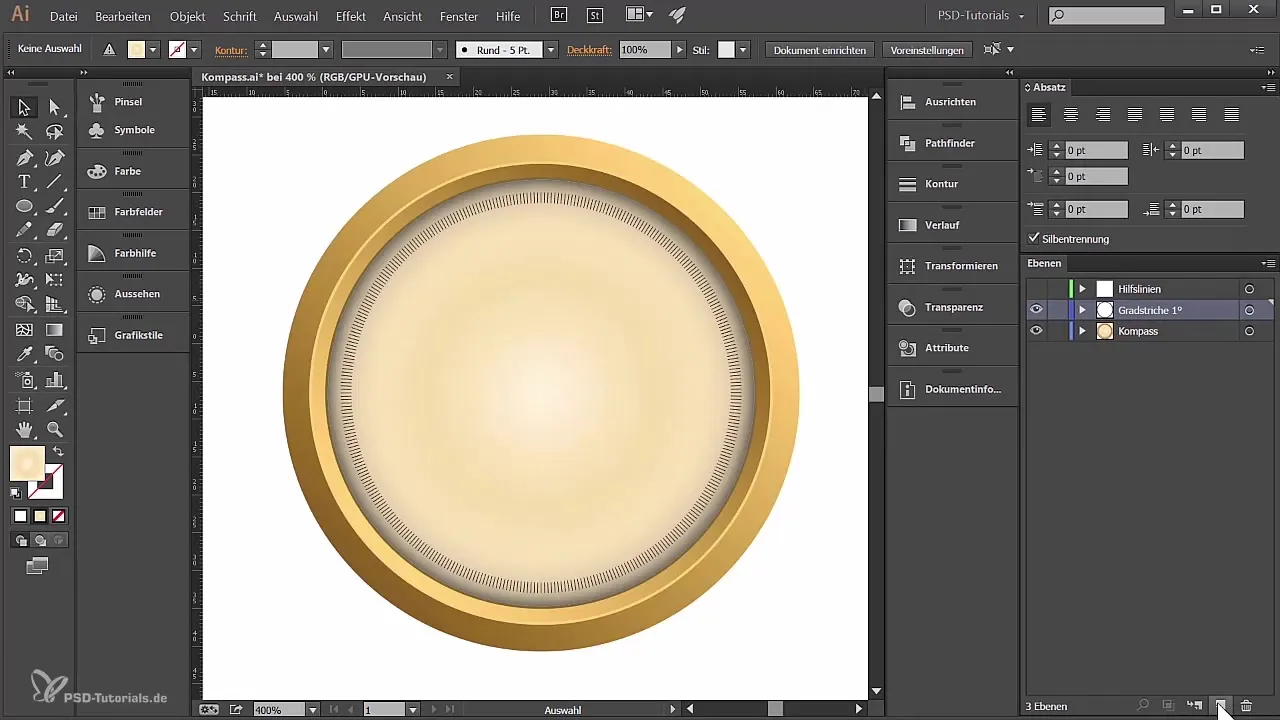
Ein Kompass ist nicht nur ein nützliches Hilfsmittel zur Navigation, sondern auch ein beeindruckendes grafisches Element, das in vielen Designprojekten Anwendung findet. In dieser Anleitung lernst du, wie du in Adobe Illustrator Gradstriche für 10° und 20° Abstände erstellst und alle notwendigen Gradzahlen präzise platzierst. Vertraue auf einfache Schritte, um dein Projekt effizient und ansprechend zu gestalten.
Wichtigste Erkenntnisse
- Erstelle separate Ebenen für 10° und 20° Gradstriche.
- Verwende das Rotationswerkzeug für eine präzise Platzierung.
- Platziere Gradzahlen an den richtigen Positionen für ein optisch ansprechendes Design.
