In diesem Tutorial erfährst du, wie du in Adobe After Effects einen zweiten Text in einen Drohnenflug einfügst. Das Ziel ist es, den Blick durch einen bestimmten Buchstaben des Textes hindurch zu lenken, während die Aufnahme in Bewegung ist. Wir werden die notwendigen Schritte durchgehen, um deine Animation präzise zu gestalten und deinen Text ansprechend zu positionieren.
Wichtigste Erkenntnisse
- Das Aktivieren des 3D-Switchs ist entscheidend für die Integration des Textes in die 3D-Ebene.
- Animationen der Position und Rotation des Textes verbessern die Interaktion mit der Aufnahme.
- Das Erstellen von Rahmen und zusätzlichen grafischen Elementen kann deine Szene visuell ansprechender gestalten.
Schritt-für-Schritt-Anleitung
Zuerst öffnest du dein Projekt in Adobe After Effects und stellst sicher, dass deine Drohnenaufnahme in der Komposition vorhanden ist.

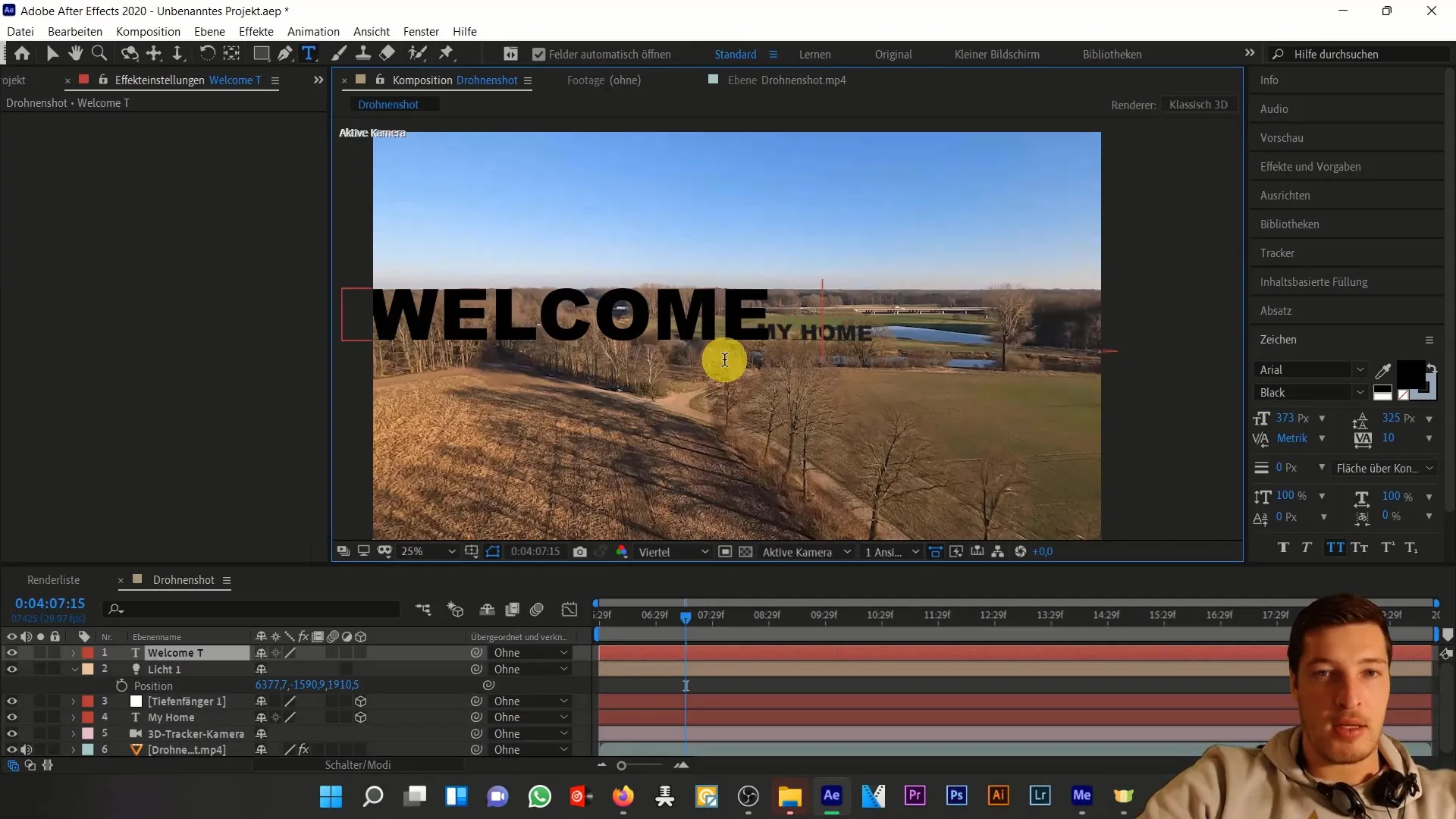
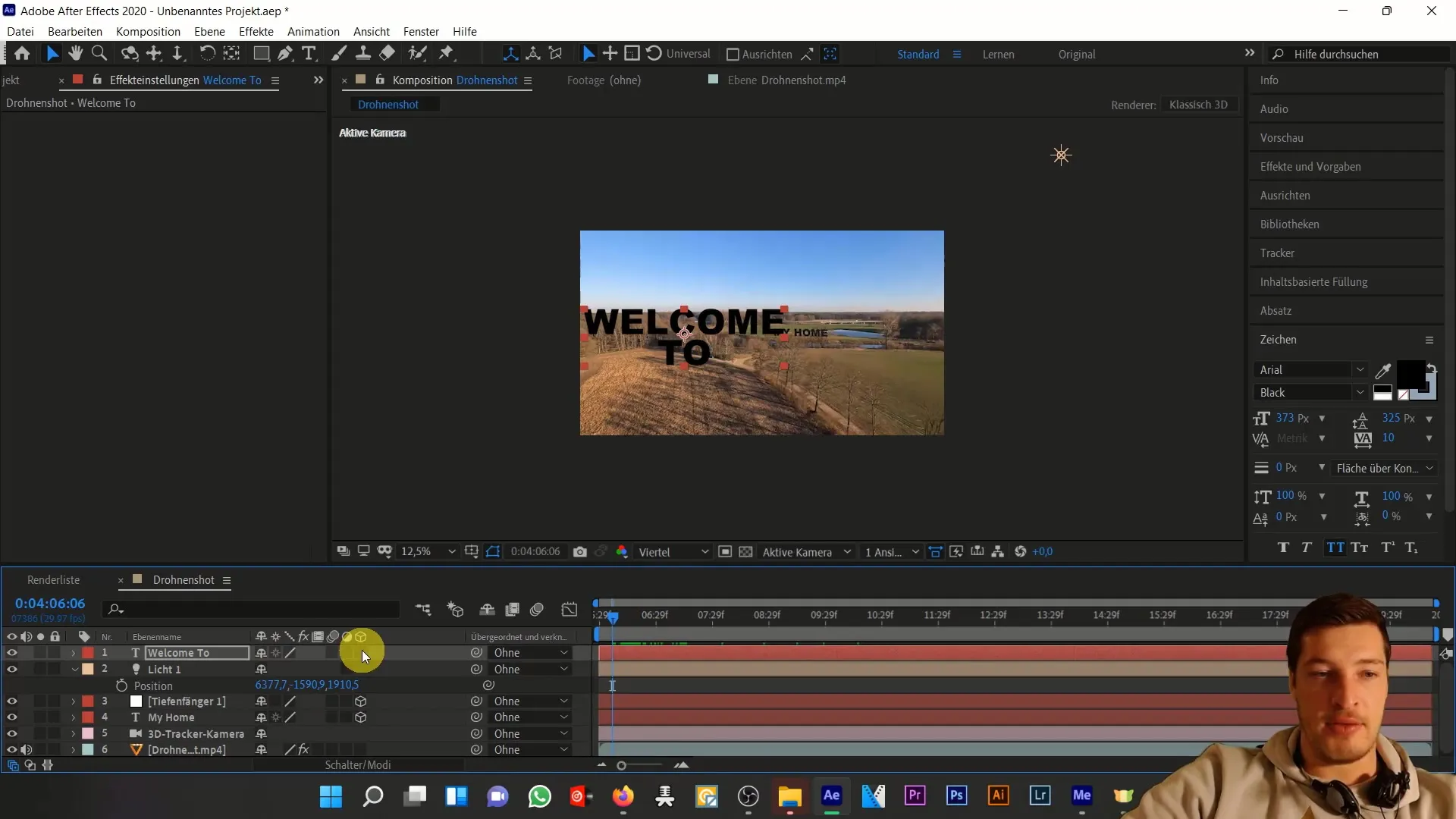
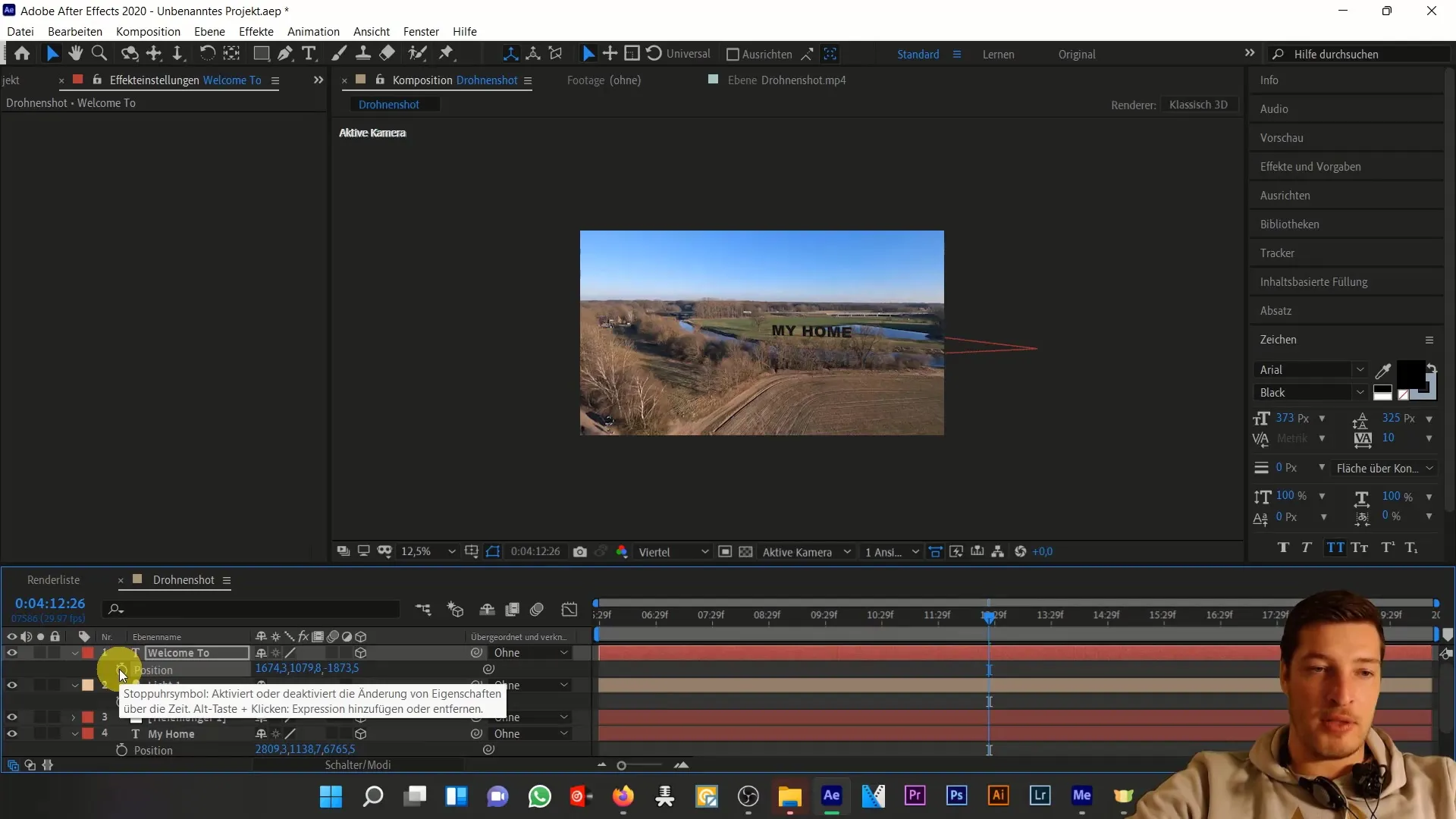
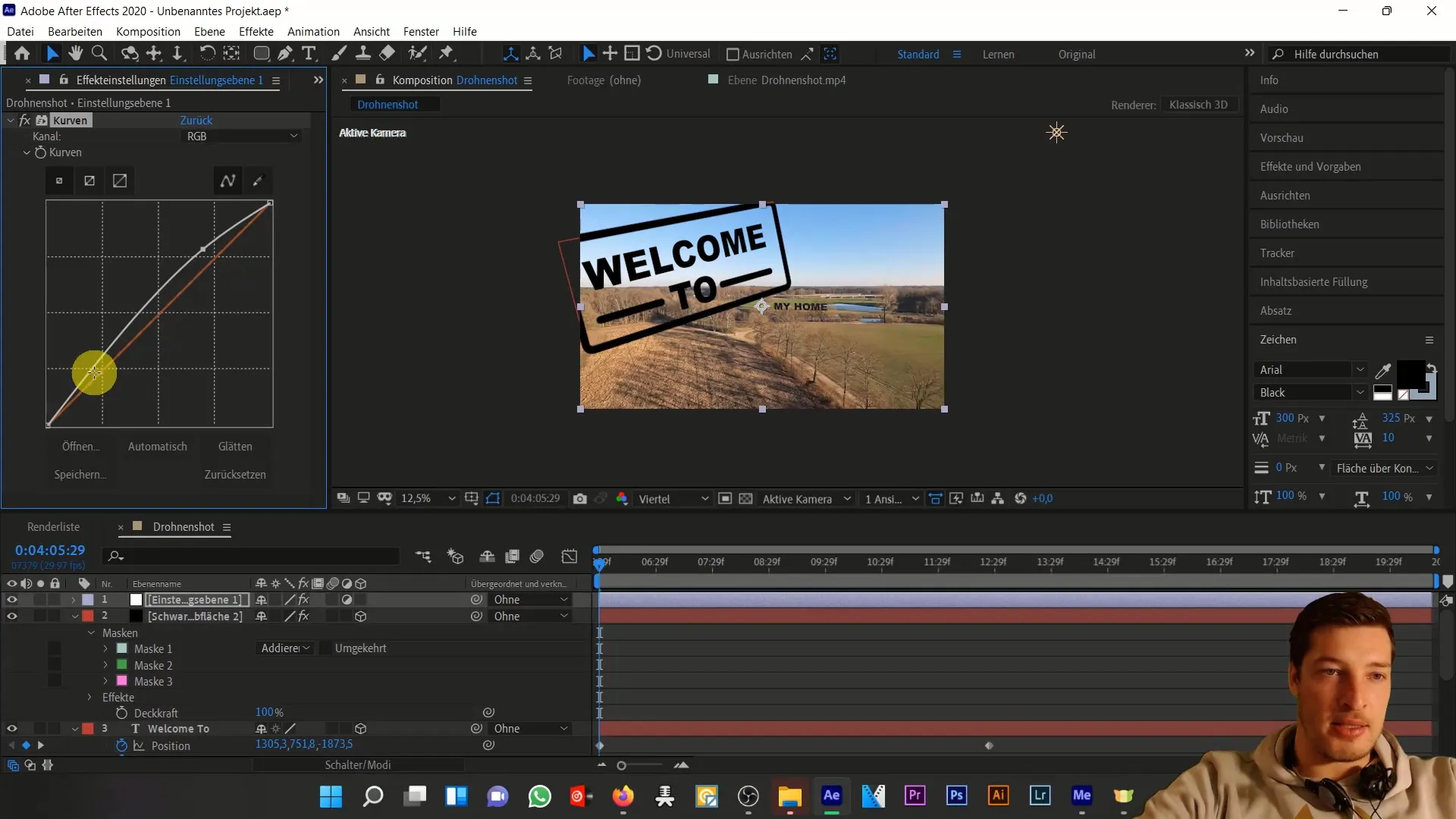
