Egal ob du an einem kleinen Projekt oder einer umfassenden Anwendung arbeitest, die Benutzeroberfläche spielt immer eine entscheidende Rolle. In dieser Anleitung erfährst du, wie du mit ScrollPane eine scrollbare Ansicht in JavaFX erstellen kannst. Dies ermöglicht dir, Inhalte bequem zu organisieren und zu präsentieren.
Wichtigste Erkenntnisse
- ScrollPane ermöglicht das Einfügen scrollbarer Bereiche in deiner Anwendung.
- Die Scroll-Bar kann in verschiedenen Richtungen (horizontal und vertikal) konfiguriert werden.
- Mit der richtigen Listener-Implementierung kannst du Inhalte in ScrollPane dynamisch aktualisieren.
Schritt-für-Schritt-Anleitung
Um ein ScrollPane in deiner JavaFX-Anwendung erfolgreich zu implementieren, gehst du folgendermaßen vor:
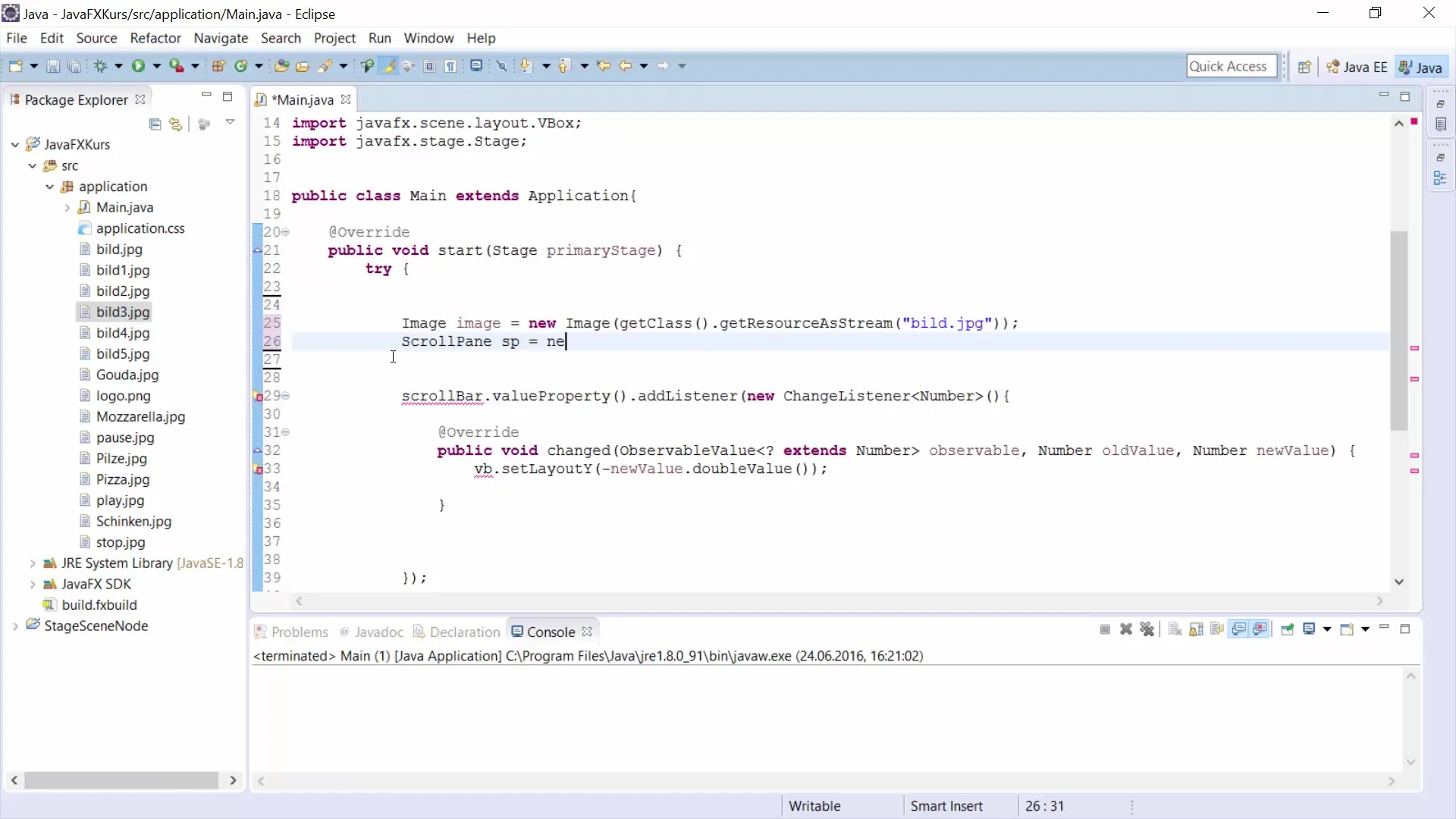
Zuerst legst du ein großes Bild an, das später in der ScrollPane verwendet wird. Du kannst dafür den Befehl new Image(getClass().getResourceAsStream("build.jpack")) nutzen, um das Bild zu laden. Das Bild könnte ein Beispielbild für deine Anwendung sein.

