In der digitalen Ära ist es nicht unüblich, dass du klassische Zeichnungen oder Skizzen auf Papier anfertigen möchtest. Ob es sich um eine feine Handschrift, ein Comic oder eine künstlerische Skizze handelt, das Ziel bleibt gleich: Du möchtest deine analogen Kreationen digitalisieren und sie in Vektorgrafiken umwandeln. In dieser Anleitung zeige ich dir, wie du deine Zeichnungen optimal vorbereitest, sie mit Inkscape in Vektorobjekte umwandelst und die Ergebnisse noch weiter optimierst.
Wichtigste Erkenntnisse
Um eine effektive Vektorisierung deiner Zeichnungen durchzuführen, sind die folgenden Schritte von zentraler Bedeutung:
- Fotografiere deine Zeichnung in einer optimalen Beleuchtung.
- Bearbeite das Foto, um den Hintergrund zu minimieren und die Strichzeichnung klarer darzustellen.
- Importiere das bearbeitete Bild in Inkscape und nutze die „Bitmap nachzeichnen“-Funktion.
- Passe die Nachzeichnung nach Bedarf an, um das bestmögliche Ergebnis zu erzielen.
Schritt-für-Schritt-Anleitung
Schritt 1: Zeichnung fotografieren
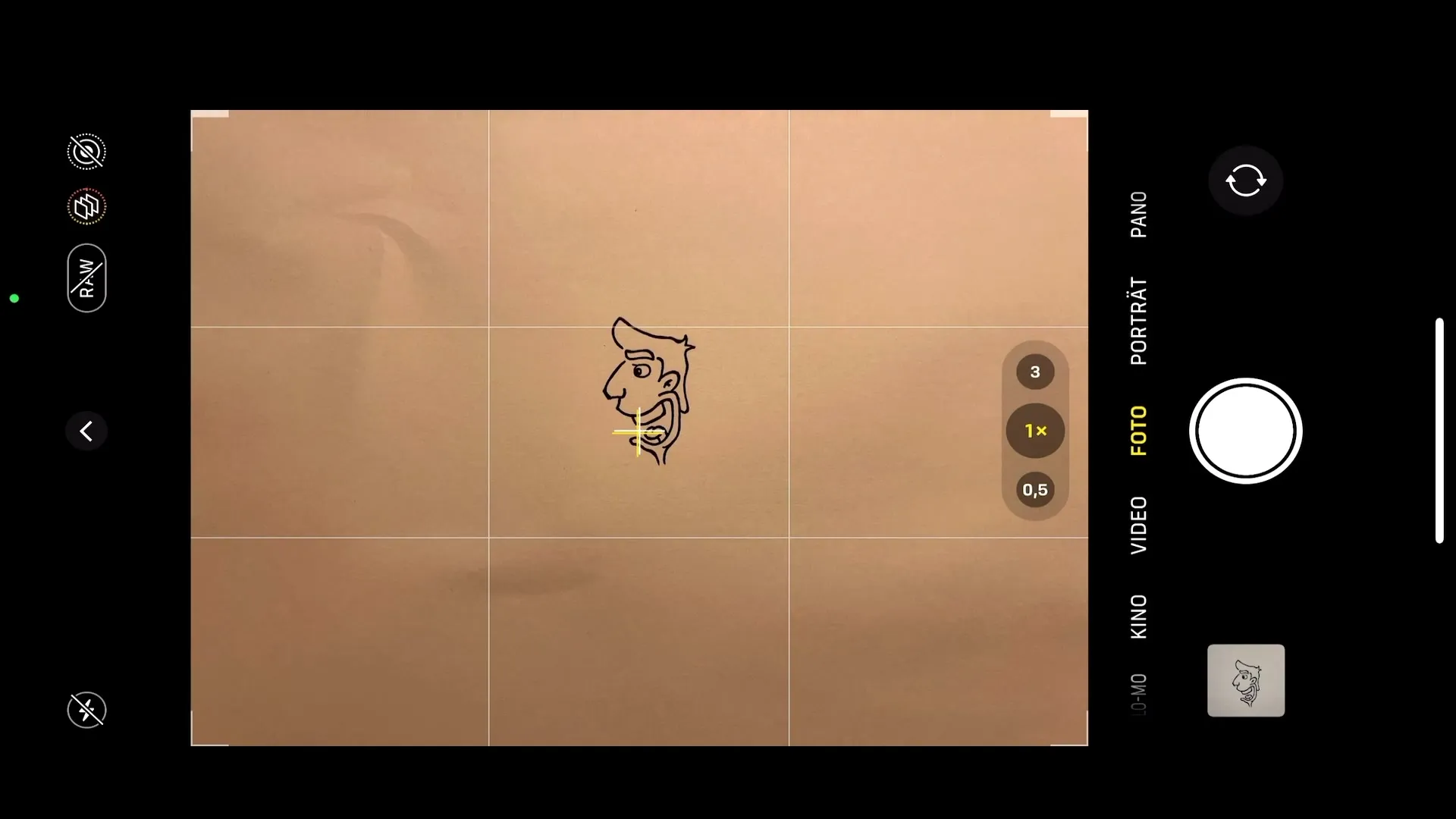
Zunächst musst du deine Zeichnung vorbereiten. Suche dir eine gut beleuchtete Stelle, um ein sauberes Foto zu machen. Zum Beispiel kannst du dein Smartphone nutzen, um ein Foto von deiner Zeichnung zu machen und sicherzustellen, dass das Licht optimal fällt.