Aktiviere das Textwerkzeug, indem du auf das entsprechende Symbol in der Werkzeugleiste klickst. Klicke in die Komposition und gib „Welcome to“ ein. Um den Text besser zu strukturieren, kannst du den Text in zwei Zeilen anordnen.

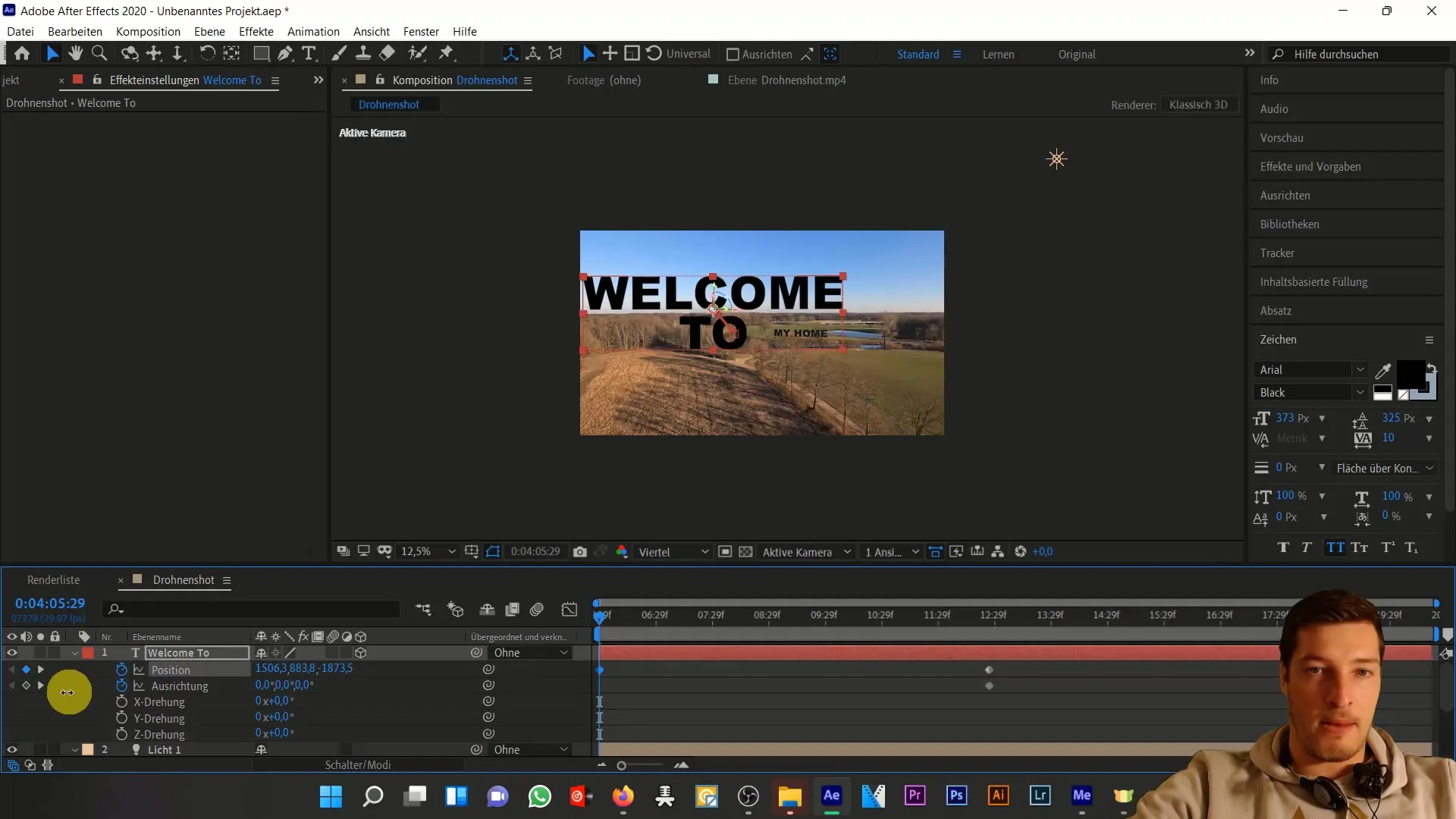
Wenn du die Zeitleiste abspielst, bemerkst du, dass der Text noch nicht mit dem Flug interagiert. Das liegt daran, dass der 3D-Switch für die Textebene nicht aktiviert ist. Klicke auf die Option, um den 3D-Switch zu aktivieren. Jetzt sollte der Text im Shot sichtbar sein und mit der Kameraführung folgen.

