In dieser Anleitung lernst du, wie du mehrfarbige Pixelgrafiken in Vektorgrafiken umwandeln kannst, speziell unter Verwendung der Funktion „Mehrere Scans“ in Inkscape. Diese Technik ist besonders nützlich für die Bearbeitung komplexerer und bunter Grafiken, wie zum Beispiel Logos oder künstlerische Illustrationen. Ich werde dir Schritt für Schritt zeigen, wie du die verschiedenen Einstellungen optimal nutzt, um deine Grafiken effizient zu konvertieren und dabei die besten Ergebnisse zu erzielen.
Wichtigste Erkenntnisse Du kannst die Anzahl der Scans anpassen, um unterschiedliche Farben zu erfassen und die Qualität der Vektorisierung zu verbessern. Durch das Entfernen des Hintergrunds kannst du unerwünschte weiße Flächen vermeiden. Zudem ist das Stapeln von Objekten wichtig, um Lücken zu vermeiden und eine nahtlose Grafik zu erzeugen.
Schritt-für-Schritt-Anleitung
Schritt 1: Das Dokumentformat anpassen
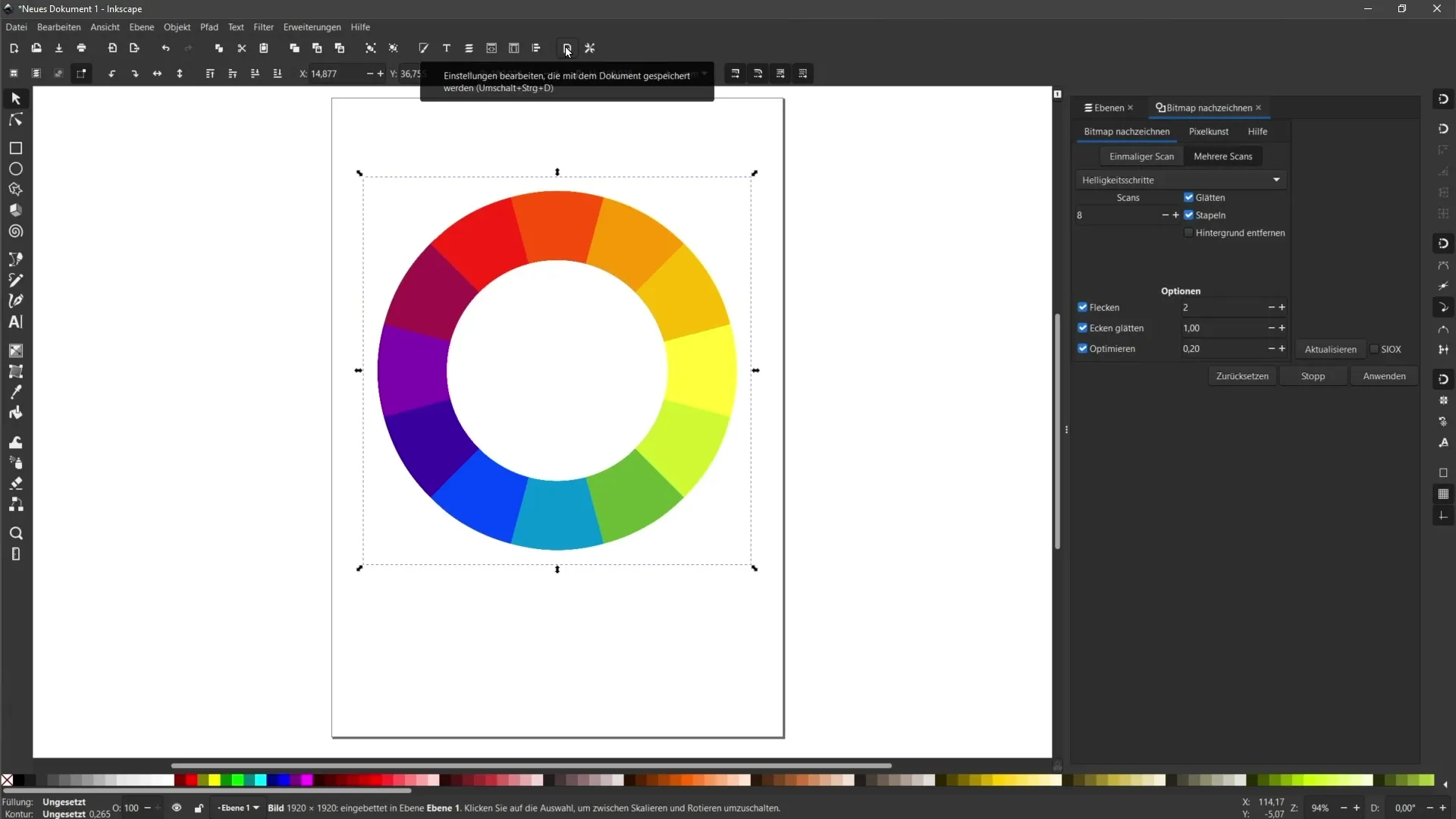
Zunächst solltest du das Dokumentformat auf die Größe deiner importierten Grafik einstellen. Gehe dazu in den Bereich „Einstellungen bearbeiten“. Klicke auf die Schaltfläche, um die Seitengröße auf die Inhalte zu ändern. So kannst du sicherstellen, dass die Arbeitsfläche optimal genutzt wird.

Schritt 2: Pixelgrafik auswählen
Nachdem du die Seitengröße angepasst hast, wähle die Pixelgrafik aus, die du konvertieren möchtest. Zu diesem Tutorial verwenden wir einen mehrfarbigen Farbkreis. Achte darauf, dass die Grafik gut sichtbar auf deinem Arbeitsbereich platziert ist.

