Ein Grungeeffekt verleiht Typografie und Layouts einen rauen, unkonventionellen Look, der perfekt für moderne und kreative Designs geeignet ist. Mit Photoshop kannst du diesen Stil ganz einfach umsetzen, indem du Texturen, Masken und Pinsel einsetzt. In diesem Tutorial zeige ich dir, wie du Schritt für Schritt Typo und Layouts mit einem authentischen Grunge-Look versiehst – von subtil abgenutzt bis intensiv und chaotisch. Lass deiner Kreativität freien Lauf und bringe deinen Designs eine extra Portion Charakter!
1. Der Klassiker: Grungetext im urbanen, verschmutzten Look
Der klassische Grungeeffekt ist Text, der von verschmutzten Elementen durchzogen ist, die dem Text den typischen zerrissenen, verschmutzten Look geben. Um diesen Effekt zu kreieren, wird ein Bild benötigt, das die „Schmutzstrukturen“ für den Text beinhaltet.

Schritt 1: Neues Dokument erstellen
Als Erstes öffne ich ein neues Dokument über den Shortcut Strg+N in der Größe 1200 x 800 Pixel. Der Hintergrund ist weiß.
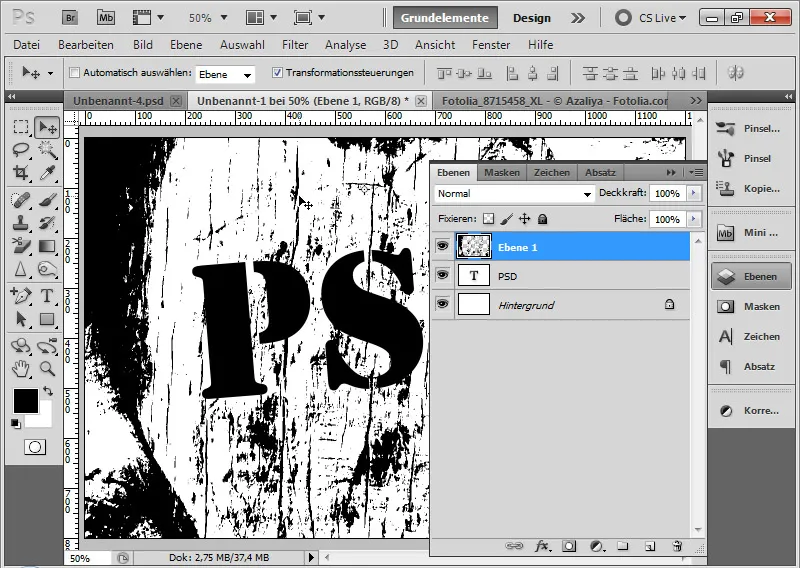
Schritt 2: Text platzieren
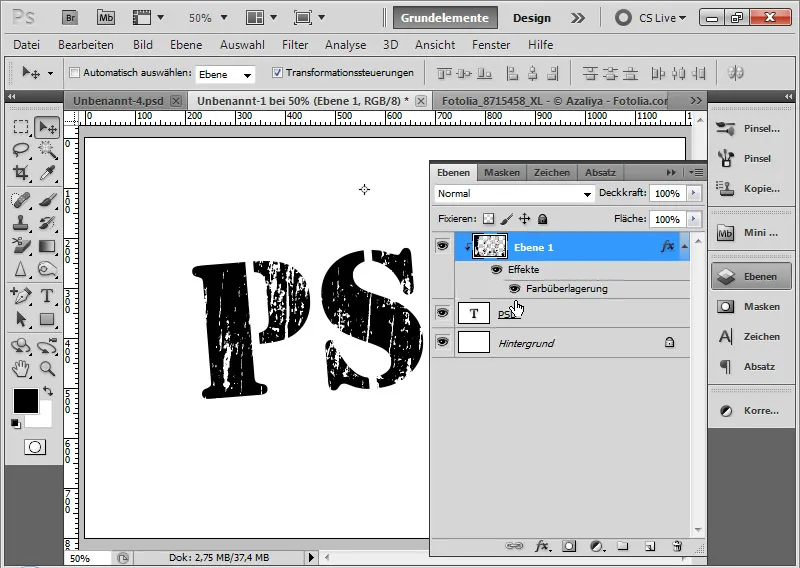
Mit dem Textwerkzeug ziehe ich einen Textrahmen auf und schreibe mit einer 400-Punkt-Army die Buchstaben PSD in schwarzer Farbe.
Schritt 3: Text drehen
Text erhält immer ein Stück mehr Dynamik, wenn er leicht gedreht ist. Daher gehe ich mit dem Mauszeiger an die Eckpunkte, bis sich der Mauszeiger zum Doppelpfeil ändert. Nun kann ich den Text drehen. Ich wähle einen Winkel zwischen 3 und 7 Prozent.
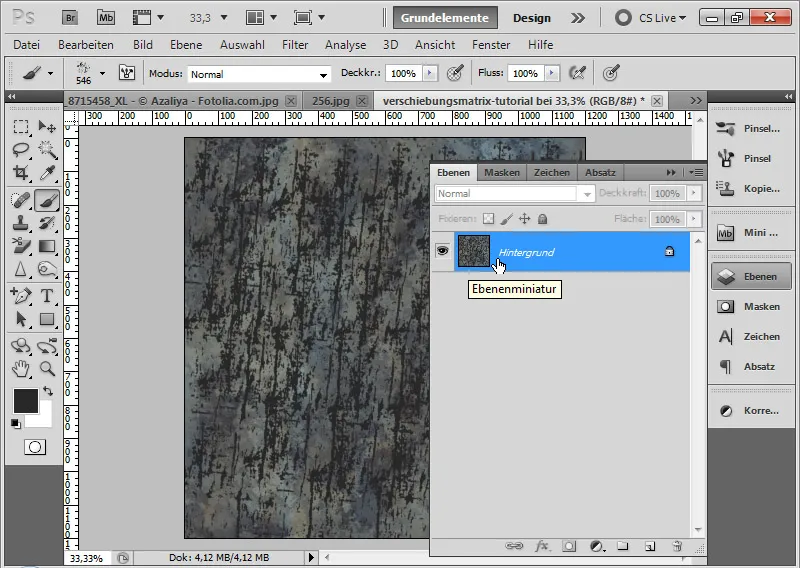
Schritt 4: Bild mit strukturiertem Hintergrund öffnen
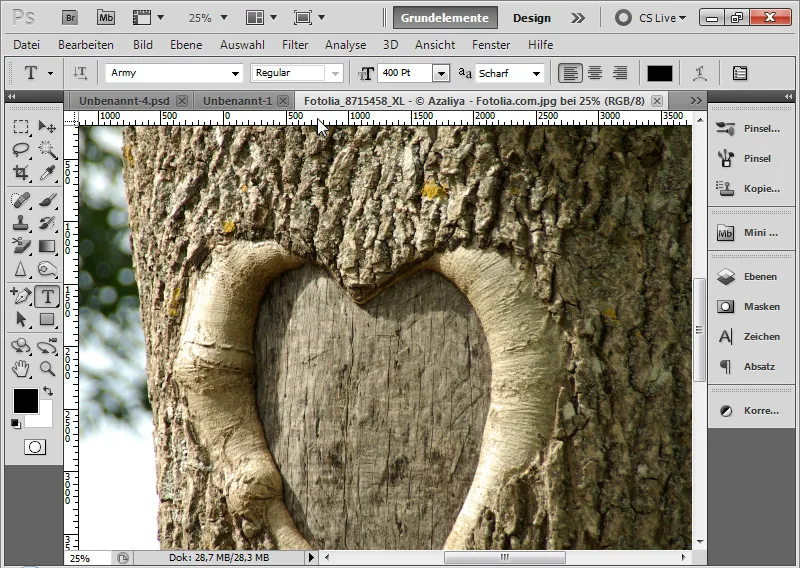
Ich öffne ein Bild, das harte, linienförmige Strukturen aufweist, die ich als Grungepartikel in meinen Text einfließen lassen kann. Die Ausgangsbedingungen in diesem Bild entscheiden darüber, welche Partikelstruktur der Schmutzeffekt im Text haben wird.
Meine Wahl fällt auf ein Baumbild. In diesem Bild habe ich zwei verschiedene Strukturen: Zum einen linienförmige Einkerbungen in der Herzrinde des Baumes für einen hartkantigen Effekt, zum anderen klecksende Merkmale in der „normalen“ Baumrinde.
Bildquelle: azaliya – Fotolia.com.
Wenn das Bild als Smart-Objekt im bereits geöffneten Dokument platziert wurde, kann ich es mit Rechtsklick auf das Smart-Objekt im Ebenenbedienfeld>Ebene rastern in eine normale Ebene umwandeln. Das ist wichtig, weil meine folgende Bildkorrektur sonst nicht funktioniert.
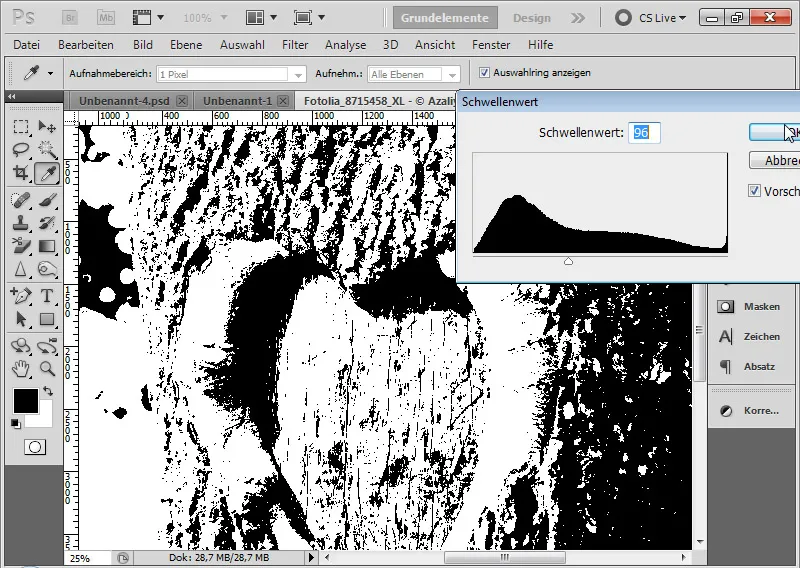
Schritt 5: Bildkorrektur Schwellenwert anwenden
Über das Menü Bild>Korrekturen>Schwellenwert kann ich meine gewünschten Schmutzartikel für den Grungeeffekt herausfiltern.
Die Bildkorrektur Schwellenwert wandelt alle Pixel in der Ebene in Schwarz und Weiß um. Mit dem Schwellenwertschieberegler kann ich über die Sensibilität steuern, an welcher Stelle die Trennung in Schwarz und Weiß erfolgen soll. Den Schwellenwertschieberegler bewege ich von 128 nach links in Richtung 1. In der Vorschau erkenne ich schon, wann der Effekt passen könnte. Ich belasse den Schieberegler bei 96 und bestätige mit OK.
