Wenn du ein Webentwickler werden möchtest, sind die Grundlagen von HTML, CSS und JavaScript unverzichtbar. Insbesondere ist die CSS-Eigenschaft float entscheidend für das Layout von Webseiten. Mit dieser Technik kannst du Elemente relativ zueinander positionieren, wodurch ein professionelles und ansprechendes Design entsteht. Lass uns gemeinsam einen Blick darauf werfen, wie du mit float effektive Layouts gestalten kannst.
Wichtigste Erkenntnisse
- Float ermöglicht das Umfließen von Text um Bilder und andere Elemente.
- Der Einsatz von float kann die Struktur eines Layouts erheblich verändern.
- Das Verständnis der clear-Eigenschaft ist entscheidend, um Probleme mit dem Layout zu verhindern.
Schritt-für-Schritt-Anleitung
Die Grundlagen des Floats
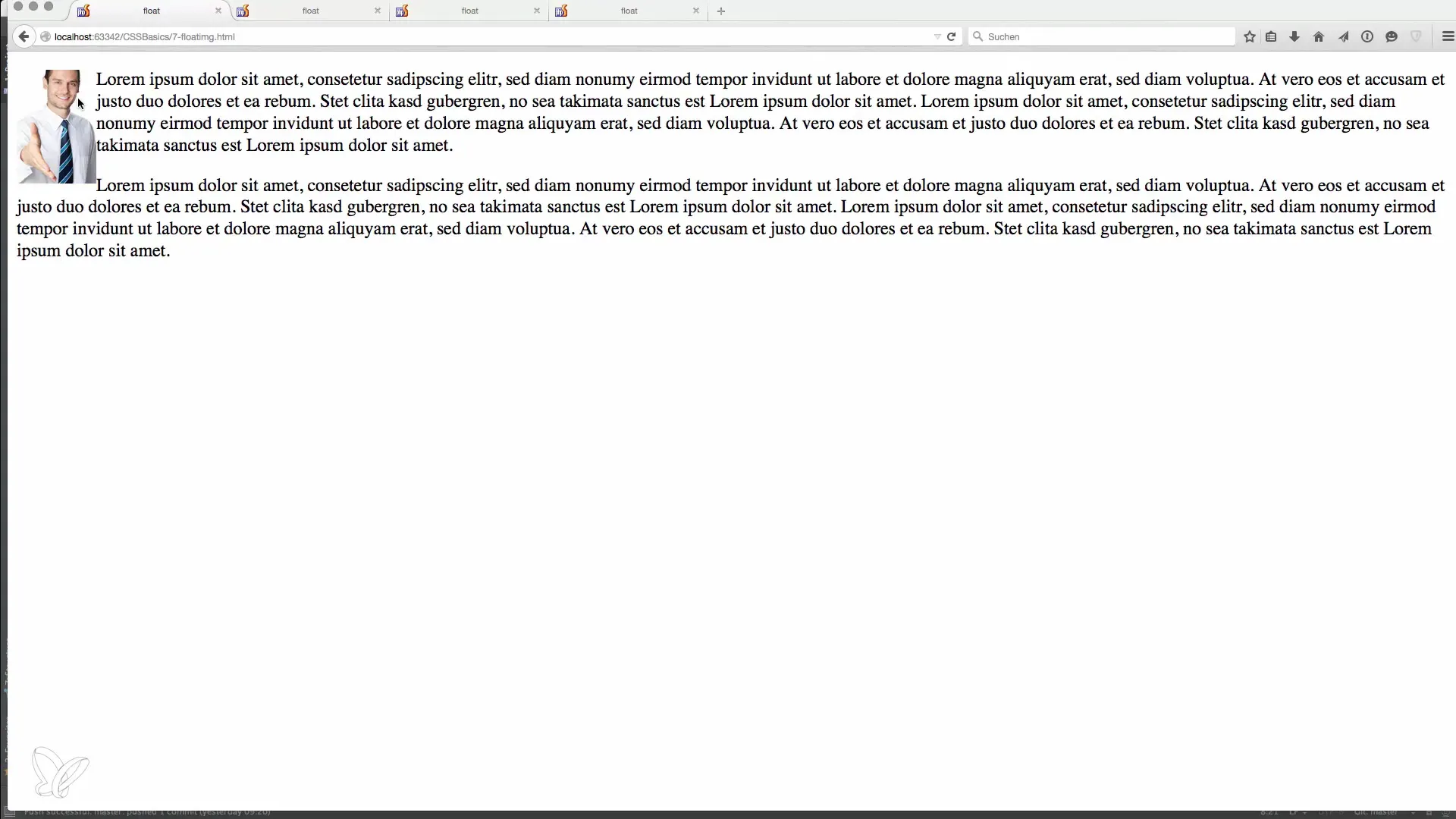
Um float zu verstehen, musst du wissen, wie Elementpositionierung funktioniert. Wenn du ein Bild in deinen HTML-Code einfügst, hat es normalerweise keinen Zeilenumbruch. Bei der Verwendung von float hingegen schwebt das Element, und der Text läuft um das Bild herum. Das erleichtert die Integration von visuellen Elementen in deinen Text.
