Ein Gravureffekt in Holz verleiht deinen Typografien und Layouts einen rustikalen und natürlichen Look, der sich perfekt für kreative Projekte eignet. Mit Photoshop kannst du diesen Effekt realistisch gestalten, indem du Holztexturen, Ebeneneffekte und Schatten kombinierst. In diesem Tutorial zeige ich dir Schritt für Schritt, wie du den Eindruck einer authentischen Gravur in Holz erzeugst – ideal für Logos, Poster oder Dekorationen. Lass uns starten und deinem Design eine warme, handgefertigte Note verleihen!
Ich habe meine Originaldatei auf die Bildgröße 2500x 2000 Pixel beschnitten.
Hinweis: Die Angaben in den Filtern und Fülloptionen in diesem Tutorial gelten für ein Bild mit den entsprechenden Pixelmaßen und der jeweiligen Textgröße. Bei anderen Bild- und Textgrößen müssen die Einstellungen entsprechend angepasst werden.
Schritt 1: Text platzieren
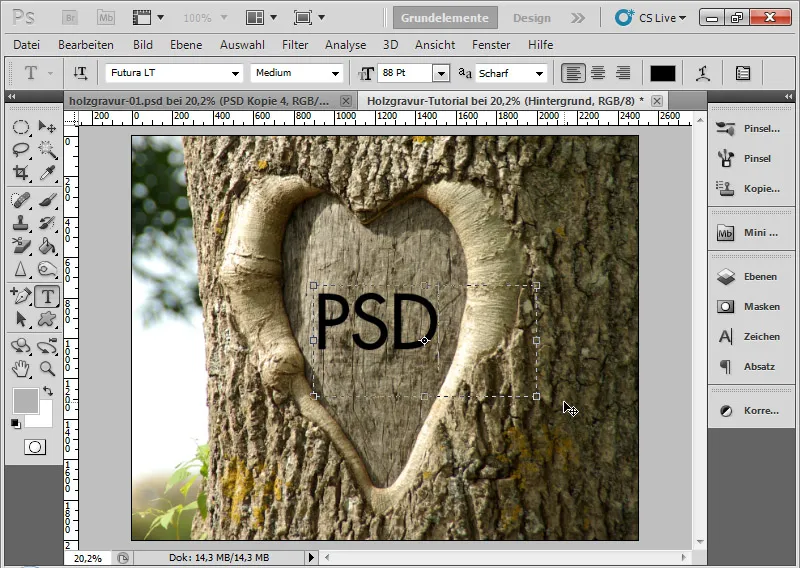
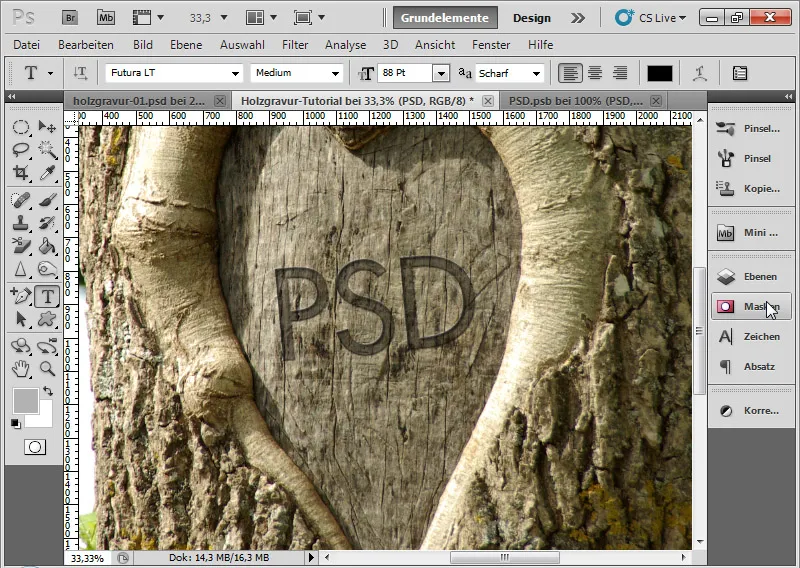
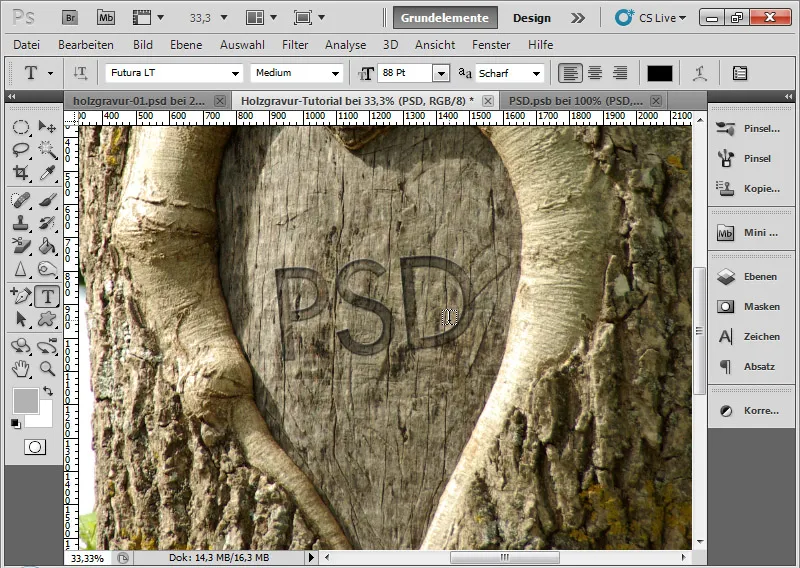
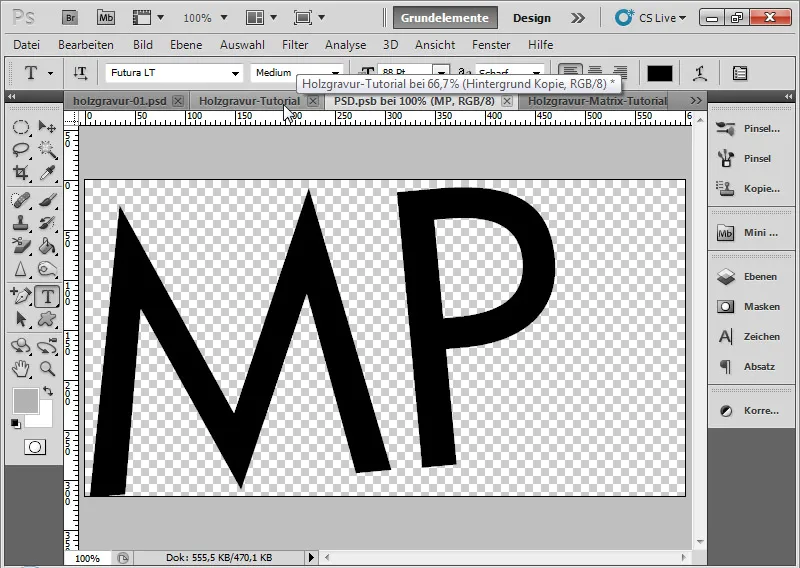
In meinem geöffneten Dokument erstelle ich als Erstes eine Textebene. Die Schrift wird platziert mit einer 84-Punkt-Futura LT Medium.
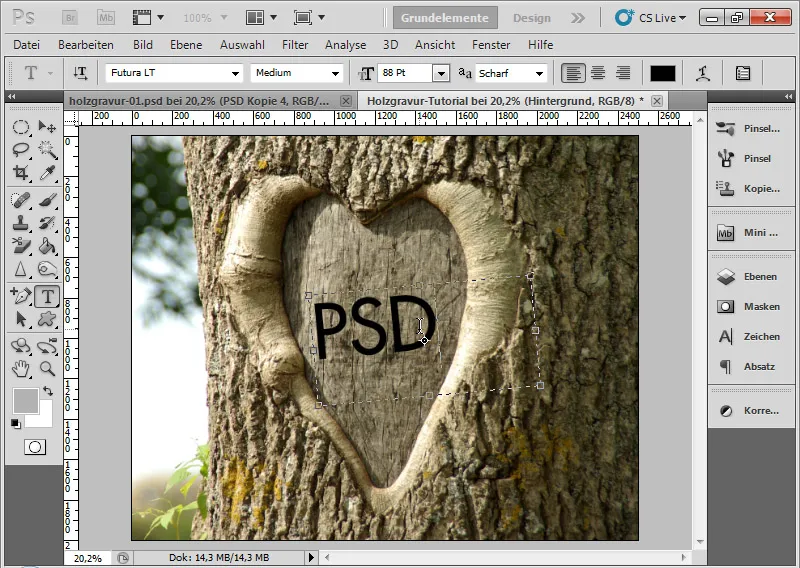
Schritt 2: Text drehen
Die Textebene drehe ich um ca. 6,5 Grad. Dazu wähle ich mit Strg+T den Transformationsrahmen an und kann meine Textebene mit der Maus an den Eckpunkten anfassen und wie gewünscht drehen.
Die Drehung sorgt dafür, dass der Effekt im Holz authentischer wirkt.
