Du möchtest die Möglichkeiten von Adobe Illustrator optimal ausschöpfen und deine Designs mit einem farbigen Schleier aufwerten? In diesem Tutorial lernst du, wie du einen weiteren Schleier erschaffst, die einzelnen Pfade anpasst und den Farbverlauf mit einem Regenbogeneffekt verfeinerst. Lass uns direkt in die kreative Umsetzung starten und den Schleier Schritt für Schritt gestalten.
Wichtigste Erkenntnisse
- Erstellen einer neuen Ebene für den Farbschleier.
- Verwendung des Buntstiftwerkzeugs zur Erstellung der Formen.
- Anpassung der Farbverläufe zur Verbesserung der visuellen Wirkung.
- Nutzung von Transparenzeffekten in Kombination mit der Mischmodus-Funktion.
Schritt-für-Schritt-Anleitung
Um deinen farbigen Schleier zu erstellen, folge den nachstehenden Schritten. Achte darauf, die beschriebenen Werkzeuge und Funktionen in Adobe Illustrator zu verwenden.
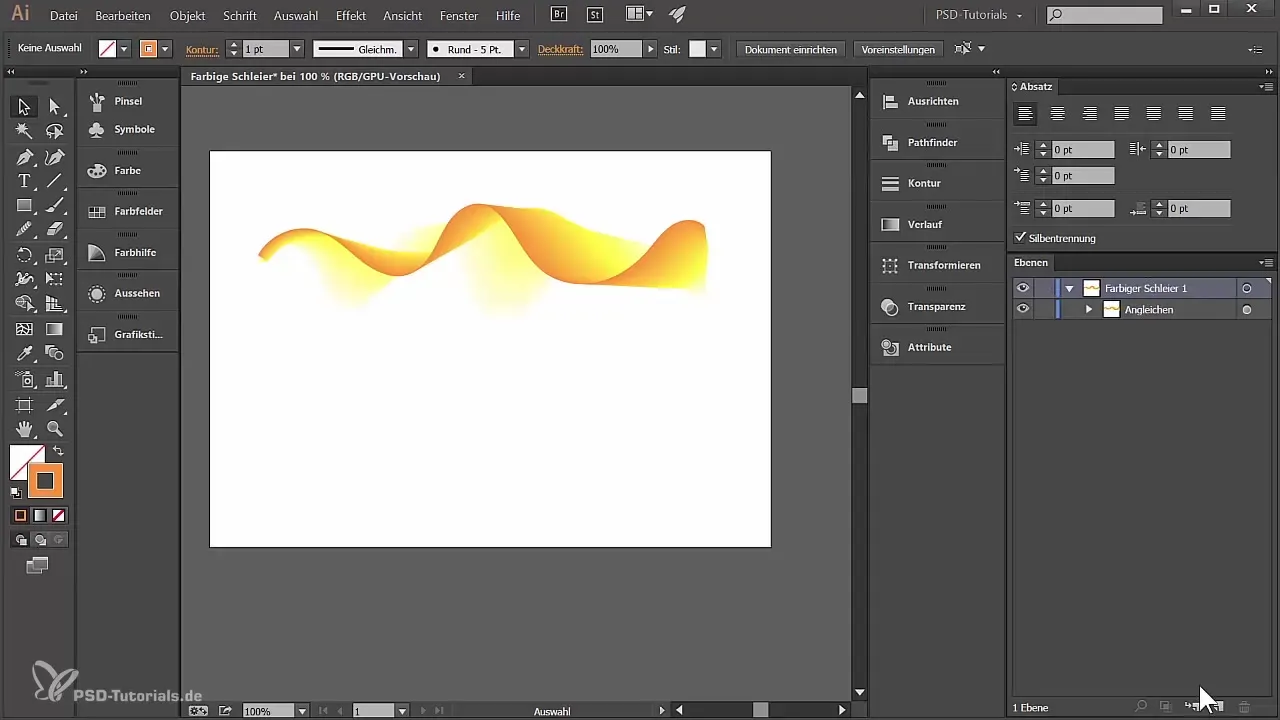
Erstelle zuerst eine neue Ebene in der Ebenenpalette. Gehe dazu in die Ebenenpalette und klicke auf das entsprechende Icon, um eine neue Ebene zu generieren. Benenne die neue Ebene als „farbiger Schleier 2“. Mit dieser neuen Ebene kannst du deine Arbeit strukturieren und einfacher bearbeiten, während du deine Designs erstellst.

