Hinweis: Dieses Tutorial ist eine Textversion des zugehörigen Video-Trainings von Marco Kolditz. Die Texte können daher durchaus auch einen umgangssprachlichen Stil aufweisen.
Nachdem inzwischen der wolkenverhangene Himmel, das stürmische Meer und das kleine Boot platziert und sogar die Lampe noch zum Leuchten gebracht ist, geht es jetzt an die mysteriöse Maske.
Schritte 1–10
Schritt 1
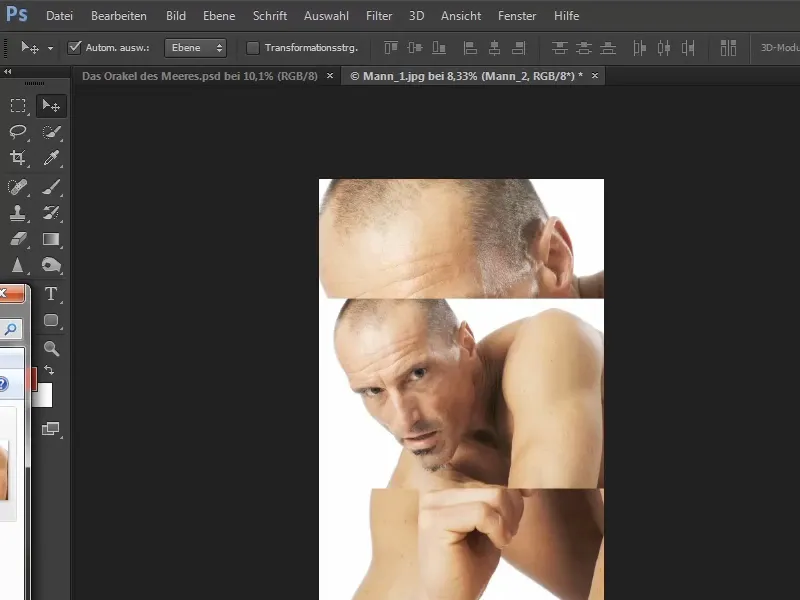
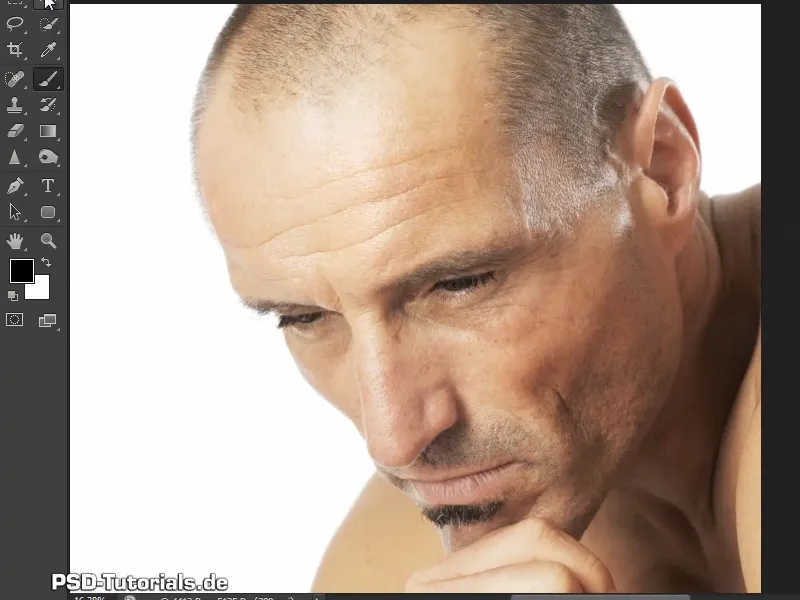
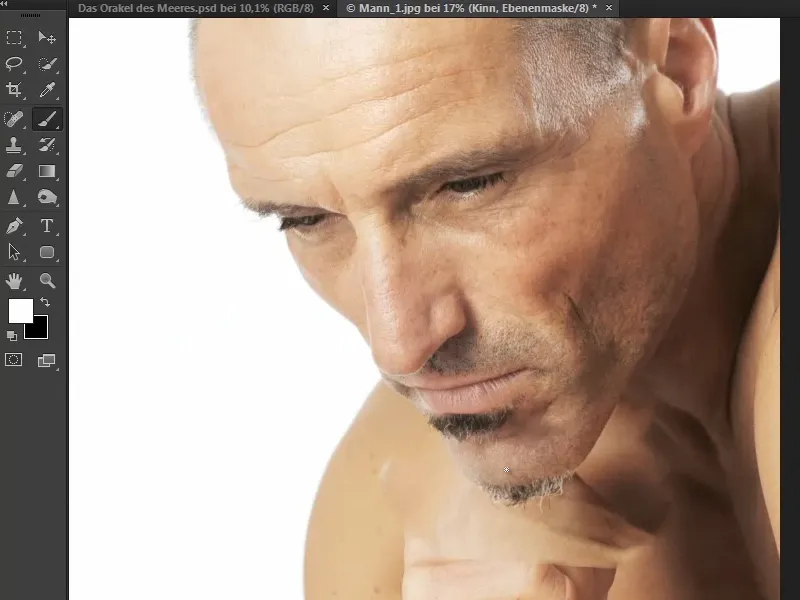
Über Datei>Öffnen wählt ihr das Bild "Mann 1" aus.
Das zweite Bild zieht ihr dann direkt über den Dateiordner oder über Datei>Platzieren in das Bild hinein und bestätigt mit Enter.
Schritt 2
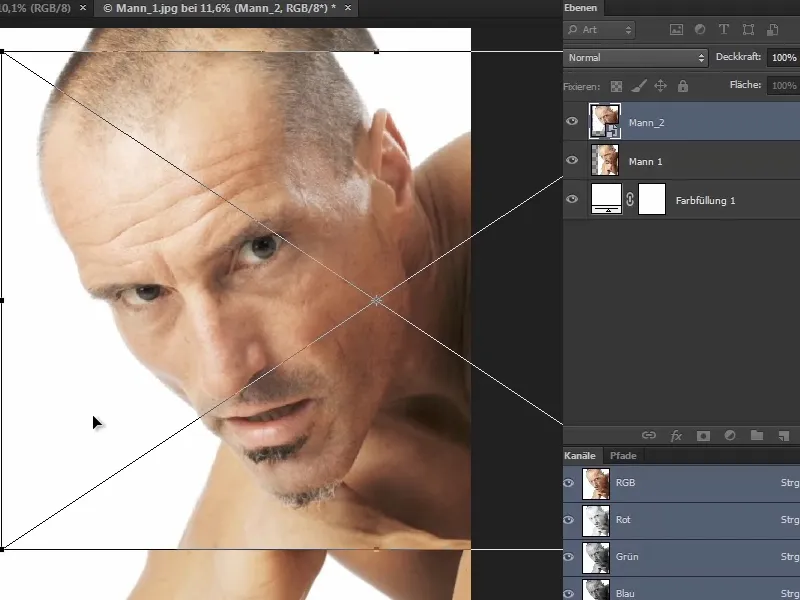
Das hineingezogene Bild "Mann 2" ist ein Smartobjekt, das zuerst geöffnete Bild "Mann 1" ist die Ebene "Hintergrund".
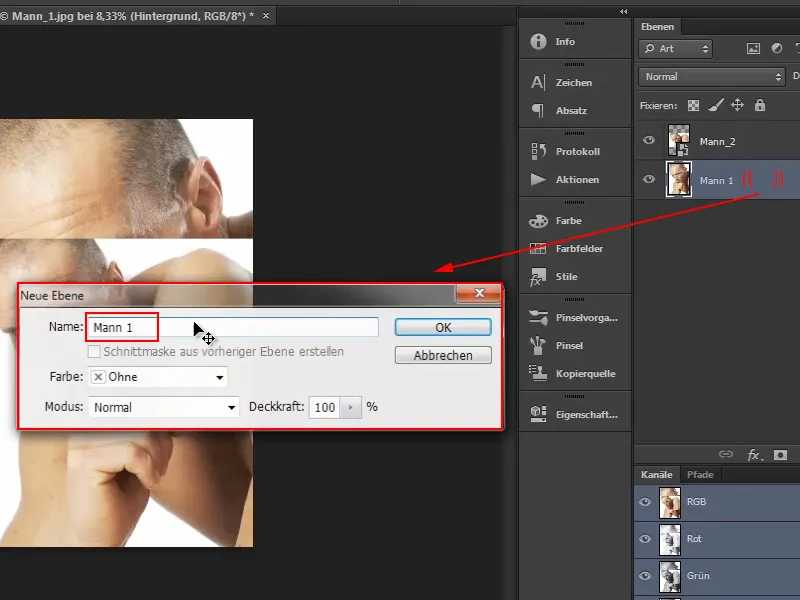
Diese Ebene "Hintergrund" verwandelt ihr zunächst in eine schwebende Ebene, die sich bewegen lässt: Öffnet per Doppelklick auf die Ebene das Fenster Neue Ebene, ändert den Namen in "Mann 1" und bestätigt mit OK.
