In der heutigen Anleitung lernst du, wie du in Shopify Banner-Bilder und Schaltflächen bearbeitest. Die Anpassung dieser visuellen Elemente auf deiner Shop-Seite ist entscheidend, um das Einkaufserlebnis deiner Kunden zu verbessern und dein Angebot ansprechend zu präsentieren. In diesem Tutorial führe ich dich durch die einzelnen Schritte und gebe dir wertvolle Tipps, wie du deine Anpassungen optimal umsetzt.
Wichtigste Erkenntnisse
- Du kannst Banner-Bilder und Schaltflächen in Shopify direkt im Template bearbeiten.
- Text und Größe der Banner-Überschrift sowie Text für die Schaltflächen können individuell angepasst werden.
- Es ist möglich, die Links der Schaltflächen nach deinen Wünschen zu gestalten, damit sie zu den gewünschten Seiten führen.
Schritt-für-Schritt-Anleitung
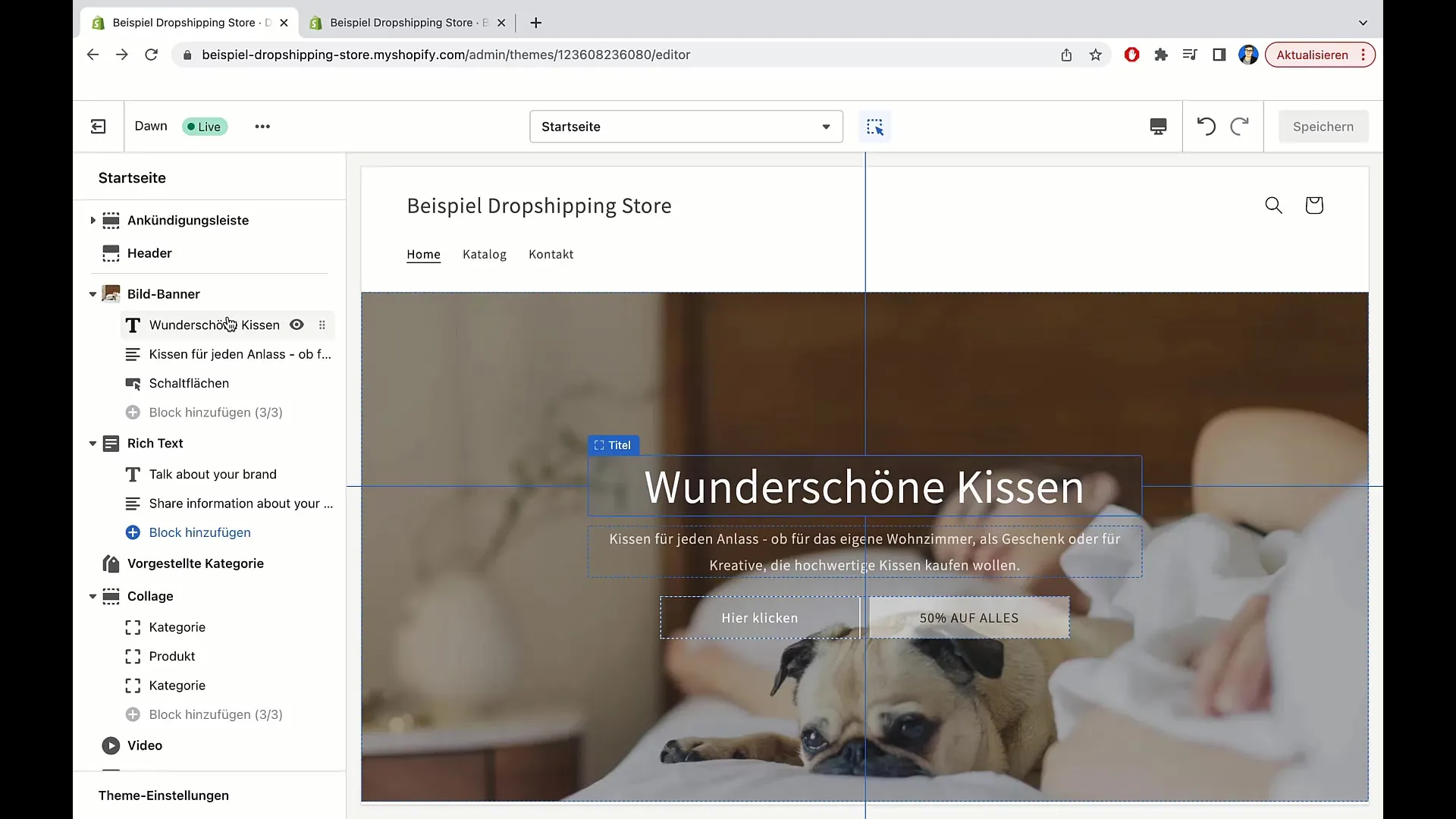
Öffnen des Dawn-Templates
Um mit dem Bearbeiten zu beginnen, musst du zuerst dein Dawn-Template öffnen. Gehe zu deiner Shopify-Admin-Seite und wähle das Dawn-Template aus, um damit zu arbeiten.

