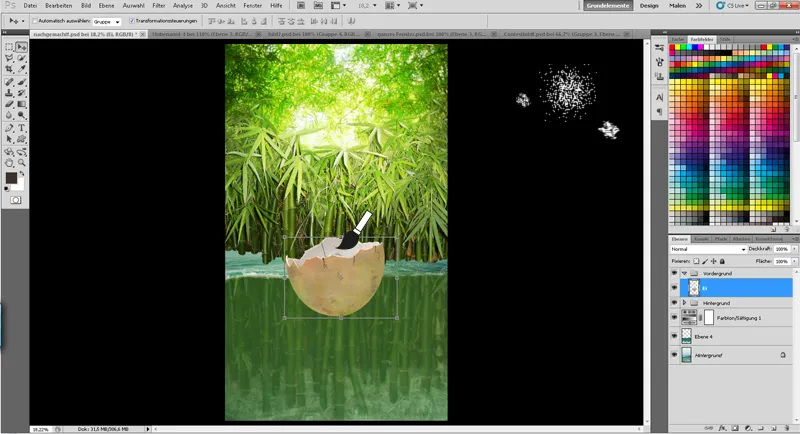
Jetzt können wir den "Vordergrund"-Ordner wieder einblenden und den kleinen Racker in sein "Schiff" setzen!
Wir haben nur ein kleines Problem: Reptilien schlüpfen nicht aus Hühnereiern …
Deshalb erstelle ich mir eine Auswahl vom Ei (Strg+Klick auf die Ebenenminiatur der Eierschale) und beginne auf einer neuen Ebene, die Schale anzumalen. Ich benutze dafür einen Spritzer-Pinsel und male mit geringer Deckkraft das Ei in verschiedenen Grün- und Brauntönen an.
Ein paar kleine Details wie Schmutz oder ein paar Risse dürfen auch nicht fehlen und werden auf das Ei gezeichnet.
Ich empfehle außerdem, in mehreren Ebenen zu malen und ein bisschen mit den Einstellungen und dem Ebenenmodus zu experimentieren.
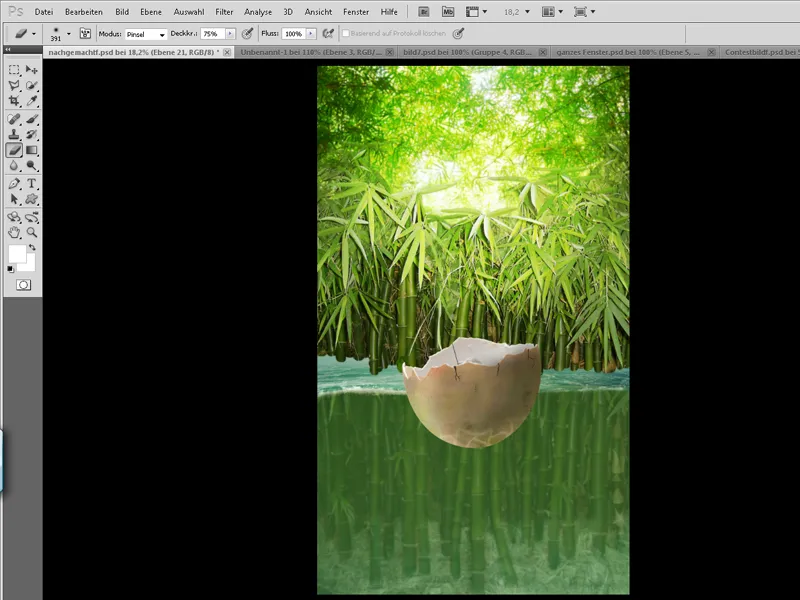
Durch Licht und Schatten wird die Eierschale ins Bild integriert:
Ich erstelle hierzu einfach eine Auswahl vom Ei und male in separaten Ebenen mit einem großen, weichen Pinsel bei ca. 15% …
• … den Schatten in einer Ebene mit dem Modus Multiplizieren
• … und das Licht in einer Ebene mit dem Modus Weiches Licht
Zum Schluss male ich noch die Wasser-Reflexion auf die Unterseite der Schale auf einer neuen Ebene mit dem Modus Weiches Licht und reduziere die Deckkraft etwas.
Um einen weichen Übergang zu bekommen, lösche ich mit dem Radiergummi-Werkzeug und einer großen, weichen Spitze den oberen Bereich.
Jetzt nur noch alles, was mit dem Ei zu tun hat, in einen Ordner zusammenfassen und schon sind wir damit fertig!
Schritt 2 - Der Alligator startet seine Reise
Da mir auf der Stocksuche leider kein Baby-Alligator, der im Ei sitzt und paddelt, begegnet ist - musste ich mir aus Alligator-Stocks einen selbst basteln. Im Prinzip geht das Ganze sehr einfach:
Ich teile das Reptil in seine Körperteile (Kopf, Hand, Oberarm, Unterarm, Rücken, Schwanz) in mehrere Ebenen auf.