Schritt 3
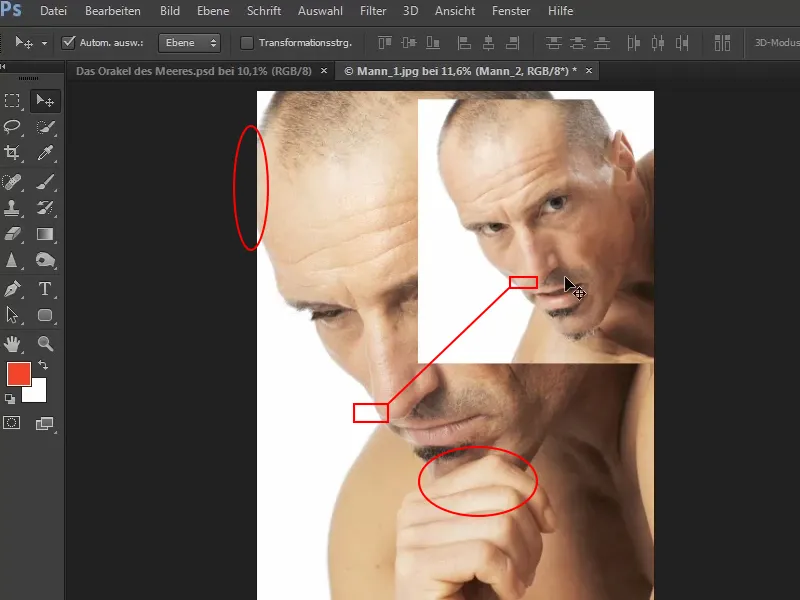
Das Gesicht von "Mann 1" ist Grundlage für die Maske im Composing. Allerdings ist die Stirn oben links angeschnitten und das Kinn durch die Hand verdeckt. Deshalb sollen Stirn und Kinn rekonstruiert werden.
Das funktioniert mit dem Bild "Mann 2", auch wenn die Perspektiven nicht vollständig identisch sind. Das sieht man an Nase und Wange:
Im großen Bild trifft die Nase perspektivisch ziemlich genau auf die Wangenlinie, im kleinen Bild ist der Abstand größer. Da ihr aber nur Teile von Stirn und Kinn benötigt, könnt ihr dieses Bild dazu verwenden.
Schritt 4
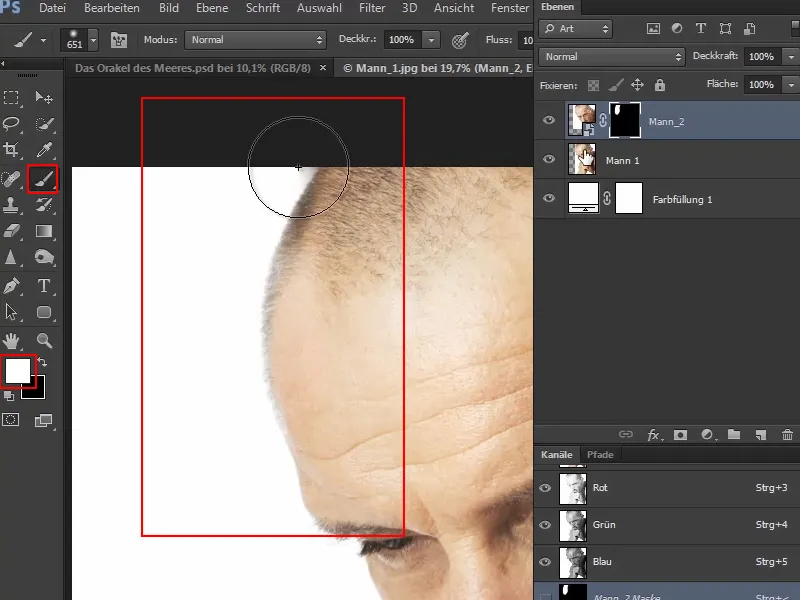
Um die Stirn zu rekonstruieren, benötigt ihr Platz. Über Bild>Arbeitsfläche… könnt ihr das Format vergrößern.
Gebt großzügig 1000 Px an, das kann anschließend entsprechend angepasst werden.
Dann müsst ihr den Anker setzen und damit definieren, an welcher Seite neue Arbeitsfläche angestückelt werden soll. Das ist leider etwas kompliziert gelöst und man muss immer ein bisschen umdenken:
Wenn ihr auf der linken Seite neue Fläche braucht, müsst ihr den Pfeil nach rechts drücken und umgekehrt. Etwas umständlich, aber man gewöhnt sich daran.
In diesem Fall klickt ihr also auf den Pfeil nach rechts, damit Photoshop die Arbeitsfläche links um 1000 Pixel erweitert..webp?tutkfid=57426)
Schritt 5
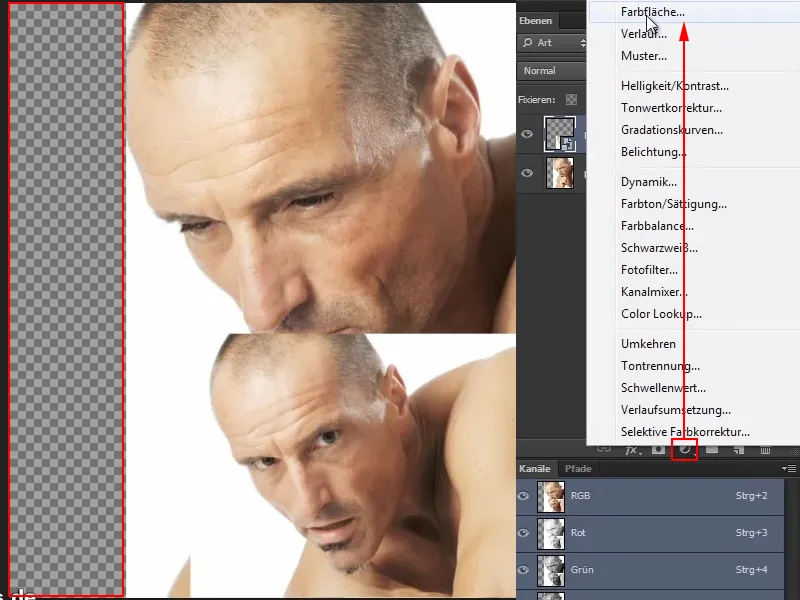
Links ist nun ein transparenter Bereich entstanden. Der soll jetzt vorübergehend mit einer weißen Farbfläche gefüllt werden.
Klickt dafür auf das Symbol für Einstellungsebenen und wählt Farbfläche… aus. Als Farbe legt ihr dann Weiß fest.
Schritt 6
Die neue Ebene benennt ihr um in "Farbfüllung 1" und zieht sie an die unterste Stelle, also in den Hintergrund.