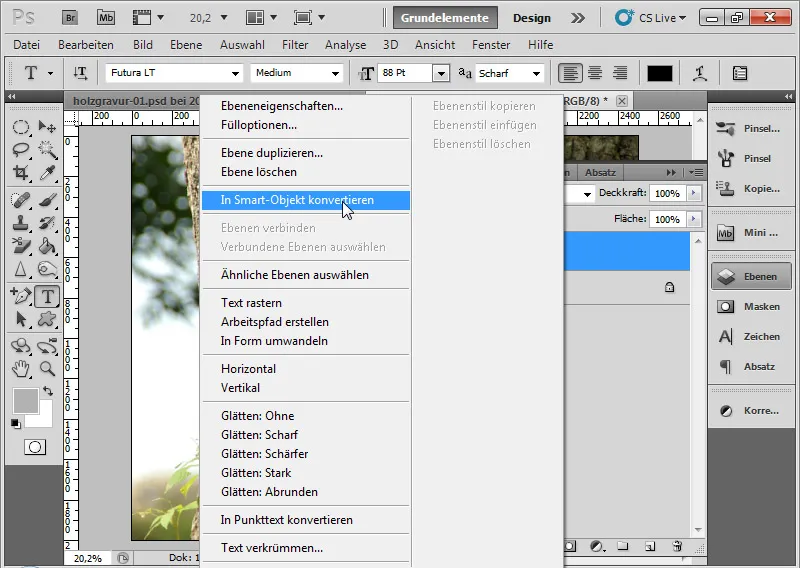
Schritt 3: Textebene in Smart-Objekt konvertieren
Wenn Textebenen in Smart-Objekte konvertiert werden, bewahre ich mir die Möglichkeit, auch später noch Textänderungen vorzunehmen, obwohl Filter angewendet wurden. Bei einer normalen Textebene muss ich die Ebene vor der Anwendung von Filtern rastern. Das ist nicht der Fall, wenn die Textebene im Smart-Objekt-Original hinterlegt ist.
Mit Klick rechte Maustaste auf die Textebene wähle ich den Befehl In Smart-Objekt konvertieren.
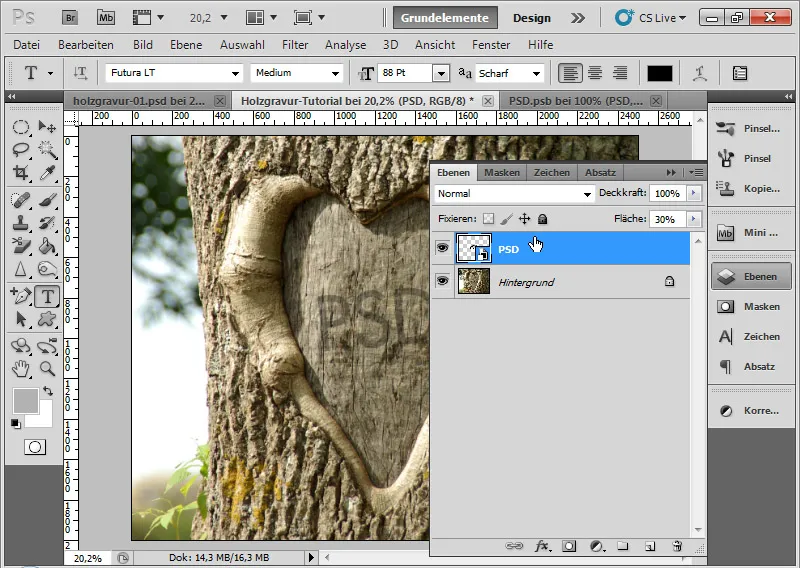
Schritt 4: Fläche auf 30 Prozent
Den Flächeregler reduziere ich auf 30 Prozent. Kurz zum Hintergrund: Während über den Deckkraftregler die Ebeneninhalte sowie Ebenenstile in der Transparenz variiert werden können, ist es mit dem Flächeregler möglich, ausschließlich den Ebeneninhalt anzusprechen. Die gewählten Ebenenstile (über die Fülloptionen) bleiben sichtbar. Da der Gravureffekt zu einem großen Teil auf Ebenenstilen beruht, betreffen die 30 Prozent Fläche nur die schwarze Farbe des Ebeneninhalts, nicht aber die später vorzunehmenden Fülloptionen.
Schritt 5: Ebenenstile
Jetzt kommt ein wesentlicher Arbeitsschritt, damit der Gravureffekt gelingt: die Fülloptionen.
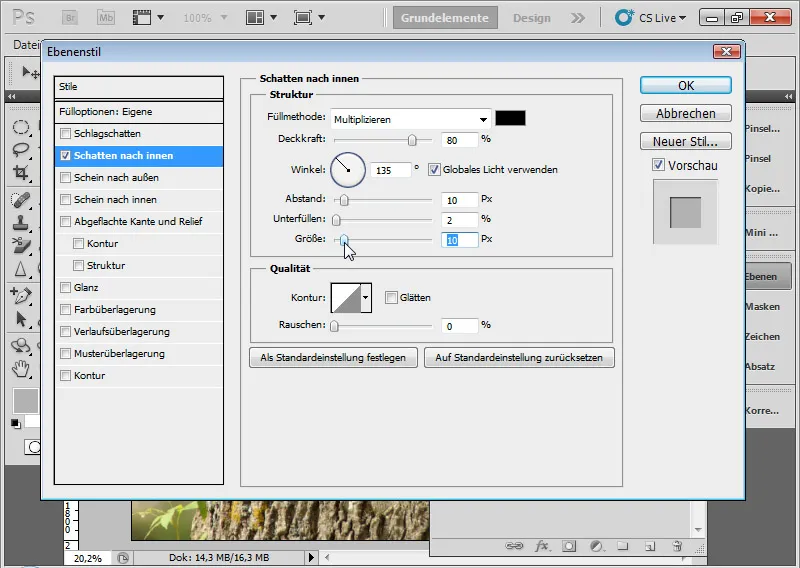
Schatten nach innen:
Der Schatten nach innen sorgt für eine Imitation des Lichtfalls von links oben, indem er einen Schatten nach innen setzt. Dadurch entsteht Räumlichkeit, was den Effekt plastisch macht. Folgende Optionen sind zu wählen:
• Deckkraft: 80 Prozent
• Winkel: 135 Grad
