Auch wenn das 'zufällige' Platzieren einiger unterschiedlich großer Kugel-Objekte niemanden wirklich herausfordert, findet ihr meine Ausgangs-Projektdatei wie gewohnt im Paket mit den Arbeitsdateien.
Neben den insgesamt fünf in die Szene eingebauten Kugel-Objekten findet ihr ein Himmel-Objekt für die Umgebung und auch eine eigene Kamera. Mit diesen beiden Szene-Objekten wollen wir im ersten Schritt einen geeigneten Hintergrund schaffen, damit unsere Seifenblasen später auch gut zur Geltung kommen.

Einrichten der Szenen-Umgebung
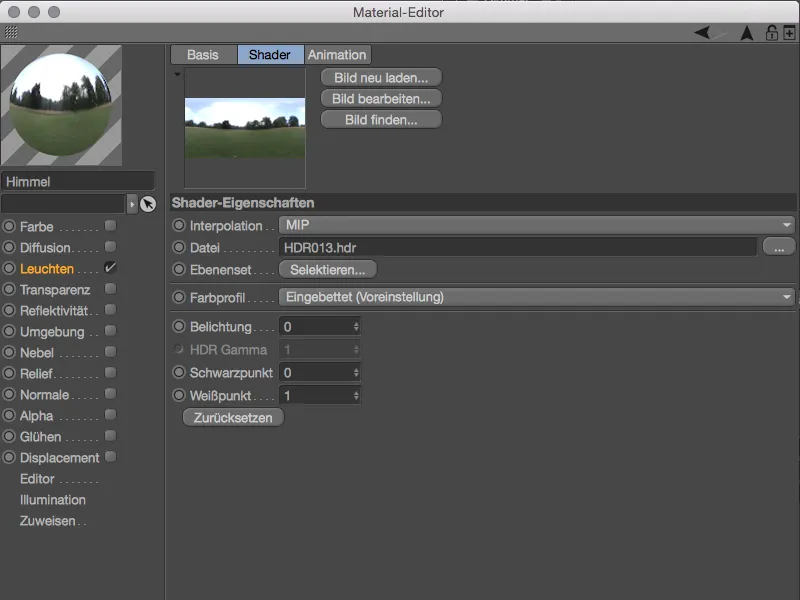
Wie bei allen spiegelnden Materialien leben auch die Seifenblasen von einer Umgebung, die sie widerspiegeln können. Das dafür prädestinierte Himmel-Objekt haben wir bereits in unserer Szene und auch ein Material namens „Himmel“ findet ihr für diese Umgebung im Material-Editor.
Weil die Weitergabe von HDR-Bildern aus dem Content Browser von Cinema 4D nicht erlaubt ist: Sucht euch bitte aus der Auswahl im Content Browser, aus eurem eigenen Fundus oder über eine Suche im Internet eine passende Umgebung in Form einer HDRI-Bilddatei aus und ladet sie als Datei in den Leuchten-Kanal des Himmel-Materials.
Solltet ihr das gleiche oder ein ähnliches HDR-Bild mit vergleichbarer Farbanmutung verwenden, stört euch vielleicht auch die etwas triste Erscheinung. Für mich passt ein sonniger Nachmittag viel besser zu den Seifenblasen, deswegen bekommt unser Ausgangs-HDR-Bild eine leichte Farbauffrischung.
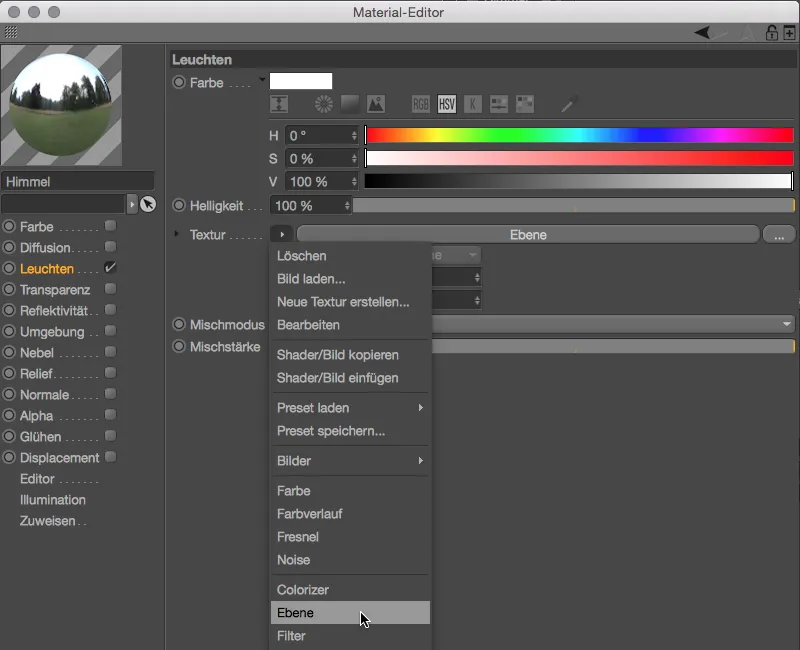
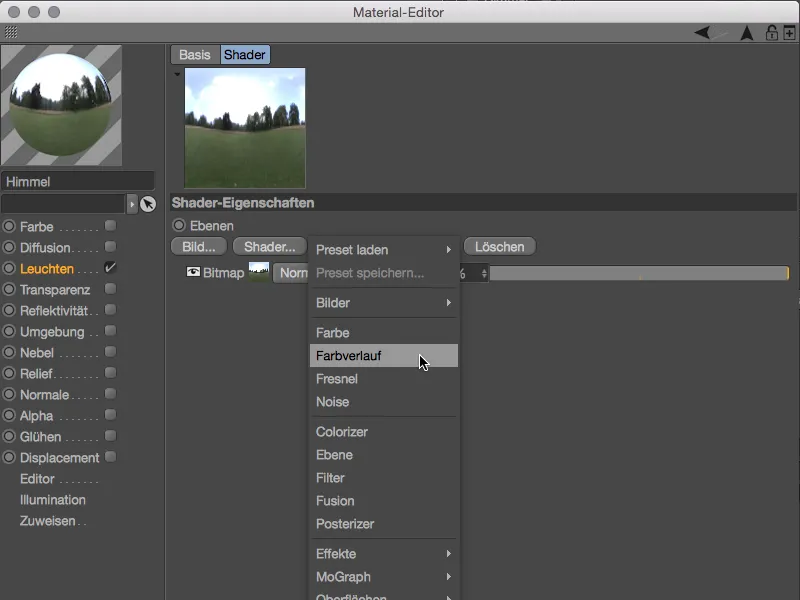
Dazu klickt ihr auf den Textur-Button und ladet euch über das Shader-Menü einen Ebene-Shader über die bereits vorhandene HDRI-Textur.
Keine Sorge, die HDRI-Textur wurde nicht gelöscht bzw. überschrieben, sie liegt vielmehr als Bitmap-Ebene in dem von uns erzeugten Ebene-Shader. Für die Farbauffrischung soll nun ein Farbverlauf-Shader sorgen, den wir über den Button Shader… als zweite Ebene einfügen.
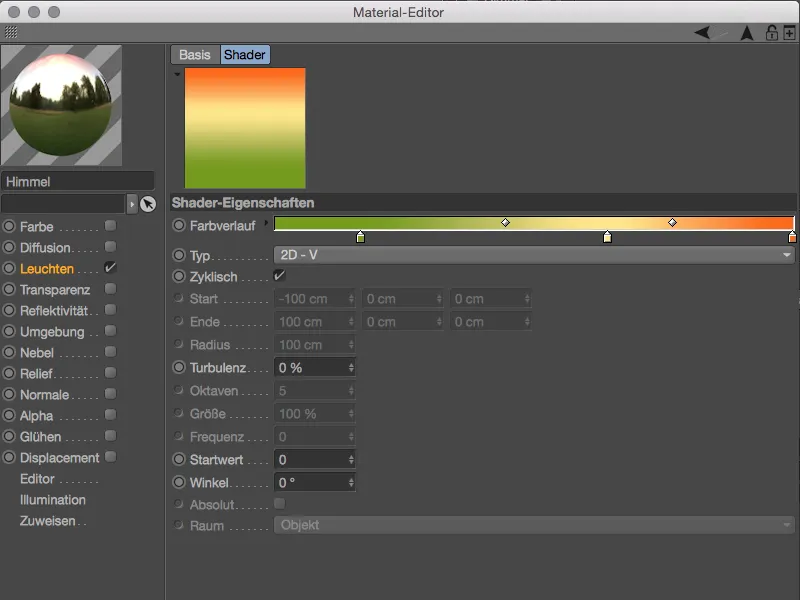
Per Klick auf das kleine Vorschau-Quadrat landen wir in den Einstellungen für den Farbverlauf-Shader. Um einen vertikalen Verlauf zu erhalten, ändern wir den Typ auf 2D - V. Die eigentliche Farbgebung ist natürlich ganz euch überlassen – mit dem von mir vom Grün über Gelb bis zum Rot führenden Verlauf bekommt das HDR-Bild eine satte, sonnige Nachmittagsstimmung.
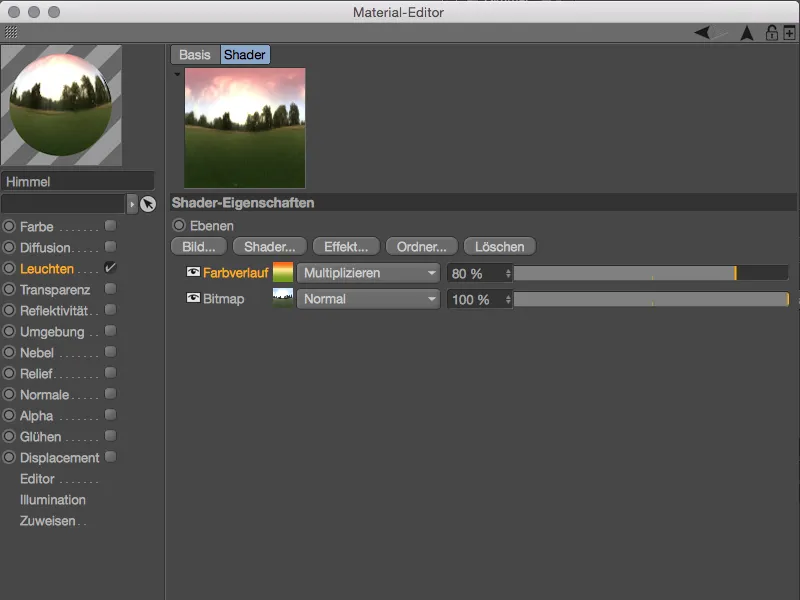
Über den nach oben weisenden Pfeil wechseln wir zurück in die Ebenenverwaltung des Ebene-Shaders. Dort ändern wir den Blendemodus der Farbverlauf-Ebene auf Multiplizieren, damit der farbige Verlauf wie gewünscht auf unser HDR-Bild wirken kann. Sollte die Färbung etwas zu extrem ausfallen, reduziert einfach den prozentualen Einfluss der Ebene, in meinem Fall auf 80 %.