Banner-Bild bearbeiten
Nachdem das Template geöffnet ist, kannst du mit der Bearbeitung des Banner-Bildes beginnen. Klicke einfach in den Bereich des Banner-Bildes und du wirst die Option haben, das Bild schnell zu ändern oder zu bearbeiten.

Banner-Überschrift anpassen
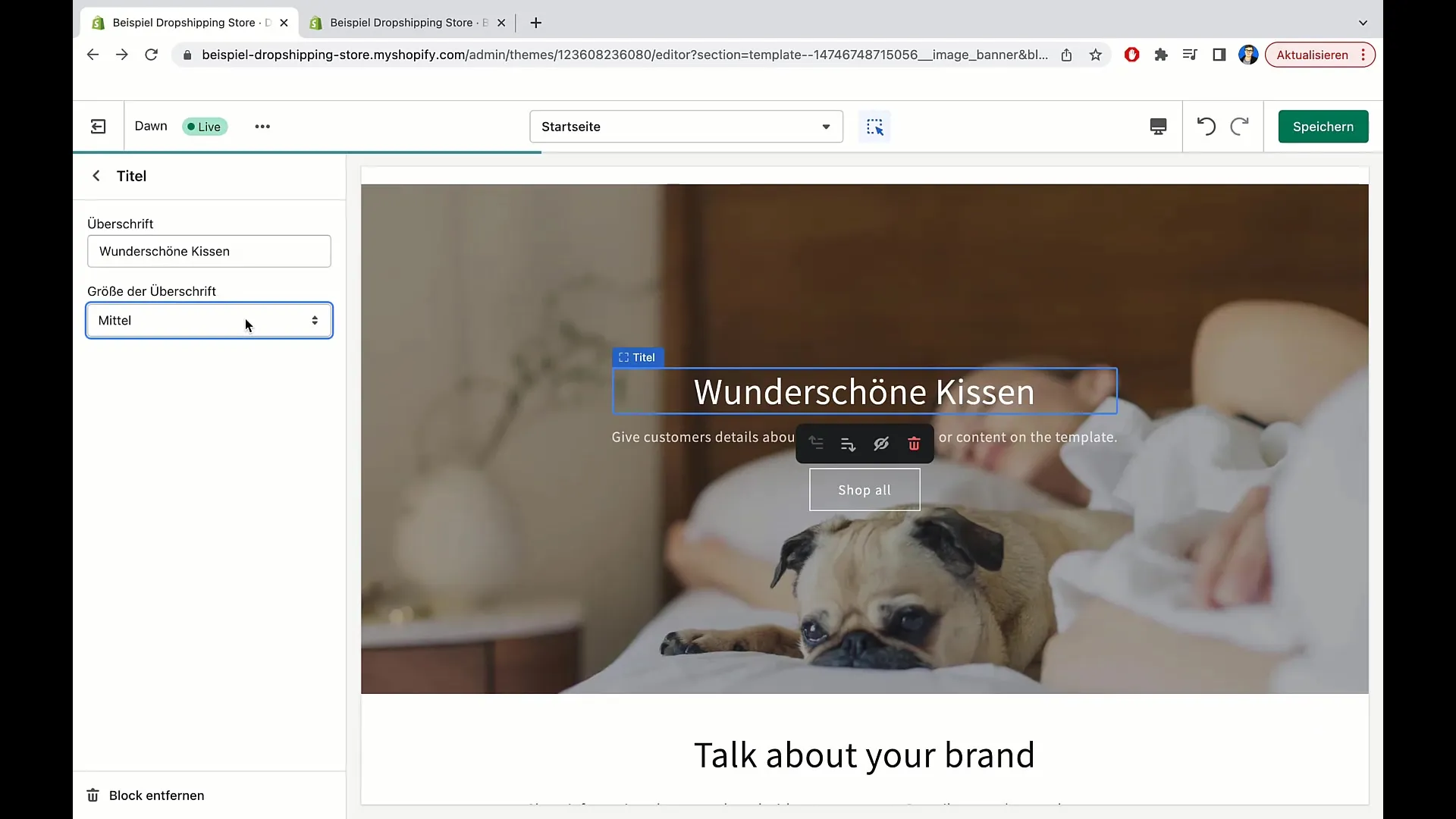
Nachdem du das Banner-Bild bearbeitet hast, ist der nächste Schritt, die Überschrift anzupassen. Klicke direkt auf die aktuelle Überschrift, um den Text zu bearbeiten. Du kannst zum Beispiel "Wunderschöne Kissen" eingeben, wenn deine Produkte Kissen sind.

