Die Animation von Texten und das Erstellen von Slidern in After Effects kann eine spannende Möglichkeit sein, deine Projekte aufzupeppen. In diesem Tutorial zeige ich dir, wie du Vorlagen für Textanimationen verwenden kannst, sie anpassen und einfache Slider erstellen kannst. Auf diese Weise kannst du mit deinem kreativen Wissen in After Effects glänzen. Lass uns loslegen!
Wichtigste Erkenntnisse
- After Effects bietet integrierte Presets für Textanimationen, die leicht angepasst werden können.
- Du kannst eigene Formen und Texte erstellen, um einzigartige Slider zu designen.
- Das Arbeiten mit verschiedenen Animationseffekten bringt Dynamik in deine Projekte.
- Die Nutzung von Unterkompositionen ermöglicht ein flexibles Arbeiten und einfache Anpassungen.
Schritt 1: Neue Komposition erstellen und Text hinzufügen
Zuerst setzt du deine Komposition auf. Du öffnest After Effects und legst eine neue Komposition an. Das kannst du tun, indem du auf „Neu“ klickst und die gewünschten Einstellungen wie die Auflösung und die Abspielrate auswählst. Jetzt ziehe einen Text in die Komposition, um loszulegen. Eine nette Dame als Bild oder Hintergrundfunktion kann hier eine willkommene Inspiration sein.

Schritt 2: Form erstellen
Als Nächstes wollen wir eine Form erstellen, die den Slider oder den Texteffekt unterstützt. Du kannst das Rechteck-Werkzeug verwenden, um eine Form in den gewünschten Bereich zu zeichnen. Wähle eine dunklere Farbe, um einen Kontrast zu deinem Text zu schaffen. Die Anpassung der Füllfarbe und der Form wird dir helfen, einen Basis-Hintergrund für deinen Text zu schaffen.

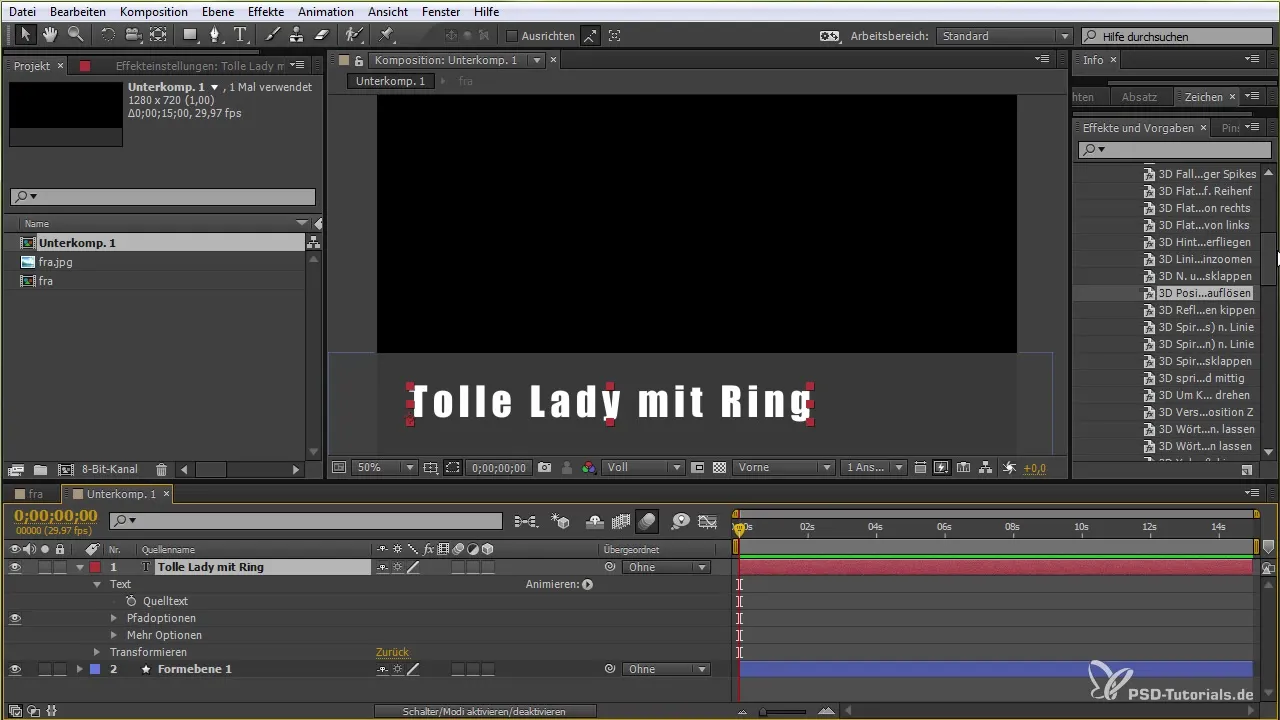
Schritt 3: Textstil anpassen
Jetzt, wo du deinen Text platziert hast, kannst du mit verschiedenen Schriftarten experimentieren. Du kannst beispielsweise die Schrift größer machen oder das Spacing der Buchstaben anpassen, um das Gesamtbild interessanter zu gestalten. Platziere den Text so, dass er gut auf deiner Form aussieht.

