In dieser detaillierten Anleitung zeigen wir dir, wie du eine Pixel- oder Rasterdatei in eine Vektordatei umwandeln kannst, indem du Adobe Illustrator verwendest. Vektordateien sind besonders nützlich, wenn du Grafiken in großen Formaten drucken möchtest, da sie bei Vergrößerung ihre Klarheit und Schärfe beibehalten. Lass uns gemeinsam diesen Prozess durchgehen.
Wichtigste Erkenntnisse
- Die Umwandlung einer Pixeldatei in eine Vektordatei wird mithilfe des Bildnachzeichners in Adobe Illustrator durchgeführt.
- Vektordateien bieten Vorteile gegenüber Pixeldateien, insbesondere bei Druckarbeiten.
- Du kannst die einzelnen Elemente der Vektordatei nach der Umwandlung individuell anpassen.
Schritt-für-Schritt-Anleitung
1. Öffnen von Adobe Illustrator
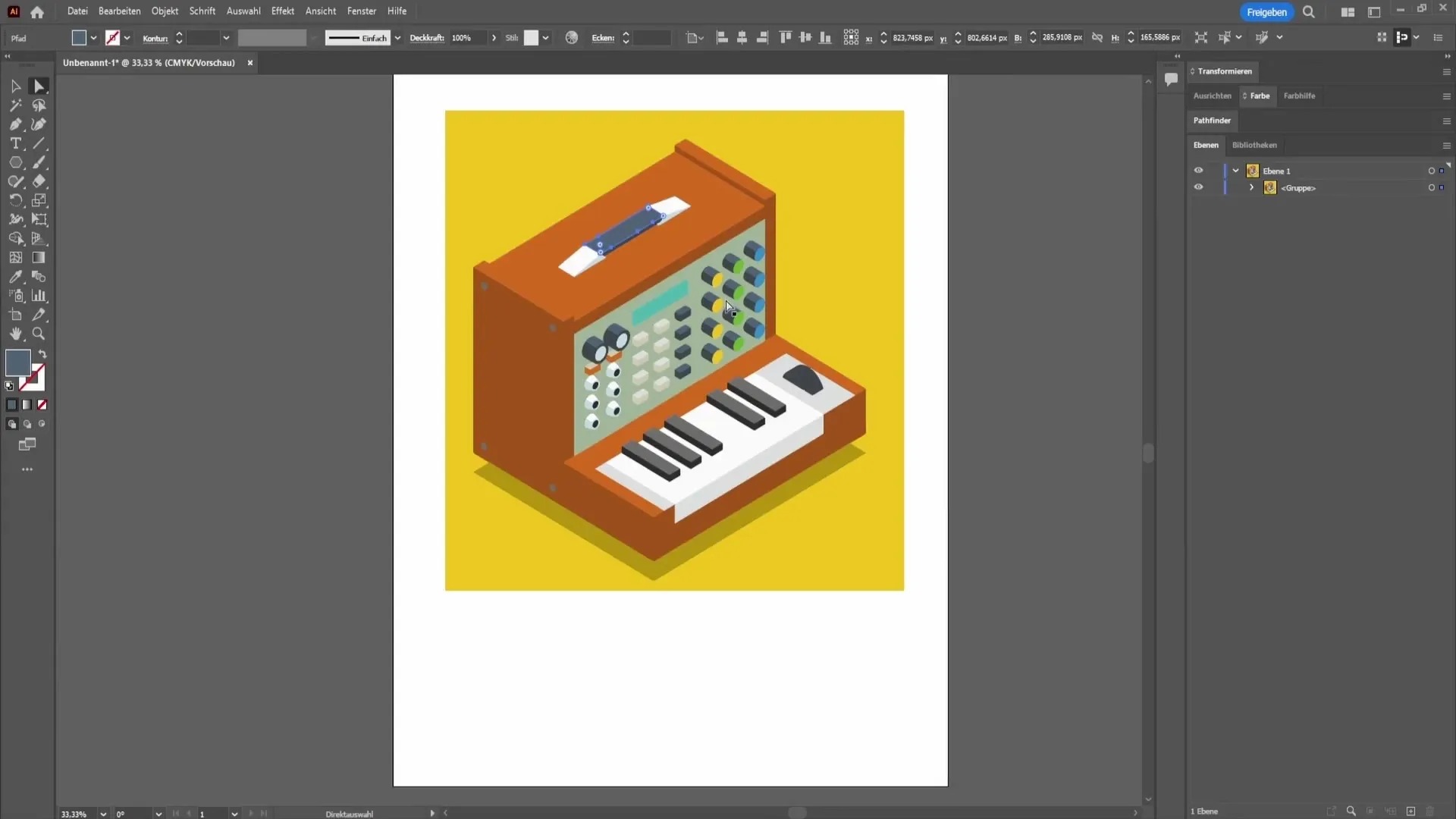
Beginne damit, Adobe Illustrator zu starten. Stelle sicher, dass du eine Pixeldatei hast, die du umwandeln möchtest, und ziehe diese Datei in dein Illustrator-Arbeitsumfeld.