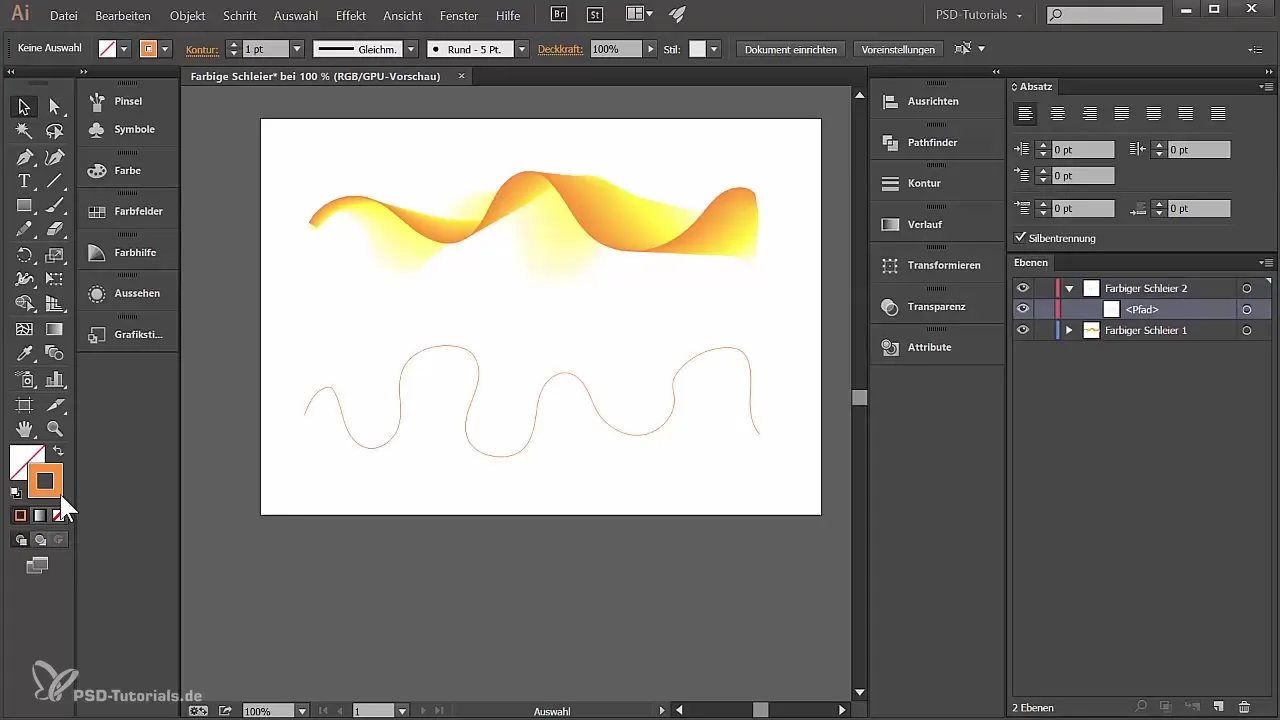
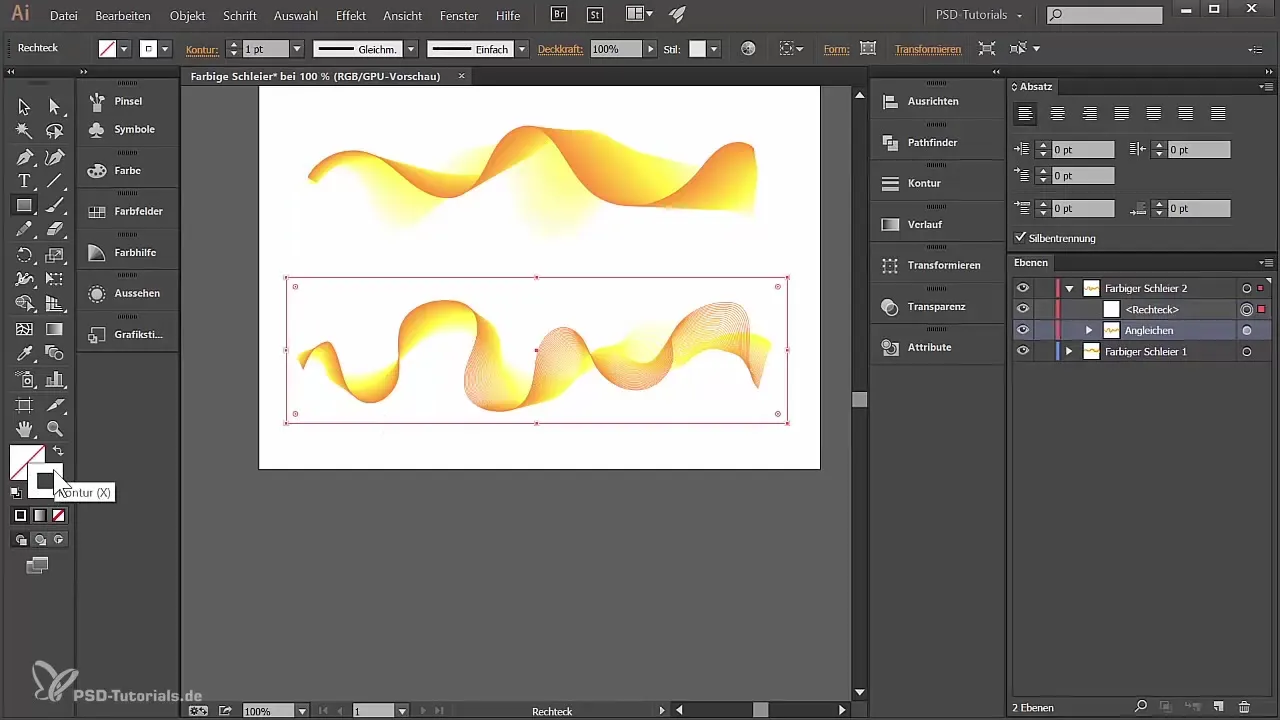
Jetzt verwendest du das Buntstiftwerkzeug, um deinen Schleier zu zeichnen. Wähle eine passende Farbe aus, in diesem Fall vielleicht ein fröhliches Orange, und beginne, die Form deines Schleiers zu zeichnen. Achte darauf, dass du diesmal geschwungene Linien einfügst, um eine dynamische Form zu kreieren. Halte nach jedem