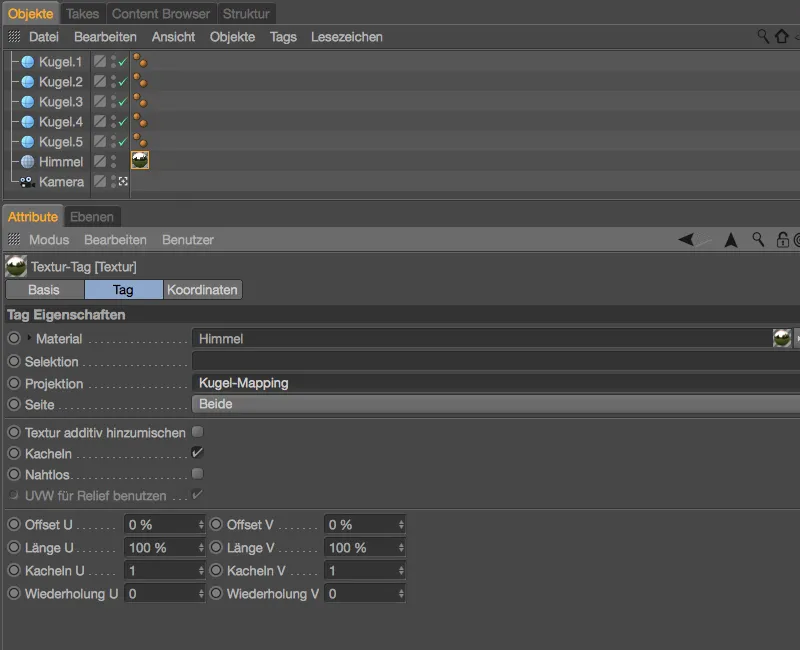
Das Material für die Umgebung ist damit fertiggestellt, sodass wir es dem Himmel-Objekt per Drag and Drop aus dem Material-Manager in den Objekt-Manager zuweisen können. Im Einstellungsdialog des Textur-Tags setzen wir die Projektion der Textur passend zur HDRI-Umgebung auf Kugel-Mapping.
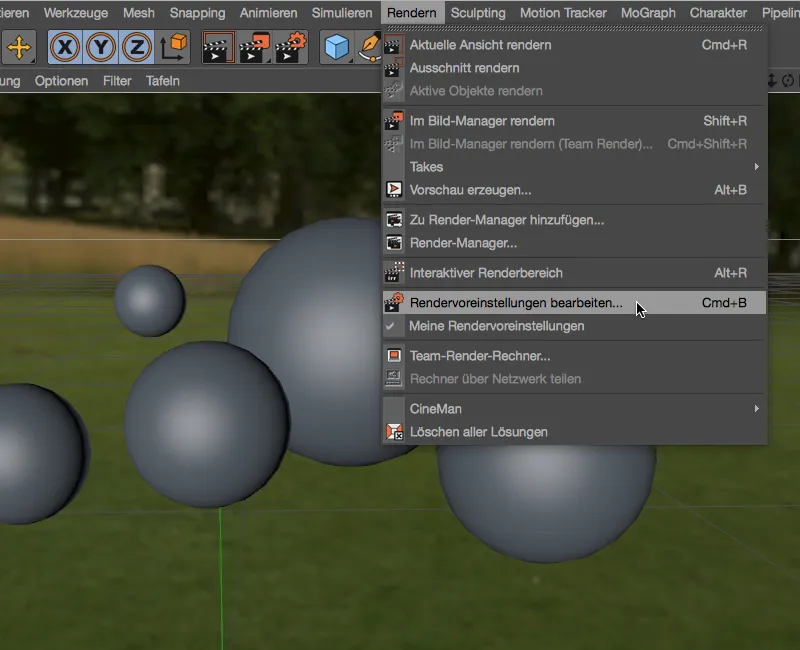
Wie eingangs erwähnt, dient uns neben dem Himmel-Objekt auch eine Kamera zur Gestaltung der Umgebung. Mit ihr können wir eine Kameraunschärfe auf das HDR-Bild im Hintergrund bringen, damit die Seifenblasen richtig herausstechen. Die Kamera ist bereits installiert, deshalb kümmern wir uns über das Menü Rendern gleich um die Rendervoreinstellungen.
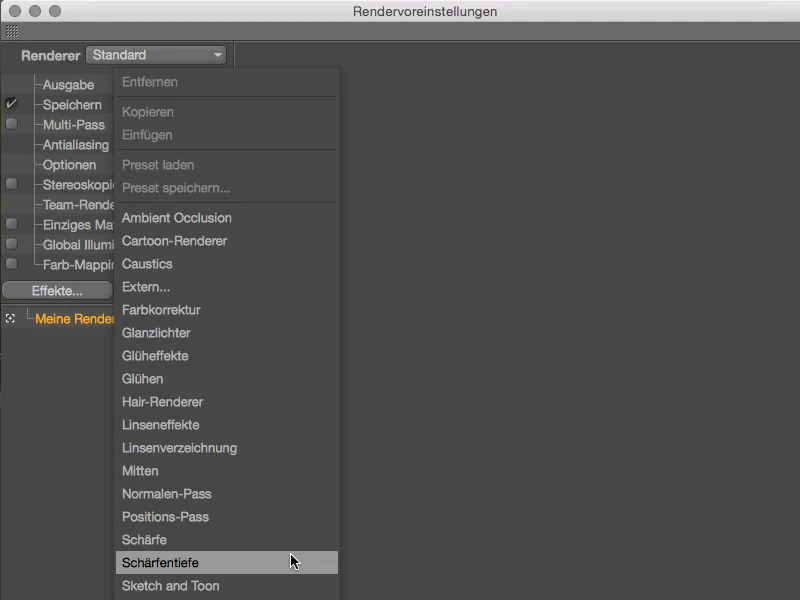
Für unsere Zwecke reicht die Schärfentiefe der Standard-Kamera bzw. des Standard-Renderers aus. Wir finden sie nach Klick auf den Button Effekte… und aktivieren sie für unsere Szene.
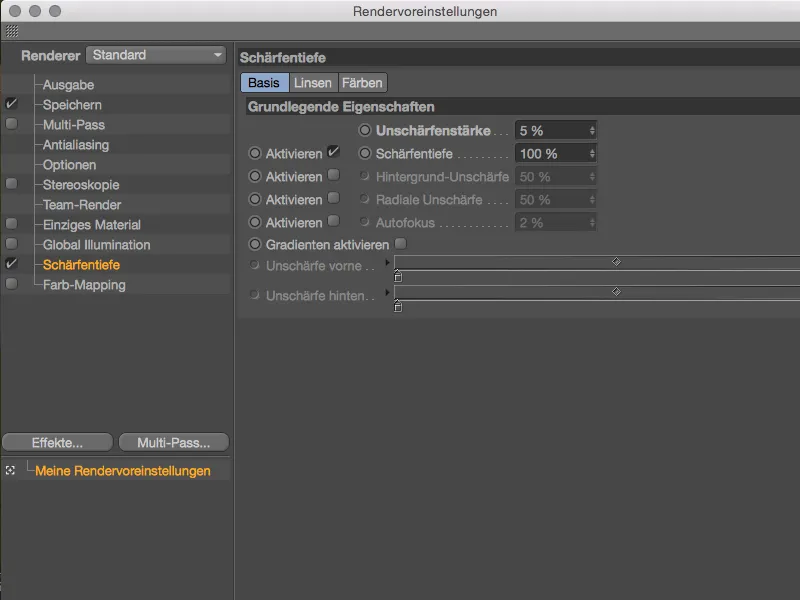
Da wir die Unschärfe lediglich für das im Hintergrund befindliche Himmel-Objekt benötigen, müssen wir uns in den Rendervoreinstellungen der Schärfentiefe lediglich um die Unschärfenstärke kümmern. Für mein HDR-Bild reicht ein Wert von 5 %, soll der Hintergrund noch unschärfer werden, könnt ihr den Wert auch noch erhöhen.
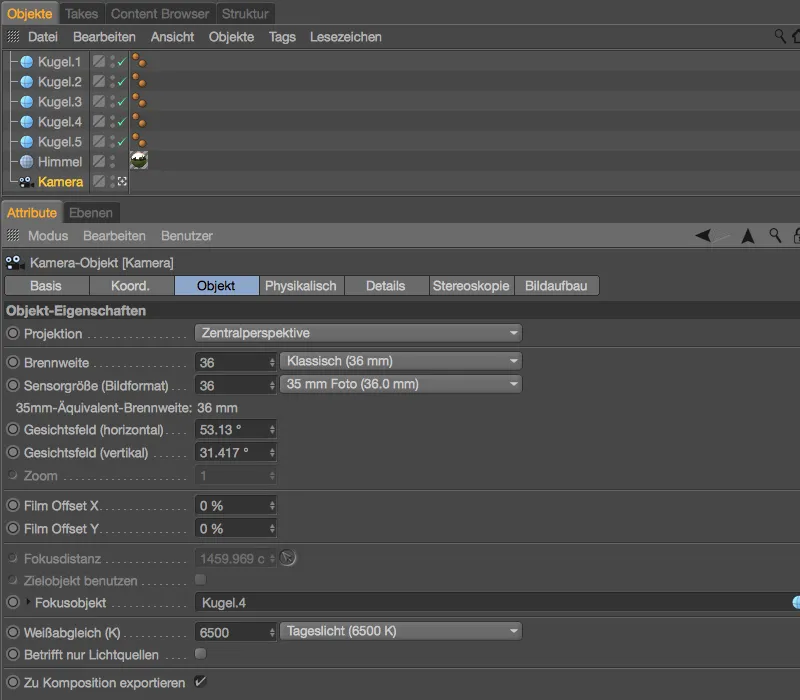
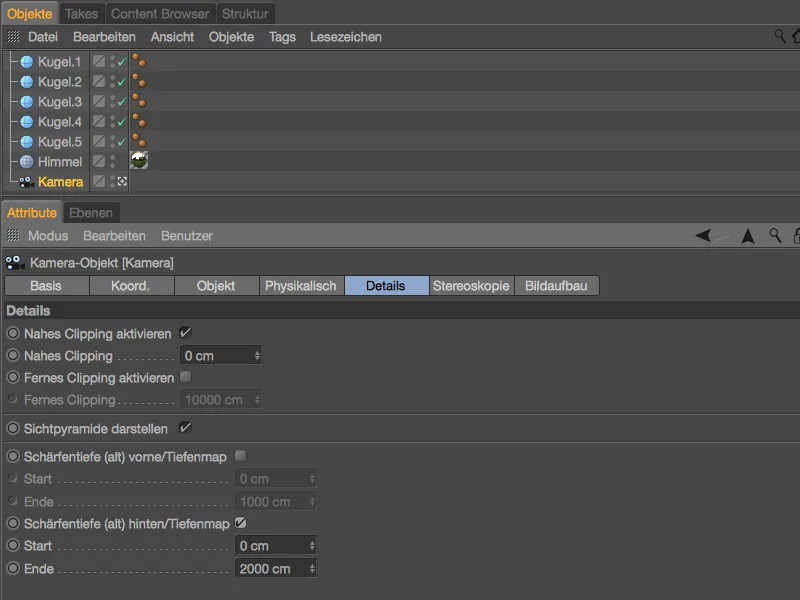
Der Grund, warum die Schärfentiefe bereits funktioniert, liegt natürlich an der aktiven Kamera, in deren Einstellungsdialog auf der Objekt-Seite bereits eine Fokusdistanz hinterlegt ist. Aktuell ist Kugel.4 im Fokus, da allerdings alle Kugeln fast auf einer Linie liegen, sollte hier kein Unterschied bemerkbar sein.
Auf der Details-Seite des Einstellungsdialogs der Kamera ist nur wichtig, dass die Schärfentiefe für hinten aktiviert ist. Aufgrund der Beschränkung der Unschärfe auf das entfernt liegende Himmel-Objekt reichen die Standard-Parameter.