Hinweis: Nicht alle Bilder lassen nach der Anwendung der Schwellenwert-Korrektur passende Schmutzpartikel für Grungeeffekte erkennen. In diesen Fällen muss die Schwellenwert-Korrektur einfach mit verschiedenen Bildern probiert werden, bis ein Bild die gewünschten Ergebnisse hervorbringt.
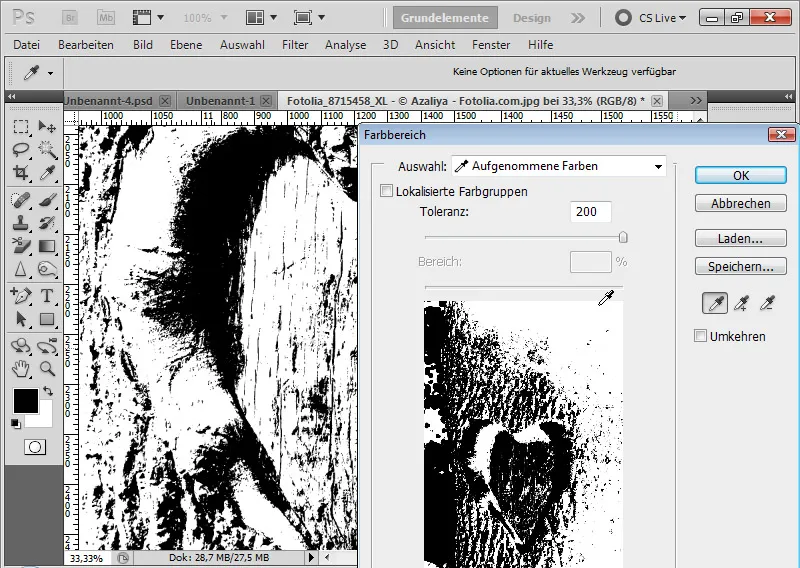
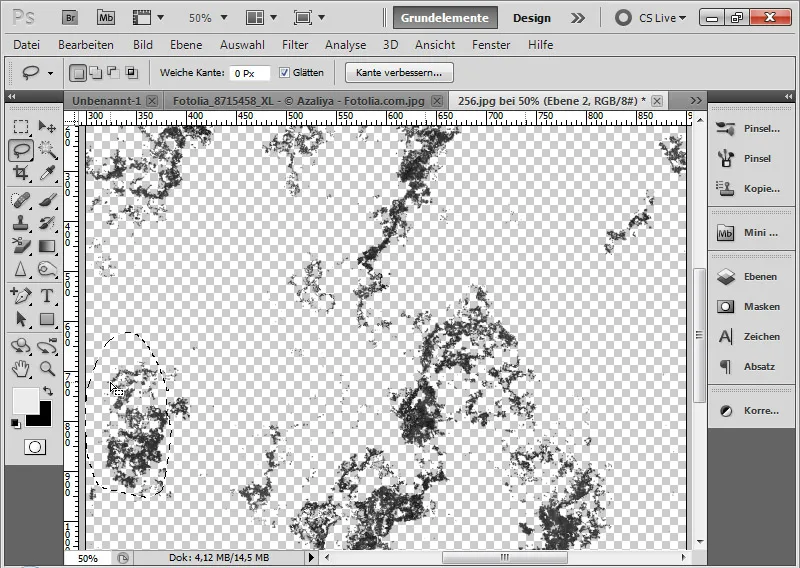
Schritt 6: Farbbereich auswählen
Über das Menü Auswahl>Farbbereich kann ich meine schwarzen Pixel im Bild auswählen. Ich wähle dazu eine hohe Toleranz und klicke mit der Pipette in ein schwarzes Feld im Bild. Anschließend bestätige ich mit OK.
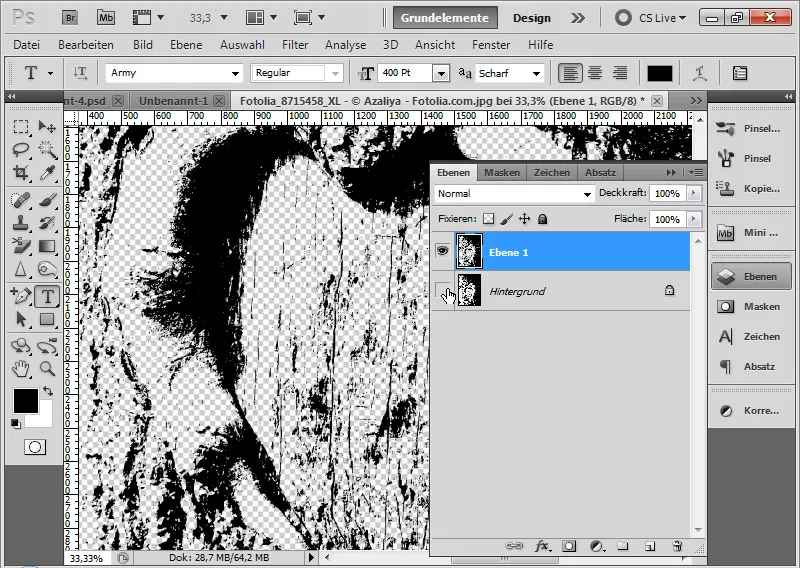
Schritt 7: Schmutzpartikel in eine eigene Ebene
Mit Strg+C und Strg+V kopiere ich die ausgewählten schwarzen Pixel und füge sie in einer neuen Ebene ein.
Diese Ebene kann ich, sofern die Separation der Schmutzpartikel in einem eigenen Dokument erfolgte, duplizieren und in meine Hauptebene einfügen. Habe ich die Separation der Schmutzpartikel in der Hauptebene schon vorgenommen, kann ich alle anderen Ebenen des Bildes löschen.
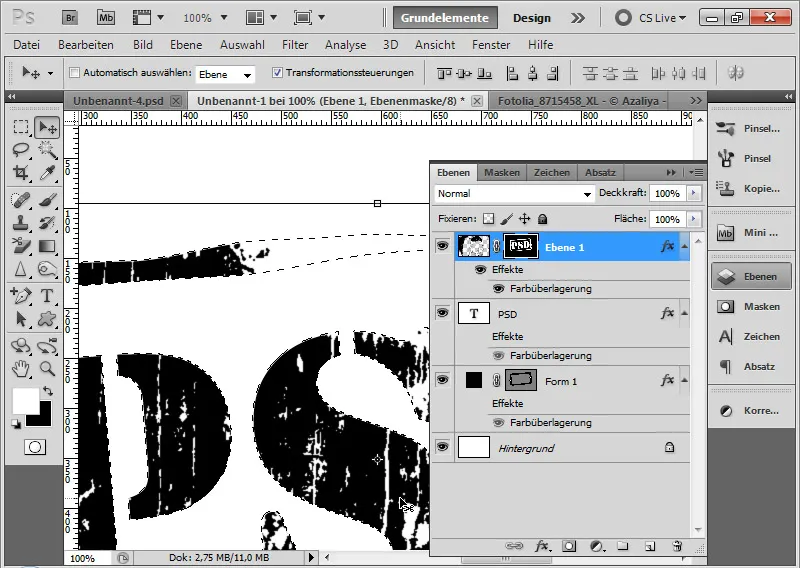
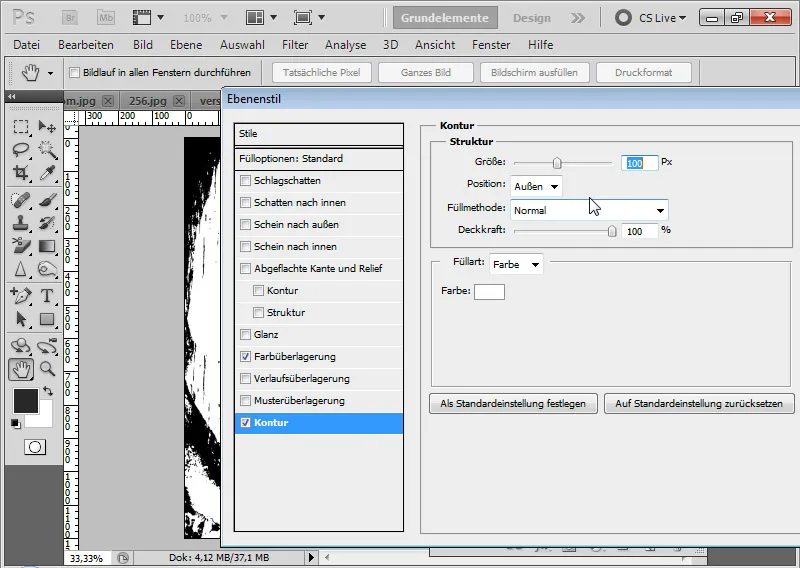
Schritt 8: Farbüberlagerung einstellen
In den Fülloptionen zu der Schmutzpartikelebene kann ich eine Farbüberlagerung im Farbton des Hintergrundes einstellen.
So wirkt der Effekt am besten. Damit ist der klassische Grungeeffekt fertig. In den folgenden Schritten möchte ich noch ein paar Hinweise geben für die Weiterbearbeitung.
Schritt 9: Schnittmaske zum Text
Da die Farbüberlagerung der Schmutzpartikelebene am Hintergrund orientiert ist, kann ich nicht ohne Weiteres einen anderen Hintergrund wählen. Optimal ist es daher, wenn ich meine Schmutzpartikelebene mit einer Schnittmaske zur Textebene versehe. Das mache ich mit dem Shortcut Strg+Alt+G oder mit Alt und Klick zwischen beide Ebenen.
So wirkt der Effekt nur auf den Textbereich.
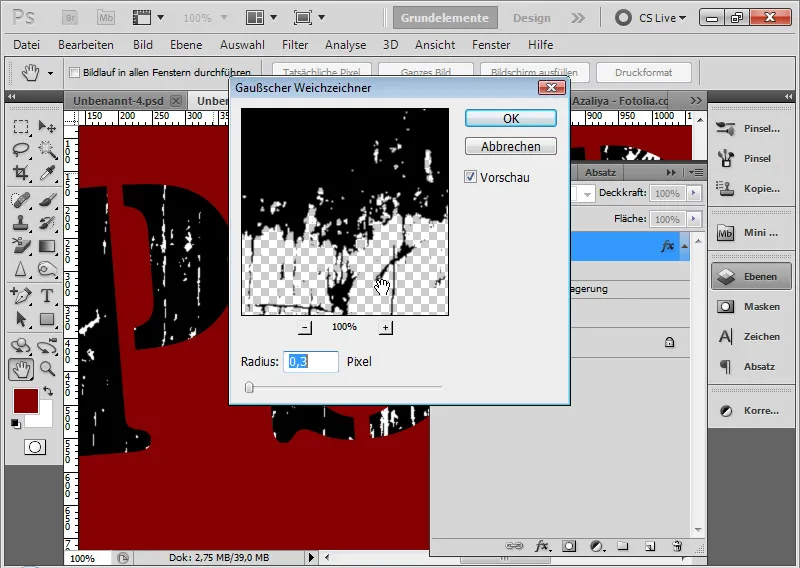
Schritt 10: Gaußscher Weichzeichner
Falls der Effekt noch ein wenig zu hart wirkt, kann ich diesen ein wenig abrunden, indem ich auf der Schmutzpartikelebene den Gaußschen Weichzeichner mit einem minimalen Radius von 0,3 Pixeln anwende. Dadurch werden die Schmutzpartikel gefälliger für das Auge.