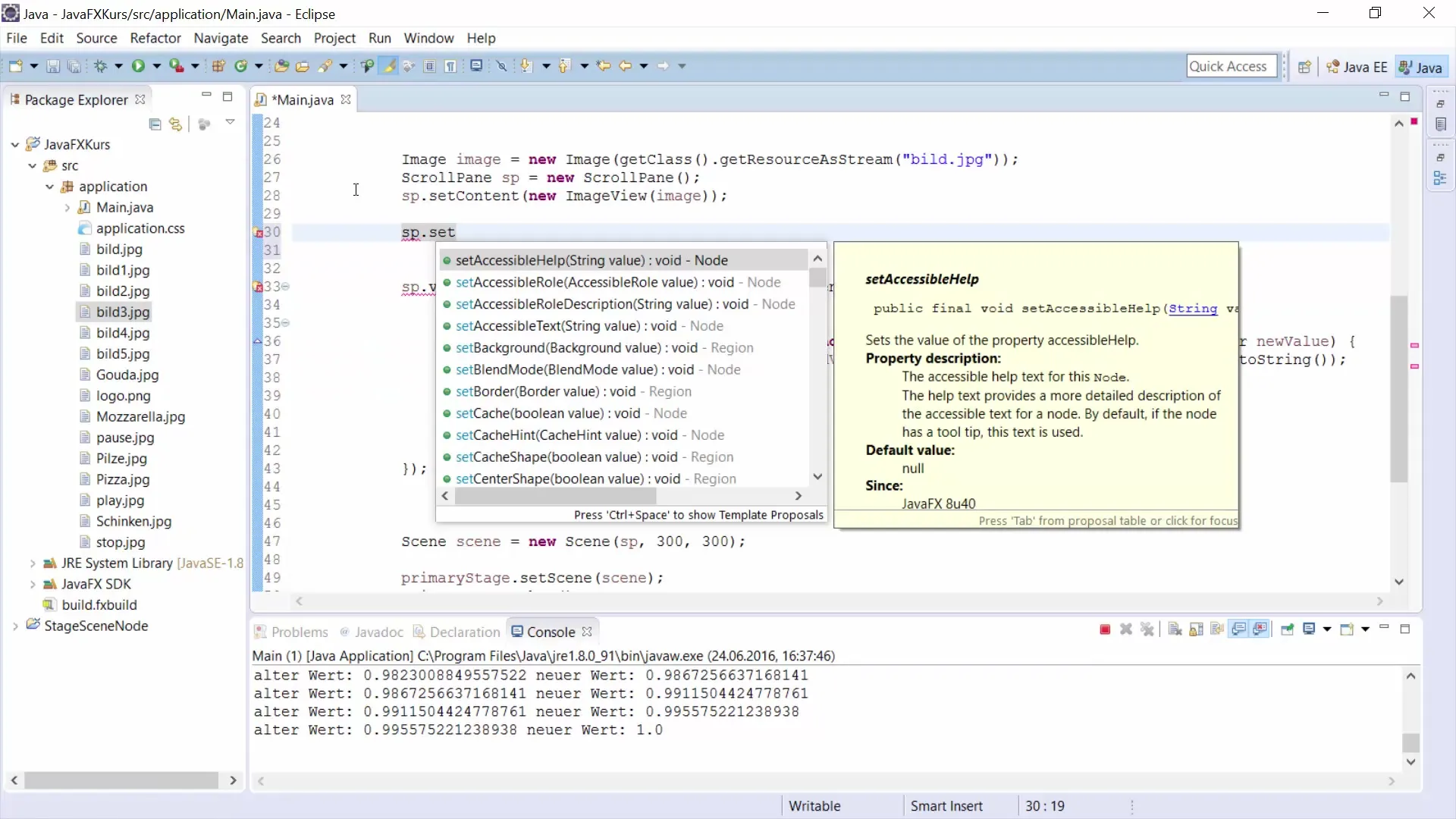
Nachdem das Bild erstellt wurde, definierst du ein ScrollPane, in das du den Inhalt einfügen möchtest. Erstelle dazu ein neues ScrollPane mit ScrollPane sp = new ScrollPane() und füge das ImageView-Element hinzu, das dein Bild zeigt.