Schriftgröße der Überschrift festlegen
Es ist wichtig, die Schriftgröße der Überschrift anzupassen, damit sie gut zur Geltung kommt. Du kannst wählen, ob die Schrift mittel, klein oder groß sein soll. Eine große Schriftart kann sehr ansprechend sein, um Besucher zu fesseln.

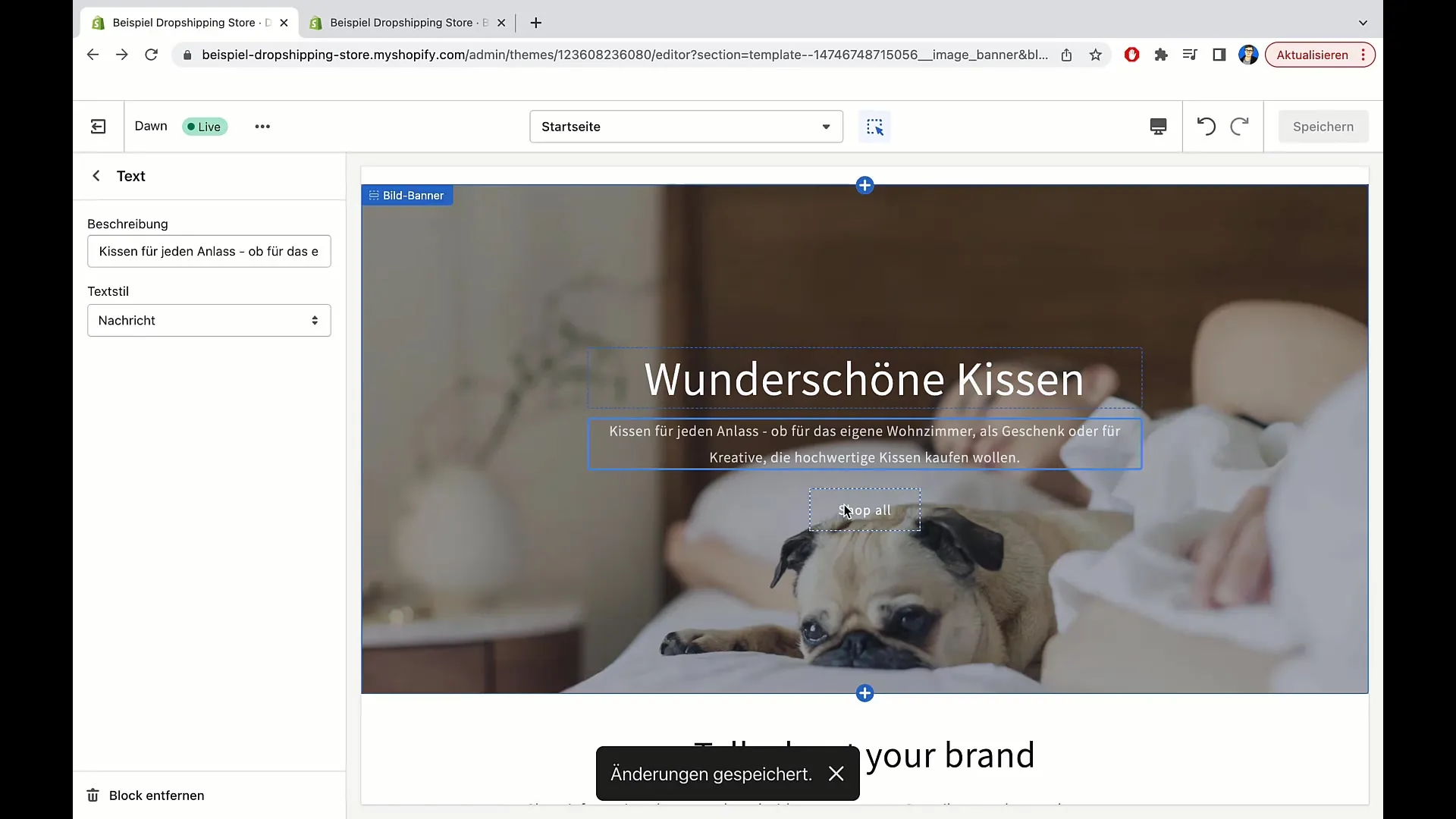
Text unter der Überschrift hinzufügen
Jetzt kannst du den Text unter der Überschrift hinzufügen. Klicke in den Textbereich und schreibe eine Beschreibung, die deine Produkte anspricht, z.B. "Kissen für jeden Kreativen". Achte darauf, dass der Text klar und einladend ist.
