In dieser Tutorial-Serie wirst du umfassend darüber informiert, wie du Pixelgrafiken in Vektorobjekte in Inkscape umwandelst. Unter der Anleitung von Marco Kolditz lernst du, wie du verschiedene kostenlose Grafiken nutzen und sie optimal bearbeiten kannst. Diese Einführung bereitet dich auf die bevorstehenden Schritte vor und sorgt dafür, dass du bereit bist, die Funktionen von Inkscape voll auszuschöpfen.
Wichtigste Erkenntnisse
- Du kannst spannende kostenlose Grafiken für deine Projekte herunterladen.
- Es ist wichtig, die richtigen Einstellungen und Funktionen zu verwenden, um optimale Ergebnisse zu erzielen.
- Inkscape ermöglicht dir das manuelle Anpassen und Optimieren von Vektorgrafiken.
- Du lernst, handgezeichnete Illustrationen mit dem Smartphone zu scannen und in Inkscape zu importieren.
- Vektorgrafiken lassen sich in unterschiedliche Formate exportieren, passend für deine Bedürfnisse.
Schritt-für-Schritt-Anleitung
Um deinen Einstieg ins Vektorisieren zu erleichtern, folge diesen Schritten:
Zunächst beschäftigst du dich mit dem Thema Grafiken. Es ist wichtig, hochwertige Pixelgrafiken zu finden, die du kostenlos nutzen kannst. Es gibt zahlreiche Webseiten, auf denen du Illustrationen, Logos und Icons herunterladen kannst. Über die rechtlichen Nutzungsbedingungen solltest du dich im Vorfeld informieren.
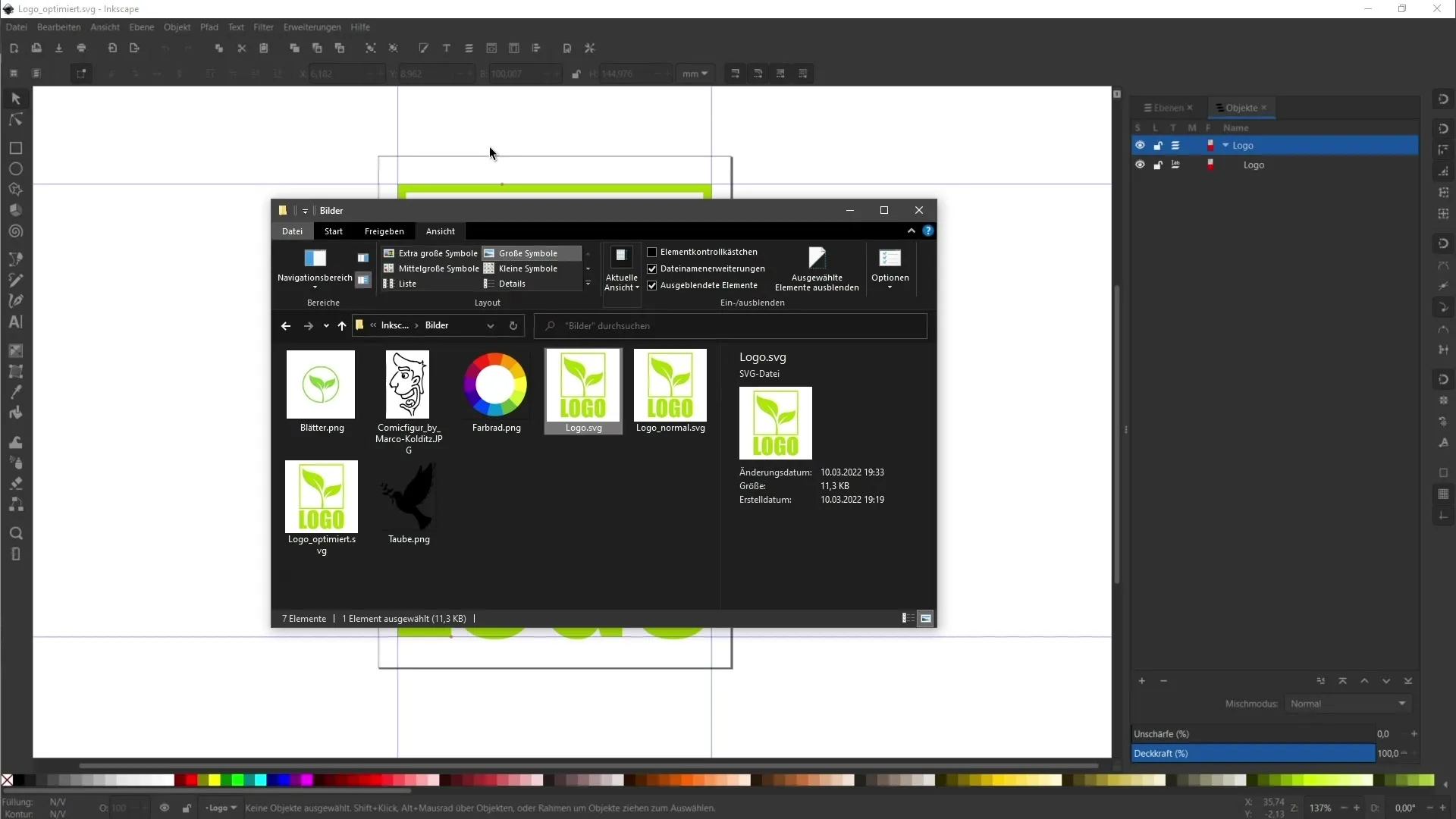
Sobald du die Grafiken hast, ist der nächste Schritt, diese in Inkscape zu importieren. Dies geschieht ganz einfach über das Menü „Datei“ und den Punkt „Importieren“. Hier wählst du die zuvor heruntergeladene Datei aus und klickst auf „Öffnen“. Achte darauf, dass die Datei kompatibel ist.