Verwendung von Float mit Bildern
Schau dir zunächst ein Beispiel an, in dem wir ein Bild links floaten lassen. Du hast bereits ein einfaches HTML-Dokument mit einem Bild und einigen Absätzen erstellt. Jetzt kannst du die CSS-Eigenschaft float: left für das Bild anwenden. Dadurch wird das Bild links positioniert, und der Text wird um das Bild herumfließen.

Float für mehrere Container
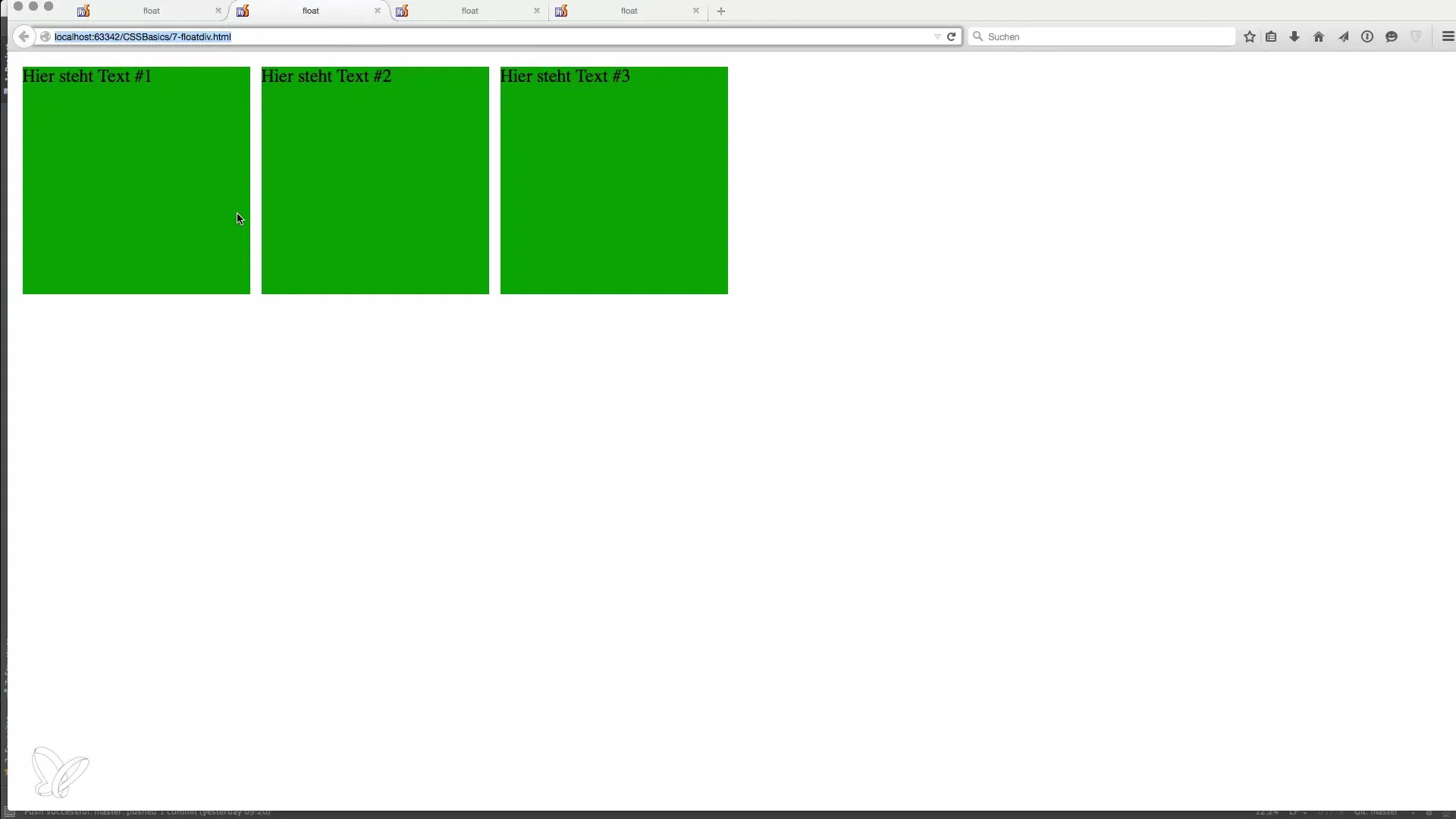
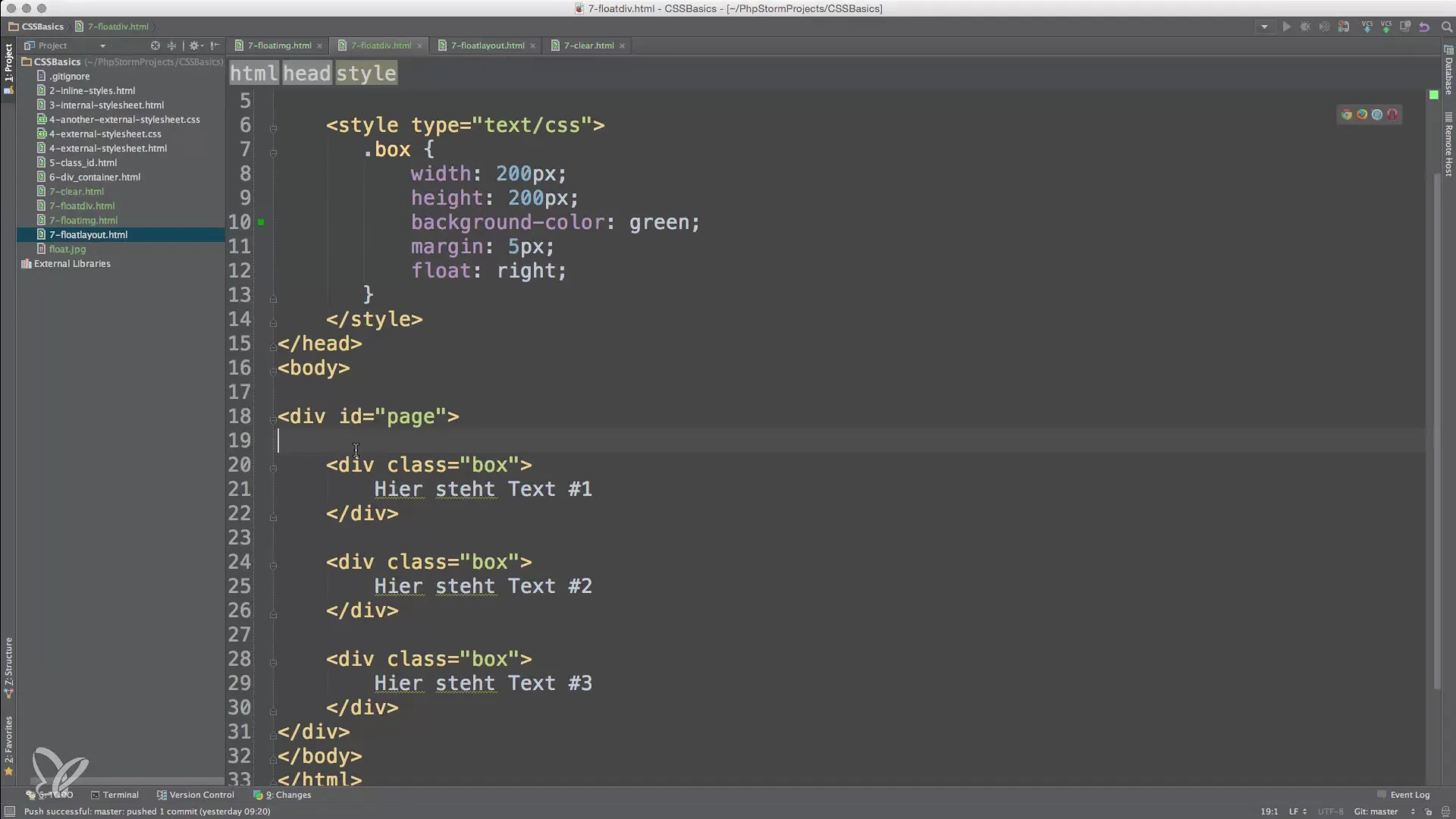
Der Effekt von float beschränkt sich nicht nur auf Bilder. Du kannst diese Technik auch auf div-Container anwenden. Um mehrere Boxen nebeneinander anzuzeigen, weise