2. Auswählen des Bildnachzeichners
Um deine Pixeldatei in eine Vektordatei zu konvertieren, musst du das Direkt-Auswahlwerkzeug wählen. Dieses Werkzeug findest du in der Werkzeugleiste auf der linken Seite des Bildschirms. Klicke darauf, um es auszuwählen.

3. Bildnachzeichner benutzen
Nun gehst du bei dem ausgewählten Bild nach oben zum Bildnachzeichner. Klicke auf das Dropdown-Menü, um die Optionen anzuzeigen. Wähle hier die Anzahl der gewünschten Farben aus – in diesem Fall 16 Farben. Bestätige deine Auswahl, indem du auf „OK“ klickst.

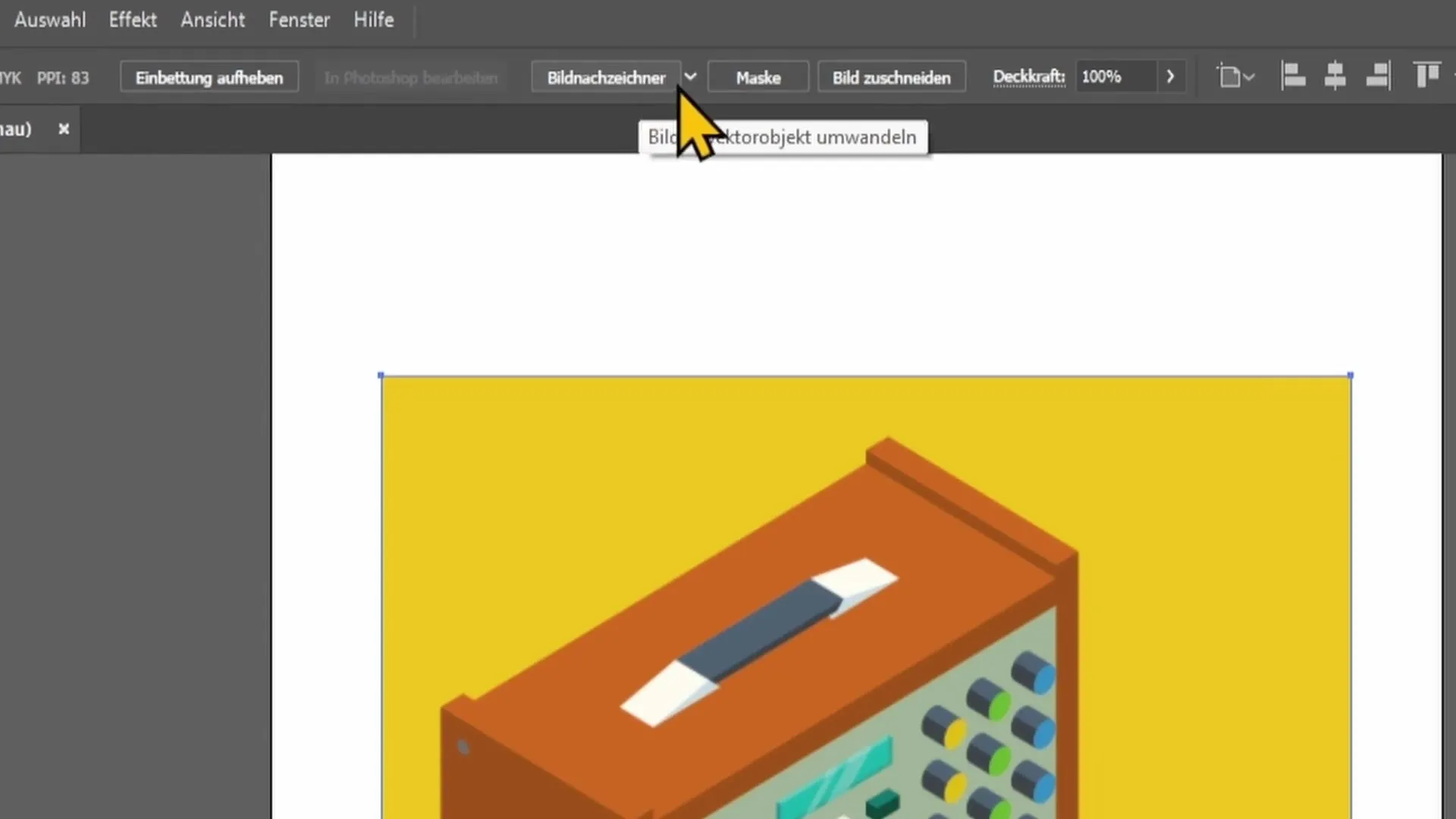
4. Umwandlung in eine Vektordatei
Nachdem du die Farben ausgewählt hast, findest du oben den Button „Umwandeln“. Klicke darauf, um den Umwandlungsprozess zu starten. Adobe Illustrator verarbeitet nun deine Pixeldatei und erstellt eine Vektordatei, die mehr Anpassungsmöglichkeiten bietet.