Nun kann ich mir die Gliedmaßen so anordnen, wie ich den Alligator haben will.
Unter Bearbeiten>Transformieren kann ich die Körperteile durch das Spiegeln, Verzerren und Verkrümmen anpassen. Da der Bauch leider auf dem Foto verdeckt ist, improvisiere ich und erstelle mit den Rückenteilen einen Bauch.
Mit einer Maske und einem großen, weichen Pinsel kann ich einen schönen fließenden Übergang herstellen. Alternativ kann man auch mit dem Stempel-Werkzeug einiges ausbessern.
Wir erhöhen jetzt den "Knuddel-Faktor", indem wir die Augen vergrößern. Dazu erstelle ich mit dem Lasso-Werkzeug (L) eine Auswahl vom Auge und transformiere es mit dem Verkrümmen-Werkzeug.
Ich bin jetzt zufrieden mit dem Alligator - allerdings gefällt mir die Färbung des Tieres nicht! Wir fassen alle Ebenen, die mit dem Alligator zu tun haben, in einem Ordner zusammen und duplizieren diesen.
Mit einem Rechtsklick auf dem duplizierten Ordner können wir den Ordner in eine Ebene zusammenfassen. Jetzt sollten wir den Alligator auf einer Ebene zusammengefasst haben und können eine Auswahl von ihm erstellen.
Den zusammengefassten Alligator können wir nun erst mal ausblenden.
Die Auswahl füllen wir mit einem schönen Braunton unserer Wahl auf einer separaten Ebene und stellen den Modus auf Weiches Licht. Mit einer Maske können wir Bereiche des Alligators vom Braun befreien oder nur abschwächen.
Natürlich können wir noch mit weiteren Farb- und Weiches-Licht-Ebenen arbeiten, die Deckkraft der Ebenen reduzieren, bis wir mit dem Endergebnis zufrieden sind.
Und nicht vergessen: Alles, was mit dem Alligator zu tun hat, in den Alligator-Ordner.
Jetzt kommt etwas Schärfe ins Spiel: Wir blenden den zusammengefassten Alligator wieder ein und duplizieren ihn erneut. Diese Ebenen sollten sich über alle anderen Alligator-Ebenen befinden und werden nun wie folgt bearbeitet:
Oberste Ebene:
Zunächst werden mit Strg+I die Farben umgekehrt. Anschließend wird der Ebenenmodus auf Strahlendes Licht gestellt.
Filter>Weichzeichnungsfilter>Matter machen
• Radius 18 Pixel
• Schwellenwert 24 Stufen
Filter>Weichzeichnungsfilter>Gaußscher Weichzeichner bei 1,6 px.
• Jetzt werden beide Ebenen zusammengefügt mit dem Ebenenmodus Ineinanderkopieren und die Deckkraft auf circa 70% reduziert.
Mit einer Maske können wir die Schärfe kontrollieren - ab jetzt sollte diese Ebene sich ständig im Ordner oben befinden.
Zum Schluss habe ich noch mit einem etwas härteren Pinsel das Auge angemalt und die dazugehörigen Reflexionen eingezeichnet..webp?tutkfid=53016)
Jetzt ist es an der Zeit, den kleinen Racker richtig ins Schiff zu setzen:
Wir erstellen eine Maske beim Alligator-Ordner und reduzieren für einen kleinen Moment die Deckkraft. So können wir in der Maske die Eierschale entlang wieder sichtbar machen und den Alligator richtig reinsetzen.
Zum Schluss einfach wieder die Deckkraft auf 100% setzen.
Jetzt müssen wir nur noch - wie beim Ei auch schon - Licht und Schatten setzen.
Mit einer Ebene mit dem Modus Ineinanderkopieren und einem weichen Pinsel und der Farbe Weiß können wir das Glänzen der Schuppen noch hervorheben. Unter dem Alligator-Ordner setzen wir noch Schatten auf die Eierschale.
Schritt 3 - Ohne Paddel kommt der kleine Racker nicht weit
Und genau deshalb erstelle ich mir schnell eins!
Das geht sehr schnell und verblüffend einfach - wir malen schnell mit einem harten Pinsel die Grundform vom Paddel mit Braun.
Mit gedrückter Shift-Taste kann man von einem Punkt zum anderen eine gerade Linie erstellen, welche sich hervorragend für den Stiel eignet. Jetzt müssen wir nur noch eine Holz-Textur über die Grundform legen und mit einer Maske nur auf das Paddel begrenzen, den Ebenenmodus auf Ineinanderkopieren setzen und die Deckkraft auf 70% reduzieren.