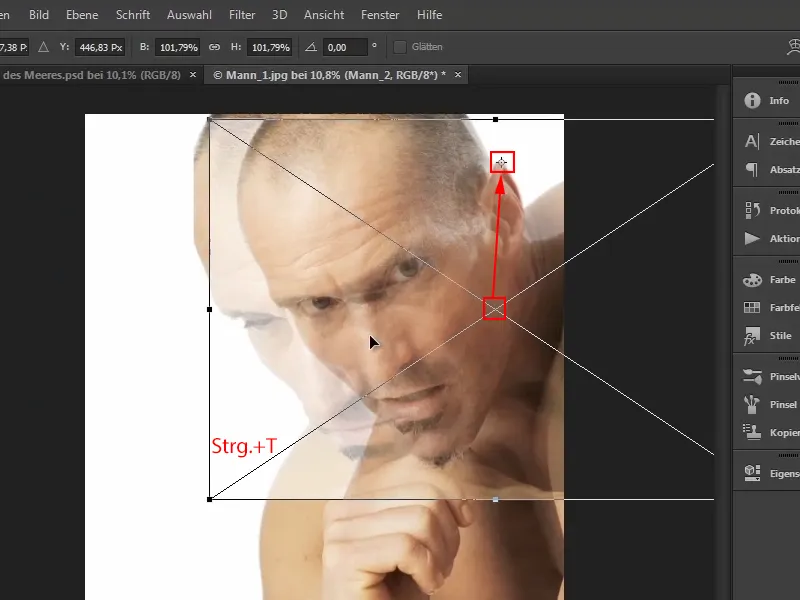
Aktiviert dann die Ebene "Mann_2" und drückt Strg.+T. Nun könnt ihr den Kopf durch Ziehen an den Eckpunkten vergrößern, bis er ungefähr deckungsgleich mit "Mann 1" ist.
Wenn es in etwa passt, bestätigt ihr mit Enter.
Schritt 7
Reduziert dann die Deckkraft der Ebene, um den Kopf besser platzieren zu können. Das könnt ihr entweder per Maus und Hand einstellen oder ihr nutzt einfach den Nummernblock eurer Tastatur. Wenn ihr da beispielsweise die 5 drückt, dann werden bei der Deckkraft 50% eingestellt.
Mit einer Deckkraft von 60% könnt ihr den Kopf so verschieben, dass er genau auf dem anderen liegt.
Die Bilder deckungsgleich zu positionieren, ist etwas schwierig, da die Perspektive nicht vollständig stimmt. Dazu kommt noch, dass das eine ein Hochformat ist und das andere ein Querformat und dadurch sind beim Importieren in Photoshop unterschiedliche Größen entstanden, sprich, das obere Bild ist kleiner als das untere.
Sucht euch am besten zunächst einen Fixpunkt aus, zum Beispiel die Oberseite des Ohrs, und schiebt die beiden Köpfe passend übereinander..webp?tutkfid=57429)
Wenn das Bild, das ihr verschieben wollt, immer wieder an bestimmten Punkten einrastet, dann könnt ihr das unterbinden, indem ihr beim Verschieben die Strg-Taste gedrückt haltet.
Schritt 8
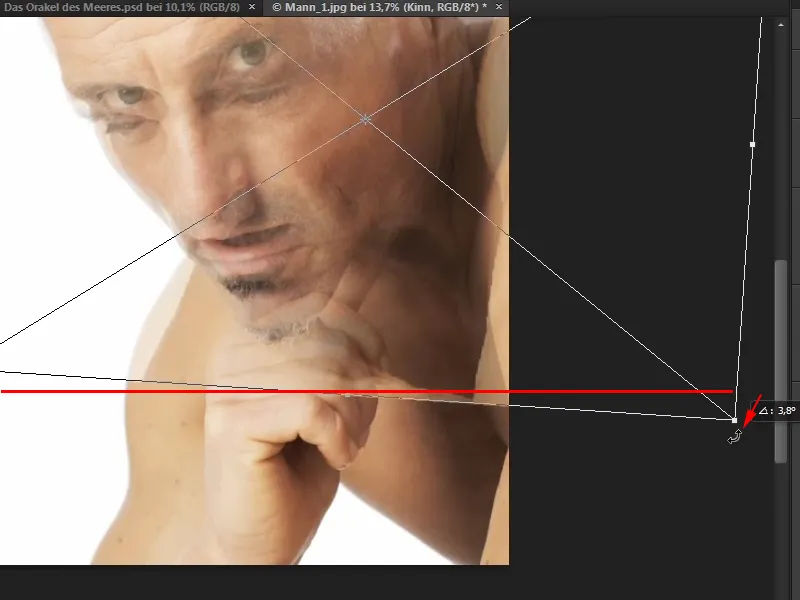
Wenn ihr jetzt Strg+T drückt, um das aktive Bild zu transformieren, seht ihr in der Mitte ein Fadenkreuz. Das könnt ihr anpacken und verschieben. Setzt es an die obere Kante des Ohrs.
Schritt 9
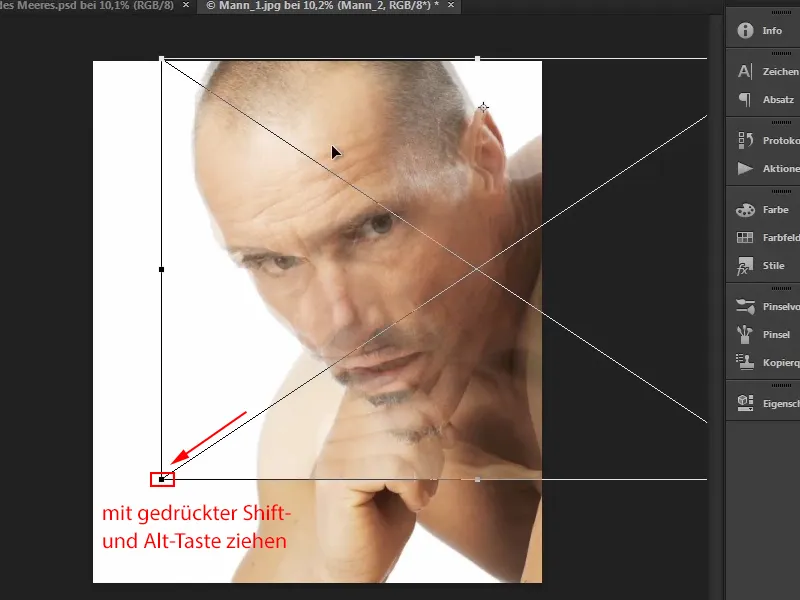
Wenn ihr jetzt gleichzeitig die Shift- und die Alt-Taste drückt und am linken unteren Eckpunkt zieht, dann wird das Bild vom Ohrpunkt aus skaliert. Das ist sehr praktisch.
Zieht es so weit, dass die beiden Köpfe so gut wie möglich übereinanderliegen und überprüft das auch, indem ihr mal näher heranzoomt und euch die Sache aus der Nähe anschaut. Wenn es passt, bestätigt ihr mit Enter.
Schritt 10
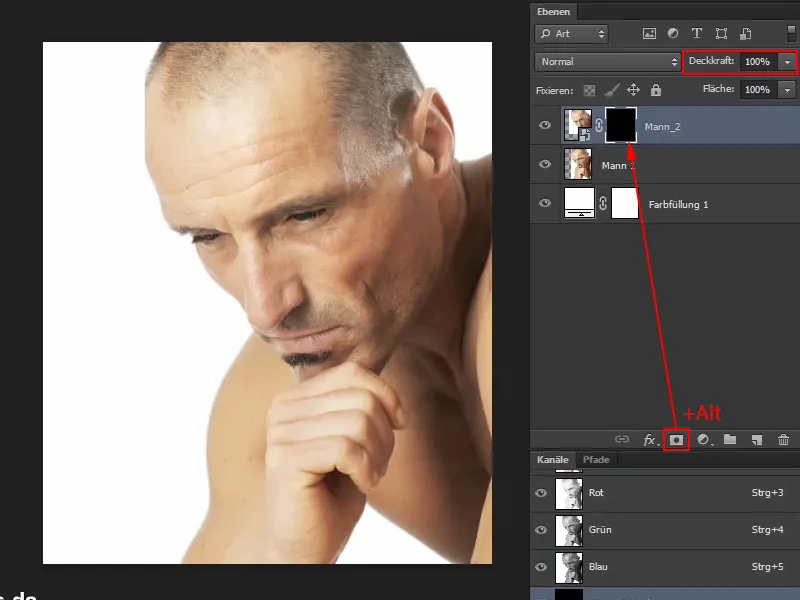
Jetzt erhöht ihr die Deckkraft wieder auf 100%.
Dann erstellt ihr mit gedrückter Alt-Taste und Klick auf das Symbol Ebenenmaske hinzufügen eine Maske. Dadurch ist das Bild erst mal wieder weg.
Weiter gehts: Schritte 11–20
Schritt 11
Mit einem Pinsel und der Vordergrundfarbe Weiß holt ihr das fehlende Stückchen Stirn hervor.