Speichern der Änderungen
Sobald du mit der Anpassung des Textes für die Überschrift und die Beschreibung zufrieden bist, vergiss nicht, auf "Speichern" zu klicken, um die vorgenommenen Änderungen zu sichern.

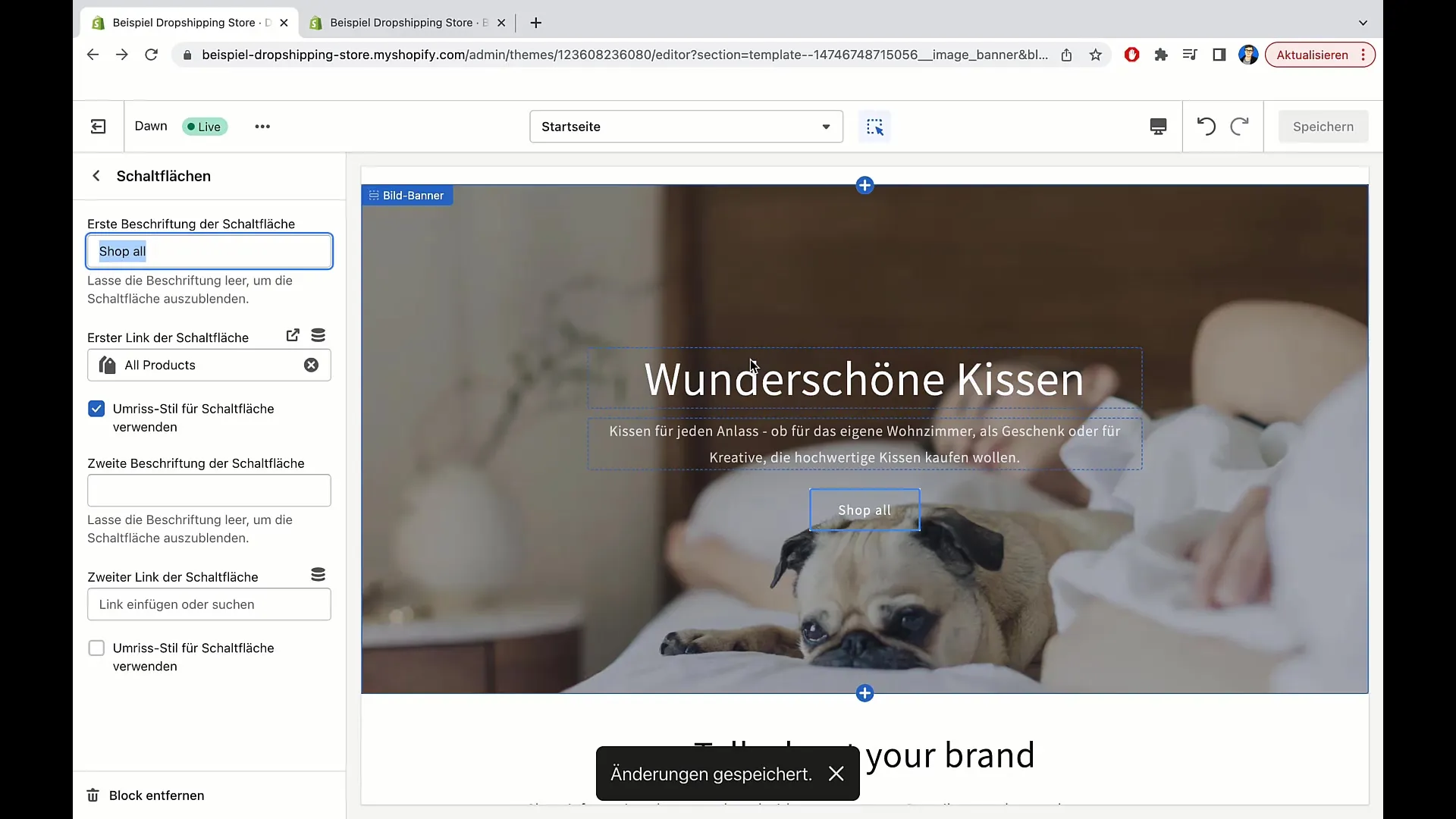
Button-Beschriftung anpassen
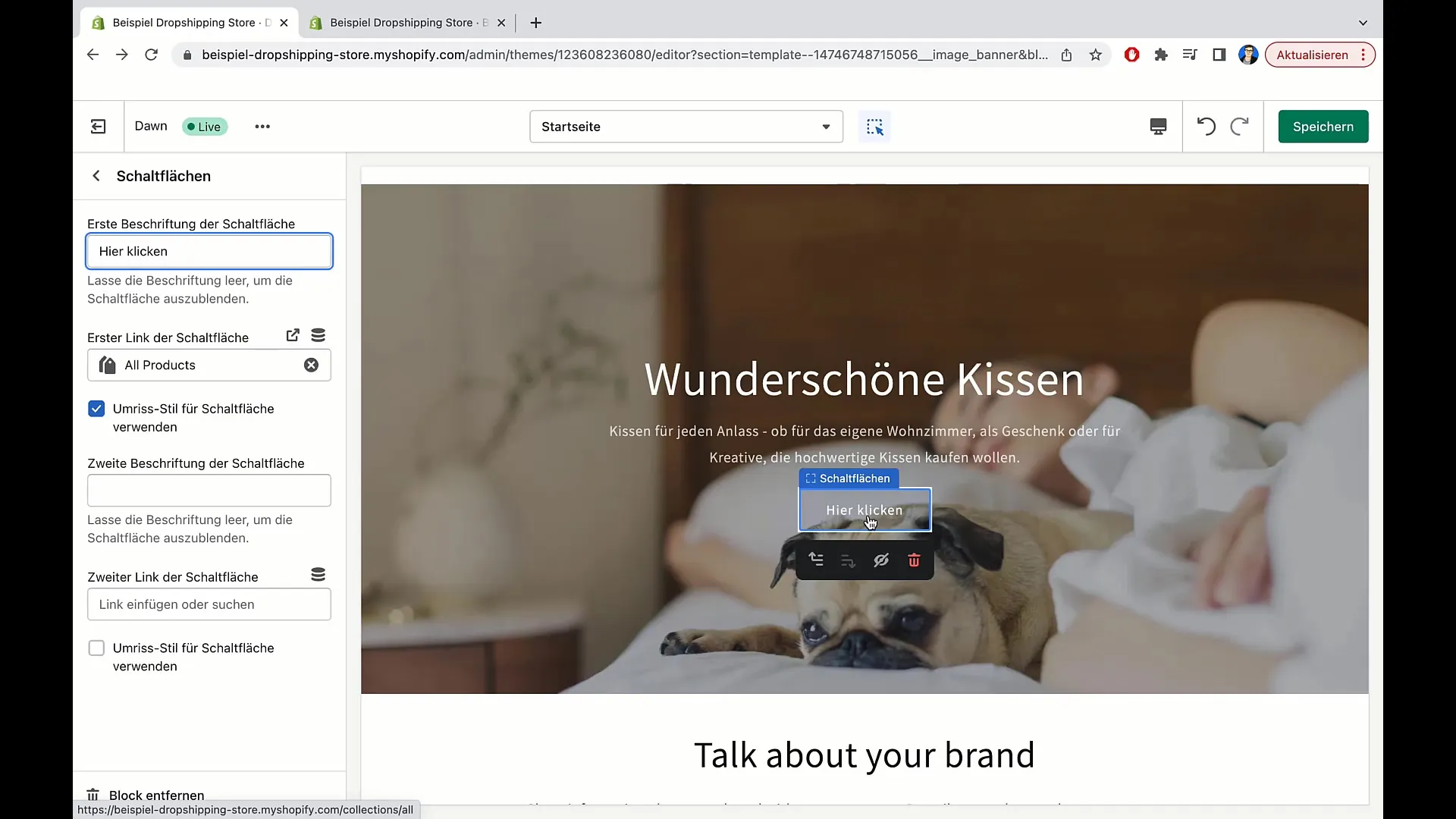
Der nächste Schritt besteht darin, die Schaltfläche anzupassen. Klicke auf den Button und ändere die Beschriftung. Ein Vorschlag wäre, anstelle von "Shop all" einfach "Hier klicken" zu verwenden.

Ziel-Link für die Schaltfläche setzen
Nun ist es an der Zeit, die Weiterleitung für die Schaltfläche festzulegen. Wenn Kunden auf den Button klicken, sollen sie zu einer Übersicht über alle Produkte weitergeleitet werden. Klicke auf die Einstellung, um den Link zu bestimmen. Hier kannst du auch andere Links einfügen, wie z.B. Links zu Blog-Artikeln oder Kollektionen.