Nachdem die Grafik geöffnet ist, kannst du beginnen, sie in Vektorobjekte umzuwandeln. In Inkscape stehen dir verschiedene Funktionen zur Verfügung, um den Vektorisierungsprozess anzupassen. Eine häufig genutzte Funktion ist die „Bitmap nach Vektoren“-Funktion, die du über „Pfad“ im Menü auswählen kannst. Diese ermöglicht dir, hinsichtlich der Detailtreue und Farben verschiedene Einstellungen vorzunehmen.

Wenn du mehrfarbige Grafiken hast, solltest du besonders auf die Einstellung der Farben achten, damit diese in der Vektorgrafik entsprechend wiedergegeben werden. Für einfarbige Grafiken sind weniger Anpassungen erforderlich, da Inkscape oft automatisch die besten Einstellungen vornimmt.

Es kann auch vorkommen, dass du nach der Umwandlung noch Anpassungen an der Vektorgrafik vornehmen möchtest. Das ist möglich! Du kannst verschiedene Werkzeuge in Inkscape verwenden, um die Grafik manuell zu bearbeiten. Sei kreativ und passe die Formen entsprechend deinen Vorstellungen an.

Eine weitere spannende Möglichkeit ist, eine handgezeichnete Illustration mit deinem Smartphone abzufotografieren. Auch hierfür gibt es eine zügige Vorbereitung. Stelle sicher, dass die Beleuchtung gut ist und die Zeichnung deutlich sichtbar ist, bevor du das Bild über Inkscape importierst und in Vektoren umwandelst.