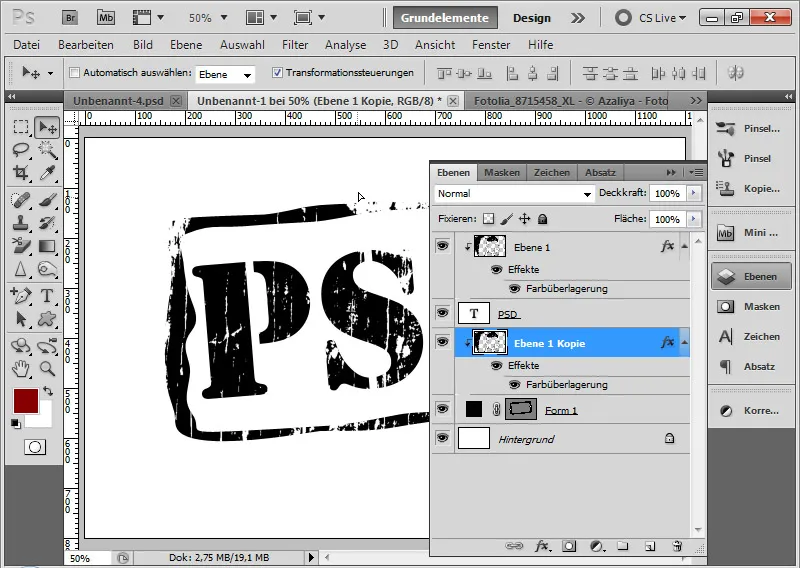
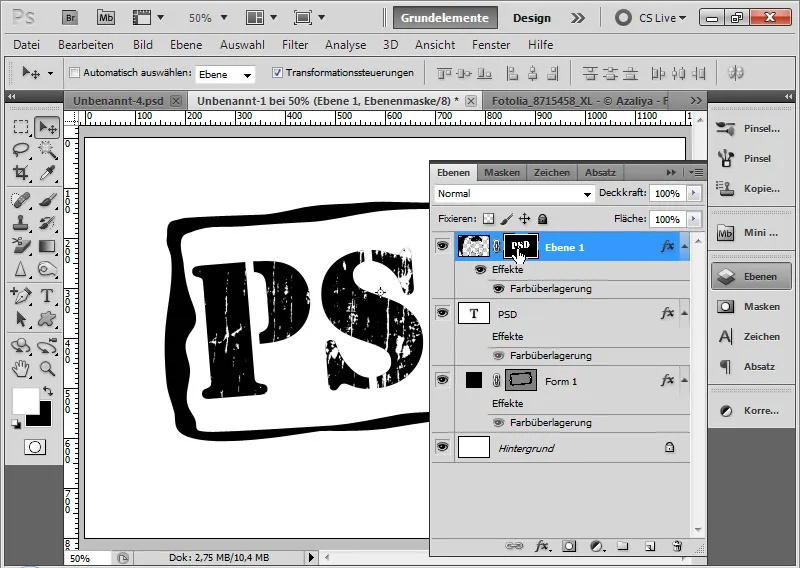
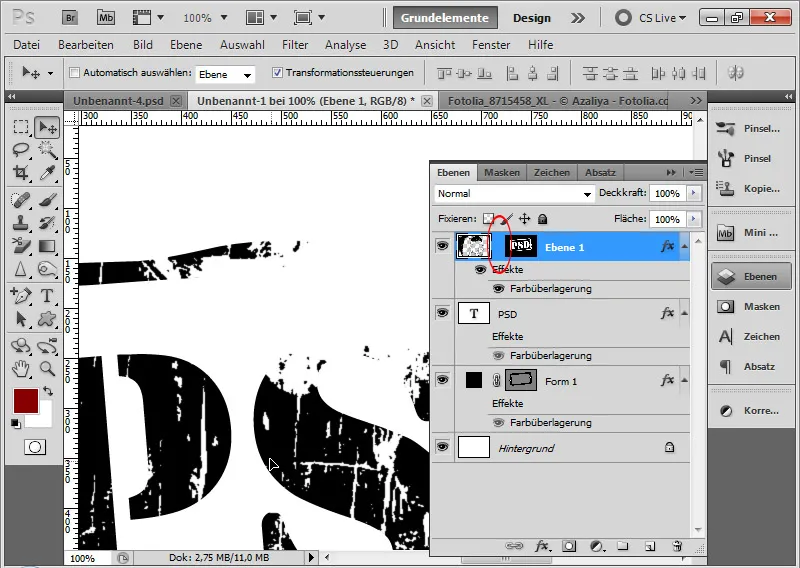
Schritt 11: Rahmen um Text und Ebenenmaske erstellen
Mit dem Eigene-Form-Werkzeug wähle ich mir aus den Standardvorgaben den Rahmen 7 aus und ziehe ihn um den Text. Die Ebene wird über der Textebene platziert und erhält denselben Farbton wie der Text.
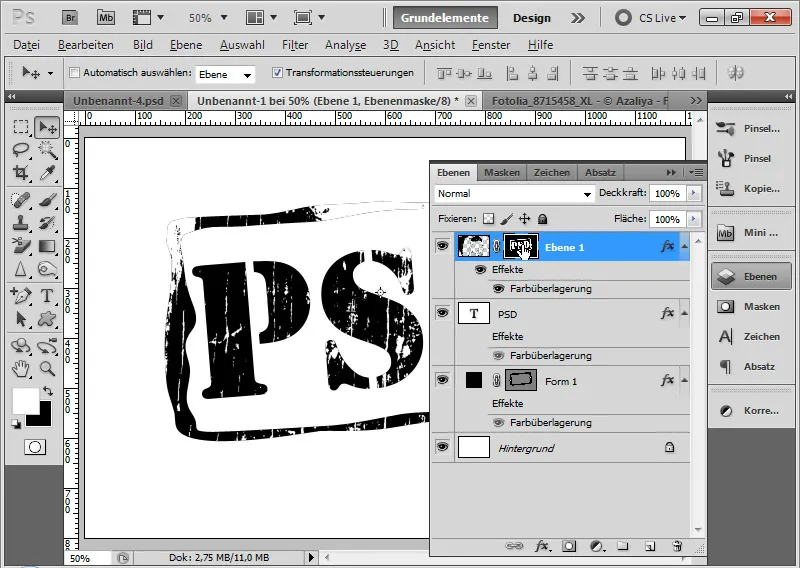
Der Grungeeffekt soll auch im Rahmen wirken. Ich kann einerseits die Schmutzpartikelebene einfach mit Strg+J duplizieren und der Rahmenebene als Schnittmaske zuweisen.
Andererseits kann ich auch alle Text- und Rahmenelemente einfach als Ebenenmaske hinzufügen.
Dafür hebe ich die Schnittmaske mit dem Shortcut Strg+Alt+G wieder auf und lösche die zuvor duplizierte Schmutzpartikelebene.
Ich wähle mit Strg und Klick auf die Ebenenminiatur der Textebene den Text aus und füge die Auswahl bei aktivierter Schmutzpartikelebene als Ebenenmaske mit Klick auf das Ebenenmaske-hinzufügen-Symbol hinzu.
Für die Rahmenebene wähle ich den Ebeneninhalt mit Strg und Klick auf die Vektormaske aus. Anschließend klicke ich in die Ebenenmaske der Schmutzpartikelebene und fülle die Auswahl mit weißer Farbe.
Der Vorteil beim Weg über die Ebenenmaske besteht darin, dass ich bei weiteren Text- oder Formelementen erspare, jedes Mal eine neue Schnittmaske mit einer Schmutzpartikelebene anlegen zu müssen. So kann ich die Schmutzpartikel zentral in einer Ebene halten und neue Ebeneninhalte einfach nur in der Ebenenmaske berücksichtigen.
Weiterer Vorteil: Bei aktivierten Fülloptionen kann es sein, dass in der Hierarchie der konkrete Ebenenstil über der Schnittmaske in der Hierarchie steht und daher voll angezeigt wird. Daher müsste im Zweifel immer eine Verrechnung über die Umstellung der Füllmethode erfolgen.
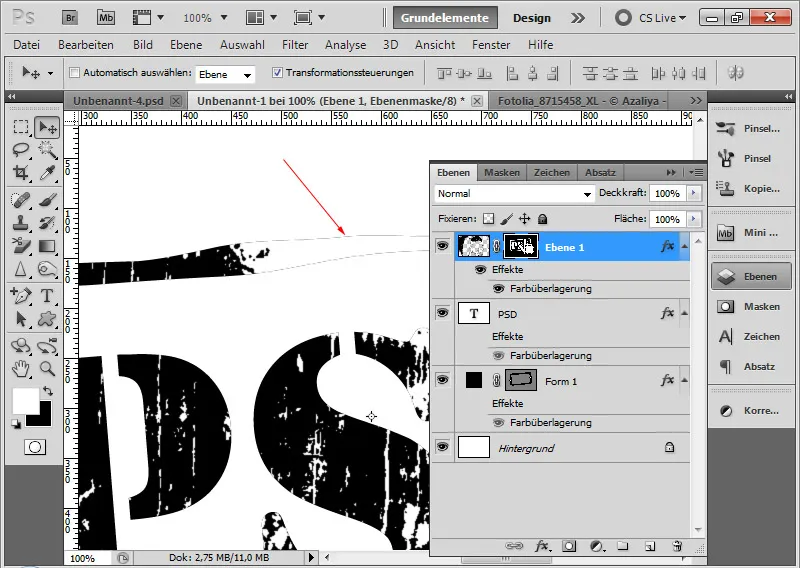
Schritt 12: Ebenenmaske optimieren
Bei Pixelauswahlen über Strg und Klick in die Miniaturansichten im Ebenenbedienfeld kann es immer wieder mal vorkommen, dass kleine Konturen nach der Auswahl bestehen bleiben.
