In diesem Tutorial zeige ich dir, wie du mit Adobe Premiere Pro CC einen animierten Textbanner erstellst, wobei wir Maskierungen nutzen, um den Text auf kreative Weise erscheinen zu lassen. Um ein ansprechendes Ergebnis zu erzielen, ist es wichtig, die grundlegenden Animationstechniken zu beherrschen und einige spezifische Schritte zu befolgen. Lass uns gleich einsteigen und die verschiedenen Aspekte der Textanimation erkunden.
Wichtigste Erkenntnisse
- Du lernst, wie man Maskierungen in Adobe Premiere Pro verwendet, um Texteffekt zu kreieren.
- Es ist möglich, die Position der Elemente zu verknüpfen, sodass sie synchronisiert animiert werden.
- Die Kombination von Formen und Textmasken führt zu beeindruckenden Animationseffekten.
Schritt-für-Schritt-Anleitung
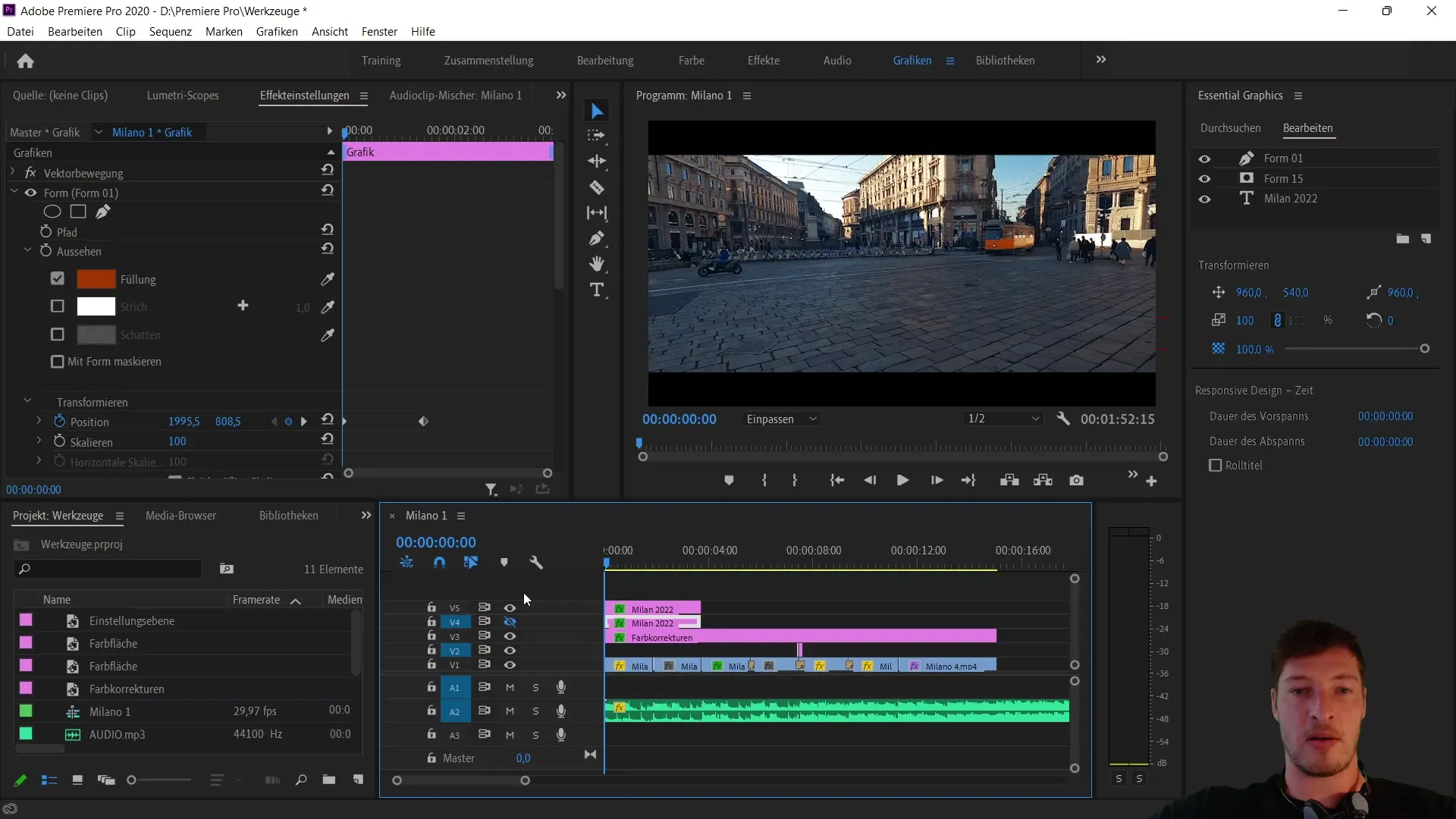
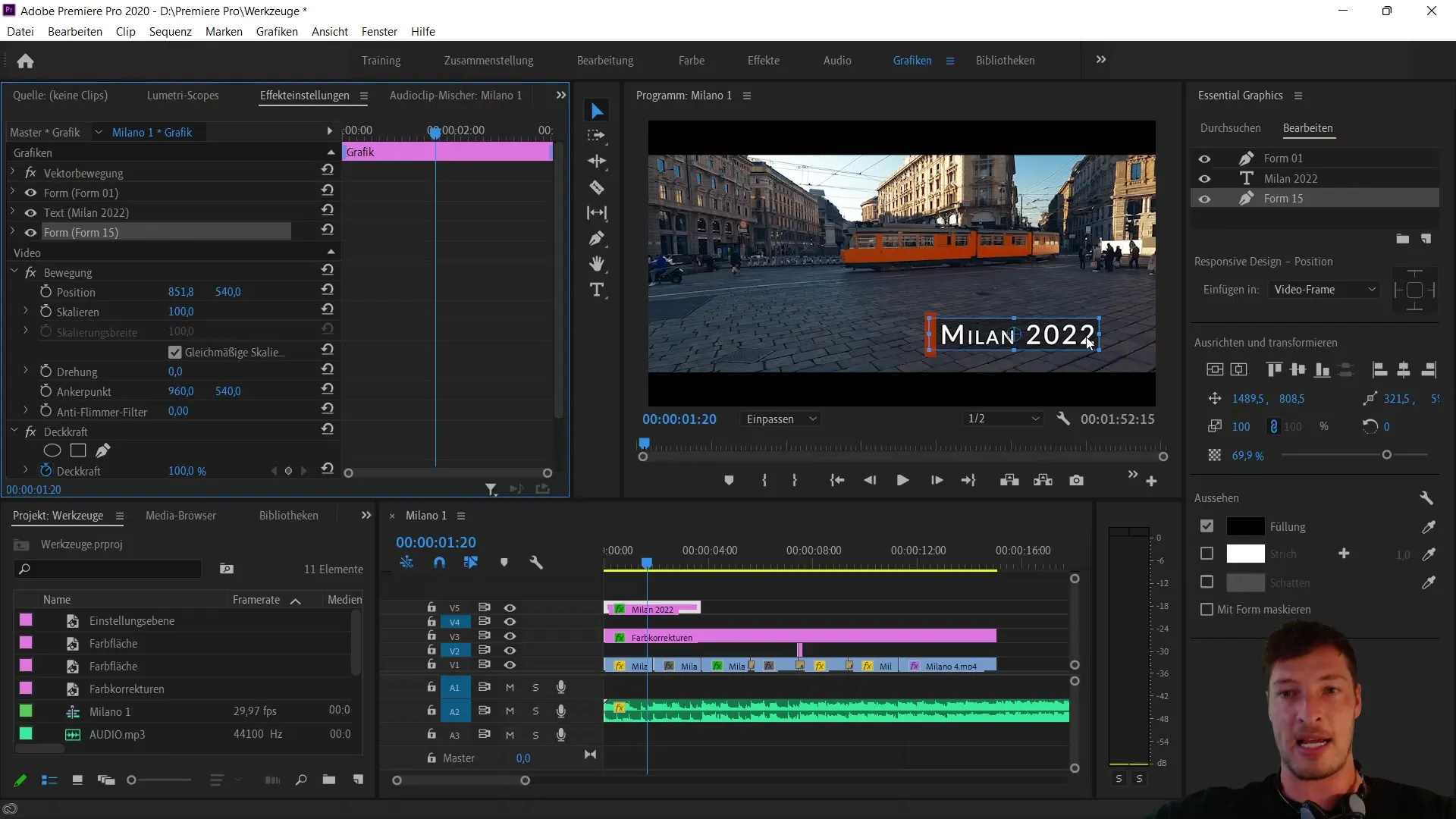
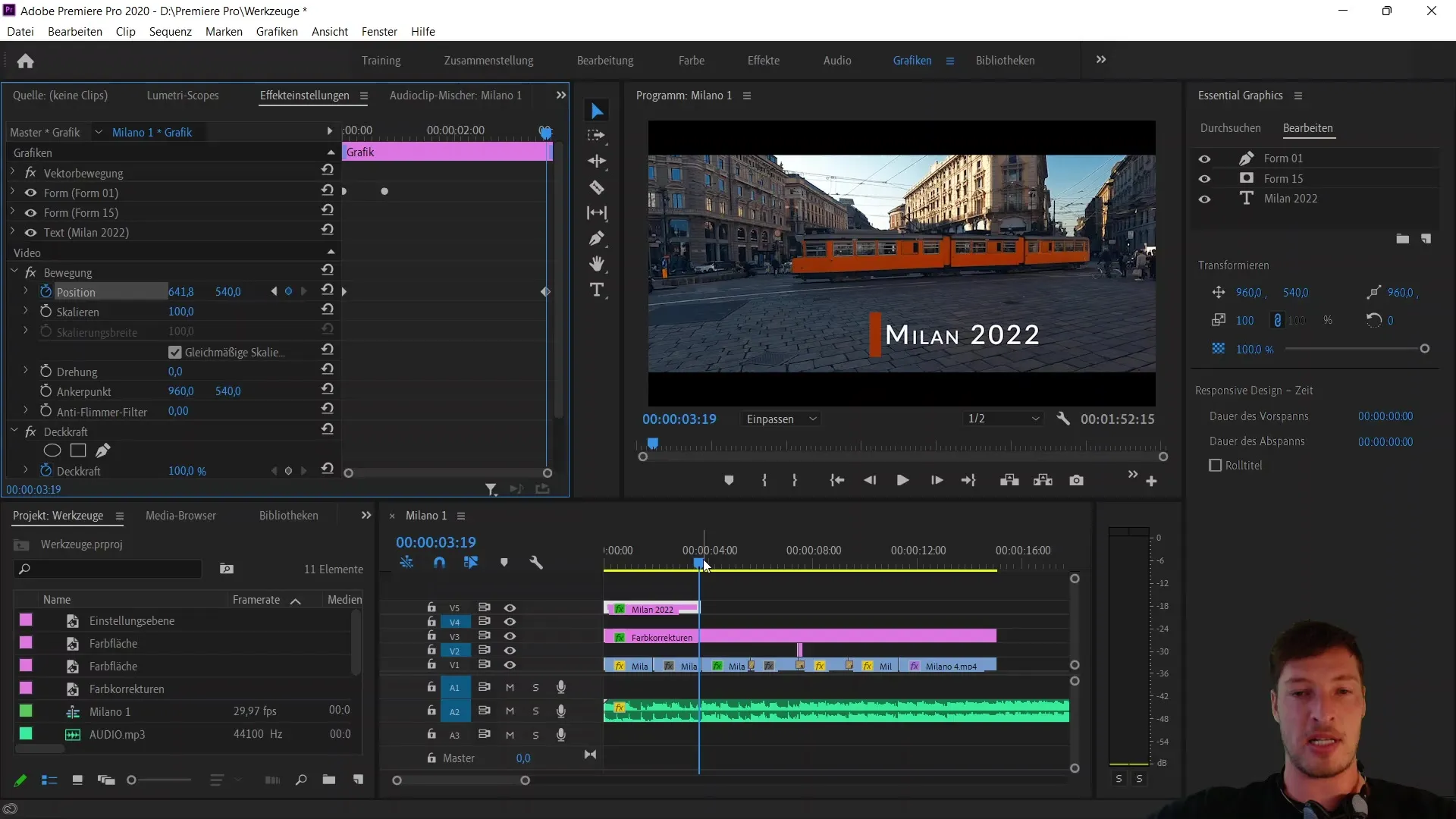
Zuerst siehst du den aktuellen Stand deiner Sequenz. Du hast bereits einige Elemente, die du für die Animation nutzen kannst. Beginne damit, das Ziel, das du am Ende erreichen möchtest, vor Augen zu haben.

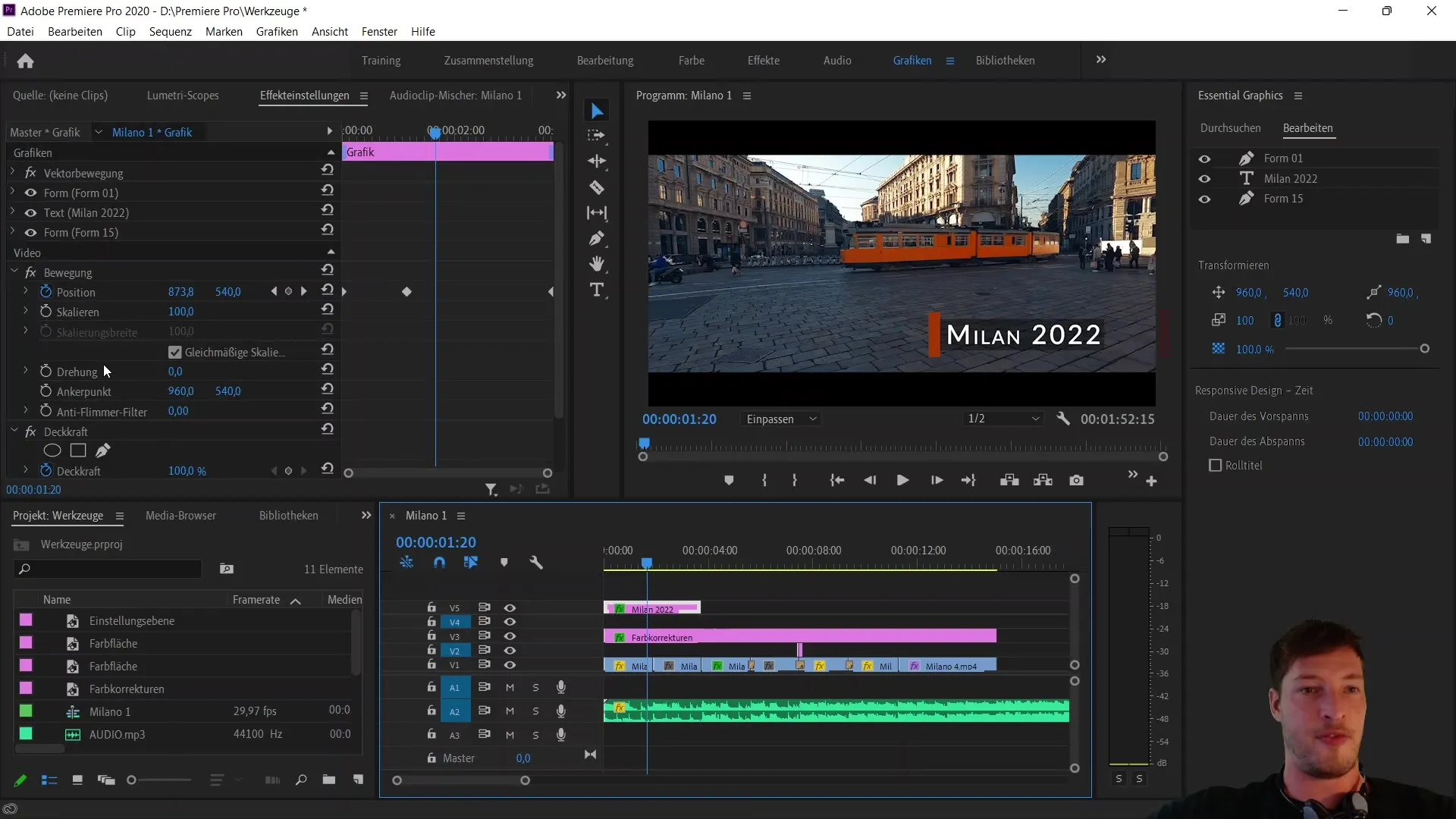