ihnen die CSS-Eigenschaft float: left zu. Diese Technik hilft dabei, ein ansprechendes Layout zu erstellen, in dem die Container so nebeneinander positioniert werden, dass sie den verfügbaren Raum effizient nutzen.

Float und die Reihenfolge der Elemente
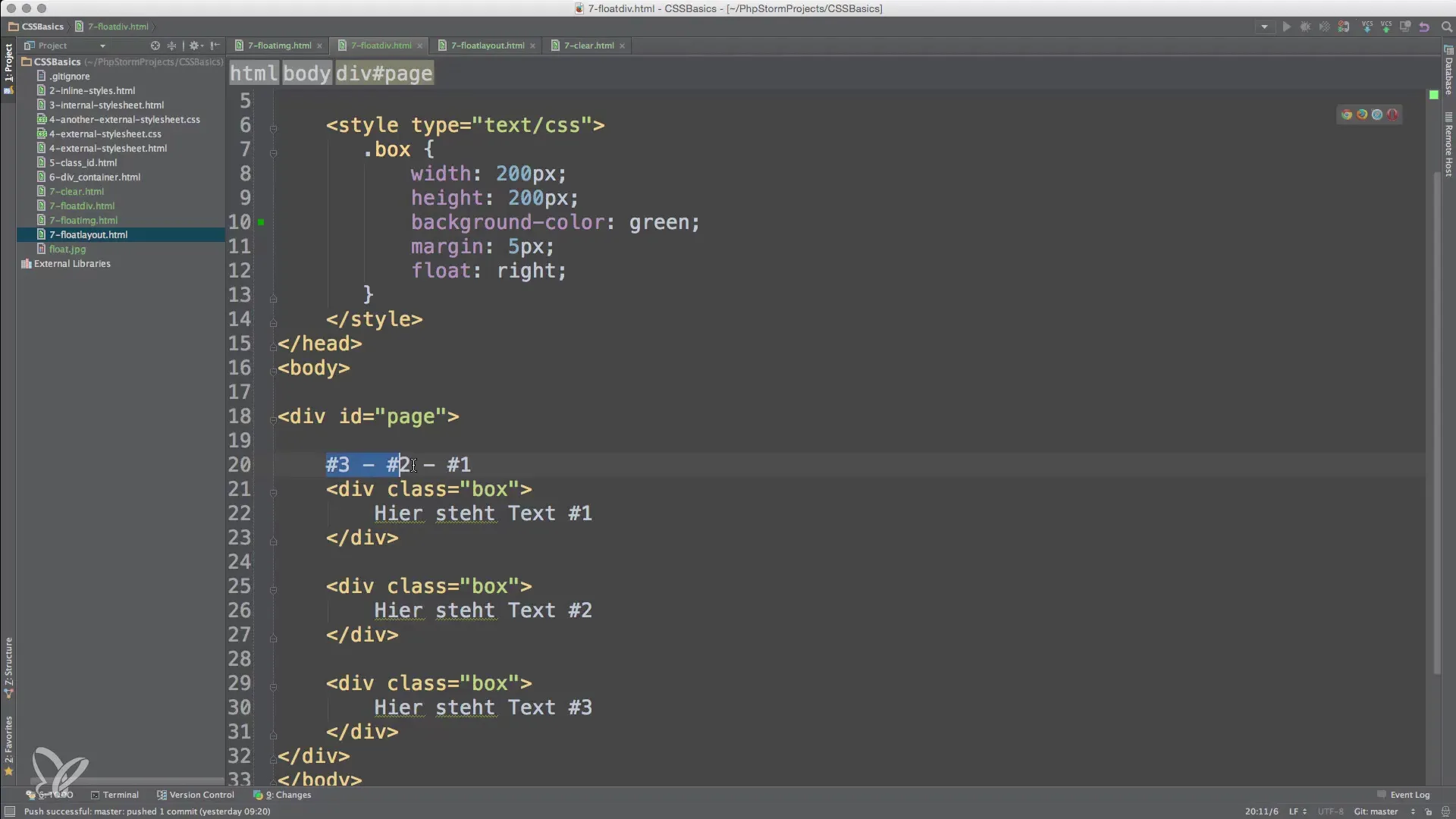
Wenn du beispielsweise drei Boxen hast, die alle mit float: left versehen sind, werden sie in der Reihenfolge ihrer Definition im HTML-Dokument angeordnet. Das erste Element wird links positioniert, das zweite folgt daneben, und so weiter. Dies ist wichtig, um ein konsistentes Layout zu gewährleisten.

Float auf der rechten Seite