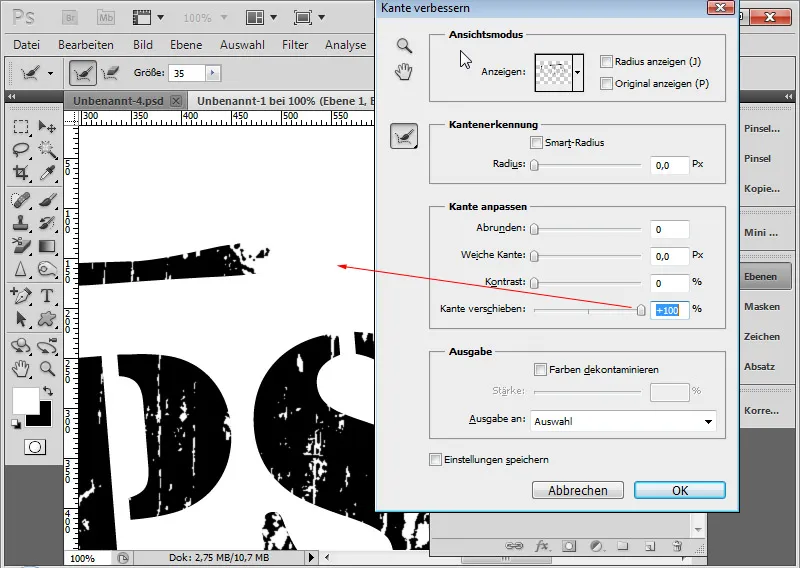
Daher wähle ich mit Strg und Klick in die Ebenenmaske den Maskeninhalt aus und öffne den Dialog Kante verbessern mit dem Shortcut Strg+Alt+R. Dort verschiebe ich die Kante auf +100 Prozent. Die Auswahl wird minimal erweitert.
Alternativ dazu kann ich auch einfach über das Menü Auswahl>Auswahl verändern>Erweitern gehen mit einem Wert von 1 Pixel.
Die erweiterte Auswahl fülle ich mit weißer Farbe innerhalb der Ebenenmaske. Die kleine Kontur ist damit verschwunden.
Schritt 13: Schmutzpartikel optional anpassen
Die Verbindungskette zwischen Ebenenmaske und Ebene löse ich. So bleibt die Ebenenmaske immer an dieser Position, während ich den Ebeneninhalt verschieben kann.
So kann ich schauen, welche Schmutzpartikel mir in der jeweiligen Position am besten gefallen, und die Ansicht bei Bedarf verschieben.
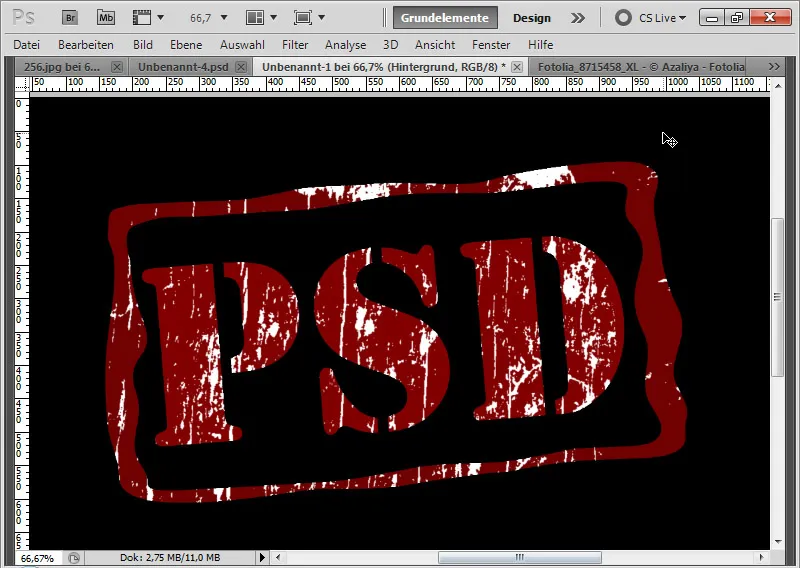
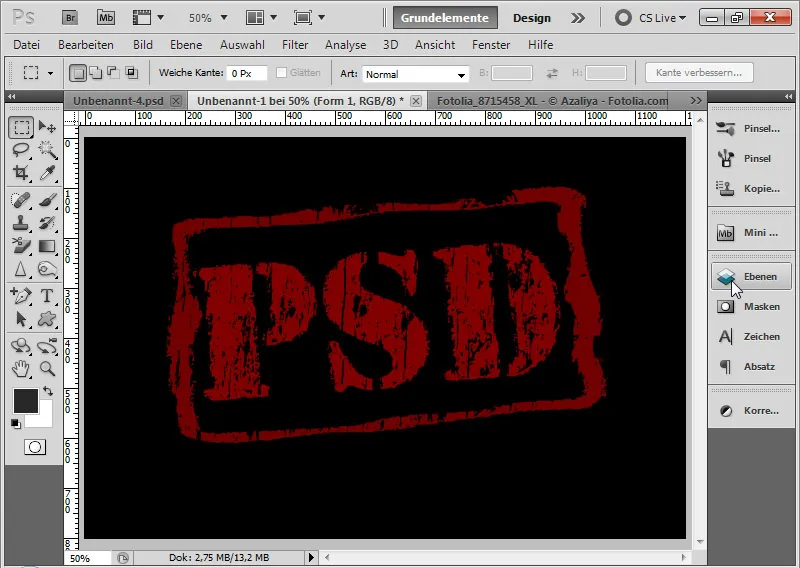
Fertig ist mein klassischer Grungeeffekt – in diesem Bild mit einer roten Farbüberlagerung bei einem schwarzen Hintergrund.
2. Der aufgetragene Grungeeffekt über festgelegte Pinsel
Da der Effekt über eine Schmutzpartikelebene doch eher statisch ist, weil die Partikel immer abhängig von einem geeigneten, strukturierten Bild sind, empfiehlt es sich, den Grungeeffekt über festgelegte Pinsel zu erzielen.
Einen Grunge-Pinsel kann sich jeder sehr schnell aus einem Foto oder einer Textur erstellen. Wichtig ist, dass die Vorlage, aus der der Pinsel erstellt wird, genügend strukturierte Inhalte hat.
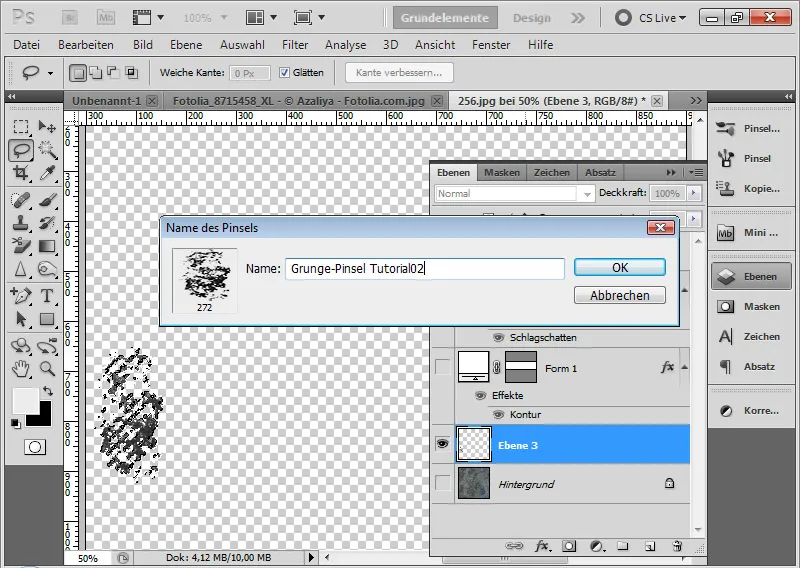
Schritt 14: Schwellenwert verändertes Bild als Pinselvorgabe nutzen
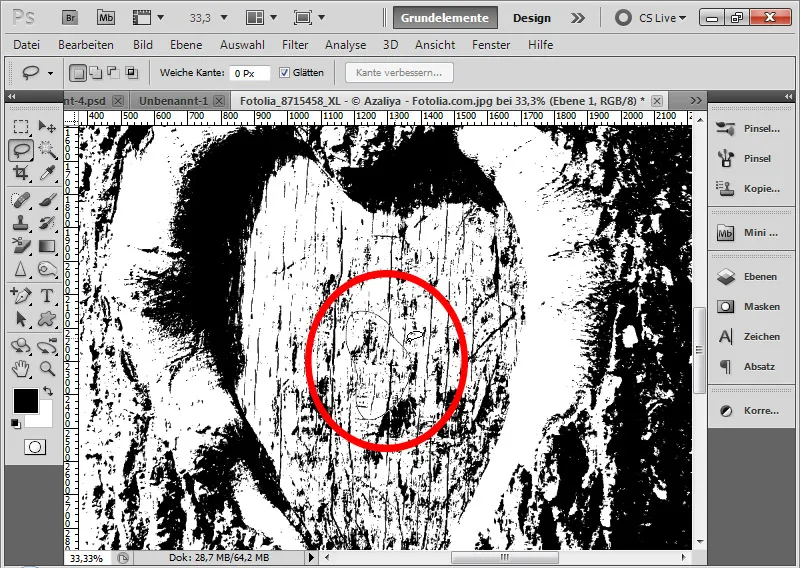
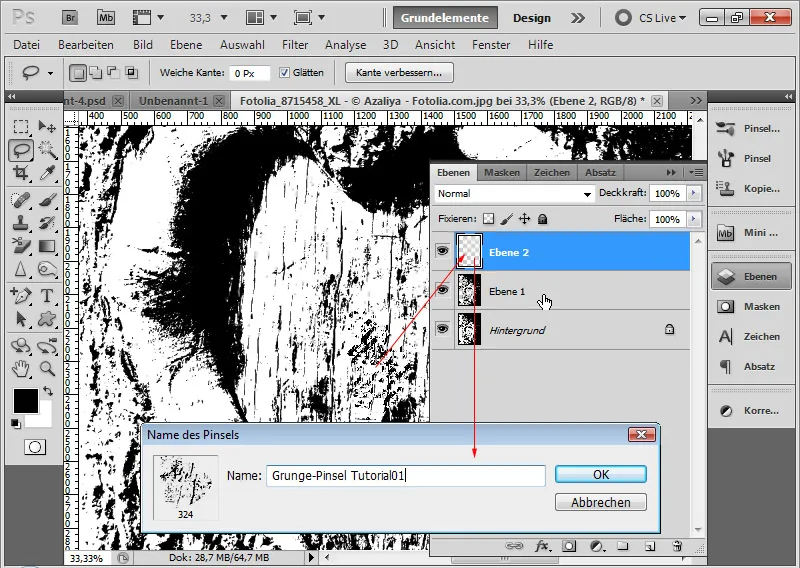
Da das Baumbild bereits mit seinen Grungestrukturen für den klassischen Grungeeffekt genutzt werden konnte, kann ich daraus auch gleich eine Pinselspitze gewinnen.
Mit dem Lassowerkzeug wähle ich einen passenden Bereich im Bild aus.