Schritt 2: Bildbearbeitung auf deinem Smartphone
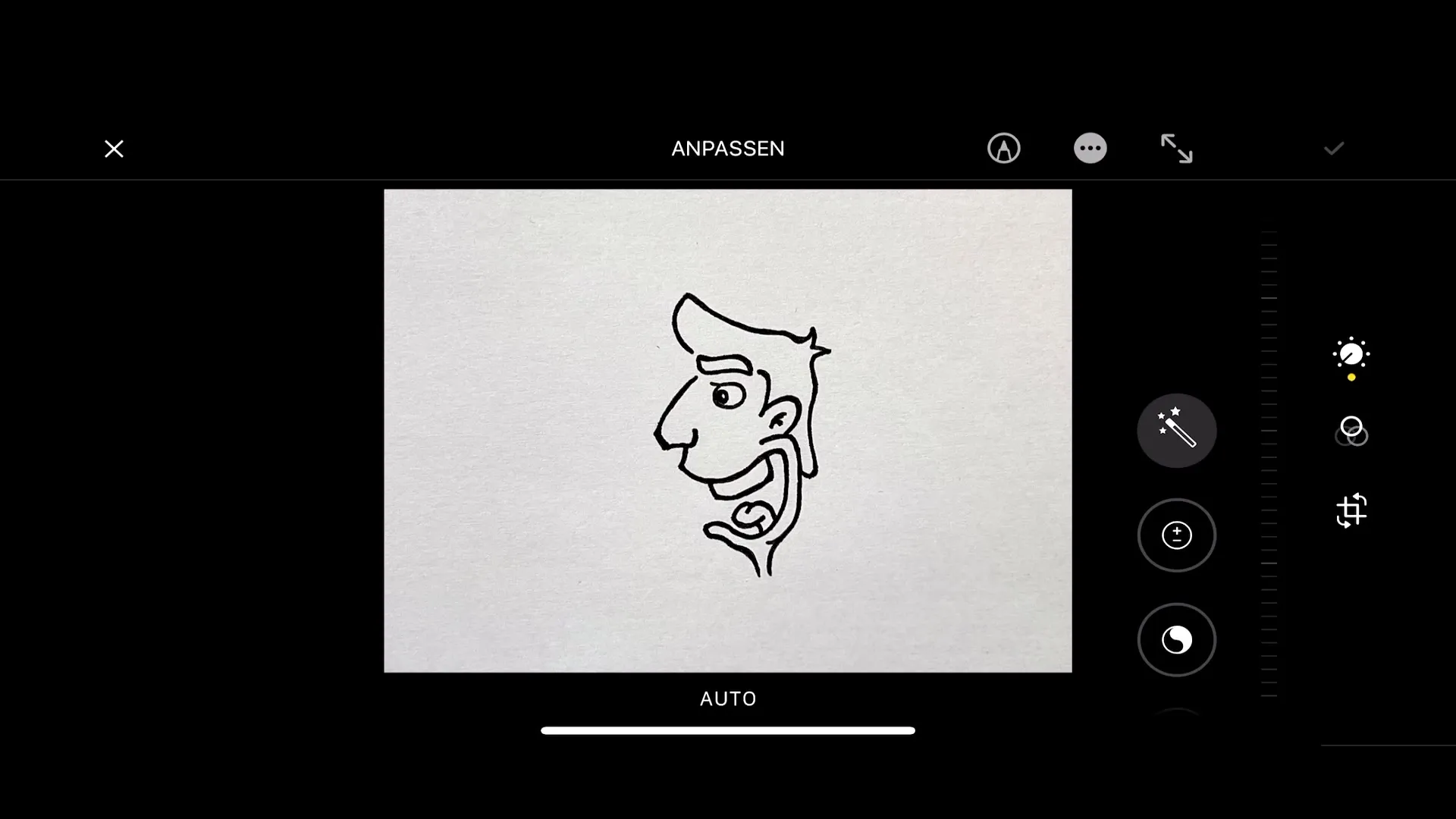
Nach dem Fotografieren öffnest du das Bild auf deinem Smartphone. Die meisten Smartphones bieten integrierte Bearbeitungswerkzeuge, mit denen du das Bild zuschneiden und die Helligkeit anpassen kannst. Ziel ist es, den Hintergrund so weit wie möglich zu entfernen und die Zeichnung klarer hervorzuheben. Passe die Belichtung an, um den weißen Hintergrund zu verstärken und die schwarzen Striche satter erscheinen zu lassen.

Schritt 3: Nutzung von GIMP zur weiteren Bearbeitung