Hierbei kannst du den Inhalt des ScrollPane mit der Methode setContent() definieren, die das ImageView-Element als Parameter akzeptiert. Mit new ImageView(image) zeigst du das Bild im ImageView an.

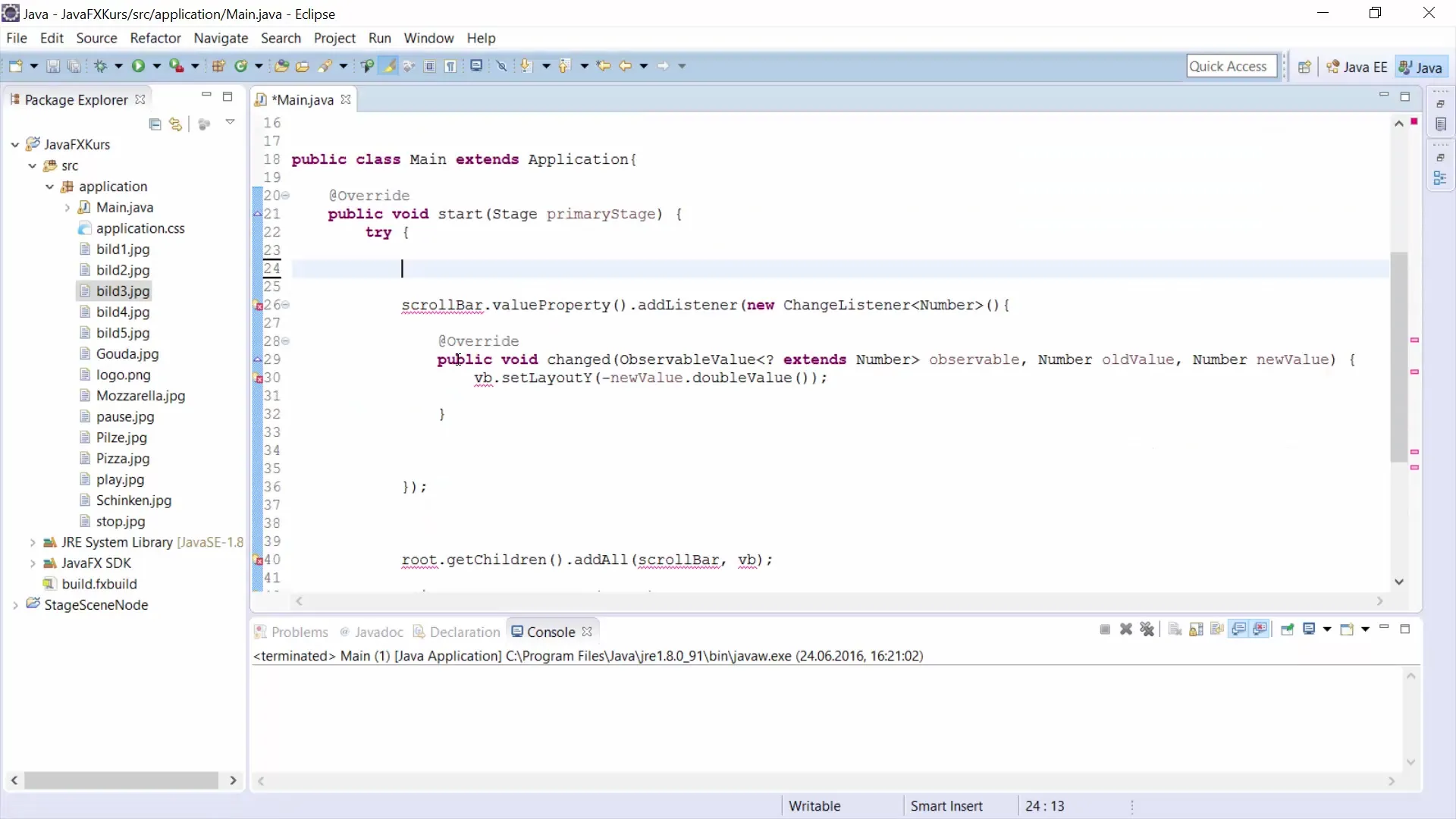
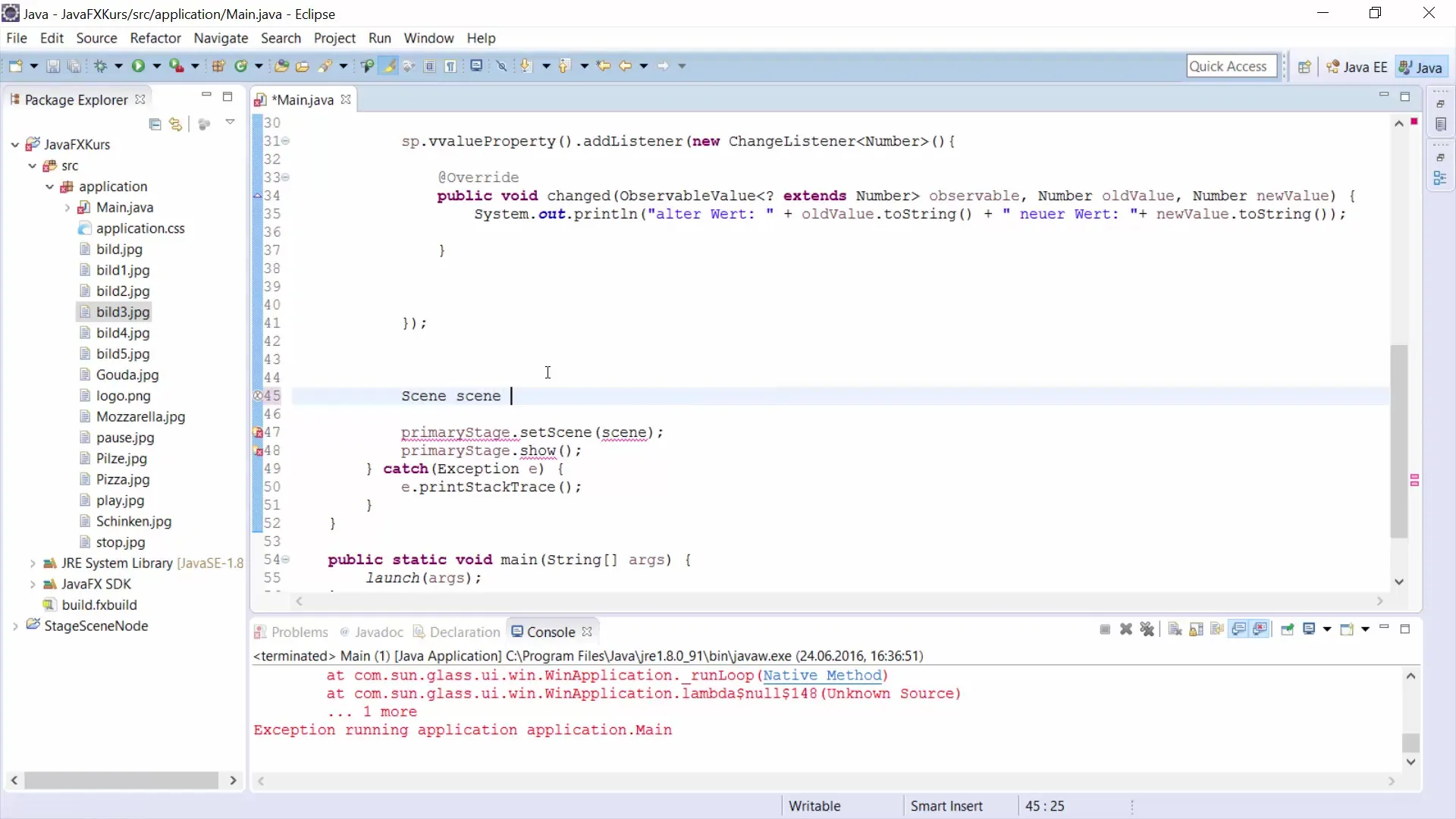
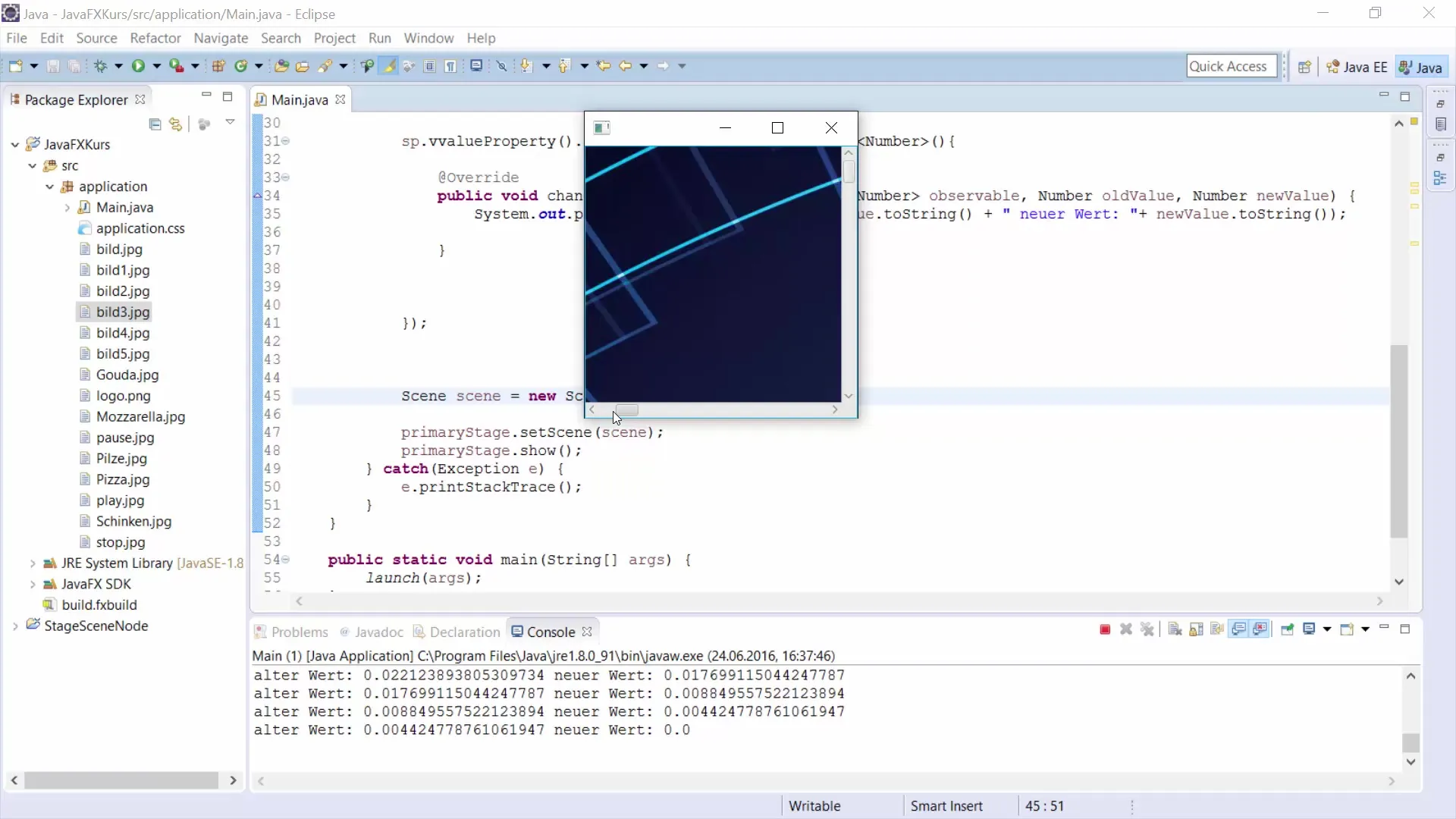
Um die Werte beim Scrollen dynamisch auszugeben, kannst du Listener verwenden. Füge einem Listener zur ScrollPane hinzu, der die alten und neuen Werte bei einem Scrollvorgang anzeigt. Dies erreichst du mit setOnScroll(e -> { ... }) und gibst die Werte über System.out aus.