• Abstand: 10 Pixel
• Unterfüllen: 2 Prozent
• Größe: 12 Pixel
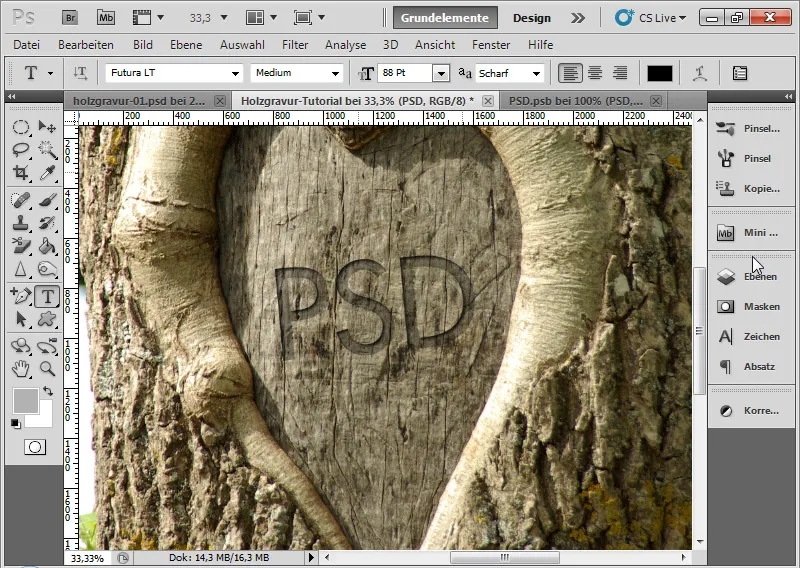
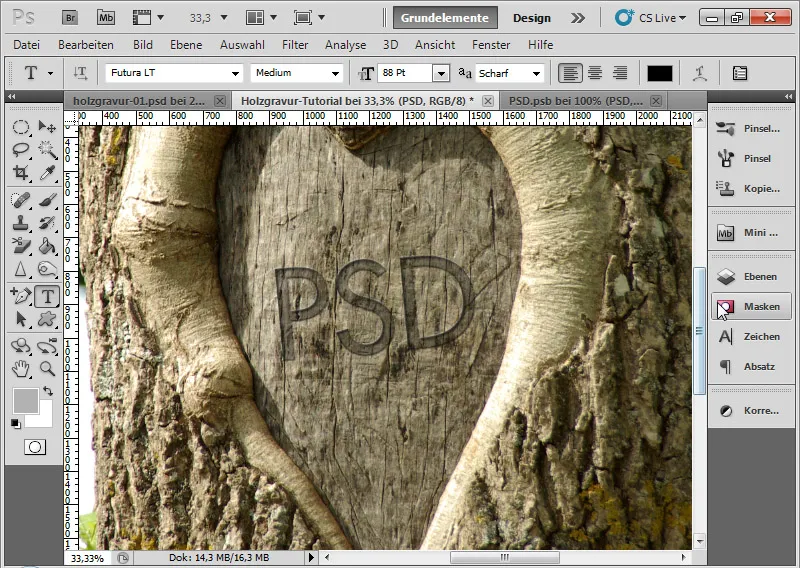
Zwischenergebnis:
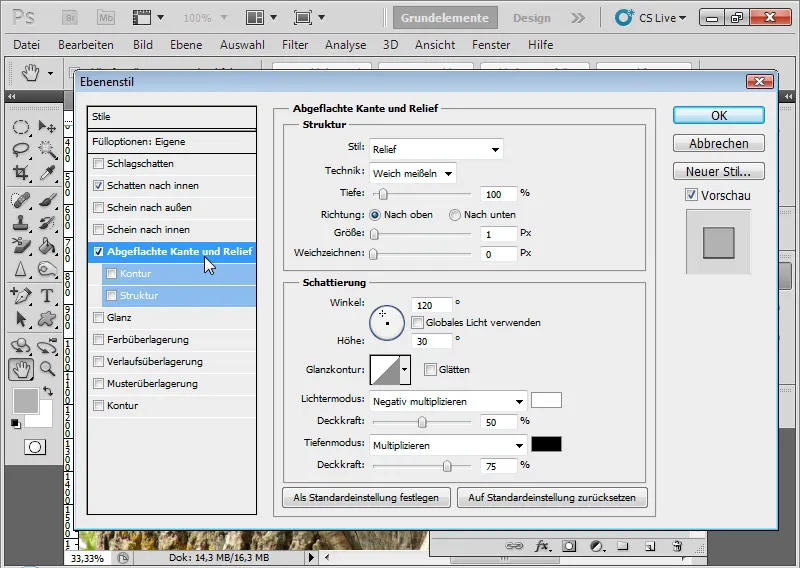
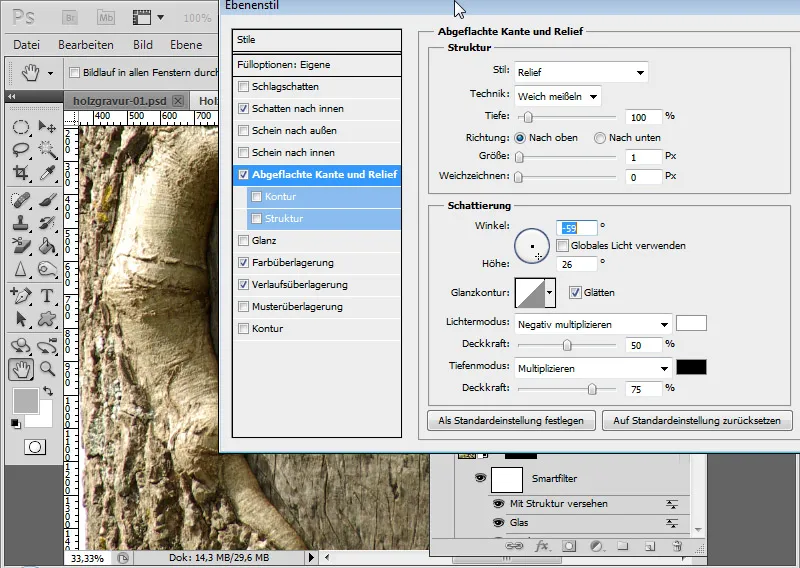
Abgeflachte Kante und Relief:
Die Option Abgeflachte Kante und Relief hilft dabei, dass die Gravur auch tatsächlich einen Eindruckeffekt erhält. Folgende Optionen sind zu wählen:
• Stil: Relief
• Technik: Weich meißeln
• Tiefe: 100 Prozent
• Größe: 1 Pixel
• Weichzeichnen: 0 Pixel
• Winkel: 120 Grad
• Höhe: 30 Grad
• Lichtermodus: mit 50 Prozent Deckkraft
• Tiefenmodus: mit 75 Prozent Deckkraft
Zwischenergebnis:
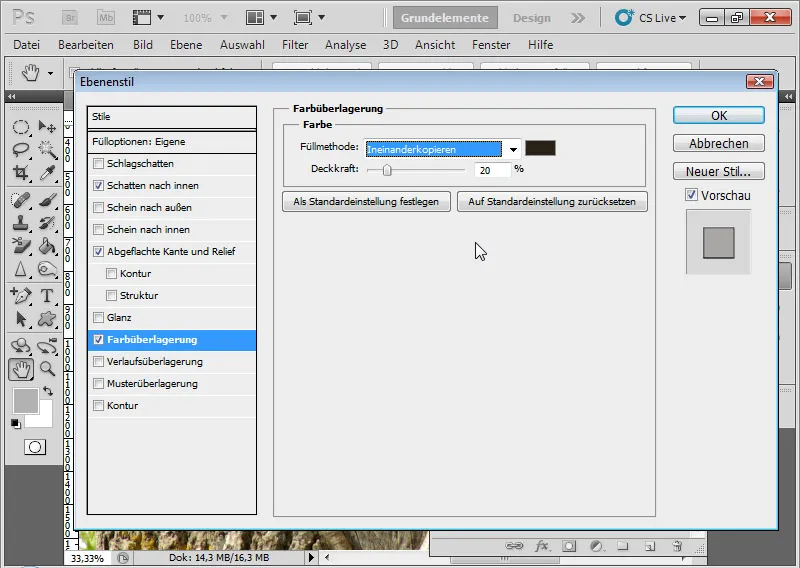
Farbüberlagerung:
Mit der Farbüberlagerung steuere ich die Helligkeit des Holzes in der Vertiefung. Ich wähle dazu einen dunklen Braunton im Modus Ineinanderkopieren bei 20 Prozent Deckkraft.
Zwischenergebnis:
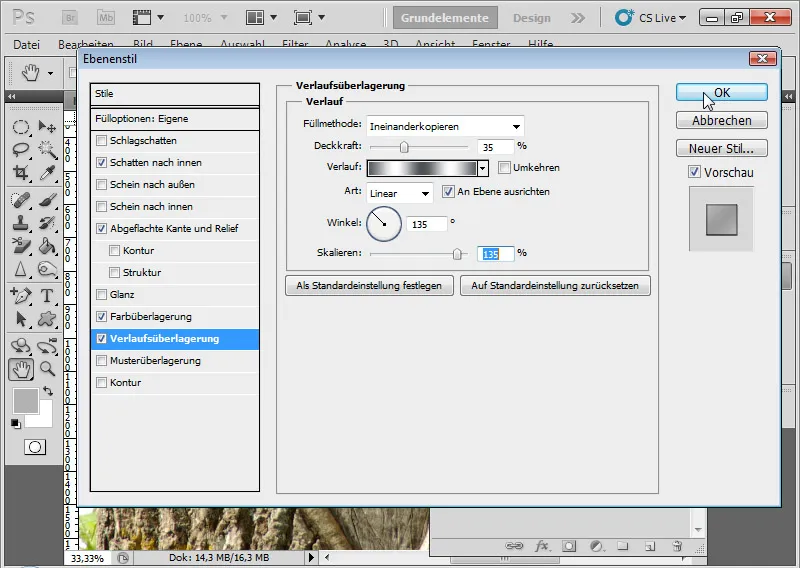
Verlaufsüberlagerung:
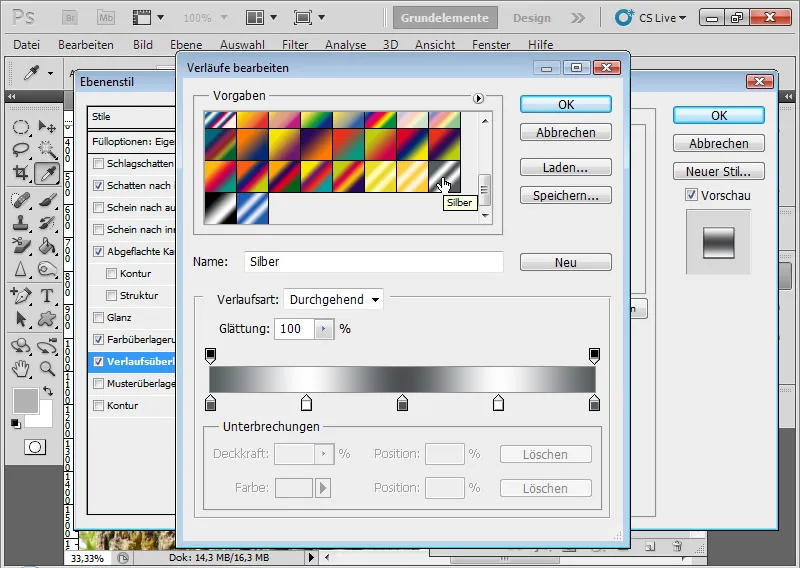
Um unterschiedliche Höhen und Tiefen in der Vertiefung zu simulieren, kann ich ganz einfach einen Verlauf anlegen. Der angewendete Verlauf heißt Silber und ist eine Vorgabe aus dem Vorgabenset Metall.
Mit Klick auf den Verlaufsbalken komme ich zum Bearbeiten-Dialog. Über das Menüdreieck rufe ich die Vorgaben auf und wähle Metall als Vorgabe zum Anfügen an die bestehenden Verläufe. Jetzt klicke ich auf den Silberverlauf. Alternativ dazu kann ich mir auch einfach selbst den gewünschten Verlauf über die Farb- und Deckkraftunterbrechungen anlegen.