Schritt 12
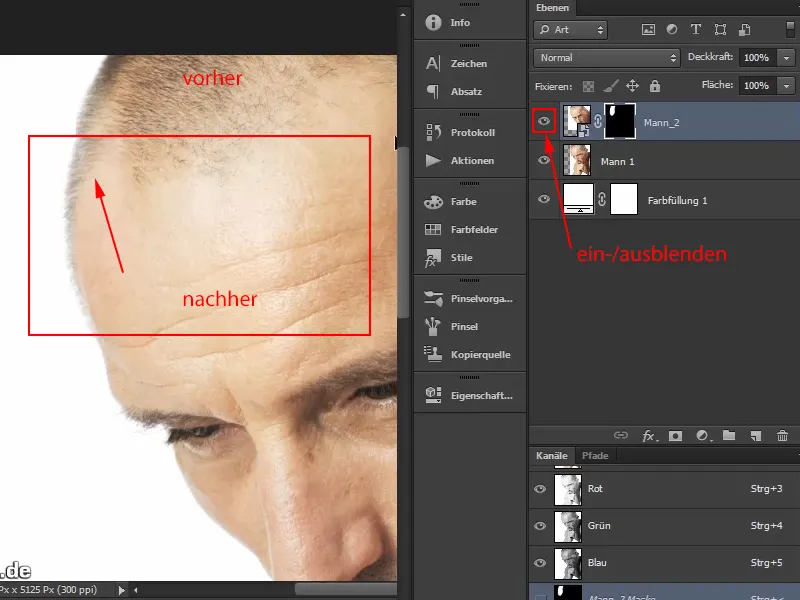
Wenn ihr das Augensymbol ein- und ausblendet und euch das Bild im Vorher-Nachher-Vergleich anschaut, stellt ihr fest, dass die Stirn etwas schmaler geworden ist.
Im Grunde genommen ist das nicht schlimm, denn in diesem Fall wird der obere Bereich später gar nicht genutzt.
Schritt 13
Marco zeigt dennoch, wie ein solcher Fehler behoben werden kann, auch wenn es hier nicht unbedingt nötig wäre:
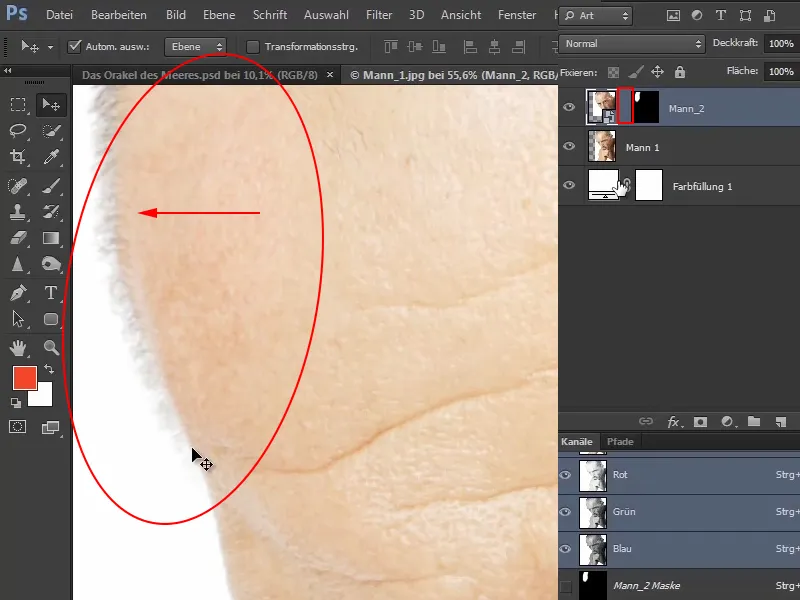
Entfernt das Schloss-Symbol zwischen Bild und Maske, indem ihr einmal darauf klickt, und aktiviert dann das Bild. Das schiebt ihr nun einfach ein Stück nach links, bis der Übergang ganz genau stimmt.
Kontrolliert das Ergebnis, indem ihr das Augensymbol aus- und einblendet und den Stand vorher und nachher vergleicht.
Schritt 14
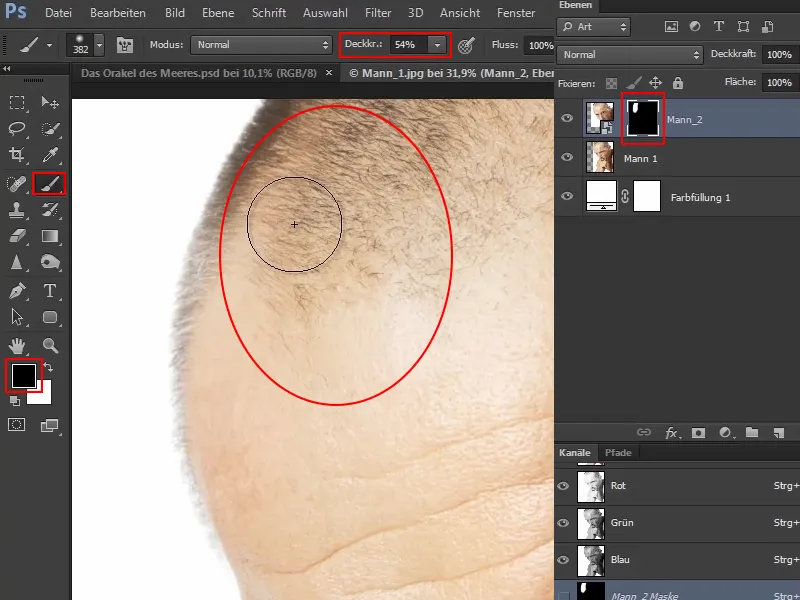
Mit dem Pinsel, schwarzer Vordergrundfarbe und reduzierter Deckkraft könnt ihr noch ein paar Haare zurückholen, damit der Übergang auch an dieser Stelle noch besser funktioniert.
So ist die Stirn sehr gut rekonstruiert:
Schritt 15
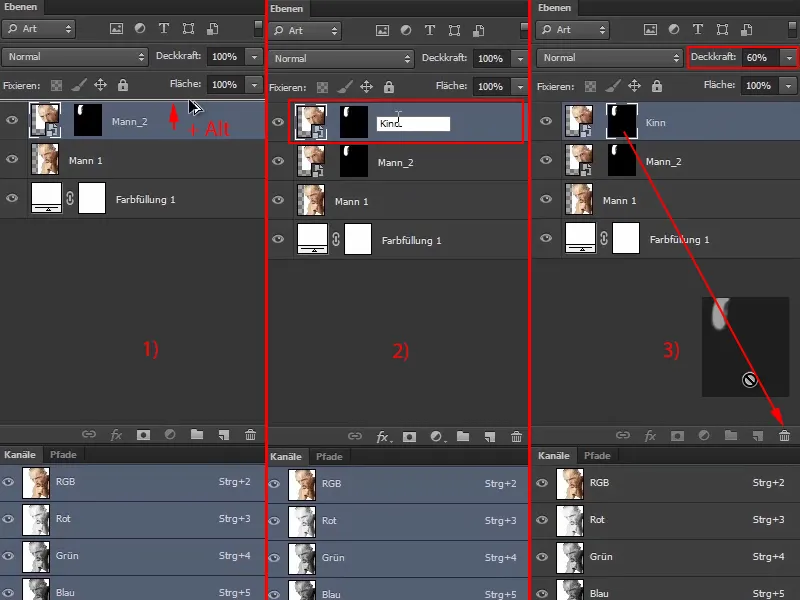
Auf ähnliche Weise wird dann auch das Kinn rekonstruiert. Zunächst dupliziert ihr die Ebene "Mann 2", indem ihr die Ebene anpackt und sie mit gedrückter Alt-Taste nach oben zieht (1).
Die neue Ebene benennt ihr per Doppelklick in "Kinn" um, damit ihr die beiden Ebenen später nicht verwechselt (2).
Dann packt ihr die Ebenenmaske der Ebene "Kinn" an und löscht sie, indem ihr sie in den Mülleimer zieht (3).
Damit ihr anschließend das Kinn besser positionieren könnt, reduziert ihr nun noch die Deckkraft auf 60% (3).
Schritt 16
Jetzt muss das Gesicht skaliert bzw. gedreht werden. Skaliert ist es ja im Grunde schon. Allerdings ist das Bild an der Stelle des Kinns ein wenig gedreht und unterscheidet sich wegen leicht anderer Perspektive vom darunterliegenden Bild.