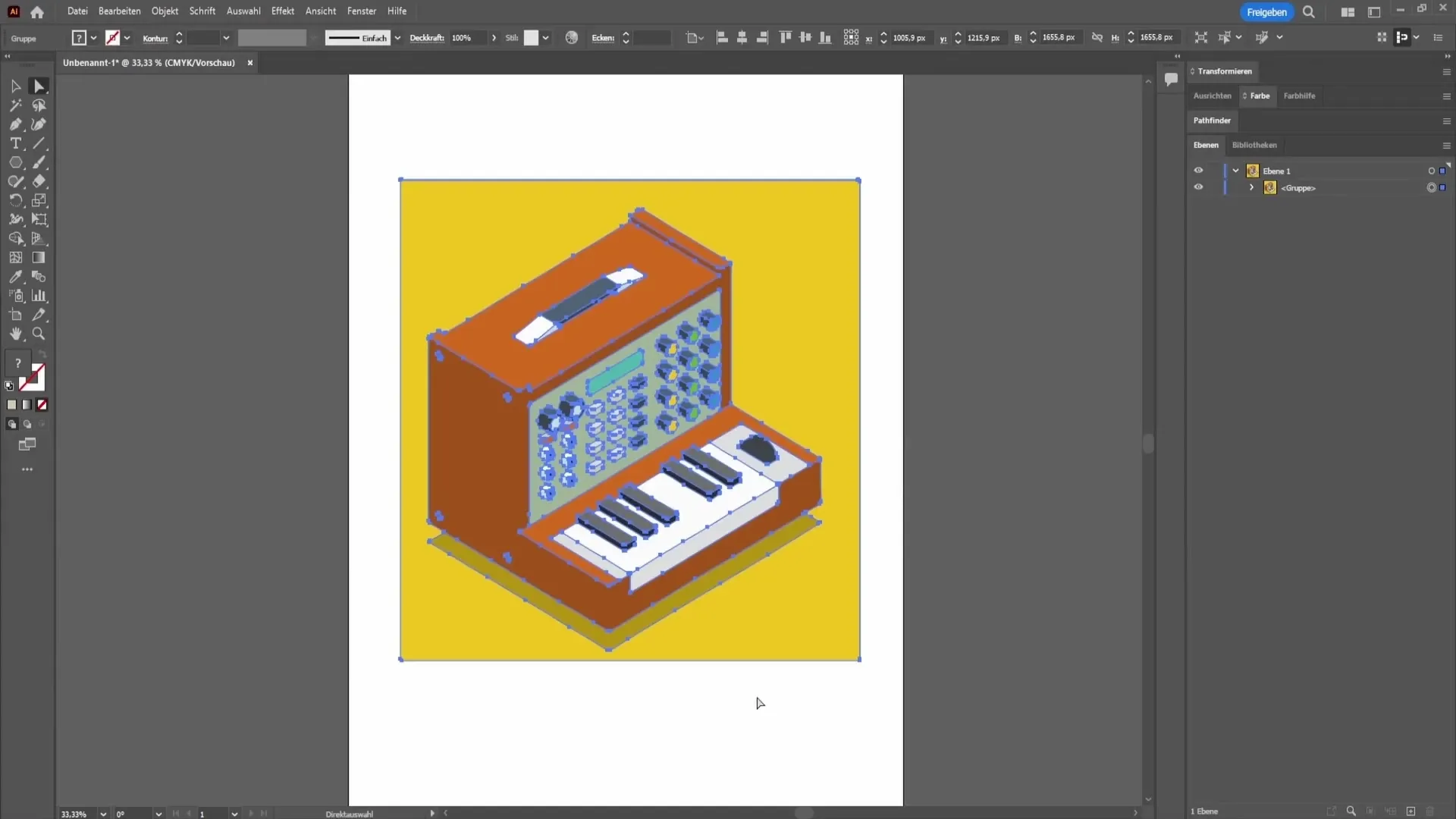
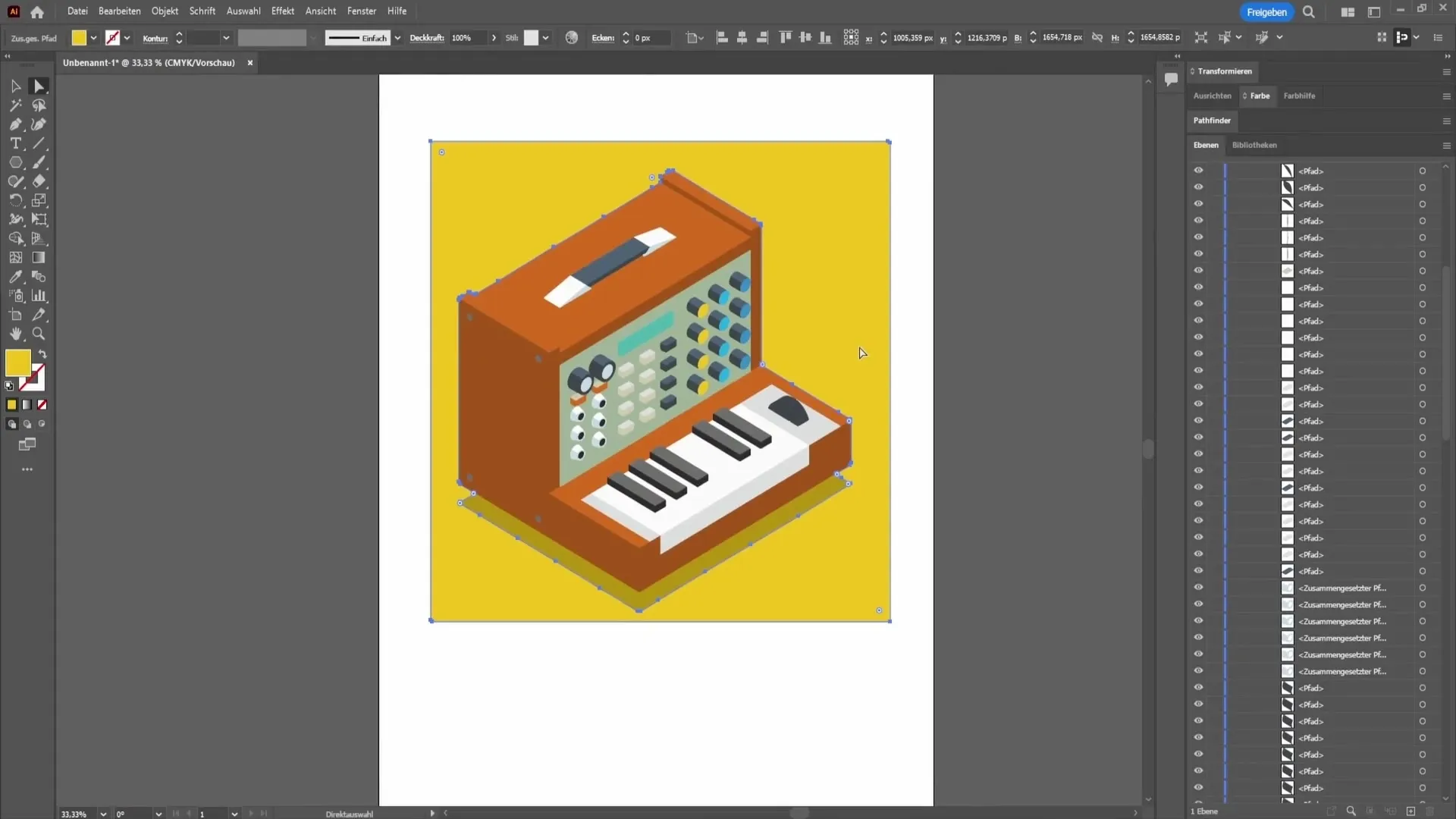
5. Bearbeiten der Vektorelemente
Nachdem die Umwandlung abgeschlossen ist, kannst du die einzelnen Elemente der Vektordatei auswählen. Klicke doppelt auf die Vektordatei, um in die Gruppe zu gelangen, die alle konvertierten Elemente enthält. Hier kannst du jedes Element individuell anpassen.