Zug an und überprüfe dein Bild, um sicherzustellen, dass alles gut aussieht.
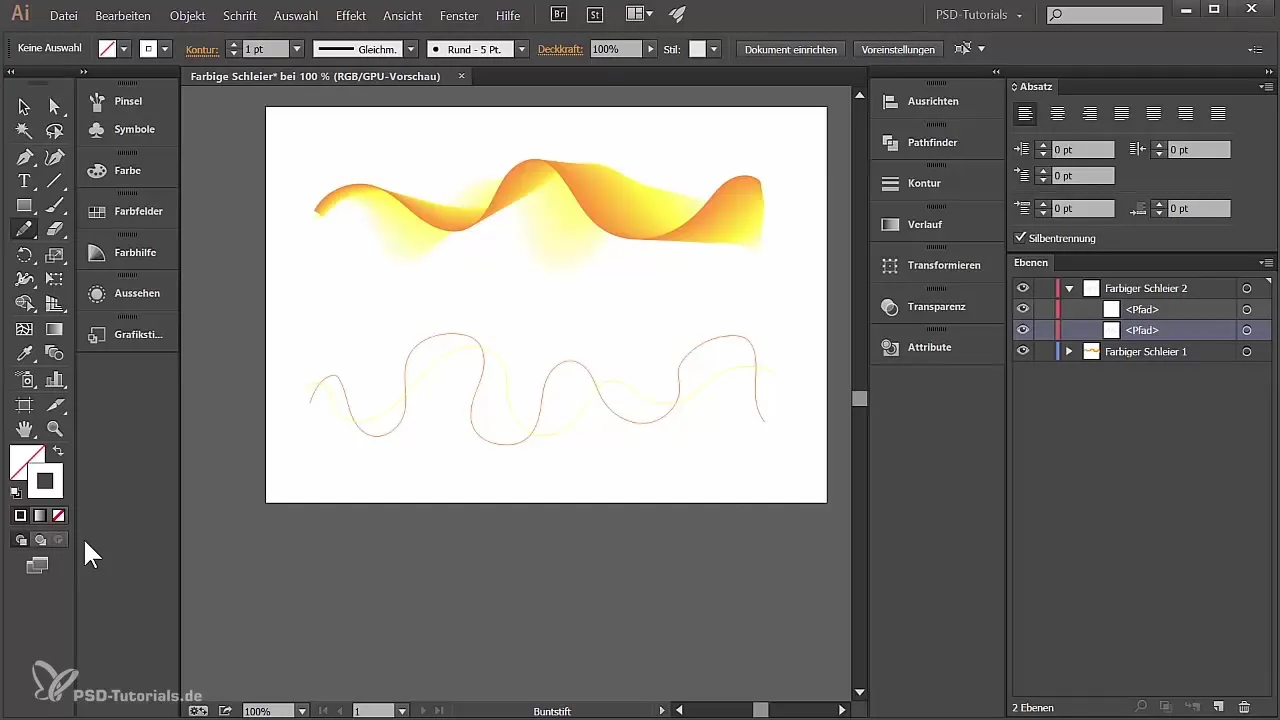
Jetzt ist es Zeit, die Farbe zu ändern. Wähle Gelb aus deiner Farbpalette, um den nächsten Teil deines Schleiers zu gestalten. Gehe im Bild etwas weiter nach unten und setze die Punkte so, dass ein harmonischer Übergang entsteht. Wenn dir ein Ankerpunkt nicht zusagt, kannst du ihn einfach löschen und die Form anpassen.

