Ein Kompass ist nicht nur ein praktisches Werkzeug, sondern kann auch als dekoratives Design-Element in zahlreichen Projekten verwendet werden. In dieser Anleitung lernst du, wie du einen ansprechenden Kompass in Adobe Illustrator von Grund auf selbst erstellst. Du bekommst die Möglichkeit, die Formen und Farben nach deinen Wünschen anzupassen und eine persönliche Note hinzuzufügen. Lass uns direkt loslegen und deinen eigenen Kompass kreieren!
Wichtigste Erkenntnisse
- Du erstellst einen Kompass von Grund auf in Adobe Illustrator.
- Du lernst, wie man Hilfslinien für die präzise Platzierung von Elementen nutzt.
- Es wird gezeigt, wie man verschiedene Konturen anwendet, um Tiefe und Textur zu erzeugen.
- Du erhältst Einblick in die Verwendung von Farbverläufen zur Verbesserung des Designs.
Schritt-für-Schritt-Anleitung
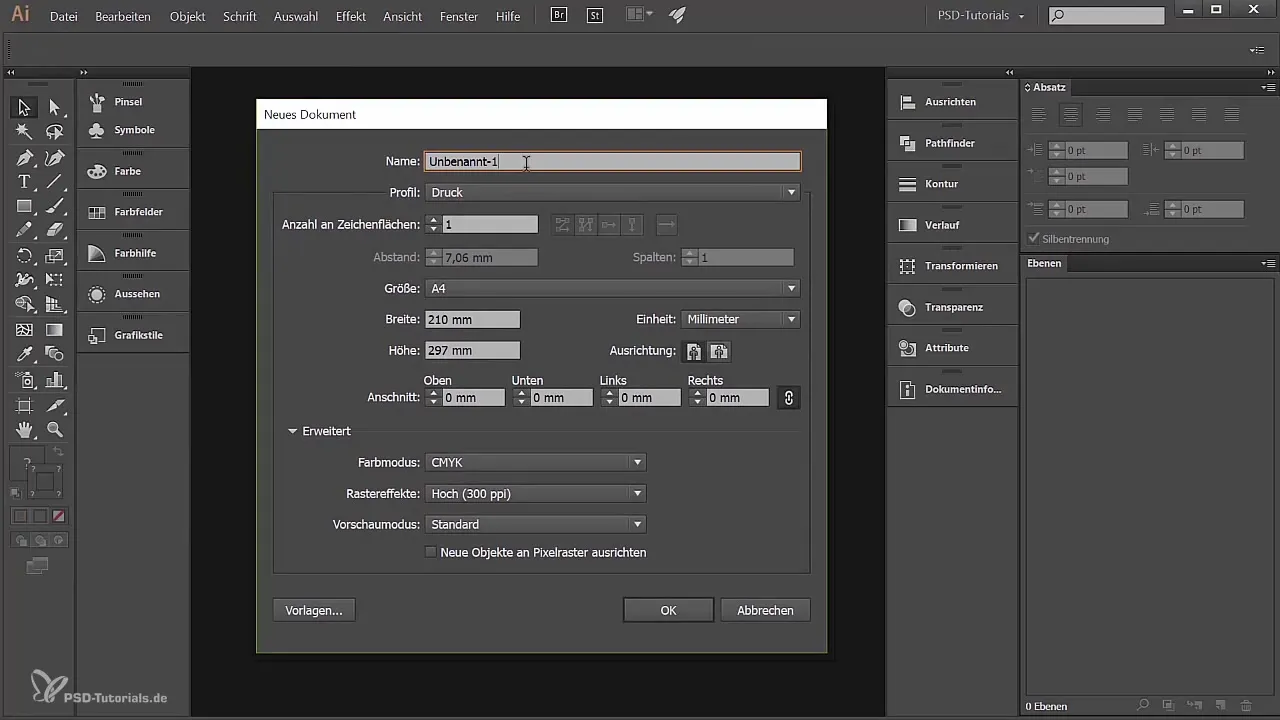
Zuerst benötigst du ein neues Dokument in Adobe Illustrator. Gehe zu „Datei“ und klicke auf „Neu“. Benenne dein Dokument beispielsweise „Kompass“ und setze die Größe auf A4 im Querformat. Du kannst aber auch eine andere Größe wählen, die dir besser gefällt. Achte darauf, den Farbmodus auf RGB zu setzen, wenn die Grafik hauptsächlich für den digitalen Gebrauch gedacht ist. Für Druckerzeugnisse solltest du CMYK wählen. Bestätige die Einstellungen mit „OK“.