Das Gleiche gilt, wenn du die Boxen auf der rechten Seite positionieren möchtest. Nutze die Eigenschaft float: right, um die Boxen nach rechts zu schieben. Wieder wird die Reihenfolge der HTML-Elemente respektiert, was zu einem fluiden Layout führt. Die erste Box wird ganz rechts angezeigt, gefolgt von den nächsten Boxen.

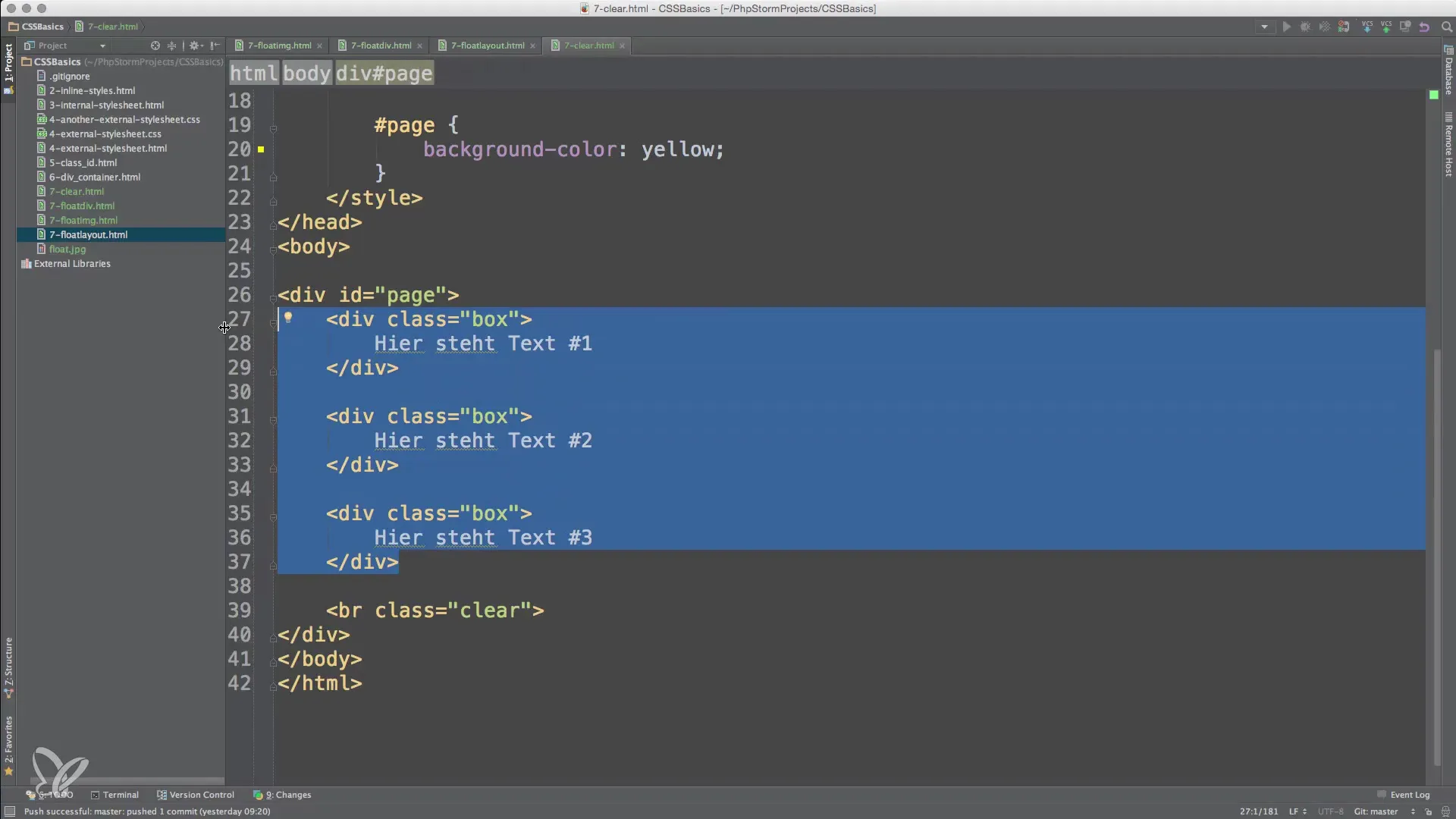
Die Rolle der Clear-Eigenschaft
Ein häufiges Problem beim Float ist, dass der umgebende Container möglicherweise keine Höhe hat, weil die schwebenden Elemente ihn "verlassen". Um dies zu beheben, kommt die clear-Eigenschaft ins Spiel. Diese sorgt dafür, dass nach den schwebenden