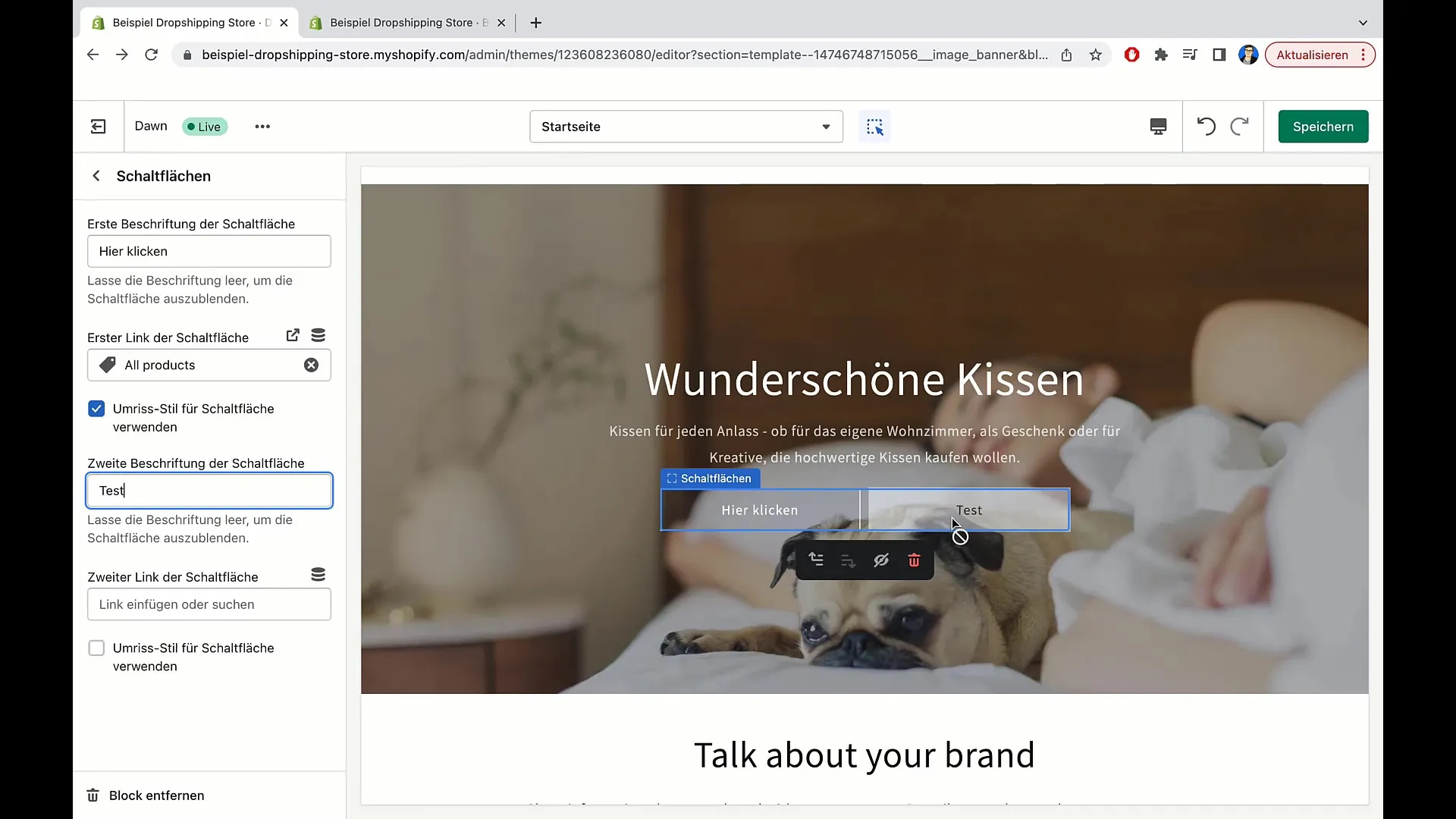
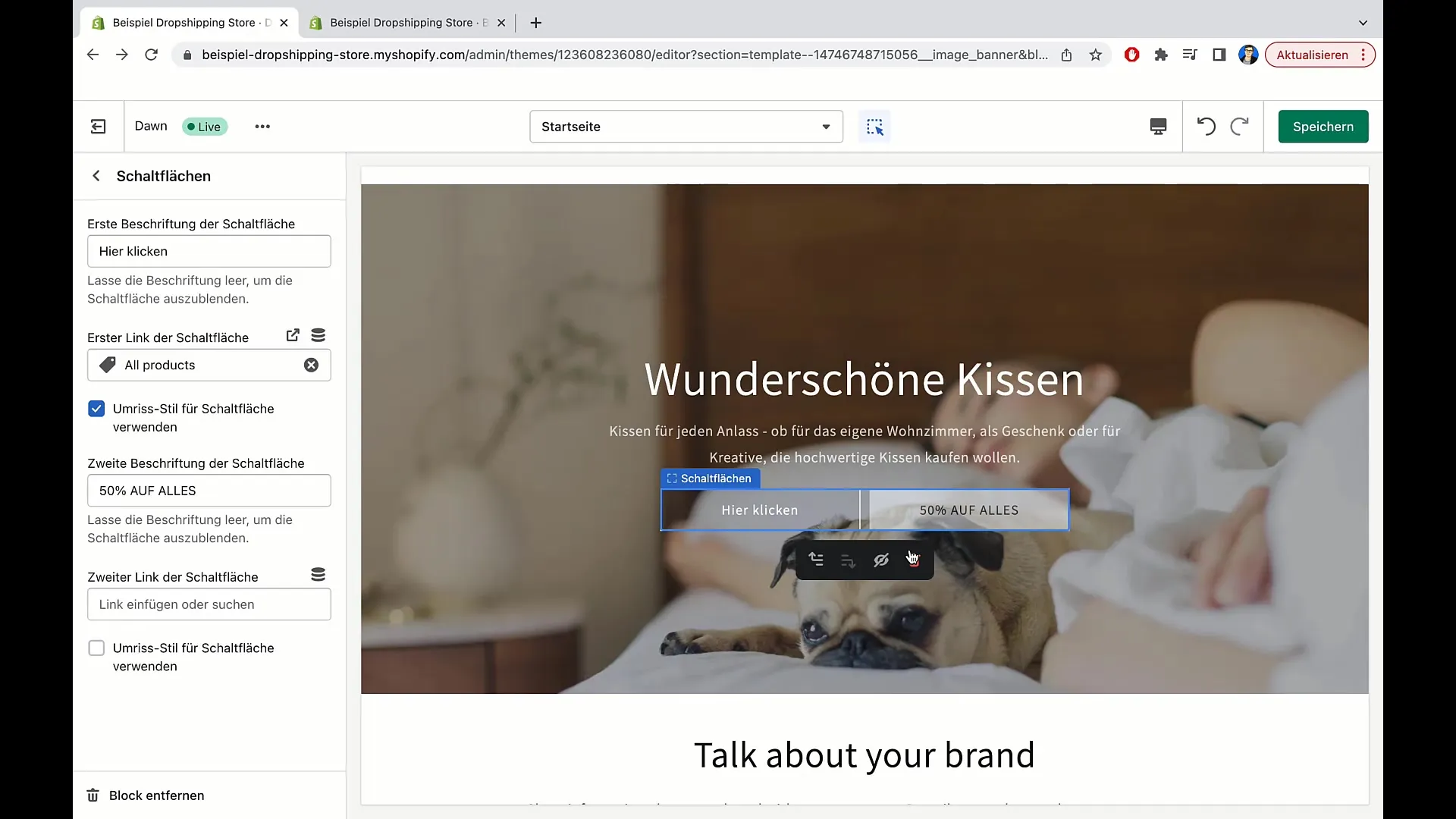
Weitere Schaltflächen hinzufügen (optional)
Du kannst auch weitere Beschriftungen für zusätzliche Schaltflächen hinzufügen, falls nötig. Dies könnte nützlich sein, um spezielle Angebote zu bewerben, wie z.B. "50% auf alles".

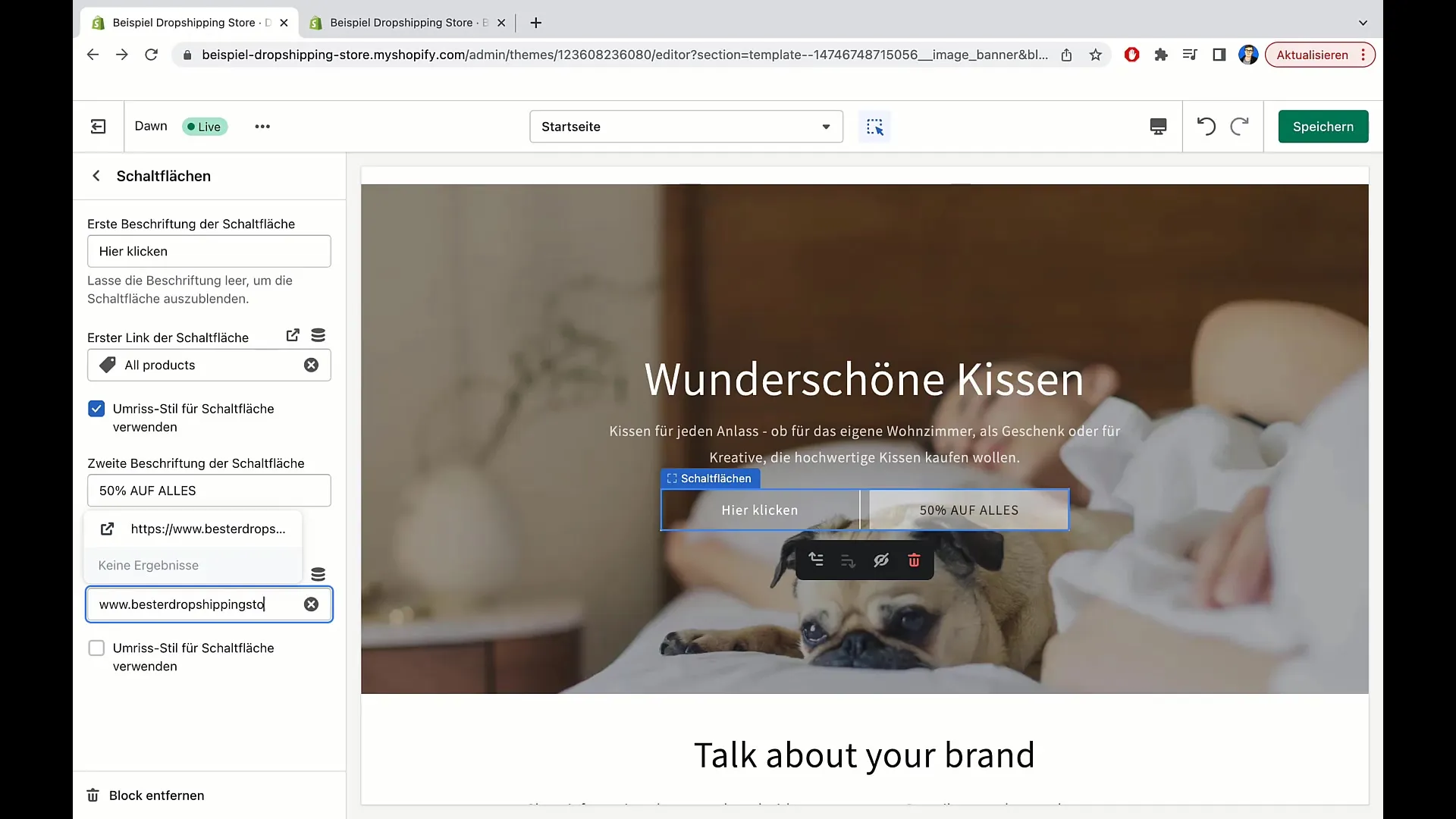
Direktlink zur Produktseite
Es gibt auch die Möglichkeit, einen direkten Link zu einer speziellen Seite oder zu einem Produkt hinzuzufügen. Dafür kannst du die URL direkt eingeben, z.B. "www.besterdropshippingstore.com/produkte/50".

Anpassung des Knopf-Stils
Achte darauf, wie der Button aussehen soll. Du kannst zwischen einem Standardhintergrund und einem Umrissstil wählen, der einen transparenten Effekt hat. Das beeinflusst die Sichtbarkeit des Button-Texts.