Nun entfernen wir das finale Resultat aus der Sequenz und machen die Ebene wieder sichtbar, um mit dem aktuellen Stand zu arbeiten. Markiere die entsprechende Ebene und gehe zu den Bewegungsdaten unten im Bedienfeld.

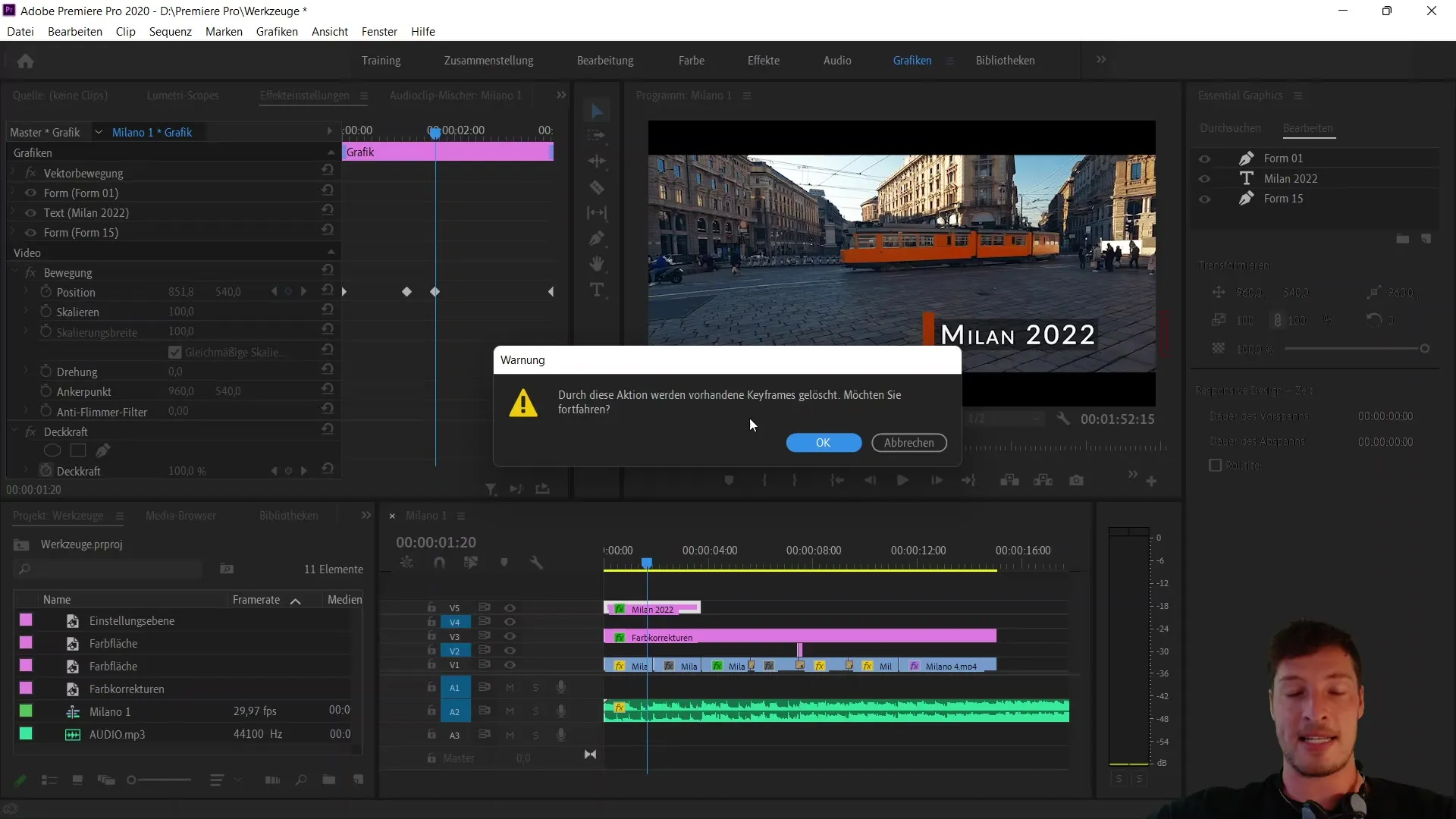
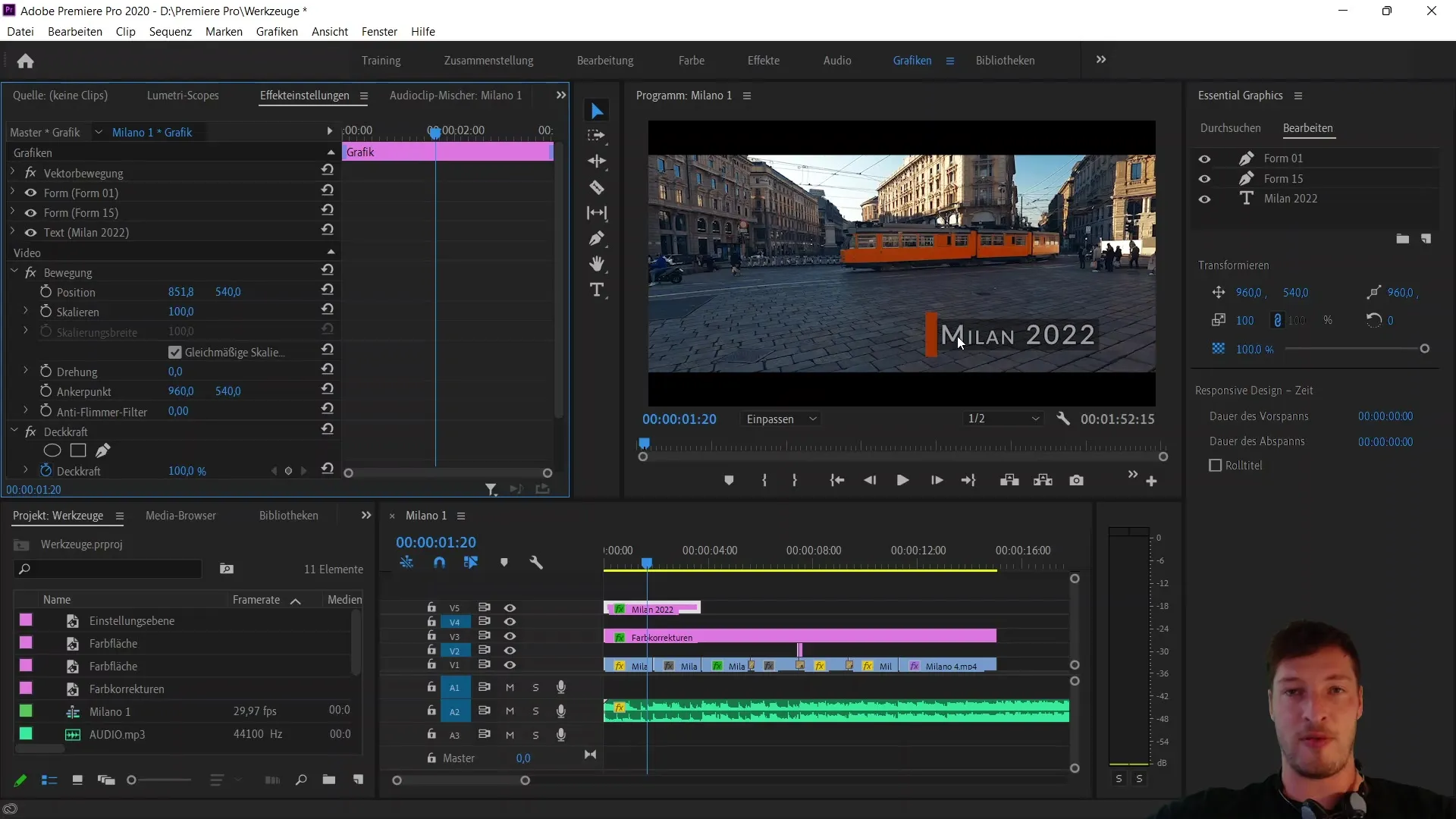
Hier findest du die Einstellungen für die animierte Position. Um die Animation zurückzusetzen, klicke auf die Stoppuhr neben der Positionsdaten, um alle Keyframes zu entfernen. Bestätige die Aktion, und es wird keine Bewegung mehr innerhalb des Elements geben.

Nun kannst du dir alle Einzelformen ansehen, die in deinem Projekt erstellt wurden. Beginne mit der ersten Form, deinem braunen Balken, und dem Textelement. Darunter findest du das Rechteck, das eine verringerte Deckkraft hat.