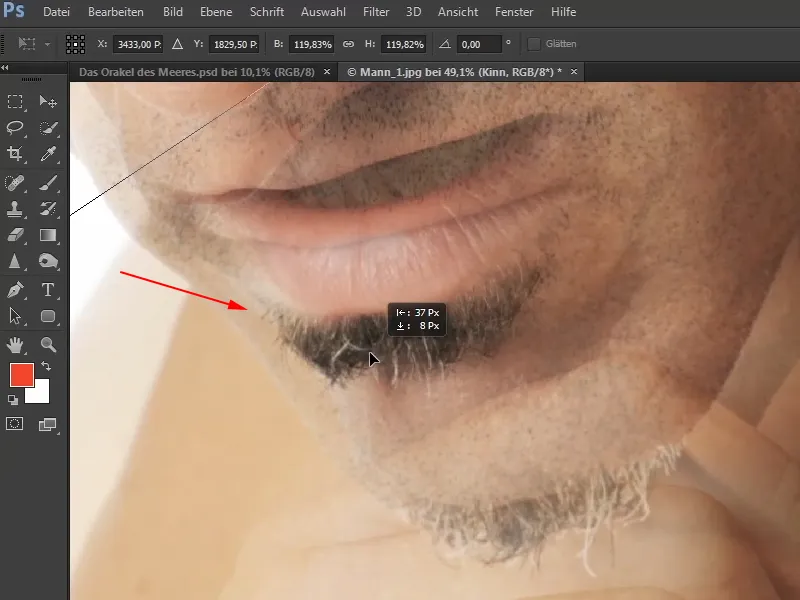
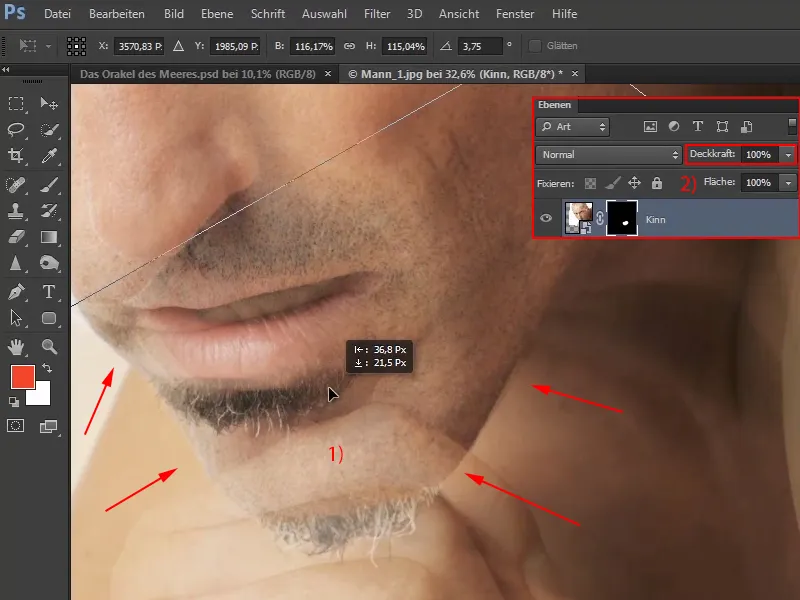
Drückt Strg+T und schiebt dann das Bild zunächst so, dass der Beginn des Bartes möglichst genau mit dem darunterliegenden Bild übereinstimmt. Orientiert euch dazu an den ersten Haaren und platziert sie ungefähr deckungsgleich.
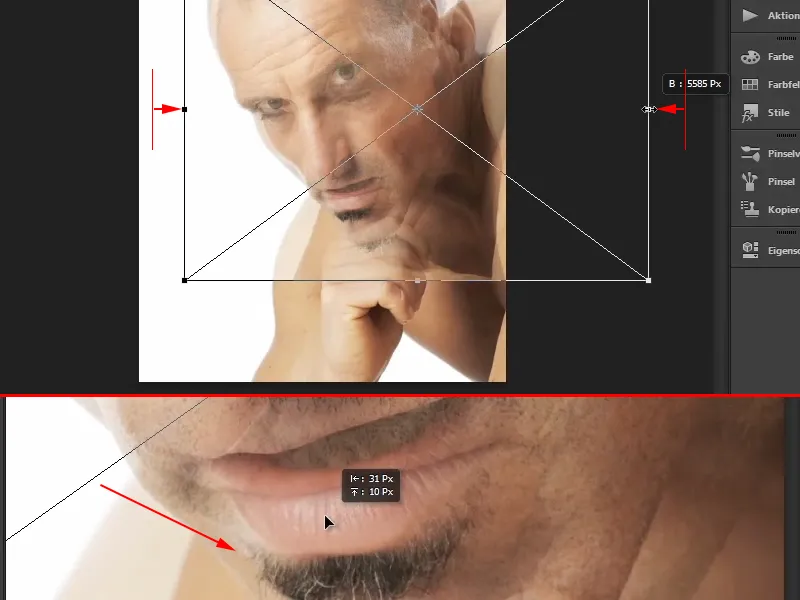
Dann staucht ihr das Bild ein bisschen und zieht die mittleren Anfasser des Transformationsrahmens jeweils ein Stück nach innen. Denn dadurch, dass Mann sich euch zuwendet, wirkt das optisch natürlich ein wenig schmaler.
Korrigiert die Position und setzt die Bärte noch genauer aufeinander. Wenn es beim Verschieben wieder hier und da ansnappt, haltet die Strg-Taste gedrückt, dann kommt es nicht mehr zu diesen starken Rucklern.
Nun dreht ihr das Bild ein bisschen von der Perspektive her …
… und verschiebt es erneut ein wenig genauer, sodass nun vor allem die Kanten möglichst genau übereinstimmen.
Dazu justiert Marco auch die Höhe und Breite des Bildes noch etwas nach und weist darauf hin, dass das Ganze etwas knifflig ist und man sich Stück für Stück an die passende Form herantasten muss.
Vor allem solltet ihr euch bei diesem Schritt genügend Zeit lassen, damit es am Ende wirklich gut ausschaut (1).
Wenn die Positionierung passt, bestätigt ihr mit Enter und erhöht die Deckkraft wieder auf 100% (2).
Schritt 17
Durch Ein- und Ausblenden des Augensymbols könnt ihr euch den Vorher-Nachher-Vergleich anschauen. Es dürfte passen:
Schritt 18
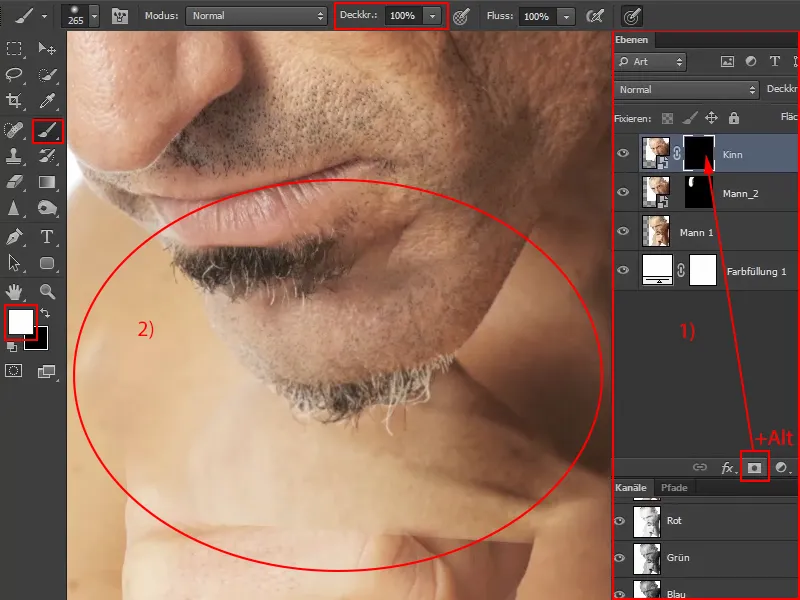
Erstellt nun wieder eine Maske, indem ihr die Alt-Taste gedrückt haltet und auf das Maskensymbol klickt (1).
Anschließend nehmt ihr einen Pinsel bei voller Deckkraft und stellt die Vordergrundfarbe auf Weiß. Damit malt ihr nun die Hand weg.