Falls du weitergehende Bearbeitungen vornehmen möchtest, kannst du ein pixelbasiertes Grafikprogramm wie GIMP verwenden. GIMP kann dir helfen, störende Flecken zu entfernen oder den Kontrast deiner Zeichnung weiter zu steigern, um eine optimale Vorbereitung für den Import in Inkscape zu gewährleisten.

Schritt 4: Bild in Inkscape importieren
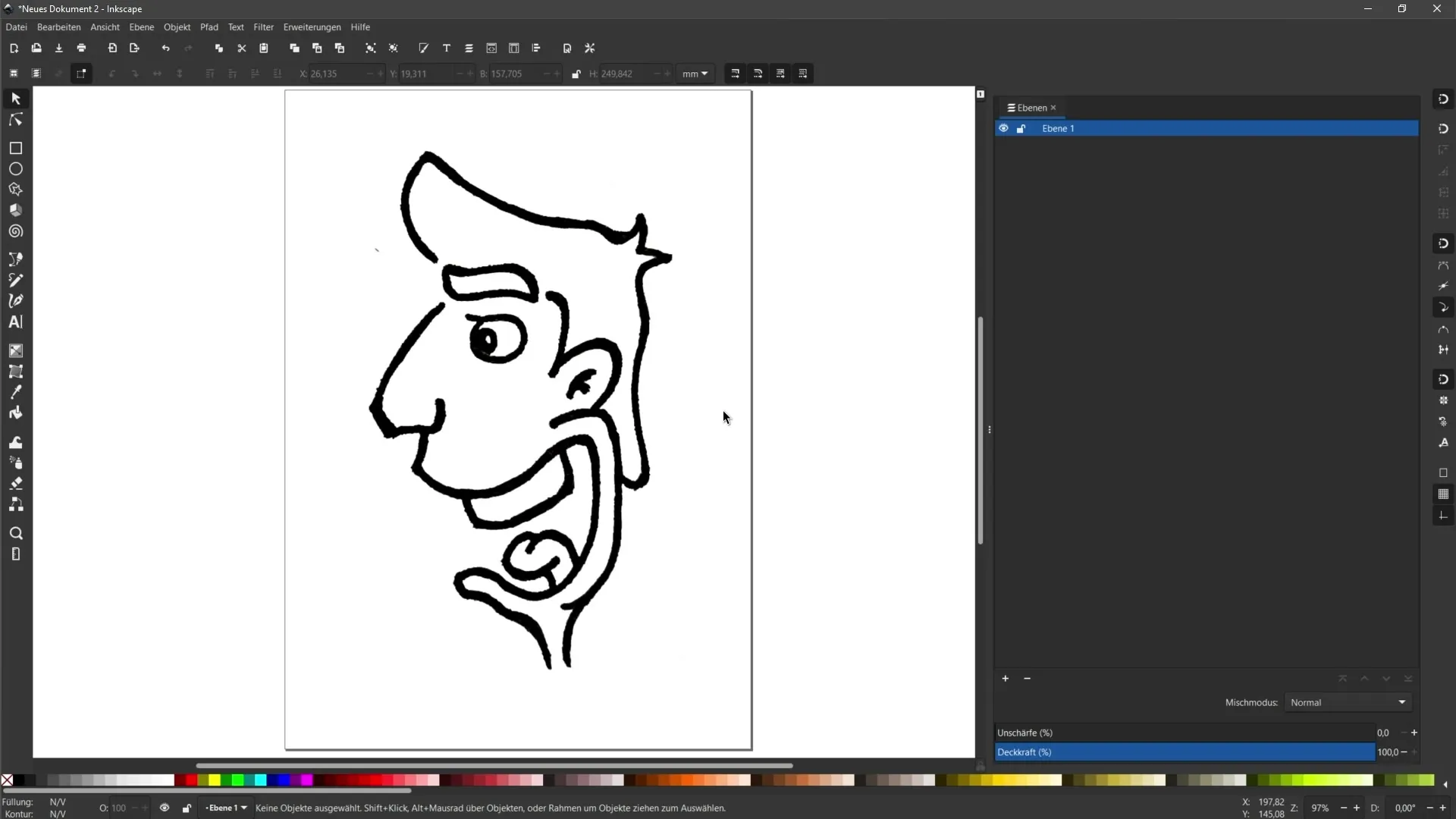
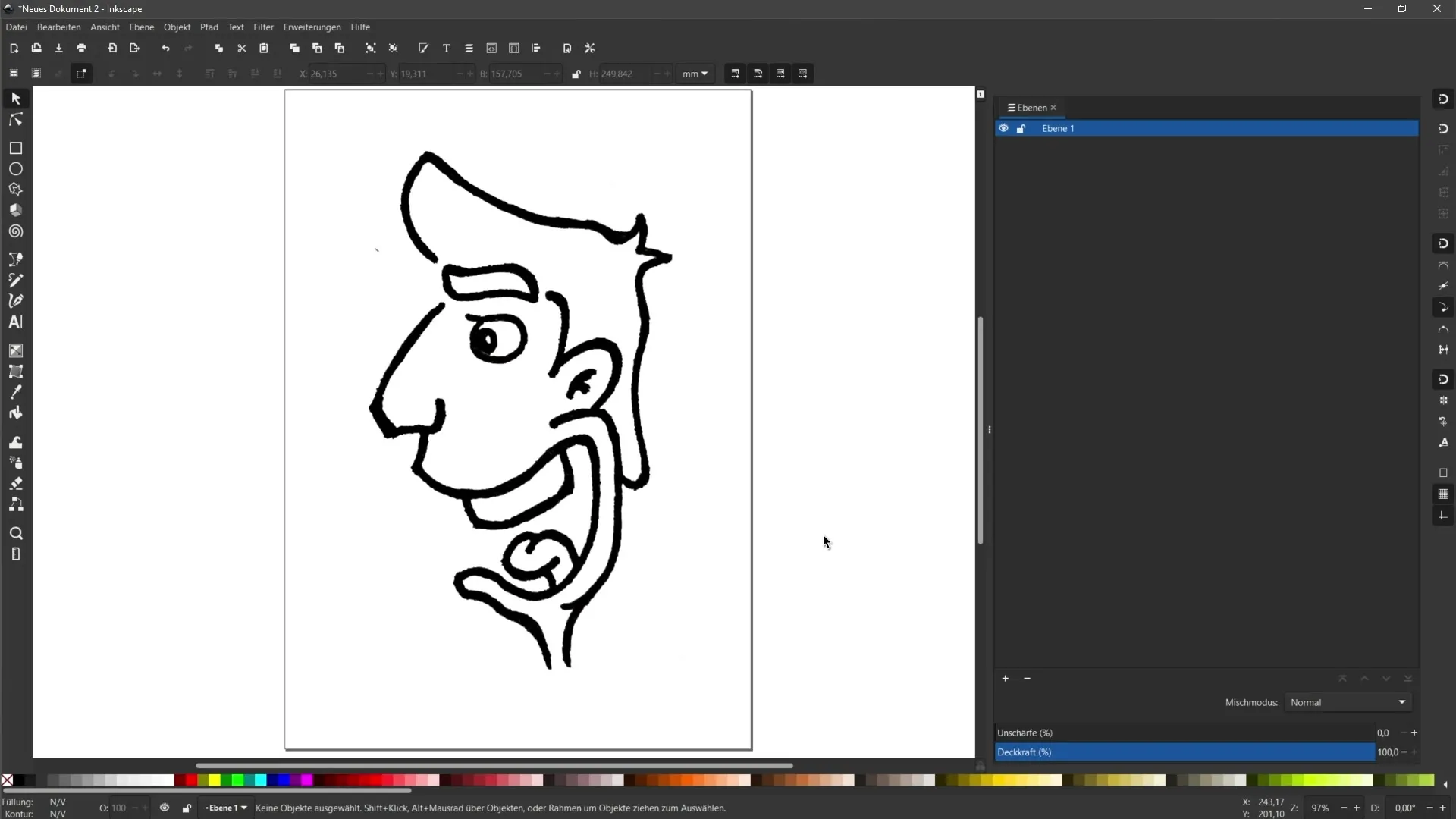
Jetzt, da du dein Bild bearbeitet hast, öffnest du Inkscape und importierst die Datei. Überprüfe, ob das Bild in Inkscape gut aussieht und ob der Hintergrund weitgehend entfernt wurde.