Schritt 3: Bereich „Mehrere Scans“ nutzen
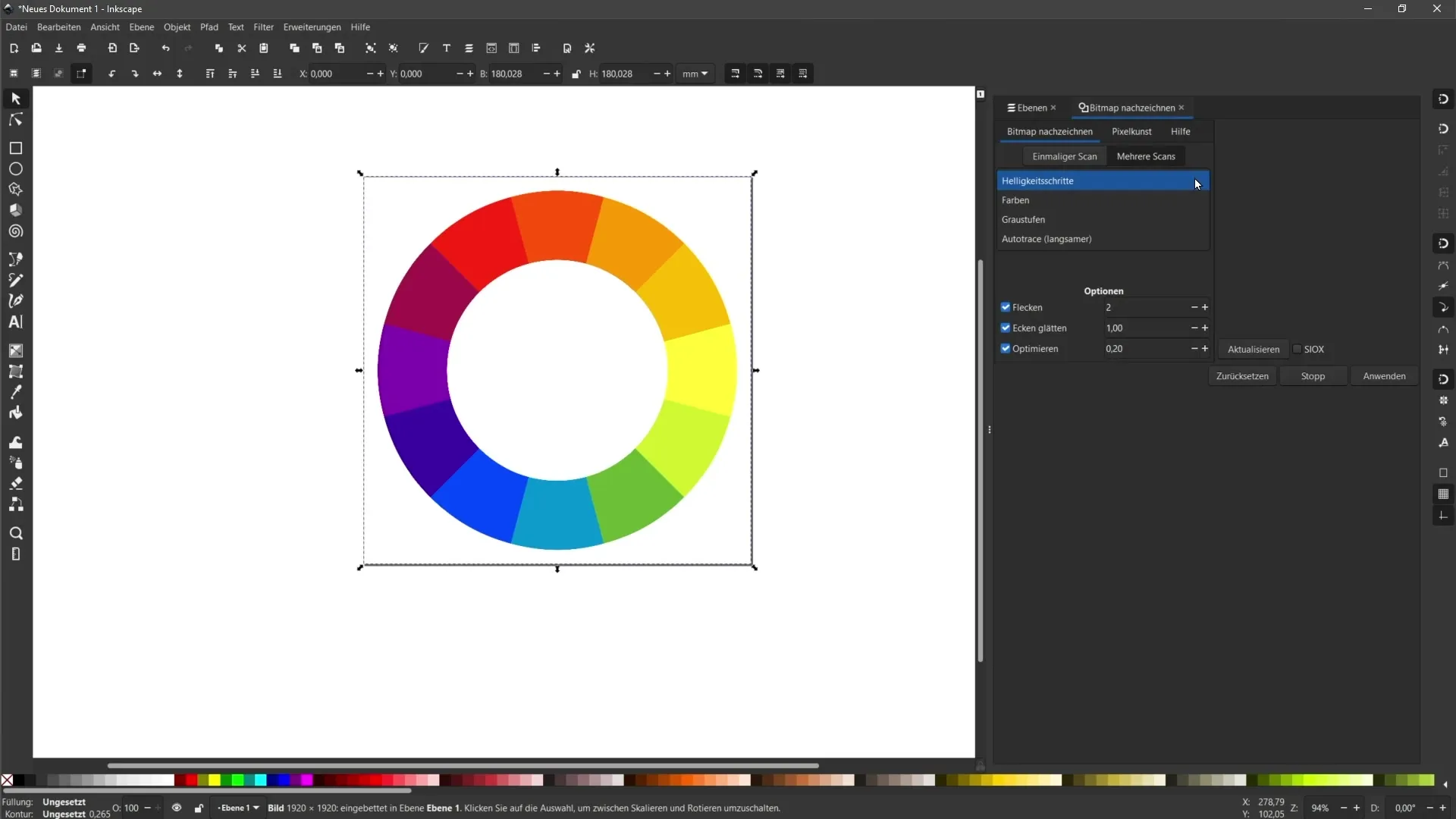
Wechsle nun zu dem Reiter „Bitmap nachzeichnen“ und klicke auf den Bereich „Mehrere Scans“. Hier findest du eine Vielzahl von Optionen. Für eine mehrfarbige Grafik ist die Einstellung im Bereich „Farben“ besonders wichtig.

Schritt 4: Anzahl der Abtastungen festlegen
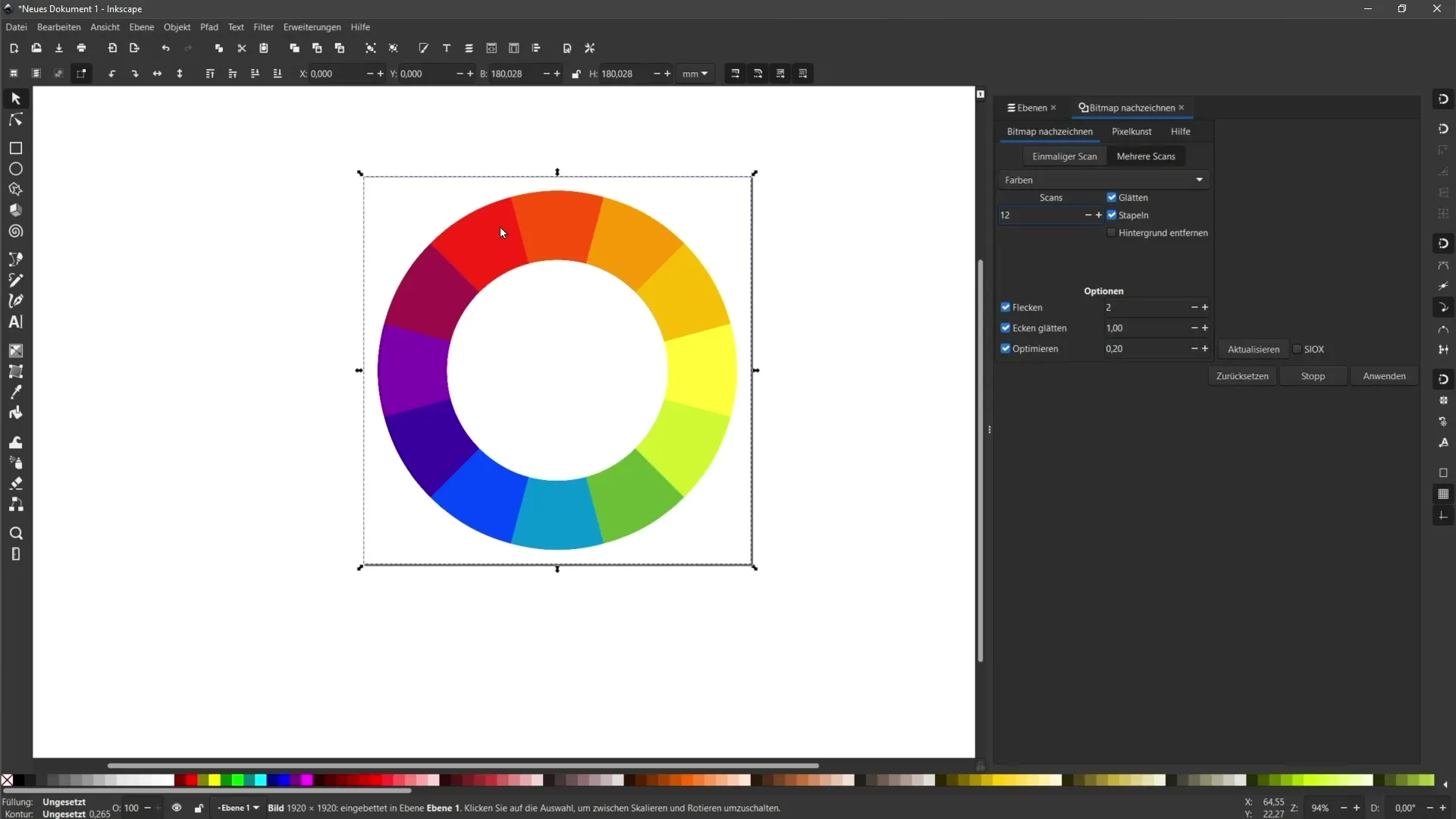
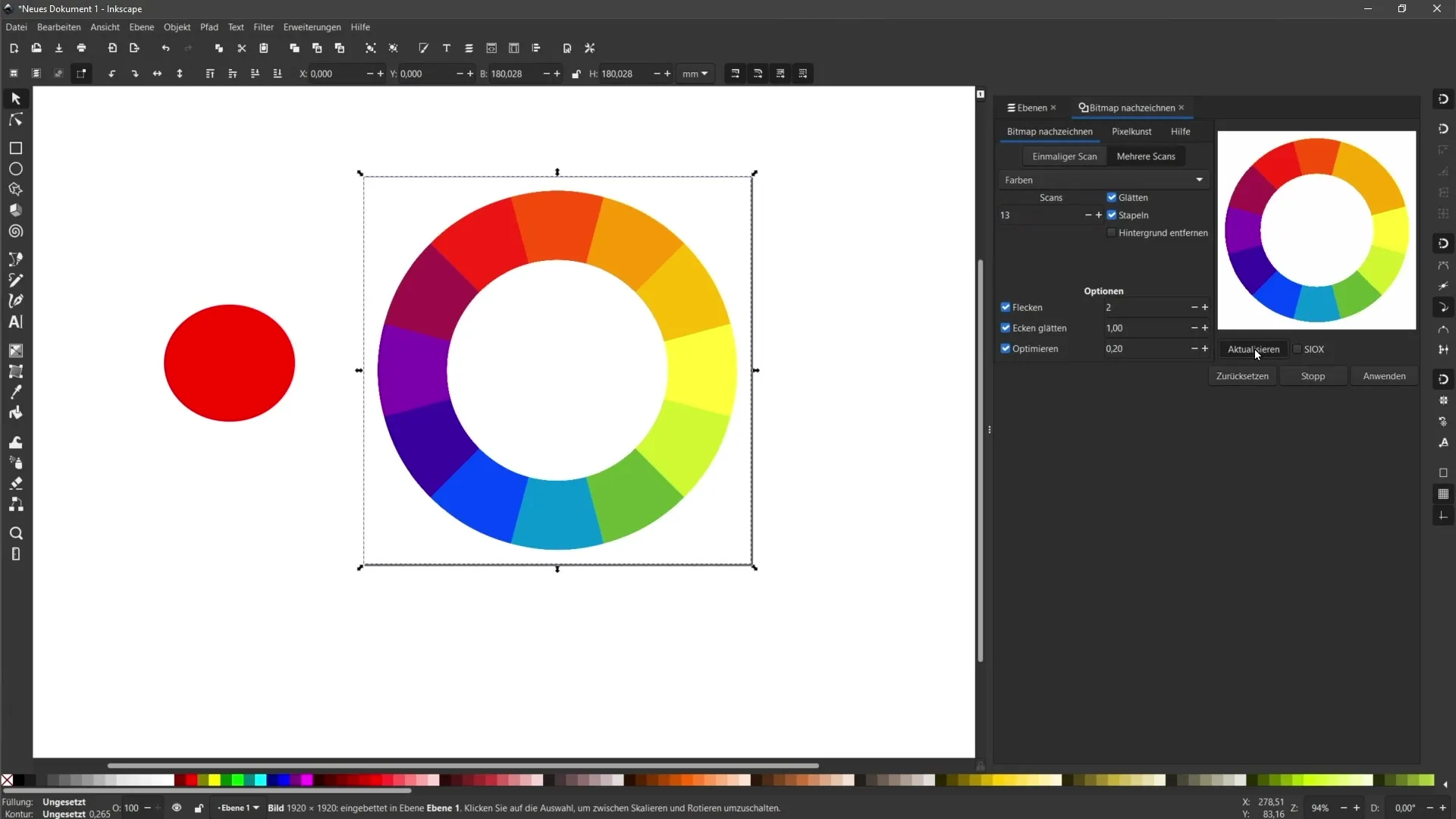