Schritt-für-Schritt-Anleitung
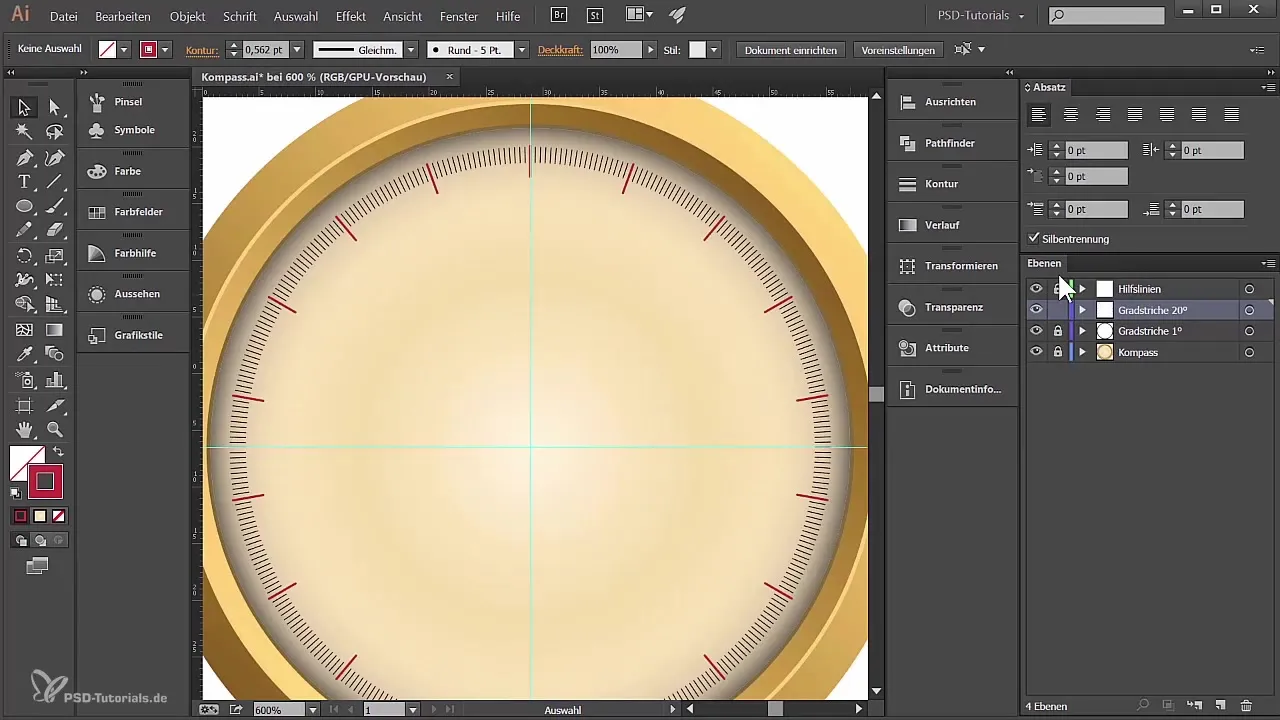
Neue Ebene für 20° Gradstriche erstellen
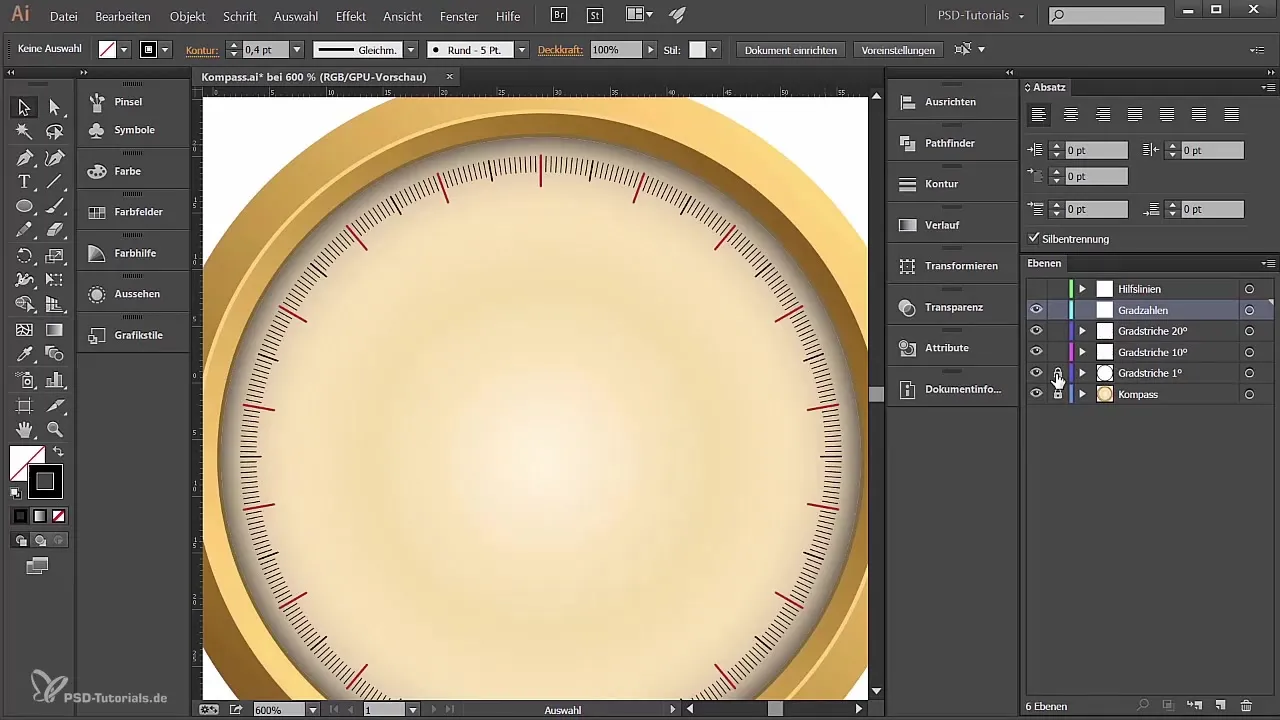
Beginne damit, eine neue Ebene zu erstellen, die du „Grad Striche 20°“ nennst. Hierin wirst du die 20° Gradstriche zeichnen. Mit dem Linienwerkzeug kannst du nun eine horizontale Linie erstellen. Achte darauf, die Hilfslinien zu aktivieren, um die Linie präzise auszurichten. Du solltest eine Strichstärke von 0,4 Punkten wählen, um die Sichtbarkeit zu erhöhen. Nachdem