Strings sind ein grundlegend wichtiger Teil der Programmierung in JavaScript. Die Handhabung von Zeichenketten spielt eine entscheidende Rolle, egal ob du sie für einfache Ausgaben oder komplexere Datenverarbeitung verwendest. Mit der Einführung von ECMAScript 6 (ES6) und den nachfolgenden Versionen wurden zahlreiche nützliche Methoden hinzugefügt, die das Arbeiten mit Strings erheblich erleichtern. In diesem Tutorial zeigen dir, wie du diese neuen Funktionen effektiv nutzen kannst.
Wichtigste Erkenntnisse
In diesem Tutorial lernst du die neuen String-Methoden von ES6 bis ES13 kennen. Du wirst sehen, wie du mit Funktionen wie startsWith(), includes(), endWith(), repeat(), und replaceAll() viel effizienter schreiben kannst. Außerdem verwenden wir den Spread Operator, um Strings in Arrays zu konvertieren.
Schritt-für-Schritt-Anleitung
Definieren eines Strings
Bevor du mit den neuen Methoden starten kannst, musst du erst einen String definieren. Leg dir eine Variable an, die die Zeichenkette enthält, mit der du arbeiten möchtest.

Überprüfen, ob ein String mit einem bestimmten Text beginnt
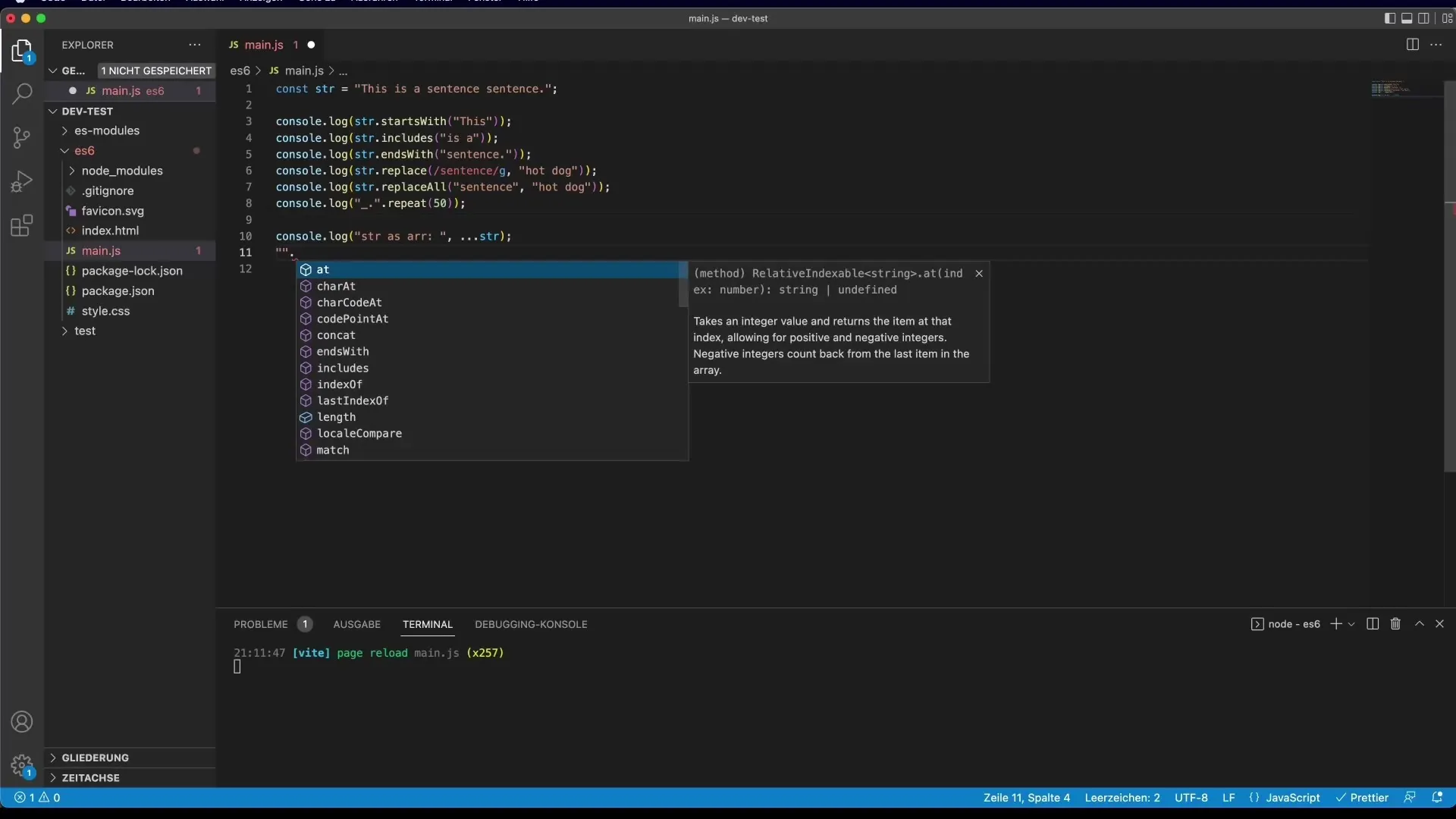
Eine der neuen Funktionen ist startsWith(). Diese Methode überprüft, ob dein String mit einer bestimmten Zeichenkette beginnt.