Jetzt erstelle eine neue Scene, in die dein ScrollPane integriert wird. Nutze Scene scene = new Scene(sp, 300, 400), um die Dimensionen zu definieren. Damit wird das ScrollPane in der Szene angezeigt.

Wenn du das Bild oder die ScrollPane korrekt hinzugefügt hast, kannst du nun das Fenster anzeigen lassen. Mit primaryStage.setScene(scene) zeigst du die Szene auf der Bühne an. Anschließend kannst du das Fenster mit primaryStage.show() sichtbar machen.

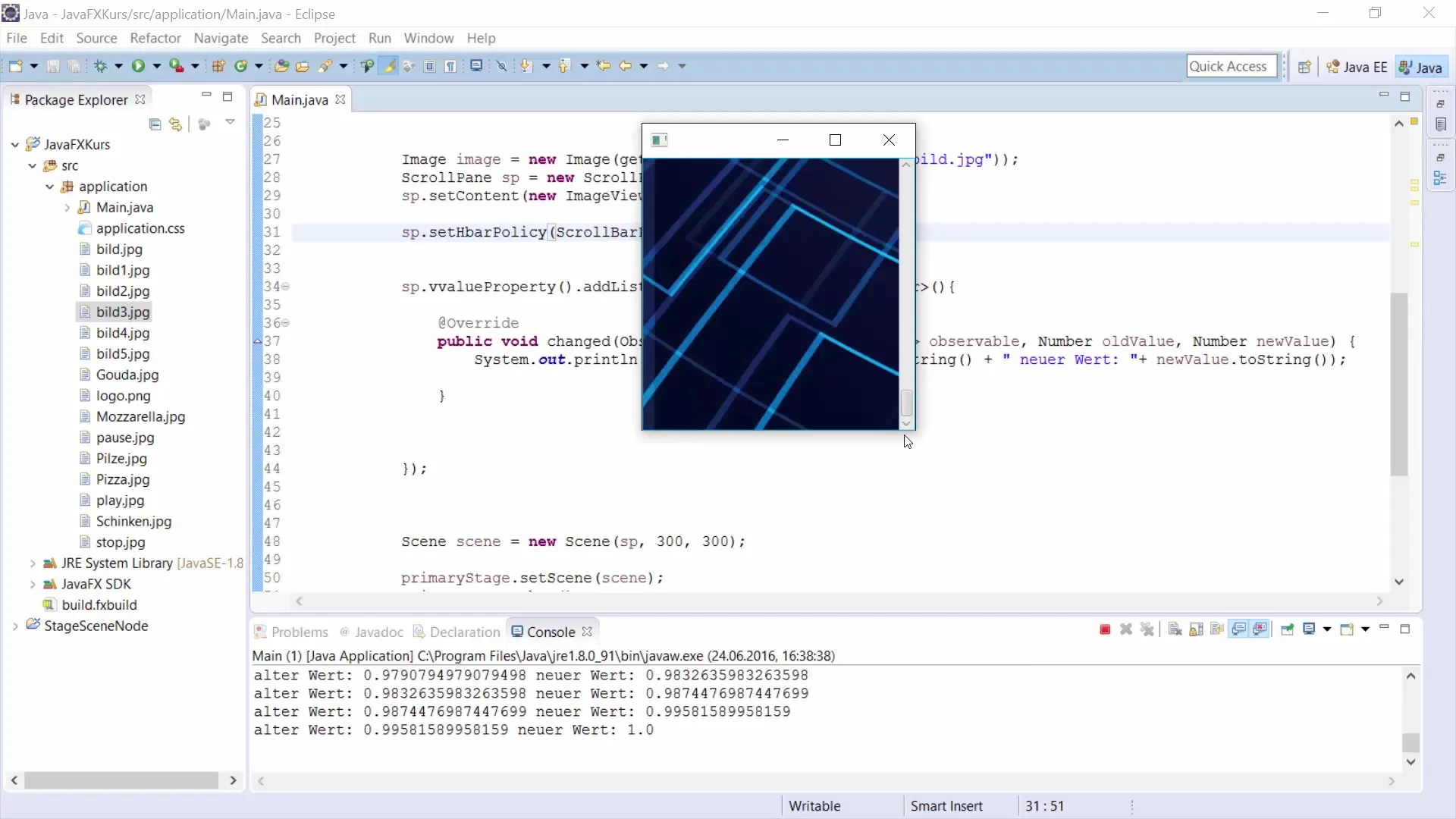
Um die Scroll-Richtung zu kontrollieren, kannst du die Bar-Policy deiner ScrollPane einstellen. Wenn du beispielsweise die horizontale