Für den nächsten Schritt erstelle einen dritten Pfad in Weiß. Dies ist besonders sinnvoll, wenn du einen dunklen Hintergrund verwendest. Du kannst die Form flach zeichnen und daran arbeiten, dass alles gut ineinander übergeht. Achte darauf, dass die Übergänge zu deinen vorherigen Farben harmonisch wirken.

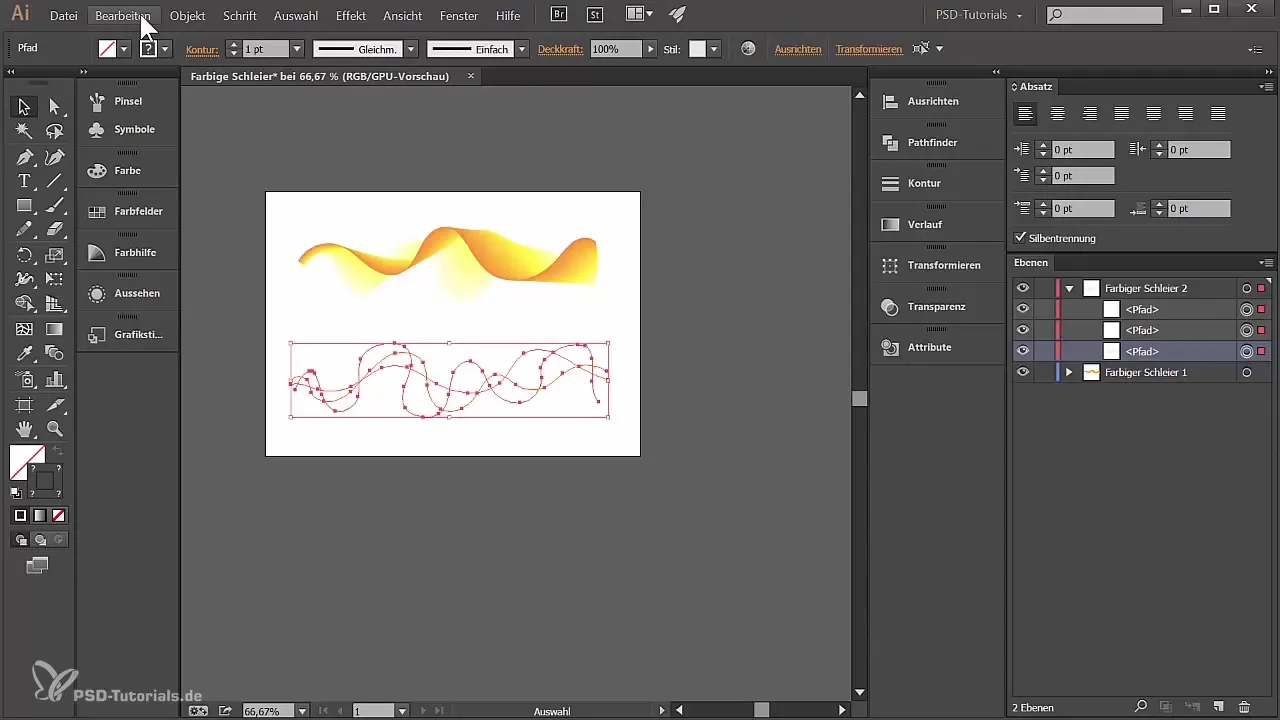