du die Strichfarbe auf einen attraktiven Rotton (162, 27, 37) eingestellt hast, platziere die Linie an der gewünschten Stelle.

Linien kopieren und rotieren
Nach der Erstellung der ersten Linie benötigst du nun das Rotationswerkzeug. Halte die Alt-Taste gedrückt und klicke auf den Mittelpunkt deiner zuerst gezeichneten Linie. Setze die Rotation auf 20°. Durch einfaches Kopieren erhältst du die nächsten 20° Striche, indem du die "Strg" + "D" (Windows) oder "Cmd" + "D" (Mac) Funktion mehrmals hintereinander nutzt, um die Kopie zu wiederholen, bis du rundherum acht Striche hast.

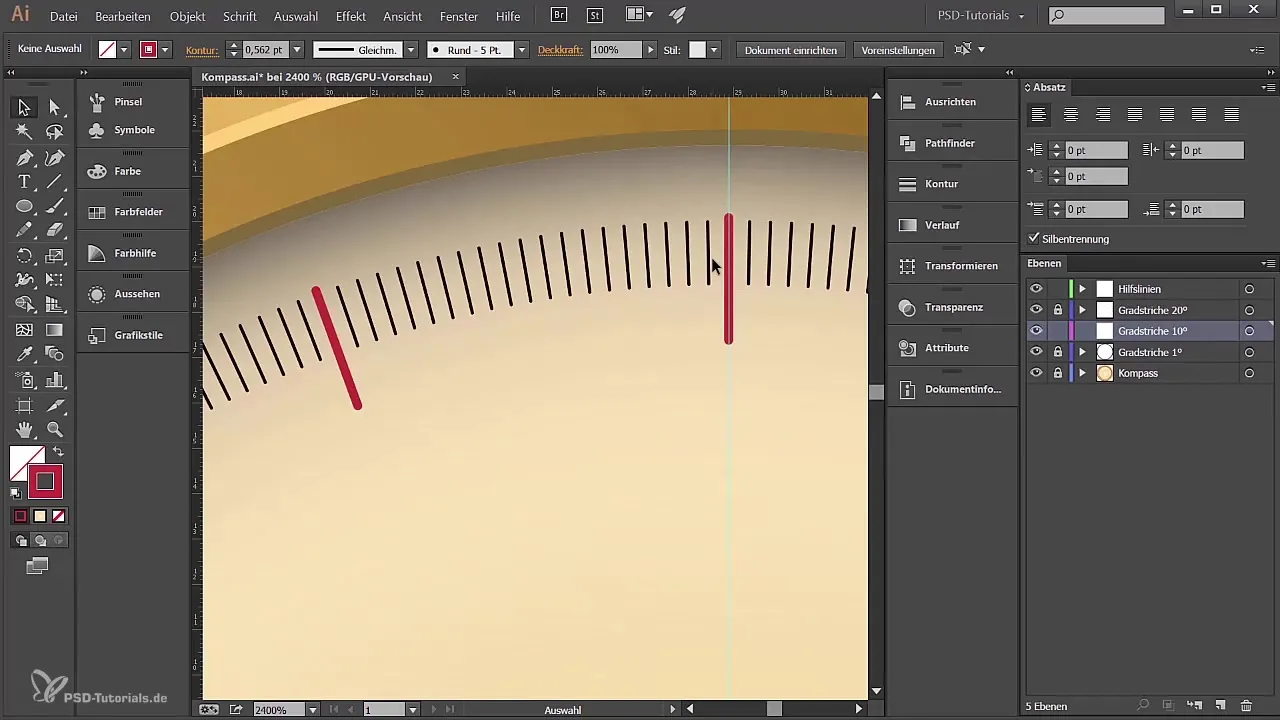
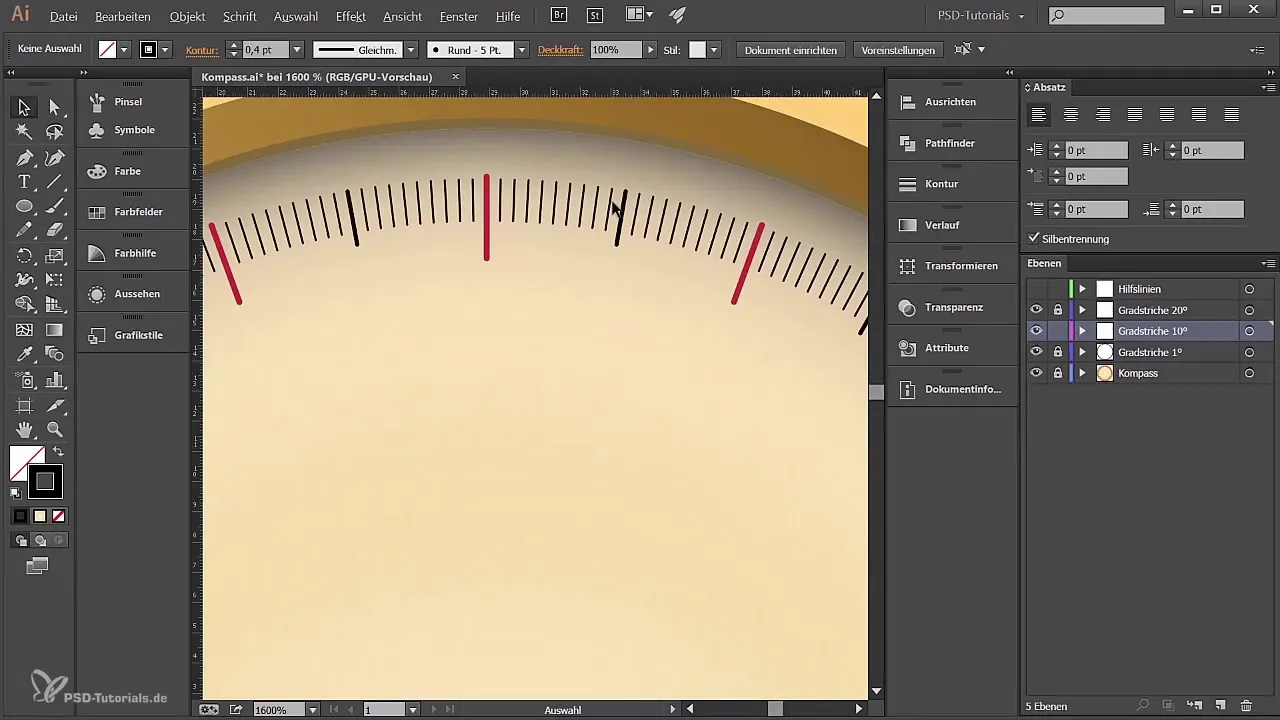
Neue Ebene für 10° Gradstriche erstellen
Erstelle jetzt eine weitere Ebene, genannt „Grad Strich 10°“. Wiederhole die Vorgehensweise: Suche dir einen 10° Strich als Referenz und zeichne mit dem Linienwerkzeug erneut einen Strich. Stelle sicher, dass auch dieser eine Strichstärke von 0,4 Punkten hat, um einen kleinen, aber feinen Unterschied zu den 20° Strichen zu erzielen.