Folgende weitere Optionen sind zu wählen:
• Füllmethode: Ineinanderkopieren
• Deckkraft: 35 Prozent
• Art: Linear
• Winkel: 135 Gradation
• Skalierung: 135 Prozent
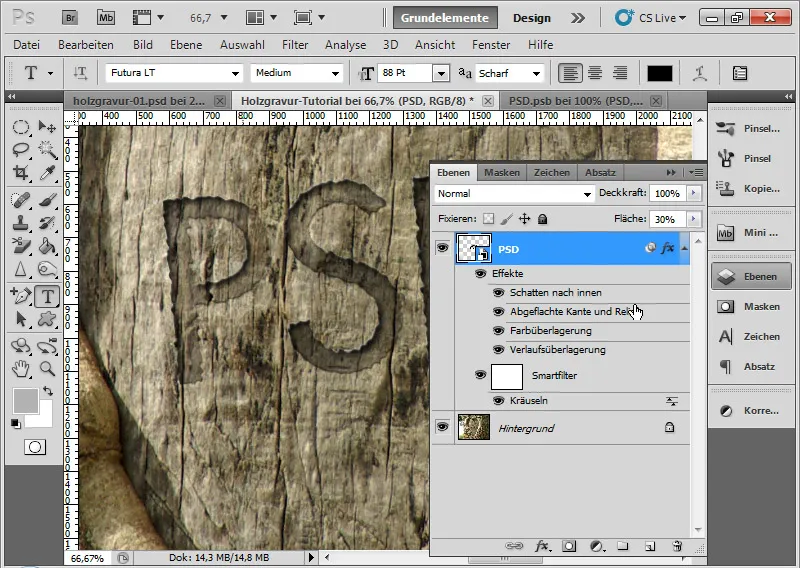
Ergebnis nach den Einstellungen in den Ebenenstilen:
Schritt 6: Ungleichmäßigkeiten einfügen über den Smartfilter Kräuseln – der einfache Weg
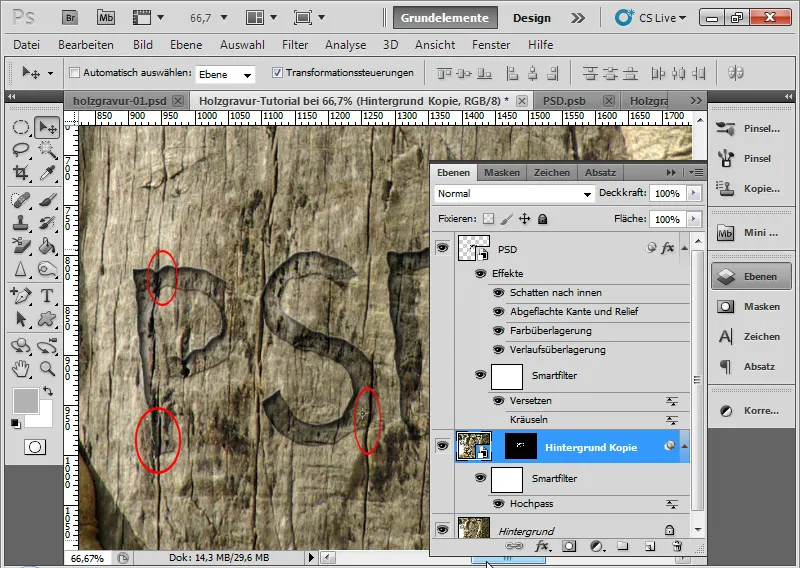
Die Textvertiefung ist eingebaut. Aber um realistisch zu wirken, ist der Text noch zu glatt, zu gleichmäßig. Daher müssen die Buchstaben am Rand etwas unordentlicher gestaltet werden.
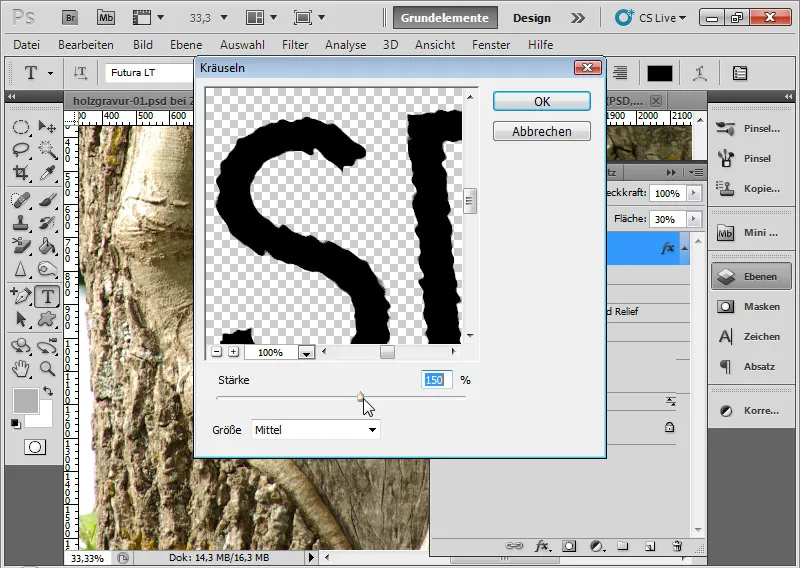
Die schnellste Variante besteht darin, dass ich einfach einen Kräuseleffekt als Smartfilter über Menü Filter>Verzerrungsfilter>Kräuseln einfüge.
• Stärke: 150 Prozent
• Größe: Mittel
Jetzt habe ich meine Ränder etwas gekräuselt. Die Buchstaben haben eine leicht ausgefranste Wirkung im Holz.
Die Effekt ist schon OK, aber an allen Rändern nahezu identisch. Besser wäre es, wenn die Ungleichmäßigkeit etwas mehr Spiel an den Rändern hätte. Ich deaktiviere daher wieder meine Kräuselebene und werde einen zweiten Weg über eine Verschiebungsmatrix zur Erstellung von Ungleichmäßigkeiten zeigen.
Schritt 7 : Ungleichmäßigkeiten einfügen über den Smartfilter Versetzen – der fortgeschrittene Weg
Der Versetzenfilter ist leider nicht so intuitiv zu bedienen, wie man es von anderen Photoshop-Filtern gewohnt ist. Dennoch kann ich mit Anwendung einer Verschiebungsmatrix tolle Effekte hervorrufen, die sich gerade bei Oberflächenstrukturen mit Erhebungen und Vertiefungen gut einsetzen lassen.
Mit einer sogenannten Verschiebungsmatrix verzerre ich das Hauptbild - in diesem Fall meine drei Buchstaben -, indem ich anhand von Helligkeitsunterschieden Bildteile verschiebe. Daher erstelle ich als Erstes die Verschiebungsmatrix und passe diese für den Versetzeneffekt in der Helligkeit entsprechend an.
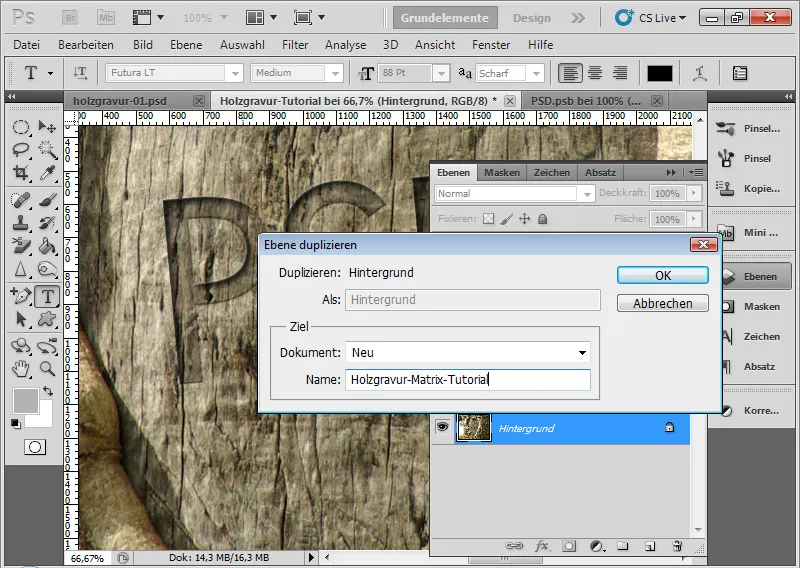
Ich dupliziere meine Hintergrundebene in ein neues Dokument, indem ich wähle: Klick rechte Maustaste>Ebene duplizieren. Das Ziel ist ein neues Dokument mit Namen: holzgravur-matrix-tutorial.psd.