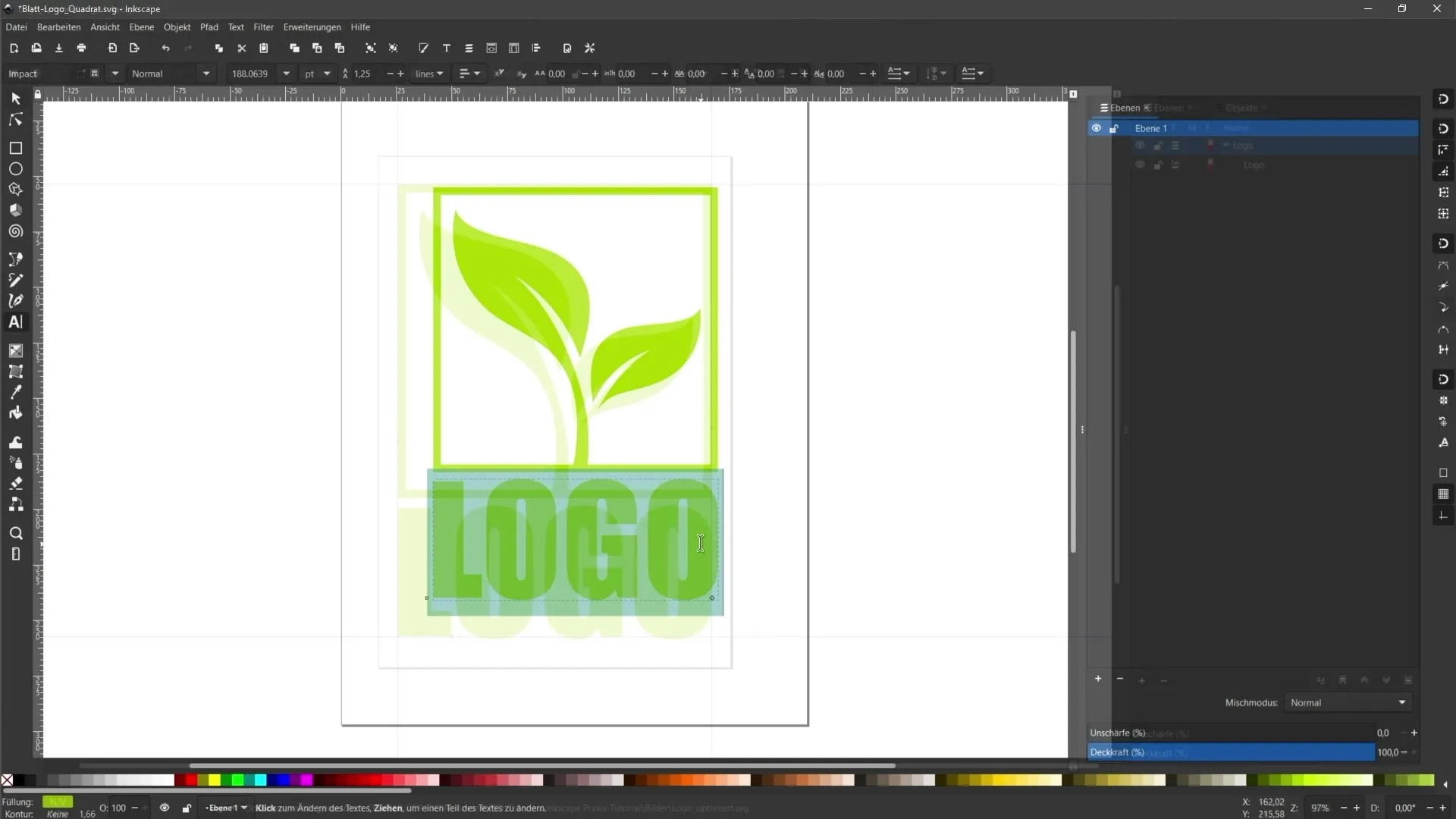
Ein wichtiger Schritt ist auch das Umwandeln von editierbaren Texten in Pfade, falls du diese für eine Druckerei benötigen solltest. Das geschieht ebenfalls über das „Pfad“-Menü, wo du den Punkt „Objekt in Pfad umwandeln“ auswählen kannst. Damit stellst du sicher, dass Schriftarten und Stile auch beim Druck korrekt wiedergegeben werden.

Zum Schluss exportierst du deine Vektorgrafik. In Inkscape gibt es verschiedene Exportformate. Für Webseiten ist das SVG-Format empfehlenswert, da es speichersparend ist und eine hohe Qualität beibehält. Gehe dazu in das Menü „Datei“ und wähle „Speichern unter“, um das gewünschte Format auszuwählen.

Zusammenfassung
In diesem Leitfaden hast du gelernt, wie du Pixelgrafiken erfolgreich in Vektorobjekte umwandelst. Du kennst die notwendigen Schritte und Einstellungen, um optimale Ergebnisse in Inkscape zu erzielen. Darüber hinaus hast du erfahren, wie du deine Grafiken anpassen und exportieren kannst.
Häufig gestellte Fragen
Wie importiere ich Grafiken in Inkscape?Du kannst Grafiken über das Menü „Datei“ und den Punkt „Importieren“ in Inkscape öffnen.
Welche Einstellungen sollte ich für mehrfarbige Grafiken verwenden?Achte darauf, die Farben und Detailtreue entsprechend anzupassen, um die besten Ergebnisse zu erzielen.
Kann ich Vektorgrafiken manuell anpassen?Ja, in Inkscape gibt es zahlreiche Werkzeuge, mit denen du Vektorgrafiken anpassen kannst.
Wie wandelt man Texte für den Druck in Pfade um?Gehe im Menü auf „Pfad“ und wähle „Objekt in Pfad umwandeln“, um den Text anzupassen.
Welches Format sollte ich für Vektorgrafiken für Webseiten wählen?Für Webseiten ist das SVG-Format ideal, da es qualitätsbeibehaltend und speichersparend ist.