Rotationswerkzeug für 10° Striche nutzen
Ähnlich wie bei den 20° Strichen, nutze das Rotationswerkzeug, um den neuen Strich um 20° zu kopieren. Wiederhole den Kopiervorgang, bis du insgesamt 36 Linien hast, die einen vollständigen Kreis bilden.

Gradzahlen auf die Striche setzen
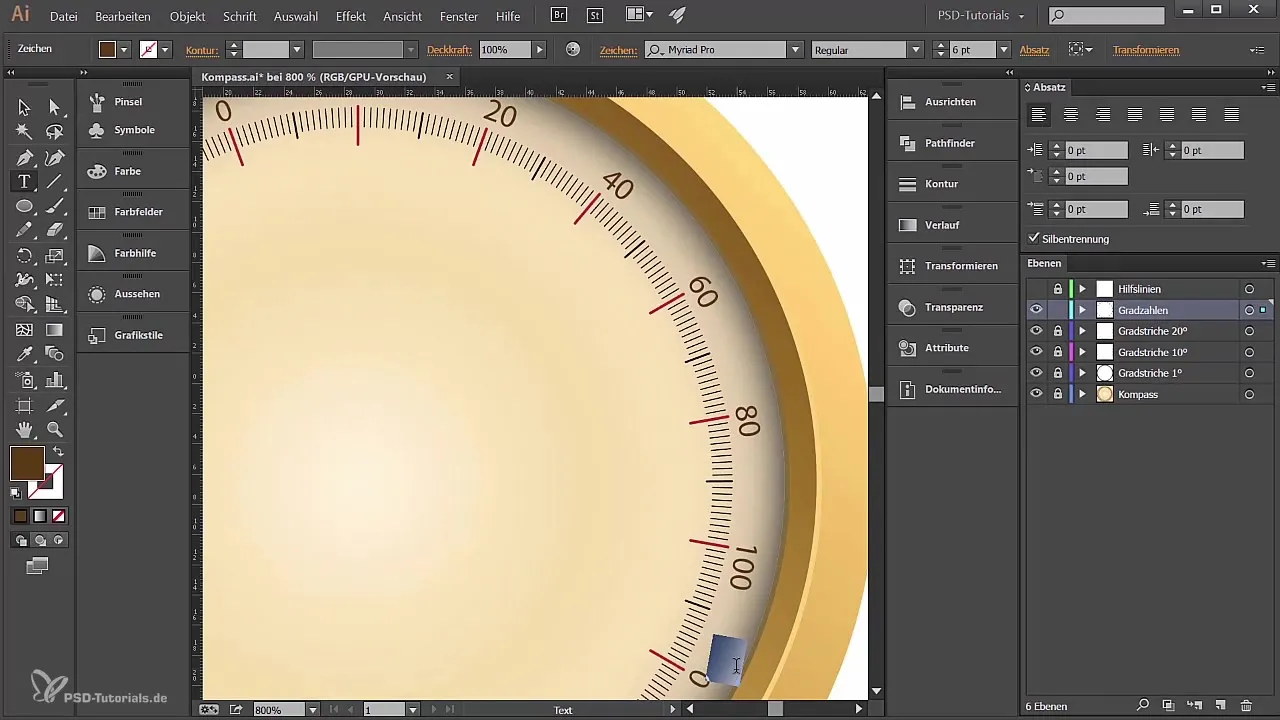
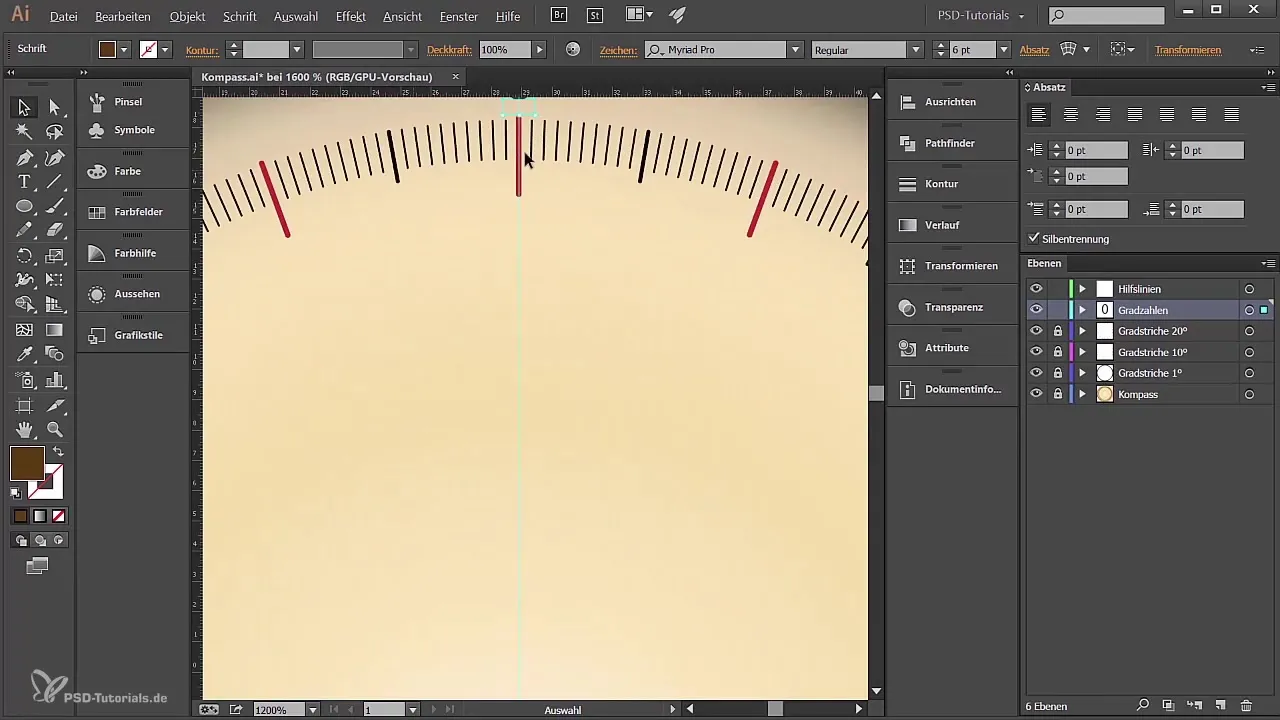
Nun ist es an der Zeit, die Gradzahlen hinzuzufügen. Erstelle eine neue Ebene mit dem Titel „Gradzahlen“. Entsperre die zuvor gezeichneten Striche, wähle alle aus und passe deren Größe an, um genug Platz für die Beschriftung zu schaffen. Nutze das Textwerkzeug, um die Zahl „0°“ an der entsprechenden Position zu platzieren, und wähle eine lesbare Schriftart wie Myriad Pro in 6 Punkt Größe aus.

Zahlen um die Striche anordnen
Nimm die gerade eingegebene Zahl und nutze wieder das Rotationswerkzeug, um sie um 20° zu kopieren. So erhältst du die Zahlen für jede Gradeinheit. Achte darauf, dass die Zahlen mittig über den jeweiligen Strichen positioniert sind. Ein kleiner Hinweis: Wenn du bei Illustrator den Bildausschnitt verschieben möchtest, ist es empfehlenswert, zuerst das Auswahlwerkzeug zu benutzen.