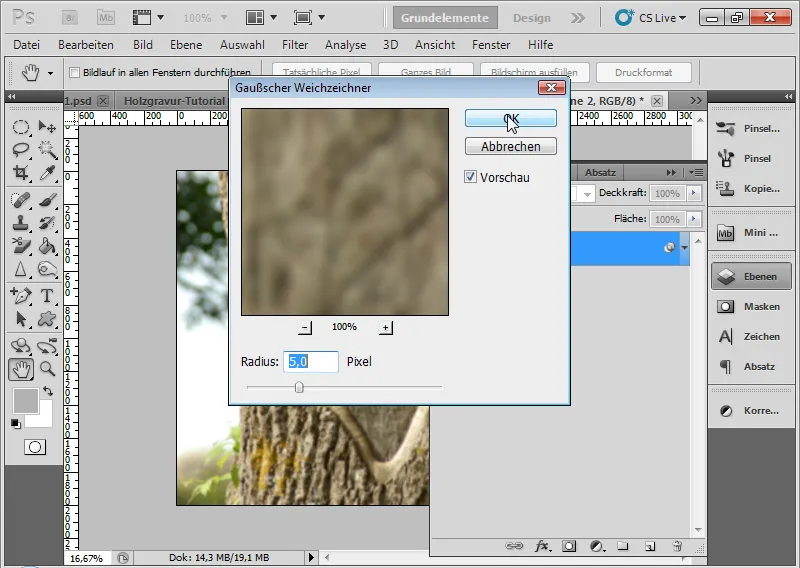
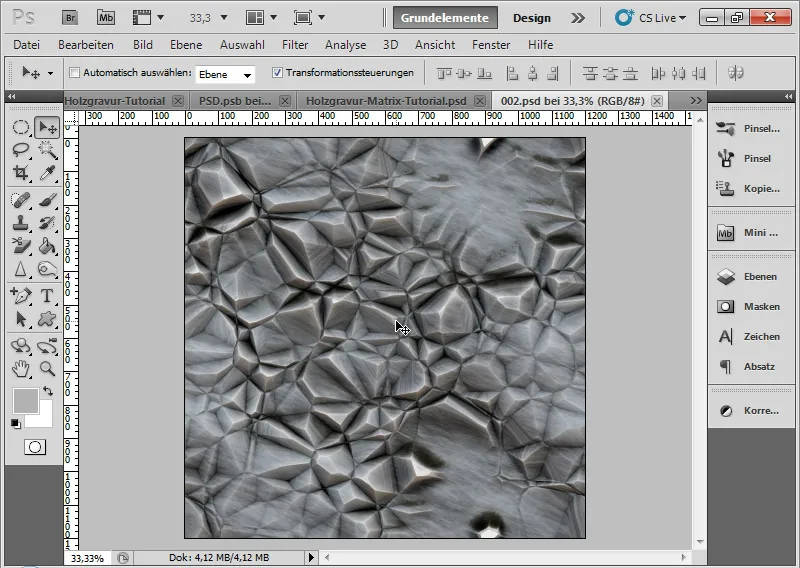
Die Hintergrundebene im neuen Dokument konvertiere ich in ein Smart-Objekt. Anschließend rufe ich den Gaußschen Weichzeichner über das Menü Filter>Weichzeichnungsfilter>Gaußscher Weichzeichner auf.
Mit einem Radius von 5 Pixeln zeichne ich das Bild weich.
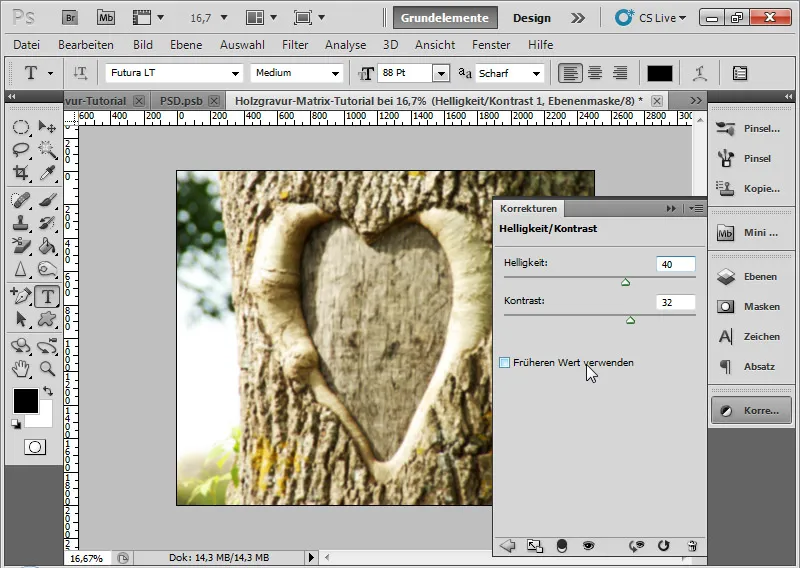
Ich erstelle eine Einstellungsebene Helligkeit/Kontrast und ziehe die Regler auf folgende Werte:
• Helligkeit: 40
• Kontrast: 32
Damit hellt sich das Bild auf bei gleichzeitiger Zunahme des Kontrasts.
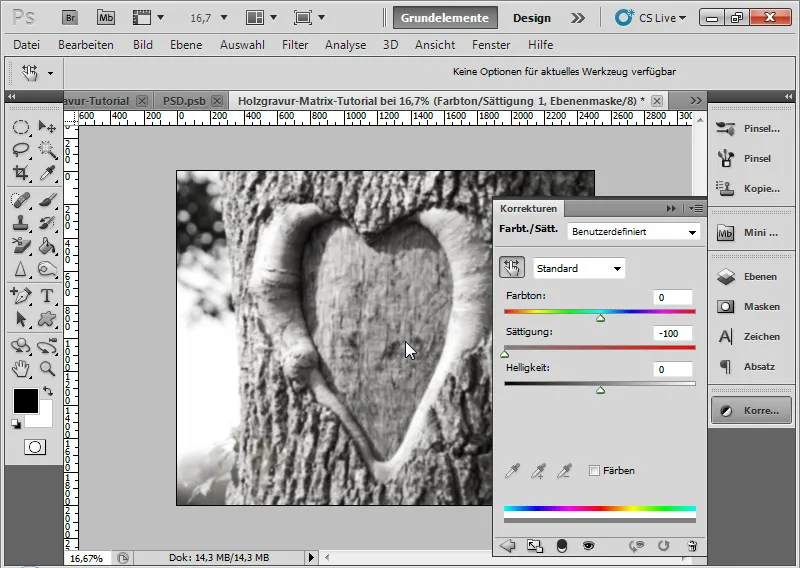
In einer weiteren Einstellungsebene für Farbton/Sättigung regle ich die Sättigung bis auf -100 herunter. Dadurch entsättigt sich das Bild.
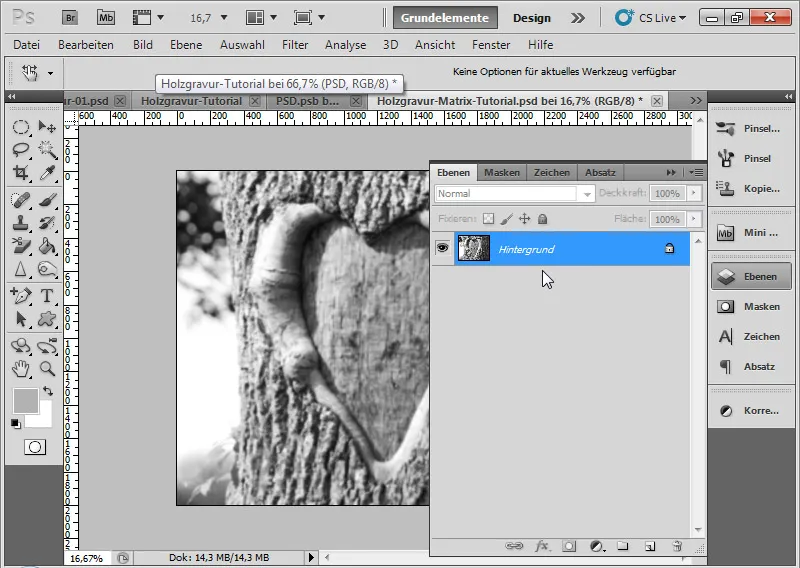
Nun kann ich meine Verschiebungsmatrix als PSD oder als BMP speichern. Vorab muss ich alle Ebenen markieren und mit Strg+E auf eine reduzieren. Diese wandle ich dann über das Menü Ebene>Neu>Hintergrund aus Ebene in eine Hintergrundebene um. Das ist wichtig, damit der Effekt funktioniert.
Sinnvoll kann es an dieser Stelle sein, vor dem Reduzieren die Ebenen in einem weiteren PSD-Dokument zu speichern, falls ich nachträglich noch Änderungen an den Einstellungen für die Verschiebungsmatrix vornehmen möchte.