Schritt 19
Dann stellt ihr die Vordergrundfarbe auf Schwarz und reduziert die Deckkraft je nach Stelle auf etwa die Hälfte oder ggf. noch weniger. Entfernt so die Bereiche aus dem Bild, die noch stören. Ganz perfekt muss es nicht sein, denn das fällt am Ende niemandem auf, der das Originalbild nicht kennt. Und es ist nachher sowieso nicht mehr so deutlich zu sehen.
Kontrolliert dabei immer wieder durch Ein- und Ausblenden des Augensymbols, ob noch Details stören, und wechselt ggf. mit X zwischen Vorder- und Hintergrundfarbe hin und her, bis das Kinn sich stimmig ins Gesicht einfügt.
Als Nächstes könnt ihr alle Ebenen zusammenfassen.
Schritt 20
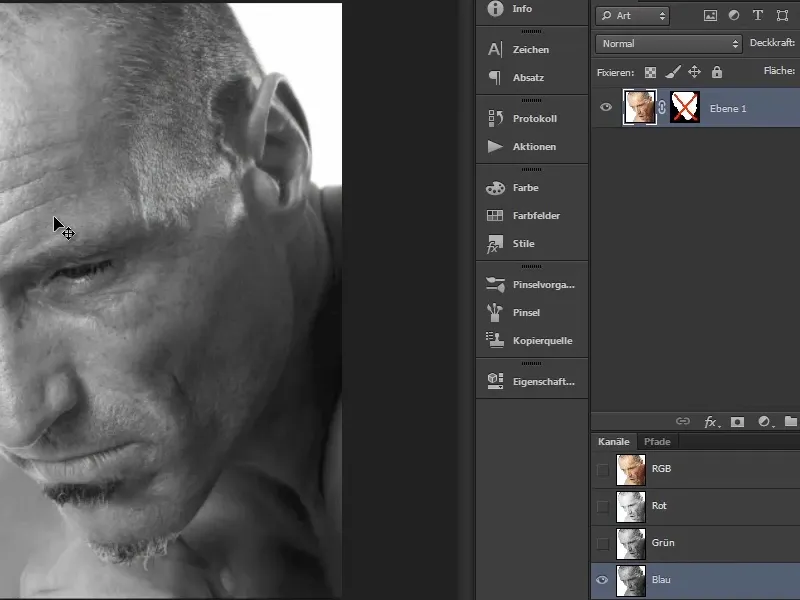
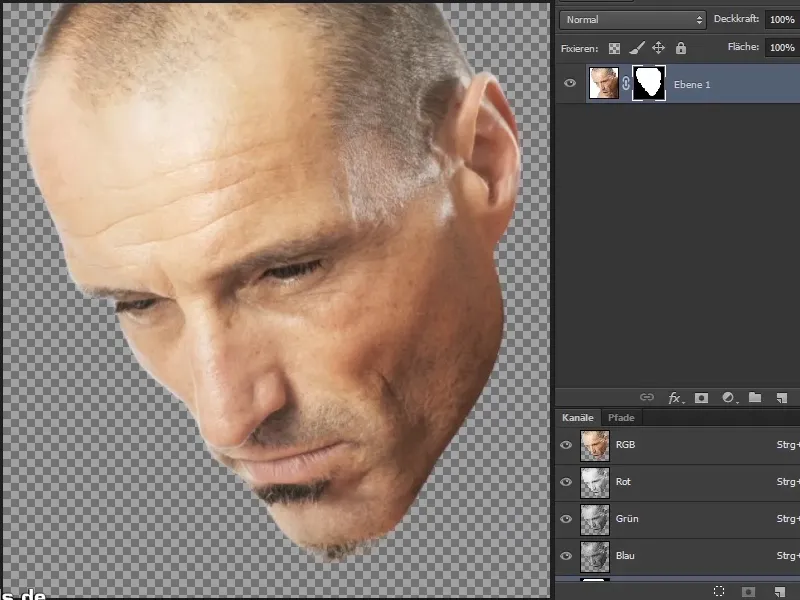
Marco macht im Video-Training an dieser Stelle einen Zeitsprung, um sich nicht zu wiederholen. Er hat in der Zwischenzeit das Gesicht vom Hintergrund freigestellt und sich dafür der Kanalberechnungen bedient. Diese wurde bereits ausführlich beschrieben. Hier streift er nur noch kurz die wichtigsten Schritte:
Er hat den Blaukanal gewählt, da dieser am kontrastreichsten ist, und ihn anschließend mit sich selbst verrechnet.
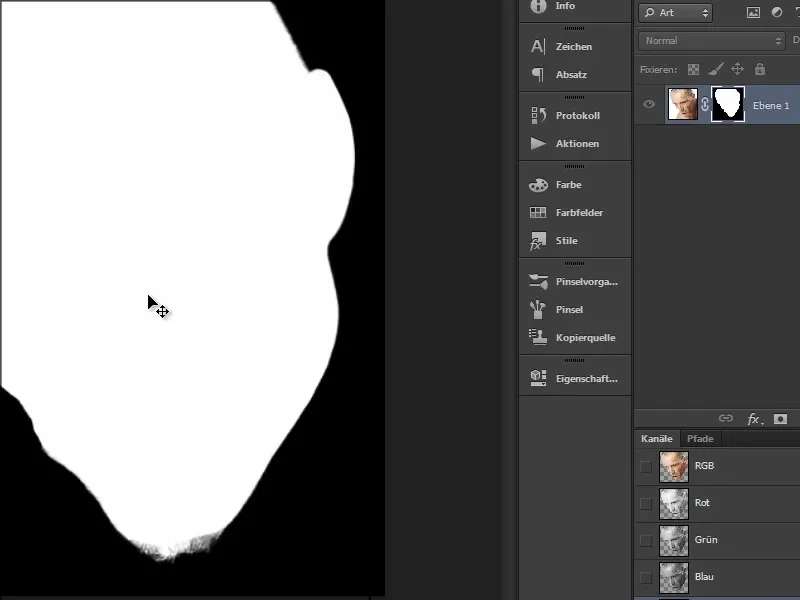
Dadurch konnte er diese Maske erstellen …
… und hat diese dann noch mit dem Pinsel an den Kanten und mit kleinen Pinselspitzen an den Barthaaren bearbeitet.
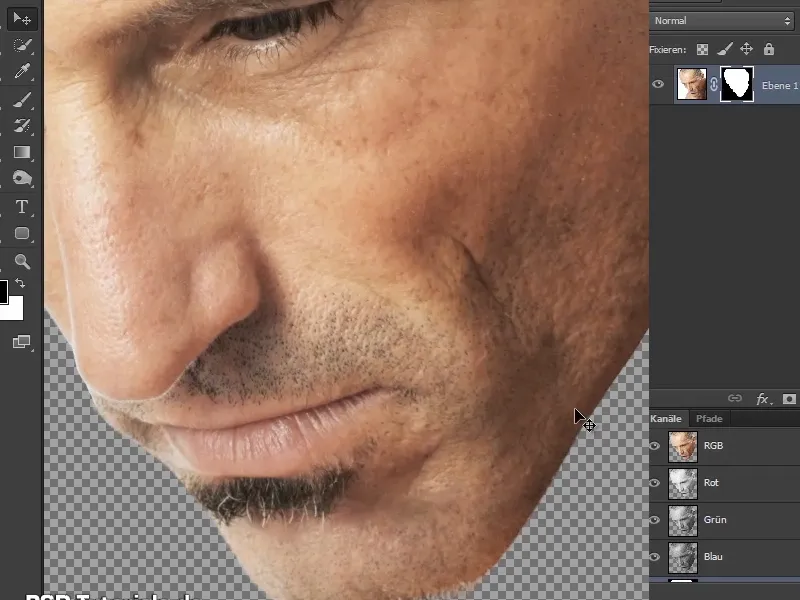
Das Ergebnis sieht so aus und damit wird im Folgenden weitergearbeitet:
Dranbleiben: Schritte 21–27
Schritt 21
Wichtig sind nun einige Korrekturen an den Barthaaren, da manche noch transparent oder milchig-weiß sind.