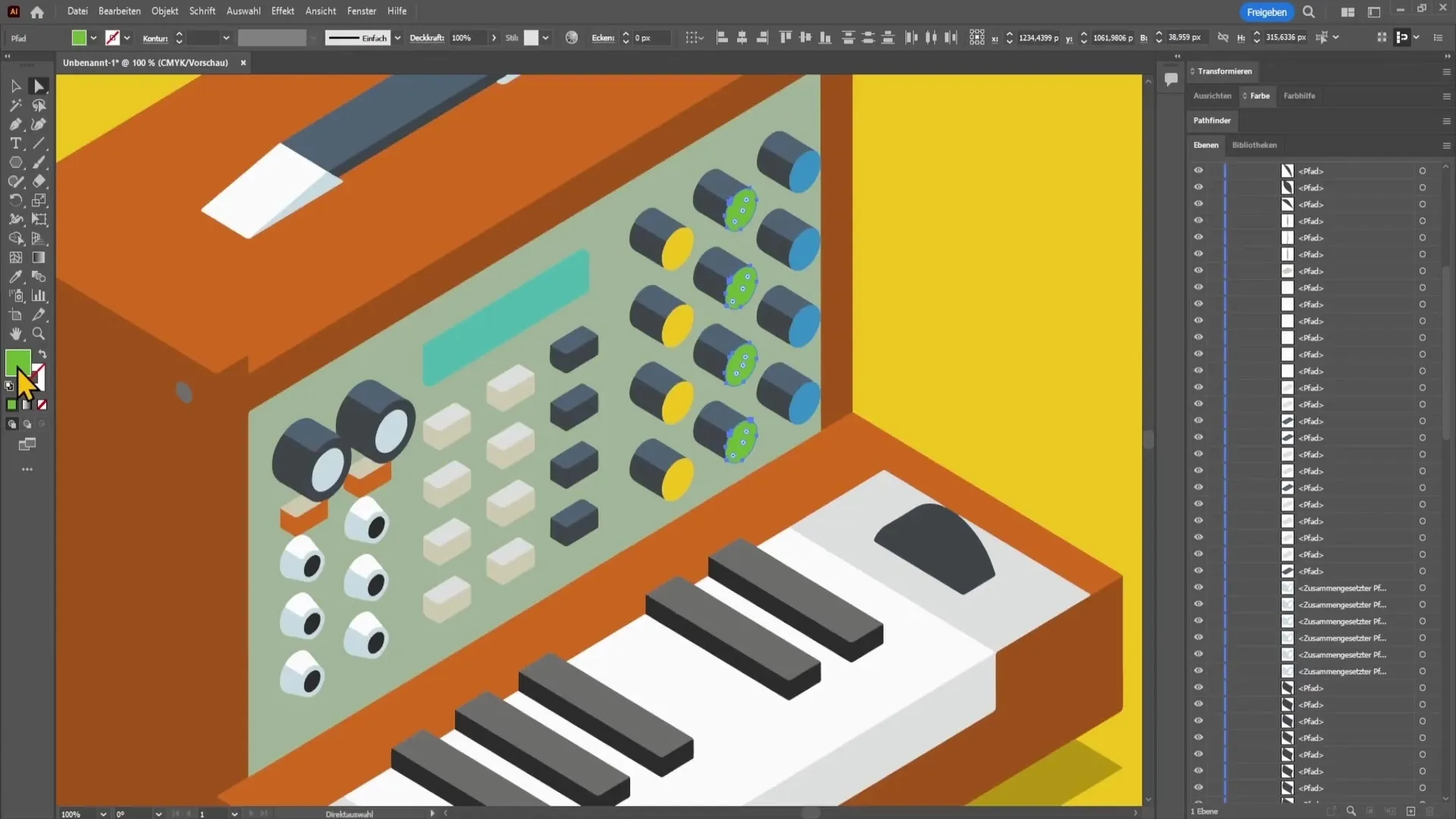
6. Einzelne Elemente anpassen
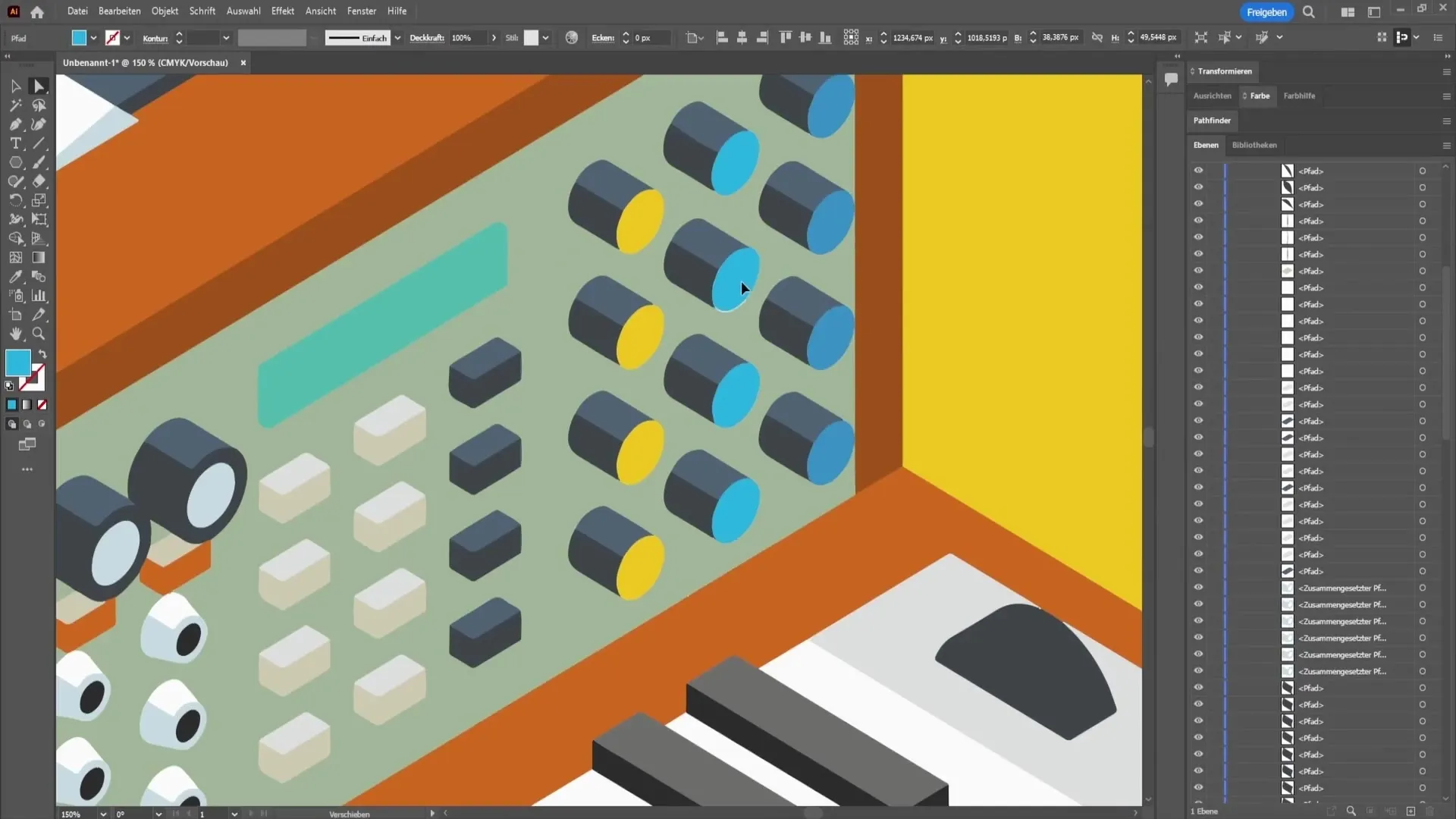
Wenn du die Gruppe geöffnet hast, kannst du beispielsweise die grünen Elemente auswählen und ihre Farbe ändern. Halte die Shift-Taste gedrückt und klicke auf die gewünschten Knöpfe, um sie auszuwählen. Danach klicke mit der rechten Maustaste oder Doppelklick auf das Farbfeld der linken Seite und wähle eine neue Farbe aus.

7. Anpassungen und Modifikationen vornehmen
Jetzt hast du die Möglichkeit, die einzelnen Vektorelemente weiter zu bearbeiten. Du kannst sie verschieben, die Form ändern oder andere Anpassungen vornehmen. Zum Beispiel könntest du die Ecken abrunden oder die Punkte nachträglich verschieben.