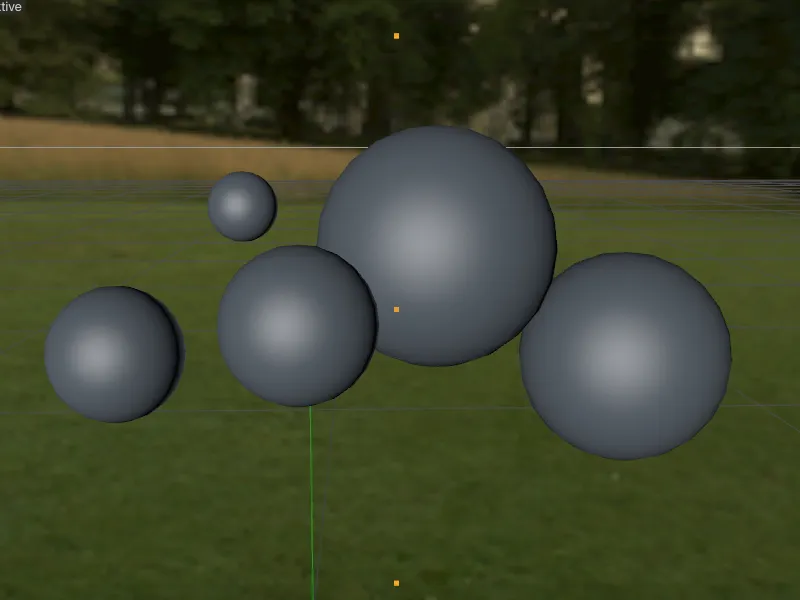
Nach diesen Maßnahmen ist unsere Szene nun für die Seifenblasen bestens vorbereitet. Die in der Szene befindlichen Kugeln überschneiden oder berühren einander nicht. Kümmern wir uns nun endlich um die Seifenblasen mit dem Dünnfilm-Shader.
Einrichten des Effekts im Dünnfilm-Shader
Weil die Beurteilung der Modifikationen auf transparentem Material wie einer Seifenblase naturgemäß schwerfällt, behelfen wir uns für das Einrichten des Dünnfilm-Shaders mit dem Leuchten-Kanal, den wir hinterher nicht mehr benötigen.
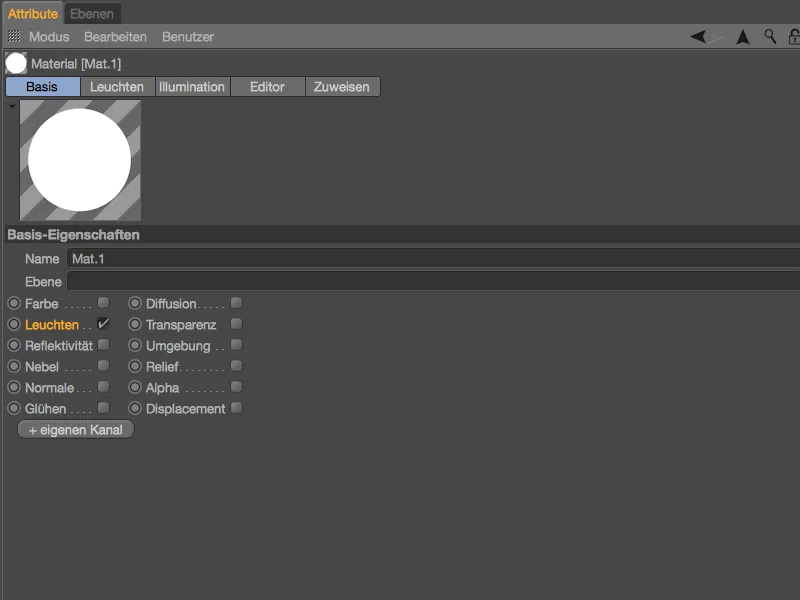
Wir erstellen uns dazu als Erstes ein neues Material per Doppelklick auf eine freie Stelle im Material-Manager und aktivieren im Einstellungsdialog des Materials auf der Basis-Seite den Leuchten-Kanal.
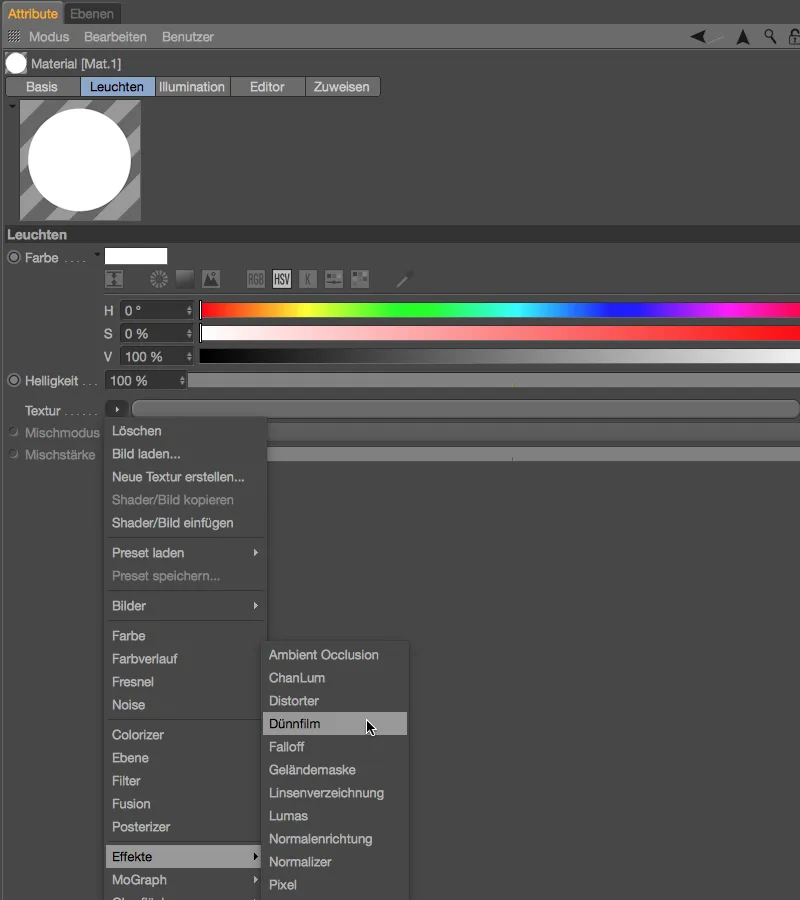
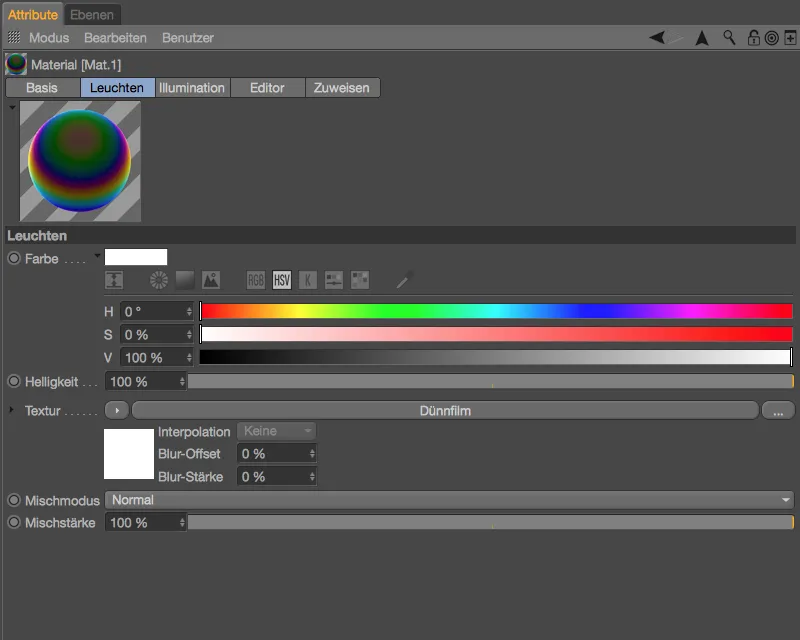
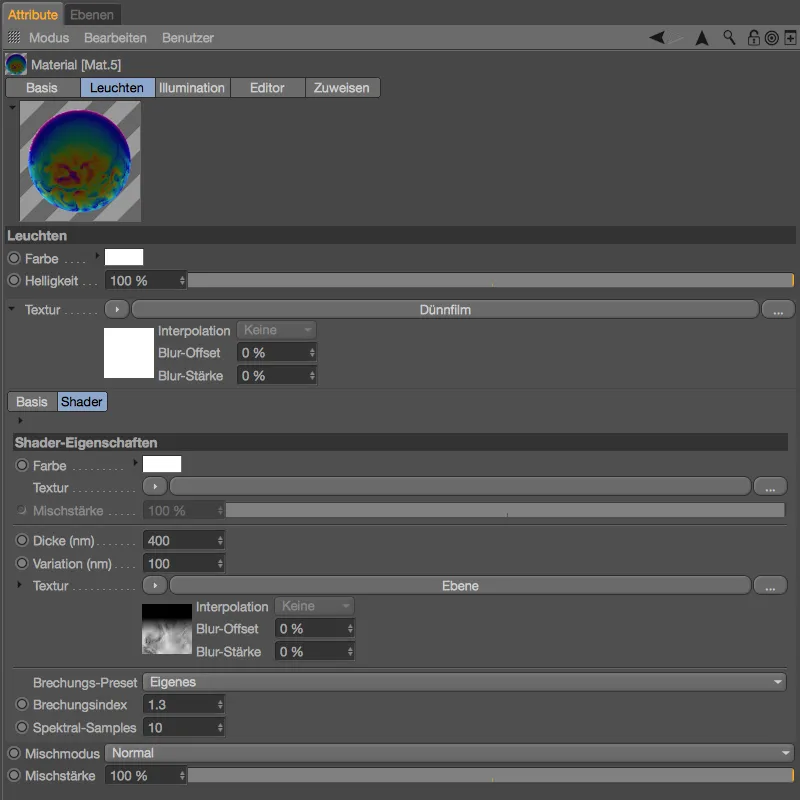
Auf der Seite des Leuchten-Kanals öffnen wir über den Textur-Button das Shader-Menü und wählen dort aus dem Untermenü Effekte den Dünnfilm-Shader als Textur aus.
Schon nach dem Einladen des Dünnfilm-Shaders erkennen wir in der Materialvorschau den zugehörigen Regenbogeneffekt. Im Moment entsteht der Effekt allerdings auf Basis einer konstanten Schichtdicke des dünnen Films und ist deshalb nicht wirklich spektakulär.
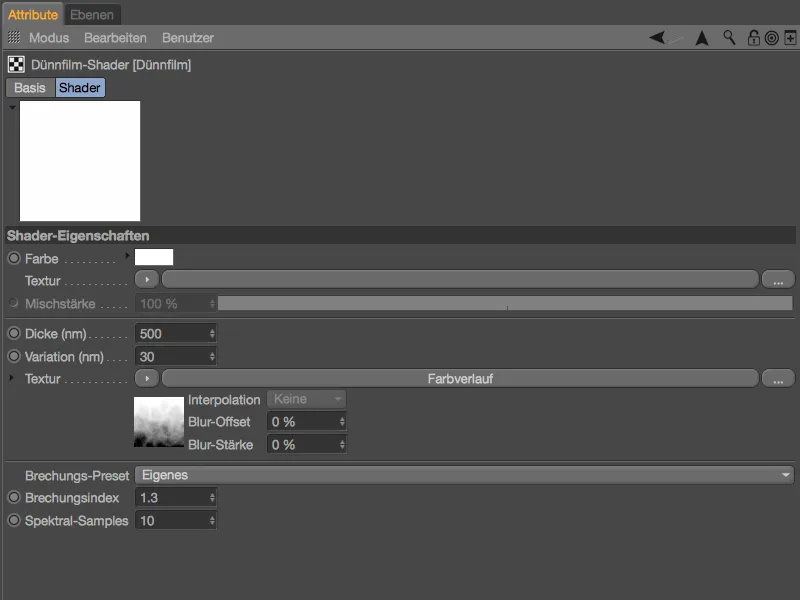
Nach Klick auf den Button des Dünnfilm-Shaders landen wir in dessen Einstellungsdialog. Obwohl die Anzahl der Parameter überschaubar ist, können sich schon kleine Abweichungen deutlich auf das Ergebnis auswirken. Wie an den Einheiten hinter den Dicke- und Variations-Parametern zu sehen, hantieren wir hier mit Zahlen aus der realen Welt. Die eingestellten 500 Nanometer entsprechen der mittleren Wellenlänge von weißem Licht und geben eine gute Ausgangsbasis für unsere ersten Schritte ab.