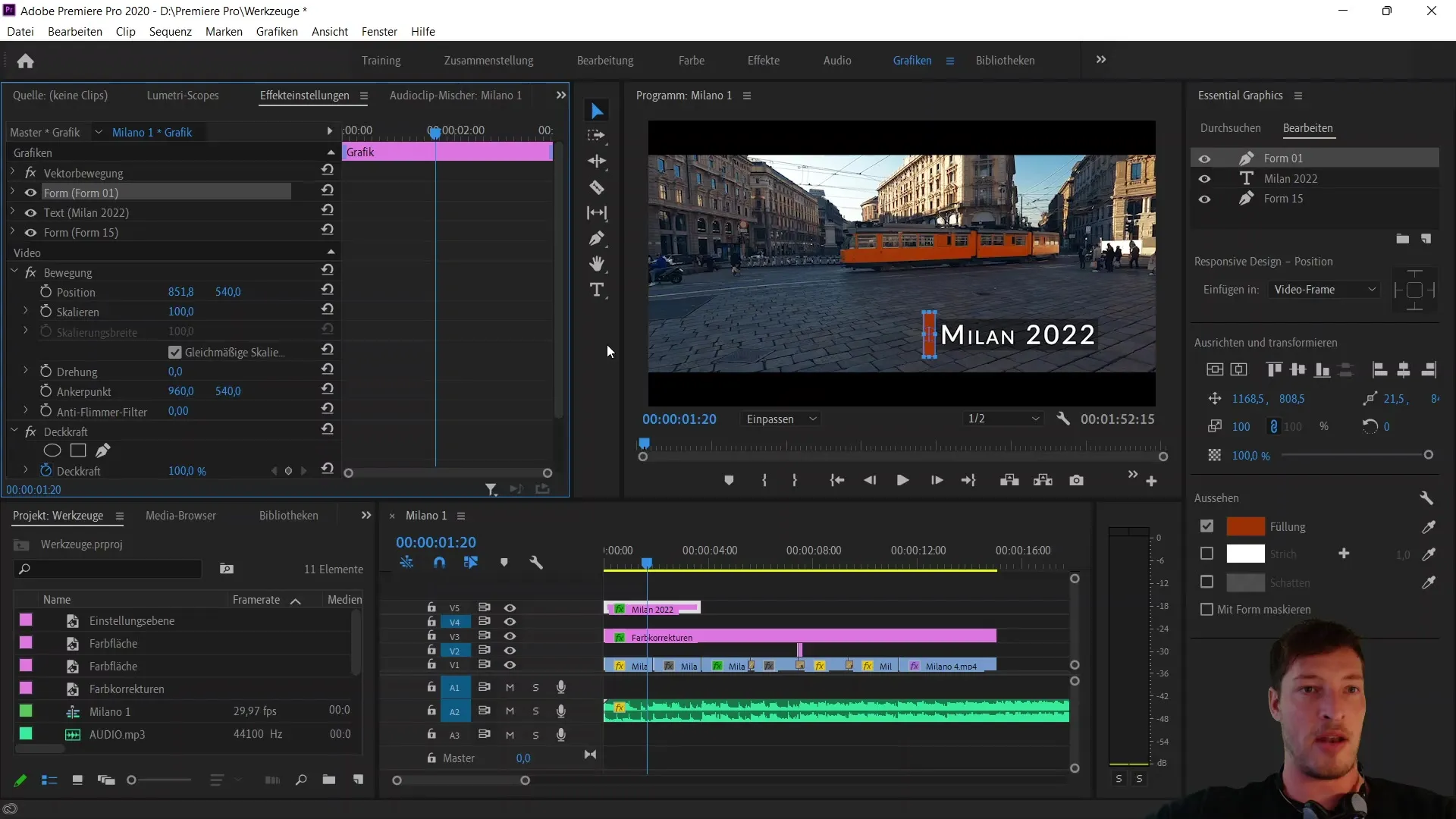
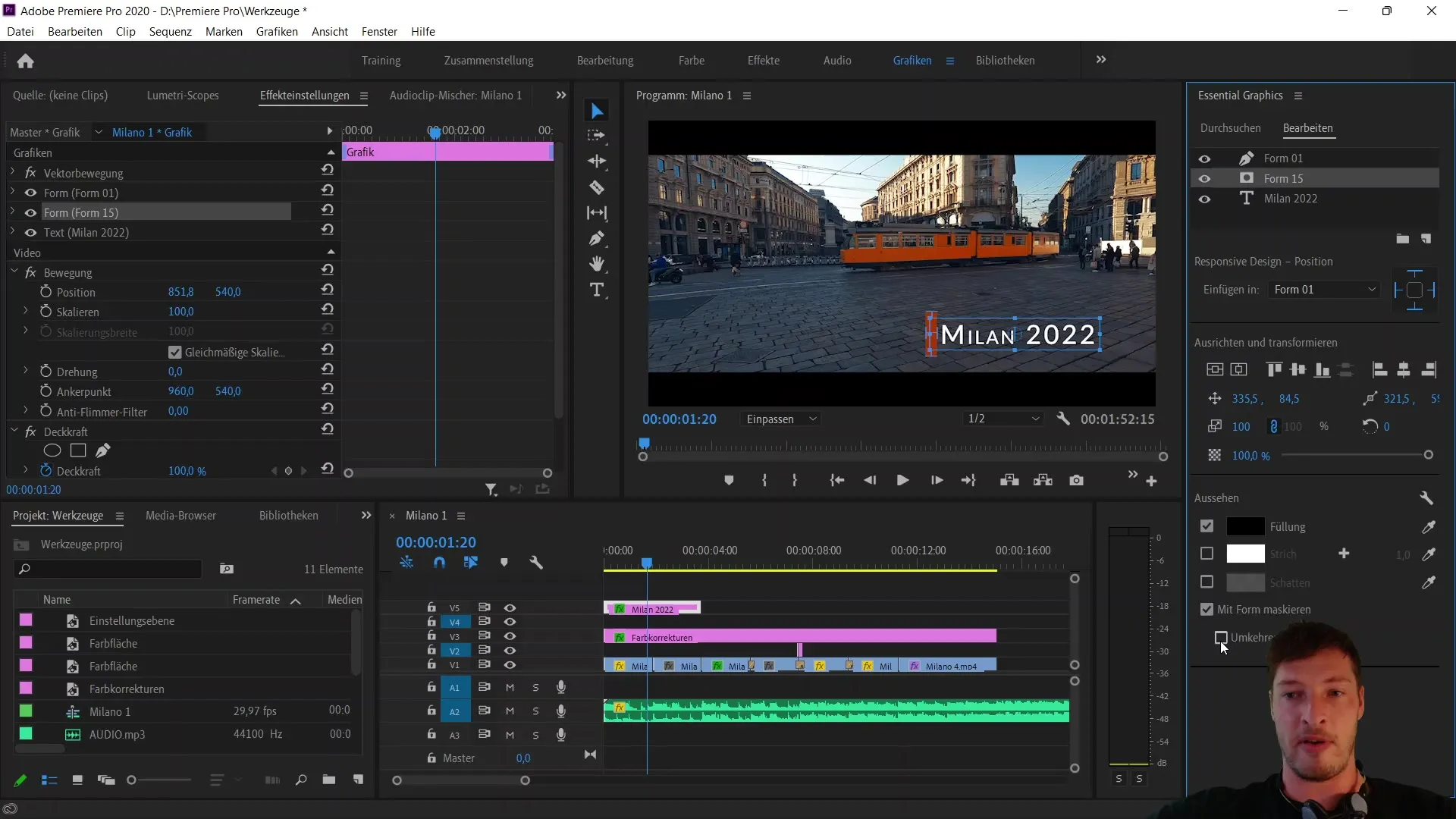
Öffne die Einstellungen der ersten Form, um ihre Position zu bearbeiten. Du hast die Möglichkeit, die Position in der X-Achse zu ändern. Bevor du das tust, stelle sicher, dass du die Position des Rechtecks mit der Form des braunen Balkens verknüpfst. Wähle das Rechteck aus und verknüpfe es über die Responsive Design Position mit der ersten Form.

Nachdem die Kanten verknüpft sind, ziehe das Rechteck in die Nähe des braunen Balkens. Du wirst sehen, dass sich das Rechteck mitbewegt, da die Positionen verbunden sind. Das Nutzen dieser Verknüpfung ist entscheidend für die Animation, die wir gleich erstellen werden.
Jetzt werden wir das Rechteck als Maske für unseren Text nutzen. Bewege die Form über den Text. Du wirst sehen, dass die Form aufgrund ihrer verringerten Deckkraft den Text überdeckt. Jetzt ist es Zeit für den Maskierungsprozess. Wähle die Option "Mit Form maskieren".

Wenn du das Rechteck nach links verschiebst, wird der Text sichtbar, und er wird unsichtbar, wenn du es nach rechts bewegst. Dadurch entsteht der gewünschte Effekt.
Um die Animation weiter zu verfeinern, gehe zurück zu den Einstellungen der Maske und stelle sicher, dass die Deckkraft des Rechtecks jetzt wieder auf 100 % ist. Das sorgt dafür, dass der Text im gewünschten Moment sichtbar wird.