Ich kopiere diesen Bereich mit Strg+C und füge ihn mit Strg+V in einer neuen Ebene ein.
Mit Strg und Klick auf die Ebenenminiatur wähle ich die Pixel der zuvor eingefügten Schmutzpartikel aus.
Im Menü Bearbeiten kann ich die Pinselvorgabe festlegen.
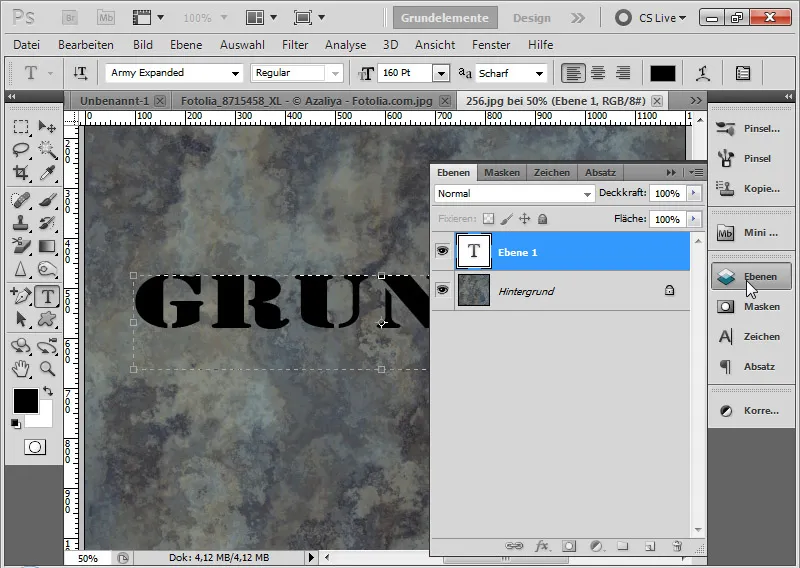
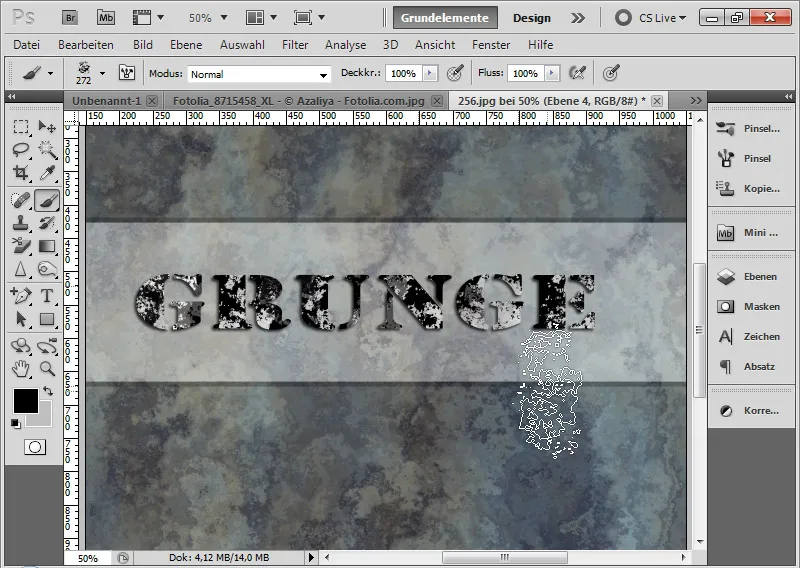
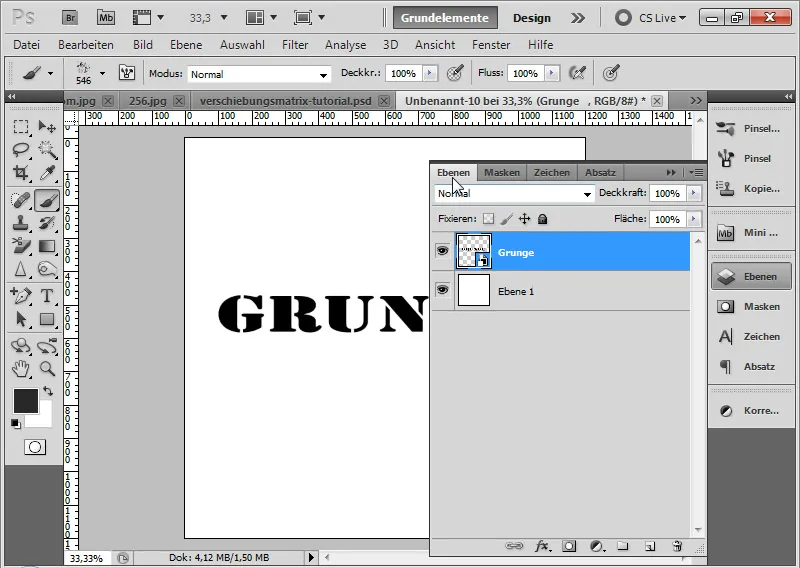
Schritt 15: Text platzieren
In einem neuen Dokument mit einem Texturhintergrund ziehe einen Textrahmen auf und schreibe mit einer 160-Punkt Army Expanded das Wort Grunge.
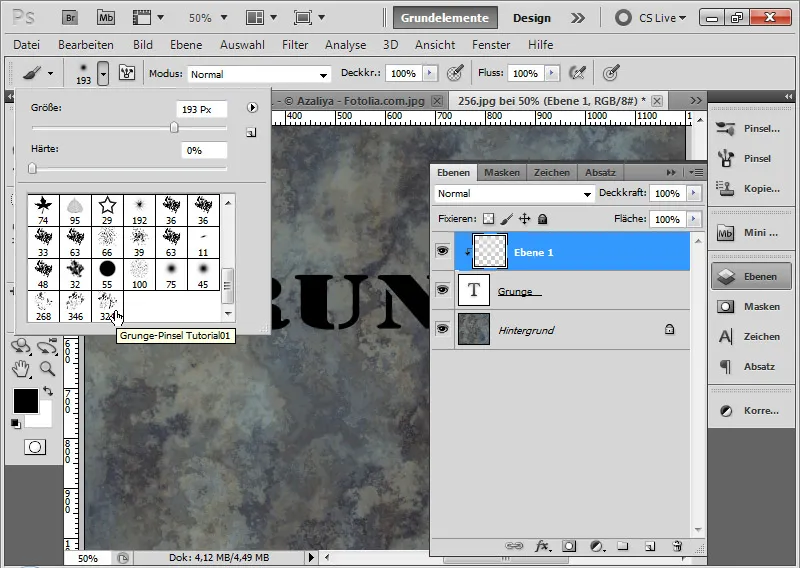
Schritt 16: Neue Ebene erstellen und als Schnittmaske festlegen
Ich erstelle eine neue Ebene mit Strg+Shift+Alt+N und setze diese mit einer Schnittmaske mit dem Shortcut Strg+Alt+G über die Textebene. Die Schnittmaske sorgt dafür, dass die gebrushten Schmutzpartikel nur auf dem Text angezeigt werden.
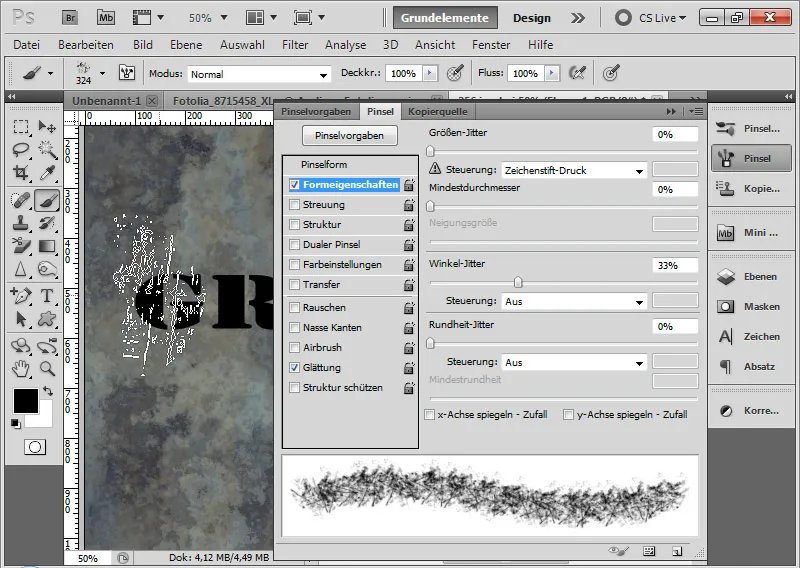
Schritt 17: Pinsel in der Pinselvorschau
In der Pinselvorschau ist der Pinsel an unterster Stelle angefügt worden.
Diesen kann ich jetzt beliebig in Größe, Farbe und Transparenz anwenden. Es empfiehlt sich bei Grungepinseln, in den Pinsel-Formeigenschaften einen mittleren Winkel-Jitter einzustellen. Ich habe die Einstellung auf 33 Prozent gesetzt. Das sorgt dafür, dass die Werkzeugspitze mit jedem neuen Klick gedreht wird und so keine auf den ersten Blick identischen Pinselspitzen eingesetzt werden.
Schritt 18: Brushen
Mit meiner neuen Pinselvorgabe kann ich nun in der neuen Ebene mit Weiß, Hellgrau und Dunkelgrau Schmutzpartikel in die Ebene brushen.
Der Grungeeffekt wird auf den Text aufgetragen.
Schritt 19: Grungetext akzentuieren
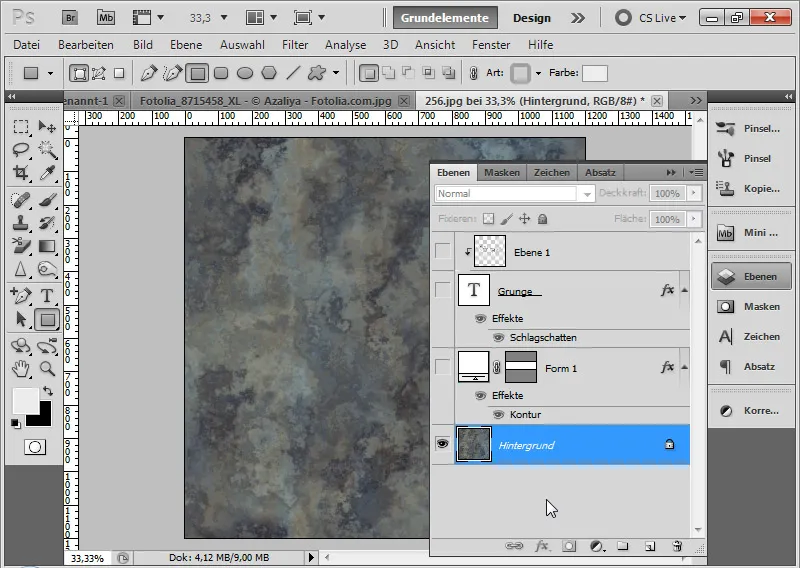
Zur besseren Ansicht habe ich eine weiße Fläche mit dem Rechteck-Werkzeug (U) in Weiß unterhalb der Textebene aufgezogen mit 40 Prozent Fläche. In den Fülloptionen habe ich noch eine 10 Pixel starke schwarze Kontur mit 25 Prozent Deckkraft eingestellt.