Die Dicke ist derzeit noch konstant und der Parameter Variation ausgegraut. Es ist also nun an uns, die Variation der Schichtdicke über eine passende Textur unseren Vorstellungen bzw. den natürlichen Gegebenheiten anzupassen.
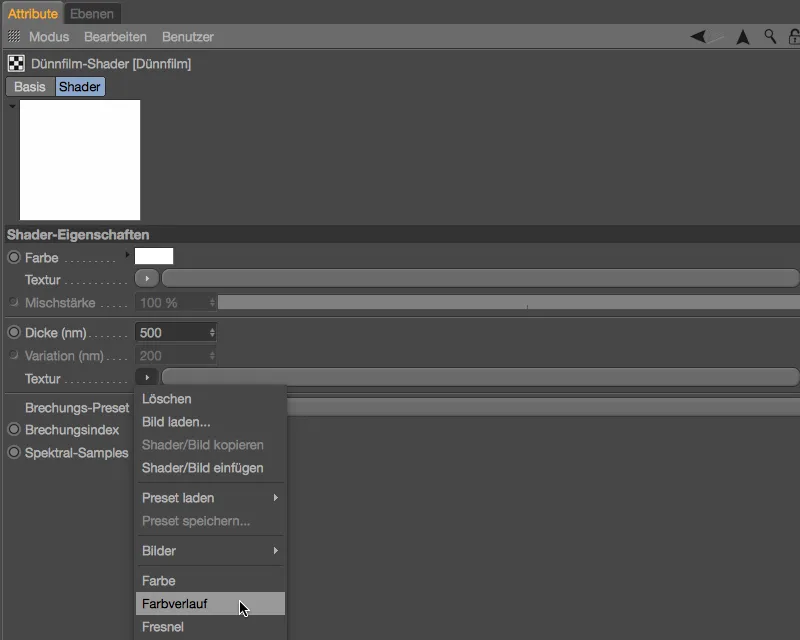
Wir beginnen für unser erstes Seifenblasen-Material mit einem Farbverlauf-Shader, den wir uns über den Textur-Button aus dem Shader-Menü holen.
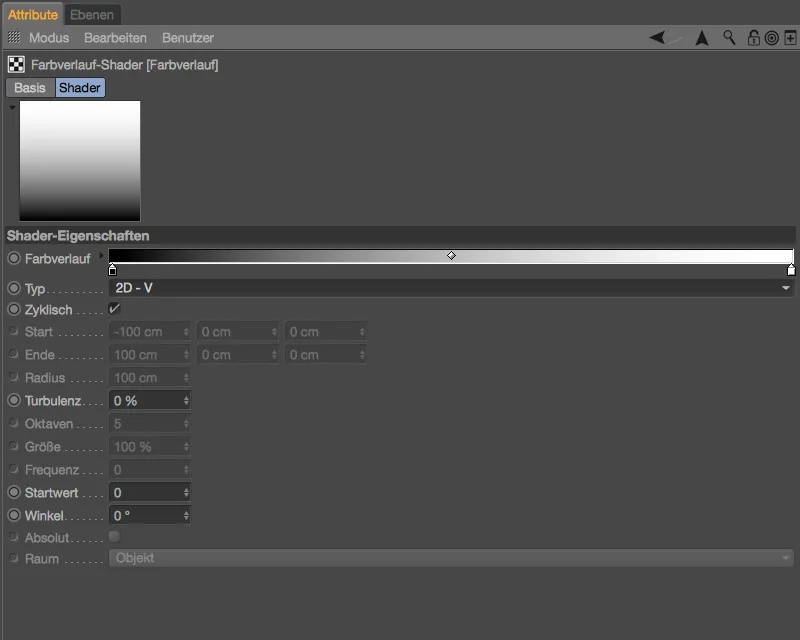
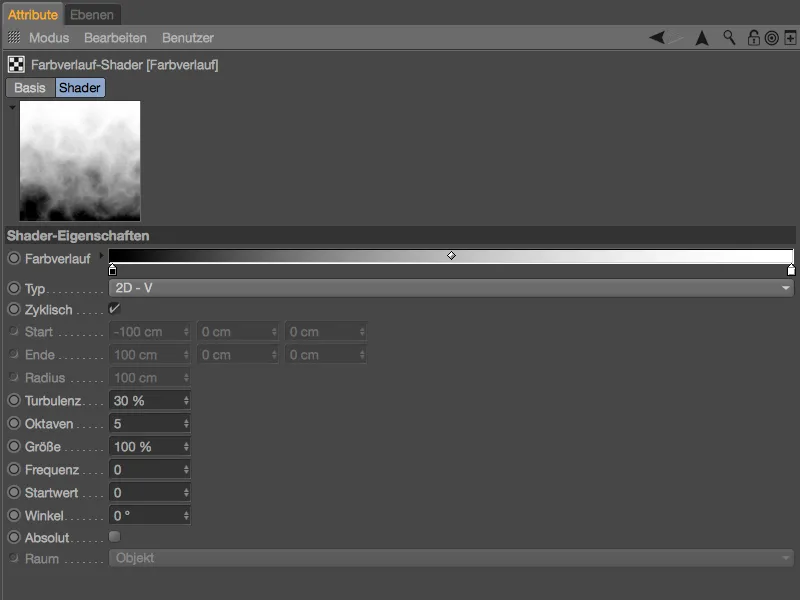
Wir öffnen den Einstellungsdialog des Farbverlauf-Shaders per Klick auf den Shader-Button und ändern die Ausrichtung des Verlaufs über den Parameter Typ mit 2D - V in die Vertikale. Da auf den dünnen Film der Seifenblase Schwerkraft wirkt, ist eine vertikal verlaufende Variation sicherlich nicht verkehrt.
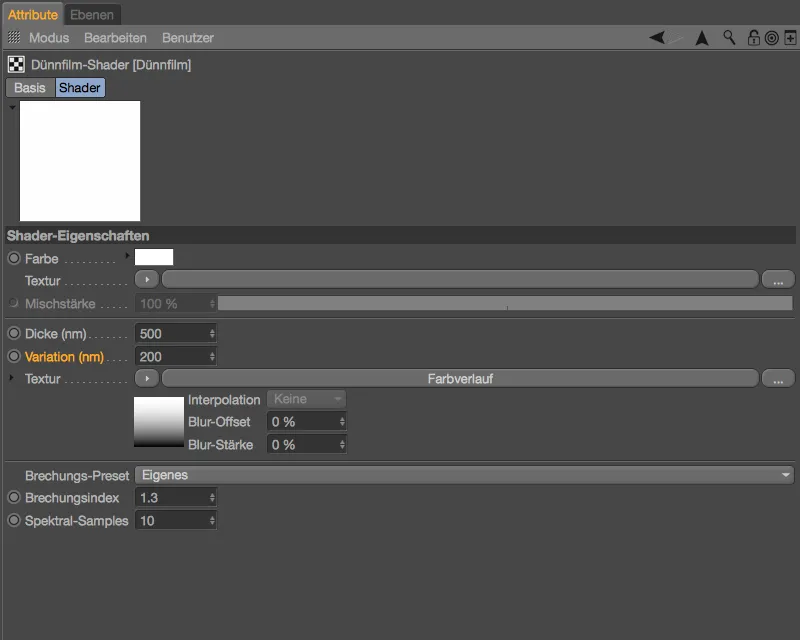
Jetzt ist auch endlich der Parameter Variation für uns zugänglich. Wir bleiben für unsere erste Seifenblase bei der Standard-Variation von 200 nm. Dies bedeutet im Klartext, dass die Schichtdicke auf der späteren Seifenblase zwischen 300 und 700 Nanometern variiert.
Der Brechungsindex eines Ölfilms liegt bei ca. 1,3. Diesen Wert können wir für unsere Seifenblasen im Dünnfilm-Shader hinterlegen.
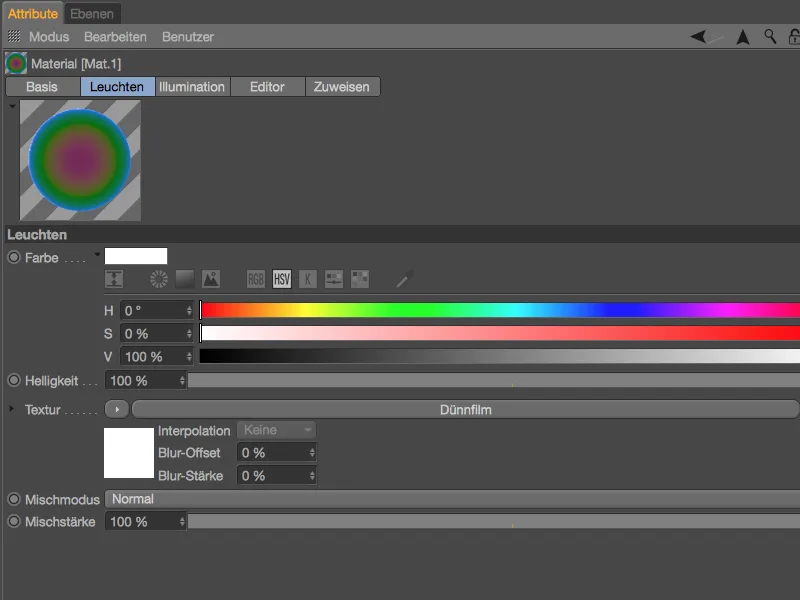
Wenn wir nun über den nach oben weisenden Pfeil zurück in den Einstellungsdialog des Leuchten-Kanals wechseln, sehen wir die Auswirkungen unserer Modifikationen bereits in der Materialvorschau.
Fertigstellen des transparenten Materials
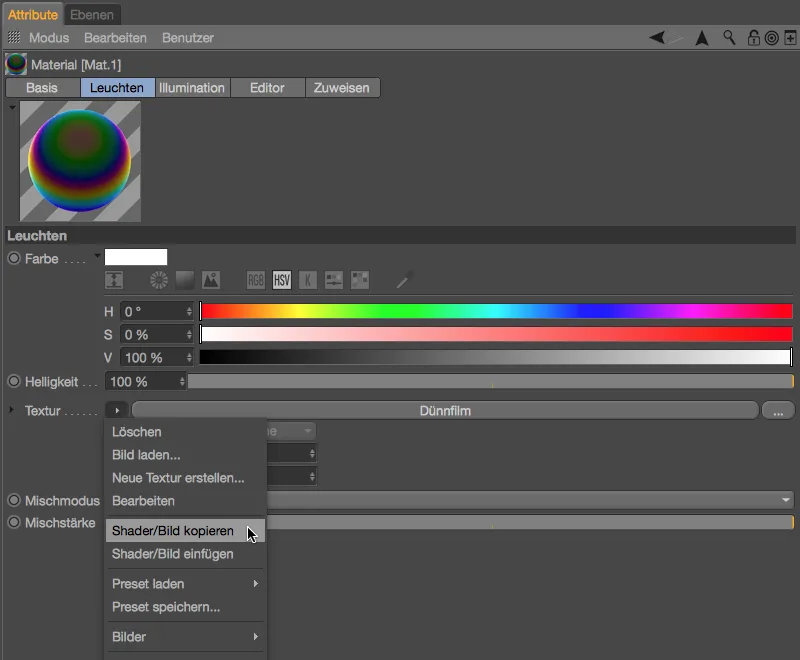
Wie anfangs erwähnt, dient uns der Leuchten-Kanal ausschließlich zur Visualisierung des Regenbogeneffekts. Für die Fertigstellung des ersten Seifenblasen-Materials benötigen wir den eingerichteten Dünnfilm-Shader. Wir kopieren ihn uns daher mit allen getätigten Einstellungen über den Befehl Shader/Bild kopieren aus dem Shader-Menü des Textur-Buttons in die Zwischenablage.