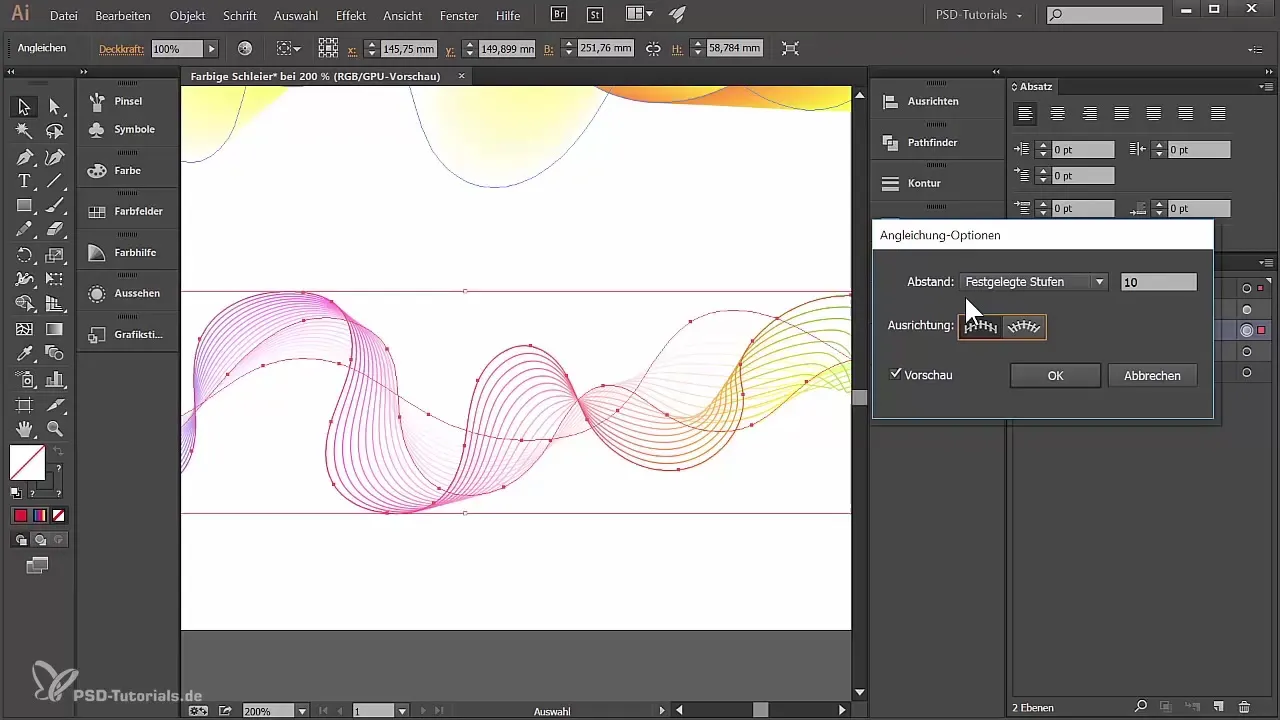
Nachdem du deine Pfade erstellt hast, ist es Zeit, sie alle auszuwählen. Nutze die Funktion „Objekt“ und gehe dann zu „Angleichen“, um die Pfade zu einer Gruppe zusammenzufassen. Wähle die Angleichungsoptionen und lege eventuell feste Stufen fest, um den visuellen Effekt zu verstärken. Experimentiere mit verschiedenen Werten, um zu sehen, welche dir am besten gefallen.