Ich füge dem Text im Anschluss über die Fülloptionen noch einen Schlagschatten mit 75 Prozent Deckkraft hinzu.
Fertig ist der aufgetragene Grunge-Effekt über eine zuvor festgelegte Pinselspitze.
Schritt 20: Pinselvorgaben aus Texturen erstellen
In der ersten Variante wurde der Grunge-Pinsel aus den Strukturen eines Fotos gewonnen. Die Erstellung eines Grunge-Pinsels geht auch genauso schnell bei einer Textur. Dieses muss nur ausreichend strukturiert sein, damit es klappt. In dieser Textur bedarf es noch einiger kleiner Anpassungen, um grungige Elemente für eine Pinselspitze zu gewinnen. Die vorherigen Ebenen mit dem aufgetragenen Grunge-Text habe ich ausgeblendet.
Die Textur ist im Übrigen von unserer Texturen-Doppel-DVD, die im Shop von PSD-Tutorials.de erhältlich ist. Die Textur ist diesem Tutorial auch als Arbeitsdatei beigelegt.
Schritt 21: Textur entsättigen
Als Erstes entsättige ich die Textur über eine Einstellungsebene Farbton/Sättigung, indem ich den Sättigungsregler auf -100 reduziere.
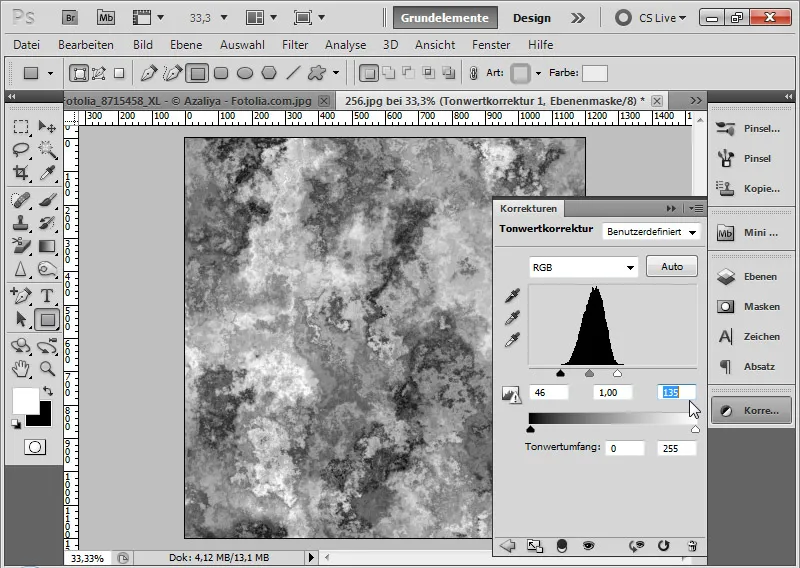
Schritt 22: Kontrast erhöhen
Im nächsten Schritt wähle ich die Einstellungsebene Tonwertkorrektur und verschiebe die beiden äußeren Regler etwas in die Mitte, damit sich die Kontraste der Textur verstärken. Die äußeren Regler stehen in diesem Beispiel bei 46 und 135.
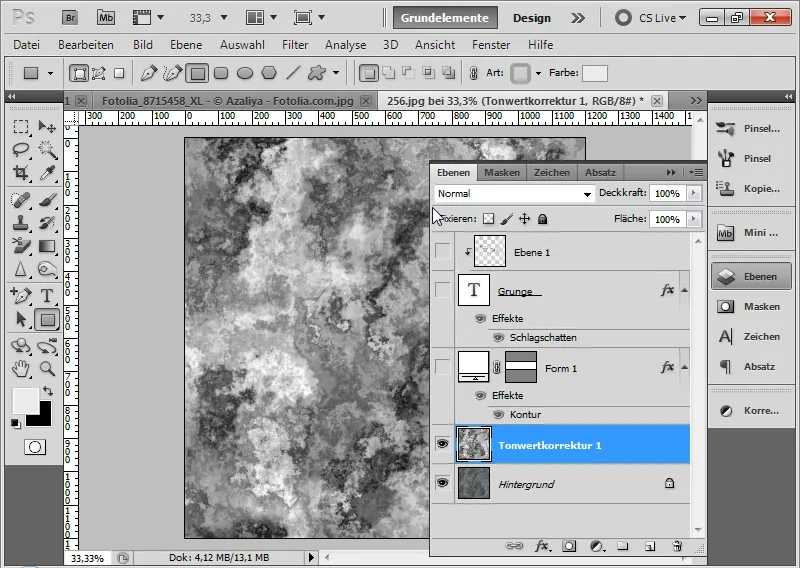
Schritt 23: Auf eine Ebene reduziert duplizieren
Sofern sich in der Textur abzeichnet, dass sich eine gute Grundlage für einen Grungepinsel gebildet hat, kann ich alle sichtbaren Ebenen auf eine reduziert duplizieren. Das mache ich mit dem Shortcut Strg+Shift+Alt+E.
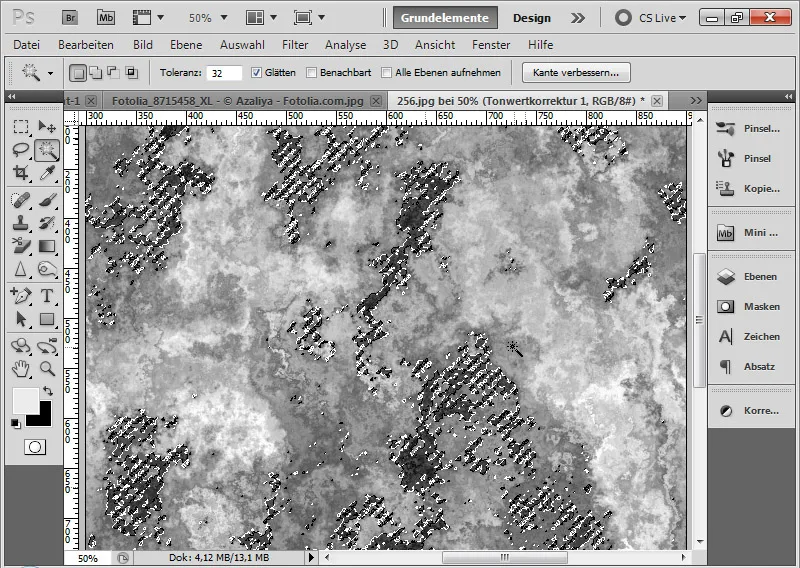
Schritt 24: Schmutzpartikel auswählen
Mit dem Zauberstab-Werkzeug (W) klicke ich in der entstandenen Ebene in eine dunkle Stelle, die den Farbinhalt meines Pinsel stellen soll. Die Option Glätten im Menü ist aktiviert und eine Toleranz von 32 eingestellt.
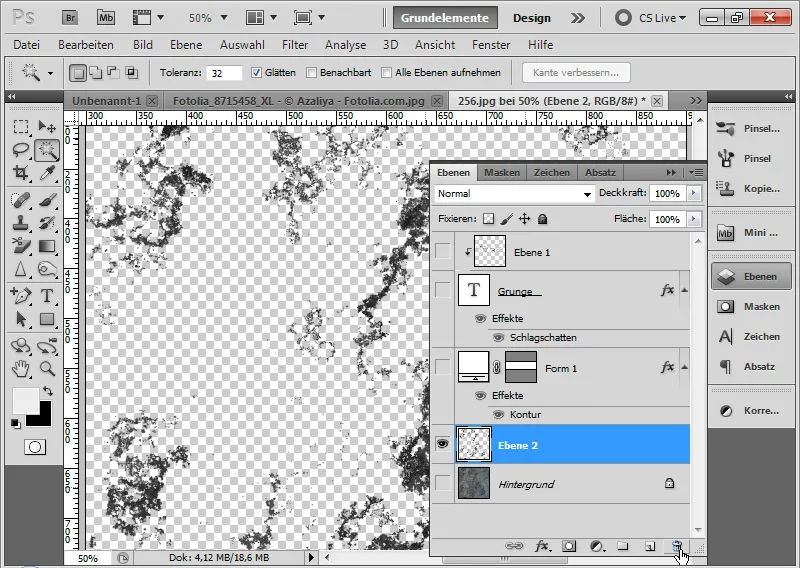
Schritt 25: Ausgewählten Bereich in einer neuen Ebene einfügen Die betreffenden Stellen im Pinsel mit dem angewählten Farbinhalt sind ausgewählt. Ich kopiere die Auswahl und füge sie in eine neue Ebene ein. Die vorherige Ebene mit der angepassten Textur kann ich löschen.
Schritt 26: Konkreten Grunge-Pinsel auswählen
Mit dem Lassowerkzeug (L) kann ich den gewünschten Grunge-Pinsel nun bequem auswählen.
Den ausgewählten Bereich kopiere ich mit Strg+C und füge diesen mit Strg+V in eine neue Ebene ein. Die vorherige Ebene mit den zuvor ausgewählten Grungeelementen kann ich löschen. Mit Strg und Klick linker Maustaste in die Ebenenminiatur der konkreten Grungeauswahl wähle ich die Pixel dieser Ebene aus. Über Menü>Bearbeiten kann ich den ausgewählten Bereich als Pinselvorgabe festlegen.
Übrigens: Auf PSD-Tutorials.de finden sich zahlreiche Grunge-Pinsel zum Download:
Grunge-Pinsel zum Download
Schritt 27: Grunge-Pinsel anwenden
Jetzt kann ich ebenso wie bei der ersten Pinselvorgabe die zweite Pinselvorgabe zum Auftragen von Grungeelementen anwenden.
3. Ausgefranste Grunge-Buchstaben erstellen
Die beiden vorangegangenen Techniken beschreiben Grunge-Effekte, in denen mehr oder wenige Schmutzpartikel auf die Buchstaben aufgetragen wurden.
Richtig grungig wird es, wenn die Buchstaben selbst auch einen ausgefransten Look erhalten. Grundlage dieser Technik ist die Verrechnung mit einer Verschiebungsmatrix.