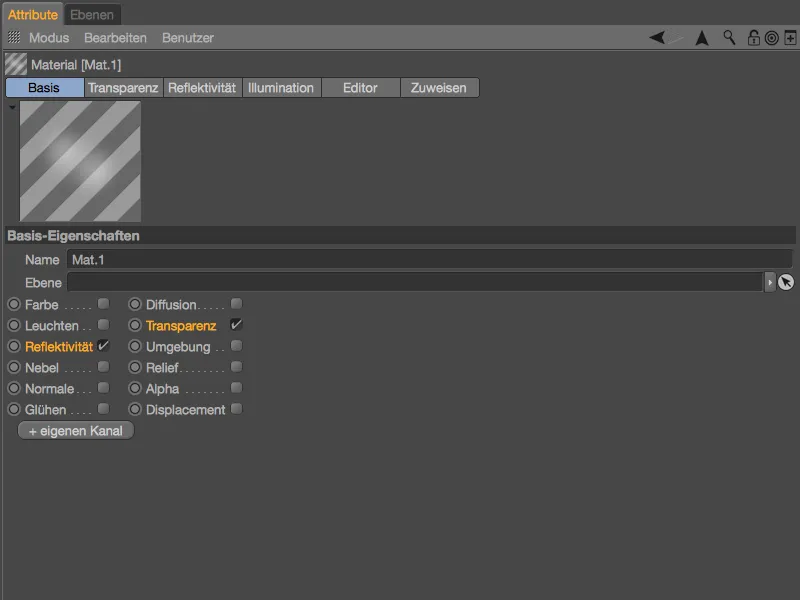
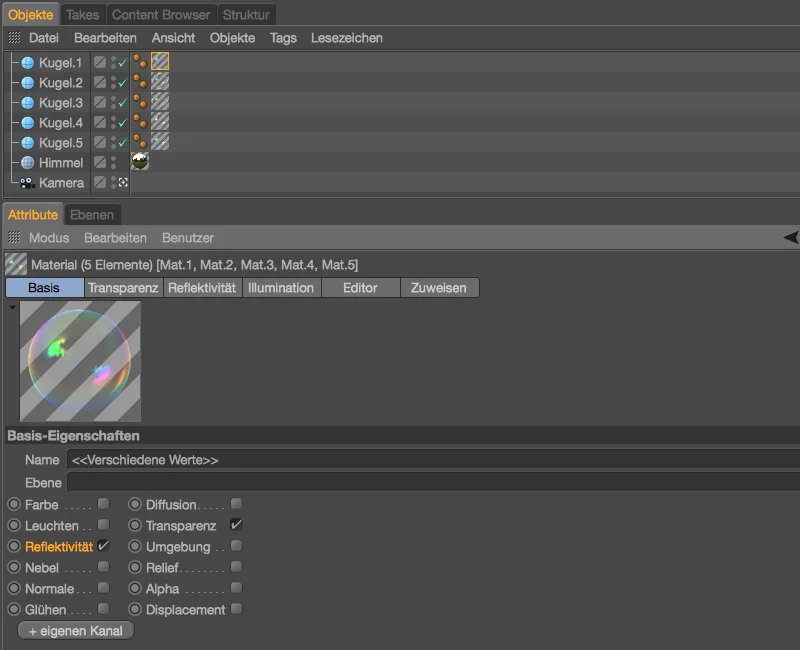
Auf der Basis-Seite des ersten Seifenblasen-Materials deaktivieren wir nun den Leuchten-Kanal und aktivieren stattdessen den Reflektivitäts- und Transparenz-Kanal. Weitere Material-Kanäle sind für das Seifenblasen-Material nicht notwendig.
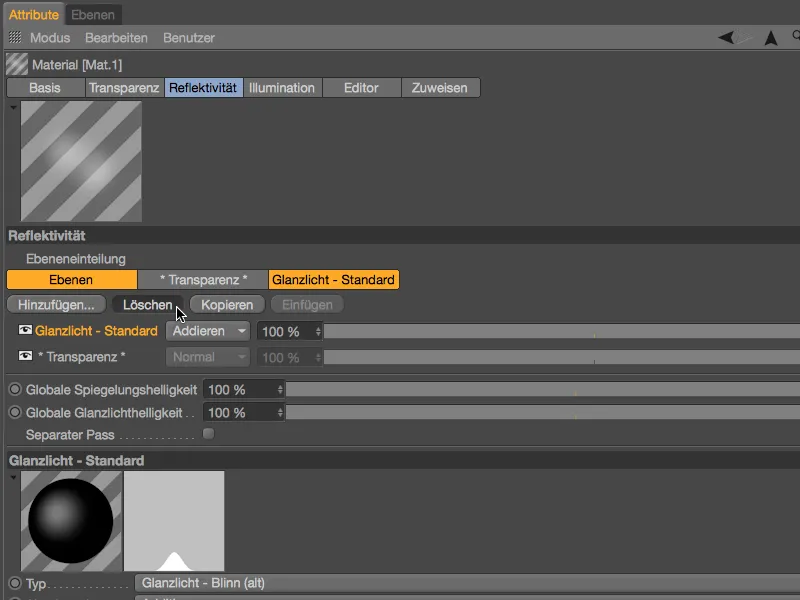
Auf der Reflektivitäts-Seite unseres Materials finden wir neben einer Transparenz-Ebene eine automatisch erstellte Standard-Glanzlicht-Ebene. Wir löschen Letztere einfach über den Löschen-Button …
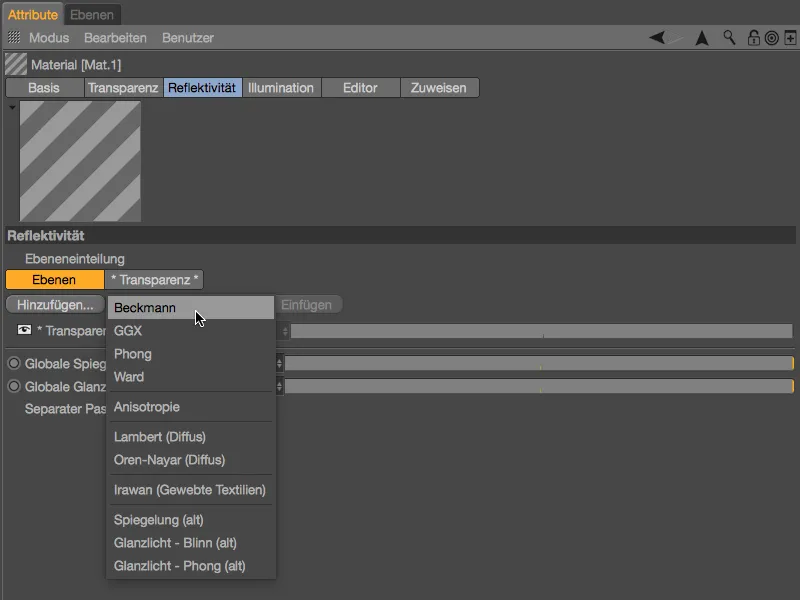
… und erzeugen stattdessen über den Button Hinzufügen… eine neue Ebene des Typs Beckmann oder auch GGX.
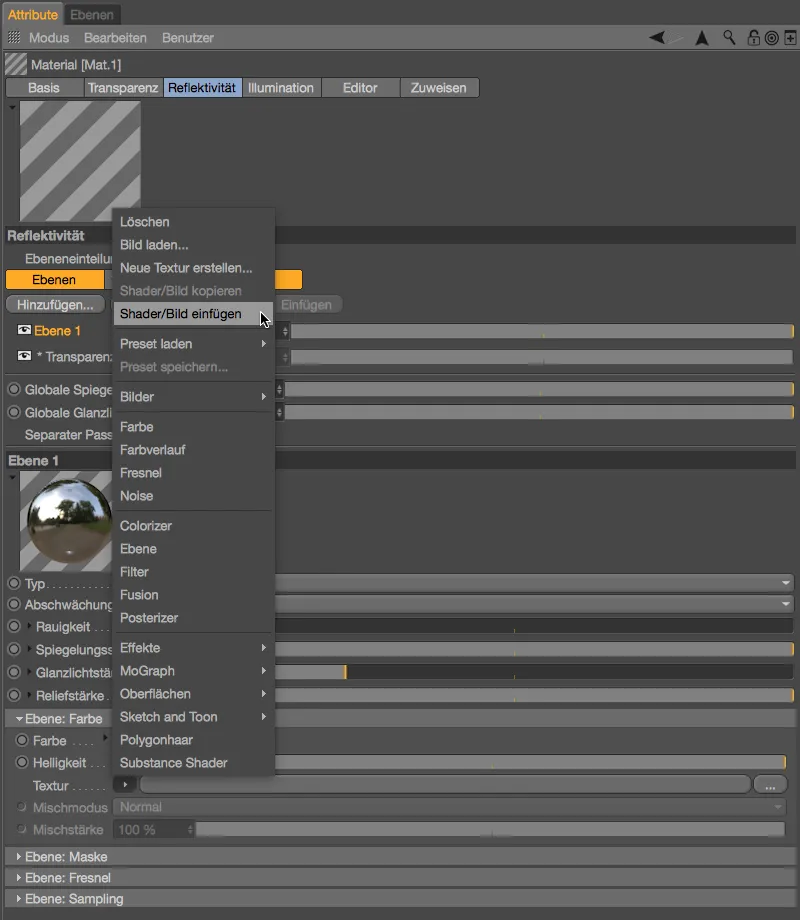
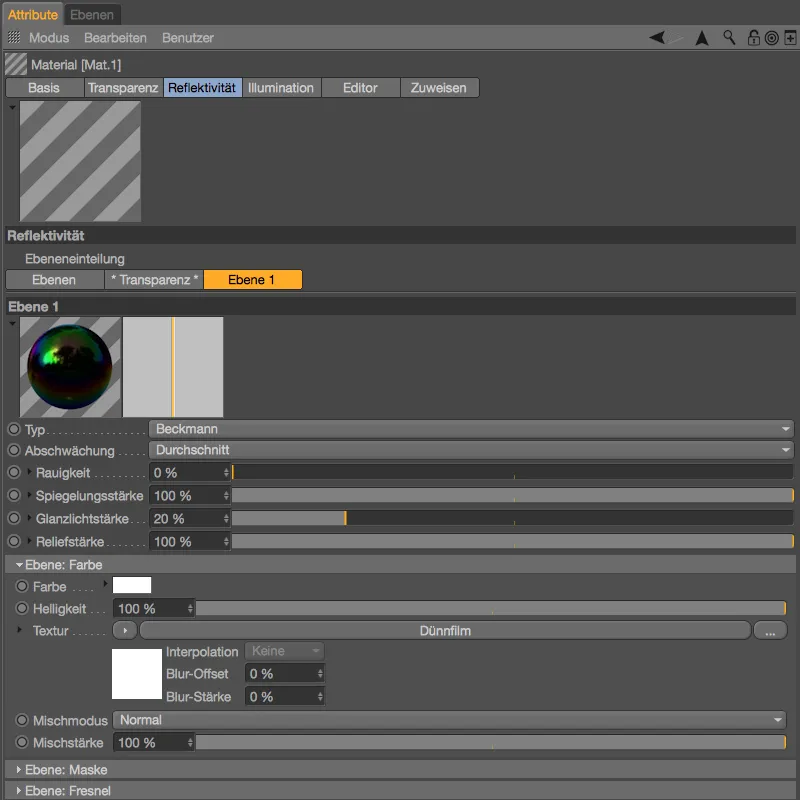
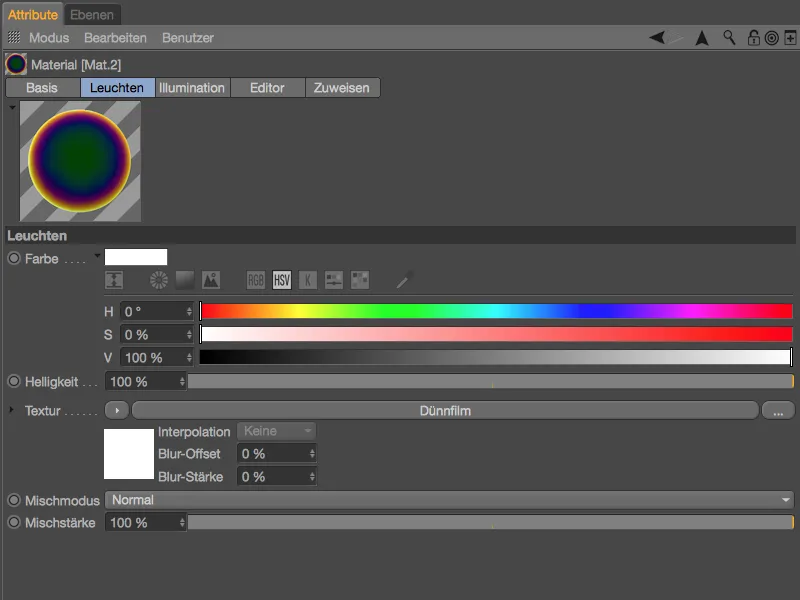
Auf dieser neuen Reflektivitäts-Ebene klappen wir uns den Abschnitt Ebene: Farbe auf und fügen dort über das Shader-Menü im Textur-Button den kopierten Dünnfilm-Shader als Textur ein.