Nun, da du dein neues Dokument hast, wirst du die Ebenenpalette aufrufen. Wenn sie nicht sichtbar ist, gehe zu „Fenster“ und wähle „Ebenen“. Du solltest jetzt eine neue Ebene mit der Bezeichnung „Ebenen 1“ sehen. Benenne diese Ebene in „Hilfslinien“ um, um sie besser verwalten zu können.

Um präzise arbeiten zu können, blende die Lineale ein, indem du die Tastenkombination „Strg + R“ verwendest oder über den Menübefehl „Ansicht“ -> „Lineale“ -> „Lineale einblenden“. Jetzt kannst du Hilfslinien ziehen: Ziehe die obere und die linke Linie in die Mitte des Dokuments, sodass sich ein Kreuz bildet. Dies wird dir helfen, die Elemente später genau zu platzieren.
Die Hilfslinien sollten in der neuen „Hilfslinien“ Ebene sein. Klicke darauf, um sie zu sperren, damit sie beim Arbeiten nicht versehentlich verschoben werden. Gehe dazu zu „Ansicht“ -> „Hilfslinien“ und wähle „Hilfslinien sperren“. Dies hält die Hilfslinien an Ort und Stelle, während du mit deinem Kompass arbeitest.
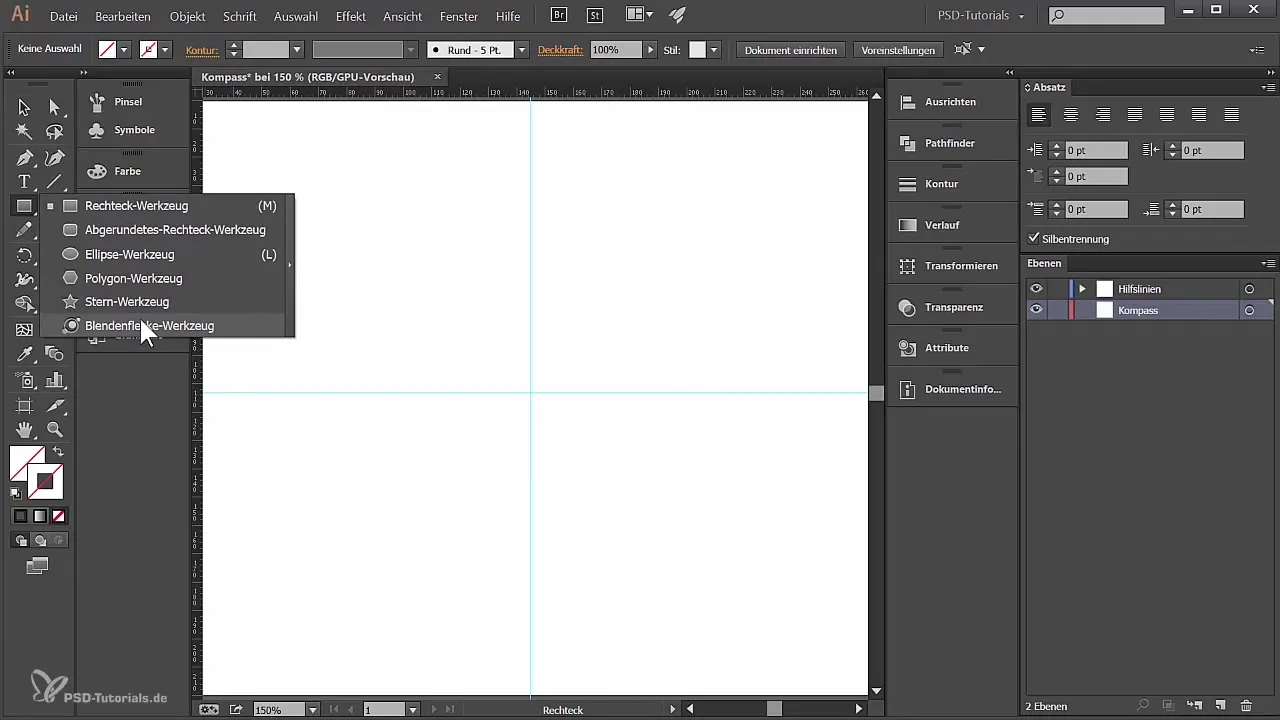
Jetzt erstelle eine neue Ebene und nenne sie „Kompass“. Ziehe die Hilfslinien nach oben, damit sie in der Hierarchie über der Kompass-Ebene stehen bleibt. Du hast jetzt eine klare und organisierte Basis, auf der du arbeiten kannst.