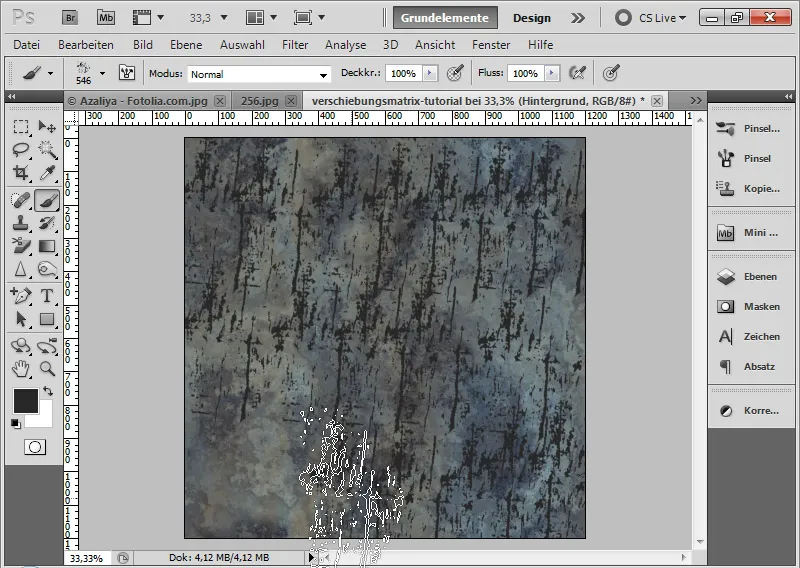
Schritt 28: Verschiebungsmatrix erstellen
Ich nehme mir die bestehende Textur und meinen zuvor angelegten Grungepinsel und brushe einmal komplett über das Dokument. (Wer keine Textur zur Hand hat, kann sich auch einfach bei aktivierten Standardfarben über den Wolkenfilter eine Wolkentextur erstellen. Die funktioniert auch!)
Falls die Ebene keine Hintergrundebene ist, wandle ich sie in eine solche um über das Menü Ebene>Neu>Hintergrund aus Ebene.
Die Datei speichere ich unter dem Namen verschiebungsmatrix.psd. Fertig ist meine Verschiebungsmatrix.
Schritt 29: Text platzieren
In einem neuen Dokument mit der Größe 1200x1200 Pixel schreibe ich in einer 160-Punkt Army Expanded das Wort „Grunge“.
Die Textebene konvertiere ich in ein Smart-Objekt über einen Rechtsklick im Ebenenbedienfeld>In Smart-Objekt konvertieren.
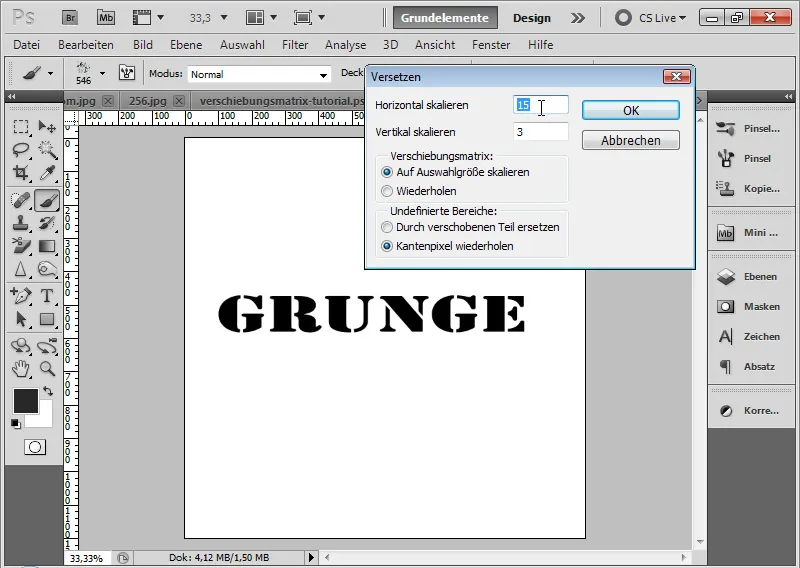
Schritt 30: Verzerrungsfilter Versetzen anwenden
Nun kommt der Versetzen-Filter ins Spiel. Der Versetzen-Filter ist leider nicht so intuitiv zu bedienen, wie man es von anderen Photoshop-Filtern gewohnt ist. Dennoch kann ich mit der Anwendung einer Verschiebungsmatrix tolle Effekte hervorrufen, die sich gerade bei Oberflächenstrukturen mit Erhebungen und Vertiefungen gut einsetzen lassen.
Mit der Verschiebungsmatrix wird das Hauptbild verzerrt - in diesem Fall mein Text - indem anhand von Helligkeitsunterschieden Bildteile verschoben werden. Daher habe ich als Erstes die Verschiebungsmatrix erstellt und diese für den Versetzeneffekt in der Helligkeit entsprechend angepasst.
Ich wende den Versetzen-Filter an mit den folgenden Einstellungen:
• Horizontale Versetzung: 15
• Vertikale Versetzung: 3
• Radiobuttons:
- Auf Auswahlgröße skalieren
- Kantenpixel wiederholen
Die Eingabe der Versetzung kann bis 100 Prozent erfolgen. 100 hat den Effekt einer Versetzung von 128 Pixeln. Da der Effekt hauptsächlich seitlich erfolgen soll, ist der horizontale Wert höher als der vertikale.
Ich bestätige mit OK.
Im sich öffnenden Dateibrowser ordne ich meine zuvor erstellte Verschiebungsmatrix dem Versetzenfilter zu. Es ist wichtig, dass die Verschiebungsmatrix als PSD oder BMP-Dokument gespeichert wurde.
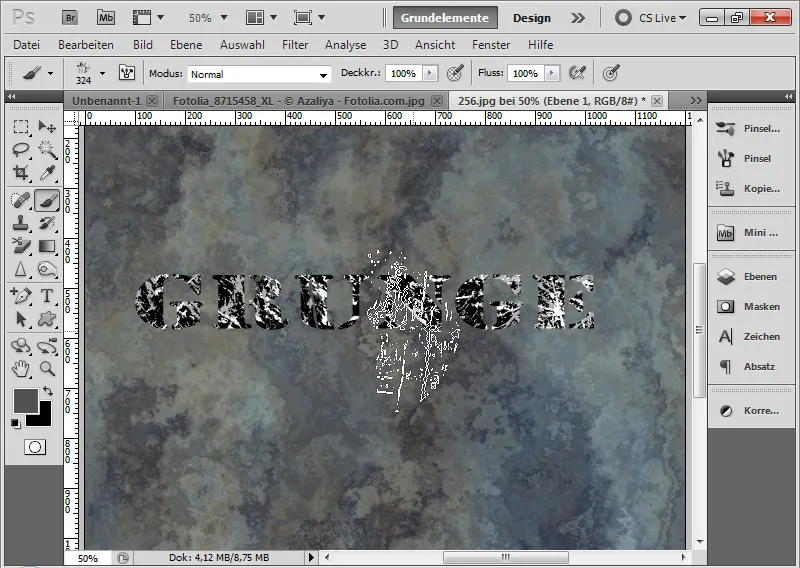
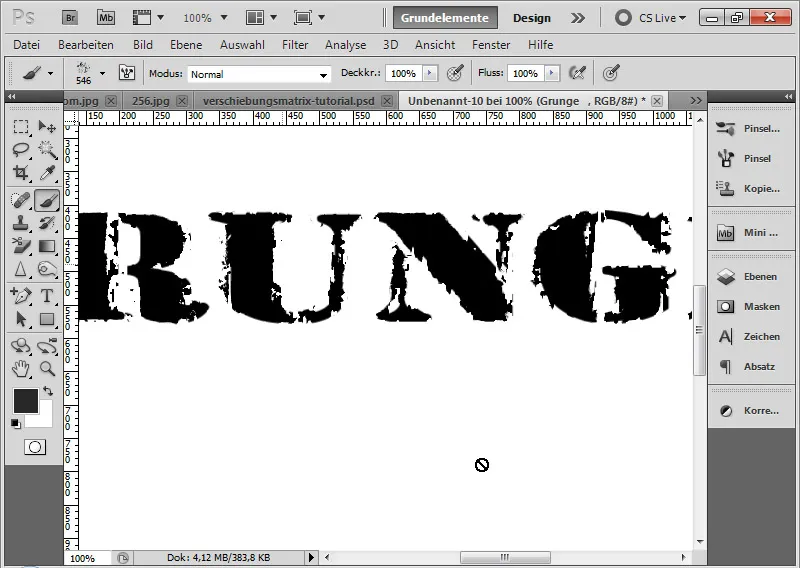
Der Versetzeneffekt franst die Textränder komplett aus.
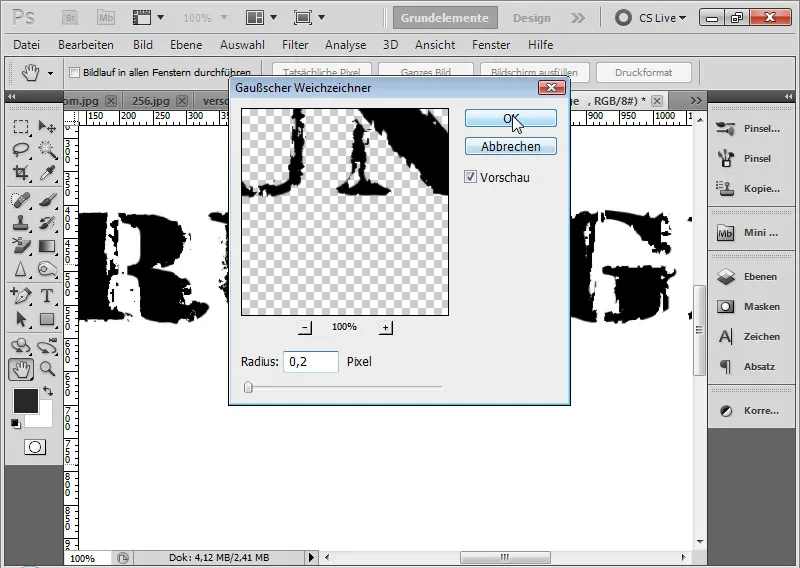
Schritt 31: Weichzeichnung an den Ausfransungen
Wenn die Ausfransungen zu gesprenkelt wirken, kann ich den Gaußschen Weichzeichner mit einem minimalen Radius von 0,2-0,4 Pixeln anwenden.
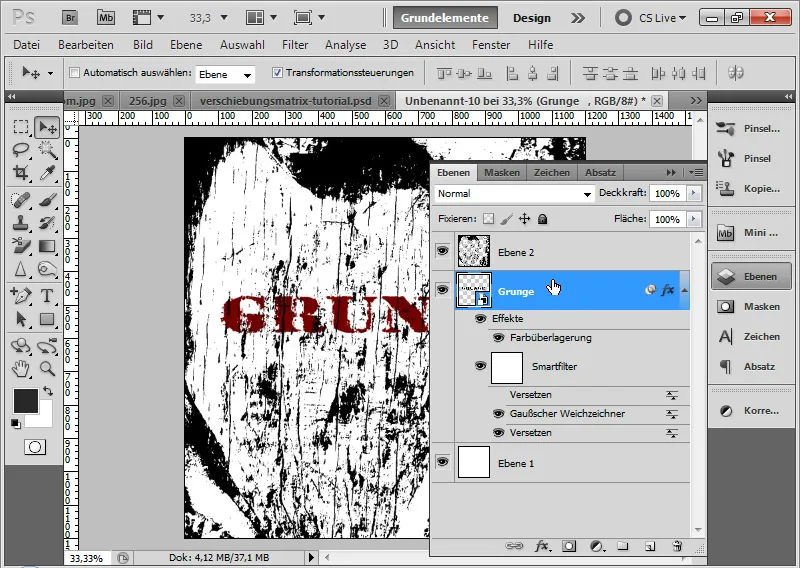
Schritt 32: Randgrungeeffekte
Jetzt kann ich auch einfach meine Grungeschmutztexturen vom ersten Effekt in das neue Dokument duplizieren. So erhalte ich noch einen schönen Grungerahmen zum ausgefransten Grungetext. Ich stelle des Weiteren in den Fülloptionen der Textebene eine rote Farbüberlagerung ein.