Spätestens jetzt sollte klar sein, warum wir zum Einrichten des Dünnfilm-Shaders nicht gleich in den Reflektivitäts-Kanal gewandert sind: Die Materialvorschau ist nicht wirklich aussagekräftig.
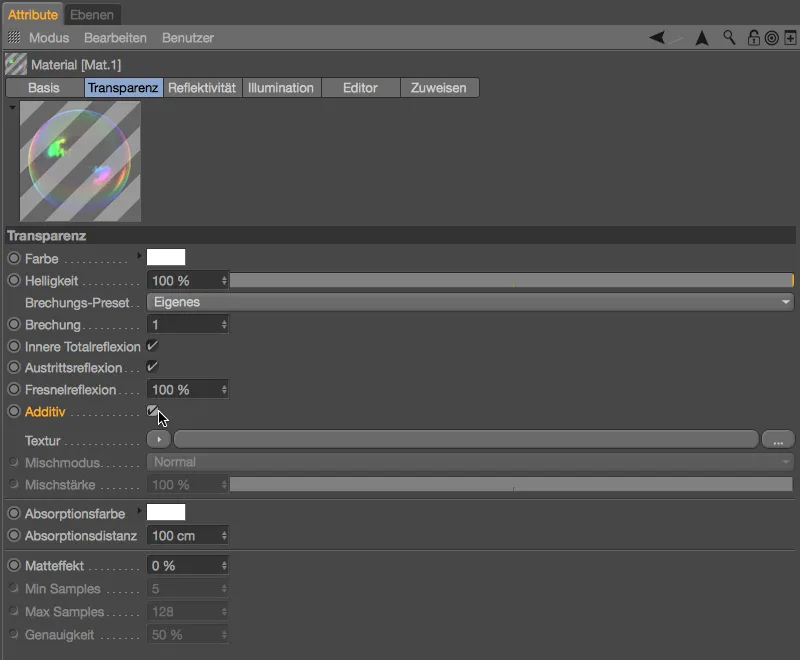
Der Reflektivitäts-Kanal ist damit auch schon eingestellt, allerdings ist im Transparenz-Kanal noch eine kleine, aber sehr wichtige Anpassung vorzunehmen. Die übergeordnete Materialvorschau zeigt uns auch schon das Problem: Die vorherrschende Transparenz lässt unserem Dünnfilm-Shader keine Chance.
Dieses Problem ist aber schnell behoben, indem wir im Transparenz-Kanal die Option Additiv aktivieren. Nun wird die Transparenz auf die bereits bestehenden Farbinformationen aufaddiert – unser Dünnfilm-Shader bleibt unversehrt und zeigt sich auch gleich in der Materialvorschau.
Damit ist unser Seifenblasen-Material bereit für ein erstes Kugel-Objekt. Wir können es einfach per Drag and Drop aus dem Material-Manager auf eine der Kugeln in der Editor-Ansicht bzw. im Objekt-Manager ziehen.
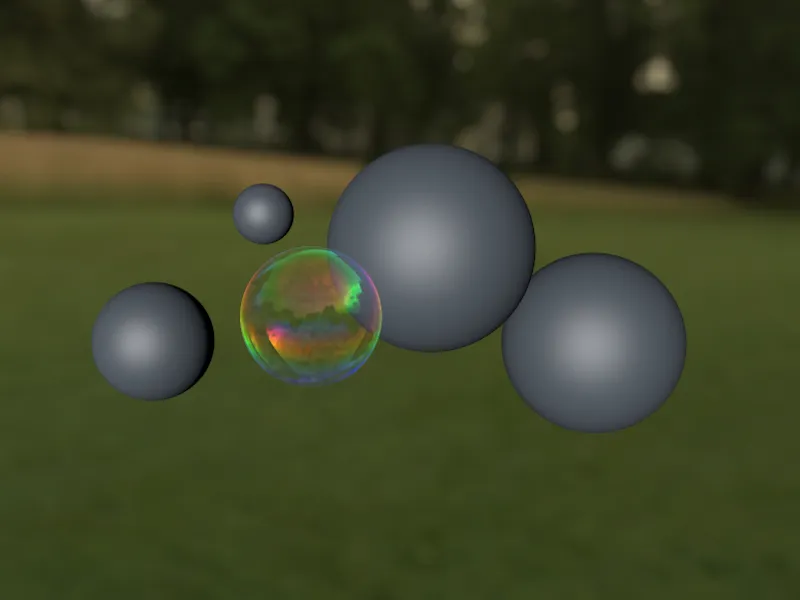
Höchste Zeit für ein Test-Rendering: Der Dünnfilm-Shader ist gut erkennbar und auch die über das Himmel-Objekt erzeugte Umgebung zeichnet sich auf der Seifenblase ab.
Weitere Seifenblasen – Varianten des Dünnfilm-Shaders
Für die vier weiteren Kugel-Objekte ändern wir den bestehenden Dünnfilm-Shader leicht ab. Zum einen wirkt die Szene dadurch glaubwürdiger, zum anderen können wir so ein wenig mit den Parametern experimentieren. Meine Varianten sind auch nur als Vorschläge zu sehen.
Wir können uns die vier zusätzlichen Seifenblasen-Materialien sehr schnell durch Duplizieren des bereits bestehenden Materials mittels Ziehen bei gedrückt gehaltener Strg- bzw. Ctrl-Taste im Material-Manager anfertigen. Zur besseren Darstellung habe ich alle Dünnfilm-Shader wieder im Leuchten-Kanal eingestellt.
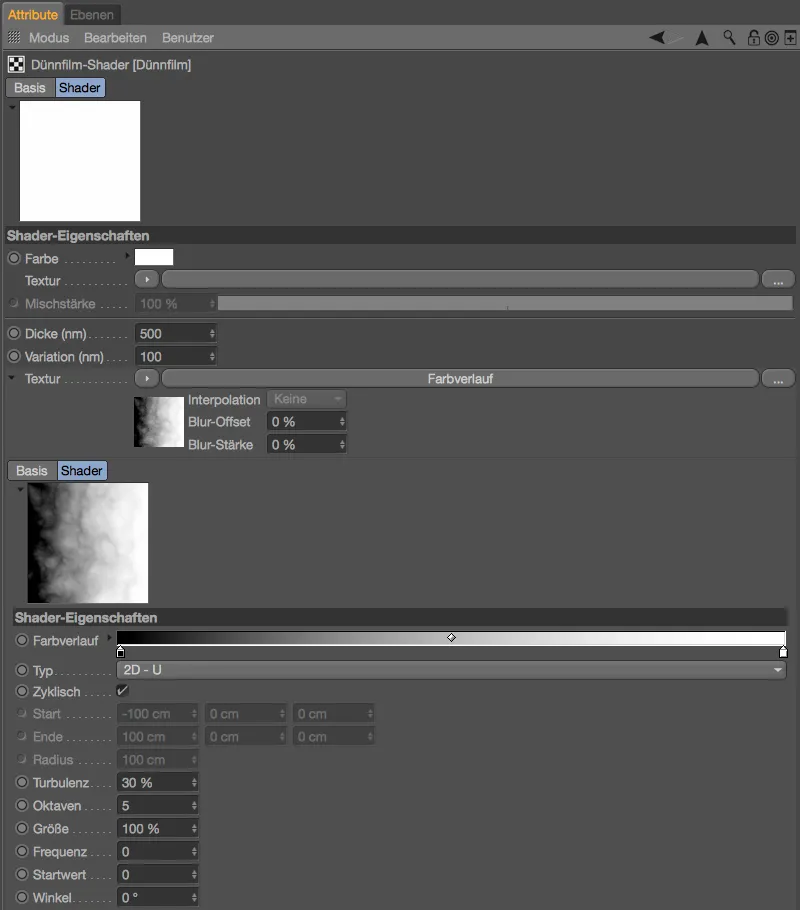
Beim zweiten Seifenblasen-Material habe ich die Variation des Dünnfilm-Shaders auf 30 nm reduziert.
Um den Farbverlauf etwas lebendiger zu gestalten, ist in seinem Einstellungsdialog eine Turbulenz von 30 % hinterlegt. Eine von vielen Möglichkeiten, mehr Leben in den Verlauf zu bekommen.
Wie in der Materialvorschau zu sehen, lässt allein die Änderung der Variation unsere zweite Seifenblase in einem völlig anderen Farbbereich wirken.
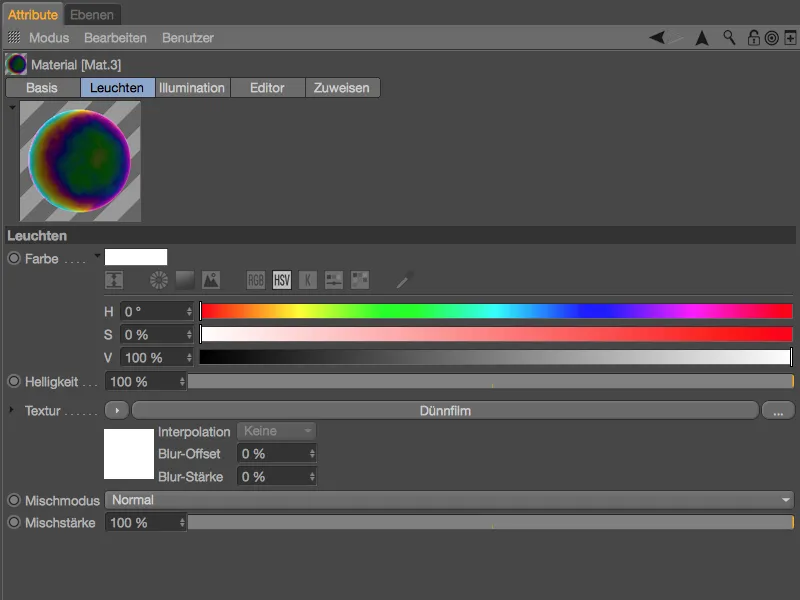
Im dritten Seifenblasen-Material habe ich die variierende Schichtdicke auf 100 nm gesetzt und den Farbverlauf von der vertikalen Richtung über den Typ 2D - U in die Horizontale gekippt.
Wieder ist in der Materialvorschau gut der Farbumschlag und die nun horizontal verlaufende Richtung abzulesen. Seifenblasen bzw. deren Oberflächenfilm mögen zwar der Gravitationskraft unterliegen, kurz nach dem Ausstoß aus dem Pusterohr jedoch wäre diese horizontale Variante ebenfalls stimmig.