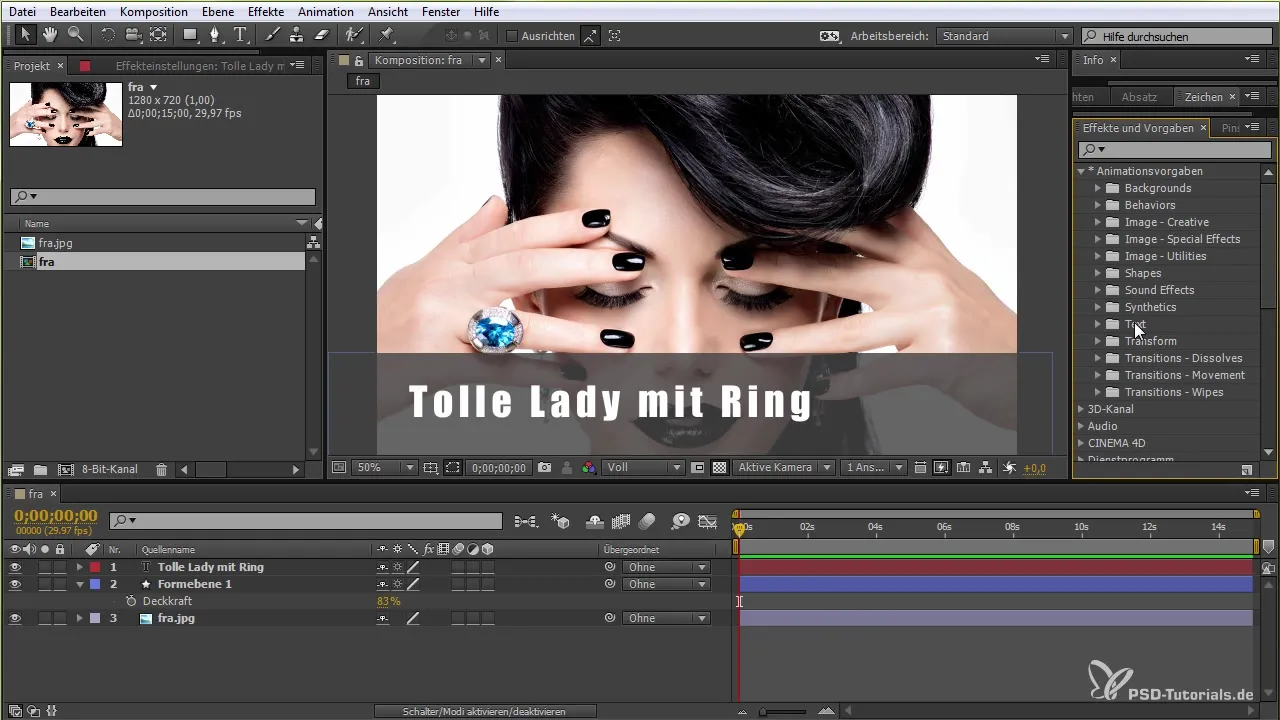
Schritt 4: Textanimation auswählen
Nach der Anpassung des Textes ist es an der Zeit, eine Animation auszuwählen. Klicke auf die entsprechenden Animationseffekte für Text und wähle ein Preset aus. Es gibt viele Optionen – zum Beispiel einen 3D-Text-Effekt oder einen anderen spannenden Animationseffekt. Es ist in der Regel am besten, die Animation direkt auf den Text zu ziehen, um sofortige Ergebnisse zu sehen.