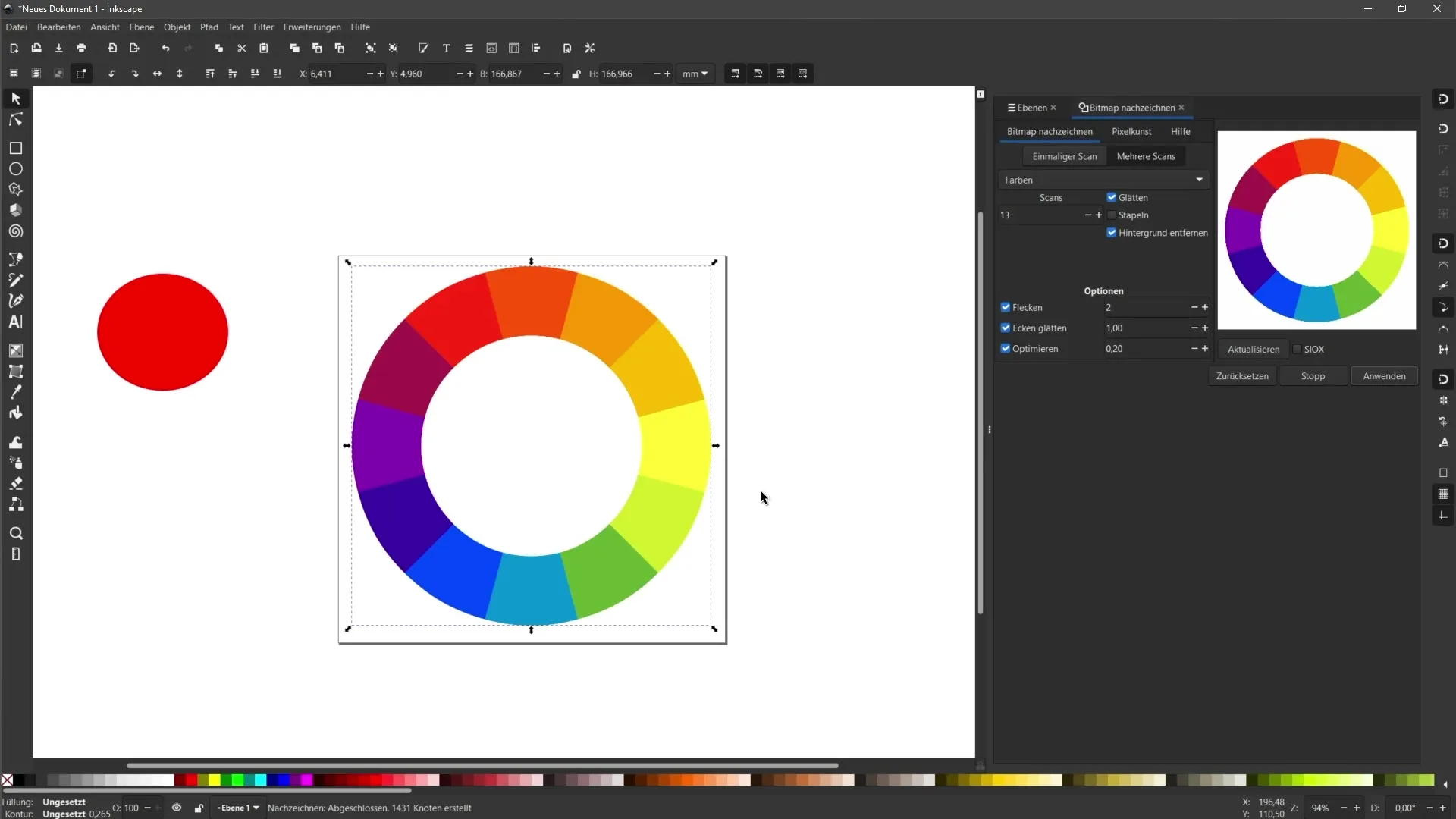
Im Bereich Farben kannst du die Anzahl der Scans einstellen. Da unser Farbkreis 12 Farben hat, wähle hier ebenfalls 12 Abtastungen aus. Dies hilft Inkscape, die entsprechenden Farben in Vektoren umzuwandeln. Klicke anschließend auf „Aktualisieren“, um eine Vorschau der Konvertierung zu erhalten.

Schritt 5: Vorschau überprüfen
Nach dem Aktualisieren solltest du die Vorschau der konvertierten Grafik sehen. Achte