In der Welt von JavaScript sind Arrays ein fundamentales Datentyp, den du häufig verwendest. Mit jeder neuen ECMAScript-Version hat sich die Handhabung von Arrays durch verschiedene innovative Methoden verbessert. In diesem Tutorial wirst du lernen, einige der nützlichsten neuen Array-Funktionen zu nutzen, die von ES6 bis ES13 eingeführt wurden. Dabei betrachten wir sowohl neue als auch bewährte Funktionen, die dir helfen, effektiver mit Arrays zu arbeiten.
Wichtigste Erkenntnisse
- find(): Durchsuche ein Array und finde das erste Element, das einem bestimmten Kriterium entspricht.
- filter(): Erstelle ein neues Array mit all den Elementen, die die gegebenen Bedingung erfüllen.
- map(): Transformiere die Elemente eines Arrays und erzeuge ein neues Array.
- reduce(): Fasse alle Elemente eines Arrays zu einem einzigen Wert zusammen.
- some(), every(): Überprüfe, ob mindestens ein Element oder alle Elemente eines Arrays eine bestimmte Bedingung erfüllen.
Schritt-für-Schritt-Anleitung
1. Die find()-Methode verstehen
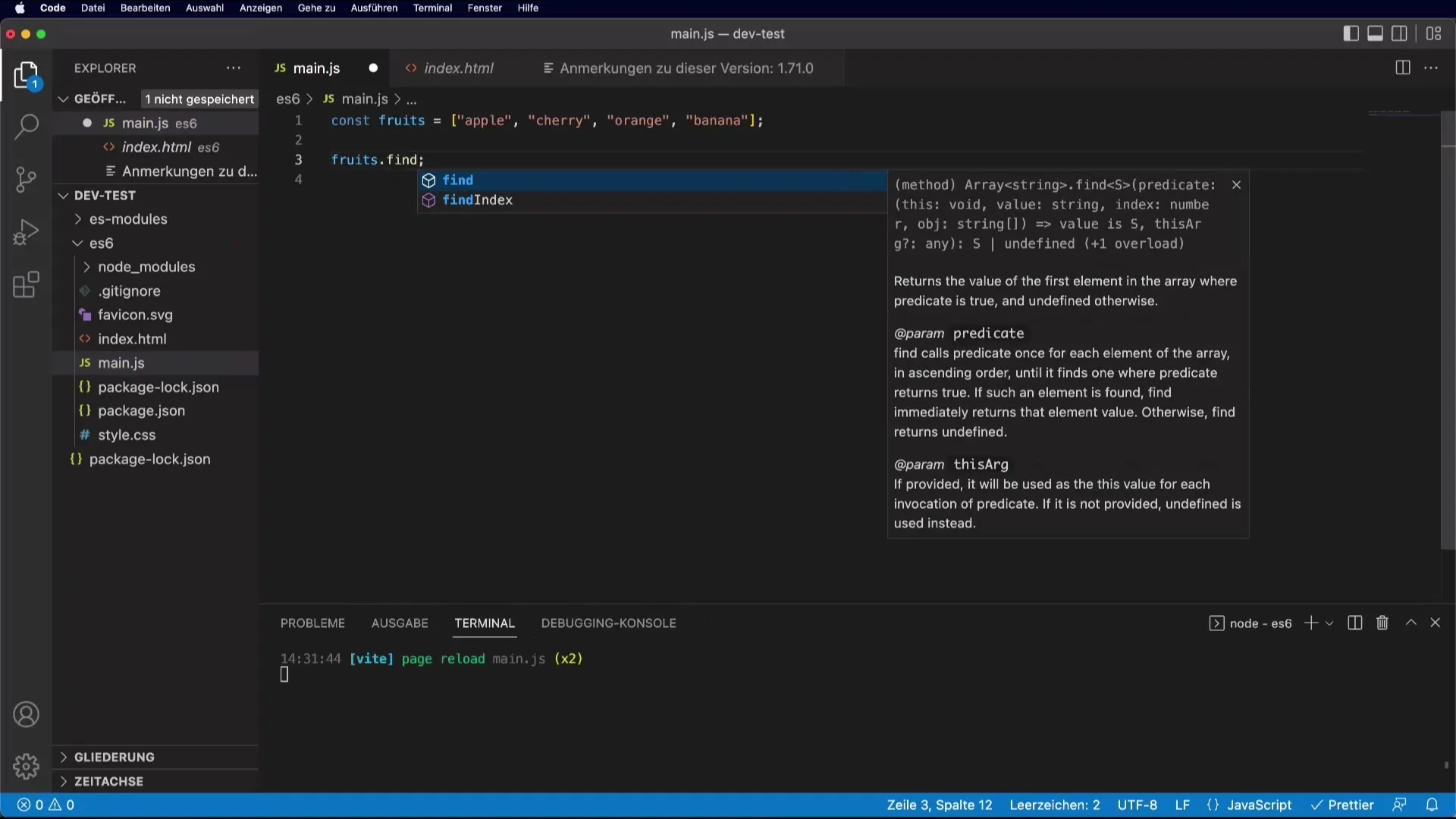
Die find()-Methode ist eine von den Funktionen, die in ES6 eingeführt wurden. Du verwendest sie, um ein bestimmtes Element in einem Array zu finden. Der Name sagt bereits alles: Mit find() durchsuchst du ein Array und es gibt dir das erste Element zurück, das deine Kriterien erfüllt.