Elementen wieder ein normaler Fluss im Layout entsteht. Füge ein Element mit clear: both hinzu, um sicherzustellen, dass der Container die Höhe der schwebenden Boxen berücksichtigt.

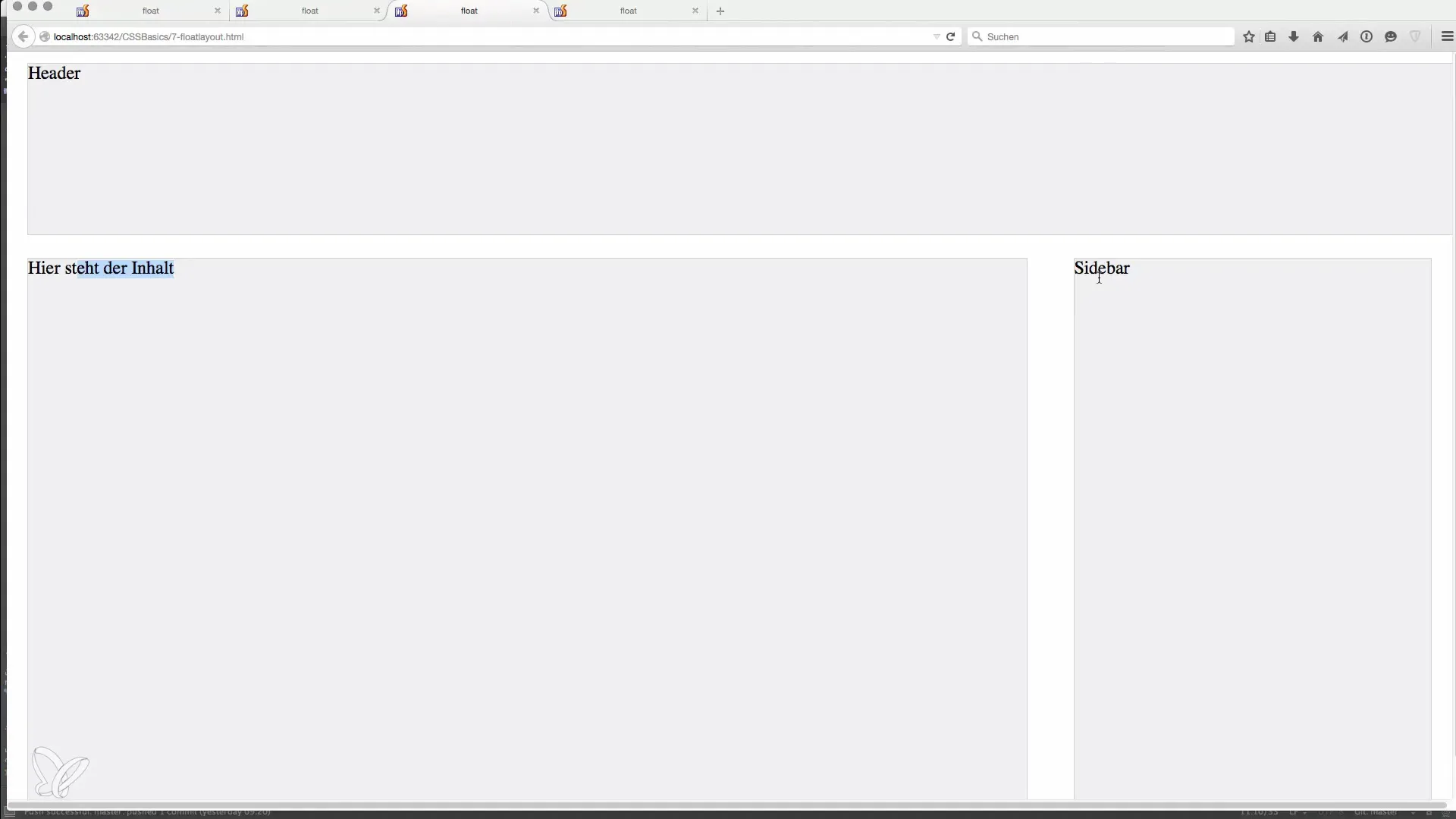
Praktische Umsetzung von Layouts
Lass uns nun ein komplettes Layout erstellen. Erstelle ein HTML-Dokument mit einem Header, einem Content-Bereich und einer Sidebar. Setze für den Content float: left und für die Sidebar float: right. So entstehen ein paar ansprechende Layouts, die benutzerfreundlich und übersichtlich sind.

Zusammenfassung – Grundlagen von HTML, CSS und JavaScript – Schwebende Elemente mit Float