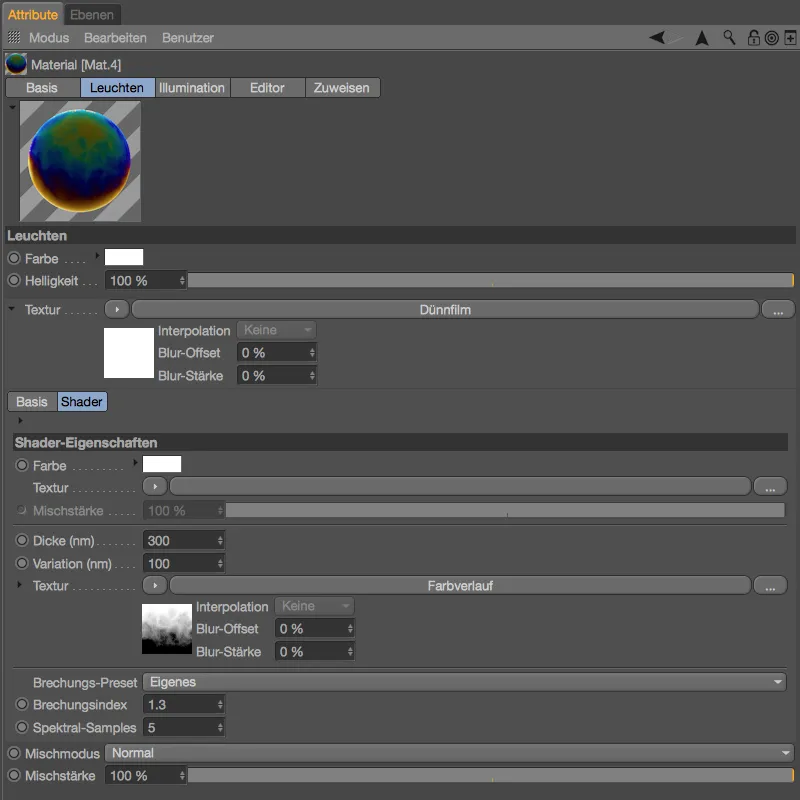
Mein viertes Seifenblasen-Material besitzt wieder einen senkrechten, mit Turbulenzen versehenen Farbverlauf, besitzt diesmal aber eine deutlich niedrigere Ausgangs-Schichtdicke von lediglich 300 nm.
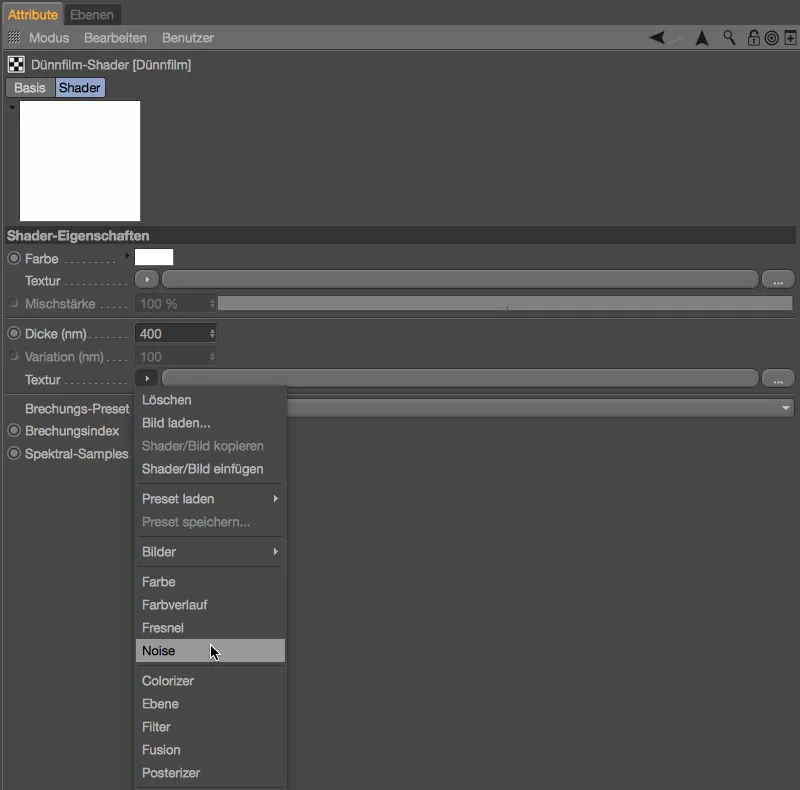
Beim fünften und letzten Seifenblasen-Material werden wir die variierende Schichtdicke statt über einen Farbverlauf mit einem Noise-Shader realisieren. Mit den richtigen Shader-Einstellungen ahmen wir so die schillernden Verzerrungen und Inselbildungen auf der Oberfläche nach.
Die Ausgangs-Schichtdicke habe ich für dieses Material auf 400 nm gesetzt, für die Variation setzen wir zunächst über den Textur-Button einen Noise-Shader aus dem Shader-Menü ein.
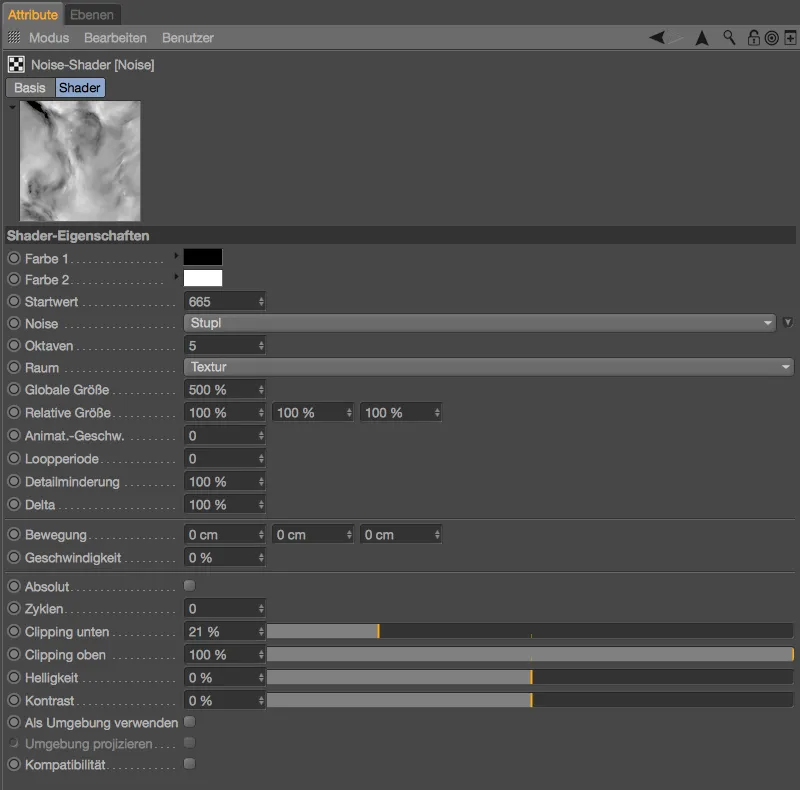
Per Klick auf den Shader-Button gelangen wir in den Einstellungsdialog des Noise-Shaders. Dort wählen wir die für Ölfilm-Oberflächen bestens geeignete Noise-Variante namens Stupl. Damit der Shader auch gut erkennbar und nicht zu filigran ausfällt, setzen wir die globale Größe auf 500 %. Mit etwas Clipping unten schneiden wir den unteren Bereich des Shaders etwas ab, um die Inselbildung etwas zu erleichtern.
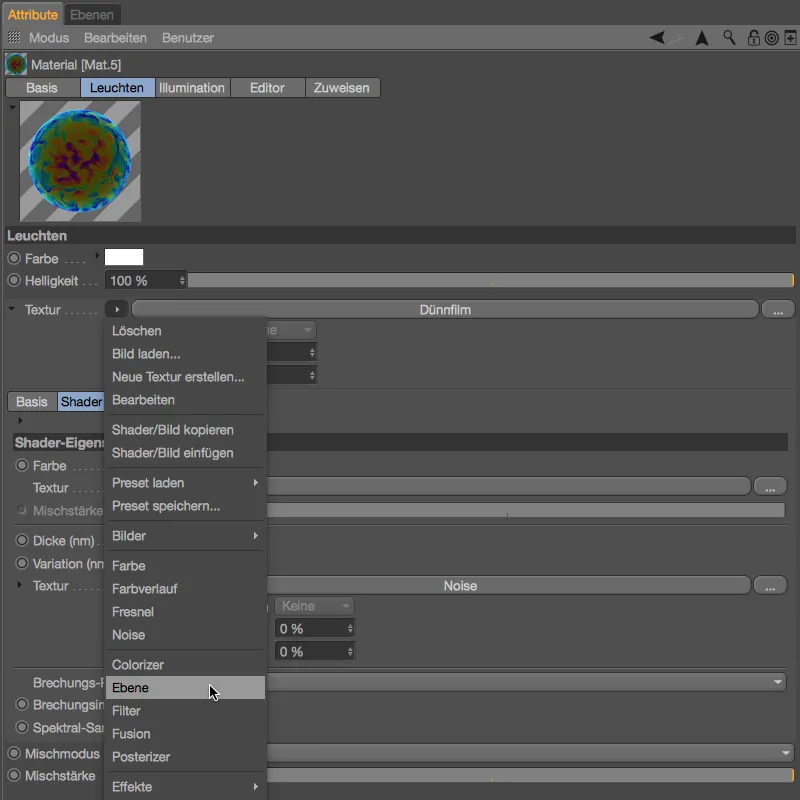
In der Materialvorschau sehen wir nun bereits, dass der Noise-Shader ganze Arbeit leistet. Damit wir diesmal für die Gestaltung der Seifenblase deren Form einbeziehen können, nehmen wir noch einen zweiten Shader hinzu. Dazu klicken wir auf der Ebene des Dünnfilm-Shaders auf den Textur-Button und wählen aus dem Shader-Menü den Ebene-Shader.
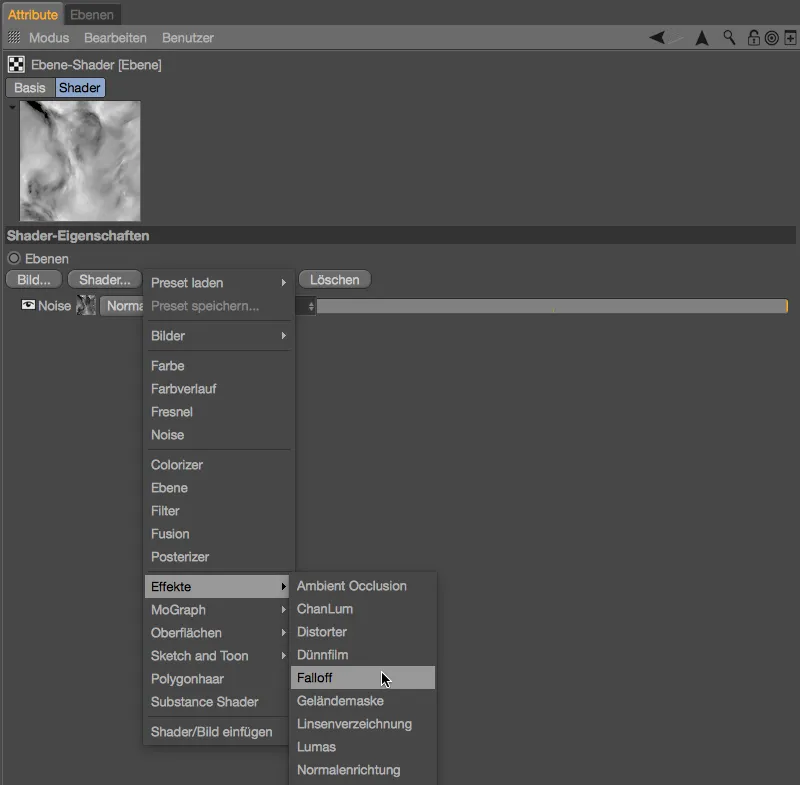
Nach dieser Aktion liegt der Ebene-Shader als Textur im Material-Kanal, der Noise-Shader wurde als erste Ebene integriert. Als zweite Ebene integrieren wir per Klick auf den Button Shader… einen Falloff-Shader. Dieser Shader ermittelt die Abweichung der Oberflächennormale von einer vorgegebenen Richtung, somit kann der Noise-Shader auf die runde Form der Seifenblase reagieren.