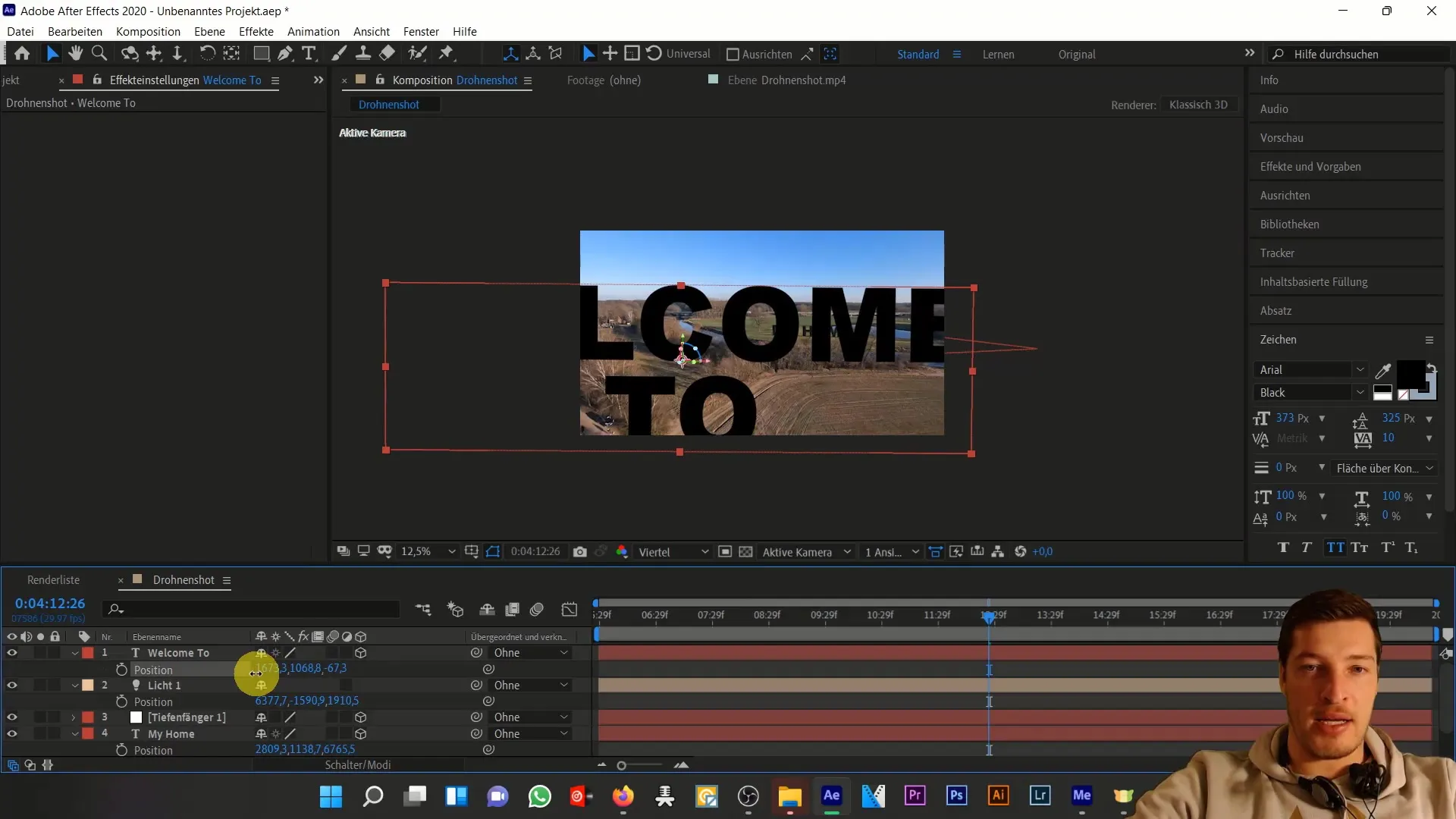
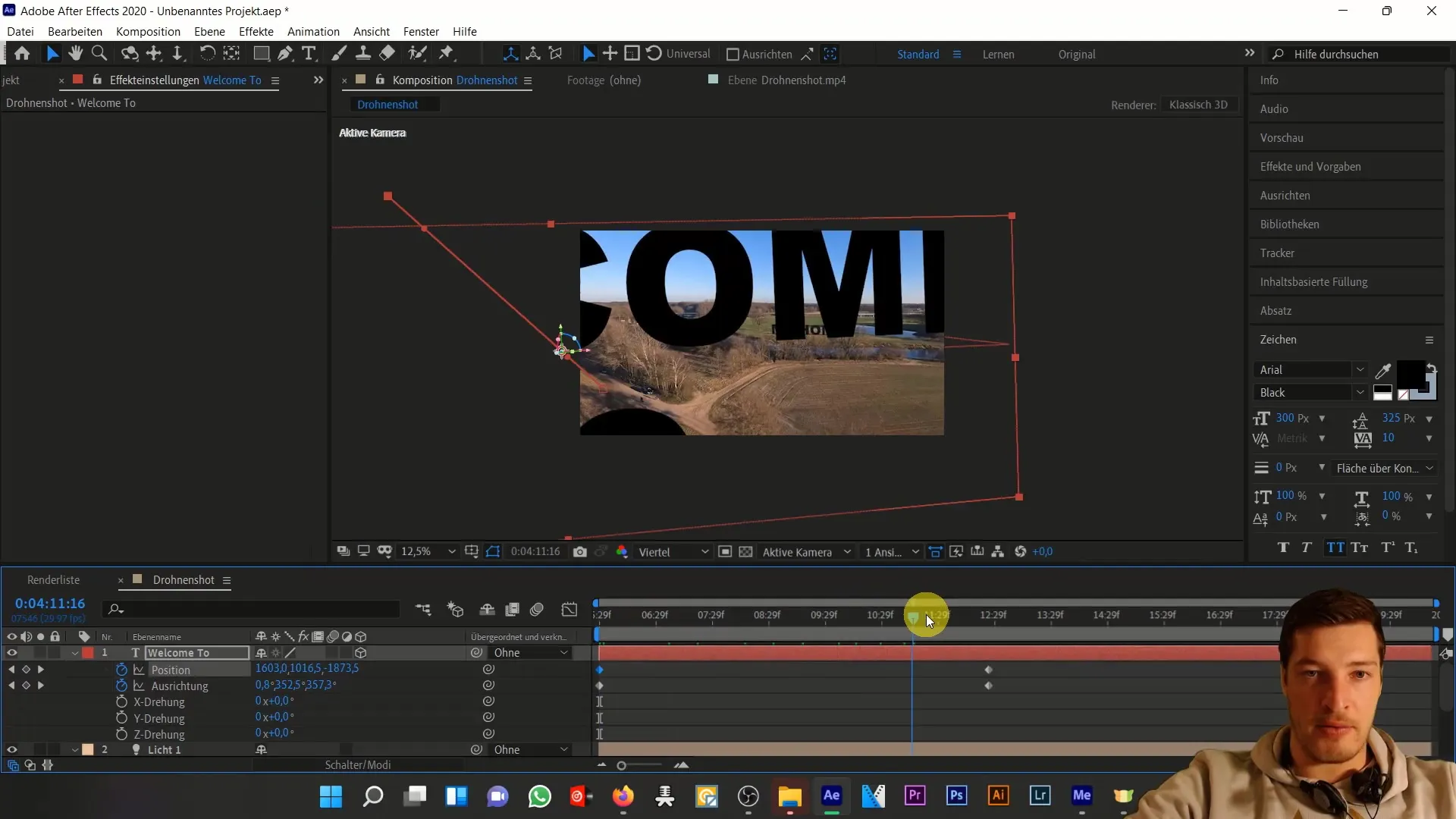
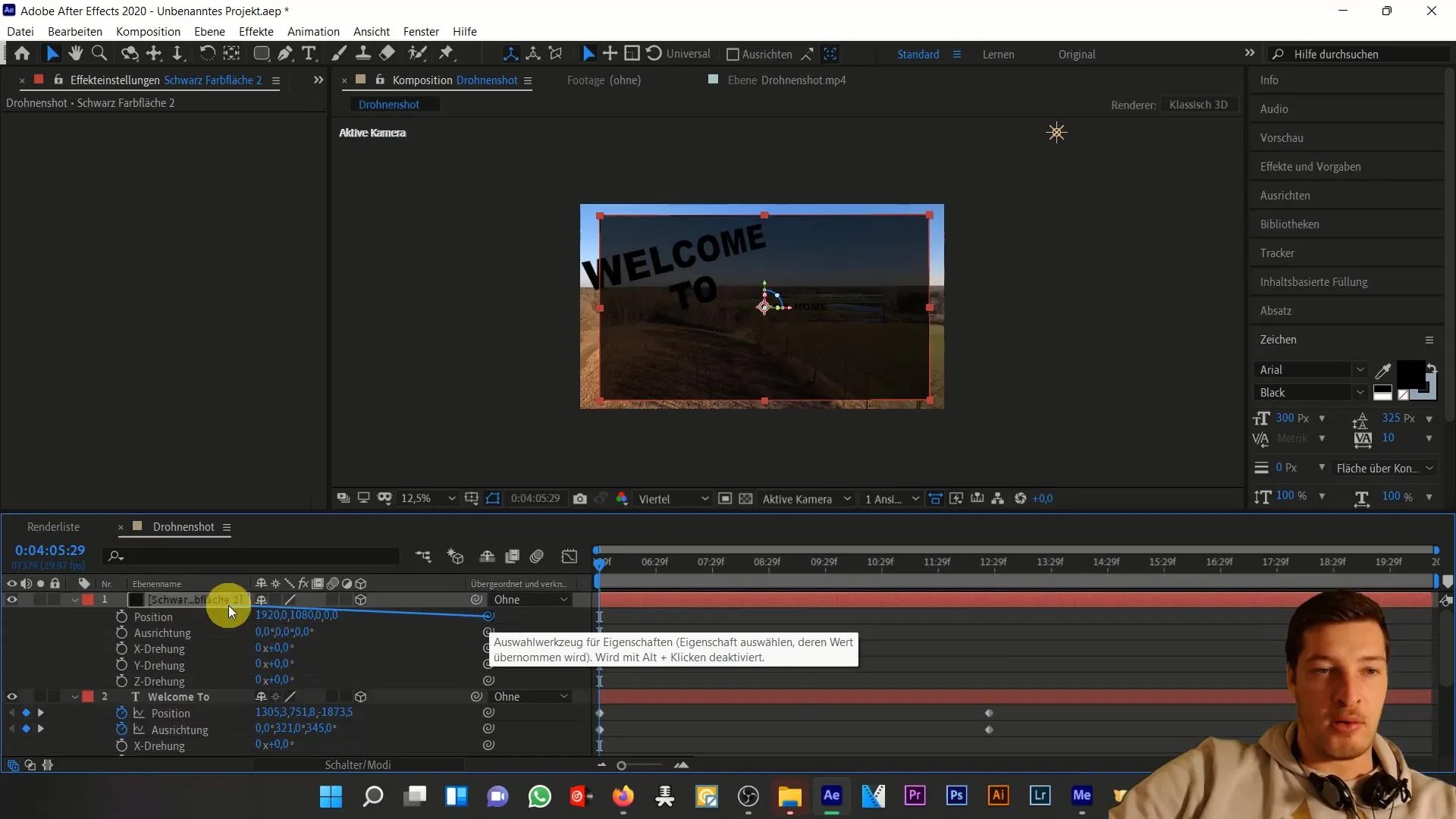
Als Nächstes positionierst du den Text an der gewünschten Stelle. Achte darauf, dass der Text noch sichtbar bleibt, während du durch den Buchstaben „O“ hindurchfliegst. Bewege den Text in die Mitte des Rahmens, um sicherzustellen, dass der Übergang sauber aussieht.