Um find() zu verwenden, übergibst du eine Callback-Funktion, die eine Bedingung definiert. Diese Funktion wird für jedes Element im Array aufgerufen.

In diesem Beispiel wird "Orange" gefunden und zurückgegeben. Wenn du eine andere Farbe suchst, könnte das Ergebnis entsprechend unterschiedlich sein.
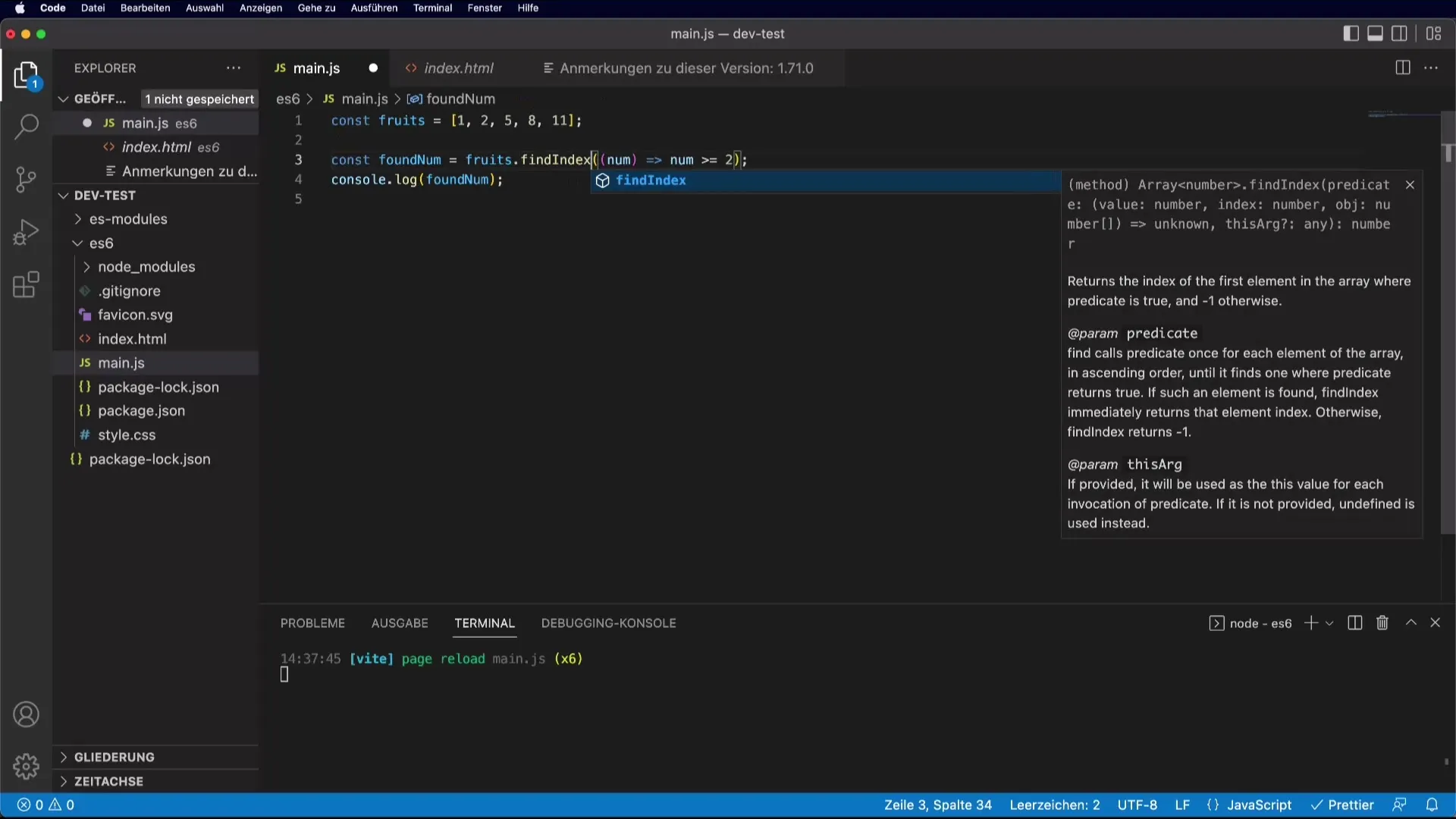
2. findIndex() für den Index des gesuchten Elements
Neben find() gibt es auch findIndex(), das dir den Index des ersten Elements, das die Bedingung erfüllt, zurückgibt. Dies ist nützlich, wenn du den tatsächlichen Index im Array benötigst.

In diesem Fall gibt foundFruitIndex den Index von "Orange" zurück, welcher 2 ist, da Arrays null-basiert sind.
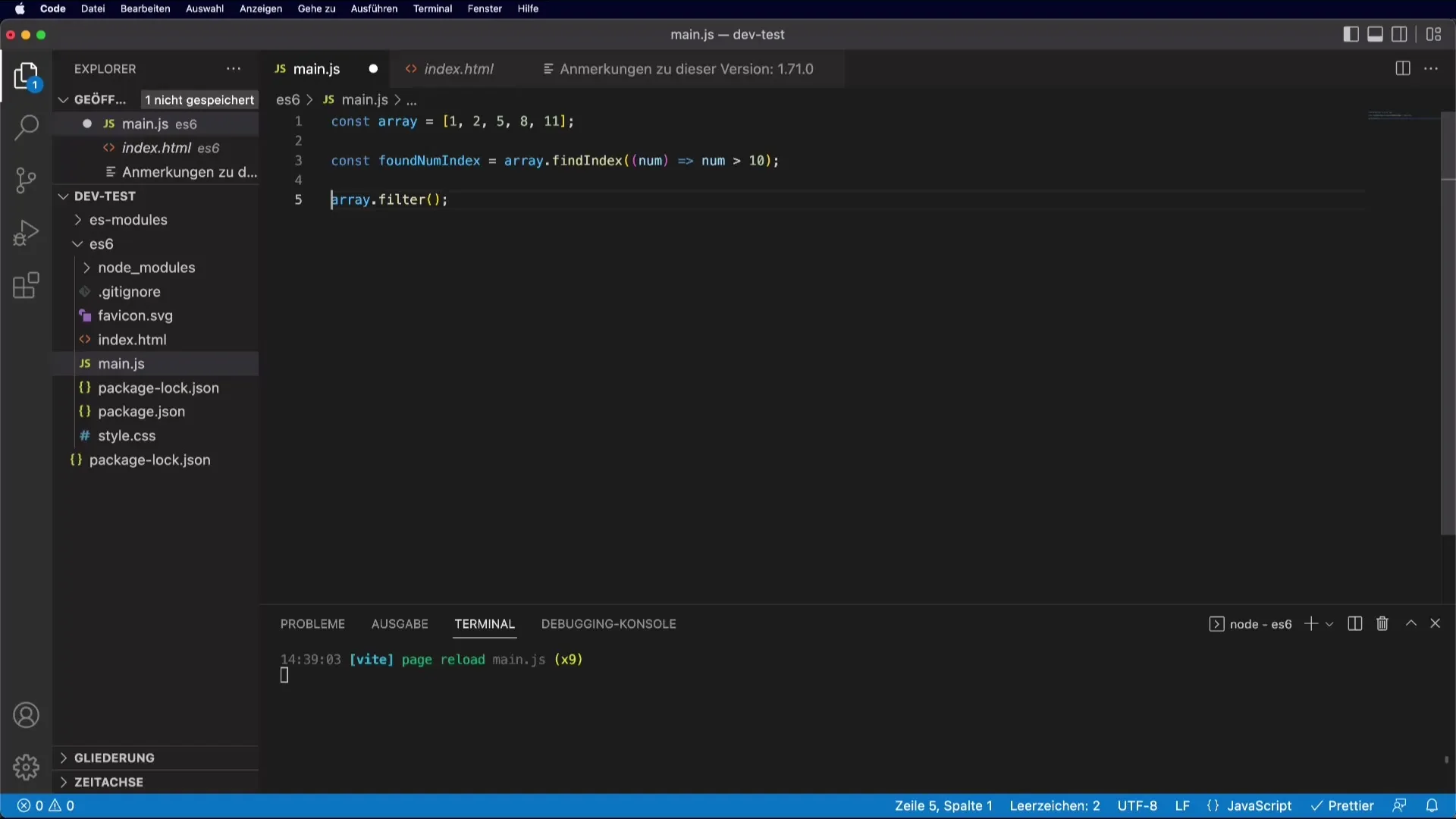
3. Mit filter() Arrays filtern
Die filter()-Methode ermöglicht es dir, ein neues Array zu erzeugen, das nur die Elemente enthält, die eine bestimmte Bedingung erfüllen. Hier verwenden wir filter(), um alle Früchte zurückzugeben, deren Länge größer als 5 ist.