Um den Hauptkreis deines Kompasses zu erstellen, wähle das Ellipsenwerkzeug aus, indem du auf das Rechteck-Werkzeug klickst und es gedrückt hältst, bis das Menü erscheint, oder drücke die Taste „L“. Halte die Umschalttaste gedrückt, während du eine Ellipse ziehst, um einen perfekten Kreis von etwa 56 mm im Durchmesser zu erhalten. Achte darauf, dass der Kreis zentral auf der Arbeitsfläche positioniert ist.

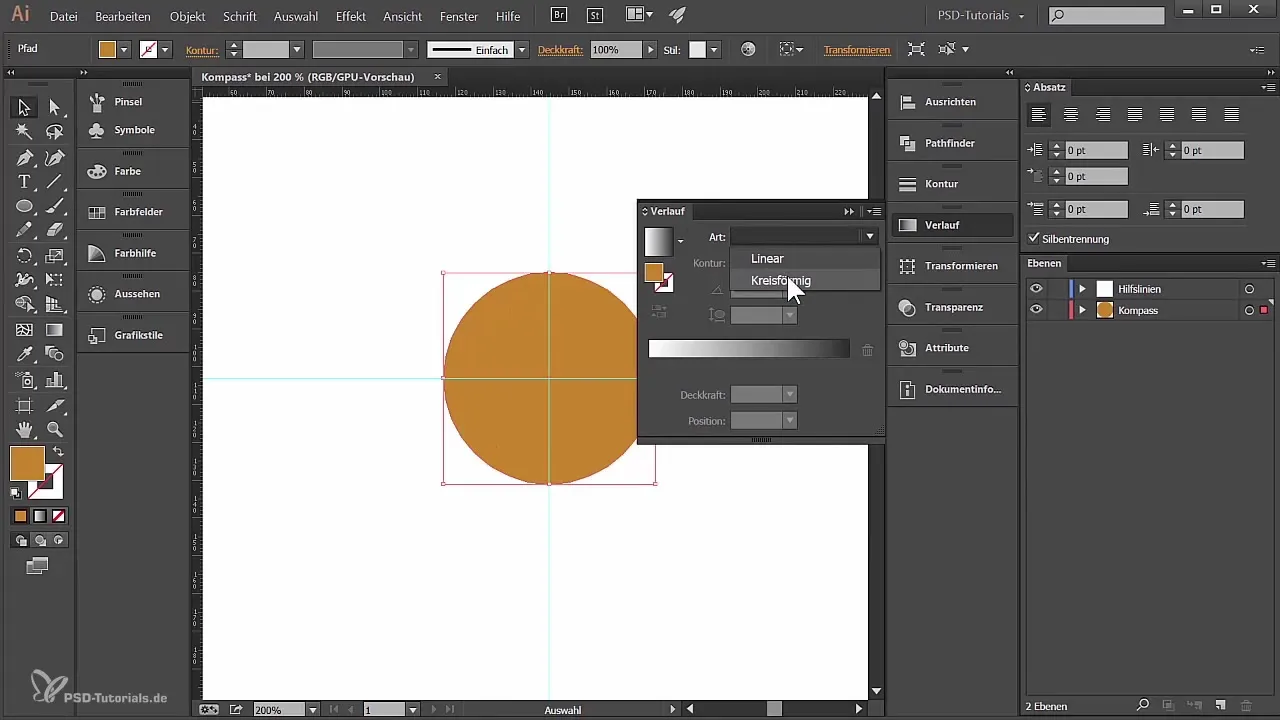
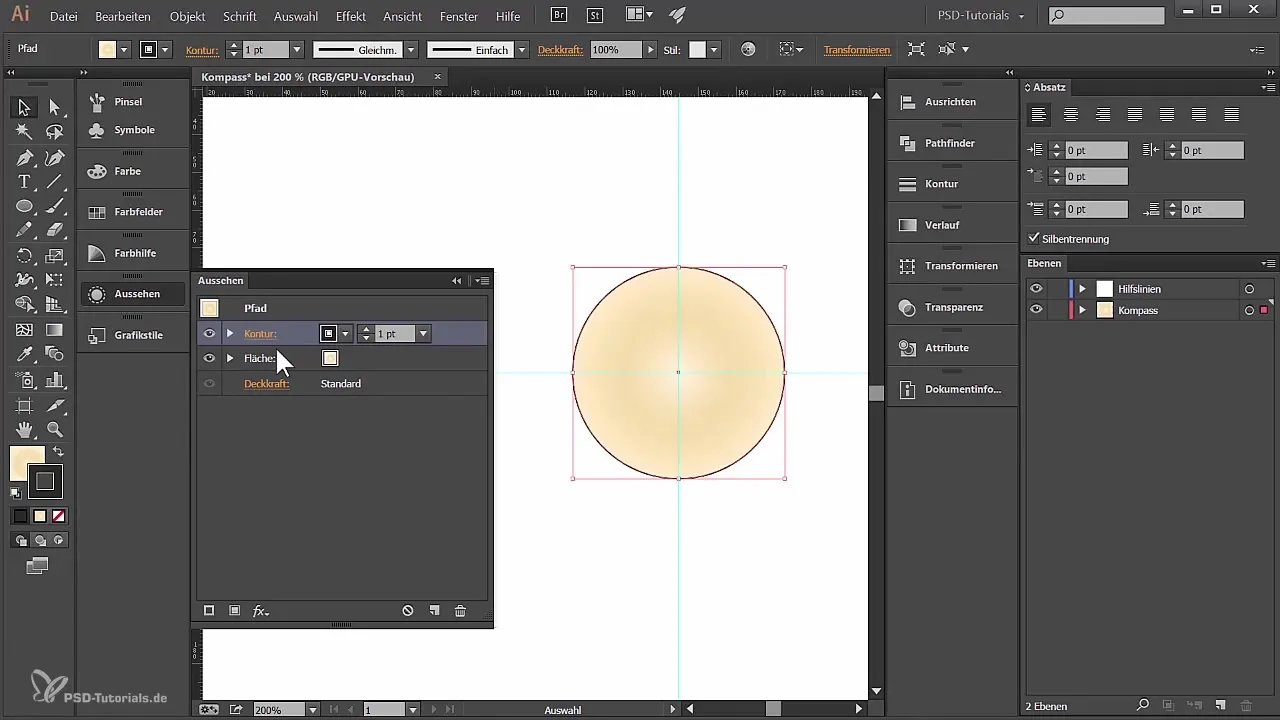
Jetzt werde ich die Farbe des Kreises anpassen. Wähle die Fläche (nicht die Kontur) aus, gehe zur Farbpalette und wähle einen Verlauf anstelle einer einfarbigen Farbe. Du kannst dies über das Fenster „Verlauf“ erreichen, das du unter „Fenster“ -> „Verlauf“ findest. Wähle dann einen kreisförmigen Verlauf und passe die Farben nach deinen Vorstellungen an. Zum Beispiel könntest du einen Verlauf von Weiss nach Schwarz verwenden und die Mitte des Verlaufs dynamisch einstellen, um den gewünschten Effekt zu erzielen.

Als Nächstes öffnest du die „Aussehen“-Palette über „Fenster“ -> „Aussehen“. Hier kannst du die Hierarchie deines Objekts verwalten, und es ermöglicht dir auch, eine Kontur zur Fläche hinzuzufügen. Ich werde eine neue Kontur hinzufügen, ausgehend von der oberen Ebene. Wähle eine Dicke von 1 Punkt und eine geeignete Farbe für den ersten Ring verwende R: 112, G: 94, B: 46.