Zum Schluss einfach aus Gewohnheit Licht und Schatten reinmalen und mit einer Maske das Paddel in die Hände des Alligators malen. Fertig!.webp?tutkfid=53018)
Schritt 4 - Ab ins Wasser mit dem Alligator-Baby
Wir bewegen uns langsam in Richtung finales Bild. Jetzt integrieren wir das Hauptmotiv in den Hintergrund! Dazu duplizieren wir zunächst den "Vordergrund" Ordner und fügen ihn zusammen. Die daraus entstandene Ebene wird ausgeblendet - diese Ebene benötigen wir später, um eine Auswahl vom gesamten Hauptmotiv zu bekommen.
Bei dem Vordergrund-Ordner erstellen wir jetzt eine Maske und malen mit einem Pinsel bei zunächst 100% Deckkraft und 50% Härte den Bruch vom Wasser entlang. Wir reduzieren danach die Deckkraft des Pinsels und malen den Bereich unterhalb der Wasseroberfläche an, damit es den Anschein macht, als wäre dieser noch unter Wasser.
Mit einem weichen Pinsel bei geringer Deckkraft können wir noch den Verlauf verbessern. Wenn die Maske fertig ist, können wir uns um den Bereich unter dem Bruch widmen.
Wir nehmen die Auswahl vom Hauptmotiv und färben den unteren Bereich in einer neuen Ebene über dem Hauptmotiv grün. Die Deckkraft dieser Ebene wird auf ca. 30% reduziert - danach erstelle ich eine weitere Ebene und fülle den unteren Bereich blau. Zum Schluss wird noch der Ebenenmodus auf Farbe gestellt und die Deckkraft auf ca. 15% reduziert..webp?tutkfid=53019)
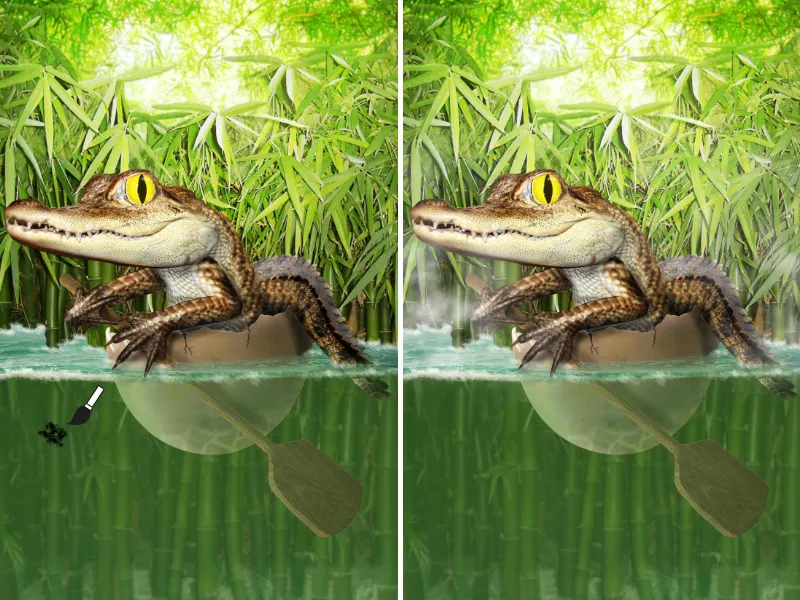
Jetzt malen wir Gischt und Nebel ins Bild:
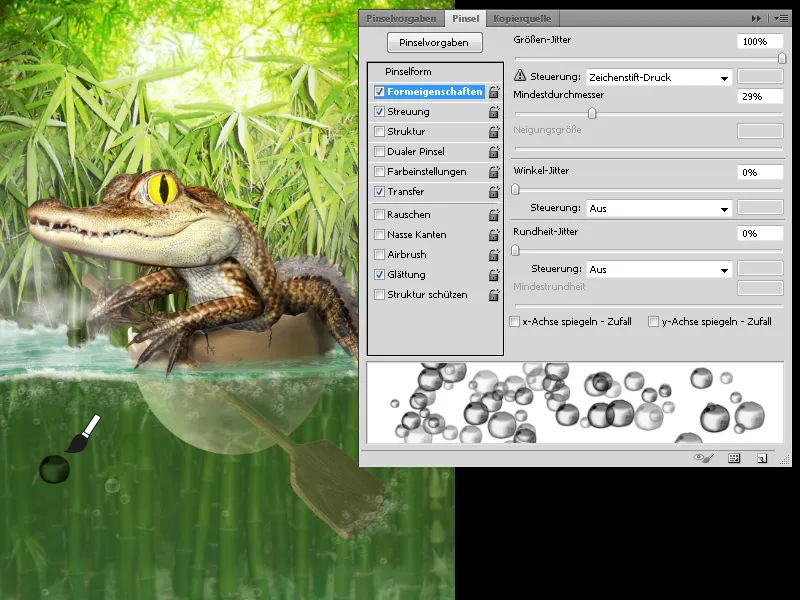
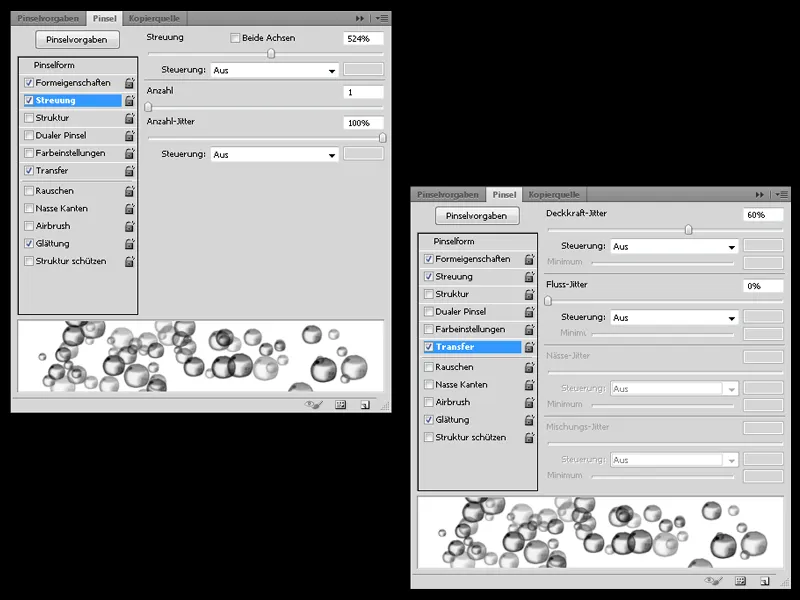
In Photoshop ist zum Glück der perfekte Gischt-Pinsel gespeichert (siehe Bild), mit dem man bei 20% Deckkraft und der Farbe Weiß hervorragend den Schaum zeichnen kann. Wenn man ab und zu die Größe wechselt, ist die Illusion perfekt!
Der Nebel ist auch relativ schnell erstellt:
Die Vorder- und Hintergrundfarbe sollte Schwarz/Weiß sein, damit wir über Filter>Renderfilter>Wolken schwarz-weiße Wolken erhalten.