darauf, ob alle Farben korrekt erfasst werden. Sollte eine Farbe fehlen, wie in unserem Beispiel ein Orangeton, kannst du die Anzahl der Scans erhöhen. Klicke wieder auf „Aktualisieren“, um die Änderung zu sehen.

Schritt 6: Vektorisierung ohne Lücken
Eine essenzielle Einstellung ist der Bereich „Stapeln“. Aktiviere diese Option, um sicherzustellen, dass zwischen den Vektorflächen keine Lücken sichtbar sind. Klicke schließlich auf „Anwenden“, um die Vektorisierung abzuschließen.

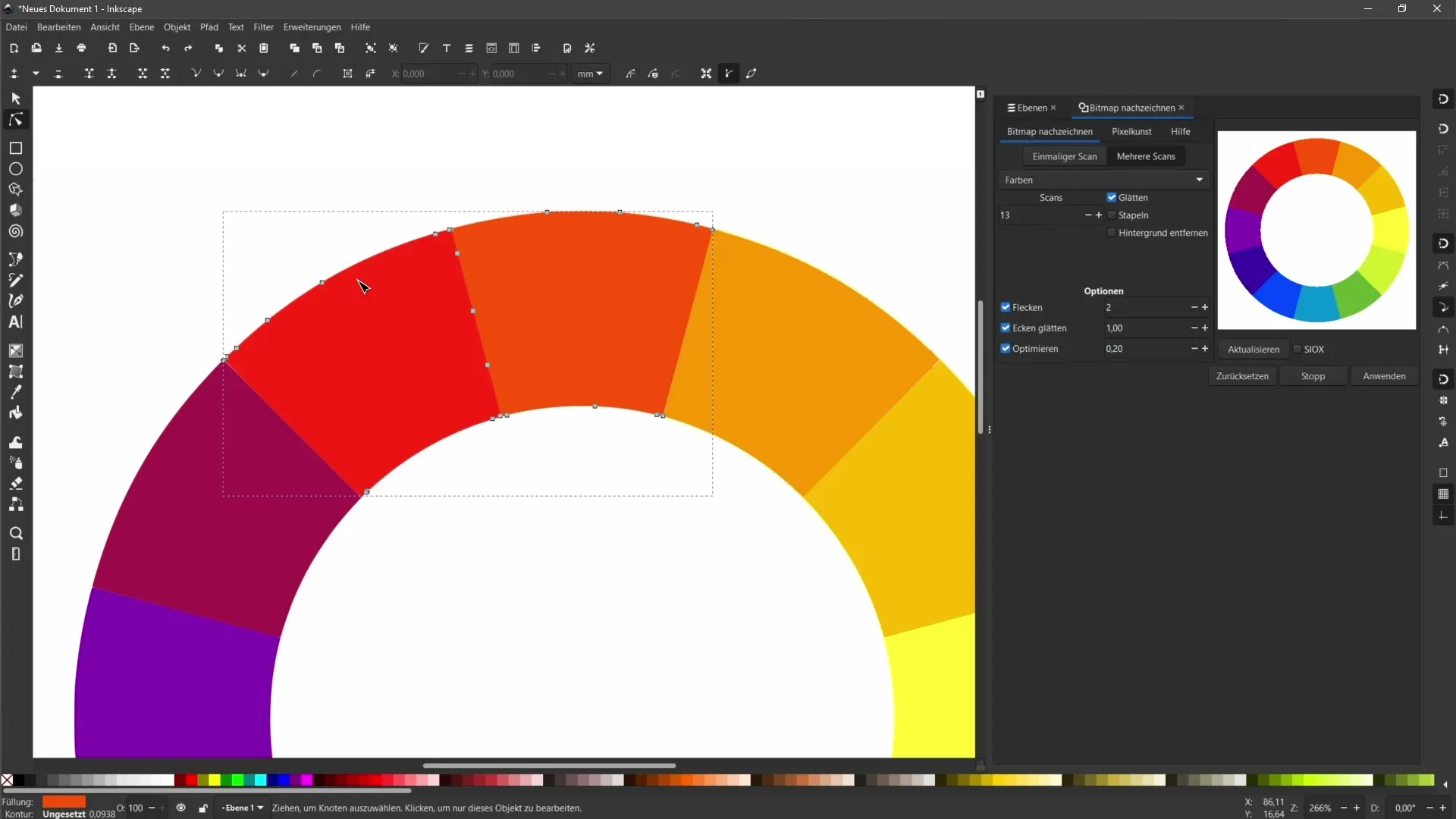
Schritt 7: Einzelne Flächen bearbeiten
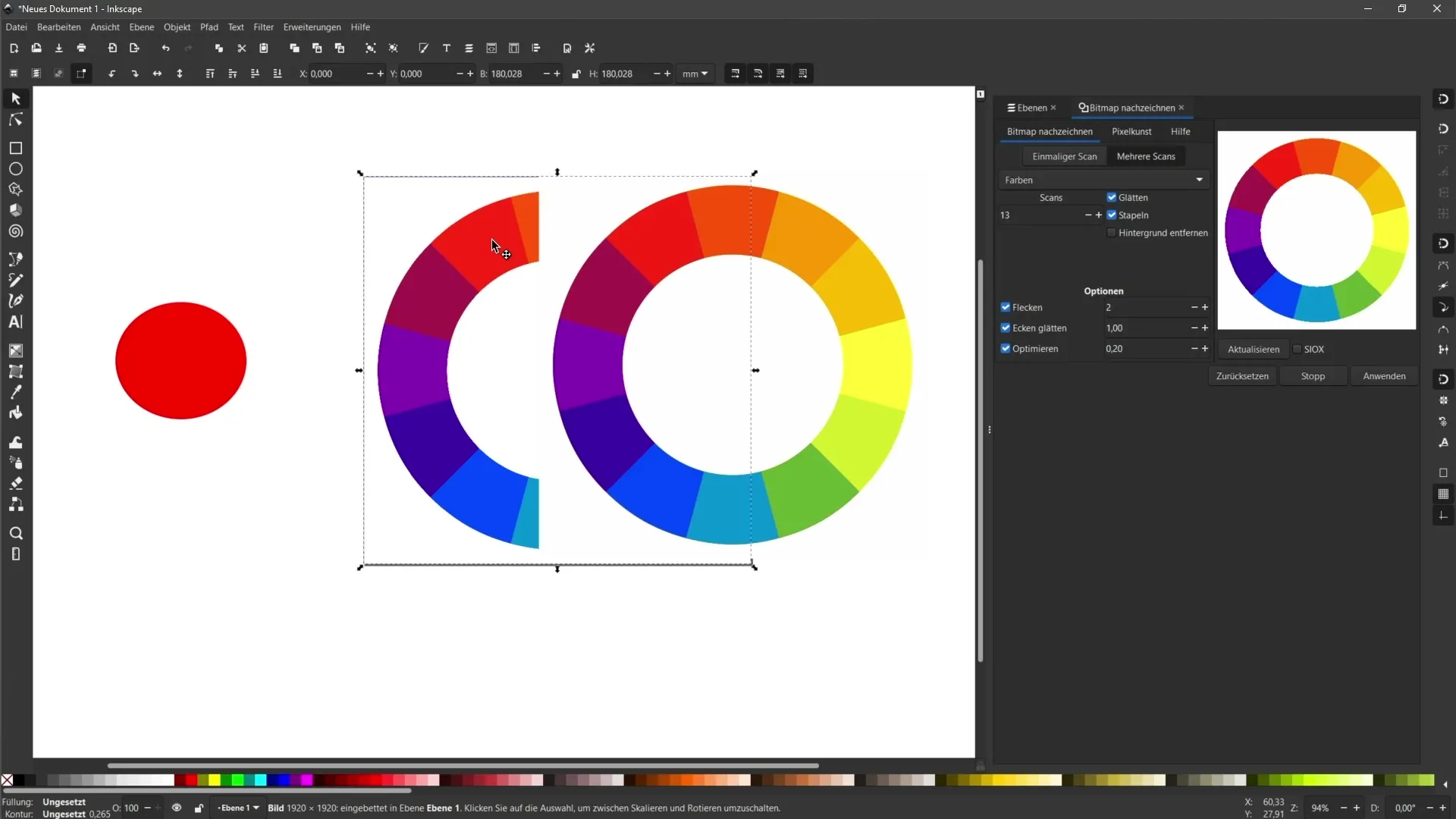
Jetzt siehst du die konvertierten Vektoren. Um die einzelnen Flächen zu bearbeiten, musst du die Gruppierung aufheben. Wähle dazu die gesamte Grafik aus und gehe in die Menüleiste auf „Objekt“ und dann auf „Gruppierung aufheben“. Nun kannst du jede Fläche einzeln auswählen und bearbeiten.