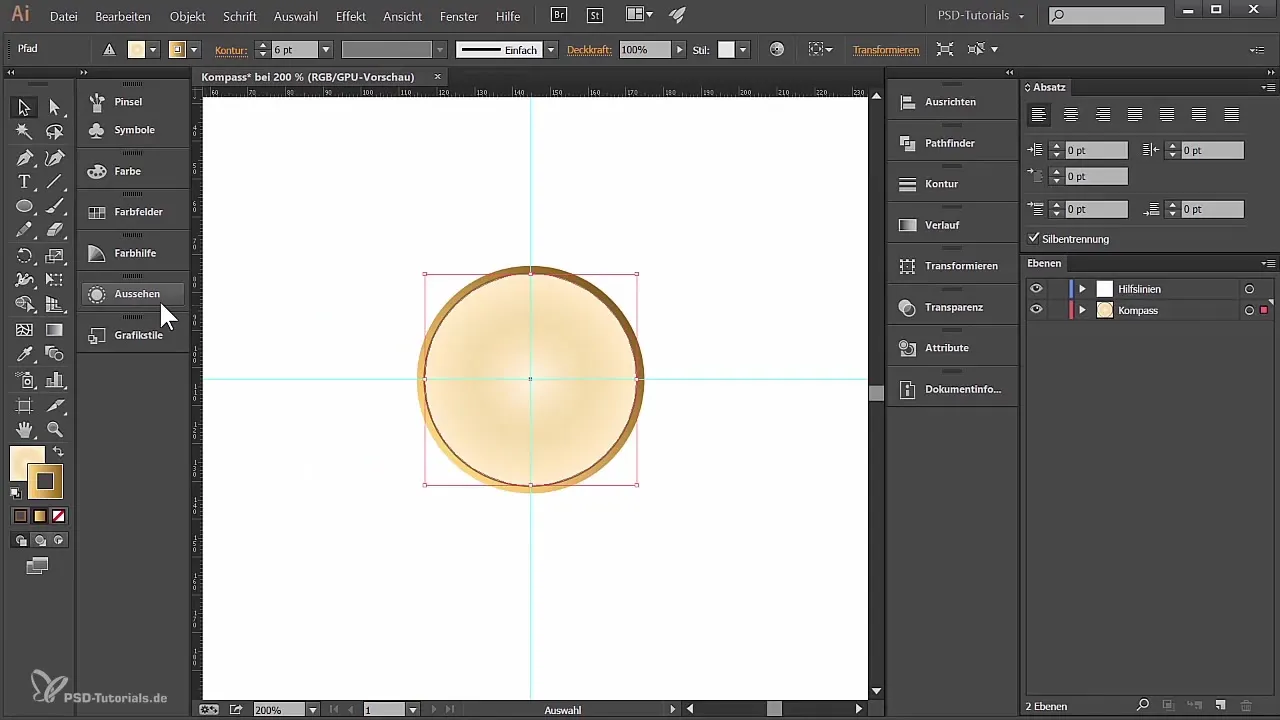
Jetzt füge eine zweite Kontur hinzu, die dem Grundkreis folgt, aber weitaus dicker ist, sagen wir 6 Punkte. Diese Kontur sollte ebenfalls eine andere Farbe haben und mit einem linearen Verlauf ausgeführt werden, um dem Kompass mehr Dimension zu verleihen. Stelle sicher, dass du die Kontur „außen ausrichten“ wählst.
Um den äußeren Effekt zu verbessern, werde ich eine weitere Kontur mit einer Breite von 17 Punkten hinzufügen, die ebenfalls einen Verlauf hat. Du kannst diese Variante anpassen, um unterschiedliche Licht- und Schatteneffekte zu erzeugen, indem du die Farben in der Verlaufspalette entsprechend änderst.

Du kannst die Hilfslinien während des gesamten Prozesses ein- und ausblenden, um eine übersichtliche Sicht auf dein Projekt zu gewährleisten. Wenn du mit dem Design zufrieden bist, speichere deine Arbeit regelmäßig, um sicherzustellen, dass keine Änderungen verloren gehen.
Zusammenfassung - Kompass selbst gestalten in Adobe Illustrator
Du hast gelernt, wie man einen Kompass ganz von Anfang bis Ende in Adobe Illustrator erstellt. Diese Anleitung hat dir die Grundlagen des Designs in Illustrator nähergebracht und dir gezeigt, wie du Farben, Formen und Verlaufsoptionen kombinieren kannst, um ein ansprechendes Ergebnis zu erzielen.
Häufig gestellte Fragen
Wie speichere ich die Arbeit in Illustrator?Gehe zu „Datei“ und wähle „Speichern unter“, um deine Arbeit zu sichern.
Welche Dateiformate kann ich in Illustrator speichern?Du kannst unter anderem als AI, EPS, PDF oder PNG speichern.
Wie kann ich die Hilfslinien ausblenden?Gehe zu „Ansicht“ und wähle „Hilfslinien“ und dann „Hilfslinien ausblenden“.
Was sind die besten Farbformate für den Druck?Für den Druck solltest du den Farbmodus CMYK verwenden, um die besten Ergebnisse zu erzielen.
Gibt es spezielle Tastenkombinationen für Illustrator?Ja, viele Funktionen haben Tastenkombinationen, z.B. „Strg + R“ für die Lineale oder „Strg + Z“ für Rückgängig.