Schritt 5: Bitmap nachzeichnen
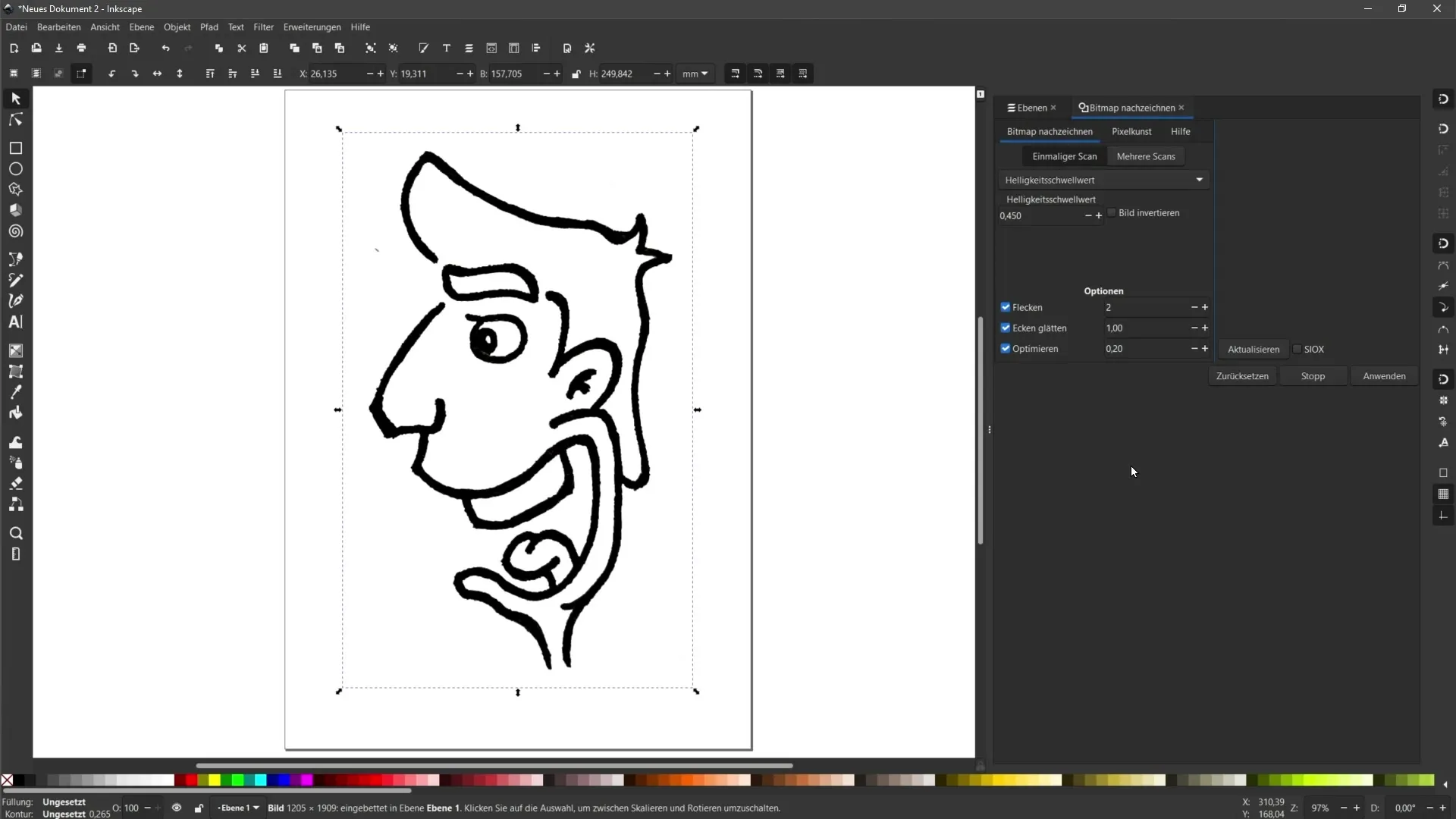
Um deine Zeichnung in ein Vektorobjekt zu konvertieren, wähle das Bild aus und gehe zu „Pfad“ > „Bitmap nachzeichnen“. Hier öffnet sich ein Bedienfeld auf der rechten Seite, das dir verschiedene Optionen zur Nachzeichnung bietet. Bei Strichzeichnungen hast du die Möglichkeit, die Umwandlung so zu gestalten, dass du hauptsächlich die schwarzen Konturen belegst.

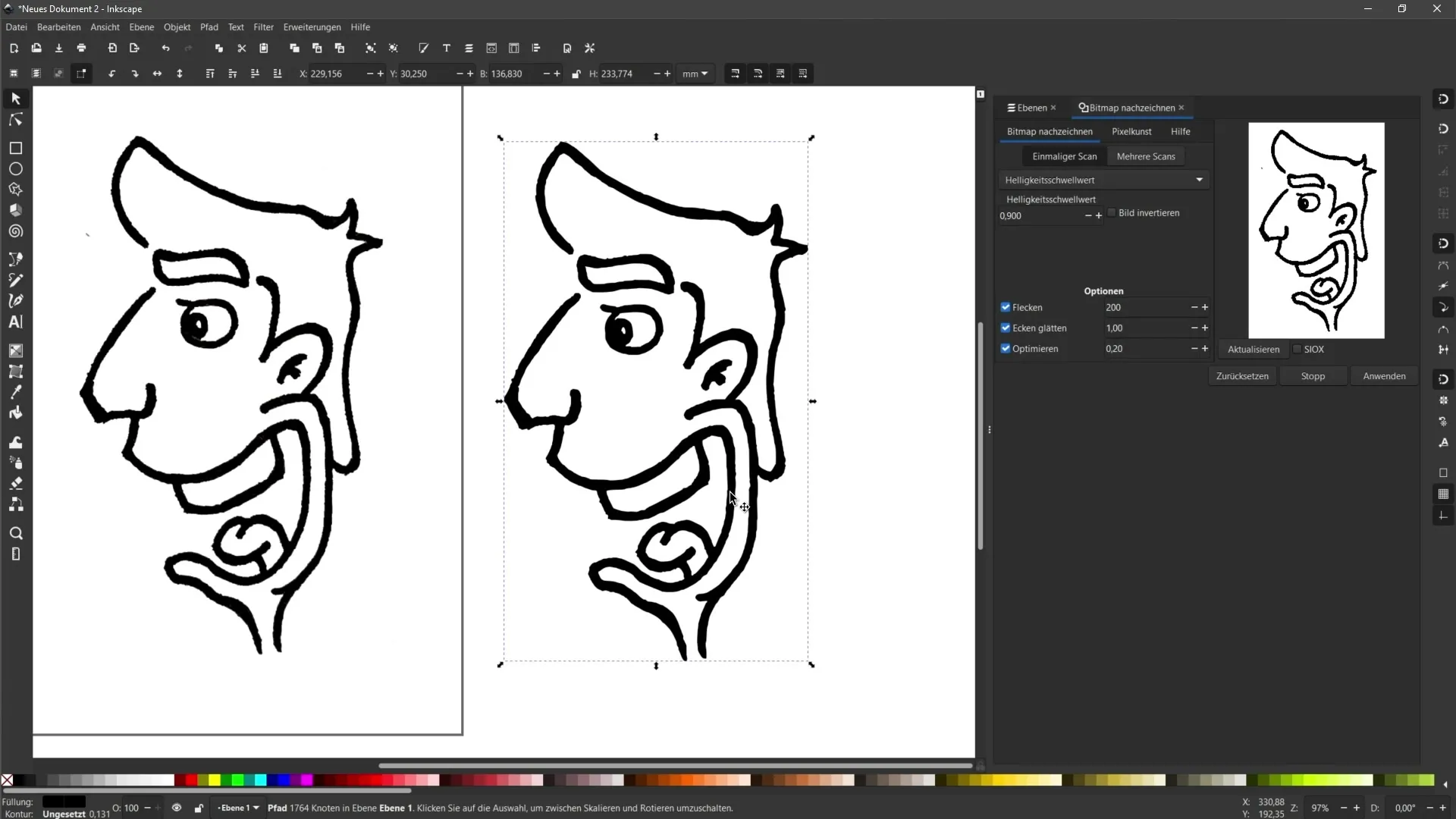
Schritt 6: Optionen für die Nachzeichnung anpassen
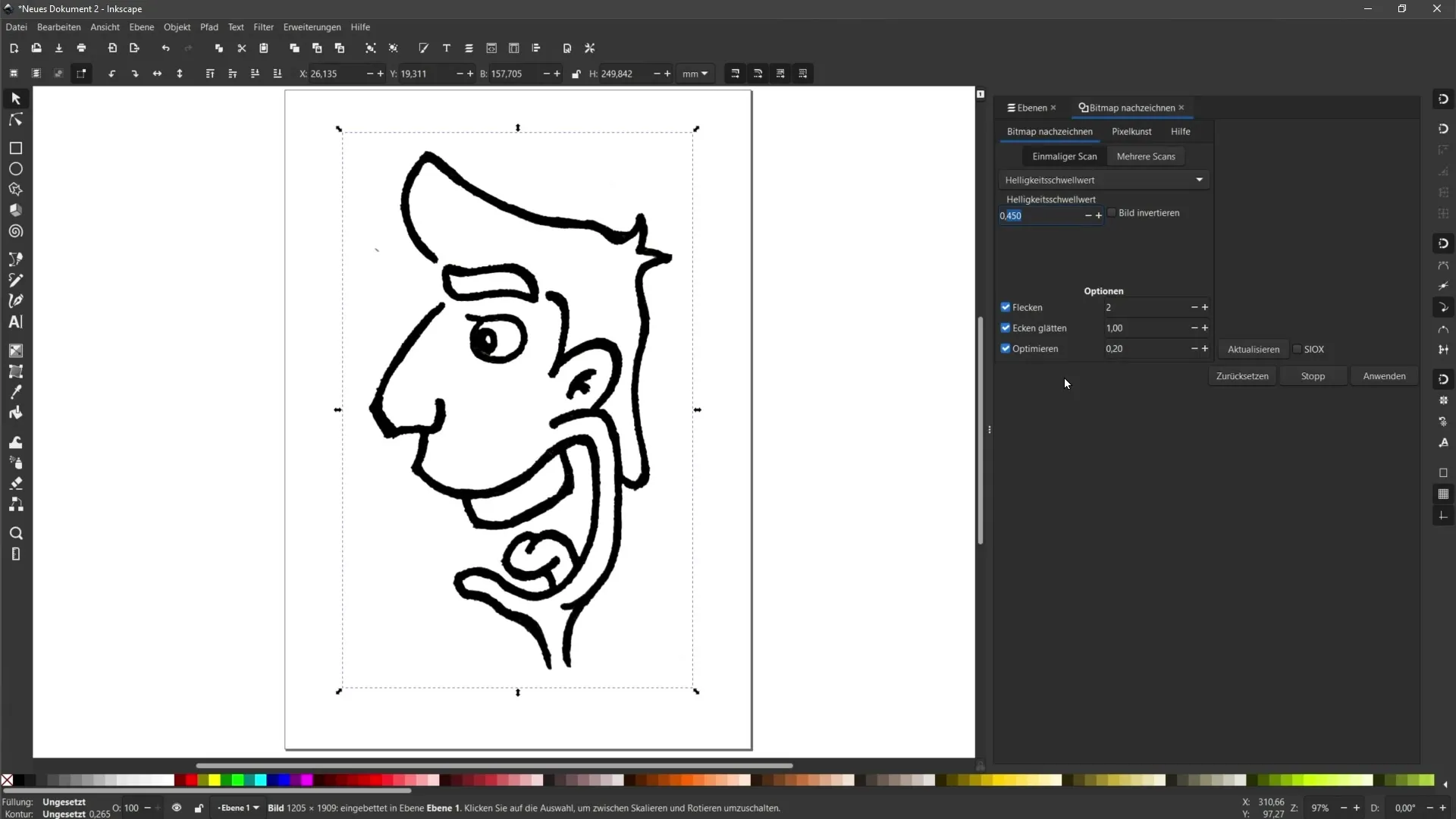