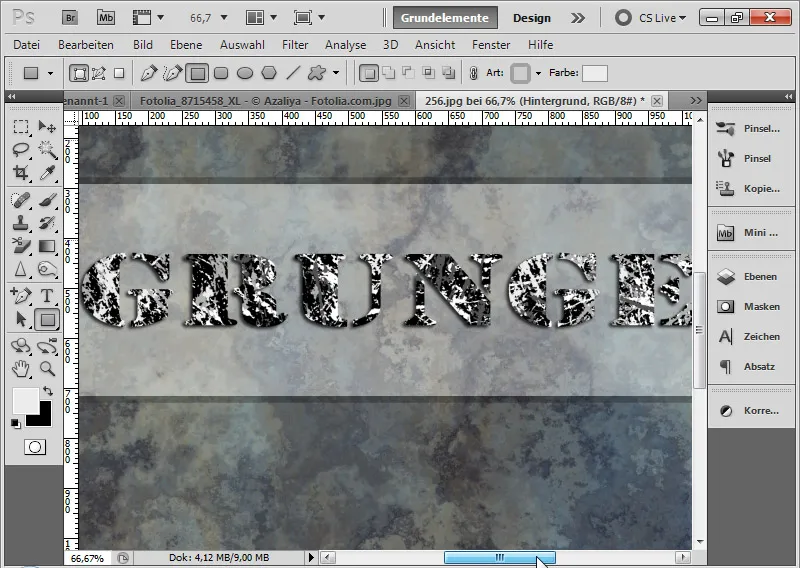
Schritt 33: Weiße Kontur
Um den Text noch etwas hervorzuheben, erstelle ich in der Textebene eine weiße Kontur mit 100 Pixeln Größe.
Schritt 34: Schmutzpartikel im Text
Möchte ich dem Grungetext die Krone aufsetzen, dann dupliziere ich die Schmutzpartikelebene, gebe ihr eine weiße Farbe und begrenze den sichtbaren Effekt auf den Textbereich. Dazu wähle ich den Text aus und füge die Auswahl der duplizierten Schmutzpartikelebene als Ebenenmaske hinzu.
Schritt 35: Textvariationen nach wie vor möglich
Möchte ich nun aber doch einen anderen Text, klicke ich einfach auf die Smart-Objekt-Miniatur der Textebene und ändere im Smart-Objekt-Original meinen Text. Mit dem Speichern werden alle Effekte mit dem neuen Text verrechnet. Cool!
Schritt 36: Effekt übertragen auf ersten Grungeeffekt
Indem ich beim ersten Effekt einfach auch den Versetzenfilter anwende, kann ich diesen ausgefransten Effekt sehr schnell übertragen. Die Verschiebungsmatrix ist nach wie vor dieselbe.
Schritt 37: Lösung bei nicht einfarbigen Hintergründen
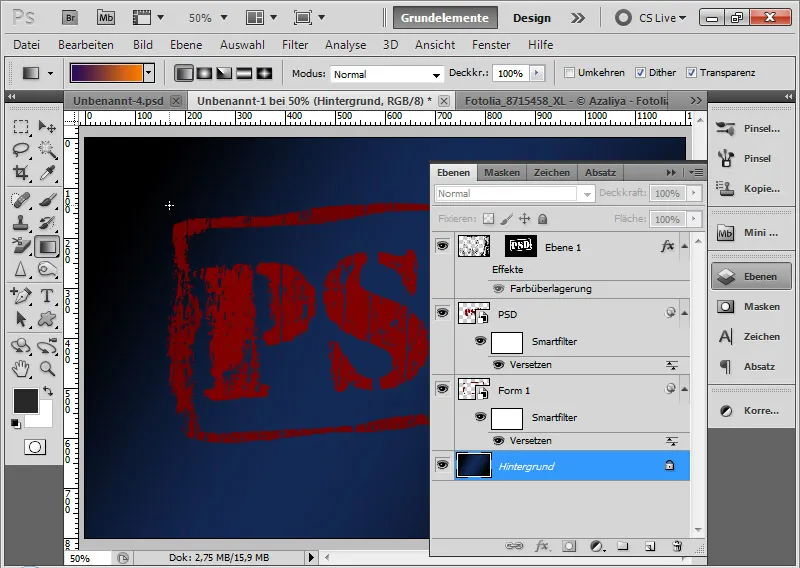
Der Grungeeffekt bezieht sich in diesem Fall auf einen schwarzen Hintergrund und kann dank der Farbüberlagerung in der Hintergrundfarbe immer wieder angepasst werden. Was ist aber, wenn der Hintergrund nicht einfarbig ist?
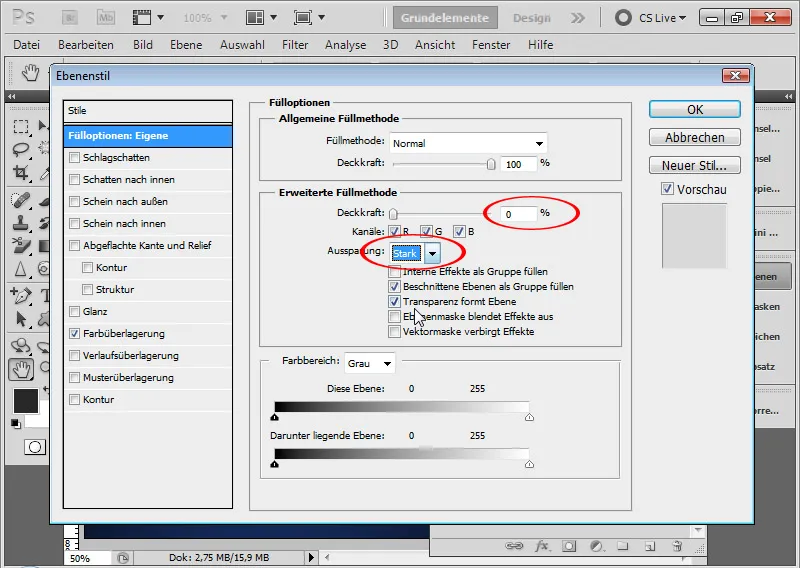
Die beste Lösung besteht darin, dass ich meinen Grungeeffekt einfach durchschieße bis zum Hintergrund. Ich aktiviere die oberste Ebene mit dem Grungeeffekt. Die durchschießende Transparenz, die sog. Aussparung, erstelle ich ganz einfach, indem ich bei den Erweiterten Fülloptionen eine starke Aussparung bei 0 Prozent Fläche einstelle. Dann ist es völlig egal, welcher Hintergrund vorliegt.
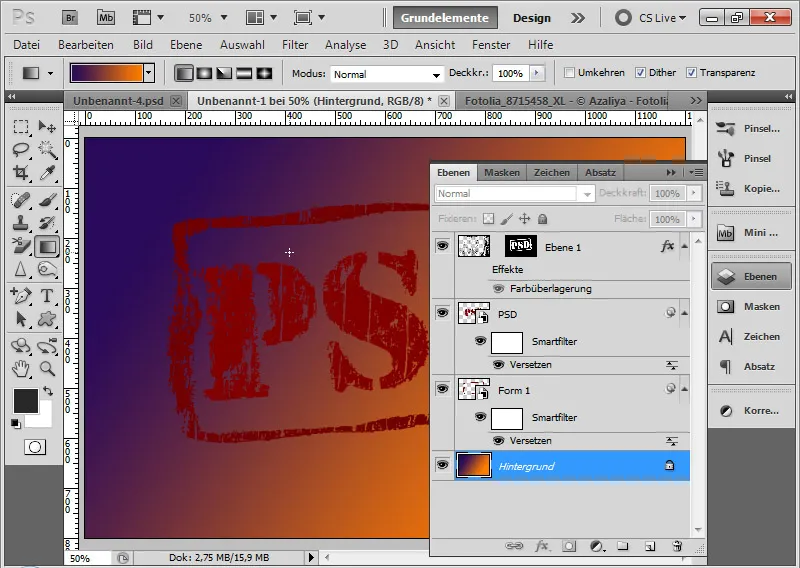
Im Grungeeffekt scheint immer der jeweilige Hintergrund durch, in diesem Fall ein Verlauf in Blautönen. Wichtig ist nur, dass der Hintergrund auch als Hintergrundebene platziert ist. (Sollte dies nicht der Fall sein, wie gehabt: Hintergrund auswählen, dann im Menü auf Ebene>Neu>Hintergrund aus Ebene klicken).
Was ist genau passiert? Die Aussparung sorgt für eine Art Ausstoßen aller Transparenz unterstützenden Ebenen im Dokument. Nun werden alle Transparenzen im Dokument ausgehend von der Ebene mit der Einstellung der starken Aussparung bis hin zur Ebene oberhalb der Hintergrundebene genau ausgespart. Es ist wie eine Art Ausstanzung im Dokument, gleichgültig, wie viele Ebenen im Dokument sichtbar sind.
Die Transparenzebenen werden genau an dieser Stelle des Textes ausgeblendet. Da die Hintergrundebene keine Transparenzen kennt, wird immer an dieser Stelle der angewendete Filter der Hintergrundebene sichtbar. Und somit kann die Hintergrundebene alle möglichen Farben und Helligkeiten aufweisen. Sie werden sichtbar.
Übrigens: Es gibt auch eine Menge Fonts, die sich ohne Weiteres für Grungeeffekte eignen. Hier eine kleine Auflistung:
- Trashed
- Sidewalk
- Dirty Ames
- Turbo Ripped
- Neoprint M319.
- Hawaii Lover und Hawaii Killer
- King and Queen
- Marcelle
- Bleeding Cowboys
- Birth of a hero
- Alpaca 54
- A bite
- Acid label
- Doctor Atomic
- Tom violence
Wer sich also die Arbeit sparen will, greift einfach auf vorgefertigte Fonts zurück.
Am coolsten ist der Effekt aber immer noch, wenn man ihn selbst macht und sich alle Möglichkeiten zur Variation bewahrt.