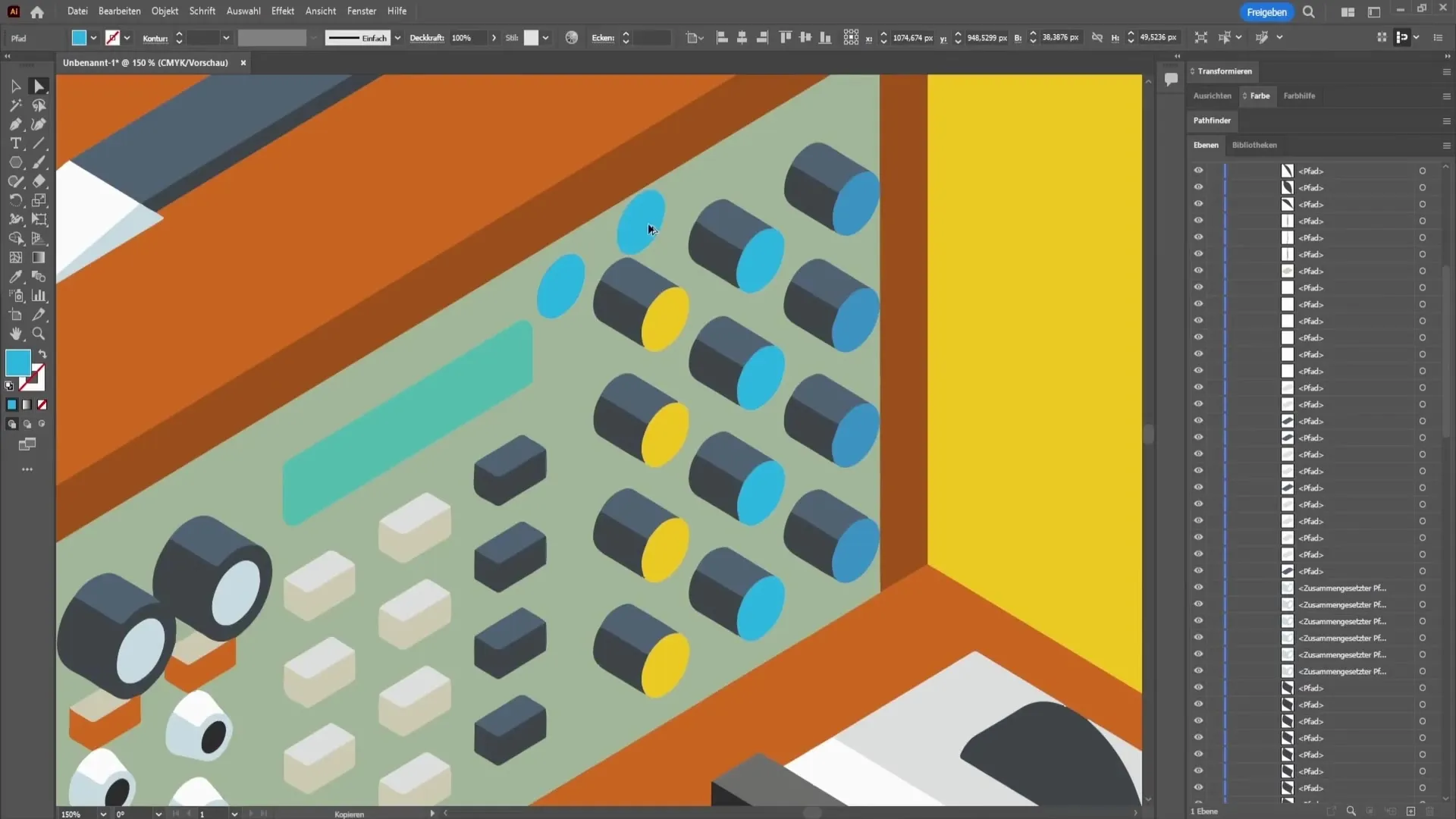
8. Elemente kopieren
Wenn du ein Element oft benötigst, kannst du es ganz einfach kopieren. Halte die Alt-Taste gedrückt, während du das Element ziehst. So erstellst du eine Kopie des Elements, die du dann entsprechend positionieren kannst.