Wenn du mit dem Ergebnis zufrieden bist, platziere ein Rechteck über deine Gruppe. Dies wird als Basis für den Verlauf dienen. Achte darauf, dass kein Kontur vorhanden ist, sondern nur die Füllung. Du kannst das Rechteck duplizieren und unterhalb deiner Angleichungsgruppe anordnen, um einen soliden Hintergrund für den nächsten Effekt zu schaffen.

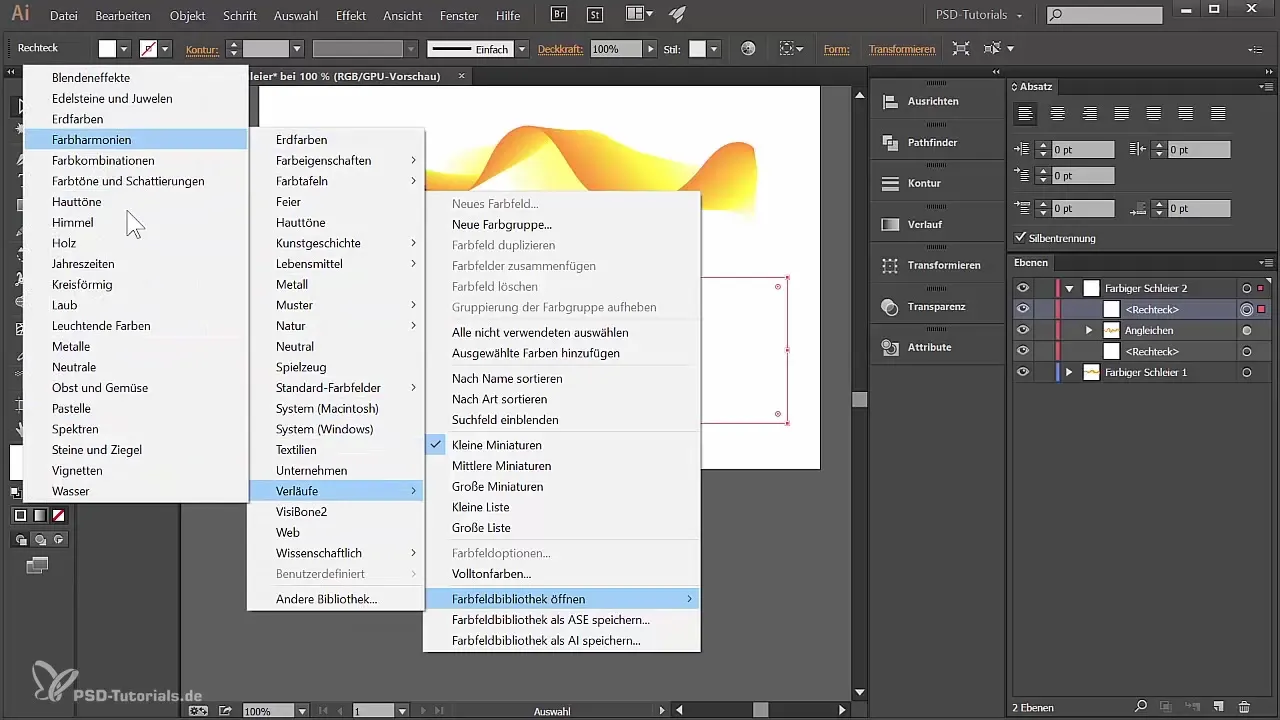
Jetzt wenden wir uns dem Thema Farbverlauf zu. Öffne die Farbfelder und wähle die Verlaufsgalerie aus, in der du die vielen verschiedenen Optionen finden kannst. Wähle den gewünschten Regenbogenverlauf aus und achte darauf, die Kontur zuerst zu löschen, damit der Verlauf sichtbar wird.