Im Bedienfeld der Bitmap-Nachzeichnung kannst du den Helligkeitsschwellenwert sowie die Standardwerte anpassen. Experimentiere mit diesen Einstellungen, um die besten Ergebnisse zu erzielen. Du kannst beispielsweise den Wert für die Helligkeitsgrenze anpassen, um die Dunkelheiten und Helligkeiten in deiner Zeichnung zu steuern.

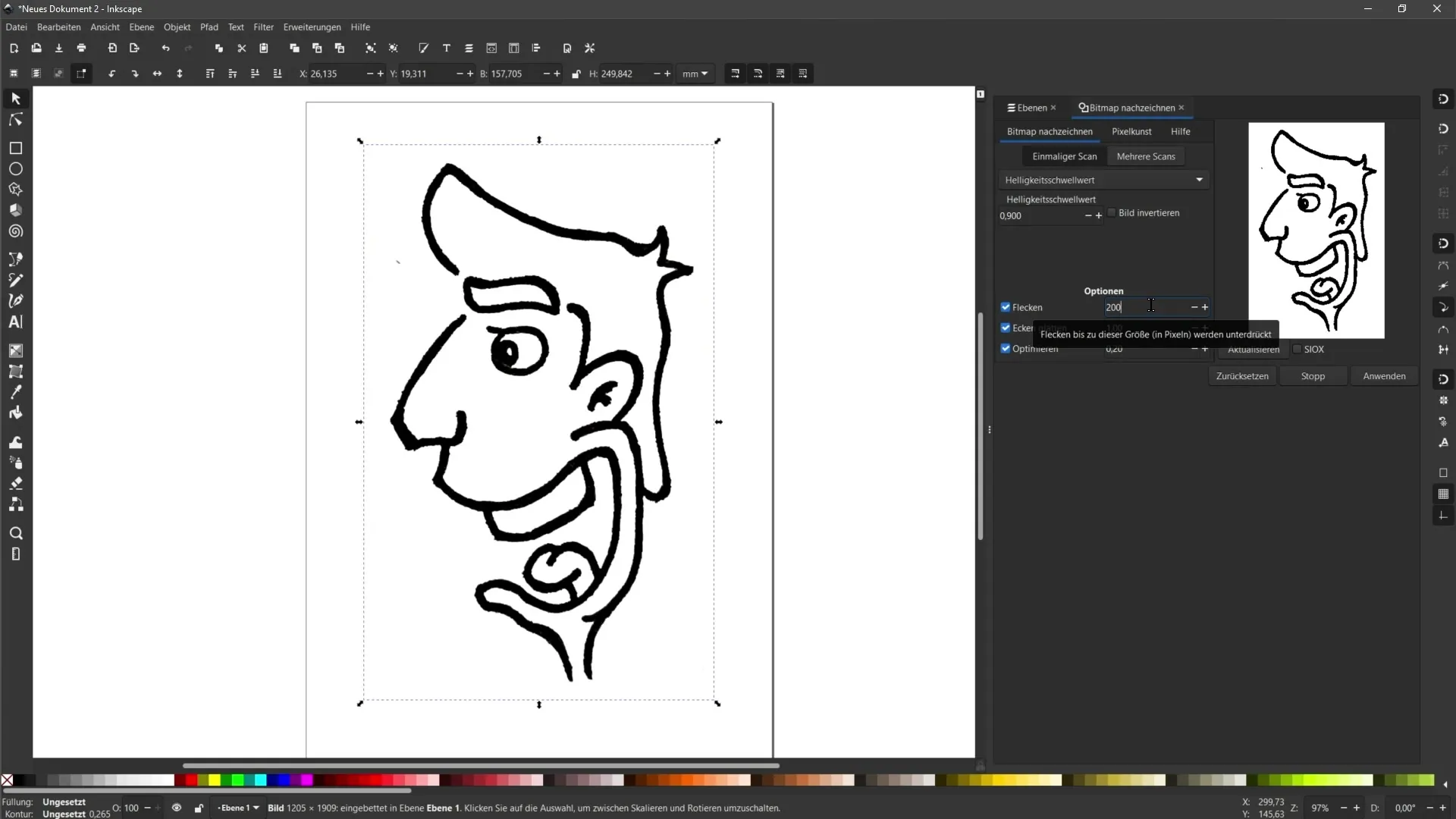
Schritt 7: Entfernen von Flecken
Sollte dein Bild unerwünschte Flecken aufweisen, kannst du die Fleckenoption aktivieren. Diese hilft dabei, kleine Fehler im Bild zu beseitigen, wenn du den nachfolgenden Threshold-Wert anpasst, um die besten Ergebnisse zu erhalten.