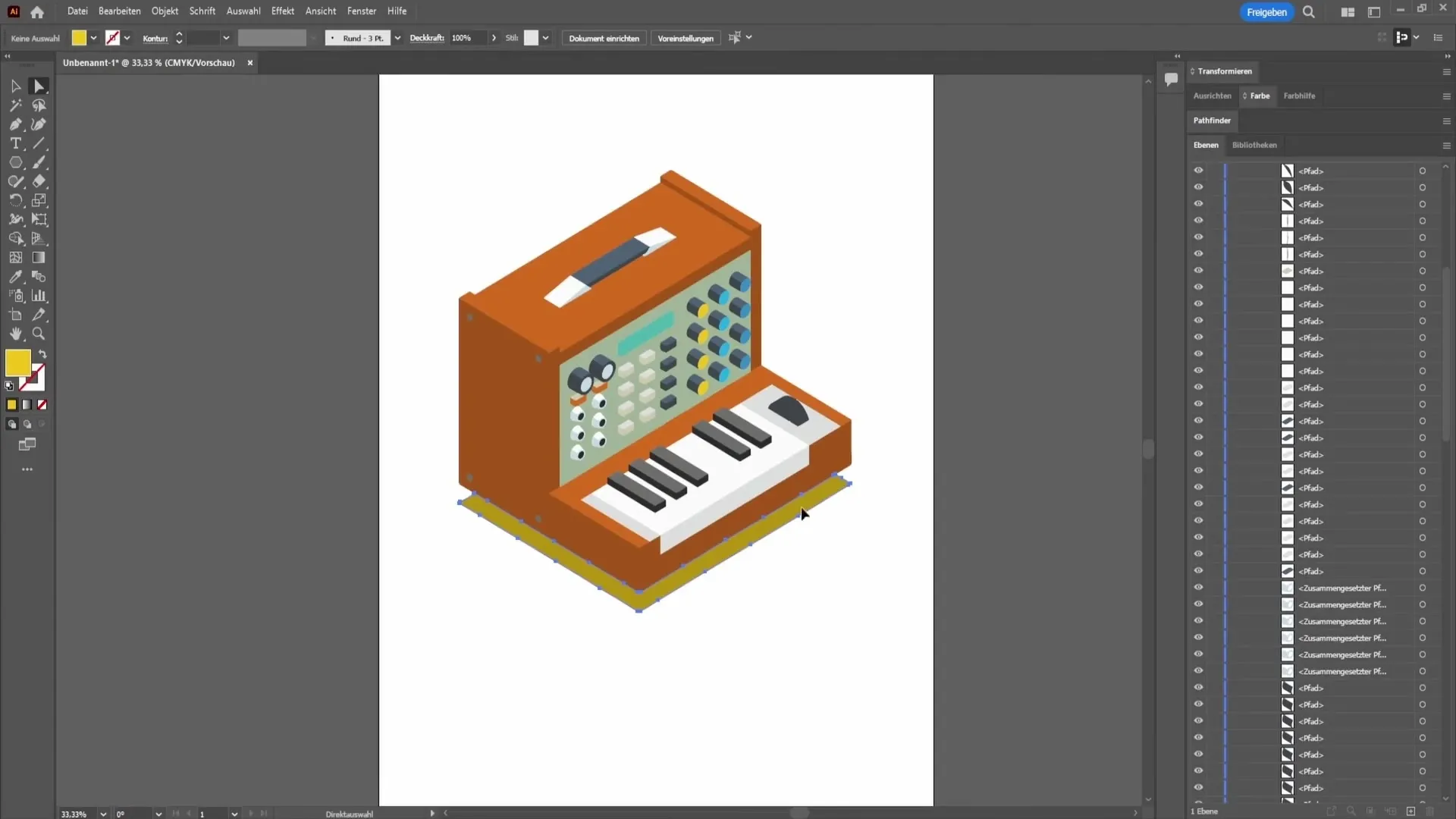
9. Background entfernen
Falls du einen Hintergrund hast, den du nicht benötigst, kannst du ihn einfach entfernen. Wähle den Hintergrund aus und drücke die Entf-Taste auf deiner Tastatur, um ihn zu löschen. Dadurch wird nur das Hauptmotiv sichtbar.

10. Fazit: Pixel- und Vektordateien
Zusammenfassend lässt sich sagen, dass Pixeldateien in der digitalen Nutzung ideal sind, jedoch bei Druckarbeiten schnell an ihre Grenzen stoßen können. Die Umwandlung in Vektordateien ist besonders sinnvoll, wenn du Grafiken in großen Größen drucken möchtest, da sie dabei nicht pixelig werden. Vektoren bieten außerdem die Möglichkeit der nachträglichen Bearbeitung in Illustrator.

Zusammenfassung
In dieser Anleitung hast du gelernt, wie man eine Pixeldatei in eine Vektordatei umwandelt und wie man die nun entstandenen Elemente individuell bearbeitet. Du bist nun in der Lage, deine Grafiken professioneller zu gestalten und sie für verschiedene Anwendungen zu optimieren.
Häufig gestellte Fragen
Wie wandelt man eine Pixeldatei in eine Vektordatei um?Du wählst das Bildnachzeichner-Werkzeug in Adobe Illustrator und passt die Einstellungen an, gefolgt von einem Klick auf „Umwandeln“.
Welche Dateiformate sind typische Pixel- und Vektordateien?Typische Pixeldateien sind PNG und JPEG; gängige Vektordateien sind SVG und EPS.
Was sind die Vorteile von Vektordateien?Vektordateien können ohne Qualitätsverlust vergrößert oder verkleinert werden und erlauben eine detaillierte Nachbearbeitung der Elemente.