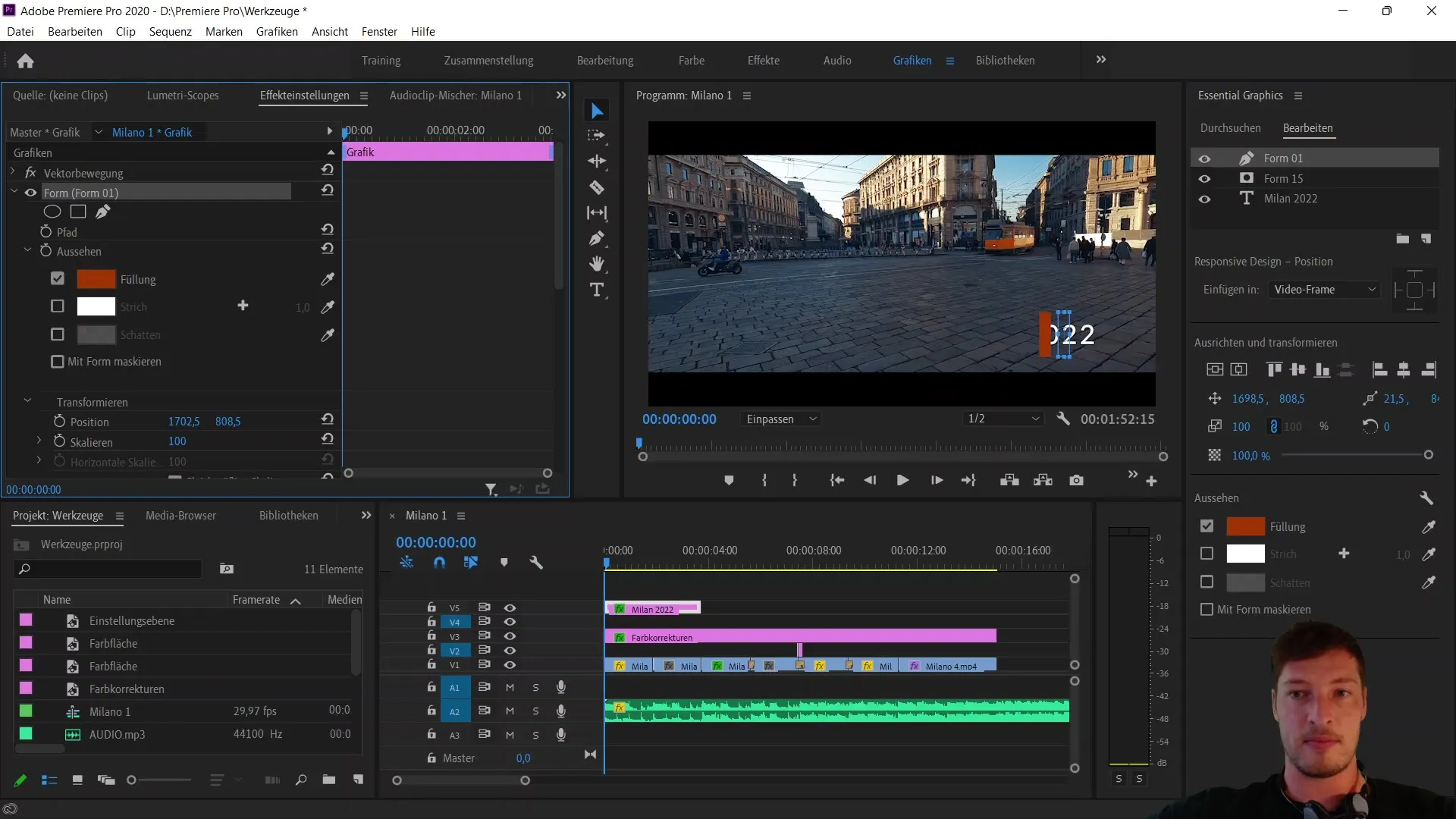
Jetzt ist es notwendig, die Form in ihrer Position zu animieren. Setze den ersten Keyframe, indem du die Position des Rechtecks außerhalb des sichtbaren Bereichs platzierst. Klicke anschließend auf die Stoppuhr.

Verschiebe das Rechteck etwa 10 Keyframes später nach links, sodass der Text "Milan 2022" sichtbar wird. Du kannst den Keyframe nach Bedarf anpassen, um eine smoothe Animation zu gewährleisten.
Jetzt hast du deinen animierten Textbanner erfolgreich erstellt. Experimentiere mit weiteren Animationen und siehe dir an, wie du die gesamte Form weiter animieren könntest, um den Effekt zu maximieren.

Du hast gelernt, die einzelnen Formen zu kombinieren und zu animieren, um beeindruckende Effekte zu erzielen. Nutze das Responsive Design, um verschiedene Elemente in deiner Animation zu synchronisieren.
Zusammenfassung
In dieser Anleitung hast du gelernt, wie du mit Adobe Premiere Pro CC einen animierten Textbanner mit Maskierungen erstellst. Du weißt jetzt, wie du die Positionen der Formen verknüpfen und animieren kannst, um beeindruckende Ergebnisse zu erzielen. Nutze die beschriebenen Techniken, um deine Videoprojekte zu bereichern.
Häufig gestellte Fragen
Wie eröffnet man die Bewegungsdaten in Premiere Pro?Um die Bewegungsdaten zu öffnen, wähle die entsprechende Ebene aus und gehe zu den Eigenschaften im Bedienfeld.
Was sind Keyframes in Adobe Premiere Pro?Keyframes sind Positionen in der Zeitachse, die angeben, wo sich ein Element zu einem bestimmten Zeitpunkt befinden soll.
Wie kann ich Maskierungen in Premiere Pro verwenden?Maskierungen können verwendet werden, indem du eine Form über das Objekt legst, das du maskieren möchtest, und die Maskierungsoption auswählst.
Welche Rolle spielt das Responsive Design in der Animation?Das Responsive Design ermöglicht es dir, die Positionen verschiedener Elemente miteinander zu verknüpfen, damit sie synchronisiert bewegen.
Wie kann ich die Geschwindigkeit meiner Animation anpassen?Du kannst die Position der Keyframes auf der Zeitachse verschieben, um die Geschwindigkeit der Animation zu verändern.