Anpassungen vornehmen und Feinheiten ausarbeiten
Falls du bemerkst, dass die Zahlen nicht perfekt zentriert sind, kannst du das Absatzformat im Textwerkzeug anpassen. Wähle die entsprechende Zahl aus und zentriere sie entsprechend, bevor du dann die Zahlen für die anderen Gradeinheiten weiter bearbeitest.

Zusammenfassung - Kompass erstellen in Adobe Illustrator
Zusammenfassend hast du in dieser Anleitung gelernt, wie du in Adobe Illustrator Gradstriche für 10° und 20° Abstände erstellst und alle Gradzahlen platzierst. Mit diesen Kenntnissen kannst du jetzt einen präzisen und professionell aussehenden Kompass gestalten, der sowohl funktional als auch ästhetisch ansprechend ist.
Häufig gestellte Fragen
Wie kann ich die Strichstärken in Illustrator ändern?Du wählst die Linie aus und kannst die Strichstärke im Konturen-Bedienfeld anpassen.
Wie kann ich meine kreativ erstellten Gradstriche speichern?Speichere dein Projekt einfach über „Datei“ > „Speichern unter“ und wähle das gewünschte Format.
Kann ich die Farben der Linien später ändern?Ja, die Farbe kann jederzeit über das Farbauswahlwerkzeug in der Symbolleiste geändert werden.