Im Einstellungsdialog des Falloff-Shaders löschen wir zunächst die nicht gebrauchten Farbregler und erstellen einen Verlauf von Weiß nach Schwarz. Die beiden Maxima schieben wir ein gutes Stück zusammen, damit die Übergänge nicht zu lang bzw. weich ausfallen.
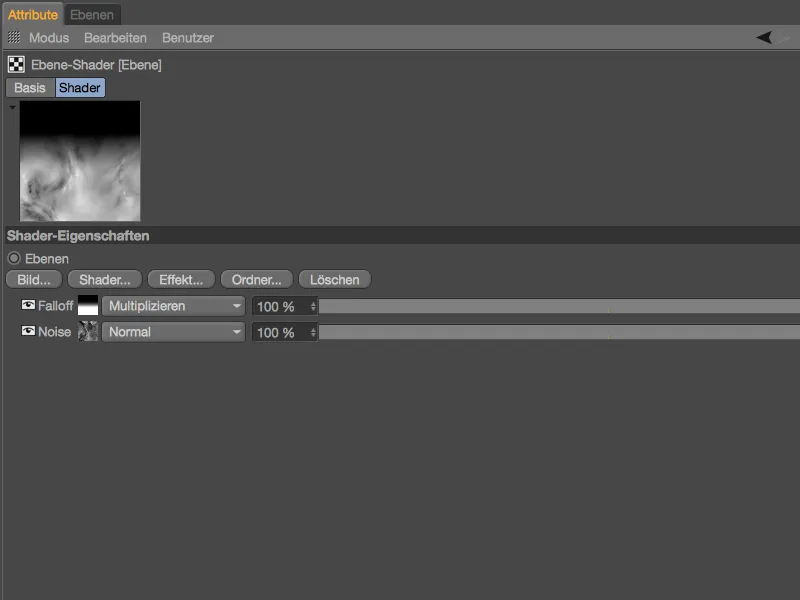
Über den nach oben weisenden Pfeilbutton wechseln wir in den Einstellungsdialog des Ebene-Shaders und setzen den Blendemodus des Falloff-Shaders auf Multiplizieren. Jetzt werden beide Shader-Ebenen gleichwertig miteinander verrechnet.
Die Auswirkung unseres neuen Shader-Aufbaus für die Variation der Schichtdicke ist in der Materialvorschau deutlich zu sehen. Darüber hinaus ist jetzt auch der Parameter Variation bearbeitbar, hier verwenden wir eine Spanne von 100 nm.
Damit sind nun alle fünf Kugel-Objekte mit Seifenblasen-Materialien versorgt. Falls ihr ebenfalls den Leuchten-Kanal zur besseren Visualisierung des Dünnfilm-Shaders verwendet habt, müsst ihr diesen natürlich noch in den Reflektivitäts-Kanal unter Ebene: Farbe einsetzen. Schließlich sind es nur noch Reflektivitäts- und Transparenz-Kanal, die unsere Seifenblasen-Oberfläche bilden.
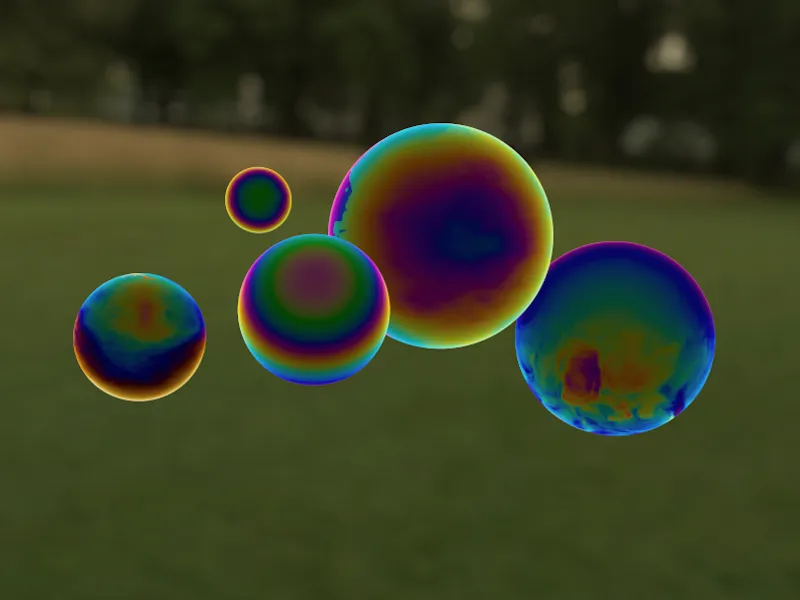
Hier noch zum Vergleich ein Rendering der Seifenblasen mit dem Dünnfilm-Shader im Leuchten-Kanal …
… und dazu das entsprechende finale Rendering der Seifenblasen.
Verwenden des Dünnfilm-Shaders auf metallischen Objekten
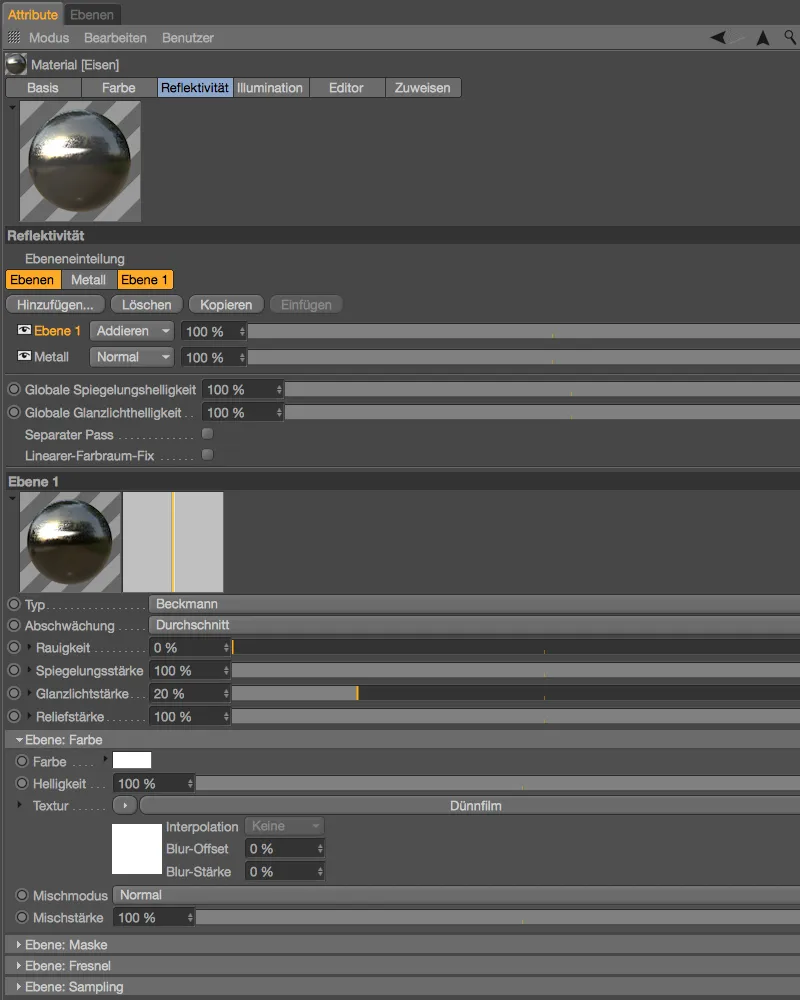
Unsere Seifenblasen waren nur eines von vielen Anwendungsbeispielen für den Dünnfilm-Shader. Er macht sich beispielsweise auch gut als Ölfilm auf Pfützen, als hauchdünne, schimmernde Oberfläche auf Glas, Kunststoff oder auch Metall. Zum Ende dieses Tutorials möchte ich noch kurz zeigen, wie ihr den Dünnfilm-Shader auf metallischen Objekten einsetzen könnt. Auch hier bekommt wieder der Reflektivitäts-Kanal auf einer eigenen Ebene den Dünnfilm-Shader zugewiesen – analog zu einer Klarlack-Ebene. Die schimmernde Einfärbung der Oberflächen erfolgt über den Bereich Ebene: Farbe.
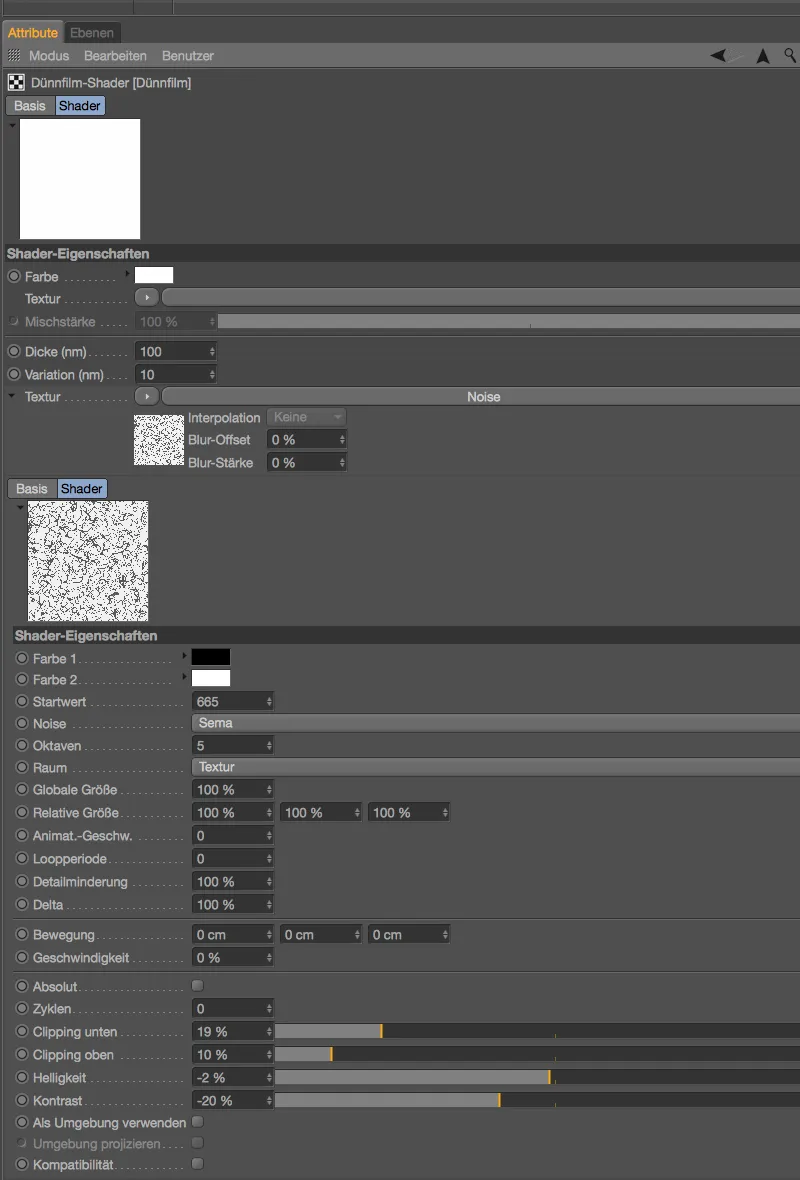
Die Färbung des Regenbogeneffekts bestimmt ihr wie gehabt maßgeblich über die Parameter Dicke und Variation – in gezeigtem Beispiel sorgt ein Sema-Noise-Shader mit starkem Clipping für stark vereinzelte Dünnfilm-Spuren.
Das Rendering zeigt zwei unterschiedlich farbige Beispiele von leichten Ölfilm-Spuren auf metallischen Gegenständen, wie sie beispielsweise von Bearbeitungsrückständen oder von leichtem Beschlagen herrühren könnten.