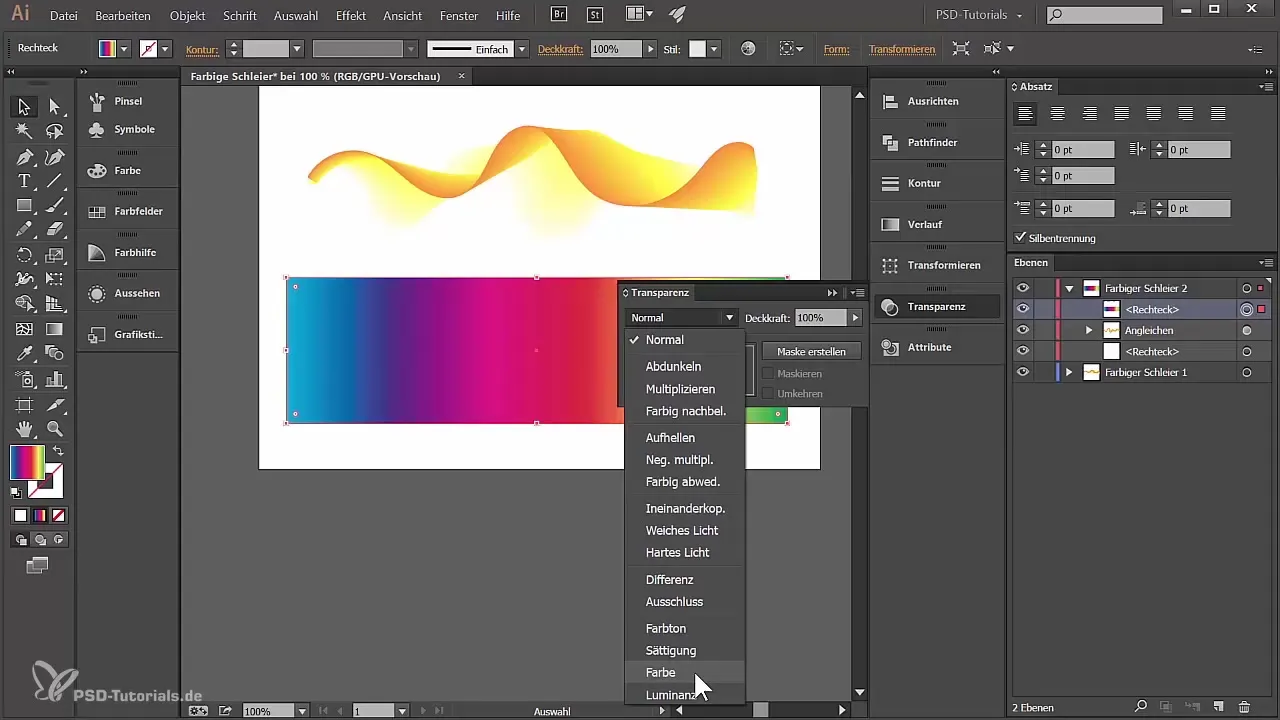
Gehe zur Transparenzpalette, um die Deckkraft oder Mischmodus deines Rechtecks anzupassen. Du kannst hier die Deckkraft verringern, sodass alles darunter durchscheint. Experimentiere mit den verschiedenen Mischmodi. Zum Beispiel kann der Modus „Farbe“ eine interessante Wirkung erzielen und den Farbverlauf lebendiger erscheinen lassen.