Der Ebenenmodus wird auf Negativ multiplizieren gestellt, eine Maske wird erstellt und mit Strg+I schwarz gemacht.
Jetzt können wir mit einem großen, weichen Pinsel bei geringer Deckkraft (ca. 20%) ein paar Nebelwolken reinmalen.
Blubberblasen!
Wir hauchen dem Gewässer jetzt etwas Leben ein - mit ein paar Blubberblasen!
Unter diesem Link kommt ihr zu den Blubberblasen-Pinseln von mir: Klick mich!
Ich verteile die Blubberblasen großräumig im Wasser, reduziere die Deckkraft etwas und durch eine Maske bestimme ich wieder, wo und bei welcher Deckkraft ich die Blasen sehen will.
Mit Filter>Weichzeichnungsfilter>Bewegungsunschärfe kann ich bei einem geringen Abstand die Strömung besser darstellen.
Gleich haben wir es geschafft:
Ich verbessere nur noch im Hintergrund und auf dem Hauptmotiv in einer separaten Ebene ein paar Schatten und füge etwas Licht ein.
Außerdem kann ich im Hintergrund mit einer neuen Ebene mit dem Modus Weiches Licht die Farbigkeit noch etwas verbessern.
Schritt 5 - Der letzte Feinschliff
Der Abgabetermin naht und ich muss mich beeilen …
Im letzten Moment setze ich dem kleinen Racker noch ein Hanoi auf (einen chinesischen Reishut), um das Fernöstliche zu betonen.
Die Schnur ist mit ein paar Handgriffen schnell gemacht - einfach mit einem harten Pinsel die Schnur malen und in einer neuen Ebene Licht und Schatten reinmalen.
Um dem Bild mehr Tiefe zu geben, stelle ich noch schnell einen einzelnen Bambus frei und platziere ihn am Bildrand. Mit dem Gaußschen Weichzeichner mache ich den Bambus unscharf.
Zum Schluss erstelle ich noch über Filter>Renderfilter>Blendenflecke auf einer neuen Ebene, die mit Schwarz gefüllt wurde.
Der Ebenenmodus wird auf Negativ multiplizieren gestellt und mit dem Gaußschen Weichzeichner etwas unscharf gemacht.
Fertig! Ich hoffe, euch hat das Tutorial gefallen! Sollte noch die ein oder andere Frage ungeklärt sein, freue ich mich über eine PN!