Schritt 8: Kanten glätten und optimieren
Um die Kanten deiner Zeichnung zu glätten und zu optimieren, aktiviere die Optionen „Ecken glätten“ und „optimieren“. Diese können dir helfen, die Zeichnung visuell ansprechender zu gestalten, aber achte darauf, dies nicht übertrieben anzuwenden.

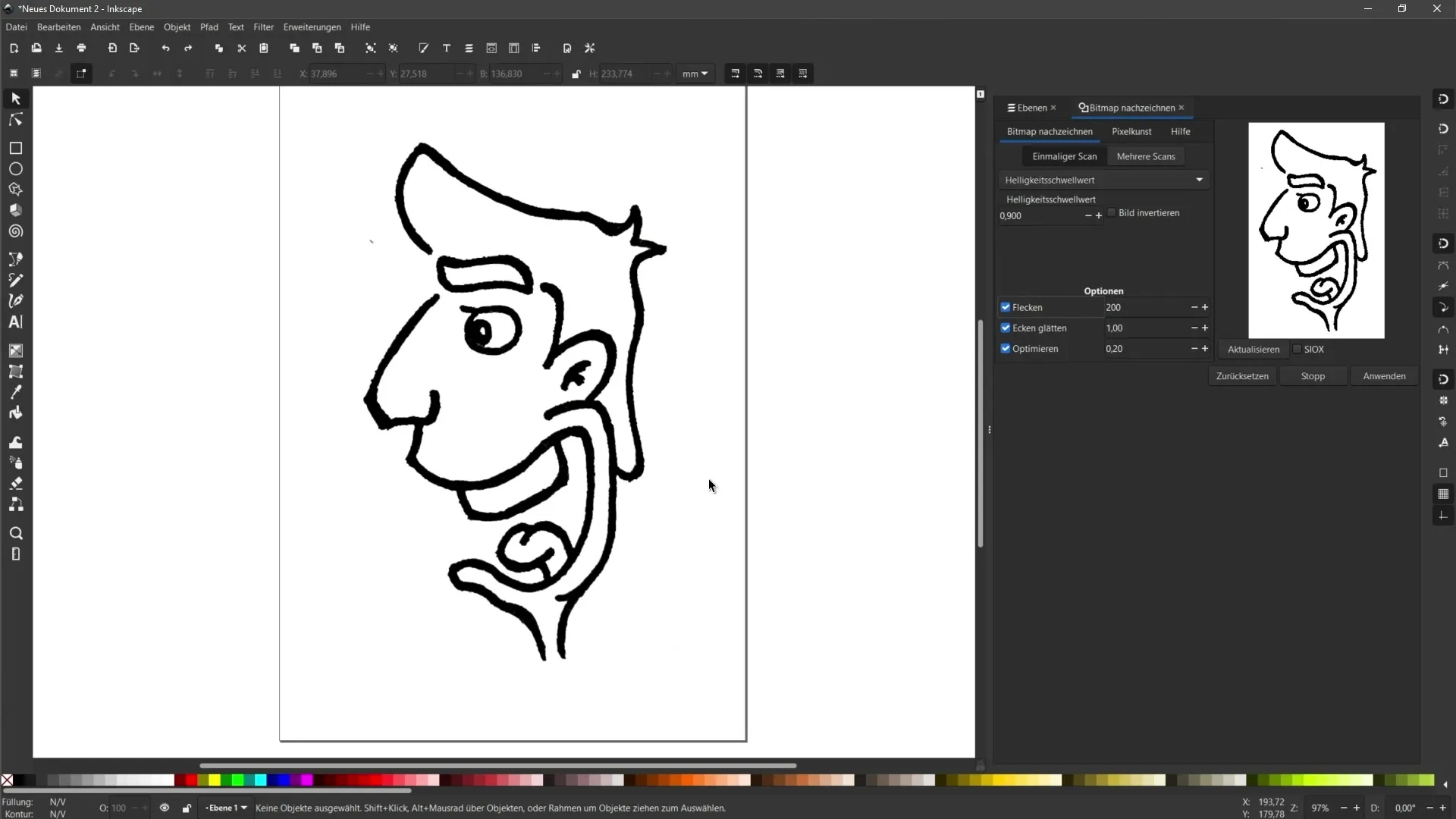
Schritt 9: Anwendung der Nachzeichnung
Nachdem du alle Anpassungen vorgenommen hast, klicke auf „Anwenden“. Nun siehst du auf der linken Seite die ursprüngliche Zeichnung und auf der rechten Seite die vektorisierte Version. Überprüfe das Ergebnis, ob die Konturen klar und sauber aussehen.