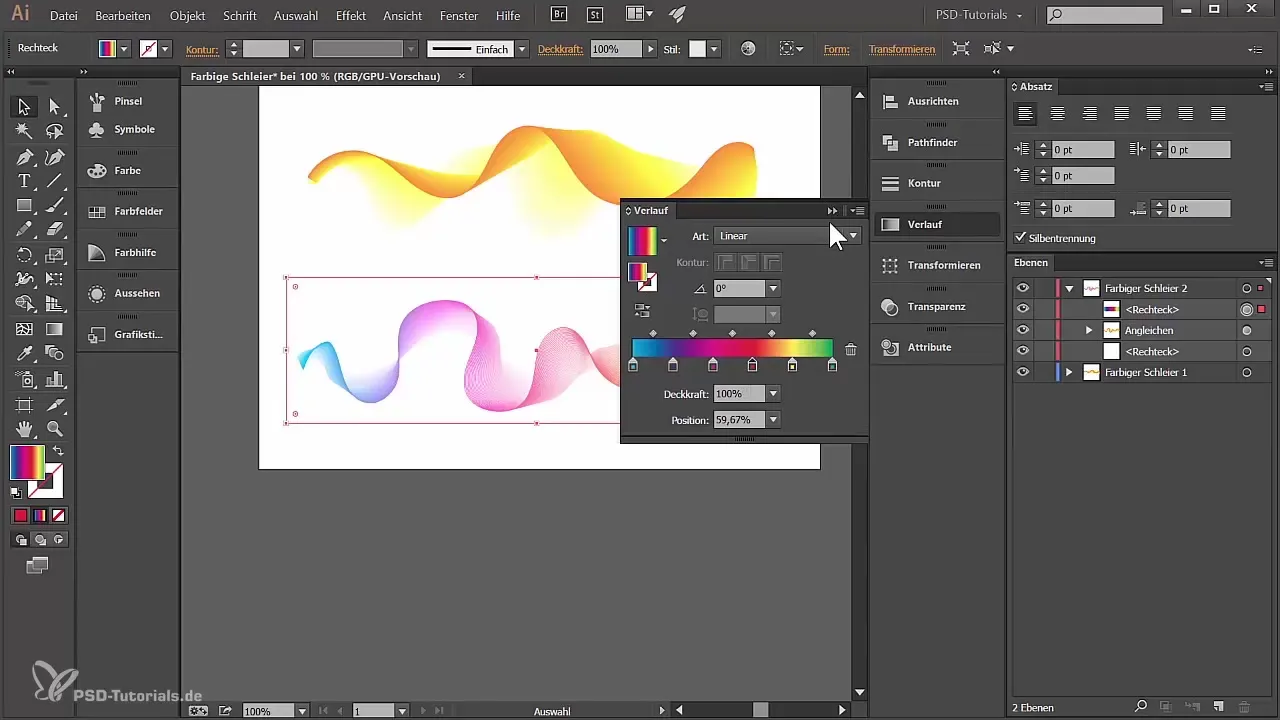
Wenn der Verlauf fertig ist, kannst du mit den Anfassern arbeiten, um die Farben nach deinem Geschmack zu verändern. Du kannst auch mit der Position der Anfasser spielen, um die Darstellung deines Farbverlaufs immer weiter zu perfektionieren.

Du hast jetzt die Möglichkeit, deine Angleichungsgruppe erneut zu aktivieren und die Abstände der Abgleichung zwischen den Farben zu justieren. Experimentiere mit den Abständen und passe diese wiederholt an, bis das Ergebnis deinen Wünschen entspricht.

Damit solltest du jetzt einen beeindruckenden farbigen Schleier mit einem dynamischen Farbverlauf in Illustrator erstellt haben. Deine kreativen Möglichkeiten sind hiermit wirklich grenzenlos.
Zusammenfassung – Farbigen Schleier in Adobe Illustrator erstellen
Du hast gelernt, Schritt für Schritt einen farbigen Schleier in Adobe Illustrator zu erstellen. Angefangen bei den Pfaden, über die Farbwahl, bis hin zu spannenden Verlaufseffekten hast du deine Fähigkeiten im Grafikdesign erheblich erweitert.
Häufig gestellte Fragen
Wie erstelle ich eine neue Ebene in Adobe Illustrator?Klicke in der Ebenenpalette auf das kleine Icon, um eine neue Ebene zu erzeugen.
Was kann ich tun, wenn ich mit einem Ankerpunkt unzufrieden bin?Wähle den Ankerpunkt aus und lösche ihn, um das Design anzupassen.
Wie füge ich Farben zu meinem Verlauf hinzu?Öffne die Verlaufspalette und wähle die Anfasser des Verlaufs aus, um die Farben zu ändern.
Wie kann ich die Transparenz einer Form anpassen?Gehe zu Fenster > Transparenz und stelle die Deckkraft oder den Mischmodus ein.
Kann ich die Form noch nachträglich anpassen?Ja, du kannst jederzeit die Pfade und Formen bearbeiten, um dein Design zu perfektionieren.