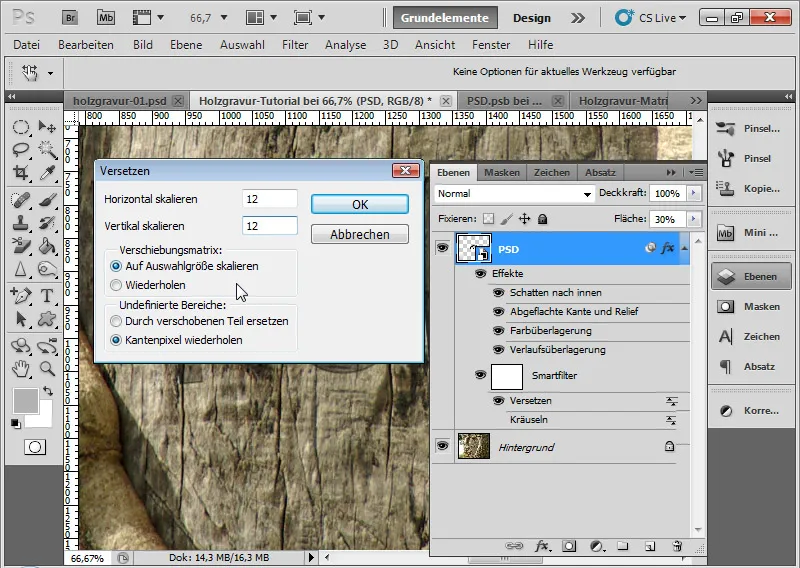
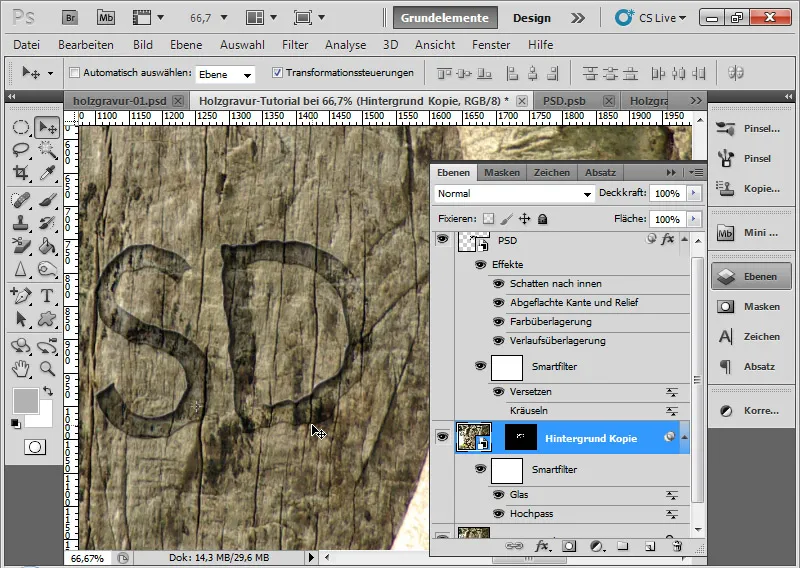
Zurück im Hauptdokument öffne ich bei angeklickter Buchstabenebene über das Menü Filter>Verzerrungsfilter>Versetzen den Versetzendialog.
Ich stelle eine Versetzung von 12 jeweils horizontal und vertikal ein. Die Eingabe kann bis 100 Prozent erfolgen. 100 hat den Effekt einer Versetzung von 128 Pixeln. Für weitere Infos zur Wirkungsweise des Versetzenfilters empfehle ich die Photoshop-Hilfe.
Es sind folgende Radiobuttons aktiviert:
• Auf Auswahlgröße skalieren
• Kantenpixel wiederholen
Ich bestätige mit OK. Im sich öffnenden Dateibrowser ordne ich jetzt meine zuvor angelegte Verschiebungsmatrix dem Versetzenfilter zu.
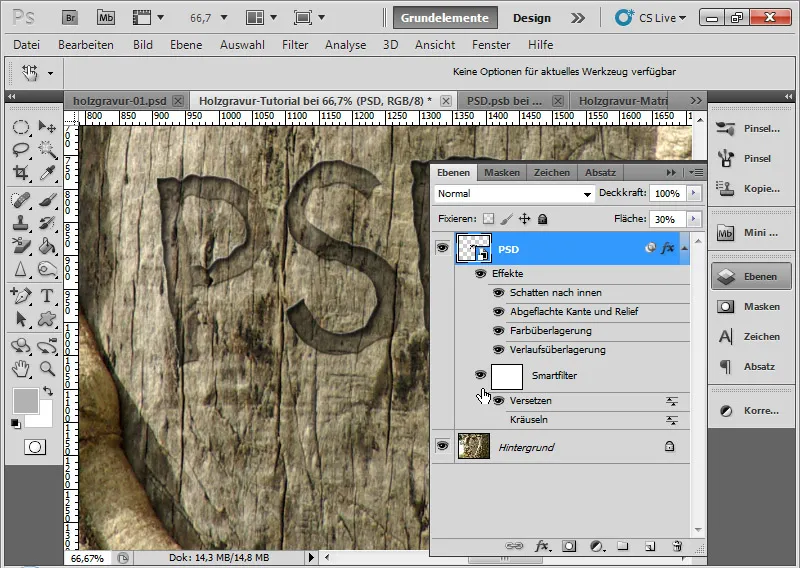
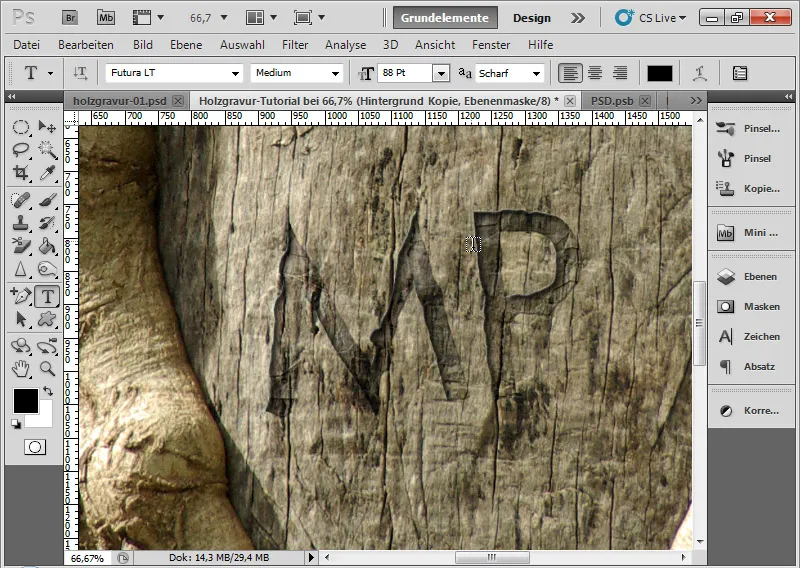
Der Effekt ist eine Verschiebung im Text, die den Buchstaben einen natürlichen, ungleichmäßigen Look geben. Den Kräuseln-Filter kann ich im Ebenenbedienfeld ausblenden oder zusätzlich zum Versetzeneffekt wirken lassen.
Schritt 8: Schärfe in die Vertiefung bringen
Jetzt geht es daran, die Vertiefung noch ein wenig schärfer, strukturierter und letztlich realistischer zu gestalten.
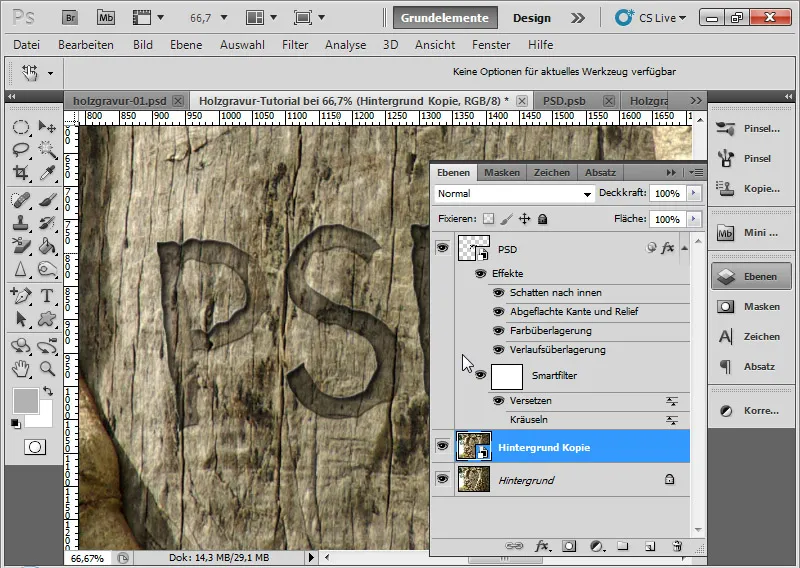
Als Erstes dupliziere ich dazu meine Hintergrundebene mit Strg+J. Das Duplikat konvertiere ich sogleich in ein Smart-Objekt, weil auch in diesem Fall Smartfilter zum Einsatz kommen.