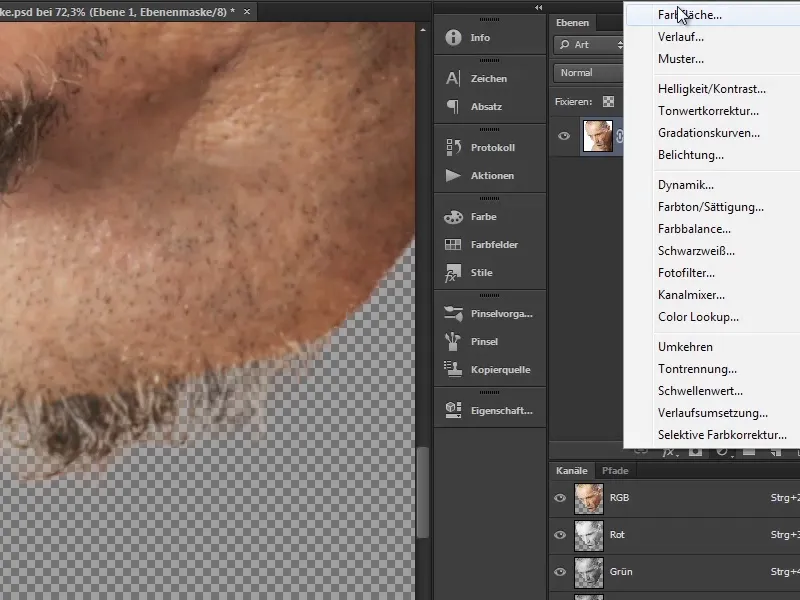
Dazu erstellt ihr eine Farbfläche… und wählt zum Beispiel einen Blauton.
Schritt 22
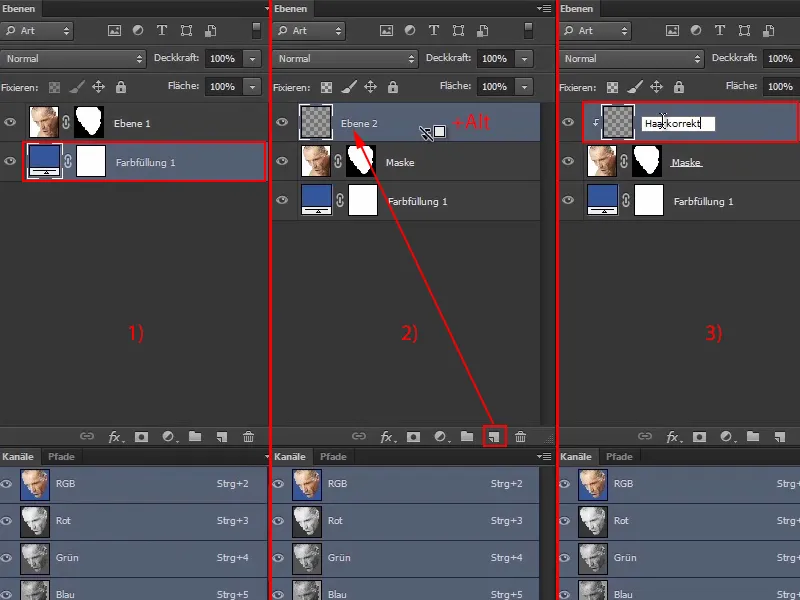
Macht aus dieser Farbfläche einen Hintergrund, indem ihr sie unter die "Ebene 1" zieht (1).
Die "Ebene 1" könnt ihr in "Maske" umbenennen (2).
Dann erstellt ihr noch eine zusätzliche neue Ebene oberhalb der Ebene "Maske". Diese verseht ihr per Klick mit gedrückter Alt-Taste zwischen die beiden Ebenen mit einer Schnittmaske (2).
Da auf dieser neuen Ebene jetzt die Haare korrigiert werden sollen, benennt ihr sie um in "Haarkorrektur" (3).
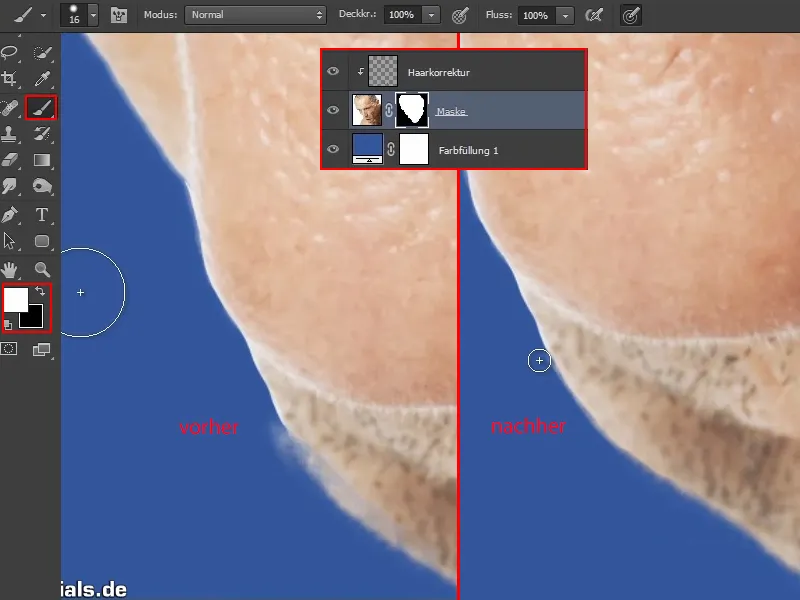
Schritt 23
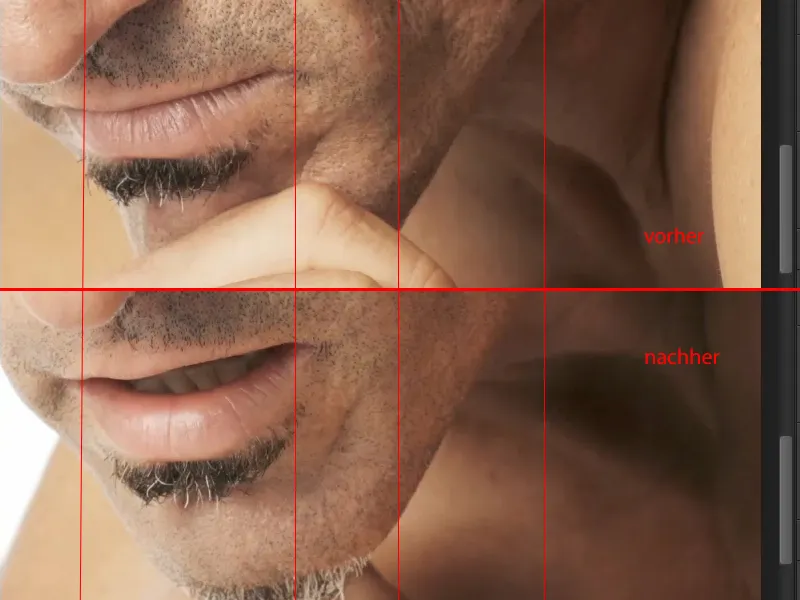
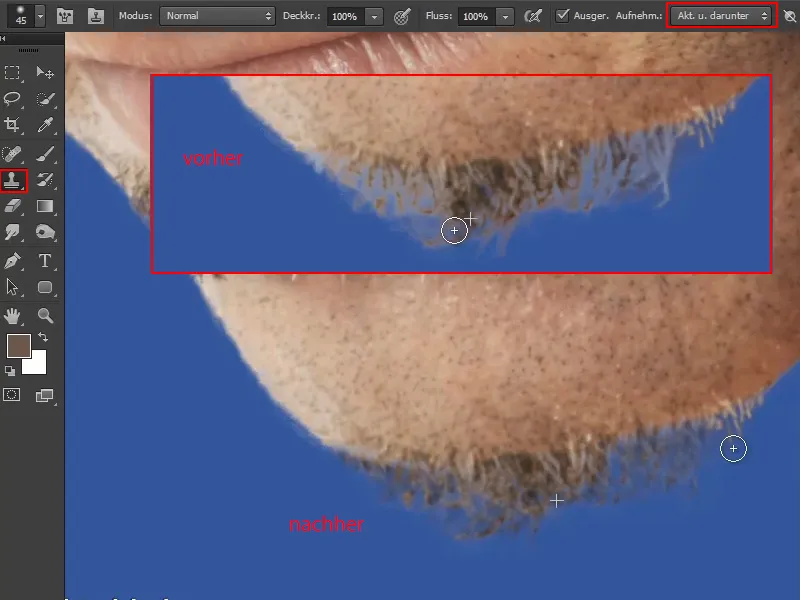
Um die milchigen Stellen zwischen den Bartstoppeln zu entfernen ("vorher"), wählt ihr den Kopierstempel und setzt das Häkchen bei Akt. u. darunter.