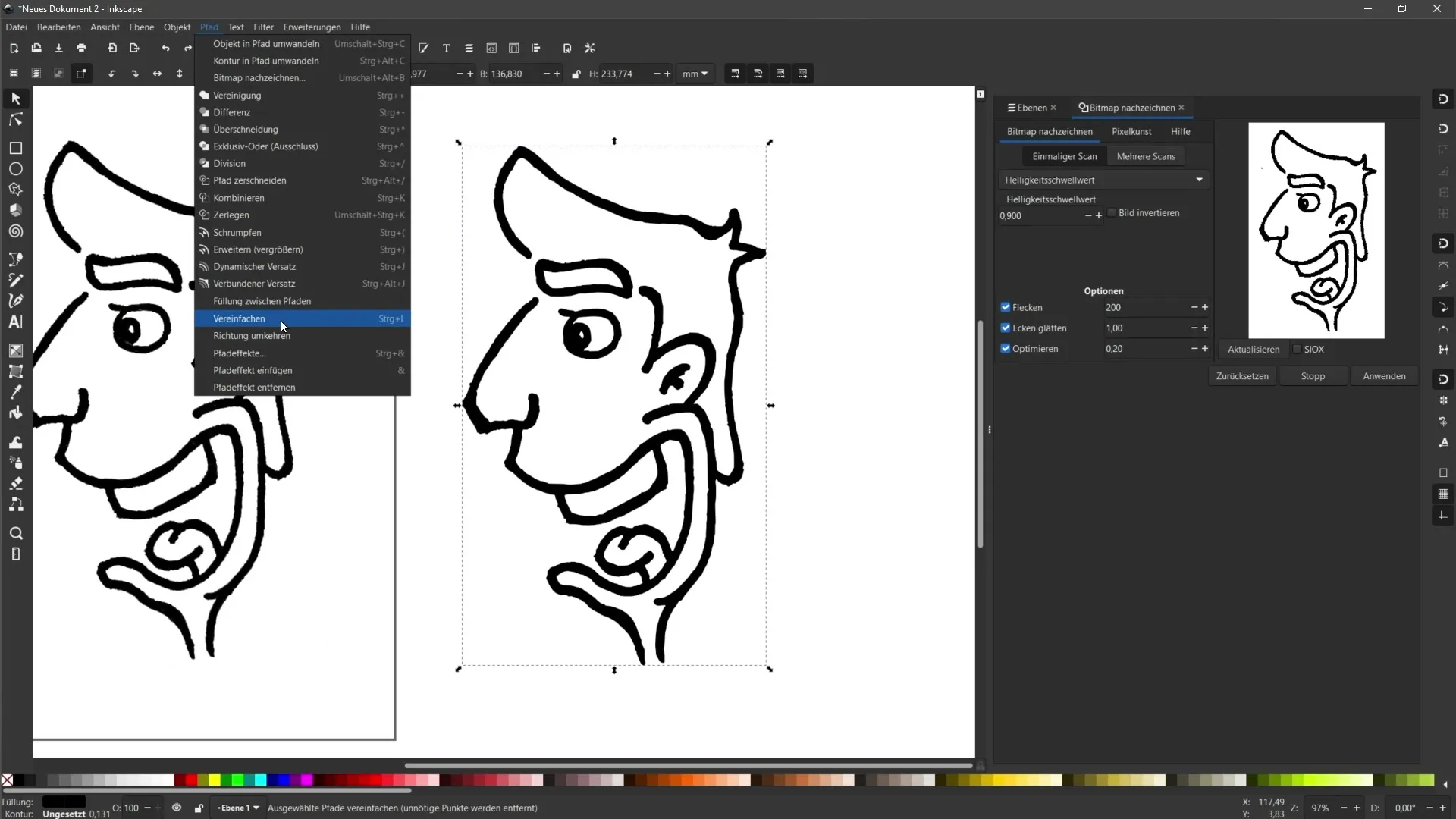
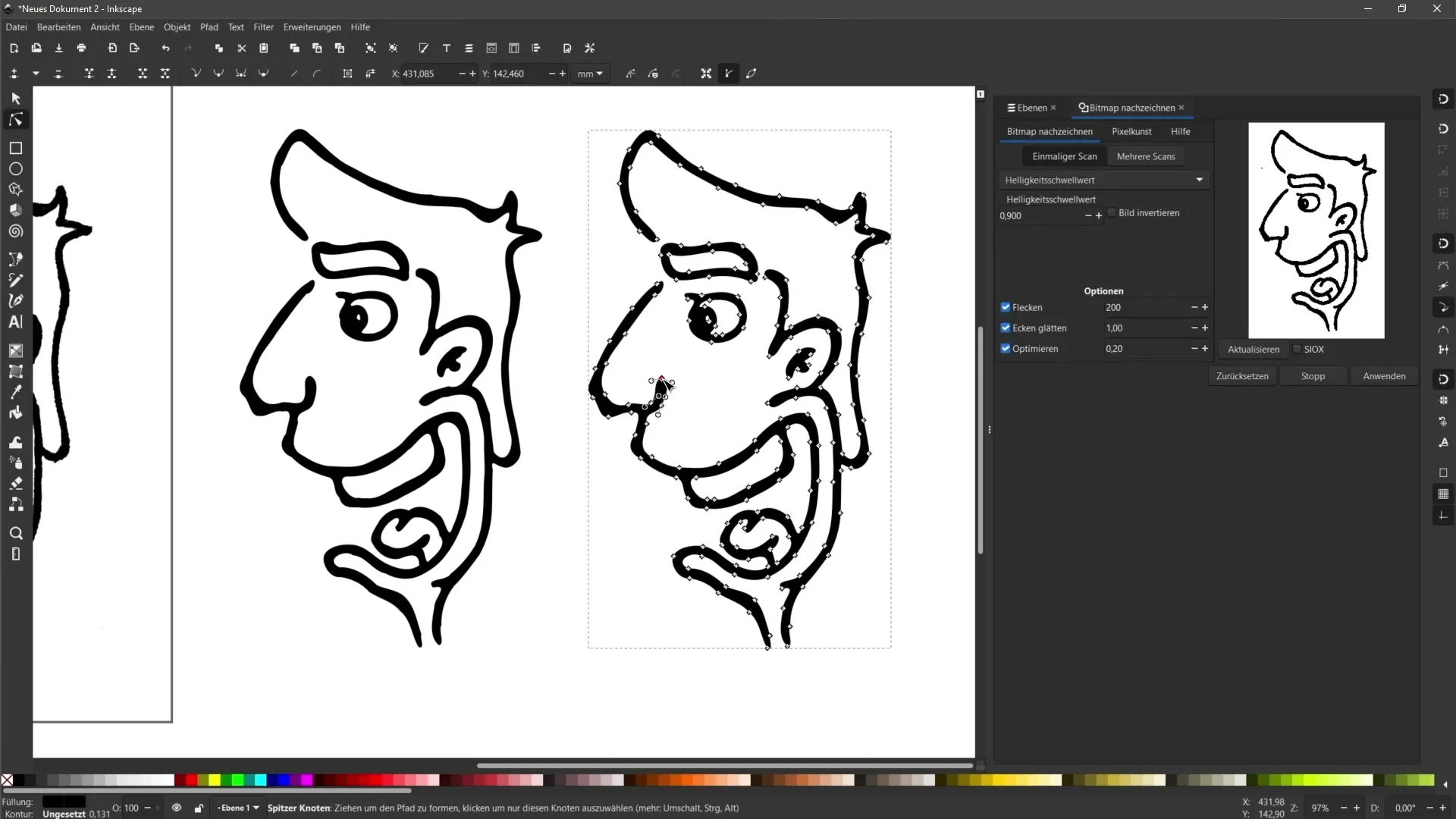
Schritt 10: Pfade vereinfachen
Falls die Zeichnung viele Ankerpunkte enthält und dadurch unruhig erscheint, kannst du mit dem „Vereinfachen“-Befehl unter „Pfad“ arbeiten. Beachte jedoch, dass dieser Schritt destruktiv ist, das heißt, du solltest vorher eine Kopie deines Objektes erstellen.