Wenn du etwas suchst, das nicht am Anfang steht, wird das Ergebnis false sein.
Überprüfen, ob ein String einen bestimmten Teilstring enthält
Mit der Methode includes() kannst du überprüfen, ob ein bestimmter Teilstring in deinem Hauptstring enthalten ist. Diese Methode ist kürzer und verständlicher als die traditionelle Methode mit indexOf().
Wenn du einen Teilstring suchst, der nicht vorhanden ist, kehrt die Methode false zurück.
Überprüfen, ob ein String mit einem bestimmten Text endet
Ähnlich wie startsWith(), gibt es auch die Funktion endsWith(), um zu überprüfen, ob dein String mit einer bestimmten Zeichenfolge endet.
Wiederholen eines Strings
Die Methode repeat() ermöglicht es dir, einen String mehrfach zu wiederholen. Das ist nützlich, wenn du beispielsweise einen bestimmten Text oder eine Linie für visuelle Effekte benötigst.

Ersetzen von Teilstrings
Mit der neuen replaceAll()-Funktion kannst du alle Vorkommen eines Teilstrings ersetzen, ohne eine komplexe RegExp verwenden zu müssen.

Im Vergleich dazu ersetzt die ältere replace()-Methode nur das erste Vorkommen, was in vielen Fällen weniger hilfreich sein kann.
Verwenden des Spread Operators mit Strings
Der Spread Operator (…) kann auch mit Strings verwendet werden, um diese in Arrays von einzelnen Zeichen zu konvertieren. Dies kann eine nützliche Technik sein, wenn du jeden einzelnen Buchstaben eines Strings separat behandeln möchtest.