Nehmt nun nach und nach Stellen im Haarbereich auf und stempelt diese dann auf die milchigen Flächen. Das wird später gar nicht mehr auffallen, weil sich das auch sehr gut mit dem Meer kombinieren lässt.
Achtet aber unbedingt darauf, dass die Stellen sich nicht zu offensichtlich wiederholen, denn das wird oft falsch gemacht. Am Ende soll alles realistisch aussehen ("nachher").
Schritt 24
Beim Herauszoomen entdeckt Marco noch eine weitere fehlerhafte Stelle in der Maske: an der Kante des Gesichts ("vorher").
Mit einem harten Pinsel und schwarzer Vordergrundfarbe malt er nun daran entlang. Anschließend holt er mit weißer Vordergrundfarbe wieder etwas von der Haut zurück.
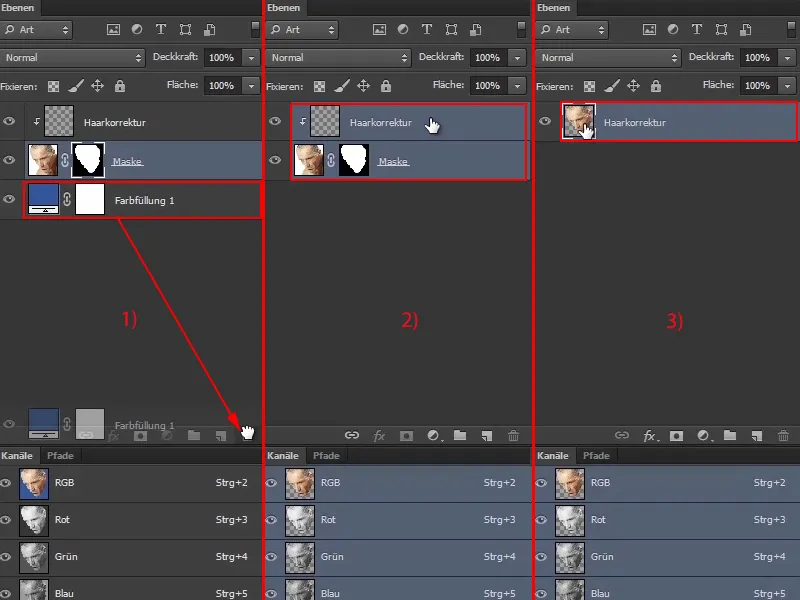
Schritt 25
Die Hintergrund-Ebene ("Farbfüllung 1") könnt ihr jetzt löschen, indem ihr sie auf das Mülleimer-Symbol zieht (1).
Markiert dann die Ebenen "Maske" und "Haarkorrektur" (2) und fasst die beiden zu einer Ebene zusammen (3).
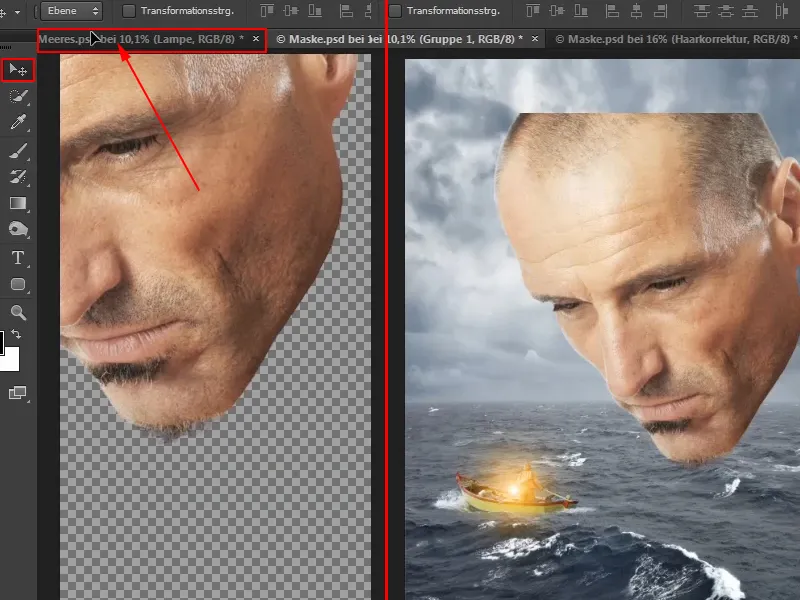
Schritt 26
Anschließend packt ihr den Kopf und zieht ihn einfach auf das Bild mit dem Meer.
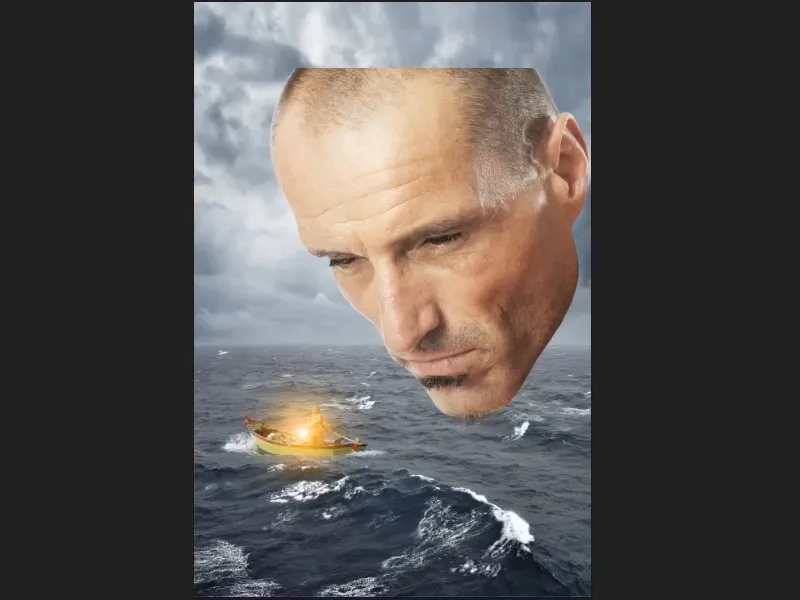
Dieser große, fliegende Kopf über dem Meeresspiegel sieht schon ganz gut aus.
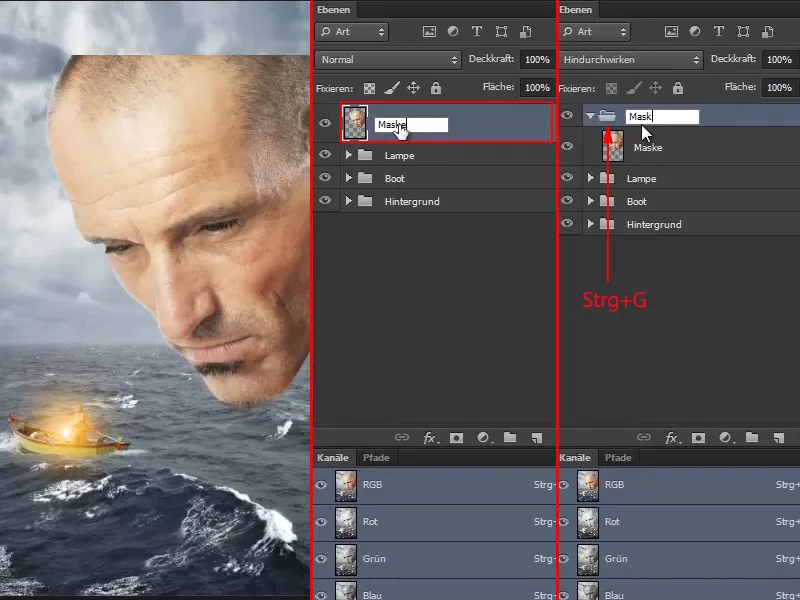
Schritt 27
Da die Ebene inzwischen nicht mehr der "Haarkorrektur" dient, benennt ihr sie nun um in "Maske".
Mit Strg+G packt ihr die Ebene in eine Gruppe, die ihr dann ebenfalls "Maske" nennt.
So sieht das Bild zum Abschluss dieses Teils der Tutorialserie aus:
Im nächsten Teil wird es darum gehen, eine Pfad-Maske zu erstellen, um wirklich den Look einer Maske zu erhalten.