Beachte, dass der Text weiter herangezogen wird, je nachdem, wie nah du mit der Kamera an das Bild heranzoomst. Du kannst den Wert der Position anpassen, bis der Text die richtige Größe hat, um den Durchflugseffekt zu erzielen.

Um den ersten Keyframe zu erzeugen, musst du auf die Stoppuhr klicken, was dort die Animation startet. Wenn du planst, die Position des Textes weiter zu animieren, kommst du nun zur Rotation. Um dies zu tun, drücke gleichzeitig „Shift“ und „R“, um die Rotationsparameter anzuzeigen. Halte die Ausrichtung des Textes an der aktuellen Stelle fest, um sicherzustellen, dass es an der richtigen Stelle bleibt.

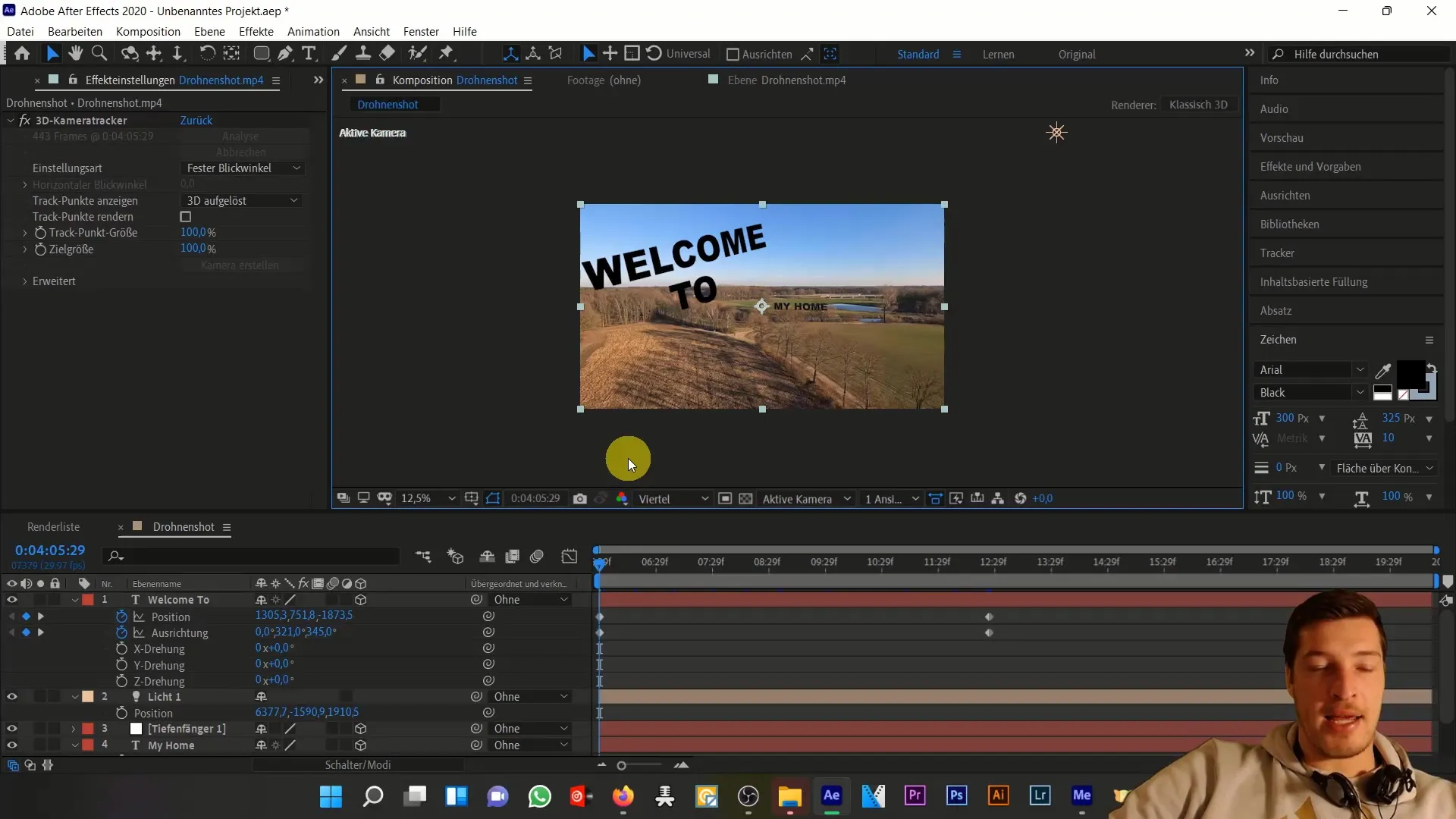
Jetzt solltest du sowohl die Position als auch die Rotation am Anfangspunkt der Animation anpassen. Gehe in die X-Richtung nach links und etwas nach oben in die Y-Richtung. Berücksichtige bei der Einstellung auch die Textgröße, die du auf etwa 300 Pixel setzen möchtest, um die Sichtbarkeit beim Durchfliegen zu verbessern.

Nimm dir die Zeit, deine Anpassungen feinzujustieren, um sicherzustellen, dass der Text beim Durchfliegen genau richtig positioniert ist. Wenn die Bildgröße und die Textposition nicht harmonieren, wiederhole die Schritte, bis du mit dem Ergebnis zufrieden bist.