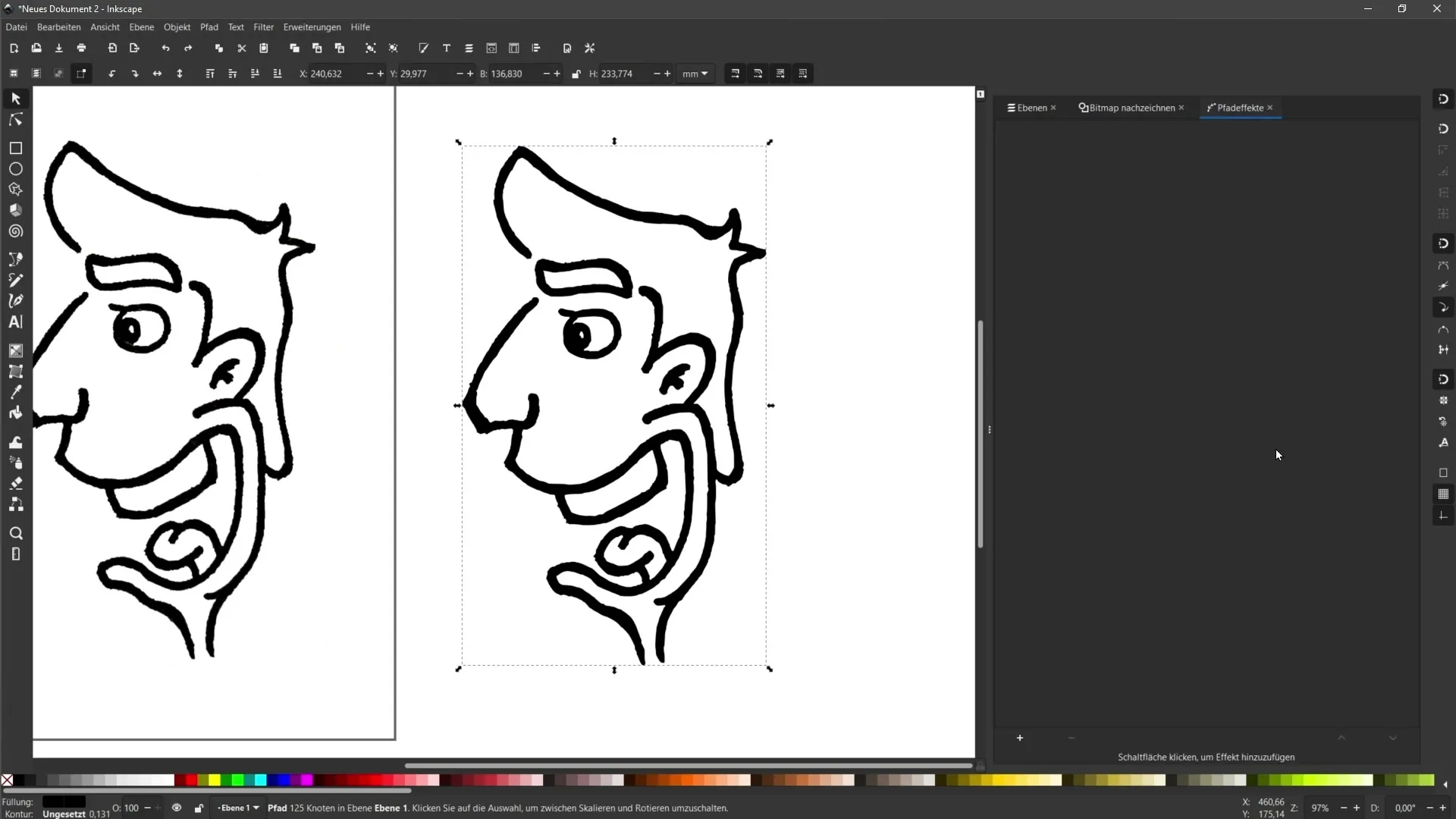
Schritt 11: Nicht destruktive Bearbeitung mit Pfadeffekten
Für eine nicht destruktive Bearbeitung kannst du die Pfadeffekte verwenden. Unter „Pfad“ > „Pfadeffekte“ hast du die Möglichkeit, die Effekte beliebig zu bearbeiten, ohne permanente Änderungen vorzunehmen.

Schritt 12: Speichern und Verwenden der Vektorgrafik
Nachdem du mit deiner Vektorisierung zufrieden bist, speichere die Datei im gewünschten Format. Du kannst dein Vektorobjekt nun für verschiedene Anwendungen nutzen, sei es für den Druck auf T-Shirts oder für digitale Designs.

Zusammenfassung
In dieser Anleitung hast du gelernt, wie du deine Zeichnungen einfach in Vektorgrafiken umwandelst. Vom Fotografieren und Bearbeiten deiner Bilder bis hin zu den Feinheiten der Nachzeichnung in Inkscape hast du alle Schritte durchlaufen, um optimale Ergebnisse zu erzielen.
Häufig gestellte Fragen
Wie fotografiere ich meine Zeichnung am besten?Achte darauf, dass ausreichend Licht vorhanden ist und dass das Bild gerade abfotografiert wird.
Kann ich auch andere Bildbearbeitungsprogramme nutzen?Ja, du kannst jedes Bildbearbeitungsprogramm verwenden, das dir die notwendigen Funktionen bietet.
Wie ändere ich die Helligkeit bei der Nachzeichnung in Inkscape?Das kannst du im Bedienfeld der Bitmap-Nachzeichnung anpassen, indem du den Helligkeitsschwellenwert veränderst.
Wie kann ich unerwünschte Flecken entfernen?Verwende die Fleckenoption im Bitmap-Nachzeichnen-Dialog, um kleine Fehler zu entfernen.
Was bedeutet es, einen Pfad zu vereinfachen?Das Vereinfachen reduziert die Anzahl der Ankerpunkte in deinem Vektorobjekt und sorgt für glattere Linien.