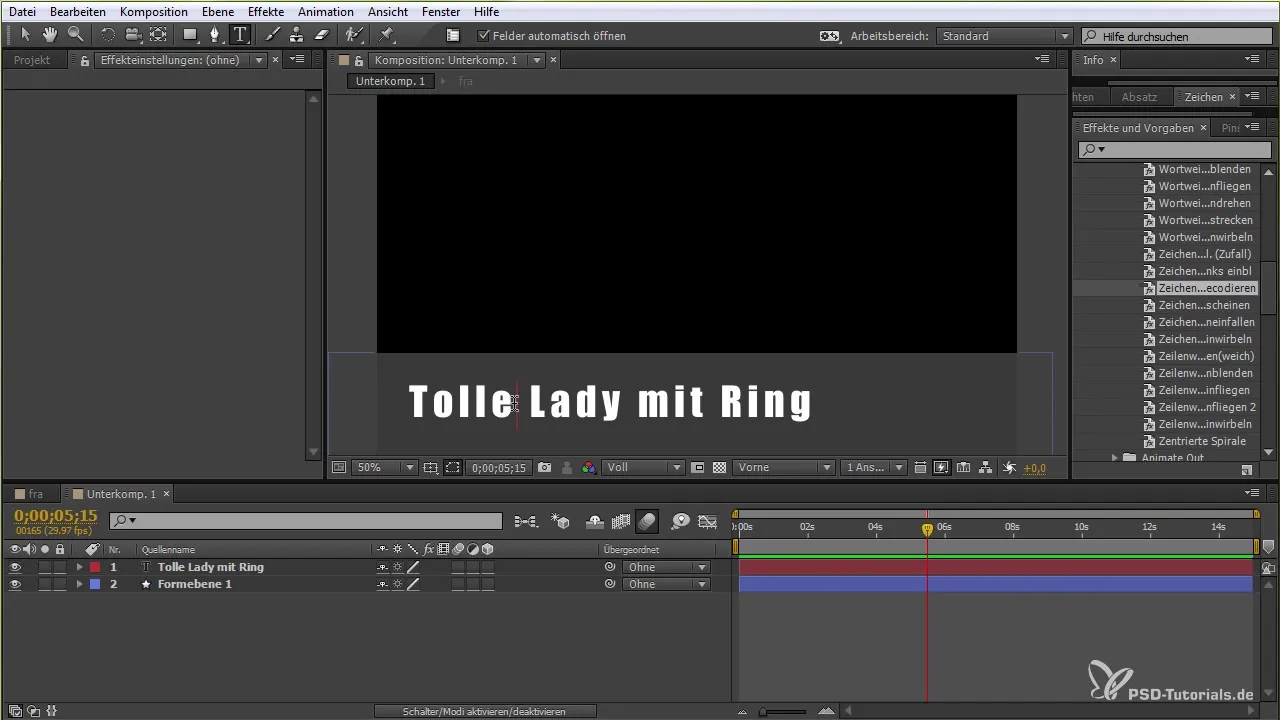
Schritt 5: Animation justieren
Wenn deine Animation angewandt ist, kannst du die Zeitachse anpassen. Drücke die Nulltaste auf dem Ziffernblock, um eine Vorschau zu sehen, wie deine Animation aussieht. Du kannst hier auch die Deckkraft anpassen oder Geschwindigkeitsoptionen verwenden, um weichere Übergänge zu erzeugen. Nutze dabei auch die „Easy Ease“ Funktion, um sanftere Bewegungen zu erzielen.