Abschluss der Bearbeitungen
Nachdem du alle Änderungen vorgenommen hast, klicke erneut auf "Speichern". Überprüfe, ob alles korrekt aussieht und funktionsfähig ist, um sicherzustellen, dass deine Besucher ein ansprechendes Erlebnis haben.
Letzte Überprüfung
Gehe nach dem Speichern nochmals in den Bereich zurück, um sicherzustellen, dass du nichts übersehen hast. Wenn alle Einstellungen zu deiner Zufriedenheit sind, kannst du den Bereich schließen und deinen Shop für die Kunden sichtbar machen.

Zusammenfassung
In dieser Anleitung hast du gelernt, wie du die Banner-Bilder und Schaltflächen in deinem Shopify-Store anpassen kannst. Die richtigen Einstellungen und Texte können deiner Shop-Seite ein professionelles und einladendes Erscheinungsbild verleihen.
Häufig gestellte Fragen
Welche Schritte muss ich unternehmen, um mein Banner-Bild in Shopify zu ändern?Du musst zuerst das Template öffnen, dann auf das Banner-Bild klicken und es bearbeiten oder ändern.
Wie kann ich die Schriftgröße meiner Überschrift ändern?Klicke auf die Überschrift und wähle die gewünschte Schriftgröße aus den Optionen aus.
Kann ich mehrere Schaltflächen in meinem Banner hinzufügen?Ja, du kannst zusätzliche Schaltflächen hinzufügen und für jede Schaltfläche individuelle Beschriftungen und Links festlegen.
Was soll ich tun, wenn ich mit den Änderungen fertig bin?Stelle sicher, dass du auf "Speichern" klickst, um alle Änderungen zu sichern.
Wie kann ich meine Schaltfläche zu einer externen Webseite verlinken?Gib einfach die URL direkt in das Linkfeld ein, wenn du die Schaltfläche bearbeitest.