Schritt 8: Flächen trennen
Nachdem die Gruppierung aufgehoben wurde, kannst du die einzelnen Vektoren nach Belieben verschieben, um sie zu sortieren. Achte darauf, dass sie nicht übereinander liegen, es sei denn, dies ist gewünscht.

Schritt 9: Fehler korrigieren
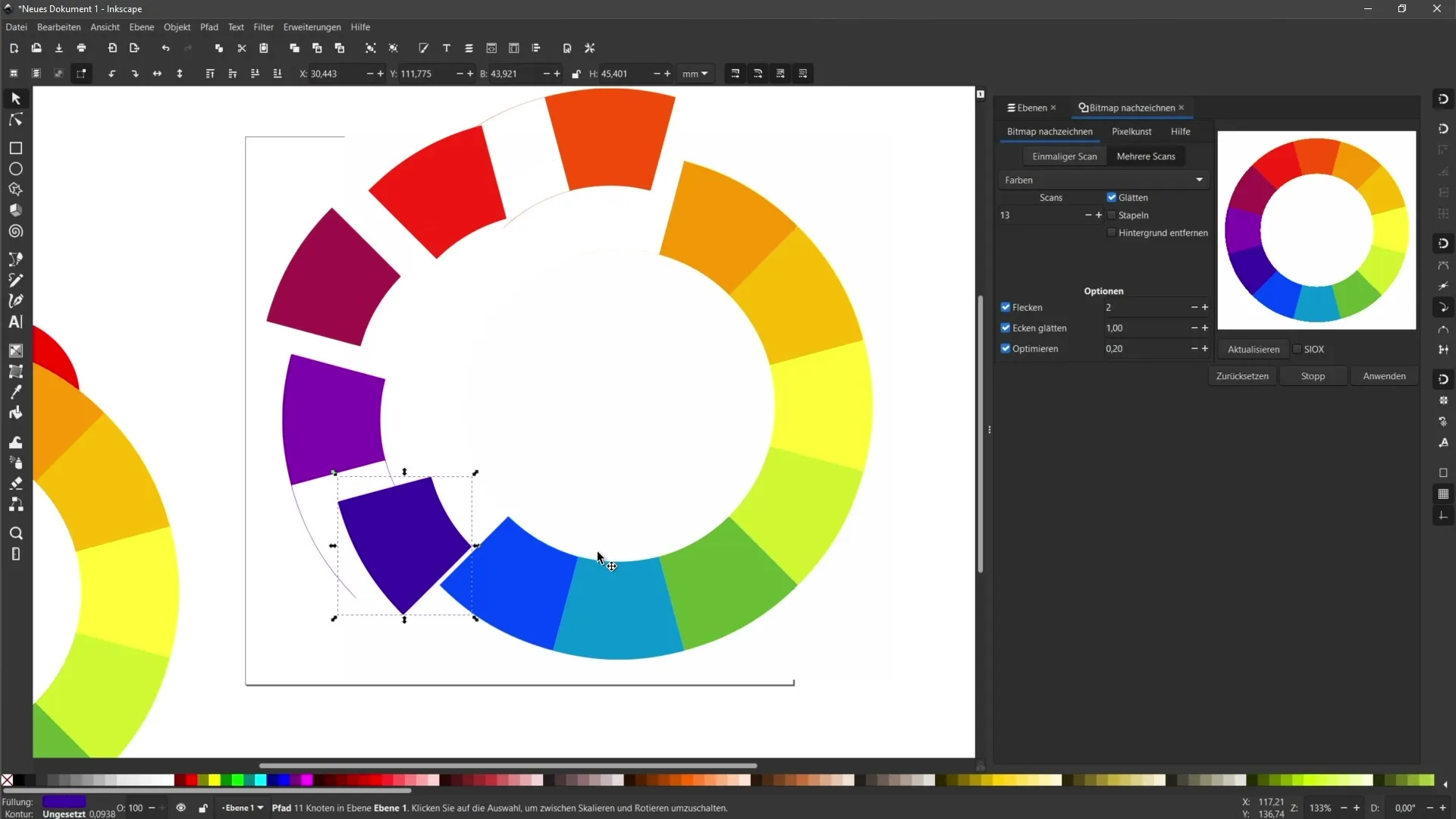
Gelegentlich kann es zu Überlappungen oder ungewollten Rändern kommen. Mit dem Knotenwerkzeug kannst du die Ankerpunkte der Vektoren anpassen. Markiere die jeweiligen Ankerpunkte und lösche sie, um die Probleme zu beheben.