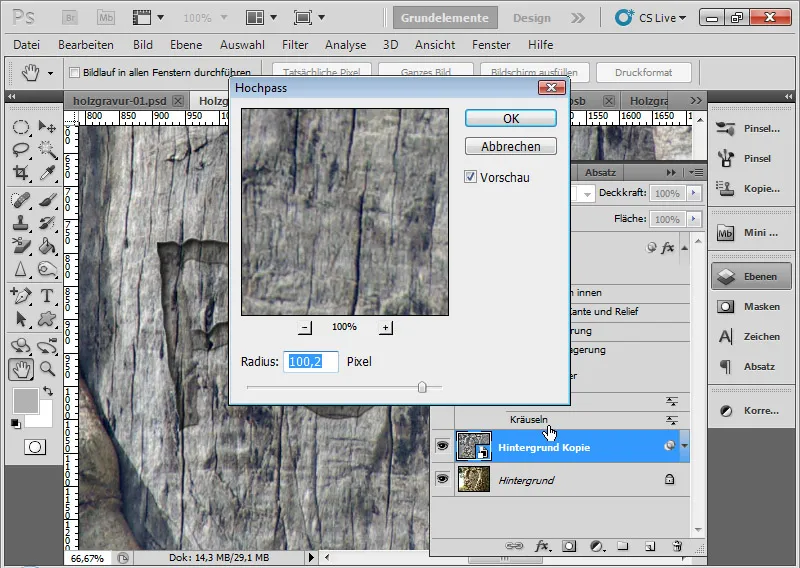
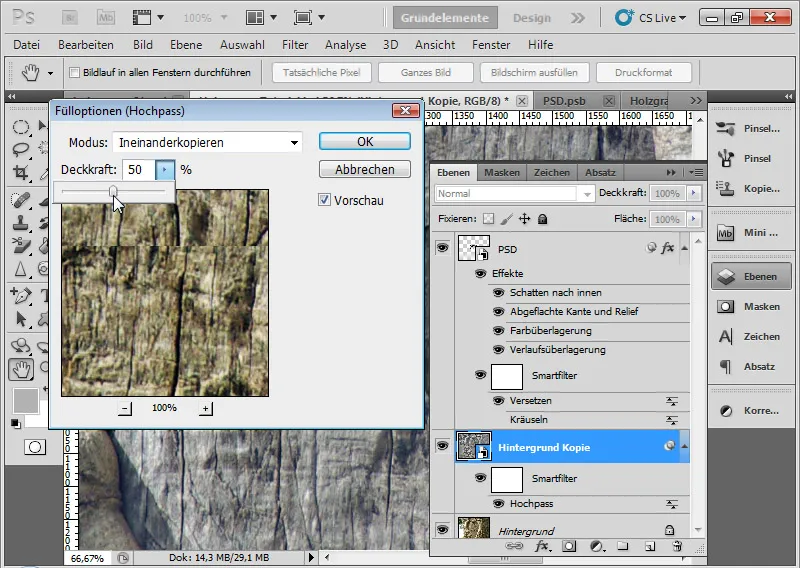
Nun rufe ich den Hochpassfilter über das Menü Filter>Sonstige Filter>Hochpass auf.
Der Hochpassfilter versucht, Kanten im Bild zu erkennen, und zeichnet diese scharf. Wenn der Hochpassfilter in einem hohen Radius angewendet wird, kann es neben dem Schärfegewinn auch zu Störungsartefakten kommen. Diesen Effekt mache ich mir zunutze, indem ich den Hochpassfilter mit einem Radius von 50-100 Pixeln anwende.
Noch erscheint das Bild grau. Ich gehe in die Fülloptionen des Smartfilters Hochpass mit Doppelklick auf das Doppeldreiecksymbol im Ebenenbedienfeld. Dort stelle ich die Füllmethode Ineinanderkopieren ein und reduziere die Deckkraft auf 50 Prozent.
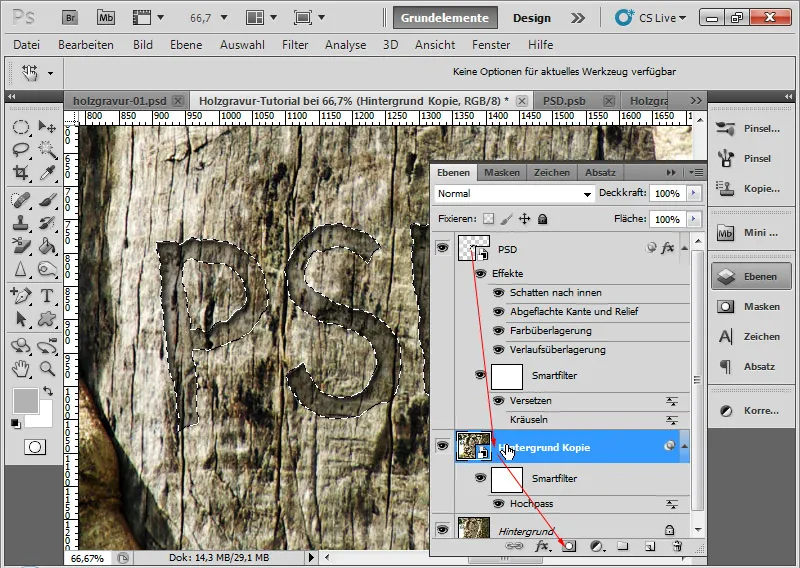
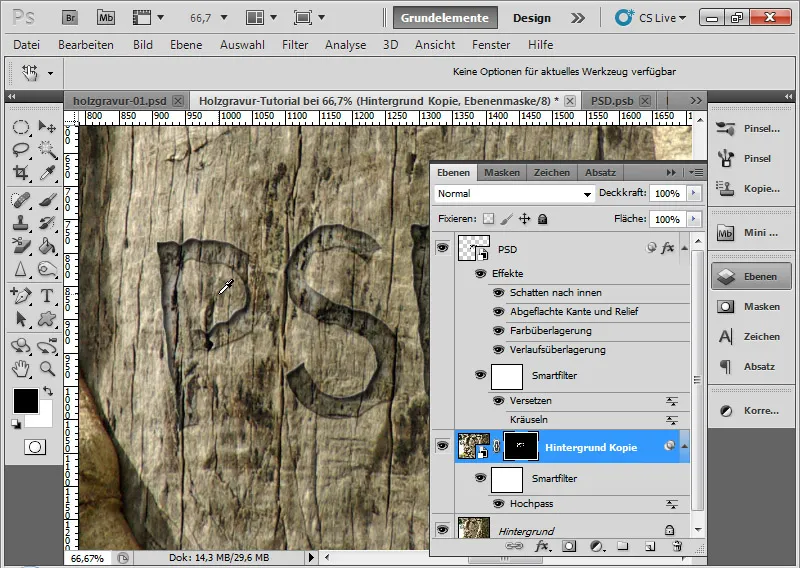
Damit der Effekt auch nur im Gravur-Bereich wirkt, klicke ich mit Strg auf die Ebenenminiatur der Buchstabenebene. Damit wähle ich den sichtbaren Ebeneninhalt dieser Ebene aus. Die Auswahl füge ich dann als Ebenenmaske meiner duplizierten Hintergrundebene mit Klick auf das Ebenenmaske hinzufügen-Symbol im Ebenenbedienfeld hinzu.
Nun wirkt der Smartfilter Hochpass nur noch auf den Vertiefungsbereich, also dort, wo er auch wirken soll.
Schritt 9: Versetzung in der Tiefe
Authentisch wird der Effekt, wenn auch die Einkerbungen des Holzes entsprechend in der Vertiefung angepasst werden.
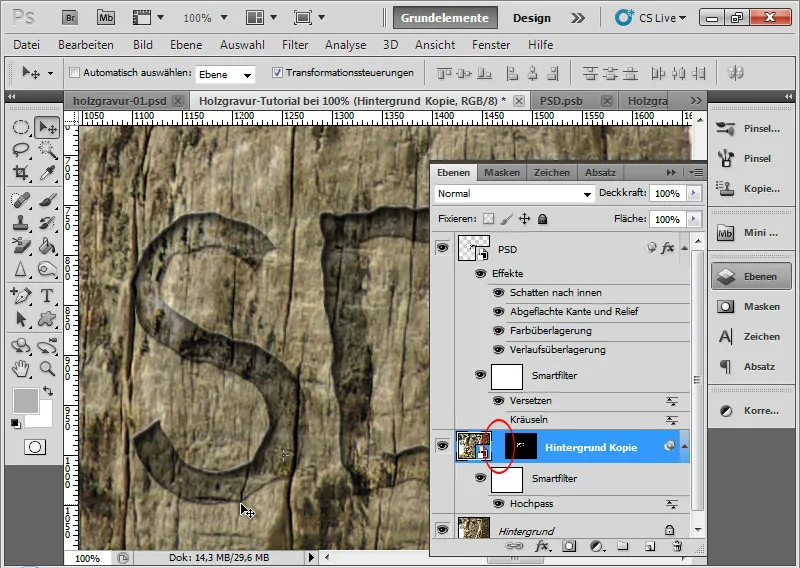
Dazu löse ich als Erstes die Klammer zwischen Ebenenminiatur und Ebenenmaske des duplizierten Hintergrundes.
Nun kann ich den Ebeneninhalt verschieben, ohne dass die Ebenenmaske „mitwandert“. Ich aktiviere die Ebenenminiatur und gehe mit meinen Pfeiltasten der Tastatur einfach einmal nach rechts, sodass sich der duplizierte Ebeneninhalt minimal nach rechts verschiebt.
Der Effekt wird langsam authentisch. Es entsteht die Optik, als wären die Einkerbungen tatsächlich in der Vertiefung entsprechend leicht versetzt.