Das Ergebnis zeigt dann alle Früchte, die mehr als fünf Buchstaben haben, z.B. "Banana".
4. map() für Transformationen
Mit der map()-Methode kannst du die Werte in einem Array verändern und ein neues Array erzeugen. Zum Beispiel, um die Längen der Fruchtnamen zu erhalten.
Hier erhältst du die Längen der Fruchtnamen als Array: [5, 6, 6, 6].
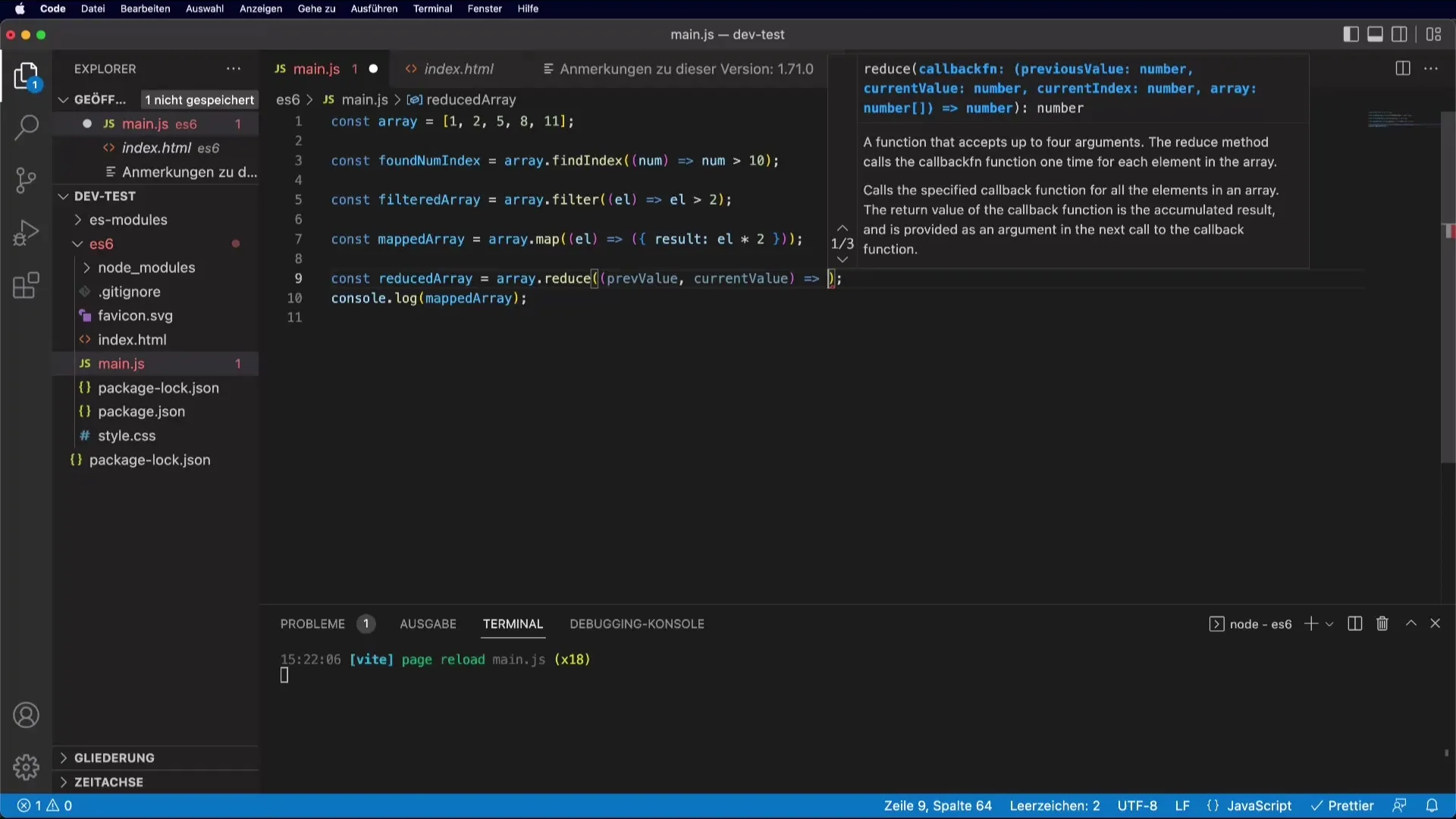
5. reduce() zum Zusammenfassen von Werten
Die reduce()-Methode ist eine der mächtigsten Funktionen, die dir hilft, alle Werte in einem Array auf einen einzigen Wert zu verdichten.

Das Ergebnis ist 15, da alle Werten addiert wurden.
6. Mit some() und every() Bedingungen überprüfen
Die Methoden some() und every() überprüfen die Elemente eines Arrays auf Bedingungen. Mit some() fragst du, ob mindestens eines der Elemente die Bedingung erfüllt, während every() sicherstellt, dass alle Elemente sie erfüllen.