Schritt 10: Hintergrundfarbe entfernen
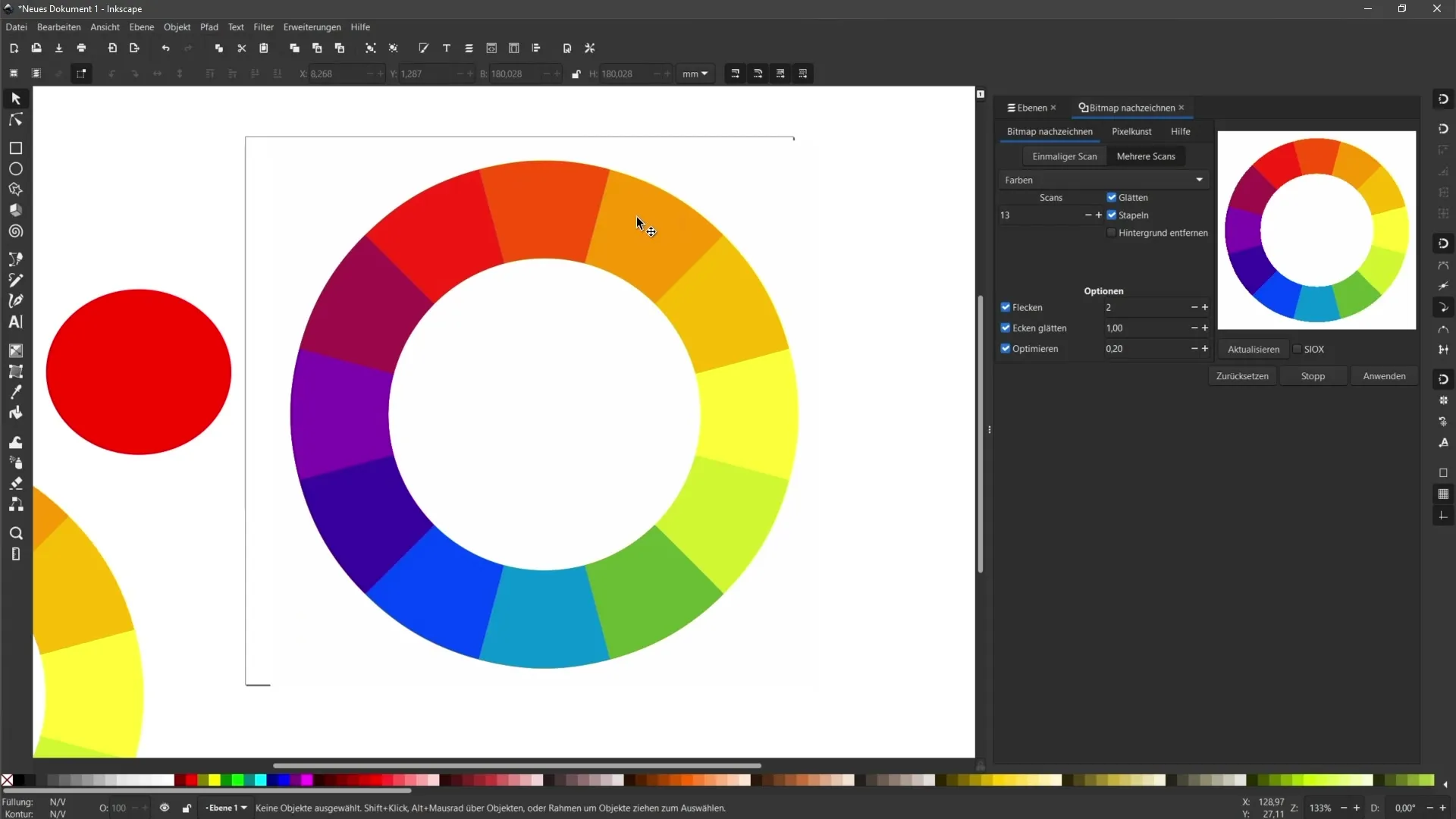
Falls du einen weißen Hintergrund hast, den du nicht in deiner Vektorgrafik haben möchtest, kannst du den Hintergrund leicht entfernen. Wähle die Pixelgrafik erneut aus, aktiviere „Hintergrund entfernen“ und klicke auf „Anwenden“. Dadurch wird der weiße Hintergrund entfernt und du hast Nur die Vektorgrafik.

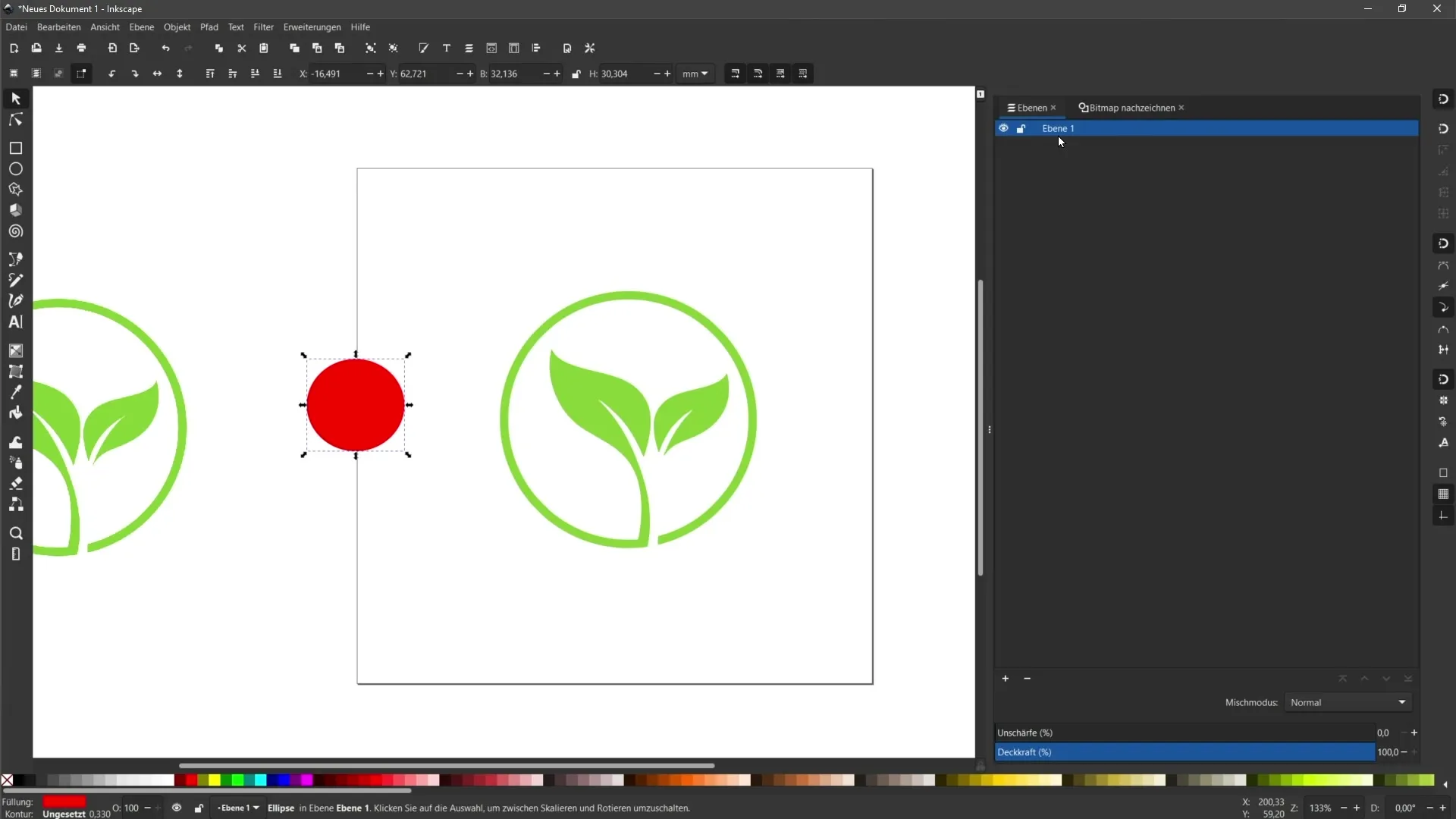
Schritt 11: Ebenen verwalten
Es ist wichtig, die Ebenen zu verwalten, insbesondere wenn du mit mehreren Grafiken gleichzeitig arbeitest. Du kannst die Ebenen ein- und ausblenden oder in der Reihenfolge verschieben. Dies hilft dir, die Sichtbarkeit und das Layout deiner Elemente zu optimieren.