Schritt 10: Glasfilter anwenden - optional
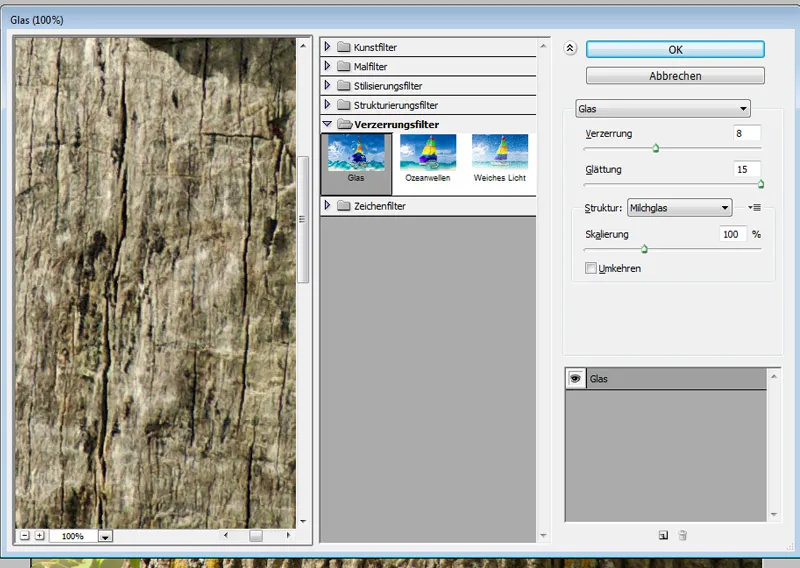
Wenn ich diesen Effekt der verschobenen Einkerbungen noch ein wenig intensivieren will, ohne einfach nur die Platzierung zu verschieben, rufe ich den Glasfilter über das Menü Filter>Verzerrungsfilter>Glas auf.
• Verzerrung: 8
• Glättung: 15
Das sorgt noch zusätzlich für einen vertiefenden Effekt bei der Gravur, wenn die Einkerbungen teilweise nicht mehr ganz geradlinig in der Vertiefung weiterverlaufen.
Schritt 11: Struktur anwenden - optional
Zwar wäre der Effekt schon nach Schritt 9 völlig in Ordnung, er lässt sich aber noch um einen Schnitteffekt in der Vertiefung intensivieren. Damit entsteht der Eindruck, als ob die Vertiefung im Baum mit einem Messer geschnitzt wurde.
Hierzu benötige ich eine passende Textur. Ich nehme eine Steintextur, die als Arbeitsmaterial diesem Tutorial beiliegt. Übrigens: Diese und viele weitere Texturen gibt es auf unserer Texturen-DVD – erhältlich im Shop von PSD-Tutorials.de. Die Textur, welche im Original ein JPG ist, muss ich vorher als PSD-Datei speichern.
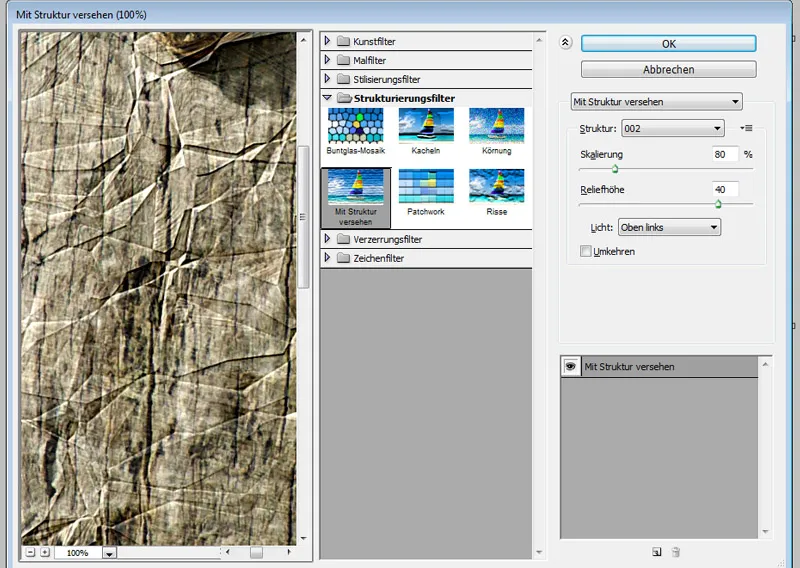
Ich wähle über das Menü Filter>Strukturierungsfilter>Mit Struktur versehen.
Im Filtermenü des Stukturierungsfilters lade ich meine Steintextur. Die harten Kanten in der Textur werden meine Messerschnitte simulieren.
Folgende Einstellungen nehme ich vor.
• Skalierung: 80 Prozent
• Reliefhöhe: 40
• Licht: Von oben links.
Variationen bei den Einstellungen schlagen voll auf den Effekt durch. Daher muss man ein wenig probieren, was am besten aussieht, damit sich Einkerbungen als Schnitteffekte ergeben.
Je nach gewünschter Intensität kann ich den Schnitteffekt in den Fülloptionen des Smartfilters in der Deckkraft variieren. Ich wähle 60 Prozent.
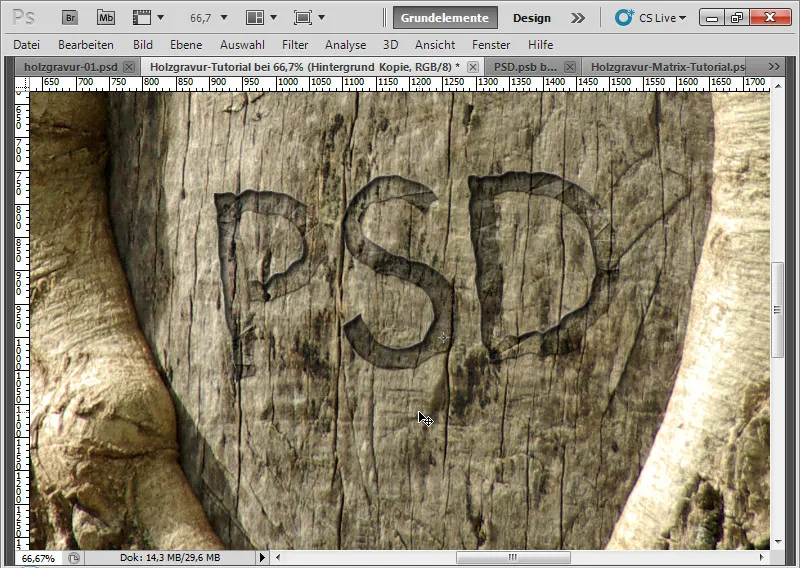
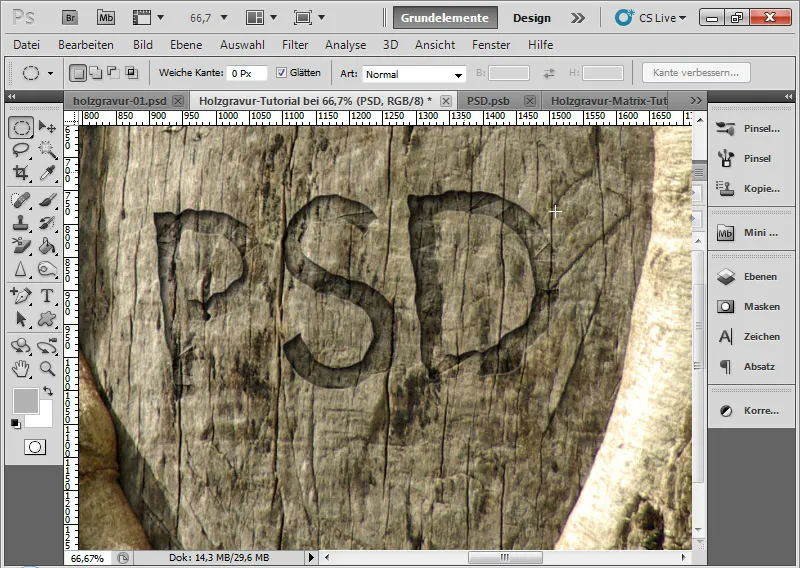
Fertig ist mein Effekt.
Schritt 12: Anderer Text – kein Problem
Wenn ich jetzt in das Smart-Objekt-Original meiner Buchstabenebene gehe, indem ich doppelt auf die Smart-Objekt-Miniatur klicke, so kann ich den Text noch nachträglich ändern. Speichern der PSB-Datei nicht vergessen!
Im zweiten Schritt muss ich nur noch die Ebenenmaske meines duplizierten Hintergrundes anpassen, indem ich mit Strg und Klick auf die Buchstabenebene eine neue Auswahl generiere und diese als Ebenenmaske bei der Hintergrundduplikatebene einsetze.
Schritt 13: Variationen und optische Anpassungen
Wenn ich in der Bearbeitung bemerke, dass eine Einstellung in den Fülloptionen vielleicht nicht mehr ganz so stimmig ist oder ich den Schatten intensivieren oder abflachen möchte, kann ich dies jederzeit entsprechend anpassen. Der Effekt ist so erstellt, dass ich mir in den Smartfiltern und den Ebenenstilen alle Möglichkeiten zur Variation bewahre.
So kann ich die Schattierung der abgeflachten Kante und Relief optimieren, indem ich den Winkel und die Höhe ändere.
• Neuer Winkel: -59 Grad
• Neue Höhe: 26 Grad
Jetzt fällt das Licht ordentlich von oben links und gibt meiner Buchstabenkante unten rechts auch einen passenderen minimalen Schein.
Das Endbild mit leicht skaliertem Schnitteffekt in der Vertiefung.