Scroll-Leiste auf „nie anzeigen“ setzen möchtest, benutze sp.setHbarPolicy(ScrollPane.ScrollBarPolicy.NEVER).

Sobald du diese Einstellungen vorgenommen hast, wird die horizontale Scroll-Leiste nicht mehr angezeigt, was bedeutet, dass nur das vertikale Scrollen möglich ist. Indem du die Scroll-Leisten nach Bedarf konfigurierst, hast du die Kontrolle über das Nutzererlebnis.

Dies beendet die Einführung in die ScrollPane-Implementierung. So kannst du ScrollPane effektiv und flexibel in deinen JavaFX-Anwendungen nutzen, um eine benutzerfreundliche und gut organisierte Oberfläche zu schaffen.
Zusammenfassung – Anleitung zur Verwendung von ScrollPane in JavaFX für GUI-Entwicklung
Mit dieser Anleitung hast du nun alle Schritte durchlaufen, um ScrollPane in deiner JavaFX-Anwendung zu implementieren. Du hast gelernt, wie man Bilder lädt, ScrollPane konfiguriert und Listener verwendet, um dynamische Werte auszugeben. Mit diesen Erkenntnissen kannst du die Benutzererfahrung in deiner Anwendung erheblich verbessern.
Häufig gestellte Fragen
Was ist ScrollPane in JavaFX?ScrollPane in JavaFX ist ein Container, der es ermöglicht, Inhalte zu scrollen, wenn sie größer sind als der Anzeigebereich.
Wie füge ich ein Bild in ScrollPane ein?Du lädst das Bild mit new Image(getClass().getResourceAsStream("deinBildPfad")) und fügst es in ein ImageView, das wiederum in die ScrollPane eingefügt wird.
Wie kann ich die Scroll-Leisten steuern?Du kannst die Sichtbarkeit der Scroll-Leisten mit der Methode setHbarPolicy() und setVbarPolicy() konfigurieren, um sie immer anzuzeigen, nie anzuzeigen oder nur bei Bedarf anzuzeigen.
Ist es möglich, ScrollPane in beiden Richtungen zu scrollen?Ja, standardmäßig kann ein ScrollPane sowohl vertikal als auch horizontal scrollen, es sei denn, du konfigurierst eine der Richtungen auf „nicht anzeigen“.