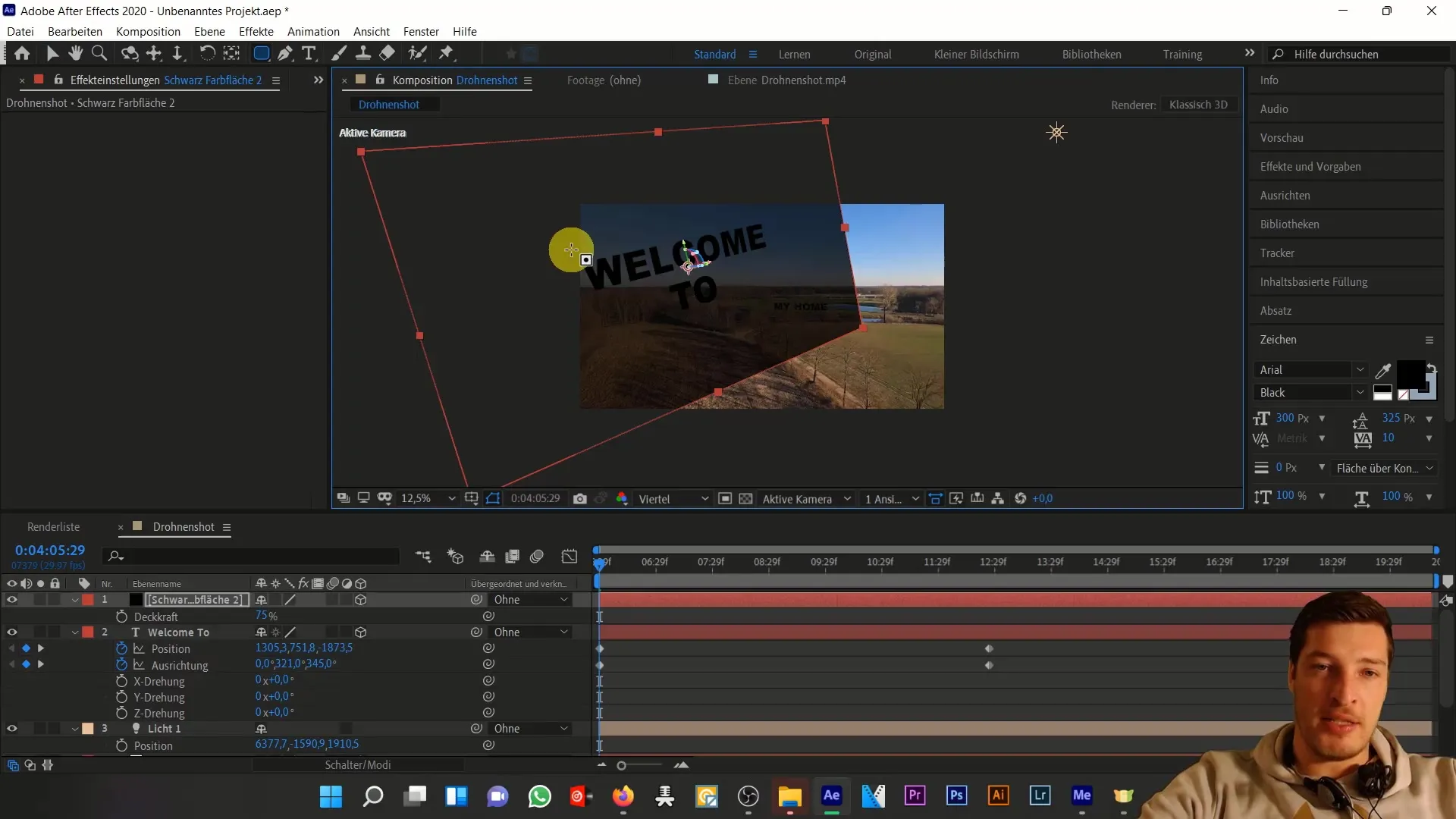
Nun füge eine Farbfläche als Rahmen rund um deinen Text hinzu. Gehe auf „Ebene“ > „Neu“ > „Farbfläche“. Wähle eine geeignete Farbe aus und stelle die Deckkraft auf etwa 75% ein. Aktiviere den 3D-Switch für diese Farbfläche, damit sie sich wie der Text verhält.

Mit der Positionierungs- und Ausrichtungsanpassung der Farbfläche, die du nun vorgenommen hast, basierst du auf den Werten des Textes. Das wird gewährleistet, dass sich die Farbfläche parallel zu deinem Text verhält, egal an welcher Stelle sich die Kamera befindet.

Jetzt wähle das abgerundete Rechteckwerkzeug aus, um dem Textrahmen eine Formatierungsanpassung zu geben. Ziehe mit der Maus, um den Rahmen wie gewünscht zu gestalten. Achte darauf, dass dieser zur Farbfläche und dem Text passt und an der richtigen Stelle sitzt.

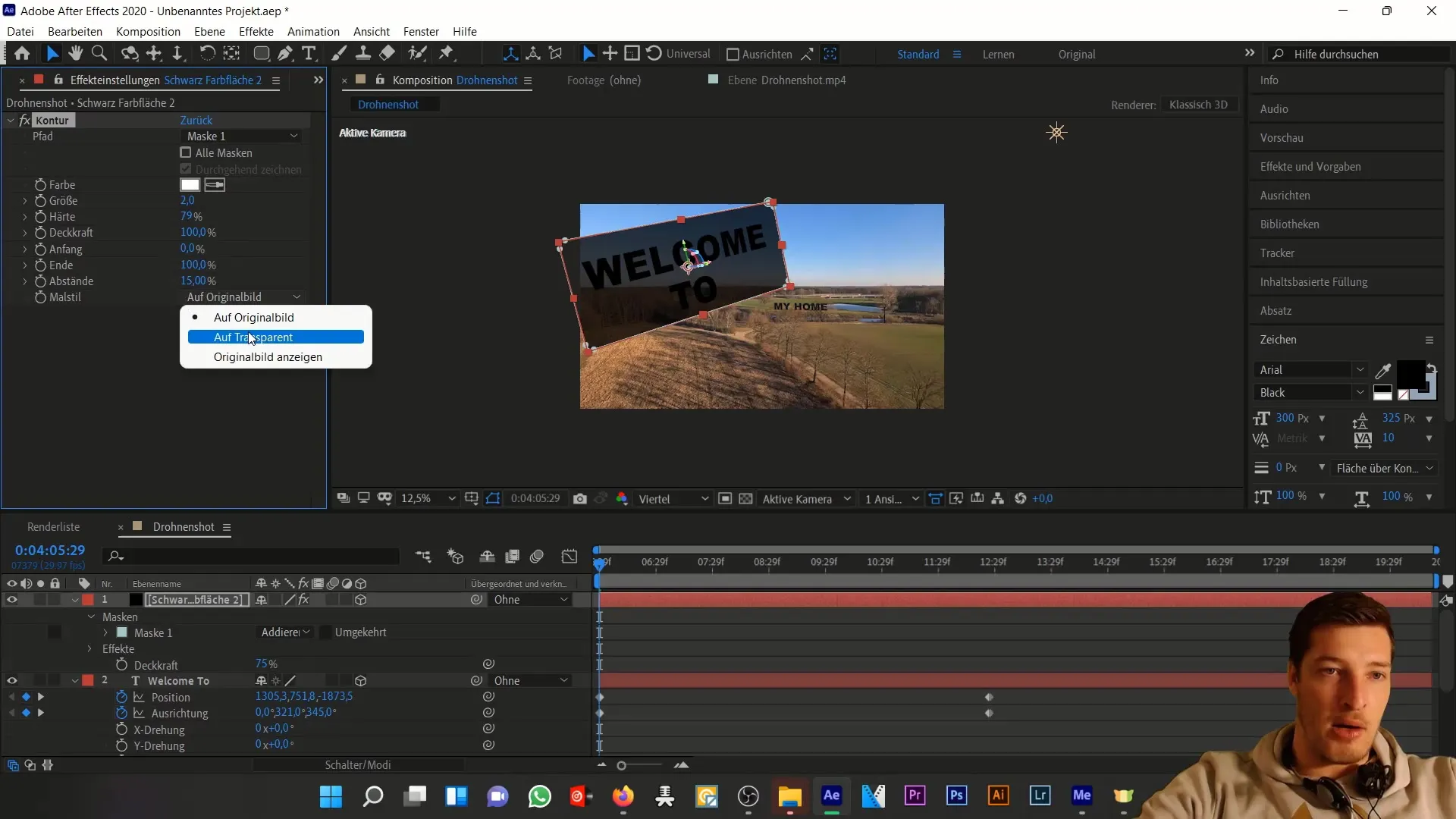
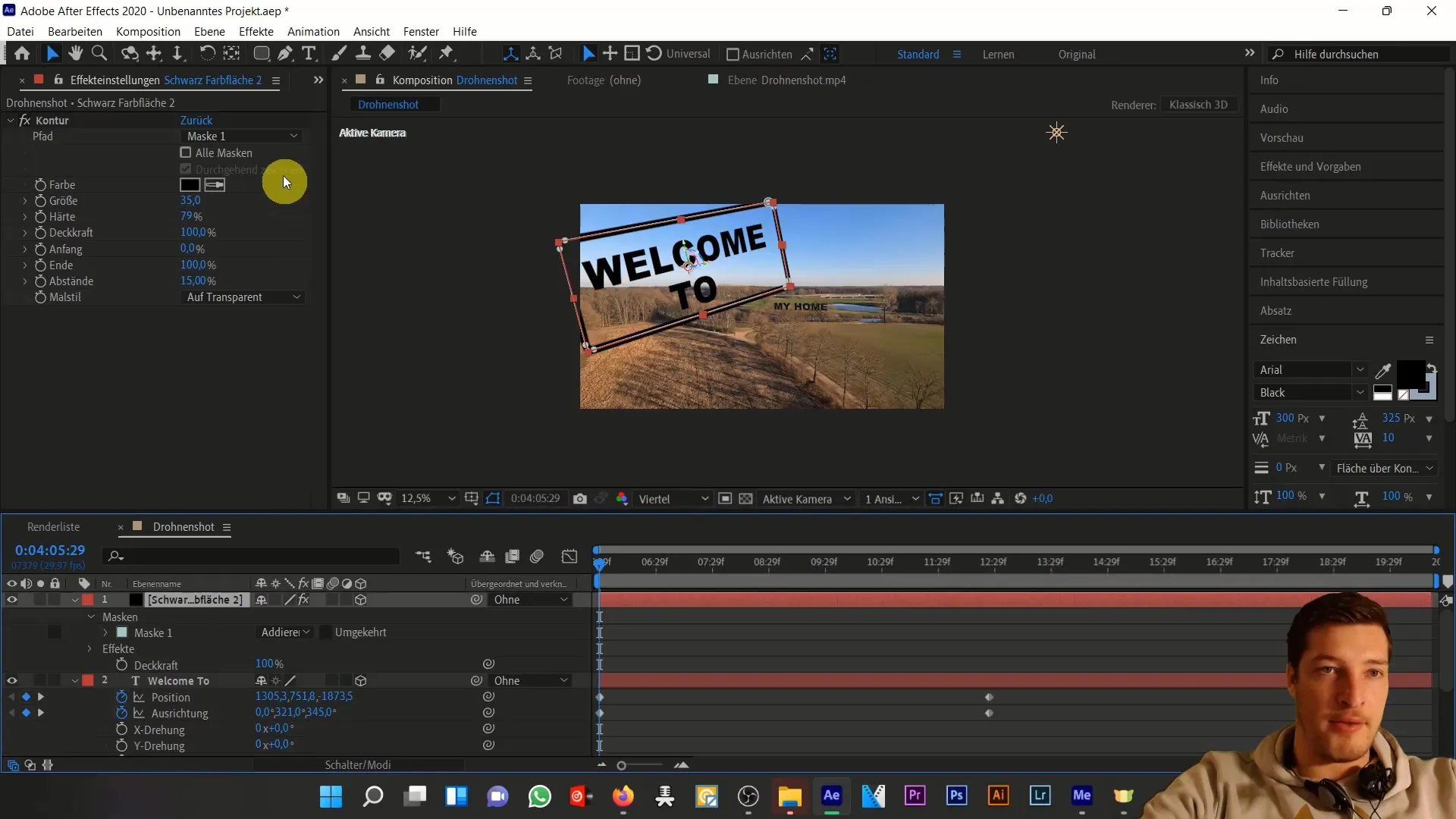
Fügen dann einen Effekt hinzu: „Effekte“ > „Generieren“ > „Kontur“ und wähle die Maske 1 aus. Stelle sicher, dass der Malstil auf transparent gesetzt ist, damit nur der äußere Rahmen sichtbar bleibt. Ändere die Farbe der Kontur, wenn du möchtest, zum Beispiel auf schwarz.

Um dem Textrahmen den letzten Schliff zu geben, kannst du auf jeder Seite des Textes kleine Striche hinzufügen. Dazu wählst du das Zeichenstiftwerkzeug aus und ziehst einfach weitere Linien, um das visuelle Design abzurunden.