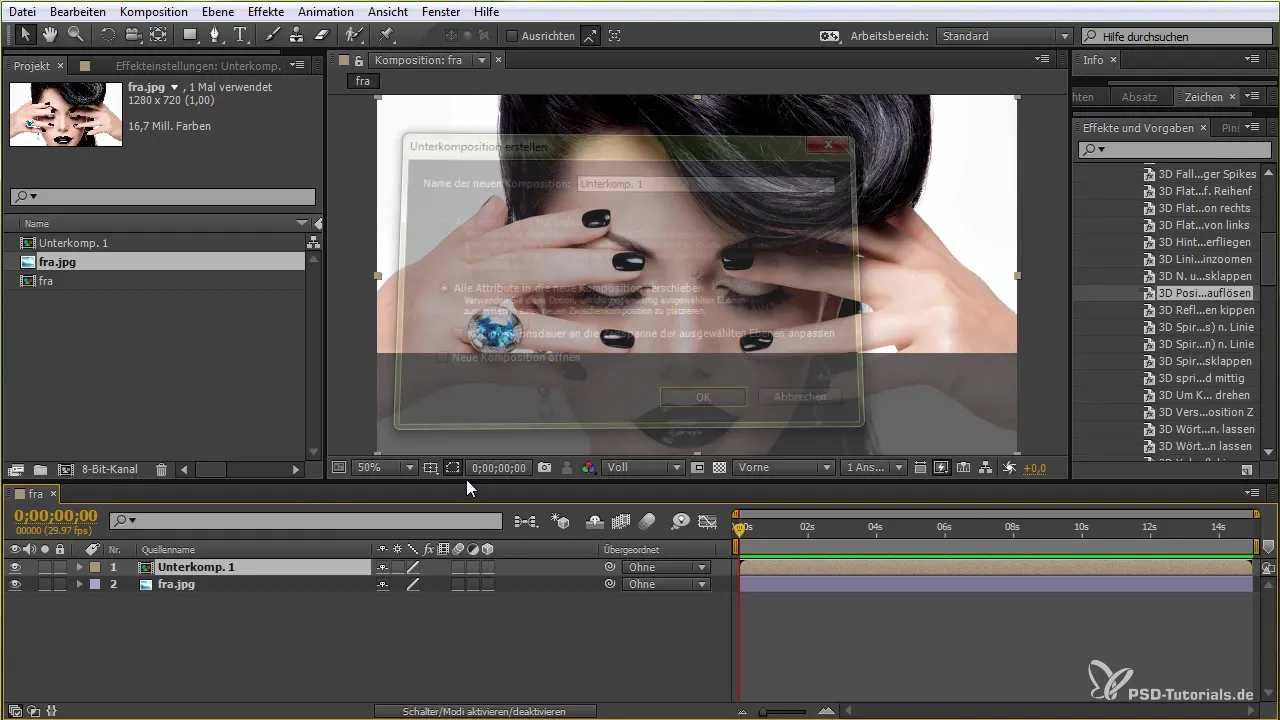
Schritt 6: Unterkomposition erstellen
Um deine Animation zu organisieren, empfehle ich dir, die Animationen in einer Unterkomposition zu bündeln. Drücke Strg+Shift+C oder Command+Shift+C, um dies zu erreichen. So funktioniert alles einfacher und schneller. Es macht die Handhabung deiner Animation reibungsloser, da du sie jederzeit duplizieren und verändern kannst.

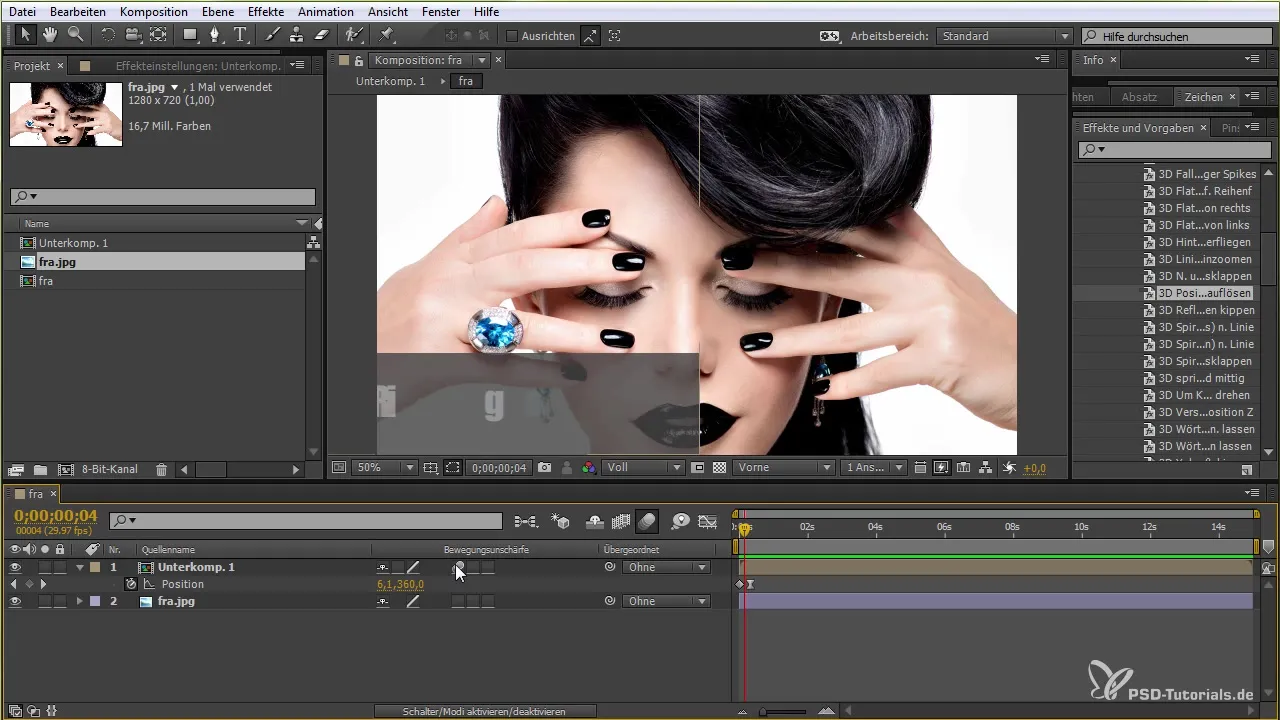
Schritt 7: Position und Bewegungsunschärfe hinzufügen
Jetzt, da deine Animation in einer Unterkomposition ist, kannst du die Position des Textes anpassen. Verwende die „P“-Taste, um die Positionseinstellungen zu öffnen und schiebe deinen Text, bis er perfekt sitzt. Außerdem kannst du die Bewegungsunschärfe aktivieren, um die Animation weicher erscheinen zu lassen.

Schritt 8: Animationen variieren
Du kannst auch zusätzliche Bewegungseffekte integrieren oder bestehende Animationen löschen, um neue Looks zu erstellen. Wenn dir eine Animation nicht gefällt oder du etwas anderes ausprobieren willst, kannst du die verfügbaren Blurr-Effekte oder organischen Animationen verwenden, um frische Designs zu kreieren.

Schritt 9: Beiträge duplizieren und anpassen