Weitere nützliche Funktionen
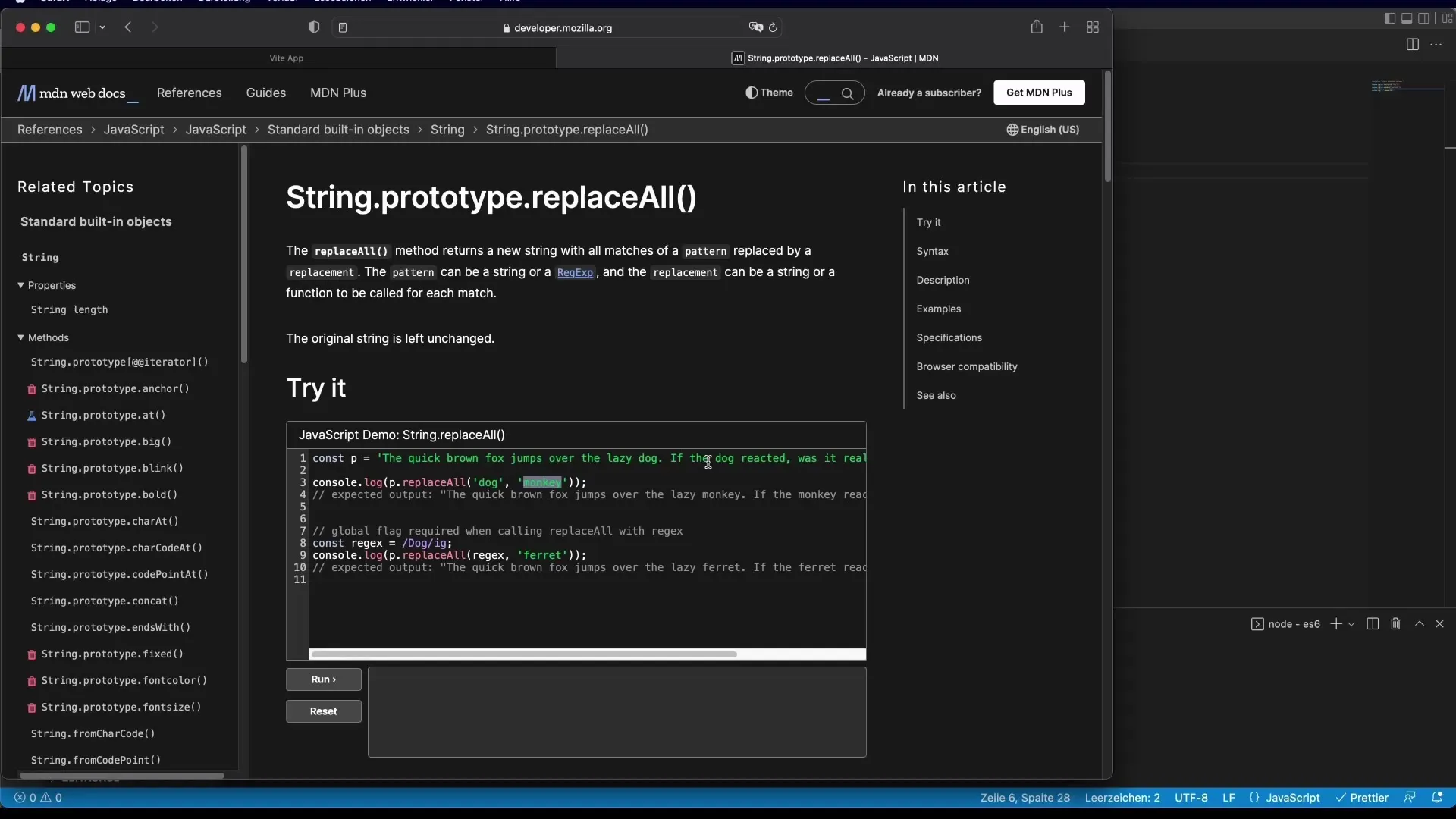
Es gibt viele weitere nützliche String-Funktionen, die du in der offiziellen Dokumentation von Mozilla Developer Network (MDN) finden kannst. Dazu zählen Methoden wie slice(), split(), toLowerCase(), und trim(). Diese Methoden haben euch bereits in früheren Versionen von JavaScript zur Verfügung gestanden, sind aber immer noch sehr nützlich.

Zusammenfassung
In diesem Tutorial hast du die neuen und nützlichen String-Funktionen in JavaScript kennengelernt, die dir helfen, effektiver zu programmieren. Methoden wie startsWith(), includes(), endWith(), und replaceAll() verbessern die Lesbarkeit deines Codes und machen ihn kürzer. Es wird empfohlen, die offizielle MDN-Dokumentation für eine umfassendere Liste von Funktionen zu konsultieren.
Häufig gestellte Fragen
Welche Version von JavaScript verwendet diese Methoden?Die genannten Methoden sind in ES6 und höheren Versionen verfügbar.
Kann ich replaceAll() in älteren Browsern verwenden?replaceAll() wird möglicherweise nicht von älteren Browsern unterstützt. Überprüfe die Browserkompatibilität auf MDN.
Wie kann ich Strings in Arrays umwandeln?Verwende den Spread Operator (…) oder die Methode split() für diese Umwandlung.
Wo finde ich weitere Informationen über JavaScript-Strings?Die offizielle MDN-Dokumentation bietet umfassende Ressourcen über JavaScript-Strings.