Nachdem du alle Elemente platziert hast, überprüfe deine Animation, indem du durch die Zeit fliegst. Achte darauf, dass der Übergang funktioniert und jedes Element wie gewünscht wirkt. Du kannst auch eine neue Einstellungsebene hinzufügen, um Farbkorrekturen durchzuführen und deinem gesamten Projekt den gewünschten Kontrast zu verleihen.

Zusammenfassung
In diesem Tutorial hast du gelernt, wie du Text sicher in eine Drohnenaufnahme integrierst und den Fokus auf eine ansprechende visuelle Darstellung legst. Du hast grundlegende Techniken zur Positionierung und Animation des Textes erlernt, die dir helfen werden, beeindruckende Ergebnisse in After Effects zu erzielen.
Häufig gestellte Fragen
Was ist der 3D-Switch in After Effects?Der 3D-Switch ermöglicht es einem Layer, sich in der 3D-Ebene zu bewegen und zu interagieren, was für realistische Animationen entscheidend ist.
Wie kann ich die Größe meines Textes anpassen?Wähle den Textlayer aus und gehe zu den Transformationsoptionen, um die Schriftgröße direkt einzustellen.
Was mache ich, wenn der Text nicht richtig sichtbar ist?Überprüfe die Position und den Skalierungswert deines Textes. Stelle sicher, dass der Text nicht zu klein oder außerhalb des Kamerabereichs liegt.