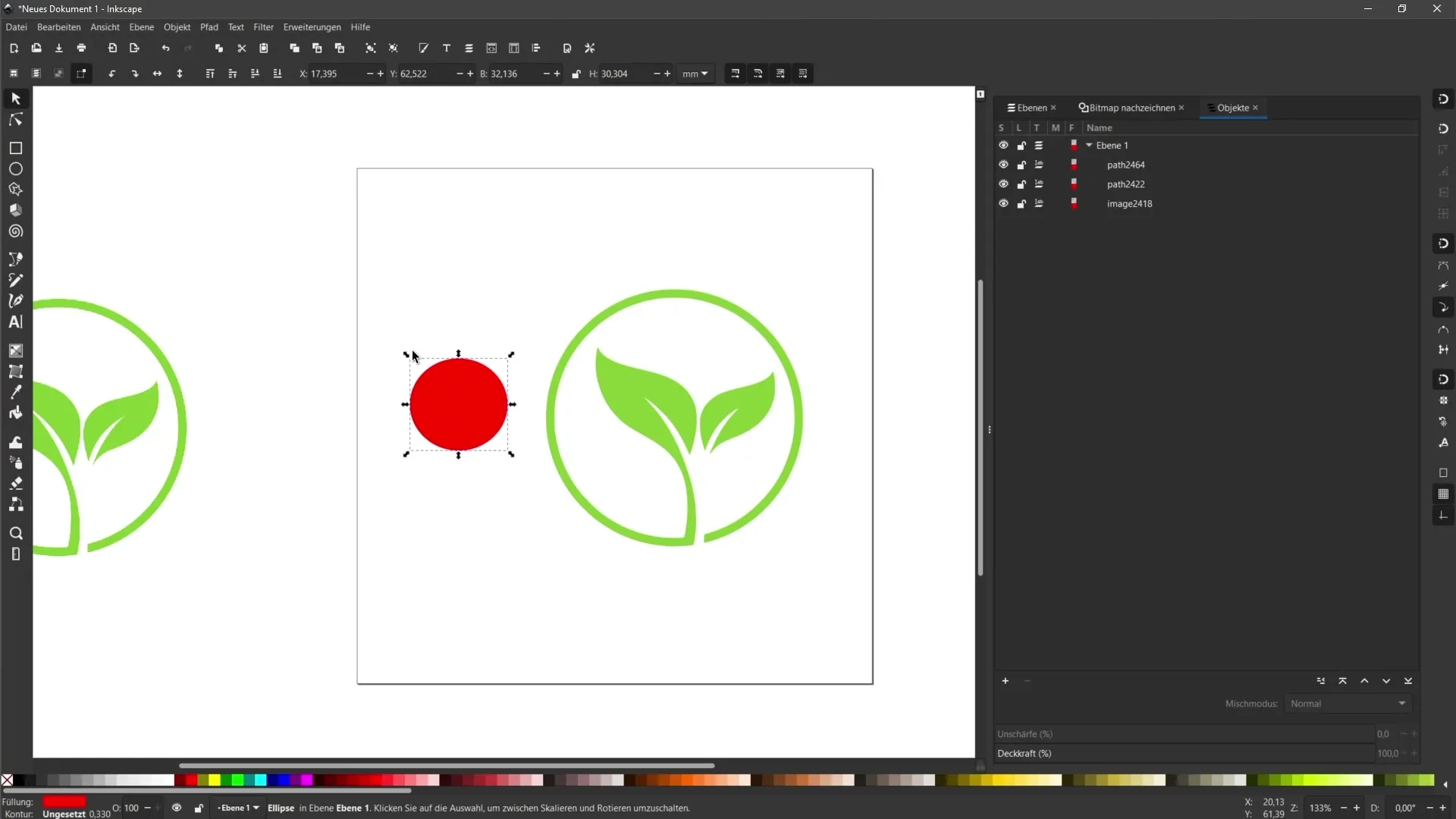
Schritt 12: Endgültiges Ergebnis überprüfen
Prüfe das endgültige Ergebnis, indem du alle Objekte einblendest. Sieh dir an, ob die Vektoren klar und präzise sind. Stelle sicher, dass keine unerwünschten weißen Flächen oder Lücken vorhanden sind. Fertig!

Zusammenfassung
In dieser Anleitung hast du Schritt für Schritt gelernt, wie du mehrfarbige Pixelgrafiken in Vektorgrafiken umwandelst. Mit der richtigen Einstellung, der Bearbeitung von Flächen und dem Entfernen des Hintergrunds kannst du deine Grafiken perfekt in Vektoren umwandeln. Nutze die vorgestellten Techniken und Möglichkeiten, um deine Designs zu optimieren.
Häufig gestellte Fragen
Wie viele Farben sollte ich beim Scannen auswählen?Die Anzahl der Farben sollte der Anzahl der Farben in deinem Originalbild entsprechen. Achte darauf, die Anzahl entsprechend anzupassen.
Wie kann ich einen weißen Hintergrund entfernen?Wähle deine Pixelgrafik aus und aktiviere die Option „Hintergrund entfernen“ im Bereich „Mehrere Scans“.
Was ist die Funktion „Stapeln“?Die Funktion „Stapeln“ verhindert, dass es zwischen den einzelnen Vektoren Lücken gibt und sorgt für eine nahtlose Darstellung.
Muss ich alle Flächen einzeln bearbeiten?Nicht zwingend, aber das Aufheben der Gruppierung hilft dir, jede Fläche individuell nach deinen Wünschen zu gestalten.