Hier zeigt hasLargeFruits, ob es mindestens eine Frucht mit mehr als sechs Buchstaben gibt.
7. Array.from() zum Erstellen von Arrays
Diese Methode ermöglicht es dir, ein Array aus einer anderen Struktur zu erstellen.
Hierbei wird eine HTML-Collection in ein echtes Array umgewandelt, sodass du die Array-Methoden darauf anwenden kannst.
8. Überprüfe, ob etwas ein Array ist mit Array.isArray()
Um zu überprüfen, ob ein Objekt ein Array ist, verwendest du die Array.isArray() Methode.
Das Ergebnis ist true, da fruits ein Array ist.
Zusammenfassung – Nützliche neue Array-Funktionen in JavaScript
In dieser umfangreichen Anleitung hast du gelernt, wie du verschiedene Array-Funktionen in JavaScript effektiv nutzen kannst, angefangen bei den allseits bekannten find(), filter(), map() und reduce() bis hin zu den weniger häufig genutzten, aber dennoch nützlichen Methoden wie some(), every(), Array.from() und Array.isArray(). Diese Funktionen werden deinen Code zeitgemäßer und deine Datenverarbeitung effizienter gestalten. Experimentiere mit diesen Methoden in deinen Projekten, um deinen Umgang mit Arrays zu optimieren.
Häufig gestellte Fragen
Was macht die find()-Methode?Die find()-Methode durchsucht ein Array und gibt das erste Element zurück, das die angegebene Bedingung erfüllt.
Wie kann ich den Index eines Elements finden?Mit der findIndex()-Methode kannst du den Index des ersten Elements finden, das die Bedingung erfüllt.
Was ist der Unterschied zwischen some() und every()?some() prüft, ob mindestens ein Element die Bedingung erfüllt, während every() sicherstellt, dass alle Elemente sie erfüllen.
Wann benutze ich map()?map() wird verwendet, um jedes Element in einem Array zu transformieren und ein neues Array zu erzeugen.
Wie kann ich überprüfen, ob etwas ein Array ist?Mit der Methode Array.isArray() kannst du überprüfen, ob ein Objekt ein Array ist.