Falls du Deine Komposition variieren oder neue Slider erstellen möchtest, kannst du die Komposition ganz einfach duplizieren. Erstelle einen neuen Text und füge verschiedene Inhalte hinzu, um Abwechslung zu schaffen. Nutze den gleichen Slider und passe die Texte nach Bedarf an.

Zusammenfassung – Textanimation & Slider in After Effects
In diesem Tutorial hast du gelernt, wie du Textanimationen in After Effects erstellen und mit verschiedenen Effekten experimentieren kannst. Die Erstellung von Unterkompositionen sowie das Anpassen von Text und Formen wurde erklärt. Mit diesen Techniken kannst du kreative und dynamische Texte zu deinen Projekten hinzufügen.
Häufig gestellte Fragen
Was ist eine Unterkomposition in After Effects?Eine Unterkomposition ist eine Komposition innerhalb einer anderen, die dir hilft, komplexe Animationen besser zu organisieren.
Wie kann ich eine Animation löschen?Wähle die Animation in der Zeitleiste aus und drücke die Entf-Taste, um sie zu entfernen.
Kann ich die Schriftart später ändern?Ja, du kannst jederzeit in den Textebenen ändern, indem du den Text auswählst und eine andere Schriftart auswählst.
Wie füge ich Bewegungsunschärfe hinzu?Klicke auf das Bewegungsunschärfe-Symbol in der Zeitleiste, um es für bestimmte Layer zu aktivieren.
Wie kann ich Vorlagen für Textanimationen finden?In After Effects findest du vordefinierte Presets unter „Animationen“, die du direkt anwenden kannst.