Die Verwendung von float in der Webentwicklung ist ein grundlegendes Konzept, das dir helfen kann, ansprechende und benutzerfreundliche Layouts zu gestalten. Mit der richtigen Anwendung von Float und dem Verständnis der Clear-Eigenschaft kannst du sicherstellen, dass deine Webseiten professionell aussehen und gut funktionieren.
Häufig gestellte Fragen
Was ist die Float-Eigenschaft in CSS?Die Float-Eigenschaft ermöglicht es Elementen, neben anderen Elementen zu schweben, wodurch eine bestimmte Anordnung im Layout entsteht.
Warum endet die Höhe des Containers, wenn ich Float verwende?Das passiert, weil schwebende Elemente den umgebenden Container aus der Position herausnehmen, was bedeutet, dass der Container keine Höhe hat.
Was bewirkt das Clear-Attribut?Das Clear-Attribut sorgt dafür, dass nach schwebenden Elementen wieder ein normaler Fluss im Layout entsteht, wodurch Container-Höhenprobleme vermieden werden.
Wie positioniere ich mehrere Boxen nebeneinander?Verwende die Float-Eigenschaft (float: left oder float: right) für die Boxen, um sie nebeneinander anzuzeigen.
Wie kann ich sicherstellen, dass meine HTML-Seite responsiv bleibt?Verwende CSS-Layout-Techniken wie Flexbox oder Grid, die flexiblere Layout-Optionen bieten im Vergleich zu Float.

